html高级面试题
高级前端面试问题及答案解析

高级前端面试问题及答案解析前言:前端开发是当前互联网行业中的一项热门技术,其重要性不言而喻。
面试是升职加薪、求职换工作的必经之路。
为了帮助广大前端开发人员更好地备战面试,本文将结合自身经验和行业标准,整理了一些高级前端面试常见的问题及答案解析。
一、HTML/CSS1. 请解释一下HTML语义化的概念,以及为什么它对SEO有重要意义。
HTML语义化是指合理正确地使用HTML标签来描述页面结构及内容信息。
通过正确使用语义化标签,可以帮助浏览器和搜索引擎更好地理解页面结构,提升页面的可访问性和可读性,从而对SEO有重要意义。
例如,使用<p>标签表示段落,使得搜索引擎可以更好地理解其中的文本内容。
2. 请解释一下CSS盒模型的概念,并说明标准盒模型和IE盒模型的区别。
CSS盒模型是指一个网页元素在页面中所占空间的计算模型。
标准盒模型包含了元素的内容区域、内边距、边框和外边距;而IE盒模型则将内边距和边框都计算在了元素的宽度和高度之内。
这导致了标准盒模型和IE盒模型在计算宽度和高度时的差异。
例如,标准盒模型下,一个元素的宽度和高度等于内容区域的宽度和高度;而IE盒模型下,一个元素的宽度和高度等于内容区域、内边距和边框的宽度和高度之和。
3. 请解释一下CSS选择器优先级的计算规则,并给出一个例子。
CSS选择器优先级是用于确定当多个选择器作用在同一个元素上时,哪个选择器的样式会被应用的规则。
优先级的计算规则为:标签选择器的权重为1,类选择器的权重为10,ID选择器的权重为100,行内样式的权重为1000,以及通过!important声明的样式的权重最大。
例如,对于以下的样式规则:```p {color: green;}p#myId {color: red;}```其中,权重计算为:ID选择器权重100 + 标签选择器权重1 = 101。
因此,带有ID为"myId"的段落元素的文字颜色将会是红色。
前端高级面试题

前端高级面试题前言:面试是求职过程中非常重要的一环,特别是在技术领域。
对于前端开发岗位来说,面试官通常会提问一些高级的技术问题,以评估应聘者的技能水平和解决问题的能力。
本文将介绍一些常见的前端高级面试题,并提供详细的答案和解析,帮助读者更好地准备前端高级面试。
一、HTML/CSS1. 请解释什么是盒模型,以及盒模型分为哪几个部分?答:盒模型是指在Web页面布局中,每个元素都被看作是一个矩形的盒子,该盒子有四个部分组成:content(内容区域)、padding(内边距)、border(边框)和margin(外边距)。
2. 请解释什么是响应式设计?答:响应式设计是一种网页设计方法,旨在使网站能够自动适应不同设备的屏幕大小和分辨率,包括电脑、平板和手机等。
通过使用媒体查询和弹性布局等技术,实现页面元素的自适应和优化,以提供更好的用户体验。
二、JavaScript1. 什么是闭包?请举例说明闭包的用途。
答:闭包是指函数能够访问和操作其外部环境中的变量,即使在函数外部已经执行完毕。
闭包的一个常见用途是创建私有变量,防止变量被外部访问和修改。
示例:```function outerFunction() {var privateVariable = 10;function innerFunction() {console.log(privateVariable);}return innerFunction;}var closure = outerFunction();closure(); // 输出: 10```2. 请解释什么是异步编程,以及常见的异步编程方式有哪些?答:异步编程是指在执行过程中不等待某个操作完成,而是通过使用回调函数、Promise、async/await等方式,来处理需要较长时间完成的操作,以保持程序的响应性和性能。
常见的异步编程方式包括:- 回调函数- Promise对象- async/await关键字三、框架和库1. 请解释什么是单页应用(SPA)以及其优缺点。
前端面试题及答案中高级

前端面试题及答案中高级# 前端面试题及答案中高级1. HTML5 新增了哪些表单元素?HTML5 引入了多个新的表单元素,包括但不限于:- `email`:用于输入电子邮件地址。
- `url`:用于输入URL。
- `number`:用于输入数字。
- `range`:用于输入一定范围内的数字。
- `date`:用于输入日期。
- `month`:用于输入月份和年份。
- `week`:用于输入周和年份。
- `time`:用于输入时间。
- `datetime`:用于输入日期和时间。
- `datetime-local`:用于输入日期和时间(不包含时区)。
- `search`:用于搜索框。
- `tel`:用于输入电话号码。
- `color`:用于选择颜色。
2. CSS选择器有哪些类型?CSS选择器主要分为以下几类:- 标签选择器:根据HTML标签选择元素,如`div`, `p`。
- 类选择器:使用点号`.`后跟类名选择元素,如`.example`。
- ID选择器:使用井号`#`后跟ID名选择元素,如`#unique`。
- 属性选择器:根据属性选择元素,如`[type="text"]`。
- 伪类选择器:用于选择元素的特殊状态,如`:hover`, `:first-child`。
- 伪元素选择器:用于选择元素的特定部分,如`::before`,`::after`。
- 组合器:用于组合选择器,如后代选择器` `, 子选择器`>`, 相邻兄弟选择器`+`, 通用兄弟选择器`~`。
3. JavaScript中闭包是什么?闭包是一个函数和声明该函数的词法环境的组合。
闭包让你可以从内部函数访问外部函数作用域中的变量。
即使外部函数已经执行完毕,闭包仍然可以访问外部函数的变量。
4. 解释JavaScript中的原型继承。
JavaScript中的原型继承是一种基于原型链的继承方式。
每个JavaScript对象都有一个原型对象,对象的属性和方法可以通过原型链向上查找。
高级web前端面试题及答案

高级web前端面试题及答案1. HTML5 新增的表单元素有哪些?答案:HTML5 新增的表单元素包括 `date`、`time`、`email`、`url`、`number`、`range`、`search`、`tel`、`color` 等。
2. CSS3 中新增的伪类有哪些?答案:CSS3 中新增的伪类包括 `:enabled`、`:disabled`、`:checked`、`:not()`、`:nth-child()`、`:nth-last-child()`、`:nth-of-type()`、`:nth-last-of-type()`、`:first-of-type`、`:last-of-type`、`:first-child`、`:last-child`、`:only-child`、`:only-of-type`、`:empty`、`:target` 等。
3. JavaScript 中 `==` 和 `===` 的区别是什么?答案:`==` 是等于运算符,它会在比较前进行类型转换;而`===` 是全等运算符,它不会进行类型转换,如果两个值类型不同,则直接返回 `false`。
4. 解释 JavaScript 中的闭包是什么?答案:闭包是一个函数和其周围的状态(词法环境)的组合。
闭包允许函数访问其定义时的作用域链,即使该函数在定义作用域之外被调用。
5. 如何实现深拷贝和浅拷贝?答案:浅拷贝只复制对象的第一层属性,而深拷贝会递归复制对象的所有层级。
可以使用 `JSON.parse(JSON.stringify(object))` 实现浅拷贝,深拷贝可以通过递归函数或者使用库(如 lodash 的`_.cloneDeep` 方法)来实现。
6. 什么是跨域问题,如何解决?答案:跨域问题是指浏览器出于安全考虑,限制不同源之间的网页交互。
解决跨域问题的方法有:使用 JSONP、CORS(跨源资源共享)、代理服务器、、document.domain 等。
HTML新特性面试题

HTML新特性面试题HTML5作为最新一代的HTML标准,带来了许多新特性和功能,为开发者提供了更多的灵活性和创造力。
本文将介绍几个常见的HTML5新特性,并给出相应的面试题,帮助读者更好地了解和掌握这些新特性。
一、语义化标签HTML5引入了一些语义化标签,如header、nav、section、article、footer等,用于更清晰地定义页面的结构和内容。
这些标签能够提高页面的可读性和可访问性,同时也方便搜索引擎对页面内容进行理解和索引。
面试题:请解释一下header、nav、section和article标签的作用和使用场景。
二、多媒体支持HTML5提供了原生的多媒体支持,不再需要依赖第三方插件如Flash。
它引入了新的video和audio标签,使得在网页中嵌入视频和音频变得更加简单和直接。
面试题:如何使用video和audio标签在网页中嵌入视频和音频?请给出相应的示例代码。
三、Canvas绘图HTML5的Canvas元素提供了一种基于JavaScript的绘图API,开发者可以利用Canvas进行动态图形绘制和图像处理。
Canvas可以用于绘制图表、图像编辑、游戏开发等各种应用领域。
面试题:请使用Canvas绘制一个简单的矩形,并给出相应的代码和效果图。
四、本地存储HTML5为客户端存储提供了新的API,包括LocalStorage和SessionStorage。
它们可以在浏览器端存储数据,使得网页可以在本地保存数据并在下次访问时重新加载。
面试题:请解释一下LocalStorage和SessionStorage的区别,并给出一个使用LocalStorage存储数据的示例代码。
五、响应式设计HTML5使得响应式设计变得更加容易实现。
通过使用媒体查询、弹性网格布局和弹性图片等特性,开发者可以根据用户的设备和屏幕大小,灵活地适配和调整网页布局。
面试题:请解释一下响应式设计的原理和实现方式。
html5面试题汇总

html5面试题汇总HTML5是一种用于构建和呈现Web页面的标准语言,它具有丰富的功能和广泛的应用。
在面试过程中,掌握HTML5相关知识是非常重要的。
本文将总结一些常见的HTML5面试题,帮助读者更好地准备面试。
1. 介绍一下HTML5的新特性及其优势。
HTML5引入了许多新特性,包括语义化标签、视频和音频嵌入、本地存储、Canvas绘图等。
相比于之前的HTML版本,HTML5具有更好的可访问性、更高的页面性能、更丰富的多媒体支持、更强的表单验证以及更好的移动端兼容性。
HTML5还为开发者提供了更多的API,例如Web Workers和Web Sockets等,使得开发更加便捷和高效。
2. 什么是语义化标签?举例说明一下HTML5新增的语义化标签。
语义化标签是指在HTML中使用具有明确含义的标签来描述页面内容结构的方法。
它可以增加代码的可读性和可维护性,并有助于搜索引擎的理解和索引网页内容。
HTML5新增的语义化标签包括<header>、<nav>、<aside>、<section>、<article>、<footer>等。
例如,<header>用于定义文档或节的头部,<nav>用于定义导航链接,<article>用于表示独立的、完整的内容等。
3. 解释一下HTML5的本地存储技术。
HTML5提供了一系列的本地存储API,使得Web应用能够在本地存储数据,而无需依赖于服务器。
其中最常用的本地存储技术是WebStorage和IndexedDB。
Web Storage提供了localStorage和sessionStorage两个对象,用于在浏览器中存储键值对数据。
IndexedDB 是一个更底层的数据库API,允许开发者在客户端存储和检索结构化数据。
4. 如何在HTML5中播放视频和音频?HTML5提供了<video>和<audio>标签用于在网页中播放视频和音频。
html5 css3 面试题

html5 css3 面试题HTML5 CSS3面试题HTML5和CSS3是前端开发人员必备的技术,也是面试中常见的考点。
在准备面试时,我们应该了解一些常见的HTML5和CSS3面试题,以便更好地回答问题。
本文将就HTML5和CSS3的相关面试题进行讨论。
一、HTML5的新特性HTML5是HTML的最新版本,具有一些令人兴奋的新特性。
下面是一些常见的HTML5新特性:1.语义化标签:HTML5引入了一些新的语义化标签,如<header>,<nav>,<section>等。
这些标签使代码更具可读性,也有利于搜索引擎优化。
2.视频和音频支持:HTML5的<video>和<audio>标签使网页能够直接嵌入视频和音频文件,不再需要使用Flash等插件。
3.本地存储:HTML5提供了本地存储的能力,可以在客户端存储数据,减少对服务器的请求和响应,提升性能。
4.Canvas绘图:HTML5的<canvas>标签允许通过JavaScript绘制图形、动画和游戏等。
5.表单增强:HTML5为表单元素提供了一些新的属性和类型,如<input type="date">和<input type="email">等。
二、CSS3的新特性CSS3是CSS的最新版本,为网页设计师提供了更多的样式处理功能。
下面是一些常见的CSS3新特性:1.圆角边框:使用CSS3的border-radius属性可以创建圆角边框,不再需要使用图片或其他技术实现。
2.阴影效果:通过box-shadow属性,可以在元素上创建阴影效果,使页面更具层次感。
3.渐变效果:CSS3允许使用gradient属性实现线性渐变和径向渐变,可以为元素添加更灵活的背景。
4.过渡效果:使用CSS3的transition属性,可以在元素状态改变时实现平滑过渡效果,增强用户体验。
html面试题及答案

html面试题及答案在面试过程中,HTML是经常问及的一个重要主题。
作为网页开发的基础语言,掌握HTML的知识对于获取相关职位至关重要。
以下是一些常见的HTML面试题及其答案,希望对你在面试中有所帮助。
1. 什么是HTML?HTML(超文本标记语言)是一种用于创建网页的标准标记语言。
它由一系列的元素(标签)组成,每个元素都有特定的含义和用途。
2. HTML中DOCTYPE的作用是什么?DOCTYPE声明告诉浏览器当前文档使用的是哪个HTML版本及其规范。
它的存在能够确保浏览器以标准模式渲染网页,避免触发浏览器的怪异模式。
3. 如何在HTML中注释?在HTML中,注释的格式是<!-- 这是注释 -->。
注释内容不会被浏览器渲染,并且可以用来告诉其他开发人员特定代码的用途或注意事项。
4. HTML中行内元素和块级元素的区别是什么?行内元素在一行内显示,只占据其内容的宽度空间,不强制换行。
常见的行内元素有a、span、strong等。
而块级元素则会独占一行,可以设置宽度、高度等样式属性,会自动换行。
常见的块级元素有div、p、h1等。
5. 什么是HTML表单,如何创建一个表单?HTML表单用于向服务器发送用户输入的数据。
创建一个表单需要使用<form>标签,并使用<input>、<textarea>等标签添加表单元素,同时还可以使用<button>标签添加提交按钮。
6. 如何在HTML中插入图像?要在HTML中插入图像,可以使用<img>标签,并通过src属性指定图像的路径。
例如:<img src="image.jpg" alt="图像描述">。
7. HTML5中的新特性有哪些?HTML5引入了许多新特性,例如语义化标签(如<header>、<footer>等),视频和音频支持(<video>、<audio>标签),本地存储(localStorage、sessionStorage),Canvas绘图等。
前端高级开发工程师的面试,HTML高阶知识_基础知识习题及答案

前端高级开发工程师,HTML高阶知识_基础知识习题及答案(答案见尾页)一、选择题1. HTML文档结构与常用标签A. HTML文档只包含头部和主体两个部分B. HTML文档结构包括头部、主体和脚部C. 常用标签包括标题、段落、列表、链接等D. 常用标签包括头部、主体和脚部2. DOM介绍与作用A. DOM是HTML文档的结构表示B. DOM负责解析HTML和XML文档C. DOM可以用来操作HTML文档的元素和属性D. DOM不负责解析HTML和XML文档3. HTML新特性与标准A. HTML5新增了新的元素和属性B. HTML5改进了网页的性能和可访问性C. HTML5新增了很多新的API和功能D. HTML5没有新增任何新元素和属性4. CSS基本概念与选择器A. CSS是一种样式表语言,用于控制网页的外观B. CSS不依赖于HTML结构来布局页面C. CSS选择器可以用来选择网页中的元素D. 样式表必须包含在HTML文件的`<head>`标签内5. 常用布局模式与技巧A. 常用的布局模式有浮动布局、定位布局、Flexbox布局等B. Flexbox布局是一种新型布局方式,更加灵活和简单C. 使用浮动布局时,会导致父元素高度塌陷D. 使用定位布局时,需要设置`position: relative;`或`position: absolute;`6. 响应式设计与移动端适配A. 响应式设计是指让网页在不同设备上都能正常显示B. 移动端适配需要使用特定的技术,如媒体查询和Viewport设置C. 使用flex布局可以方便地实现响应式设计D. 所有的响应式设计都需要使用Viewport设置7. CSS预处理器与框架A. CSS预处理器如Sass、Less可以提高编写CSS的效率B. CSS框架如Bootstrap提供了一系列现成的样式和组件C. 使用预处理器和框架可以减少重复的CSS代码D. 预处理器和框架不兼容8. 前端工程化流程与工具A. 前端工程化流程包括编码、测试、打包、部署等步骤B. 常见的前端工程化工具包括Webpack、Gulp等C. 使用自动化工具可以提高开发效率D. 自动化工具不会提高开发效率9. 代码规范与模块化开发A. 代码规范可以提高代码的可读性和可维护性B. 模块化开发可以提高代码的重用性和可扩展性C. 使用ES6语法可以让代码更简洁D. 以上说法都不正确10. 性能监测与调试方法A. 使用浏览器开发者工具可以查看网页的性能信息B. 可以使用chrome开发者工具查看网页的性能信息C. 可以使用PageSpeed Insights工具评估网页性能D. 所有上述说法都正确11. 代码压缩与合并策略A. 代码压缩可以减小文件大小,提高加载速度B. 代码合并可以将多个小文件合成为一个大文件C. 压缩和合并代码可以使用UglifyJS、Terser等工具D. 以上说法都不正确12. CSS基本概念与选择器A. CSS是一种样式表语言,用于控制网页的外观B. CSS选择器用于选择网页中的元素C. 样式表必须包含在HTML文件的`<head>`标签内D. 样式表与HTML结构无关13. 常用布局模式与技巧A. 常用的布局模式有浮动布局、定位布局、Flexbox布局等B. 使用浮动布局时,会导致父元素高度塌陷C. 使用定位布局时,需要设置`position: relative;`或`position: absolute;`D. 以上说法都不正确14. 响应式设计与移动端适配A. 响应式设计是指让 webpage 在不同设备上都能正常显示B. 移动端适配需要使用特定的技术,如 media query 和 Viewport 设置C. 使用 flex 布局可以方便地实现响应式设计D. 所有的响应式设计都需要使用 Viewport 设置15. CSS 预处理器与框架A. CSS 预处理器如 Sass、Less 可以提高编写 CSS 的效率B. CSS 框架如 Bootstrap 提供了一系列现成的样式和组件C. 使用预处理器和框架可以减少重复的 CSS 代码D. 预处理器和框架不兼容16. 字体与排版A. 可以使用 `font-family` 属性设置字体的样式B. 可以使用 `font-size` 属性设置字体的大小C. 可以使用 `line-height` 属性设置行间距D. 以上说法都不正确17. 颜色与背景A. 可以使用 `color` 属性设置文本的颜色B. 可以使用 `background-color` 属性设置背景的颜色C. 可以使用 `background-image` 属性设置背景图片D. 以上说法都不正确18. 边框与边距A. 可以使用 `border` 属性设置元素的边框B. 可以使用 `margin` 属性设置元素的边距C. 可以使用 `padding` 属性设置元素的填充D. 以上说法都不正确19. 列表与布局A. 可以使用 `list-style-type` 属性设置列表项的样式B. 可以使用 `list-style-position` 属性设置列表项的位置C. 可以使用 `display` 属性设置元素的显示方式D. 以上说法都不正确20. 表格与布局A. 可以使用 `table` 属性创建表格B. 可以使用 `caption` 属性设置表格的标题C. 可以使用 `th` 和 `td` 属性设置表格的单元格D. 以上说法都不正确21. 媒体查询与响应式设计A. 可以使用 `@media` 规则进行媒体查询B. 可以使用不同的媒体类型和设备进行响应式设计C. 可以使用 `max-width` 属性设置不同设备的最大宽度D. 以上说法都不正确22. 前端工程化流程与工具A. 前端工程化流程包括编码、测试、打包、部署等步骤B. 常见的前端工程化工具包括Webpack、Gulp等C. 使用自动化工具可以提高开发效率D. 自动化工具不会提高开发效率23. 代码规范与模块化开发A. 代码规范可以提高代码的可读性和可维护性B. 模块化开发可以提高代码的重用性和可扩展性C. 使用ES6语法可以让代码更简洁D. 以上说法都不正确24. 性能监测与调试方法A. 使用浏览器开发者工具可以查看网页的性能信息B. 可以使用chrome开发者工具查看网页的性能信息C. 可以使用PageSpeed Insights工具评估网页性能D. 所有上述说法都正确25. 代码压缩与合并策略A. 代码压缩可以减小文件大小,提高加载速度B. 代码合并可以将多个小文件合成为一个大文件C. 压缩和合并代码可以使用UglifyJS、Terser等工具D. 以上说法都不正确26. 字体与排版A. 可以使用 `font-family` 属性设置字体的样式B. 可以使用 `font-size` 属性设置字体的大小C. 可以使用 `line-height` 属性设置行间距D. 以上说法都不正确27. 颜色与背景A. 可以使用 `color` 属性设置文本的颜色B. 可以使用 `background-color` 属性设置背景的颜色C. 可以使用 `background-image` 属性设置背景图片D. 以上说法都不正确28. 边框与边距A. 可以使用 `border` 属性设置元素的边框B. 可以使用 `margin` 属性设置元素的边距C. 可以使用 `padding` 属性设置元素的填充D. 以上说法都不正确29. 列表与布局A. 可以使用 `list-style-type` 属性设置列表项的样式B. 可以使用 `list-style-position` 属性设置列表项的位置C. 可以使用 `display` 属性设置元素的显示方式D. 以上说法都不正确30. 表格与布局A. 可以使用 `table` 属性创建表格B. 可以使用 `caption` 属性设置表格的标题C. 可以使用 `th` 和 `td` 属性设置表格的单元格D. 以上说法都不正确31. 媒体查询与响应式设计A. 可以使用 `@media` 规则进行媒体查询B. 可以使用不同的媒体类型和设备进行响应式设计C. 可以使用 `max-width` 属性设置不同设备的最大宽度D. 以上说法都不正确32. 数据类型与变量A. JavaScript支持多种数据类型,包括字符串、数字、布尔值、数组、对象等B. 可以通过`typeof`关键字判断变量的数据类型C. 可以使用全局变量和局部变量的区别D. 以上说法都不正确33. 函数与事件处理A. JavaScript支持自定义函数,可以接受参数并返回值B. 事件处理机制使得页面可以响应用户的操作C. 可以使用`addEventListener()`方法绑定事件处理函数D. 以上说法都不正确34. DOM操作与动画效果A. JavaScript可以操作DOM元素,添加、删除、修改元素内容和样式B. 使用CSS的`transition`和`animation`属性可以实现动画效果C. 可以使用`createElement()`和`appendChild()`方法向DOM中添加元素D. 以上说法都不正确35. AJAX与异步编程A. AJAX是一种在不重新加载整个页面的情况下,与服务器交换数据的机制B. XMLHttpRequest是AJAX的核心技术之一C. 异步编程是指在执行某个任务时,不阻塞程序的其他部分D. 以上说法都不正确36. 闭包与原型链A. 闭包是指一个函数可以访问其外部作用域的变量B. 原型链是JavaScript中实现继承的一种机制C. 构造函数和原型的区别D. 以上说法都不正确37. jQuery框架应用A. jQuery是一个流行的JavaScript框架B. jQuery提供了丰富的插件和功能C. jQuery支持Ajax请求和DOM操作D. 以上说法都不正确38. React框架使用A. React是一个由Facebook开发的JavaScript框架B. React使用组件化的方式构建页面C. React支持虚拟DOM技术,提高了渲染性能D. 以上说法都不正确39. Vue框架理解A. Vue是一个由 Evan You 开发的JavaScript框架B. Vue采用声明式渲染和双向数据绑定C. Vue的模板语法和组件化思想D. 以上说法都不正确40. Angular框架分析A. Angular是由Google开发的JavaScript框架B. Angular具有强大的依赖注入和模块化系统C. Angular使用了模板引擎和数据双向绑定D. 以上说法都不正确41. 如何实现一个自定义的前端框架?A. 自定义前端框架需要定义自己的核心功能和APIB. 自定义框架需要实现自己的布局和渲染引擎C. 自定义框架可以复用现有的组件和技术D. 以上说法都不正确42. 如何实现一个高效的无状态渲染树?A. 通过使用虚拟DOMB. 使用第三方库如React或VueC. 利用事件委托D. 以上说法都不正确43. 如何优雅地关闭JavaScript对话框?A. 使用`alert()`、`confirm()`和`prompt()`函数B. 使用模态框(Modal)组件C. 利用`window.onbeforeunload`事件D. 以上说法都不正确44. 如何实现一个跨域的JSONP请求?A. 使用XMLHttpRequestB. 使用Fetch APIC. 使用Intersection Observer APID. 以上说法都不正确45. 如何优化网站的性能?A. 减少HTTP请求数量B. 使用CDN加速静态资源C. 对图片进行压缩和合并D. 以上说法都不正确46. 如何实现一个自定义的前端路由?A. 使用第三方库如Router or HashHistoryB. 使用自己的路由逻辑和状态管理C. 使用React RouterD. 以上说法都不正确二、问答题1. 什么是HTML文档结构?2. DOM是什么?它的作用是什么?3. HTML有哪些新特性和标准?4. CSS中的浮动是什么?它的作用是什么?5. 如何实现一个自定义的前端框架?6. 在前端开发中,什么是响应式设计?它是如何实现的?7. 什么是JavaScript的闭包?闭包的应用场景是什么?8. 什么是前端工程化?前端工程化的目的是什么?常用的工具有哪些?9. 什么是jQuery框架?它有什么特点和优势?10. 什么是React框架?React框架有什么特点和优势?参考答案选择题:1. C2. C3. A、B、C4. A、C、D5. A、B、C6. A、B、C7. A、B、C8. A、B、C9.A、B 10. D11. A、B、C 12. A、B、C 13. A、B 14. A、B、C 15. A、B、C 16. A、B、C 17. A、B 18. A、B 19. A、C 20. A、C21. A、B、C 22. A、B、C 23. A、B 24. D 25. A、B、C 26. A、B、C 27. A、B 28. A、B 29. A、C 30. A、C31. A、B、C 32. A 33. ABD 34. ABD 35. ABD 36. ABD 37. BCD 38. ABC 39. ABC 40. ABD41. ABD 42. ABD 43. BD 44. ABD 45. ABD 46. ABD问答题:1. 什么是HTML文档结构?HTML文档结构是指用HTML标签构成的一个文档的整体骨架。
HTML面试

HTML⾯试-------------------------------------------------------⾏列tdtrol-------------------------------------------------------1. 在HTML中,表⽰页⾯背景的是 ——<body bgcolor=>2. HTML中<body text=red>,表⽰ ——⾮可链接⽂字的⾊彩是红⾊。
3. 下列表⽰,可链接⽂字的颜⾊是⿊⾊的是 ——<body link=black>6. <body leftmargin=?>,表⽰ ——页⾯左边的空⽩⼤⼩(左边距)7. <body topmargin=?>,表⽰ ——页⾯上边的空⽩⼤⼩8. 链接(Link)基本语法是 ——<a href="URL"> ... </a>9. 表⽰跳转到页⾯的”bn”锚点的代码是: ——<a href="#bn"> ... </a>10. <a href="#bn"> ... </a>,表⽰ ——跳转到页⾯的”bn”锚点11. 跳转到”hello.html”页⾯的”bn”锚点的代码是 ——<a href="hello.html#bn"> ... </a>12. <a href="hello.html#top"> ... </a>,表⽰ ——跳转到”hello.html”页⾯的”top”锚点13. 表⽰新开⼀个窗⼝的超链接代码是 ——<a href=URL target=_blank>..</a> (空⽩)14. <a href=URL target=_blank>..</a>,表⽰ ——新开⼀个窗⼝的超链接代码15. <a href=URL target=_parent>..</a>,表⽰ ——在⽗窗⼝打开超链接的代码16. 在⽗窗⼝打开超链接的代码是 ——<a href=URL target=_parent>..</a>17. <a href=URL target=_self>..</a>,表⽰ ——在本窗⼝打开超链接的代码18. 在本窗⼝打开超链接的代码是 ——<a href=URL target=_self>..</a>19. 在框架中,在整个框架页中打开链接的代码是 ——<a href=URL target=_top>..</a>20. <a href=URL target=_top>..</a>,表⽰ ——在整个框架页中打开链接21. 在框架页中的主框架中打开链接的代码是 ——<a href=URL target=_main>..</a>22. 在框架页中的左边框架中打开链接的代码是 ——<a href=URL target=_left>..</a>23. <a href=URL target=_left>..</a>,表⽰ ——在框架页中的左⾯框架中打开链接24. 表⽰标尺线的HTML代码是 ——<hr>25. 表⽰标尺线的⼤⼩的HTML代码是 ——<hr size=?> span>26. <hr color=red>表⽰ ——⽔平线的颜⾊是红⾊27. 表⽰⽔平线对齐⽅式为左对齐的HTML代码是 ——<hr align=left>28. <hr noshade>表⽰ ——表⽰⽔平线没有阴影29. 下列表⽰的是: ——<sub></sub>下标30. ——<sup></sup>表⽰上标 ——<s></s>表⽰删除线 ——<strike></strike>表⽰删除线 ——<u></u>表⽰下划线31. —— <strong></strong>粗体35. 下列说法正确的是() —— <p>和<br>的区别是<p>插⼊了⼀个空⾏36. ⽆序列表的HTML代码是 ——<ul><li>...</ul>【⽆序】37. 有序列表的HTML代码是 ——<ol><li>...</ol>【有序】38. 定义列表的HTML代码是 ——<dl> <dt>***<dd>***</dl>39. disk是定制表中type的标记 span> circle是定制表中type的标记 an> square是定制表中type的标记 an>40. 定制表中type标记中的circle表⽰ ——圆环41. 定制表中type标记中的disk表⽰ ——圆点42. 定制表中type标记中的square表⽰ ——⽅块43. 定制有序列表表中的序号的起始值的表⽰法为 ——<ol start=#>44. <spacer type="horizontal" size=#>表⽰ ——⽔平空⽩宽度45. <spacer type=" vertical " size=#>表⽰ ——竖直空⽩⾼度46. <multicol cols=#> ... </multicol>,cols表⽰ ——列的数⽬47. <multicol gutter=#> ... </multicol>,gutter表⽰ ——列间的空⽩48. <multicol width=#> ... </multicol>表⽰ ——多⾏⽂本49. <img alt=#>,表⽰ ——在浏览器尚未完全读⼊图象时,在图象位置显⽰的⽂字50. html中段落标志中,标注⽂件⼦标题的是 ——<Hn></Hn>51. 下列哪⼀项是"多选式选单"的语法 ——<SELECT MULTIPLE> <select name="" multiple> (多选) <option></option> </select>52. 禁⽌表格格⼦内的内容⾃动断⾏回卷的HTML代码是 ——<td nowrap>53. html语⾔中,创建⼀个位于⽂档内部的靶位的标记是 ——<a name="NAME"></a> input id=""54. HTML的段落标志中,标注⾏中断的是 ——<P> <pre></pre>预定义格式55. HTML⽂本显⽰状态代码中,<SUP></SUP>表⽰ ——⽂本加注上标线56. 创建⼀个滚动菜单的HTML代码是 ——<select multiple name="NAME" size=?></select>57. 创建打字机风格的字体的代码是 ——<tt></tt>58. HTML语⾔中,设置正在被点中的链接的颜⾊的代码是 ——<body alink=?>59. HTML⽂本显⽰状态代码中,<CENTER></CENTER>表⽰ ——⽂本或图⽚居中60. 加⼊⼀条⽔平线的HTML代码是 ——<hr>61. 表⽰放在每个定义术语词之前的HTML代码是 ——<dt>62. 禁⽌表格格⼦内的内容⾃动断⾏回卷的HTML代码是 ——<td nowrap>63. HTML的颜⾊属性值中,Purple的的代码是 ——"#800080"64. HTML代码<img src="name">表⽰ ——添加⼀个图象65. html语⾔中,设置围绕表格的边框的宽度的标记是 ——<.table width=# or%>66. <frameset cols=#>是⽤来指定什么的 ——纵向分框67. 能够设置成⼝令域的是 ——只有单⾏⽂本域68. . HTML⽂本显⽰状态代码中,<SUP></SUP>表⽰ ——⽂本加注上标线69. 框架中“不可改变⼤⼩”的语法是下列哪⼀项 ——<FRAME NORESIZE>70. 创建最⼩的标题的⽂本标签是 ——<h6></h6>71. 设置围绕表格的边框宽度的HTML代码是 ——<table border=# width="200">72. 创建⼀个位于⽂档内部位置的链接的代码是 ——<a href="#NAME"></a>73. . HTML代码<imgsrc="name" align=?>表⽰ ——排列对齐⼀个图象74. HTML代码<imgsrc="name" border=?>表⽰ ——设置围绕⼀个图像的边框的⼤⼩75. 创建⿊体字的⽂本标签是 ——<b></b>76. 在HTML语⾔中"<FRAME NORESIZE> "的具体含义是下列哪⼀项 ——背景资讯77. HTML代码<table width=# or%>表⽰ ——设置表格的宽度-⽤绝对像素值或⽂档总宽度的百分⽐78. CSS分层是利⽤什么标记构建的分层 ——〈div〉79. HTML语⾔中,设置背景颜⾊的代码是 ——<body bgcolor=?>80. 在CSS语⾔中下列哪⼀项是“边框颜⾊”的语法 ——border-color: <值>81. HTML代码<input name="foo" size=20>表⽰ ——创建⼀个单⾏⽂本输⼊区域82. 表格标记的基本结构是 ——<table></table> tr⾏83. 表单提交中的⽅式有 —— 2种post get84. 在HTML中,<form action=?>,action表⽰ ——提交的URL地址85. 在HTML中,<form method=?>,method表⽰ ——提交的⽅式86. 增加表单的⽂字段的HTML代码是 ——<input type=text>87. 增加表单的隐藏域的HTML代码是 ——<input type=hidden>88. 增加表单的复选框的HTML代码是 ——<input type=checkbox>89. 增加表单的单选框的HTML代码是 ——<input type=radio>90. 增加表单的图像域的HTML代码是 ——<input type=image>91. 增加表单的⽂本域的HTML代码是 ——<textarea name="textarea"></textarea>92. 增加表单的密码域的HTML代码是 ——<input type=password>93. 增加列表框的HTML代码是 ——<textarea name="textarea"></textarea> <select multiple></select>94. 定义表⾏的HTML是 ——<tr>95. 定义表头的HTML是 ——<th> (列⾸)96. 定义表元的HTML是 ——<td>97. 跨多⾏的表元的HTML代码为 ——<th colspan=#> >*98. 跨多列的表元的HTML代码为 ——<th rowspan=#> >*99. 设置表格的边框为0的HTML代码是 ——<table border=0>100. 设置表格的单元格填充为0的HTML代码是 ——<table cellpadding =0> 【外】101. 设置表格的单元格间距为0的HTML代码是 ——<table cellspacing =0> 【内】104. 设置表格标题的HTML代码是 ——<caption></caption>105. 表⽰表元的背景⾊彩的HTML是 ——<th bgcolor=#>106. 表⽰表元的背景图像的HTML是 ——<th backgound =#>107. 设置表格边框⾊彩的HTML代码是 ——<table bordercolor=#>108. 设置表格边框⾊彩的亮度的HTML代码是 ——<table bordercolorlight=#>109. 表格的表注的HTML是 ——<tfoot> ... </tfoot>110. 表格的题头的HTML是 ——<thead> ... </thead>111. 表格的正⽂的HTML是 ——<tbody> ... </tbody>112. <table frame=box>表⽰显⽰的边框的数为 ——4个113. <table frame=above>只显⽰⼀个边框, ——114. <table frame=below>只显⽰⼀个边框117. <table frame=hsides>表⽰显⽰的边框的数为2120. <table frame=void>表⽰显⽰的边框的数为121. 显⽰表格分隔线的HTML是122. <table rules=all>,表⽰123. <table rules=groups>,表⽰127. 框架页的基本语法是 ——<frameset> ... </frameset>128. <frameset cols=#>,.表⽰ ——框架的列宽129. <frameset rows=#>,.表⽰ ——⾏140. 指定移动⽂字的循环延时的HTML代码是 ——<marquee scrolldelay=#>> ... </marquee>141. 嵌⼊多媒体⽂本的HTML的基本语法是 ——<embed src=#></embed>142. 嵌⼊背景⾳乐的HTML代码是 ——<bgsoundsrc=#>143. <imgsrc="url.gif" dynsrc="url.avi">表⽰图象"url.gif"作为视频的封⾯,该说法 ——√144. <imgsrc="url.gif" dynsrc="url.avi">表⽰尚未完全读⼊ AVI ⽂件时,先在 AVI 播放区域显⽰该图象,该说法 ——√--------------------------------------------------------------。
html+css相关面试题

html+css相关面试题HTML与CSS是前端开发中常常使用的两种技术,也是面试中经常会被问到的内容。
本文将通过介绍一些与HTML和CSS相关的面试题来帮助读者更好地理解和掌握这两种技术。
一、HTML相关面试题1. 请简要解释HTML是什么?HTML(超文本标记语言)是一种用于创建网页结构的标记语言。
通过使用HTML标签,我们可以指定文本、图像、链接和其他媒体的位置和样式,并将它们组织成网页。
2. 解释一下HTML元素的概念。
HTML元素指的是由开始标签、结束标签和之间的内容组成的结构。
开始标签用于指定元素的类型和属性,而结束标签用于标记元素的结束。
元素的内容可以包含文本、嵌套的元素或其他媒体。
3. 请解释一下HTML5的新特性。
HTML5是HTML的最新版本,引入了许多新的特性。
其中一些重要的特性包括语义化标签(如<header>、<nav>、<section>等),多媒体支持(如<video>和<audio>标签),以及本地存储(如localStorage和sessionStorage)等。
4. 什么是HTML语义化?HTML语义化是指正确使用HTML标记来描述网页内容结构。
通过使用语义化标签,网页的内容可读性更强,有助于搜索引擎更好地理解网页结构,也更便于开发者理解和维护页面。
5. 请解释一下DOCTYPE的作用。
DOCTYPE声明用于指定HTML文档所使用的HTML版本。
它位于HTML文档的顶部,告诉浏览器使用哪个解析器来渲染页面。
不同的HTML版本可能具有不同的特性和语法规则,因此DOCTYPE的正确使用很重要。
二、CSS相关面试题1. 解释一下CSS是什么?CSS(层叠样式表)是一种用于描述网页外观和样式的语言。
通过使用CSS,我们可以指定网页元素的颜色、字体、尺寸、位置等样式,以及定义页面的布局。
2. 请解释一下CSS选择器的概念。
高级前端面试题及答案

高级前端面试题及答案1. HTML5 与 HTML4 的主要区别是什么?- HTML5 引入了新的语义元素,比如 `<article>`、`<section>`、`<header>`、`<footer>` 等。
- HTML5 支持新的表单控件,如 `date`、`time`、`email`、`url`、`number` 等。
- HTML5 引入了用于绘制图形的 `<canvas>` 元素和用于音频和视频的 `<audio>` 和 `<video>` 元素。
- HTML5 引入了 Web Storage API,包括 `localStorage` 和`sessionStorage`。
- HTML5 支持离线应用,通过 Application Cache API 实现。
2. 什么是 CSS3 Flexbox 布局?- Flexbox 是 CSS3 的一种布局模式,提供了一种更加高效的方式来布局、对齐和分配容器内项目的空间,即使它们的大小是未知或者动态变化的。
- Flexbox 允许容器内项目在主轴和交叉轴上进行伸缩。
- Flexbox 布局通过 `display: flex;` 或 `display: inline-flex;` 属性启用。
3. JavaScript 中闭包是什么?请举例说明。
- 闭包是一个函数和声明该函数的词法环境的组合。
闭包让你可以从内部函数访问外部函数作用域中的变量。
- 例如:```javascriptfunction outerFunction() {var outerVar = "I am outer";function innerFunction() {console.log(outerVar);}return innerFunction;}var innerFunc = outerFunction();innerFunc(); // 输出 "I am outer"```- 在这个例子中,`innerFunction` 就是一个闭包,它记住了创建时的作用域链。
2023html、css面试题

2023html、css面试题
2023年的HTML和CSS面试题可能会涉及到许多方面,包括基础知识、最新的技术趋势和实际应用能力。
以下是一些可能涉及到的问题和回答:
1. HTML基础知识:
什么是HTML?它的作用是什么?
HTML5有哪些新特性?
请解释一下HTML语义化的概念。
2. CSS基础知识:
什么是CSS?它的作用是什么?
请解释一下盒模型。
如何居中一个元素?
3. HTML和CSS实际应用:
你是如何处理响应式设计的?
如何使用Flexbox布局?
请解释一下CSS预处理器,比如Sass或Less。
4. 最新的技术趋势:
你对CSS Grid布局有了解吗?它和Flexbox有什么区别?
你是否了解CSS变量(Custom Properties)?它们有什么优势?
5. 实际项目经验:
请分享一个你在项目中遇到的HTML/CSS问题以及你是如何解决的。
你是如何优化网页加载速度的?
你对Web标准和无障碍设计有哪些了解?
以上问题涵盖了HTML和CSS的基础知识、实际应用能力以及对最新技术趋势的了解。
在面试中,除了准备好这些知识外,还要能够清晰、自信地表达自己的观点和经验。
希望这些信息对你有所帮助。
40个重要的HTML5面试题及答案

内容∙介绍∙SGML(标准通用标记语言)和HTML(超文本标记语言),XML(可扩展标记语言)和HTML的之间有什么关系?∙什么是HTML5?∙为什么HTML5里面我们不需要DTD(Document Type Definition文档类型定义)?∙如果我不放入<! DOCTYPE html> 标签,HTML5还会工作么?∙哪些浏览器支持HTML5?∙HTML5的页面结构同HTML4或者更前的HTML有什么区别?∙HTML5中的datalist是什么?∙HTML5中哪些是不同的新的表单元素类型?∙HTML5中什么是输出元素?∙什么是SVG(Scalable Vector Graphics可缩放矢量图形)?∙我们能看到使用HTML5的SVG的简单例子么?∙HTML5中canvas是什么?∙我们如何使用Canvas来画一条简单的线?∙Canvas和SVG图形之间的区别是什么?∙如何使用Canvas和HTML5中的SVG去画一个矩形?∙CSS(cascading style sheets级联样式表)中的选择器是什么?∙如何使用ID值来应用一个CSS样式?∙CSS中使用列布局是什么?∙你能解释一下CSS的盒子模型么?∙你能解释一些CSS3中的文本效果么?∙什么是Web Workers?为什么我们需要他们?∙Web Worker线程的限制是什么?∙我们如何在JavaScript中创建一个worker线程?∙如何中止Web Worker?∙为什么我们需要HTML5的服务发送事件?∙HTML5中的本地存储概念是什么?∙我们如何从本地存储中添加和移除数据?∙本地存储的生命周期是什么?∙本地存储和cookies(储存在用户本地终端上的数据)之间的区别是什么?∙什么是事务存储?我们如何创建一个事务存储?∙本地存储和事务存储之间的区别是什么?∙什么是WebSQL?∙WebSQL 是HTML5的一个规范吗?∙我们如何使用WebSQL?∙HTML5中的应用缓存是什么?∙HTML5中我们如何实现应用缓存?∙我们如何刷新浏览器的应用缓存?∙应用缓存中的回退是什么?∙应用缓存中的网络是什么?介绍我是一个 MVC的开发者,最近在我找工作的时候被问到很多与HTML5相关的问题和新特性。
前端开发面试题及答案

前端开发面试题及答案前端开发是一个快速发展的领域,拥有强大的需求和竞争。
面试是进入前端开发领域的一道关卡,面试题目通常涵盖了HTML、CSS、JavaScript等方面的知识。
在这篇文章中,我们将介绍一些常见的前端开发面试题以及相应的答案。
一、HTML 面试题及答案1. 什么是 HTML?HTML是超文本标记语言(Hypertext Markup Language)的缩写,是一种用于创建网页的标记语言。
2. 请解释HTML5中的新特性?HTML5引入了许多新的特性,包括语义化标签、画布(canvas)、音视频支持等。
语义化标签可以更好地描述文档结构,增强搜索引擎对网页的理解。
画布可以用于绘制图形和动画。
音视频支持使得在网页中嵌入音视频内容更加方便。
3. 请解释 HTML 和 XHTML 有何区别?HTML是一种自由度较高的标记语言,而XHTML是HTML与XML的结合。
XHTML对标记要求更严格,要求标签闭合、标签小写等。
同时,XHTML的文档结果要求更加严格。
二、CSS 面试题及答案1. 什么是 CSS?CSS是层叠样式表(Cascading Style Sheets)的缩写,用于描述网页的布局和样式。
2. 请解释什么是盒子模型(Box Model)?盒子模型是CSS中用于描述元素布局的模型。
它将元素看做一个矩形的盒子,包括内容、内边距、边框和外边距这四个部分。
3. 如何居中一个元素?可以使用多种方法居中一个元素,其中一种是使用flexbox布局,设置父元素的display属性为flex,然后使用align-items和justify-content属性来居中元素。
三、JavaScript 面试题及答案1. 什么是 JavaScript?JavaScript是一种用于使网页交互和动态的脚本语言。
2. 请解释什么是变量提升(Hoisting)?变量提升是JavaScript在编译阶段将变量声明提升至作用域顶部的行为。
html5面试题

html5面试题HTML5,即超文本标记语言第5版,是用于创建和布局网页的标准语言。
在面试中,掌握HTML5的知识和技能是非常重要的。
以下是一些常见的HTML5面试题及其答案,供您参考。
1. 什么是HTML5?HTML5是用于创建和布局网页的最新标准版本。
它引入了一些新的元素、属性和功能,以提供更好的语义化、多媒体支持和可访问性。
2. HTML5中的新特性有哪些?HTML5引入了很多新特性,包括语义化标签(如<header>、<footer>、<nav>)、音频和视频支持、本地存储(localStorage和sessionStorage)、Canvas绘图、地理定位、拖放功能等。
3. 请举例说明HTML5的语义化标签的作用。
HTML5语义化标签(semantic tags)使得网页结构更加清晰和易于理解。
例如,<header>用于定义文档或区块的页眉部分,<nav>用于定义导航链接,<footer>用于定义文档或区块的页脚部分等。
4. 如何在HTML5中嵌入音频和视频?在HTML5中,可以使用<video>和<audio>标签来嵌入音频和视频。
例如,<video src="video.mp4" controls></video>会在页面中嵌入一个具有播放控件的视频元素。
5. 如何在HTML5中使用本地存储?HTML5引入了localStorage和sessionStorage来实现在客户端本地存储数据的功能。
可以使用localStorage.setItem(key, value)来存储数据,使用localStorage.getItem(key)来获取数据。
6. 如何使用Canvas绘图?Canvas是HTML5新增的一个标签,用于在网页上绘制图形、动画等。
可以使用JavaScript调用Canvas的API来绘制各种形状、路径、文字等。
html5面试题及答案

html5面试题及答案html5面试题及答案一一.你知道多少种Doctype文档类型?该标签可声明三种 DTD 类型,分别表示严格版本、过渡版本以及基于框架的 HTML 文档。
HTML 4.01 规定了三种文档类型:Strict、Transitional 以及Frameset。
XHTML 1.0 规定了三种 XML 文档类型:Strict、Transitional 以及 Frameset。
Standards (标准)模式(也就是严格呈现模式)用于呈现遵循最新标准的网页,而 Quirks (包容)模式(也就是松散呈现模式或者兼容模式)用于呈现为传统浏览器而设计的网页。
二.HTML与XHTML二者有什么区别1.所有的标记都必须要有一个相应的结束标记;2.所有标签的元素和属性的名字都必须使用小写;3.所有的XML标记都必须合理嵌套;4.所有的属性必须用引号""括起来;5.把所有和特殊符号用编码表示;6.给所有属性赋一个值;7.不要在注释内容中使“--”;8.图片必须有说明文字;三.常见兼容性问题?1.png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.也可以引用一段脚本处理.2.浏览器默认的margin和padding不同。
解决方案是加一个全局的*{margin:0;padding:0;}来统一。
3.IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。
4.浮动ie产生的双倍距离(IE6双边距问题:在IE6下,如果对元素设置了浮动,同时又设置了margin-left或margin-right,margin值会加倍。
)#box{ float:left; width:10px; margin:0 0 0 100px;} 这种情况之下IE会产生20px的距离,解决方案是在float的标签样式控制中加入——_display:inline;将其转化为行内属性。
前端相关的面试题

前端相关的面试题一、HTML部分1. 说说HTML5有哪些新特性?语义化标签,像<header>、<footer>、<nav>等,这些标签让HTML结构更清晰,搜索引擎也能更好地理解页面内容。
本地存储,有localStorage和sessionStorage。
localStorage可以长期存储数据,关闭浏览器后数据还在;sessionStorage是会话级别的存储,关闭浏览器窗口就没了。
音频和视频标签,<audio>和<video>,不需要借助Flash等插件就能在网页上播放音视频啦。
画布(canvas)元素,可以通过JavaScript在网页上绘制图形、动画等,可玩性很强。
2. 如何在HTML中实现页面的布局?可以用传统的表格布局,不过这种方式代码比较冗余,可维护性差。
用CSS布局是现在的主流。
比如通过float属性让元素浮动来实现多列布局;用flex布局就更方便了,通过设置容器的display:flex,然后利用flex - properties属性来控制子元素的排列方式、大小等;还有grid布局,它像一个网格系统,能精确地控制元素在网格中的位置。
3. 解释一下HTML中的DOCTYPE声明的作用?DOCTYPE声明是告诉浏览器这个HTML文档是按照什么标准编写的。
如果没有DOCTYPE声明,浏览器可能会以怪异模式渲染页面,这可能会导致页面布局错乱。
比如在HTML5中,DOCTYPE声明很简洁,<!DOCTYPE html>,这让浏览器知道是按照HTML5标准来解析这个页面的。
二、CSS部分1. 什么是CSS盒模型?CSS盒模型描述了HTML元素在页面上的布局方式。
一个元素在页面上所占的空间由内容(content)、内边距(padding)、边框(border)和外边距(margin)组成。
标准盒模型中,width和height只包含内容的宽度和高度;而在IE盒模型(怪异盒模型)中,width和height包含内容、内边距和边框的宽度。
HTML和CSS面试题及答案

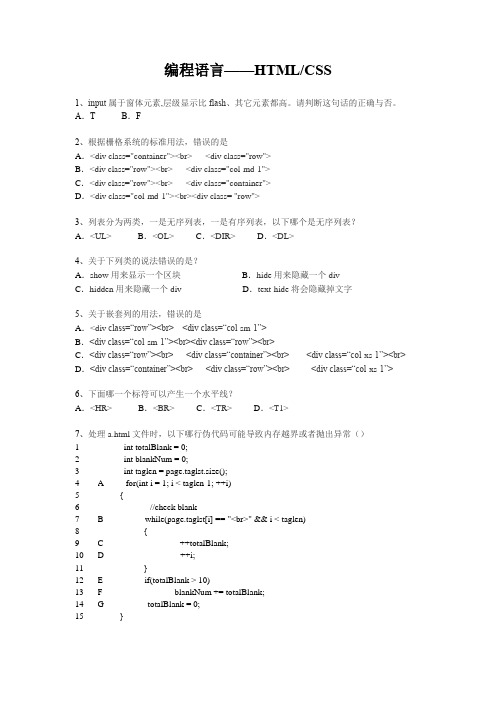
编程语言——HTML/CSS1、input属于窗体元素,层级显示比flash、其它元素都高。
请判断这句话的正确与否。
A.T B.F2、根据栅格系统的标准用法,错误的是A.<div class="container"><br> <div class="row">B.<div class="row"><br> <div class="col-md-1">C.<div class="row"><br> <div class="container">D.<div class="col-md-1"><br><div class= "row">3、列表分为两类,一是无序列表,一是有序列表,以下哪个是无序列表?A.<UL> B.<OL> C.<DIR> D.<DL>4、关于下列类的说法错误的是?A.show用来显示一个区块B.hide用来隐藏一个divC.hidden用来隐藏一个div D.text-hide将会隐藏掉文字5、关于嵌套列的用法,错误的是A.<div class=“row”><br> <div class=“col-sm-1”>B.<div class=“col-sm-1”><br><div class=“row”><br>C.<div class=“row”><br> <div class=“container”><br> <div class=“col-xs-1”><br> D.<div class=“container”><br> <div class=“row”><br> <div class=“col-xs-1”>6、下面哪一个标符可以产生一个水平线?A.<HR> B.<BR> C.<TR> D.<T1>7、处理a.html文件时,以下哪行伪代码可能导致内存越界或者抛出异常()1 2 3 4 5 6 7 8 9101112131415int totalBlank = 0;int blankNum = 0;int taglen = page.taglst.size();A for(int i = 1; i < taglen-1; ++i){//check blankB while(page.taglst[i] == "<br>" && i < taglen){C ++totalBlank;D ++i;}E if(totalBlank > 10)F blankNum += totalBlank;G totalBlank = 0;}注意:以下代码中taglen是html文件中存在元素的个数,a.html中taglen的值是15,page.taglst[i]取的是a.html中的元素,例如page.taglst[1]的值是<html>a.html的文件如下:<html><title>test</title><body><div>aaaaaaa</div></body></html><br><br><br><br><br>A.A B.B C.C D.D E.E F.F G.G8、下面有关html5标签说法错误的有?A.<audio> 标签定义声音,比如音乐或其他音频流B.<canvas> 比如来自一个外部的新闻提供者的一篇新的文章,或者来自blog 的文本,或者是来自论坛的文本。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、选择题
二、填空题
三、判断题
1.HTML文档Hyper Text Markup Language(超文本标记)的缩写。
超文本使网页之间具有跳转的能力,是一种信息组织的方式,使浏览者可以选择阅读的路径,从而可以不需要顺序阅读。
()
2.在源代码窗口中可以看到HTML文件是标准的ASCII文件,它是包含了许多被称为标签(tag)的特殊字符串的普通文本文件。
()
3.超级链接是一种标记,形象的说法就是单击网页中的这个标记则能够加载另一个网页,这个标记可以设置在文本也可以设置在图像上。
()
4.HTML的颜色属性值中,BLANK的代码是#F00000。
()
5.标记<b>无须</b>标记。
()
6.在HTML的段落标记中,标注文本以原样显示的是<pre>...</pre>。
()
7.建立锚记链接时必须在锚点前加“#”。
()
8.FTP协议是超文本传输协议。
()
9.当用户填写完信息后单击普通按钮做提交操作。
()
10.Method属性用来定义处理程序从表单中获取的信息方式,可取值为get或post中的一个,其中post方式传送的数量比较小。
()。
