网页字体颜色代码大全
Html网页字体颜色代码大全----方便各位朋友收藏

Html网页字体颜色代码大全----方便各位朋友收藏很多人找html网页字体颜色都要去PS或者fireworks里面对照看下,那样太麻烦了,我给大家总结出一些用于Html网页文字颜色的代码,以免在去大家软件看看是什么颜色,html网页的代码太多了,我找的这些都是基本常用的字体颜色吧!也记录给我自己用的,以后就不会在去软件里面看下到底用哪种文字代码,希望大家喜欢!至于怎么详细的操作就不用我给大家说了吧!呵呵,喜欢的话大家赶快搜藏起来吧!以免用的时候方面喔!看看是不是大全啊?输入文字颜色代码大全:1 白颜色 #FFFFFF2 红颜色 #FF00003 绿颜色 #00FF004 蓝颜色 #0000FF5 牡丹红 #FF00FF6 青颜色 #00FFFF7 黄颜色 #FFFF00 8 黑颜色 #000000 9 海颜蓝 #70DB9310 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A64213 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F 18 冷铜色#D9871919 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E25 深橄榄绿#4F4F2F 26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E 29 深铅灰色#2F4F4F 30 深棕褐色#97694F32 深绿松石色#7093DB 33 暗木色#855E42 34 淡灰色#54545435 土灰玫瑰红色#856363 36 长石色#D19275 37 火砖色#8E232338 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB7041 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB7044 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色 #E4783362 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色 #3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE 67 中兰花色#9370DB68 中海绿色#426F42 69 中石板蓝色#7F00FF 70 中春绿色#7FFF0071 中绿松石色#70DBDB 72 中紫红色#DB7093 73 中木色#A6806474 深藏青色 #2F2F4F 75 海军蓝 #23238E 76 霓虹篮 #4D4DFF77 霓虹粉红#FF6EC7 78 新深藏青色#00009C 79 新棕褐色#EBC79E80 暗金黄色 #CFB53B 81 橙色 #FF7F00 82 橙红色 #FF240083 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F86 李子色 #EAADEA 87 石英色 #D9D9F3 88 艳蓝色 #5959AB89 鲑鱼色 #6F4242 90 猩红色 #BC1717 91 海绿色 #238E6892 半甜巧克力色#6B4226 93 赭色 #8E6B23 94 银色 #E6E8FA95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE98 春绿色 #00FF7F 99 钢蓝色 #236B8E 100 亮天蓝色 #38B0DE101 棕褐色#DB9370 102 紫红色#D8BFD8 103 石板蓝色#ADEAEA104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299 108 麦黄色#D8D8BF 109 黄绿色#99CC817936444693肌色fedcbd桜色feeeed726930454926843900769149826858987165白緑cde6c77056288678929185978455388e7437367459007947543044005831375830411445375830840228卵色ffce7b005344白fffffb122e29胡粉色fffef9293047生成色f6f5ec灰白d9d6c3石竹色d1c7b7象牙色f2eada 乳白色d3d7d40087925636243e4145464547596032。
网页设计中最常用HTML代码

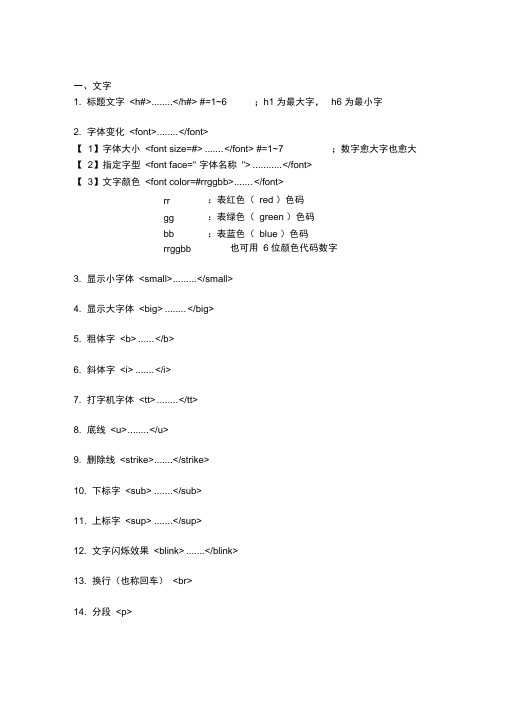
h6 为最小字 ;数字愈大字也愈大一、文字1. 标题文字 <h#> ........ </h#> #=1~6;h1 为最大字, 2. 字体变化 <font> ........ </font>【 1】字体大小 <font size=#> ....... </font> #=1~7【 2】指定字型 <font face=" 字体名称 "> ........... </font>【 3】文字颜色 <font color=#rrggbb> ....... </font> rr:表红色( red )色码 gg:表绿色( green )色码 bb:表蓝色( blue )色码 rrggbb也可用 6 位颜色代码数字 3. 显示小字体 <small> ......... </small>4. 显示大字体 <big> ........ </big>5. 粗体字 <b> ...... </b>6. 斜体字 <i> ....... </i>7. 打字机字体 <tt> ........ </tt>8. 底线 <u> ........ </u>9. 删除线 <strike> ....... </strike>10. 下标字 <sub> ....... </sub>11. 上标字 <sup> ....... </sup>12. 文字闪烁效果 <blink> ....... </blink>13. 换行(也称回车) <br>14. 分段 <p>15. 文字的对齐方向<p align="#"> # 号可为left :表向左对齐(预设值)center :表向中对齐right :表向右对齐.<p align="#"> 之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#"> 改变其对齐方向,遇到<hr> 或<h#>标签时会自动设回预设的向左对齐。
css颜色代码大全

css颜色代码大全CSS颜色代码大全。
在网页设计中,颜色的运用是非常重要的,它能够直接影响到用户的视觉体验和情绪感受。
而在CSS中,我们常常需要用到颜色代码来定义元素的颜色。
本文将为大家详细介绍CSS中常用的颜色代码,希望能够帮助大家更好地运用颜色来设计网页。
一、RGB颜色代码。
RGB颜色代码是由红(Red)、绿(Green)、蓝(Blue)三种颜色按照不同的比例混合而成的,每种颜色的取值范围是0-255。
在CSS中,我们可以使用rgb()函数来定义颜色,例如:```css。
div {。
background-color: rgb(255, 0, 0); / 红色 /。
}。
```。
二、十六进制颜色代码。
除了使用RGB颜色代码外,我们还可以使用十六进制颜色代码来表示颜色。
它由井号(#)和6位十六进制数组成,前两位表示红色分量,中间两位表示绿色分量,最后两位表示蓝色分量。
例如:```css。
div {。
background-color: #ff0000; / 红色 /。
}。
```。
三、颜色关键字代码。
在CSS中,还有一些颜色关键字可以直接使用,比如red、green、blue等。
这些颜色关键字代表了常见的颜色,使用起来非常方便。
例如:```css。
div {。
color: red; / 红色 /。
}。
```。
四、HSL颜色代码。
HSL颜色代码是由色相(Hue)、饱和度(Saturation)、亮度(Lightness)三个参数来定义颜色的,它能够更直观地表示颜色。
在CSS中,我们可以使用hsl()函数来定义颜色,例如:```css。
div {。
background-color: hsl(0, 100%, 50%); / 红色 /。
}。
```。
五、透明度。
除了定义颜色外,我们还可以使用rgba()函数来定义带有透明度的颜色。
其中,最后一个参数表示透明度,取值范围是0-1。
例如:```css。
div {。
字体颜色代码(完整)

欧阳索引创编 2021.02.02致Ming制作欧阳家百(2021.03.07)字体颜色代码2 红色 #FF00003 绿色 #00FF004 蓝色 #0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF00 8 黑色 #000000 9 海蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A642 13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D98719 19 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E 25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78 28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F 32 深绿松石色 #7093DB 33 暗木色 #855E42 34 淡灰色 #545454 35 土灰玫瑰红色 #545454 36 长石色 #D19275 37 火砖色 #8E2323 38 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB70 41 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD 59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色 #E47833 62 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色 #3232CD 65 中森林绿 #6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色 #7F00FF 70 中春绿色 #7FFF00 71 中绿松石色 #70DBDB 72 中紫红色 #DB7093 73 中木色 #A68064 74 深藏青色 #2F2F4F 75 海军蓝 #23238E 76 霓虹篮 #4D4DFF 77 霓虹粉红 #FF6EC7 78 新深藏青色 #00009C 79 新棕褐色 #EBC79E 80 暗金黄色 #CFB53B 81 橙色 #FF7F00 82 橙红色 #FF2400 83 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F 86 李子色 #EAADEA 87 石英色 #D9D9F3 88 艳蓝色 #5959AB 89 鲑鱼色 #6F4242 90 猩红色 #BC1717 91 海绿色 #238E68 92 半甜巧克力色 #6B4226 93 赭色 #8E6B23 94 银色 #E6E8FA 95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE 98 春绿色 #00FF7F 99 钢蓝色 #236B8E 100 亮天蓝色 #38B0DE 101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA 104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109 黄绿色 #99CC32欧阳索引创编 2021.02.02。
HTML字体大小颜色对照表

博客园 用户登录 代码改变世界 密码登录 短信登录 忘记登录用户名 忘记密码 记住我 登录 第三方登录/注册色 对 照 表
:'Microsoft YaHei'。 1、网页字体样式华文黑体:STHeiti 2、网页字体样式华文楷体:STKaiti 3、网页字体样式华文宋体:STSong 4、网页字体样式华文仿宋:STFangsong 5、网页字体样式黑体:SimHei 6、网页字体样式宋体:SimSun 7、网页字体样式新宋体:NSimSun 8、网页字体样式仿宋:FangSong 9、网页字体样式楷体:KaiTi 10、网页字体样式仿宋_GB2312:FangSong_GB2312 11、网页字体样式楷体_GB2312:KaiTi_GB2312 12、网页字体样式微软正黑体:Microsoft JhengHei 13、网页字体样式体:Microsoft YaHei 14、网页字体样式隶书:LiSu 15、网页字体样式幼圆:YouYuan
字体颜色代码大全

字体颜色代码大全在网页设计和文档编辑中,字体颜色的选择是非常重要的。
正确的字体颜色能够提高文档的可读性和吸引力,让读者更加愿意阅读和关注你的内容。
因此,了解各种字体颜色代码是非常有必要的。
下面将详细介绍一些常见的字体颜色代码,供大家参考使用。
1. 黑色,#000000。
黑色是最常见的字体颜色,它具有稳重、正式的特点,适用于大部分文档内容的展示。
在网页设计中,黑色字体也经常用于标题和重要信息的呈现。
2. 白色,#FFFFFF。
白色的字体在黑色背景下使用,可以产生强烈的对比效果,非常适合用于突出重要信息或标题的展示。
3. 红色,#FF0000。
红色是一种非常醒目的颜色,常用于警示、强调或特别重要的内容展示。
在网页设计中,红色字体也常用于链接的显示。
4. 蓝色,#0000FF。
蓝色给人一种清新、宁静的感觉,适合用于一些轻松、愉快的场合,也常用于链接的展示。
5. 绿色,#008000。
绿色给人一种健康、活力的感觉,适合用于与自然、环保相关的内容展示,也常用于网页中的特殊提示信息。
6. 黄色,#FFFF00。
黄色是一种非常醒目的颜色,适合用于突出重要信息或警示内容的展示,但要注意不要使用过多,以免影响整体的视觉效果。
7. 紫色,#800080。
紫色给人一种神秘、高贵的感觉,适合用于一些具有艺术性、文化性的内容展示,也常用于网页设计中的特殊标识。
8. 橙色,#FFA500。
橙色给人一种温暖、活泼的感觉,适合用于一些秋季或节日相关的内容展示,也常用于突出特殊信息或提示。
9. 粉色,#FFC0CB。
粉色给人一种温柔、甜美的感觉,适合用于一些女性相关的内容展示,也常用于特殊活动或节日的宣传。
10. 青色,#00FFFF。
青色给人一种清新、舒适的感觉,适合用于一些与环保、清洁相关的内容展示,也常用于网页设计中的特殊标识。
以上是一些常见的字体颜色代码,它们在网页设计和文档编辑中有着不同的应用场景和效果。
在使用时,需要根据具体的内容和目的进行选择,以达到最佳的展示效果。
网页中文字颜色代码

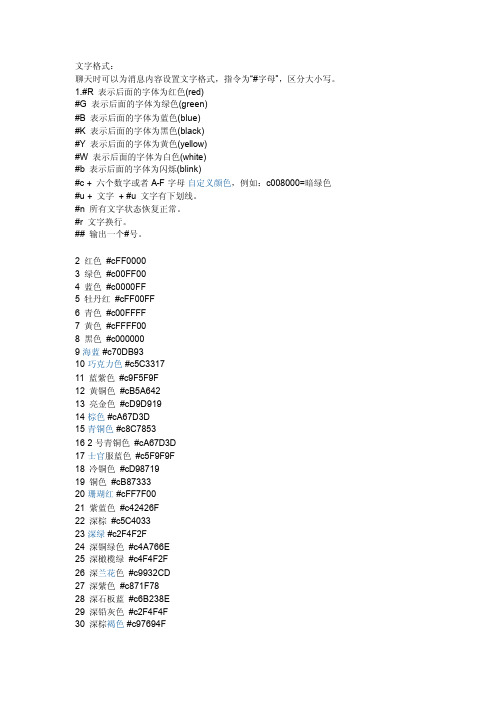
文字格式:聊天时可以为消息内容设置文字格式,指令为“#字母”,区分大小写。
1.#R 表示后面的字体为红色(red)#G 表示后面的字体为绿色(green)#B 表示后面的字体为蓝色(blue)#K 表示后面的字体为黑色(black)#Y 表示后面的字体为黄色(yellow)#W 表示后面的字体为白色(white)#b 表示后面的字体为闪烁(blink)#c + 六个数字或者A-F字母自定义颜色,例如:c008000=暗绿色#u + 文字+ #u 文字有下划线。
#n 所有文字状态恢复正常。
#r 文字换行。
## 输出一个#号。
2 红色#cFF00003 绿色#c00FF004 蓝色#c0000FF5 牡丹红#cFF00FF6 青色#c00FFFF7 黄色#cFFFF008 黑色#c0000009 海蓝 #c70DB9310 巧克力色 #c5C331711 蓝紫色#c9F5F9F12 黄铜色#cB5A64213 亮金色#cD9D91914 棕色 #cA67D3D15 青铜色 #c8C785316 2号青铜色#cA67D3D17 士官服蓝色#c5F9F9F18 冷铜色#cD9871919 铜色#cB8733320 珊瑚红 #cFF7F0021 紫蓝色#c42426F22 深棕#c5C403323 深绿 #c2F4F2F24 深铜绿色#c4A766E25 深橄榄绿#c4F4F2F26 深兰花色#c9932CD27 深紫色#c871F7828 深石板蓝#c6B238E29 深铅灰色#c2F4F4F30 深棕褐色 #c97694F32 深绿松石色#c7093DB33 暗木色#c855E4234 淡灰色#c54545435 土灰玫瑰红色#36 长石色#cD1927537 火砖色#c8E232338 森林绿 #c238E2339 金色#cCD7F3240 鲜黄色#cDBDB7041 灰色#cC0C0C042 铜绿色#c527F7643 青黄色#c93DB7044 猎人绿#c215E2145 印度红 #c4E2F2F46 土黄色#c9F9F5F47 浅蓝色 #cC0D9D948 浅灰色#cA8A8A849 浅钢蓝色#c8F8FBD59 浅木色#cE9C2A660 石灰绿色#c32CD3261 桔黄色#cE4783362 褐红色#c8E236B63 中海蓝色#c32CD9964 中蓝色#c3232CD65 中森林绿#c6B8E2366 中鲜黄色#cEAEAAE67 中兰花色#c9370DB68 中海绿色#c426F4269 中石板蓝色#c7F00FF70 中春绿色#c7FFF0071 中绿松石色#c70DBDB72 中紫红色#cDB709373 中木色#cA6806474 深藏青色 #c2F2F4F75 海军蓝#c23238E76 霓虹篮#c4D4DFF77 霓虹粉红#cFF6EC778 新深藏青色#c00009C79 新棕褐色#cEBC79E80 暗金黄色#cCFB53B81 橙色#cFF7F0082 橙红色#cFF240083 淡紫色 #cDB70DB84 浅绿色#c8FBC8F。
网页设计中各种颜色代码

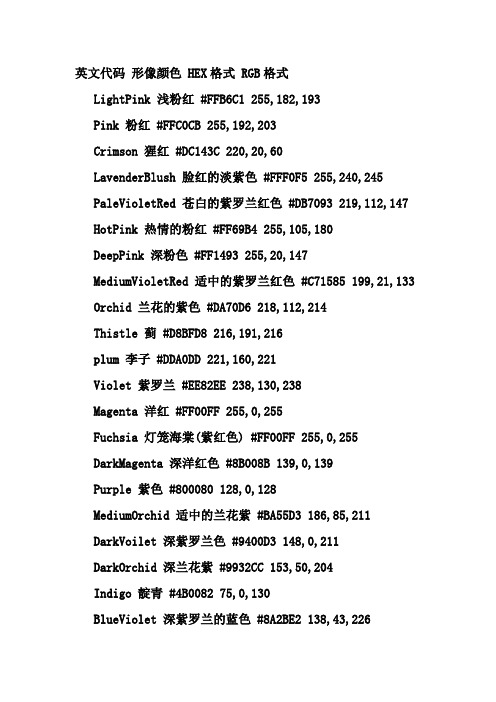
英文代码形像颜色 HEX格式 RGB格式LightPink 浅粉红 #FFB6C1 255,182,193Pink 粉红 #FFC0CB 255,192,203Crimson 猩红 #DC143C 220,20,60LavenderBlush 脸红的淡紫色 #FFF0F5 255,240,245PaleVioletRed 苍白的紫罗兰红色 #DB7093 219,112,147 HotPink 热情的粉红 #FF69B4 255,105,180DeepPink 深粉色 #FF1493 255,20,147MediumVioletRed 适中的紫罗兰红色 #C71585 199,21,133 Orchid 兰花的紫色 #DA70D6 218,112,214Thistle 蓟 #D8BFD8 216,191,216plum 李子 #DDA0DD 221,160,221Violet 紫罗兰 #EE82EE 238,130,238Magenta 洋红 #FF00FF 255,0,255Fuchsia 灯笼海棠(紫红色) #FF00FF 255,0,255DarkMagenta 深洋红色 #8B008B 139,0,139Purple 紫色 #800080 128,0,128MediumOrchid 适中的兰花紫 #BA55D3 186,85,211DarkVoilet 深紫罗兰色 #9400D3 148,0,211DarkOrchid 深兰花紫 #9932CC 153,50,204Indigo 靛青 #4B0082 75,0,130BlueViolet 深紫罗兰的蓝色 #8A2BE2 138,43,226MediumPurple 适中的紫色 #9370DB 147,112,219MediumSlateBlue 适中的板岩暗蓝灰色#7B68EE 123,104,238SlateBlue 板岩暗蓝灰色 #6A5ACD 106,90,205DarkSlateBlue 深岩暗蓝灰色 #483D8B 72,61,139Lavender 熏衣草花的淡紫色 #E6E6FA 230,230,250GhostWhite 幽灵的白色 #F8F8FF 248,248,255Blue 纯蓝 #0000FF 0,0,255MediumBlue 适中的蓝色 #0000CD 0,0,205MidnightBlue 午夜的蓝色 #191970 25,25,112DarkBlue 深蓝色 #00008B 0,0,139Navy 海军蓝 #000080 0,0,128RoyalBlue 皇军蓝 #4169E1 65,105,225CornflowerBlue 矢车菊的蓝色 #6495ED 100,149,237LightSteelBlue 淡钢蓝 #B0C4DE 176,196,222LightSlateGray 浅石板灰 #778899 119,136,153SlateGray 石板灰 #708090 112,128,144DoderBlue 道奇蓝 #1E90FF 30,144,255AliceBlue 爱丽丝蓝 #F0F8FF 240,248,255SteelBlue 钢蓝 #4682B4 70,130,180LightSkyBlue 淡蓝色 #87CEFA 135,206,250SkyBlue 天蓝色 #87CEEB 135,206,235DeepSkyBlue 深天蓝 #00BFFF 0,191,255LightBLue 淡蓝 #ADD8E6 173,216,230PowDerBlue 火药蓝 #B0E0E6 176,224,230CadetBlue 军校蓝 #5F9EA0 95,158,160Azure 蔚蓝色 #F0FFFF 240,255,255LightCyan 淡青色 #E1FFFF 225,255,255PaleTurquoise 苍白的绿宝石 #AFEEEE 175,238,238Cyan 青色 #00FFFF 0,255,255Aqua 水绿色 #00FFFF 0,255,255DarkTurquoise 深绿宝石 #00CED1 0,206,209DarkSlateGray 深石板灰 #2F4F4F 47,79,79DarkCyan 深青色 #008B8B 0,139,139Teal 水鸭色 #008080 0,128,128MediumTurquoise 适中的绿宝石 #48D1CC 72,209,204LightSeaGreen 浅海洋绿 #20B2AA 32,178,170Turquoise 绿宝石 #40E0D0 64,224,208Auqamarin 绿玉\碧绿色 #7FFFAA 127,255,170MediumAquamarine 适中的碧绿色 #00FA9A 0,250,154 MediumSpringGreen 适中的春天的绿色#F5FFFA 245,255,250MintCream 薄荷奶油 #00FF7F 0,255,127SpringGreen 春天的绿色 #3CB371 60,179,113SeaGreen 海洋绿 #2E8B57 46,139,87Honeydew 蜂蜜 #F0FFF0 240,255,240LightGreen 淡绿色 #90EE90 144,238,144PaleGreen 苍白的绿色 #98FB98 152,251,152DarkSeaGreen 深海洋绿 #8FBC8F 143,188,143LimeGreen 酸橙绿 #32CD32 50,205,50Lime 酸橙色 #00FF00 0,255,0ForestGreen 森林绿 #228B22 34,139,34Green 纯绿 #008000 0,128,0DarkGreen 深绿色 #006400 0,100,0Chartreuse 查特酒绿 #7FFF00 127,255,0LawnGreen 草坪绿 #7CFC00 124,252,0GreenYellow 绿黄色 #ADFF2F 173,255,47OliveDrab 橄榄土褐色 #556B2F 85,107,47Beige 米色(浅褐色) #6B8E23 107,142,35LightGoldenrodYellow 浅秋麒麟黄 #FAFAD2 250,250,210 Ivory 象牙 #FFFFF0 255,255,240LightYellow 浅黄色 #FFFFE0 255,255,224Yellow 纯黄 #FFFF00 255,255,0Olive 橄榄 #808000 128,128,0DarkKhaki 深卡其布 #BDB76B 189,183,107LemonChiffon 柠檬薄纱 #FFFACD 255,250,205PaleGodenrod 灰秋麒麟 #EEE8AA 238,232,170Khaki 卡其布 #F0E68C 240,230,140Gold 金 #FFD700 255,215,0Cornislk 玉米色 #FFF8DC 255,248,220GoldEnrod 秋麒麟 #DAA520 218,165,32FloralWhite 花的白色 #FFFAF0 255,250,240OldLace 老饰带 #FDF5E6 253,245,230Wheat 小麦色 #F5DEB3 245,222,179Moccasin 鹿皮鞋 #FFE4B5 255,228,181Orange 橙色 #FFA500 255,165,0PapayaWhip 番木瓜 #FFEFD5 255,239,213BlanchedAlmond 漂白的杏仁 #FFEBCD 255,235,205 NavajoWhite Navajo白 #FFDEAD 255,222,173AntiqueWhite 古代的白色 #FAEBD7 250,235,215 Tan 晒黑 #D2B48C 210,180,140BrulyWood 结实的树 #DEB887 222,184,135Bisque (浓汤)乳脂,番茄等 #FFE4C4 255,228,196 DarkOrange 深橙色 #FF8C00 255,140,0Linen 亚麻布 #FAF0E6 250,240,230Peru 秘鲁 #CD853F 205,133,63PeachPuff 桃色 #FFDAB9 255,218,185SandyBrown 沙棕色 #F4A460 244,164,96Chocolate 巧克力 #D2691E 210,105,30SaddleBrown 马鞍棕色 #8B4513 139,69,19SeaShell 海贝壳 #FFF5EE 255,245,238Sienna 黄土赭色 #A0522D 160,82,45LightSalmon 浅鲜肉(鲑鱼)色 #FFA07A 255,160,122 Coral 珊瑚 #FF7F50 255,127,80OrangeRed 橙红色 #FF4500 255,69,0DarkSalmon 深鲜肉(鲑鱼)色 #E9967A 233,150,122 Tomato 番茄 #FF6347 255,99,71MistyRose 薄雾玫瑰 #FFE4E1 255,228,225Salmon 鲜肉(鲑鱼)色 #FA8072 250,128,114Snow 雪 #FFFAFA 255,250,250LightCoral 淡珊瑚色 #F08080 240,128,128RosyBrown 玫瑰棕色 #BC8F8F 188,143,143IndianRed 印度红 #CD5C5C 205,92,92Red 纯红 #FF0000 255,0,0Brown 棕色 #A52A2A 165,42,42FireBrick 耐火砖 #B22222 178,34,34DarkRed 深红色 #8B0000 139,0,0Maroon 栗色 #800000 128,0,0White 纯白 #FFFFFF 255,255,255WhiteSmoke 白烟 #F5F5F5 245,245,245Gainsboro Gainsboro #DCDCDC 220,220,220 LightGrey 浅灰色 #D3D3D3 211,211,211Silver 银白色 #C0C0C0 192,192,192DarkGray 深灰色 #A9A9A9 169,169,169Gray 灰色 #808080 128,128,128DimGray 暗淡的灰色 #696969 105,105,105 Black 纯黑 #000000 0,0,0。
字体颜色代码(完整)

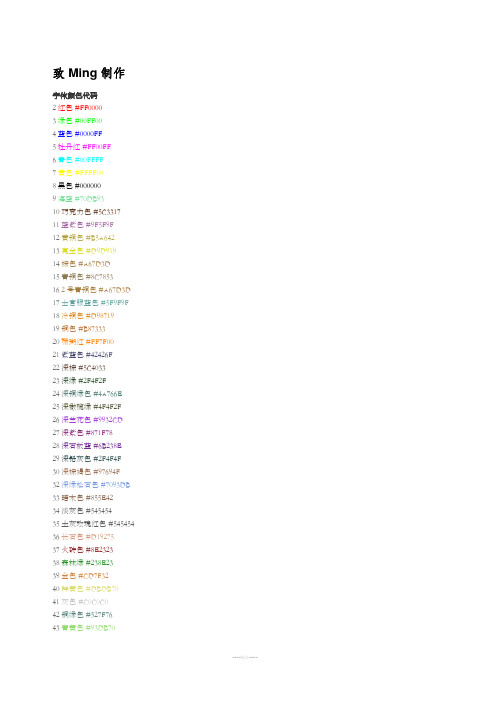
致Ming制作字体颜色代码2 红色 #FF00003 绿色 #00FF004 蓝色 #0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF008 黑色 #0000009 海蓝 #70DB9310 巧克力色 #5C331711 蓝紫色 #9F5F9F12 黄铜色 #B5A64213 亮金色 #D9D91914 棕色 #A67D3D15 青铜色 #8C785316 2号青铜色 #A67D3D17 士官服蓝色 #5F9F9F18 冷铜色 #D9871919 铜色 #B8733320 珊瑚红 #FF7F0021 紫蓝色 #42426F22 深棕 #5C403323 深绿 #2F4F2F24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F26 深兰花色 #9932CD27 深紫色 #871F7828 深石板蓝 #6B238E29 深铅灰色 #2F4F4F30 深棕褐色 #97694F32 深绿松石色 #7093DB33 暗木色 #855E4234 淡灰色 #54545435 土灰玫瑰红色 #54545436 长石色 #D1927537 火砖色 #8E232338 森林绿 #238E2339 金色 #CD7F3240 鲜黄色 #DBDB7041 灰色 #C0C0C042 铜绿色 #527F7643 青黄色 #93DB7044 猎人绿 #215E2145 印度红 #4E2F2F46 土黄色 #9F9F5F47 浅蓝色 #C0D9D948 浅灰色 #A8A8A849 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A660 石灰绿色 #32CD3261 桔黄色 #E4783362 褐红色 #8E236B63 中海蓝色 #32CD9964 中蓝色 #3232CD65 中森林绿 #6B8E2366 中鲜黄色 #EAEAAE67 中兰花色 #9370DB68 中海绿色 #426F4269 中石板蓝色 #7F00FF70 中春绿色 #7FFF0071 中绿松石色 #70DBDB72 中紫红色 #DB709373 中木色 #A6806474 深藏青色 #2F2F4F75 海军蓝 #23238E76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC778 新深藏青色 #00009C79 新棕褐色 #EBC79E80 暗金黄色 #CFB53B81 橙色 #FF7F0082 橙红色 #FF240083 淡紫色 #DB70DB84 浅绿色 #8FBC8F85 粉红色 #BC8F8F86 李子色 #EAADEA87 石英色 #D9D9F388 艳蓝色 #5959AB89 鲑鱼色 #6F424290 猩红色 #BC171791 海绿色 #238E6892 半甜巧克力色 #6B422693 赭色 #8E6B2394 银色 #E6E8FA95 天蓝 #3299CC96 石板蓝 #007FFF97 艳粉红色 #FF1CAE98 春绿色 #00FF7F99 钢蓝色 #236B8E100 亮天蓝色 #38B0DE 101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA 104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109 黄绿色 #99CC32。
HTML网页颜色对照代码表

HTML网页颜色对照代码表HTML 颜色名称:颜色实名16进制颜色实名16进制颜色实名16进制颜色实名16进制黑色black银灰色silver栗色maroon红色red深蓝色蓝色blue紫色purple品红色fuchsia绿色green浅绿色lime橄榄色黄色墨绿色青色aqua灰色gray白色white(背景音乐:金蛇狂舞)HTML 颜色表示方法简介:在超文本置位语言(HTML)和CSS中使用3字节共6个十六进制数字表示一种颜色,每字节从00到FF,相当十进位数字从0到255,按顺序前两位是红色的值,中间两位是绿色的值,最后两位是蓝色的值。
由于网页(WEB)是基于计算机浏览器开发的媒体,所以颜色以光学颜色RGB(红、绿、蓝)为主。
网页颜色是以16进制代码表示,一般以“#”号开头,后面分别为R、G、B的16位进制数。
FF为最大数,代表十进制255。
比如白色是R、G、B三个颜色最大,在网页代码便是:#FFFFFF。
黑色是三个颜色为0,在网页代码便是:#000000。
当颜色代码为#XXYYZZ时,可以用#XYZ表示,如#135与#113355表示同样的颜色。
例如一种颜色在十进位中红、绿、蓝的比例分别是36、104、160,在十六进位制中则分别为24、68、A0,所以十六进位制数字表示方法就为:2468A0,如果数字小于16,在十六进位中就会小于10,前面就要加0,如在十进位中分别为0、1、2,在十六进位制数字表示方法中就为:000102,所以可以表示的颜色数总共有:256×256×256 = 16,777,216。
CSS颜色字体代码,颜色大全 css 字体颜色

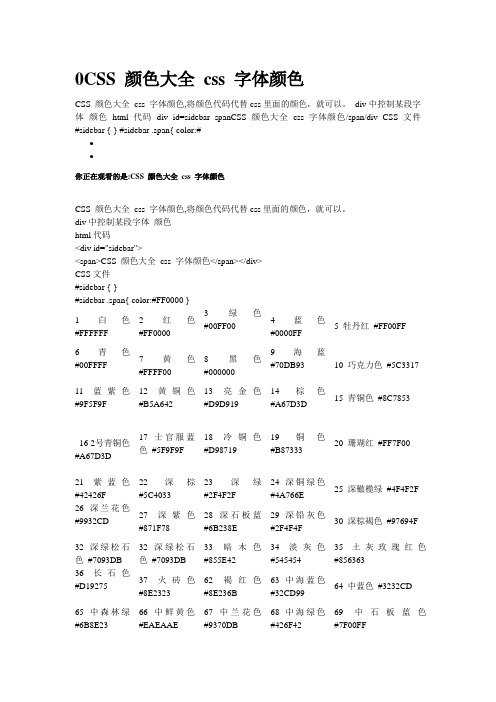
0CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码div id=sidebar spanCSS 颜色大全css 字体颜色/span/div CSS文件#sidebar { } #sidebar .span{ color:#••你正在观看的是:CSS 颜色大全css 字体颜色CSS 颜色大全css 字体颜色,将颜色代码代替css里面的颜色,就可以。
div中控制某段字体颜色html代码<div id="sidebar"><span>CSS 颜色大全css 字体颜色</span></div>CSS文件#sidebar { }#sidebar .span{ color:#FF0000 }1 白色#FFFFFF2 红色#FF00003 绿色#00FF004 蓝色#0000FF5 牡丹红#FF00FF6 青色#00FFFF7 黄色#FFFF008 黑色#0000009 海蓝#70DB93 10 巧克力色#5C331711 蓝紫色#9F5F9F 12 黄铜色#B5A64213 亮金色#D9D91914 棕色#A67D3D15 青铜色#8C785316 2号青铜色#A67D3D 17 士官服蓝色#5F9F9F18 冷铜色#D9871919 铜色#B8733320 珊瑚红#FF7F0021 紫蓝色#42426F 22 深棕#5C403323 深绿#2F4F2F24 深铜绿色#4A766E25 深橄榄绿#4F4F2F26 深兰花色#9932CD 27 深紫色#871F7828 深石板蓝#6B238E29 深铅灰色#2F4F4F30 深棕褐色#97694F32 深绿松石色#7093DB 32 深绿松石色#7093DB33 暗木色#855E4234 淡灰色#54545435 土灰玫瑰红色#85636336 长石色#D19275 37 火砖色#8E232362 褐红色#8E236B63 中海蓝色#32CD9964 中蓝色#3232CD65 中森林绿#6B8E23 66 中鲜黄色#EAEAAE67 中兰花色#9370DB68 中海绿色#426F4269 中石板蓝色#7F00FF70 中春绿色#7FFF00 71 中绿松石色#70DBDB72 中紫红色#DB709373 中木色#A6806474 深藏青色#2F2F4F75 海军蓝#23238E 76 霓虹篮#4D4DFF77 霓虹粉红#FF6EC778 新深藏青色#00009C79 新棕褐色#EBC79E80 暗金黄色#CFB53B 81 橙色#FF7F0082 橙红色#FF240083 淡紫色#DB70DB84 浅绿色#8FBC8F85 粉红色#BC8F8F 86 李子色#EAADEA87 石英色#D9D9F388 艳蓝色#5959AB89 鲑鱼色#6F424290 猩红色#BC1717 91 海绿色#238E6892 半甜巧克力色#6B422693 赭色#8E6B2394 银色#E6E8FA95 天蓝#3299CC 96 石板蓝#007FFF97 艳粉红色#FF1CAE98 春绿色#00FF7F99 钢蓝色#236B8E100 亮天蓝色#38B0DE 101 棕褐色#DB9370102 紫红色#D8BFD8103 石板蓝色#ADEAEA104 浓深棕色#5C4033105 淡浅灰色#CDCDCD 106 紫罗兰色#4F2F4F107 紫罗兰红色#CC3299108 麦黄色#D8D8BF109 黄绿色#99CCcss样式大全(整理版)字体属性:(font)大小{font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD样式{font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)行高{line-height: normal;}(正常) 单位:PX、PD、EM粗细{font-weight: bold;}(粗体) lighter;(细体) normal;(正常)变体{font-variant: small-caps;}(小型大写字母) normal;(正常)大小写{text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)修饰{text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)常用字体:(font-family)"Courier New", Courier, monospace, "Times New Roman", Times, serif, Arial, Helvetica, sans-serif, Verdana背景属性:(background)色彩{background-color: #FFFFFF;}图片{background-image: url();}重复{background-repeat: no-repeat;}滚动{background-attachment: fixed;}(固定) scroll;(滚动)位置{background-position: left;}(水平) top(垂直);简写方法{background:#000 url(..) repeat fixed left top;} /*简写·这个在阅读代码中经常出现,要认真的研究*/区块属性:(Block) /*这个属性第一次认识,要多多研究*/字间距{letter-spacing: normal;} 数值/*这个属性似乎有用,多实践下*/对齐{text-align: justify;}(两端对齐) left;(左对齐) right;(右对齐) center;(居中)缩进{text-indent: 数值px;}垂直对齐{vertical-align: baseline;}(基线) sub;(下标) super;(下标) top; text-top; middle; bottom; text-bottom;词间距word-spacing: normal; 数值空格white-space: pre;(保留) nowrap;(不换行)显示{display:block;}(块) inline;(内嵌) list-item;(列表项) run-in;(追加部分) compact;(紧凑) marker;(标记) table; inline-table; table-raw-group; table-header-group; table-footer-group; table-raw; table-column-group; table-column; table-cell; table-caption;(表格标题) /*display 属性的了解很模糊*/方框属性:(Box)width:; height:; float:; clear:both; margin:; padding:; 顺序:上右下左边框属性:(Border)border-style: dotted;(点线) dashed;(虚线) solid; double;(双线) groove;(槽线) ridge;(脊状) inset;(凹陷) outset;border-width:; 边框宽度border-color:#;简写方法border:width style color; /*简写*/列表属性:(List-style)类型list-style-type: disc;(圆点) circle;(圆圈) square;(方块) decimal;(数字) lower-roman;(小罗码数字) upper-roman; lower-alpha; upper-alpha;位置list-style-position: outside;(外) inside;图像list-style-image: url(..);定位属性:(Position)Position: absolute; relative; static;visibility: inherit; visible; hidden;overflow: visible; hidden; scroll; auto;clip: rect(12px,auto,12px,auto) (裁切)css属性代码大全一CSS文字属性:color : #999999; /*文字颜色*/font-family : 宋体,sans-serif; /*文字字体*/font-size : 9pt; /*文字大小*/font-style:itelic; /*文字斜体*/font-variant:small-caps; /*小字体*/letter-spacing : 1pt; /*字间距离*/line-height : 200%; /*设置行高*/font-weight:bold; /*文字粗体*/vertical-align:sub; /*下标字*/vertical-align:super; /*上标字*/text-decoration:line-through; /*加删除线*/text-decoration: overline; /*加顶线*/text-decoration:underline; /*加下划线*/text-decoration:none; /*删除链接下划线*/text-transform : capitalize; /*首字大写*/text-transform : uppercase; /*英文大写*/text-transform : lowercase; /*英文小写*/text-align:right; /*文字右对齐*/text-align:left; /*文字左对齐*/text-align:center; /*文字居中对齐*/text-align:justify; /*文字分散对齐*/vertical-align属性vertical-align:top; /*垂直向上对齐*/vertical-align:bottom; /*垂直向下对齐*/vertical-align:middle; /*垂直居中对齐*/vertical-align:text-top; /*文字垂直向上对齐*/ vertical-align:text-bottom; /*文字垂直向下对齐*/ 二、CSS边框空白padding-top:10px; /*上边框留空白*/padding-right:10px; /*右边框留空白*/padding-bottom:10px; /*下边框留空白*/padding-left:10px; /*左边框留空白三、CSS符号属性:list-style-type:none; /*不编号*/list-style-type:decimal; /*阿拉伯数字*/list-style-type:lower-roman; /*小写罗马数字*/list-style-type:upper-roman; /*大写罗马数字*/list-style-type:lower-alpha; /*小写英文字母*/list-style-type:upper-alpha; /*大写英文字母*/list-style-type:disc; /*实心圆形符号*/list-style-type:circle; /*空心圆形符号*/list-style-type:square; /*实心方形符号*/list-style-image:url(/dot.gif); /*图片式符号*/list-style-position: outside; /*凸排*/list-style-position:inside; /*缩进*/四、CSS背景样式:background-color:#F5E2EC; /*背景颜色*/ background:transparent; /*透视背景*/ background-image : url(/image/bg.gif); /*背景图片*/ background-attachment : fixed; /*浮水印固定背景*/ background-repeat : repeat; /*重复排列-网页默认*/background-repeat : no-repeat; /*不重复排列*/background-repeat : repeat-x; /*在x轴重复排列*/ background-repeat : repeat-y; /*在y轴重复排列*/指定背景位置background-position : 90% 90%; /*背景图片x与y轴的位置*/ background-position : top; /*向上对齐*/background-position : buttom; /*向下对齐*/background-position : left; /*向左对齐*/background-position : right; /*向右对齐*/background-position : center; /*居中对齐*/五、CSS连接属性:a /*所有超链接*/a:link /*超链接文字格式*/a:visited /*浏览过的链接文字格式*/a:active /*按下链接的格式*/a:hover /*鼠标转到链接*/鼠标光标样式:链接手指CURSOR: hand十字体cursor:crosshair箭头朝下cursor:s-resize十字箭头cursor:move箭头朝右cursor:move加一问号cursor:help箭头朝左cursor:w-resize箭头朝上cursor:n-resize箭头朝右上cursor:ne-resize箭头朝左上cursor:nw-resize文字I型cursor:text箭头斜右下cursor:se-resize箭头斜左下cursor:sw-resize漏斗cursor:wait光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}六、CSS框线一览表:border-top : 1px solid #6699cc; /*上框线*/border-bottom : 1px solid #6699cc; /*下框线*/border-left : 1px solid #6699cc; /*左框线*/border-right : 1px solid #6699cc; /*右框线*/以上是建议书写方式,但也可以使用常规的方式如下: border-top-color : #369 /*设置上框线top颜色*/border-top-width :1px /*设置上框线top宽度*/border-top-style : solid/*设置上框线top样式*/其他框线样式solid /*实线框*/dotted /*虚线框*/double /*双线框*/groove /*立体内凸框*/ridge /*立体浮雕框*/inset /*凹框*/outset /*凸框*/七、CSS表单运用:文字方块按钮复选框选择钮多行文字方块下拉式菜单选项1选项2八、CSS边界样式:margin-top:10px; /*上边界*/margin-right:10px; /*右边界值*/margin-bottom:10px; /*下边界值*/margin-left:10px; /*左边界值*/CSS 属性:字体样式(Font Style)序号中文说明标记语法1 字体样式{font:font-style font-variant font-weight font-size font-family}2 字体类型{font-family:"字体1","字体2","字体3",...}3 字体大小{font-size:数值|inherit| medium| large| larger| x-large| xx-large| small| smaller| x-small| xx-small}4 字体风格{font-style:inherit|italic|normal|oblique}5 字体粗细{font-weight:100-900|bold|bolder|lighter|normal;}6 字体颜色{color:数值;}7 阴影颜色{text-shadow:16位色值}8 字体行高{line-height:数值|inherit|normal;}9 字间距{letter-spacing:数值|inherit|normal}10 单词间距{word-spacing:数值|inherit|normal}11 字体变形{font-variant:inherit|normal|small-cps }12 英文转换{text-transform:inherit|none|capitalize|uppercase|lowercase}13 字体变形{font-size-adjust:inherit|none}14 字体{font-stretch:condensed|expanded|extra-condensed|extra-expanded|inherit|narrower|no rmal| semi-condensed|semi-expanded|ultra-condensed|ultra-expanded|wider}文本样式(Text Style)序号中文说明标记语法1 行间距{line-height:数值|inherit|normal;}2 文本修饰{text-decoration:inherit|none|underline|overline|line-through|blink}3 段首空格{text-indent:数值|inherit}4 水平对齐{text-align:left|right|center|justify}5 垂直对齐{vertical-align:inherit|top|bottom|text-top|text-bottom|baseline|middle|sub|super}6 书写方式{writing-mode:lr-tb|tb-rl}背景样式序号中文说明标记语法1 背景颜色{background-color:数值}2 背景图片{background-image: url(URL)|none}3 背景重复{background-repeat:inherit|no-repeat|repeat|repeat-x|repeat-y}4 背景固定{background-attachment:fixed|scroll}5 背景定位{background-position:数值|top|bottom|left|right|center}6 背影样式{background:背景颜色|背景图象|背景重复|背景附件|背景位置}框架样式(Box Style)序号中文说明标记语法1 边界留白{margin:margin-top margin-right margin-bottom margin-left}2 补白{padding:padding-top padding-right padding-bottom padding-left}3 边框宽度{border-width:border-top-width border-right-width border-bottom-width border-left-width}宽度值:thin|medium|thick|数值4 边框颜色{border-color:数值数值数值数值}数值:分别代表top、right、bottom、left颜色值5 边框风格{border-style:none|hidden|inherit|dashed|solid|double|inset|outset|ridge|groove}6 边框{border:border-width border-style color}上边框{border-top:border-top-width border-style color}右边框{border-right:border-right-width border-style color}下边框{border-bottom:border-bottom-width border-style color}左边框{border-left:border-left-width border-style color}7 宽度{width:长度|百分比| auto}8 高度{height:数值|auto}9 漂浮{float:left|right|none}10 清除{clear:none|left|right|both}分类列表序号中文说明标记语法1 控制显示{display:none|block|inline|list-item}2 控制空白{white-space:normal|pre|nowarp}3 符号列表{list-style-type:disc|circle|square|decimal|lower-roman|upper-roman|lower-alpha|upper -alpha|none}4 图形列表{list-style-image:URL}5 位置列表{list-style-position:inside|outside}6 目录列表{list-style:目录样式类型|目录样式位置|url}7鼠标形状{cursor:hand|crosshair|text|wait|move|help|e-resize|nw-resize|w-resize|s-resize|se-resiz e|sw-resize}来自:。
HTML颜色代码表

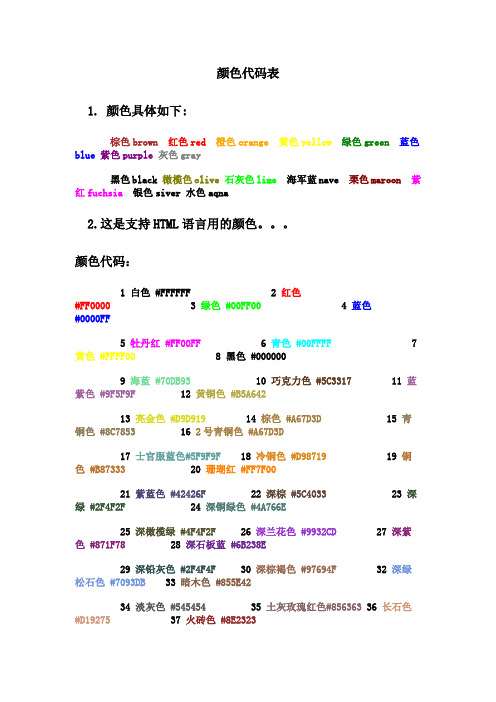
颜色代码表1. 颜色具体如下:棕色brown红色red橙色orange黄色yellow绿色green蓝色blue紫色purple灰色gray黑色black 橄榄色olive石灰色lime海军蓝nave 栗色maroon紫红fuchsia银色siver 水色aqna2.这是支持HTML语言用的颜色。
颜色代码:1 白色 #FFFFFF2 红色#FF0000 3 绿色 #00FF00 4 蓝色#0000FF5 牡丹红 #FF00FF6 青色 #00FFFF7 黄色 #FFFF008 黑色 #0000009 海蓝 #70DB93 10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A64213 亮金色 #D9D91914 棕色 #A67D3D 15 青铜色 #8C7853 16 2号青铜色 #A67D3D17 士官服蓝色#5F9F9F18 冷铜色 #D9871919 铜色 #B87333 20 珊瑚红 #FF7F0021 紫蓝色 #42426F 22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD27 深紫色 #871F78 28 深石板蓝 #6B238E29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F32 深绿松石色 #7093DB33 暗木色 #855E4234 淡灰色 #545454 35 土灰玫瑰红色#856363 36 长石色#D1927537 火砖色 #8E232338 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB7041 灰色 #C0C0C042 铜绿色 #527F76 43 青黄色 #93DB70 44 猎人绿 #215E2145 印度红 #4E2F2F46 土黄色 #9F9F5F 47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A849 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色#E4783362 褐红色 #8E236B63 中海蓝色 #32CD99 64 中蓝色 #3232CD 65 中森林绿 #6B8E2366 中鲜黄色 #EAEAAE67 中兰花色 #9370DB 68 中海绿色 #426F42 69 中石板蓝色#7F00FF70 中春绿色 #7FFF0071 中绿松石色 #70DBDB 72 中紫红色 #DB7093 73 中木色#A68064 74 深藏青色 #2F2F4F75 海军蓝 #23238E 76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC7 78 新深藏青色#00009C79 新棕褐色 #EBC79E 80 暗金黄色 #CFB53B 81 橙色#FF7F0082 橙红色 #FF240083 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F86 李子色 #EAADEA87 石英色 #D9D9F3 88 艳蓝色 #5959AB 89 鲑鱼色 #6F424290 猩红色 #BC171791 海绿色 #238E68 92 半甜巧克力色#6B4226 93 赭色#8E6B2394 银色 #E6E8FA95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE 98 春绿色 #00FF7F99 钢蓝色 #236B8E 100亮天蓝色 #38B0DE 101棕褐色#DB9370 102紫红色 #D8BFD8103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色#CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299 108麦黄色 #D8D8BF 109黄绿色#99CC32。
Html网页字体颜色代码大全

Html网页字体颜色代码大全Html网页字体颜色代码大全好多人找html网页字体颜色都要去PS或者fireworks里面对照看下,那样太麻烦了,我给大家总结出一些用于Html网页文字颜色的代码,以免在去大家软件看看是什么颜色,html网页的代码太多了,我找的这些都是基本常用的字体颜色吧!也记录给我自己用的,以后就不会在去软件里面看下到底用哪种文字代码,希望大家喜欢!至于怎么详细的操作就不用我给大家说了吧!呵呵,喜欢的话大家赶快搜藏起来吧!以免用的时候方面喔!看看是不是大全啊?<p><font color="输入颜色代码">输入文字</font></p>颜色代码大全:1 白颜色 #FFFFFF2 红颜色 #FF00003 绿颜色 #00FF004 蓝颜色 #0000FF5 牡丹红 #FF00FF6 青颜色 #00FFFF7 黄颜色 #FFFF00 8 黑颜色 #000000 9 海颜蓝 #70DB9310 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A64213 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C785316 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D9871919 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F7828 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F32 深绿松石色 #7093DB 33 暗木色 #855E42 34 淡灰色 #54545435 土灰玫瑰红色#856363 36 长石色 #D19275 37 火砖色 #8E232338 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB7041 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB7044 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色 #E4783362 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色 #3232CD65 中森林绿 #6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB68 中海绿色 #426F42 69 中石板蓝色 #7F00FF 70 中春绿色 #7FFF00 71 中绿松石色 #70DBDB 72 中紫红色 #DB7093 73 中木色 #A6806474 深藏青色 #2F2F4F 75 海军蓝 #23238E 76 霓虹篮 #4D4DFF77 霓虹粉红 #FF6EC7 78 新深藏青色 #00009C 79 新棕褐色 #EBC79E 80 暗金黄色 #CFB53B 81 橙色 #FF7F00 82 橙红色 #FF240083 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F86 李子色 #EAADEA 87 石英色 #D9D9F3 88 艳蓝色 #5959AB89 鲑鱼色 #6F4242 90 猩红色 #BC1717 91 海绿色 #238E6892 半甜巧克力色#6B4226 93 赭色 #8E6B23 94 银色 #E6E8FA95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE98 春绿色 #00FF7F 99 钢蓝色 #236B8E 100 亮天蓝色 #38B0DE101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F 107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109 黄绿色 #99CC。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
19 铜色 #B87333 20 珊瑚红 #FF7F00 21 紫蓝色 #42426F
22 深棕 #5C4033 23 深绿 #2F4F2F 24 深铜绿色 #4A766E
25 深橄榄绿 #4F4F2F 26 深兰花色 #9932CD 27 深紫色 #871F78
38 森林绿 #238E23 39 金色 #CD7F32 40 鲜黄色 #DBDB70
41 灰色 #C0C0C0 42 铜绿色 #527F76 43 青黄色 #93DB70
44 猎人绿 #215E21 45 印度红 #4E2F2F 46 土黄色 #9F9F5F
92 半甜巧克力色#6B4226 93 赭色 #8E6B23 94 银色 #E6E8FA
95 天蓝 #3299CC 96 石板蓝 #007FFF 97 艳粉红色 #FF1CAE
98 春绿色 #00FF7F 99 钢蓝色 #236B8E 100 亮天蓝色 #38B0DE
74 深藏青色 #2F2F4F 75 海军蓝 #23238E 76 霓虹篮 #4D4DFF
77 霓虹粉红 #FF6EC7 78 新深藏青色 #00009C 79 新棕褐色 #EBC79E
80 暗金黄色 #CFB53B 81 橙色 #FF7F00 82 橙红色 #FF2400
<p><font color="输入颜色代码">输入文字</font></p>
颜色代码大全:
1 白颜色 #FFFFFF 2 红颜色 #FF0000 3 绿颜色 #00FF00
4 蓝颜色 #0000FF 5 牡丹红 #FF00FF 6 青颜色 #00FFFF
7 黄颜色 #FFFF00 8 黑颜色 #000000 9 海颜蓝 #70DB93
83 淡紫色 #DB70DB 84 浅绿色 #8FBC8F 85 粉红色 #BC8F8F
86 李子色 #EAADEA 87 石英色 #D9D9F3 88 艳蓝色 #5959AB
89 鲑鱼色 #6F4242 90 猩红色 #BC1717 91 海绿色 #238E68
65 中森林绿 #6B8E23 66 中鲜黄色 #EAEAAE 67 中兰花色 #9370DB
68 中海绿色 #426F42 69 中石板蓝色 #7F00FF 70 中春绿色 #7FFF00
71 中绿松石色 #70DBDB 72 中紫红色 #DB7093 73 中木色 #A68064
Html网页字体颜色代码大全Html网页字体颜色代码大全
好多人找html网页字体颜色都要去PS或者fireworks里面对照看下,那样太麻烦了,我给大家总结出一些用于Html网页文字颜色的代码,以免在去大家软件看看是什么颜色,html网页的代码太多了,我找的这些都是基本常用的字体颜色吧!也记录给我自己用的,以后就不会在去软件里面看下到底用哪种文字代码,希望大家喜欢!至于怎么详细的操作就不用我给大家说了吧!呵呵,喜欢的话大家赶快搜藏起来吧!以免用的时候方面喔!看看是不是大全啊?
47 浅蓝色 #C0D9D9 48 浅灰色 #A8A8A8 49 浅钢蓝色 #8F8FBD
59 浅木色 #E9C2A6 60 石灰绿色 #32CD32 61 桔黄色 #E47833
62 褐红色 #8E236B 63 中海蓝色 #32CD99 64 中蓝色 #3232CD
101 棕褐色 #DB9370 102 紫红色 #D8BFD8 103 石板蓝色 #ADEAEA
104 浓深棕色 #5C4033 105 淡浅灰色 #CDCDCD 106 紫罗兰色 #4F2F4F
107 紫罗兰红色 #CC3299 108 麦黄色 #D8D8BF 109 黄绿色 #99CC
10 巧克力色 #5C3317 11 蓝紫色 #9F5F9F 12 黄铜色 #B5A642
13 亮金色 #D9D919 14 棕色 #A67D3D 15 青铜色 #8C7853
16 2号青铜色 #A67D3D 17 士官服蓝色 #5F9F9F 18 冷铜色 #D98719
28 深石板蓝 #6B238E 29 深铅灰色 #2F4F4F 30 深棕褐色 #97694F
32 深绿松石色 #7093DB 33 暗木色 #855E42 34 淡灰色 #545454
ቤተ መጻሕፍቲ ባይዱ
35 土灰玫瑰红色#856363 36 长石色 #D19275 37 火砖色 #8E2323
