动画补间和形状补间有什么区别
形状补间的适合场景

形状补间的适合场景
形状补间是指在动画制作中,通过在不同关键帧之间插入过渡形状来实现动画效果的一种技术。
它适合应用于许多场景,以下是一些适合形状补间的场景:
1. 图标动画,在移动应用程序或网站中,图标的动画效果可以通过形状补间来实现。
例如,当用户点击图标时,可以使用形状补间来实现图标的放大、缩小或旋转效果,从而增强用户体验。
2. 视频转场,在视频编辑中,形状补间可以用于实现平滑的过渡效果。
例如,当一个场景过渡到另一个场景时,可以使用形状补间来实现形状的渐变过渡,使画面更加流畅自然。
3. 广告动画,在广告制作中,形状补间可以用于制作各种吸引人的动画效果,例如产品的变形、颜色渐变等,从而吸引观众的注意力。
4. 游戏动画,在游戏开发中,形状补间可以用于实现角色或道具的动画效果。
例如,角色的形态变化、道具的飞行轨迹等,都可以通过形状补间来实现。
5. 数据可视化,在数据可视化应用中,形状补间可以用于展示
数据的变化趋势。
例如,通过形状补间来实现柱状图、折线图等的
动态变化效果,使数据更加生动直观。
总的来说,形状补间适合于需要实现形状变化、过渡效果或动
画效果的各种场景,能够为用户带来更加生动、吸引人的视觉体验。
在实际应用中,可以根据具体的需求和创意,灵活运用形状补间技术,创造出丰富多样的动画效果。
形状补间动画名词解释

形状补间动画名词解释
形状补间动画是一种在动画制作中常用的技术,它通过对物体形状的变换来实现动画效果。
在形状补间动画中,需要用到一些专业术语,以下是一些常用的名词解释:
1. 形状:指物体的外形,包括大小、轮廓、曲线等。
2. 补间:指在两个关键帧之间的平滑过渡,使得动画效果更加自然流畅。
3. 关键帧:指动画中的重要帧,在此帧上需要定义物体的形状、位置等属性。
4. 插值:指在两个关键帧之间计算出中间帧的值,从而实现形状补间。
5. 曲线编辑器:用于编辑曲线的工具,可以调整关键帧之间的插值方式,从而控制动画效果。
6. 控制点:指曲线上的点,通过移动控制点可以调整曲线的形状。
7. 缓动函数:用于定义关键帧之间的插值方式,可以使得动画效果更加自然。
8. 形状层:在动画制作软件中用于存储物体的形状信息的层级。
以上是关于形状补间动画中常用的名词解释,掌握这些专业术语可以更好地理解和制作动画。
- 1 -。
补间动画

补间动画逐帧动画可以实现一些精致的动画,但如果所有的课件都采用这种动画类型,那就无从谈制作效率了。
要实现简单的位移效果,可以利用补间动画来实现动画模拟效果。
补间动画,就是指只要做好了起点关键帧和终点关键帧的图像,FLASH就会自动补上中间的动画过程。
FLASH可以创建两种类型的补间动画:动作补间动画和形状补间动画。
补间是补足区间的简称,是指只要做好起点关键帧和终点关键帧的图形,FLASH就会自动补上中间的动画过程。
因此,要构成动作补间动画,同一个图层上至少要有两个不同位置的关键帧。
运用动作补间动画,可以通过改变元件实例的大小、位置、颜色、透明度和旋转等种种属性,做出精彩的效果。
注意:补间动画适用的对象必须是元件、文字、位图或组对象,而不能是形状。
如果是形状,则应先将形状转换为“元件”或“群组对象”。
补间动画的参数设置:1、缩放在制作补间动画时,若在终点关键帧上更改了动画对象的大小,而且选择了“缩放”这个选项,就可以将大小变化的动画效果补出来。
如果没有选择,大小变化的动画效果就补不出来。
默认情况下,“缩放”选项自动被选择。
2、缓动●设置数值在[-1,-100]中,动画运动的速度从慢到快,朝运动结束的方向加速补间。
●设置数值在[1,100]中,动画运动的速度从快到慢,朝运动结束的方向减速补间。
●默认情况下,补间帧之间的变化速率不变。
3、旋转●选择“无”:禁止元件旋转;●选择“自动”:使元件在需要最小动作的方向上旋转对象一次;●选择“顺时针”或“逆时针”:输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
动画补间动画(一)——置换反应的微观现象操作过程:1、布局场景:插入4个图层,分别命名为:背景、标题、氢原子、氧原子、氢原子、铜原子。
绘制或导入课件所需的图形元件:铜原子、氧原子、氢原子等。
(已在库中,随时可以拖放到舞台中。
)2、在“铜原子”图层,将“铜原子”图形元件拖放到舞台的左边。
选择该图层的第5帧,右击,选择“插入关键帧”;再分别选择第20、35、50帧,按F6插入关键帧。
flash的基本功能

1基本功能Flash动画设计的三大基本功能是整个Flash动画设计知识体系中最重要、也是最基础的,包括:绘图和编辑图形、补间动画和遮罩。
这是三个紧密相连的逻辑功能,并且这三个功能自Flash诞生以来就存在。
绘图Flash包括多种绘图工具,它们在不同的绘制模式下工作。
许多创建工作都开始于像矩形和椭圆这样的简单形状,因此能够熟练地绘制它们、修改它们的外观以及应用填充和笔触是很重要的。
对于Flash提供的3种绘制模式,它们决定了“舞台”上的对象彼此之间如何交互,以及你能够怎样编辑它们。
默认情况下,Flash使用合并绘制模式,但是你可以启用对象绘制模式,或者使用“基本矩形”或“基本椭圆”工具,以使用基本绘制模式。
编辑图形绘图和编辑图形不但是创作Flash动画的基本功,也是进行多媒体创作的基本功。
只有基本功扎实,才能在以后的学习和创作道路上一帆风顺;使用Flash Professional8绘图和编辑图形——这是Flash动画创作的三大基本功的第一位;在绘图的过程中要学习怎样使用元件来组织图形元素,这也是Flash动画的一个巨大特点。
Flash中的每幅图形都开始于一种形状。
形状由两个部分组成:填充(fill)和笔触(stroke),前者是形状里面的部分,后者是形状的轮廓线。
如果你总是可以记住这两个组成部分,就可以比较顺利地创建美观、复杂的画面。
补间动画补间动画是整个Flash动画设计的核心,也是Flash动画的最大优点,它有动画补间和形状补间两种形式;用户学习Flash动画设计,最主要的就是学习“补间动画”设计;在应用影片剪辑元件和图形元件创作动画时,有一些细微的差别,你应该完整把握这些细微的差别。
Flash的补间动画有以下几种:1.动作补间动画动作补间动画是Flash中非常重要的动画表现形式之一,在Flash中制作动作补间动画的对象必须是“元件”或“组成”对象。
基本概念:在一个关键帧上放置一个元件,然后在另一个关键帧上改变该元件的大小、颜色、位置、透明度等,Flash根据两者之间帧的值自动所创建的动画,被称为动作补间动画。
flash在线评测2

判断题:10道,每道2分,总分201.使用颜色样板可以复制、删除调色板中的颜色,使用混色器面板可以调整渐变填充和位图填充。
正确错误2.图层用来体现空间顺序,时间轴上越靠下的层,在屏幕上显示时离观众越近。
正确错误3.选择工具能够改变对象的形状。
正确错误4.渐变的溢出设置决定flash会以何种方式填充多余的渐变空间。
正确错误5.任意变形工具可以对内容进行缩放、旋转、倾斜、封套等常见的变形操作。
正确错误6.形状补间动画的对象不能是元件,必须先将元件分离后才能应用形状变形。
正确错误7.形状补间动画使一种物体的形状变化为另一种物体,不能进行颜色、位置的变化。
正确错误8.从一个轴心向外侧边缘沿同心圆进行分布的渐变称为放射状渐变。
正确错误9.渐变分为线性渐变和星形渐变。
正确错误10.沿垂直或水平方向进行过渡的渐变称为线性渐变。
正确错误1.钢笔工具单击创建路径的起点,再次单击创建路径的第二个点,此时创建的路径是一条直线;如果在创建路径的第二个点时,执行以下哪一操作,绘制的就是一条曲线?( )再次单击单击并拖动鼠标双击鼠标都不可以2.如图3-10所示的直线,绘制圆角的直线是在哪里设置的()请看图3-10选项A请看图3-10选项B请看图3-10选项C请看图3-10选项D3.如图3-9所示,要创建由图形演变成人形的动画,应该使用动画的哪种类型()运动补间动画形状补间动画逐帧动画引导线动画4.使用变形提示点制作形状补间动画,能获得最佳变形效果的说法中对的是:()在复杂的变形动画中,不用创建一些中间形状,使用开始和结束形状足以实现如果将变形提示点按照逆时针方向从形状的右上角位置开始,则变形效果会更好确保变形提示点的逻辑性以上说法均错误5.Flash中的形状补间动画和动作补间动画的区别是 ( )。
两种动画很相似在现实当中两种动画都不常用形状补间动画比动作补间动画容易形状补间动画只能对打散的物体进行制作,动作补间动画能对元件的实例进行制作动画6.如图3-7所示,用绘图工具绘制图形时,在工具面板下端的选中进行如图所示的设置后,绘制的图形是()形状独立对象按钮以上都不是7.修改中心点位置需要使用的是( )工具。
形状补间动画

3。字母变形
制作一个变形动画(FLASH) ,让字母 F 变成 L ,然后再变为A。。。。
总结:
同学们已经学会了制作形状补间动画。哪么谁来说 一说动作补间动画和形状补间动画有什么区别?
动作补间动画和形状补间动画的最大区别: 动作补间动画中的对象是元件的实例,形状补间动画可以
使一幅图形,不需要元件。图形(形状,位置,大小和颜 色等属性) 字符与一般的图形不同,不能直接作变形动画,需要“打 散ctrl+B”后才能作动画。
动变形。
1。图形变形
制作动画,让一个圆变成六边形,然后 再变成矩形。
2。什么是形状补间动画?
• 形状补间动画又称为变形动画。在起始关键帧 区定要变形的对象,在结束关键帧确定要变成的 对象,在利用“属性”面板把补间类型设为“形 状”,就可以创建形状补间动画。完成后,“时 间轴”面板上两个关键帧之间会显示浅绿色背景 的实践箭头。
1.我们上节课学过那些动画? 动作补间动画(小球)
2. 看这个小球的动画思考一下,动作补间动画 有什么特点?谁能回答这个问题?
1)直线运动 2)从一个位置运动到另一个位置 3) 对象运动的过程中一直不变 4) 创建元件
小魔术
第课
教学内容
图形变形 文字变形
总结
文字变形
字母
பைடு நூலகம்
文字
出了动作补间动画以外,还可以用flash制 作形状补间动画,让图形 、字符对象自
形状补间动画”教学设计

形状补间动画”教学设计第一篇:形状补间动画”教学设计情景导入形状补间动画教师播放一段自制的Flash补间小动画给学生欣赏,由此引入形状补间动画。
学生回忆所学过的内容,了解本课的任务。
师:(过渡语)同学们,我们上节课已经学习了动画补间动画的知识,那么,在播放的这段flash动画中,骑着笤帚的小巫师在做动画补间动画,这时有的同学已经看到了:狗变成了蚂蚁,鸟变成了兔子;那么这是怎么回事呢?这就是我们今天将要学习的新内容—“形状补间动画”,学会了形状补间动画,你就拥有了哈利波特的魔棒,想怎么变就怎么变!教学目标一、知识与技能:1、理解形状补间动画的概念,掌握其制作方法;2、掌握将位图转换为矢量图的操作方法,了解位图在形状补间动画中为何要矢量化;3、认识形状补间动画与动画补间动画的区别二、过程与方法:通过自主探究、任务驱动,发现问题、解决问题,来掌握形状补间动画的制作方法。
通过利用所学知识制作FLASH动画卡片,提高学生综合应用能力三、情感态度与价值观:培养学生的动手能力、想象力、创造力、审美能力及互助精神。
教学重难点重点:形状补间动画的制作方法;形状补间动画与动画补间动画的区别;掌握位图矢量化方法难点:形状补间动画的制作方法;形状补间动画与动画补间动画的区别;了解图片矢量化的原因教学方法及教学手段分析一、教学方法:引导法、演示法、任务驱动法、师生互动二、教学手段1、任务素材、多媒体教学网络、flash板书课件2、学生通过FTP:\172.18.9.66远程服务或极域网络提交作业3、学生达标自评结果的提交利用excel引用与网络结合方法收集教学过程与设计意图情景导入教师播放一段自制的Flash补间小动画给学生欣赏,由此引入形状补间动画。
学生回忆所学过的内容,了解本课的任务。
师:(过渡语)同学们,我们上节课已经学习了动画补间动画的知识,那么,在播放的这段flash动画中,骑着笤帚的小巫师在做动画补间动画,这时有的同学已经看狗变成了蚂蚁,鸟变成了兔子;那么这是怎么回事呢?这就是我们今天将要学习的新内容—“形状补间动画”,学会了形状补间动画,你就拥有了哈利波特的魔棒,想怎么变就怎么变!师:(过渡语) 那么,现在就请同学们跟我去认识一下什么是“形状补间动画”;(板书) 形状补间动画的概念:使一个对象逐渐变成另一个对象,实现两个对象间(颜色、位置、大小、形状)的平滑过渡。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
形状补间的适合场景

形状补间的适合场景
形状补间是指在动画制作中,通过在关键帧之间插入过渡帧来
实现形状的平滑过渡和变换。
这种技术适合在许多场景中应用。
首先,形状补间适合用于产品演示动画。
在产品演示中,我们
经常需要展示产品的外观和功能,通过形状补间可以实现产品外观
的变换和展示产品功能的过渡,从而吸引用户的注意力。
其次,形状补间也适合用于教育和培训动画。
在教育和培训中,我们需要向学生或员工展示复杂概念或流程,通过形状补间可以实
现形状的变换和过渡,帮助观众更好地理解和记忆知识点。
此外,形状补间还适合用于广告和营销动画。
在广告和营销中,我们需要吸引观众的眼球并传达产品或服务的特点,通过形状补间
可以实现形状的动态变换,增加视觉冲击力,提升广告效果。
另外,形状补间也适合用于用户界面动画。
在应用程序或网页
设计中,我们需要实现界面元素的平滑过渡和动态效果,通过形状
补间可以实现按钮、图标等元素的动画效果,提升用户体验。
总的来说,形状补间适合在各种需要形状变换和过渡的动画场景中应用,包括产品演示、教育培训、广告营销和用户界面设计等领域。
通过形状补间技术,可以实现动画的流畅和生动,吸引观众的注意力,提升视觉效果和用户体验。
flash动画制作教程

举例:升降旗
• “窗口”—“动作”即可打开“动作”面板(也 可按F9 键)。 单击“+”号可以添加动作。 • 动作可以添加到按钮和帧(关键帧)上,利用动作可 以创建交互式动画。 • 最后测试影片
运动补间帧:用底色为浅蓝色 的箭头符号表示,代表这个区 域存在运动补间动画。 形状补间帧:用底色为浅绿色 的箭头符号表示,代表这个区 域存在形状补间动画。
一、逐帧动画
• 逐帧动画:通过更改连续帧,可以在Flash 中文档中创建动画。
效果:对象的移动,增加/减少对象的大 小,旋转,更改颜色,淡入淡入,更 改对象形状的效果。
实例1:光影效果 实例2:透视文字(利用遮罩层实现) 实例3:文字依次显示
第六节 给动画添加声音和动作
Flash中的声音类型: 事件声音(event sounds) 事件声音必须完全下载之后 才能开始播放并且连续播放直到有明确的停止命令, 因此比较适合制作很短的声响。 流声音(stream sounds)。 流声音可以边下载边播放, 则只需下载开始几帧的数据就可以开始播放, 而且声 音的播放和时间轴是同步的,适合用于网络中,制作 很长的背景音乐中,用户无需等待太长时间。
创建动画的基本方法
Flash动画的类型
1、逐帧动画(帧-帧动画) 运动渐变(动画补间)
2、补间动画(过渡动画)
形状渐变(形状补间)
几种动画制作技术
• 逐帧动画 • 运动补间动画 • 形状补间动画
• 逐帧动画:在逐帧动画中需要在每 一帧都生成图像 • 补间动画:只需要生成开始和结束 的帧即可。
Flash动画设计期末模拟练习题11秋

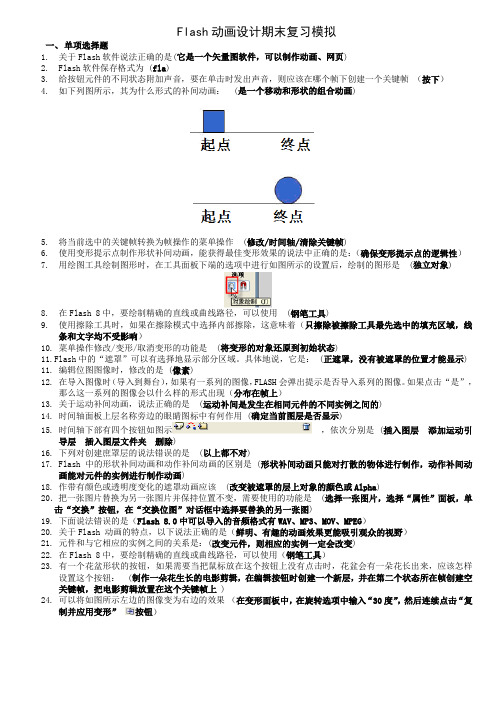
Flash动画设计期末复习模拟一、单项选择题1.关于Flash软件说法正确的是(它是一个矢量图软件,可以制作动画、网页)2.Flash软件保存格式为 (fla)3.给按钮元件的不同状态附加声音,要在单击时发出声音,则应该在哪个帧下创建一个关键帧(按下)4.如下列图所示,其为什么形式的补间动画: (是一个移动和形状的组合动画)5.将当前选中的关键帧转换为帧操作的菜单操作(修改/时间轴/清除关键帧)6.使用变形提示点制作形状补间动画,能获得最佳变形效果的说法中正确的是:(确保变形提示点的逻辑性)7.用绘图工具绘制图形时,在工具面板下端的选项中进行如图所示的设置后,绘制的图形是 (独立对象)8.在Flash 8中,要绘制精确的直线或曲线路径,可以使用 (钢笔工具)9.使用擦除工具时,如果在擦除模式中选择内部擦除,这意味着(只擦除被擦除工具最先选中的填充区域,线条和文字均不受影响)10.菜单操作修改/变形/取消变形的功能是(将变形的对象还原到初始状态)11.Flash中的“遮罩”可以有选择地显示部分区域。
具体地说,它是: (正遮罩,没有被遮罩的位置才能显示)11.编辑位图图像时,修改的是 (像素)12.在导入图像时(导入到舞台),如果有一系列的图像,FLASH会弹出提示是否导入系列的图像。
如果点击“是”,那么这一系列的图像会以什么样的形式出现(分布在帧上)13.关于运动补间动画,说法正确的是 (运动补间是发生在相同元件的不同实例之间的)14.时间轴面板上层名称旁边的眼睛图标中有何作用 (确定当前图层是否显示)15.时间轴下部有四个按钮如图示,依次分别是 (插入图层添加运动引导层插入图层文件夹删除)16.下列对创建庶罩层的说法错误的是(以上都不对)17.Flash中的形状补间动画和动作补间动画的区别是 (形状补间动画只能对打散的物体进行制作,动作补间动画能对元件的实例进行制作动画)18.作带有颜色或透明度变化的遮罩动画应该 (改变被遮罩的层上对象的颜色或Alpha)20.把一张图片替换为另一张图片并保持位置不变,需要使用的功能是 (选择一张图片,选择“属性”面板,单击“交换”按钮,在“交换位图”对话框中选择要替换的另一张图)19.下面说法错误的是(Flash 8.0中可以导入的音频格式有WAV、MP3、MOV、MPEG)20.关于Flash 动画的特点,以下说法正确的是(鲜明、有趣的动画效果更能吸引观众的视野)21.元件和与它相应的实例之间的关系是:(改变元件,则相应的实例一定会改变)22.在Flash 8中,要绘制精确的直线或曲线路径,可以使用(钢笔工具)23.有一个花盆形状的按钮,如果需要当把鼠标放在这个按钮上没有点击时,花盆会有一朵花长出来,应该怎样设置这个按钮: (制作一朵花生长的电影剪辑,在编辑按钮时创建一个新层,并在第二个状态所在帧创建空关键帧,把电影剪辑放置在这个关键帧上 )24.可以将如图所示左边的图像变为右边的效果(在变形面板中,在旋转选项中输入“30度”,然后连续点击“复制并应用变形”按钮)25.钢笔工具单击创建路径的起点,再次单击创建路径的第二个点,此时创建的路径是一条直线;如果在创建路径的第二个点时,执行以下哪一操作,绘制的就是一条曲线(单击并拖动鼠标)26.遮罩的制作必须要用两层才能完成,下面哪一描述正确?(上面的层称之为遮罩层,下面的层称之为被遮罩层)27.如果想建立一个新的元件应选择哪个菜单(插入)28.如果提供的素材中包含如下图所示的10张图片,怎样最快的将它们制作成动画?(使用“文件/导入”)29.以下关于按钮元件的叙述,错误的是(按钮元件里面的时间轴上最少能放置4帧)30.下面关于使用钢笔工具说法错误的是(用户可以通过调节线条上的点来调节直线和曲线,曲线不可以转换为直线,反之亦然)31.以下关于图层的叙述,说法错误的是(太多的层数可以增加发布影片的文件大小)32.下列对引导层说法正确的是(添加到引导层中的内容不会出现在 SWF 文件窗口中)33.以下关于按钮元件的叙述,错误的是(按钮元件里面的时间轴上最多只能放置4帧)34.在制作形状渐变动画时,在属性栏中会有一个混合选项,当我们调节这个混合选项时,发现动画并没有发生变化,这可能是因为: (因为这个选项最少在某一帧上有两个图形才可以起作用)35.时间轴面板上层名称旁边的眼睛图标中有何作用(确定当前图层是否显示)36.Flash的创作环境的重要部分的是(时间轴上的帧)37.元件对实例的影响有以下特点(元件的变化会影响到所有相应的实例,但对实例的修改却不会反馈给元件)38.要对下列各元素应用形状补间,必须进行两次分离转换的是(文本)39.序列文件是(一系列名称相似的文件)40.要实现某个对象的精确旋转操作可以在以下哪个面版中完成(变形面板)42、在Flash中,历史记录面板的作用是:(列出最近使用过的命令,以便能够快速撤消和重复命令)43、什么是绘图纸外观(“洋葱皮”效果)44、用钢笔工具绘制出的图形被称为(贝塞尔曲线)45、F lash插入菜单中,“关键帧”表示 (在时间轴上当前位置插入一个新的关键帧)46、如下图所示,要创建由图形演变成人形的动画,应该使用动画的哪种类型(形状补间动画)47、如图示的直线,绘制圆角的直线是在哪里设置的(属性面板上)48、在下面选项中,当鼠标指针变成哪种状态时拖动,可以将左边的图像变为右边的效果。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
FLash知识点大全 (小学信息技术第三册下册)

第1课时一、打开flash软件的操作方法:1、新建一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》创建新项目》flash 文档2、打开一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》打开》找到flash文件二、Flash工作窗口布局与界面:1、标题栏、菜单栏、面板区、工具箱、时间轴、图层、工作舞台(编辑区)、属性面板、帧。
2、Flash独特的五个项目:(1)帧:Flash动画中最小单位的单幅影像画面,,相当于电影胶片上的一格镜头。
(1帧就是影片中的一幅画)(2)时间轴:显示动画中各帧的排列顺序。
(3)属性面板:设置文档、颜色、字体等相关属性的面板。
(4)图层:显示动画中的前后排列顺序。
(5)工具箱:绘制和修改图形的工具。
3、动画原理:快速连续播放静止的图片,给人眼产生的感觉就是画面会连续动起来。
静止的页面叫做帧。
一张图片是一帧,播放速度越快,动画越流畅。
例如:电影胶片的播放速度就是24帧/秒,即每秒连续播放24幅图片。
三、如何使用flash软件播放影片:方法1、单击“控制”菜单》“播放”选项(或者直接按回车键)。
(方法1是在原来的工作区播放动画,默认播放到最后一帧会自动停止)方法2、单机“控制”菜单》”测试影片“选项(或者按CTRL+回车键)(方法2是以一个独立的窗口播放,关闭测试窗口可以返回主场景)四、保存和退出功能保存文件;单击“文件”菜单》单击“保存”选项》选择作品保存位置》输入作品名称》单击“保存”按钮。
退出flash软件:单击“文件”菜单》单击“退出”按钮》按“确认”。
在创作作品时,为了避免中途断电或发生接手机重启等意外而丢失信息,可以适时选择“保存”操作,把作品以文件的形式保存在计算机的硬盘中。
第2课时一、运用flash工具箱中的工具,我们可以进行图像的绘制、涂色、选择、和修改。
二、“线条”工具是flash中最常用的工具之一,它不但能绘制出简单的实线,还能绘制出多种效果的线条,如虚线、点状线、斑马线等。
flash测试题1

一.单项选择题1.对于矢量图像和位图图像,执行放大操作,则_________。
A.对矢量图像和位图图像的质量都没有影响。
B.矢量图像无影响,位图图像出现马赛克。
C.矢量图像出现马赛克,位图图像无影响。
D.矢量图像和位图图像都将受到影响。
2.以下关于在flash 动画中使用元件的优点的叙述,正确的是_________。
A.使用元件可以使动画的编辑更加简单化。
B.使用元件可以使发布的动画文件体积显著缩减。
C.使用元件可以使动画的播放速度加快。
D.以上均是。
3.新建一个Flash 文档后,默认的舞台大小是_________。
A.550像素χ400像素B .500像素χ400像素C .800像素χ600像素D .1024像素χ768像素4.Flash 动画中的元件有三种类型,_________不属于这三种类型。
A.图形B.按钮C.影片剪辑D.视频5.以下关于Flash 中选择工具的使用方法,错误的是_________。
A.使用选择工具单击对象的边框,可选中边框,双击则可选择所有相连的线条。
B.使用选择工具单击对象的填充物,可以选中内部填充,双击则可同时选中对象的边框和填充。
C.按住Ctrl 键依次单击,可选中多个对象。
D.按住Ctrl 键的同时使用选择工具拖动对象,可以复制该对象。
6.以下哪种位图文件格式不能导入到Flash 中。
A.bmp B.jpg C.psd D.gif 7.色码#000000代表_________颜色。
A.黑B.绿C.蓝D.白8.在Flash 中,一个按钮就是_________。
A.一个图形B.一个元件C.一个动画D.一段文本9.在Internet Internet Explorer Explorer 浏览器中,是通过下列_________技术来播放Flash 电影(swf 格式的文件)的。
A.DLL C.OLE D.Active X 10.对于在网络上播放Flash动画来说,最合适的帧频率是_________。
“形状补间”动画制作

课题:形状补间动画制作
制作”形状补间”动画的主要步骤:
(1)在动画的起始帧处插入关键帧,然后在起始 帧场景中编辑对象。 (2)在结束帧处插入关键帧,然后在结束帧场景 中编辑对象。 (3)选择起始帧,在“属性”面板的 “补间”选 项中选择“形状”。
课题:形状补间动画制作
“形状补间”动画与“动画补间”动作“形状补间”动画的要点:
1、构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、 位置的相互变化,其变形的灵活性介于逐帧动画和动作补 间动画二者之间,使用的元素多为用鼠标或压感笔绘制出 的形状,如果使用图形元件、按钮、文字,则必先“打散” 才能创建变形动画。 2、形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿 色,在起始帧和结束帧之间有一个长长的箭头
区别之处 在时间轴上的表现 组成元素 动画补间动画 淡紫色背景加长箭头 影片剪辑、图形元件、 按钮 形状补间动画 淡绿色背景加长箭头 如果使用图形元件、按钮、 文字,则必先打散(分离) 再变形。 实现两个形状之间的变化, 或一个形状的大小、位置、 颜色等的变化。
完成的作用
实现一个元件的大小、 位置、颜色、透明等的 变化。
课题:形状补间动画制作
主动探究学习 :
1、基本任务: 利用“形状补间”动画技术,制作出“进度条”效果的动画
利用“形状补间”动画技术,制作出由“椭圆形”变成 “方形”的动画效果 利用“形状补间”动画技术,制作出由“信息技术”变成 “falsh动画” 的动画效果
2、任务进阶: 利用“形状补间”动画技术,结合角度式的过渡模式 制作出有字母“N”变成“M”。
Flash动画我的魔法棒
———“形状补间”动画制作
动作补间与形状补间区别

动作补间动画:在一个关键帧上放置一个元件,然后在另一个关键帧 改变这个元件的大小、颜色、位置、透明度等,Flash 根据两个关键帧 所创建的动画被称为“动作补间动画”。 动作补间动画的对象必需是“元件”或“组合对象” 。
形状补间动画:在一个关键帧中绘制一个形状,然后在另一个关键帧 中更改该形状或绘制另一个形状,Flash 根据两个关键帧所创建的动画 被称为“形状补间动画”。 形状补间动画的对象必需是“矢量图形”,导入的位图需转化为矢量图、 文字需
浅析Flash中补间动画的应用

浅析Flash中补间动画的应用标签:矢量图型;补间动画;逐帧变化;组合元件动画是指物体在一定的时间内发生的变化过程,包括动作、位置、颜色、形状、角度等等的变化,在电脑中用一幅幅的图片来表现这一段时间内物体的变化,同样也为技术型的创意提供支持。
补间动画也是Flash中非常重要的表现手段之一,补间动画分为动作补间动画和形状补间动画两种。
动作补间动画是指在Flash的时间帧面板上,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash将自动根据二者之间的帧的值创建的动画。
形状补间动画是在Flash的时间帧面板上,在一个关键帧上绘制一个形状,然后在另一个关键帧上更改该形状或绘制另一个形状等,Flash将自动根据二者之间的帧的值或形状来创建的动画,它可以实现两个图形之间颜色、形状、大小、位置的相互变化。
1、补间动画应用广泛补间动画的设计在Flash动画制作时应用广泛,在时间轴上的表现、组成、特性、效果只有融汇贯通应用起来才可以随心所欲、易如反掌,制作出更加优美的动画。
(1)补间动画形状是指形状逐渐发生变化的动画,可创建形状变化的动画效果,其中一个形状变成另一个形状,过渡的过程包括图形形状位置、大小和颜色的变化。
补间形状中的动画应是矢量图形。
点阵的文字如果也要变形,必须将字符的文本分离两次,变为矢量图形然后放置关键帧加以变形。
(2)在时间轴需要变化的帧处按F7键插入空白关键帧,然后在这一帧处绘制一个形状。
(3)选择第1帧点击鼠标右键,在快捷菜单里点击补间形状,完成补间形状动画制作。
通过打开“绘图纸外观”,可以观察到从第1帧到关键帧的过渡过程,形状变化期间的中间变化动态情况。
上例可以看出使用该动画变化时,首先工具要用“绘制对象”模式,首尾帧绘制矢量图,尾帧处要插入空白关键帧然后绘制图形;图形可以相同也可以不同;成功创建后在时间轴上显示为淡绿色背景有实心箭头。
若在复杂的形状变形中,形状提示点要在开始帧处增加,形状提示要符合逻辑,首尾帧设置的提示点数要一致,并且按照顺时针顺序变形。
补间动画与形状区别

补间动画与形状区别
1、误区:
很多同学认为物体运动的时候就选动画,变形的时候选形状,这只是字面的意思,这种认为是完全错误的。
2、正确的区别方法:
当舞台上东西是元件的时候,补间用动画
当舞台上东西是散件的时候,补间用形状
3、元件与散件区分及转化 元件:用选择工具选中舞台上元素,舞台上元素外围有一个方框,中心有圆点
散件:用选择工具选中舞台上元素,舞台上元素上有一些小点点
4、小试牛刀:
制作1—20帧小球从左向右移动的运动渐变动画
制作1—20帧小球从左向右移动的形状渐变动画
5、作业:
1、制作从1—20帧的圆变方的形状渐变动画
2、制作1—20帧“今天”变“明天”文字形状渐变动画。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、图形有二种类型:矢量图形和位图图形;
(1)矢量图形:文件体积小,是由一个个单独的点构成,每个点都有各自的属性,如位置、颜色等,矢量图形放大后不失真、无马蹇克、不会产生模糊和锯齿。
而矢量图像属于描述性,以线段和计算公式作为记录的对象。
而矢量图像是根据放大后的坐标重新生成图像,不会产生模糊和锯齿。
)为什么矢量图像“饱经风霜”却依旧“面不改色”呢?这就是因为前面说过的矢量图像的特点:通过记忆线段的坐标来记录图像。
图像放大缩小的同时坐标也放大缩小,而各个坐标之间的相对位置并没有改变。
然后根据改动后的坐标重新生成图像。
因此无论放大多少都不会失真。
矢量图则损失相对较少,矢量图更多的用于工程作图中.比如说ACD.
(2)位图图形:就是以无数的色彩点组成的点阵图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。
位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。
位图由像素组成.而失量图由失量线组成,再有的区别就是.位图可以表现的色彩比较多. 而位图更多的应用在作图中.比如PS
二、补间动画有二种:动画补间和形状补间
什么是FLASH形状补间动画?
形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。
时间轴上形状补间是淡绿色底加一个黑色箭头组成的。
在时间面板上,我们在一个关键帧上面绘制一个图形,然后在另一个关键帧上绘制一个图形或者是将开始一个图形的形状进行改变,FLASH两个关键帧之间的形状或者是值的改变的动画就叫做形状补间动画。
(一).形状补间动画规则:FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画时,首尾关键帧上的图形都应该是矢量图形,有大小,移动,颜色,透明度,旋转属性可以改变。
除此之外,还多了一个外形的变化(比如说方形变为圆形,就只能用形状动画,动画补间是做不出来这种效果的。
2.矢量图形的特征是:图形对象被选中时,对象上面会出现白色的均匀的小点。
3.矢量图形来源:
1)利用工具箱中的直线、椭园、矩形、刷子、铅笔等工具绘制的图形
都是矢量图形。
2)若是位图要转换成矢量图,才能形状补间。
3)若是是工具箱中文本工具绘制的文字,制作单个文字,要形状补间动画时,须分离一次,多文字要分离二次,至出现白色的点状。
才能形状补间。
4)要是用文字、图形元件和按钮,就必须要先将它们打散、分离。
大家一定要记住的是它的对象一定要是打散的。
什么是FLASH动画补间。
动画补间是由一个形态到另一个形态的变化过程,像移动位置,改变角度等。
时间轴上动画补间是淡紫色底加一个黑色箭头组成的。
(二)动画补间动画规则:FLASH中中动画补间动画只能针对非矢量图形进行,也就是说:制作动画补间动画时,首尾关键帧上的图形都不能是矢量图形。
1)动画补间动画对象:它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片、或是“影片剪辑”等。
2)非矢量图形的特征是:图形对象被选中时,对象上面会出现兰色或灰色的外框。
3)动画补间作用:可以产生动画大小,移动,颜色,透明度,旋转属性都可以改变。
4)将矢量图形组合起来后,得到组合图形,将库中的元件拖至舞台,可得到该元件的实例。
5)它的对象一定是要组合在一起的,千万别打散,如果打散了,那么动画补间动画就不会成立。
6)利用工具箱中的文字工具建立的文字对象就不是矢量图形。
,
在FLASH中动画补间和形状补间有什么区别?
三、FLASH技能与技巧及注意事项:
1)普通帧不具有独立性,无法修改或删除,如果进行删除或修改,实际操
作的都是前面第一帧的内容。
2)如果在画面上不同的对象有不同的运动方式,如有的静态、有的运动、
或运动的方向、速度不同等,这些对象就需要放在不同图层上分别制作
动画。
3)如果将需要使用的元件拖至舞台上,该对象称为元件实例。
当双击库中
的元件被编辑修改后,该元件对应的所有实例都会发生变化,但如果将
实例的属性进行更改,则不会影响库中的相应元件,也不会影响该元件
的其他实例。
4) 动画要静止或等待:插入普通帧。
5) 改变颜色的透明度:将图形转换为元件后,可选中该元件图形,在属性
颜色/alpha/中改变颜色的透明度。
6) 例如飞机位图,先转换成矢量图形,分离成点状,选中飞机外的白色,
删除后再组合,转化为元件,再运动。
有时候,创建补间会失败,这时图层就变成虚线了。
这是怎么回事呢,首先先检查下,两个关键帧有没有问题。
动画补间的两个关键帧必须是为组合状态(包括元件),形状补间的两个关键帧则必须是为打散状态的。
如果发现没有,那么,就把图选起来,按Ctrl+G组合下,或是按Ctrl+B 打散下,基本就解决问题了~
它们两个补间的应用在游戏动画制作以及产品动画制作中经常出现,所以我们必须要学好它们。
最佳不要在位图的上方进行alpha补帧动画、形状补帧动画、渐变、蒙版等操作,这样的组合视觉效果确实不错,不过会严重消耗系统资源。
总结:。
