如何去设计超大触摸屏软件关于超大触摸屏软件设计指南
触摸屏程序制作步骤[深度荟萃]
![触摸屏程序制作步骤[深度荟萃]](https://img.taocdn.com/s3/m/dde2c9fac850ad02de8041f1.png)
3.设置系统参数
单击菜单 “编辑”-系统参数
行业特制
4
PLC类型选择 “MITSUBISHI FX2n“ 其它参确定”, 退出对话框
行业特制
5
4.在空白窗口中添加元件
• (1)位状态指示灯
使用菜单命令
“元件”-“位 状态指示灯“
或“元件”工具 栏中“位状态指
示灯“按钮
S25
T5 M0
( T5 K20 ) ( Y0 ) ( Y1 )
S20
[ RET ] [ END ]
行业特制
28
• 2.人机界面控制8个指示灯循环移位
• 人机界面屏幕上有8只指示灯对应于Y0~Y7,当按了启动按钮SB1后,指 示灯按设定的方式开关K01状态进行循环显示,按停止按钮SB2后,指示 灯停于原处(每0.5秒移一次)。
行业特制
15
• (4)文本说明
菜单命令
“绘图”-文本 “
行业特制
16
选择文本的颜色、字 体和对齐方式
输入文本内容
单击“确定”退出对 话框,移动文本位置,
调整文字大小
行业特制
17
• (5)元件的复制、多重复制及属性修改
选中要复制的元件 后,可选菜单命令 “编辑”-“复制 “或“多重复制”
进行元件复制
在“属性”对话框中可对 该元件的参数进行修改
行业特制
20
5.工程的编译、模拟和下载
• 首先要将工程保存后才能进 行编译、下载
• 菜单命令“工具”-“编译”
单击“编译” 进行编译
编译后单击“关闭” 退出编译窗口
行业特制
21
• 菜单命令“工具”-“离线模拟”
屏幕上出现所设计的 画面,可通过鼠标进
大屏设计软件入门

大屏设计软件入门:轻松打造震撼视觉效果在当今这个数字化时代,大屏设计已成为企业展示、信息传达和用户体验提升的重要工具。
无论是会议展览、业务监控,还是风险预警、地理信息分析,大屏设计都以其独特的视觉效果和强大的信息展示能力,赢得了广泛的应用和认可。
然而,对于初学者而言,如何快速入门大屏设计软件,打造出震撼的视觉效果,仍然是一个需要探讨的问题。
本文将从大屏设计的基本概念、软件选择、设计流程、关键技术以及案例分析等方面,为读者提供一份详尽的入门指南。
一、大屏设计的基本概念大屏设计,顾名思义,是指在大型显示屏幕上进行的设计工作。
这种设计不仅注重内容的丰富性和准确性,更强调视觉效果的震撼力和吸引力。
大屏设计通常应用于会议室、展览厅、监控中心等场所,通过高清晰度的图像、动态的数据展示和丰富的交互功能,为观众带来沉浸式的体验。
二、选择合适的大屏设计软件2.1即时设计对于新手小白而言,选择一款操作简单且功能强大的大屏设计软件至关重要。
即时设计是一款国产UI设计软件,它采用阿里云服务,提供金融级的数据安全保护,非常适合用于大屏设计。
即时设计不仅提供了海量免费的设计资源,还有丰富的设计公开课供用户学习。
同时,它支持团队之间的协作办公,大大节省了沟通成本。
2.2山海鲸可视化山海鲸可视化是一款技术自主可控的国产自研数据可视化大屏编辑软件。
它拥有丰富的模板和组件,操作简单易上手,即使没有技术基础的用户也能轻松搭建出不同复杂度的数字孪生大屏。
山海鲸可视化支持各种操作系统,兼容BS和CS两种架构,提供了强大的可视化大屏编辑功能和智能的数据处理能力。
2.3阿里云DataV阿里云DataV是一款数据可视化应用搭建工具,旨在帮助非专业的工程师通过图形化的界面轻松搭建专业水准的可视化应用。
它拥有强大的组件库,可以制作各种样式的可视化大屏,并且支持链接数据库或API接口,实现数据的实时更新和展示。
2.4帆软报表与Smartbi帆软和Smartbi是两款在商业智能和数据分析领域有着广泛应用的软件。
大屏幕显示及触摸屏系统设计方案

大屏幕显示及触摸屏系统设计方案1.引言2.系统硬件设计2.1显示屏选用一块高分辨率的液晶显示屏,尺寸至少为55英寸,分辨率至少为4K。
显示屏采用IPS面板,可实现广视角显示。
显示屏支持高刷新率和高亮度显示,以达到更好的视觉效果。
2.2触摸屏选用电容式触摸屏,支持多点触控和手写输入,实现更加灵活和精准的用户交互。
触摸屏采用防眩光玻璃材料,提供更好的触摸体验和抗指纹功能。
2.3控制器采用高性能的嵌入式系统作为控制器,具备强大的处理能力和图形处理能力,以保证系统的稳定性和流畅性。
控制器还应具备丰富的接口和扩展性,以便连接外部设备和提供各种功能扩展。
2.4外围设备根据应用需求,可选配摄像头、扬声器、麦克风等外围设备,以实现视频通话、语音交互等功能。
外围设备的选择应考虑其兼容性和优化性能的能力。
3.系统软件设计3.1操作系统选用稳定可靠的操作系统作为底层支撑,如Linux或Windows系统。
操作系统应具有良好的兼容性和稳定性,以确保系统运行的稳定性和安全性。
3.2用户界面设计直观友好的用户界面,使用户能够轻松地完成操作。
界面设计应考虑不同场景和使用习惯,提供多种交互方式,并支持多语言切换和个性化设置。
3.3应用软件根据具体需求,开发相应的应用软件,如广告播放器、会议系统、教育培训工具等。
应用软件应具备良好的图形界面和交互体验,同时保证系统的稳定性和数据安全性。
4.系统功能4.1显示功能提供丰富的显示功能,支持多种媒体格式的播放,如图片、视频、音频等。
同时支持多窗口显示和分屏显示,以满足不同需求的展示要求。
4.2触摸功能提供灵敏且精准的触摸功能,支持多点触控和手写输入。
触摸功能还应具备手势识别和手势操作,以提供更加自然和智能的用户交互方式。
4.3远程控制支持通过网络远程控制系统,实现对系统的远程管理和操作。
远程控制功能可通过云平台或其他远程控制软件实现,以方便地管理和维护系统。
4.4数据安全确保系统的数据安全性,采用数据加密和访问控制等措施,防止数据泄露和未授权访问。
触摸屏编程软件使用说明

触摸屏编程软件使用说明触摸屏编程软件使用说明1.介绍1.1 软件概述触摸屏编程软件是一款用于开发和设计触摸屏界面的工具。
它提供了丰富的功能和工具,使用户能够轻松创建自定义的触摸屏界面。
1.2 目标读者本文档适用于对触摸屏编程软件感兴趣并准备使用该软件进行触摸屏界面开发的读者。
2.系统要求在开始使用触摸屏编程软件之前,请确保您的计算机符合以下最低系统要求:●操作系统:Windows 7及以上版本●处理器:Intel Core i3或更高版本●内存.4GB或更多●存储空间:至少1GB的可用空间●显示器:分辨率不低于1024x7683.安装和配置3.1 软件安装包访问我们的官方网站,最新版本的触摸屏编程软件安装包。
3.2 运行安装程序双击安装包文件,按照安装向导提示进行安装。
3.3 配置软件打开软件后,您可以根据需要进行一些个性化的配置,例如界面语言、默认文件保存路径等。
4.软件界面介绍4.1 主界面触摸屏编程软件的主界面由以下几个主要部分组成:●菜单栏:提供各种功能和操作选项。
●工具栏:快速访问常用工具和操作的快捷方式。
●画布:用于设计和预览触摸屏界面的区域。
●属性面板:显示当前选中组件的属性和选项。
4.2 组件库软件提供了丰富的组件库,包括按钮、文本框、图标等常用组件,您可以从组件库中拖拽组件到画布上,然后进行定制和布局。
5.创建新界面5.1 新建项目打开软件后,菜单栏中的“文件”,选择“新建项目”,输入项目名称并选择保存路径。
5.2 添加组件在组件库中选择您需要的组件,拖拽到画布上放置。
5.3 调整布局使用工具栏中的布局工具,对组件进行大小和位置的调整,以实现您期望的界面布局效果。
5.4 设置属性在属性面板中,选择和修改组件的属性和选项,例如文本内容、颜色、字体等。
5.5 保存项目在菜单栏中选择“文件”,“保存项目”来保存您的项目。
您也可以选择“另存为”来保存项目的副本。
6.功能操作6.1 界面预览菜单栏中的“运行”,选择“预览界面”以实时预览您的界面效果。
威伦触摸屏软件使用方法

威伦触摸屏软件使用方法
1.安装和启动软件
2.创建新项目
打开软件后,可以选择新建项目来创建一个新的工作空间。
在弹出的
对话框中选择项目的名称和存储路径,点击确定即可创建。
3.导入媒体文件
在软件工作区中,可以导入各种媒体文件,如图片、音频、视频等。
点击工作区右上方的“导入”按钮,选择需要导入的文件,再点击确认。
导入的媒体文件将会显示在工作区的素材库中。
4.布局和设计
在工作区底部的时间轴上进行布局和设计。
将需要显示的媒体文件拖
拽到时间轴上的相应位置,并调整其大小和时长。
可以添加各种过渡效果
和动画效果,以及文本和图形。
5.设置触发动作
在时间轴上选择一个媒体文件,点击右键选择“设置触发动作”。
在
弹出的窗口中,可以设置触发该媒体文件的方式,如点击、滑动、手势等。
还可以设置触发后的具体效果和动画。
6.调整属性和效果
在工作区右侧的属性面板中,可以对选择的媒体文件进行属性和效果
的设置。
可以调整大小、旋转、透明度等基本属性,还可以添加滤镜、调
整颜色、添加声音效果等。
8.保存和导出
9.在触摸屏设备上使用
完成软件项目的导出后,可以将生成的可执行文件或网页文件复制到触摸屏设备中。
通过触摸屏设备的操作,触发相应的动作和效果,实现交互式的触摸体验。
威纶触摸屏Easybuilder软件使用入门

威纶触摸屏Easybuilder 500软件使用入门下面通过多画面变频电机测控实验的例子,来介绍触摸屏Easybuilder 500软件的使用方法。
一触摸屏的画面设计介绍1.1 参数设置在中国台湾威纶公司的触摸屏组态软件EasyBuilder中新建一个项目,选择触摸屏的型号为5.7in的MT506T/C/M(320×234),语言为“东方语言”。
在组态软件的工作区出现自动生成的初始画面。
执行菜单命令“编辑”→“系统参数”,在打开的对话框的“PLC设置”选项卡中,设置PLC的类型为FX2N,并设置PLC与触摸屏的通信参数。
1.2 画面的生成与参数设置执行菜单命令“窗口”→“打开窗口”,在出现的“打开窗口”对话框(见图1)中可以新建画面、删除和打开选中的画面。
点击“新建窗口”按钮,选择窗口的类型为基本窗口,在打开的“窗口设置”对话框中设置窗口的属性,生成一个新的窗口。
在“打开窗口”对话框中选中某个画面后点击“设置”按钮,可以设置该窗口的参数。
用“背景”域的“颜色”选择框可以设置画面背景的颜色。
我建立了两个窗口,一个命名为“初始画面”,窗口编号为10,一个命名为“主画面”,窗口编号为11。
图1 “打开窗口”对话框图2是触摸屏上电后自动打开的初始画面,图3中的主画面用来监视和控制一台变频器驱动的电动机的运行。
用触摸屏上的两个按钮来控制电动机的起动和停止,用FX2N的输出点Y0来控制电动机运行。
在触摸屏上设置的电动机转速给定值送到PLC的数据寄存器D0,同时用触摸屏显示PLC的D1中实测的电动机转速。
生成触摸屏画面的主要工作就是生成画面中的各种元件和设置它们的属性。
图2 初始画面图3 主画面1.3 指示灯的组态如何找到画面设计所需的组态元件,在哪里?看图4可知,一种方法是点击菜单栏“元件”选项,出现下拉菜单,以及选择你需要的元件,例如“位状态指示灯”,大家找到了吗?另一种方式是在软件界面右侧,元件工具条里找,鼠标在每个元件图素上等待片刻,就会自动显示出该元件图素是啥元件,大家试试,“位状态指示灯”元件长啥样?现在首先生成显示电动机运行状态的绿色指示灯。
触摸屏界面设计 Photoshop中的APP界面设计技巧

触摸屏界面设计:Photoshop中的APP界面设计技巧随着智能手机和平板电脑的普及,APP应用已成为人们生活不可或缺的一部分。
作为APP的核心设计软件之一,Photoshop不仅提供了丰富的工具和效果,还具备强大的界面设计能力。
本文将分享一些在Photoshop中设计APP界面的技巧,帮助你创建出精美、易用的触摸屏界面。
1. 设计前的准备在开始设计APP界面之前,先要明确设计的目标和主题。
了解用户需求和使用场景,明确设计的风格,例如是扁平化、材质化还是简洁现代。
同时,要充分考虑屏幕尺寸和分辨率,以确保最终设计在不同设备上都能良好呈现。
2. 创建基本界面结构首先,使用矩形工具创建一个画布,大小和目标设备的屏幕尺寸一致。
然后,根据APP的功能和用户操作流程,设计出基本的界面结构,如顶部导航栏、底部功能栏、以及各个模块的布局。
3. 图标与按钮设计图标和按钮是APP界面设计中重要的元素,能够提升用户体验和操作的便利性。
在Photoshop中,可以使用矢量工具,如形状工具或自定义形状工具,创建各种形状的按钮和图标。
利用图层样式选项,可以为按钮添加阴影、渐变或者描边等效果,提升其立体感和可点击性。
4. 色彩与配色方案色彩在APP界面设计中扮演着重要的角色。
选择适合目标用户和设计主题的配色方案非常关键。
Photoshop中可以使用取色器工具来选取色彩,也可以利用调色板来创建自定义的配色方案。
同时,要保持色彩的一致性和层次感,以避免过于花哨或压抑的效果。
5. 字体与排版设计选择合适的字体和进行良好的排版是APP界面设计中必不可少的步骤。
Photoshop提供了各种字体样式和字体库,可以根据设计风格选择适合的字体。
合理的行间距、字号和对齐方式能够提升文字的可读性和界面的整体感觉。
6. 图片与图层处理在APP界面中,图片可以起到引人注目的作用, 用于展示商品或者美化界面。
在Photoshop中,利用图层功能和蒙版工具,可以轻松调整和处理图片。
教你用单片机驱动大触摸液晶显示屏

随着工业需求的不断提高,普通10.4寸,12.1寸,15寸的人机界面已经不能满足很多客户的需求,现在市面上推出了VGA组态人机界面,可以驱动多种分辨率的触摸屏显示器,22寸,42寸等宽屏都不是问题。
开发过程跟普通人机界面大为相似,唯一不同的是分辨率选择,触摸屏显示器选择等。
下面介绍开发方法:组态软件编程步骤(到广州市微嵌计算机科技有限公司官方网站下载:):组态软件编程步骤:1.新建组态软件工程属性,选择最佳分辨率(比如42寸屏的分辨率是1920*1080,但是选项中没有,那就应该按照比值最近法选,因为1920除以1080等于1.7777,可选分辨率里面的1366除以768等于1.7778,而其他分辨率比值都没有这个接近,就选1366*768为最佳分辨率),选择与PLC,单片机等从设备的通讯协议,支持Modbus RTU和西门子,欧姆龙,台达,三菱,松下等主流PLC2.进入前一步所设置分辨率(1024*768)3.编程好上位机之后就可以点击“调试”菜单里面的下载到设备了至于单片机如何驱动这个触摸液晶屏,步骤如下:很多时候,工业控制或者产品设计方面受到PLC这种功能确定,扩展麻烦,成本昂贵等方面的制约因素,需要独立开发一种特殊功能,但是又需要连接触摸屏通讯,工程师在这个方面往往需要花费很大功夫,现在我要帮大家解决的问题就是单片机与人机界面触摸屏通讯的最简单,最有效的2种方法,其实就是分为2种通讯协议,即工业标准的Modbus RTU协议和工程师自己定义的自由协议。
本实例采用广州市微嵌计算机科技有限公司(公司网站:)的人机界面作为参考,因为公司提供一系列的技术支持和公布单片机源代码,加上公司的人机界面支持自由协议等等先天优势,开发工程方便有效。
方案比较:方案一modbus—rtu协议:优点:工业标准通讯协议,具有通用性,,传输数据量大缺点:需要时间去了解协议的格式和以及按照规定编写通讯程序(我们提供MODBUS-RTU源代码,客户直接移植就可以,不必费心)方案二自由协议:优点:数据格式客户自己定义,灵活多变,定制性强,可以模拟任何已知报文的通讯协议缺点:传输数据量不大,通用性不强,移植不方便工程师可以根据以上两种通讯协议的优缺点来选择理想的方案;现在我们重点介绍广州市微嵌计算机科技有限公司的人机界面的自由通讯协议。
触摸屏程序制作步骤教程课件

实现音乐文件的播放、暂停、下一曲和上一曲控制功能。
界面设计
添加播放、暂停、下一曲和上一曲等控制按钮。
触摸屏程序常见问题与解决方案
05
总结词
触摸定位不准确是触摸屏程序中常见的问题之一,表现为触摸点与实际点击位置不一致。
解决方案
解决触摸定位不准确问题需要从硬件和软件两方面入手。硬件方面,可以选用高分辨率和高品质的触摸屏设备;软件方面,可以通过优化算法和提高软件处理能力来改善定位准确性。
设计界面布局
定义交互元素
使用设计工具(如Sketch、Figma等)进行界面布局设计,确保界面清晰、易于操作。
根据功能需求,定义所需的按钮、滑块、文本框等交互元素。
03
02
01
1
2
3
根据项目需求选择适合的编程语言,如Java、Swift、Kotlin等。
选择编程语言
根据所使用的编程语言,选择适合的框架,如React Native、Flutter等。
曲面屏幕
通过机器学习算法,触摸屏可以更好地理解用户需求,实现个性化内容推荐,提升用户体验。
AI技术可以帮助触摸屏感知用户行为,例如手势识别、动作跟踪等,实现更为智能化的交互。
智能感知
个性化推荐
语音识别
随着语音识别技术的发展,用户可以通过语音与触摸屏进行交互,实现更加便捷的操作。
眼动控制
眼动控制技术将允许用户通过眼神来操作触摸屏,进一步简化人机交互的步骤。
注意事项
在开发过程中,开发者需要定期进行测试,以便及时发现和解决定位不准确问题。
详细描述
触摸屏定位不准确可能是由于硬件设备本身的问题,如屏幕分辨率低、触摸屏感应层质量差等。此外,也可能是由于软件算法的缺陷,导致触摸坐标计算不准确。
hmi 的 设 计 方法;

hmi 的设计方法;关于HMI 设计方法,我们将逐步回答以下问题,以帮助你理解并应用这些方法。
第1 步:了解HMI 设计首先,让我们了解HMI(Human-Machine Interface)的基本概念。
HMI 是人机界面的缩写,用于表示任何人与机器或设备进行交互的方式。
例如,计算机屏幕、触摸屏、按钮、指示灯等都可以是HMI 的一部分。
设计一个好的HMI 对于提供用户友好的体验和高效的操作至关重要。
因此,我们需要了解以下内容:1.1 用户需求:了解用户的需求和期望是一个良好的HMI 设计的第一步。
问自己以下问题:用户是谁?他们需要什么?他们期望HMI 怎样操作?了解用户需求是设计过程中至关重要的一步。
1.2 任务分析:了解用户在使用HMI 过程中执行的具体任务是另一个重要的步骤。
通过观察和分析用户在使用HMI 时的行为和操作,我们可以发现他们的需求和行为模式。
这有助于我们设计一个更符合用户期望的HMI。
1.3 界面设计原则:了解基本的界面设计原则对于设计一个易于使用和直观的HMI 很重要。
考虑以下原则:简单明了、一致性、可见性、可操作性、反馈和容错性。
这些原则将成为你设计过程中的指导方针。
第2 步:用户界面设计过程一旦你已经了解了HMI 设计的基础知识,接下来,我们将讨论用户界面设计过程的关键步骤。
2.1 原型设计:根据用户需求和任务分析,设计一个初步的原型。
这可以是手绘的草图或使用软件工具创建的原型。
通过原型设计,你可以快速验证各种想法和设计方案。
2.2 用户测试:将你的原型呈现给一些目标用户,并观察他们在使用过程中的反应。
这有助于你收集用户的反馈和意见,从而优化你的设计方案。
2.3 互动设计:根据用户反馈和测试结果,对原型进行进一步优化。
这可能涉及到改变布局、颜色、图标和符号等。
确保你的设计能够提高用户的效率和满意度。
2.4 渐进式改进:HMI 设计是一个持续改进的过程。
通过与用户的反馈不断调整和改进你的设计,使之趋于完美。
触摸屏设计方案

触摸屏设计方案1. 引言触摸屏作为一种用户界面交互方式,已经在电子设备领域中得到广泛应用。
它可以取代物理按键,提供更直观、便捷的操控方式。
本文将介绍一个触摸屏设计方案,包括设计目标、硬件选型、软件开发以及测试计划。
2. 设计目标在设计触摸屏前,首先需要明确设计目标。
以下是本设计方案的目标:•实现高精度触摸控制:触摸屏应该有足够的分辨率和灵敏度,以实现精准的触摸控制。
•支持多点触控:触摸屏应该支持多点触控,以实现更复杂的手势操作。
•高可靠性和稳定性:触摸屏应该具备高可靠性和稳定性,能够在长时间使用中保持正常工作。
•低功耗:触摸屏应该尽可能降低功耗,延长电池续航时间。
•符合人体工程学设计:触摸屏的外形和尺寸应该符合人体工程学的要求,使操作更舒适。
3. 硬件选型选择适合的硬件是设计触摸屏的重要一步。
下面是本设计方案的硬件选型:3.1 触摸屏芯片触摸屏芯片是触摸屏的核心组件,负责将触摸信号转换为数字信号输出。
在选型触摸屏芯片时,需要考虑以下因素:•分辨率:选择具备高分辨率的触摸屏芯片,以获得更准确的触摸控制。
•灵敏度:选择灵敏度高的触摸屏芯片,以提高触摸的响应速度。
•接口类型:触摸屏芯片应支持常用接口类型,比如I2C或SPI,在连接主控芯片时更加方便。
•抗干扰能力:触摸屏芯片应具备较好的抗干扰能力,以减少外部干扰对触摸控制的影响。
3.2 显示屏触摸屏一般与显示屏结合使用,形成一个完整的显示控制系统。
在选型显示屏时,需要考虑以下因素:•分辨率:选择与触摸屏芯片匹配的显示屏,以保证触摸和显示的一致性。
•尺寸和比例:根据应用场景和终端设备的尺寸要求选择合适的显示屏尺寸和比例。
•显示技术:根据应用需求选择合适的显示技术,比如LCD、OLED等。
3.3 控制器控制器是触摸屏与主控芯片之间的桥梁,负责将触摸信号传输给主控芯片,并接收主控芯片发送的指令。
在选型控制器时,需要考虑以下因素:•接口类型:选择与主控芯片兼容的控制器,以确保信号传输的稳定性。
威纶触摸屏Eauilder软件使用入门

威纶触摸屏E a u i l d e r软件使用入门Document number【SA80SAB-SAA9SYT-SAATC-SA6UT-SA18】威纶触摸屏Easybuilder 500软件使用入门下面通过多画面变频电机测控实验的例子,来介绍触摸屏Easybuilder 500软件的使用方法。
一触摸屏的画面设计介绍参数设置在中国台湾威纶公司的触摸屏组态软件EasyBuilder中新建一个项目,选择触摸屏的型号为5.7in的MT506T/C/M(320×234),语言为“东方语言”。
在组态软件的工作区出现自动生成的初始画面。
执行菜单命令“编辑”→“系统参数”,在打开的对话框的“PLC设置”选项卡中,设置PLC的类型为FX2N,并设置PLC与触摸屏的通信参数。
画面的生成与参数设置执行菜单命令“窗口”→“打开窗口”,在出现的“打开窗口”对话框(见图1)中可以新建画面、删除和打开选中的画面。
点击“新建窗口”按钮,选择窗口的类型为基本窗口,在打开的“窗口设置”对话框中设置窗口的属性,生成一个新的窗口。
在“打开窗口”对话框中选中某个画面后点击“设置”按钮,可以设置该窗口的参数。
用“背景”域的“颜色”选择框可以设置画面背景的颜色。
我建立了两个窗口,一个命名为“初始画面”,窗口编号为10,一个命名为“主画面”,窗口编号为11。
图1 “打开窗口”对话框图2是触摸屏上电后自动打开的初始画面,图3中的主画面用来监视和控制一台变频器驱动的电动机的运行。
用触摸屏上的两个按钮来控制电动机的起动和停止,用FX2N的输出点Y0来控制电动机运行。
在触摸屏上设置的电动机转速给定值送到PLC的数据寄存器D0,同时用触摸屏显示PLC的D1中实测的电动机转速。
生成触摸屏画面的主要工作就是生成画面中的各种元件和设置它们的属性。
图2 初始画面图3 主画面指示灯的组态如何找到画面设计所需的组态元件,在哪里看图4可知,一种方法是点击菜单栏“元件”选项,出现下拉菜单,以及选择你需要的元件,例如“位状态指示灯”,大家找到了吗另一种方式是在软件界面右侧,元件工具条里找,鼠标在每个元件图素上等待片刻,就会自动显示出该元件图素是啥元件,大家试试,“位状态指示灯”元件长啥样现在首先生成显示电动机运行状态的绿色指示灯。
触摸屏工程设计方案

触摸屏工程设计方案一、产品概述随着科技的不断发展,触摸屏技术已经在很多领域得到了广泛的应用。
触摸屏作为一种新型的人机交互技术,其应用范围包括但不限于手机、平板电脑、信息显示系统、智能家居等方面。
本设计方案将详细介绍触摸屏工程设计的整体流程、技术要求、材料选用以及生产工艺等方面,旨在为相关行业提供一套可行的方案与参考。
二、设计流程1.市场调研首先需要对市场进行调研,了解当前触摸屏应用的状况、未来发展趋势以及竞争对手的情况。
通过市场调研,可以更好地把握市场需求,确定产品定位和技术方向。
2.需求分析根据市场调研结果,明确产品需求,包括产品功能、性能、外观设计等方面的要求。
同时,从技术角度考虑,确定触摸屏的尺寸、分辨率、触摸方式等参数。
3.技术研究进行相关技术研究,包括触摸屏的工作原理、显示技术、触控技术以及相关材料的选择和应用等方面。
同时,需要对触摸屏的生产工艺进行研究,确定最优的生产工艺流程。
4.方案设计根据需求分析和技术研究的结果,对触摸屏的整体方案进行设计,包括产品结构设计、电路设计、外观设计等方面。
同时需要进行相关的仿真和验证工作,确保设计方案的可行性。
5.样品制作根据设计方案制作样品,并进行相关的测试和验证工作。
对样品进行功能测试、性能测试以及可靠性测试,确保样品符合设计要求。
6.生产制造完成样品的测试和验证后,确定最终的生产工艺流程,并进行相关的生产工装设计、生产线布置以及生产工艺指导文件编写等工作。
同时进行相关的生产试验,确保生产工艺的可靠性。
7.质量控制建立相关的质量控制体系,包括原材料的采购、生产过程的控制以及成品的检验,确保产品质量达到设计要求。
建立完善的售后服务体系,包括产品使用指南、售后服务热线、维修服务等方面,确保用户能够得到及时的售后服务支持。
三、技术要求1.触摸屏类型根据应用场景和用户需求,确定触摸屏的类型和触摸方式。
目前常见的触摸屏类型包括电容式触摸屏、电阻式触摸屏、红外式触摸屏、声波式触摸屏等。
触摸屏设计界面操作说明2.33

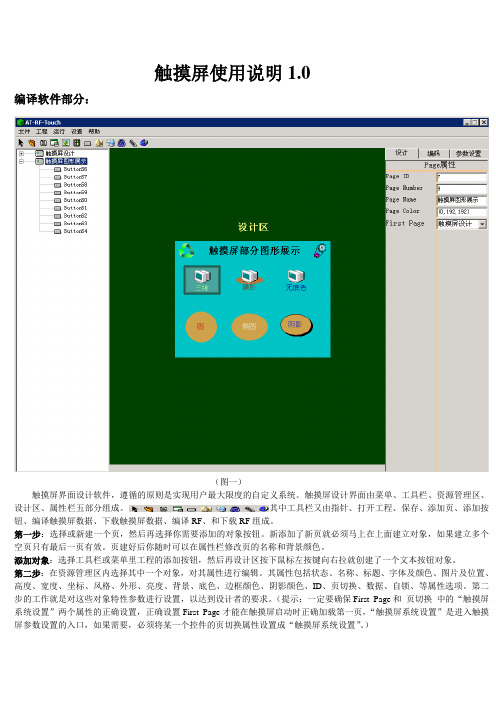
触摸屏使用说明1.0编译软件部分:(图一)触摸屏界面设计软件,遵循的原则是实现用户最大限度的自定义系统。
触摸屏设计界面由菜单、工具栏、资源管理区、设计区、属性栏五部分组成。
其中工具栏又由指针、打开工程、保存、添加页、添加按钮、编译触摸屏数据、下载触摸屏数据、编译RF、和下载RF组成。
第一步:选择或新建一个页,然后再选择你需要添加的对象按钮。
新添加了新页就必须马上在上面建立对象,如果建立多个空页只有最后一页有效。
页建好后你随时可以在属性栏修改页的名称和背景颜色。
添加对象:选择工具栏或菜单里工程的添加按钮,然后再设计区按下鼠标左按键向右拉就创建了一个文本按钮对象。
第二步:在资源管理区内选择其中一个对象,对其属性进行编辑。
其属性包括状态、名称、标题、字体及颜色、图片及位置、高度、宽度、坐标、风格、外形、亮度、背景、底色、边框颜色、阴影颜色、ID、页切换、数据、自锁、等属性选项。
第二步的工作就是对这些对象特性参数进行设置,以达到设计者的要求。
(提示:一定要确保First Page和页切换中的“触摸屏系统设置”两个属性的正确设置,正确设置First Page才能在触摸屏启动时正确加载第一页,“触摸屏系统设置”是进入触摸屏参数设置的入口,如果需要,必须将某一个控件的页切换属性设置成“触摸屏系统设置”。
)操作方法:如果要选中多个对象,可以”Ctrl”+鼠标左键,也可以先点击指针,然后再该区域内画矩形框。
选中后点击鼠标右键便可以实现对象大小的统一、位置的变化、复制对象、粘贴对象等操作。
删除对象:选择资源管理区的其中一个对象,可以是具体的一个按钮,也可以是一个整页,然后敲键盘上的”Delete”键即可。
也可以点击鼠标右键,选择删除项。
按钮对象属性说明:Page Name:表明设计页的名称,可自定义,敲回车键生效。
Page color:选择、修改设计页的颜色(即触摸屏的背景颜色)First Page:该属性表选择后,表明触摸屏启动的第一个显示界面,也是触摸屏系统设置返回的界面,必须对该属性进行设置。
大屏设计方案

大屏设计方案大屏设计方案大屏设计是指通过综合运用视觉图形与信息展示技术,以可视化的方式呈现各种信息内容,为用户提供更便捷、直观的交互体验。
以下是一个700字的大屏设计方案。
一、背景介绍随着科技的快速发展,大屏设计已经被广泛应用于各个领域,如会议室、展览、交通监控等。
本项目旨在为一个大型活动场馆设计大屏方案,以提供全方位的信息展示和互动体验。
二、设计目标1. 提供用户友好的交互界面,使用户能够快速方便地获取所需信息。
2. 能够同时展示多种信息内容,如文字、图片、视频等,以满足不同用户群体的需求。
3. 设计简洁美观的界面,符合整个场馆的风格,并且易于维护和更新。
三、设计内容1. 分区设计:根据场馆的大小和功能要求,将大屏划分为不同的分区,如主题展示区、活动互动区、即时消息区等,以便于展示不同类别的信息。
2. 内容展示方式:根据不同分区的展示需求,通过轮播、滚动、切换等方式展示不同的信息内容。
3. 交互功能设计:为了提供更好的用户体验,设计支持触摸屏的交互方式,用户可以通过触摸屏幕来选择感兴趣的信息,并且可以进行互动操作,如点赞、发送评论等。
4. 情景模式切换:根据不同的活动或场景,设计不同的界面布局和主题色调,以适应不同的需求和氛围。
四、技术方案1. 硬件设备:采用高清液晶大屏、触摸感应屏、灯光控制设备等先进技术硬件设备,确保展示效果清晰、流畅,并支持多点触控和动态效果展示。
2. 行业软件:选择一款功能完善、稳定可靠的大屏显示软件,以支持多种内容格式的展示和交互操作,并且提供定制化的功能开发服务。
3. 数据接口:与相关系统对接,实现信息的自动更新和同步,确保大屏上的展示内容及时准确。
五、实施计划1. 需求分析:与场馆管理方共同明确需求,确定分区设计、内容展示和交互功能等方面的要求。
2. 设计方案制定:综合考虑场馆特点、用户需求和技术条件,制定详细的设计方案,并与相关责任人进行确认和讨论。
3. 设备选购与安装:根据设计方案中的硬件设备需求,进行设备选购和安装,确保设备的质量和性能。
proface 触摸屏程序的设计要点

proface 触摸屏程序的设计要点
设计Pro-face触摸屏程序时,需要考虑以下几个要点:
工程建立:需要先建立一个工程,这是编程的基础。
在这个阶段,你需要设置项目的基本参数,如屏幕尺寸、分辨率和颜色深度等。
多语言支持:如果触摸屏程序需要支持多种语言,那么在设计时应该考虑到多语言的制作。
这涉及到文本的国际化和本地化,确保不同语言的用户都能理解和操作。
窗口画面调用:设计触摸屏程序时,需要创建不同的窗口画面,并且能够在这些画面之间进行流畅的切换。
这要求设计者对软件的导航逻辑有清晰的规划。
配方功能:根据需求,可能需要在触摸屏程序中实现配方功能,这通常用于生产过程中的不同配方或设置的快速选择和应用。
操作日志:为了方便维护和故障排查,设计时应包括操作日志功能,记录用户的操作历史和系统事件。
显示效果:触摸屏的显示效果直接影响用户体验。
应使用高清晰度的TFT 液晶屏,以确保清晰明亮的显示效果,并提供丰富的色彩表现力。
3D仿真部件:为了提高操作的直观性和易用性,可以在触摸屏程序中使用3D仿真部件。
这样可以创建易于识别的画面,提升操作的安全性和效率。
综上所述,设计Pro-face触摸屏程序时,需要从工程建立、多语言支持以及窗口画面调用等多个方面进行综合考虑,以确保程序的功能性和用户体验。
此外,还需要关注硬件的显示效果和用户界面的直观性,以提升整体的操作安全性和效率。
教程触摸屏程序制作步骤教程

教程触摸屏程序制作步骤教程
39
四、编程实例
1.人机界面控制步进电机三相六拍运行(实训题9)
• 要求:
设Y0、Y1、Y2为三相步进电机的三相A、B、C绕组信号,
其正转励磁顺序为: AB → B → BC → C → CA → A → AB → …… ,
反转励磁顺序为: AB → A → CA → C → BC → B → AB → …… ,
教程触摸屏程序制作步骤教程
22
“标签”是显示图形时附加 在图形上的文字说明
选择标签文字的颜色、字体和 与图形的对齐方式
选择指示灯的状态(0或1) 并分别输入对应这两种状 态的文字说明
单击“确定” 退出对话框
教程触摸屏程序制作步骤教程
23
退出对话框后可移动鼠标将 指示灯移动到所需位置并可
调整元件的大小
• 它具有5.7”液晶显示面板,256色,分辨率为 320×240,触摸面板为4线电阻式,使用DC24V电源 供电,窗口数量最多为1999个,最多可以同时开启6 个弹出窗口 。
教程触摸屏程序制作步骤教程
10
• MT506具有RS232C和RS485接口,可通过通信电缆与 PLC或PC连接。通信电缆长度在使用RS485时不超过 150m,使用RS232C时不超过15m。
有无动画功能、报表打印功能、接口类型等 • 注意是否需要选配特制的通信电缆
教程触摸屏程序制作步骤教程
9
二、WinView人机界面MT506简介
• 台湾威纶公司(WinView)的MT500系列触摸屏是专 门面向PLC应用的,可以和绝大多数主流PLC直接连接。 它和PLC相同,是依据工厂应用环境而设计的工业产 品,可靠性高,能在0℃~45℃的工业环境中稳定工 作,前面板防护等级为IP65(防溅水),外形尺寸 204×150×48mm,可安装在电气控制柜前面板上使 用。
触摸屏控制器 触摸屏操作与界面设计指南

触摸屏控制器触摸屏操作与界面设计指南触摸屏控制器已经成为现代电子设备中常见的输入方式之一。
它不仅提供了更加直观和便捷的操作体验,还为用户提供了丰富多样的功能和交互界面。
本文将为大家介绍触摸屏的操作方法以及界面设计的指南,帮助开发者和设计师开发出更具吸引力和易用性的触摸屏应用。
一、触摸屏操作方法1. 单点触控单点触控是最基本的触摸屏操作方式,用户通过手指在屏幕上的单点触摸进行操作。
常见的单点触控操作包括点击、拖动和滑动等。
在设计触摸屏界面时,要保证按钮和控制元素的大小适中,避免用户误触和操作困难。
2. 多点触控多点触控是指用户同时使用多个手指在屏幕上进行操作的方式。
它可以实现更多种类的操作,如旋转、缩放和双指拖动等。
在设计多点触控界面时,需要合理利用手势操作和反馈效果,提供良好的用户交互体验。
3. 手势操作手势操作是一种通过手指在屏幕上的特定轨迹实现特定功能的操作方式。
常见的手势操作包括捏合、双击和滑动等。
在设计手势操作时,要考虑到用户对手势的熟悉程度,提供明确的手势指导和反馈,避免用户操作困惑和误解。
二、界面设计指南1. 界面布局合理的界面布局能够提高用户的操作效率和舒适度。
在设计界面布局时,应根据应用场景和功能需求,将相关功能模块进行合理的分组和排列。
同时,要保持界面的整洁和简单,避免信息过载和用户混淆。
2. 控件设计控件是用户与触摸屏交互的主要方式,设计好的控件能够提供直观和便捷的操作体验。
在设计控件时,要考虑到用户的习惯和视觉感知,保证控件的大小、形状和颜色等与界面风格相协调。
此外,还可以使用动画效果和过渡效果来增加控件的交互性和吸引力。
3. 反馈与提示及时的反馈和清晰的提示对于提高用户体验至关重要。
在触摸屏应用中,可以使用声音、震动和动画等方式来向用户传递操作结果和状态信息。
同时,还可以在界面中使用文字或图标等方式提供简洁明了的提示,引导用户完成操作。
4. 可访问性设计触摸屏应用不仅要考虑一般用户的需求,还要考虑到老年人、残障人士和不同文化背景的用户。
大厦大屏幕显示和触摸屏系统设计

大厦大屏幕显示和触摸屏系统设计在随着人们对视觉要求越来越高的今天,显像设备也得到快速的发展,现在的大屏幕显示设备有背投电视、投影机、等离子电视(PDP)、液晶电视(LCDTV),超大屏幕的彩电(CRT)及大视觉超高亮发光二级管(LED)显示屏。
下面是某大厦对大屏显示和触摸屏的实际应用。
1概述现代社会已进入现代化信息时代,信息传播占有越来越重要的地位,同时人们对于视觉媒体的要求也越来越高,要求传播媒体传播信息直观、迅速、生动、醒目。
为了满足人们越来越高的视觉要求,要在把老客户留住的同时,更要不断吸引新的客户,这就需要我们不断地推陈出新,及时向社会大众公示自己的多元化服务,吸引大量的客户。
本工程显要位置设置室内双基色LED显示屏,用以显示各种新闻实事、通知、企业宣传等内容,建立公共电子信息公告系统。
所谓“视频屏”,是指LED屏幕与其控制计算机的显示器具有点点对应的映射关系,视频屏有灰度控制,并且与计算机显示器同步显示,因此可以播放动画。
大厅两侧显要位置设置一台触摸屏,用触摸屏,我们去除了复杂的键盘命令,使客户集中于他们要找的信息。
通过触摸屏幕上相应的图标,市民就可以迅速将他们的注意力集中于他们喜欢的栏目、栏目下的相关信息,快速的找出他们关心的内容。
触摸屏是我们可以得到的最直接和最简单的界面。
我们的市民有一大部分是对计算机知识有限的人,触摸屏绝对不需要他具备计算机知识。
用它查询内部构造、各公司位置、各部门联系电话等信息,建立商务总部公共电子信息查询系统,公共电子信息公告系统和公共电子信息查询系统一起构成公共电子信息显示系统。
公共电子信息显示系统通过管理系统子网,连接到公共电子信息显示系统服务器,经过组织、处理和控制,以显示各类信息。
2系统设计原则本方案的设计本着先进性、实用性、开放性、可靠性和经济性并重的原则开展设计。
先进性目前,大屏幕显示系统市场和触摸屏系统市场上的厂商众多,很多规模不是很大的公司没有自己的技术开发实力,技术还停留在早期的技术水准上,这样的产品虽然价格比较便宜,但性能比较落后和可靠性较差。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何去设计超大触摸屏软件?
关于超大触摸屏软件的设计指南
多点触摸技术概念
超大触摸屏设计的7大注意事项。
你是否有过对超大触摸屏设计的经验?这种触摸屏
的设计已经成为一种流行的趋势。
就算目前你还没有做过此类的设计,相信不久你也
会接触到。
随着科技的快速发展,触摸屏设计的应用无处不在,它们不仅仅使用于手机和平板,
也在台式电脑上使用。
由于台式电脑的规模和尺寸更大,此类触摸屏的设计可能会给
设计师带来一些独特的挑战。
当你习惯了用拇指大小的区域来做屏幕设计时,你如何去设计超大触摸屏?这里笔者
整理了一个关于超大触摸屏的设计指南,为设计师们设计用户交互提供灵感。
1. 使用自然的手势交互
为什么“左右滑动”在所有触屏操作中都深受欢迎,因为这是用户最自然的手部动作
和手势。
在设计超大触摸屏时,设计师不仅要考虑用户手指的动作,还要考虑到整只手的操作。
大多数用户不得不接触到更大的触摸屏,因为相较于手持设备,它们可能会被贴在墙
上或放置在桌子上,。
如果你希望用户能够轻松触摸屏幕,那么动作的触发就应该像在移动设备上一样自然,所以多琢磨琢磨触发动作。
与小屏幕相比,大屏幕的滑动触发可能需要更夸张一些,
因此点击可能会需要更大的手指压力。
在超大屏幕的设备中,过多的滑动设计对用户来说似乎不大友好,因为反复上的下滑
动操作可能会导致手臂疲劳。
思考一下如何设计能让用户在浏览内容时不需要大量的
滑动操作。
另一种自然的“手势”交互是视线扫描。
由于一些设备的屏幕尺寸太大,用户的眼睛
无法同时抓住所有内容。
设计师应该针对眼睛从上到下,从左到右的运动特点进行设计。
要确保用户看到最重要的信息,并了解用户如何才能与设计进行交互。
2. 增大文本和图形的显示比例
增大文本和图形这种情况在设计中通常不会出现,因为设计师必须大幅放大视觉元素
才足以在超大屏幕上显示。
然而,更大的屏幕并不意味着可以展示更多的东西(反之
亦然),不如试着把它看作是一种特殊的用户体验。
触摸屏中的所有内容,包括文字
和图形,必须为了适应超大屏幕设计的尺寸而进行放大。
这样做原因是:
用户倾向于从更远的距离进行交互,且仍需要查看和区分元素。
用户需要被具体可见的元素吸引到屏幕上。
用户需要看到可视化的提示,帮助他们识别出用于公共场合的屏幕。
在没有指令的情况下,屏幕元素必须具有可导航和清晰的显示功能。
触摸目标需要易于查看,并创建明显的交互效果。
3. 确保导航始终可用
大多数用户使用超大触摸屏的心态,与第一次访问网站类似,导航显得尤为重要。
模
仿这种场景进行设计,很容易就能吸引用户进入你的设计并与之交互。
需要注意的是,设计师要确保用户在访问不同的内容时,导航始终可用。
为你的产品设计一个导航模式时,最好采用一般网站普遍使用的导航模式,如将导航
栏设置在屏幕上方或侧边栏中。
当用户访问不同的内容或页面时,也要确保导航不会消失。
虽然主屏幕的设计可能只
包含了几个较大的导航按钮,但其他的屏幕最好使用传统的导航格式,以便用户使用。
另外,在这些屏幕上尽量减少基于键盘的输入。
在较大的屏幕上,键盘可能会变得笨
拙和缓慢,需要消耗用户额外的体力。
但是,如果你确实有基于键盘的输入,请在导
航中设置一个键盘切换命令,这样用户就可以在需要的时候轻松地显示和隐藏键盘。
4. 不要创建太多的选项
屏幕越大,用户选择的余地就越大,需要耗费的时间就越多。
不如将按钮和交互看作
是如何让用户快速做决定的游戏。
设计的诀窍在于让他们在两个元素之间进行选择,
而不是提供太多的选项。
这样设计的好处就是它可以简化你的设计。
每个屏幕只提供两个选择,减少设计元素
和视觉混乱,创造了一个更实用的界面。
在设计选项时,要确保操作是同样清晰可见的。
用户如何选择这些选项?按钮必须是
显而易见的,以便用户轻松触摸。
使用一个小动画来将用户的注意力吸引到到交互元
素上,或者是更受欢迎的用户选项上。
由于屏幕大小的原因,简化选项也非常重要。
请记住,整个屏幕可能并不总是在用户
的视野中,这在一定程度上限制了选项本身。
如果你提前简化选项,则不必担心环境
会影响用户的选项了。
5. 考虑用户隐私
当涉及到触摸屏访问敏感信息或数据时,用户的隐私是一个值得考虑的问题。
用户在
公共场所中使用大屏设备,并不意味着他们希望其他人知道自己在做什么,特别是在
输入一些重要信息时。
而屏幕越大,其他人就越有可能看到用户输入的内容。
为了解决这个问题,设计师通常会使用一个较小的弹窗用于表单或数据输入,这样即
使从远处也看不到用户输入的内容了。
6. 网络连接问题
当涉及到超大触摸屏设计时,最需要考虑的问题是产品的网络环境。
如何才能使产品
在有无网络的情况下都能正常工作?
思考一下:在公共场所,许多超大屏或者小屏设备(如可移动的信息亭或大型平板电脑)都是便携式的。
这会涉及到设备对互联网的访问,以及网络连接是否能正常工作。
即使没有连接网络,这些触屏设备也需要保持正常工作。
提示:请确保所有运行设计的工具相关数据(从Java到字体库到数据收集)都存储在本地。
7. 设置明显的交互按钮
此类设计需要向用户展示如何与屏幕交互,并不是每个用户都能马上理解如何在屏幕
上进行操作。
建议使用诸如动画和按钮之类的视觉提示来帮助引导用户完成整个过程。
大多数的超大触屏提供用户的是一次性交互或触发点,且每个界面都有所不同。
这种
提示设置地越明显,用户就越容易理解操作,从而就越有可能与你的产品进行交互。
除此之外,许多触摸屏上涉及激活和开始的屏幕区域也需要设置交互按钮。
例如在一
个开始屏幕中,设计师就会使用一个按钮来提示交互。
这样设置既不会脱离设计,还
能告诉用户如何对设备进行操作。
使用描述性的小提示,如“触摸这里开始”,来引导用户完成整个过程。
虽然这样思
维元素可能看起来过于明显,但是如何使用界面并不是用户应该深入研究的问题,不
如让它变得容易点。
结论
你是否有过对超大触摸屏设计的经验?这种触摸屏的设计已经成为一种流行的趋势。
就算目前你还没有做过此类的设计,相信不久你也会接触到。
虽然大多数设计原则和其他基于界面的设计是一样的,但是超大触摸屏的尺寸以及尺寸的调整会让很多设计师无所适从。
所以,当你在公共场合看到超大触摸屏时,不如停下来在界面上操作一下,感受一下它的交互设计。
看看哪些设计元素和交互对你有吸引力,以便在日后的超大触摸屏设计中进行参考。
