进阶篇!如何用PS和AI制作闪耀多彩的动态霓虹效果
制作荧光发光效果 Photoshop图层混合模式高级教程

制作荧光发光效果:Photoshop图层混合模式高级教程Photoshop是一款功能强大的图像处理软件,它提供了许多强大的功能,同时也有很多高级技巧可以使用。
本文将介绍如何利用图层混合模式来制作荧光发光效果。
步骤一:准备工作在开始之前,我们需要准备一张适合制作荧光发光效果的图像。
可以选择一张夜景或者黑暗的照片,这样效果更为突出。
步骤二:创建新图层首先,打开你的图像,并在图层面板中创建一个新图层。
你可以使用快捷键Ctrl+Shift+N来创建一个新图层。
步骤三:选择荧光颜色接下来,选择一个适合的荧光颜色。
你可以使用颜色选择器来选择一个鲜艳的颜色,例如绿色或蓝色。
步骤四:使用画笔工具在新创建的图层上,选择画笔工具。
确保画笔的硬度设置为0%,这样可以获得柔和的效果。
调整画笔的大小,记住要根据画布的大小和需要添加荧光效果的区域来选择合适的笔刷大小。
步骤五:涂抹荧光颜色使用选好的荧光颜色,在需要添加荧光效果的区域上涂抹。
你可以使用不同的笔刷大小和透明度来实现不同的效果。
可以多次涂抹以增加亮度和层次感。
步骤六:调整混合模式在图层面板中,选择制作荧光效果的图层,并将其混合模式设置为“发光”。
这样会使荧光颜色与原图像进行混合,产生发光效果。
根据实际需要,你可以尝试不同的混合模式来获得更好的效果。
步骤七:调整不透明度如果觉得发光效果太强或太弱,可以通过调整图层的不透明度来达到理想的效果。
降低不透明度可以减轻发光效果,增加不透明度可以增加发光效果的强度。
步骤八:添加其他效果如果你想要进一步增强荧光发光效果,可以尝试添加其他效果,例如模糊效果或者光晕效果。
通过调整不同的滤镜参数,可以获得更加独特和生动的效果。
步骤九:保存和导出完成所有的调整和效果后,你可以保存你的作品或者将其导出为其他格式的图像文件。
记得将图层合并后再进行保存,这样可以确保效果被固定在图像中。
通过以上步骤,你可以使用Photoshop的图层混合模式来制作出炫目的荧光发光效果。
实现霓虹灯效果的简单方法

实现霓虹灯效果的简单方法霓虹灯效果是一种非常有趣的图形处理效果,在PhotoShop软件中可以通过几个简单的步骤来实现。
下面就为大家详细介绍一下实现霓虹灯效果的简单方法。
步骤一:创建新图层首先,打开要处理的图片,然后创建一个新图层。
你可以通过按下快捷键Ctrl+Shift+N来快速创建新图层。
确保新图层位于原图片的顶部。
步骤二:选择文字工具在工具栏中选择“文字工具”,这将允许我们添加霓虹灯效果的文本。
选择一个适合的字体,并根据需求设置大小。
常用的字体如“Arial Black”或“Impact”适合创建霓虹灯效果。
步骤三:添加文本在新图层上单击并添加你想要创建霓虹灯效果的文本。
你可以输入任何你想要显示的文本内容。
步骤四:设置文本效果在图层面板中选择文本图层,并右键单击该图层,然后选择“蒙板”选项。
接着,在下拉菜单中选择“隐藏选择”。
这样,我们就将文本内容隐藏起来,只留下轮廓。
步骤五:调整图层属性仍然在图层面板中,在文本图层的上方添加一个外发光效果。
右键单击文本图层,并选择“图层样式”选项中的“新建外发光”。
在外发光效果对话框中,调整参数以实现霓虹灯效果。
你可以根据需要调整颜色、尺寸、扩散等参数,以达到最佳的效果。
一般来说,选择亮绿色或亮红色作为霓虹灯的颜色会比较合适。
步骤六:添加亮点效果为了增加霓虹灯效果的光亮感,我们可以在图层面板中再次添加一个图层样式。
右键单击文本图层,并选择“图层样式”选项中的“新建外发光”。
在外发光效果对话框中,调整参数以增加亮点效果。
你可以根据需要调整亮度、尺寸和扩散等参数。
相比之下,较小的尺寸和较大的扩散将产生更好的效果。
步骤七:调整背景如果你希望霓虹灯效果在暗背景上展现,你可以调整原图片的亮度和对比度来制造更好的效果。
你可以使用“图像”菜单中的“调整”选项来进行调整。
步骤八:保存并导出图片在完成以上步骤之后,你可以保存并导出你的最终效果。
选择“文件”菜单中的“保存为”,然后选择适合的文件格式(如JPEG或PNG),并设置导出的目录和文件名。
流光溢彩 Photoshop制作流光背景的技巧

流光溢彩:Photoshop制作流光背景的技巧流光背景是一种让图片看起来更加动态和生动的效果。
在Photoshop中,通过一些简单的技巧,我们可以轻松地制作出各种各样的流光背景效果。
本文将介绍几种常用的技巧,供大家参考和学习。
首先,打开你想要添加流光背景的图片。
在Photoshop的工具栏中,选择“新建调整图层”按钮,并选择“渐变映射”选项。
在渐变映射对话框中,选择“彩虹”或者其他你喜欢的颜色方案,并调整渐变的角度和颜色分布,使其符合你的要求。
接下来,我们需要制作流光效果。
在图层面板中,双击渐变图层,打开渐变编辑器。
点击渐变编辑器中的“新建颜色标记”按钮,添加多个颜色标记,以模拟流光的效果。
在颜色标记中,可以点击颜色框,选择你想要的颜色。
同时,调整每个颜色标记的不透明度,使流光效果更加逼真。
你可以根据需要添加和调整颜色标记的数量和位置,以达到你想要的效果。
完成流光效果的制作后,我们可以继续优化背景的细节。
在图层面板中,可以通过调整图层的不透明度和混合模式,使流光背景与原图更加融合。
试试不同的混合模式,如叠加、柔光等,看看哪种效果最符合你的需求。
此外,你还可以使用画笔工具,为流光背景添加些许亮点或光斑,以增加细节和层次感。
选择合适的画笔尺寸和颜色,点击图片上的适当位置即可。
在制作流光背景时,还有一个常用的技巧是渐变图层的复制。
如果你想要更多的流光效果,可以复制渐变图层,并调整它们的位置和颜色。
通过不同的角度和颜色分布,你可以制作出更加丰富多样的流光背景。
最后,当你完成流光背景的制作后,可以将其保存为图片或者将其应用到其他设计项目中。
如果你想要保存为图片,可以选择“文件”菜单中的“另存为”选项,然后选择你要保存的文件格式和路径。
如果你想要应用到其他设计项目中,可以将流光背景保存为独立的图层,然后将其拖动到其他项目的图层面板中。
通过这些简单的技巧,我们可以轻松地制作出漂亮动态的流光背景效果。
无论是用于海报设计、网页制作还是其他创意设计,流光背景都能为你的作品增加更多的色彩和活力。
Photoshop如何添加彩色烟花效果在照片上

Photoshop如何添加彩色烟花效果在照片上在PhotoShop中,我们可以利用各种工具和技巧为照片增添各种视觉效果。
本篇教程将教你如何添加彩色烟花效果在照片上,让你的照片更加绚丽多彩。
首先,打开你想要添加烟花效果的照片。
确保照片的分辨率和大小适合编辑。
接下来,我们将使用PhotoShop中的一些重要工具来实现效果。
第一步是创建一个新的图层。
在工具栏中选择“新建图层”图标,或者使用快捷键Ctrl+Shift+N。
确保这个新建的图层位于原始照片的顶部。
接下来,我们需要使用矩形选框工具来创建烟花的形状。
在工具栏中选择矩形选框工具,或使用快捷键M。
然后,使用这个工具在照片上创建一个矩形。
接下来,我们需要将这个矩形填充成透明。
在顶部菜单栏中选择“编辑”>“填充”,或者使用快捷键Shift+F5。
在填充对话框中,选择“透明”选项,并点击“确定”。
现在,我们将为这个矩形图层添加效果。
在图层面板中,点击图层右侧的小箭头,选择“样式”>“内发光”。
在内发光选项中,选择你喜欢的颜色和大小,以及适当的光晕设置。
点击“确定”应用效果。
下一步,我们需要复制和粘贴这个烟花图层以创建更多的烟花。
在图层面板中,右键点击烟花图层并选择“复制图层”。
然后,再次右键点击并选择“粘贴图层”。
通过不断重复这个步骤,你可以创建任意数量的烟花效果。
接下来,我们需要随机调整每个烟花的大小和位置。
选择每个烟花图层并使用自由变换工具(快捷键Ctrl+T)来调整大小和位置。
通过旋转、缩放和拖动烟花图层,你可以创建更加自然的效果。
如果你想要为照片添加更多的细节,你可以使用画笔工具来画一些光芒和尾迹。
选择画笔工具(快捷键B)并调整适当的颜色和笔刷大小。
然后,在新的图层上用画笔绘制一些线条和光亮效果。
最后,我们可以调整整个图像的色彩和亮度来完善烟花效果。
点击顶部菜单栏中的“图像”>“调整”>“色彩平衡”或“亮度/对比度”选项,根据个人喜好调整图像的色彩和明暗程度。
利用PS高级技巧制作逼真的霓虹灯和荧光效果

利用PS高级技巧制作逼真的霓虹灯和荧光效果在图形设计领域中,霓虹灯和荧光效果是非常常见且受欢迎的元素。
利用Adobe Photoshop(简称PS)的高级技巧,我们可以轻松地制作出逼真的霓虹灯和荧光效果。
本文将向您介绍一些实用的PS技巧和步骤,帮助您制作出高质量的霓虹灯和荧光效果。
一、准备工作在开始制作霓虹灯和荧光效果之前,我们需要进行一些准备工作。
1. 创建一个新的PS文档首先,打开Adobe Photoshop软件,创建一个新的文档。
您可以根据实际需要设置文档的大小和分辨率。
2. 导入素材为了制作出逼真的霓虹灯和荧光效果,我们需要导入一些相关的素材,比如字体和背景图像。
您可以在免费素材库或者自己设计的素材中选择合适的素材。
二、制作霓虹灯效果霓虹灯效果通常以鲜艳且逼真的颜色和独特的发光效果为特点。
接下来,我们将详细介绍如何使用PS高级技巧制作出霓虹灯效果。
1. 创建文字首先,在PS文档中选择文字工具,点击并输入您想要制作成霓虹灯效果的文字。
选择一个霓虹灯效果所需的字体,比如华文彩云或者Neon字体。
2. 添加发光效果在选择好文字后,我们需要给文字添加发光效果,使其看起来像真正的霓虹灯。
首先,选择文字图层,在图层面板中找到“样式”选项。
点击“样式”选项,选择“发光效果”。
根据您的需要,调整发光效果的参数,比如颜色、大小和强度。
您可以尝试不同的参数组合,直到获得满意的霓虹灯效果。
3. 调整背景为了增强霓虹灯效果,我们需要调整背景。
选择背景图层,使用渐变工具或者其他涂抹工具来添加适当的背景效果。
您可以选择和文字颜色相同或者相反的背景色,以使霓虹灯效果更加突出。
4. 添加灯管效果为了增加霓虹灯的真实感,我们可以添加一些灯管效果。
创建一个新的图层,使用形状工具绘制出灯管的轮廓。
选择渐变工具,设置适当的渐变颜色,并将其应用于灯管图层。
通过调整不透明度和混合模式等参数,使灯管看起来更加真实。
5. 完善细节最后,对霓虹灯效果进行一些细节处理。
如何运用Photoshop制作闪烁星星的效果

如何运用Photoshop制作闪烁星星的效果Photoshop是一款功能强大的图像处理软件,可以帮助用户创造出各种独特的效果。
本文将教你如何运用Photoshop制作出闪烁星星的效果。
首先,打开Photoshop软件,并创建一个新的文档。
可以根据自己的需要设置文档的尺寸和背景颜色。
接下来,我们需要找到合适的星星形状。
在Photoshop的工具箱中,选择"自定义形状工具"。
在上方的选项栏中,点击形状预设设置框。
选择一个星星形状,如果没有可用的星星形状,可以点击右上角的齿轮图标,选择"所有形状",然后在弹出的对话框中找到并选择星星形状。
点击"确定"。
然后,在文档中点击并拖动鼠标,绘制出一个星星形状。
可以按住Shift键来保持星星的比例不变。
现在,我们需要给星星添加颜色。
选择"油漆桶工具",点击星星形状并选择一个适合的颜色。
这里我们选择黄色。
接下来,我们要制作星星闪烁的效果。
选择星星图层,在"图层"面板的右上角找到"样式"选项。
点击"样式",选择"蒙版"。
然后在弹出的对话框中,选择"渐变"作为蒙版类型,并点击"确定"。
在"图层"面板中,点击蒙版缩略图(可能是白色方框)。
然后选择"渐变工具"。
在上方的选项栏中选择"前景色到透明"的渐变类型。
选择一个适合的颜色作为前景色。
在星星上点击并拖动鼠标,使用渐变工具为星星添加闪烁效果。
现在,我们可以复制并粘贴星星图层,以制作更多的闪烁星星。
选择星星图层,按住Ctrl键(或Cmd键)点击星星图层的缩略图,然后按住Alt键(或Option键)将其拖动到另一个位置。
可以多次复制并粘贴星星图层来填充整个画布。
如果希望星星的大小和颜色有所不同,可以选择星星图层,调整"样式"选项中的设置。
Photoshop制作动画霓虹效果

Photoshop制作动画霓虹效果中国夕风设计网·夕风博客:/blog中国夕风设计网·夕风论坛:/bbs虽然在FLASH也是可以做出类似的效果...不过在PS里面做还是挺有趣的。
也许大家通过这个教程也能开动脑筋...做出可以跟FLASH相交量的动画哦!先看一下效果吧.....1.新建一个文件..背景为黑为.大小自定(我这里用的是500*200),点击"横排文字蒙版工具"输入design 也可自定.2.刚才输入文字忘了新建个层...现在补建一个(图层1),点击编辑-描边..参数如图.最后确定3.滤镜-高斯模糊...半径也1像素..确定.4.在图层1添加图层样式...设置外发光....参数自定也可...只要达到想要的效果就行了..如图5.再勾先内发光....颜色要比外发光的淡.(有发亮的感觉吧),注意:混合模式要调为正常.颜色才看得出来哦..6.按CTRL+图层1,加载选区,选择-修改-扩展...20像素,确定选择-羽毛-像素为15,确定保留选区,新建一个空白图层(图层2) 如图7.把前景色也改成同你刚才外发光相同的颜色(这里的是绿色),按ALT+DEL填充上颜色....再把图层的不透明度改为60%,现在的霓虹灯就算是初步完成的,,,接下来重头戏才慢慢开始.8.新建一个空图层...切换到路径面板,点击自定形状工具.再选择相应的形状...在工作区接出一个路径,然后可以用工具条上的直接选择工具对路径进行变形(按照自己爱好就行了)...如图9.点画笔画工具...在笔画预设-笔画笔尖形状,把笔画的间距设置成如图.10.再勾选"颜色动态",设置颜色如图11.因颜色动态里我们勾先了前景/背景抖动....所以画笔扫描出来的路径颜色是根据前景和背景进行抖动的,所以再把背景把改成黄色让抖动的效果更鲜艳...(用其他颜色也可)12.在路径面板下点击用笔画扫描路径..效果如图13.按住CTRL点扫描出来的图层(图层3),载入选区, 点击选择-修改-收缩,收缩量为2个像素.确定.14.点击选择-羽化.1个像素,确定再选择图像-调整-亮度/对比度.把亮度提高,确定取消选区.15.这里少了个载图.只好几个步骤一起说了.合并图层1到图层2.把图层2复制一个副本.在图层2中新建调整图层-色彩平衡.在窗口中把滑块移向绿色...(量自定就行了..)确定因我用的是PS2里面就有一个动画,如果是其他老版本的就得转到ImageReady里处理了..操作方法是一样的,这里就以PS2为例了找开动画面板,默认里面有一个帧,再复制2个.如图16.把动画里的1帧对应图层2前的眼睛勾掉;把动画里的2帧对应图层2副本眼睛勾掉我想大家对帧都有一定的了解..我这里就不作说明了17.将第3帧设置跟第1帧一样..如图18.点击第一个帧按动画帧过渡...参数如图19.确定后在原有的3个帧上增加了2个帧.如图20.点击第4个帧按动画帧过渡...参数同第1个帧一样.如图21.确定后同样的增加了2个帧.如图22.点击图层3(周边圆点),复制6个副本.如图23.在第1个帧上把对应的图层3眼睛显示..其他图层3副本眼睛关掉.在图层3上按CTRL+U...在色相/饱和度中对色相进行调整.如图24.把第2个帧对应的图层3副本旁的眼睛显示,其他图层3和图层3的副本都眼睛都关掉,再在图层3上按CTRL+U,对色相/饱和度中对色相进行调整,参数对刚才的稍大.如图以此类推,其他图层3也根据帧的变化而进行变化调整......最后补充...把所有动画帧的帧延迟时间都改为0.1秒.如图完成...点击动画栏中的播放按键.现在我们就让它动起来吧......。
ps怎么做发光效果

ps怎么做发光效果PS怎么做发光效果?发光效果在许多设计中都是非常常见的,它可以为作品增添炫目的效果和吸引力。
在Adobe Photoshop(简称PS)中,通过一些简单的步骤可以轻松地创建各种各样的发光效果。
在本文中,我们将介绍几种常用的方法来制作发光效果。
方法一:使用内置的滤镜第一种方法是通过使用PS内置的滤镜来实现发光效果。
以下是具体的操作步骤:1.打开你想要添加发光效果的图像。
可以通过点击菜单栏中的“文件”选项,然后选择“打开”来打开图像。
2.选择图层窗口中的背景图层,然后将其复制一份。
可以通过右键单击背景图层并选择“复制图层”来完成这一步骤。
3.选择“滤镜”菜单,然后选择“渲染”文件夹下的“光束”。
4.在弹出的“光束”窗口中,你可以通过调整不同的参数以实现不同的发光效果。
例如,你可以调整“光源”选项来改变光源的位置,也可以通过调整“光晕尺寸”选项来改变发光的大小。
5.调整完参数后,点击“确定”按钮,即可完成发光效果的添加。
方法二:使用图层样式除了使用滤镜,PS还提供了一个更简单的方法来制作发光效果,那就是使用图层样式。
下面是具体的步骤:1.打开你要添加发光效果的图像。
2.选择你想要添加发光效果的图层,在图层窗口中右键单击该图层,选择“图层样式”,然后选择“外发光”。
3.在弹出的“外发光”窗口中,你可以通过调整各个参数来实现不同的发光效果。
例如,你可以通过调整“尺寸”选项来改变发光的大小,也可以通过调整“颜色”选项来改变发光的颜色。
4.调整完参数后,点击“确定”按钮,即可完成发光效果的添加。
方法三:使用画笔工具第三种方法是通过使用画笔工具来创建发光效果。
以下是具体的步骤:1.打开你想要添加发光效果的图像。
2.选择画笔工具(快捷键:B),然后选择一个适合的画笔类型。
3.选择一个适当的发光颜色,可以在颜色面板中进行选择。
4.在图像上直接使用画笔工具进行绘制,你可以根据需要调整画笔的大小和透明度。
Photoshop中的荧光效果设计技巧

Photoshop中的荧光效果设计技巧Photoshop是一款功能强大的图像处理软件,其中的诸多工具和效果可以帮助设计师实现各种创意。
荧光效果是一种常见且受欢迎的设计元素,能够给图像带来炫目的效果。
下面将详细介绍使用Photoshop实现荧光效果的技巧和步骤。
1. 准备工作在开始设计之前,我们需要准备一张适当的底图。
这可以是一张普通的照片、插图或任何其他类型的图像。
同时,确保你已经安装了最新版本的Photoshop软件。
2. 打开图像首先,打开你的图像文件。
在Photoshop中,点击左上角的“文件”菜单,选择“打开”,然后浏览并选择你想要编辑的图像文件。
3. 创建图层为了在图像上添加荧光效果,我们需要在图层面板中创建一个新的图层。
在图层面板底部的“创建新图层”按钮上单击鼠标右键,选择“新建图层”。
4. 改变图层混合模式在图层面板中,将新建的图层的混合模式改为“颜色闪光”。
这将使底图与添加的荧光效果图层进行混合,达到预期的效果。
5. 选择画笔工具点击左侧工具栏中的“画笔”工具,或使用快捷键“B”,打开画笔选项。
在选项栏中调整画笔的大小、硬度和不透明度。
根据你的设计需求,选择一个合适的画笔。
6. 选择荧光颜色选择适合你设计的荧光颜色。
在颜色选择器中,你可以通过拖动色相/饱和度和亮度/对比度滑块,或直接输入颜色代码来选择荧光色。
7. 绘制荧光效果使用选择的荧光颜色,在新建的图层上沿着需要添加荧光效果的区域进行绘制。
可以是文字、物体边缘或任何你想要突出的区域。
根据需要,你可以使用不同大小和不透明度的画笔来添加多个荧光效果。
8. 调整荧光效果一旦你完成了荧光的绘制,你可以选择图层效果选项,如“模糊”、“阈值”等来调整荧光图层的外观。
这些选项可以帮助你实现柔和或强烈的荧光效果。
9. 添加阴影效果为了增强荧光效果的真实感,你可以在荧光图层的下方创建一个新的图层,并使用画笔工具添加阴影效果。
选择一个稍暗的颜色,在荧光区域附近绘制阴影,并使用模糊工具或其他工具将其调整到适当的位置。
炫酷光线效果 Photoshop实现光线特效的方法

炫酷光线效果:Photoshop实现光线特效的方法光线效果是一种非常酷炫的特效,可以为照片或设计作品增添生动和动感。
在Photoshop中,我们可以利用各种工具和滤镜来实现光线效果。
本文将介绍几种简单但有效的方法,帮助您实现个性化的光线特效。
方法一:使用渐变工具1. 打开您想要添加光线效果的图像。
2. 在工具栏中选择渐变工具(G)。
3. 在选项栏中选择线性渐变,然后点击渐变预设下拉框,选择“黄色到透明”渐变。
4. 在图像上点击并拖动鼠标,从光源位置到需要添加光线的位置,即可绘制出光线。
5. 如果需要调整光线的亮度或颜色,可以通过调整图层的不透明度或使用渐变编辑器进行调整。
方法二:利用图层样式1. 打开您想要添加光线效果的图像。
2. 在图层面板中,将图像复制一份,以备后续操作。
3. 选中复制的图层,点击图层菜单,选择“新建图层样式”>“外发光”。
4. 在弹出的“外发光样式”对话框中,调整外发光的颜色、大小和不透明度,以达到理想的光线效果。
5. 点击“确定”按钮应用外发光效果,即可看到光线效果的变化。
方法三:使用滤镜1. 打开您想要添加光线效果的图像。
2. 在菜单栏中选择“滤镜”>“渲染”>“光线效果”。
3. 在弹出的“光线效果”对话框中,可以通过调整光源的位置、强度和聚光效果等参数来实现不同类型的光线效果。
4. 点击“确定”按钮应用滤镜效果,即可看到光线效果的变化。
5. 如果需要进一步调整光线的亮度、对比度或颜色,可以使用调整图层样式或图像调整工具来进行后期处理。
方法四:使用画笔工具1. 打开您想要添加光线效果的图像。
2. 在工具栏中选择画笔工具(B)。
3. 在选项栏中选择软硬度为0%的圆形画笔,并选择合适大小的画笔。
4. 在图像上点击一次鼠标,设置光源的位置。
5. 在顶部的选项栏中选择合适的颜色,然后点击鼠标并拖动,绘制出光线。
6. 如果需要调整光线的亮度或颜色,可以通过调整图层的不透明度、使用调整图层样式或图像调整工具进行后期处理。
绚丽炫光使用PS高级技巧制作华丽的流光效果

绚丽炫光使用PS高级技巧制作华丽的流光效果在Photoshop中,有许多高级技巧可以用来制作华丽的流光效果,让图片更加绚丽炫光。
本文将介绍几种常用的技巧,帮助您轻松制作出华丽的流光效果。
第一种技巧是使用渐变工具。
首先,打开您想要添加流光效果的图片。
确保在图层面板上,您已经创建了一个新的图层来制作流光效果。
接下来,在工具栏上选择渐变工具,并点击渐变编辑器来选择您喜欢的颜色组合。
选择一个透明到亮色渐变会产生最佳效果。
然后,在新建的图层上,用渐变工具从一个角落开始拖动,直到另一个角落,创建一个渐变填充效果。
根据需要,您可以适当调整图层的不透明度,来调整流光效果的强度。
第二种技巧是使用描边效果。
在创建新图层后,选择一个画笔工具,并选择您喜欢的颜色。
然后,在图层面板上,右键点击新建的图层,选择“图层样式”,再选择“描边”。
在描边选项中,您可以设置描边的颜色、大小和模糊程度。
通过调整这些参数,您可以创建出流光效果。
如果您希望流光更加突出,可以在图层样式中添加阴影效果,以增加光晕效果。
第三种技巧是使用滤镜效果。
在新建的图层中,选择一个你想要添加流光效果的区域,并使用选区工具将其选中。
然后,在滤镜菜单中选择“渲染”下的“光晕”或“扩散光”。
在弹出的对话框中,调整光晕的大小、明亮度和颜色选择,直到获得满意的效果。
您还可以尝试不同的滤镜效果,如“玻璃”或“柔光”等,以获得更多样的流光效果。
第四种技巧是使用图层叠加模式。
在新建的图层中,使用画笔工具选择一个适当的颜色,并在图层上绘制一些光线或形状。
然后,在图层面板中,将该图层的叠加模式设置为“叠加”、“滤色”或“颜色加深”,这将使流光效果更加突出。
您还可以尝试调整图层的不透明度和透明度渐变,以获得不同的效果。
最后,使用这些高级技巧制作华丽的流光效果时,记得在整个过程中反复尝试不同的设置和参数,直到满意为止。
此外,当您制作流光效果时,可以结合使用多个技巧,以获得更加绚丽炫光的效果。
利用Photoshop制作流光溢彩效果

利用Photoshop制作流光溢彩效果Photoshop是一款强大的图像编辑软件,它可以帮助我们将普通的照片变得生动有趣。
在本教程中,我将向您展示如何使用Photoshop制作流光溢彩效果,让您的照片充满活力和艺术感。
第一步,导入您要编辑的照片到Photoshop中。
您可以通过点击“文件”>“打开”来选择照片。
确保您选择的照片是高质量的,这样效果会更好。
第二步,创建新的图层。
在图层面板中,点击底部的“新建图层”按钮。
这将创建一个空白的图层,用于添加流光溢彩效果。
第三步,选择渐变工具。
在工具栏中找到渐变工具,它通常位于矩形选择工具的下方。
点击并按住此工具,选择“流光溢彩”渐变。
第四步,设置渐变。
在顶部的工具选项栏中,您将看到有关渐变的选项。
在这里,您可以选择渐变的颜色和样式。
对于流光溢彩效果,建议选择两种相近的明亮色彩,以确保效果更加明显。
第五步,应用渐变。
在您的照片上点击并拖动渐变工具,以模拟流动的光线。
这可能需要一些练习来获得想要的效果。
您可以通过调整拖动的方向,长度和密度来控制渐变的外观。
第六步,调整图层样式。
在图层面板中,选择新创建的图层,并点击底部的“图层样式”按钮。
这将打开一个选项列表。
在这里,您可以尝试不同的样式,如阴影,外发光和内阴影,以增强流光效果。
第七步,调整透明度。
在图层面板中,您可以找到一个滑块,用于调整图层的不透明度。
通过降低不透明度,您可以让流光效果更加柔和和透明。
第八步,保存和导出。
完成编辑后,点击“文件”>“保存”将您的照片保存为Photoshop格式(.psd)。
同时,您还可以点击“文件”>“导出”选择其他格式,如JPEG或PNG,以方便在其他地方使用。
通过按照以上步骤,您可以使用Photoshop轻松制作出流光溢彩效果。
请记住,熟能生巧,不断尝试和调整将会帮助您获得最佳的效果。
祝您使用Photoshop愉快!。
利用PS高级技巧制作令人惊叹的闪光和闪烁效果

利用PS高级技巧制作令人惊叹的闪光和闪烁效果Adobe Photoshop(简称PS)是一款功能强大的图像处理软件,它提供了许多高级技巧和工具,可以用来创建令人惊叹的闪光和闪烁效果。
本文将介绍一些利用PS高级技巧制作闪光和闪烁效果的方法。
1. 制作闪光效果闪光效果能为图像增添动感和吸引力。
以下是一种制作闪光效果的方法:步骤1:打开你想要添加闪光效果的图像。
步骤2:选择“形状工具”(位于工具栏中)并选择一个合适的形状,比如一个星形。
步骤3:在图像中拖动鼠标以绘制形状,然后选择合适的颜色作为闪光的底色。
步骤4:在“图层样式”(Layer Style)中选择“渐变叠加”(Gradient Overlay)。
调整渐变的颜色和参数,以便达到期望的闪光效果。
步骤5:根据需要,可以在“图层样式”中添加其他效果,如阴影、亮度等。
2. 制作闪烁效果闪烁效果能为图像带来强烈的动态感。
下面介绍一种制作闪烁效果的方法:步骤1:打开需要添加闪烁效果的图像。
步骤2:选择“形状工具”,选择一个适合的形状,如一个圆形。
步骤3:在图像中绘制该形状,并选择合适的颜色作为闪烁的底色。
步骤4:在“图层样式”中选择“颜色叠加”(Color Overlay),选择一个鲜艳的颜色作为闪烁的颜色。
步骤5:按住Alt键并用鼠标左键拖动图层,以创建该闪烁效果的副本。
步骤6:重复步骤5,创建更多副本,并将它们分布在图像中。
步骤7:选中所有闪烁图层,右键单击并选择“创建智能对象”(Convert to Smart Object)。
步骤8:在“滤镜”(Filter)菜单中选择“模糊”(Blur)-> “径向模糊”(Radial Blur)。
调整模糊的半径和强度,以达到想要的闪烁效果。
通过以上方法,你可以利用PS的高级技巧制作出令人惊叹的闪光和闪烁效果。
当然,这只是其中的一种方式,你可以根据自己的需求和创意进行更多的尝试和实验。
掌握PS的高级技巧将有助于你打造独特、吸引人的图像作品,展现出令人惊叹的创意和才华。
实现Photoshop中的发光线条效果技巧

实现Photoshop中的发光线条效果技巧Photoshop是一款广泛应用于图像处理和设计的软件,凭借其丰富的功能和灵活性,成为了设计师们的首选工具之一。
其中,发光线条效果是一种常见而又引人注目的效果,下面就为大家介绍一些在Photoshop中实现发光线条效果的技巧和方法。
首先,打开Photoshop软件并导入你希望添加发光线条效果的图像。
接下来,我们将讨论两种常用的方法来实现该效果。
方法一:使用滤镜和蒙版第一步是选择你想要添加发光线条效果的图层。
可以通过在底部的图层面板中单击相应的图层来选择。
接下来,我们将使用滤镜来添加发光效果。
点击顶部菜单栏中的“滤镜”选项,然后选择“渲染”下的“光效”选项。
在弹出的光效对话框中,你可以根据个人喜好来进行调整。
在光效对话框中,你可以选择不同类型的光源、光晕颜色、半径等参数,以产生不同的发光效果。
通过调整这些参数,你可以获得你所期望的线条效果。
确保实时预览选项被选中,以便在调整参数时立即看到效果。
完成调整后,点击“确定”按钮来应用光效。
此时,你的图像将显示出发光线条的效果。
然而,如果你希望只在图像的特定区域显示发光线条效果,则需要使用蒙版功能来实现。
点击底部图层面板中的“添加蒙版”按钮,或者通过顶部菜单栏中的“图层”选项选择“添加蒙版”。
在蒙版面板中,你可以使用画笔工具对图像进行涂抹。
通过在蒙版上涂抹黑色,你可以将该区域变为透明,从而只显示发光线条效果的部分。
方法二:使用画笔工具和图层样式第一步是选择你希望添加发光线条效果的图层。
接下来,通过点击顶部菜单栏中的“画笔工具”来选择画笔工具。
在工具面板中,你可以选择不同形状、大小和颜色的画笔。
在图层面板中,点击图层的右键,然后选择“图层样式”。
在弹出的样式对话框中,选择“外发光”选项,并调整相应的参数,例如光晕颜色、大小和不透明度等。
通过在画布上使用画笔工具,在图像上绘制发光线条效果。
你可以根据需要调整画笔的大小和颜色,以获得所需的效果。
PS高级技巧制作炫酷的荧光效果增强面动感

PS高级技巧制作炫酷的荧光效果增强面动感在如今的数字时代,人们对图像的需求越来越高。
无论是在个人生活中还是商业领域中,我们都希望能够制作出令人印象深刻的图像和设计。
Adobe Photoshop(简称PS)作为一款常用的图像处理软件,拥有丰富的功能和工具,可以帮助我们实现各种创意和效果。
本文将介绍一些PS高级技巧,帮助您制作炫酷的荧光效果,增强画面的动感。
1. 制作荧光线条效果荧光线条效果可以为图像增添科幻感和动感。
以下是一种简单的制作方法:步骤一:在PS中打开您要编辑的图片。
步骤二:选择画笔工具(快捷键B),在画笔选项中选择适合的刷子。
步骤三:在新建图层上绘制线条,使用不同颜色的画笔进行交替,以增加层次感。
步骤四:调整线条图层的不透明度和混合模式,如“叠加”、“变亮”等,以使线条更加鲜明。
步骤五:在需要增加荧光效果的区域上使用柔光滤镜。
选择“滤镜”→“渲染”→“柔光”,调整强度和亮度,使荧光效果更加突出。
2. 荧光色彩调整荧光效果的关键之一是色彩鲜艳。
下面介绍一种修改图像色彩的技巧:步骤一:在PS中打开您要编辑的图片。
步骤二:选择“调整图像”→“色阶”,调整色阶曲线以增加图片的对比度和颜色。
步骤三:使用“饱和度”工具(快捷键Ctrl+U)增加图片的饱和度,使荧光颜色更加明亮。
步骤四:通过使用“色彩平衡”(快捷键Ctrl+B)来调整图像的整体色调和阴影。
步骤五:在特定区域使用“填充”工具(快捷键G)填充荧光颜色,然后调整不透明度和混合模式,使其与整个图像融合。
3. 增加光晕和闪烁效果光晕和闪烁效果可以为图像增添神秘感和动感。
以下是一种简单的制作方法:步骤一:在PS中打开您要编辑的图片。
步骤二:创建一个新的图层,使用椭圆工具(快捷键U)绘制一个光晕形状。
步骤三:选择渐变工具(快捷键G),在工具选项中选择适合的渐变样式和颜色。
步骤四:在光晕图层上应用“滤镜”→“模糊”→“高斯模糊”,调整模糊半径以产生柔和的效果。
PS高级技巧打造炫酷的流光效果

PS高级技巧打造炫酷的流光效果PS是一款功能强大的图像处理软件,它提供了众多的工具和技巧,可以让用户实现各种令人惊叹的效果。
在这篇文章中,我们将介绍一些高级技巧,帮助你打造炫酷的流光效果。
一、使用渐变工具创建基本效果要打造流光效果,首先我们需要创建一个基本的渐变效果。
在PS 中,使用渐变工具可以轻松实现这一目标。
首先,打开PS并创建一个新的工作区。
然后选择渐变工具,在工具栏中找到它并点击选取。
接下来,在上方的选项栏中,选择一个合适的渐变类型。
这取决于你想要的效果,可以选择线性渐变、径向渐变或角度渐变等。
然后,在画布上点击并拖动,创建一个渐变的形状。
二、应用滤镜增强效果在基本的渐变效果上进一步增加光线和动感,我们可以使用滤镜来实现。
在菜单栏中选择“滤镜”并浏览不同的滤镜选项。
有几个滤镜特别适合用于创建流光效果,比如“光线效果”、“运动模糊”和“发光”等。
你可以根据自己的喜好和效果需要进行尝试和调整。
三、使用图层样式添加细节图层样式是PS中一个非常有用的功能,它可以为图层增加各种效果,包括阴影、外发光和倒影等。
在创建流光效果时,图层样式可以提供更多的细节和层次感。
首先,选择一个具有流光效果的图层。
然后,在图层面板中双击该图层,打开图层样式选项。
在弹出的对话框中,你可以选择和调整各种样式效果。
例如,你可以添加一些外发光,调整颜色和强度,以增加流光的亮度和饱和度。
你还可以尝试添加阴影或改变图层的混合模式等。
四、运用描边技巧增加效果描边是一个简单但有效的技巧,可以为流光效果增加一些独特的细节。
选择一个图层并在图层样式选项中选择“描边”。
然后,你可以选择合适的颜色、大小和位置来创建描边效果。
如果你只想要部分流光效果显示描边,可以使用遮罩来控制选区。
创建一个遮罩,使用渐变工具或画笔工具在遮罩上绘制,以确定描边的显示范围。
五、调整色彩和饱和度通过调整色彩和饱和度,我们可以进一步改变流光效果的外观和感觉。
在菜单栏中选择“图像”>“调整”>“色彩和饱和度”,打开调整面板。
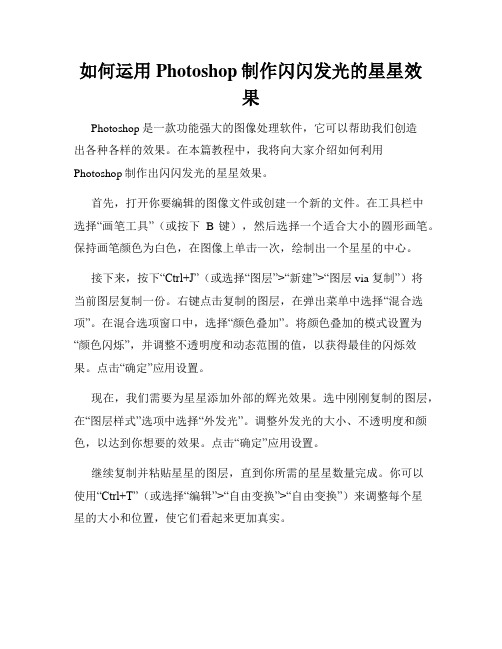
如何运用Photoshop制作闪闪发光的星星效果

如何运用Photoshop制作闪闪发光的星星效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们创造出各种各样的效果。
在本篇教程中,我将向大家介绍如何利用Photoshop制作出闪闪发光的星星效果。
首先,打开你要编辑的图像文件或创建一个新的文件。
在工具栏中选择“画笔工具”(或按下B键),然后选择一个适合大小的圆形画笔。
保持画笔颜色为白色,在图像上单击一次,绘制出一个星星的中心。
接下来,按下“Ctrl+J”(或选择“图层”>“新建”>“图层 via 复制”)将当前图层复制一份。
右键点击复制的图层,在弹出菜单中选择“混合选项”。
在混合选项窗口中,选择“颜色叠加”。
将颜色叠加的模式设置为“颜色闪烁”,并调整不透明度和动态范围的值,以获得最佳的闪烁效果。
点击“确定”应用设置。
现在,我们需要为星星添加外部的辉光效果。
选中刚刚复制的图层,在“图层样式”选项中选择“外发光”。
调整外发光的大小、不透明度和颜色,以达到你想要的效果。
点击“确定”应用设置。
继续复制并粘贴星星的图层,直到你所需的星星数量完成。
你可以使用“Ctrl+T”(或选择“编辑”>“自由变换”>“自由变换”)来调整每个星星的大小和位置,使它们看起来更加真实。
为了增加星星效果的密集度,你可以使用“翻转图层”(“图层”>“新建”>“翻转图层”)或将图层复制并通过移动工具调整位置。
不断尝试不同的排列方法,直到你满意为止。
此外,你还可以在星星上添加一些微小的光斑和模糊效果,以进一步增加星星的真实感。
使用“画笔工具”绘制一些小点,然后选择“滤镜”>“模糊”>“高斯模糊”,调整模糊的程度。
你可以为每个星星添加不同的光斑效果,以使它们看起来更加独特。
最后,通过调整整个图像的亮度、对比度和色彩平衡等参数,以使星星效果与图像整体保持一致。
你可以使用“图像”>“调整”>“亮度/对比度”或“图像”>“调整”>“色阶”等工具来完成这一步骤。
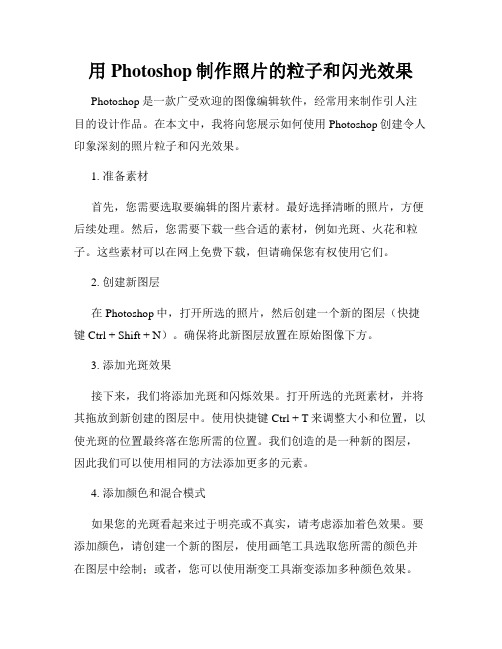
用Photoshop制作照片的粒子和闪光效果

用Photoshop制作照片的粒子和闪光效果Photoshop是一款广受欢迎的图像编辑软件,经常用来制作引人注目的设计作品。
在本文中,我将向您展示如何使用Photoshop创建令人印象深刻的照片粒子和闪光效果。
1. 准备素材首先,您需要选取要编辑的图片素材。
最好选择清晰的照片,方便后续处理。
然后,您需要下载一些合适的素材,例如光斑、火花和粒子。
这些素材可以在网上免费下载,但请确保您有权使用它们。
2. 创建新图层在Photoshop中,打开所选的照片,然后创建一个新的图层(快捷键Ctrl + Shift + N)。
确保将此新图层放置在原始图像下方。
3. 添加光斑效果接下来,我们将添加光斑和闪烁效果。
打开所选的光斑素材,并将其拖放到新创建的图层中。
使用快捷键Ctrl + T来调整大小和位置,以使光斑的位置最终落在您所需的位置。
我们创造的是一种新的图层,因此我们可以使用相同的方法添加更多的元素。
4. 添加颜色和混合模式如果您的光斑看起来过于明亮或不真实,请考虑添加着色效果。
要添加颜色,请创建一个新的图层,使用画笔工具选取您所需的颜色并在图层中绘制;或者,您可以使用渐变工具渐变添加多种颜色效果。
接下来,通过更改图层的混合模式和透明度来调整图像的颜色和细节。
例如,在此过程中,您可以尝试使用“叠加”和“变亮”混合模式。
5. 添加散射光现在可以开始添加散射光效果了。
打开您的火花和粒子素材,将其分别拖放到图像中。
使用快捷键Ctrl + T来调整它们的大小和位置,将它们放置在所需位置上。
6. 精细调整和润色这是最关键的一步,您需要花费更多时间来精细调整和完善您的效果。
您可以使用画笔工具或擦除工具等工具,进一步完整和优化您的效果。
7. 最后一步最后,您需要保存您的图像。
使用快捷键Ctrl + Shift + S保存您的图像,或选择菜单栏中的“文件”>“保存为”。
总结:如上所述,在Photoshop中制作粒子和闪光效果需要注意以下几个方面:- 准备好素材和工具,其中包括照片素材、光斑和散射光等效果素材,以及图层、混合模式和渐变等工具。
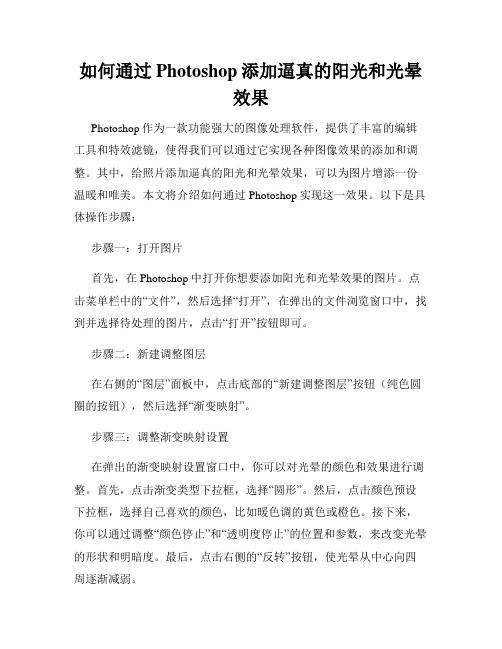
如何通过Photoshop添加逼真的阳光和光晕效果

如何通过Photoshop添加逼真的阳光和光晕效果Photoshop作为一款功能强大的图像处理软件,提供了丰富的编辑工具和特效滤镜,使得我们可以通过它实现各种图像效果的添加和调整。
其中,给照片添加逼真的阳光和光晕效果,可以为图片增添一份温暖和唯美。
本文将介绍如何通过Photoshop实现这一效果。
以下是具体操作步骤:步骤一:打开图片首先,在Photoshop中打开你想要添加阳光和光晕效果的图片。
点击菜单栏中的“文件”,然后选择“打开”,在弹出的文件浏览窗口中,找到并选择待处理的图片,点击“打开”按钮即可。
步骤二:新建调整图层在右侧的“图层”面板中,点击底部的“新建调整图层”按钮(纯色圆圈的按钮),然后选择“渐变映射”。
步骤三:调整渐变映射设置在弹出的渐变映射设置窗口中,你可以对光晕的颜色和效果进行调整。
首先,点击渐变类型下拉框,选择“圆形”。
然后,点击颜色预设下拉框,选择自己喜欢的颜色,比如暖色调的黄色或橙色。
接下来,你可以通过调整“颜色停止”和“透明度停止”的位置和参数,来改变光晕的形状和明暗度。
最后,点击右侧的“反转”按钮,使光晕从中心向四周逐渐减弱。
步骤四:调整图层叠加模式在图层面板中,将渐变映射图层的叠加模式从默认的“正常”改为“滤色”。
通过选择不同的叠加模式,你还可以尝试出更多不同的效果。
步骤五:添加光源在菜单栏中选择“滤镜”,然后选择“渲染”,再选择“光照效果”。
在弹出的光照效果窗口中,你可以通过调整光源的位置、强度和颜色,来达到逼真的阳光效果。
你可以尝试不同的参数组合,直到达到理想的效果。
步骤六:调整亮度和对比度在图层面板中,点击底部的“新建调整图层”按钮,然后选择“亮度/对比度”。
在弹出的亮度/对比度设置窗口中,你可以通过拖动滑块,轻松调整照片的亮度和对比度,使光晕和阳光效果更加逼真。
步骤七:保存和导出图片完成以上步骤后,你可以点击菜单栏中的“文件”,然后选择“保存”或“另存为”,将照片保存到你想要的文件夹中。
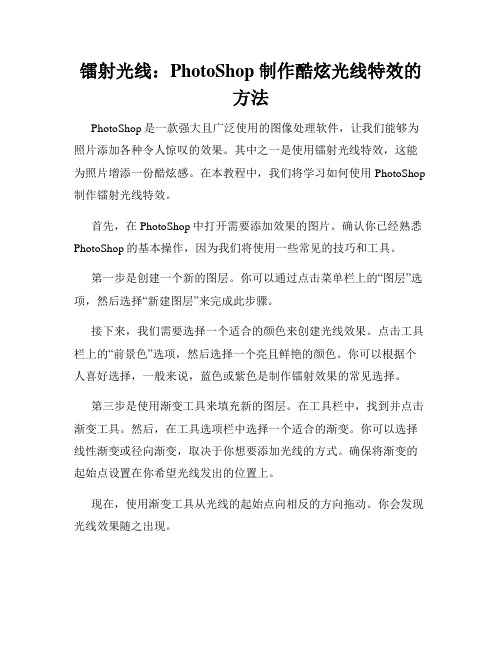
镭射光线 PhotoShop 制作酷炫光线特效的方法

镭射光线:PhotoShop 制作酷炫光线特效的方法PhotoShop是一款强大且广泛使用的图像处理软件,让我们能够为照片添加各种令人惊叹的效果。
其中之一是使用镭射光线特效,这能为照片增添一份酷炫感。
在本教程中,我们将学习如何使用PhotoShop 制作镭射光线特效。
首先,在PhotoShop中打开需要添加效果的图片。
确认你已经熟悉PhotoShop的基本操作,因为我们将使用一些常见的技巧和工具。
第一步是创建一个新的图层。
你可以通过点击菜单栏上的“图层”选项,然后选择“新建图层”来完成此步骤。
接下来,我们需要选择一个适合的颜色来创建光线效果。
点击工具栏上的“前景色”选项,然后选择一个亮且鲜艳的颜色。
你可以根据个人喜好选择,一般来说,蓝色或紫色是制作镭射效果的常见选择。
第三步是使用渐变工具来填充新的图层。
在工具栏中,找到并点击渐变工具。
然后,在工具选项栏中选择一个适合的渐变。
你可以选择线性渐变或径向渐变,取决于你想要添加光线的方式。
确保将渐变的起始点设置在你希望光线发出的位置上。
现在,使用渐变工具从光线的起始点向相反的方向拖动。
你会发现光线效果随之出现。
接下来,我们将通过使用模糊工具来增加光线特效的逼真度。
在工具栏中找到模糊工具,并点击它。
然后,调整模糊工具的笔刷大小,以适应光线的宽度。
确保将模糊模式设置为“正常”。
在镭射光线的两侧使用模糊工具轻轻刷过。
这样可以模糊光线边缘,使其看起来更加柔和。
下一步是调整光线的亮度和对比度。
点击菜单栏上的“图像”选项,然后选择“调整”和“亮度/对比度”。
在弹出的对话框中,增加亮度和对比度的值,直到你满意为止。
这将使光线更加明亮且独特。
如果你希望光线特效更为明显,你可以复制光线图层,并调整复制图层的不透明度,以增强效果。
在图层面板中,右击光线图层,然后选择“复制图层”。
再次右击复制的图层,选择“图层属性”。
在属性对话框中,调整不透明度的值,以达到你想要的效果。
最后,你可以调整整个图片的色调和饱和度,以使光线特效融入图片更自然。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
进阶篇!如何用PS和AI制作闪耀多彩的动态霓虹效
果
作者: 一网学最后更新时间:2015-11-26 13:38:31 小编:平时做多了静态的字体效果,来做点不一样的,今天教大家如何用Photoshop和Illustrator来制作炫酷的动态霓虹灯效果。
内附许多技巧,可以算是一篇进阶的教程,文章比较长,请同学们耐心看完。
一起让画面动起来!
效果图:
一、在AI里画草图
1. 首先呢~打开你的AI,然后用椭圆工具画一个圆,描边:5pt。
2. 打上文字,这里使用的是Darwin字体,没有的可以用相似的字体哦~
3. 然后我们去对象>变换>斜切,倾斜角度:-10°,角度:90°。
4. 现在我们要把文字处理成空心字~选择工具选择字,然后右键>创建轮廓,清除文字填充颜色,描边为5pt。
5. 画一个小圆,然后用剪刀工具去掉小圆的一部分~在描边里选择3点圆形,双击3点圆形,更改大小为5pt。
6. 复制刚刚制作好的图形,放置在空白位置,看上去像是是月球坑洼的表面~
7. 选择构成行星的圆,然后复制CMD+C,粘贴 CMD+F,放置在最上层。
按住ALT键的同时拉伸和挤压形状,从而形成周围的行星环,然后复制形状,稍微缩小哟~
8. 画板上的某个位置绘制一个椭圆,使用直接选择工具然后向上拖动顶点,拉伸形状~拉伸拉伸它~
9. 从钢笔工具组使用转换锚点工具删除手柄,留下一个尖点。
然后描边改成5pt圆点。
10. 为了构建一个简单的火箭,我们再来添加其他形状~使用对齐面板中的居中对齐,集中所有的元素。
11. 再对这个火箭形状复制两次,然后适当缩小放大,放置如下图所示:
12. 目前有许多相互重叠的路径,为了达到更好的霓虹灯效果,我们再来对其进行一些细节处理。
选择主行星圆圈,对象>路径>偏移路径。
输入3毫米~
13. 右键点击所产生的偏移路径上,点击建立参考线。
确保参考线可见( CMD+; ) 并锁定参考线 (CMD+Alt+; )。
14. 使用剪刀工具剪断行星路径与两个外圆环的相交处。
使用智能参考线(CMD + U)可以很容易地看到。
15. 因为字母P超过了行星的轮廓,所以我们要取消组合文本或进入隔离模式,选择“p”字母,然后加3毫米偏移路径~
16. 字母P需要单独创造参考线。
右键单击并选择释放复合路径,然后在打开主轮廓引导之前删除碗的内侧部分。
17. 裁剪掉行星环穿过字母P的路径,然后删除不想要的部分路径。
18. 接下来用相同的方式处理其他相交路径。
但对于圆环的下段,文本将需要修改,以允许环可以围绕地球~
19. 取消其他文本元素的组,然后在第一个和最后一个字母添加偏移路径,建立参考线。
记得要释放p的复合路径,才能建立参考线~
20. 我们要使用这些新的参考线来剪断的相互交叉的路径,并删除周围的重叠的任何路径~
21. 对于其中圆环的重叠文本的区域呢~我们需要从环的路径创建额外的参考线。
22. 现在使用剪刀工具裁剪并删除文字在圆环内的路径~
23. 有时需要释放的字母复合路径,以便选择和删除我们不想要的部分路径~
24. 最后我们处理出来的文字如下图所示,接下来我们要在Photoshop里给文字添加霓虹灯效果啦~
25. 选择路径并改变文字的颜色。
(可以选择你喜欢的颜色,教程的颜色只是做参考哦~)
26. 在选择>相同>填色和描边,用选择不相同颜色,将其处理成如下图所示的效果~哈哈,看上去是不是很棒!
27. 文件>导出,将其文件格式改成PSD。
要确保弹出的对话框里的写入图层勾选了哟~
28. 在PHOTOSHOP来打开文件。
背景填充黑色并添加砖块纹理~(百度搜砖墙纹理就有了)
29. 选择所有的霓虹灯字素材,然后按住CMD+J(Ctrl+J)复制他们,然后用Ctrl+E将所有合并。
小编认为可以直接盖章图层哟(Ctrl+Shift+Alt+E)~然后命名这个图层为“off”~
30. 这一步我们要给该图层添加图层样式哟~
颜色叠加,#2A2A2A
内发光,#2A2A2A
投影,透明度20%,角度90°,距离6,扩展32,大小9。
31. 将该图层放置在最下方~
32. 现在给围绕在星球外的圆环添加霓虹灯效果,内发光-线性加深,参数如图所示
外发光-正片叠底,参数如图所示
三个投影,参数如图所示哦~
33. 效果如下图所示~
34. 之后的文字素材都复制并粘贴图层样式,并改变其颜色~
35. 为了节约时间可以选择颜色相同的文字,然后粘贴颜色相同的图层样式。
36. 处理完所有的文字后,整个文字看上去十分好看。
小编我觉得这个效果很漂亮~你捏?
37. 将所有素材分别的建组,如下图所示~
38. 接下来打开时间轴窗口哦,在窗口>时间轴里,创建帧动画~
39. 在第一个窗口里,关掉所有的带有霓虹灯效果的文字。
然后改变时间为1秒哟~
40. 之后添加新的帧。
打开带有霓虹灯效果的环形。
记住时间里设置无延迟哟~
41. 增加两个帧,第3个点开红色霓虹灯文字,第4个点开蓝色霓虹灯行星~时间是无延迟~啦啦~O(∩_∩)O哈哈~
42. 在接下来的第5个帧里打开第一个火箭,改变持续时间为1秒~哟哟哟~不同的时间设置出来的效果不同哦~
43. 然后在7、6个帧里,打开第二个火箭,关闭第一个火箭~
44. 在第7个帧里打开最后一个火箭,关闭之前的火箭~
45. 然后火箭的部分,重复5~6次左右~我们就完成啦~最后导出-存储为Web 所用格式-GIF格式。
完工!。
