ps照片场景改成动画场景
ps照片转动漫教程

ps照片转动漫教程标题:将PS照片转换为动漫效果的详细教程导言:随着动漫文化的兴起,越来越多的人开始追逐动漫风格的照片。
而Adobe Photoshop(简称PS)作为一款非常流行的图像处理软件,为我们提供了很多实现这样效果的工具和功能。
在本教程中,我将为你详细讲解如何将PS照片转换为动漫效果。
第一步:准备工作在开始转换之前,确保你已经在电脑上安装了最新版本的Adobe Photoshop软件,同时准备一张你希望转换为动漫效果的照片。
为了获得更好的效果,选择一张色彩丰富、清晰度高的照片会更好一些。
第二步:调整图像色调和对比度在开始应用动漫效果之前,我们需要调整照片的色调和对比度,以凸显图像的细节。
打开照片后,点击“图像”菜单,选择“调整”下的“色相/饱和度”选项。
在弹出的对话框中,调整饱和度和亮度来增强图像的色彩和对比度。
第三步:应用动漫效果现在,我们将开始应用动漫效果。
点击“图像”菜单,选择“调整”下的“色相/饱和度”选项。
在弹出的对话框中,将饱和度调整为-100,使图像变为黑白。
第四步:添加线条效果为了使图像更像动漫一样的线条效果,我们将添加一些线条。
点击“窗口”菜单,选择“动作”选项。
在动作面板中选择“线条描边”选项,然后点击播放按钮。
这将自动为图像添加线条效果,并使其看起来更像动漫画。
第五步:调整色彩与阴影我们可以进一步调整图像的色彩和阴影,以使它与动漫画风格更符合。
点击“图像”菜单,选择“调整”下的“色相/饱和度”选项。
在弹出的对话框中,微调饱和度、亮度和对比度,以获得你喜欢的效果。
第六步:添加背景为了增加图像的趣味性,我们可以添加一个适合的背景。
点击“文件”菜单,选择“打开”选项,然后导入你想要的背景图像。
将背景图像拖放到动漫照片的图层下方,并调整大小和位置以匹配你的照片。
第七步:最后调整最后,我们可以对图像进行任何其他的微调。
例如,你可以使用“滤镜”菜单下的“其他”选项来添加一些艺术效果,或者使用“调整”菜单下的“亮度/对比度”选项微调整图像的明暗度。
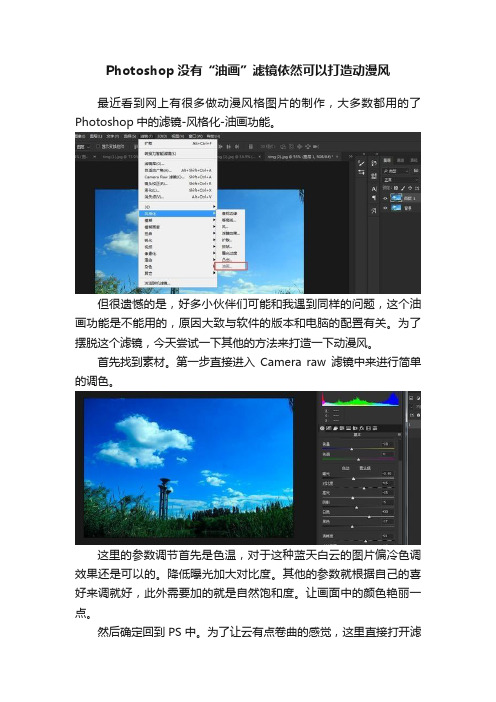
Photoshop没有“油画”滤镜依然可以打造动漫风

Photoshop没有“油画”滤镜依然可以打造动漫风最近看到网上有很多做动漫风格图片的制作,大多数都用的了Photoshop中的滤镜-风格化-油画功能。
但很遗憾的是,好多小伙伴们可能和我遇到同样的问题,这个油画功能是不能用的,原因大致与软件的版本和电脑的配置有关。
为了摆脱这个滤镜,今天尝试一下其他的方法来打造一下动漫风。
首先找到素材。
第一步直接进入Camera raw滤镜中来进行简单的调色。
这里的参数调节首先是色温,对于这种蓝天白云的图片偏冷色调效果还是可以的。
降低曝光加大对比度。
其他的参数就根据自己的喜好来调就好,此外需要加的就是自然饱和度。
让画面中的颜色艳丽一点。
然后确定回到PS中。
为了让云有点卷曲的感觉,这里直接打开滤镜-液化。
在左边的工具栏里边有个顺时针旋转的液化工具,你可以调整画笔的大小,然后按住鼠标左键在云的边缘绘制,这样就可以把云做出扭曲的感觉了。
接下来我们执行滤镜-滤镜库。
这里采用海报边缘,数值根据自己的喜欢来调节。
对于动漫风,其边缘是需要加强的,所以我们复制一层,再次到滤镜-滤镜库中,找到照亮边缘。
数值可以加些平滑度,然后确定。
执行CTRL+I反向,然后在CTRL+SHIFT+U去色。
然后改变其混合模式为正片叠底。
盖印一个图层,CTRL+SHIFT+ALT+E。
接下来个人也是觉得可以代替油画滤镜的一个方法,就是在滤镜-风格化-扩散功能。
执行完后,如果放大看,其实边缘就有点油画的风格了。
觉得效果不好完全可以多执行几次。
好了这样基本上就OK啦,我们在前后做个对比。
如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你

如何用PS将人物照片变成卡通动漫的效果?5个步骤教会你
1
首先打开素材图片,右键-【转换为智能对象】
选择【滤镜】-【滤镜库】
在【艺术效果】中找到【海报边缘】,调整边缘厚度、强度、海报化的数值(海报化数值越高,颗粒越小),调整好之后【确定】
2
选择【滤镜】-【滤镜库】,在【艺术效果】中找到【胶片颗粒】(主要是为了让高光区域细节更多),调节好之后选择【确定】
【滤镜】-【像素化】-【彩色半调】-【确定】(为了增加波点效果)
此时波点是浮在画面上的,需要双击下方图层的【彩色半调】后的小三角,将混合模式调整为【柔光】,点击【确定】(波点就融入了画面中)
3
【Ctrl+J】复制图层,右击-【清除智能滤镜】,此时与刚开始打开的图片是一样的
选择【滤镜】-【滤镜库】,在风格化里选择【照亮边缘】,然后调节数值,让外边缘更明显,调整好之后点击【确定】
5
【图像】-【调整】-【黑白】,去掉彩色,【Ctrl+I】反向,【Ctrl+L】调整色阶,让黑色更重,白色更亮,调整好之后,点击确定
在图层混合模式中选择【正片叠底】
先关掉两个图层的智能滤镜,选择第一个图层,关闭第二个图层
用【快速选择】工具扣选出人物,然后点击【选择并遮住】,然
后【输出到选区】,点击【确定】
5
在第二个图层上添加一个【纯色】调整层,颜色根据自己喜欢,
选好颜色点击【确定】
选择后面的蒙版,【Ctrl+I】背景就换掉了,然后打开刚刚关闭的【智能滤镜】,【Ctrl+Shift+Alt+E】盖印
选择【滤镜】-【油画】,调节属性的
【Ctrl+Shift+Alt+E】盖印完成啦
来一张对比图
小伙伴们可以试试哦!私信回复【动漫人物】就可以获得视频教程哦!。
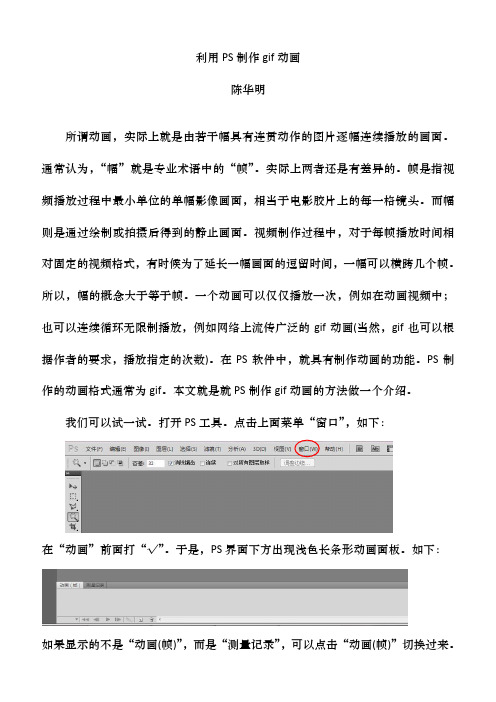
利用PS制作gif动画

利用PS制作gif动画陈华明所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。
通常认为,“幅”就是专业术语中的“帧”。
实际上两者还是有差异的。
帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。
而幅则是通过绘制或拍摄后得到的静止画面。
视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。
所以,幅的概念大于等于帧。
一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。
在PS软件中,就具有制作动画的功能。
PS制作的动画格式通常为gif。
本文就是就PS制作gif动画的方法做一个介绍。
我们可以试一试。
打开PS工具。
点击上面菜单“窗口”,如下:在“动画”前面打“√”。
于是,PS界面下方出现浅色长条形动画面板。
如下:如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。
下面打开若干具有连续动作的独立画面。
可以一次性将选中的画面全部打开。
(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。
或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。
再点击“打开”。
)于是,PS界面上方出现若干图片选项卡。
如下:由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。
所以选项卡也是从左至右依次排列。
可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。
说明现在PS画面上的图就是“08”。
我们就以“08”为基准来制作动画。
在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。
如图:如果没有显示,可以点击“图层”选项卡切换得到。
总之,要使得“图层”选项卡呈现浅灰亮色。
小白如何用ps将图片制作成动态图gif

⼩⽩如何⽤ps将图⽚制作成动态图gif如何⽤p s将图⽚制作成动态图g if因为⼯作需要制作⼀张动态图,ps为“0”的我, 看着⽹上的介绍,⾃⼰琢磨了⼀个⼩时,终于完成了。
本以为是⼀项很难的⼯作,还准备求⼈帮忙,最后没想到这么简单。
我尽量⽤最详细的图⽂告诉⼤家,如何制不过⾃⼰在琢磨的过程中也遇到了些问题,所以,我尽量⽤最详细的图⽂告诉⼤家,如何制作gif.所以,亲爱的你不⽤担⼼,即使是ps⼩⽩,10分钟也能快速学习制作出⼀个动态图gif。
1.打开Ps,点击左上⾓“⽂件”-“脚本”-“将⽂件载⼊堆栈”-浏览-确定,此时ps右下⽅便会出现刚刚上传的图⽚。
如下图时间轴。
左下⽅会出现第⼀张图⽚和时间轴2.点击创建祯动画(不同版本可能位置不同)。
左下⽅下⾯我们需要把第⼆张图⽚B放⼊时间轴(这个过程⼀开始觉得有些复杂,不过很快就会上⼿)复制功能)3. 点击垃圾桶旁边的那个正⽅形卷边的图标(因为它是复制点击后,第⼀张图⽚右侧会出现⼀张跟第⼀张⼀样的图⽚。
4.在时间轴选中第⼆张图⽚右边⼀列图⽚,我们会发现第⼀张图⽚前⾯有在时间轴选中第⼆张图⽚,再把⽬光移到ps右边⼀列图⽚眼睛消失。
此时,再次把⽬光移到时间轴,时间轴⾥第⼆张⼀个灰⾊眼睛的按钮,点按⼀下点按⼀下, 眼睛消失图就会出现 。
5.以此类推,复制第⼆张图⽚,再把右侧第⼀张第⼆张图⽚前⾯的眼睛点按⼀下消失,时间轴⾥就会出现第三、四……张图⽚。
间隔时间。
6.时间抽⾥图⽚下⾯的时间都是0秒。
可以点击图⽚⾃动设置间隔时间7.如果想要循环播放,再点击“⼀次”那⾥。
选择“永远”即可。
8.最后:⽂件-导出⽂件-导出--web格式web格式。
⼤功告成⼤功告成!把gif发送到QQ、微信⾥查看即可。
由于我是随便选的⼏张⾃⼰的漫画图,显得有些诡异……祝好,希望对你有⽤。
日漫效果,通过PS轻松把日常拍的照片调出日漫的风格

日漫效果,通过PS轻松把日常拍的照片调出日漫的风格有时拍到好看满意的照片,却在后期上不知从何下手,相信很多同学们都有这个感觉,有时有了调色思路,却又不会了,比如我们很喜欢日,日漫的效果,那么我们应该如何做呢?本篇教程就教同学们调出日漫的效果,整个教程比较简单,但是一定要动手做才可以,具体通过教程来学习一下吧。
效果图:素材:1、首先,打开S,导入素材背景图片,并CTRL+J将贝一份素材背景图片:2、然后执行滤镜一模糊一特殊模糊:3、具体参数如图所示,可根据自己的素材图片来调节图片太大数值就需要越大,图片小那么数值就调小,根据图片大小调可以看预览,感觉差不多就可以了4、再执行滤镜一滤镜库一绘画涂抹,参数根据图片大小调,可看预览里的效果5、日漫比较偏蓝色调,我们可以添加一个纯色图层:颜色就选择深点的蓝色,更改其混合模球为“柔光”,并适当降低透明度给予一定的蓝色色调就可以了:6、网上直接找一张蓝天白云的图片,然后保存到桌面上,再将图片直接选中拖入到图层中,网上找的可能会不清晰,但不影响我们的效果,将图片按照处理照片的方法先进行模糊,然后再进行滤镜中的绘画涂抹效果数值可以根据图片效果进行调节,下面截图上的是我已经处理过的7、将调整好的蓝天白云图片颜色模式更改为叠加模式如序号1所示,然后调整不适明度如序号2所示,这县调整不通明度是为了让蓝天不那么突兀,与照片融和调经完不透明度之后我们给蓝天加上一个涂层蒙版序号3,把多余的部分给擦除让它与照片更加的融合。
8、最后一步了,如果觉得颜色不够艳丽饱和的话,我们直接按快捷键ctrl+shift+alt+E盖印出一个完整的图层,然后点击滤镜中的Camera Raw滤镜数值根据图片情况微调就好,可以参考一下截图上的数值,调整完点击确定最后目漫风的照片就完成啦,记得保存哦~完成:可以试试最其他的照片:是不是很简单呢,相信你已经学会了,快把自己拍的照片调出日漫的感觉吧。
Ps将静态风景照变动态流水效果

Ps将静态风景照变动态流水效果
迎春的用Ps将
静态风景照变动态流
水效果
效果图:
01、在
Photoshop里新建文
档,设置参数如下
02、前景色设定
为黑色,调整画笔大
小,按住【Shift】键,
在图层上端画出一条
横线;
选取横线,按
【Ctrl+T】键,将横
线适当下移,按
【Enter】键确定;
按住
【Ctrl+Shift+Alt】
键,连续点按【T】
键,将图层复制满为
止。
03、用【矩形选
框工具】将纹理选取
依次打开【编辑-定义图案-图案名称】
保存图案
04、打开一张图片并复制副本。
05、点按工具箱下边的【以快速蒙版编辑】,用画笔在副本层上涂抹有水的部分,树叶部分照此操作。
06、再次点按【以快速蒙版编辑】,依次打开【选择-反向】或按【Ctrl+Shift+I】键
07、按【Ctrl+J】保存并复制,树叶部分照此办理
08、打开图层面板,点按下方【添加矢量蒙版】
09、依次打开【编辑—填充—图案】,填充纹理图案,将河水1旋转90度
10、点按蒙版左边的小锁,断开链接,选取蒙版层。
依次打开【窗口—动画】,设定时间轴模式,预设参数;
将时间轴拖至左端,点击【图层蒙版位置】左边的小时钟为纹理新建1个关键帧;
随后将时间轴拖至右端;接下来将纹理向下拖动,直至合适位置松开鼠标,届时,右端自动增加1个关键帧。
注:河水1向左;河水2向下;树叶向上或向下分别移动。
最后保存
完成Photoshop 最终效果图!
迎春博客日志的分类陈列版。
手把手教你如何把一张照片PS成宫崎骏动漫风格

手把手教你如何把一张照片PS成宫崎骏动漫风格在宫崎骏的动画《千与千寻》中,神隐世界似乎也充满了现实世界的倒影,斯里兰卡的水上小火车变为交通工具,台湾九份的街道搬进不可思议之街,更不用说重庆洪崖洞的美景,河对岸的汤屋引人入胜,在洪崖洞也好像能随时能看到青蛙从身旁的柜子中跳了出来...你是不是也很想把身边美景变成动漫世界的样子?如何运用简单的PS技巧,把照片变为动漫风格。
周末在家,不妨和领英小编一起涨姿势吧!现在我们只是拿出一张在梨花女子大学随便拍的照片,原图长这样:处理后就变成了这样:酷炫如此,其实只用了 Photoshop 自带滤镜。
那么具体需要那些步骤呢?我来教你。
1找图Find Pictures首先你要有一张城市风景照片(其他类型的还没试过)。
请勇敢地把原始分辨率拿出来,不然滤镜处理的时候过大的笔触大小会让你抓狂地回到这一步。
再根据构图找一张动漫风格的云彩素材图。
本文所使用的素材来源于《秒速5 厘米》电影截图,版权? Makoto Shinkai / CoMix Wave。
使用素材的时候请留意著作权,未经原作者书面授权不要用于商业用途,不要怪我没提醒。
2裁剪Crop这个时候,打开 Photoshop,直接把原图裁成 16:9(这样看起来才像个电影画面嘛,他们说这是个人体工程学比例)。
备注:我有两个 Photoshop,这是因为 Photoshop CC 2014 没有「油画」滤镜(然而这并没有什么卵用,你也可以只用「干画笔」滤镜),所以我用了Photoshop CC。
另外,原谅我的PhotoshopCC 是英文版的,因为简体中文版在 OS X Yosemite 下不能正常使用「滤镜库」功能。
我会对所有操作进行中文说明。
3简单处理Simple Edit在正式开始滤镜处理前,根据实际情况,对原图进行简单处理。
比如我就把这几个碍事的路人抠掉了。
因为后面有很多滤镜处理,所以这里随便抠一下就可以,不用太细心。
如何运用Adobe Photoshop软件为照片增加动态效果

如何运用Adobe Photoshop软件为照片增加动态效果在当今社交媒体时代,照片已经成为我们生活中不可或缺的一部分。
然而,普通的照片往往显得平淡无奇。
为了赋予照片更多的生命力和动感,我们可以借助强大的Adobe Photoshop软件来增加动态效果。
下面将介绍几种简单实用的方法来提高照片的动感。
首先,我们可以通过利用Photoshop的“模糊”工具来增加照片的动感。
模糊可以使得照片中的某些部分变得模糊不清,从而突出其他部分的清晰度。
通过添加模糊效果,我们可以让照片中的运动感更加明显。
比如,如果我们想要突出照片中的某个人物或物体在运动中的形象,我们可以选择模糊其他部分,让人物或物体在照片中显得更加清晰和动感。
其次,我们可以利用Photoshop的“液化”工具对照片中的某些部分进行形变,从而增加动感。
比如,我们可以选择修改照片中的人物的表情、姿势或是物体的形态,让它们看起来更加生动和活泼。
通过对照片中的元素进行变形,我们可以为照片创建出更加吸引眼球的视觉效果。
另外,我们还可以通过调整照片的曝光度和色彩饱和度来增加照片的动感。
通过增加照片的曝光度,我们可以让高亮部分更加明亮,进而给人一种光影交错的感觉。
同时,适当调整照片的色彩饱和度,可以增加照片的色彩层次感,从而使画面更加生动。
通过这两种方式的组合运用,我们可以为照片创造出一种激动人心的动感效果。
此外,我们还可以利用Photoshop软件的“滤镜”工具来增加照片的动感。
滤镜是Photoshop软件中的一个强大功能,可以帮助我们轻松地为照片添加各种特效,从而增强照片的动感。
比如,我们可以选择运用“径向模糊”效果,通过模糊边缘来突出中心的清晰度,从而营造出一种旋转的动感效果。
又或者,我们可以运用“运动模糊”效果,通过模糊运动的痕迹来增强照片的动感。
最后,我们还可以运用Photoshop软件的“图层合成”功能来增加照片的动感。
通过将不同的照片层叠在一起,并调整透明度和不透明度,我们可以创造出一种具有时序感的动态效果。
PS照片转动漫X效果

龙叔,就辛苦你了,下次请你喝酒∙∙华堂展业展厅展馆制作,请别忽略这点!华堂科技,展厅展览设计公司,施工设计一站式服务工程!广告∙工具液化工具调色工具选择工具等软件:PSPS有老师常说21小时成为PS高手而本屌这次教程才用了PS里面三四个大工具你说是不是贼简不简单那接着往下看吧∙原图成品图1成品图2下面一步一步来,咱做这个不需要手绘板,只用一个软件Photoshop!过程也不复杂,有点小基础完全可以做,可以巩固你液化工具调色工具及选择工具的使用。
转漫画后可以做扣扣微信头像,尤其是把自己的人像转为漫画,简直爆炸。
首先说一下要点:素材要选好,人像的图片要清晰,人物脸部具有一定特点,比如大笑,噘嘴,带眼镜,搞怪因为漫画头像是比较倾向夸张某一特点的。
回复3楼∙然后,用钢笔工具把龙叔的头和衣服分开衣服、头、手单独建立一个图层,这个应该不用讲吧?图层如下收起回复 4楼 2017-04-08 20:42 举报 | 个人企业举报垃圾信息举报一个鬼洋洋: 那个头发丝咋扣的? 2017-4-12 12:42 回复y838115593: 回复 一个鬼洋洋 :快速选择工具背景是白色很简单2017-4-12 14:16 回复我也说一句 y838115593 维纳斯7第二步 仔细观察龙叔,大鼻子很显眼,笑得还不错,那这是这张人物肖像的特点,漫画呢,是进行 滑稽夸大特定特征来展现个人的幽默,所以谨记特点然后把下巴,嘴巴,鼻子,眼睛,及右耳分别用钢笔或者套索工具选区 下巴,嘴巴,鼻子,眼睛,及右耳加上上图的手、脸、衣服分别建立一个新的图层,如下对每个部分都建立智能对象,防止图片在伸缩变换时出现损失。
如下图收起回复 5楼 2017-04-08 20:49 举报 | 个人企业举报垃圾信息举报低调的蛋蛋 O: 钢笔怎么建立图层? 2017-4-22 16:45 回复y838115593: 回复 低调的蛋蛋 O :这个就看你操作啦,比如,嘴巴我是先用钢笔锚点,建立嘴巴的选区,然后选择拷贝,然后新建一个图层,粘贴。
ps照片场景改成动画场景

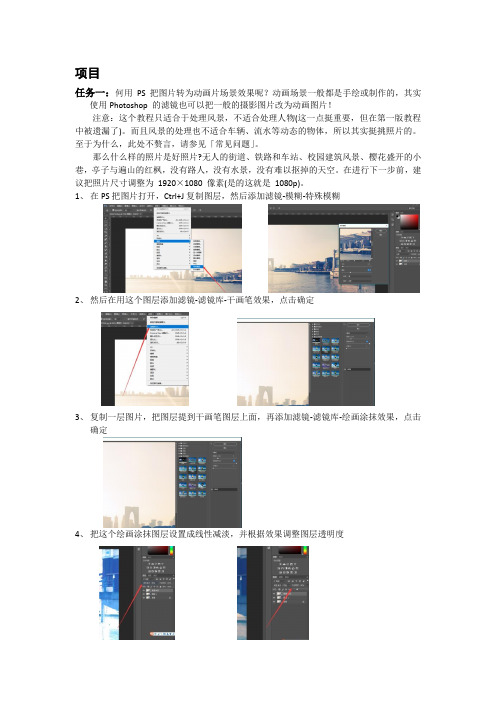
项目任务一:何用PS把图片转为动画片场景效果呢?动画场景一般都是手绘或制作的,其实使用Photoshop 的滤镜也可以把一般的摄影图片改为动画图片!注意:这个教程只适合于处理风景,不适合处理人物(这一点挺重要,但在第一版教程中被遗漏了)。
而且风景的处理也不适合车辆、流水等动态的物体,所以其实挺挑照片的。
至于为什么,此处不赘言,请参见「常见问题」。
那么什么样的照片是好照片?无人的街道、铁路和车站、校园建筑风景、樱花盛开的小巷,亭子与遍山的红枫,没有路人,没有水景,没有难以抠掉的天空。
在进行下一步前,建议把照片尺寸调整为1920×1080 像素(是的这就是1080p)。
1、在PS把图片打开,Ctrl+J复制图层,然后添加滤镜-模糊-特殊模糊2、然后在用这个图层添加滤镜-滤镜库-干画笔效果,点击确定3、复制一层图片,把图层提到干画笔图层上面,再添加滤镜-滤镜库-绘画涂抹效果,点击确定4、把这个绘画涂抹图层设置成线性减淡,并根据效果调整图层透明度5、这时候按ctrl+j复制背景层,ctrl+shift+u 去色,ctrl+j复制一层,图层属性改为线性减淡;ctrl+i反相,滤镜-其他-最小值,ctrl+e向下合并,调整图层属性为正片叠底。
6、刚才干画笔滤镜效果那个图层,根据照片调整一下整体的色调,图像-调整=可选颜色,选择中性色和白色调整7、最后再调整下整体的视觉效果调整曲线就差不多已经完成了。
任务二:本文讲解如何用Photoshop软件绘制卡通小男孩形象的过程,通过本文即可了解绘制二维卡通形象的方法,二维卡通除了各部分的造型轮廓外,要多注意图层关系。
最终效果如下:(如图01)(如图02)1、启动PS软件,Ctrl+N新建一画布,画布大小可根据实际需求调整,本文参数如下:16*16CM 分辨率72 (如图02)2、绘制帽子:用钢笔工具(P),选项模式为颜色填充,前景色改为黄色,然后分别在画布上绘制帽子的顶、装饰边和帽沿,造型可自己发挥,每绘制一个封闭的造型,会自动生成一个图层,把装饰边改为红色,为刚才的三个层图添加描边效果,如下图:3、绘制头发:把前景色改为棕色,用钢笔工具(P)画出头发的造型轮廓,并描黑色边,并调整帽沿下边的路径,使帽子后面造型位于头发之后,如下图:03(如图03)(如图04)4、绘制脸蛋:激活头发下方的图层,用钢笔工具,前景色改为肤色,画出面脸的轮廓,再画出眼睛、眉毛和嘴的造型,如上图:045、绘制脸蛋:激活头发下方的图层,用钢笔工具,前景色改为肤色,画出面脸的轮廓,再画出眼睛、眉毛和嘴的造型,如下图:056、绘制手与脚:还是用钢笔工具,绘制手与脚的造型,注意图层关系是,左边的手在衣服下方,右边的手在衣服的上方,两只脚都在裤子图层的下方,如下图:067、绘制耳朵:在头发图层上方,用钢笔工具,绘制耳朵的造型,填充颜色和脸的相同,如下图:078、最后画高光与阴影:在头发的图层上方,选用钢笔工具,前景色改为白色,绘制高光,前景色改为比头发更深的同色系颜色,绘制阴影,帽子、衣服等部分的调光阴影也用相同的方法绘制即可,最终效果图下:08(如图05)(如图06)(如图07)(如图08)附上图层关系注意事项:描边参数大小应依据画布大小适当调整。
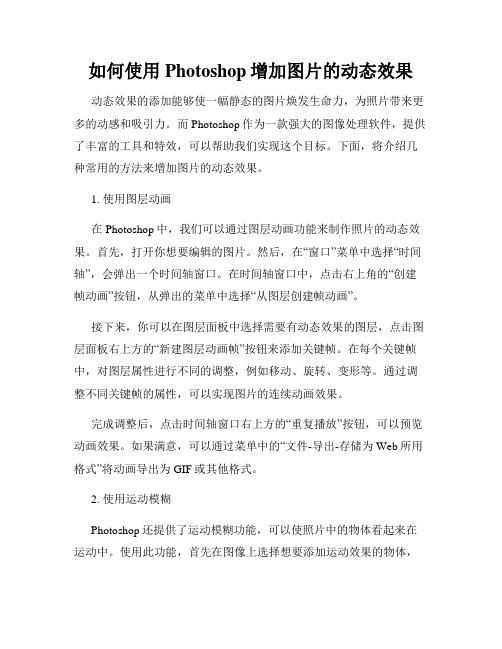
如何使用Photoshop增加图片的动态效果

如何使用Photoshop增加图片的动态效果动态效果的添加能够使一幅静态的图片焕发生命力,为照片带来更多的动感和吸引力。
而Photoshop作为一款强大的图像处理软件,提供了丰富的工具和特效,可以帮助我们实现这个目标。
下面,将介绍几种常用的方法来增加图片的动态效果。
1. 使用图层动画在Photoshop中,我们可以通过图层动画功能来制作照片的动态效果。
首先,打开你想要编辑的图片。
然后,在“窗口”菜单中选择“时间轴”,会弹出一个时间轴窗口。
在时间轴窗口中,点击右上角的“创建帧动画”按钮,从弹出的菜单中选择“从图层创建帧动画”。
接下来,你可以在图层面板中选择需要有动态效果的图层,点击图层面板右上方的“新建图层动画帧”按钮来添加关键帧。
在每个关键帧中,对图层属性进行不同的调整,例如移动、旋转、变形等。
通过调整不同关键帧的属性,可以实现图片的连续动画效果。
完成调整后,点击时间轴窗口右上方的“重复播放”按钮,可以预览动画效果。
如果满意,可以通过菜单中的“文件-导出-存储为Web所用格式”将动画导出为GIF或其他格式。
2. 使用运动模糊Photoshop还提供了运动模糊功能,可以使照片中的物体看起来在运动中。
使用此功能,首先在图像上选择想要添加运动效果的物体,然后选择“滤镜-模糊-运动模糊”。
在弹出的运动模糊对话框中,通过调整角度和距离参数,可以控制物体的运动方向和速度。
另外,为了使运动效果更加真实,我们可以使用一个遮罩层来控制模糊效果的范围。
点击菜单中的“选择-加载选择”,在弹出的对话框中选择想要添加模糊效果的区域,然后在图像上添加一个遮罩层。
在遮罩层上应用运动模糊滤镜,可以使物体的运动效果更加真实自然。
3. 使用透明度渐变透明度渐变是使一幅图像看起来有动感的另一种常用方法。
假设你想要添加一个光线效果,使照片看起来像正在照亮。
打开照片后,创建一个新的透明图层。
在工具栏中选择渐变工具,并选择一个适当的渐变类型,如径向或角度渐变。
PS把风景画转化成动画手绘场景-电脑资料

PS把风景画转化成动画手绘场景-电脑资料
这篇教程是向脚本之家的朋友介绍利用PS把风景画转化成动画手绘场景方法,教程比较简单,推荐到脚本之家,喜欢的朋友的可以跟着教程一起来学习吧
利用ps怎样操作可以把我们平时拍摄的风景画转化成动画场景呢?做法多种,这里就简单讲述一种,做法简单,具体看下方介绍:
方法/步骤
首先打开ps软件,选择打开我们需要处理的图片,ctrl+j复制2个图层,如下图:
选择图层0副本,选择——滤镜——杂色——添加杂色,选择单色、高斯模糊,设置如下图:
选择——滤镜——模糊——动感模糊,数值设置如下:
接着滤镜——画笔描边——成角线条,数值设置如下:
选择图层0副本2,选择滤镜——锐化——锐化边缘,接着选择图像——调整——色相/饱和度,设置如下:
接着将图层0副本2图层模式改成叠加,这样效果就出来了!
以上就是PS把风景画转化成动画手绘场景教程,希望能对大家有所帮助!。
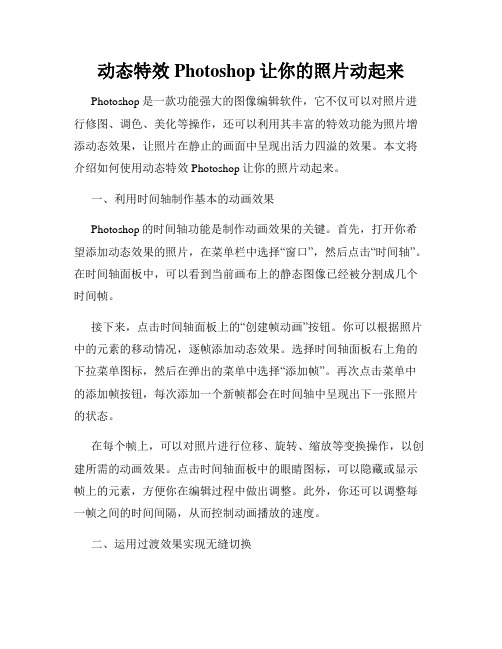
动态特效Photoshop让你的照片动起来

动态特效Photoshop让你的照片动起来Photoshop是一款功能强大的图像编辑软件,它不仅可以对照片进行修图、调色、美化等操作,还可以利用其丰富的特效功能为照片增添动态效果,让照片在静止的画面中呈现出活力四溢的效果。
本文将介绍如何使用动态特效Photoshop让你的照片动起来。
一、利用时间轴制作基本的动画效果Photoshop的时间轴功能是制作动画效果的关键。
首先,打开你希望添加动态效果的照片,在菜单栏中选择“窗口”,然后点击“时间轴”。
在时间轴面板中,可以看到当前画布上的静态图像已经被分割成几个时间帧。
接下来,点击时间轴面板上的“创建帧动画”按钮。
你可以根据照片中的元素的移动情况,逐帧添加动态效果。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“添加帧”。
再次点击菜单中的添加帧按钮,每次添加一个新帧都会在时间轴中呈现出下一张照片的状态。
在每个帧上,可以对照片进行位移、旋转、缩放等变换操作,以创建所需的动画效果。
点击时间轴面板中的眼睛图标,可以隐藏或显示帧上的元素,方便你在编辑过程中做出调整。
此外,你还可以调整每一帧之间的时间间隔,从而控制动画播放的速度。
二、运用过渡效果实现无缝切换在制作动态特效的过程中,有时需要实现照片不同元素之间的无缝切换。
这时可以使用Photoshop的过渡效果功能。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“帧之间的过渡”。
接下来,在时间轴中选中两个相邻的帧,点击时间轴面板中的“帧之间的过渡”按钮。
在弹出的对话框中,可以选择不同的过渡效果,并设置过渡的速度和持续时间。
点击确定后即可应用过渡效果,使照片的不同元素在动画中实现平滑切换。
三、使用滤镜和涂鸦工具增添动感效果除了基本的动画效果,你还可以通过利用Photoshop的滤镜和涂鸦工具来增添照片的动感效果。
选择时间轴面板右上角的下拉菜单图标,然后在弹出的菜单中选择“视频时间”选项。
在视频时间面板中,可以为每个帧添加滤镜效果,例如模糊、扭曲等。
怎么把照片做成动漫效果把照片p成动漫风格教程

怎么把照片做成动漫效果把照片p成动漫风格教程近期朋友圈是不是被新海诚动漫风格刷屏了?喜欢这种风格,但是又不想要千篇一律的效果?想做专属于自己的高清大图?想要完美控制细节?今天小编就与大家分享一下如何将普通照片P出动漫效果,绝对的简单粗暴!看完就可以做出下图的效果。
打造这种画面风格,我们可以分为四步:还原细节、模拟质感、渲染色彩、替换天空。
一、还原细节动漫风格照片的画面细节都相对比较丰富,因此我们首先要增加照片的细节。
我们打开一张图片:要想让画面的细节更丰富,我们需要让画面中较暗的地方变亮,较亮的地方变暗。
(上图所用工具是泼辣修图)在泼辣修图中,我们提供高光、阴影、白色色阶、黑色色阶供大家调整。
高光:控制画面中最亮的区域。
阴影:控制画面中最暗的区域。
白色色阶:控制画面中较亮的区域,它的影响范围比高光更大。
黑色色阶:控制画面中较暗的区域,它的影响范围比阴影更大。
因此,我们需要提高阴影和黑色色阶的数值到100,让暗的地方变亮;降低高光的数值到-100,让亮的地方变暗:之所以没有调整白色色阶,是因为白色色阶对应的是较亮的区域,而我们最终需要的达到的画面效果也是较为明亮的效果,因此这一部分无须再进行调整。
二、模拟质感动漫相较于照片而言,并没有那么丰富的质感,因此我们需要将照片模糊处理,使其具有动漫的外观。
我们将清晰度降低至-100(模糊画面),同时将色彩降噪和明度降噪数值提高至100(消除因为暗部提亮带来的噪点):三、渲染色彩动漫效果的色彩一般都比较艳丽,我们一般需要提高画面的饱和度。
但为了让画面的色彩不过度饱和,我们调整自然饱和度选项:四、替换天空这是动漫风格的最后一步,前面的是打基础,这一步则是画龙点睛!十分重要!我们将照片导入PS,将照片天空替换成手绘的天空:从上图到下图我们就仅仅只是更换了天空而已。
我们还可以将照片裁剪成16:9的比例,模拟电影效果:最后送上一组图片供大家练习:。
如何利用Photoshop制作生动的动态图像效果

如何利用Photoshop制作生动的动态图像效果动态图像效果在现代设计中非常常见,它可以为静止的图像增添生命力和视觉吸引力。
利用Photoshop,我们可以轻松地制作出令人惊叹的动态效果。
本文将介绍一些简单而有效的技巧,让您能够创建出生动的动态图像效果。
第一步是打开您想要编辑的图像。
在Photoshop中,点击“文件”菜单,并选择“打开”,然后在文件夹中找到您的图像并打开它。
接下来,我们要为图像创建一个新的图层。
点击图层面板底部的“新建图层”按钮,或者使用快捷键Ctrl+Shift+N(Windows系统)或Cmd+Shift+N(Mac系统)。
将该图层命名为“动态效果”。
现在我们将使用“时间轴”功能来创建动画效果。
点击菜单栏中的“窗口”,然后选择“时间轴”。
时间轴面板将出现在屏幕底部。
在时间轴面板中点击右上角的下拉箭头,然后选择“视频框架”。
接着点击右上角的下拉箭头,再次选择“创建帧动画”。
在弹出的对话框中,选择“从图层的帧创建新帧”。
确保图层“动态效果”被选中,并点击“添加帧”的按钮。
重复此操作,直到您的动画帧数达到所需的数量。
现在我们可以开始制作动画效果了。
点击第一个帧,并确保图层“动态效果”可见。
使用绘图工具,绘制一个图案或添加一些文字。
这将是动画的第一帧。
然后,点击第二个帧,并隐藏图层“动态效果”。
继续进行绘制或编辑,直到您满意为止。
这将是动画的第二帧。
继续这个过程,直到您创建了所有帧,并完成了您想要的动画效果。
在时间轴面板的左下角,您可以设置每一帧的延迟时间。
调整这个数值可以影响动画的速度和流畅度。
您还可以在选项卡中选择播放次数和循环方式。
当您完成了所有设置后,可以点击时间轴面板右上角的“播放”按钮进行预览。
如果您对结果满意,可以导出动画,以便将其用于网站、社交媒体或其他用途。
点击菜单栏中的“文件”,然后选择“导出”和“保存为Web所用格式”。
在打开的对话框中,选择适当的文件格式(如GIF或APNG),并调整其他选项。
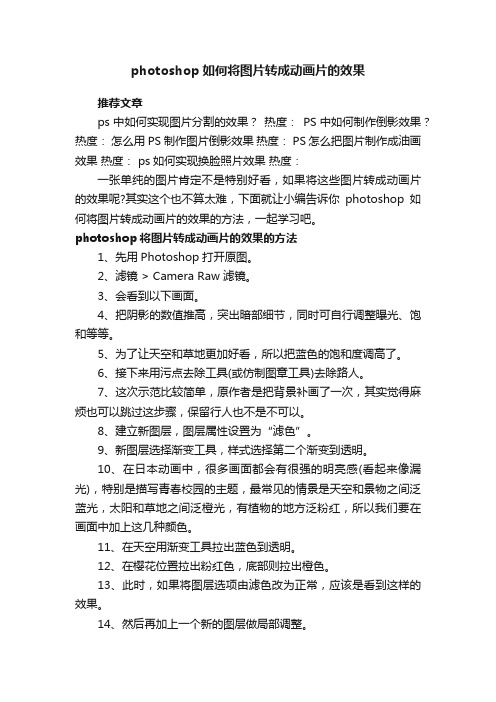
photoshop如何将图片转成动画片的效果

photoshop如何将图片转成动画片的效果推荐文章ps中如何实现图片分割的效果?热度:PS中如何制作倒影效果?热度:怎么用PS制作图片倒影效果热度: PS怎么把图片制作成油画效果热度: ps如何实现换脸照片效果热度:一张单纯的图片肯定不是特别好看,如果将这些图片转成动画片的效果呢?其实这个也不算太难,下面就让小编告诉你photoshop如何将图片转成动画片的效果的方法,一起学习吧。
photoshop将图片转成动画片的效果的方法1、先用Photoshop打开原图。
2、滤镜 > Camera Raw 滤镜。
3、会看到以下画面。
4、把阴影的数值推高,突出暗部细节,同时可自行调整曝光、饱和等等。
5、为了让天空和草地更加好看,所以把蓝色的饱和度调高了。
6、接下来用污点去除工具(或仿制图章工具)去除路人。
7、这次示范比较简单,原作者是把背景补画了一次,其实觉得麻烦也可以跳过这步骤,保留行人也不是不可以。
8、建立新图层,图层属性设置为“滤色”。
9、新图层选择渐变工具,样式选择第二个渐变到透明。
10、在日本动画中,很多画面都会有很强的明亮感(看起来像漏光),特别是描写青春校园的主题,最常见的情景是天空和景物之间泛蓝光,太阳和草地之间泛橙光,有植物的地方泛粉红,所以我们要在画面中加上这几种颜色。
11、在天空用渐变工具拉出蓝色到透明。
12、在樱花位置拉出粉红色,底部则拉出橙色。
13、此时,如果将图层选项由滤色改为正常,应该是看到这样的效果。
14、然后再加上一个新的图层做局部调整。
15、这次用笔刷在西部调整,原理同上,只是作为修正用,加好颜色之后,为了让照片看起来更明亮一点,可以选择加亮笔刷把想要调亮的部位刷一刷。
16、加工完之后的效果如下(除了左上角,其它部位的樱花也都用笔刷调整过)。
17、如果有需要的话,可以画上一些散落的樱花,花瓣的形状虽然不是这样,但远看效果还不错(使用印章工具也行)。
18、如果想让画面变得梦幻一点,可以多叠加几个属性图层,使用加亮画笔重复步骤(14)继续加工,依据个人喜好就行)。
如何用PS把外景图变成动漫二次元的场景图?

如何用PS把外景图变成动漫二次元的场景图?里用PS将风景照片转换为动漫效果的步骤也比较简单,下面先看看我刚制作的一个效果图吧:下面就为大家具体分享一下制作过程:首先打开图片,进行裁剪这里我选择了16:9的画面比例进行裁剪,另外因为保存题主的图片有水印就顺带裁剪掉了。
进入菜单滤镜——滤镜库使用干画笔功能添加滤镜效果,具体的数值根据图像的像素和你想要的效果而定。
点击确定添加好“干画笔”滤镜后,再使用滤镜——滤镜库中的“绘画涂抹”功能,数值调节适中点击确定即可。
提亮画面这张原片本身的亮度是不够的,使用曲线调整将画面提亮曲线中将画面整体提亮了,并且压缩画面中的暗部细节,压低高光,避免白色建筑中的白色出现死白。
为天空添加云彩可以在网上搜索一张动漫天空的图片,然后置入在画面中,为天空添加云彩效果:然后取消云彩图层显示,我们来将画面中的天空部分勾选出来:因为这张图的天空色彩比较统一,所以可以直接利用魔棒工具来将画面中的天空部分勾选出来。
然后选中云彩图层,单击添加蒙板,将云彩置入在天空中:然后这时候可以利用柔边画笔,低透明度,在云彩的蒙板上将边缘过度不自然的地方轻轻涂抹,来使前景和云彩之间的过度比较自然。
修改树叶颜色画面中的树叶很暗淡,不符合漫画风格。
我们可以在PS中利用“可选颜色”功能对树叶进行调整。
或者可以用Camera Raw滤镜中的HSL功能进行调整。
树叶的颜色要结合黄色和绿色来一起进行调整:在黄色和绿色中通过加青和减洋红来让树叶更加翠绿。
这时候我觉得画面的亮度还不够,又继续添加了一个曲线调整图层来提亮画面:还是同样的思路,提亮整体,压缩暗部,压低高光。
添加镜头光晕这时候可以利用菜单的滤镜——渲染——镜头光晕来为画面添加一层光晕效果:这样一样一张风景照片就转换为了动漫风格:谢谢大家的观看,如果对你有帮助麻烦点个赞吧~。
让照片动起来PS高级技巧之动态效果制作

让照片动起来PS高级技巧之动态效果制作摄影是一门艺术,通过捕捉静态瞬间来记录生活的美好。
但是有时候,我们渴望让照片变得更加生动有趣,仿佛能够感受到照片中的场景在动起来。
这就是动态效果制作的魅力所在。
在本文中,我将介绍几种使用PS(Photoshop)制作照片动态效果的高级技巧。
1. 图层分离动态效果的制作需要将照片中的元素分离开来,使其能够在后续的处理中独立移动。
首先,打开待处理的照片,在图层面板中右键点击背景图层,选择“图层从背景创建新图层”,将背景图层转为普通图层。
接下来,使用套索工具或者快速选择工具选择需要分离的元素,将其复制到新的图层中。
重复这个步骤,直到将所有需要移动的元素都单独分离出来。
2. 时间轴窗口为了制作动态效果,我们需要使用Photoshop的时间轴窗口。
在菜单栏中选择“窗口”->“时间轴”,打开时间轴面板。
在时间轴中,我们可以添加帧以及设置每帧的显示时间。
选择“创建视频帧动画”,将图层中的每个元素按照顺序逐一添加帧。
3. 逐帧移动在时间轴中,我们可以调整每个帧的位置,使元素呈现出连续移动的效果。
首先,在第一帧中将各个元素摆放在初始位置。
接下来,点击第二帧,在图层面板中移动需要移动的元素。
每次改变位置,都会自动添加一帧,并根据帧速率决定每帧的显示时间。
重复这个步骤,直到达到预期的动态效果。
你甚至可以通过旋转、缩放等变换操作,使元素呈现出更丰富的动态效果。
4. 图层蒙版与透明度渐变为了制作更加平滑的过渡效果,我们可以使用图层蒙版和透明度渐变。
首先,在图层面板中选择需要添加过渡效果的图层,点击图层面板下方的“添加蒙版”按钮,创建一个与选中图层相同的蒙版图层。
在蒙版图层中,使用渐变工具选择一个渐变样式,将要添加过渡效果的部分涂抹为透明。
通过调整蒙版图层的位置和透明度,使元素的移动更加流畅。
5. 使用滤镜效果Photoshop提供了丰富的滤镜效果,可以为照片的动态效果增添更多的特色。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
项目任务一:何用PS把图片转为动画片场景效果呢?动画场景一般都是手绘或制作的,其实使用Photoshop 的滤镜也可以把一般的摄影图片改为动画图片!注意:这个教程只适合于处理风景,不适合处理人物(这一点挺重要,但在第一版教程中被遗漏了)。
而且风景的处理也不适合车辆、流水等动态的物体,所以其实挺挑照片的。
至于为什么,此处不赘言,请参见「常见问题」。
那么什么样的照片是好照片?无人的街道、铁路和车站、校园建筑风景、樱花盛开的小巷,亭子与遍山的红枫,没有路人,没有水景,没有难以抠掉的天空。
在进行下一步前,建议把照片尺寸调整为1920×1080 像素(是的这就是1080p)。
1、在PS把图片打开,Ctrl+J复制图层,然后添加滤镜-模糊-特殊模糊2、然后在用这个图层添加滤镜-滤镜库-干画笔效果,点击确定3、复制一层图片,把图层提到干画笔图层上面,再添加滤镜-滤镜库-绘画涂抹效果,点击确定4、把这个绘画涂抹图层设置成线性减淡,并根据效果调整图层透明度5、这时候按ctrl+j复制背景层,ctrl+shift+u 去色,ctrl+j复制一层,图层属性改为线性减淡;ctrl+i反相,滤镜-其他-最小值,ctrl+e向下合并,调整图层属性为正片叠底。
6、刚才干画笔滤镜效果那个图层,根据照片调整一下整体的色调,图像-调整=可选颜色,选择中性色和白色调整7、最后再调整下整体的视觉效果调整曲线就差不多已经完成了。
任务二:本文讲解如何用Photoshop软件绘制卡通小男孩形象的过程,通过本文即可了解绘制二维卡通形象的方法,二维卡通除了各部分的造型轮廓外,要多注意图层关系。
最终效果如下:(如图01)(如图02)1、启动PS软件,Ctrl+N新建一画布,画布大小可根据实际需求调整,本文参数如下:16*16CM 分辨率72 (如图02)2、绘制帽子:用钢笔工具(P),选项模式为颜色填充,前景色改为黄色,然后分别在画布上绘制帽子的顶、装饰边和帽沿,造型可自己发挥,每绘制一个封闭的造型,会自动生成一个图层,把装饰边改为红色,为刚才的三个层图添加描边效果,如下图:3、绘制头发:把前景色改为棕色,用钢笔工具(P)画出头发的造型轮廓,并描黑色边,并调整帽沿下边的路径,使帽子后面造型位于头发之后,如下图:03(如图03)(如图04)4、绘制脸蛋:激活头发下方的图层,用钢笔工具,前景色改为肤色,画出面脸的轮廓,再画出眼睛、眉毛和嘴的造型,如上图:045、绘制脸蛋:激活头发下方的图层,用钢笔工具,前景色改为肤色,画出面脸的轮廓,再画出眼睛、眉毛和嘴的造型,如下图:056、绘制手与脚:还是用钢笔工具,绘制手与脚的造型,注意图层关系是,左边的手在衣服下方,右边的手在衣服的上方,两只脚都在裤子图层的下方,如下图:067、绘制耳朵:在头发图层上方,用钢笔工具,绘制耳朵的造型,填充颜色和脸的相同,如下图:078、最后画高光与阴影:在头发的图层上方,选用钢笔工具,前景色改为白色,绘制高光,前景色改为比头发更深的同色系颜色,绘制阴影,帽子、衣服等部分的调光阴影也用相同的方法绘制即可,最终效果图下:08(如图05)(如图06)(如图07)(如图08)附上图层关系注意事项:描边参数大小应依据画布大小适当调整。
项目任务一:PhotoShop 制作彩色渐变文字效果在较暗的背景下,彩色的水晶字效果非常突出。
而且制作方法也非常简单。
大致过程:先打好自己想要的文字并排好版,然后把单个的文字加上不同的颜色。
最后加上高光及一些发散光,漂亮的效果就出来了。
效果图01(如图01)(如图02)(如图03)1、新建一个500 * 300像素的文件,使用文字工具输入下面的文字,得到图层1。
如图022、使用“矩形工具”建立选区。
如图033、双击文字层,打开图层样式面板,设置“颜色叠加”选项,如下。
4、按照相同的方法,选中不同的文字,应用图层样式。
如图04(如图04)(如图05)(如图06)5、拷贝图层,得到图层2,拖到图层1下面,执行滤镜/模糊/动感模糊,参数设置如上:图05、066、按CTRL的同时单击图层1,得到位选区,然后用矩形选框工具把下面的选区减去。
7、新建图层3,用白色填充,改不透明度。
然后输入下面的小文字。
07 088、应用图层样式:渐变叠加(模式:正常,样式,线性),如下图:完成最终效果!任务二用ps制作超COOL质感透光字本教程的文字效果主要用滤镜来完成。
大致过程:打上想要的文字,调出文字的选区,适当把选区扩大后填色,然后用径向模糊滤镜做出放射效果。
后期再渲染颜色,加上倒影即可。
最终效果(如图01)(如图01)(如图02)(如图03)1、新建文档,500x276像素,背景黑色,输入白色粗体文字。
(如图02)2、底部建新层,调出文字选区,选择 > 修改 > 边界。
(如图03)3、选区填充白色,图层模式改为溶解,选取原文字层,颜色改为黑色,右击文字层,栅格化文字。
(如图04)4、溶解层底部建新层,与之合并,滤镜 > 模糊 > 径向模糊。
(如图05)5、Ctrl+T拉伸一些。
(如图06)(如图04)(如图05)(如图06)6、顶部建新层,黑白径向渐变,图层模式滤色,位置如下。
(如图07)7、制作文字倒影。
选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,挪到底部。
088、添加蒙版,做一直线渐变,图层不透明度70%。
(如图09)(如图07)(如图08)(如图09)9、选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,做透视变形。
10、高斯模糊1像素,双击文字层,图层样式对话框,底部的颜色混合带位置,按alt键调节白色三角,产生透光的效果。
11、背景之上建新层,用深蓝色柔角画笔涂抹,产生一种地平线的视觉。
(如图10)(如图11)(如图12)12、之上建新层,画一黑色矩形,地平线的感觉完成出来了。
(如图13)13、顶部建新层,用柔角笔刷3种颜色涂抹。
(如图14)14、图层模式柔光,效果如下。
(如图15)15、加一些杂点,增加光线质感,合并所有层,锐化一下,最终效果如下。
(如图16)(如图13)(如图14)(如图15)(如图16)火焰字制作教程火焰字似乎很酷很流行,下面来分享一下如何用PS来制作文字的火焰效果。
1、首先我们打开PS,建立一个黑色背景的文档,用常用电脑中的字体写上你想做出火焰效果的几个字,下面我就以“火焰字”这三个字为例。
2、然后我们选择这个图层中的通道,复制出一份蓝色的通道出来,隐藏这个蓝色通道。
3、回到我们的“火焰字”图层,变换这“火焰字”的图像位置,“Ctrl+T”快捷键,右击选择旋转的角度,这里我选择的是“顺时针选择90°”4、接下来点击“滤镜-->风格化-->风”,注意风的大小,一般选择“风”就可以了,还有风吹的方向,我们选择“从左到右”5、点击确定,我们就可以看到图像上稍微有些变化的了,但是风吹的效果还不是太明显。
6、那么我们“Ctrl+F”再次吹三次或者四次使得我们风吹出来的效果更加的明显。
7、接下来,把图像旋转回来,在通道中对齐我们刚才复制的蓝色通过和当前通过的位置。
8、对齐以后,接着把复制的蓝色通道图层隐藏,回到图层页面,选择“滤镜-->扭曲-->波纹”,数量参数设置为65左右,大小选择“大”9、点击确定以后我们就会发现,已经出现火焰的效果了,但是没有颜色。
10、接下来选择“图像-->模式-->灰度”,合并当前图层,扔掉颜色信息。
再选择“图像-->模式-->索引”。
11、最后我们再选择“图像-->模式-->颜色表-->黑体”,点击确定。
12、接下来我们发现,颜色变了,自体呈现出了火焰般的效果。
我们的“火焰字”效果出来了13、最后导出,储存起来我们的“火焰字”就算是做好了。
Photoshop如何制作环绕圆形路径文字及使用技巧在平时工作中使用PS,经常会用到,制作沿着路径方向的文字,比如弧形的文字,扇形文字,半圆形文字,还有绕圆形一周的文字。
那么怎样制作路径文字哪?还有怎么把文字调整到圆形路径的内侧。
(如何创建曲线和弧线路径文字道理一样)环绕圆形路径文字1、在Photoshop中新建文档,选择椭圆工具,在选项栏选择绘制路径2、在画布中绘制一个圆形路径。
(如图01)3、3、选择文字工具,鼠标指针放到路径上,当指针变成曲线的时候,点击路径输入文字,那么文字会沿着圆形路径方向环绕。
(如图02)(如图01)(如图02)4、调整文字的一些快捷键在路径文字上一样使用。
5、环绕圆形的路径文字绘制成功。
如何调整路径文字的位置1、选择文字工具,激活当前路径文字,按Ctrl键同时鼠标指针放到文字上,当鼠标指针变成文字加一个三角箭头的时候,沿着路径外边缘拖动,就能够移动路径的环绕位置了。
如何把文字调整到路径内侧1、还是文字工具,激活当前的文字,按住Ctrl键同时把指针放到文字上,当鼠标指针变成文字加一个三角箭头的时候往圆形路径里侧拖动。
(如图03)2、看路径文字就放到了圆形路径的里侧了。
(如图04)(如图03)(如图04)关于创建曲线或弧线文字1、创建曲线或弧线文字和圆形文字道理一样,只是使用的是钢笔绘制的路径。
(如图05)2、选择钢笔工具,选择绘制路径,绘制一个曲线路径。
(如图06)3、同样是切换到文字工具,鼠标指针放到路径上,当鼠标指针变成文字加曲线的时候点击路径,输入文字。
路径文字制作完成,很简单哦。
如果觉得不合适可以按住Ctrl键选择路径锚点调整路径!(如图07)(如图05)(如图06)(如图07)辅助说明:绘制的时候一定要注意绘制路径,而且在点击输入文字的时候点击路径,如果是闭合的路径,点击内侧就变成区域文字了。
注意事项输入路径文字注意查看鼠标指针指示状态,路径上文字加曲线是提示输入,三角加箭头是移动和切换方向。
项目制任务一:ps鼠绘一个QQ表情这篇教程我将展示给你一定要画一个基本的笑脸图标。
一开始就做成一个圆圈状圆形选区工具,你持有转向保证其一个完美的圆圈。
相信光是看过程就没什么难的。
(如图1)(如图1)(如图2)(如图3)1、创建一个新层,使圆与径向渐变的颜色。
确保鹅黄色,朝向重新看下文。
(如图2)2、你的选择10像素,选择> >修改> >收缩10。
使用渐变工具来填补你的选择,但这次我们将改变颜色和梯度模式。
改变你的前景颜色为白色,然后点击你的渐变工具。
向顶部左边,您的屏幕,改变你的梯度模式为“前景透明。
”填充颜色。
(如图3)(如图4)(如图5)(如图6)3、创建一个新层,使一个椭圆选择如图。
改变你的背景颜色,浅灰色,和你的坡度类型为“线性”并填充颜色。
