jquery学习笔记-韩顺平
韩顺平循序渐进学java从入门到精通(全知识点笔记整理)

韩顺平笔记第1讲内容介绍.项目演示.原理剖析1. 课程包括:面向对象编程,图形界面,数据库编程,文件流,网络编程,的多线程2. 历史:1990 启动绿色计划 1992 创建语言—>1994 参加硅谷大会演示功能震惊世界 1995 正式发布第一个版本,目前最新的是7.03. 开发工具:记事本,,,,4. 包括:(运行环境)的工具:编译器解释执行器的类库:3600多个,常用的150多个5. 第一个程序:功能:显示―‖:表示类是公共的,一个文件中只有一个类 :表示这个是一个类:类名(公共类的类名,必须和文件名一样){一个主函数,程序的入口 ( []) {执行语句("!"); } }6. 源程序(文件)——>字节码文件(文件)——>由解释执行器()将字节码文件加载到虚拟机()——>字节码文件()就会在虚拟机中执行); } }第2讲变量.数据类型1. 在里面占4个字节,占8个字节2. 基本数据类型:整数:(一个字节:-128127 四个字节:-247483647两个字节:-3276832767 八个字节:)小数(浮点):布尔:字符:(两个字节,可以存放汉字, 1 ='中';)引申到字符串(类)3.在中对进行运算的时候,直接是当做码对应的整数4.数据不能从高精度到低精度的转换<<<<<3.4;是过不去的,在中小数默认是(双精度)的应该写成是3.4f;不过可以强制转换:()1.2; ()1.95. 1 1.2; a先是往高精度转换,然后赋给b,就报错改成1 1.2; 或者 1 1.2f; 就解决了第4讲流程控制1. 语句中,条件表达式的数据类型应该和后面的类型一致2. 语句中,可用的数据类型主要是:第5讲类与对象1. 面向对象编程-类与对象类名首字母大写类里面的元素叫类的成员变量/属性2. 类的定义包名;类名父类接口名{成员变量;构造方法;成员方法;}3. 如何创建对象:先声明再创建1;1 ();一步到位 1 ();4. 引用传递类似于指针一样第8讲类变量1. 属于类的对象的而不是属于类的2. 5不能在类的外部使用,只能在类定义时候使用!3. 可以用类名直接访问静态变量第9讲类方法封装1.类变量是该类的所有对象共享的对象,一改全改了2.定义语法:访问修饰符数据类型变量名3. 9{1;{("");;}会自动执行一次,也只有一次9(){("");;}( []){9 t1 9();(9);9 t2 9();(i);}}4.类方法(静态方法、静态函数):属于所有对象实例的5中:类变量()原则上用类方法()去访问;类方法中不能访问非静态变量,就是非类变量,但是普通的成员方法可以访问静态变量(类变量)使用:类名.类方法名对象名.类方法名6.非类变量就是实例变量,属于每个对象自己的7面向对象编程的三(四)大特征:封装、继承、多态(、抽象)8.抽象:把一类事物的共有的属性和行为提取出来,形成一个物理模板,此研究问题的方法就是抽象9.封装:把抽象出来的数据和对数据的操作封装在一起,数据被保护在内部,程序的其它部分只有通过被授权的操作(成员方法),才能对数据进行操作。
韩顺平_Javascript笔记完整版

韩顺平JavaScript笔记Javascript的基本介绍∙JS是用于WEB开发的脚本语言:∙脚本语言是什么:∙脚本语言往往不能独立使用,它和HTML/JSP/PHP/配合使用∙脚本语言也有自己的变量,函数,控制语句(顺序,分支,循环)∙脚本语言实际上是解释性语言(即在执行时直接对源码进行执行),编译性语言效率会更高一些∙Java程序.java→.class→jvm,js→浏览器(js引擎来解释执行)∙Js主要在客户端(浏览器)执行∙因为js是由浏览器来执行的,因此这里有个问题,不同类型的浏览器可能对js的支持不一样。
∙开发工具的选择:记事本myeclipse<!DOCTYPE HTML PUBLIC"-//W3C//DTD HTML4.01Transitional//EN""/TR/html4/loose.dtd"><html><head><script language="javascript">function test(){window.alert("hello world!");}</script><title>New Document</title></head><body><input type="button"onclick="test()"value="点击一下吧"/></body></html>案例:1需求:打开网页后,显示hello!<html><head><!--js代码是放在head标签间,但实际上也可以放在别的位置--><script language="javascript">window.alert("hello");</script></head><body></body></html>问题:∙js的位置可以随意放∙js必须使用<script language="javascript">代码</script>∙在一个html文件中(JSP/PHP/)可以出现多对(script)片段,浏览器会按照先后顺序依次执行案例2:∙如何定义变量:∙如何运算:<html><head><title>New Document</title></head><body><!----js代码是放在head标签间,但实际上也可以放在别的位置--><script language="javascript">//js中变量的定义(js中变量用var表示,无论什么类型)var num1=1;var num2=60;var result=num1+num2;window.alert("结果是"+result);//alert函数window.alert表示弹出一个对话框</script></body></html>∙Js的变量类型是怎样决定的1)Js是弱数据类型语言,即:在定义变量时候,统一使用var表示,甚至可以去掉var这个关键字2)Js中的变量的数据是由js引擎决定的var name=”shunping”;//name是字符串var kk=2//kk是数字name=234;//这时name自动变成数∙Js的命名规范(函数/变量):1)使用大小写字母,数字,$可以命名2)不能以数字打头3)不能使用js保留字和关键字(即java里的关键字)4)区分大小写5)单行注释://6)多行注释:/*…….*/∙Js的数据类型:基本数据类型3种1数值类型特殊数值:1)NaN不是数字var a=”abc”window.alert(parseInt(a));2)Infinity无穷大window.alert(6/0);3)isNaN()如果是数字的话返回false4)isFinite()如果是无穷大返回false2.字符串类型可以用双引号也可以用单引号,单个字符也可以看成字符串,有特殊字符用\转义window.alert("asada\"r");输出asada”r3.布尔类型true false通过typeof可以看到变量的具体数据类型举例:<html><head><script language="javascript">var num1=123;var num2="abcd";window.alert("num1是"+typeof num1);window.alert("num2是"+typeof num2);var num1=false//体现js是动态语言:即数据类型可以任意变化window.alert("num1是"+typeof num1);//体现js是动态语言</script></head><body></body></html>∙复合数据类型∙数组∙对象∙特殊数据类型∙Null即:var a=null∙Undefine即:如下代码<script language="javascript">window.alert(tt);//直接报错:未定义∙var tt;//不报错未给值输出Undefine</script>∙Js定义变量,初始化,赋值1)定义变量:即var a2)初始化:即在定义变量时就给值3)赋值:即:比如你先定义一个变量var tt,然后再给值:tt=780;∙js数据类型转换:1)自动转换例子:var a=123;//a是数值a=”hello”//a的类型是string2)强制转换例子:字符串转换成数字var a="123”;a=parseInt(a);//使用系统函数强制转换var b=90;//b是numberb=b+””,//b就是string∙运算符+—*/%%(取摸:即两个数相除的余数)强调:取模主要用于整数之间取模例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++-->a=a+1b--=b=b-1++a表示先把自己加1再赋值--a表示先把自己减1再赋值例子:var a=56;var b=++a;window.alert(b);b=57window.alert(a);a=57∙--运算符var a=56;var b=--a;window.alert(b);b=55window.alert(a);a=55window.prompt();prompt()方法用于显示可提示用户进行输入的对话框。
javascript学习笔记-韩顺平

第三讲∙Js的数据类型:∙基本数据类型∙数值类型∙字符串类型∙布尔类型通过typeof可以看到变量的具体数据类型举例:<html><head><title> New Document </title><script language="javascript">var vi="abc";var v2=890;window.alert("v1是"+typeof v1);window.alert("v2是"+typeof v2);vi=456; //体现js是动态语言:即数据类型可以任意变化window.alert("v1是"+typeof v1);//体现js是动态语言</script></head><body></body></html>∙复合数据类型∙数组∙对象∙特殊数据类型∙Null 即:var=null∙Undefined即:如下代码<script language="javascript">window.alert(tt ); //直接报错:未定义var tt; //未给值</script>∙Js定义变量,初始化,赋值∙定义变量:即var=a∙初始化:即在定义变量时就给值∙赋值:即:比如你先定义一个变量 var=tt ,然后再给值:tt=780;∙js数据类型转换:∙自动转换例子:var=123; //a是数值a=”hello” //a的类型是string∙强制转换例子:字符串转换成数字Var a="123” ;a=parseInt(a); //使用系统数强制转换Var b=90 ; //b是numberb=b+””, //b就是string∙运算符∙+ — * / %∙%(取摸:即两个数相除的余数) 强调:取模主要用于整数之间取模例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++ = a=a+1a-- = b=b-1++a 表示先把自己加1再赋值--a 表示先把自己减1再赋值例子:Var a=56;Var b=++a; //b=++a等同于[a=a+1;b=a] b=a++等同于[b=a; a=a+1;] Window.alert(b);Window.alert(a);∙--运算符∙Var a=56;∙Var b=--a; //b=--a等同于[a=a-1;b=a] b=a--等同于[b=a; a=a-1;]∙Window.alert(b);∙Window.alert(a);例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++ = a=a+1a-- = b=b-1++a 表示先把自己加1再赋值--a 表示先把自己减1再赋值例子:Var a=56;Var b=++a; //b=++a等同于[a=a+1;b=a] b=a++等同于[b=a; a=a+1;] Window.alert(b);Window.alert(a);∙--运算符∙Var a=56;∙Var b=--a; //b=--a等同于[a=a-1;b=a] b=a--等同于[b=a; a=a-1;]∙Window.alert(b);∙Window.alert(a);错误案例:更正:输出:myfuns.js代码:调用myfuns.js案例一:Js文件:调用:案例2:Js文件:调用:abc(5);输出:3 3 4Js文件:调用:数组在内存中的存在形式:内存数据调用案例:输出:900内存数据分析:输出:35 90 900内存数据调用分析:输出: hello world abc 顺平输出: h e l l o w o r l d a b c 顺平输出: hello world输出:0=451=902=0gg=9000二维数组的遍历:输出:shunping 123 4.5a b c优化排序:输出:输出:找到下标为4数组转置:输出:。
韩顺平div+css笔记(全)

div+css详解◆ div+css的介绍div是用于存放html元素,文字,图片,视频的元素css 是层叠样式表,用于指定div中的内容的样式原理图:div+css的快速体验案例:test.html:<!DOCTYPE HTML PUBLIC "-//w3c//DTD HTML 4.0 Transitional//EN"><html><head><title>div+css入门案例</title><link href="my.css" type="text/css" rel="stylesheet"/> </head><body><div class="style1"><table><tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr > <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr> <tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td></tr> </table></div></body></html>my.css中指定:.style1{width:300px;height:200px;border:1px solid red;margin:100px 0px 0px 200px;}.style1 table{border:1px solid black;width:298px;height:190px;}.style1 table td{border: 1px solid black;text-align:center;}<span style="font-size:30px;color: blue;">栏目一</span><br/> 从使用span元素我们可以看到,css的基本语法<元素名 style=”属性名:属性值;属性名:属性值2;”/> 元素可以是html的任意元素:属性名:属性值要参考 w3c组织给出的参考文档◆使用css可以统一网站的风格css分类:外部css 内部css<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html><head><title>css1.html</title><meta http-equiv="keywords" content="杨萌,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <style type="text/css">.style1{}</style> font-size: 20px; color:red; font-weight: bold; font-style: italic;</head><body><span class="style1">栏目一</span><br/> <spanclass="style1">栏目二</span><br/> <span class="style1">栏目三</span><br/> <span class="style1">栏目二</span><br/> <span class="style1">栏目三</span><br/> </body></html>使用滤镜<style type="text/css">/*使用滤镜将图片变成黑白色*/img {}</style>/*使用滤镜*/a:link img { filter:gray;} filter:gray; a:hover img{ } filter:"";</style><!--<link rel="stylesheet" type="text/css"href="./styles.css">--></head><body><a href="#"><img src="images/1.jpg" width=170pxborder=1/></a> <a href="#"><img src="images/2.jpg" width=170px border=1/></a> <a href="#"><img src="images/3.jpg" width=170px border=1/></a> <a href="#"><img src="images/4.jpg" width=170px border=1/></a> <a href="#"><img src="images/5.jpg" width=170px border=1/></a> <a href="#"><img src="images/6.jpg" width=170px border=1/></a> <a href="#"><img src="images/7.jpg" width=170px border=1/></a> </body>1.类选择器的基本语法:.类选择器名{属性名:属性值;…}.style1{font-weight: bold;font-size: 20px;background-color: pink;}<link rel="stylesheet" href="my.css" type="text/css"></link> </head><body><span class="style1">新闻一</span><span class="style1">新闻二</span><span class="style1">新闻三</span><span class="style1">新闻四</span><span class="style1">新闻五</span></body>2.id选择器基本语法:#id选择器名{属性名:属性值;}案例:#style2{font-size: 30px;background-color: skyblue;}在html文件中如果要引用id选择器,则<元素 id=‘id选择器的名称’></元素><span id="style2">这是一则重要的新闻</span>3.Html选择器 /*html选择器body(button,input,form...)*/ body{color:silver;}结论:当一个元素同时被id选择器类选择器 html选择器修饰时,优先级为: id选择器>类选择器>html选择器>通配符选择器<span class="style1" id="style2">这是一则重要的新闻</span> 案例:假设,我们希望所有的超链接(1)默认样式是黑色,24px,没有下划线(2)当鼠标移动到超链接时,自动出现下划线(3)点击后,超链接变成红色。
传智 韩顺平 html+css+javascrtpt 课程笔记3(吐血整理)

javascript 3=============================================================================== 1.Dom(文档对象模型)编程简介DOM = Document Object Model(文档对象模型),根据W3C的DOM规范,DOM是HTML 与XML的应用编程接口(API),它将整个页面映射为一个由层次节点组成的文件。
编程人员通过访问dom 对象,就可以实现对浏览器本身、网页文档、网页文档中元素的操作,从而控制浏览器和网页元素的行为和外观。
2.html dom层次图dom编程的核心是各个dom 对象。
HTML DOM定义了访问和操作HTML文档的标准方法。
HTML DOM把HTML文档呈现为带有元素、属性和文本的树结构(节点树),每个节点是一个HTML DOM内置对象。
3.BOM(浏览器对象模型)介绍通过使用BOM,可移动窗口、更改状态栏文本。
bom 是w3c 组织提出的,他建议所有的浏览器都应当遵循这样的设计规范。
可以说bom 和dom 关系密切, 相互影响,bom 为纲,dom为目,我们可以简单的理解,dom 是bom 中document的具体实现。
要求浏览器必须支持4.常用dom对象window对象window 对象表示一个浏览器窗口或一个框架。
在客户端JavaScript中,Window 对象是全局对象,要引用当前窗口根本不需要特殊的语法,可以把那个窗口的属性作为全局变量来用。
注:在使用window对象的方法和属性的时候,可以不带window,如下window.alert(“韩顺平!”)等价于:alert(“韩顺平”)。
常用方法和属性:✧alert() 显示消息和一个确认按钮的警告框✧confirm() 显示消息以及确认按钮和取消按钮的对话框✧setInterval() 按照指定的周期(毫秒计)来循环调用函数或计算表达式✧clearInterval() 取消由setInterval()设置的定时器✧setTimeout() 指定的毫秒数后调用一次函数或计算表达式✧clearTimeout() 取消由setTimeout()设置的定时器✧moveTo() 把窗口的左上角移动到一个指定的坐标✧moveBy() 可相对窗口的当前坐标把它移动指定的像素✧resizeBy() 按照指定的像素调整窗口的大小✧resizeTo() 把窗口的大小调整到指定的宽度和高度✧open() 打开一个新的浏览器窗口或查找一个已命名的窗口✧close() 关闭窗口✧closed 返回窗口是否已被关闭✧status 设置窗口状态栏的文本✧opener 返回对创建此窗口的窗口的引用✧onload 页面装载✧onunload 关闭窗口案例:一个js版用户登录系统,当用户输入顺平密码是123,就跳到第二个页面,5秒后,自动跳转到第三个页面。
css和js韩顺平学习笔记

1,Web标准的组成:结构,表现和行为;结构标准对应的主要语言是XHTML表现标准对应的主要语言是CSS行为标准对应的主要语言是javascript制作成一个静态页面,主要用到的就是xhtml和css,所以制作标准页面的技术就是xhtml+css;2,css定义的技巧:1,为了将来的css代码优化,建议所有的属性值后面都要带上";";2,某些xhtml标签,有自己默认的css属性值;例如,h1标签就有自己默认的属性值。
3,为了兼容主流的浏览器,或者为了统一效果,建议我们在设置时,将所有元素的css属性,重置为一个标准的;4,不同的浏览器,有各自不同的css属性值---就是浏览器的兼容性5,css可以重新设置html标签的默认设置;3,CSS应用给网页的方法:1,内联式样式表:直接写在现有的标记中,如<p style="color:red">这里文字是红色的</p>2, 嵌入式样式表:使用<style></style>标签嵌入到HTML文件的<head>标签中。
如:<style type="text/css">body {background:white;color:black;}</style>3,外部链接式样式表:将样式表写在一个独立的.css文件中,然后在页面<head></head>标签内使用<link>标签调用它,主要用于实现表现与结构的分离,如:<link href = "main.css" rel="stylesheet" type="text/css"/>4, 导入式样式表[用的较少]:导入式样式表与链接式样式表的功能基本相同,只是语法与动作方式略有不同,同样也将导入样式代码写在<head></head>标记内。
传智 韩顺平 html+css+javascrtpt 课程笔记2(吐血整理)

javascript 2===============================================================================1.js面向/基于对象编程-----类(原型对象)与对象(实例)(1)js面向/基于对象特征介绍Javascript是一种基于对象(object-based)的动态脚本语言,你遇到的所有东西都是对象。
js的面向对象技术广泛应用于AJAX等优秀框架。
☞特别说明:基于对象也好,面向对象也好,实际上都是以对象的概念来编写程序。
从本质上并无区别,所以这两个概念在课程中是一样的。
因为javascript中没有class(类),所以有人把类也称为原型对象。
其实这两个概念在编程中发挥的作用都看成一个意思。
(2)为什么需要原型对象(类)?例子:张老太养了两只猫猫:一只猫叫小白,今年3岁,白色;还有一只叫小花,今年5岁,花色。
(3)类(原型对象)————如何自定义类(原型对象)和对象创建类的方式有5中方法:工厂方法——使用new Object创建对象并添加相关属性使用构造函数来定义类(原型对象):上面的Cat类就是用此种方法基本语法:function 类名/原型对象名(){}创建对象:var 对象名=new 类名/原型对象名();使用prototype构造函数及原型混合方式动态原型方式2.如何判断一个对象实例是不是Cat类型?✧if(a instanceof Cat){window.alert(“a是Cat的实例”)}✧if(a.constructor== Cat){window.alert(“a是Cat的实例”)}3.带var和不带var的区别var abc=89;function test(){abc=900;//在函数里,如果不带var,则表示使用全局的abc变量89。
//如果带var,则表示在函数中,定义一个新的私有的abc变量。
韩顺平java从入门到精通视频教程(全94讲)学习笔记整理(齐全)

java平台1、J2SE java开发平台标准版2、J2EE java开发平台企业版java程序需要在虚拟机上才可以运行,换言之只要有虚拟机的系统都可以运行java程序。
不同系统上要安装对应的虚拟机才可以运行java程序开发步骤1、编写源文件 (.java)2、编译源文件为类文件(.class)可用J2SE或J2EE编译3、在虚拟机上运行注释//单行注释/* */多行注释java内容介绍java编程可以分成三个方向:1、java se (j2se)桌面开发 java中的基础中的基础2、java ee (j2ee)web开发3、java me (j2me)手机开发java se课程介绍java面向对象编程(基础)java图开界面开发java数据库编程java文件io流编程java网络编程java多线程编程java ee基础1java面向对象编程--数据库编程-->java sejava 基础2html--css--javascript-->div+cssjava ee中级部分Servlet--Jsp-->mvc模式java ee高级部分Struts--Ejb--Hibernate--Spring--Ajax(ext,dw2)-->ssh框架java之父gosling1990 sun启动绿色计划1 | 4451992 创建oak语言-->java1994 gosling参加硅谷大会演示java功能,震惊世界1995 sun正式发布java第一个版本,目前最新是jdk7.0java开发工具记事本、(jcreator、jbuilder退出舞台了)、netbean、eclipse如何选择开发工具先选择记事本,对java有一定了解后再使用eclipse高级开发工具为什么呢?1、更深刻的理解java技术,培养代码感2、有利于公司面试java语言的特点1、java语言是简单的2、java语言是面向对象的3、java语言是跨平台(操作系统)的[即一次编译,到处运行]4、java是高性能的java第一个程序hello.java运行java程序要安装和配置jdkjdk是什么?1、jdk全称java dvevlopment kit中文java开发工具包2、jdk是sun公司开发的3、jdk包括jre(java runtime envirnment)java运行环境、一堆java工具和java基础的类库(类共3600左右,常用类在150个左右)4、可以在下载**开发安装jdk,用户执行需要安装jre配置JDK添加环境变量即可windows下配置jdk在计算机属性--高级设置--环境变量--添加PATH将JDK所在路径指定即可。
韩顺平_轻松搞定网页设计html+(DIV+CSS)+javascript视频笔记(全)

韩顺平html第二讲<html><head><title>第一个网页</title></head><body><!-1-><font color=red>hello world</font><!--使用<font color=red></font>来调整字体颜色--></br><!-2-><font size=7 color=blue>hello world1</font><!--使用<font size=7></font>来调整字体大小,但是size里面的取值是1—7--></br><!-3-><font style="font-size:150px" color=yellow>hello world2</font><!--使用CSS中<font style="font-size:40px"></font>将字体调整更大--></br><!-4-><p><font color=cyan>为字体更换颜色4</font></p><b><font color="red">hhhhh</font></b><!-5-></body></html>韩顺平html第三讲Html的超链接:例子:<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><!--*****************html超链接案例***************--><!--*****************html超链接默认格式***************--><a href="">超链接</a> </br> <!--超链接基本格式--><!--**target常见的两个属性-blank(表示在新页面打开文件).-self(表示替换当前页面)**--><a href=""target= "-blank">在新窗口打开</a><!--超链接在新窗口下打开文件--></br><a href=""target= "-self">在本页面打开</a> <!--超链接在本页面打开文件--></br><ahref="mailto:**************************">给自己写信</a></body></html>Html图片元素(标记):<img src ="图片路径" width="宽度" height=”高度” ></img>案例:(网页上显示图片)<html xmlns="/1999/xhtml"><head><title>无标题文档</title></head><body><!--*****************图片元素***************--><img src ="a.jpg" width="100" > <!--***********插入图片************--><a href=""><img src ="a.jpg" width="100" ></a> <!--***********图片链接************--> <img src ="/photo/OqCsSUr6ytmOilpU0_1VaA==/4023121842125901437.jpg" width="400" ><img src ="a.jpg" width="100" border="10" > </img> <!--*******border表示为插入的图片加上边框********--></body></html>Table表格:<!--<table border=”边框宽度“cellspacing”两个列行间的距离大小”cellpadding”各行列间的内容被填充" align="表格的位置" bgcolor="设置表格背景颜色"></table <!--**tr表示行,td表示列,<tr align="设置字体对齐方式</tr>"***-->案例:<html xmlns="/1999/xhtml"><head><title>无标题文档</title></head><body>******************表格,为表格添加背景****************</br><!--<table border=”边框宽度”cellspacing”空隙大小”cellpadding”填充大小" align="表格的位置" bgcolor="设置表格背景颜色"></table>--><table border="15" height="1" cellpadding="20" cellspacing="0" width="477" align="center" bgcolor="cyan"> <tr align="center"><td >1</td><td>2</td><td>3</td></tr> <!--**tr表示行,td表示列,<tr align="设置字体对齐方式</tr>"***--></table></body></html>韩顺平html第四讲合并单元格:colspan=跨行列数roespan=跨列行数<head><title> 表格</title>***********菜谱***********<table border=1 bordercolor=red cellspacing=0 align="center" width=500px cellpadding="0" height=180> <tr align=center><td colspan=3>周一菜谱</td>></tr><tr align=center><td rowspan=2>素菜</td>><td>青菜</td>><td>土豆</td></tr><tr align=center><td>豆腐</td>><td>白菜</td></tr><tr align=center><td rowspan=2>荤菜</td>><td>肉丝</td>><td>大虾</td></tr><tr align=center><td>海参<img src="a.jpg" width=70></img></td>><td>鲍鱼</td>></tr></head><body></body></html>注释:<tr align=center></tr>在此处表示字体的对齐方式韩顺平html第五讲无序列表(html常用标记/元素-ui/li)格式: Html列表——无序列表<ul type=”属性值”><li>列表内容</li></ul><ul>的属性设定(常用):例如:<ul tyre=”square”>Type=”squre”设定符号款式,其值有三种,如下,默认为Typr=”disc”Type=”disc”时的列项符号是实心圆点Type=”circle”时的列项符号为空心圆Type=”square”时的列项符号为空心正方形************无序列表代码例子*********<html><body><ul type="circle"><li>1</li><li>1</li><li>1</li></ul></body></html>Html列表——有序列表ol称顺序列表标记<ol type=”属性值” start=”起始值”><li>列表内容</li></ol>的属性设定(常用):例如:<ol type=”i” start=”4”></ol>type=”i”设定数目款式的值有5种:阿拉伯数字,a小写字母,A大写字母,i小写罗马数字,I大写罗马数字************有序列表代码例子*********<html><body><ol type="1"><li>1</li><li>1</li><li>1</li></ol><ol type="1" start=”5”><li>1</li><li>1</li><li>1</li></ol></body></html>Html框架标记(元素)frameset/frame<Frameset frameborder=”边框大小”cols=”按照列的百分比,隔开”>rows=”按照行的百分比><Frame name=”给frame取名” src=”html路径” noresize></frameset>实例:qq.html<html><body bgcolor=blue>歌词</body></html>ee.html<html><body bgcolor=red>费玉清</body></html>All.html<html><frameset cols="20%,*" frameborder=100><frame src="qq.html" noresise name=”song” /><frame src="ee.html" noresise name=”jun” / ></frameset></html>注释:all.html中不能带body标记综合案例:all.html<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><title> New Document </title></head><frameset rows="30%,*" border="0"><frame src="top.html"noresize/><frameset cols="20%,*"><frame src="left.html" border=0 noresize/><!--frame元素中有一个属性,相当于给该frame取名--><frame src="right1.html"name="right"/></frameset></frameset></html>top.html<html><head><title> New Document </title></head><body ><img src="logo1.jpg" ></img></body></html>Left.html<html><head><title> New Document </title></head><body bgcolor=pink><a href="right1.html"target="right">青花瓷1</a></br><a href="right2.html"target="right">青花瓷2</a></br></body></html>Right1.html<html><head><title> New Document </title></head><body bgcolor=blue><p>right1.html</p></body></html>Right2.html<html><head><title> New Document </title></head><body bgcolor=yellow><p>right2.html</p></body></html>韩顺平html第六讲html表单form:介绍:html的表单元素,主要用于让客户输入数据,并提交给服务器语法格式:<form action=”url” method=“提交方法(get,post)默认是get方法”> 各种元素(输入框,下拉列表,文本域,密码框)<input type=submit><input type=reset></form>代码:提交界面.html<html><head><title> 登陆界面</title></head><body><h1>登陆界面</h1><form action="ok.html" method="get" align=center>用户名:<input type="text" name="username"/></br>密 码:<input type="password" name="pwd"/></br><input type="submit" value="登录"/><input type="reset" value="重新填写"/></form></body></html>Ok.html<html><head></head><body>ok</body></html>表单中提供给用户的输入形式有:<input type=* name=**>*=text文本框, password密码框, checkbox复选框, radio单选框, image图片按钮, hidden , submit提交按钮, reset重置按钮name是你给表单元素取的名子**=Symbolic Name for CGI scriptAction:指定把请求交给那个界面其他:<html><head><title> New Document </title></head><body>1****************复选框*******************</br><form action="" method="post" ><input type="checkbox" name="1"/>苹果<p><input type="checkbox" name="1"/>香蕉<p><p ><font color=red>*****************单选框******************</font></p></br><input type="radio" name="1"/>苹果<p><input type="radio" name="1" checked/>香蕉<p>2******隐藏一个表单元素****用处是可提交数据,同时不影响界面**********</br><input type="hidden" name="add" value="a.jpg">这里有一个隐藏的表单元素<p><p ><font*****************图片按钮******************</font></p></br> <input type="image" name="submit" src="a.jpg" width=30 align="top"/>苹果<p> *****************下拉列表******************</br><select name="like"><option valu= select>--请选择--</option><option valu=网游select>网游</option><option valu=足球select>足球</option><option valu=游泳select>游泳</option></select></br>*******文本区**<!--cols表示行,rows表示列-->*******</br><textarea name="comment" rows="4" cols="25">请输入文本</textarea></select></br>************请选择要上传的文件*************</br><input type="file" name="myfile">请选择文件</br>************按钮*************</br><input type="button" value="点击一下吧"/></input></form></body></html>韩顺平html第二讲<html><head><title>第一个网页</title></head><body><!-1-><font color=red>hello world</font><!--使用<font color=red></font>来调整字体颜色--></br><!-2-><font size=7 color=blue>hello world1</font><!--使用<font size=7></font>来调整字体大小,但是size里面的取值是1—7--></br><!-3-><font style="font-size:150px" color=yellow>hello world2</font><!--使用CSS中<font style="font-size:40px"></font>将字体调整更大--></br><!-4-><p><font color=cyan>为字体更换颜色4</font></p><b><font color="red">hhhhh</font></b><!-5-></body></html>韩顺平html第三讲Html的超链接:例子:<html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title></head><body><!--*****************html超链接案例***************--><!--*****************html超链接默认格式***************--><a href="">超链接</a> </br> <!--超链接基本格式--><!--**target常见的两个属性-blank(表示在新页面打开文件).-self(表示替换当前页面)**--><a href=""target= "-blank">在新窗口打开</a><!--超链接在新窗口下打开文件--></br><a href=""target= "-self">在本页面打开</a> <!--超链接在本页面打开文件--></br><ahref="mailto:**************************">给自己写信</a></body></html>Html图片元素(标记):<img src ="图片路径" width="宽度" height=”高度” ></img>案例:(网页上显示图片)<html xmlns="/1999/xhtml"><head><title>无标题文档</title></head><body><!--*****************图片元素***************--><img src ="a.jpg" width="100" > <!--***********插入图片************--><a href=""><img src ="a.jpg" width="100" ></a> <!--***********图片链接************--> <img src ="/photo/OqCsSUr6ytmOilpU0_1VaA==/4023121842125901437.jpg" width="400" ><img src ="a.jpg" width="100" border="10" > </img> <!--*******border表示为插入的图片加上边框********--></body></html>Table表格:<!--<table border=”边框宽度“cellspacing”两个列行间的距离大小”cellpadding”各行列间的内容被填充" align="表格的位置" bgcolor="设置表格背景颜色"></table <!--**tr表示行,td表示列,<tr align="设置字体对齐方式</tr>"***-->案例:<html xmlns="/1999/xhtml"><head><title>无标题文档</title></head><body>******************表格,为表格添加背景****************</br><!--<table border=”边框宽度”cellspacing”空隙大小”cellpadding”填充大小" align="表格的位置" bgcolor="设置表格背景颜色"></table>--><table border="15" height="1" cellpadding="20" cellspacing="0" width="477" align="center" bgcolor="cyan"> <tr align="center"><td >1</td><td>2</td><td>3</td></tr> <!--**tr表示行,td表示列,<tr align="设置字体对齐方式</tr>"***--></table></body></html>韩顺平html第四讲合并单元格:colspan=跨行列数roespan=跨列行数<head><title> 表格</title>***********菜谱***********<table border=1 bordercolor=red cellspacing=0 align="center" width=500px cellpadding="0" height=180> <tr align=center><td colspan=3>周一菜谱</td>></tr><tr align=center><td rowspan=2>素菜</td>><td>青菜</td>><td>土豆</td></tr><tr align=center><td>豆腐</td>><td>白菜</td></tr><tr align=center><td rowspan=2>荤菜</td>><td>肉丝</td>><td>大虾</td></tr><tr align=center><td>海参<img src="a.jpg" width=70></img></td>><td>鲍鱼</td>></tr></head><body></body></html>注释:<tr align=center></tr>在此处表示字体的对齐方式韩顺平html第五讲无序列表(html常用标记/元素-ui/li)格式: Html列表——无序列表<ul type=”属性值”><li>列表内容</li></ul><ul>的属性设定(常用):例如:<ul tyre=”square”>Type=”squre”设定符号款式,其值有三种,如下,默认为Typr=”disc”Type=”disc”时的列项符号是实心圆点Type=”circle”时的列项符号为空心圆Type=”square”时的列项符号为空心正方形************无序列表代码例子*********<html><body><ul type="circle"><li>1</li><li>1</li><li>1</li></ul></body></html>Html列表——有序列表ol称顺序列表标记<ol type=”属性值” start=”起始值”><li>列表内容</li></ol>的属性设定(常用):例如:<ol type=”i” start=”4”></ol>type=”i”设定数目款式的值有5种:阿拉伯数字,a小写字母,A大写字母,i小写罗马数字,I大写罗马数字************有序列表代码例子*********<html><body><ol type="1"><li>1</li><li>1</li><li>1</li></ol><ol type="1" start=”5”><li>1</li><li>1</li><li>1</li></ol></body></html>Html框架标记(元素)frameset/frame<Frameset frameborder=”边框大小”cols=”按照列的百分比,隔开”>rows=”按照行的百分比><Frame name=”给frame取名” src=”html路径” noresize></frameset>实例:qq.html<html><body bgcolor=blue>歌词</body></html>ee.html<html><body bgcolor=red>费玉清</body></html>All.html<html><frameset cols="20%,*" frameborder=100><frame src="qq.html" noresise name=”song” /><fram e src="ee.html" noresise name=”jun” / ></frameset></html>注释:all.html中不能带body标记综合案例:all.html<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd"><html><head><title> New Document </title></head><frameset rows="30%,*" border="0"><frame src="top.html"noresize/><frameset cols="20%,*"><frame src="left.html" border=0 noresize/><!--frame元素中有一个属性,相当于给该frame取名--><frame src="right1.html"name="right"/></frameset></frameset></html>top.html<html><head><title> New Document </title></head><body ><img src="logo1.jpg" ></img></body></html>Left.html<html><head><title> New Document </title></head><body bgcolor=pink><a href="right1.html"target="right">青花瓷1</a></br><a href="right2.html"target="right">青花瓷2</a></br></body></html>Right1.html<html><head><title> New Document </title></head><body bgcolor=blue><p>right1.html</p></body></html>Right2.html<html><head><title> New Document </title></head><body bgcolor=yellow><p>right2.html</p></body></html>韩顺平html第六讲html表单form:介绍:html的表单元素,主要用于让客户输入数据,并提交给服务器语法格式:<form action=”url” method=“提交方法(get,post)默认是get方法”> 各种元素(输入框,下拉列表,文本域,密码框)<input type=submit><input type=reset></form>代码:提交界面.html<html><head><title> 登陆界面</title></head><body><h1>登陆界面</h1><form action="ok.html" method="get" align=center>用户名:<input type="text" name="username"/></br>密 码:<input type="password" name="pwd"/></br><input type="submit" value="登录"/><input type="reset" value="重新填写"/></form></body></html>Ok.html<html><head></head><body>ok</body></html>表单中提供给用户的输入形式有:<input type=* name=**>*=text文本框, password密码框, checkbox复选框, radio单选框, image图片按钮, hidden , submit提交按钮, reset重置按钮name是你给表单元素取的名子**=Symbolic Name for CGI scriptAction:指定把请求交给那个界面其他:<html><head><title> New Document </title></head><body>1****************复选框*******************</br><form action="" method="post" ><input type="checkbox" name="1"/>苹果<p><input type="checkbox" name="1"/>香蕉<p><p ><font color=red>*****************单选框******************</font></p></br><input type="radio" name="1"/>苹果<p><input type="radio" name="1" checked/>香蕉<p>2******隐藏一个表单元素****用处是可提交数据,同时不影响界面**********</br><input type="hidden" name="add" value="a.jpg">这里有一个隐藏的表单元素<p><p ><font*****************图片按钮******************</font></p></br> <input type="image" name="submit" src="a.jpg" width=30 align="top"/>苹果<p> *****************下拉列表******************</br><select name="like"><option valu= select>--请选择--</option><option valu=网游select>网游</option><option valu=足球select>足球</option><option valu=游泳select>游泳</option></select></br>*******文本区**<!--cols表示行,rows表示列-->*******</br><textarea name="comment" rows="4" cols="25">请输入文本</textarea></select></br>************请选择要上传的文件*************</br><input type="file" name="myfile">请选择文件</br>************按钮*************</br><input type="button" value="点击一下吧"/></input></form></body></html>DIV+CSS部分笔记当属性设置float(浮动)时,其所在的物理位置已经脱离文档流了,但是大多时候我们希望文档流能识别float(浮动),或者是希望float(浮动)后面的元素不被float(浮动)所影响,这个时候我们就需要用clear:both;来清除。
韩顺平数据结构和算法笔记

韩顺平数据结构和算法笔记摘要:一、数据结构和算法的概念- 数据结构:数据在计算机中的组织方式,包括数据的存储方式、访问方式和操作方式等。
- 算法:解决问题的方法或过程,它是一组逻辑或数学规则,用于解决特定问题或完成特定任务。
二、常见的数据结构- 数组:一组同类型的数据元素,以编号方式存储,可以通过下标访问。
- 链表:由一系列节点组成,每个节点包含数据和指向下一个节点的指针。
- 栈:后进先出(LIFO)的数据结构,可以在顶部添加或删除元素。
- 队列:先进先出(FIFO)的数据结构,可以在队尾添加元素,从队头删除元素。
- 树:由一个根节点和多个子节点组成,节点之间有层次关系。
- 图:由顶点和边组成,可以表示实体之间的关系。
三、算法的基本分类- 排序算法:将一组数据按照特定顺序进行排列的算法,如冒泡排序、快速排序等。
- 查找算法:在数据结构中查找特定元素或满足特定条件的元素,如二分查找、哈希查找等。
- 图算法:处理图结构数据的算法,如最短路径算法、最小生成树算法等。
- 字符串算法:处理字符串问题的算法,如字符串匹配、字符串查找等。
四、算法复杂度分析- 时间复杂度:表示算法执行的速度,通常用大O 符号(O)表示。
- 空间复杂度:表示算法占用的空间,通常也用大O 符号(O)表示。
正文:数据结构和算法是计算机科学中的基本概念,它们在解决计算问题和优化计算机程序的性能方面具有重要作用。
数据结构指数据在计算机中的组织方式,包括数据的存储方式、访问方式和操作方式等。
常见的数据结构有数组、链表、栈、队列、树和图等。
不同的数据结构适用于不同类型的问题,选择合适的数据结构可以提高程序的效率。
算法则是解决问题的方法或过程,它是一组逻辑或数学规则,用于解决特定问题或完成特定任务。
常见的数据结构包括:1.数组:一组同类型的数据元素,以编号方式存储,可以通过下标访问。
数组适合存储元素个数固定的数据。
2.链表:由一系列节点组成,每个节点包含数据和指向下一个节点的指针。
韩顺平servlet笔记(必看完整版)

背景知识介绍J2EE的13种技术java->servlet->jsp [技术总是有一个演变过程]zip粘贴到word设置回顾一下我们现有的技术java 基础(面向对象,集合,界面,线程,文件,网络)jdbc (java 的数据库编程)oracle / mysql / sqlserverhtml css javascript (web 开发) ->网页设计xmlserlvet+jsp ->java web开发[使用java技术做 web开发]java ee 体系的介绍servlet项目演示web 开发介绍①静态页面 (html)②动态页面1.用户可以输入数据,和页面交互(注册,购物,发帖子,付款...)2.不同时间打开页面,内容是变化.3.目前比较流行的左动态页面的技术 ( servlet/jsp , php , , asp, cgi )动态网页技术的比较(了解)bs 和 cs的比较(1)BS:browser server 浏览器服务器(2)cs client server 客户服务为什么需要的web服务器/web究竟是干什么的模拟一个web服务器import .*;import .*;public class MyWebServer{public static void main(String []args) throws Exception{ServerSocket ss=new ServerSocket(80);Socket s=();.");OutputStream os=();BufferedReader br=new BufferedReader(new FileReader("d:\\"));String buf="";while((buf=())!=null){());}到conf/ 文件中修改<Connector connectionTimeout="20000" port="8088"(去修给config->的端口号)protocol="" redirectPort="8443"/>(3) 能够正常启动,但是会导航到另外一个页面.去修改工具->管理加载项,把默认的导航给禁用即可.(4) 在访问 tomcat时候,一定保证 tomcat 服务器是启动tomcat的目录结构文件bin: 启动和关闭tomcat的bat文件conf: 配置文件--> : 该文件用于配置和 server 相关的信息, 比如 tomcat启动端口后,配置Host, 配置Context 即web应用--> : 该文件配置与 web应用(web应用就相当于是一个 web站点)-->: 该文件用户配置tomcat 的用户密码和权限lib目录: 该目录放置运行tomcat 运行需要的jar包logs目录:存放日志, 当我们需要去查看日志的时候,很有用!,当我们启动tomcat错误时候,可以查询信息.webapps目录: 该目录下,放置我们的web应用(web 站点), 比如:建立 web1 目录下面放置我们的html 文件 jsp 文件..图片... 则 web1就被当做一个web应用管理起来(☞特别说明tomcat 以后支持 tomcat 5 版本还有别的设置)work: 工作目录: 该目录用于存放jsp被访问后生成的对应的 server文件和.class文件如何去访问一个 web 应用的某个文件首页面设置及目录规范结构现在我们要求:把文件设置成该 web应用的首页,则需要把web应用的目录格式做的更加规范:①在web文件夹下配置WEB-INF文件夹②在文件中添加配置的代码:<welcome-file-list><welcome-file></welcome-file></welcome-file-list>③通过 classes目录将来是存放 class文件lib 目录将来时存放 jar文件配置当前这个web应用的信息.tomcat如何去管理虚拟目录需求: 当我们把 web 应用放到 webapps目录,tomcat会自动管理,如果我们希望tomcat 可以管理其它目录下的web应用->虚拟目录配置我在d 盘有一个web应用.虚拟目录配置步骤:①找到文件②编辑host节点添加Context path在中添加:<Context path="/myweb2" docBase="d:\web2"/>myweb2:是访问时输入的web名,实际取出的是web2中的资源"d:\web2":绝对路径下web2中存放资源如:实际访问时输入的地址:需要重启tomcat,才能生效.(因为是采用的dom技术讲信息加载到内存中)context 的几个属性的说明path:docbase:reloadable ;如果设为ture ,表示 tomcat 会自动更新 web应用,这个开销大,建议在开发过程中,可以设为true, 但是一旦真的发布了,则应当设为false;upackWAR: 如果设为 ture ,则自动解压,否则不自动解压.①:打war包 cd:d/web2 然后jar –cvf *②:浏览打好的war包 Deploy发布后会在webapps中自动生存改文件配置域名我们看和一个如何配置自己的主机名:我们在实际访问网站的过程中,不可能使用应用/资源名的方式去访问网站,实际上使用类似或者的方式去访问网站,这个又是怎么实现的呢看看ie浏览器访问一个web站点的流程.实现的步骤如下:(1) 在C:\WINDOWS\system32\drivers\etc 下的host文件添加在tomcat 的文件添加主机名<Host name="" appBase="d:\web3”><Context path="/" docBase="d:\web3" /></Host>(3) 在d:\web3 加入了一个 /WEB-INF/ 把设为首页面如果连端口都不希望带,则可以吧tomcat的启动端口设为80即可.(4) 重启生效tomcat体系的再说明图:如何配置默认主机:在tomcat/conf/ 文件<Engine name="Catalina" defaultHost="主机名">为什么需要servlet技术比如需求:我们希望用户可以贴,用户还可以回复 ....这样一些和用户可以交互的功能,用普通的java技术就完成不了, sun 就开发了 servlet技术供程序员使用.servlet的介绍①servlet 其实就是java程序(java类)②该 java 程序(java 类)要遵循servlet开发规范③serlvet是运行在服务端④serlvet 功能强大,几乎可以完成网站的所有功能⑤是学习jsp基础tomcat 和 servlet 在网络中的位置servlet的生命周期是怎样的/servlet究竟是怎样工作的UML 时序图帮助大家理解参看execel面试题: 请简述servlet的生命周期(工作流程)答:标准版本:①WEB服务器首先会检查是否已经装载并创建了该servlet实例对象。
2016 泰牛程序员 韩顺平 PHP 大牛班 javascript课程 完整笔记

javascript第 1 章JAV ASCRIPT课程介绍 (1)1.1JS可以做什么? 1 1.2JS的一些特点(了解)1 1.3JS的小故事2 1.4JS运行的原理图2 1.5JA V ASCRIPT的文档哪里找? 3 1.6第一个JS程序,HELLO,WORLD! 3 1.7一个非常简单的JS加法运算4 1.8JS是弱数据类型语言,变量类型有JS引擎来决定. 5 1.9JS变量的命名规范5第 2 章JS的数据类型介绍 (7)2.1JS的数据类型分类7 2.2举例说明7 2.3小练习8 2.4JS数据类型的转换9第 3 章JS的运算符 (10)3.1JS运算符的分类: 10 3.2算术运算符10 3.3关系运算符12 3.4关系运算符的小案例13 3.5逻辑运算符14 3.6关于逻辑运算的测试题15 3.7逻辑非的说明题16第 4 章三大流程控制 (17)4.1概述: 17 4.2分支控制174.2.1if分支 (17)4.2.2if...else双分支 . (18)4.2.3多分支控制结构if .. else if ..else... (20)4.2.4多分支的案例 (22)4.3多分支语句-SWITH234.3.1一个小的练习题 (25)4.3.2关于switch的一个小练习 (25)4.4循环控制264.4.1for循环控制 (26)4.5FOR循环的练习题28第 5 章函数 (30)5.1函数的必要性30 5.2函数的基本概念33 5.3函数的基本语法33 5.4函数的调用方式345.4.1方式1: (34)5.4.2形参和实参的概念 (35)5.4.3函数调用和返回的说明 (35)5.5变量的作用域36 5.6函数的其它说明37 5.7就是三目运算符的补充讲解37第 6 章数组 (38)6.1为什么需要数组38 6.2使用数组解决上面的问题39 6.3数组的基本概念39 6.4数组的传递方式40 6.5数组使用41 6.6数组的遍历42 6.7二维数组[了解] 436.7.1关于二维数组的访问说明 (43)6.7.2快速入门案例 (44)6.7.3快速入门案例2 (44)6.7.4二维数组的平均值 (45)第7 章JS的内置对象 (46)7.1概述46 7.2JS内部类的分类46 7.3M ATH对象477.3.1介绍: (47)7.3.2快速入门案例 (48)7.4D ATE对象497.4.1提出问题 (49)7.4.2Date对象的快速入门 (49)7.5一个STRING的案例50 7.6A RRAY对象51 7.7N UMBER对象537.8全局函数55第8 章事件及事件驱动编程 (57)8.1概述: 57 8.2JS的事件驱动机制的理解57 8.3事件的分类588.3.1鼠标事件 (58)8.3.2键盘事件 (58)8.3.3html事件 (58)8.3.4其它事件 (58)8.4事件驱动机制编程的进一步理解案例58 8.5一个事件可以被多个函数处理61第9 章DOM编程 (62)9.1DOM的分类和介绍62 9.2DOM到底和HTML文件是什么关系62 9.3DOM编程的框架介绍63 9.4BOM64 9.5DOM编程的分类说明64 9.6BOM 和DOM的关系65 9.7DOM编程的一个体验案例65 9.8WINDOW对象669.8.1window对象的常用方法举例 (66)9.8.2股票撤回案例 (67)9.9窗口的打开和关闭67 9.10WINDOW案例-登录成功后跳转到指定页面68第 1 章javascript课程介绍1.1js可以做什么?1.游戏2.网页的特性3.web聊天4.地图PHP程序员后面大量的使用js1.2js的一些特点(了解)1.js是一个脚本编程语言2.脚本语言相对传统的编程语言而已,语法和规则相对没有那么严格。
韩顺平.2011最新j2ee视频教程.jdbc笔记1

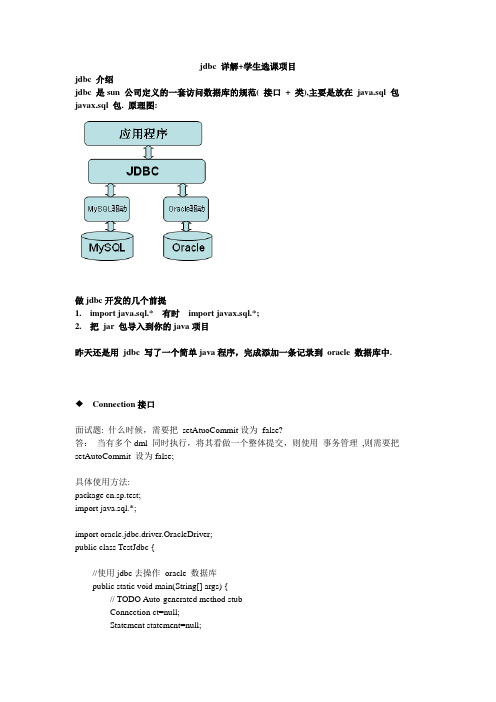
jdbc 详解+学生选课项目jdbc 介绍jdbc 是sun 公司定义的一套访问数据库的规范( 接口+ 类),主要是放在java.sql 包javax.sql 包. 原理图:做jdbc开发的几个前提1.import java.sql.* 有时import javax.sql.*;2.把jar 包导入到你的java项目昨天还是用jdbc 写了一个简单java程序,完成添加一条记录到oracle 数据库中.Connection接口面试题: 什么时候,需要把setAtuoCommit设为false?答:当有多个dml 同时执行,将其看做一个整体提交,则使用事务管理,则需要把setAutoCommit 设为false;具体使用方法:package cn.sp.test;import java.sql.*;import oracle.jdbc.driver.OracleDriver;public class TestJdbc {//使用jdbc去操作oracle 数据库public static void main(String[] args) {// TODO Auto-generated method stubConnection ct=null;Statement statement=null;try {//1加载驱动Class.forName("oracle.jdbc.driver.OracleDriver");//DriverManager.registerDriver(new OracleDriver());//2得到连接ct=DriverManager.getConnection("jdbc:oracle:thin:@127.0.0.1:1521:orclhsp", "scott", "tiger");//把事务设为不自动提交ct.setAutoCommit(false);//3.创建sql对象(Statement / PreparedStatement /CallableStatement)statement=ct.createStatement();//4.通过statement向数据库发出sql 指令./* int n=statement.executeUpdate("insert into user1 values(user1_seq.nextval,'顺平','123'," +"'shunping@',sysdate,30)"); //executeupdate 执行dml(update/insert/delete)*///需求: 对emp表进行操作: 把SMITH 的sal -10 给KING sal+10statement.executeUpdate("update emp set sal=sal-10 where ename='SMITH'");int i=9/0;statement.executeUpdate("update emp set sal=sal+10 where ename='KING'");//提交所有事务mit();} catch (Exception e) {e.printStackTrace();//如果sql 语句中任何语句错误,则可以整体回滚.try {ct.rollback();} catch (SQLException e1) {// TODO Auto-generated catch blocke1.printStackTrace();}// TODO: handle exception}finally{//关闭资源[先开后闭];if(statement!=null){try {statement.close();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}statement=null;//使用垃圾回收.}if(ct!=null){try {ct.close();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}ct=null;}}}}ResultSet 的说明在默认情况下,我们的rs结果集,只能向前移动,这样rs 结果就不能复用,如果希望复用,则可以这样做://通过java 来查询所有的雇员.//假设我们希望rs结果,可以滚动(可以向前,亦可向后)ResultSet 的可选项有:resultSetType - 结果集类型,它是 ResultSet.TYPE_FORWARD_ONLY、ResultSet.TYPE_SCROLL_INSENSITIVE或ResultSet.TYPE_SCROLL_SENSITIVE 之一resultSetConcurrency - 并发类型;它是 ResultSet.CONCUR_READ_ONLY 或 ResultSet.CONCUR_UPDATABLE 之一statement=ct.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE ,ResultSet.CONCUR_READ_ONLY);rs=statement.executeQuery("select * from emp");//循环取出while(rs.next()){System.out.println(rs.getInt("empno")+" 名字"+rs.getString("ename"));}//如果我们希望,重新使用rsrs.beforeFirst();System.out.println("*********************");while(rs.next()){System.out.println(rs.getInt("empno")+" 名字"+rs.getString("ename"));}◆orace 表的数据类型和java 程序(jdbc) 的对应关系sql server 表的数据类型和java程序对应图..mysql 表的数据类和java 程序对应图...◆及时关闭资源!!!if(rs!=null){try {rs.close();} catch (Exception e) {// TODO: handle exception}rs=null;}//关闭资源[先开后闭];if(statement!=null){try {statement.close();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}statement=null;//使用垃圾回收.}if(ct!=null){try {ct.close();} catch (SQLException e) {// TODO Auto-generated catch blocke.printStackTrace();}ct=null;}细节:(1)尽量晚创建,早释放(2)关闭资源的代码,一定放在finallySqlHelper类的编写在进行jdbc 程序编写的时候,因为对数据库操作很多,所有都会把对数据库的各种操作,封装到一个类(SqlHelper/DBUtil),我们一起编写(1)如果访问数据库很频繁,则我们的Connection 、PreparedStatement,ResultSet.. 就不要搞成static。
韩顺平jsp笔记(个人总结版)

第一、二、三课
jsp入门
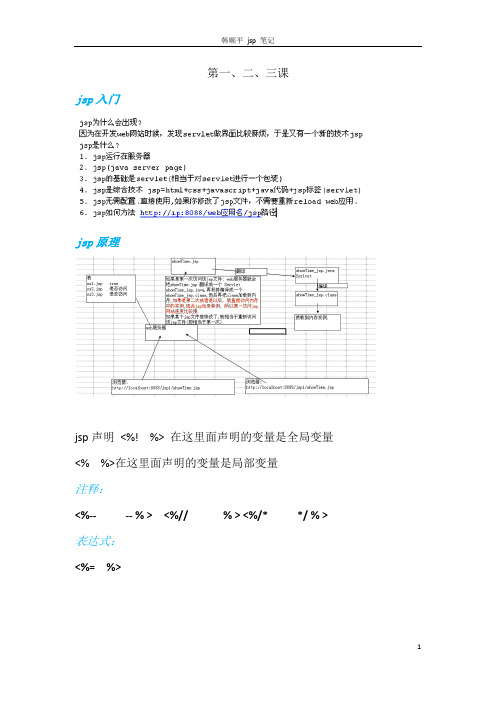
jsp原理
jsp声明<%! %> 在这里面声明的变量是全局变量<% %>在这里面声明的变量是局部变量
注释:
<%-- -- % > <%// % > <%/* */ % > 表达式:
<%= %>
九大内置对象
jsp 语法
1.指令元素(编译指令)
①page指令
pl:<%@page language="java"import="java.util.*"pageEncoding="utf-8" contentType="text/html; charset=utf-8"%>
常用的属相有import,contentType,errorPage,isErrorPage
②include 指令
<%@include file="路径"%>
Ps:路径是相对路径。
由于该方法引来的页面会和当前页编写成一个serlet文件,所以被引页和当前页的页面编码得相同。
③taglib指令
(略)
2.脚本元素
<%=java表达式%>
<% java代码//int i = 10 局部变量%>
<%! int j = 20 // 全局变量%>
3.动作元素(运行指令)
ps:<jsp:include page=”” /> 上面的错了。
2016 泰牛程序员 韩顺平 PHP 大牛班 HTML5 CSS3 完整笔记

HTML5 + CSS3第 1 章HTML5介绍 (1)1.1基本介绍1 1.2H5的学习网站1 1.3HTML5的体验案例-画布1 1.4使用H5开发一个播放器3 1.5HTML5的特点4 1.6如果使用H5来编写网,那么DIV+CSS 的布局在标签显示上,要修改5 1.7关于标签的说法7 1.8画布的坐标系和像素的概念说明8 1.9使用CANV AS来绘图8 1.10一个综合案例-键盘控制小球的移动11 1.11小球撞墙小游戏13 1.12学习HTML5新增的属性和INPUT 元素的属性16第 1 章HTML5介绍1.1基本介绍html5成为互联网的新的标准,取代html4,xhtml,主要在原来的基础增加了很多新的标签,废除了一些不好的标签,增加了很多新的属性,尤其是input 元素增加了很多好的属性比如type="email" type="color" type="date" type="week" type="month" 等等... 还有增加了一个强大的画布canvas1.2h5的学习网站1.3html5的体验案例-画布画布的坐标系:代码:1.4 使用h5开发一个播放器代码:1.5html5的特点1.简单2.标签语义化, 比如在div+css<div class="header"><div class="nav"></div> </div><div class="footer"></div> <header></header><nav></nav><footer></footer> =>seo3 . 语法更加松散增加了强大的画布标签<canvas>一些标签不再建议使用(比如: applet、font、basefont、center、dirs、strike、u等) 多设备跨平台自适应网页设计,兼容性好1.6如果使用h5来编写网,那么div+css 的布局在标签显示上,要修改div+csshtml5的块标签使用后使用h5完成一个网页的布局代码:1.7 关于标签的说法说明:html5的语法确实很松散.1.8画布的坐标系和像素的概念说明像素是一个密度单位。
韩顺平PHP从入门到精通笔记-html

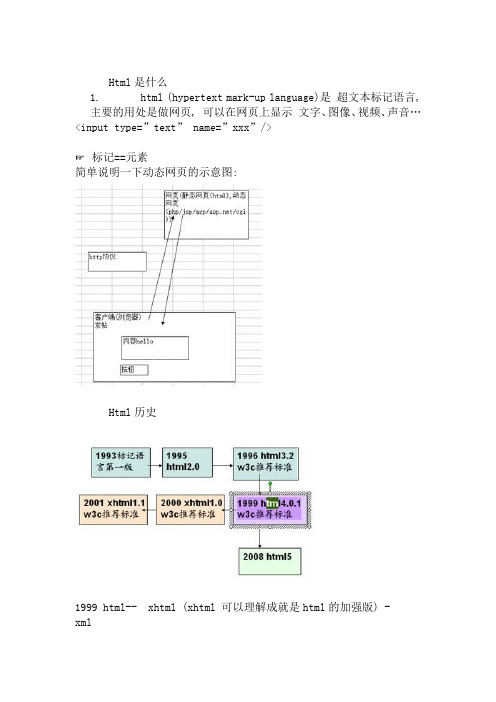
Html是什么1. html (hypertext mark-up language)是超文本标记语言,主要的用处是做网页, 可以在网页上显示文字、图像、视频、声音…<input type=”text” name=”xxx”/>☞标记==元素简单说明一下动态网页的示意图:Html历史1999 html-- xhtml (xhtml 可以理解成就是html的加强版) -xml2008 html5.0W3c的介绍是一个制定标准的组织 ( 比如给html ,xhtml ,css ,xml , wml…制定标准)☞不同的浏览器,去访问同一个网页,可能看到的效果是有差别!->hackHtml的运行原理Hello.htmlHtml的运行有两种方式Html文件的基本结构<html><head></head><body></BODY></html>1.本地运行所谓本地运行就是直接用浏览器打开2. 远程访问何为协议? 计算机互相通信(网络)的规则. ftp smtp pop http 远程访问的原理示意图:☞这里我们涉及到http协议,这里我们没有深入讲解,但是这是一个非常重要的知识点.Html的基本结构<html><head><元素属性1=”值” …./></head><body><元素属性1=”属性值” 属性2=“属性值” …>内容</元素><元素属性=”属性值”/></body></html>说明1. 标记通常是成对出现 <head></head>2. 单标记 <br/>案例:Demo1.htm<html><head></head><body><b>横看成林</b><br/><br/><font color="red">远近高低各不同</font><br/><!--size 值可以取 1..7 --><font style="font-size:30px;">不知庐山真面目</font><br/></body></html>面试: 请问后缀 html 和 htm 有什么区别?答: 1. 如果一个网站有 index.html 和 index.htm 默认情况下,优先访问 .html3. htm 后缀是为了兼容以前的dos 系统 8.3的命名规范html符号实体说明:当我们在网页中有一些特殊字符时候,可以考虑使用字符实体(char entity)超链接的案例:<br/>*****************<br/><a href="a.html" tar get=”_self,_blank,_top,_parent”>连接到a.html</a><br/><!--如果我们希望在点击该超链接后,就跳转到外网的某个地址,则应当写完整的url--><!--url 统一资源定位--><a href="">跳转到百度</a><br/><a href="mailto: hanshunping@">联系管理员</a>图片:<img src=”图片的路径/该图片也可是一个url” width=”宽度” heigth=”高度”/>Html的表格元素在以前对网页布局要求不高的情况下,使用 table 布局(即使用表格来显示数据,同时用于布局)快速入门:<html><body><table align="center" height="10px" bgcolor="yellow" border="3px" width="400px"><!--tr表示一行--><tr align="center"><td>1</td><td>2</td><td>3</td></tr><tr align="right"><td>2</td><td align="center">4</td><td>5</td></tr><tr><td>3</td><td>9</td><td>10</td></tr><tr><td>3</td><td>9</td><td>10</td></tr></table></body></html>应用案例:1. 确定行代码如下:<html><body><!--<table align="center" height="10px" bgcolor="yellow" border="3px" width="400px"><!--tr表示一行<tr align="center"><td>1</td><td>2</td><td>3</td></tr><tr align="right"><td>2</td><td align="center">4</td><td>5</td></tr><tr><td>3</td><td>9</td><td>10</td></tr><td>3</td><td>9</td><td>10</td></tr></table>--><table height="150px"><tr><td></td></tr></table><!--显示菜单--><table border="1" align="center" bordercolor="#E76BFF" height="225px" cellpadding="1px" cellspacing="0px" width="400px" ><tr><!--colspan="3" 表该列要占用三列--><td align="center" colspan="3">菜谱</td></tr><tr><td rowspan="2">素菜</td><td>青草茄子</td><td>花椒扁豆</td></tr><tr><td>小炒韭菜</td><td>白豆腐</td></tr><tr><td rowspan="2">荤菜</td><td>清蒸龙</td><td>鱼香肉丝</td></tr><tr><td>小炒肉 <img src="dog.jpg" width="70px" /></td><td>水煮肉片</td></table></body></html>课堂练习:<html><title>俺第一个实例</title><head></head><body><Center>成绩表</center><br/><!--表格--><table align="center" align="center" bordercolor="579AFE" height="10px" border="3px" width="500px"><tr align="center"><td>项目</td><td colspan="5" align="center">上课</td><td colspan="2" align="center">休息</td></tr><tr bgcolor="pink" align="center"><th>星期</b></th><th>星期一</th><th>星期二</th><th>星期三</th><th>星期四</th><th>星期五</th><th>星期六</th><th>星期日</th></tr><tr align="center"><td rowspan="4" align="center">上午</td> <td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="4" align="center">休息</td> </tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>历史</td><td>化学</td><td>计算机</td></tr><tr align="center"><td>化学</td><td>语文</td><td>体育</td><td>计算机</td><td>英语</td><td>计算机</td></tr><tr align="center"><td>政治</td><td>英语</td><td>体育</td><td>历史</td><td>地理</td><td>计算机1</td></tr><tr></tr><tr align="center" ><td rowspan="2">下午</td><td>语文</td><td>数学</td><td>英语</td><td>英语</td><td>物理</td><td>计算机</td><td rowspan="2">休息</td> </tr><tr align="center"><td>数学</td><td>数学</td><td>地理</td><td>历史</td><td>化学</td><td>计算机</td></tr></table></body></html>无序列表<ul><li></li></ul>案例:代码:<ul type="circle"> <li>英雄</li><li>精武门</li><li>西游记</li></ul>☞ type 可以取 disc 、 circle 、 square有序列表代码:<ol type="I" ><li>卢俊义</li><li>吴用</li><li>林冲</li></ol>☞ type用于指定用什么来显示, start 表示从第几开始计算. Frameset框架集用途主要是用于分割显示多个页面☞ framest 和 frame 配合使用,一般讲是用于后台页面快速入门:代码A2.html 页面用于保护其它页面<frameset cols="30%,*"><frame name="frame1" src="b.html" noresize frameborder="0"/> <frame name="frame2" src="c.html" frameborder="0"/></frameset>☞该页面不能有body和body体b.html<body bgcolor="pink"><!--target表示我们点击后,目标指向谁--><a href="zjl.html" target="frame2">周杰伦</a><br/><a href="qq.html" target="frame2">齐秦</a><br/></body>☞ target 属性值有四个_blank : 表示打开一个全新的页面_self: 替换本页面_top:_parent:* 还有一个就是在 target 值中直接写对应的那个 frame的名字.c.html:<body bgcolor="silver">歌词大全</body>其它页面Frameset的综合小案例:结构示意图:案例All.html<frameset rows="20%,*"><frame src="top.html" scrolling="no"/><frameset cols="20%,*"><frame src="left.html" noresize frameborder="0" /><frame src="right.html" name="myframe" frameborder="0"/> </frameset></frameset>Top.html<img src="title.JPG"/>Left.html<body bgcolor="pink"><ul><li><a href="zjl.html" target="myframe">青花瓷</a></li> <li><a href="qq.html" target="myframe">当兵的人</a></li> </ul></body>Right.html<body bgcolor="silver">歌词大全</body>晚上的练习:1. 按照笔记走一遍2. 作业2.1做一个自己的网页,显示自己的基本信息:姓名、性别等(注意使用文本格式标记,要做得好看啊),并显示自己的照片(图象的标记还记得吗?)2.2. 普通邮箱Iframe的使用?有时我们需要,在一个含有<body>的页面嵌入另外一个页面,形成画中画的效果,怎么处理->iframe元素(浮动窗口)入门案例Iframe.html<html><body><h1>hello,world</h1><a href="" target="iframe1" >连接到taobao</A><br/><a href="kk.html" target="iframe1" >连接到kk.html</A><br/><iframe name="iframe1" src="" width="500px" height="400px" /><iframe src="" width="400px" height="400px" /></body></html>表单元素为什么需要?从上图可以看出,我们需要把一些数据提交给服务器处理,比如注册用户,发帖…,这样就需要使用到表单元素( 常见输入框、单选框、复选框、文本域、密码框、上传文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1,Jquery是一个javascript框架或者叫做javascript库;2,用Ajax我们可以给服务器发送一个请求,服务器可以给我回送一个请求;3,出现javascript框架的根本原因就是为了提高开发者的开发效率;4,jquery是一个轻量级的js库(压缩后只有21K),这是其他的js库所不及的,它兼容CSS3,还兼容各种浏览器;5,JQuery是一个快速的,简洁的javascript库,使用户能更方便的处理HTML document,events,实现动画效果,并且方便的为网站提供AJAX交互;6,JQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
7,jquery能够使用户的html页保持代码和html内容的分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可;8,所谓的库就是提供一些现成的方法供你去调用;9,当前流行的javascript库有:Jquery ,MooTools,Prototype,Dojo,YUI,EXTJS,DWR[主要是运行在服务器上的];10,$(document) //---这个表示一个jquery对象;11,如果使用jquery,则需要引入jquery库<script type="text/javascript" src="jquery-1.3.1.js"></script>12,jquery对象就是对dom对象的一系列包装,它包装完成后,就可以使用jquery对象提供的方法来进行操作;13,在使用jquery开发中,有两种对象,1,jquery对象,2,dom对象,如果是jquery对象则只能使用jquery库提供的方法,如果是dom对象,则只能使用js本身提供的方法;14,分析jquery库文件的运行原理:<script type="text/javascript">function Dog(){}//给Dog类添加一些属性和方法:我们用原型法Dog.prototype = {ready:function(){window.alert('ok');},jquery:'1.3.1' //这里jquery是Dog类的一个属性}var dog1 = new Dog();dog1.ready(); //在界面上打出okwindow.alert(dog1.jquery); //在界面上打印出1.3.1</script>15,因为jquery兼容各大浏览器,所以这就是为什么它这么流行;16,jquery对象就是通过jQuery包装DOM对象后产生的对象。
jquery对象时jQuery独有的,如果一个对象是jquery对象,那么它就可以使用jquery里的方法:$("#test").html();比如:$("#test").html() 意思是指:获取ID为test的元素内的html代码。
其中html()是jquery里的方法;这段代码等同于用DOM实现代码:document.getElementById("id").innerHTML;虽然jquery对象时包装DOM对象后产生的,但是Jquery无法使用DOM对象的任何方法,同理DOM对象也不能使用Jquery里的方法,乱使用会报错;约定:如果获取的是jquery对象,那么要在变量前面加上¥,var $variable = jquery对象var variable = DOM对象17,如果是jquery对象,规定一个jquery对象名是以$开头第二讲:jquery id选择器层次选择器1,dom对象和jquery对象之间的转换:(一)dom->jqueryvar $obj3 = $(obj1);window.alert($obj3.val());(二)jquery->dom 有两种方法(1),var obj4 = $obj2[0]; //obj4就是dom对象alert("obj4 value="+obj4.value);(2),var obj5 = $obj2.get(0);alert("obj5 val = "+obj5.value);2,jquery对象就是对dom对象进行包装,这样就可以使用jquery的方法;3,jquery对象和dom对象可以互相转换;4,事件;5,document.getElementById("one").style.background = '#0000FF';jquery的id选择器去和按钮绑定一个事件$('#b1') 表示选中b1这个控件$('#b1').click 给b1这个按钮绑定click事件,例子:$('#b1').click(function(){$('#one').css("background","#0000FF");});6,改变所有的<span>元素和id为two的元素的背景色为#3399FF $('#b5').click(function(){$('span,#two').css("background","#3399FF");//这里面可以写好多条件,例如:$('span,#two,mini,*').css("background","#3399FF");})7,经典实例:<script type="text/javascript">$('p').click(//this表示当前被点击的对象,但是这里this表示dom对象window.alert(this.innerHTML);//$(this)表示当前被点击的元素,但是此时我们当做jquery对象window.alert($(this).html());//以上两句的功能是等价的);</script>8,如果想通过DOM元素之间的层次关系来获取特定元素,例如后代元素,子元素,相邻元素,兄弟元素等,则需要使用层次选择器;用法:parent > child用法:$("form > input"):返回值:结合元素说明:在给定的父元素下匹配所有子元素,注意:要区分好后代元素和子元素;9,改变id为one的相邻的下一个<div>的背景颜色为#0000FF$('#b3').click(function(){$('#one + div').css("background","#0000FF");})10,改变id为two的元素后面的所有兄弟<div>的元素的背景色为#0000FF第三讲:jquery过滤选择器及练习题讲解1,层次选择器:(1),prev + next 表示选择 prev 的下一个元素(强调:同一级)(2),prev ~ siblings 表示选择Prev的后面的所有元素(强调:同一级)例子:$('#b3').click(function(){$('#one * div').css("background","#0000FF");})$('#b4').click(function(){$('#two~ div').css("background","#0000FF");})2,过滤选择器主要是通过特定的过滤规则来筛选出所需的DOM元素,该选择器都已":"开头;按照不同的过滤规则,过滤选择器可以分为基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象属性过滤选择器;3,例如:$('#b1').click(function(){$('div:first').css("background","#0000FF");//表示先找到第一个div标签,然后选择第一个div标签});4,//改变class不为one的所有div元素的背景色为#0000FF;$('#b3').click(function(){//先选择所有div,然后再过滤$("div:not(.one)").css("background","#0000FF");//one表示一个类名;表示去除类名为one的});5, $("div:even");//表示先找出所有的div然后把偶数过滤出来,":"就表示过滤的意思;6,经典案例:<script type = "text/javascript">$("table:eq(0) tr:even").css("background","red");//表示先选中第一个表格,有一个空格然后选择tr中索引为偶数的偶数列;第0列也为偶数列;</script>7,第四讲:1,内容过滤,根据内容选择器;<script type = "text/javascript">$('#b1').click(function(){$("div:contains('di')").css("background","#0000FF")})</script>2, ......用到的时候再查3,只要是jquery操作的选择的它都默认返回的都是一个集合;4,可见度过滤选择器:可见度过滤选择器是根据元素的可见和不可见状态来选择相应的元素:1,:hidden 用法:$("tr:hidden") 返回集合元素,说明,匹配所有的不可见元素,Input元素的type属性为"hidden"的话也会被匹配到,意思是css中display:none和input type="hidden"的都会被匹配到,同样,要在脑海中彻底分清楚冒号":",点号"."和逗号","的区别;2, :visible 用法:$("tr:visible") 返回值集合元素说明:匹配所有的可见元素;5,该选择器是根据元素的可见性来选择对象,只要是通过jquery选择器选出来的对象都是jquery对象;6,//改变所有可见的div元素的背景色为#0000FF$('#b1').click(function(){$('div:visiable').css("background","#0000FF");})7, <script type = "text/javascript">$.each([1,"sp",4],function(i,n){alert(i+" "+n); //其中i表示索引值,n表示当前索引对应的值})</script>8, var arr2 = [{"name":"小明"},{"name":"大明"},{"name":"老明"}]; //arr2为对象集合$.each(arr2,function(i,n){alert(i+ "" +); //name为取得对象的属性;})//jquery的方法:$.each($objs,function(i,obj){//这里i为索引变量,obj为取出的dom对象;obj = $objs[i]window.alert("jquery对象"+$(obj).val()); //就可以取出对象的值了});$.each($objs,function(){// 每循环一次,就相当于从数组中取出一个对象;必须把this要包一下;相当于 this = $objs[i];此时this就是一个dom对象,所以必须要把this要包一下;window.alert("jquery2"+$(this).val());window.alert("dom"+this.value); //和上一句等价})第五讲:课程回顾1,使用jquery中有两种对象;一种dom对象【传统的】,一种jquery对象;2,“T”型人才;3,在jquery开发中,我们把一个对象当做一个集合来处理的;4,jquery为什么这么流行呢这是因为它提供了九大选择器;5,基本选择器是用的最多的,最基本的往往都是最重要的;6,$("body div"); //表示把body下的所有的div都选中;$("body > div"); //表示把body下的第一级选中【儿子辈】,不包括孙子辈哦;prev + next 表示选择prev的下一个元素(强调:同一级后面的兄弟,只选择一个);prev + siblings 表示选择 prev的后面的所有元素(强调:同一级后面的所有兄弟元素都会被选中);7,选中文本中不含有di的div:$("div:not(:contains('di'))")8, $(:hidden) ==>会把style[display:none]和<input type = "hidden"/>里的都选中; $(:visible)==>会选中所有可见的元素;停:2014-09-11 17:30第六讲:属性过滤选择器1,选出含有属性title的div元素:$("#b1").click(function(){$("div[title]").css("background","green");});2,属性title值等于test的div元素$("#b2").click(function(){$("div[title=\"test\"]").css("background","green");});3,找到属性title值以te开始的div元素$("#b3").click(function(){$("div[title ^='te']").css("background","red");});4,找到属性title的值,以est结束的div元素$("#b5").click(function(){$("div[title$='est']").css("background","red");});5,属性title值,含有es的div元素$("#b6").click(function(){$("div[title * = 'es']").css("background","red");});6,选取有属性id的div元素,然后再结果中选取属性title值含有"es"的div元素$("#b7").click(function(){$("div[id][title * = 'es']").css("background","red");}); //属性使用"[]"来进行过滤的7,我们的过滤方式有两种:比如选出文本中含有 abc的 div $("div:contains['abc']")凡是跟属性过滤有关的属性和属性值的过滤我们就用"[]",其他就用":";第七讲:子元素选择器表单对象属性选择器1,//每个class为one的div父元素下的第2个子元素$('#b1').click($("div .one:nth-child(2)").css("background","red");)2,//每个class为one的div父元素下的第一个子元素$('#b2').click(function(){$("div .one:first-child").css("background","red");等价于:$("div .one:nth-child(1)").css(......);});3,//如果class为one的div父元素下的仅仅只有一个子元素,那么选中这个子元素【就相当于独生子女】$('#b4').click(function(){$("div .one:only-child").css("background","red");});4,利用jquery对象的val()方法改变表单内type = text 可用<input>元素的值$('#b1').click(function(){$("input[type = 'text']:enabled").val("hello");});5,jquery对象在它使用的过程中都是当做一个集合来对待的,所以所有的jquery对象都有length属性;6,利用jquery对象的length属性获取多选框中选中的个数$("#b3").click(function(){// alert($(":checkbox:checked").length);alert($("input[type='checkbox']:checked").length);});7,总结一下过滤器使用的方式:$("div.contains('di')"); //按内容进行过滤;$("div[type]"); //按属性进行过滤;$("div .one"); //选中div中含class为one的div元素;$("div,.one"); //选中div和class为one的div元素;8,利用jquery对象的text()方法获取下拉框选中的内容$("#b4").click(function(){alert($("select option:selected").text()); //如果用.val(),则只选中一个,val()针对一个而言;//它会把你选中的内容弹出来})第八讲:jquery对象集合遍历的四种形式及练习题讲解1,总结jquery对象集合遍历的四种形式:var $objs = $("select option:selected");$.each($objs,function(){alert("$(this).val()");})$.each($objs,function(i,n){//alert(n.value) //n为dom对象alert($(n).val());})$objs.each(function(){window.alert($(this).val());});$objs.each(function(i,n){window.alert("ok"+$(n).val());});2,选择器选择原则:1),选择什么样的选择器要根据需求来定;2),如果针对文档内容,则使用内容选择器;3),如果是选择父子(祖先,后代)元素则使用层次选择器;4),如果是根据id/class/tagname则使用基本选择器;5),如果是选择表单中的元素,则使用表单选择器,表单对象属性选择器;6),根据可见性选择元素,则使用可见性选择器;7),如果是选择某个元素中包含某个属性(属性值),则使用属性选择器;8),!!!如果考虑对选中的元素,要进行过滤,则使用过滤选选择器,(有三种方法)$("div:contains('di')"); //内容$("div[type]"); //属性$("div .one"); //选中div中含class为.one的div元素;3,jquery中的dom操作:4,DOM(Document Object Model --文档对象模型):一种与浏览器,平台,语言无关的接口,使用该接口可以轻松地访问页面中所有的标准组件。
