韩顺平jsp学习笔记
最新韩顺平__jsp和selverlt原完整版课件_笔记_.doc

最新韩顺平__jsp和selverlt原完整版课件_笔记_.doc◆背景知识介绍J2EE的13种技术java->servlet->jsp [技术总是有⼀个演变过程]zip粘贴到word设置◆回顾⼀下我们现有的技术java 基础(⾯向对象,集合,界⾯,线程,⽂件,⽹络)jdbc (java 的数据库编程)oracle / mysql / sqlserverhtml css javascript (web 开发) ->⽹页设计xmlserlvet+jsp ->java web开发[使⽤java技术做web开发]◆java ee 体系的介绍◆servlet项⽬演⽰◆web 开发介绍①静态页⾯(html)②动态页⾯1.⽤户可以输⼊数据,和页⾯交互(注册,购物,发帖⼦,付款...)2.不同时间打开页⾯,内容是变化.3.⽬前⽐较流⾏的左动态页⾯的技术( servlet/jsp , php , /doc/b83fffd680eb6294dd886c36.html , asp, cgi )◆动态⽹页技术的⽐较(了解)◆bs 和cs的⽐较(1)BS:browser server 浏览器服务器(2)cs client server 客户服务为什么需要的web服务器/web究竟是⼲什么的?模拟⼀个web服务器MyWebServer.javaimport java.io.*;import /doc/b83fffd680eb6294dd886c36.html .*;public class MyWebServer{public static void main(String []args) throws Exception{ServerSocket ss=new ServerSocket(80);Socket s=ss.accept();//提⽰⼀句话System.out.println("在9999 上等待连接...");OutputStream os=s.getOutputStream();BufferedReader br=new BufferedReader(new FileReader("d:\\hello.html"));String buf="";while((buf=br.readLine())!=null){os.write(buf.getBytes());}//关闭流br.close();os.close();s.close();}}◆通过tomcat来讲解BS结构◆安装tomcat服务器(1)解压即可(2)配置①在环境变量中添加JA V A_HOME= 指向你的jdk的主⽬录(并不是bin⽂件⽬录)②在不配置JA V AHOME的前提下启动tomcat 在startup.bat的第25⾏中添加set JA V A_HOME=JKD路劲(3)启动tomcat服务器到tomcat 主⽬录下bin/startup.bat(4)验证是否安装成功http://localhost:8080(8080是默认端⼝如果该端⼝已经被占⽤需要修改端⼝)◆tomcat安装后问题解决(1)tomcat⽆法正常启动的原因分析1.JA V A_HOME 配置错误,或者没有配置2.如果你的机器已经占有了8080 端⼝,则⽆法启动,解决⽅法(1) 你可以8080 先关闭netstat –annetstat –anb 来查看谁占⽤该8080(2) 主动改变tomcat的端⼝.到conf/server.xml ⽂件中修改server.xml的端⼝号)protocol="org.apache.coyote.http11.Http11NioProtocol" redirectPort="8443"/>(3) 能够正常启动,但是会导航到另外⼀个页⾯.去修改⼯具->管理加载项,把默认的导航给禁⽤即可.(4) 在访问tomcat时候,⼀定保证tomcat 服务器是启动◆tomcat的⽬录结构⽂件bin: 启动和关闭tomcat的bat⽂件conf: 配置⽂件-->server.xml: 该⽂件⽤于配置和server 相关的信息, ⽐如tomcat启动端⼝后,配置Host, 配置Context 即web应⽤-->web.xml : 该⽂件配置与web应⽤(web应⽤就相当于是⼀个web站点)-->tomcat-users.xml: 该⽂件⽤户配置tomcat 的⽤户密码和权限lib⽬录: 该⽬录放置运⾏tomcat 运⾏需要的jar包logs⽬录:存放⽇志, 当我们需要去查看⽇志的时候,很有⽤!,当我们启动tomcat错误时候,可以查询信息.webapps⽬录: 该⽬录下,放置我们的web应⽤(web 站点), ⽐如:建⽴web1 ⽬录下⾯放置我们的html ⽂件jsp ⽂件..图⽚... 则web1就被当做⼀个web应⽤管理起来(?特别说明tomcat 6.0 以后⽀持tomcat 5 版本还有别的设置)work: ⼯作⽬录: 该⽬录⽤于存放jsp被访问后⽣成的对应的server⽂件和.class⽂件如何去访问⼀个web 应⽤的某个⽂件◆⾸页⾯设置及⽬录规范结构现在我们要求:把hello.html⽂件设置成该web应⽤的⾸页,则需要把web应⽤的⽬录格式做的更加规范:①在web⽂件夹下配置WEB-INF⽂件夹②在web.xml ⽂件中添加配置的代码:hello1.html③通过http://localhost:8088/web1来访问hello1.htmlweb-inf⽬录下的classes⽬录将来是存放class⽂件lib ⽬录将来时存放jar⽂件web.xml 配置当前这个web应⽤的信息.◆tomcat如何去管理虚拟⽬录需求: 当我们把web 应⽤放到webapps⽬录,tomcat会⾃动管理,如果我们希望tomcat 可以管理其它⽬录下的web应⽤?->虚拟⽬录配置我在d 盘有⼀个web应⽤.◆虚拟⽬录配置步骤:①找到server.xml⽂件②编辑host节点添加Context path在server.xml中添加:myweb2:是访问时输⼊的web名,实际取出的是web2中的资源"d:\web2":绝对路径下web2中存放资源如:hello2.html实际访问时输⼊的地址:http://localhost:8088/myweb2/hello2.html绝对路径:从根分区找某个⽂件相对路径:从该⽂件位置去找另⼀个⽂件③需要重启tomcat,才能⽣效.(因为是采⽤的dom技术讲信息加载到内存中)◆context 的⼏个属性的说明path:docbase:reloadable;如果设为ture ,表⽰tomcat 会⾃动更新web应⽤,这个开销⼤,建议在开发过程中,可以设为true, 但是⼀旦真的发布了,则应当设为false;upackW AR: 如果设为ture ,则⾃动解压,否则不⾃动解压.①:打war包cd:d/web2 然后jar –cvf web2.war *②:浏览打好的war包Deploy发布后会在webapps中⾃动⽣存改⽂件◆配置域名我们看和⼀个如何配置⾃⼰的主机名:我们在实际访问⽹站的过程中,不可能使⽤http://localhost:8080/web应⽤/资源名的⽅式去访问⽹站,实际上使⽤类似/doc/b83fffd680eb6294dd886c36.html 或者/doc/b83fffd680eb6294dd886c36.html 的⽅式去访问⽹站,这个⼜是怎么实现的呢?看看ie浏览器访问⼀个web站点的流程.实现的步骤如下:(1) 在C:\WINDOWS\system32\drivers\etc 下的host⽂件添加127.0.0.1/doc/b83fffd680eb6294dd886c36.html(2) 在tomcat 的server.xml⽂件添加主机名(3) 在d:\web3 加⼊了⼀个/WEB-INF/web.xml 把hello2.html设为⾸页⾯如果连端⼝都不希望带,则可以吧tomcat的启动端⼝设为80即可.(4) 重启⽣效◆tomcat体系的再说明图:如何配置默认主机:在tomcat/conf/server.xml ⽂件◆为什么需要servlet技术?⽐如需求:我们希望⽤户可以贴,⽤户还可以回复....这样⼀些和⽤户可以交互的功能,⽤普通的java技术就完成不了, sun 就开发了servlet技术供程序员使⽤.◆servlet的介绍①servlet 其实就是java程序(java类)②该java 程序(java 类)要遵循servlet开发规范③serlvet是运⾏在服务端④serlvet 功能强⼤,⼏乎可以完成⽹站的所有功能⑤是学习jsp基础◆tomcat 和servlet 在⽹络中的位置servlet的⽣命周期是怎样的/servlet究竟是怎样⼯作的UML 时序图帮助⼤家理解参看execel⾯试题: 请简述servlet的⽣命周期(⼯作流程)答:标准版本:①WEB服务器⾸先会检查是否已经装载并创建了该servlet实例对象。
韩顺平循序渐进学java从入门到精通(全知识点笔记整理)

韩顺平笔记第1讲内容介绍.项目演示.原理剖析1. 课程包括:面向对象编程,图形界面,数据库编程,文件流,网络编程,的多线程2. 历史:1990 启动绿色计划 1992 创建语言—>1994 参加硅谷大会演示功能震惊世界 1995 正式发布第一个版本,目前最新的是7.03. 开发工具:记事本,,,,4. 包括:(运行环境)的工具:编译器解释执行器的类库:3600多个,常用的150多个5. 第一个程序:功能:显示―‖:表示类是公共的,一个文件中只有一个类 :表示这个是一个类:类名(公共类的类名,必须和文件名一样){一个主函数,程序的入口 ( []) {执行语句("!"); } }6. 源程序(文件)——>字节码文件(文件)——>由解释执行器()将字节码文件加载到虚拟机()——>字节码文件()就会在虚拟机中执行); } }第2讲变量.数据类型1. 在里面占4个字节,占8个字节2. 基本数据类型:整数:(一个字节:-128127 四个字节:-247483647两个字节:-3276832767 八个字节:)小数(浮点):布尔:字符:(两个字节,可以存放汉字, 1 ='中';)引申到字符串(类)3.在中对进行运算的时候,直接是当做码对应的整数4.数据不能从高精度到低精度的转换<<<<<3.4;是过不去的,在中小数默认是(双精度)的应该写成是3.4f;不过可以强制转换:()1.2; ()1.95. 1 1.2; a先是往高精度转换,然后赋给b,就报错改成1 1.2; 或者 1 1.2f; 就解决了第4讲流程控制1. 语句中,条件表达式的数据类型应该和后面的类型一致2. 语句中,可用的数据类型主要是:第5讲类与对象1. 面向对象编程-类与对象类名首字母大写类里面的元素叫类的成员变量/属性2. 类的定义包名;类名父类接口名{成员变量;构造方法;成员方法;}3. 如何创建对象:先声明再创建1;1 ();一步到位 1 ();4. 引用传递类似于指针一样第8讲类变量1. 属于类的对象的而不是属于类的2. 5不能在类的外部使用,只能在类定义时候使用!3. 可以用类名直接访问静态变量第9讲类方法封装1.类变量是该类的所有对象共享的对象,一改全改了2.定义语法:访问修饰符数据类型变量名3. 9{1;{("");;}会自动执行一次,也只有一次9(){("");;}( []){9 t1 9();(9);9 t2 9();(i);}}4.类方法(静态方法、静态函数):属于所有对象实例的5中:类变量()原则上用类方法()去访问;类方法中不能访问非静态变量,就是非类变量,但是普通的成员方法可以访问静态变量(类变量)使用:类名.类方法名对象名.类方法名6.非类变量就是实例变量,属于每个对象自己的7面向对象编程的三(四)大特征:封装、继承、多态(、抽象)8.抽象:把一类事物的共有的属性和行为提取出来,形成一个物理模板,此研究问题的方法就是抽象9.封装:把抽象出来的数据和对数据的操作封装在一起,数据被保护在内部,程序的其它部分只有通过被授权的操作(成员方法),才能对数据进行操作。
韩顺平-javascript面向对象(基于对象)笔记汇总

Js面向(基于)对象编程js中基于对象== js面向对象js中没有类class,但是它取了一个新的名字叫原型对象,因此,类==原型对象问题提出:/*张老太养了两只猫:一只名字叫小白,今年3岁,白色,还有一只叫小花,今年10岁,花色。
请编写一个程序,当用户输入小猫的名字时,就显示该猫的名字,年龄,颜色。
如果用户输入小猫的名字错误时,则显示张老太没有这只猫猫。
*///传统方法比较麻烦cat1_name="小白";var cat1_age=3;var cat1_color="白色";//(原型对象/类//用面向对象的方法来解决上面的问题//这里就是一个类cat类function cat({}//如果这样用//cat(//函数var cat1 = new cat(//类//这时cat1就是一个对象(实例="小白";cat1.age=3;cat1.color="白色";//从上面的代码我们可以看出//1.js中的对象的属性可以动态添加//2.属性没有限制window.alert(+cat1.age+cat1.color+cat.hobby;(1 类是抽象的,概念,代表类事物(2 对象是具体的,体表一个实体(3 对象是以类(原型对象为模板创建起来的实体(1 工厂方法—使用new Object创建对象并添加相关属性.(2 使用构造函数来定义类(原型对象.(3 使用prototype(4 构造函数及原型混合方式.(5 动态原型方式.目前我们先讲使用构造函数来定义类(原型对象,基本语法:function 类名/原型对象({}创建对象:var 对象名= new 类名(现在对对象特别说明:1. js 中一切都是对象function Person({}window.alert(Person.constructor;var a = new Person(;window.alert(a.constructor;//a 对象实例的构造函数window.alert(typeof a;//a 的类型是什么var b=123;window.alert(b.constructor;window.alert(typeof b;var c="123";window.alert(c.constructor;window.alert(typeof c;//思考:如何判断一个对象实例是不是Person类型?if(a instanceof Person{window.alert("a 是 Person1";}if(a.constructor==Person{window.alert("a 是 Person2";}//全局变量var abc=89;function test({//在函数里,如果不带var,则表示使用全局的abc变量//如果带var,则表示在test(中,定义了一个新的abc变量(局部变量abc=900;}test(;window.alert(abc;访问对象的属性有两种方法:对象名.属性名对象名function person({}var p1= new person(;="阿华";window.alert(;//普通方式window.alert(p1["name"];var val="na"+"me";window.alert(p1[val];//动态方式对象引用问题的说明(图js还提供一种方式,主动释放对象内存delete 对象名.属性、;//这样就会立即释放对象的这个属性的空间在实际编程中,我们可能有这样的需求,当我们创建一个对象后,就希望该对象自动的拥有某些属性,就希望该对象自动拥有,◇使用◇可能有人会这样去思考问题,只能在内部使用,只能在内部使用,只能在类内部使用,,}var p1=new Person(;p1.show(;//p1.show2(;//这里会报错//window.alert(+" "+p1.age;//错误的哪个对象实例调用this所有的函数,那么this就代表哪个对象实例This不能放在类的外部使用,否则调用就变成window调用了◇对象---成员函数给一个对象添加(指定函数的几种方式function Person({="abc";this.age=30;this.show=function ({window.alert("name:"++" "+"age:"+this.age;}}var p1 = new Person(;p1.show(;function Person({="abc";this.age=30;function show1({window.alert("name:"++" "+"age:"+this.age;}window.alert(show1;//这个解释下面的p2.show=show2的疑惑.这个输出的是上面//的函数代码.(构造函数var p2 = new Person(;p2.show=show1;//记住不要加括号p2.show(;function Person({="abc";this.age=30;}var p3 = new Person(;p3.show=function show2({window.alert("name:"++" "+"age:"+this.age;}p3.show(;加强思考题看它们会输出什么?题1.function Person({="abc";this.age=30;}function show1({window.alert("name:"+;}var p2 = new Person(;p2.show=show1;show1(;//注意思考会输出什么?提示谁调用它.this就代表谁答案:name:空白(undefined题2.function Person({="abc";this.age=30;}Var name="abc2";function show1({window.alert("name:"+;}var p2 = new Person(;p2.show=show1;show1(;答案:nane:abc2前几种方法有一个问题,那就是以上对象独占函数代码,这样如果对象过多,则会影响效率,js设计者,给我们提供了别一个方法,原型法:这样多个对象可以共享函数代码,代码如下:function dog({}//使用prototype去绑定一个函数给shoutdog.prototype.shout=function({window.alert('小狗';}var dog1=new dog(;dog1.shout(;var dog2 = new dog(;dog2.shout(;//okwindow.alert(dog1.shout==dog2.shout;//返回true//扩展var dog3 = new dog(;var dog4 = new dog(;var dog5 = dog4;window.alert(dog3==dog4;// false 不是同一个地址window.alert(dog4==dog5;// true对代码原理说明图:补讲 ==号的作用1. 当 == 的两边都是字符串的时候,则比较内容相等否。
javascript学习笔记-韩顺平

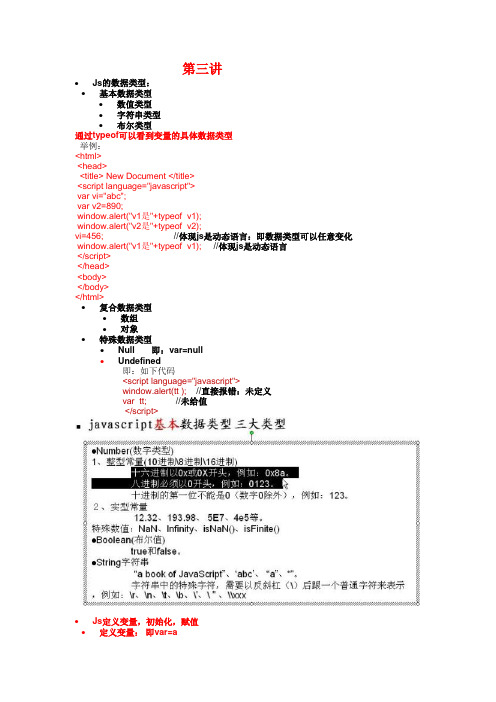
第三讲∙Js的数据类型:∙基本数据类型∙数值类型∙字符串类型∙布尔类型通过typeof可以看到变量的具体数据类型举例:<html><head><title> New Document </title><script language="javascript">var vi="abc";var v2=890;window.alert("v1是"+typeof v1);window.alert("v2是"+typeof v2);vi=456; //体现js是动态语言:即数据类型可以任意变化window.alert("v1是"+typeof v1);//体现js是动态语言</script></head><body></body></html>∙复合数据类型∙数组∙对象∙特殊数据类型∙Null 即:var=null∙Undefined即:如下代码<script language="javascript">window.alert(tt ); //直接报错:未定义var tt; //未给值</script>∙Js定义变量,初始化,赋值∙定义变量:即var=a∙初始化:即在定义变量时就给值∙赋值:即:比如你先定义一个变量 var=tt ,然后再给值:tt=780;∙js数据类型转换:∙自动转换例子:var=123; //a是数值a=”hello” //a的类型是string∙强制转换例子:字符串转换成数字Var a="123” ;a=parseInt(a); //使用系统数强制转换Var b=90 ; //b是numberb=b+””, //b就是string∙运算符∙+ — * / %∙%(取摸:即两个数相除的余数) 强调:取模主要用于整数之间取模例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++ = a=a+1a-- = b=b-1++a 表示先把自己加1再赋值--a 表示先把自己减1再赋值例子:Var a=56;Var b=++a; //b=++a等同于[a=a+1;b=a] b=a++等同于[b=a; a=a+1;] Window.alert(b);Window.alert(a);∙--运算符∙Var a=56;∙Var b=--a; //b=--a等同于[a=a-1;b=a] b=a--等同于[b=a; a=a-1;]∙Window.alert(b);∙Window.alert(a);例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++ = a=a+1a-- = b=b-1++a 表示先把自己加1再赋值--a 表示先把自己减1再赋值例子:Var a=56;Var b=++a; //b=++a等同于[a=a+1;b=a] b=a++等同于[b=a; a=a+1;] Window.alert(b);Window.alert(a);∙--运算符∙Var a=56;∙Var b=--a; //b=--a等同于[a=a-1;b=a] b=a--等同于[b=a; a=a-1;]∙Window.alert(b);∙Window.alert(a);错误案例:更正:输出:myfuns.js代码:调用myfuns.js案例一:Js文件:调用:案例2:Js文件:调用:abc(5);输出:3 3 4Js文件:调用:数组在内存中的存在形式:内存数据调用案例:输出:900内存数据分析:输出:35 90 900内存数据调用分析:输出: hello world abc 顺平输出: h e l l o w o r l d a b c 顺平输出: hello world输出:0=451=902=0gg=9000二维数组的遍历:输出:shunping 123 4.5a b c优化排序:输出:输出:找到下标为4数组转置:输出:。
最新韩顺平java笔记整理幻灯片课件

servlet/jsp开发工具
普通的文本编辑器notepad,uedit32 集成开发工具jcreator,jbuilder,eclipse,editplus,netbean
servlet/jsp运行环境
Tomcat是一个免费的开源的servlet容器,它是Apache基金会的 Jakarta项目中的一个核心项目,由Apache,Sun和其它一些公司 及个人共同开发而成。
java.io.OutputStream
javax.servlet.ServletOutput
ng.Throwable
javax.servlet.UnavailableException
ng.Exception javax.servlet.ServletException
servlet中操作数据库
servlet操作数据库注意事项 需要将连接数据库的jar包,拷贝到tomcat服务器 具体有两种方法: 1)将jar包拷贝到tomcat目录下的lib文件夹里 2)在webapps目录的WEB-INF文件下建立一个lib文件夹,然后将 jar包拷贝到该文件夹下
4.因为session的各个属性要占用服务器的内存,因此软件公司都 是在迫不得已的情况下才使用
cookie vs session
1.存在的位置 cookie保存在客户端,session保存在服务器端 2.安全性 比较而言,cookie的安全性比session要弱 3.网络传输量 cookie通过网络在客户端与服务器端传输,而session保存在服务 器端,不需要传输
2.开发servlet(引入Tomcat文件夹下lib文件夹里的servlet-api.jar )
3.部署你的servlet(servlet开发流程)
韩顺平JS笔记第一部

JS笔记Javascript的基本介绍∙JS是用于WEB开发的脚本语言:∙脚本语言是什么:∙脚本语言往往不能独立使用,它和HTML/JSP/PHP/配合使用∙脚本语言也有自己的变量,函数,控制语句(顺序,分支,循环)∙脚本语言实际上是解释性语言(即在执行时直接对源码进行执行),编译性语言效率会更高一些∙Java程序.java→.class→jvm ,js→浏览器(js引擎来解释执行)∙Js主要在客户端(浏览器)执行∙因为js是由浏览器来执行的,因此这里有个问题,不同类型的浏览器可能对js的支持不一样。
∙开发工具的选择:记事本 myeclipse<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd"><html><head><script language="javascript">function test(){window.alert("hello world!");}</script><title> New Document </title></head><body><input type="button" onclick="test()" value="点击一下吧"/></body></html>案例:1需求:打开网页后,显示hello !<html><head><!--js代码是放在head标签间,但实际上也可以放在别的位置--><script language="javascript">window.alert("hello");</script></head><body></body></html>问题:∙js的位置可以随意放∙js必须使用 <script language="javascript"> 代码</script>∙在一个html文件中(JSP/PHP/)可以出现多对(script)片段,浏览器会按照先后顺序依次执行案例2:∙如何定义变量:∙如何运算:<html><head><title> New Document </title></head><body><!----js代码是放在head标签间,但实际上也可以放在别的位置--><script language="javascript">//js中变量的定义(js中变量用var表示,无论什么类型)var num1=1;var num2=60;var result=num1+num2;window.alert("结果是"+result); //alert函数 window.alert表示弹出一个对话框 </script></body></html>∙Js的变量类型是怎样决定的1) Js是弱数据类型语言,即:在定义变量时候,统一使用var表示,甚至可以去掉var这个关键字2) Js中的变量的数据是由js引擎决定的v ar name=”shunping”; //name是字符串var kk=2 //kk是数字name=234; //这时name自动变成数∙Js的命名规范(函数/变量):1) 使用大小写字母,数字,$可以命名2) 不能以数字打头3) 不能使用js保留字和关键字(即java里的关键字)4) 区分大小写5) 单行注释://6) 多行注释:/*…….*/Js的数据类型:基本数据类型3种1数值类型特殊数值:1)NaN 不是数字var a=”abc”window.alert(parseInt(a));2)Infinity 无穷大window.alert(6/0);3)isNaN() 如果是数字的话返回false4)isFinite() 如果是无穷大返回false2.字符串类型可以用双引号也可以用单引号,单个字符也可以看成字符串,有特殊字符用\转义window.alert("asada\"r"); 输出asada”r3.布尔类型true false通过typeof可以看到变量的具体数据类型举例:<html><head><script language="javascript">var num1=123;var num2="abcd";window.alert("num1是"+typeof num1);window.alert("num2是"+typeof num2);var num1=false //体现js是动态语言:即数据类型可以任意变化window.alert("num1是"+typeof num1); //体现js是动态语言</script></head><body></body></html>∙复合数据类型∙数组∙对象∙特殊数据类型∙Null 即:var a=null∙Undefine即:如下代码<script language="javascript">window.alert(tt ); //直接报错:未定义∙var tt; //不报错未给值输出Undefine</script>∙Js定义变量,初始化,赋值1)定义变量:即var a2)初始化:即在定义变量时就给值3)赋值:即:比如你先定义一个变量 var tt ,然后再给值:tt=780;∙js数据类型转换:1)自动转换例子:var a=123; //a是数值a=”hello” //a的类型是string2)强制转换例子:字符串转换成数字var a="123” ;a=parseInt(a); //使用系统函数强制转换var b=90 ; //b是numberb=b+””, //b就是string∙运算符+ — * / %%(取摸:即两个数相除的余数) 强调:取模主要用于整数之间取模例子:编写一个程序,判断两个数是否能够整除<script language="javascript">var a=90;var b=8;if(a%b==0){window.alert("能整除");}else{window.alert("不能整除");}</script>∙++,运算符a++ --> a=a+1b-- = b=b-1++a 表示先把自己加1再赋值--a 表示先把自己减1再赋值例子:var a=56;var b=++a;window.alert(b); b=57window.alert(a); a=57--运算符var a=56;var b=--a;window.alert(b); b=55window.alert(a); a=55window.prompt(); prompt() 方法用于显示可提示用户进行输入的对话框。
韩顺平 课件 笔记 j2ee视频实战教程jsp第6讲

第六讲预告:原因:1不在基础,不再简单2,之前那么简单主要是打基础3,此后将网上商城.mvc需求分析:前台用户:这个图可以明确用户在使用这个系统时可以做什么事. 系统管理员:需求分析→用例图(uml rose) [请自己看书学习]→功能模块→设计表1div+css2table +css3以上两种的混合思路是:一点点地加入表,接受容易并且也不容易晕~为了让大家更好地学习技术,先模仿一个购物网,[模仿写网站]→[创新]从无→有做项目的步骤:1.界面[模仿]2.数据库表的设计[难点:因为您可以看到各个网站的界面,但是看不到别人的数据库,所以只能根据界面来推出数据库表],很难只有通过长期的写项目才能写出来…<作出用户表和商品表>[其他的表后面再设计]3.建立web 工程..myShopping4.开始写主界面[index.jsp][界面用dreamweaver来做,使用死去活来法,先写静态网页,将来再变活~~~~]5.在dreamweaver中我们建立html界面,然后在myeclipse中建立jsp界面.将html代发拷到jsp中即可,在开发界面的时候,我们使用table+css布局…..Head的边框要写100%,因为是相对index.jsp的框而言的在table+css布局中常用的一个技巧是在行的某列中嵌入一个表格,可以做精确的布局..出不说说css是什么…Css是层叠样式表:就是用来控制网页的字体,颜色,大小,北京,边框,…….为了让head好看一点,初步使用cssHead.html已经ok了,怎样把刚才写的界面引入到index.jsp中呢?滚动广告:先会用,在会做…flash+javascript+照相[ps]用的步骤很简单,1把资源文件拷贝到指定位置2在要显示广告的位置加入一句话,非常重要的一句话<script language="javascript" src="../banner.js"></script>5.准备把我们静态的页面向动态的页面修改…详细请见下一讲…。
韩顺平老师java视频课程笔记1-13课

JA V A学习记录第一讲//pulic:表示这个类是公共的,一个java文件中只能有一个public类//class :表示这是一个类//Hello:类名(公共类的类名必须和文件名一致)public class Hello{//一个主函数,相当于是程序的入口public static void main (String args[]){/* 多行注释*///System.out.println("hello");int a=10;// 定义一个变量,变量名位a,它的值为10// int为4个字节,long为8个字节int b=20;int result=a+b//输出结果system.out.println("结果是"+result)}}第二讲JA V A基本数据类型四大类型整数类型小数(浮点)类型基本数据类型布尔类型字符类型1.整数类型整数类型表示一个整数,常用的整数类型有:byte, short, int, long范围:byte 一个字节-128 – 127short 两个字节-32768 - 32767int 四个字节-2147483648 – 2147483647long 八个字节一个字节= 八个byte例:一个byte0 0 0 0 0 0 0 1 最高位为符号位0表示正数,1表示负数1 1 1 1 1 1 1 1 – 0 1 1 1 1 1 1 12.小数(浮点)类型常用类型有float, double3.布尔类型可以表示:真或者假,类型是boolean4.字符类型表示单个字符,字符类型是char,chai是两个字节,可以存放汉字。
多个字符称为字符串,在java中用String表示,String属于类。
.在java中,对char进行运算的时候,直接当做ascii码对应的整数对待。
(汉字则是unic码)定义变量int a初始化变量int a = 45给变量赋值int a ; a =45基本数据类型转换int a = 1.2 错误会损失精度double a = 4 正确数据类型可以自动从低精度向高精度转换。
css和js韩顺平学习笔记

1,Web标准的组成:结构,表现和行为;结构标准对应的主要语言是XHTML表现标准对应的主要语言是CSS行为标准对应的主要语言是javascript制作成一个静态页面,主要用到的就是xhtml和css,所以制作标准页面的技术就是xhtml+css;2,css定义的技巧:1,为了将来的css代码优化,建议所有的属性值后面都要带上";";2,某些xhtml标签,有自己默认的css属性值;例如,h1标签就有自己默认的属性值。
3,为了兼容主流的浏览器,或者为了统一效果,建议我们在设置时,将所有元素的css属性,重置为一个标准的;4,不同的浏览器,有各自不同的css属性值---就是浏览器的兼容性5,css可以重新设置html标签的默认设置;3,CSS应用给网页的方法:1,内联式样式表:直接写在现有的标记中,如<p style="color:red">这里文字是红色的</p>2, 嵌入式样式表:使用<style></style>标签嵌入到HTML文件的<head>标签中。
如:<style type="text/css">body {background:white;color:black;}</style>3,外部链接式样式表:将样式表写在一个独立的.css文件中,然后在页面<head></head>标签内使用<link>标签调用它,主要用于实现表现与结构的分离,如:<link href = "main.css" rel="stylesheet" type="text/css"/>4, 导入式样式表[用的较少]:导入式样式表与链接式样式表的功能基本相同,只是语法与动作方式略有不同,同样也将导入样式代码写在<head></head>标记内。
传智 韩顺平 html+css+javascrtpt 课程笔记2(吐血整理)

javascript 2===============================================================================1.js面向/基于对象编程-----类(原型对象)与对象(实例)(1)js面向/基于对象特征介绍Javascript是一种基于对象(object-based)的动态脚本语言,你遇到的所有东西都是对象。
js的面向对象技术广泛应用于AJAX等优秀框架。
☞特别说明:基于对象也好,面向对象也好,实际上都是以对象的概念来编写程序。
从本质上并无区别,所以这两个概念在课程中是一样的。
因为javascript中没有class(类),所以有人把类也称为原型对象。
其实这两个概念在编程中发挥的作用都看成一个意思。
(2)为什么需要原型对象(类)?例子:张老太养了两只猫猫:一只猫叫小白,今年3岁,白色;还有一只叫小花,今年5岁,花色。
(3)类(原型对象)————如何自定义类(原型对象)和对象创建类的方式有5中方法:工厂方法——使用new Object创建对象并添加相关属性使用构造函数来定义类(原型对象):上面的Cat类就是用此种方法基本语法:function 类名/原型对象名(){}创建对象:var 对象名=new 类名/原型对象名();使用prototype构造函数及原型混合方式动态原型方式2.如何判断一个对象实例是不是Cat类型?✧if(a instanceof Cat){window.alert(“a是Cat的实例”)}✧if(a.constructor== Cat){window.alert(“a是Cat的实例”)}3.带var和不带var的区别var abc=89;function test(){abc=900;//在函数里,如果不带var,则表示使用全局的abc变量89。
//如果带var,则表示在函数中,定义一个新的私有的abc变量。
韩顺平java从入门到精通视频教程(全94讲)学习笔记整理(齐全)

java平台1、J2SE java开发平台标准版2、J2EE java开发平台企业版java程序需要在虚拟机上才可以运行,换言之只要有虚拟机的系统都可以运行java程序。
不同系统上要安装对应的虚拟机才可以运行java程序开发步骤1、编写源文件 (.java)2、编译源文件为类文件(.class)可用J2SE或J2EE编译3、在虚拟机上运行注释//单行注释/* */多行注释java内容介绍java编程可以分成三个方向:1、java se (j2se)桌面开发 java中的基础中的基础2、java ee (j2ee)web开发3、java me (j2me)手机开发java se课程介绍java面向对象编程(基础)java图开界面开发java数据库编程java文件io流编程java网络编程java多线程编程java ee基础1java面向对象编程--数据库编程-->java sejava 基础2html--css--javascript-->div+cssjava ee中级部分Servlet--Jsp-->mvc模式java ee高级部分Struts--Ejb--Hibernate--Spring--Ajax(ext,dw2)-->ssh框架java之父gosling1990 sun启动绿色计划1 | 4451992 创建oak语言-->java1994 gosling参加硅谷大会演示java功能,震惊世界1995 sun正式发布java第一个版本,目前最新是jdk7.0java开发工具记事本、(jcreator、jbuilder退出舞台了)、netbean、eclipse如何选择开发工具先选择记事本,对java有一定了解后再使用eclipse高级开发工具为什么呢?1、更深刻的理解java技术,培养代码感2、有利于公司面试java语言的特点1、java语言是简单的2、java语言是面向对象的3、java语言是跨平台(操作系统)的[即一次编译,到处运行]4、java是高性能的java第一个程序hello.java运行java程序要安装和配置jdkjdk是什么?1、jdk全称java dvevlopment kit中文java开发工具包2、jdk是sun公司开发的3、jdk包括jre(java runtime envirnment)java运行环境、一堆java工具和java基础的类库(类共3600左右,常用类在150个左右)4、可以在下载**开发安装jdk,用户执行需要安装jre配置JDK添加环境变量即可windows下配置jdk在计算机属性--高级设置--环境变量--添加PATH将JDK所在路径指定即可。
韩顺平servlet与jsp 笔记与心得

∙韩顺平 servlet与jsp 笔记与心得∙∙∙∙Java EE概述:Java EE是一个开放的平台,它包括的技术很多,主要包括十三种核心技术(java EE就是十三种技术的总称)。
建立一个整全的概念。
J2ee的十三种技术(规范)1.java数据库连接(JDBC)。
——JDBC定义了4种不同的驱动:1.JDBC-ODBC桥,2.JDBC-native驱动桥3,JDBC-network桥4.纯java驱动。
2.Java命名和目录接口(JNDI)(它是为了对高级网络应用开发中的使用的目录基础结构的访问。
)。
3.企业Java Beans(Enterprise Java Beans,EJB)(它提供了一个架构来开发和配置到客户端的分布式商业逻辑,因此可以明显减少开发扩展性、高度复杂企业应用的难度。
)。
4.JavaServer Pages(JSPs)。
5.Java servlets(servlets提供的功能大部分与JSP相同,JSP中大部分是HTML代码,其中只有少量的Java代码,而servlets则相反,它完全使用Java编写,并且产生HTML代码。
)。
6.Java IDL/CORBA(用得不多)。
7.Java 事务体系(JTA)/Java事务服务(JTS)(用得不多)。
8.JavaMail和JavaBenas激活架构(JavaBeans ActivationFramework,JAF)。
(JavaMail是一个用来访问邮件服务的API)。
9.Java信使服务(Java Messaging Service,JMS)(JMS是一个用来和面向信息的中层通信的API)。
10.扩展标记语言(Extensible Markup Language,XML)。
11.12. 13当前流行的及格框架struts+hibernate+spring(ssh).Java ee的开发环境(eclipse)Eclipse是一个开源的、可扩展的集成开发环境,已经成为目前最流行的j2ee 开发工具。
韩顺平-内部类和js系统函数学习笔记

◆Js的内部类Javascript中本身有提供一些,可以直接使用的类, 这种类就是内部类, 主要有: Object/Array/Math/Boolean/String/RegExp/Date/Number◆内部类的分类从使用的方式看,分为静态类和动态类静态类使用类名. 属性/方法比如:Math.abs(-11)动态类使用var 对象=new 动态类() 对象.属性/方法比如://显示当前的日期var nowDate=new Date();window.alert(nowDate.toLocaleDateString());◆Math类几个常用的方法:/*alert(Math.ceil(4.5)); // 5alert(Math.floor(4.5)); // 4alert(Math.round(4.77)); // 5//返回1到100的随机数alert(Math.round(Math.random()*100));◆Date类◆String类◆Array类常用方法:myArrl.pop()//出栈myArrl.push()//入栈。
Array类没有下标越界问题◆Boolean类◆Number类1.题答案:var b=23;b.toString(2);//b.toString(16);◆js系统函数-------------------------------**********************************------------------------------ 最后总结:内部类和系统函数多查查javascript参考手册。
JavaScript韩顺平学习笔记

1,javascript介绍:javascript是实现网页动态效果的基石,在web开发中扮演着重要的角色,被广泛的应用到各个领域;javascript主要应用的领域有:网页游戏,地图搜索,股市信息查询,web聊天等,在web开发中,js是必不可少的技术!,同时js也是ajax/jquery/extjs等框架的基础;2,ajax是其中技术的综合;3,正则表达式是从格式上进行验证;4,html我们称为标记语言,java被称为编译/开发语言,javascript被称为脚本语言;5,javascript是一种广泛用于客户端Web开发的脚本语言。
常用来给HTML网页添加动态功能,比如响应用户的各种操作;6,控制语句分为顺序,分支,循环三种语句;7,脚本语言是一种解释性语言;8,C语言是将源代码编译成二进制码;java是将源代码编译成字节码文件,这就是编译语言,它们执行的效率比较高,因为编译好的文件往往已经接近于机器语言了;9,解释性语言是在执行的时候,才把源代码调到调用它的地方,比编译语言效率要低一些【即执行的时候,直接对源码进行执行】。
10,java语言编译好了,是由javac来执行的,就是虚拟机;.java - > .class 由jvm 来执行;javascript是由浏览器的一个引擎(js引擎)来执行的;第19讲,1,javascript是给浏览器用的;javascript是给浏览器用的;2,因为js是由浏览器来解释执行的,因此,这里有一个问题,就是不同的类型的浏览器可能对js的支持不一样;3,javascript是基于对象和事件驱动的(动态的),javascript是跨平台的;4,javascript是依赖于浏览器本身,与操作环境无关。
只要能运行浏览器的计算机,并支持javascript的浏览器就可以正确的执行;5,js的代码一般是放在head标签之间,但实际上也可以在别的位置;js必须用<script language="javascript"></script>包起来;6,浏览器是扫描,逐行执行的;。
实战教程jsp笔记

java ee ; j2ee视频教程- jsp第1讲作者: 韩顺平(一)jsp第1讲1 java EE核心十三种技术介绍2 java EE程序员修炼成精的法门(卖油翁的故事)3 jsp版本的用户管理系统演示4 jsp的概述(基本语法)5 jsp的运行原理(还是hello.jsp)6 jsp版的计算器6.1 jsp中如何使用js(javascript)和css技术..(二)java EE核心十三种技术介绍Java ee是一个开发的平台,它包括的技术很多,主要包括十三种技术.在开发时选择地进行使用,并不是要把所有的技术就去找工作。
只会几种技术就可以从事javaee的开发,正好比如说中国的十八般武艺,最好是什么都会~基础是java servlet jsp !!!基础要像大象一样扎实!不要想水中芦苇,没有跟!(三)java EE程序员修炼成精十三种技术规范:1、Jdbc2、java命名与目录接口(jndi)很少用了3、企业java Bean (Enterprise Java Bean EJB 3.0 以前的版本也要回!因为之前的开发用之前的版本,现在要维护!)4、jsp(本课程讲)5、servlet (之前讲过了)6、corba(很少用,但日本人喜欢用!)7、java的事物体系(JTA)/java事务服务(JTS)现在很少用8、javaMail(要回)和javaBeans激活架构(JAF )9、java信使服务(JMS)短信那边用10扩展标记语言(XML很重要!相当有用)11、Struts + hibernate + Spring (SSH)很重要!(四)jsp版本的用户管理系统演示学ASP比学JSP容易,因为ASP入门容易~只是用jsp技术。
在学习jsp技术过程中,为了让大家能够迅速的入门,我们将servlet版本的用户管理系统---------- > 改为jsp版本的用户管理系统,在这个系统中,我们只使用jsp技术来完成(model1模式【什么事模式呢~:鲁智深(打架乱打)林冲(打架有套路,所以要学习套路,套路就是模式,)以前编程没有套路就乱打,我们不能乱打要有套路。
韩顺平jsp笔记(个人总结版)

第一、二、三课
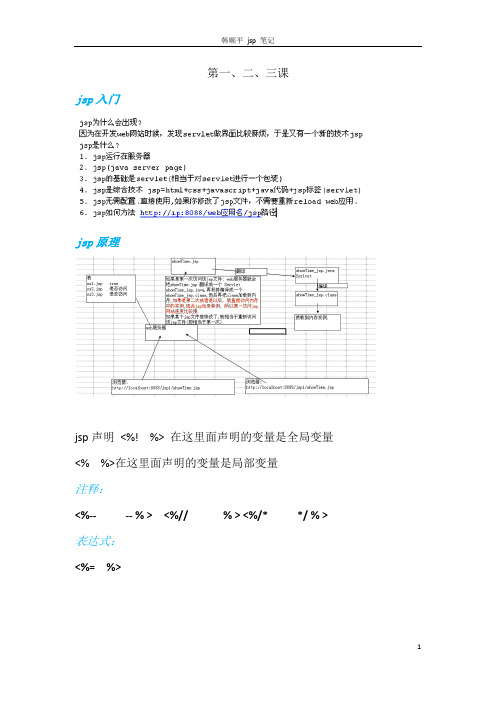
jsp入门
jsp原理
jsp声明<%! %> 在这里面声明的变量是全局变量<% %>在这里面声明的变量是局部变量
注释:
<%-- -- % > <%// % > <%/* */ % > 表达式:
<%= %>
九大内置对象
jsp 语法
1.指令元素(编译指令)
①page指令
pl:<%@page language="java"import="java.util.*"pageEncoding="utf-8" contentType="text/html; charset=utf-8"%>
常用的属相有import,contentType,errorPage,isErrorPage
②include 指令
<%@include file="路径"%>
Ps:路径是相对路径。
由于该方法引来的页面会和当前页编写成一个serlet文件,所以被引页和当前页的页面编码得相同。
③taglib指令
(略)
2.脚本元素
<%=java表达式%>
<% java代码//int i = 10 局部变量%>
<%! int j = 20 // 全局变量%>
3.动作元素(运行指令)
ps:<jsp:include page=”” /> 上面的错了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
韩顺平jsp学习笔记jspu j2ee核心13种技术:程序员必须掌握的技术:java,servlet,jsp。
13种技术规范.u j2ee程序员修炼成精法门u jsp 版本的用户管理系统:将servlet版本改为jsp版本,只使用jsp技术完成(modle1模式开发)并且在后面可通过jsp版的用户管理系统的改写,非常自然过渡到mv设计模式,更进一步到mvc设计模式开发工具:myeclipseu jsp概述:jsp是servlet技术的补充,访问jsp的过程:如果是第一次访问,jsp文件被服务器翻译成一个对应的java文件(servlet),然后,再被编译成.class文件并加载到内存中。
如果是以后访问jsp,那就直接调用内存中的jsp实例,所以,第一次访问jsp慢,后面访问jsp的速度就会变快了。
(hello.jsp来说明运行原理:tomcat下的work下有将jsp转换为servlet的代码)1. 为什么出现:程序员在开发过程中,发现servlet做界面非常不好,jsp对servlet的补充(对界面的补充,jsp界面好做)2. jsp=html+java片段+jsp标签(语法)+javascript(css):综合3. jsp功能的强大是因为可以与javabean结合使用(即:jsp作前台(界面),javabean作后台(逻辑层))。
4. Jsp是什么:1.jsp运行在服务器,2.jsp(java server page)3。
Jsp基础是servlet(相当于对servlet的包装)4.jsp 是综合技术:一个公式:jsp=html+java代码+jsp标签+javascript(css) 比较综合5.jsp无需配置,直接使用,如果你修改了jsp文件,不需要重新reloadweb应用6.jsp如何访问:http://ip:8088/web应用名.jsp路径u jsp的概述:元素1. 指令元素2. 脚本元素3. 动作元素u jsp与servlet的关系:1. jsp与servlet是对应关系2. jsp是以servlet为基础的u 编写一个计算器的实例:1. 表单提交处理的jsp页面为:<form action=”chuli.jsp”>2. 接受用户传来的数据的函数为request函数,方法为getParameter(“name”),返回类型为String3. 对于jsp页面报错的行数为tomcat中work里的对应的java代码中的错误行数4. jsp可以通过javascript代码,对数据合法性进行验证,防止用户空提交5. 可以通过Math.round(num) != num判断一个变量是否是一个数,当经过math.round处理后不相等,则num不是一个数u 在同一jsp页面提交和接受数据1.jsp中表达式标签:<%= %>u 迅速上手myeclipse工具-----》完成一个小案例:建立一个web工程(站点),创建一个jsp文件myHello.jsp,文件输出hello,配置tomcat,jdk,并发布工程(将站点放在tomcat 上),在浏览器中访问myHello.jspu Model1模式1. javaee开发有几个重要模式:Model1模式,Model2模式,mvc模式2. model1模式基础是jsp文件,由一些相互独立的jsp 文件,和其他的一些java class组成(不是必须的),jsp从httprequest中获得所需要数据,处理业务逻辑,然后通过response返回前段浏览器3. model1模式可分为model1(纯jsp)和model1(jsp+java class)4. model1缺点:表现层和业务逻辑层混合在一起(乱);开发中不利于多人开发协同;不利于后期维护,不好查看。
model模式优点:简单,开发速度快;适合开发小项目。
轻巧自由。
u 简单的用户登录界面:迅速掌握eclipse开发工具,使用纯jsp技术的model1学习到:如何在jsp页面间跳转,如何操作数据库,如何在jsp中显示数据/分页1. 通过response.sendRedirect来实现多个页面信息共享,注意在loginCl页面中的response.sendRedirect("wel.jsp?user="+u)与wel页面中的<%=request.getParameter("user") %>一定要相同2. 加载数据库:a.加载sql server://1.加载驱动Class.forName(“com.microsoft.jdbc.sqlserver.SQLServerDriver ”);//2.创建连接Connectionct=DriverMananger.getConnection(“jdbc:Microsoft:sqlserver://1 27.0.0.1:1433;databaseName=spdb”,”root”,”123”);b.加载mysql//到数据库中区验证//1.加载数据库驱动Class.forName("com.mysql.jdbc.Driver");//2.得到连接Connection ct =DriverManager.getConnection("jdbc:mysql://localhost:3306/spd b","root","123");//3.创建statementStatement sm = ct.createStatement();//4.查询ResultSet rs=sm.executeQuery("selectpasswd from users where username='"+u+"'");3. 如何在myeclipse中引入jar包:点击webroot下的web-inf中的lib,右键import,选择file system,选择jar包路径导入,成功后会在referenced libraries 中出现一个jar包的小奶瓶。
u 分页技术1. 分页算法:四个变量:int pageSize:每页显示几条记录(程序指定的);int pageNow希望显示第几页(用户指定的)int pageCount:一共多少页(是计算出来的一共多少页)int rowCount:一共多少记录(一共有多少条记录从表中查询得到的)if(rowCount%pageSize==0){pageCount=rowCount/pageSize;}else{pageCount=rowCount/pageSize+1;}2. 为防止因用户删除造成的查询页数缺失,我们不采用:select * from users where userIdbetween 7 and 9, 而是采用:select top pageSize 字段名列表from 表名where id not in ( select top pageSize *(pageNow-1) id from 表名)如:select top 3 * from users whereuserId not in ( select top 3 userId from users) 显示第二页但请注意这是在sql server中可以使用的top查询语句,在mysql中并不可以用mysql不支持select top n的语法,应该用这个替换:select * from tablename order by orderfielddesc/asc limit position,counter;position 指示从哪里开始查询,如果是0则是从头开始,counter 表示查询的个数取前15条:select * from tablename order by orderfielddesc/asc limit 0,15mysql中的分页实现:select *from tableName where 条件limit (当前页码-1)*页面容量, 页面容量如:select * from userswhere userId limit 3, 3"select* from users where userId limit "+((pageNow-1)*pageSize)+","+pageSize3. 请注意,一定要将ResultSet rs.next(),否则rs将指向表头,而非第一行数据4. 请注意,在同一个jsp页面中,java片段中声明的变量可以在下面的片段中使用5. 当数据表较大时,如何解决分页速度的问题表数据的自我复制,这个可以去看看你的项目操作表的效率如何insert into 表名(字段1,2、、、)select字段1,2、、、from表名如:insert into users(username,passwd,email,grade) select username,passwd,email,grade from usersu 用户登录系统框架改进:通过对model1纯jsp开发模式反思,演变为model1结合javaclass开发模式:1. 不合理的地方:loginCl与wel页面都用了数据库,有重复代码;整个框架没有清晰的层次关系;代码不优雅,可读性差,可维护差。
2. 改进:a) 分层:界面层(jsp)与业务逻辑层(java class),即纯jsp转为model1(jsp+java class)b) 将常用代码封装到类中,使得代码清晰c) 为什么userbeancl中分页处理返回值为arraylist而不是resultSet:1.如果resultSet,那么使用时,不能关闭与该resultSet相关联的数据库连接等资源而造成资源的浪费2.如果返回resultSet,我们只能用rs.getint(),rs.getString()来得到结果,代码可读性不好,不方便维护3.先将rs中每条记录封装成一个userbean对象ub;再将userbean对象ub放入arraylist集合中便于管理u 用户登录系统再改进mvc1. login.jsp输入数据,logincl.jsp通过调用java class处理数据,wel.jsp显示数据,虽然看起来不错,但有缺点如下:jsp技术主要用来做界面的,但logincl.jsp用来调用javaclass,完成用户验证,不好;wel.jsp用于显示用户信息,但还调用了java class,不利于分工开发;servlet技术处理页面跳转方便,不该放弃使用2. mvc模型:m(model模型),v(view视图),c(control 控制器),mvc强制性地使用应用程序的输入,处理和输出分开,使用mvc,应用程序被分成三个核心部件:模型(java class来做,或java bean,ejb)视图(jsp来做)控制器(servlet来做),各自处理自己的任务,利于分工开发。
