_OpenGL入门教程
opengl入门教程

opengl入门教程OpenGL入门教程OpenGL是一种跨平台的图形库,可用于创建各种类型的图形和视觉效果。
本教程将带你入门使用OpenGL,并介绍一些基本的概念和技术。
安装OpenGL首先,你需要安装OpenGL的开发环境。
具体安装方法将因操作系统而异,以下是一些常见操作系统的安装指南。
- Windows: 在Windows上,你可以使用MinGW或者MSYS2安装OpenGL。
- macOS: OpenGL在macOS上是默认安装的,你只需要确保你的系统版本满足OpenGL的要求。
- Linux: 在Linux上,你可以使用包管理器安装OpenGL的开发环境,如apt-get (Ubuntu)或yum (Fedora)。
创建一个OpenGL窗口在开始编写OpenGL应用程序之前,你需要创建一个OpenGL 窗口来显示你的图形。
以下是使用GLUT创建一个简单窗口的例子。
```c++#include <GL/glut.h>void display() {glClear(GL_COLOR_BUFFER_BIT);glBegin(GL_TRIANGLES);glVertex2f(-0.5, -0.5);glVertex2f(0.5, -0.5);glVertex2f(0.0, 0.5);glEnd();glFlush();}int main(int argc, char** argv) {glutInit(&argc, argv);glutCreateWindow("OpenGL Window");glutDisplayFunc(display);glutMainLoop();return 0;}```运行上述代码,你将看到一个简单的OpenGL窗口中显示了一个三角形。
绘制基本图形OpenGL提供了一组基本的绘图函数,可用于绘制各种类型的图形。
以下是一些常见的绘图函数:- `glBegin(GL_POINTS)`: 用于绘制点。
OpenGL教程

OpenGL教程在这个系列讲座中介绍了有关OpenGL的基本知识,主要涉及颜色、绘制几何体、坐标变换、堆栈操作、显示列表、光照和材质、纹理映射、特殊效果、曲面和曲线的绘制、二次几何体绘制、像素操作、如何绘制动画物体及菜单管理。
通过对讲座中提供的实例的理解消化,读者可以较容易地进入OpenGL的世界。
第一讲基本概念前言随着计算机多媒体技术、可视化技术及图形学技术的发展,我们可以使用计算机来精确地再现现实世界中的绚丽多彩的三维物体,并充分发挥自身的创造性思维,通过人机交互来模拟、改造现实世界,这就是目前最为时髦的虚拟现实技术。
通过这种技术,建筑工程师可以直接设计出美观的楼房模型;军事指挥员可以模拟战场进行军事推演,网民可以足不出户游览故宫博物馆等名胜古迹等。
而虚拟现实技术最重要的一部分内容就是三维图形编程。
当前,三维图形编程工具中最为突出的是SGI公司的OpenGL(Open Graphics Language,开放式的图形语言),它已经成为一个工业标准的计算机三维图形软件开发接口,并广泛应用于游戏开发、建筑、产品设计、医学、地球科学、流体力学等领域。
值得一提的是,虽然微软有自己的三维编程开发工具DirectX,但它也提供OpenGL图形标准,因此,OpenGL可以在微机中广泛应用。
目前,OpenGL在国内外都掀起了热潮,但国内对这一领域介绍的资料并不是很多,特别是有志于在图形图像方面进行深入研究的读者朋友,常常苦于不掌握OpenGL编程接口技术,无法向纵深领域扩展。
为了开启三维图形编程这扇神秘大门,本讲座在结合OpenGL有关理论知识的基础上,着重介绍Visual C++6.0开发环境中的编程实现,由于水平有限,本讲座可能无法面面俱到,存在一些疏漏,但相信它可以将开启"神秘大门"的钥匙交给读者朋友们。
一、OpenGL的特点及功能OpenGL是用于开发简捷的交互式二维和三维图形应用程序的最佳环境,任何高性能的图形应用程序,从3D动画、CAD辅助设计到可视化访真,都可以利用OpenGL高质量、高性能的特点。
OpenGL学习入门

笔者刚开始学习OpenGL,其中出现部分问题,拿出来跟大家分享,其解决方法不一定适用于每一位朋友,只是给大家做一个参考,希望能帮到大家操作系统:64位win7旗舰版VS版本:Visual Studio 2010 Ultimate (x86) - DVD(Chinese-Simplified) 【/】一.环境配置关于GL开发环境简介/安装GLUT工具包/OpenGL程序大家可以参考以下链接:/genganpeng/article/details/6882048然而关于VS的环境配置,这里会稍微有点不同,因为根据上面链接配置,我的VS 会出问题,下面我会讲到,最终我的环境配置如下:1解压得到(glut.dll, glut32.dll, glut.lib, glut32.lib,glut.h)5个文件,后面是它们的存放目录:glut.h : C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Include\gl glut.lib+glut32.lib : C:\Program Files (x86)\Microsoft SDKs\Windows\v7.0A\Lib glu32.dll+glut.dll+glut32.dll : C:\Windows\SysWOW64(因为我是64位系统,所以就不用放在System32里了)2在VS工程中,添加c/c++工程中外部头文件及库的基本步骤:①添加工程的头文件目录:工程---属性---配置属性---c/c++---常规---附加包含目录:加上头文件存放目录。
②添加文件引用的lib静态库路径:工程---属性---配置属性---链接器---常规---附加库目录:加上lib文件存放目录。
然后添加工程引用的lib文件名:工程---属性---配置属性---链接器---输入---附加依赖项:加上lib文件名。
③添加工程引用的dll动态库:把引用的dll放到工程的可执行文件所在的目录下。
OpenGL完全教程 第一章 初始化OpenGL

OpenGL完全教程 第一章 初始化OpenGL作者:何咏 日期:2006-2-3 20:47:09 点击:3373如需转载本文,请声明作者及出处。
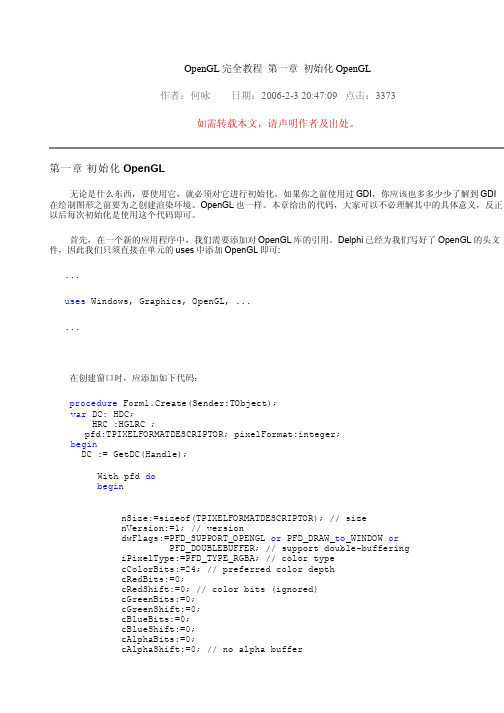
第一章初始化OpenGL无论是什么东西,要使用它,就必须对它进行初始化。
如果你之前使用过GDI,你应该也多多少少了解到GDI 在绘制图形之前要为之创建渲染环境。
OpenGL也一样。
本章给出的代码,大家可以不必理解其中的具体意义,反正以后每次初始化是使用这个代码即可。
首先,在一个新的应用程序中,我们需要添加对OpenGL库的引用。
Delphi已经为我们写好了OpenGL的头文件,因此我们只须直接在单元的uses中添加OpenGL即可:...uses Windows, Graphics, OpenGL, ......在创建窗口时,应添加如下代码:procedure Form1.Create(Sender:TObject);var DC: HDC;HRC :HGLRC ; pfd:TPIXELFORMATDESCRIPTOR; pixelFormat:integer;beginDC := GetDC(Handle);With pfd dobeginnSize:=sizeof(TPIXELFORMATDESCRIPTOR); // sizenVersion:=1; // versiondwFlags:=PFD_SUPPORT_OPENGL or PFD_DRAW_to_WINDOW orPFD_DOUBLEBUFFER; // support double-bufferingiPixelType:=PFD_TYPE_RGBA; // color typecColorBits:=24; // preferred color depthcRedBits:=0;cRedShift:=0; // color bits (ignored)cGreenBits:=0;cGreenShift:=0;cBlueBits:=0;cBlueShift:=0;cAlphaBits:=0;cAlphaShift:=0; // no alpha buffercAccumBits:=0;cAccumRedBits:=0; // no accumulation buffer,cAccumGreenBits:=0; // accum bits (ignored)cAccumBlueBits:=0;cAccumAlphaBits:=0;cDepthBits:=16; // depth buffercStencilBits:=0; // no stencil buffercAuxBuffers:=0; // no auxiliary buffersiLayerType:=PFD_MAIN_PLANE; // main layerbReserved:=0;dwLayerMask:=0;dwVisibleMask:=0;dwDamageMask:=0;end;pixelFormat := ChoosePixelFormat(DC, @pfd);if (pixelFormat = 0) thenexit;if (SetPixelFormat(DC, pixelFormat, @pfd) <> TRUE) thenexit;hRc := wglCreateContext(DC);wglMakeCurrent(DC,HRC);end;上面的代码是Windows下初始化OpenGL的固定代码。
Qt_OpenGL_教程

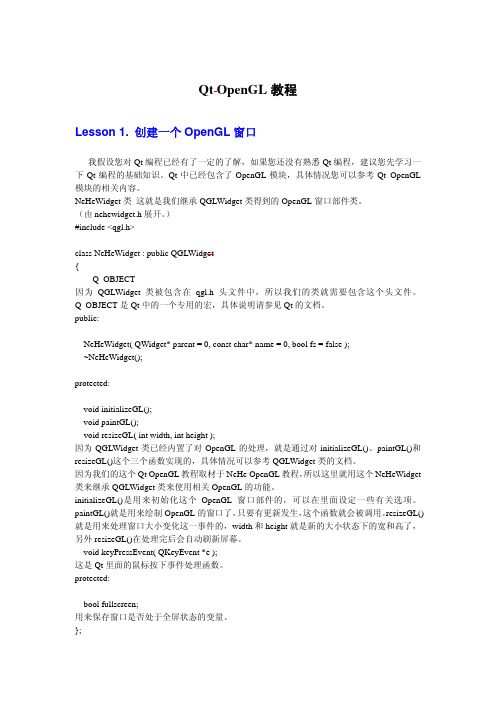
(由 nehewidget.cpp 展开。 ) #include "nehewidget.h" NeHeWidget::NeHeWidget( QWidget* parent, const char* name, bool fs ) : QGLWidget( parent, name ) { fullscreen = fs; 保存窗口是否为全屏的状态。 setGeometry( 0, 0, 640, 480 ); 设置窗口的位置,即左上角为(0,0)点,大小为 640*480。 setCaption( "NeHe's OpenGL Framework" ); 设置窗口的标题为“NeHe's OpenGL Framework” 。 if ( fullscreen ) showFullScreen(); 如果 fullscreen 为真,那么就全屏显示这个窗口。 } 这个是构造函数,parent 就是父窗口部件的指针,name 就是这个窗口部件的名称,fs 就是 窗口是否最大化。 NeHeWidget::~NeHeWidget() { } 这个是析构函数。 void NeHeWidget::initializeGL() { glShadeModel( GL_SMOOTH ); 这一行启用 smooth shading(阴影平滑)。阴影平滑通过多边形精细的混合色彩,并对外部光 进行平滑。我将在另一个教程中更详细的解释阴影平滑。 glClearColor( 0.0, 0.0, 0.0, 0.0 ); 这一行设置清除屏幕时所用的颜色。 如果您对色彩的工作原理不清楚的话, 我快速解释一下。 色彩值的范围从 0.0 到 1.0。0.0 代表最黑的情况,1.0 就是最亮的情况。glClearColor 后的第 一个参数是红色,第二个是绿色,第三个是蓝色。最大值也是 1.0,代表特定颜色分量的最亮 情况。最后一个参数是 Alpha 值。当它用来清除屏幕的时候,我们不用关心第四个数字。现 在让它为 0.0。我会用另一个教程来解释这个参数。 通过混合三种原色(红、绿、蓝) ,您可以得到不同的色彩。希望您在学校里学过这些。因 此 , 当 您 使 用 glClearColor(0.0, 0.0,1.0, 0.0 ) , 您 将 用 亮 蓝 色 来 清 除 屏 幕 。 如 果 您 用 glClearColor(0.5, 0.0, 0.0, 0.0)的话,您将使用中红色来清除屏幕。不是最亮(1.0),也不是最 暗(0.0)。要得到白色背景,您应该将所有的颜色设成最亮(1.0)。要黑色背景的话,您该将所 有的颜色设为最暗(0.0)。 glClearDepth( 1.0 ); 设置深度缓存。 glEnable( GL_DEPTH_TEST ); 启用深度测试。 glDepthFunc( GL_LEQUAL ); 所作深度测试的类型。
opengl教程OpenGL教程的简单介绍1.下载并安装OpenGLOp

opengl教程OpenGL教程的简单介绍1.下载并安装
OpenGLOp
以下是OpenGL教程的简单介绍:
1. 下载并安装OpenGL:OpenGL是一个图形库,用于开发2D 和3D图形应用程序。
可以在OpenGL官方网站上下载OpenGL的SDK,并根据安装指南安装。
2. 熟悉基本概念:学习OpenGL需要先了解基本概念,例如OpenGL中的顶点、纹理、光线和Shader等。
可以在OpenGL官方网站上找到相关教程。
3. 绘制基本形状:学习如何绘制基本的图形,例如线条、方框、圆形和球体等。
可以通过学习如何使用OpenGL的基本绘图函数和参数,从基础开始学习OpenGL的用法。
4. Shader编程:了解如何编写Shader程序,并将其应用于OpenGL绘图过程中。
可以通过学习Shader程序的基本结构和语法,深入了解实现高级图形效果的方法。
5. 应用场景:OpenGL广泛应用于游戏开发、虚拟现实、科学计算、CAD和数据可视化等领域。
学习如何将OpenGL应用于实际项目中,例如创建游戏场景、模拟物理运动等。
总之,学习OpenGL需要掌握基本概念和绘制基本形状的基本技能。
通过不断的实践,了解和应用OpenGL的各种功能、工具和技巧,可以提高自己的图形编程水平。
同时也需要了解OpenGL的应用场景和工作流程,以更好地应用OpenGL进行实际项目。
OpenGL第一课--中文版

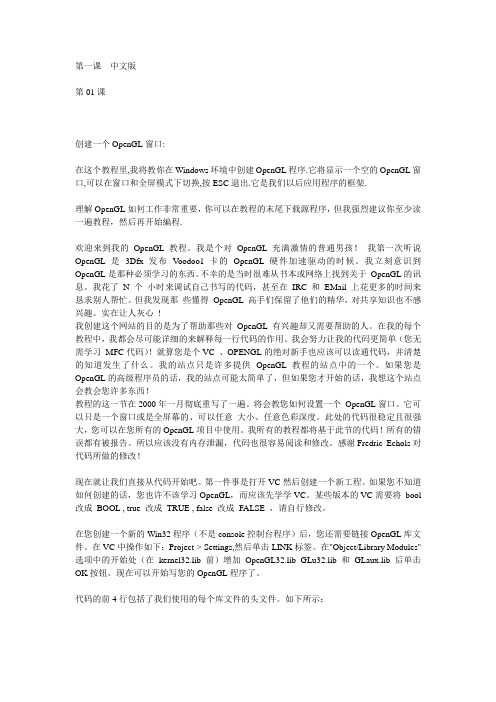
第一课中文版第01课创建一个OpenGL窗口:在这个教程里,我将教你在Windows环境中创建OpenGL程序.它将显示一个空的OpenGL窗口,可以在窗口和全屏模式下切换,按ESC退出.它是我们以后应用程序的框架.理解OpenGL如何工作非常重要,你可以在教程的末尾下载源程序,但我强烈建议你至少读一遍教程,然后再开始编程.欢迎来到我的OpenGL教程。
我是个对OpenGL充满激情的普通男孩!我第一次听说OpenGL是3Dfx 发布V oodoo1 卡的OpenGL硬件加速驱动的时候。
我立刻意识到OpenGL是那种必须学习的东西。
不幸的是当时很难从书本或网络上找到关于OpenGL的讯息。
我花了N 个小时来调试自己书写的代码,甚至在IRC和EMail 上花更多的时间来恳求别人帮忙。
但我发现那些懂得OpenGL 高手们保留了他们的精华,对共享知识也不感兴趣。
实在让人灰心!我创建这个网站的目的是为了帮助那些对OpenGL有兴趣却又需要帮助的人。
在我的每个教程中,我都会尽可能详细的来解释每一行代码的作用。
我会努力让我的代码更简单(您无需学习MFC代码)!就算您是个VC 、OPENGL的绝对新手也应该可以读通代码,并清楚的知道发生了什么。
我的站点只是许多提供OpenGL教程的站点中的一个。
如果您是OpenGL的高级程序员的话,我的站点可能太简单了,但如果您才开始的话,我想这个站点会教会您许多东西!教程的这一节在2000年一月彻底重写了一遍。
将会教您如何设置一个OpenGL窗口。
它可以只是一个窗口或是全屏幕的、可以任意大小、任意色彩深度。
此处的代码很稳定且很强大,您可以在您所有的OpenGL项目中使用。
我所有的教程都将基于此节的代码!所有的错误都有被报告。
所以应该没有内存泄漏,代码也很容易阅读和修改。
感谢Fredric Echols对代码所做的修改!现在就让我们直接从代码开始吧。
第一件事是打开VC然后创建一个新工程。
OpenGL完全教程 第三章 使用OpenGL绘图

3.1.4 绘制之前,清空屏幕和缓冲区
一般地,我们把所有绘制函数的调用写在 RenderScene 过程中。在每次绘制之前,我们都应该清空屏幕和缓冲区。 下面的代码用指定的清空颜色清空它们:
procedure RenderScene;
begin
glClear(GL_COLOR_BUFFER_BIT or GL_DEPTH_BUFFER_BIT);
图 3.1-1 WindowsGDI 下的窗体坐标 图 3.1-2 OpenGL 所定义的窗体坐标
例如,要设置如图 3.1-3 中的视见区域,我们应该调用函数: glViewPort(100,100,Width,Height);
图 3.1-3 3.1.2 创建投影变换
接下来,我们要设置一种投影变换。投影变换分为平行投影和透视投影。平行投影中,物体无论远近,大小都是 一样的,而透视投影则相反。因此,透视投影更像是我们眼睛所看到的景物。但在某些特殊的时候, 平行投影还是 有它的作用的,比如 3D 建摸程序。图 3.1-4 是甲烷分子模型在平行投影下的渲染结果,而图 3.1-5 是在透视投影下的 渲染结果。可以看到,平行投影下,四个氢原子(绿色的球体)大小是一样的,而在透视投影下,远处的氢原子要小一 些。
private procedure SetView; procedure RenderScene; //渲染函数 procedure InitializeOpenGL; //用于初始化 OpenGL 渲染环境
public { public declarations }
end;
然后,在 FormCreate 过程中添加对过程 SetView 的调用:
图 3.1-7 由 gluPerspective 定义的ห้องสมุดไป่ตู้截头体 我们用下面的代码定义透视投影:
OpenGL快速入门掌握相关概念

OpenGL快速⼊门掌握相关概念本⽂的⽬录1 图形API简介2 图形API能够解决的问题3 图形API的学习⽬标4 OpenGL中需要掌握的专业名词5 OpenGL需要了解的坐标系6 图形/图⽚从⽂件渲染到屏幕过程解析7 推荐OpenGL的蓝宝书和红宝书⼀图形API简介 OpenGL(OpenGL Graphics Library)是⼀个跨编程语⾔、跨平台的编程图形程序接⼝,它将计算机的资源抽象成为⼀个个OpenGL对象,对这些资源的操作抽象为⼀个个OpenGL指令。
那么OpenGL的跨平台是如何做到的呢?其⼀是与系统⽆关:OpenGL只是定义与图形绘制相关的API,⽽不管系统如何使⽤这些API。
⼀个显⽽易见的例⼦就是窗⼝,如果只是⽤纯粹的OpenGL函数,基本上没办法实现展⽰的效果,因为OpenGL没有定义如何将绘图得到的结果展⽰到显⽰屏或者打印机上,这部分显⽰牵扯到具体的操作系统。
也就是说,OpenGL的实现是具体的操作系统做的。
其⼆是与硬件⽆关:OpenGL只定义API的形式,⽽没有给定实现的细节,这样就允许不同的硬件根据各⾃的细节实现这些API。
OpenGL ES(OpenGL for Embedded Systems)是OpenGL三维图形API的⼦集,针对⼿机、PAD和游戏主机等嵌⼊式设备⽽设计,去除了许多不必要和性能较低的API接⼝。
作为iOS开发者⼀般使⽤的就是OpenGL ES(相对于使⽤OpenGL)。
DirectX是有很多API组成,DirectX并不是⼀个单纯的图形API,最重要的是DirectX是属于Windows上⼀个多媒体处理API,并不⽀持Windows以外的平台,所以不是跨平台框架,按照性质分类,可以分为4⼤部分,显⽰部分、声⾳部分、输⼊部分、⽹络部分。
在游戏⾥见得会多⼀点。
Metal是苹果为游戏开发者推出的新的平台技术,该技术能够为3D图像提⾼10倍的渲染性能,Metal是苹果为了解决3D渲染⽽推出的框架。
(计算机图形学)4.opengl编程基础培训资料

开发者社区作用非常大,持续为OpenGL带来新 的属性和特性。
通用性
OpenGL不只是一个工具,而是一种用于各种应 用领域的编程语言。
易于使用
OpenGL良好的易用性和多种语言的支持使得其 可以被众多开发者使用。
OpenGL中的着色器
着色器语言:GLSL
着色器是以C语言为基础的GLSL (OpenGL Shading Language)程 序。
OpenGL中的矩阵有两个:变换矩阵和投影矩阵。变换矩阵是几何变换所要使用 的矩阵,投影矩阵是把3D空间转化成2D空间的矩阵。
3
模型视图矩阵
模型视图矩阵可用于表示仿射变换的矩阵,如旋转、平移和缩放
OpenGL中的指针及数据类型
数据类型
OpenGL支持大多数基本数据类型,如整 型、浮点型、字符型等。
OpenGL是一种状态机模型, 即它会根据特定的命令和 当前状态的值来改变内部 状态。
在OpenGL绘制中,顶点数 据、纹理坐标、颜色和其 他绘图属性等都存储在缓 冲容器中。
矩阵操作
1
图形学中的矩阵操作
大量的图形组成和坐标处理需要用到矩阵的计算,矩阵的运算是图形学计算的基 础。
2
OpenGL中的矩阵使用
顶点着色器
顶点着色器主要任务是对单个顶 点进行处理,控制顶点的颜色、 位置、折射等。
像素着色器
像素着色器可对每个像素进行处 理、文本化和质量处理,实现材 质的绘制。
OpenGL基本概念
1 绘图原语
2 状态机模型
3 缓冲容器
OpenGL将所有的绘图对象 抽象为一些基本的几何形 状,如线段、多边形、曲 线等。
应用指针
使用适当的指针,内存读取和写入会更加 高效,可避免重复操作。
OpenGL入门教程(精)

4、把解压得到的 glut.dll 和 glut32.dll 放到操作系统目录下面的 system32 文件夹内。(典型的位置为: C:\Windows\Sy st em32) 第三步,建立一个 OpenGL 工程 这里以 VisualStudio2005 为例。 选择 File->New->Project,然后选择 Win32 Console Application,选择一个名字,然后按 OK。 在谈出的对话框左边点 Application Settings,找到 Empty project 并勾上,选择 Finish。 然后向该工程添加一个代码文件,取名为“OpenGL.c”,注意用.c 来作为文件结尾。 搞定了,就跟平时的工程没什么两样的。 第一个 OpenGL 程序
在 glutDisplayFunc 函数中,我们设置了“当需要画图时,请调用 myDisplay 函数”。于是 myDisplay 函数就 用来画图。观察 myDisplay 中的三个函数调用,发现它们都以 gl 开头。这种以 gl 开头的函数都是 OpenGL 的标准函数,下面对用到的函数进行介绍。 1、glClear,清除。GL_COLOR_BUFFER_BIT 表示清除颜色,glClear 函数还可以清除其它的东西,但这里 不作介绍。 2、glR ect f,画一个矩形。四个参数分别表示了位于对角线上的两个点的横、纵坐标。 3、glFlush,保证前面的 OpenGL 命令立即执行(而不是让它们在缓冲区中等待)。其作用跟 fflush(stdout) 类似。
OpenGL 入门教程
1.第一课:
说起编程作图,大概还有很多人想起 TC 的#include < graphics.h>吧? 但是各位是否想过,那些画面绚丽的 PC 游戏是如何编写出来的?就靠 TC 那可怜的 640*480 分辨率、16 色来做吗?显然是不行的。
现代 OpenGL 教程 01 - 入门指南说明书

现代OpenGL教程 01——入门指南欢迎大家,这是现代OpenGL教程系列的第一篇。
所有代码都是开源的,你可以在GitHub上下载:https:///tomdalling/opengl-series 通过这篇教程,你将会学到如何在Windows下用Visual Studio 2013或Mac下用Xcode搭建OpenGL 3.2工程。
该应用包含一个顶点着色器(vertex shader),一个片段着色器(fragment shader)和使用VAO和VBO来绘制的三角形。
该工程使用GLEW来访问OpenGL API,用GLFW来处理窗口创建和输入,还有使用GLM进行矩阵/矢量相关的数学运算。
这听上去有点无聊,但搭建这样的工程确实挺麻烦的,尤其对于初学者。
只要解决完这问题,我们就可以开始玩些有趣的东西了。
[TOC]获取代码所有例子代码的zip打包可以从这里获取:https:///tomdalling/opengl-series/archive/master.zip。
这一系列文章中所使用的代码都存放在:https:///tomdalling/opengl-series。
你可以在页面中下载zip,加入你会git的话,也可以复制该仓库。
本文代码你可以在source/01_project_skeleton目录里找到。
使用OS X系统的,可以打开根目录里的opengl-series.xcodeproj,选择本文工程。
使用Windows系统的,可以在Visual Studio 2013里打开opengl-series.sln,选择相应工程。
工程里已包含所有依赖,所以你不需要再安装或者配置额外的东西。
如果有任何编译或运行上的问题,请联系我。
关于兼容性的提醒本文使用OpenGL 3.2,但我会尝试保持如下兼容:向后兼容OpenGL 2.1向前兼容OpenGL 3.X和4.X兼容Android和iOS的OpenGL ES 2.0因为OpenGL和GLSL存在许多不同版本,本文代码不一定能做到100%上述兼容。
OpenGL教程

OpenGL教程[OpenGL教程]在这个系列讲座中介绍了有关OpenGL的基本知识,主要涉及颜色、绘制几何体、坐标变换、堆栈操作、显示列表、光照和材质、纹理映射、特殊效果、曲面和曲线的绘制、二次几何体绘制、像素操作、如何绘制动画物体及菜单管理。
通过对讲座中提供的实例的理解消化,读者可以较容易地进入OpenGL的世界。
第一讲基本概念前言随着计算机多媒体技术、可视化技术及图形学技术的发展,我们可以使用计算机来精确地再现现实世界中的绚丽多彩的三维物体,并充分发挥自身的创造性思维,通过人机交互来模拟、改造现实世界,这就是目前最为时髦的虚拟现实技术。
通过这种技术,建筑工程师可以直接设计出美观的楼房模型;军事指挥员可以模拟战场进行军事推演,网民可以足不出户游览故宫博物馆等名胜古迹等。
而虚拟现实技术最重要的一部分内容就是三维图形编程。
当前,三维图形编程工具中最为突出的是SGI公司的OpenGL(Open Graphics Language,开放式的图形语言),它已经成为一个工业标准的计算机三维图形软件开发接口,并广泛应用于游戏开发、建筑、产品设计、医学、地球科学、流体力学等领域。
值得一提的是,虽然微软有自己的三维编程开发工具DirectX,但它也提供OpenGL图形标准,因此,OpenGL可以在微机中广泛应用。
目前,OpenGL在国内外都掀起了热潮,但国内对这一领域介绍的资料并不是很多,特别是有志于在图形图像方面进行深入研究的读者朋友,常常苦于不掌握OpenGL编程接口技术,无法向纵深领域扩展。
为了开启三维图形编程这扇神秘大门,本讲座在结合OpenGL有关理论知识的基础上,着重介绍VisualC++6.0开发环境中的编程实现,由于水平有限,本讲座可能无法面面俱到,存在一些疏漏,但相信它可以将开启"神秘大门"的钥匙交给读者朋友们。
一、OpenGL的特点及功能OpenGL是用于开发简捷的交互式二维和三维图形应用程序的最佳环境,任何高性能的图形应用程序,从3D动画、CAD辅助设计到可视化访真,都可以利用OpenGL高质量、高性能的特点。
Qt_OpenGL_教程

#include "nehewidget.h" int main( int argc, char **argv ) { bool fs = false; 我们把这个布尔型变量的初始值设置为 false。 QApplication a(argc,argv); 每一个 Qt 应用程序都使用 QApplication 类。 switch( QMessageBox::information( 0, "Start FullScreen?", "Would You Like To Run In Fullscreen Mode?", QMessageBox::Yes, QMessageBox::No | QMessageBox:efault ) ) { case QMessageBox::Yes: fs = true; break; case QMessageBox::No: fs = false; break; } 这里弹出一个消息对话框,让用户选择是否使用全屏模式。 NeHeWidget w( 0, 0, fs ); 创建一个 NeHeWidget 对象。 a.setMainWidget( &w ); 设置应用程序的主窗口部件为 w。 w.show(); 显示 w。 return a.exec(); 程序返回。 }
(由 nehewidget.cpp 展开。 ) #include "nehewidget.h" NeHeWidget::NeHeWidget( QWidget* parent, const char* name, bool fs ) : QGLWidget( parent, name ) { fullscreen = fs; 保存窗口是否为全屏的状态。 setGeometry( 0, 0, 640, 480 ); 设置窗口的位置,即左上角为(0,0)点,大小为 640*480。 setCaption( "NeHe's OpenGL Framework" ); 设置窗口的标题为“NeHe's OpenGL Framework” 。 if ( fullscreen ) showFullScreen(); 如果 fullscreen 为真,那么就全屏显示这个窗口。 } 这个是构造函数,parent 就是父窗口部件的指针,name 就是这个窗口部件的名称,fs 就是 窗口是否最大化。 NeHeWidget::~NeHeWidget() { } 这个是析构函数。 void NeHeWidget::initializeGL() { glShadeModel( GL_SMOOTH ); 这一行启用 smooth shading(阴影平滑)。阴影平滑通过多边形精细的混合色彩,并对外部光 进行平滑。我将在另一个教程中更详细的解释阴影平滑。 glClearColor( 0.0, 0.0, 0.0, 0.0 ); 这一行设置清除屏幕时所用的颜色。 如果您对色彩的工作原理不清楚的话, 我快速解释一下。 色彩值的范围从 0.0 到 1.0。0.0 代表最黑的情况,1.0 就是最亮的情况。glClearColor 后的第 一个参数是红色,第二个是绿色,第三个是蓝色。最大值也是 1.0,代表特定颜色分量的最亮 情况。最后一个参数是 Alpha 值。当它用来清除屏幕的时候,我们不用关心第四个数字。现 在让它为 0.0。我会用另一个教程来解释这个参数。 通过混合三种原色(红、绿、蓝) ,您可以得到不同的色彩。希望您在学校里学过这些。因 此 , 当 您 使 用 glClearColor(0.0, 0.0,1.0, 0.0 ) , 您 将 用 亮 蓝 色 来 清 除 屏 幕 。 如 果 您 用 glClearColor(0.5, 0.0, 0.0, 0.0)的话,您将使用中红色来清除屏幕。不是最亮(1.0),也不是最 暗(0.0)。要得到白色背景,您应该将所有的颜色设成最亮(1.0)。要黑色背景的话,您该将所 有的颜色设为最暗(0.0)。 glClearDepth( 1.0 ); 设置深度缓存。 glEnable( GL_DEPTH_TEST ); 启用深度测试。 glDepthFunc( GL_LEQUAL ); 所作深度测试的类型。
OpenGL图形编程入门

一、OpenGL与3D图形世界1.1、OpenGL使人们进入三维图形世界 我们生活在一个充满三维物体的三维世界中,为了使计算机能精确地再现这些物体,我们必须能在三维空间描绘这些物体。
我们又生活在一个充满信息的世界中,能否尽快地理解并运用这些信息将直接影响事业的成败,所以我们需要用一种最直接的形式来表示这些信息。
最近几年计算机图形学的发展使得三维表现技术得以形成,这些三维表现技术使我们能够再现三维世界中的物体,能够用三维形体来表示复杂的信息,这种技术就是可视化(Visualization)技术。
可视化技术使人能够在三维图形世界中直接对具有形体的信息进行操作,和计算机直接交流。
这种技术已经把人和机器的力量以一种直觉而自然的方式加以统一,这种革命性的变化无疑将极大地提高人们的工作效率。
可视化技术赋予人们一种仿真的、三维的并且具有实时交互的能力,这样人们可以在三维图形世界中用以前不可想象的手段来获取信息或发挥自己创造性的思维。
机械工程师可以从二维平面图中得以解放直接进入三维世界,从而很快得到自己设计的三维机械零件模型。
医生可以从病人的三维扫描图象分析病人的病灶。
军事指挥员可以面对用三维图形技术生成的战场地形,指挥具有真实感的三维飞机、军舰、坦克向目标开进并分析战斗方案的效果。
更令人惊奇的是目前正在发展的虚拟现实技术,它能使人们进入一个三维的、多媒体的虚拟世界,人们可以游历远古时代的城堡,也可以遨游浩翰的太空。
所有这些都依赖于计算机图形学、计算机可视化技术的发展。
人们对计算机可视化技术的研究已经历了一个很长的历程,而且形成了许多可视化工具,其中SGI公司推出的GL三维图形库表现突出,易于使用而且功能强大。
利用GL开发出来的三维应用软件颇受许多专业技术人员的喜爱,这些三维应用软件已涉及建筑、产品设计、医学、地球科学、流体力学等领域。
随着计算机技术的继续发展,GL已经进一步发展成为OpenGL,OpenGL已被认为是高性能图形和交互式视景处理的标准,目前包括ATT公司UNIX软件实验室、IBM公司、DEC公司、SUN公司、HP公司、Microsoft公司和SGI公司在内的几家在计算机市场占领导地位的大公司都采用了OpenGL图形标准。
_OpenGL入门教程

OpenGL入门教程1.第一课:说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧?但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640*480分辨率、16色来做吗?显然是不行的。
本帖的目的是让大家放弃TC的老旧图形接口,让大家接触一些新事物。
OpenGL作为当前主流的图形API之一,它在一些场合具有比DirectX更优越的特性。
1、与C语言紧密结合。
OpenGL命令最初就是用C语言函数来进行描述的,对于学习过C语言的人来讲,OpenGL是容易理解和学习的。
如果你曾经接触过TC的graphics.h,你会发现,使用OpenGL作图甚至比TC更加简单。
2、强大的可移植性。
微软的Direct3D虽然也是十分优秀的图形API,但它只用于Windows系统(现在还要加上一个XBOX游戏机)。
而OpenGL不仅用于Windows,还可以用于Unix/Linux等其它系统,它甚至在大型计算机、各种专业计算机(如:医疗用显示设备)上都有应用。
并且,OpenGL的基本命令都做到了硬件无关,甚至是平台无关。
3、高性能的图形渲染。
OpenGL是一个工业标准,它的技术紧跟时代,现今各个显卡厂家无一不对OpenGL提供强力支持,激烈的竞争中使得OpenGL性能一直领先。
总之,OpenGL是一个很NB的图形软件接口。
至于究竟有多NB,去看看DOOM3和QUAKE4等专业游戏就知道了。
OpenGL官方网站(英文)下面我将对Windows下的OpenGL编程进行简单介绍。
学习OpenGL前的准备工作第一步,选择一个编译环境现在Windows系统的主流编译环境有Visual Studio,Broland C++ Builder,Dev-C++等,它们都是支持OpenGL 的。
但这里我们选择Visual Studio 2005作为学习OpenGL的环境。
第二步,安装GLUT工具包GLUT不是OpenGL所必须的,但它会给我们的学习带来一定的方便,推荐安装。
OPENGL基础教程

OpenGL Step by Step 第一、准备好OpenGL。
第二、准备好开发环境。
1.OpenGL库和头文件2.GLUT库3.GLAUX库第三、准备好窗口。
第四、建立OpenGL应用程序框架。
第五、OpenGL原理与程序基本框架。
第六、坐标变换。
第八、法向与封闭实心物体第八、颜色与表面材质第九、颜色、颜色模型及表面材质第九、法向与面的朝向第十、光照效果第十、表面纹理细节第十一、表面纹理第十二、运动、相对运动、反向运动第十三、帧缓冲第十四、雾第十五、α融合OPENGL 基础教程 (4)1.前言 (4)1.1 OPENGL 简介及发展 (4)1.2 OPENGL与DIRECTX的关系 (6)1.3 OPENGL的准备工作 (6)2. 基本图元的绘制 (7)2.1 点、直线和多边形 (7)2.2 绘制三角形和四边形 (8)2.3 绘制三棱锥 (12)2.4 绘制圆 (13)2.5 绘制五角星............................................................................. 错误!未定义书签。
2.6 绘制正弦函数图形 (13)2.7 小结 (14)3. 基于VC的OPENGL建模程序 (15)3.1 openGL几何图元——点 (15)3.2 openGL几何图元——线 (21)3.3 绘制矩形 (25)3.4 绘制圆 (28)3.5 绘制五角星 (29)3.6 绘制正弦曲线 (30)3.7 清除屏幕颜色 (32)3.8 绘制多边形 (33)3.9 OPENGL中的颜色设置 (36)3.10 在3D空间中画直线 (42)OPENGL 基础教程1.前言1.1OPENGL 简介及发展OpenGL是OpenGraphicsLib的缩写,是一套三维图形处理库,也是该领域的工业标准。
计算机三维图形是指将用数据描述的三维空间通过计算转换成二维图像并显示或打印出来的技术。
OpenGL教程(1)——准备

OpenGL教程(1)——准备在正式开始学习OpenGL之前,我们需要先配置好OpenGL环境。
IDE⾸先我们需要选择⼀个IDE。
⽀持OpenGL的IDE有很多,这⾥我们选择Visual Studio 2015(Windows平台)作为我们的IDE。
GLFWOpenGL是⼀个图形库,⽽要画图,就需要先创建⼀个窗⼝。
不幸的是,OpenGL没有提供创建窗⼝的功能,必须⾃⼰创建窗⼝。
⽽创建窗⼝在每⼀个操作系统上都不同(在Windows上代码量也不少)。
因此我们将会使⽤⼀个窗⼝库来简化这⼀过程。
常⽤的OpenGL窗⼝库有GLUT、GLFW和SDL。
这⾥我们选择GLFW。
GLFW可以从它的上下载。
你可以直接下载它的binaries,或者⾃⼰⽤CMake编译,详细配置⽅法请看我的。
要注意,最好使⽤32位的版本。
这⾥我使⽤的GLFW版本是3.2.1。
如果下载已经编译好的binaries,解压并打开,可以找到⼀个include⽂件夹和若⼲lib-xxxx⽂件夹(xxxx是编译器名)。
include⽂件夹⾥含有⼀个GLFW⽂件夹,⾥⾯有glfw3.h(还有⼀个glfw3native.h不⽤管)。
如果⼏个lib-xxxx⽂件夹⾥有针对你的编译器的(例如lib-vc2015对应于VS2015),打开该⽂件夹,可以看到⾥⾯有glfw3.lib,glfw3dll.lib和glfw3.dll三个⽂件。
建议将本教程使⽤的所有的头⽂件和库⽂件分别整理到两个⽂件夹中(我把它们命名为include和lib),并且整理头⽂件时,建议直接移动整个GLFW⽂件夹。
GLEW除了GLFW,我们还需要⼀个GLEW库。
Visual Studio对于OpenGL(gl.h)只⽀持到1.1,⽽本教程要学的是OpenGL 3.3。
但是,OpenGL 是由显卡⽀持的,显卡已经提供了我们需要的OpenGL函数。
因此就需要在运⾏程序时动态地获取函数地址。
在Windows下,以glGenBuffers为例,⼤概是这样的:#include <windows.h>#include <GL/gl.h>...// define the functions' prototypestypedef void * (*WGLGETPROCADDRESS)(const char *);typedef void (*GLGENBUFFERS)(GLsizei, GLsizei *);// load opengl32.dll and query wglGetProcAddress' addressHMODULE hDll = LoadLibrary("opengl32.dll");WGLGETPROCADDRESS wglGetProcAddress = (WGLGETPROCADDRESS)GetProcAddress(hDll, "wglGetProcAddress");// query OpenGL functions' addressesGLGENBUFFERS glGenBuffers = (GLGENBUFFERS)wglGetProcAddress("glGenBuffers");// now the function can be used as normalGLuint vbo;glGenBuffers(1, &vbo);每个使⽤到的OpenGL函数都要这么做,⼯作量也是很⼤的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
OpenGL入门教程1.第一课:说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧?但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640*480分辨率、16色来做吗?显然是不行的。
本帖的目的是让大家放弃TC的老旧图形接口,让大家接触一些新事物。
OpenGL作为当前主流的图形API之一,它在一些场合具有比DirectX更优越的特性。
1、与C语言紧密结合。
OpenGL命令最初就是用C语言函数来进行描述的,对于学习过C语言的人来讲,OpenGL是容易理解和学习的。
如果你曾经接触过TC的graphics.h,你会发现,使用OpenGL作图甚至比TC更加简单。
2、强大的可移植性。
微软的Direct3D虽然也是十分优秀的图形API,但它只用于Windows系统(现在还要加上一个XBOX游戏机)。
而OpenGL不仅用于Windows,还可以用于Unix/Linux等其它系统,它甚至在大型计算机、各种专业计算机(如:医疗用显示设备)上都有应用。
并且,OpenGL的基本命令都做到了硬件无关,甚至是平台无关。
3、高性能的图形渲染。
OpenGL是一个工业标准,它的技术紧跟时代,现今各个显卡厂家无一不对OpenGL提供强力支持,激烈的竞争中使得OpenGL性能一直领先。
总之,OpenGL是一个很NB的图形软件接口。
至于究竟有多NB,去看看DOOM3和QUAKE4等专业游戏就知道了。
OpenGL官方网站(英文)下面我将对Windows下的OpenGL编程进行简单介绍。
学习OpenGL前的准备工作第一步,选择一个编译环境现在Windows系统的主流编译环境有Visual Studio,Broland C++ Builder,Dev-C++等,它们都是支持OpenGL 的。
但这里我们选择Visual Studio 2005作为学习OpenGL的环境。
第二步,安装GLUT工具包GLUT不是OpenGL所必须的,但它会给我们的学习带来一定的方便,推荐安装。
Windows环境下的GLUT下载地址:(大小约为150k)/resources/libraries/glut/glutdlls37beta.zip无法从以上地址下载的话请使用下面的连接:/upfile/200607311626279.zipWindows环境下安装GLUT的步骤:1、将下载的压缩包解开,将得到5个文件2、在“我的电脑”中搜索“gl.h”,并找到其所在文件夹(如果是VisualStudio2005,则应该是其安装目录下面的“VC\PlatformSDK\include\gl文件夹”)。
把解压得到的glut.h放到这个文件夹。
3、把解压得到的glut.lib和glut32.lib放到静态函数库所在文件夹(如果是VisualStudio2005,则应该是其安装目录下面的“VC\lib”文件夹)。
4、把解压得到的glut.dll和glut32.dll放到操作系统目录下面的system32文件夹内。
(典型的位置为:C:\Windows\System32)第三步,建立一个OpenGL工程这里以VisualStudio2005为例。
选择File->New->Project,然后选择Win32 Console Application,选择一个名字,然后按OK。
在谈出的对话框左边点Application Settings,找到Empty project并勾上,选择Finish。
然后向该工程添加一个代码文件,取名为“OpenGL.c”,注意用.c来作为文件结尾。
搞定了,就跟平时的工程没什么两样的。
第一个OpenGL程序一个简单的OpenGL程序如下:(注意,如果需要编译并运行,需要正确安装GLUT,安装方法如上所述)#include <GL/glut.h>void myDisplay(void){glClear(GL_COLOR_BUFFER_BIT);glRectf(-0.5f, -0.5f, 0.5f, 0.5f);glFlush();}int main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("第一个OpenGL程序");glutDisplayFunc(&myDisplay);glutMainLoop();return 0;}该程序的作用是在一个黑色的窗口中央画一个白色的矩形。
下面对各行语句进行说明。
怎么样?代码还不算长吧?首先,需要包含头文件#include <GL/glut.h>,这是GLUT的头文件。
本来OpenGL程序一般还要包含<GL/gl.h>和<GL/glu.h>,但GLUT的头文件中已经自动将这两个文件包含了,不必再次包含。
然后看main函数。
int main(int argc, char *argv[]),这个是带命令行参数的main函数,各位应该见过吧?没见过的同志们请多翻翻书,等弄明白了再往下看。
注意main函数中的各语句,除了最后的return之外,其余全部以glut开头。
这种以glut开头的函数都是GLUT工具包所提供的函数,下面对用到的几个函数进行介绍。
1、glutInit,对GLUT进行初始化,这个函数必须在其它的GLUT使用之前调用一次。
其格式比较死板,一般照抄这句glutInit(&argc, argv)就可以了。
2、glutInitDisplayMode,设置显示方式,其中GLUT_RGB表示使用RGB颜色,与之对应的还有GLUT_INDEX (表示使用索引颜色)。
GLUT_SINGLE表示使用单缓冲,与之对应的还有GLUT_DOUBLE(使用双缓冲)。
更多信息,请自己Google。
当然以后的教程也会有一些讲解。
3、glutInitWindowPosition,这个简单,设置窗口在屏幕中的位置。
4、glutInitWindowSize,这个也简单,设置窗口的大小。
5、glutCreateWindow,根据前面设置的信息创建窗口。
参数将被作为窗口的标题。
注意:窗口被创建后,并不立即显示到屏幕上。
需要调用glutMainLoop才能看到窗口。
6、glutDisplayFunc,设置一个函数,当需要进行画图时,这个函数就会被调用。
(这个说法不够准确,但准确的说法可能初学者不太好理解,暂时这样说吧)。
7、glutMainLoop,进行一个消息循环。
(这个可能初学者也不太明白,现在只需要知道这个函数可以显示窗口,并且等待窗口关闭后才会返回,这就足够了。
)在glutDisplayFunc函数中,我们设置了“当需要画图时,请调用myDisplay函数”。
于是myDisplay函数就用来画图。
观察myDisplay中的三个函数调用,发现它们都以gl开头。
这种以gl开头的函数都是OpenGL 的标准函数,下面对用到的函数进行介绍。
1、glClear,清除。
GL_COLOR_BUFFER_BIT表示清除颜色,glClear函数还可以清除其它的东西,但这里不作介绍。
2、glRectf,画一个矩形。
四个参数分别表示了位于对角线上的两个点的横、纵坐标。
3、glFlush,保证前面的OpenGL命令立即执行(而不是让它们在缓冲区中等待)。
其作用跟fflush(stdout)类似。
2.第二课:本次课程所要讲的是绘制简单的几何图形,在实际绘制之前,让我们先熟悉一些概念。
一、点、直线和多边形我们知道数学(具体的说,是几何学)中有点、直线和多边形的概念,但这些概念在计算机中会有所不同。
数学上的点,只有位置,没有大小。
但在计算机中,无论计算精度如何提高,始终不能表示一个无穷小的点。
另一方面,无论图形输出设备(例如,显示器)如何精确,始终不能输出一个无穷小的点。
一般情况下,OpenGL中的点将被画成单个的像素(像素的概念,请自己搜索之~),虽然它可能足够小,但并不会是无穷小。
同一像素上,OpenGL可以绘制许多坐标只有稍微不同的点,但该像素的具体颜色将取决于OpenGL的实现。
当然,过度的注意细节就是钻牛角尖,我们大可不必花费过多的精力去研究“多个点如何画到同一像素上”。
同样的,数学上的直线没有宽度,但OpenGL的直线则是有宽度的。
同时,OpenGL的直线必须是有限长度,而不是像数学概念那样是无限的。
可以认为,OpenGL的“直线”概念与数学上的“线段”接近,它可以由两个端点来确定。
多边形是由多条线段首尾相连而形成的闭合区域。
OpenGL规定,一个多边形必须是一个“凸多边形”(其定义为:多边形内任意两点所确定的线段都在多边形内,由此也可以推导出,凸多边形不能是空心的)。
多边形可以由其边的端点(这里可称为顶点)来确定。
(注意:如果使用的多边形不是凸多边形,则最后输出的效果是未定义的——OpenGL为了效率,放宽了检查,这可能导致显示错误。
要避免这个错误,尽量使用三角形,因为三角形都是凸多边形)可以想象,通过点、直线和多边形,就可以组合成各种几何图形。
甚至于,你可以把一段弧看成是很多短的直线段相连,这些直线段足够短,以至于其长度小于一个像素的宽度。
这样一来弧和圆也可以表示出来了。
通过位于不同平面的相连的小多边形,我们还可以组成一个“曲面”。
二、在OpenGL中指定顶点由以上的讨论可以知道,“点”是一切的基础。
如何指定一个点呢?OpenGL提供了一系列函数。
它们都以glVertex开头,后面跟一个数字和1~2个字母。
例如:glVertex2dglVertex2fglVertex3fglVertex3fv等等。
数字表示参数的个数,2表示有两个参数,3表示三个,4表示四个(我知道有点罗嗦~)。
字母表示参数的类型,s表示16位整数(OpenGL中将这个类型定义为GLshort),i表示32位整数(OpenGL中将这个类型定义为GLint和GLsizei),f表示32位浮点数(OpenGL中将这个类型定义为GLfloat和GLclampf),d表示64位浮点数(OpenGL中将这个类型定义为GLdouble和GLclampd)。
v表示传递的几个参数将使用指针的方式,见下面的例子。
这些函数除了参数的类型和个数不同以外,功能是相同的。
例如,以下五个代码段的功能是等效的:(一)glVertex2i(1, 3);(二)glVertex2f(1.0f, 3.0f);(三)glVertex3f(1.0f, 3.0f, 0.0f);(四)glVertex4f(1.0f, 3.0f, 0.0f, 1.0f);(五)GLfloat VertexArr3[] = {1.0f, 3.0f, 0.0f};glVertex3fv(VertexArr3);以后我们将用glVertex*来表示这一系列函数。
