OpenGL入门教程(固定管线)
opengl入门教程

opengl入门教程OpenGL入门教程OpenGL是一种跨平台的图形库,可用于创建各种类型的图形和视觉效果。
本教程将带你入门使用OpenGL,并介绍一些基本的概念和技术。
安装OpenGL首先,你需要安装OpenGL的开发环境。
具体安装方法将因操作系统而异,以下是一些常见操作系统的安装指南。
- Windows: 在Windows上,你可以使用MinGW或者MSYS2安装OpenGL。
- macOS: OpenGL在macOS上是默认安装的,你只需要确保你的系统版本满足OpenGL的要求。
- Linux: 在Linux上,你可以使用包管理器安装OpenGL的开发环境,如apt-get (Ubuntu)或yum (Fedora)。
创建一个OpenGL窗口在开始编写OpenGL应用程序之前,你需要创建一个OpenGL 窗口来显示你的图形。
以下是使用GLUT创建一个简单窗口的例子。
```c++#include <GL/glut.h>void display() {glClear(GL_COLOR_BUFFER_BIT);glBegin(GL_TRIANGLES);glVertex2f(-0.5, -0.5);glVertex2f(0.5, -0.5);glVertex2f(0.0, 0.5);glEnd();glFlush();}int main(int argc, char** argv) {glutInit(&argc, argv);glutCreateWindow("OpenGL Window");glutDisplayFunc(display);glutMainLoop();return 0;}```运行上述代码,你将看到一个简单的OpenGL窗口中显示了一个三角形。
绘制基本图形OpenGL提供了一组基本的绘图函数,可用于绘制各种类型的图形。
以下是一些常见的绘图函数:- `glBegin(GL_POINTS)`: 用于绘制点。
GLSL教程 GLSL_Tutorial译文

如果你想检测 OpenGL2.0 是否可用,请使用如下的程序:
#include <GL/glew.h> #include <GL/glut.h> void main(int argc, char **argv) {
glutInit(&argc, argv); glewInit();
if (glewIsSupported("GL_VERSION_2_0")) printf("Ready for OpenGL 2.0\n");
本单元的输入为前一阶段计算得到的插值如顶点位置,颜色和法线等。
顶点着色器会为每个顶点计算这些值。现在我们在处理图元中的片段,因此需要插值。
和顶点处理器一样,当你编写了一个片段着色器,它将替代对应的所有固定功能。因此 让片段着色器执行纹理操作,然后将雾操作留给固定功能管线是不可能的。程序员必须编写 应用需要的所有效果。
片段处理器对单个片段进行处理,因此对于旁边的片段一无所知。与顶点着色器类似, 片段着色器能够访问 OpenGL 状态,因此它能够访问在 OpenGL 应用程序中指定的雾、颜 色。
注意:片段着色器不能够修改之前计算得到的像素坐标。回忆一下,在顶点处理器中, 我们使用模型视图和投影矩阵来变换顶点。视口变换应用于此之后,但是片段处理器之前。 片段着色器能够访问屏幕像素的位置但是不能改变它。
这个阶段的输出有两部分:
帧缓冲区中片段的位置 属性(在顶点转换阶段计算得到)的片段插值
顶点转换阶段计算得到的值和顶点连接信息允许这个阶段计算出片段的相关属性。例如, 每个顶点都有一个变换后的位置。当考虑组成图元的顶点时,我们能够计算该图元片段的位 置。另一个例子就是颜色的使用。如果一个三角形的三个顶点的颜色各不相同,那么三角形 内部的片段颜色可以通过使用三角形顶点到片段的相对距离作为权值,对三角形的顶点颜色 进行插值得到。
OpenGL小白入门知识点详解

OpenGL•OpenGL是一种图形应用程序编程接口(Application Programming Interface,API)。
它是一种可以对图形硬件设备特性进行访问的软件库,OpenGL被设计为一个现代化的、硬件无关的接口,因此我们可以在不考虑计算机操作系统或窗口系统的前提下,在多种不同的图形硬件系统上,完全通过软件的方式实现OpenGL的接口。
OpenGL ES•OpenGL®ES is a royalty-free, cross-platform API for rendering advanced 2D and 3D graphics on embedded and mobile systems - including consoles, phones, appliances and vehicles. It consists of a well-defined subset of desktop OpenGL suitable for low-power devices, and provides a flexible and powerful interface between software and graphics acceleration hardware.•是OpenGL的子集,本质上是编程接口规范。
•OpenGL与OpenGL ES的主要区别,在于OpenGL ES主要针对嵌入式设备使用OpenGLES 3.0•OpenGLES 3.0 实际上是 OpenGLES 2.0 的扩展版本,向下兼容 OpenGLES 2.0 ,但不兼容 OpenGLES 1.0 。
图形API汇总•OpenGL(Open Graphics Library):是一个跨编程语言、跨平台的编程图形程序接口,它将计算机的资源抽象称为一个个OpenGL的对象,对这些资源的操作抽象为一个个的OpenGL指令。
OpenGL ES入门

OpenGL ES入门一、前言OpenGL ES是Khronos Group创建的一系列API中的一种(官方组织是:/)。
在桌面计算机上有两套标准的3DAPI:Direct3D和OpenGL。
Direct3D实际上是运行在windows操作系统上的标准3DAPI,而OpenGL则是跨平台的,适用于Linux、多种UNIX、MAC OS X和windows。
由于OpenGL得到了广范围的认可,所以,基于嵌入式的3DAPI---OpenGL ES也就应运而生。
沃Phone使用的芯片高通7227,它能很好的提供对OpenGL ES的支持,了解OpenGL ES 的种种特性,不仅能开发出很好的适用于沃Phone的3D游戏、3D应用等。
借助于OpenGL ES的平台无关性,只要稍微修改EGL,理论上就可以将开发的3D游戏、3D应用移植到任何支持OpenGL ES的平台上去。
本篇文档就从零开始,深入简出,跟大家介绍一下OpenGL ES的原理和开发。
OpenGL ES简介什么是OpenGL ESOpenGL ES是一套适用于手持嵌入式设备的3DAPI。
比如手机、PDA、汽车、航空等等上面都可以使用到OpenGL ES。
OpenGL ES是免授权费的、跨平台的、功能完善的2D和3D 图形应用程序接口API,它是桌面OpenGL的子集,是从OpenGL裁剪定制而来的。
由于手持设备的相关局限性,OpenGL ES相对于OpenGL不可避免的进行了相关的精简。
去除了OpenGL中比如glBegin/glEnd,四边形(GL_QUADS)、多边形(GL_POL YGONS)等复杂图元等许多非绝对必要的特性。
但是OpenGL方面的很多知识,OpenGL ES都是可以借鉴的。
OpenGL ES其实是一个状态机(State machine),它保存一种状态直至其改变。
每个状态都有本身默认的缺省值,可以通过相关的查询和设置函数进行相关的查询和设置。
(计算机图形学)4.opengl编程基础培训资料

开发者社区作用非常大,持续为OpenGL带来新 的属性和特性。
通用性
OpenGL不只是一个工具,而是一种用于各种应 用领域的编程语言。
易于使用
OpenGL良好的易用性和多种语言的支持使得其 可以被众多开发者使用。
OpenGL中的着色器
着色器语言:GLSL
着色器是以C语言为基础的GLSL (OpenGL Shading Language)程 序。
OpenGL中的矩阵有两个:变换矩阵和投影矩阵。变换矩阵是几何变换所要使用 的矩阵,投影矩阵是把3D空间转化成2D空间的矩阵。
3
模型视图矩阵
模型视图矩阵可用于表示仿射变换的矩阵,如旋转、平移和缩放
OpenGL中的指针及数据类型
数据类型
OpenGL支持大多数基本数据类型,如整 型、浮点型、字符型等。
OpenGL是一种状态机模型, 即它会根据特定的命令和 当前状态的值来改变内部 状态。
在OpenGL绘制中,顶点数 据、纹理坐标、颜色和其 他绘图属性等都存储在缓 冲容器中。
矩阵操作
1
图形学中的矩阵操作
大量的图形组成和坐标处理需要用到矩阵的计算,矩阵的运算是图形学计算的基 础。
2
OpenGL中的矩阵使用
顶点着色器
顶点着色器主要任务是对单个顶 点进行处理,控制顶点的颜色、 位置、折射等。
像素着色器
像素着色器可对每个像素进行处 理、文本化和质量处理,实现材 质的绘制。
OpenGL基本概念
1 绘图原语
2 状态机模型
3 缓冲容器
OpenGL将所有的绘图对象 抽象为一些基本的几何形 状,如线段、多边形、曲 线等。
应用指针
使用适当的指针,内存读取和写入会更加 高效,可避免重复操作。
GLSL学习__中文版

2.1 OpenGL Shading语言介绍这本书的目的是帮助读者学习和使用高级图形编程语言――OPENGL SHADING 语言。
对于这种语言提供支持的相关OpenGL扩展在2003年6说被ARB组织批准,并且将被加入到新的OpenGL2.0的核心中去。
当前图形硬件的变得越来越复杂,那些传统的固定功能逐渐将被可编程的功能取代。
顶点处理和面片处理就是两个这样的例子。
顶点处理包括那些对于每一个顶点进行分别运算的步骤,比如坐标转换和光照。
面片指的那些在图形数据光栅化时象素对应的数据结构。
一个面片包含更新帧缓存中某个位置数据的所有必要信息。
面片处理包括所有发生在面片级别上的操作,比较典型的例子就是从包含纹理的存储器中获得数据,以及将纹理值赋予每一个面片。
通过使用OpenGL Shading语言,用户不仅仅可以实现所有显卡的固定管线功能,而且可以做的更多.OpenGL Shading的设计使程序员能够在OpenGL渲染管线中每一个可编程的地方实现他们的想法。
通过OpenGL Shading语言的代码编写的能够在OpenGL可编程处理器上运行的程序代码叫做SHADER。
OpenGL Shader这个词有时候也用来特指那些用OpenGL Shading语言开发的shader,以和那些使用其他shading语言(比如RenderMan)开发的shader相区分。
因为在OpenGL中定义了两种可编程的处理单元,所以也对应有两种类型的shader:顶点shader和面片shader。
OpenGL可以将shader 进行编译链接,使其成为可执行程序一部分。
OpenGL Shading语言是基于C语言发展起来的,它和RenderMan以及其他的shading语言拥有相同的特征。
这种语言有丰富的数据类型定义,其中包括向量和矩阵这些与三维操作息息相关的类型定义。
一些类型qualifiers对输入和输出进行处理,使其适合shader使用。
OpenGL入门教程(精)

4、把解压得到的 glut.dll 和 glut32.dll 放到操作系统目录下面的 system32 文件夹内。(典型的位置为: C:\Windows\Sy st em32) 第三步,建立一个 OpenGL 工程 这里以 VisualStudio2005 为例。 选择 File->New->Project,然后选择 Win32 Console Application,选择一个名字,然后按 OK。 在谈出的对话框左边点 Application Settings,找到 Empty project 并勾上,选择 Finish。 然后向该工程添加一个代码文件,取名为“OpenGL.c”,注意用.c 来作为文件结尾。 搞定了,就跟平时的工程没什么两样的。 第一个 OpenGL 程序
在 glutDisplayFunc 函数中,我们设置了“当需要画图时,请调用 myDisplay 函数”。于是 myDisplay 函数就 用来画图。观察 myDisplay 中的三个函数调用,发现它们都以 gl 开头。这种以 gl 开头的函数都是 OpenGL 的标准函数,下面对用到的函数进行介绍。 1、glClear,清除。GL_COLOR_BUFFER_BIT 表示清除颜色,glClear 函数还可以清除其它的东西,但这里 不作介绍。 2、glR ect f,画一个矩形。四个参数分别表示了位于对角线上的两个点的横、纵坐标。 3、glFlush,保证前面的 OpenGL 命令立即执行(而不是让它们在缓冲区中等待)。其作用跟 fflush(stdout) 类似。
OpenGL 入门教程
1.第一课:
说起编程作图,大概还有很多人想起 TC 的#include < graphics.h>吧? 但是各位是否想过,那些画面绚丽的 PC 游戏是如何编写出来的?就靠 TC 那可怜的 640*480 分辨率、16 色来做吗?显然是不行的。
OpenGL渲染流程

OpenGL渲染流程⼀.什么是openGLOpenGL被定义为“图形硬件的⼀种软件接⼝”。
从本质上说,它是⼀个3D图形和模型库,具有⾼度的可移植性,具有⾮常快的速度。
⼆.管线管线这个术语描述了opengl渲染的整个过程。
openGL采⽤cs模型:c是cpu,s是GPU,c给s的输⼊是vertex信息和Texture信息,s的输出是显⽰器上显⽰的图像。
下⾯这2个图⽐较清楚的讲解了opengl的渲染管线。
相信没有opengl基础的应该看不懂,下⾯会简单的介绍这个流程,再看下⽂之前,建议先看,对理解opengl⼯作原理绝对有帮助。
三.管线详解下⾯这个图取⾃《OpenGL ES 3.0编程指南》,此流程为可编程管线。
1.VBO/VAO(顶点缓冲区对象或顶点数组对象):VBO/VAO(到底是啥,下回讲解)是cpu提供给GPU的顶点信息,包括了顶点的位置、颜⾊(只是顶点的颜⾊,和纹理的颜⾊⽆关)、纹理坐标(⽤于纹理贴图)等顶点信息。
2.VertexShader(顶点着⾊器):顶点着⾊器是处理VBO/VAO提供的顶点信息的程序。
VBO/VAO提供的每个顶点都执⾏⼀遍顶点着⾊器。
Uniforms(⼀种变量类型)在每个顶点保持⼀致,Attribute每个顶点都不同(可以理解为输⼊顶点属性)。
执⾏⼀次VertexShader输出⼀个Varying和gl_positon。
3.PrimitiveAssembly(图元装配):顶点着⾊器下⼀个阶段是图元装配,图元(prmitive)是三⾓形、直线或者点精灵等⼏何对象。
这个阶段,把顶点着⾊器输出的顶点组合成图元。
4.rasterization(光栅化):光栅化是将图元转化为⼀组⼆维⽚段的过程,然后,这些⽚段由⽚段着⾊器处理(⽚段着⾊器的输⼊)。
这些⼆维⽚段代表着可在屏幕上绘制的像素。
⽤于从分配给每个图元顶点的顶点着⾊器输出⽣成每个⽚段值的机制称作插值(Interpolation)。
现代 OpenGL 教程 01 - 入门指南说明书

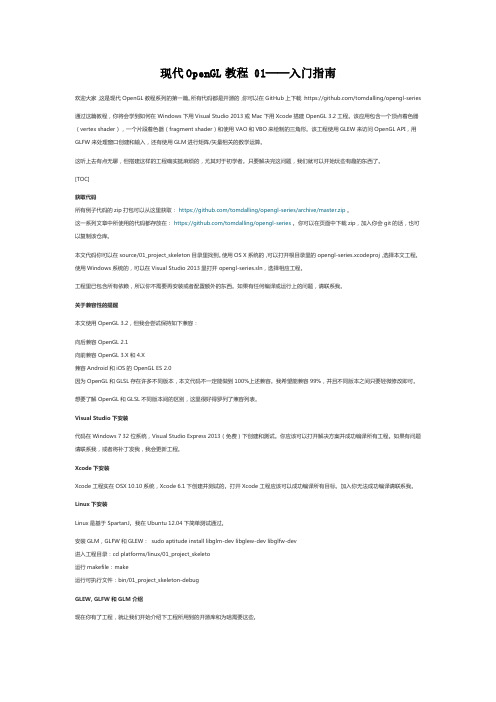
现代OpenGL教程 01——入门指南欢迎大家,这是现代OpenGL教程系列的第一篇。
所有代码都是开源的,你可以在GitHub上下载:https:///tomdalling/opengl-series 通过这篇教程,你将会学到如何在Windows下用Visual Studio 2013或Mac下用Xcode搭建OpenGL 3.2工程。
该应用包含一个顶点着色器(vertex shader),一个片段着色器(fragment shader)和使用VAO和VBO来绘制的三角形。
该工程使用GLEW来访问OpenGL API,用GLFW来处理窗口创建和输入,还有使用GLM进行矩阵/矢量相关的数学运算。
这听上去有点无聊,但搭建这样的工程确实挺麻烦的,尤其对于初学者。
只要解决完这问题,我们就可以开始玩些有趣的东西了。
[TOC]获取代码所有例子代码的zip打包可以从这里获取:https:///tomdalling/opengl-series/archive/master.zip。
这一系列文章中所使用的代码都存放在:https:///tomdalling/opengl-series。
你可以在页面中下载zip,加入你会git的话,也可以复制该仓库。
本文代码你可以在source/01_project_skeleton目录里找到。
使用OS X系统的,可以打开根目录里的opengl-series.xcodeproj,选择本文工程。
使用Windows系统的,可以在Visual Studio 2013里打开opengl-series.sln,选择相应工程。
工程里已包含所有依赖,所以你不需要再安装或者配置额外的东西。
如果有任何编译或运行上的问题,请联系我。
关于兼容性的提醒本文使用OpenGL 3.2,但我会尝试保持如下兼容:向后兼容OpenGL 2.1向前兼容OpenGL 3.X和4.X兼容Android和iOS的OpenGL ES 2.0因为OpenGL和GLSL存在许多不同版本,本文代码不一定能做到100%上述兼容。
OpenGL教程之新手必读(很强大)

缓存 测试 测试的类型
glClearDepth(1.0f); glEnable(GL_DEPTH_TEST); glDepthFunc(GL_LEQUAL);
// 设置深度 // 启用深度 // 所作深度
第一行设置的变量是着色描述表(Rendering Context)。每一个 OpenGL 都被 连接到一个着色描述表上。着色描述表将所有的 OpenGL 调用命令连接到设备描 述表(Device Context)上。我将 OpenGL 的着色描述表定义为 hRC。要让您的程 序能够绘制窗口的话,还需要创建一个设备描述表,也就是第二行的内容。 Windows 的设备描述表被定义为 hDC。DC 将窗口连接到图形设备接口 GDI (Graphics Device Interface)。而 RC 将 OpenGL 连接到 DC。第三行的变量 hWnd 将 保存由 Windows 给我们的窗口指派的句柄。最后,第四行为我们的程序创建了一 个 Instance(实例)。
HGLRC hRC=NULL; // 永久着色描述表
HDC hDC=NULL; // 私有 GDI 设备描述表
HWND hWnd=NULL; // 保存我们的窗口句柄
HINSTANCE hInstance; // 保存程序的实例
下面的第一行设置一个用来监控键盘动作的数组。有许多方法可以监控键盘 的动作,但这里的方法很可靠,并且可以处理多个键同时按下的情况。
1
加 OpenGL32.lib、GLu32.lib 及 GLaux.lib 后单击 OK 按钮。现在可以开始写您 的 OpenGL 程序了。
代码的前4行包括了我们使用的每个库文件的头文件。如下所示:
#include <windows.h> // Windows 的头文件
OpenGL基础操作篇

第一章OpenGL 基本程序结构用OpenGL编写的程序结构类似于用其他语言编写的程序。
实际上,OpenGL是一个丰富的三维图形函数库,编写OpenGL程序并非难事,只需在基本C语言中调用这些函数,用法同Turbo C、Microsoft C等类似,但也有许多不同之处。
本书所有的程序都是在Windows NT的Microsoft Visual C++ 2.0 集成环境下编译连接的,其中有部分头文件和函数是为这个环境所用的,如头文件"glos.h"。
此外,为便于各类读者同时快速入门,在短时间内掌握OpenGL编程的基本方法和技巧,书中例子尽量采用标准ANSI C调用OpenGL函数来编写,而且所有例程都只采用OpenGL附带的辅助库中的窗口系统。
此外,这样也便于程序在各平台间移植,尤其往工作站UNIX操作系统移植时,也只需改动头文件等很少很少的部分。
下面列出一个简单的OpenGL程序simple.c:例 2-1 OpenGL简单例程 simple.c#include <GL/gl.h>#include <GL/glaux.h>#include "glos.h"void main(void){auxInitDisplayMode(AUX_SINGLE|AUX_RGBA);auxInitPosition(0,0,500,500);auxInitWindow("simple");glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glColor3f(1.0,0.0,0.0);glRectf(-0.5,-0.5,0.5,0.5);glFlush();_sleep(1000);}这个程序运行结果是在屏幕窗口内画一个红色的方块。
下面具体分析整个程序结构:首先,在程序最开始处是OpenGL头文件:<GL/gl.h>、<GL/glaux.h>。
GLSL教程1

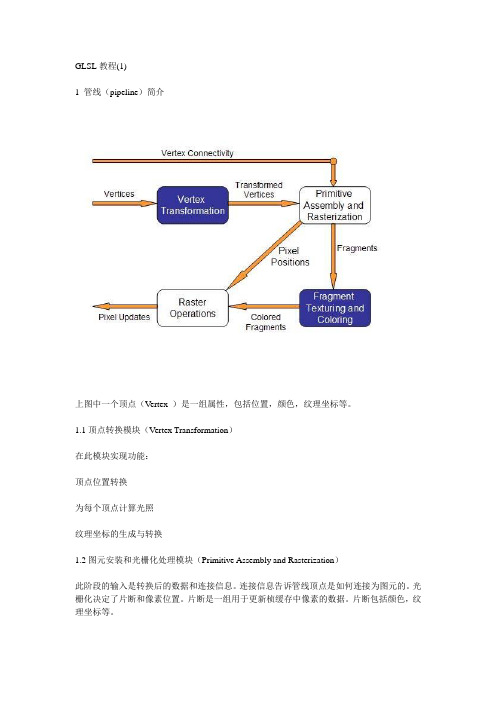
GLSL教程(1)1 管线(pipeline)简介上图中一个顶点(V ertex )是一组属性,包括位置,颜色,纹理坐标等。
1.1顶点转换模块(V ertex Transformation)在此模块实现功能:顶点位置转换为每个顶点计算光照纹理坐标的生成与转换1.2图元安装和光栅化处理模块(Primitive Assembly and Rasterization)此阶段的输入是转换后的数据和连接信息。
连接信息告诉管线顶点是如何连接为图元的。
光栅化决定了片断和像素位置。
片断是一组用于更新桢缓存中像素的数据。
片断包括颜色,纹理坐标等。
在此模块输出包括:桢缓存中片断的位置在顶点阶段计算的属性的每一片断的插值1.3 片断纹理和颜色模块(Fragment Texturing and Coloring)此模块的输入是插值处理后的片断。
在这个阶段一个颜色元素可以绑定到一个纹理元素,雾化处理也在这个阶段。
通常这个阶段的输出值是一个颜色值和一个片断的深度。
1.4光栅操作模块(Raster Operations)此阶段的输入:像素位置片断深度和颜色值在这个阶段对片断进行一系列的测试,包括:剪取测试Alpha测试模版测试深度测试如果测试成功,则根据当前的混合模式用片断信息来更新像素值。
1.5总结:上面的过程可以用下面的图形象进行概括:2 顶点处理器顶点处理器用来运行顶点着色程序。
顶点着色程序的输入是顶点数据,即颜色,位置等。
下面这段代码为每个顶点发送给顶点处理器一个颜色和一个顶点的位置。
glBegin(...); glColor3f(0.2,0.4,0.6); glV ertex3f(-1.0,1.0,2.0); glColor3f(0.2,0.4,0.8); glV ertex3f(1.0,-1.0,2.0); glEnd();在一个顶点着色程序中,你可以写代码实现功能如:顶点位置转换规范化处理纹理坐标的生成和转化为顶点计算光照颜色计算顶点着色程序至少要写入一个变量,如gl_Position,用于矩阵转换。
OpenGL图形库中的渲染管线与着色器编程

OpenGL图形库中的渲染管线与着色器编程OpenGL是一个用于图形渲染的开放式图形库,它提供了一个强大的渲染管线和着色器编程功能,使得开发人员能够创建复杂的图形效果。
本文将介绍OpenGL中的渲染管线和着色器编程,并深入解释它们的工作原理和实际应用。
第一部分:渲染管线的概念和原理渲染管线是一个用于在屏幕上绘制图形的过程,它是由一系列的阶段组成的,每个阶段都有特定的功能。
在OpenGL中,渲染管线主要包括几何处理、顶点处理、光栅化、片元处理等阶段。
下面是每个阶段的功能和工作流程。
1.几何处理阶段在几何处理阶段,输入的几何数据被处理和转换成屏幕空间的顶点值,这些顶点值将作为渲染管线的输入。
几何处理阶段通常包括了几何变换、裁剪和投影变换等操作。
在这个阶段,输入的顶点数据会经过一系列矩阵变换,最终转换成屏幕上的像素坐标。
2.顶点处理阶段在顶点处理阶段,每个顶点都被处理成最终的片元坐标,并根据光照和材质属性进行着色。
在这个阶段,每个顶点的位置、颜色和纹理坐标都被计算出来,并传递给下一个阶段。
这个阶段的输出将作为光栅化阶段的输入。
3.光栅化阶段在光栅化阶段,根据顶点处理阶段的输出,将图形转换成像素形式,并执行逐片元的操作。
光栅化的主要任务是确定片元的位置和颜色,并将它们送入片元处理阶段进行处理。
4.片元处理阶段在片元处理阶段,每个片元都经过光照、材质和纹理等计算,最终确定最终的颜色值。
片元处理阶段的输出将被用来绘制最终的图形。
以上是渲染管线的基本概念和流程,下面将进一步介绍着色器编程在渲染管线中的作用和实现方式。
第二部分:着色器编程的概念和实现着色器是一种在图形渲染管线中执行特定任务的计算单元,它用来对图形数据进行处理和着色,从而生成最终的图形效果。
在OpenGL 中,着色器编程是通过Shader Language(GLSL)来实现的,GLSL是一种专门用于图形着色和计算的编程语言。
在OpenGL中,有几种类型的着色器,分别是顶点着色器、片元着色器、几何着色器和计算着色器。
OpenGL入门教程资料

OpenGL入門教程1.第一課:說起程式設計作圖,大概還有很多人想起TC的#include <graphics.h>吧?但是各位是否想過,那些畫面絢麗的PC遊戲是如何編寫出來的?就靠TC那可憐的640*480解析度、16色來做嗎?顯然是不行的。
本帖的目的是讓大家放棄TC的老舊圖形介面,讓大家接觸一些新事物。
OpenGL作為當前主流的圖形API之一,它在一些場合具有比DirectX更優越的特性。
1、與C語言緊密結合。
OpenGL命令最初就是用C語言函數來進行描述的,對於學習過C語言的人來講,OpenGL是容易理解和學習的。
如果你曾經接觸過TC的graphics.h,你會發現,使用OpenGL作圖甚至比TC更加簡單。
2、強大的可攜性。
微軟的Direct3D雖然也是十分優秀的圖形API,但它只用於Windows系統(現在還要加上一個XBOX遊戲機)。
而OpenGL不僅用於Windows,還可以用於Unix/Linux等其它系統,它甚至在大型電腦、各種專業電腦(如:醫療用顯示裝置)上都有應用。
並且,OpenGL的基本命令都做到了硬體無關,甚至是平臺無關。
3、高性能的圖形渲染。
OpenGL是一個工業標準,它的技術緊跟時代,現今各個顯卡廠家無一不對OpenGL提供強力支援,激烈的競爭中使得OpenGL性能一直領先。
總之,OpenGL是一個很NB的圖形軟體介面。
至於究竟有多NB,去看看DOOM3和QUAKE4等專業遊戲就知道了。
OpenGL官方網站(英文)下面我將對Windows下的OpenGL程式設計進行簡單介紹。
學習OpenGL前的準備工作第一步,選擇一個編譯環境現在Windows系統的主流編譯環境有Visual Studio,Broland C++ Builder,Dev-C++等,它們都是支持OpenGL 的。
但這裡我們選擇Visual Studio 2005作為學習OpenGL的環境。
第二步,安裝GLUT工具包GLUT不是OpenGL所必須的,但它會給我們的學習帶來一定的方便,推薦安裝。
OpenGL入门教程

OpenGL入门教程1.第一课:说起编程作图,大概还有很多人想起TC的#include <graphics.h>吧?但是各位是否想过,那些画面绚丽的PC游戏是如何编写出来的?就靠TC那可怜的640*480分辨率、16色来做吗?显然是不行的。
本帖的目的是让大家放弃TC的老旧图形接口,让大家接触一些新事物。
OpenGL作为当前主流的图形API之一,它在一些场合具有比DirectX更优越的特性。
1、与C语言紧密结合。
OpenGL命令最初就是用C语言函数来进行描述的,对于学习过C语言的人来讲,OpenGL是容易理解和学习的。
如果你曾经接触过TC的graphics.h,你会发现,使用OpenGL作图甚至比TC更加简单。
2、强大的可移植性。
微软的Direct3D虽然也是十分优秀的图形API,但它只用于Windows系统(现在还要加上一个XBOX游戏机)。
而OpenGL不仅用于Windows,还可以用于Unix/Linux等其它系统,它甚至在大型计算机、各种专业计算机(如:医疗用显示设备)上都有应用。
并且,OpenGL的基本命令都做到了硬件无关,甚至是平台无关。
3、高性能的图形渲染。
OpenGL是一个工业标准,它的技术紧跟时代,现今各个显卡厂家无一不对OpenGL提供强力支持,激烈的竞争中使得OpenGL性能一直领先。
总之,OpenGL是一个很NB的图形软件接口。
至于究竟有多NB,去看看DOOM3和QUAKE4等专业游戏就知道了。
OpenGL官方网站(英文)下面我将对Windows下的OpenGL编程进行简单介绍。
学习OpenGL前的准备工作第一步,选择一个编译环境现在Windows系统的主流编译环境有Visual Studio,Broland C++ Builder,Dev-C++等,它们都是支持OpenGL 的。
但这里我们选择Visual Studio 2005作为学习OpenGL的环境。
第二步,安装GLUT工具包GLUT不是OpenGL所必须的,但它会给我们的学习带来一定的方便,推荐安装。
OPENGL基础教程

OpenGL Step by Step 第一、准备好OpenGL。
第二、准备好开发环境。
1.OpenGL库和头文件2.GLUT库3.GLAUX库第三、准备好窗口。
第四、建立OpenGL应用程序框架。
第五、OpenGL原理与程序基本框架。
第六、坐标变换。
第八、法向与封闭实心物体第八、颜色与表面材质第九、颜色、颜色模型及表面材质第九、法向与面的朝向第十、光照效果第十、表面纹理细节第十一、表面纹理第十二、运动、相对运动、反向运动第十三、帧缓冲第十四、雾第十五、α融合OPENGL 基础教程 (4)1.前言 (4)1.1 OPENGL 简介及发展 (4)1.2 OPENGL与DIRECTX的关系 (6)1.3 OPENGL的准备工作 (6)2. 基本图元的绘制 (7)2.1 点、直线和多边形 (7)2.2 绘制三角形和四边形 (8)2.3 绘制三棱锥 (12)2.4 绘制圆 (13)2.5 绘制五角星............................................................................. 错误!未定义书签。
2.6 绘制正弦函数图形 (13)2.7 小结 (14)3. 基于VC的OPENGL建模程序 (15)3.1 openGL几何图元——点 (15)3.2 openGL几何图元——线 (21)3.3 绘制矩形 (25)3.4 绘制圆 (28)3.5 绘制五角星 (29)3.6 绘制正弦曲线 (30)3.7 清除屏幕颜色 (32)3.8 绘制多边形 (33)3.9 OPENGL中的颜色设置 (36)3.10 在3D空间中画直线 (42)OPENGL 基础教程1.前言1.1OPENGL 简介及发展OpenGL是OpenGraphicsLib的缩写,是一套三维图形处理库,也是该领域的工业标准。
计算机三维图形是指将用数据描述的三维空间通过计算转换成二维图像并显示或打印出来的技术。
openGL渲染管线简介

openGL渲染管线openGL管线包含一系列处理阶段。
定点数据和像素数据进入管线进行处理,最后组合到一起写入帧缓冲区。
openGL也可以把处理过的数据返回给应用程序。
显示列表(display list)显示列表是一组openGL命令,被存储(编译)起来用于后续的执行。
所有数据,几何(定点)数据和像素数据可以存入显示列表。
数据和命令被缓存到显示列表中可以提高性能。
当openGL程序在网络上运行的时候,使用显示列表可以减少数据在网络上的传输量。
显示列表属于服务端一部分并且驻留在服务器上,客户机只需要向服务器中的显示列表发送一次命令和数据。
顶点处理顶点坐标和法线坐标经过模式视图矩阵从物体坐标系(object coordinates)转换为观察坐标系(eye coordinates)。
同样的,若启用了光照,对转换后的定点和法线坐标执行光照计算。
光照计算更新了顶点的颜色值。
图元装配(primitive assembly)定点处理之后,基本图元(点、线、多边形)经过投影矩阵变换,再被视见体裁剪平面裁剪,从观察坐标系转换为裁剪坐标系。
之后,进行透视除法(除以w)和视口变换(viewport transform),将3d场景投影到窗口坐标系。
若消隐(culling)被启用,则最后进行消隐处理。
像素操作(pixel transfer operation)像素从客户内存中解包出来之后,解出来的数据要经过缩放、偏移、映射、箝拉(clamping)。
这些处理即为像素转换操作。
转换的数据存在纹理内存或直接经过光栅化转为片段(fragment)。
纹理内存(texture memory)纹理图像载入到纹理内存中,然后应用到几何对象上。
光栅化(Rasterization)光栅化将几何数据和像素数据转化为片段。
片段是矩形数组,包含颜色、深度、线宽、点大小、抗锯齿计算(GL_POINT_SMOOTH,GL_LINE_SMOOTH,GL_POLYGON_SMOOTH)。
学习OpenGL图形编程的基础知识

学习OpenGL图形编程的基础知识一、引言- 介绍什么是OpenGL(Open Graphics Library)- 讲解OpenGL的应用领域和重要性二、OpenGL的历史和版本- 简要介绍OpenGL的起源和发展- 列出OpenGL的主要版本及其特性三、OpenGL的编程环境搭建1. 前置条件- 讲解使用OpenGL编程前需要具备的基础知识和技能,如C/C++编程能力和数学知识等2. 下载和安装OpenGL库- 介绍OpenGL库的下载来源和安装过程3. 配置开发环境- 指导读者如何在常见的集成开发环境(IDE)中配置OpenGL编程环境(如Visual Studio和Code::Blocks等)四、OpenGL图形编程基础1. 绘制第一个OpenGL程序- 详细讲解如何编写一个简单的OpenGL程序,展示一个基本的图形窗口2. OpenGL的基本坐标系统- 解释OpenGL的坐标系统和坐标系的概念,包括二维和三维坐标系3. 绘制基本图形- 介绍如何使用OpenGL绘制基本的图形,如点、线段、多边形和圆等4. 颜色和材质- 讲解如何在OpenGL中设置和应用颜色和材质属性5. 2D和3D变换- 介绍OpenGL中的平移、旋转和缩放等变换操作,展示如何在二维和三维空间中操作图形6. 投影和观察- 解释OpenGL中的投影和观察矩阵的作用,以及如何设置和应用这些矩阵五、OpenGL高级图形编程1. 纹理映射- 介绍如何在OpenGL中应用纹理映射,实现贴图效果2. 光照和阴影效果- 讲解光照和阴影的基本原理,以及如何在OpenGL中实现这些效果3. 透视和视角- 详细介绍如何在OpenGL中实现透视和视角效果,使图形呈现更加真实和立体的感觉4. 动画和交互- 提供一些OpenGL中实现动画和交互的技巧和方法,如平滑移动和用户输入处理等六、OpenGL的发展趋势和应用场景- 概述OpenGL近年来的发展趋势,如OpenGL ES、WebGL等- 介绍OpenGL在游戏开发、虚拟现实、计算机辅助设计等领域的应用场景七、总结- 简要总结OpenGL图形编程的基础知识和技巧- 强调学习OpenGL的重要性和应用前景以上是一份关于学习OpenGL图形编程基础知识的详细范文,按照分点列出的方式给出了每个主要内容的概述和讲解。
OPENGL固定图形渲染管线操作细节

OPENGL 固定图形渲染管线操作细节OPENGL固定图形渲染管线操作细节张桀宁本⽂结合OPENGL 技术⽂档和程序实验探求在OPENGL 中综合使⽤了 顶点颜⾊,光照(材质),纹理,⽚元混合 后的应该得到的绘制效果。
本⽂的可执⾏程序如下:(⼀)颜⾊模式OPENGL 状态机保持⼀个当前RGBA 颜⾊,除⾮应⽤程序指定使⽤⼀个更复杂的颜⾊模型,例如光照模型或是纹理映射模型,否则,绘制的任何⼀个物体都使⽤OPENGL 状态机保持的这个当前RGBA 颜⾊。
下图的绘制状态颜⾊型指没有使⽤光照模型。
(⼆)光照模式当使⽤OPENGL 命令glEnable(GL_LIGHTING)后,OPENGL 状态机的绘制模式转为使⽤光照模型:(A). OPENGL光照模型中,场景的光线来⾃于不同的光源,光源的开关相互独⽴。
OPENGL假定光源只对吸收或反射光线的表⾯产⽣影响。
绘制场景时,OPENGL⾄少⽀持加⼊8个光源。
(B). 同时,每个表⾯都认为由不同属性的材质构成,材质可能将⼊射光散射到各个⽅向,可能将⼤部分光线反射到特定⽅向,材质本⾝也能产⽣光线。
只要当前的绘制是使⽤光照模型,那么材质属性就要被计算,材质是OPENGL 状态机中的⼀组状态,五个参数:(1). 环境颜⾊(GL_AMBIENT )默认值(0.2,0.2,0.2,1.0)(2). 散射颜⾊(GL_DIFFUSE ),默认值(0.8,0.8,0.8,1.0)(3). 放射光颜⾊(GL_EMISSION ),默认值(0.2,0.0,0.0,1.0)(4). 镜⾯反射颜⾊(GL_SPECULAR ),默认值(0.0,0.0,0.0,1.0)(5). 镜⾯反射参数(GL_SHININESS )。
默认值0.0,取值范围[0.0, 128.0]使⽤函数glMaterial*()设置改变这五个参数。
不论其他参数的alpha 值为多少,顶点alpha 值就是材质散射颜⾊(GL_DIFFUSE )的alpha 值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本次课程所要讲的是绘制简单的几何图形,在实际、直线和多边形 我们知道数学(具体的说,是几何学)中有点、直线和多边形的概念,但这些概念在计算机中会有所不同。 数学上的点,只有位置,没有大小。但在计算机中,无论计算精度如何提高,始终不能表示一个无穷小的 点。另一方面,无论图形输出设备(例如,显示器)如何精确,始终不能输出一个无穷小的点。一般情况 下,OpenGL 中的点将被画成单个的像素(像素的概念,请自己搜索之~),虽然它可能足够小,但并不会 是无穷小。同一像素上,OpenGL 可以绘制许多坐标只有稍微不同的点,但该像素的具体颜色将取决于 OpenGL 的实现。当然,过度的注意细节就是钻牛角尖,我们大可不必花费过多的精力去研究“多个点如何 画到同一像素上”。 同样的,数学上的直线没有宽度,但 OpenGL 的直线则是有宽度的。同时,OpenGL 的直线必须是有限长 度,而不是像数学概念那样是无限的。可以认为,OpenGL 的“直线”概念与数学上的“线段”接近,它可以由 两个端点来确定。 多边形是由多条线段首尾相连而形成的闭合区域。OpenGL 规定,一个多边形必须是一个“凸多边形”(其定 义为:多边形内任意两点所确定的线段都在多边形内,由此也可以推导出,凸多边形不能是空心的)。多边 形可以由其边的端点(这里可称为顶点)来确定。(注意:如果使用的多边形不是凸多边形,则最后输出的 效果是未定义的——OpenGL 为了效率,放宽了检查,这可能导致显示错误。要避免这个错误,尽量使用 三角形,因为三角形都是凸多边形)
int main(int argc, char *argv[]) {
glutInit(&argc, argv); glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutInitWindowPosition(100, 100); glutInitWindowSize(400, 400); glutCreateWindow("第一个 OpenGL 程序"); glutDisplayFunc(&myDisplay); glutMainLoop(); return 0; }
OpenGL 入门教程
1.第一课:
说起编程作图,大概还有很多人想起 TC 的#include <graphics.h>吧? 但是各位是否想过,那些画面绚丽的 PC 游戏是如何编写出来的?就靠 TC 那可怜的 640*480 分辨率、16 色来做吗?显然是不行的。
本帖的目的是让大家放弃 TC 的老旧图形接口,让大家接触一些新事物。
下面我将对 Windows 下的 OpenGL 编程进行简单介绍。 学习 OpenGL 前的准备工作 第一步,选择一个编译环境 现在 Windows 系统的主流编译环境有 Visual Studio,Broland C++ Builder,Dev-C++等,它们都是支持 OpenGL 的。但这里我们选择 Visual Studio 2005 作为学习 OpenGL 的环境。 第二步,安装 GLUT 工具包 GLUT 不是 OpenGL 所必须的,但它会给我们的学习带来一定的方便,推荐安装。 Windows 环境下的 GLUT 下载地址:(大小约为 150k) /resources/libraries/glut/glutdlls37beta.zip 无法从以上地址下载的话请使用下面的连接: /upfile/200607311626279.zip Windows 环境下安装 GLUT 的步骤: 1、将下载的压缩包解开,将得到 5 个文件 2、在“我的电脑”中搜索“gl.h”,并找到其所在文件夹(如果是 VisualStudio2005,则应该是其安装目录下面 的“VC\PlatformSDK\include\gl 文件夹”)。把解压得到的 glut.h 放到这个文件夹。 3、把解压得到的 glut.lib 和 glut32.lib 放到静态函数库所在文件夹(如果是 VisualStudio2005,则应该是其安 装目录下面的“VC\lib”文件夹)。
i 表示 32 位整数(OpenGL 中将这个类型定义为 GLint 和 GLsizei), f 表示 32 位浮点数(OpenGL 中将这个类型定义为 GLfloat 和 GLclampf), d 表示 64 位浮点数(OpenGL 中将这个类型定义为 GLdouble 和 GLclampd)。 v 表示传递的几个参数将使用指针的方式,见下面的例子。 这些函数除了参数的类型和个数不同以外,功能是相同的。例如,以下五个代码段的功能是等效的: (一)glVertex2i(1, 3); (二)glVertex2f(1.0f, 3.0f); (三)glVertex3f(1.0f, 3.0f, 0.0f); (四)glVertex4f(1.0f, 3.0f, 0.0f, 1.0f); (五)GLfloat VertexArr3[] = {1.0f, 3.0f, 0.0f}; glVertex3fv(VertexArr3); 以后我们将用 glVertex*来表示这一系列函数。 注意:OpenGL 的很多函数都是采用这样的形式,一个相同的前缀再加上参数说明标记,这一点会随着学 习的深入而有更多的体会。 三、开始绘制 假设现在我已经指定了若干顶点,那么 OpenGL 是如何知道我想拿这些顶点来干什么呢?是一个一个的画 出来,还是连成线?或者构成一个多边形?或者做其它什么事情? 为了解决这一问题,OpenGL 要求:指定顶点的命令必须包含在 glBegin 函数之后,glEnd 函数之前(否则 指定的顶点将被忽略)。并由 glBegin 来指明如何使用这些点。 例如我写: glBegin(GL_POINTS); glVertex2f(0.0f, 0.0f); glVertex2f(0.5f, 0.0f); glEnd(); 则这两个点将分别被画出来。如果将 GL_POINTS 替换成 GL_LINES,则两个点将被认为是直线的两个端 点,OpenGL 将会画出一条直线。 我们还可以指定更多的顶点,然后画出更复杂的图形。 另一方面,glBegin 支持的方式除了 GL_POINTS 和 GL_LINES,还有 GL_LINE_STRIP,GL_LINE_LOOP, GL_TRIANGLES,GL_TRIANGLE_STRIP,GL_TRIANGLE_FAN 等,每种方式的大致效果见下图:
GLUT 工具包所提供的函数,下面对用到的几个函数进行介绍。 1、glutInit,对 GLUT 进行初始化,这个函数必须在其它的 GLUT 使用之前调用一次。其格式比较死板, 一般照抄这句 glutInit(&argc, argv)就可以了。 2、glutInitDisplayMode,设置显示方式,其中 GLUT_RGB 表示使用 RGB 颜色,与之对应的还有 GLUT_INDEX (表示使用索引颜色)。GLUT_SINGLE 表示使用单缓冲,与之对应的还有 GLUT_DOUBLE(使用双缓冲)。 更多信息,请自己 Google。当然以后的教程也会有一些讲解。 3、glutInitWindowPosition,这个简单,设置窗口在屏幕中的位置。 4、glutInitWindowSize,这个也简单,设置窗口的大小。 5、glutCreateWindow,根据前面设置的信息创建窗口。参数将被作为窗口的标题。注意:窗口被创建后, 并不立即显示到屏幕上。需要调用 glutMainLoop 才能看到窗口。 6、glutDisplayFunc,设置一个函数,当需要进行画图时,这个函数就会被调用。(这个说法不够准确,但 准确的说法可能初学者不太好理解,暂时这样说吧)。 7、glutMainLoop,进行一个消息循环。(这个可能初学者也不太明白,现在只需要知道这个函数可以显示 窗口,并且等待窗口关闭后才会返回,这就足够了。)
OpenGL 作为当前主流的图形 API 之一,它在一些场合具有比 DirectX 更优越的特性。 1、与 C 语言紧密结合。 OpenGL 命令最初就是用 C 语言函数来进行描述的,对于学习过 C 语言的人来讲,OpenGL 是容易理解和 学习的。如果你曾经接触过 TC 的 graphics.h,你会发现,使用 OpenGL 作图甚至比 TC 更加简单。 2、强大的可移植性。 微软的 Direct3D 虽然也是十分优秀的图形 API,但它只用于 Windows 系统(现在还要加上一个 XBOX 游 戏机)。而 OpenGL 不仅用于 Windows,还可以用于 Unix/Linux 等其它系统,它甚至在大型计算机、各种 专业计算机(如:医疗用显示设备)上都有应用。并且,OpenGL 的基本命令都做到了硬件无关,甚至是 平台无关。 3、高性能的图形渲染。 OpenGL 是一个工业标准,它的技术紧跟时代,现今各个显卡厂家无一不对 OpenGL 提供强力支持,激烈 的竞争中使得 OpenGL 性能一直领先。 总之,OpenGL 是一个很 NB 的图形软件接口。至于究竟有多 NB,去看看 DOOM3 和 QUAKE4 等专业游 戏就知道了。 OpenGL 官方网站(英文)
一个简单的 OpenGL 程序如下:(注意,如果需要编译并运行,需要正确安装 GLUT,安装方法如上所述)
#include <GL/glut.h>
void myDisplay(void) {
glClear(GL_COLOR_BUFFER_BIT); glRectf(-0.5f, -0.5f, 0.5f, 0.5f); glFlush(); }
4、把解压得到的 glut.dll 和 glut32.dll 放到操作系统目录下面的 system32 文件夹内。(典型的位置为: C:\Windows\System32) 第三步,建立一个 OpenGL 工程 这里以 VisualStudio2005 为例。 选择 File->New->Project,然后选择 Win32 Console Application,选择一个名字,然后按 OK。 在谈出的对话框左边点 Application Settings,找到 Empty project 并勾上,选择 Finish。 然后向该工程添加一个代码文件,取名为“OpenGL.c”,注意用.c 来作为文件结尾。 搞定了,就跟平时的工程没什么两样的。 第一个 OpenGL 程序
