动画补间和形状补间有什么区别
flash中动画预设的名词解释

flash中动画预设的名词解释Flash中的动画预设名词解释近年来,使用Flash软件创建和编辑动画已成为一种流行趋势。
动画预设是Flash中一个重要的功能,它能够帮助用户快速创建各种各样的动画效果。
本文将对Flash中的动画预设的常见名词进行解释,以帮助读者更好地了解和使用这一功能。
帧动画(Frame Animation)帧动画是Flash中最基本的动画形式。
在帧动画中,每一帧都是一个静止的图像,通过连续快速地播放每一帧,就能够呈现出动画效果。
Flash提供了制作帧动画的工具和功能,用户可以依次绘制或导入每一帧的图片,然后设置播放速度和循环次数,从而创建出各种各样的帧动画效果。
补间动画(Tween Animation)补间动画是指在Flash中通过设定动画的起始状态和结束状态,然后由软件自动计算其中的过渡帧,使得动画在给定的时间范围内平滑地从起始状态过渡到结束状态。
补间动画通常适用于物体的位置、大小、透明度等属性的变化。
使用补间动画可以减少制作动画的工作量,同时也能够制作出更加流畅和自然的动画效果。
形状补间(Shape Tween)形状补间是指在Flash中通过改变物体的形状来创建动画效果。
在形状补间中,用户可以设置多个关键帧,并在不同的关键帧上编辑物体的形状,Flash会自动计算出形状之间的过渡帧,从而实现平滑的形状变换。
形状补间适用于制作形状的渐变过渡、形态变化等效果。
颜色补间(Color Tween)颜色补间是指在Flash中通过改变物体的颜色来创建动画效果。
在颜色补间中,用户可以设置多个关键帧,并在不同的关键帧上编辑物体的颜色,Flash会自动计算出颜色之间的过渡帧,从而实现平滑的颜色变换。
颜色补间适用于制作颜色的渐变过渡、显现消失等效果。
动作补间(Motion Tween)动作补间是指在Flash中通过改变物体的位置、旋转角度和大小来创建动画效果。
在动作补间中,用户可以设置物体的起始状态和结束状态,然后Flash会自动计算出两者之间的过渡帧,实现平滑的运动效果。
动画-形状补间动画和动作(动画)补间动画的区别及引导层、遮罩层的应用

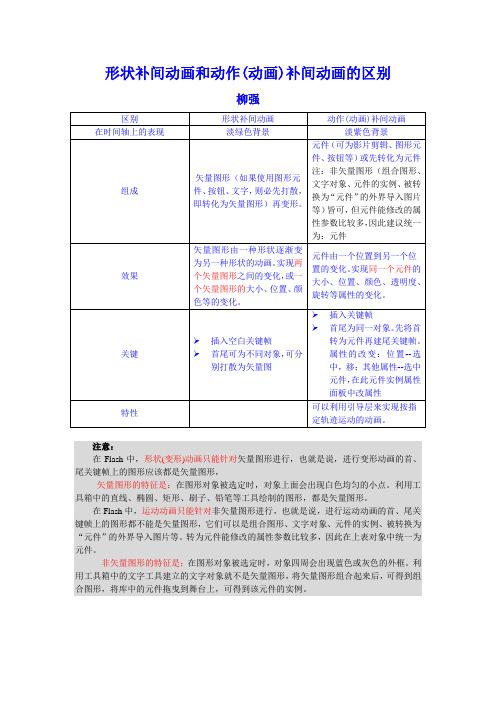
形状补间动画和动作(动画)补间动画的区别柳强注意:在Flash中,形状(变形)动画只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,运动动画只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层的应用1.建被引导图层:建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)✧最常用的动画形式是动作(动画)补间动画✧被引导图层可为多个2.建引导层:✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见3.附着:在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准引导层线段的开始和结束的端点注意:✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮,可以使“对象附着于引导线”的操作更容易成功。
补间动画

补间动画逐帧动画可以实现一些精致的动画,但如果所有的课件都采用这种动画类型,那就无从谈制作效率了。
要实现简单的位移效果,可以利用补间动画来实现动画模拟效果。
补间动画,就是指只要做好了起点关键帧和终点关键帧的图像,FLASH就会自动补上中间的动画过程。
FLASH可以创建两种类型的补间动画:动作补间动画和形状补间动画。
补间是补足区间的简称,是指只要做好起点关键帧和终点关键帧的图形,FLASH就会自动补上中间的动画过程。
因此,要构成动作补间动画,同一个图层上至少要有两个不同位置的关键帧。
运用动作补间动画,可以通过改变元件实例的大小、位置、颜色、透明度和旋转等种种属性,做出精彩的效果。
注意:补间动画适用的对象必须是元件、文字、位图或组对象,而不能是形状。
如果是形状,则应先将形状转换为“元件”或“群组对象”。
补间动画的参数设置:1、缩放在制作补间动画时,若在终点关键帧上更改了动画对象的大小,而且选择了“缩放”这个选项,就可以将大小变化的动画效果补出来。
如果没有选择,大小变化的动画效果就补不出来。
默认情况下,“缩放”选项自动被选择。
2、缓动●设置数值在[-1,-100]中,动画运动的速度从慢到快,朝运动结束的方向加速补间。
●设置数值在[1,100]中,动画运动的速度从快到慢,朝运动结束的方向减速补间。
●默认情况下,补间帧之间的变化速率不变。
3、旋转●选择“无”:禁止元件旋转;●选择“自动”:使元件在需要最小动作的方向上旋转对象一次;●选择“顺时针”或“逆时针”:输入数字,可使元件在运动时顺时针或逆时针旋转相应的圈数。
动画补间动画(一)——置换反应的微观现象操作过程:1、布局场景:插入4个图层,分别命名为:背景、标题、氢原子、氧原子、氢原子、铜原子。
绘制或导入课件所需的图形元件:铜原子、氧原子、氢原子等。
(已在库中,随时可以拖放到舞台中。
)2、在“铜原子”图层,将“铜原子”图形元件拖放到舞台的左边。
选择该图层的第5帧,右击,选择“插入关键帧”;再分别选择第20、35、50帧,按F6插入关键帧。
Flash 8 动作补间动画详解及实例

Flash 8 动作补间动画详解及实例动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念(1)动作补间动画的概念在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash 根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1 动作补间动画在时间帧上的表现(4)形状补间动画和动作补间动画的区别形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处动作补间动画形状补间动画在时间轴上的表淡紫色背景加长箭头淡绿色背景加长箭头现组成元素影片剪辑、图形元件、按钮形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
“形状补间”动画制作

“形状补间”动画制作【教学目标】1、知识与技能:(1)、掌握“形状补间”动画制作的一般步骤,学会“形状补间”动画的制作方法。
(2)、分析比较“动画补间”动画和“形状补间”动画的区别,进一步理解动画制作的原理。
(3)、通过任务驱动,进一步掌握“形状补间”动画制作。
2、过程与方法:(1)、通过制作“花儿开放的动画”,了解“形状补间”动画制作的一般步骤。
(2)、通过对比“动画补间”动画的制作方法,分析“动画补间”和“形状补间”这两种动画制作的区别,提高学生对动画制作的理性认识。
3、情感态度与价值观:(1)、激励学生进一步学习动画制作,由浅入深、由表及里地掌握动画制作的方法,提高制作动画和欣赏动画的水平。
(2)、培养学生自主探索、协作研究的精神。
【教学重点难点】1、教学重点:(1)、“形状补间”动画的制作方法。
(2)、“形状补间”动画的要素。
2、教学难点:区分“形状补间”动画与“动画补间”动画。
【课前准备】Flash 2008软件,多媒体教学平台,演示动画【教学过程】【教学反思】本节课将学生自主探究、教师示范讲解与同伴互助等学习方式,很好地融合在本节课中,教师自如地课堂调控与师生互动,使得本课取得了很好地教学效果。
但是,这堂课还存在不足的地方——没有照顾到学生的个体差异,这也是信息技术学科普遍需要面对的一个难题。
小组完成任务的时间长短不一,他们的这种差异是由主客观原因造成的,光靠教师一人的力量,难以面面俱到。
在课堂中,对于很快完成任务的小组,教师应该及时给他们安排一些新任务,如对作品进行完善,也可以让他们依着自己的兴趣或疑惑,继续进行与任务相关的深入的探究。
flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍

flash基础教程:逐帧动画、形变动画、运动动画概念及区别介绍 本教程为⼤家介绍flash中最基本的三种动画⽅法:逐帧动画、形变动画和运动动画。
1. 概念 逐帧动画——是Flash动画最基本的形式,是通过更改每⼀个连续帧在编辑舞台上的内容来建⽴的动画。
形状补间动画——是在两个关键帧端点之间,通过改变基本图形的形状或⾊彩变化,并由程序⾃动创建中间过程的形状变化⽽实现的动画。
运动补间动画——是在两个关键帧端点之间,通过改变舞台上实例的位置、⼤⼩、旋转⾓度、⾊彩变化等等属性,并由程序⾃动创建中间过程的运动变化⽽实现的动画。
2. 区别 1)逐帧动画的每⼀帧使⽤单独的画⾯,适合于每⼀帧中的图像都在更改⽽不是仅仅简单地在舞台中移动的复杂动画。
对需要进⾏细微改变(⽐如头发飘动)的复杂动画是很理想的⽅式。
形状补间在起始端点绘制⼀个图形,再在终⽌端点绘制另⼀个图形,可以实现⼀副图形变为另⼀副图形的效果。
运动补间在起始端点定义⼀个实例的位置、⼤⼩、⾊彩等属性,在终⽌端点改变这些属性,可以实现翻转、渐隐渐现等效果。
2)逐帧动画保存每⼀帧上的完整数据,补间动画只保存帧之间不同的数据,因此运⽤补间动画相对于帧帧动画,可以减⼩⽂件体积。
3)形状补间必须是运⽤在被打散的形状图形之间,动画补间必须应⽤在组合、实例上,帧帧动画不受此限制。
4)帧帧动画的每⼀帧都是关键帧,形状补间动画帧之间是绿⾊背景⾊,两端由实线箭头相连,运动补间动画帧之间是兰⾊背景⾊,两端也由实线箭头相连。
3. 应⽤中需注意的问题 1)如果在创建补间动画时,时间轴上出现虚线箭头,表⽰补间不成功,应检查两个端点的对象是不是符合做形状补间或动作补间的对象。
2)可以利⽤变形提⽰点来控制形状渐变的效果,利⽤变形提⽰点,两端的形状越简单效果越好。
以上就是逐帧动画、形变动画、运动动画概念及区别介绍,希望对⼤家有所帮助!。
信息技术 冀教版八年级全一册第一单元教案设计:第二课 创建补间动画

第二课创建补间动画Flash除了可以创建逐帧动画外,还可以创建补间动画。
补间动画又包括形状补间动画和动作补间动画。
本课安排了制作“魔幻变形”的动画和制作“孩子捕蝴蝶”的动画两个活动,通过这两个活动,使学生掌握形状补间动画和动作补间动画的制作过程和方法。
本课建议课时1课时。
1.了解形状补间动画:“形状补间动画”是补间动画的一种。
在改变一个矢量图形的形状、颜色、位置,或一个矢量图变形成为另一个矢量图的过程中,可以使用形状补间动画。
在形状补间动画中,只需创建起始和结束两个关键帧,中间帧则由Flash通过计算机自动完成。
在创建形状补间动画时,如果需要对组、实例或位图图像应用形状补间,则必须首先将这些元素进行分离,如果对文本应用于形状补间,则必须首先将文本进行两次分离(有的中文版译为“打散”)处理,使其转换成矢量图。
2.绘制图形——混色器面板的使用:在第一课中,初步训练了图形的绘制,能够给绘制的图形填充纯色,如果想要填充线性或者放射状颜色,必须懂得混色器面板的使用。
关于混色器面板的使用在阅读参考资料“使用“混色器”控制面板设置笔触颜色和填充样式”。
3.创建形状补间动画:在时间轴面板上动画开始播放的地方创建一个空白关键帧或选择一个关键帧并绘制图形,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并绘制另外的图形,再单击开始帧,在“属性”面板上单击“补间”旁边的小三角,在弹出的菜单中选择“形状”,此时,可以看到时间轴上发生了变化——淡绿色背景和箭头,一个形状补间动画即创建完成。
如果出现虚线,看看前后两个关键帧上是否存在非矢量图或别的元素,将其删除即可。
4.使用“形状提示”制作形状补间动画时,有时两个图形变化差异比较大,使用“添加形状提示”会改变这一情况。
在“起始形状”和“结束形状”中添加相对应的“参考点”,使Flash在计算变形过渡时依一定的规则进行,从而较有效地控制变形过程。
在制作复杂的变形动画时,形状提示的添加和拖放要多方位尝试,每添加一个形状提示,最好播放一下看看形变效果,然后再对形变提示点的位置做进一步的调整。
形状补间动画

形状补间动画教学目标:【知识与技能目标】1、掌握形状补间动画制作的一般步骤,学会形状补间动画的制作方法。
2、学会创建影片剪辑的方法,理解影片剪辑的意义。
3、分析比较动画补间动画和形状补间动画的区别,进一步理解动画制作的原理。
【过程与方法】通过制作“多边形变成圆形”“老鼠变成小猪”两个简单的变形动画,了解形状补间动画制作的一般方法。
对比动画补间动画的制作方法,分析动画补间和形状补间这两种基本动画制作中的区别,提高学生对动画制作的理性认识。
【情感态度与价值观】激励学生进一步学习动画的制作,由浅入深、由表及里掌握动画制作的方法,提高其制作动画和欣赏动画的水平;培养学生的自主探索、协作研究的精神。
教学方法:讲解与演示相结合,自主学习与合作学习相结合。
重难点:规则图形变形图形渐变重要知识点:变形动画不规则图形变形文字渐变难点:创建影片剪辑的方法,理解影片剪辑的意义。
教学过程:【导入】播放“多边形变成圆形”“老鼠变成小猪”的动画,提出问题,激发学习兴趣。
【讲授新课】一、演示学习任务1:制作“多边形变成圆形”的动画。
(1)教师按下述步骤,一次性完成其中所有操作,学生理解记忆老师的制作步骤。
1.执行“修改”菜单中的“文档”命令,在出现的“文档属性”对话框中,设定动画的大小为400px×150px。
单击“确定”。
2.在“图层1”第1帧,用“多角星形”工具,选择绿色圆形渐变色,在场景编辑区左侧画一个五边形。
4.单击时间轴的第30帧,执行“插入”→“空白关键帧”命令(或按F7键),插入一个空白关键帧。
5.选择“椭圆”工具,在场景编辑区右侧画一个圆。
6.单击时间轴窗口下边一组洋葱皮按钮中的左边第一个按钮“绘图纸外观”,在第30帧处能看到第1帧的画面内容,以便调整场景中元件的位置。
7.单击第1帧,在帧“属性”面板中,设置“补间”框中的选择为“形状”。
可见时间轴的第1帧到第30帧之间的影格呈淡绿色,同时标上了一条黑色的箭头线,表示这段动画属“形状补间”动画。
补间形状和补间动画

补间形状和补间动画
制作“动作”动画之前,⽐如说做⼀个球的移动,之前球必须转换成元件(影⽚剪辑),“动作”动画只是物体坐标或者⼤⼩、⾓度的变化,物体本⾝是不变的,也就是说⼀个圆是不可能在动“动作”动画中变成正⽅形的。
“形状”动画不同,“形状”动画在做动画之前⼀定不能转换成元件,形状动画可以使物体本⾝发⽣变化,⽐如说,可以让⼀个圆在“形状”动画中变成正⽅形。
动画补间:对象⼀定是“图形元件”或是“影⽚剪辑”,⼤⼩,移动,颜⾊,透明度,旋转属性都可以改变。
形状补间:对象只能是⽤绘图⼯具绘制出的⽮量图,同样,⼤⼩,移动,颜⾊,透明度,旋转属性可以改变。
除此之外,还多了⼀个外形的变化(⽐如说⽅形变为圆形,就只能⽤形状动画,补间动画是做不出来这种效果的)。
形状补间动画可以实现两个图形之间颜⾊,形状,⼤⼩,位置的相互变化。
其变形的灵活性介于逐帧动画和动作补间动画⼆者之间,使⽤的元素多为⽤⿏标或压感笔绘制出的形状,如果使⽤图形元件、按钮、⽂字,则必须先“打散”再变形。
形状补间动画建好后,时间帧⾯板的背景⾊变为淡绿⾊,在起始帧和结束帧之间有⼀个长长的箭头。
形状补间动画”教学设计

形状补间动画”教学设计第一篇:形状补间动画”教学设计情景导入形状补间动画教师播放一段自制的Flash补间小动画给学生欣赏,由此引入形状补间动画。
学生回忆所学过的内容,了解本课的任务。
师:(过渡语)同学们,我们上节课已经学习了动画补间动画的知识,那么,在播放的这段flash动画中,骑着笤帚的小巫师在做动画补间动画,这时有的同学已经看到了:狗变成了蚂蚁,鸟变成了兔子;那么这是怎么回事呢?这就是我们今天将要学习的新内容—“形状补间动画”,学会了形状补间动画,你就拥有了哈利波特的魔棒,想怎么变就怎么变!教学目标一、知识与技能:1、理解形状补间动画的概念,掌握其制作方法;2、掌握将位图转换为矢量图的操作方法,了解位图在形状补间动画中为何要矢量化;3、认识形状补间动画与动画补间动画的区别二、过程与方法:通过自主探究、任务驱动,发现问题、解决问题,来掌握形状补间动画的制作方法。
通过利用所学知识制作FLASH动画卡片,提高学生综合应用能力三、情感态度与价值观:培养学生的动手能力、想象力、创造力、审美能力及互助精神。
教学重难点重点:形状补间动画的制作方法;形状补间动画与动画补间动画的区别;掌握位图矢量化方法难点:形状补间动画的制作方法;形状补间动画与动画补间动画的区别;了解图片矢量化的原因教学方法及教学手段分析一、教学方法:引导法、演示法、任务驱动法、师生互动二、教学手段1、任务素材、多媒体教学网络、flash板书课件2、学生通过FTP:\172.18.9.66远程服务或极域网络提交作业3、学生达标自评结果的提交利用excel引用与网络结合方法收集教学过程与设计意图情景导入教师播放一段自制的Flash补间小动画给学生欣赏,由此引入形状补间动画。
学生回忆所学过的内容,了解本课的任务。
师:(过渡语)同学们,我们上节课已经学习了动画补间动画的知识,那么,在播放的这段flash动画中,骑着笤帚的小巫师在做动画补间动画,这时有的同学已经看狗变成了蚂蚁,鸟变成了兔子;那么这是怎么回事呢?这就是我们今天将要学习的新内容—“形状补间动画”,学会了形状补间动画,你就拥有了哈利波特的魔棒,想怎么变就怎么变!师:(过渡语) 那么,现在就请同学们跟我去认识一下什么是“形状补间动画”;(板书) 形状补间动画的概念:使一个对象逐渐变成另一个对象,实现两个对象间(颜色、位置、大小、形状)的平滑过渡。
第7讲_Flash形状补间和传统补间动画

课堂示例3-关键步骤
21
21
• 打开“卡通动画.fla” • 地球转动动画设置
– 在第1帧将库中地球元件拖到舞台中央 – 在第40帧插入关键帧 – 传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为2圈
• 美羊羊跳到地球上动画设置
– 在第1帧将库中美羊羊拖到舞台的左上角,改变大小和水平翻转 – 在第20帧插入关键帧,将美羊羊拖到地球上,改变大小 – 选择第1帧设置Alpha值为19% – 创建传统补间动画,并设置“缓动”值为-100
• 美羊羊旋转动画设置
– 在第40帧插入关键帧 – 创建传统补间动画,并设置“旋转”参数,旋转方向为顺时针,旋转圈数为
• 重点:
– 补间形状动画与传统补间动画的区别; – 传统补间动画的参数设置:旋转、运动快慢、元件属性的修改等; – 分段分层的综合补间动画; – 图形元件与实例
• 难点:
– 对文字或图形的分离操作 – 过渡帧与关键帧,如何设置补间动画的关键帧 – 补间参数的设置 – 不同补间动画之间的衔接
形状提示原理
课堂示例5-关键步骤
26
26
• 打开“万科白马花园.fla”,舞台大小为700*400像素,舞台背景为黑色 • 图片动画设置
– 分别创建4张图片动画(注意转换为元件,为什么?),动画分别持续15帧 – 逐渐变透明(Alpha值设置)
• 文字-万科白马花园动画设置
– 第1帧放入“文字1”元件,第15帧插入关键帧 – 将第15帧中文字做垂直翻转 – 第30帧、第60帧同第1帧,第45帧同第15帧,改变颜色 – 分别创建传统补间
课后练习1-奔马
27
flash测试题1

一.单项选择题1.对于矢量图像和位图图像,执行放大操作,则_________。
A.对矢量图像和位图图像的质量都没有影响。
B.矢量图像无影响,位图图像出现马赛克。
C.矢量图像出现马赛克,位图图像无影响。
D.矢量图像和位图图像都将受到影响。
2.以下关于在flash 动画中使用元件的优点的叙述,正确的是_________。
A.使用元件可以使动画的编辑更加简单化。
B.使用元件可以使发布的动画文件体积显著缩减。
C.使用元件可以使动画的播放速度加快。
D.以上均是。
3.新建一个Flash 文档后,默认的舞台大小是_________。
A.550像素χ400像素B .500像素χ400像素C .800像素χ600像素D .1024像素χ768像素4.Flash 动画中的元件有三种类型,_________不属于这三种类型。
A.图形B.按钮C.影片剪辑D.视频5.以下关于Flash 中选择工具的使用方法,错误的是_________。
A.使用选择工具单击对象的边框,可选中边框,双击则可选择所有相连的线条。
B.使用选择工具单击对象的填充物,可以选中内部填充,双击则可同时选中对象的边框和填充。
C.按住Ctrl 键依次单击,可选中多个对象。
D.按住Ctrl 键的同时使用选择工具拖动对象,可以复制该对象。
6.以下哪种位图文件格式不能导入到Flash 中。
A.bmp B.jpg C.psd D.gif 7.色码#000000代表_________颜色。
A.黑B.绿C.蓝D.白8.在Flash 中,一个按钮就是_________。
A.一个图形B.一个元件C.一个动画D.一段文本9.在Internet Internet Explorer Explorer 浏览器中,是通过下列_________技术来播放Flash 电影(swf 格式的文件)的。
A.DLL C.OLE D.Active X 10.对于在网络上播放Flash动画来说,最合适的帧频率是_________。
形状补间和动作补间的异同

形状补间和动作补间的异同
设计目的:在学生已熟练掌握两种动画的制作方法的基础上,对两种动画进行对比学习,从而巩固所学的知识,以求能够灵活的运用两种动画。
教师提问:结合我们已学的知识说说两种动画有何相同之处和不同之处,说一点或说几点都可以?
学生回答:两种动画都是运动的。
教师活动:演示两种动画,验证其说法。
学生回答:运动动画要求对图形组合或做成元件。
教师点击两种动画的图形,在属性面板上指出图形的类型,让学生观察。
学生回答:形状补间有颜色的变化。
让学生进行演示。
学生回答:在设置动画类型时,在属性面板上的设置不一样。
学生上前演示。
学生回答:形变动画形变很不规则。
教师总结:相同点:1、都是运动的。
2、都可以完成简单的形变(例如:缩放)
不同点:1、形成动画的图形不一样,形变为矢量图,动作补间为对象或元件。
2、形状补间颜色也可以变化。
3、动画类型设置时不一样。
简单的动画两种有时可以通用,但引导线动画,遮罩动画,影片剪辑中都包含的是运动动画,形状补间不行。
反思:本课比较详细,很好的巩固了两种动画的制作方法。
学生也得到了有针对性的练习。
待改进之外:应布置一个只能用形变或只能用运动的动画,让学生产生疑问,从而激发学生的学习动机。
从疑问开始讲解,效果会更好。
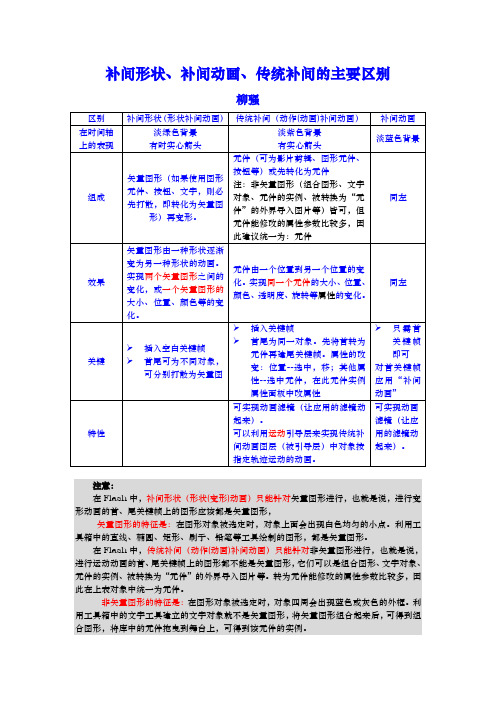
动画补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用

补间形状、补间动画、传统补间的主要区别柳强注意:在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,矢量图形的特征是:在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用1.建立各图层中对象:可先建欲作被遮罩图层再建欲作遮罩图层✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下2.效果制作:其中一层做动画设计等3.将欲作遮罩图层(现为普通图层)转为遮罩层:快捷菜单中转。
欲看效果将两图层锁住引导层与运动引导层的区别:引导层的应用引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF 文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF 文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:建内容及动画。
“形状补间”动画制作

课题:形状补间动画制作
制作”形状补间”动画的主要步骤:
(1)在动画的起始帧处插入关键帧,然后在起始 帧场景中编辑对象。 (2)在结束帧处插入关键帧,然后在结束帧场景 中编辑对象。 (3)选择起始帧,在“属性”面板的 “补间”选 项中选择“形状”。
课题:形状补间动画制作
“形状补间”动画与“动画补间”动作“形状补间”动画的要点:
1、构成形状补间动画的元素 形状补间动画可以实现两个图形之间颜色、形状、大小、 位置的相互变化,其变形的灵活性介于逐帧动画和动作补 间动画二者之间,使用的元素多为用鼠标或压感笔绘制出 的形状,如果使用图形元件、按钮、文字,则必先“打散” 才能创建变形动画。 2、形状补间动画在时间帧面板上的表现 形状补间动画建好后,时间帧面板的背景色变为淡绿 色,在起始帧和结束帧之间有一个长长的箭头
区别之处 在时间轴上的表现 组成元素 动画补间动画 淡紫色背景加长箭头 影片剪辑、图形元件、 按钮 形状补间动画 淡绿色背景加长箭头 如果使用图形元件、按钮、 文字,则必先打散(分离) 再变形。 实现两个形状之间的变化, 或一个形状的大小、位置、 颜色等的变化。
完成的作用
实现一个元件的大小、 位置、颜色、透明等的 变化。
课题:形状补间动画制作
主动探究学习 :
1、基本任务: 利用“形状补间”动画技术,制作出“进度条”效果的动画
利用“形状补间”动画技术,制作出由“椭圆形”变成 “方形”的动画效果 利用“形状补间”动画技术,制作出由“信息技术”变成 “falsh动画” 的动画效果
2、任务进阶: 利用“形状补间”动画技术,结合角度式的过渡模式 制作出有字母“N”变成“M”。
Flash动画我的魔法棒
———“形状补间”动画制作
补间动画与形状区别

补间动画与形状区别
1、误区:
很多同学认为物体运动的时候就选动画,变形的时候选形状,这只是字面的意思,这种认为是完全错误的。
2、正确的区别方法:
当舞台上东西是元件的时候,补间用动画
当舞台上东西是散件的时候,补间用形状
3、元件与散件区分及转化 元件:用选择工具选中舞台上元素,舞台上元素外围有一个方框,中心有圆点
散件:用选择工具选中舞台上元素,舞台上元素上有一些小点点
4、小试牛刀:
制作1—20帧小球从左向右移动的运动渐变动画
制作1—20帧小球从左向右移动的形状渐变动画
5、作业:
1、制作从1—20帧的圆变方的形状渐变动画
2、制作1—20帧“今天”变“明天”文字形状渐变动画。
形状补间与动画补间共32页文档

教育 法律 会计 销售 心理 教学 物
7
流 经济学 企业 文学 各行业各学
13.1.2 时间轴功能
13.1 时间轴
“帧”的
操作都在
Flash的“时
间轴”中进
行。
Flash的
“时间轴”
如图所示。
教育 法律 会计 销售 心理 教学 物
8
流 经济学 企业 文学 各行业各学
13.1 时间轴
13.1.2 时间轴功能
1
0
、
倚
南
窗
以
寄
傲
,
审
第13章 Flash动画
教育 法律 会计 销售 心理 教学 物
2
流 经济学 企业 文学 各行业各学
第13章 Flash动画
13.1 时间轴 13.2 形状补间和动画补间 13.3 引导层的使用 13.4 遮罩层的使用 13.5 多场景动画 13.6 本章小结
教育 法律 会计 销售 心理 教学 物 流 经济学 企业 文学 各行业各学
教育 法律 会计 销售 心理 教学 物
4
流 经济学 企业 文学 各行业各学
13.1时间轴
13.1.1 帧和关键帧 帧就是一幅图像,动画则是由若干变化的图像依
顺序播放形成的效果。“帧频”指的就是在一秒钟要 播放的图像数(frame per second),即“每秒多少 帧”。每秒钟的帧数越大,动画播放的效果越细腻, 但需要设计人员添加的帧就越多,工作也就越多。
教育 法律 会计 销售 心理 教学 物
5
流 经济学 企业 文学 各行业各学
13.1 时间轴
13.1.1 帧和关键帧
什么是“关键帧”呢?可以这样来理解:设计人
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
一、图形有二种类型:矢量图形和位图图形;
(1)矢量图形:文件体积小,是由一个个单独的点构成,每个点都有各自的属性,如位置、颜色等,矢量图形放大后不失真、无马蹇克、不会产生模糊和锯齿。
而矢量图像属于描述性,以线段和计算公式作为记录的对象。
而矢量图像是根据放大后的坐标重新生成图像,不会产生模糊和锯齿。
)为什么矢量图像“饱经风霜”却依旧“面不改色”呢?这就是因为前面说过的矢量图像的特点:通过记忆线段的坐标来记录图像。
图像放大缩小的同时坐标也放大缩小,而各个坐标之间的相对位置并没有改变。
然后根据改动后的坐标重新生成图像。
因此无论放大多少都不会失真。
矢量图则损失相对较少,矢量图更多的用于工程作图中.比如说ACD.
(2)位图图形:就是以无数的色彩点组成的点阵图案,当你无限放大时你会看到一块一块的像素色块,效果会失真。
位图,也叫做点阵图,删格图象,像素图,简单的说,就是最小单位由象素构成的图,缩放会失真。
位图由像素组成.而失量图由失量线组成,再有的区别就是.位图可以表现的色彩比较多. 而位图更多的应用在作图中.比如PS
二、补间动画有二种:动画补间和形状补间
什么是FLASH形状补间动画?
形状补间:是由一个物体到另一个物体间的变化过程,像由三角形变成四方形等。
时间轴上形状补间是淡绿色底加一个黑色箭头组成的。
在时间面板上,我们在一个关键帧上面绘制一个图形,然后在另一个关键帧上绘制一个图形或者是将开始一个图形的形状进行改变,FLASH两个关键帧之间的形状或者是值的改变的动画就叫做形状补间动画。
(一).形状补间动画规则:FLASH中形状补间动画只能对矢量图形进行,制作形状补间动画时,首尾关键帧上的图形都应该是矢量图形,有大小,移动,颜色,透明度,旋转属性可以改变。
除此之外,还多了一个外形的变化(比如说方形变为圆形,就只能用形状动画,动画补间是做不出来这种效果的。
2.矢量图形的特征是:图形对象被选中时,对象上面会出现白色的均匀的小点。
3.矢量图形来源:
1)利用工具箱中的直线、椭园、矩形、刷子、铅笔等工具绘制的图形
都是矢量图形。
2)若是位图要转换成矢量图,才能形状补间。
3)若是是工具箱中文本工具绘制的文字,制作单个文字,要形状补间动画时,须分离一次,多文字要分离二次,至出现白色的点状。
才能形状补间。
4)要是用文字、图形元件和按钮,就必须要先将它们打散、分离。
大家一定要记住的是它的对象一定要是打散的。
什么是FLASH动画补间。
动画补间是由一个形态到另一个形态的变化过程,像移动位置,改变角度等。
时间轴上动画补间是淡紫色底加一个黑色箭头组成的。
(二)动画补间动画规则:FLASH中中动画补间动画只能针对非矢量图形进行,也就是说:制作动画补间动画时,首尾关键帧上的图形都不能是矢量图形。
1)动画补间动画对象:它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片、或是“影片剪辑”等。
2)非矢量图形的特征是:图形对象被选中时,对象上面会出现兰色或灰色的外框。
3)动画补间作用:可以产生动画大小,移动,颜色,透明度,旋转属性都可以改变。
4)将矢量图形组合起来后,得到组合图形,将库中的元件拖至舞台,可得到该元件的实例。
5)它的对象一定是要组合在一起的,千万别打散,如果打散了,那么动画补间动画就不会成立。
6)利用工具箱中的文字工具建立的文字对象就不是矢量图形。
,
在FLASH中动画补间和形状补间有什么区别?
三、FLASH技能与技巧及注意事项:
1)普通帧不具有独立性,无法修改或删除,如果进行删除或修改,实际操
作的都是前面第一帧的内容。
2)如果在画面上不同的对象有不同的运动方式,如有的静态、有的运动、
或运动的方向、速度不同等,这些对象就需要放在不同图层上分别制作
动画。
3)如果将需要使用的元件拖至舞台上,该对象称为元件实例。
当双击库中
的元件被编辑修改后,该元件对应的所有实例都会发生变化,但如果将
实例的属性进行更改,则不会影响库中的相应元件,也不会影响该元件
的其他实例。
4) 动画要静止或等待:插入普通帧。
5) 改变颜色的透明度:将图形转换为元件后,可选中该元件图形,在属性
颜色/alpha/中改变颜色的透明度。
6) 例如飞机位图,先转换成矢量图形,分离成点状,选中飞机外的白色,
删除后再组合,转化为元件,再运动。
有时候,创建补间会失败,这时图层就变成虚线了。
这是怎么回事呢,首先先检查下,两个关键帧有没有问题。
动画补间的两个关键帧必须是为组合状态(包括元件),形状补间的两个关键帧则必须是为打散状态的。
如果发现没有,那么,就把图选起来,按Ctrl+G组合下,或是按Ctrl+B 打散下,基本就解决问题了~
它们两个补间的应用在游戏动画制作以及产品动画制作中经常出现,所以我们必须要学好它们。
最佳不要在位图的上方进行alpha补帧动画、形状补帧动画、渐变、蒙版等操作,这样的组合视觉效果确实不错,不过会严重消耗系统资源。
总结:。
