动画补间和形状补间有什么区别(精)
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

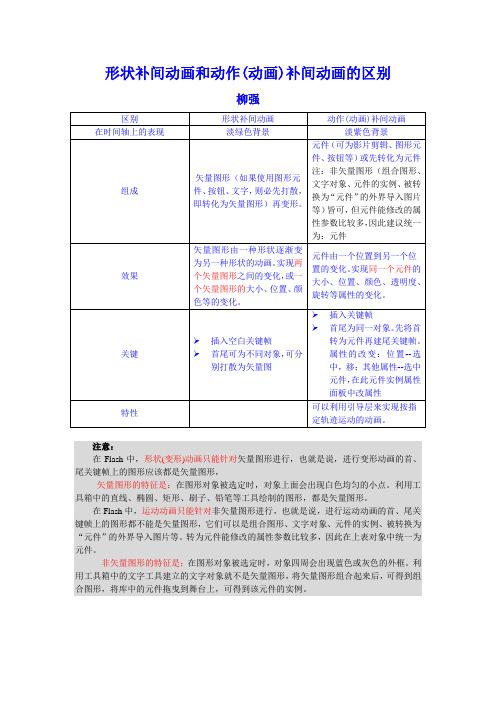
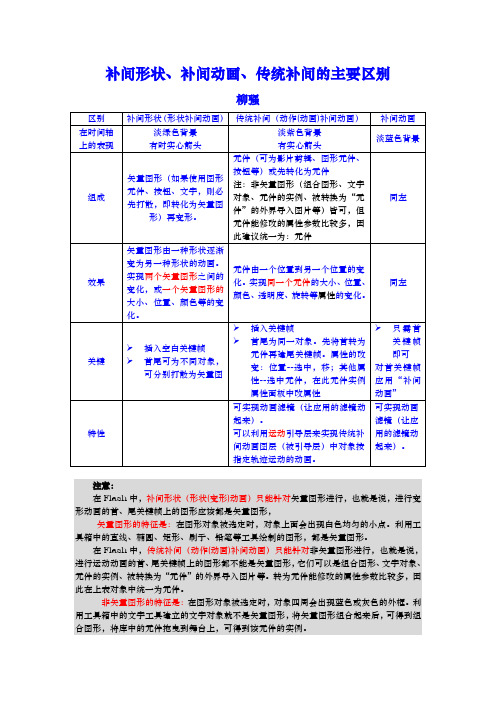
形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
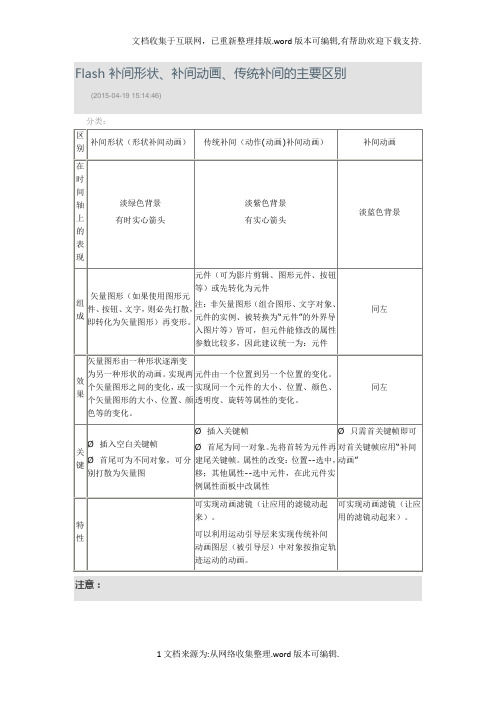
Flash 补间形状、补间动画、传统补间的主要区别

Flash 补间形状、补间动画、传统补间的主要区别(2015-04-19 15:14:46)注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1. 建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层²欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2. 效果制作:其中一层做动画设计等3. 将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
Flash发展历程及简介

Flash 简介与发展历程Flash 是由macromedia 公司推出的交互式矢量图和 Web 动画的标准,由Adobe 公司收购。
网页设计者使用Flash 创作出既漂亮又可改变尺寸的导航界面以及其他奇特的效果。
Flash的前身是Future Wave 公司的Future Splash,是世界上第一个商用的二维矢量动画软件,用于设计和编辑Flash 文档。
1996年11 月,美国Macromedia 公司收购了FutureWave,并将其改名为Flash。
后又被Adobe 公司收购。
Flash通常也指Macromedia FlashPlayer( 现Adobe Flash Player)。
2012年8 月15 日,Flash退出Android 平台,正式告别移动端。
软件简介Flash 是一种动画创作与应用程序开发于一身的创作软件,到2013 年1 月24 日为止最新的零售版本为AdobeFlash Professional CS6(2012 年发布)。
AdobeFlash Professional CS6 为创建数字动画、交互式Web 站点,桌面应用程序以及手机应用程序开发提供了功能全面的创作和编辑环境。
Flash 广泛用于创建吸引人的应用程序,它们包含丰富的视频、声音、图形和动画。
可以在Flash 中创建原始内容或者从其它Adobe 应用程序(如Photoshop 或Illustrator)导入它们,快速设计简单的动画,以及使用Adobe AcitonScript 3.0 开发高级的交互式项目。
设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用Flash[3] 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您也可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的Flash 应用程序。
“形状补间”动画制作

“形状补间”动画制作【教学目标】1、知识与技能:(1)、掌握“形状补间”动画制作的一般步骤,学会“形状补间”动画的制作方法。
(2)、分析比较“动画补间”动画和“形状补间”动画的区别,进一步理解动画制作的原理。
(3)、通过任务驱动,进一步掌握“形状补间”动画制作。
2、过程与方法:(1)、通过制作“花儿开放的动画”,了解“形状补间”动画制作的一般步骤。
(2)、通过对比“动画补间”动画的制作方法,分析“动画补间”和“形状补间”这两种动画制作的区别,提高学生对动画制作的理性认识。
3、情感态度与价值观:(1)、激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平。
(2)、培养学生自主探索、协作研究的精神。
【教学重点难点】1、教学重点:(1)、“形状补间”动画的制作方法。
(2)、“形状补间”动画的要素。
2、教学难点:区分“形状补间”动画与“动画补间”动画。
【课前准备】Flash 2008软件,多媒体教学平台,演示动画【教学过程】【教学反思】本节课将学生自主探究、教师示范讲解与同伴互助等学习方式,很好地融合在本节课中,教师自如地课堂调控与师生互动,使得本课取得了很好地教学效果。
但是,这堂课还存在不足的地方——没有照顾到学生的个体差异,这也是信息技术学科普遍需要面对的一个难题。
小组完成任务的时间长短不一,他们的这种差异是由主客观原因造成的,光靠教师一人的力量,难以面面俱到。
在课堂中,对于很快完成任务的小组,教师应该及时给他们安排一些新任务,如对作品进行完善,也可以让他们依着自己的兴趣或疑惑,继续进行与任务相关的深入的探究。
flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍

flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍 本教程为⼤家介绍flash中最基本的三种动画⽅法:逐帧动画、形变动画和运动动画。
1. 概念 逐帧动画——是Flash动画最基本的形式,是通过更改每⼀个连续帧在编辑舞台上的内容来建⽴的动画。
形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或⾊彩变化,并由程序⾃动创建中间过程的形状变化⽽实现的动画。
运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、⼤⼩、旋转⾓度、⾊彩变化等等属性,并由程序⾃动创建中间过程的运动变化⽽实现的动画。
2. 区别 1)逐帧动画的每⼀帧使⽤单独的画⾯,适合于每⼀帧中的图像都在更改⽽不是仅仅简单地在舞台中移动的复杂动画。
对需要进⾏细微改变(⽐如头发飘动)的复杂动画是很理想的⽅式。
形状补间在起始端点绘制⼀个图形,再在终⽌端点绘制另⼀个图形,可以实现⼀副图形变为另⼀副图形的效果。
运动补间在起始端点定义⼀个实例的位置、⼤⼩、⾊彩等属性,在终⽌端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每⼀帧上的完整数据,补间动画只保存帧之间不同的数据,因此运⽤补间动画相对于帧帧动画,可以减⼩⽂件体积。
3)形状补间必须是运⽤在被打散的形状图形之间,动画补间必须应⽤在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每⼀帧都是关键帧,形状补间动画帧之间是绿⾊背景⾊,两端由实线箭头相连,运动补间动画帧之间是兰⾊背景⾊,两端也由实线箭头相连。
3. 应⽤中需注意的问题 1)如果在创建补间动画时,时间轴上出现虚线箭头,表⽰补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利⽤变形提⽰点来控制形状渐变的效果,利⽤变形提⽰点,两端的形状越简单效果越好。
以上就是逐帧动画、形变动画、运动动画概念及区别介绍,希望对⼤家有所帮助!。
多变的形状补间动画

类别
共同点
不同点
构成元素
时间轴上的显示
动画效果
动画补间动画
形状补间动画
2.讲解创建形状补间动画
教师根据动画补间动画说明如何创建形状补间动画。创建两个关键帧,中间部分创建形状补间动画。
看动画,对比两种类型的动画效果有何不一样
学生根据自己的理解完成任务1
让学生上台演示如何添加动画
学生对照课本和教师前面的讲解,添加标婷的形状补间动画
文字不属于形状,所以先需要分离成形状才能添加形状补间动画。
四、总结
教师针对学生的完成任务情况,总结本节课中的学习要点和重点。形状补间动画针对的对象是形状(利用绘图工具、铅笔、毛笔、刷子、形状绘制出来的图形),如果不是形状,那么需要对文件先进行分离,然后才能创建形状补间动画。
三、创建标题的形状补间动画
师:我们已经知道了不同的对象如何创建形状补间动画,下面对照课本上和我们的任务单,创建一个标题文字的形状补间动画。
任务:插入新图层“标题”,在第1帧处写上标题“Image Digitization”,在第50帧处插入关键帧,写上标题“图形数字化”,在第1帧到第50帧处创建形补间动画作比较,加深对已学过知识的巩固,同时对新知识有一个理性的认识
二、形状补间动画针对的对象
师:是不是说所有的对象都可以设计形状补间动画呢?答案当然不是肯定的。大家可以来分组尝试一下哪些对象可以哪些对象不可以。
第一组:图片(两个关键帧上使用不同的素材)
第二组:文字(两个关键帧上使用不同的文字)
第三组:元件(将两张不同的图片转化为元件后放入到两个关键帧中)
第四组:形状(运用绘图工具、铅笔或者形状等绘制两个不同的形状分别放在两个关键帧上)
形状补间动画

形状补间动画教学目标:【知识与技能目标】1、掌握形状补间动画制作的一般步骤,学会形状补间动画的制作方法。
2、学会创建影片剪辑的方法,理解影片剪辑的意义。
3、分析比较动画补间动画和形状补间动画的区别,进一步理解动画制作的原理。
【过程与方法】通过制作“多边形变成圆形”“老鼠变成小猪”两个简单的变形动画,了解形状补间动画制作的一般方法。
对比动画补间动画的制作方法,分析动画补间和形状补间这两种基本动画制作中的区别,提高学生对动画制作的理性认识。
【情感态度与价值观】激励学生进一步学习动画的制作,由浅入深、由表及里掌握动画制作的方法,提高其制作动画和欣赏动画的水平;培养学生的自主探索、协作研究的精神。
教学方法:讲解与演示相结合,自主学习与合作学习相结合。
重难点:规则图形变形图形渐变重要知识点:变形动画不规则图形变形文字渐变难点:创建影片剪辑的方法,理解影片剪辑的意义。
教学过程:【导入】播放“多边形变成圆形”“老鼠变成小猪”的动画,提出问题,激发学习兴趣。
【讲授新课】一、演示学习任务1:制作“多边形变成圆形”的动画。
(1)教师按下述步骤,一次性完成其中所有操作,学生理解记忆老师的制作步骤。
1.执行“修改”菜单中的“文档”命令,在出现的“文档属性”对话框中,设定动画的大小为400px×150px。
单击“确定”。
2.在“图层1”第1帧,用“多角星形”工具,选择绿色圆形渐变色,在场景编辑区左侧画一个五边形。
4.单击时间轴的第30帧,执行“插入”→“空白关键帧”命令(或按F7键),插入一个空白关键帧。
5.选择“椭圆”工具,在场景编辑区右侧画一个圆。
6.单击时间轴窗口下边一组洋葱皮按钮中的左边第一个按钮“绘图纸外观”,在第30帧处能看到第1帧的画面内容,以便调整场景中元件的位置。
7.单击第1帧,在帧“属性”面板中,设置“补间”框中的选择为“形状”。
可见时间轴的第1帧到第30帧之间的影格呈淡绿色,同时标上了一条黑色的箭头线,表示这段动画属“形状补间”动画。
补间形状和补间动画

补间形状和补间动画
制作“动作”动画之前,⽐如说做⼀个球的移动,之前球必须转换成元件(影⽚剪辑),“动作”动画只是物体坐标或者⼤⼩、⾓度的变化,物体本⾝是不变的,也就是说⼀个圆是不可能在动“动作”动画中变成正⽅形的。
“形状”动画不同,“形状”动画在做动画之前⼀定不能转换成元件,形状动画可以使物体本⾝发⽣变化,⽐如说,可以让⼀个圆在“形状”动画中变成正⽅形。
动画补间:对象⼀定是“图形元件”或是“影⽚剪辑”,⼤⼩,移动,颜⾊,透明度,旋转属性都可以改变。
形状补间:对象只能是⽤绘图⼯具绘制出的⽮量图,同样,⼤⼩,移动,颜⾊,透明度,旋转属性可以改变。
除此之外,还多了⼀个外形的变化(⽐如说⽅形变为圆形,就只能⽤形状动画,补间动画是做不出来这种效果的)。
形状补间动画可以实现两个图形之间颜⾊,形状,⼤⼩,位置的相互变化。
其变形的灵活性介于逐帧动画和动作补间动画⼆者之间,使⽤的元素多为⽤⿏标或压感笔绘制出的形状,如果使⽤图形元件、按钮、⽂字,则必须先“打散”再变形。
形状补间动画建好后,时间帧⾯板的背景⾊变为淡绿⾊,在起始帧和结束帧之间有⼀个长长的箭头。
动作补间和形状补间

FLASH 8.0
动作补间与形状补间
动作补间动画
动画补间动画实际上是给一个对象的两个关键帧 分别定义不同的属性,如颜色、位置、大小、明 暗、透明度、角度变化等,并在两个关键帧之间 建立一种变化关系。
注意: 构成补间动画的元为“元件”或“成组对象”,不能 为形状;
FLASH 8.0
形状补间动画
形状补间动画可以在两个关键帧之间作出变形效 果,即让一种形状随时间变化为另一种形状,还 可以对形状的位置、大小、颜色、移动、缩放、 旋转、填充、渐变色、对象加速、减速变形等效 果。
形状补间和动作补间动画

场景:妖怪洞口
剧情
某日的取经路上,孙悟空的师 傅唐僧又给妖怪捉走了,于是他决 定变化形象,去救师傅…… 同学们可以自主构思剧情,选 择变化后的形象为: 1.妖怪的老上司:观音 2.妖怪的老朋友:牛魔王
人物:孙悟空
变换的形象:观音、牛魔王
(按照自创剧情二者任选其一)
动画补间和形状补间动画的区别
区别之处 在时间轴上的表现 对象 动画补间动画 淡紫色背景 加长箭头 元件 形状补间动画 淡绿色背景 加长箭头 形状
完成的效果
实现一个元件的大 实现两个形状之间 小、位置、颜色、 的变化,或一个形 透明度等的变化 状的大小、位置、 颜色等的变化
Hale Waihona Puke 动作补间动画动作补间动画是指在Flash的时间帧 面板上,在一个关键帧上放置一个元 件,然后在另一个关键帧改变这个元 件的大小、颜色、位置、透明度、旋 转等属性,Flash 将自动根据二者之 间的帧的值创建的动画。
形状补间动画 在一个关键帧中绘制一个形状, 然后在另一个关键帧中绘制或更改 另一个形状,flash根据两者间形状 创建的动画。
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的 SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
FLash知识点大全 (小学信息技术第三册下册)

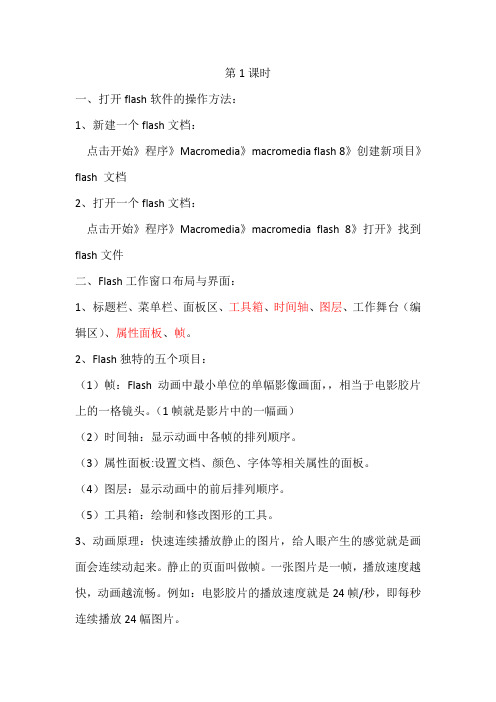
第1课时一、打开flash软件的操作方法:1、新建一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》创建新项目》flash 文档2、打开一个flash文档:点击开始》程序》Macromedia》macromedia flash 8》打开》找到flash文件二、Flash工作窗口布局与界面:1、标题栏、菜单栏、面板区、工具箱、时间轴、图层、工作舞台(编辑区)、属性面板、帧。
2、Flash独特的五个项目:(1)帧:Flash动画中最小单位的单幅影像画面,,相当于电影胶片上的一格镜头。
(1帧就是影片中的一幅画)(2)时间轴:显示动画中各帧的排列顺序。
(3)属性面板:设置文档、颜色、字体等相关属性的面板。
(4)图层:显示动画中的前后排列顺序。
(5)工具箱:绘制和修改图形的工具。
3、动画原理:快速连续播放静止的图片,给人眼产生的感觉就是画面会连续动起来。
静止的页面叫做帧。
一张图片是一帧,播放速度越快,动画越流畅。
例如:电影胶片的播放速度就是24帧/秒,即每秒连续播放24幅图片。
三、如何使用flash软件播放影片:方法1、单击“控制”菜单》“播放”选项(或者直接按回车键)。
(方法1是在原来的工作区播放动画,默认播放到最后一帧会自动停止)方法2、单机“控制”菜单》”测试影片“选项(或者按CTRL+回车键)(方法2是以一个独立的窗口播放,关闭测试窗口可以返回主场景)四、保存和退出功能保存文件;单击“文件”菜单》单击“保存”选项》选择作品保存位置》输入作品名称》单击“保存”按钮。
退出flash软件:单击“文件”菜单》单击“退出”按钮》按“确认”。
在创作作品时,为了避免中途断电或发生接手机重启等意外而丢失信息,可以适时选择“保存”操作,把作品以文件的形式保存在计算机的硬盘中。
第2课时一、运用flash工具箱中的工具,我们可以进行图像的绘制、涂色、选择、和修改。
二、“线条”工具是flash中最常用的工具之一,它不但能绘制出简单的实线,还能绘制出多种效果的线条,如虚线、点状线、斑马线等。
Flash动画设计

Flash动画设计Flash动画设计随着社会的进步和发展,电影、动画以及其他视觉媒体逐渐融入人们的生活中,在这些媒体中,Flash动画设计软件是动画制作软件中的重要组成部分,作为世界上使用最广泛的软件平台之一,Flash动画设计软件正在被越来越多的人所熟知。
本文主要介绍了Flash动画的起源,Flash软件的工作内容,Flash动画的制作流程。
Flash 作为一种创作工具,包含简单的动画、视频、复杂演示文稿和应用程序以及介于它们之间的任何内容,可以供开发人员和设计人员用来创建演示文稿、应用程序和其它允许用户交互的内容。
只要前期设计出一定的情节内容,可以用Flash制作出许多绚烂多彩的效果,也能模拟出现实生活中的某些场景。
一、Flash动画的起源传统的动画效果颜色较为单一,运动效果完全取决于程序编写的能力,后来Macromedia公司收购了一家小公司的Flash软件制作公司,经研究开发后推出了后来的Flash软件,解决了传统动画的缺陷,无数网页爱好者利用该软件设计出高品质的动画,推动了动画界的时代进步。
二、Flash软件的工作内容2.1 Flash动画分类软件可以制作出三种动画:逐帧动画、运动动画、形状动画。
逐帧动画是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
插入关键帧之后,调整每帧的图像,使得每相邻两帧有所区别,由此也形成了动画。
运动是动画中最常见的一种表现形式,在一个关键帧上放置一个元件,然后在另一个关键帧改变这个元件的大小、颜色、位置、透明度等,Flash 根据二者之间的帧的值创建的动画被称为动作补间动画。
形状补间动画是Flash中的一种补间类型动画。
通过形状补间动画可以变形或过渡对象的形状、颜色、大小、透明度、位置等与形状有关的元素。
在形变的起始帧作图,值得注意的是这里图形为矢量图,然后再、在起始帧时间轴处单击,打开“属性”面板,把补间设置成形状,在形变的结束帧创建关键帧,调整结束帧和起始帧的图形形状、颜色等。
信息技术第四课形状补间动画变形补间动画课件河大ppt

其他属性
除了上述属性外,还可以设置其他 属性,如位置、颜色等,以实现更 丰富的动画效果。
04
案例分析
案例一:小球弹跳运动
总结词
通过使用Flash软件中的形状补间动画功能,实现小球在平面上弹跳的效果。
详细描述
首先在舞台上绘制一个圆形代表小球,然后在时间轴中创建形状补间动画,设置 起始帧和结束帧的状态,让小球在平面上进行弹跳运动。
时间属性
可以设置动画的变化时间,单位为帧数。
透明度属性
可以设置动画的变化透明度,可以实现淡 入淡出等效果。
缓动属性
可以设置动画的变化速度曲线,可以选择 线性、慢入慢出等变化方式。
颜色属性
可以设置动画的变化颜色,可以实现颜色 变化的效果。
03
变形补间动画
变形补间动画概述
变形补间动画的概念
变形补间动画是Flash动画的一种类型,它通过在时间轴上创 建一个补间,并设置属性来控制图形的变化过程,从而创造 出动态效果。
案例二:文变形补间动画功能,实现文字从左至右的渐变效果。
详细描述
首先在舞台上输入文本,然后在时间轴中创建变形补间动画,设置起始帧和结束帧的状态,让文字从左至右进 行渐变效果。
案例三:水波荡漾效果
总结词
通过使用Flash软件中的形状补间动画功能,实现水波荡漾的效果。
信息技术第四课形 状补间动画变形补 间动画课件河大 ppt
2023-10-30
目录
• 课程介绍 • 形状补间动画 • 变形补间动画 • 案例分析 • 总结与展望
01
课程介绍
课程背景
信息技术在当今社 会的广泛应用
形状补间动画与变 形补间动画的区别 与联系
补间动画技术的兴 起与发展
动画补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
动作补间动画完整PPT课件

探索一:新建图层“鸟笑” ,制作小鸟下落的动画。
可编辑课件
9
“动 作 补 间” 动 画
我学习,我探索
探索二:创建“鸟飞”影片剪辑元件,制作小鸟飞翔的动画。
可编辑课件
10
“看 一 看” “比 一 比
形状补间动画和动作补间动画区别
项目 概念
构成元素 时间轴特征
创建方法
形状补间动画
动作补间动画
仔细观察下面的影片片段:
每张照片出现、消失是怎样实现的
可编辑课件
1
“动 作 补 间” 动 画
知识储备:
补间动画
形状补间动画 动作补间动画
动作补间动画:在开始关键帧中设置一个元件,然后在结束关键帧中改
变这个元件的大小、颜色、位置、透明度等,然后由FLASH把两个关键帧中对象 动作变化“补”起来的动画。
在一个关键帧中绘制一个形状, 在一个关键帧中设置一个元件,然后在
然后在另外一个关键帧更改或绘制 另外一个关键帧改变这个元件的大小、颜
另一个形状,FLASH据二者间形状 色、位置、透明度等,FLASH根据二者间
创建的动画
形状创建的动画
元件。包括影片剪辑、图形元件、按
形状。如果使用图形元件、按 钮·、文字、位图、组合,但不能使用形状。
知识储备:
概 念
图 层 的
手指层 标志层 文字层
手掌层
可编辑课件
5
“动 作 补 间” 动 画
三步曲之一:找演员----创建元件
三步曲之二:将演员请上舞台 ----确定两个关键帧
起始关键帧 ↓
起始状态
结束关键帧 ↓
结束状态
三步曲之三: 让演员动起来----创建补间动画
补间动画与形状区别

补间动画与形状区别
1、误区:
很多同学认为物体运动的时候就选动画,变形的时候选形状,这只是字面的意思,这种认为是完全错误的。
2、正确的区别方法:
当舞台上东西是元件的时候,补间用动画
当舞台上东西是散件的时候,补间用形状
3、元件与散件区分及转化 元件:用选择工具选中舞台上元素,舞台上元素外围有一个方框,中心有圆点
散件:用选择工具选中舞台上元素,舞台上元素上有一些小点点
4、小试牛刀:
制作1—20帧小球从左向右移动的运动渐变动画
制作1—20帧小球从左向右移动的形状渐变动画
5、作业:
1、制作从1—20帧的圆变方的形状渐变动画
2、制作1—20帧“今天”变“明天”文字形状渐变动画。
动画补间的名词解释

动画补间的名词解释动画是一种以连续快速播放静态图像的方式来创造出运动的视觉效果的艺术表现形式。
在动画制作中,补间(Tweening)是一项重要而常用的技术,用于在关键帧(Keyframe)之间平滑地过渡。
一、什么是动画补间动画补间是指在动画制作中,通过计算机或其他工具自动生成绘画或变形的过程。
它可以在一组关键帧之间自动插入中间帧,以平滑过渡形状、位置、大小和颜色等方面的变化,从而创造出流畅连贯的动画效果。
补间通常是通过插值算法和人为设定的参数来实现的。
二、补间的种类在动画制作中,常见的补间种类包括位置补间(Position Tweening)、形状补间(Shape Tweening)、颜色补间(Color Tweening)和透明度补间(Opacity Tweening)等。
1. 位置补间(Position Tweening)位置补间是指在动画中,物体或角色从一个位置过渡到另一个位置的过程。
通过设定关键帧的起始位置和结束位置,补间算法会自动计算中间的位置,并在每一帧中逐渐移动物体或角色,使其呈现出流畅的运动效果。
位置补间在游戏开发和交互设计等领域中得到广泛应用。
2. 形状补间(Shape Tweening)形状补间是指在动画中,物体或角色从一个形状变化为另一个形状的过程。
通过设定关键帧的起始形状和结束形状,补间算法会自动计算中间的形状,并在每一帧中逐渐改变物体或角色的形状,实现平滑的变形过程。
形状补间常用于角色动画、特效制作和过渡效果的设计中。
3. 颜色补间(Color Tweening)颜色补间是指在动画中,物体或角色从一个颜色变化为另一个颜色的过程。
通过设定关键帧的起始颜色和结束颜色,补间算法会自动计算中间的颜色,并在每一帧中逐渐改变物体或角色的颜色,呈现出柔和的渐变效果。
颜色补间常用于图形设计和界面动画中的颜色变化效果。
4. 透明度补间(Opacity Tweening)透明度补间是指在动画中,物体或角色从透明变为不透明,或从不透明变为透明的过程。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、图形有二种类型:矢量图形和位图图形;(1)矢量图形:文件体积小,是由一个个单独的点构成,每个点都有各自的属性,如位置、颜色等,矢量图形放大后不失真、无马蹇克、不会产生模糊和锯齿。
而矢量图像属于描述性,以线段和计算公式作为记录的对象。
而矢量图像是根据放大后的坐标重新生成图像,不会产生模糊和锯齿。
)
为什么矢量图像“饱经风霜”却依旧“面不改色”呢?这就是因为前面说过的矢量图像的特点:通过记忆线段的坐标来记录图像。
图像放大缩小的同时坐标也放大缩小,而各个坐标之间的相对位置并没有改变。
然后根据改动后的坐标重新生成图像。
因此无论放大多少都不会失真。
矢量图则损失相对较少,矢量图更多的用于工程作图中.比如说ACD.
(2)位图图形:就是以无数的色彩点组成的点阵图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。
位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。
位图由像素组成.而失量图由失量线组成,再有的区别就是.位图可以表现的色彩比较多. 而位图更多的应用在作图中.比如PS
二、补间动画有二种:动画补间和形状补间
什么是FLASH形状补间动画?
形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。
时间轴上形状补间是淡绿色底加一个黑色箭头组成的。
在时间面板上,我们在一个关键帧上面绘制一个图形,然后在另一个关键帧上绘制一个图形或者是将开始一个图形的形状进行改变,FLASH两个关键帧之间的形状或者是值的改变的动画就叫做形状补间动画。
(一).形状补间动画规则:FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画时,首尾关键帧上的图形都应该是矢量图形,有大小,移动,颜色,透明度,旋转属性可以改变。
除此之外,还多了一个外形的变化(比如说方形变为圆形,就只能用形状动画,动画补间是做不出来这种效果的。
2.矢量图形的特征是:图形对象被选中时,对象上面会出现白色的均匀的小点。
3.矢量图形来源:
1)利用工具箱中的直线、椭园、矩形、刷子、铅笔等工具绘制的图形
都是矢量图形。
2)若是位图要转换成矢量图,才能形状补间。
3)若是是工具箱中文本工具绘制的文字,制作单个文字,要形状补间动画时,须分离一次,多文字要分离二次,至出现白色的点状。
才能形状补间。
4)要是用文字、图形元件和按钮,就必须要先将它们打散、分离。
大家一定要记住的是它的对象一定要是打散的。
什么是FLASH动画补间。
动画补间是由一个形态到另一个形态的变化过程,像移动位置,改变角度等。
时间轴上动画补间是淡紫色底加一个黑色箭头组成的。
(二)动画补间动画规则:FLASH中中动画补间动画只能针对非矢量图形进行,也就是说:制作动画补间动画时,首尾关键帧上的图形都不能是矢量图形。
1)动画补间动画对象:它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片、或是“影片剪辑”等。
2)非矢量图形的特征是:图形对象被选中时,对象上面会出现兰色或灰色的外框。
3)动画补间作用:可以产生动画大小,移动,颜色,透明度,旋转属性都可以改变。
4)将矢量图形组合起来后,得到组合图形,将库中的元件拖至舞台,可得到该元件的实例。
5)它的对象一定是要组合在一起的,千万别打散,如果打散了,那么动画补间动画就不会成立。
6)利用工具箱中的文字工具建立的文字对象就不是矢量图形。
,在FLASH中动画补间和形状补间有什么区别?
三、FLASH技能与技巧及注意事项:
1) 普通帧不具有独立性,无法修改或删除,如果进行删除或修改,实际操
作的都是前面第一帧的内容。
2) 如果在画面上不同的对象有不同的运动方式,如有的静态、有的运动、
或运动的方向、速度不同等,这些对象就需要放在不同图层上分别制作动画。
3) 如果将需要使用的元件拖至舞台上,该对象称为元件实例。
当双击库中
的元件被编辑修改后,该元件对应的所有实例都会发生变化,但如果将实例的属性进行更改,则不会影响库中的相应元件,也不会影响该元件的其他实例。
4) 动画要静止或等待:插入普通帧。
5) 改变颜色的透明度:将图形转换为元件后,可选中该元件图形,在属性
颜色/alpha/中改变颜色的透明度。
6) 例如飞机位图,先转换成矢量图形,分离成点状,选中飞机外的白色,
删除后再组合,转化为元件,再运动。
有时候,创建补间会失败,这时图层就变成虚线了。
这是怎么回事呢,首先先检查下,两个关键帧有没有问题。
动画补间的两个关键帧必须是为组合状态(包括元件),形状补间的两个关键帧则必须是为打散状态的。
如果发现没有,那么,就把图选起来,按Ctrl+G组合下,或是按Ctrl+B打散下,基本就解决问题了~
它们两个补间的应用在游戏动画制作以及产品动画制作中经常出现,所以我们必须要学好它们。
最佳不要在位图的上方进行alpha补帧动画、形状补帧动画、渐变、蒙版等操作,这样的组合视觉效果确实不错,不过会严重消耗系统资源。
总结:。
