PS技能特效-水晶按钮制作
如何利用 Photoshop 制作逼真的水晶效果

如何利用 Photoshop 制作逼真的水晶效果Photoshop 是一款功能强大的图像处理软件,它提供了各种工具和效果,能够帮助我们创造出逼真的图像效果。
水晶效果是一种独特而美丽的效果,下面将介绍如何利用 Photoshop 制作出逼真的水晶效果。
步骤一:准备工作首先,打开 Photoshop 软件并创建一个新的画布。
选择一个适当的画布大小,根据需要调整分辨率和像素。
步骤二:创建水晶形状选择“形状工具”(Shape Tool),在工具选项栏中选择“多边形工具”(Polygon Tool)。
点击画布上,在描边颜色中选择适宜的颜色。
在选项栏中选择“路径”(Path),然后在“设置”区域中指定“边数”(Sides)和“角度”(Angle)。
开始绘制水晶形状。
点击并拖动鼠标,绘制一个多边形,多边形工具将会自动闭合。
按下“Shift”键可以绘制正多边形。
步骤三:应用渐变选中“形状”图层,并点击“样式”(Style)面板。
在样式面板中,选择“渐变叠加”选项,并点击渐变颜色的下拉菜单。
选择“样式渐变”(Gradient)中的一个预设渐变,或者点击渐变编辑器来自定义渐变。
在渐变编辑器中,点击渐变色标,可选择不同的颜色和位置。
通过调整颜色、位置和中点的数值,来创建出逼真的水晶效果。
可以多次尝试不同的渐变效果,以获得满意的结果。
步骤四:添加高光效果选中“形状”图层,并点击“样式”面板。
在样式面板中,选择“内部发光”选项,并调整发光颜色、尺寸和不透明度来创建高光效果。
可以根据个人需求进行调整和修改。
步骤五:添加阴影效果选中“形状”图层,并点击“样式”面板。
在样式面板中,选择“投影”选项,并调整投影颜色、距离和扩散来创建阴影效果。
可以根据个人需求进行调整和修改。
步骤六:调整透明度选中“形状”图层,然后在图层面板上,调整图层的透明度来使水晶效果看起来更加透明。
步骤七:添加细节在水晶形状上添加一些细节,例如纹理和斑点。
可以使用“笔刷工具”(Brush Tool)来描绘细节,或者使用“滤镜”(Filter)来添加纹理效果。
水晶按钮的制作

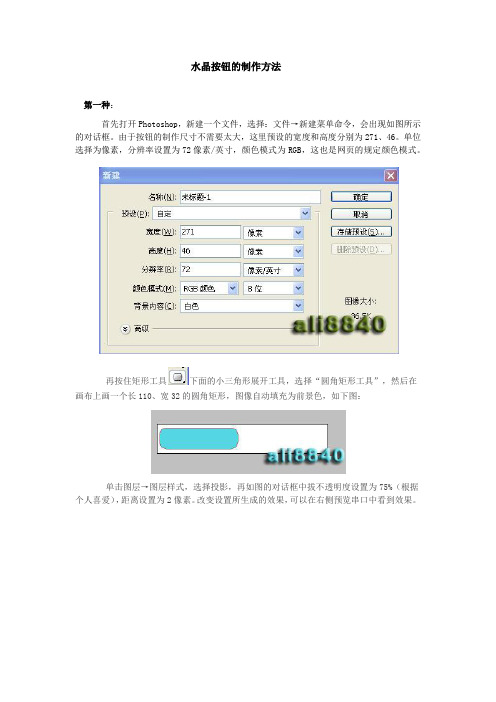
水晶按钮的制作方法第一种:首先打开Photoshop,新建一个文件,选择:文件→新建菜单命令,会出现如图所示的对话框。
由于按钮的制作尺寸不需要太大,这里预设的宽度和高度分别为271、46。
单位选择为像素,分辨率设置为72像素/英寸,颜色模式为RGB,这也是网页的规定颜色模式。
再按住矩形工具下面的小三角形展开工具,选择“圆角矩形工具”,然后在画布上画一个长110、宽32的圆角矩形,图像自动填充为前景色,如下图:单击图层→图层样式,选择投影,再如图的对话框中拔不透明度设置为75%(根据个人喜爱),距离设置为2像素。
改变设置所生成的效果,可以在右侧预览串口中看到效果。
然后添加一个图层效果,单击“颜色叠加”,在“混合模式”中选择“颜色叠加”,根据个人喜好选取一个颜色(如R:255,G:0,B:51),单击确定,选择颜色后,把“不透明度”设置为57%。
如下图:单击“内发光”,切换到相应的位置,选择一个内发光的颜色,与之前的“颜色叠加”操作一样,选择一个颜色(R:153,G:0,B:0),这是就出现了一个有边缘向内简便的效果。
然后设置大小为10像素(改变这里的数值,就会改变由边缘向中心渐变效果的大小)。
如下图:下面来叠加真正的渐变,这个样式会使按钮出现一个深度感。
单击“渐变叠加”,切换到相应的位置。
选择“反向”,“角度”设置为90度,不透明度设置为78%。
现在方形有了一个自上而下、由深及浅的渐变效果。
如下图:最后制作一个高亮反光。
单击“斜面和浮雕”,切换到相对应的设置,改变设置选项——样式、深度、大小、软化,就会在方形上得到一个白色高光。
为按钮添加文字,单击”文字“按钮,输入文字:唐人游”,字体根据个人喜欢,字号为18,文字距离为75,颜色为R:0,G:102,B:255。
用移动工具,把文字放在按钮的合适位置上。
再给文字做点修饰,单击“图层样式”,选择“图层叠加”叠加一个白色(R:255,G:255,B:255)。
炫目效果 Photoshop水晶效果教程

炫目效果:Photoshop水晶效果教程在设计和图像处理中,水晶效果是一种非常受欢迎的效果之一。
它可以为图像增加立体感和光彩,使图像看起来更加生动和引人注目。
在本教程中,我们将学习如何使用Photoshop创建令人惊艳的水晶效果。
步骤1:准备工作首先,打开Photoshop软件并新建一个空白的文档。
选择合适的尺寸和分辨率,以适应你的需求。
步骤2:创建形状选择“矩形工具”或“椭圆工具”,在画布上创建一个形状,作为水晶的基础。
你可以根据个人喜好选择任何形状,例如正方形、圆形或心形。
步骤3:添加渐变选择“渐变工具”并在工具选项中选择合适的颜色和渐变类型。
点击形状的一边并拖动以添加渐变效果。
你可以根据自己的设计需求选择渐变的角度和颜色组合。
步骤4:制作晶体纹理在图层面板中,右键点击形状图层并选择“复制图层”。
然后,将复制的图层重命名为“晶体纹理”。
在图像菜单中选择“调整”>“变换”>“鱼眼”。
步骤5:调整晶体纹理在“鱼眼”变换对话框中,调整“弯曲”滑块以获得晶体纹理的曲线效果。
你可以根据个人偏好微调这个值,以获得最佳效果。
步骤6:添加亮度和对比度在图像菜单中选择“调整”>“亮度/对比度”,并调整滑块以增加晶体纹理的亮度和对比度。
你可以根据自己的喜好调整这些值,以获得更好的效果。
步骤7:合并图层在图像菜单中选择“图层”>“合并可见”,将所有图层合并为一个新的图层。
步骤8:添加阴影效果选择“放置智能对象”按钮,并选择一个适合的图像作为智能对象。
将智能对象图层放置到合并图层的上方,并调整大小和位置以获得最佳效果。
步骤9:创建阴影图层在图层面板中,点击“创建新图层”按钮,创建一个新的图层,然后选择“画笔工具”。
选择一个合适的颜色和刷子,并在图层上绘制阴影效果。
步骤10:模糊阴影选择“滤镜”>“模糊”>“高斯模糊”,并调整滑块以模糊阴影图层。
你可以根据个人喜好调整模糊的程度。
步骤11:添加发光效果选择“创建新图层”按钮,并在新图层中选择“画笔工具”。
PS五种水晶按钮制作教程集合

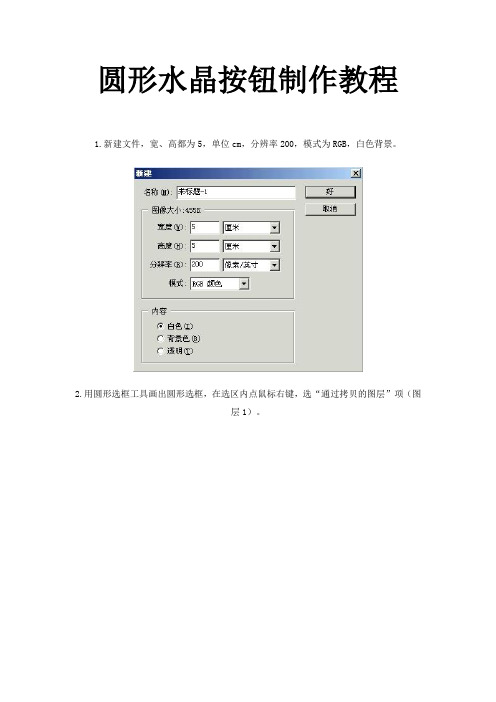
圆形水晶按钮制作教程1.新建文件,宽、高都为5,单位cm,分辨率200,模式为RGB,白色背景。
2.用圆形选框工具画出圆形选框,在选区内点鼠标右键,选“通过拷贝的图层”项(图层1)。
3.新建图层(图层2),使用渐变工具,设置成“前景色到透明渐变”,前景色设置为R:255,拉出如图渐变。
4.新建图层(图层3),在新图层上用喷笔画出阴影(也可填充颜色,然后用椭圆选区羽化后删除,但是那样效果没有用喷笔来得自然好看,小魔星就不在此赘述:P)5.新建图层(图层4),在新图层上画出椭圆选区。
6.在图层4上使用渐变工具,前景色设置为R:255;G:255;B:255。
7.新建图层(图层5),使用钢笔工具任意画一个图形。
8.在路径工作区中点选“将路径作为选区载入”,将钢笔路径转换成选区。
9.填充前景色。
10.将图层5拉至图层4之下。
11.图层属性设置为“叠加”。
12.把工作区换到图层1(通过拷贝的白色圆形),双击图层,跳出图层样式框,参数设置如图。
13.现在就是大功告成拉~~哈哈哈~~~如果想再做其他颜色的水晶按钮不必再一个个重复做~只要点ctrl+U调整色相就OK了:)金属边框按钮一.背景的制作:1.打开photoshop 新建一个400*400的文件最好是"RGB"颜色用黑白圆形渐变绘制如<图2>所示渐变<图1><图2> 2.选择滤镜> 杂色> 添加杂色数值如<图3> 所示<图3> 3.选择滤镜> 艺术效果> 底纹效果数值如<图4> 所示<图4> 背景效果图如图5(第一步大功告成):<图5>一.水晶部分的制作:1.新建一个图层命名为“水晶--底1”,按Ctrl + R 调出标尺拉两条如图所示参照线,以参照线的交点为圆心,用椭圆选取工具按住ALT + Shift 绘制图6 所示的正圆。
制作水晶球效果利用Photoshop将照片转化为水晶球的效果

制作水晶球效果利用Photoshop将照片转化为水晶球的效果制作水晶球效果水晶球效果是一种独特而美丽的图像处理效果,在照片中添加了一层独特的神秘感。
如果你想学习如何使用Photoshop将照片转化为水晶球效果,本文将为你提供详细教程。
步骤一:准备工作首先,打开Photoshop软件,并选择一张你想要转化为水晶球效果的照片。
确保照片的分辨率足够高,以保证后续操作的质量和清晰度。
步骤二:选择合适的工具在Photoshop的工具栏中,选择“椭圆选框工具”(或按键盘上的“M”键)。
通过该工具,我们可以选择一个合适的区域来创建水晶球的效果。
步骤三:绘制选区使用“椭圆选框工具”,点击并拖拽鼠标来绘制一个椭圆形的选区,将选区放置在照片中心或你希望出现水晶球效果的位置。
步骤四:添加图层蒙版现在,在Photoshop的图层面板中,选择你的照片图层,并点击底部的“添加图层蒙版”按钮(一个方形透明遮罩的图标)。
这将创建一个与选区形状相同的图层蒙版。
步骤五:制作水晶球效果在图层面板中,选择图层蒙版,并确保选中状态。
然后,点击“滤镜”菜单,选择“扭曲”下的“球形化”选项。
这将应用一个球形化效果,使得选区呈现出水晶球的形状。
步骤六:调整效果根据个人喜好,你可以调整水晶球效果的强度。
在图层面板中,选中图层蒙版,并点击“图像”菜单下的“调整”选项。
通过改变亮度、对比度、色调等参数,你可以使水晶球效果更加逼真或者个性化。
步骤七:保存和导出完成水晶球效果后,你可以点击菜单栏中的“文件”选项,选择“保存”或者“导出”来保存图片。
建议保存为高分辨率的图像文件,以确保水晶球效果的细节和清晰度。
通过简单的步骤,你可以使用Photoshop轻松地将照片转化为水晶球效果。
这种效果不仅能够增加照片的艺术感,还能给观众带来独特的视觉享受。
试试吧,你一定会惊叹于这个简单而又惊艳的图像处理效果!。
apple风格水晶按钮制作方法

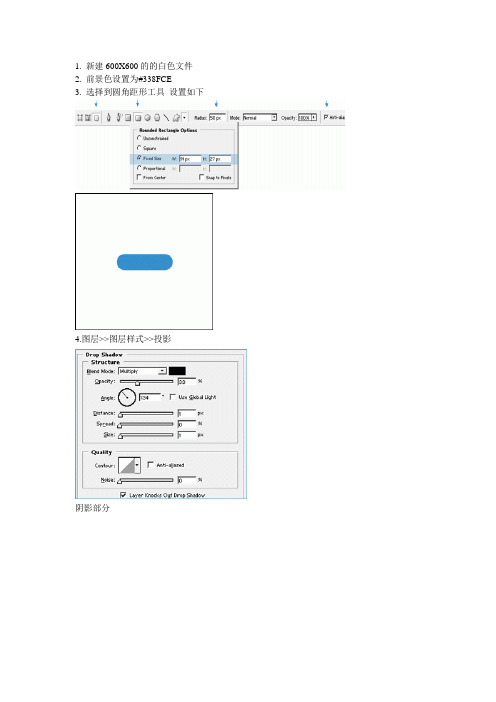
1. 新建600X600的的白色文件
2. 前景色设置为#338FCE
3. 选择到圆角距形工具设置如下
4.图层>>图层样式>>投影
阴影部分
5.图层>>图层样式>>内部发光内部发光的设置
6.图层>>图层样式>>斜面和浮雕斜面和浮雕的设置
斜面和浮雕---等高线
7. 新建一层
8. 做多一个按钮,然后滤镜---高斯模糊---选择5.6
9. 然后拖到适当的位置就可以了
如何做出这种颜色??只要在通道里选择蓝色就可以了
1. 新建600X600的的白色文件
2. 前景色设置为#338FCE
3. 选择到圆角距形工具设置如下
4.图层>>图层样式>>投影
阴影部分
5.图层>>图层样式>>内部发光内部发光的设置
6.图层>>图层样式>>斜面和浮雕斜面和浮雕的设置
斜面和浮雕---等高线
7. 新建一层
8. 做多一个按钮,然后滤镜---高斯模糊---选择5.6
9. 然后拖到适当的位置就可以了
如何做出这种颜色??只要在通道里选择蓝色就可以了。
冰莹水晶体!Photoshop制作立体光泽按钮精品文档9页

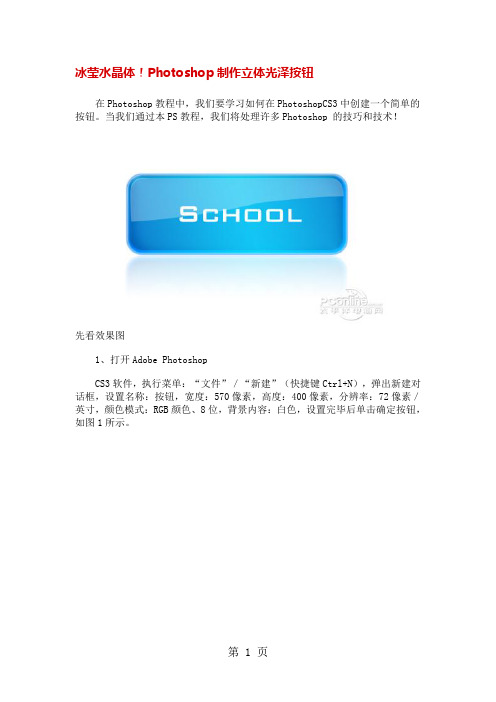
冰莹水晶体!Photoshop制作立体光泽按钮在Photoshop教程中,我们要学习如何在PhotoshopCS3中创建一个简单的按钮。
当我们通过本PS教程,我们将处理许多Photoshop 的技巧和技术!先看效果图1、打开Adobe PhotoshopCS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:按钮,宽度:570像素,高度:400像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。
图12、在图层面板上单击创建新图层按钮,新建一个图层4,再工具箱选择圆角矩形工具,并按住键盘中Shift不放在工作区拖出一个圆角矩形,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为蓝色,按键盘快捷键Ctrl+D取消选区,如图2所示。
效果图如图3所示。
图2图33、接着右击图层4,选择混合选项,进入到图层样式,分别勾选投影、外发光、内发光、斜面与浮雕、光泽、渐变叠加选项,设置图层样式各项的值,参考下面的设置值,然后点击确定按钮,如图4、5、6、7、8、9所示。
效果图如图10所示。
图4图5图6图7图8图9图104、选择图层4,复制一个图层4副本并给图层4副本添加蒙版,如图11所示。
图115、单击工具箱中的横排文字工具,输入school,然后在工具选项栏上设置字体参考图12,如图12所示。
图126、在图层控制面板新建一个图层或者(按快捷键Shift+Ctrl+N),接着在工具箱中选择钢笔工具,在属性栏中设置钢笔为路径,接着再工作区绘制出一个不规则的形状,按键盘快捷键Ctrl+Enter转换为选区,设置前景色为白色,按键盘快捷键Ctrl+D取消选区,并设置不透明度为20%。
如图13所示。
调整后的效果图如图14所示。
图13图14。
Photoshop高级技巧:如何制作逼真的水晶效果

Photoshop高级技巧:如何制作逼真的水晶效果一、介绍Photoshop是一款功能强大的图像处理软件,它不仅能够对图像进行修饰、修复,还可以创造出独特的效果和艺术作品。
本文将介绍如何利用Photoshop制作逼真的水晶效果。
二、准备工作1. 下载并安装Photoshop软件,确保使用的是最新版本。
2. 准备一张清晰的背景图片,可以是景色、建筑等。
三、制作步骤1. 新建文件- 打开Photoshop软件,点击菜单栏的"文件"->"新建",设置宽度、高度和分辨率,点击"确定"。
2. 制作水晶形状- 选择"钢笔工具"(快捷键P),在新建的文件中绘制一个水晶形状,可以是多边形或自由形状,笔画的曲线和锐利度可以根据个人的需求进行调整。
- 在"路径"选项卡中右键单击路径,选择"描边路径",选择"笔刷",可以根据个人喜好选择大小和颜色。
- 点击右上角的"路径"面板,通过调整线段的曲线和角度,让水晶形状看起来更加逼真。
3. 添加渐变色- 在"图层"面板中,双击水晶形状图层,打开"图层样式"对话框。
- 在左侧的列表中,选择"渐变叠加"。
- 点击渐变样式下的颜色预设,选择自定义的渐变色。
- 调整渐变的色彩、亮度和颜色停滞点,使得水晶看起来更加立体。
4. 添加光线效果- 在"图层样式"对话框中,选择"内发光"。
- 调整发光的颜色、距离和大小,以增加立体感。
- 可以在自己喜好的位置添加一个或多个光源,调整其亮度和颜色,以使水晶散发出光芒。
5. 添加纹理- 在"图层样式"对话框中,选择"内部光晕"。
- 点击"纹理"选项卡,在"纹理"选择框中选择所需的纹理样式,也可以导入自定义的纹理图像。
PS制作水晶按钮的方法

PS制作水晶按钮的方法
1.新建一个300*200像素的文件,定义圆角矩形大小为250*120
2.复制圆角矩形图层并缩小
3.给底部圆角矩形加个渐变叠加,这里具体颜*头可以先不管,是同一*相调整不同明度就可以了。
4.这是是具体的简便颜*设置
5.给上边的矩形添加样式
6.设置前景颜*为白*,用椭圆工具画出如图形状并设置不透明度为50%,*作如下图
7.载入上部矩形为选区并新建图层用白*描边,并给该图层添加一个蒙版用渐变工具作出下图效果
8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。
9.加上文字。
10.最后添加一个*相饱和度可以调成自己喜爱的颜*。
制作水晶效果的详细步骤

制作水晶效果的详细步骤PhotoShop 是一个功能强大的图像处理软件,可以实现许多独特的效果。
其中之一就是制作水晶效果。
本教程将为你详细介绍制作水晶效果的步骤。
让我们直入主题。
第一步:准备工作1. 打开 PhotoShop 软件,并导入你想要应用水晶效果的图像。
2. 创建一个新的图层,以便在上面制作效果,以免影响原始图像。
第二步:选择图层形状1. 在工具栏中选择“形状工具”。
2. 在选项栏中选择你喜欢的形状。
水晶效果通常使用几何形状,如三角形、方形或六边形。
第三步:绘制形状1. 在图层中选择一个合适的位置,并使用鼠标绘制你选择的形状。
2. 选择适当的颜色,填充形状。
第四步:应用滤镜效果1. 在图层面板中,右键单击形状图层,并选择“复制图层样式”。
2. 在同一图层面板中,右键单击另一个图层,选择“粘贴图层样式”。
3. 在图层面板中选择水晶效果的图层,并转到“滤镜”菜单。
4. 选择“噪点”-> “添加噪点”,以给水晶效果增加纹理。
5. 调整“噪点量”和“分布”选项以达到你想要的效果。
6. 使用“渐变映射”效果,选择“渐变映射”-> “渐变映射”,可以为水晶效果添加光线和阴影。
7. 根据你的需求调整渐变和其他选项,直到效果满意。
第五步:调整透明度和模式1. 在图层面板中,调整水晶效果图层的透明度和混合模式,以使其与原始图像相匹配。
2. 尝试不同的透明度和混合模式,看哪一种效果最好。
第六步:效果叠加1. 如果你想要更多的水晶效果,可以在不同的位置复制和粘贴形状图层。
2. 调整每个图层的大小、颜色和透明度,以创造出更加多样化的效果。
第七步:保存和导出1. 当你对水晶效果的外观感到满意后,你可以保存你的作品。
2. 转到“文件”-> “另存为”并选择你喜欢的文件格式。
以上就是制作水晶效果的详细步骤。
通过使用 PhotoShop 的形状工具、滤镜和调整选项,你可以轻松创建出漂亮的水晶效果。
不断尝试不同的形状、纹理和混合模式,以创造出独特而令人惊叹的效果。
制作水晶球效果技巧photoshop的使用技巧

制作水晶球效果技巧photoshop的使用技巧制作水晶球效果技巧Photoshop是一款功能强大的图像处理软件,它提供了许多创意和特效效果,可以让用户制作出各种精美的图像效果。
其中,制作水晶球效果是一项非常有趣和引人入胜的技巧。
本文将为您介绍使用Photoshop制作水晶球效果的技巧和步骤。
1. 准备工作在开始制作水晶球效果之前,确保您已经安装了Photoshop软件,并准备好所需的图像素材。
一般来说,选择一个背景图像和一个适合的物体图像作为制作水晶球效果的基础材料。
2. 打开图像首先,打开您选择的背景图像和物体图像。
在Photoshop软件中,点击"文件"菜单,选择"打开"选项,找到并选择您所需的图像文件,点击"打开"按钮即可。
3. 调整图像尺寸根据您的需要,可以选择调整图像的尺寸。
点击"图像"菜单,选择"图像大小"选项,在弹出的对话框中输入所需的尺寸数值,点击"确定"按钮即可完成尺寸调整。
4. 创建水晶球在图像编辑窗口中,选择"椭圆选框工具",用鼠标在物体图像上创建一个椭圆形的选区,模拟水晶球的形状。
可以按住Shift键来保持选区的比例。
在选区创建完毕后,点击"编辑"菜单,选择"复制"选项将选区内的内容复制到剪贴板中。
5. 添加效果接下来,点击"图层"菜单,选择"新建图层"选项,在弹出的对话框中点击"确定"按钮以创建一个新的图层。
然后,点击"编辑"菜单,选择"粘贴"选项将剪贴板中的内容粘贴到新建的图层中。
6. 调整透明度和模糊度在图层面板中,找到新建的图层,将其命名为"水晶球"。
然后,调整图层的透明度和模糊度,以使物体图像看起来更加逼真。
Photoshop经典应用实例0206:用实色渐变制作水晶按钮

Photoshop经典应用实例0206:用实色渐变制作水晶按钮
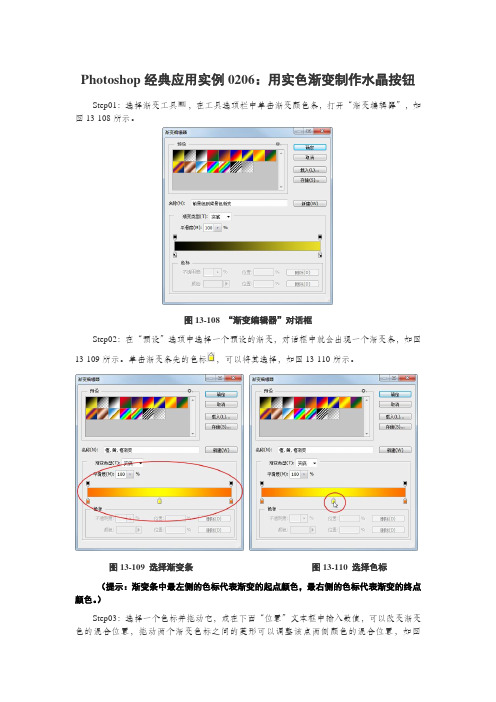
Step01:选择渐变工具,在工具选项栏中单击渐变颜色条,打开“渐变编辑器”,如图13-108所示。
图13-108 “渐变编辑器”对话框
Step02:在“预设”选项中选择一个预设的渐变,对话框中就会出现一个渐变条,如图13-109所示。
单击渐变条先的色标,可以将其选择,如图13-110所示。
图13-109 选择渐变条图13-110 选择色标
(提示:渐变条中最左侧的色标代表渐变的起点颜色,最右侧的色标代表渐变的终点颜色。
)
Step03:选择一个色标并拖动它,或在下面“位置”文本框中输入数值,可以改变渐变色的混合位置,拖动两个渐变色标之间的菱形可以调整该点两侧颜色的混合位置,如图
13-111所示。
Step04:在渐变条下方单击可以添加新色标,如图13-112所示。
选择一个色标后,单击“删除”按钮,或直接将它拖到渐变颜色条外,可以删除该色标。
图13-111 改变渐变色的位置上图13-112 添加新色标
Step05:采用前面介绍的方法设置如图13-113所示的渐变颜色,单击“确定”按钮关闭对话框,打开素材图像13.6.2,如图13-114所示。
图13-113 设置渐变颜色图13-114 素材图像
Step06:选择“图层1”,在图像中按住Shift键单击并拖动鼠标拉出一条直线,放开鼠标后可以创建渐变,如图13-115所示。
渐变的起点和终点位置不同,渐变的外观也会随之变化。
图13-115 最终图像效果。
ps制作透明按钮

PS打造透明质感按钮几乎没有哪种按纽的受欢迎程度能与透明质感按纽相比。
自这种风格的按纽一问世,立刻风靡全球,从庞大的商务网站到简单的个人小站,处处都能看到剔透的风采。
这种漂亮按纽最大的作用就是修饰网页,仅仅使用几个这样的按纽,就会给你的网页像水晶糖果一样诱人。
透明质感的按钮种类之多,制作方法之广,无法尽数。
在这里,我总结了几种较为好看的却又比较简单的,供大家作为参考。
第一款:Aqua按纽第一款:这是最常见的一种透明按纽了,如果运用的好的话,效果是非常理想的。
这种按纽的做法有很多种,有些真的是相当相当的麻烦。
当然,效果也是相当相当的漂亮,漂亮到你会不舍得把它用于网页按钮。
实际上,如果用那种耗费大量时间做成的按钮装饰网页的话,需要小心喧宾夺主:游客会不自觉的把注意力集中到漂亮夺目的按纽上,网页最重要的内容却会被忽略掉。
说了这么多,好像偷懒是理所当然的了。
那么这一次,我们应用图层样式来打造这个按钮,这样我们就可以一劳永逸,以后都可以坐享其成了。
更重要的是,我们制作的是可以装饰你的网页的按纽,它仅仅起到了点缀的作用,就像是做菜时使用的鸡精,一点足以勾出鲜味,过多反而不好了。
1. 新建文档,RGB模式,白色背景。
建立图层1,设置前景色为RGB(51,143,20 6)。
然后选择圆角矩形工具,在工具选项中,设置绘图方式为填充像素,将矩形的圆角半径设为50像素,选择消除锯齿。
点击几何选项,将矩形的大小设为91×27像素,在画布正中点击一下,即会出现一个蓝色的圆角矩形。
(图01)2.现在我们开始添加图层样式了。
首先选择投影:将投影的不透明度降低为33%,取消全局光,角度为134度,距离和大小均为1像素,扩展为0,品质不变;然后是内阴影样式:将内阴影的颜色设为RGB(0,56,113),不透明度为100%,取消全局光,角度为90度,距离为6像素,阻塞为15%,大小为16像素,品质保持不变,这样,按纽就具有了立体感。
制作水晶效果的Photoshop技巧

制作水晶效果的Photoshop技巧Photoshop是一款功能强大的图像处理软件,通过合理运用其各种工具和特效,可以轻松地实现各种炫酷的效果。
在本教程中,我们将学习如何使用Photoshop制作水晶效果,让你的图片看起来犹如一颗闪耀的宝石。
步骤1:选择合适的图片首先,我们需要选择一张合适的图片作为基础。
最好选择一张高分辨率的图像,这样你将有更多的细节可以处理和操作。
可以在互联网上搜索适合的图片,或者使用自己拍摄的照片。
步骤2:创建一个副本在开始操作之前,务必创建原始图片的副本。
这是一个很重要的步骤,因为如果你不小心操作破坏了原始图片,你仍然可以回到副本上重新开始。
步骤3:调整亮度和对比度为了让水晶效果更加鲜艳,你需要调整原始图像的亮度和对比度。
打开图像,然后依次点击菜单栏中的“图像”-“调整”-“亮度/对比度”。
通过微调亮度和对比度滑块,找到最适合的效果。
步骤4:创建图层在制作水晶效果时,最好使用图层来保护原始图像。
通过图层,你可以独立地对图像进行编辑,避免对原始图像造成不可逆转的变化。
在图层面板中,点击“新建图层”图标来创建一个新的图层。
步骤5:选取水晶形状现在,我们需要为水晶效果选取一个合适的形状。
在工具栏中,选择“自定义形状工具”,然后在选项栏中选择一个水晶形状。
如果没有合适的形状可用,你可以在互联网上搜索免费的自定义形状资源。
步骤6:绘制水晶形状使用选取的自定义形状工具,在图层上绘制一个水晶形状。
要使形状看起来更加真实,你可以使用不同的形状、大小和透明度来绘制多个水晶形状。
步骤7:应用图层样式现在,为了让水晶形状看起来更加立体和逼真,我们需要应用一些图层样式。
在图层面板中,双击图层,打开图层样式面板。
使用颜色叠加、内阴影和外阴影等样式选项,加强形状的立体感。
步骤8:调整形状的颜色和透明度为了使水晶效果更加饱满,你可以调整形状的颜色和透明度。
在图层样式面板中,选择“颜色叠加”选项,调整颜色和不透明度滑块,使形状看起来更加逼真。
Photoshop打造晶莹剔透的水晶按钮

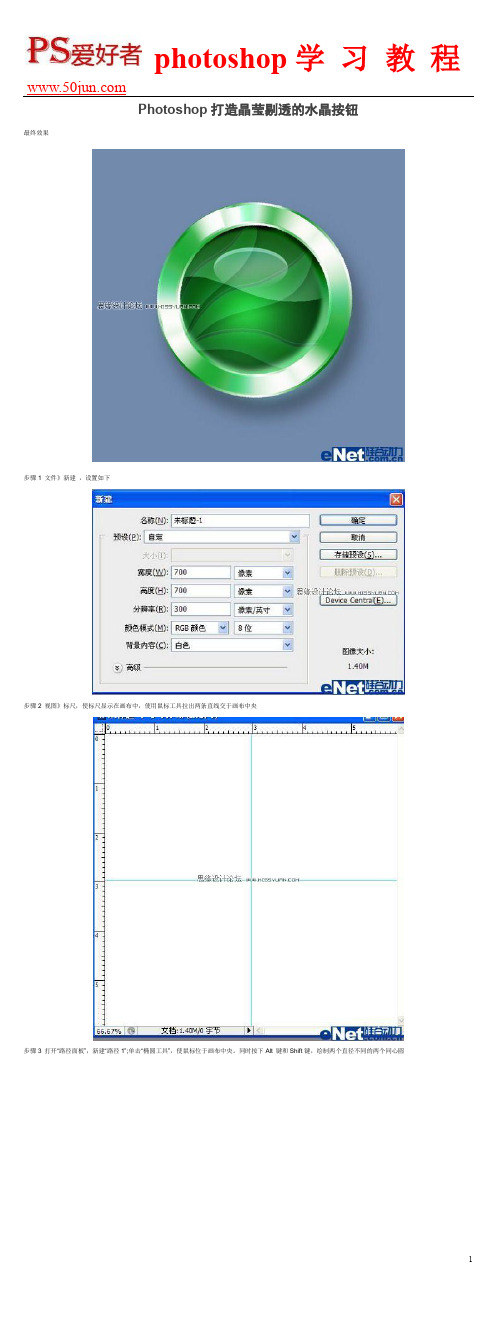
Photoshop打造晶莹剔透的水晶按钮最终效果步骤1 文件》新建,设置如下步骤2 视图》标尺,使标尺显示在画布中,使用鼠标工具拉出两条直线交于画布中央步骤3 打开“路径面板”,新建“路径1”;单击“椭圆工具”,使鼠标位于画布中央。
同时按下Alt 键和Shift键,绘制两个直径不同的两个同心圆步骤4 回到“图层面板”,对“渐变工具”设置如下步骤5 新建“图层1”,在渐变属性栏中选择“线性渐变”,在水平方向拉出编辑好的渐变色步骤6 对“图层1”,执行滤镜》扭曲》极坐标,在对话框中选择“平面坐标到极坐标”步骤7 使用“画笔工具”修复一下极坐标滤镜产生的中间接缝步骤8 载入“路径1”的选区,为“图层1”添加一个图层蒙板。
效果如下步骤9 在“图层1”的下方新建“图层2”,单击“椭圆选框工具”,按下Alt 键和Shift键,在画布中央绘制一个圆形,执行视图》清除参考线命令,去除参考线步骤10 对“渐变工具”设置如下;选择“线性渐变”,垂直拉出渐变,效果如下步骤11 载入“图层1”蒙板的选区,执行选择》修改》扩展,扩展量为5步骤12 对“图层1”执行图层》新建》通过拷贝的图层,得到“图层3”步骤13 把“图层3”移到“图层1”的下方,载入“图层2”的选区,执行图象》调整》色阶菜单命令,把中间滑块向左拖动步骤14 选择》反向,执行图象》调整》色阶菜单命令,把中间滑块向右拖动步骤15 回到“路径面板”,复制“路径1”得到“路径1副本”,单击“直接选择工具”,选择外部的大圆路径,按Delete将其删除步骤16 载入“路径1副本”的选区,执行选择》修改》收缩,设置收缩量为15步骤17 保持选区,执行选择》修改》羽化,设置羽化半径为5,步骤18 保持选区,对“图层2”执行图层》新建》通过拷贝的图层,得到“图层4”步骤19 载入“图层4”的选区,执行选择》修改》收缩,设置收缩量为5步骤20 保持选区,执行选择》反向步骤21 单击“减淡工具”选择柔性画笔,设置“中间调”,“曝光度”为20%,减淡下部受光部分,形成高光步骤22 回到“图层2”,单击“加深工具”选择柔性画笔设置“中间调”,“曝光度”为20%,加深下部受光部分,形成暗部步骤23 在“图层4”的上方新建“图层5”,单击“椭圆选框工具”绘制椭圆,使用绿色(渐变色)进行填充步骤24复制“图层5”得到“图层5副本”,把图层5副本”拖到“图层5”的下方,执行图象》调整》色阶,把中间滑块向左拖动,选择“图层5”,按动键盘上的方向键向下移动一些步骤25 对“图层4”执行图象》调整》色阶,把中间滑块向左拖动,使水晶球的颜色丰富步骤26 滤镜》渲染》光照效果,设置如下步骤27 选中“图层5”执行图层》向下合并,得到“图层5副本”,将图层的混合模式改为“滤色”,并调整图层“透明度”步骤28 打开路径面板,新建“路径2”,使用“钢笔工具”绘制如图所示形状步骤29 回到图层面板,对“图层4”执行图层》新建》通过拷贝的图层,得到“图层6”步骤30 载入“路径2”的选区,对“图层6” 执行图象》调整》色阶,把中间滑块向右拖动步骤31 复制“图层1”得到“图层1副本”,把该层的图层混合模式改为“点光”,执行编辑》自由变换,使金属光泽更加丰富步骤32 回到路径面板,选中“路径1”单击“直接选择工具”选择内部小圆,按Delete键删除步骤33 在“背景层”上方新建“图层7”,载入“路径1”的选区,填充黑色步骤34取消选区,滤镜》模糊》高斯模糊,设置模糊半径为20,使用“移动工具”把阴影向下移动一些步骤35 载入“图层7”的选区,执行选择》修改》收缩,设置收缩量为30步骤36 保持选区,执行图象》调整》色相/饱和度,并调整图层的透明度为50%步骤37 打开路径面板,新建“路径3”使用“钢笔工具”绘制出如图所示形状步骤38在图层顶层新建“图层8”,载入“路径3”的选区,使用嫩绿色进行填充步骤39 保持选区,按动键盘上的方向键把选区向下移动一些,载入“路径3”的选区,选择》反向,图象》调整》色阶,把中间滑块向左拖动步骤40 载入“图层8”的选区,在“图层8”的下方新建“图层9”,使用黑色填充,编辑》自由变换,调整位置,作为叶片的阴影部分步骤41 对“图层9”执行滤镜》模糊》高斯模糊,设置模糊半径为5,并调整图层的透明度为40%左右步骤42 合并“图层8”和“图层9”,载入“路径1副本”的选区,为合并后的“图层9”添加图层蒙板步骤43 载入“图层9”的选区,执行选择》修改》收缩,设置收缩量为10,在执行选择》修改》羽化,羽化半径为10步骤44 保持选区执行选择》反向,再图象》调整》色阶,把中间滑块向左拖动步骤45 把“图层9”的“图层混合模式”改为“柔光”,把“不透明度”改为50%左右。
如何在Adobe Photoshop软件中制作水晶效果

如何在Adobe Photoshop软件中制作水晶效果在图形设计和编辑软件领域中,Adobe Photoshop毫无疑问是最常用和值得依赖的软件之一。
它提供了各种强大的特性和工具,可以帮助用户创建出各种华丽的效果。
而其中一种特别醒目的效果就是水晶效果。
水晶效果能够赋予图像一种独特的光泽和透明感,为设计作品增添了一份艺术气息。
那么,今天我将带你一起探索如何在Adobe Photoshop软件中制作水晶效果。
首先,我们需要选择一个适当的图像作为我们的素材。
最好选择一张高清且明亮的照片,以充分展示水晶效果的高质感。
例如,你可以选择一张珍珠或水晶首饰的照片,因为它们本身就具有闪亮的外观。
接下来,打开Adobe Photoshop软件,并导入所选的照片。
然后,我们要对图像进行一些基本的调整,以使其更加适合水晶效果的制作。
首先,使用图像调整工具中的亮度和对比度选项,适当地增加图片的亮度和对比度,以使其更加明亮和鲜活。
接下来,我们需要使用透明度工具来创建水晶的效果。
选择位于工具栏上方的透明度选项,并点击图像的合适位置以创建一个透明的选择区域。
确保选择的区域大小和形状与你想要创建的水晶图案相匹配。
然后,使用渐变工具,选择一个适当的渐变颜色,如蓝色或紫色,将其应用到透明区域中。
这将为水晶效果添加一层颜色。
接下来,我们要为水晶效果添加一些纹理和细节。
使用画笔工具,选择一个细小且适当的笔刷,调整笔刷的不透明度和流量。
然后,在透明区域上绘制一些斑点、线条或其他纹理效果。
你可以随意发挥创意,添加个人喜好的纹理和形状。
记得使用不同的色调和不透明度组合,以创建出更加真实和立体的水晶效果。
除了纹理,还可以利用滤镜和效果工具为水晶效果增添一些特别的视觉效果。
例如,在“滤镜”选项中,选择一个适当的模糊滤镜,如高斯模糊或径向模糊。
应用这些滤镜可以模拟出水晶材质的光线折射效应,使效果更加真实和引人注目。
另外,还可以尝试使用投影和发光效果工具,为图像增加一些阴影和高光效果,以加强水晶的立体感。
ps如何制作水晶质感按钮?

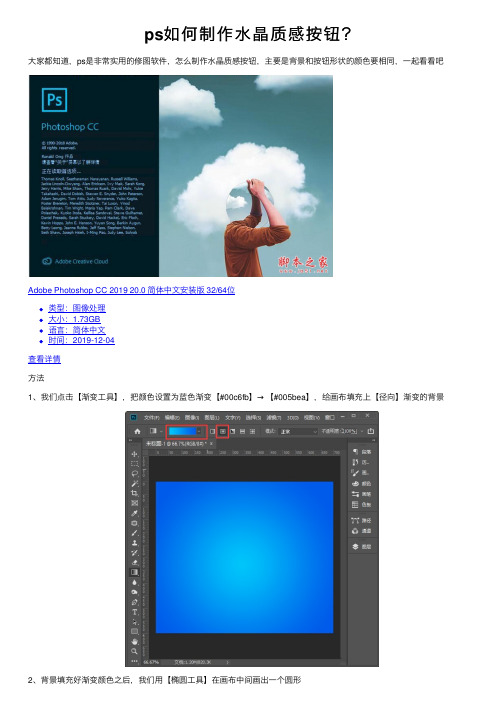
ps如何制作⽔晶质感按钮?
⼤家都知道,ps是⾮常实⽤的修图软件,怎么制作⽔晶质感按钮,主要是背景和按钮形状的颜⾊要相同,⼀起看看吧
Adobe Photoshop CC 2019 20.0 简体中⽂安装版 32/64位
类型:图像处理
⼤⼩:1.73GB
语⾔:简体中⽂
时间:2019-12-04
查看详情
⽅法
1、我们点击【渐变⼯具】,把颜⾊设置为蓝⾊渐变【#00c6fb】→【#005bea】,给画布填充上【径向】渐变的背景
2、背景填充好渐变颜⾊之后,我们⽤【椭圆⼯具】在画布中间画出⼀个圆形
3、我们选中椭圆1的图层,点击【FX 】选择【渐变叠加】
4、我们把渐变颜⾊设置和背景相同的颜⾊,样式选择【径向】
5、接着,我们添加【投影】,把投影颜⾊设置为深蓝⾊,然后根据⾃⼰的需要调整参数,点击【确定】
6、接下来,我们⽤【椭圆⼯具】画出⼀个⽩⾊的椭圆形状
7、我们把⽩⾊的椭圆叠放在圆形上⾯,然后把形状设置为【渐变填充】⽩⾊到透明
8、最后,我们选中椭圆2的图层,把不透明度调整为【22%】就完成了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
要点:
1.渐变填充的应用
2.图层样式的应用
3.辅助标尺的使用
最终效果
新建文件
视图->标尺,打开标尺工具,然后把背景色填充为灰色
先新建一个透明图层,然后使用选区工具制作一个按钮大小选区
接下来使用渐变工具进行填充按钮颜色,首先设置前景色和背景色颜色,打开渐变编辑器,使用复位渐变,第一格就是前景色和背景色的渐变选项
设置好渐变编辑器,鼠标从选区底部向上滑动实现渐变效果
设置好外部图形后开始设置内部图形,点击菜单选择->修改->收缩,这样选区就等比的收缩大小
然后通过拖拽参考线标记好选区大小,标记好后新建图层,取消选区
放大图形,使用多边形套索工具选择一个梯形边缘选区,然后填充为淡蓝色
同理设置右边边缘效果,设置好后取消选区,这样按钮立体效果就出来了
新建图层3,在新图层上添加一个边缘光亮效果,使用直线工具,模式为像素,直线粗细为2像素,颜色为比较亮的蓝色,如下制作边缘光亮效果
然后使用画笔工具为按钮左上角添加一点光亮点效果,画笔大小设置为2像素
清楚参考线,视图->清除参考线;再用矩形选区工具制作上方选择区并填充为黑色
取消选区
接着获取图层1选区,按住Ctrl键点击图层1获取图层1选区
然后回到图层3,右键选区区域选择描边,宽度1像素,颜色黑色
描边设置好后,缩放到实际像素,一个水晶按钮就制作好了。
