抄代码|帝国cms jquery.lazyload.js实现图片延迟懒加载极简方法
JS实现图片懒加载(lazyload)过程详解

JS实现图⽚懒加载(lazyload)过程详解对于图⽚较多的页⾯,使⽤懒加载可以⼤幅提⾼页⾯加载速度,提⾼⽤户体验。
懒加载的意义(为什么要使⽤懒加载)对页⾯加载速度影响最⼤的就是图⽚,⼀张普通的图⽚可以达到⼏M的⼤⼩,⽽代码也许就只有⼏⼗KB。
当页⾯图⽚很多时,页⾯的加载速度缓慢,⼏S钟内页⾯没有加载完成,也许会失去很多的⽤户。
所以,对于图⽚过多的页⾯,为了加速页⾯加载速度,所以很多时候我们需要将页⾯内未出现在可视区域内的图⽚先不做加载,等到滚动到可视区域后再去加载。
这样⼦对于页⾯加载性能上会有很⼤的提升,也提⾼了⽤户体验。
原理将页⾯中的img标签src指向⼀张⼩图⽚或者src为空,然后定义data-src(这个属性可以⾃定义命名,我才⽤data-src)属性指向真实的图⽚。
src指向⼀张默认的图⽚,否则当src为空时也会向服务器发送⼀次请求。
可以指向loading的地址。
注:图⽚要指定宽⾼<img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" />当载⼊页⾯时,先把可视区域内的img标签的data-src属性值负给src,然后监听滚动事件,把⽤户即将看到的图⽚加载。
这样便实现了懒加载。
代码<head><meta charset="UTF-8"><title>Document</title><style>img {display: block;margin-bottom: 50px;width: 400px;height: 400px;}</style></head><body><img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa7kaed2hpj30sg0l9q54.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""><img src="default.jpg" data-src="/large/006y8mN6gw1fa5obmqrmvj305k05k3yh.jpg" alt=""></body>JavaScript<script>var num = document.getElementsByTagName('img').length;var img = document.getElementsByTagName("img");var n = 0; //存储图⽚加载到的位置,避免每次都从第⼀张图⽚开始遍历lazyload(); //页⾯载⼊完毕加载可是区域内的图⽚window.onscroll = lazyload;function lazyload() { //监听页⾯滚动事件var seeHeight = document.documentElement.clientHeight; //可见区域⾼度var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //滚动条距离顶部⾼度for (var i = n; i < num; i++) {if (img[i].offsetTop < seeHeight + scrollTop) {if (img[i].getAttribute("src") == "default.jpg") {img[i].src = img[i].getAttribute("data-src");}n = i + 1;}}}</script>jQuery<script>var n = 0,imgNum = $("img").length,img = $('img');lazyload();$(window).scroll(lazyload);function lazyload(event) {for (var i = n; i < imgNum; i++) {if (img.eq(i).offset().top < parseInt($(window).height()) + parseInt($(window).scrollTop())) {if (img.eq(i).attr("src") == "default.jpg") {var src = img.eq(i).attr("data-src");img.eq(i).attr("src", src);n = i + 1;}}}}</script>使⽤节流函数进⾏性能优化如果直接将函数绑定在scroll事件上,当页⾯滚动时,函数会被⾼频触发,这⾮常影响浏览器的性能。
javascript实现图片延迟加载方法汇总(三种方法)

javascript实现图⽚延迟加载⽅法汇总(三种⽅法)看到⼀些⼤型⽹站,页⾯如果有很多图⽚的时候,当你滚动到相应的⾏时,当前⾏的图⽚才即时加载的,这样⼦的话页⾯在打开只加可视区域的图⽚,⽽其它隐藏的图⽚则不加载,⼀定程序上加快了页⾯加载的速度,对于⽐较长的页⾯来说,这个⽅案是⽐较好的。
原理是这样:页⾯可见区域以下的图⽚先不加载,等到⽤户向下滚动到图⽚位置时,再进⾏加载。
这样做的好处在哪⾥?——当页⾯有好⼏屏内容时,有可能⽤户只看前⼏屏的内容,这样我们就可以只加载⽤户需要看的图⽚,减少服务器向⽤户浏览器发送图⽚⽂件所产⽣的负荷,下⾯通过三种⽅法给⼤家介绍js实现图⽚延时加载。
js实现图⽚延迟加载⽅法⼀:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>lazyImage2.html</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css" mce_href="styles.css">--></head><body style="text-align:center" mce_style="text-align:center"><p> </p><p> </p><p> </p><p> </p><p> </p><div style="height:1290px;width:800px;border:1px;background:gray;"></div><div style="height:150px;width:800px;border:1px;background:green;"></div><img class="lazy" src="images/sprite.gif" mce_src="images/sprite.gif" alt="images/lazyloadImg.jpg" /><script type="text/javascript"><!--var temp = -1;//⽤来判断是否是向下滚动(向上滚动就不需要判断延迟加载图⽚了)window.onscroll = function() {var imgElements = document.getElementsByTagName("img");var lazyImgArr = new Array();var j = 0;for(var i=0; i<imgElements.length; i++) {if(imgElements[i].className == "lazy"){lazyImgArr[j++] = imgElements[i];}}var scrollHeight = document.body.scrollTop;//滚动的⾼度var bodyHeight = document.body.offsetHeight;//body(页⾯)可见区域的总⾼度if(temp < scrollHeight) {//为true表⽰是向下滚动,否则是向上滚动,不需要执⾏动作。
【前端优化】图片延迟加载Lazy-loading的原理与简单实现

【前端优化】图⽚延迟加载Lazy-loading的原理与简单实现1.什么是lazy-loading图⽚“懒加载”为img标签src设置统⼀的图⽚链接,⽽将真实链接地址装在⾃定义属性中。
所以开始时候图⽚是不会加载的,我们将满⾜条件的图⽚的src重置为⾃定义属性便可实现延迟加载功能2.实现⽅法思想其实很简单,就是当图⽚相对于视⼝的距离⼩于视⼝⾼度的时候就置换图⽚的src!⽽图⽚的相对于视⼝的距离⽤getBoundingClientRect()简直so easy。
3.demo代码<!DOCTYPE html><html><head><title>lazy loading</title><style type="text/css">img {display: block;margin: 600px 100px;}</style></head><body><div class="zone"><img width="612" height="612" data-src="/7060/6969705425_0905bf6bba_o.jpg" src="img/loading.png" class="lazy"><img width="612" height="612" data-src="/7203/6969484613_0ee3af0144_o.jpg" src="img/loading.png" class="lazy"><img width="612" height="612" data-src="/7207/6821596428_cdae70e306_o.jpg" src="img/loading.png" class="lazy"><img width="612" height="612" data-src="/7037/6965140403_9fbb5e7f96_o.jpg" src="img/loading.png" class="lazy"></div><script type="text/javascript" src="jquery.min.js"></script><script type="text/javascript">$(function() {function loadImage (el, fn) {src = el.getAttribute('data-src');el.src = src;fn? fn() : null;}function elementInViewport(el) {var rect = el.getBoundingClientRect()return (rect.top >= 0 && rect.left >= 0 && rect.top <= (window.innerHeight || document.documentElement.clientHeight))}var query = $('.lazy'),images = new Array(),processScroll = function() {for (var i = 0; i < images.length; i++) {if (elementInViewport(images[i])) {loadImage(images[i], function() {images.splice(i, 1);console.log(images.length)});}};};for (var i = 0; i < query.length; i++) {images.push(query[i]);};window.addEventListener('scroll', processScroll);})</script></body></html>4.问题与优化于是功能便实现了,但是其实也有很多问题,⽐如打开页⾯,然后⼜点去别的窗⼝,看了部av回来后本以为这个页⾯图⽚已经缓冲好了结果尼玛啊拉下去还是要重新加载....所以需要判断这种情况,今天没时间了以后再针对这个写⼀下吧。
利用原生JS实现懒加载lazyLoad的三种方法总结

利⽤原⽣JS实现懒加载lazyLoad的三种⽅法总结⽬录前⾔Method 1: ⾼度对⽐Method 2: 使⽤getBoundingClientRect() 的APIMethod 3: 采⽤最新的 IntersectionObserver 构造函数总结前⾔⾸先我们先搭建好页⾯如下:<style>* {padding: 0%;margin: 0%;}.contain img {width: 600px;height: 400px;}ul {list-style: none;}li {display: inline-block;}</style><div class="contain"><ul><li><img data-src="./images/iu.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu1.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu2.png" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu3.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu4.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu5.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu6.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu7.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu8.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu9.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/iu10.jpg" src='./images/lazy.png' alt=""></li><li><img data-src="./images/zzf_01.jpg" src='./images/lazy.png' alt=""></li></ul></div>我们知道,图⽚懒加载是在滚动条向下滚动时,才判断图⽚是否到达可视区域于是我们需要在滚动监听时判断图⽚是否即将显⽰,所以我们需要将图⽚的真实地址先隐藏起来,即采⽤⾃定义属性 data-src 保存图⽚的真实地址,当滚动条滚动到图⽚能够看到时再加载真实的地址.下⾯我们来看第⼀个⽅法Method 1: ⾼度对⽐这⾥我们采⽤ (元素距顶部的⾼度 - 页⾯被卷去的⾼度 <= 浏览器可视区的⾼度) 来判断是否符合我们想要的条件.这⾥我们需要实时监听页⾯滚动时图⽚的⾼度变化/*** ⽅法⼀* ⾼度对⽐*/let imgs = [...document.querySelectorAll('img')]; // 先获取所有的图⽚window.addEventListener('scroll', function () {})添加完事件后再继续判断图⽚是否达到要求,即/*** ⽅法⼀* ⾼度对⽐*/let imgs = [...document.querySelectorAll('img')]; // 先获取所有的图⽚window.addEventListener('scroll', function () {lazyLoad(imgs)})function lazyLoad(imgs) {for (var i = 0; i < imgs.length; i++) {var height = imgs[i].offsetTop; // 图⽚的距顶部的⾼度var wheight = window.innerHeight; // 浏览器可视区的⾼度var sheight = document.documentElement.scrollTop; // 页⾯被卷去的⾼度if (height - sheight <= wheight) { // 判断图⽚是否将要出现imgs[i].src = imgs[i].dataset.src; // 出现后将⾃定义地址转为真实地址}}}看起来还挺简单的对吧? 不过我们还有更简单的⽅法,如下:Method 2: 使⽤getBoundingClientRect() 的API先附上MDN 对getBoundingClientRect() 的解释我们可以通过 getBoundingClientRect().top来获取元素距视⼝顶部的距离,于是我们就可以⽐较getBoundingClientRect().top 和 window.innerHeight 的值的关系来实现懒加载的效果这⾥使⽤了和属性/*** ⽅法⼆* @params getBoundingClientRect()* 可视区API*/let imgs = [...document.querySelectorAll('img')];window.addEventListener('scroll', function () {imgs.forEach(img => {//这⾥其实和Method1的思想⼀样,不过就是简洁了⼀些if (img.getBoundingClientRect().top < window.innerHeight) {let dataSrc = img.getAttribute(' data-src'); // 获取 data-src 真实的地址img.setAttribute('src', dataSrc); // 将真实的地址替换为 src属性console.log(img.src);}})})Method 3: 采⽤最新的 IntersectionObserver 构造函数看过上⾯两种⽅法,那你是否觉得懒加载还挺简单的对吧?没错,我们写的代码很少,看起来很简单,但是我们忽略了⼀个重要的问题:图⽚替换为真实的地址之后,如果我们反复的拉动滚动条,会⼀直触发 if()条件,所以我在 Method2 ⽅法⾥给了⼀个 console.log(img.src);⽬的就是为了让你看到当有⼈持续不断的拉动滚动条,会⼀直打印 console.log(img.src);那我们怎么去让图⽚真实地址加载完之后,不再触发对它的频繁操作呢?或者说怎么优化游览器的性能呢?好巧不巧,现在有了⼀个新增的构造函数,来解决我们的频繁触发条件语句的问题.这个构造函数就是根据 MDN 上的解释IntersectionObserver()构造器创建并返回⼀个IntersectionObserver对象。
深入研究jQuery图片懒加载lazyload.js使用方法

深⼊研究jQuery图⽚懒加载lazyload.js使⽤⽅法lazyload是⼀个⽤Javascript编写的jQuery插件,它可以延迟加载长页⾯中的图⽚,在浏览器可视区域外的图⽚将不会被载⼊,直到⽤户将它们滚动到它们所在的位置。
跟bootstrap⼀样,lazyload.js也是依赖于jQuery<script src="resources/js/jquery-1.8.3.min.js"></script><script src="resources/js/zyload.min.js"></script>与之前的图⽚引⼊路径不同,真实的图⽚路径不再是⽤src属性,⽽是data-original。
src属性⽤于引⼊占位符图⽚(当然,个⼈更推荐占位符不写在img标签⾥)。
同时,必须设置img的宽度和⾼度,给每⼀个懒加载的图⽚加⼀个class⽐如.lazy四⼤属性必须同时具备:class data-original width height<img class="lazy" width="640" height="480" data-original="resources/images/2.jpg">要想让所有class为lazy的图⽚懒加载,只需要简单的⼀⾏代码就可以<script src="resources/js/jquery-1.8.3.min.js"></script><script src="resources/js/zyload.min.js"></script><script>$('zy').lazyload( );</script></body></html>设置临界点默认情况下,图⽚会出现在显⽰区域时才加载,如果想提前加载图⽚,可以设置 threshold 选项,⽐如设置thredshold为200,令图⽚在距离显⽰区域200px时提前加载$('zy').lazyload({threshold:200,});设置占位符前⾯提到过,可以⽤img标签的src属性引⼊⼀个图⽚,⽐如loading.gif,替代未进去显⽰区域的待加载图⽚,我们同样可以添加 placeholder 选项来实现$('zy').lazyload({placeholder:'resources/images/loading.gif'});设置事件来触发加载可以⽤jQuery事件如click,mouseover,也可以⽤⾃定义事件,默认情况下,是要等到⽤户向下滚动并且图像出现在显⽰区域时才触发。
前端性能优化--图片懒加载(lazyloadimage)

前端性能优化--图⽚懒加载(lazyloadimage)话说前头:上次写了⼀篇webpack的学习⼼得,webpack能做到提升前端的性能,其模块打包最终⽣成⼀个或少量的⽂件能够减少对服务端的请求。
除此之外,本次的图⽚懒加载(当然不仅限于图⽚,还可以有视频,flash等)也是⼀种优化前端性能的⽅式。
使⽤懒加载可以想要看图⽚时才加载图⽚,⽽不是⼀次性加载所有的图⽚,从⽽在⼀定程度从减少服务端的请求。
懒加载介绍:通俗介绍:懒加载怎么个懒法,就是你不想看就不给你看,我也懒得加载出来,懒得去请求。
通俗的说就是你不要就不给你,怎么地。
举个栗⼦,⽐如在进⼊某个页⾯的时候,它会有许多的图⽚,有些图⽚可能在下⾯,当我们点进页⾯但没有滑动下去或没看完整个页⾯,那么下⾯的图⽚就会"没⽤",加载了也⽩加载,⽽且还降低了⽹页的加载速度。
因此⽤懒加载能当滚动到可视区域时才加载当前的图⽚。
原理:图⽚的加载是由src的值引起,当对src赋值时浏览器就会请求图⽚资源,基于这个,可以利⽤html5属性data-XXX来保存图⽚的路径,当我们需要加载图⽚的时候才将data-xxx的值赋予src,酱就能实现图⽚的按需加载,也就是懒加载了。
优点:提⾼前端性能,图⽚在需要的时候才加载,减轻服务的负担,提⾼页⾯的加载速度,能够减少带宽。
懒加载实现⽅式:1.使⽤jquery-lazyload.js,jQuery的插件⽤于懒加载使⽤,需要依赖jQuery。
2.使⽤echo.js:专门⽤于实现懒加载。
-- jquery-lazyload.js 实现⽅式:1.引⼊:在HTML中引⼊jQuery和jQuery-lazyload,如:<script type="text/javascript" src="js/jquery-3.2.1.min.js"></script><script type="text/javascript" src="js/zyload.min.js"></script>2.图⽚中不使⽤src属性,因为使⽤src属性后就会默认发送请求请求图⽚,使⽤data-original代替如:<img class="lazy" data-original="images/p1.jpg" style="margin-top:500px" height="300">3.添加jQuery代码:<script type="text/javascript">$(function() {$("zy").lazyload();})</script>-- jquery-lazyload.js的参数:1.threshold :设置Threshold参数来实现滚到距离其xx px时就加载。
网页图片延迟加载技术简介

网页图片延迟加载技术简介
欢迎大家在这里学习网页图片延迟加载技术这里是我们给大家整理出来的精彩内容。
我相信,这些问题也肯定是很多朋友在关心的,所以我就给大家谈谈这个!
网上下载了很多的版本,很多都不能用,几个版本比较,加上改进,我这个版本总算成行,分享给大家。
网上有很多版本的js,比较复杂,我这里用的是jQuery,更加的方便和快捷。
首先要下载jQuery的程序包,我在网页下面已经提供修改过的,绝对的可用。
适应各个版本的浏览器,还有手机浏览器
第二步,将下载的文件解压放到一个js目录里面
/js/lazyload/grey.gif
/js/lazyload/jquery.js
/js/lazyload/zyload.js。
[前端]图片预加载方法
![[前端]图片预加载方法](https://img.taocdn.com/s3/m/5cf9cefe4bfe04a1b0717fd5360cba1aa8118c99.png)
[前端]图⽚预加载⽅法 ⽬录1.2.3.4.1. 使⽤jQuery图⽚预加载(延迟加载)插件Lazy LoadLazy Load也叫惰性加载,延迟加载,顾名思义,就是在图⽚未到达可视区域时,不加载图⽚,我们常常在很多的优秀⽹站上看到类似的例⼦,例如迅雷、⼟⾖、优酷等,由于⼀个⽹页的图⽚⾮常多,⼀次性加载增加服务器压⼒,⽽且⽤户未必会拉到底部,浪费⽤户流量,Lazy Load采⽤按需加载,更快的加载速度从⽽达到优化⽹页的⽬的。
使⽤⽅法:加载jQuery, 并在html代码的底部包含进来<script src="jquery.js" type="text/javascript"></script><script src="zyload.js" type="text/javascript"></script>设置图⽚的占位符为data-original, 给图⽚⼀个特别的标签, 像这样设置图⽚<img class="lazy" data-original="img/example.jpg" width="640" height="480">$(function(){$("zy").lazyload();});注意:你必须给图⽚设置⼀个height和width,或者在中定义,否则可能会影响到图⽚的显⽰。
插件选项图⽚预先加载距离:threshold,通过设置这个值,在图⽚未出现在可视区域的顶部距离这个值时加载。
默认为0,下⾯为设置threshold为200表⽰在图⽚距离可视区域还有200像素时加载。
$("zy").lazyload({threshold :200});事件绑定加载的⽅式:event,你可以使⽤jQuery的事件,例如“click”、“mouseover”,或者你也可以⾃定义事件,默认等待⽤户滚动,图⽚出现在可视区域。
jQuery图片延迟加载

jQuery图⽚延迟加载⼀、HTML代码如下:<div class="box"><ul><li><img originalsrc="images/1.jpg"/></li><li><img originalsrc="images/2.jpg"/></li><li><img originalsrc="images/3.jpg"/></li><li><img originalsrc="images/4.jpg"/></li><li><img originalsrc="images5.jpg"/></li><li><img originalsrc="images/6.jpg"/></li><li><img originalsrc="images/7.jpg"/></li><li><img originalsrc="images/8.jpg"/></li><li><img originalsrc="images/9.jpg"/></li><li><img originalsrc="images10.jpg"/></li></ul></div>⼆、jQuery代码如下:<script src="js/jquery-1.6.js" type="text/javascript"></script><script src="js/lyz.delayLoading.min.js" type="text/javascript"></script><script type="text/javascript">$(function () {$("img").delayLoading({defaultImg: "images/loading.jpg", // 预加载前显⽰的图⽚errorImg: "", // 读取图⽚错误时替换图⽚(默认:与defaultImg⼀样)imgSrcAttr: "originalSrc", // 记录图⽚路径的属性(默认:originalSrc,页⾯img的src属性也要替换为originalSrc)beforehand: 0, // 预先提前多少像素加载图⽚(默认:0)event: "scroll", // 触发加载图⽚事件(默认:scroll)duration: "normal", // 三种预定淡出(⼊)速度之⼀的字符串("slow", "normal", or "fast")或表⽰动画时长的毫秒数值(如:1000),默认:"normal" container: window, // 对象加载的位置容器(默认:window)success: function (imgObj) { }, // 加载图⽚成功后的回调函数(默认:不执⾏任何操作)error: function (imgObj) { } // 加载图⽚失败后的回调函数(默认:不执⾏任何操作)});});</script>。
js中的预加载与懒加载(延迟加载)

js中的预加载与懒加载(延迟加载)js中加载分两种:预加载与延迟加载⼀、预加载,增强⽤户的体验,但会加载服务器的负担。
⼀般会使⽤多种 (background)、JS(Image)、HTML(<img />) 。
1、什么是预加载提前加载图⽚,当⽤户需要查看时可直接从本地缓存中渲染2、实现预加载的⽅法a、单纯的css 实现可通过CSS的background属性将图⽚预加载到屏幕外的背景上。
只要这些图⽚的路径保持不变,当它们在Web页⾯的其他地⽅被调⽤时,浏览器就会在渲染过程中使⽤预加载(缓存)的图⽚。
简单、⾼效,不需要任何JavaScript。
#preload-01 { background: url(http://domain.tld/image-01.png) no-repeat -9999px -9999px; }b、单纯的js预加载图⽚<div class="hidden"><script type="text/javascript"><!--//--><![CDATA[//><!--var images = new Array()function preload() {for (i = 0; i < preload.arguments.length; i++) {images[i] = new Image()images[i].src = preload.arguments[i]}}preload("http://domain.tld/gallery/image-001.jpg","http://domain.tld/gallery/image-002.jpg","http://domain.tld/gallery/image-003.jpg")//--><!]]></script></div>c、使⽤ajax实现预加载window.onload = function() {setTimeout(function() {// XHR to request a JS and a CSSvar xhr = new XMLHttpRequest();xhr.open('GET', 'http://domain.tld/preload.js');xhr.send('');xhr = new XMLHttpRequest();xhr.open('GET', 'http://domain.tld/preload.css');xhr.send('');// preload imagenew Image().src = "http://domain.tld/preload.png";}, 1000);};参考⽹址:/86785/ ⼆、延迟加载(懒加载)1、什么是懒加载懒加载⼜称延迟加载。
JS Lazyload 延迟加载效果

right: rect.right + left + threshold
}
在_getScroll获取scroll值程序中,如果是document时会通过$$D来获取,详细看这里dom部分。
threshold阈值的作用是在视框范围的基础上增大加载范围,实现类似预加载的功能。
ps:更多相关信息可以看“Finding the size of the browser window”。
在_load程序中,先根据位置参数、滚动值和阈值计算_range加载范围参数:
代码
var rect = this._rect, scroll = this._getScroll(),
left = scroll.left, top = scroll.top,
this._initStatic( "cross", "vertical" );
break;
case "cross-horizontal" :
this._initStatic( "cross", "horizontal" );
break;
5,当前元素已经超过了加载范围,不用继续历遍,跳到6;
6,合并未加载的元素,并记录当前索引,等待滚动,如果全部元素都加载了,就完成退出。
7,当容器滚动时,跳到1.1;当容器大小改变时,设置强制加载,跳到1.1;当容器位置发生变化时,需要重新修正元素坐标,跳到1;
首先加载元素会在_rect属性中记录位置参数,不用重复获取,是一个优化。
jquery实现异步加载图片(懒加载图片一种方式)

jquery实现异步加载图⽚(懒加载图⽚⼀种⽅式)⾸先将插件在jq后⾯引⼊(function($) {// alert($.fn.scrollLoading);$.fn.scrollLoading = function(options) {var defaults = {attr: "data-url"};var params = $.extend({}, defaults, options || {});params.cache = [];$(this).each(function() {var node = this.nodeName.toLowerCase(),url = $(this).attr(params["attr"]);if(!url) {return;}var data = {obj: $(this),tag: node,url: url};params.cache.push(data);});var loading = function() {var st = $(window).scrollTop(),sth = st + $(window).height();$.each(params.cache, function(i, data) {var o = data.obj,tag = data.tag,url = data.url;if(o) {post = o.position().top;posb = post + o.height();if((post > st && post < sth) || (posb > st && posb < sth)) {if(tag === "img") {o.attr("src", url);} else {o.load(url);}data.obj = null;}}});return false;};loading();$(window).bind("scroll", loading);};})(jQuery);然后在底部初始化$(document).ready(function () {//实现图⽚慢慢浮现出来的效果$("img").load(function () {//图⽚默认隐藏$(this).hide();//使⽤fadeIn特效$(this).fadeIn("5000");});// 异步加载图⽚,实现逐屏加载图⽚$(".scrollLoading").scrollLoading();});需要修改img标签为<img class="scrollLoading" data-url="image/logo.jpg" src="images/load.gif" />data-url表⽰将要异步加载的图⽚,src表⽰⾸先加载的图⽚(⼀般会是⼩图⽚,或者是⼀个动画,⽹页中全部的src链接同⼀个图⽚,这样⽹页就加载快好多,这个时候再异步的加载要加载的图⽚,也就现在要说的功能)以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
lazy-load的机制

lazy-load的机制懒加载(Lazy Loading)是一种在需要时延迟加载资源或执行操作的机制。
这个概念通常应用在软件开发、网页加载以及其他计算机应用的场景中,以提高性能和资源利用效率。
Lazy Loading 的机制有很多应用,以下是一些常见的场景和实现方式:1. 图片懒加载:在网页开发中,可以使用懒加载来延迟加载页面上的图片。
当用户滚动到图片位置时,再开始加载图片,而不是在页面加载时就加载所有图片。
这可以减少页面的初始加载时间,提高用户体验。
2. 模块加载:在前端开发中,可以延迟加载模块或组件,以减小初始页面加载时间。
例如,在使用模块化的JavaScript框架时,可以使用动态导入(Dynamic Import)来实现懒加载。
```javascript// 普通加载// import MyModule from './MyModule';// 懒加载const button = document.getElementById('myButton');button.addEventListener('click', async () => {const { MyModule } = await import('./MyModule');const myModule = new MyModule();// 使用MyModule});```3. 数据加载:在移动应用或单页面应用(SPA)中,可以延迟加载需要的数据,而不是一次性加载所有数据。
这有助于降低初始加载时间,并允许用户在需要时获取额外的数据。
4. 字体加载:在网页开发中,可以延迟加载字体文件,以避免影响初始页面加载性能。
可以通过CSS中的`@font-face`规则来实现字体的懒加载。
```css@font-face {font-family: 'MyFont';src: url('my-font.woff2') format('woff2');font-weight: normal;font-style: normal;}/ *懒加载字体*/.lazy-loaded-font {font-family: 'MyFont';}```5. 数据库查询:在软件开发中,可以延迟加载数据库查询结果,以避免不必要的开销。
前端开发技术中的Lazy Loading实现方法

前端开发技术中的Lazy Loading实现方法在互联网时代,网站性能的优化成为了前端开发者们关注的关键问题。
而在这个过程中,Lazy Loading(延迟加载)成为了一种被广泛采用的技术,可大大提高网站的加载速度和用户体验。
本文将介绍Lazy Loading的实现方法,并深入探讨其在前端开发中的应用。
一、Lazy Loading的原理及概念Lazy Loading是一种通过延迟加载网站资源来提高性能的技术。
它的核心思想是,在页面初次加载时只加载首屏可见的内容,随着用户滚动页面,再动态加载其他内容。
这种方式可以减少页面的初始加载时间,缩短用户等待的时间,提高用户体验。
二、图片的Lazy Loading实现方法图片是网页中常见的资源,也是影响网页加载速度的主要因素之一。
实现图片的Lazy Loading可以采用以下几种方法:1. Intersection Observer APIIntersection Observer API是一种用于监测目标元素与其祖先或视口的相交状态的新API。
在Lazy Loading中,我们可以使用Intersection Observer API来监听图片元素是否进入了视口,从而判断是否需要进行加载。
通过动态加载图片资源,可以避免不必要的请求和带宽浪费。
2. Data-URLData-URL是一种将小文件以Base64编码嵌入在URL中的方式。
通过将图片资源转换为Data-URL,可以直接将图片的内容嵌入到页面中,避免了图片的额外请求。
然而,这种方法对于大图片不适用,因为Data-URL会增加HTML的体积,影响加载速度。
3. Lazyload.js等插件除了使用原生API实现Lazy Loading外,还有许多相应的开源插件可供使用。
Lazyload.js是其中一种常用的插件,可以通过简单的配置实现图片的Lazy Loading。
通过引入这些插件,可以快速、方便地实现Lazy Loading,提高开发效率。
jquery lazyload延迟加载的实现原理分析

jquery lazyload延迟加载的实现原理分析前言懒加载技术(简称lazyload)并不是新技术,它是js程序员对网页性能优化的一种方案。
lazyload的核心是按需加载。
在大型网站中都有lazyload的身影,例如谷歌的图片搜索页,迅雷首页,淘宝网,QQ空间等。
因此掌握lazyload技术是个不错的选择,可惜jquery插件lazyload官网(.appelsiini./projects/lazyload)称不支持新版浏览器。
lazyload在什么场合中应用比较合适?涉及到图片,falsh资源,iframe,网页器(类似FCK)等占用较大带宽,且这些模块暂且不在浏览器可视区内,因此可以使用lazyload在适当的时候加载该类资源。
避免网页打开时加载过多资源,让用户等待太久。
如何实现lazyload?lazyload的难点在如何在适当的时候加载用户需要的资源(这里用户需要的资源指该资源呈现在浏览器可视区域)。
因此我们需要知道几点信息来确定目标是否已呈现在客户区,其中包括:可视区域相对于浏览器顶端位置;待加载资源相对于浏览器顶端位置。
在得到以上两点数据后,通过如下函数,便可得出某对象是否在浏览器可视区域了。
返回浏览器的可视区域位置复制代码代码如下://返回浏览器的可视区域位置functiongetClient(){varl,t,w,h;l=document.documentElement.scrollLeft||document.body.scroll Left;t=document.documentElement.scrollTop||document.body.scrollT op;w=document.documentElement.clientWidth;h=document.documentElement.clientHeight;return{left:l,top:t,width:w,height:h};}返回待加载资源位置复制代码代码如下://返回待加载资源位置functiongetSubClient(p){varl=0,t=0,w,h;w=p.offsetWidth;h=p.offsetHeight;while(p.offsetParent){l+=p.offsetLeft;t+=p.offsetTop;p=p.offsetParent;}return{left:l,top:t,width:w,height:h};}其中函数getClient()返回浏览器客户区区域信息,getSubClient()返回目标模块区域信息。
Jquery图片延迟加载插件jquery.lazyload.js的使用方法

Jquery图⽚延迟加载插件zyload.js的使⽤⽅法最新版的zyload.js已不再是伪的延迟加载了⼀、请按照基本使⽤⽅法说明设置复制代码代码如下://载⼊JavaScript ⽂件<script src="jquery.js" type="text/javascript"></script><script src="zyload.js" type="text/javascript"></script>复制代码代码如下://img标签的4个属性⼀个都不能少,否则不能实现延迟加载的效果,如下:<img class="lazy" data-original="img/example.jpg" width="640" height="480">复制代码代码如下://使⽤$(function() {$("zy").lazyload();});⼆、常⽤属性说明复制代码代码如下:threshold : 200 //设置灵敏度,表⽰进⼊显⽰区域还有200像素就开始加载effect : "fadeIn" //使⽤淡⼊特效failure_limit : 10 //容差范围,⼀定要设置此值,原因说明请参考原⽂档container: $("#container") //使⽤⽗容器,⽗容器的CSS样式⾄少应包含"height: 600px;overflow: scroll;"两个属性event : "click" //修改触发事件为单击三、参考。
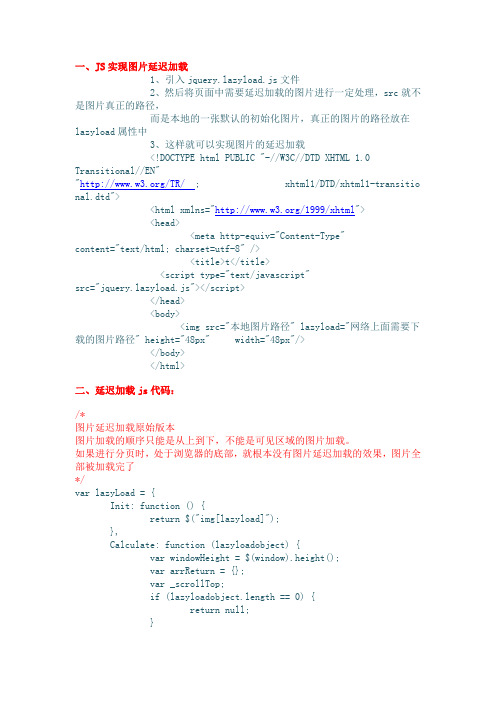
JS实现图片延迟加载

一、JS实现图片延迟加载1、引入zyload.js文件2、然后将页面中需要延迟加载的图片进行一定处理,src就不是图片真正的路径,而是本地的一张默认的初始化图片,真正的图片的路径放在lazyload 属性中3、这样就可以实现图片的延迟加载<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/ ; xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>t</title><script type="text/javascript"src="zyload.js"></script></head><body><img src="本地图片路径" lazyload="网络上面需要下载的图片路径" height="48px" width="48px"/></body></html>二、延迟加载js代码:/*图片延迟加载原始版本图片加载的顺序只能是从上到下,不能是可见区域的图片加载。
如果进行分页时,处于浏览器的底部,就根本没有图片延迟加载的效果,图片全部被加载完了*/var lazyLoad = {Init: function () {return $("img[lazyload]");},Calculate: function (lazyloadobject) {var windowHeight = $(window).height();var arrReturn = {};var _scrollTop;if (lazyloadobject.length == 0) {return null;}else {lazyloadobject.each(function (i) {_scrollTop = parseInt($(this).offset().top - windowHeight);if (!arrReturn.hasOwnProperty(_scrollTop)) {arrReturn[_scrollTop] = new Array();}arrReturn[_scrollTop].push($(this));});this.ArrLoad = arrReturn;return arrReturn;}},ArrLoad: null,IsLoad: function (scrolltop, objectstop) {if (objectstop != null && objectstop != {}) {for (i in this.ArrLoad) {if (parseInt(i) <= scrolltop &&this.ArrLoad.hasOwnProperty(i)) {for (j = 0; j < this.ArrLoad[i].length; j++) { this.ArrLoad[i][j].attr("src",this.ArrLoad[i][j].attr("lazyload")).removeAttr("lazyload");}delete this.ArrLoad[i];}}}},Run: function () {var lazyLoadObject = this.Init();this.Calculate(lazyLoadObject);arrScrollTop = this.ArrLoad;if (arrScrollTop == null) {return false;}else {var _this = this;_this.IsLoad($(window).scrollTop(), arrScrollTop);$(window).scroll(function () {_this.IsLoad($(this).scrollTop(), arrScrollTop); });}}}。
Lazy Load 延迟加载图片的jQuery插件中文使用文档_jquery

什么是LazyLoad技术?在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。
尤其是对于高清晰的图片,占了几百K的空间。
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的。
在包含很多大图片长页面中延迟加载图片可以加快页面加载速度. 浏览器将会在加载可见图片之后即进入就绪状态. 在某些情况下还可以帮助降低服务器负担,这样势必会引起速度上质的提升。
兼容:ie6/7/8, firefox 3.5.5, opera 10.10, safari 4.0.4, chrome 3.0其中safari和chrome部分功能不支持。
Lazy Load 灵感来自 Matt Mlinac 制作的 YUI ImageLoader 工具箱. 这是演示页面。
原文的链接在:/projects/lazyload现在Lazy Load的版本已经是1.8.1下载地址: /jiaoben/63757.html实例下载:下载声明:1. 注:此代码仅供学习交流,请勿用于商业用途。
2. 注:此代码仅供学习交流,请勿用于商业用途。
文件信息:文件名: Lazy Load延迟加载图片实例文件Hash:dd3e435124e377c2da33344d442f85d1文件大小:1.1 MB文件上传日期:2012 年 3 月 25 日文件更新日期:2012 年 3 月 25 日文件描述:在页面上图片比较多的时候,打开一张页面必然引起与服务器大数据量的交互。
尤其是对于高清晰的图片,占了几百K的空间。
Lazy Load 是一个用JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的。
Implementing Lazy Loading for Web Images

Implementing Lazy Loading for WebImagesLazy loading是一种网页优化技术,可以显著提高网页性能和用户体验。
通过延迟加载图片,网页可以更快地加载并减少带宽消耗。
本文将介绍如何为网页图片实现Lazy Loading技术。
Lazy Loading的工作原理是在页面加载时不会立即加载所有图片资源,而是只加载用户可见区域内的图片,当用户滚动页面时再逐步加载其他图片。
这可以减少页面加载时间,使页面更快地呈现给用户,并减少资源浪费。
实现Lazy Loading的关键是通过JavaScript来控制图片的加载时机。
下面是一个简单的实现Lazy Loading的示例代码:```javascriptdocument.addEventListener("DOMContentLoaded", function() {let lazyImages = document.querySelectorAll("zy");lazyImages.forEach(function(img) {img.addEventListener("load", function() {img.classList.remove("lazy");});img.addEventListener("error", function() {// handle error});img.setAttribute("src", img.getAttribute("data-src"));});});```在上面的代码中,我们首先获取页面中所有class为"lazy"的图片元素,并为每个图片元素添加一个load事件监听器。
当图片加载完成后,我们移除"lazy"类,从而显示图片。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
抄代码|帝国cms zyload.js实现图片延迟懒加载
极简方法
如果你对网站速度优化有一定了解,或者你是用过百度统计提供的网站速度诊断工具的网站管理者,会知晓一件事:一个网站页面图片过多的话,加载时会导致网页打开变慢,甚至看得见“卡顿”的现象。
这不仅会影响用户的浏览体验,
也会影响到搜索引擎对网站的优劣评判及seo。
(如上图所示,相比于js等文本类文件,三个红色标注的图片文件,就算
kb更小,加载时间亦要久很多)对于较大型的、有专业程序员配置的网站运营者来说,为网站中的图片实现惰性加载(专业术语,俗称为延迟加载,懒加载),是一件正常不过的事。
毕竟,懒加载不是什么新技术,好几年前就已经在较大的互联网站普及了。
那问题来了:什么是懒加载?答:懒加载是一种网页交互呈现效果。
通常而言,首次只加载第一屏(能看得见的)的图片,之后的图片则不加载(或只加载一个文件容量特别小的图片,称为占位图),如果用户拖动滚动条
至后面某处位置(这处位置称为可视区域)则再加载图片,这样做的好处是避免网页因加载图片过多而打开慢的弊端。
两个字,提速!如果网站图片多,要提速,那懒加载就是web技术层面的标配。
提升网站页面加载速度,利于seo提升——懒加载好处看上去很多,只是要如何具体地用在自己
的网站上呢?对于没有专业程序员参与的网站运营管理者
来说,要实现懒加载并不是那么容易。
网上有一些教程,厉害的高手是自己写原生js来解决,更多快捷解决方案是使用zyload.js插件,有示例代码及演示(请自行搜索或参见此处链接),这个插件的使用并不难,如果是从零开始构建一个页面,直接套用是没有问题的,可是要套用在帝国cms制作好的网站里,得用什么方式方法呢?经过在学而行营销网的实践摸索,以下是帝国cms结合zyload.js 实现图片延迟懒加载的极简解决方法。
---------------------------------首先,要下载zyload.js的迷你压缩版,此js文件相当小,只有2k大小。
下载地址:
/skin/ecms084/js/zyload .min.js(zyload.js依赖于jquery,如果网站没有用到jquery,那请下载jquery.js,下载地址:
/skin/ecms084/js/common.js)在帝国cms模板的head区域加载此两个js文件,代码如下:确保网站空间里这哥俩已经上传并存在,并检查此两js文件的引用路径是否正确,还有先后顺序不要乱。
其次,就是需要一段自定义的js代码来实现懒加载,重点在这。
学而行营销网的需求如下:1:首页或列表页的图片式布局实现懒加载;2:网站内容文章里的图片也比较多,最好能实现懒加载;欲
炼神功,必先自宫。
菜鸟小白请先参考网上的教程,然后再回来。
zyload.js图片延时加载插件使用教程
2.jQuery图片懒加载lazyload.js使用方法(深入版)
3.jQuery 图片延迟加载插件zyload
4.懒加载插件–
zyload.js简单调用5.织梦dedecms图片加
data-original图片延时加载功能代码第1项需求在帝国cms 里比较好实现,因为在模板中用的是灵动标签,可以自行对元素添加样式,尺寸及data-original等属性,依据教程中的范例就可以实现。
例如下面的这段模板中的代码,就可以对标签加上任何属性来达成目的。
[e:loop={‘news’,10,18,1,’istop=0 and firsttitle=0 an d
isgood=0′,’newstime DESC’}] ” target=”_blank”>” alt=””> ” target=”_blank”> 其中的可以改成:” alt=”” width=”640″ height=”480″ data-original=””>来符合zyload.js的
图片匹配要求。
第2项是要让内容页中的图片也实现懒加载,这可就麻烦了,根据教程说明,图片标签要四大属性:class、data-original、width、height必须同时具备,而在文章页模板里,文章内容的调用就是一个标签[!–newstext–],查看内容页生成的标签,如下:图片是在后台文章更新时一起添加的,难道要添加时手动写这四个属性塞到[!–newstext–]去么?这是很难坚持做到的,也是易出错笨得不能再笨的做法。
img 四大属性皆不全,这个代码要怎么整?没有找到对应的教程
和代码,好在,可以去看已经用zyload.js实现懒加载的网站html源代码。
(提示:不要找大站,代码复杂度高,大多抄不了。
)看了好几天和十多家使用了zyload.js 实现延时懒加载的网站,还终于给找到了可用的实现代码。
知道了就简单了。
在前加入如下代码:$(function() {$(“.info img”).lazyload({placeholder :
“/skin/ecms084/images/thumbna il.gif”,effect : “fadeIn”});});重点在标红的.info img这,大体意思是:基于css的层级关系,这段jquery式的代码会找到class名为info层级下的所有图片,对它们施加魔法作用力(.lazyload()方法)。
以下是网页html中的css上下包含层级。
东方神话“老干妈”—陶华碧创造并守护的企业王国经管之道2018-03-16 有一个东方的神话,不做推销,不打广告,没有促销,坐在家门口,经销商就来抢货。
不上市、不贷款、不融资。
别的企业到处找贷款,拉融资,想上市,老干妈却多次拒绝政府的融资建议。
在互联网上,出国党们将“老干妈”的公司创始人陶华碧女士成为“国民女神”,在中国8、9块钱一瓶的老干妈辣酱,外国要达到十几美元,留学生依然选择去超市买回“家的味道”。
