PB中实现图片按钮的mousemove事件
PB中实现图片按钮的mousemove事件

PB中实现图片按钮的mousemove事件PB中实现图片按钮的mousemove事件---- PB中除窗口(window)和富文本(richtextedit)具有mousemove事件外,其他控件都不接收ousemove事件。
在某些程序中,可能会对按钮进行动态的图片切换,如:鼠标移到按钮上时,切换按钮的图片以实现动感。
---- 创建一个用户自定义对象(User Object),取名uo_picbutton,其上放一个Picture控件(p_1)。
选中p_1,定义用户自定义事件(user events),在event name中输入mousemove, 由下面的Paste Event ID中选取pbm_mousemove放入Event ID栏。
自此,p_1的事件栏中增加了事件mousemove,在其中编程:---- p_1.picturename="c:\图片_over.bmp" //鼠标移动到p_1上时要显示的图片---- 关闭user object,新建一个窗口,添加刚才建成的user object(uo_1).在form的open事件中编程:---- uo_1.p_1.picturename="c:\图片_up.bmp" //初始图片---- 在form的mousemove事件中编码:---- uo_1.p_1.picturename="c:\图片_up.bmp" //恢复原来的图片---- 这样,运行时一旦鼠标移动到该控件上就会变换图片,从而产生动态效果。
只要在uo_picbutton的mousemove事件中增加两三句代码,可以使其成为通用的图片按钮;添加user event事件,并拷贝下面列出的事件ID(event id),可以生成更多的原本不能接收的事件。
PB控件说明

[PB]-控件(一)////////////////////////////////命令按钮-CommandButton-cb_1图象按钮-PictureButton-pb_1【事件】◆Clicked控件单击时◆Constructor在窗口的打开事件之前立即触发◆Destructor在窗口的关闭事件之后立即触发◆DragDrop当被拖动对象释放时触发◆DragEnter被拖动对象的中心通过边缘进入时触发◆DragLeave被拖动对象的中心离开时触发◆DragWithin被拖动对象的中心位于其内时触发◆GetFocus在接受焦点之前(在选中并激活之前)触发◆LoseFocus当失去焦点时触发◆Other当非powerbuilder事件消息发生时触发◆RButtonDown鼠标右键按下时触发◆Help【属性】命令按钮有24个属性,图形按钮除了具有和命令按钮完全相同的24个属性外,还有另外5个属性用来设置图形和文字的显示。
▲Visible取值为False时,不显示此按钮▲Enabled取值为False时,按钮为灰色,不可用▲Default取值为True时,表示该按钮是缺省按钮,当用户没有选择控件,按Enter键时触发该按钮的Clicked事件▲Cancel取值为True时,表示当用户单击Esc键时,可以触发按钮的Clicked事件▲FlatStyle////////////////////////////////列表框-listBox图形列表框-pictureListBox【属性】listbox有35个属性,picturelistbox有40个属性,其中35个和listbox完全相同,另外5个用来设定图形的相关属性。
▲Sor ted,指定列表框中的内容是否排序,不管数字还是字符都按照字符处理,按照ASCII大小进行排序▲VscrollBar、HscrollBar,指定当项目纵向或横向显示不下时,是否显示滚动条▲MultiSelect,此属性为True时表示使用鼠标可以直接同时选中多项▲ExtendSelect,也有进行多项同时选择的属性,但选择方法不同于MultiSelect属性,必须配合Ctrl或Shift按钮,当同时指定这两个属性时,ExtendedSelect属性将会屏蔽MultiSelect属性▲DisableNoScroll,此属性为True时,不管是否必须要滚动条,都显示滚动条;为False时只有在项目多,需要显示滚动条时显示滚动条▲ItemPictureIndex[]integer类型的只读数组,使用该数组可以获取每个图片项目的索引。
PB编程技巧实例

PB编程技巧实例TreeView控件能够清晰地表示层次关系,因而赢得了众多程序员的喜爱。
在TreeView编程中,常见的一个问题是同步选择(即选择一个节点时,同时选择该节点的所有子节点;不选一个节点,同时去除该节点的祖先节点选择标志)。
要实现这种效果,本来不难,只需要在检测到节点选择状态变化时,遍历节点的祖先或者后代节点进行同步即可。
但是PB并没有提供检测节点选择状态变化的事件。
怎么办呢?让我们来看看PB中TreeView节点选择状态的表示。
当TreeView的CheckBoxes属性为True时,每个节点包含一个复选框。
选中复选框时,StatePictureIndex属性为2,未选中则为1。
当选择某个节点时,首先触发TreeView的Clicked事件,处理完Clicked事件后再对StatePictureIndex进行设置。
显然,如果我们能够将Clicked事件前后节点的StatePi ctureIndex属性值进行比较,我们就可以判断节点的选择状态是否发生了变化。
按照这个思路,疏理PB的事件模型,发现采用Post的调用事件方法,可以实现将一个事件加入控件消息序列,在处理完当前事件后再对新加入的事件进行处理。
至此,我们得到了如下的解决方案:1. 为TreeView控件添加一个用户事件ue_synchronizechildren(long handle, integer state),代码如下:long childitemtreeviewitem tvitemgetitem(handle, tvitem)tvitem.statepictureindex=statesetitem(handle, tvitem)childitem=this.finditem(ChildTreeItem!, handle)do while(childitem<>-1)this.Event ue_synchronizechildren(childitem, state) //递归遍历后代结点childitem=this.finditem(NextTreeItem!, childitem)loop添加一个用户事件ue_synchronizeparent(long handle, integer state),如下:long parentitemtreeviewitem tvitemgetitem(handle, tvitem)tvitem.statepictureindex=statesetitem(handle, tvitem)parentitem=this.finditem(ParentTreeItem!, handle)if parentitem<>-1 thenthis.Event ue_synchronizeparent(parentitem, state)end if2. 添加一个用户事件ue_statechanged(long handle, integer prevstate)检测节点的选择状态, 如果发生了变化则调用ue_synchronizechildren同步后代节点,并根据需要通过u e_synchronizeparent同步祖先节点。
PB中图形按钮的建立方法

PB中图形按钮的建立方法发表:zqhsky 阅读:次关键字:图形按钮字体:[大中小]本文提出并实现了在PowerBuilder中制作图形按钮的方法,这种图形按钮除了具有普通按钮的功能外,还具有显示提示信息(Tip)、按钮局部区域显示图形、动态改变按钮上的图形等功能。
---- 在Delphi、C++Builder等多种快速开发工具中,我们经常用到图形按钮,而在PowerBuilder 中,所提供的图形按钮功能并不完善,如图形占据整个按钮,而不是显示在一侧,程序运行时没有提示信息(Tip)等。
为了使PowerBuilder编写出来的程序更具专业化,有必要对其进行功能上的扩充。
---- 1 设计思路---- 在普通按钮上放置一位图,程序运行时,在按钮被按动过程中让按钮上的图片随之发生改变,并且当按钮上的位图被按动时,利用WindowAPI函数[1]SetCapture()来捕获鼠标,并指定到按钮上,以实现按钮被按动的操作,利用ReleaseCapture()来释放鼠标捕获,同时利用WindowAPI函数为其提供提示信息。
为了方便使用图形按钮,将其封装成用户对象,以便在窗口中调用。
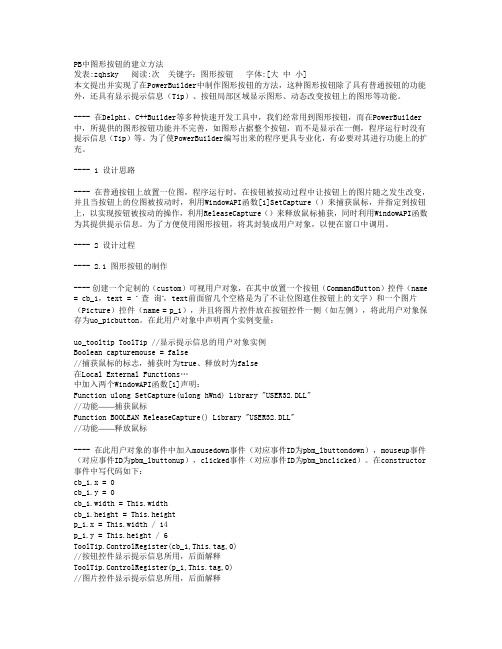
---- 2 设计过程---- 2.1 图形按钮的制作---- 创建一个定制的(custom)可视用户对象,在其中放置一个按钮(CommandButton)控件(name = cb_1,text = ‘查询’,text前面留几个空格是为了不让位图遮住按钮上的文字)和一个图片(Picture)控件(name = p_1),并且将图片控件放在按钮控件一侧(如左侧),将此用户对象保存为uo_picbutton。
在此用户对象中声明两个实例变量:uo_tooltip ToolTip //显示提示信息的用户对象实例Boolean capturemouse = false//捕获鼠标的标志,捕获时为true、释放时为false在Local External Functions…中加入两个WindowAPI函数[1]声明:Function ulong SetCapture(ulong hWnd) Library "USER32.DLL"//功能——捕获鼠标Function BOOLEAN ReleaseCapture() Library "USER32.DLL"//功能——释放鼠标---- 在此用户对象的事件中加入mousedown事件(对应事件ID为pbm_lbuttondown),mouseup事件(对应事件ID为pbm_lbuttonup),clicked事件(对应事件ID为pbm_bnclicked)。
C#移动图片

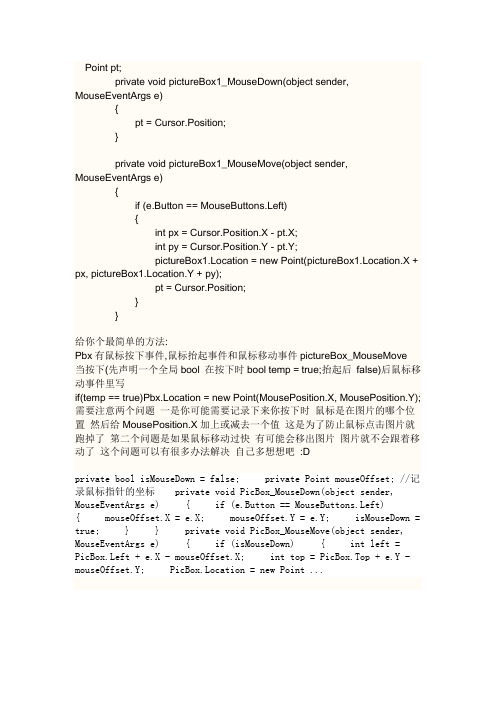
Point pt;private void pictureBox1_MouseDown(object sender, MouseEventArgs e) {pt = Cursor.Position;}private void pictureBox1_MouseMove(object sender, MouseEventArgs e) {if (e.Button == MouseButtons.Left){intpx = Cursor.Position.X - pt.X;intpy = Cursor.Position.Y - pt.Y;pictureBox1.Location = new Point(pictureBox1.Location.X + px, pictureBox1.Location.Y + py);pt = Cursor.Position;}}给你个最简单的方法:Pbx有鼠标按下事件,鼠标抬起事件和鼠标移动事件pictureBox_MouseMove当按下(先声明一个全局bool在按下时bool temp = true;抬起后false)后鼠标移动事件里写if(temp == true)Pbx.Location = new Point(MousePosition.X, MousePosition.Y); 需要注意两个问题一是你可能需要记录下来你按下时鼠标是在图片的哪个位置然后给MousePosition.X加上或减去一个值这是为了防止鼠标点击图片就跑掉了第二个问题是如果鼠标移动过快有可能会移出图片图片就不会跟着移动了这个问题可以有很多办法解决自己多想想吧:Dprivate boolisMouseDown = false; private Point mouseOffset; //记录鼠标指针的坐标private void PicBox_MouseDown(object sender, MouseEventArgs e) { if (e.Button == MouseButtons.Left){ mouseOffset.X = e.X; mouseOffset.Y = e.Y; isMouseDown = true; } } private void PicBox_MouseMove(object sender, MouseEventArgs e) { if (isMouseDown) { int left = PicBox.Left + e.X - mouseOffset.X; int top = PicBox.Top + e.Y - mouseOffset.Y; PicBox.Location = new Point ...跑马灯<marquee behavior="scroll/slide/alternate"direction="left/right/up/down" truespeed="100" align="middle" height="50"width="100%"><imgsrc="图片1地址"/><imgsrc="图片2地址"/><imgsrc="图片3地址"/></marquee>。
pb数据窗口绝对技巧 (1)

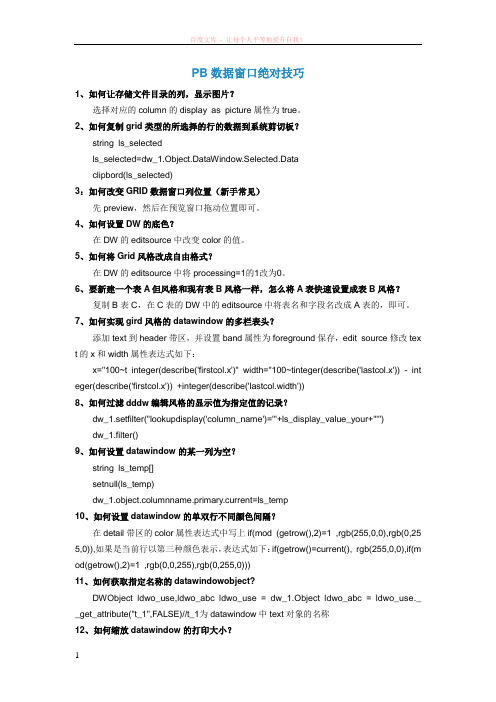
PB数据窗口绝对技巧1、如何让存储文件目录的列,显示图片?选择对应的column的display as picture属性为true。
2、如何复制grid类型的所选择的行的数据到系统剪切板?string ls_selectedls_selected=dw_1.Object.DataWindow.Selected.Dataclipbord(ls_selected)3:如何改变GRID数据窗口列位置(新手常见)先preview,然后在预览窗口拖动位置即可。
4、如何设置DW的底色?在DW的editsource中改变color的值。
5、如何将Grid风格改成自由格式?在DW的editsource中将processing=1的1改为0。
6、要新建一个表A但风格和现有表B风格一样,怎么将A表快速设置成表B风格?复制B表C,在C表的DW中的editsource中将表名和字段名改成A表的,即可。
7、如何实现gird风格的datawindow的多栏表头?添加text到header带区,并设置band属性为foreground保存,edit source修改tex t的x和width属性表达式如下:x="100~t integer(describe('firstcol.x')" width="100~tinteger(describe('lastcol.x')) - int eger(describe('firstcol.x')) +integer(describe('lastcol.width'))8、如何过滤dddw编辑风格的显示值为指定值的记录?dw_1.setfilter("lookupdisplay('column_name')='"+ls_display_value_your+"'")dw_1.filter()9、如何设置datawindow的某一列为空?string ls_temp[]setnull(ls_temp)dw_1.object.columnname.primary.current=ls_temp10、如何设置datawindow的单双行不同颜色间隔?在detail带区的color属性表达式中写上if(mod (getrow(),2)=1 ,rgb(255,0,0),rgb(0,25 5,0)),如果是当前行以第三种颜色表示,表达式如下:if(getrow()=current(), rgb(255,0,0),if(m od(getrow(),2)=1 ,rgb(0,0,255),rgb(0,255,0)))11、如何获取指定名称的datawindowobject?DWObject ldwo_use,ldwo_abc ldwo_use = dw_1.Object ldwo_abc = ldwo_use._ _get_attribute("t_1",FALSE)//t_1为datawindow中text对象的名称12、如何缩放datawindow的打印大小?dw_1.object.datawindow.zoom=150 or dw_1.object.datawindow.zoom=7513、如何在已过滤后的数据基础上对datawindow进行过滤?dw_1.setfilter(dw_1.describe("datawindow.table.filter")+your_join+your_new_filter) dw_1.filter()14、如何在datawindow中显示动态时间?建立一个计算域,表达式为string(datetime(today(),now()),'yyyy年mm月dd日hh点mm分ss秒'),同时设置datawindow的属性dw_1.Object.DataWindow.Timer_Interval=50 015、如何让带用title bar的datawindow控件的标题栏呈活动窗口的颜色?外部函数定义:funcation logn SetActiveWindow(long hwnd ) Library "user32.dll"datawindow控件的clicked事件代码:setactivewindow(handle(this))16、如何设置datawindow的当前行指示图标?在datawindow中建立一个计算列,expression为'',并将该计算列移动为datawindow 的第一个列,在datawindow控件的rowfocuschanged事件中写入代码:SetRowFocusIndicator(hand!)或setrowfucsindicator(p_1)//p_1为窗口上的picture控件名17、如何通过代码打开dddw?定义外部函数引用声明:SUBROUTINE keybd_event( int bVk, int bScan, int dwFlags, int dwExtraInf o) LIBRARY "user32.dll"代码如下:constant integer VK_F4 = 115dw_1.SetFocus()dw_1.SetColumn( "dept_head_id" ) // 设置当前dddwkeybd_event( VK_F4,0,0,0 ) // 按下F4键keybd_event( VK_F4,0,2,0 ) // 释放F4键18、如何打印datawindow的内容到文件中?dw_1.object.datawindow.print.fileName ="c:\temp.prn"dw_1.print()19、如何设置dddw的初始值?dw_1.object.columnname.Initial="your_initial_value"20、如何只显示不同的数据?dw_1.filter("isnull(columnname[-1]) and columnname<>columnname[-1]")dw_1.filter()21、如何让带有title bar的datawindow不可以移动?在datawindow的自定义事件ue_nchittest(pbm_nchittest)中写入如下代码:return 122、如何在N-UP显示风格中建立基于第N栏中的列的计算列?如column有两列,number和price ,并显示为两栏,则第一栏的cost计算列的expr ession为number*price,第二栏的cost_1计算列的expression为number[1]*price[1] 23、如何清空ddlb或edit.codetable中项目?dw_1.Object.columnname.Values=""24、如何实现指定的column的字体旋转90度?dw_1.object.columnname.font.Escapement ="900"25、如何获取datawindow的sql代码?可以通过以下四种方法获取sql代码:string szselectszselect=dw_1.describe("datawindow.table.select")szselect=dw_1.describe("datawindow.table.sqlselect")szselect=dw_1.describe("datawindow.table.select.attribute")szselect=dw_1.getsqlselect()26、如何获取datawindow对象占有的虚拟存储的容量?使用datawindow.storage属性举例:在datawindow控件的retrieverow事件中,写入如下代码:long lstoragelstorage=long(dw_1.object.datawindow.storage)if lstorage>50000 then dbcancel()27、如何连续在同一张纸打印两个数据窗口?dw_1.object.datawindow.print.filename="temp.prn"dw_2.object.datawindow.print.filename="temp.prn"dw_1.print()dw_2.print()28、如何设置datawindow分组后每个分组中的记录号?建立一个计算列,expression为getrow() - first(getrow() for group 1)+129、如何实现在datawindow中只有新增的行,才可以编辑?在所有的column的protect属性表达式中写入以下表达式:if(isrownew(),'0','1')30、除了循环以外,有没有更好的方法统计数据窗口中处于选中状态的行数?一般习惯于使用循环来统计数据窗口中处于选中状态的行数,有没有更好的方法?其实此问题在应用上用处不大,讨论一下,活跃一下思维还是有好处的。
pb精彩技巧

PB应用技巧1、需要打印发票,但每页的行数是固定的,怎么办?第一步:增加一个计算列,此计算列必须放在Detail段,Expression中输入:ceiling(getrow()/20) <--这里20还可以用全局函数取代,这样可以允许用户任意设置每页打印多少行。
第二步:定义分组,选择菜单Rows->Create Group...按计算列字段分组,并一定将check box-->New Page On Group Break选中。
第三步:将此计算列设为不可视。
另外,如果需要最后一页不足补空行。
也很简单,如下:long ll_pagerow = 6 //每页打印行数long ll_count, ll_rowll_count = dw_report.retrieve(...) //取得现有报表的总行数ll_count = ll_pagerow - mod(ll_count, ll_pagerow)If ll_count < ll_pagerow Thenfor ll_row = 1 to ll_countdw_print.insertrow(0) //补足空行nextend If2、我想在表格型的Datawindow上放标题,但总是不成功?在国内企业的报表表现形式通常以表格居多,PowerBuilder提供了表格风格的DataWindow,但打印表头需要稍稍下一点功夫。
第一步:先放一个Text(文本框)对象到DataWindow的表头上,在此Text上点击鼠标右键选择Properties->Postion->layer,将layer改为Foreground,这样你就可以改变Text的位置和宽度,然后将此Text的内容改为正确的报表标题即可,注意还需要将此Text的背景改为非透明色,否则会看到表线。
第二步:按第一步做完以后,当用户拖动Column改变宽度时,Text框是不会自动变化大小,可以有两种方法处理此问题。
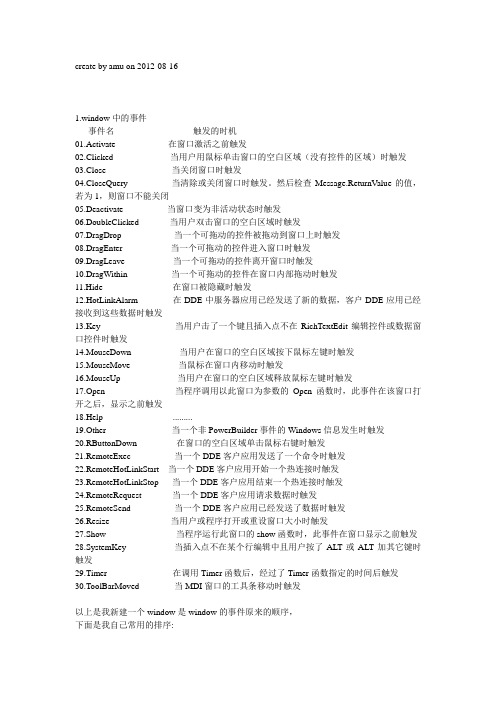
PB事件和自定义事件讲解

create by amu on 2012-08-16----------------------------------------------------------------------------------------1.window中的事件事件名触发的时机01.Activate 在窗口激活之前触发02.Clicked 当用户用鼠标单击窗口的空白区域(没有控件的区域)时触发03.Close 当关闭窗口时触发04.CloseQuery 当清除或关闭窗口时触发。
然后检查Message.ReturnValue的值,若为1,则窗口不能关闭05.Deactivate 当窗口变为非活动状态时触发06.DoubleClicked 当用户双击窗口的空白区域时触发07.DragDrop 当一个可拖动的控件被拖动到窗口上时触发08.DragEnter 当一个可拖动的控件进入窗口时触发09.DragLeave 当一个可拖动的控件离开窗口时触发10.DragWithin 当一个可拖动的控件在窗口内部拖动时触发11.Hide 在窗口被隐藏时触发12.HotLinkAlarm 在DDE中服务器应用已经发送了新的数据,客户DDE应用已经接收到这些数据时触发13.Key 当用户击了一个键且插入点不在RichTextEdit编辑控件或数据窗口控件时触发14.MouseDown 当用户在窗口的空白区域按下鼠标左键时触发15.MouseMove 当鼠标在窗口内移动时触发16.MouseUp 当用户在窗口的空白区域释放鼠标左键时触发17.Open 当程序调用以此窗口为参数的Open函数时,此事件在该窗口打开之后,显示之前触发18.Help .........19.Other 当一个非PowerBuilder事件的Windows信息发生时触发20.RButtonDown 在窗口的空白区域单击鼠标右键时触发21.RemoteExec 当一个DDE客户应用发送了一个命令时触发22.RemoteHotLinkStart 当一个DDE客户应用开始一个热连接时触发23.RemoteHotLinkStop 当一个DDE客户应用结束一个热连接时触发24.RemoteRequest 当一个DDE客户应用请求数据时触发25.RemoteSend 当一个DDE客户应用已经发送了数据时触发26.Resize 当用户或程序打开或重设窗口大小时触发27.Show 当程序运行此窗口的show函数时,此事件在窗口显示之前触发28.SystemKey 当插入点不在某个行编辑中且用户按了ALT或ALT加其它键时触发29.Timer 在调用Timer函数后,经过了Timer函数指定的时间后触发30.ToolBarMoved 当MDI窗口的工具条移动时触发以上是我新建一个window是window的事件原来的顺序,下面是我自己常用的排序:01.window打开时发生的事件事件名触发的时机Activate 在窗口激活之前触发Resize 当用户或程序打开或重设窗口大小时触发Open 当程序调用以此窗口为参数的Open函数时,此事件在该窗口打开之后,显示之前触发Show 当程序运行此窗口的show函数时,此事件在窗口显示之前触发02.window关闭时发生的事件Deactivate 当窗口变为非活动状态时触发CloseQuery 当清除或关闭窗口时触发。
PB-Event事件说明

pbm_ddeddeack 收到一个DDE消息。
pbm_ddeddeinitiate 开始一个DDE会话。
pbm_ddeddeterminate 终止一个DDE会话。
编辑器控件消息(前缀:pbm_em)
pbm_emcanundo 编辑器控件是否能撤消上一次修改。
pbm_lbsetitemdata 设置与列表框相关的32位/4字节值。
pbm_lbsetitemheight 设置列表框中项的高度。
pbm_lbsetsel 在列表框中选择一个字符串。
pbm_lbsettabstops 设置列表框控件中tabstops的位置。
pbm_lbsettopindex 卷滚列表框使特定的项成为可见的最上面一项。
pbm_cbgetextendedui 缺省或扩展的用户界面。
pbm_cbgetitemdata 重画的列表框中的4字节(32位)项。
pbm_cbgetitemheight 列表框中某一项的高度。
pbm_cbgetlbtext 列表框中的文本。
pbm_cbgetlbtextlen 列表框中文本的长度。
pbm_lbgettopindex 确定列表框中可见的最上面一项的项号。
pbm_lbinsertstring 向列表框中加入一个新字符串。
pbm_lbresetcontent 重置(消除)列表框中的内容。
pbm_lbselectstring 搜索并加亮与所给字符匹配的字符串。
pbm_lbselitemrange 选择/取消列表框中某一范围中的项。
pbm_lbdir 用目录列表填充列表框。
pbm_lbfindstring 在列表框中搜索与所给字符串部分匹配的第一项。
PB中自定义事件ID含义

PB中自定義事件ID含義单选或多选按钮消息(前缀:pbm_bm)pbm_bmgetcheck 单选按钮或多选按钮是否被选。
pbm_bmgetstate 按钮是否加亮。
pbm_bmsetcheck 将无线按钮或确认框的选中状态改为未选中状态,反之亦然。
pbm_bmsetstate 加亮或不加亮按钮。
pbm_bmchange 改变按钮的风格,例如,改为单选按钮或组合框。
单选或多选按钮通知消息(前缀:pbm_bn)pbm_bnclicked 按钮控件被点中。
pbm_bndisable 使按钮控件无效。
pbm_bndoubleclicked 按钮控件被双点。
pbm_bndragdrop 一个对象被放到按钮控件。
pbm_bndragenter 一个对象被拖到按钮控件。
pbm_bndragleave 一个对象被拖离按钮控件。
pbm_bndragover 一个对象被拖经按钮控件。
pbm_bnhilite 按钮控件被加亮。
pbm_bnpaint 按钮控件被绘制。
pbm_bnsetfocus 按钮控件获得聚焦。
pbm_bnunhilite 按钮控件不被加亮。
通用对话框消息(前缀:pbm_cb)pbm_cbaddstring 将字符串加到通用对话框。
pbm_cbdeletestring 从通用对话框删除一个字符串。
pbm_cbdir 加一个目录列表到通用对话框。
pbm_cbfindstring 搜索以一组字符开头的字符串。
pbm_cbfindstringexact 搜索与所提供的字符完全匹配的字符串。
pbm_cbgetcount 列表框中的项数。
pbm_cbgetcursel 当前被选项的数目。
pbm_cbgetdroppedcontrolset 列表框在屏幕上的坐标位置。
pbm_cbgeteditsel 编辑器控件中被选字符的范围。
pbm_cbgetextendedui 缺省或扩展的用户界面。
pbm_cbgetitemdata 重画的列表框中的4字节(32位)项。
PB事件和自定义事件

create by amu on 2012-08-16----------------------------------------------------------------------------------------1.window中的事件事件名触发的时机01.Activate 在窗口激活之前触发02.Clicked 当用户用鼠标单击窗口的空白区域(没有控件的区域)时触发03.Close 当关闭窗口时触发04.CloseQuery 当清除或关闭窗口时触发。
然后检查Message.ReturnValue的值,若为1,则窗口不能关闭05.Deactivate 当窗口变为非活动状态时触发06.DoubleClicked 当用户双击窗口的空白区域时触发07.DragDrop 当一个可拖动的控件被拖动到窗口上时触发08.DragEnter 当一个可拖动的控件进入窗口时触发09.DragLeave 当一个可拖动的控件离开窗口时触发10.DragWithin 当一个可拖动的控件在窗口内部拖动时触发11.Hide 在窗口被隐藏时触发12.HotLinkAlarm 在DDE中服务器应用已经发送了新的数据,客户DDE应用已经接收到这些数据时触发13.Key 当用户击了一个键且插入点不在RichTextEdit编辑控件或数据窗口控件时触发14.MouseDown 当用户在窗口的空白区域按下鼠标左键时触发15.MouseMove 当鼠标在窗口内移动时触发16.MouseUp 当用户在窗口的空白区域释放鼠标左键时触发17.Open 当程序调用以此窗口为参数的Open函数时,此事件在该窗口打开之后,显示之前触发18.Help .........19.Other 当一个非PowerBuilder事件的Windows信息发生时触发20.RButtonDown 在窗口的空白区域单击鼠标右键时触发21.RemoteExec 当一个DDE客户应用发送了一个命令时触发22.RemoteHotLinkStart 当一个DDE客户应用开始一个热连接时触发23.RemoteHotLinkStop 当一个DDE客户应用结束一个热连接时触发24.RemoteRequest 当一个DDE客户应用请求数据时触发25.RemoteSend 当一个DDE客户应用已经发送了数据时触发26.Resize 当用户或程序打开或重设窗口大小时触发27.Show 当程序运行此窗口的show函数时,此事件在窗口显示之前触发28.SystemKey 当插入点不在某个行编辑中且用户按了ALT或ALT加其它键时触发29.Timer 在调用Timer函数后,经过了Timer函数指定的时间后触发30.ToolBarMoved 当MDI窗口的工具条移动时触发以上是我新建一个window是window的事件原来的顺序,下面是我自己常用的排序:01.window打开时发生的事件事件名触发的时机Activate 在窗口激活之前触发Resize 当用户或程序打开或重设窗口大小时触发Open 当程序调用以此窗口为参数的Open函数时,此事件在该窗口打开之后,显示之前触发Show 当程序运行此窗口的show函数时,此事件在窗口显示之前触发02.window关闭时发生的事件Deactivate 当窗口变为非活动状态时触发CloseQuery 当清除或关闭窗口时触发。
涂鸦游戏代码

using System;using System.Collections.Generic;using ponentModel;using System.Data;using System.Drawing;using System.Text;using System.Windows.Forms;using System.Drawing.Imaging;using System.IO;using System.Threading;namespace绘图程序{public partial class Form1 : Form{public Form1(){InitializeComponent();}private DrawTools dt; //绘图工具类实例private string sType; //绘图工具样式private string sFileName; //打开的文件名private bool bReSize = false;//是否改变画布大小private Size DefaultPicSize;//储存原始画布大小,用来新建文件时使用private Color foreColor=Color.Black ; //绘图工具线条颜色//pbImg"鼠标按下"事件处理方法private void pbImg_MouseDown(object sender, MouseEventArgs e) {if (e.Button == MouseButtons.Left){if (dt != null && sType != null)//sType== null则没选择工具{dt.startDraw = true;//相当于所选工具被激活,可以开始绘图dt.startPointF = new PointF(e.X, e.Y);}}}//pbImg"鼠标移动"事件处理方法private void pbImg_MouseMove(object sender, MouseEventArgs e){Thread.Sleep(6);//减少cpu占用率mousePostion.Text = e.Location.ToString();if (dt.startDraw){switch (sType){case"Dot":dt.DrawDot(e); break;case"Eraser":dt.Eraser(e); break;default:dt.Draw(e, sType); break;}}}//pbImg"鼠标松开"事件处理方法private void pbImg_MouseUp(object sender, MouseEventArgs e) {if (dt != null){dt.EndDraw();}}//"窗体加载"事件处理方法private void Form1_Load(object sender, EventArgs e){SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.AllPaintingInWmPaint | erPaint, true);this.UpdateStyles();Bitmap bmp = new Bitmap(pbImg.Width, pbImg.Height);Graphics g = Graphics.FromImage(bmp);g.FillRectangle(new SolidBrush(pbImg.BackColor), new Rectangle(0, 0, pbImg.Width, pbImg.Height));g.Dispose();dt = new DrawTools(this.pbImg.CreateGraphics(), foreColor, bmp);//实例化绘图工具类DefaultPicSize = pbImg.Size;}//"打开文件"事件处理方法private void openPic_Click(object sender, EventArgs e){OpenFileDialog ofd = new OpenFileDialog();//实例化文件打开对话框ofd.Filter = "JPG|*.jpg|Bmp|*.bmp|所有文件|*.*";//设置对话框打开文件的括展名if (ofd.ShowDialog() == DialogResult.OK){Bitmap bmpformfile = new Bitmap(ofd.FileName);//获取打开的文件panel2.AutoScrollPosition = new Point(0,0);//将滚动条复位pbImg.Size = bmpformfile.Size;//调整绘图区大小为图像大小//reSize为我用来实现手动调节画布大小用的reSize.Location = new Point(bmpformfile.Width, bmpformfile.Height);//"打开"操作可能引起画板大小改变,所以要将画板重新传入工具类dt.drawTools_Graphics = pbImg.CreateGraphics();Bitmap bmp = new Bitmap(pbImg.Width, pbImg.Height);Graphics g = Graphics.FromImage(bmp);//将打开的图像画到画板上g.DrawImage(bmpformfile, 0, 0,bmpformfile.Width,bmpformfile.Height);g.Dispose();//释放画板所占资源bmpformfile.Dispose();//释放图像所占资源inalImg = bmp;bmp.Dispose();//储存打开的图像文件的详细路径,用来稍后能覆盖这个文件sFileName = ofd.FileName;ofd.Dispose();}}//"保存"事件处理方法private void savePic_Click(object sender, EventArgs e){if (sFileName != null){if (MessageBox.Show("是否要保存文件?", "系统提示", MessageBoxButtons.YesNo) == DialogResult.Yes){inalImg.Save(sFileName);}}else{SaveFileDialog sfd = new SaveFileDialog();sfd.Filter = "JPG(*.jpg)|*.jpg|BMP(*.bmp)|*.bmp";if (sfd.ShowDialog() == DialogResult.OK){inalImg.Save(sfd.FileName);sFileName = sfd.FileName;}}}//窗体移动最小化等造成的pbimg"重画"事件处理方法private void pbImg_Paint(object sender, PaintEventArgs e){Graphics g = e.Graphics;g.DrawImage(inalImg, 0, 0);//g.Dispose();切不可使用,这个Graphics是系统传入的变量,不是我们自己创建的,如果dispose就会出错}//"绘图工具选用"事件处理方法private void tool_Click(object sender, EventArgs e){ToolStripButton tsb = sender as ToolStripButton;if (tsb != null){sType = ;currentDrawType.Text = tsb.Text;if (sType == "Eraser"){pbImg.Cursor = new Cursor(Application.StartupPath + @"\img\pb.cur");}else{pbImg.Cursor = Cursors.Cross;}}}//"清除图像"事件处理方法private void clearPic_Click(object sender, EventArgs e){Bitmap newpic = new Bitmap(pbImg.Width, pbImg.Height);Graphics g = Graphics.FromImage(newpic);g.FillRectangle(new SolidBrush(Color.White), 0, 0, pbImg.Width, pbImg.Height);g.Dispose();g = pbImg.CreateGraphics();g.DrawImage(newpic, 0, 0);g.Dispose();inalImg = newpic;}//"另存为"事件处理方法private void SaveAs_Click(object sender, EventArgs e){SaveFileDialog sfd = new SaveFileDialog();sfd.Filter = "JPG(*.jpg)|*.jpg|BMP(*.bmp)|*.bmp";if (sfd.ShowDialog() == DialogResult.OK){inalImg.Save(sfd.FileName);sFileName = sfd.FileName;}}//"退出"事件处理方法private void Quit_Click(object sender, EventArgs e){dt.ClearVar();Application.Exit();}//"新建"事件处理方法private void BuildNewPic_Click(object sender, EventArgs e){pbImg.Size = DefaultPicSize;this.panel2.AutoScrollPosition = new Point(0, 0);Bitmap bmp = new Bitmap(DefaultPicSize.Width, DefaultPicSize.Height);Graphics g = Graphics.FromImage(bmp);g.FillRectangle(new SolidBrush(Color.White), 0, 0, DefaultPicSize.Width, DefaultPicSize.Height);g.Dispose();g = pbImg.CreateGraphics();g.DrawImage(bmp, 0, 0);g.Dispose();reSize.Location = new Point(DefaultPicSize.Width, DefaultPicSize.Height);inalImg = bmp;sFileName = null;}//"图像属性"事件处理方法private void AttributePic_Click(object sender, EventArgs e){MessageBox.Show("图像高:"+ pbImg.Height + " px ,图像宽:" + pbImg.Width+" px", "图像属性");}private void EditColor_Click(object sender, EventArgs e)//编辑颜色{ColorDialog clg = new ColorDialog();clg.ShowDialog();foreColor = clg.Color;dt.DrawColor = foreColor;}//*****额外private void reSize_MouseDown(object sender, MouseEventArgs e) {bReSize = true;//当鼠标按下时,说明要开始调节大小}private void reSize_MouseMove(object sender, MouseEventArgs e) {if (bReSize){reSize.Location = new Point(reSize.Location.X + e.X, reSize.Location.Y + e.Y);}}private void reSize_MouseUp(object sender, MouseEventArgs e){bReSize = false;//大小改变结束//调节大小可能造成画板大小超过屏幕区域,所以事先要设置autoScroll为true.//但是滚动条的出现反而增加了我们的难度,因为滚动条上下移动并不会自动帮我们调整图像的坐标。
程式语言(II)-VisualBasic6.0.

Picture1
二、MouseDown與MouseUp事件
MouseDown(按下)與MouseUp(放開)事 件,分別會在使用者於控制物件中按下 與放開滑鼠時引發 這兩個事件引發時,也會傳入Button、 Shift、X及Y等4個參數的值
三、線段繪製的範例
在MouseDown(按下)MouseUp(放開)等兩個事件 程序中,可撰寫利用滑鼠繪圖的程式碼
Dim drawx As Integer, drawy As Integer Private Sub Form_MouseDown(Button As Integer, Shift As Integer, X As Single, Y As Single) drawx = X '記錄線段起點的X座標值 drawy = Y '記錄線段起點的Y座標值 End Sub Private Sub Form_MouseUp(Button As Integer, Shift As Integer, X As Single, Y As Single) Line (drawx, drawy)-(X, Y) End Sub
一、 MouseMove事件(2)
Private Sub Picture1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single) If Button = 1 Then Print "按住左鍵並移動滑鼠位置至" & X; Y End If End Sub程式語言 (II) -来自isual Basic 6.0
第 14 章 專案實作
一、MouseMove事件(1)
MouseMove(移動)事件會在使用者於控制 物件(例如表單)中移動滑鼠時引發 此事件在引發時,會自動傳入Button、 Shift、X及Y等4個參數的值
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
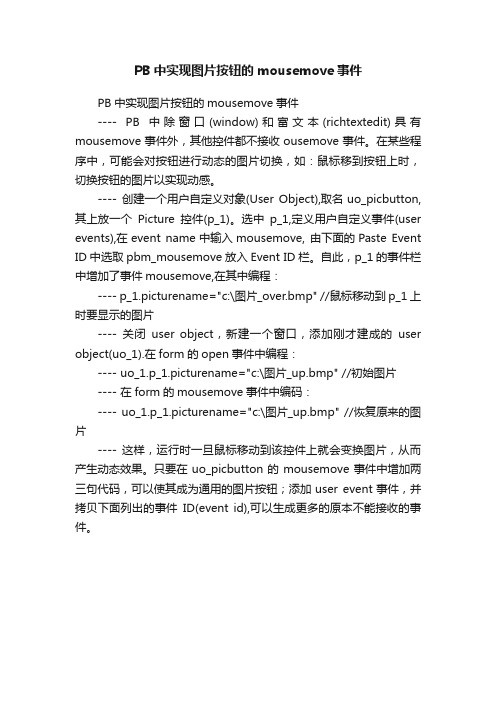
PB中实现图片按钮的mousemove事件
---- PB中除窗口(window)和富文本(richtextedit)具有mousemove事件外,其他控件都不接收ousemove事件。
在某些程序中,可能会对按钮进行动态的图片切换,如:鼠标移到按钮上时,切换按钮的图片以实现动感。
---- 创建一个用户自定义对象(User Object),取名uo_picbutton,其上放一个Picture控件(p_1)。
选中p_1,定义用户自定义事件(user events),在event name中输入mousemove, 由下面的Paste Event ID中选取pbm_mousemove放入Event ID栏。
自此,p_1的事件栏中增加了事件mousemove,在其中编程:
---- p_1.picturename="c:\图片_over.bmp" //鼠标移动到p_1上时要显示的图片
---- 关闭user object,新建一个窗口,添加刚才建成的user object(uo_1).在form的open事件中编程:
---- uo_1.p_1.picturename="c:\图片_up.bmp" //初始图片
---- 在form的mousemove事件中编码:
---- uo_1.p_1.picturename="c:\图片_up.bmp" //恢复原来的图片
---- 这样,运行时一旦鼠标移动到该控件上就会变换图片,从而产生动态效果。
只要在uo_picbutton的mousemove事件中增加两三句代码,可以使其成为通用的图片按钮;添加user event事件,并拷贝下面列出的事件ID(event id),可以生成更多的原本不能接收的事件。
