3.1形状补间
形状补间动画教案

形状补间动画教案一、教学目标1. 让学生了解形状补间动画的概念和作用。
2. 培养学生运用形状补间动画制作简单动画的能力。
3. 引导学生探索形状补间动画的制作技巧,提高创新意识。
二、教学内容1. 形状补间动画的定义和特点2. 形状补间动画的制作步骤3. 形状补间动画的应用场景4. 形状补间动画的制作技巧5. 实践项目:制作一个简单的形状补间动画三、教学重点与难点1. 重点:形状补间动画的制作步骤和应用场景2. 难点:形状补间动画的制作技巧四、教学方法1. 讲授法:讲解形状补间动画的概念、特点和制作步骤。
2. 演示法:展示形状补间动画的制作过程和实践项目。
3. 实践法:让学生动手制作形状补间动画,提高操作技能。
4. 讨论法:引导学生探讨形状补间动画的制作技巧和应用场景。
五、教学准备1. 教学课件:形状补间动画的概念、特点、制作步骤和应用场景。
2. 实践项目素材:提供一些简单的素材,用于学生制作形状补间动画。
3. 教学软件:Flash或其他动画制作软件。
教案内容请参考下节课案。
六、教学过程1. 导入:通过一个简单的形状补间动画案例,激发学生的兴趣,引出本节课的主题。
2. 新课内容:讲解形状补间动画的概念、特点和制作步骤。
3. 实践操作:演示形状补间动画的制作过程,并让学生跟随操作,制作一个简单的形状补间动画。
4. 制作技巧:讲解形状补间动画的制作技巧,如缓动、速度曲线等,并让学生实践应用。
5. 应用场景:探讨形状补间动画在实际项目中的应用场景,如网站导航、广告动画等。
七、课后作业1. 制作一个形状补间动画,展示个人的创新想法。
八、教学反思课后对教学效果进行反思,分析学生的学习情况,针对性地调整教学方法和策略。
九、教学评价1. 学生作品的创意性和技术水平。
2. 学生在课堂上的参与度和合作精神。
3. 学生对形状补间动画概念、特点和制作步骤的掌握程度。
十、拓展学习1. 研究形状补间动画在其他领域的应用,如游戏开发、影视制作等。
形状补间动画概念及形状、文本变形教程

FLASH动画制作--------------形状变形动画制作概念:形状变形动画,就是物体的外观轮廓发生了变化,比如圆形变成方形,字母A变成字母C等等。
下面我们一起来看看形状变形动画的制作例1:圆形变成方形先在场景1中第1帧画一个圆(图1),接下来在第30帧插入一个空白关键帧,然后在第30帧位置画一个正方形。
(图2)。
(图1)(图2)接下来创建补间动画。
打开属性面板,在补间里选择“形状”(图3);(图3)这时我们发现中间的绿色过渡帧是实线,说明补间动画创建成功;如果发现中间的紫色过渡帧是虚线,并且第一帧的圆形被蓝色的框线所包围,这里我们需要把小球打散,也就是消除小球的蓝色框线。
选中小球,【修改】菜单---执行【分离】命令,然后小球样子如图,不再有蓝色框线包围。
最后再选中第一帧,点开下方的属性面板,把过渡选项里的动作改成形状。
这个时候,你会发现时间轴上的帧也发生了变化。
紫色帧变成了绿色,并且不再是虚线了。
播放FLASH,一个由红色的圆变成蓝色的方形的变形动画就做好了例2.字母变形利用文字工具输入字母A,在下方的属性面板里设置好文字的字体和大小。
选中字母A,选择【修改】-【分离】,直到没有蓝色框线包围为止,,去掉字母A周围的蓝色框线。
在第30帧插入一个空白关键帧,输入文字C,选中C,再次选择【修改】-【分离】,去掉字母C周围的蓝色框线。
然后创建补间动画,把动画的属性改成【形状】,这样,一个文字变形动画就做好了小结:运动动画(物体的前进,上升,转动,放大,缩小等等)是要求物体有蓝色框线包围才能做成功形状变形动画(物体外观,轮廓,颜色等等的改变)是必须把物体分离才能做成功,注意一定要把动画的属性改成形状才能做成功。
形状补间动画(flash新课程教案)(精)

形状补间动画(flash新课程教案)(精)第一篇:形状补间动画(flash新课程教案)(精)Flash动画设计教案课题教师单位专业班级课型教学目标形状补间动画的制作蒋佳玲达县职业高级中学计算机应用专业高一计算机应用班实训课【知识目标】使学生了解flash形状补间动画的相关知识。
【技能目标】使学生基本掌握flash形状补间动画的操作技巧。
【情感目标】培养学生对flash动画学习的兴趣和团队合作的精备课时间上课时间《Flash CS3教材动画设计半月通》课时 3课时教学重难点关键动画教具采用教法教学过程环节第一步(技能需求)神。
重点:形状补间动画的制作方法。
难点:加入提示点。
学生利用操作提示、互助学、自评、互评。
电脑、多媒体示范、谈话、讨论法、观察法、练习法、展示法教师活动为学生播放一个十分钟以内大小的动画短片。
上一次实训我们学习了一种补间动画的制作方法,运动补间动画,主要是应用于物体的平动、旋转及缩放。
但一种形状的物体想要变成另一个完全不同的形状那应该创建怎样学生活动时间进入情境,激发兴趣,明确学习目标。
15分钟的补间呢?这次实训内容的形状补间动画就是来解决这个问题的,让我们一起来学习吧。
1.在做运动补间动画前我们要先熟悉几个概念:1.形状补间动画:能使对象的第二步形状发生改变的补间动画形式。
(技能训练)2.提示点:在形状补间动画制作过程中,通过添加相应的提示点,使形状的变化过程受用户的控制。
2.了解了这几个概根据老师的示念后,我们通过做实范,小组组员讨例,来学习更多的内论形状补间动画容与技能。
的操作方法。
(自学、互助教师通过计算机网络学)控制学生电脑进行实例一(兔变猫)制作的讲解与相关概念的说明。
第三步为学生准备三个实训作业:(技能拓展)实训一:吹大的根据操作提示步骤小组讨论式学习,互帮互助,共同完成。
20分钟20分钟1.每个组的同学根50分钟据自己的学习情第四步(学习反思)气球(5分题)实训二:圆柱变圆锥(10分题)实训三:翻书效果(15分题)学生做完后,教师总结评分情况,并给予公布。
八年级信息技术《“形状补间”动画》教案

(5)请同学叙述影片剪辑的意义及其制作方法。
3、点拨导学
分析“动画补间”动画和“形状补间”动画之间的区别。
区别之处
“动画补间”动画
“形状补间”动画
在时间轴上的表现
淡紫色背景加长箭头
淡绿色背景加长箭头
组成元素
影片剪辑、图形元件、按钮
如果使用图形元件、按钮、文字,则必先打散(分离)再变形。
图8.3-3设置帧属性
可见时间轴的第1帧到第30帧之间的影格呈淡绿色,同时标上了一条黑色的箭头ቤተ መጻሕፍቲ ባይዱ,表示这段动画是“形状补间”动画。如图8.3-4所示。
图8.3-4“形状补间”动画
制作完毕,执行“控制→播放”命令,观察动画效果。
(2)学生在没有操作步骤参考的情况下,根据对老师演示操作的理解性记忆,模仿制作动画,增强对操作步骤的理解和掌握。
(2)选择结束帧插入空白关键帧,在结束场景中编辑对象。
(3)选择开始帧,在帧属性面板中设置补间为“形状”。
任务四:学生自主尝试制作动画“盛开的小花”。
(1)学生在老师的指导下,对照教材中给出的操作步骤自主制作动画“盛开的小花”。
(2)老师检查学生的制作情况,对共同性问题集体讲解。
(3)表扬和展示学生成果。
“形状补间”动画
课题
“形状补间”动画
课型
新授课
主备人:
个备人:
授课班级:九年级
授课时间:
教学目标
1.掌握“形状补间”动画制作的一般步骤,学会“形状补间”动画的制作方法
重点
难点
创建影片剪辑的方法,理解影片剪辑的意义。
教学准备
课件
教学设计与过程
教学反馈
1、自主预学
《Flash动画制作课程》两种补间动画教案

《Flash动画制作课程》两种补间动画教案第一章:补间动画概述1.1 补间动画的概念1.2 补间动画的作用1.3 补间动画的类型1.4 补间动画的制作流程第二章:传统补间动画2.1 传统补间动画的原理2.2 传统补间动画的制作步骤2.3 传统补间动画的关键帧设置2.4 传统补间动画的调整与优化第三章:补间形状动画3.1 补间形状动画的概念3.2 补间形状动画的制作步骤3.3 补间形状动画的调整与优化3.4 补间形状动画的应用实例第四章:补间动画的制作技巧4.1 补间动画的制作注意事项4.2 补间动画中的关键技巧4.3 补间动画与传统动画的结合4.4 补间动画在实际项目中的应用第五章:补间动画的综合实践5.1 实践项目一:制作简单的传统补间动画5.2 实践项目二:制作补间形状动画5.3 实践项目三:结合补间动画与传统动画制作复杂动画5.4 实践项目四:制作补间动画广告第六章:补间动画的性能优化6.1 补间动画性能影响因素6.2 优化补间动画的步骤6.3 常用的性能优化技巧6.4 性能优化在实际项目中的应用第七章:补间动画与交互设计7.1 补间动画在交互设计中的应用7.2 交互式补间动画的制作步骤7.3 常用的交互设计元素及效果7.4 交互式补间动画的实际项目案例第八章:补间动画在游戏制作中的应用8.1 补间动画在游戏制作中的重要性8.2 游戏中的常见补间动画类型8.3 游戏补间动画的制作流程8.4 游戏补间动画的实际应用案例第九章:补间动画在移动端应用的制作9.1 移动端补间动画的特点9.2 移动端补间动画的制作工具9.3 移动端补间动画的制作步骤9.4 移动端补间动画的实际项目案例第十章:补间动画的创新与拓展10.1 补间动画的新技术与发展趋势10.2 补间动画在虚拟现实中的应用10.3 补间动画在增强现实中的应用10.4 补间动画的创新实践与拓展思路重点和难点解析重点一:补间动画的原理和作用解析:理解补间动画的基本原理对于制作高质量的动画至关重要。
形状补间动画_百度文库(精)

第五课形状补间动画点击下载素材形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念(1)形状补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash 根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1 形状补间动画在时间帧面板上的标记(4)创建形状补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2 形状补间动画【属性】面板形状补间动画的【属性】面板上只有二个参数:(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,形状补间动画会随之发生相应的变化。
形状补间动画完整ppt课件

设为“形状”。 • 步骤5:保存文件为“文字变形.fla”。 • 步骤7:敲回车键,播放动画,观看效果。
.
试一试
“让字母A变成B,然后再变为C”的动画。
A → B→C
字符
.
形状补间动画制作的方法?
赏析
动画
.
作业
以《小蝌蚪的成长》为题,运用 形状补间动画的方法完成一个动画, 下节课进行赏析。
.
.
制作“一个圆变成两个圆,然后再变成3个三角 形”动画。
三角
.
新春快乐→万事大吉
文字
.
新春快乐→万事大吉
• 步骤1:启动Flash,选定“文本工具”,输入“新春快乐”。 • 步骤2:单击“时间轴”面板中的第20帧,执行“插入→空白关键
帧”命令,(或F7)。 • 步骤3:选定“文本工具” ,在舞台中再输入“万事大吉”。 • 步骤4:分别选中“新春快乐”和“万事大吉”点击菜单:修改-位
形状补间动画又称为变形动画。在起 始关键帧确定要变形的对象,在结束关键 帧确定要变成的对象,再“属性”面板把 补间类型设为“形状”,就可以创建形状 补间动画。
.
想一 想
分析“逐帧动画”和“形状补间动画”之间的区别。
区别之处 逐帧动画
在时间轴上 连续相连的帧 的表现
形状补间动画
淡绿色背景加长 箭头
.
第六课 形状补间动画 ——让我们来做魔术师..Fra bibliotek、什么是逐帧动画?
逐帧动画就是一帧一个画面,连续多帧就成一个动画了。
2、帧的分类?
关键帧 普通帧 空白关键帧
《形状补间动画》课件

04
形状补间动画的进阶技巧
使用透明度和混合模式
透明度
通过调整形状的透明度,可以创造出更为丰富的视觉效果,使动画更具有层次感 。
混合模式
混合模式可以改变形状之间的颜色混合方式,从而创造出独特的视觉效果,为形 状补间动画增添更多创意。
使用形状提示控制动画的准确性
形状提示
在制作形状补间动画时,使用形状提 示可以帮助精确控制动画中形状的变 化,确保动画的准确性和流畅性。
自定义重复次数
用户可以根据演示需求,自定义动画的重复次数,以满足演 示要求。
动画的方向和移动路径
方向和移动路径
指动画中形状或元素移动的方向和路径。通过设置不同的方向和移动路径,可 以制作出更加丰富多样的动画效果。
自定义路径
用户可以根据创意需求,自定义形状或元素的移动路径,以实现更加个性化的 动画效果。
调整动画属性
在动画窗格中,双击 添加的形状补间动画 ,打开“动画窗格” 对话框。
根据需要调整动画的 属性,以达到最佳的 视觉效果。
在对话框中,可以设 置动画的速度、延迟 、声音等属性。
预览和导出动画
01
在工具栏中选择“幻灯片放映” 选项卡,选择“从头开始”或“ 从当前幻灯片开始”预览动画效 果。
动画的速度曲线
速度曲线
指动画在播放过程中速度的变化趋势 。通过设置不同的速度曲线,可以控 制动画在播放过程中的快慢变化。
自定义速度曲线
用户可以根据实际需求,自定义动画 的速度曲线,以达到所需的动画效果 。
动画的重复次数
重复次数
指动画播放的次数。通过设置重复次数,可以让动画循环播 放,增强视觉效果。
在弹出的形状列表中选择需要的 形状,然后在幻灯片上绘制出结
动作补间和形状补间的特点和区别

1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
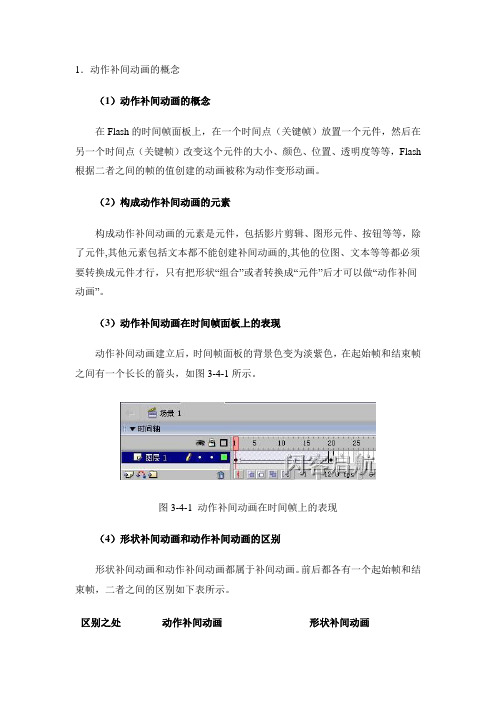
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表现淡紫色背景加长箭头淡绿色背景加长箭头组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
矢量图完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
2.认识动作补间动画的属性面板在时间线“动作补间动画”的起始帧上单击,帧属性面板会变成如图3-4-2所示。
图3-4-2动作补间动画属性面板(1)“简单”选项在“0”边有个滑动拉杆按钮,单击后上下拉动滑杆或填入具体的数值,补间动作动画效果会以下面的设置作出相应的变化:在1到-100 的负值之间,动画运动的速度从慢到快,朝运动结束的方向加速补间。
动画补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
形状补间动画的步骤

二、制作“诞”图层 1、单击“插入图层”按钮,在图层2上选择第31帧后,插入空 白关键帧; 2、文件—导入—导入到舞台—小丑图片一张,摆放到舞台左 中的位置; 3、在图层2第45帧插入关键帧; 4、在图层2第60帧插入空白关键帧,选择工具箱上的文字工具, 在舞台上输入“诞”字,并且将字体设置为“华文琥珀”, 字号为96,字的颜色为红色。完成后将“诞”字摆放到舞台 的左中;摆放好之后,再ctrl+B; 5、选中第45帧,ctrl+B; 6、选择补间选项中的“形状”,如下图所示
3在第30帧的位置插入空白关键帧插入空白关键帧选择工具箱上的文字工具在舞台上输入圣字并且将字体设置为华文琥珀字号为96字的颜色为红色
一、制作“圣”图层 1、文件—导入—导入到舞台—小丑图片一张,摆放到舞台 左边; 2、在第15帧的位置插入关键帧; 3、在第30帧的位置插入空白关键帧,选择工具箱上的文字 工具,在舞台上输入“圣”字,并且将字体设置为“华文 琥珀”,字号为96,字的颜色为红色。完成后将“圣”字 摆放到舞台的左边;摆放好之后,再ctrl+B; 4、选中第15帧,ctrl+B; 5、选择补间选项中的“形状”,如下图所示
四、制作“乐”图层 1、单击“插入图层”按钮,在图层4上选择第91帧后,插入空 白关键帧; 2、文件—导入—导入到舞台—小丑图片一张,摆放到舞台右 边的位置; 3、在图层4第105帧插入关键帧; 4、在图层4第120帧插入空白关键帧,选择工具箱上的文字工 具,在舞台上输入“乐”字,并且将字体设置为“华文琥 珀”,字号为96,字的颜色为红色。完成后将“乐”字摆放 到舞台的右边;摆放好之后,再ctrl+B; 5、选中第105帧,ctrl+B; 6、选择补间选项中的“形状”,如下图所示
形状补间

矢量图图像:
根据几何特性来绘制图 形,矢量可以是一个点或 一条线,矢量图只能靠软 件生成,因为这种类型的 图像文件包含独立的分离 图像,可以自由无限制的 重新组合。它的特点是放 大后图像不会失真,和分 辨率无关,适用于图形设 计、文字设计和一些标志 设计、版式设计等。
示例
局 部 放 大 局 部 放 大
Flash
形状补间
目录
位图、矢量图
形状补间动画
概念
位图图:
亦称为点阵图像或绘制 图像,是由称作像素(图片 元素)的单个点组成的,当 放大位图时,可以看见赖以 构成整个图像的无数单个方 块。扩大位图尺寸的效果是 增大单个像素,从而使线条 和形状显得参差不齐。然而, 如果从稍远的位置观看它, 位图图像的颜色和形状又显 得是连续的。
位图图像
失真
矢量图图像
不失真
形状补间动画
是在Flash的时间帧面板上,在一个关键帧上绘制一 个形状,然后在另一个关键帧上更改该形状或绘制另一个 形状等,Flash将自动根据二者之间的帧的值或形状来创 建的动画,它可以实现两个图形之间颜色、形状、大小、 位置的相互变化。形状补间动画建立后,时间帧面板的背 景色变为淡绿色,在起始帧和结束帧之间也有一个长长的 箭头;构成形状补间动画的元素多为用鼠标或压感笔绘制 出的形状,而不能是图形元件、按钮、文字等,如果要使 用图形元件、按钮、文字,则必先打散(Ctrl+B)后才可 以做形状补间动画。
人教版信息技术八年级上册教案:第三课形状补间动画

1. 推荐阅读材料:
- 《动画设计与制作》(作者:XXX):这本书详细介绍了动画设计与制作的基本原理和技巧,适合初学者学习。
- 《Flash动画制作》(作者:XXX):本书主要讲解了Flash软件的使用方法和动画制作技巧,适合想深入学习Flash动画制作的学生。
- 《动画创意与表达》(作者:XXX):本书探讨了动画创意的来源和表达方式,适合对动画创意感兴趣的学生。
(3)项目导向学习:教师设计一些形状补间动画的项目,让学生通过团队合作和独立完成,掌握形状补间动画的制作方法和应用。例如,教师可以设计一个简单的动画项目,让学生通过团队合作,完成动画的设计、制作和展示。
2. 教学活动
(1)角色扮演:教师将学生分成小组,每个小组选择一个角色(如动画设计师、导演、演员等),通过角色扮演的方式,让学生参与到形状补间动画的制作过程中。例如,学生可以扮演动画设计师,负责设计动画的图形和动画效果;扮演导演,负责指导动画的拍摄和制作。
三、实践活动
1.分组讨论:学生们将分成若干小组,每组讨论一个与形状补间动画相关的实际问题。
2.实验操作:为了加深理解,我们将进行一个简单的实验操作。这个操作将演示形状补间动画的基本原理。
3.成果展示:每个小组将向全班展示他们的讨论成果和实验操作的结果。
四、学生小组讨论
1.讨论主题:学生将围绕“形状补间动画在实际生活中的应用”这一主题展开讨论。他们将被鼓励提出自己的观点和想法,并与其他小组成员进行交流。
七、教学评价与反馈
1. 课堂表现:通过观察学生在课堂上的参与程度、提问频率、回答问题的准确性等方面,评估学生的课堂表现。例如,可以记录学生在讨论环节的发言次数和质量,以及他们在实验操作中的表现。
2. 小组讨论成果展示:评估学生在小组讨论中的贡献程度,包括他们的观点表达、合作精神和成果质量。例如,可以评价学生在讨论中的积极完整性。
创建形状补间的方法

创建形状补间的方法
形状补间是一种Ae补间技术,其可以改变形状的尺寸、旋转、位置、个数或播放速
度等。
它在图像处理和视频制作中被广泛使用,用于实现有艺术性的补间效果。
1、将需要添加补间的素材拖拽到时间线上。
2、选择“形状”面板中的“路径”工具。
它可以将形状的路径可视化。
拖动路径红
点来微调素材的形状。
3、接下来,要创建补间 [形状]。
选择“补间>添加”以在时间线上添加补间。
另外,也可以直接使用“形状”面板中的“形状”按钮,它可以帮助您快速创建补间,无需手动
添加。
4、补间已创建完成后,可以使用“形状”面板中的“旋转”按钮来更改形状的角度,使用“路径”按钮来调整形状的尺寸,或者使用“时间线”面板中的“变速”按钮来改变
播放的速度等等。
5、最后,确定所有的补间位置,单击上方动画图标,启动形状补间效果播放。
活动三 补间动画之形状补间动画

1. 在形状补间动画的起始关键帧和结束 关键帧之间,会显示一条带箭头的浅绿 色背景的直线,表名在两个关键帧以及 他们之间所有帧生成了一个形状补间动 画 2.关键帧中图片、文字等元件的分离操 作是“形状补间动画”制作的关键 3.口诀:两头关键帧,中间做补间。
提升任务:
在任务二做的“孙悟空变成大公鸡”的 基础上,继续制作做,让“大公鸡”变 成“齐天大圣”这四个字。 (提示:输入的文字要分离成矢量图)
课堂小结
1、学会了制作形状补间动画。 2、学会了位图转换成矢量图。 通常导入的图片都是位图,要做形 状补间动画必须将位图转换成矢量图, 手工绘制的图形本身就是矢量图,不需 转换;文字工具输入的文字需要分离。
活动三 创建补间动画(一)
形状补间动画
毓英中学 周伟荣
形状补间动画:
形状补间动画是FLASH中最常见的动 画效果之一。它操作简单、实用性强,是 学习动画制作者最重要的学习部分之一。
形状补间动画又称为形状渐变动画, 它可以实现两个图形之间颜色、形状、大 小、位置的相互变化。
时间轴:
它是Flash的核心部分,主要用于组织动画 各帧中的内容,并可以控制动画在某一段时间内 显示的内容。时间轴从形式上看分为两部分:左 侧的图层控制区和右侧的帧控制区。
关于帧
Flash中关键帧分为空白关键帧、关键 帧、普通帧、普通空白帧4种。
创建简单形状补间动画
课本P27的操作步骤来演示: “圆形” 变成“方形”的操作方法。
形状补间动画的属性面板
Flash 8的【属性】面板随选定的对象不同 而发生相应的变化。当建立了一个形状补间动画 后,单击时间轴,其【属性】面板如上图所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
学案:
(1)导入两张图片到库。
(2)设置文档背景色为蓝色,第1帧处,把孙悟空图片转换成矢量图,并删除多余部分。(位图转化为矢量图的方法:修改——位图——转换位图为矢量图)
(3)第30帧处,把大公鸡图片转换成矢量图,并删除多余部分。
3、动作补间动画和形状补间动画的区别。
3、情感态度与价值观:
培养学生的动手能力、想象力、创造力。
重点:形状补间动画的制作方法;形状补间动画和动作补间动画的区别。
难点:形状补间动画与动作补间动画的区别。
教学策略
以学生的自学为主,让学生结合课本和导学案,通过任务驱动、小组合作、自主互助法、分层教学法自己尝试探索,并通过小组合作的形式,互帮互助。对于简单的知识达到掌握的目的;对于复杂的问题,达到质疑交流探索的目的,然后通过老师的精讲点拨,最终达到掌握的目的。
学会打开,插入工具,保存。保存类型。
(二)创建形状补间动画
形状补间动画的原理:形状补间动画可以实现两个矢量图形之间颜色、形状、位置的变化。如图1-1所示:
设计意图:通过学生的观察,了解形状补间动画的原理及与动作补间动画的区别。
(二)创建形状补间动画
同一图层上,在绘制着不同矢量图形的两关键帧之间任选1帧,然后再在【属性】面板上的【补间】下拉列表中选择【形状】选项,如图1-2所示,就可创建一个形状补间动画。教师可用提前做好的五边形变圆的动画做演示。
(4)在第1帧属性面板中,设置补间为形状。新建图层2,写上自己的班级和姓名。
(5)测试影片并保存。
2、教师找出有典型错误的同学,请同学帮助分析。
3、请同学小组讨论,制作形状补间动画时要注意的事项。
PPT显示:
起始关键帧→终止关键帧
↓形状补间↓
分离的对象分离的对象
三、课堂小结
1、形状补间动画的原理;
2、形状补间动画的创建方法;
教后反思
教学案过程设计
备注
一、创设情境,激发学习兴趣
展示优秀经典动画图片让学生猜动画片名称,由此学习动画的发展,了解动画原理。展示一优秀变形动画让学生体验形状变化的魅力,引出本节课的内容。
设计意图:让学生了解动画的发展变化,体验变形动画的魅力,激发学生的学习兴趣。
二、讲授新课
(一)熟悉FLASH8软件界面
图1-3
教师可用提前做好的五边形变圆的动画分别设置分布式和角形两种方式做演示。
设计意图:学生观察起来更加的直观形象。
(四)动手实践
【任务一】试一试:“五边形→圆”形状补间动画
五边形圆
1、教师示范“五边形→圆”动画的操作过程
学生根据教师的示范,完成“五边形→圆”的动画。
教师巡视,对个别学生给予指导。对于集体存在的问题可屏幕广播讲解。
导学案
课题
3.1形状补间
序号
10
授课时间
第十周
主备人
课型
新授
教学目标
及重点难点
1、知识与技能:
(1)掌握形状补间动画的制作方法;
(2)理解“形状补间”动画与“动作补间”动画的区别;
(3)掌握将位图转换为矢量图的操作方法,了解位图在形状补间动画中为何要矢量化。
2、过程与方法:
通过完成学习平台中的两个任务,来掌握形状补间动画的制作方法。
2、动作补间和形状补间动画的区别
区别之处
动作补间动画
形状补间动画
在时间轴上的表现
淡紫色背景加长箭头
淡绿色背景加长箭头
组成元素
元件、文字、群组物体
形状,如果使用图形元件、按钮、文字,则必须先打散再变形。
完成的效果
实现一个元件的大小、位置、颜色、透明等的变化
实现两个形状之间的变化,或一个形状的大小、位置、颜色等的变化
图1-2创建形状补间动画
教师可用提前做好的五边形变圆的动画做演示。
(三)认识形状补间动画的属性面板
经常使用的选项有如下两种:
(1)【简易】选项:用于设置动画前半部分与后半部分播放的快慢,与动作补间动画对应选项作用相同。
(2)【混合】选项:有两个选项“分布式”和“角形”,前者创建的动画中间形状比较平滑和不规则,后者创建的动画中间形状会保留有明显的角和直线。如图1-3所示。
