计算机图形学实验代码及截图分解
计算机图形学实验报告(分形图)

实验六:分形图的生成班级11信计2班学号20110502078 姓名刘昱丞分数一、实验目的理解分形图生成的基本原理,掌握几种常见的分形图生成算法,利用TurboC实现Koch 曲线和可以无穷放大的Mandelbrot Set (曼德布洛特集)生成算法。
二、实验内容1.、利用Koch 曲线生成规则,在屏幕上生成一段Koch 曲线。
2/、利用Mandelbrot Set 生成规则,在屏幕上生成可以无穷放大的Mandelbrot Set (曼德布洛特集)三、实验步骤(1)预习教材关于Koch 曲线和可以无穷放大的Mandelbrot Set (曼德布洛特集)的生成原理。
(2)仿照教材关于Koch 曲线和可以无穷放大的Mandelbrot Set (曼德布洛特集)生成算法生成算法,使用TurboC实现该算法。
(3)调试、编译、运行程序。
四、实验要求在下次实验时提交本次试验的实验报告(实验报告包括实验目的、实验内容、实验实现过程、源程序、实验结果、实验体会)。
五、实验过程( 1 ) Koch 曲线的生成规则它的构造是:迭代初始把原线段去掉中间的三分之一,代之以底边在被去线段上的等边三角形的两腰;以后每一步的迭代都是这样的重复。
从以上过程可以清楚地看出,Koch曲线(其它分形集也是如此)可以由简单的图,称为生成元,迭代产生。
在这里,Koch曲线的生成元是:六、实验代码1/、Koch曲线源程序:#include <stdio.h>#include <stdlib.h>#include <math.h>#include <conio.h>#include <graphics.h>#define rad 0.0174532925#define NUMBER 24koch(ax,ay,bx,by)int ax,ay,bx,by;{ float cx,cy,ex,ey,dx,dy,arf,le,c;c=1000; /*30000,20000,10000,5000,1000 tiao jie ci shu */if ((bx-ax)*(bx-ax)+(by-ay)*(by-ay)<c)line(ax,ay,bx,by);else{cx=ax+(bx-ax)/3;cy=ay+(by-ay)/3;ex=bx-(bx-ax)/3;ey=by-(by-ay)/3;koch((int)(ax),(int)(ay),(int)(cx),(int)(cy)); /* koch(ax,ay,cx,cy); */ koch((int)(ex),(int)(ey),(int)(bx),(int)(by));le=sqrt((ex-cx)*(ex-cx)+(ey-cy)*(ey-cy)); /* koch(ex,ey,bx,by); */ arf=atan((ey-cy)/(ex-cx));if((arf>=0 &&(ex-cx)<0)||(arf<=0 &&(ex-cx)<0))arf=arf+3.1415;dy=cy+sin(arf+3.1415/3)*le;dx=cx+cos(arf+3.1415/3)*le;koch((int)(cx),(int)(cy),(int)(dx),(int)(dy)); /*koch(cx,cy,dx,dy);*/ koch((int)(dx),(int)(dy),(int)(ex),(int)(ey)); /* koch(dx,dy,ex,ey); */ }}main(){float xa1,xb1,ya1,yb1;float xa,xb,ya,yb;float dex,dey,dx,dy;float x,y,s1,s2;int steps,k;int gdriver=DETECT,gmode;initgraph(&gdriver,&gmode,"C:\\JMSOFT\\DRV");cleardevice();setbkcolor(BLUE);/* line(400,400,600.4,540.6); */settextstyle(1,0,3);outtextxy(100,100,"Shijiazhuang University");/* koch(340,150,100,150) ; */koch(100,300,500,300) ;getch();closegraph();return 0;}输出结果为:2.、可以无穷放大的Mandelbrot Set (曼德布洛特集)源程序:#include <graphics.h>#include <conio.h>// 定义常量#define ITERATIONS 1000 // 迭代次数,越高,图像越精细#define MAXCOLOR 64 // 颜色数/////////////////////////////////////////////////// 定义复数及乘、加运算/////////////////////////////////////////////////// 定义复数struct COMPLEX{double re;double im;};// 定义复数“乘”运算COMPLEX operator * (COMPLEX a, COMPLEX b){COMPLEX c;c.re = a.re * b.re - a.im * b.im;c.im = a.im * b.re + a.re * b.im;return c;}// 定义复数“加”运算COMPLEX operator + (COMPLEX a, COMPLEX b){COMPLEX c;c.re = a.re + b.re;c.im = a.im + b.im;return c;}/////////////////////////////////////////////////// 定义颜色及初始化颜色/////////////////////////////////////////////////// 定义颜色int Color[MAXCOLOR];// 初始化颜色void InitColor(){// 使用HSL 颜色模式产生角度h1 到h2 的渐变色int h1 = 240, h2 = 30;for(int i=0; i<MAXCOLOR/2; i++){Color[i] = HSLtoRGB((float)h1, 1.0f, i * 2.0f / MAXCOLOR);Color[MAXCOLOR-1-i] = HSLtoRGB((float)h2, 1.0f, i * 2.0f / MAXCOLOR);}}/////////////////////////////////////////////////// 绘制Mandelbrot Set (曼德布洛特集)/////////////////////////////////////////////////void Draw(double fromx, double fromy, double tox, double toy){COMPLEX z, c;int x, y, k; // 定义循环变量for(x = 0; x < 640; x++){c.re = fromx + (tox - fromx) * (x / 640.0);for(y = 0; y < 480; y++){c.im = fromy + (toy - fromy) * (y / 480.0);z.re = z.im = 0;for(k = 0; k < ITERA TIONS; k++){if ( z.re * z.re + z.im * z.im > 4.0 ) break;z = z * z + c;}putpixel(x, y, (k >= ITERA TIONS) ? 0 : Color[k % MAXCOLOR]);}}}/////////////////////////////////////////////////// 主函数/////////////////////////////////////////////////void main(){// 初始化绘图窗口及颜色initgraph(640, 480);InitColor();// 初始化Mandelbrot Set(曼德布洛特集)坐标系double fromx, fromy, tox, toy;fromx = -2.1; tox = 1.1;fromy = -1.2; toy = 1.2;Draw(fromx, fromy, tox, toy);// 捕获鼠标操作,实现放大鼠标选中区域MOUSEMSG m;bool isLDown = false;int selfx, selfy, seltx, selty; // 定义选区while(!kbhit()){m = GetMouseMsg(); // 获取一条鼠标消息switch(m.uMsg){// 按鼠标中键恢复原图形坐标系case WM_MBUTTONUP:fromx = -2.1; tox = 1.1;fromy = -1.2; toy = 1.2;Draw(fromx, fromy, tox, toy);break;// 按鼠标左键并拖动,选择区域case WM_MOUSEMOVE:if (isLDown){rectangle(selfx, selfy, seltx, selty);seltx = m.x;selty = m.y;rectangle(selfx, selfy, seltx, selty);}break;// 按鼠标左键并拖动,选择区域case WM_LBUTTONDOWN:setcolor(WHITE);setwritemode(R2_XORPEN);isLDown = true;selfx = seltx = m.x;selfy = selty = m.y;rectangle(selfx, selfy, seltx, selty);// 按鼠标左键并拖动,选择区域case WM_LBUTTONUP:rectangle(selfx, selfy, seltx, selty);setwritemode(R2_COPYPEN);isLDown = false;seltx = m.x;selty = m.y;if (selfx == seltx || selfy == selty) break;// 修正选区为4:3int tmp;if (selfx > seltx) {tmp = selfx; selfx = seltx; seltx = tmp;} if (selfy > selty) {tmp = selfy; selfy = selty; selty = tmp;}if ( (seltx - selfx) * 0.75 < (selty - selfy) ){selty += (3 - (selty - selfy) % 3);selfx -= (selty - selfy) / 3 * 4 / 2 - (seltx - selfx) / 2;seltx = selfx + (selty - selfy) / 3 * 4;}else{seltx += (4 - (seltx - selfx) % 4);selfy -= (seltx - selfx) * 3 / 4 / 2 - (selty - selfy ) / 2;selty = selfy + (seltx - selfx ) * 3 / 4;}// 更新坐标系double f, t;f = fromx + (tox - fromx) * selfx / 640;t = fromx + (tox - fromx) * seltx / 640;fromx = f;tox = t;f = fromy + (toy - fromy) * selfy / 480;t = fromy + (toy - fromy) * selty / 480;fromy = f;toy = t;// 画图形Draw(fromx, fromy, tox, toy);}}getch();closegraph(); }输出结果为:。
图形学读取立方体、兔子、八字三维模型代码及截图

#include <stdlib.h>#include <GL/glut.h>#include <stdio.h>#include <iostream>#include <string>#include <fstream>#include <sstream>#include<cmath>using namespace std;int v_num = 0; //记录点的数量int f_num = 0; //记录面的数量int vn_num = 0;//记录法向量的数量int vt_num = 0;GLfloat **vArr; //存放点的二维数组int **fvArr; //存放面顶点的二维数组int **fnArr;//存放面法向量的二维数组int **ftArr;GLfloat **vtArr;GLfloat **vnArr;//存放法向量的二维数组string s1, s2, s3, s4;GLfloat f2, f3, f4;void getLineNum(string addrstr) //获取点和面的数量{ifstream infile(addrstr.c_str()); //打开指定文件string sline;//每一行int i = 0, j = 0;while (getline(infile, sline)) //从指定文件逐行读取{if (sline[0] == 'v'){if (sline[1] == 'n'){vn_num++;}else if(sline[1] == 't'){vt_num++;}else{v_num++;}}if (sline[0] == 'f'){f_num++;}}}int readfile(string addrstr) //将文件内容读到数组中去{//getLineNum(addrstr);//new二维数组vArr = new GLfloat*[v_num];for (int i = 0; i<v_num; i++){vArr[i] = new GLfloat[3];}vnArr = new GLfloat*[vn_num]; for (int i = 0; i<vn_num; i++) {vnArr[i] = new GLfloat[3]; }vtArr = new GLfloat*[vt_num]; for (int i = 0; i<vt_num; i++) {vtArr[i] = new GLfloat[2];}fvArr = new int*[f_num];fnArr = new int*[f_num];ftArr = new int*[f_num];for (int i = 0; i<f_num; i++){fvArr[i] = new int[3];fnArr[i] = new int[3];ftArr[i] = new int[2];}ifstream infile(addrstr.c_str()); string sline;//每一行int ii = 0, jj = 0, kk = 0, mm = 0;while (getline(infile, sline)){if (sline[0] == 'v'){if (sline[1] == 'n')//vn{istringstream sin(sline);sin >> s1 >> f2 >> f3 >> f4;vnArr[ii][0] = f2;vnArr[ii][1] = f3;vnArr[ii][2] = f4;ii++;}else if (sline[1] == 't'){istringstream sin(sline);sin >> s1 >> f2 >> f3 ;cout << f2 << f3;vtArr[mm][0] = f2;vtArr[mm][1] = f3;// vtArr[mm][2] = f4;mm++;}else//v{istringstream sin(sline);sin >> s1 >> f2 >> f3 >> f4;vArr[jj][0] = f2;vArr[jj][1] = f3;vArr[jj][2] = f4;jj++;}}if (sline[0] == 'f') //存储面{istringstream in(sline);GLfloat a;in >> s1;//去掉fint i, k;for (i = 0; i < 3; i++){in >> s1;cout << s1 << endl;//取出第一个顶点和法线索引a = 0;//int len = sizeof(s1);int len = s1.length();cout << len;for (int m = 0; m <len; m++){if (s1[m] != '/'){a = a * 10 + (s1[m] - 48);fvArr[kk][i] = a;}else{m++;if (m <=3){if (s1[m] != '/'){a = a * 10 + (s1[m] - 48);ftArr[kk][i] = a;}else{m++;a = a * 10 + (s1[m] - 48);fnArr[kk][i] = a;}}else{// m++;a = a * 10 + (s1[m] - 48);fnArr[kk][i] = a;}}}//for (k = 0; s1[k] != '/'; k++)// {//a = a * 10 + (s1[k] - 48);// }// fvArr[kk][i] = a;// a = 0;//for (k = k + 2; s1[k]; k++)// {// a = a * 10 + (s1[k] - 48);// }// fnArr[kk][i] = a;}kk++;}}return 0;}void init(void){getLineNum("Eight.obj");readfile("Eight.obj");GLfloat mat_specular[] = { 1.0, 1.0, 1.0, 1.0 };GLfloat mat_shininess[] = { 50.0 };//材料的镜面指数,其值越大越精细GLfloat light_position[] = { 1.0, 1.0f, 1.0, 0.0 };GLfloat white_light[] = { 1.0, 1.0, 1.0, 1.0 };GLfloat lmodel_ambient[] = { 0.1, 0.1, 0.1, 1.0 };glClearColor(0.0, 0.0, 0.0, 0.0);glShadeModel(GL_SMOOTH);glMaterialfv(GL_FRONT, GL_SPECULAR, mat_specular);glMaterialfv(GL_FRONT, GL_SHININESS, mat_shininess);glLightfv(GL_LIGHT0, GL_POSITION, light_position);//光源位置glLightfv(GL_LIGHT0, GL_DIFFUSE, white_light);//漫反射光源glLightfv(GL_LIGHT0, GL_SPECULAR, white_light);//镜面反射光源glLightModelfv(GL_LIGHT_MODEL_AMBIENT,lmodel_ambient);//环境光源glEnable(GL_LIGHTING);//启动光照glEnable(GL_LIGHT0);//启用0度光源glEnable(GL_DEPTH_TEST);//启动深度测试/*glShadeModel(GL_SMOOTH); //Enable Smooth ShadingglClearColor(0.0f, 0.0f, 0.0f, 0.5f); // 黑色背景glClearDepth(1.0f); // 深度缓冲区设置glEnable(GL_DEPTH_TEST); // 允许深度测试glDepthFunc(GL_LEQUAL); // 定义深度测试类型glHint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST); // Really Nice Perspective Calculation*/}void display(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);//gluLookAt(-2.0, -2.0, -2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); //设置观察的位置glTranslatef(1.0, -0.0, -8.0);glScalef(0.1, 0.1, 0.1);for (int i = 0; i<f_num; i++){glPolygonMode(GL_FRONT_AND_BACK, GL_FILL);glBegin(GL_TRIANGLES);if (vn_num == 0){//glNormal3f(vnArr[fnArr[i][0] - 1][0], vnArr[fnArr[i][0] - 1][1], vnArr[fnArr[i][0] - 1][2]);glVertex3f(vArr[fvArr[i][0] - 1][0], vArr[fvArr[i][0] - 1][1], vArr[fvArr[i][0] - 1][2]);//glNormal3f(vnArr[fnArr[i][1] - 1][0], vnArr[fnArr[i][1] - 1][1], vnArr[fnArr[i][1] - 1][2]);glVertex3f(vArr[fvArr[i][1] - 1][0], vArr[fvArr[i][1] - 1][1], vArr[fvArr[i][1] - 1][2]);//glNormal3f(vnArr[fnArr[i][2] - 1][0], vnArr[fnArr[i][2] - 1][1], vnArr[fnArr[i][2] - 1][2]);glVertex3f(vArr[fvArr[i][2] - 1][0], vArr[fvArr[i][2] - 1][1], vArr[fvArr[i][2] - 1][2]);}else{glTexCoord2f(vtArr[ftArr[i][0] - 1][0], vtArr[ftArr[i][0] - 1][1]);// glNormal3f(vnArr[fnArr[i][0] - 1][0], vnArr[fnArr[i][0] - 1][1], vnArr[fnArr[i][0] - 1][2]);glVertex3f(vArr[fvArr[i][0] - 1][0], vArr[fvArr[i][0] - 1][1], vArr[fvArr[i][0] - 1][2]);glTexCoord2f(vtArr[ftArr[i][1] - 1][0], vtArr[ftArr[i][1] - 1][1]);// glNormal3f(vnArr[fnArr[i][1] - 1][0], vnArr[fnArr[i][1] - 1][1], vnArr[fnArr[i][1] - 1][2]);glVertex3f(vArr[fvArr[i][1] - 1][0], vArr[fvArr[i][1] - 1][1], vArr[fvArr[i][1] - 1][2]);glTexCoord2f(vtArr[ftArr[i][2] - 1][0], vtArr[ftArr[i][2] - 1][1]);// glNormal3f(vnArr[fnArr[i][2] - 1][0], vnArr[fnArr[i][2] - 1][1], vnArr[fnArr[i][2] - 1][2]);glVertex3f(vArr[fvArr[i][2] - 1][0], vArr[fvArr[i][2] - 1][1], vArr[fvArr[i][2] - 1][2]);}glEnd();}glFlush();//强制绘图}void reshape(int w, int h){glViewport(0, 0, (GLsizei)w, (GLsizei)h); //视口设置glMatrixMode(GL_PROJECTION);glLoadIdentity();if (w <= h)//描绘了两种不同情况下的平行修剪空间glOrtho(-1.5, 1.5, -1.5 * (GLfloat)h / (GLfloat)w, 1.5 * (GLfloat)h / (GLfloat)w, -10.0, 10.0);elseglOrtho(-1.5*(GLfloat)w / (GLfloat)h, 1.5*(GLfloat)w / (GLfloat)h, -1.5, 1.5, -10.0, 10.0);glMatrixMode(GL_MODELVIEW);glLoadIdentity();int main(int argc, char **argv){glutInit(&argc, argv);//对GLUT进行初始化glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);//设置显示方式,单缓冲、RGB颜色glutInitWindowSize(500, 500);glutInitWindowPosition(100, 100);//glutCreateWindow(argv[0]);glutCreateWindow("Test");init();glutDisplayFunc(display);glutReshapeFunc(reshape);glutMainLoop();return 0;}◆cube.obj文件没有运用光照时输出的模型:①点:②边:③面:运用光照时输出的模型:①通过顶点法向量画出:②通过面的法向量画出:③画出面的法向量移动某个顶点:◆bunny.obj文件没有运用光照时输出的模型:①点:②边:③面:运用光照时输出的模型:①通过顶点法向量画出:②通过面的法向量画出:③画出面的法向量:◆Eight.obj文件没有运用光照时输出的模型:①点:②边:③面:运用光照时输出的模型:①通过顶点法向量画出:②通过面的法向量画出:③画出面的法向量:。
计算机图形学-3D图形绘制代码和截图

实验报告内容:
一、实验设备:
OpenGL 实用工具库文件 glut32.dll,glut.h,glut32.lib
安装 GLUT 库
Copy glut.h
=>VC/include/gl/
glut32.lib =>VC/lib/
glut32.dll =>windows/system32/
二、实验目的、要求: 1.理解 OpenGL 三维观察流水线 2.理解 3D 模式数据结构及绘制方法
②截图:
glMatrixMode(GL_PROJECTION); glLoadIdentity(); // gluPerspective(45.0, float(w) / h, 0.1, 100.0); glFrustum(-1.0,1.0,-1.0,1.0,1.5,20.0); glMatrixMode(GL_MODELVIEW); } void display(void) { glClear(GL_COLOR_BUFFER_BIT); glColor3f(1.0,1.0,1.0); glLoadIdentity();//设置当前矩阵为单位矩阵 gluLookAt(5.0,4.0,9.0,0.0,0.0,0.0,0.0,1.0,0.0); glScalef(2.0,1.0,1.0);//x 方向放大 2 倍 glutWireCube(1); glFlush(); } void main(int argc, char **argv) { glutInit(&argc, argv); glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE); glutInitWindowSize(500,500); glutInitWindowPosition(100,100); glutCreateWindow("3D Cube"); init(); glutReshapeFunc(myReshape); glutDisplayFunc(display); glutMainLoop(); }
计算机图形学实验Cohen-Sutherland算法

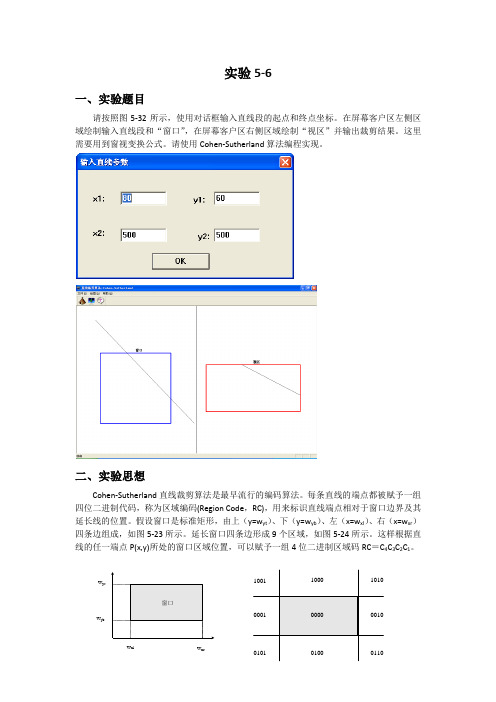
实验5-6一、实验题目请按照图5-32所示,使用对话框输入直线段的起点和终点坐标。
在屏幕客户区左侧区域绘制输入直线段和“窗口”,在屏幕客户区右侧区域绘制“视区”并输出裁剪结果。
这里需要用到窗视变换公式。
请使用Cohen-Sutherland 算法编程实现。
二、实验思想Cohen-Sutherland 直线裁剪算法是最早流行的编码算法。
每条直线的端点都被赋予一组四位二进制代码,称为区域编码(Region Code ,RC),用来标识直线端点相对于窗口边界及其延长线的位置。
假设窗口是标准矩形,由上(y=w yt )、下(y=w yb )、左(x=w xl )、右(x=w xr )四条边组成,如图5-23所示。
延长窗口四条边形成9个区域,如图5-24所示。
这样根据直线的任一端点P(x,y)所处的窗口区域位置,可以赋予一组4位二进制区域码RC =C 4C 3C 2C 1。
w yb w yt wxr w xl为了保证窗口内直线端点的编码为零,编码规则定义如下:第一位:若端点位于窗口之左侧,即x<w xl,则C1=1,否则C1=0。
第二位:若端点位于窗口之右侧,即x>w xr,则C2=1,否则C2=0。
第三位:若端点位于窗口之下侧,即y<w yb,则C3=1,否则C3=0。
第四位:若端点位于窗口之上侧,即y>w yt,则C4=1,否则C4=0。
裁剪步骤如下:(1)若直线的两个端点的区域编码都为零,即RC1|RC2=0,说明直线两端点都在窗口内,应“简取”之。
(2)若直线的两个端点的区域编码都不为零,即RC1&RC2≠0,即直线位于窗外的同一侧,说明直线的两个端点都在窗口外,应“简弃”之。
(3)若直线既不满足“简取”也不满足“简弃”的条件,直线必然与窗口或窗口边界的延长线相交,需要计算直线与窗口边界的交点。
交点将直线分为两段,其中一段完全位于窗口外,可“简弃”之。
对另一段重复进行上述处理,直至该直线段完全被舍弃或找到完全位于窗口内的直线段为止。
计算机图形学实验报告_2

计算机图形学实验报告学号:********姓名:班级:计算机 2班指导老师:***2010.6.19实验一、Windows 图形程序设计基础1、实验目的1)学习理解Win32 应用程序设计的基本知识(SDK 编程);2)掌握Win32 应用程序的基本结构(消息循环与消息处理等); 3)学习使用VC++编写Win32 Application 的方法。
4)学习MFC 类库的概念与结构;5)学习使用VC++编写Win32 应用的方法(单文档、多文档、对话框);6)学习使用MFC 的图形编程。
2、实验内容1)使用WindowsAPI 编写一个简单的Win32 程序,调用绘图API 函数绘制若干图形。
(可选任务)2 )使用MFC AppWizard 建立一个SDI 程序,窗口内显示"Hello,Thisis my first SDI Application"。
(必选任务)3)利用MFC AppWizard(exe)建立一个SDI 程序,在文档视口内绘制基本图形(直线、圆、椭圆、矩形、多边形、曲线、圆弧、椭圆弧、填充、文字等),练习图形属性的编程(修改线型、线宽、颜色、填充样式、文字样式等)。
定义图形数据结构Point\Line\Circle 等保存一些简单图形数据(在文档类中),并在视图类OnDraw 中绘制。
3、实验过程1)使用MFC AppWizard(exe)建立一个SDI 程序,选择单文档;2)在View类的OnDraw()函数中添加图形绘制代码,说出字符串“Hello,Thisis my first SDI Application”,另外实现各种颜色、各种边框的线、圆、方形、多边形以及圆弧的绘制;3)在类视图中添加图形数据point_pp,pp_circle的类,保存简单图形数据,通过在OnDraw()函数中调用,实现线、圆的绘制。
4、实验结果正确地在指定位置显示了"Hello,This is my first SDI Application"字符串,成功绘制了圆,椭圆,方形,多边形以及曲线圆弧、椭圆弧,同时按指定属性改绘了圆、方形和直线。
计算机图形学实验报告及代码

九、作业
课后习题
十、本章小结
在本章中,对计算机图形学的基本概念和研究内容进行了概述,对发展概况和应用领域进行了说明。
第2章计算机图形系统
一、教学目标
通过对本章的学习,要求熟悉计算机图形系统的组成/各种图形显示器、图形输入/输出设备。
二、教学要求
1、了解计算机图形系统的组成;
(5).计算机网络
计算机网络是指将上述四类计算机平台,或者其中某一类通过某种互联技术彼此连接,按照某种通信协议进行数据传输、数据共享、数据处理的多机工作环境。
它的特点是多种计算机相连,可以充分发挥各个机器的性能和特点,以达到很高的性能价格比。
网络图形系统要考虑的关键问题是网络服务器的性能,图形数据的通信、传输、共享以及图形资源的利用问题。
(3).中、小型计算机
一般在特定的部门、单位和应用领域中采用此类环境。它是大型信息系统建立的重要环境,这种环境中信息和数据的处理量是很大的,要求机器有极高的处理速度和极大的存储容量。
(4).大型机
以大型计算机为基础,具有容量庞大的存储器和极强的计算功能,大量的显示终端及
高精度、大幅面的硬拷贝设备。还往往拥有自行开发的、功能齐全的应用软件系统。例如,美国第三大汽车公司(CHRYSLER汽车公司)就拥有庞大的计算机系统来进行计算机辅助设计、实体造型、结构分析、运动模拟、工程和科学计算、项目管理、生产过程控制等。
1.1计算机图形学的研究内容
计算机图形表现形式
(1).线条式(线框架图)
用线段来表现图形,容易反映客观实体的内部结构,如各类工程技术中结构图的表示,机械设计中零件结构图及电路设计中的电路原理图等。具有面模型、色彩、浓淡和明暗层次效应,适合表现客观实体的外形或外貌,如汽车、飞机、轮船等的外形设计以及各种艺术品造型设计等。
计算机图形学直线曲线和圆等等算法代码及截图

计算机图形学期中作业姓名:学号:专业:计算机科学与技术班级:2班基本算法:#include <graphics.h>#include<stdio.h>#include <conio.h>#include<math.h>#define ROUND(a) ((int)(a+0.5))void lineDDA (int x1, int y1, int x2, int y2,int color) //DDA 画直线 int ROUND(float a) {return (int)(a+0.5);} {int i;float x,y,k;k=(float)(y2-y1)/(x2-x1);x=(float)x1, y=(float)y1;if (k<=1)for (i=x1 ; i<=x2 ; i++){ putpixel (ROUND(x), ROUND(y),color);x=x+1;y=y+k;}elsefor (i=y1;i<=y2;i++){ putpixel (ROUND(x), ROUND(y),color);x=x+1/k;y=y+1;}void lineBre(int xs, int ys, int xe, int ye,int color) //Bresenham画直线{ int x,y, k, steps;float m, e;m=(float)(ye-ys)/(xe-xs);e=m-0.5;steps=xe-xs;x=xs;y=ys;for (k=0; k<steps; k++){putpixel(x,y,color);if(e>=0){y=y+1;e= e-1;}x=x+1;e=e+m;}void Bs_Mid_Line(int x1,int y1,int x2,int y2,int color) //笔刷画直线{int i,j; int x,y;int a,b; a=y1-y2;b=x2-x1;int cy=(a<=0 ? 1:(a=-a,-1));int cx=(b>=0 ? 1:(b=-b,-1));x=x1; y=y1; for(i=-2; i<=2;i++)for(j=-2; j<=2;j++)putpixel(x,y,color);int d,d1,d2;if(-a<=b) //直线斜率绝对值小于等于1{ d=2*a+b;d1=2*a;d2=2*(a+b);while(x!=x2){if(d<0){x+=cx;y+=cy;d+=d2;}else{x+=cx;d+=d1;}for(i=-2; i<=2;i++)for(j=-2; j<=2;j++)putpixel(x+i,y+j,color);}}else //直线斜率绝对值大于1{ d=2*b+a;d1=2*b;d2=2*(a+b);while(y!=y2){ if(d<0){y+=cy;d+=d1;}else{x+=cx;y+=cy;d+=d2;}for(i=-2; i<=2;i++)for(j=-2; j<=2;j++)putpixel(x+i,y+j,color);}}}void line (int x1,int y1,int x2,int y2,int color)//驻点比较画直线{int x,y,n;int f;n=(x2-x1)+(y2-y1);x=x1;y=y1;f=y*x2-y2+x;for (int i=1; i<=n; i++){ putpixel(x,y,color);if (f>=0){x=x+1;y=y;}else{x=x;y=y+1;}f=y*x2-y2*x;}}void circleMidpoint (int xc, int yc, int r)//中点画圆法{int x=0;int y=r;int p=1-r;void circleplotpoints(int, int, int, int);circleplotpoints(xc, yc, x,y);while(x<y){x++;if ( p<0)p+=2*x+1;else{y--;p+=2*(x-y)+1;}circleplotpoints(xc, yc, x,y);}}void circleplotpoints (int xc, int yc, int x, int y){putpixel(xc+x, yc+y,YELLOW);putpixel(xc-x, yc+y,YELLOW);putpixel(xc+x, yc-y,YELLOW);putpixel(xc-x, yc-y,YELLOW);putpixel(xc+y, yc+x,YELLOW);putpixel(xc-y, yc+x,YELLOW);putpixel(xc+y, yc-x,YELLOW);putpixel(xc-y, yc-x,YELLOW);}arc(int xc, int yc, double r, double ts, double te) //数值微分法产生园弧(DDA算法){ double rad, tsl ,tel, deg, dte,ta, ct,st;int x,y,n,i;rad=0.0174533;tsl=ts*rad;tel=te*rad;if (r<5.08)deg=0.015;else if (r<7.62)deg=0.06;else if (r<25.4)deg=0.075;elsedeg=0.15;dte=deg*25.4/r;if (tel<tsl)tel=tel+6.28319;n=(int)((tel-tsl)/dte+0.5);if (n==0)n=(int)(6.28319/dte+0.5);ta=tsl;x=xc+r*cos(tsl);y=yc+r*sin(tsl);moveto (x,y);for ( i=1; i<=n; i++){ta=ta+dte;ct=cos(ta);st=sin(ta);x=xc+r*ct;y=yc+r*st;lineto (x,y);}x=xc+r*cos(tel);y=yc+r*sin(tel);lineto (x,y);return (0);}void circleBre(int r) //Bresenham画园算法{ int x=0, y=r, d=3-2*r;while (x<y){putpixel (x,y,RED);if (d<0)d=d+4*x+6;else{d=d+4*(x-y)+10;y=y-1;}x=x+1;}if (x==y)putpixel(x,y,RED);}ellipse (int xc, int yc, double a, double b, double alp, double ts, double te) //角度DDA法产生椭圆弧{double rad, tsl, tel, alpl, deg, dte, r, ta, a1,a2,b1,b2; int x,y,n,i;rad=0.0174533;tsl=ts*rad;tel=te*rad;alpl=alp*rad;a1=a*cos(tsl);b1=cos(alpl);a2=b*sin(tsl);b2=sin(alpl);r=(a>b)?a:b;if (r<5.08)deg=0.015;else if (r>7.62)deg=0.06;else if (r<25.4)deg=0.075;elsedeg=0.15;dte=deg*25.4/r;if (tel<tsl)tel+=6.28319;n=(int)(6.28319/dte+0.5); ta=tsl;x=xc+a1*b1-a2*b2;y=yc+a1*b2+a2*b1;moveto (x,y);for (i=1;i<=n;i++){ta+=dte;a1=a*cos(ta);a2=b*sin(ta);x=xc+a1*b1-a2*b2;y=yc+a1*b2+a2*b1;lineto (x,y);}a1=a*cos(tel);a2=b*sin(tel);x=xc+a1*b1-a2*b2;y=(int)yc+a1*b2+a2*b1;lineto (x,y);return(0);}void ellipse (int x0, int y0, int a, int b, int dt) {int x,y,n,i;float t1, t=0.0;t1=(float)dt*0.0174533;n=360/dt;moveto (x0+a, y0);for (i=1;i<n; i++){t=t+t1;x=(int)x0+a*cos(t);y=(int)y0+b*sin(t);lineto (x,y);}lineto (x0+a, y0);}Par(int xs, int ys, int xm, int ym, int xe, int ye) //二次曲线的参数拟合法{double d, d1, ax, ay, bx,by;int n,i;ax=(xe-2*xm+xs)*2.0;ay=(ye-2*ym+ys)*2.0;bx=(xe-xs-ax);by=(ye-ys-ay);n=(int)sqrt(ax*ax+ay*ay)/4;n=(int)sqrt(n*100);moveto (xs,ys);d=1.0/n;d1=d;for (i=0; i<=n;i++){ lineto ((int)( ax*d1*d1+bx*d1+xs), (int) (ay*d1*d1+by*d1+ys));d1=d1+d;}lineto (xe, ye);return (0);}void main(){printf("1: DDA画直线.\n");printf("2: Bresenham 画直线.\n");printf("3: 笔刷画直线.\n");printf("4: 驻点比较画直线.\n");printf("5: 中点画圆法.\n");printf("6: 数值微分法产生园弧(DDA算法).\n");printf("7: Bresenham画园算法.\n");printf("8: 角度DDA法产生椭圆弧.\n");printf("9: 二次曲线的参数拟合法.\n");printf("0: 退出.\n\n");while(true){printf("请输入你要选择的方法:\n");int a;scanf("%d",&a);switch(a){case 0:exit(0);case 1:initgraph(640, 480);lineDDA(100,100,400,450,YELLOW);break;case 2:initgraph(640, 480);lineBre(100, 100, 450, 500,YELLOW);break;case 3:initgraph(640, 480);Bs_Mid_Line(100,100,450,500,YELLOW);break;case 4:initgraph(640, 480);line (100,100,450,500,YELLOW);break;case 5:initgraph(640, 480);circleMidpoint (100, 100, 50) ;break;case 6:initgraph(640, 480);arc(200, 200, 100, 30, 90);break;case 7:initgraph(640, 480);circleBre(100);break;case 8:initgraph(640, 480);ellipse (100, 100, 50, 60, 20, 30, 90) ; break;case 9:initgraph(640, 480);Par(100, 100, 300, 350, 50, 100);break;case 10:default :printf("错误\n");}getch();cleardevice();closegraph();}}程序运行截图如下:。
计算机图形学实验报告及代码

计算机图形学实验报告及代码第 1 章概述一、教学目标通过本章的学习,使学生能够了解计算机图形学的基本概念、研究内容;当前的发展概况;本门课程的特点和应用。
二、教学要求1.了解计算机图形学的概念和研究内容;2.了解本门课程的发展概况。
三、教学内容提要1. 计算机图形学的研究内容2. 计算机图形学发展概况3. 计算机图形学特点和应用4. 计算机图形学当前研究的课题5. 计算机图形生成和输出的流水线四、教学重点、难点及解决方法本章将主要围绕计算机图形学的基本概念进行介绍,介绍研究内容;当前的发展概况;本门课程的特点和应用等等。
五、课时安排2学时六、教学设备多媒体七、检测教学目标实现程度的具体措施和要求通过课堂提问的方式来检测学生对基本概念的掌握程度。
八、教学内容1.1 计算机图形学的研究内容计算机图形学(Computer Graphics): 研究通过计算机将数据转换为图形,并在专用显示设备上显示的原理、方法和技术的学科。
计算机图形表现形式(1).线条式(线框架图)用线段来表现图形,容易反映客观实体的内部结构,如各类工程技术中结构图的表示,机械设计中零件结构图及电路设计中的电路原理图等。
具有面模型、色彩、浓淡和明暗层次效应,适合表现客观实体的外形或外貌,如汽车、飞机、轮船等的外形设计以及各种艺术品造型设计等。
(2).真实感面模型图形跑车靓照计算机图形分类(空间)(1).二维图形(2D):在平面坐标系中定义的图形(2).三维图形(3D):在三维坐标系中定义的图形计算机图形产生方法(1).矢量法(短折线法)任何形状的曲线都用许多首尾相连的短直线(矢量)逼近。
(2).描点法(像素点串接法)每一曲线都是由一定大小的像素点组成计算机绘图方式:(1)交互式绘图允许操作者以某种方式(对话方式或命令方式)来控制和操纵图形生成过程,使得图形可以边生成、边显示、边修改,直至符合要求为止。
如AUTOCAD等(2)被动式绘图图形在生成过程中,操作者无法对图形进行操作和控制。
图形学代码及截图

实验2:代码:#include<stdlib.h>#include<GL/glut.h>GLdouble angle = 10.0;void display(){glClear(GL_COLOR_BUFFER_BIT);glMatrixMode(GL_MODELVIEW);glBegin(GL_POLYGON);glVertex2d(-0.5,-0.5);glVertex2d(-0.5,0.5);glVertex2d(0.5,0.5);glVertex2d(0.5,-0.5);glEnd();glFlush();}void mouseFunc(int button,int state,int x,int y) {//旋转if(state==GLUT_DOWN && button==GLUT_LEFT_BUTTON) {glMatrixMode(GL_MODELVIEW);glLoadIdentity();if(angle<360)angle+=10;elseangle-=360;glRotatef(angle,1,1,2);glutPostRedisplay();}}void keyboard(unsigned char key,int x,int y){if(key==27){exit(-1);}}void init(){glClearColor(0.0,0.0,0.0,0.0);glColor3f(1.0,0.0,0.0);}void reshape(int w,int h){glViewport(0,0,w,h);}int main(int argc,char **argv){glutInit(&argc, argv);glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);glutInitWindowSize (500, 500);glutInitWindowPosition (100, 100);glutCreateWindow("OpenGL中的建模与变换");init ();glutDisplayFunc(display);glutReshapeFunc(reshape);glutKeyboardFunc(keyboard);glutMouseFunc(mouseFunc);glutMainLoop();return 0;}截图:点击旋转:体会:主要是我们在进行变换的时候,要注意glMatrixMode的设置,在进行投影变换的时候要设置为GL_PROJECTION,而当图形变换的时候要设置为GL_MODELVIEW模式。
(完整word版)计算机图形学实验报告.docx

一、实验目的1、掌握中点 Bresenham直线扫描转换算法的思想。
2 掌握边标志算法或有效边表算法进行多边形填充的基本设计思想。
3掌握透视投影变换的数学原理和三维坐标系中几何图形到二维图形的观察流程。
4掌握三维形体在计算机中的构造及表示方法二、实验环境Windows 系统 , VC6.0。
三、实验步骤1、给定两个点的坐标P0(x0,y0),P1(x1,y1),使用中点 Bresenham直线扫描转换算法画出连接两点的直线。
实验基本步骤首先、使用 MFC AppWizard(exe)向导生成一个单文档视图程序框架。
其次、使用中点 Bresenham直线扫描转换算法实现自己的画线函数,函数原型可表示如下:void DrawLine(CDC *pDC, int p0x, int p0y, int p1x, int p1y);在函数中,可通过调用 CDC 成员函数 SetPixel 来画出扫描转换过程中的每个点。
COLORREF SetPixel(int x, int y, COLORREF crColor );再次、找到文档视图程序框架视图类的OnDraw 成员函数,调用 DrawLine 函数画出不同斜率情况的直线,如下图:最后、程序直至正确画出直。
2、定多形的点的坐P0(x0,y0),P1(x1,y1),P2(x2,y2),P3(x3,y3),P4(x4,y4 )⋯使用志算法或有效表算法行多形填充。
基本步首先、使用 MFC AppWizard(exe)向生成一个文档程序框架。
其次、志算法或有效表算法函数,如下:void FillPolygon(CDC *pDC, int px[], int py[], int ptnumb);px:数用来表示每个点的x 坐py :数用来表示每个点的 y 坐ptnumb:表示点个数注意函数FillPolygon可以直接通窗口的DC(描述符)来行多形填充,不需要使用冲存。
计算机图形学实验Bresenham算法

根据理想直线的斜率k,除垂线外(k=±∞)将直线划分为k>1、0≤k≤1、-1≤k<0和k<-1四种情况。当0≤k≤1时或-1≤k<0时,x方向为主位移方向;当k>1时或k<-1时,y方向为主位移方向。对于|k|=∞的垂线,可以直接画出。
具体算法:
1.确定主位移方向。在主位移方向上每次加1,另一个方向上加不加1,取决于中点误差项。
if(y0>y1)
{
double tx=x0;
double ty=y0;
x0=x1;y0=y1;
x1=tx;
y1=ty;
}
x=x0;y=y0;
d=1-0.5*k;
for(y=y0;y<=y1;y++)
{
dc.SetPixel(ROUND(x),ROUND(y),rgb);
if(d>=0)
{
x++;
d+=1-k;
}
else
d+=1;
}
}
if(k<-1)
{
if(y0<y1)
{
double tx=x0;
double ty=y0;
x0=x1;y0=y1;
x1=tx;
y1=ty;;
for(y=y0;y>y1;y--)
{
dc.SetPixel(ROUND(x),ROUND(y),rgb);
if(d>0)
{
y--;
d-=1+k;
}
else
d-=k;
}
}
if(fabs(x0-x1)<1e-6)
{
if(y0>y1){
double tx=x0;
最新计算机图形学简单示例程序代码及截图

1.读入一幅RGB图像,变换为灰度图像和二值图像,并在同一个窗口内分成三个子窗口来分别显示RGB图像、灰度图像、二值图像,注上文字标题。
>> a=imread('D:/1.jpg');>> i=rgb2gray(a);>> I=im2bw(a,0.5);>> subplot(3,1,1);imshow(a);title('原图像');>> subplot(3,1,2);imshow(i);title('灰度图像');>> subplot(3,1,3);imshow(I);title('二值图像');2.给定一幅RGB图像,绘制图像角度直方图,并对图像进行均衡化处理。
>>a=imread('D:\2.jpg');>>b=rgb2gray(a);>>c=histeq(b);>>subplot(3,1,1);imshow(a);title('原图像');>>subplot(3,1,2);imshow(b);title('直方图像');>>subplot(3,1,3);imshow(c);title('均衡化图像');3. 读入两幅RGB图像,对两幅不同图像执行加、减、乘、除操作,在同一个窗口内分成五个子窗口来分别显示,注上文字标题。
>> a=imread('D:/3.jpg');>> A=imresize(a,[800 800]);>> b=imread('D:/4.jpg');>> B=imresize(b,[800 800]);>> Z1=imadd(A,B);>> Z2=imsubtract(A,B);>> Z3=immultiply(A,B);>> Z4=imdivide(A,B);>> subplot(3,2,1);imshow(A);title('原图像A');>> subplot(3,2,2);imshow(B);title('原图像B');>> subplot(3,2,3);imshow(Z1);title('加法图像');>> subplot(3,2,4);imshow(Z2);title('减法图像');>> subplot(3,2,5);imshow(Z3);title('乘法图像');>> subplot(3,2,6);imshow(Z4);title('除法图像');4.对一幅图像进行灰度变化,实现图像变亮、变暗和负片效果,在同一个窗口内分成四个子窗口来分别显示,注上文字标题。
计算机图形学实验代码及截图

目录实验一:OpenGL基础知识 0实验二 OpenGL中的建模与变换 (1)实验三 OpenGL中的光照 (4)实验四 OpenGL中的拾取 (7)实验五 OpenGL中的纹理映射 (10)实验一:OpenGL基础知识一、实验目的1、建立Windows系统下的OpenGL实验框架。
2、学习理解OpenGL工作流程。
二、实验环境⒈硬件:每个学生需配备计算机一台。
⒉软件:Visual C++;三、实验内容1、建立非控制台的Windows程序框架。
2、建立OpenGL框架。
3、建立OpenGL框架的类文件。
4、完善Windows框架。
5、理解程序间的相互关系。
四、实验要求1、学习教材第2章的内容。
2、理解教材中相关实例的代码,按要求添加到适当的地方,调试并通过运行。
3、运行结果应该与教材中的相关实例相符。
4、编译第2章的框架代码,修改背景色、窗口标题。
五、程序设计提示(略)六、报告要求1.认真书写实验报告,字迹清晰,格式规范。
报告中应写清姓名、学号、实验日期、实验题目、实验目的、实验原理。
2.报告中应书写主要源程序,且源程序中要有注释。
3.报告中应包含运行结果及结果分析。
如调试通过并得到预期的效果,请注明‘通过’并粘贴运行效果图;如未调试通过或结果不正确,试分析原因。
4.报告最后包含实验总结和体会。
实验二 OpenGL中的建模与变换一、实验目的1.学习配置OpenGL环境。
2.掌握在OpenGL中指定几何模型的方法。
3. 掌握OpenGL中的透视投影和正投影的设置方法,学会诊断投影问题导致的显示异常。
二、实验环境⒈ 硬件:每个学生需配备计算机一台。
⒉ 软件:Visual C++;三、实验内容1.建立OpenGL编程环境(注:Windows自带gl和glu,还需要安装glut库文件。
)(a)查看Windows自带的OpenGL文件。
在文件夹c:\windows\system32下查看是否存在文件opengl32.dll和glu32.dll;在Visual Studio的安装目录Vc7\PlatformSDK\Include\gl下查看是否存在gl.h和glu.h;在Vc7\PlatformSDK\Lib 下是否存在opengl32.lib和glu32.lib。
实验四 图的操作的实现 代码及运行截图

#include <stdio.h>
#define MAX_VERTEX 20
#define INFINITY 32767
typedef struct{
char vexs[ MAX_VERTEX ];
int vexnum,arcnum;
int arcs[ MAX_VERTEX ][ MAX_VERTEX ];
{int i,j;
i=locatevex(G,v);
j=locatevex(G,w);
for(j++;G.arcs[i][j]==0;j++)
if(j==G.vexnum) return NULL;
return G.vexs[j];
}
void DFS(MGraph &G,int v )
{ char w;
}
void DFSTraverse(MGraph &G) /*图的递归遍历*/
{int v;chቤተ መጻሕፍቲ ባይዱr w;
for(v=0;v<G.vexnum;v++)
G.visited[v]=0; /*访问标志数组初始化,0代表未被访问*/
for(v=0;v<G.vexnum;v++)
if(!G.visited[v])
} /*locatevex函数,返回v在图G中的位置*/
void createMGraph(MGraph &G) /*建造一个无向图*/
{ int i,j,k;
char v1,v2;
printf("请输入结点个数:");
scanf("%d",&G.vexnum);
计算机图形学实验C++代码

一、bresenham算法画直线#include<glut.h>#include<math.h>#include<stdio.h>void draw_pixel(int ix,int iy){glBegin(GL_POINTS);glVertex2i(ix,iy);glEnd();}void Bresenham(int x1,int y1,int xEnd,int yEnd) {int dx=abs(xEnd-x1),dy=abs(yEnd-y1);int p=2*dy-dx;int twoDy=2*dy,twoDyMinusDx=2*dy-2*dx;int x,y;if (x1>xEnd){x=xEnd;y=yEnd;xEnd=x1;}else{x=x1;y=y1;}draw_pixel(x,y);while(x<xEnd){x++;if(p<0)p+=twoDy;else{y++;p+=twoDyMinusDx;draw_pixel(x,y);}}}void display(){glClear(GL_COLOR_BUFFER_BIT);Bresenham(0,0,400,400);glFlush();}void myinit(){glClearColor(0.8,1.0,1.0,1.0);glColor3f(0.0,0.0,1.0);glPointSize(1.0);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0,500.0,0.0,500.0);}void main(int argc,char **argv ){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(500,500);glutInitWindowPosition(200.0,200.0);glutCreateWindow("CG_test_Bresenham_Line example");glutDisplayFunc(display);myinit();glutMainLoop();}二、中点法绘制椭圆#include<glut.h>#include<math.h>#include<stdio.h>inline int round(const float a){return int (a+0.5);}void setPixel(GLint xCoord,GLint yCoord){glBegin(GL_POINTS);glVertex2i(xCoord,yCoord);glEnd();}void ellipseMidpoint(int xCenter,int yCenter,int Rx,int Ry) {int Rx2=Rx*Rx;int Ry2=Ry*Ry;int twoRx2=2*Rx2;int twoRy2=2*Ry2;int p;int x=0;int y=Ry;int px=0;int py=twoRx2*y;void ellipsePlotPoints(int,int,int,int);ellipsePlotPoints(xCenter,yCenter,x,y);p=round(Ry2-(Rx2*Ry)+(0.25*Rx2));while(px<py){x++;px+=twoRy2;if(p<0)p+=Ry2+px;else{y--;py-=twoRx2;p+=Ry2+px-py;}ellipsePlotPoints(xCenter,yCenter,x,y);}p=round(Ry2*(x+0.5)*(x+0.5)+Rx2*(y-1)*(y-1)-Rx2*Ry2);while(y>0){y--;py-=twoRx2;if(p>0)p+=Rx2-py;else{x++;px+=twoRy2;p+=Rx2-py+px;}ellipsePlotPoints(xCenter,yCenter,x,y);}}void ellipsePlotPoints(int xCenter,int yCenter,int x,int y) {setPixel(xCenter+x,yCenter+y);setPixel(xCenter-x,yCenter+y);setPixel(xCenter+x,yCenter-y);setPixel(xCenter-x,yCenter-y);}void display(){glClear(GL_COLOR_BUFFER_BIT);ellipseMidpoint(200,200,50,30);glFlush();}void myinit(){glClearColor(0.8,1.0,1.0,1.0);glColor3f(0.0,0.0,1.0);glPointSize(1.0);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0,300.0,0.0,300.0);}void main(int argc,char **argv ){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(300,300);glutInitWindowPosition(200.0,200.0);glutCreateWindow("circleMId example");glutDisplayFunc(display);myinit();glutMainLoop();}三、抛物线#include<glut.h>#include<math.h>#include<stdio.h>inline int round(const float a){return int (a+0.5);}void setPixel(GLint xCoord,GLint yCoord){glBegin(GL_POINTS);glVertex2i(xCoord,yCoord);glEnd();}void ellipseMidpoint(int xCenter,int yCenter,int a,int b){int p;int x=xCenter;int y=yCenter;int px=0,py=0;void ellipsePlotPoints(int,int,int,int);ellipsePlotPoints(xCenter,yCenter,px,py);p=yCenter+a*(x+1-xCenter)*(x+1-xCenter)+b*(x+1-xCenter)-y-0.5;do{if(p<0){x=x+1;y=y;p=yCenter+a*(x+1-xCenter)*(x+1-xCenter)+b*(x+1-xCenter)-y-0.5;}else{x=x+1;y=y-1;p=yCenter+a*(x+1-xCenter)*(x+1-xCenter)+b*(x+1-xCenter)-y-0.5;}px=x-xCenter;py=y-yCenter;ellipsePlotPoints(xCenter,yCenter,px,py);}while(px<py);for(;;){if(p<0){x=x-1;y=y+1;p=yCenter+a*(x+0.5-xCenter)*(x+0.5-xCenter)+b*(x+0.5-xCenter)-y-1;}else{x=x;y=y+1;p=yCenter+a*(x+0.5-xCenter)*(x+0.5-xCenter)+b*(x+0.5-xCenter)-y-1;}px=x-xCenter;py=y-yCenter;ellipsePlotPoints(xCenter,yCenter,px,py);};}void ellipsePlotPoints(int xCenter,int yCenter,int x,int y){setPixel(xCenter+x,yCenter+y);setPixel(xCenter-x,yCenter+y);}void display(){glClear(GL_COLOR_BUFFER_BIT);ellipseMidpoint(150,150,1,0);glFlush();}void myinit(){glClearColor(0.8,1.0,1.0,1.0);glColor3f(0.0,0.0,1.0);glPointSize(1.0);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0,300.0,0.0,300.0);}void main(int argc,char **argv ){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(500,500);glutInitWindowPosition(200.0,200.0);glutCreateWindow("circleMId example");glutDisplayFunc(display);myinit();glutMainLoop();}四、基本图元输出#include<glut.h>#include<math.h>#include<stdio.h>void Polygon(int*p1,int*p2,int*p3,int*p4,int*p5,int*p6) {glBegin(GL_POLYGON);glVertex2iv(p1);glVertex2iv(p2);glVertex2iv(p3);glVertex2iv(p4);glVertex2iv(p5);glVertex2iv(p6);glEnd();}void Triangles(int*p1,int*p2,int*p3,int*p4,int*p5,int*p6) {glBegin(GL_TRIANGLES);glVertex2iv(p1);glVertex2iv(p2);glVertex2iv(p6);glVertex2iv(p3);glVertex2iv(p4);glVertex2iv(p5);glEnd();}void Trianglefan(int*p1,int*p2,int*p3,int*p4,int*p5,int*p6) {glBegin(GL_TRIANGLE_FAN);glVertex2iv(p1);glVertex2iv(p2);glVertex2iv(p3);glVertex2iv(p4);glVertex2iv(p5);glVertex2iv(p6);glEnd();}void Trianglestrip(int*p1,int*p2,int*p3,int*p4,int*p5,int*p6) {glBegin(GL_TRIANGLE_STRIP);glVertex2iv(p1);glVertex2iv(p2);glVertex2iv(p6);glVertex2iv(p3);glVertex2iv(p5);glVertex2iv(p4);glEnd();}void glRect_s(GLint a,GLint b,GLint c,GLint d){glRecti(a,b,c,d);}void display(){int p1[]={60,170};int p2[]={100,100};int p3[]={180,100};int p4[]={220,170};int p5[]={180,240};int p6[]={100,240};int p7[]={60,100};glClear(GL_COLOR_BUFFER_BIT);//Triangles(p1,p2,p3,p4,p5,p6);//Polygon(p1,p2,p3,p4,p5,p6);//glRect_s(160,30,10,100);Trianglestrip(p1,p2,p3,p4,p5,p6);//Trianglefan(p1,p2,p3,p4,p5,p6);glFlush();}void myinit(){glClearColor(0.8,1.0,1.0,1.0);glColor3f(0.0,0.0,1.0);glPointSize(1.0);glMatrixMode(GL_PROJECTION);glLoadIdentity();gluOrtho2D(0.0,300.0,0.0,300.0);}void main(int argc,char **argv ){glutInit(&argc,argv);glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB);glutInitWindowSize(500,500);glutInitWindowPosition(300.0,300.0);glutCreateWindow("circleMId example");glutDisplayFunc(display);myinit();glutMainLoop();}五、区域填充#include"glut.h"#include"windows.h"const int POINTNUM=7; //多边形点数.//定义结构体用于活性边表AET和新边表NETtypedef struct XET{float x;float dx,ymax;XET* next;}AET,NET;//定义点结构体pointstruct point{float x;float y;}polypoint[POINTNUM]={250,50,350,150,50,40,250,20,200,30,100,100,10,300};//多边形顶点void PolyScan(){//计算最高点的y坐标(扫描到此结束)int MaxY=0;int i;for(i=0;i<POINTNUM;i++)if(polypoint[i].y>MaxY)MaxY=polypoint[i].y;//初始化AET表AET *pAET=new AET;pAET->next=NULL;//初始化NET表NET *pNET[1024];for(i=0;i<=MaxY;i++){pNET[i]=new NET;pNET[i]->next=NULL;}glClear(GL_COLOR_BUFFER_BIT); //赋值的窗口显示.glColor3f(0.9,1.0,0.0); //设置直线的颜色红色glBegin(GL_POINTS);//扫描并建立NET表,注:构建一个图形for(i=0;i<=MaxY;i++){for(int j=0;j<POINTNUM;j++)if(polypoint[j].y==i){ //一个点跟前面的一个点形成一条线段,跟后面的点也形成线段if(polypoint[(j-1+POINTNUM)%POINTNUM].y>polypoint[j].y){NET *p=new NET;p->x=polypoint[j].x;p->ymax=polypoint[(j-1+POINTNUM)%POINTNUM].y;p->dx=(polypoint[(j-1+POINTNUM)%POINTNUM].x-polypoint[j].x)/(polypoint[(j- 1+POINTNUM)%POINTNUM].y-polypoint[j].y);p->next=pNET[i]->next;pNET[i]->next=p;}if(polypoint[(j+1+POINTNUM)%POINTNUM].y>polypoint[j].y){NET *p=new NET;p->x=polypoint[j].x;p->ymax=polypoint[(j+1+POINTNUM)%POINTNUM].y;p->dx=(polypoint[(j+1+POINTNUM)%POINTNUM].x-polypoint[j].x)/(polypoint[(j+1+POINTNUM)%POINTNUM].y-polypoint[j].y);p->next=pNET[i]->next;pNET[i]->next=p;}}}for(i=0;i<=MaxY;i++){//计算新的交点x,更新AETNET *p=pAET->next;while(p){p->x=p->x + p->dx;p=p->next;}AET *tq=pAET;p=pAET->next;tq->next=NULL;while(p){while(tq->next && p->x >= tq->next->x)tq=tq->next;NET *s=p->next;p->next=tq->next;tq->next=p;p=s;tq=pAET;}//(改进算法)先从AET表中删除ymax==i的结点* AET *q=pAET;p=q->next;while(p){if(p->ymax==i){q->next=p->next;delete p;p=q->next;}else{q=q->next;p=q->next;}}//将NET中的新点加入AET,并用插入法按X值递增排序p=pNET[i]->next;q=pAET;while(p){while(q->next && p->x >= q->next->x)q=q->next;NET *s=p->next;p->next=q->next;q->next=p;p=s;q=pAET;}//配对填充颜色p=pAET->next;while(p && p->next){for(float j=p->x;j<=p->next->x;j++)glVertex2i(static_cast<int>(j),i);p=p->next->next;//考虑端点情况}}glEnd();glFlush();}void init(void){glClearColor(1.0,1.0,1.0,0.0);//窗口的背景颜色设置为白色glMatrixMode(GL_PROJECTION);gluOrtho2D(0.0,600.0,0.0,450.0);}void lineSegment(void){glClear(GL_COLOR_BUFFER_BIT); //赋值的窗口显示.glColor3f(0.0,1.0,0.0); //设置直线的颜色红色glBegin(GL_LINES);glVertex2i(180,15); //Specify line-segment geometry.glVertex2i(10,145);glEnd();glFlush(); //Process all OpenGL routines as quickly as possible.}void main(int argc,char* argv){glutInit(&argc,&argv); //I初始化GLUT.glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB); //设置显示模式:单个缓存和使用RGB模型glutInitWindowPosition(50,100); //设置窗口的顶部和左边位置glutInitWindowSize(400,300); //设置窗口的高度和宽度glutCreateWindow("扫描线填充算法"); //创建显示窗口init(); //调用初始化过程glutDisplayFunc(PolyScan); //图形的定义传递glutMainLoop(); //显示所有的图形并等待}11。
计算机图形学OpenGL版实验5-8

实验5 OpenGL模型视图变换一、实验目的:理解掌握OpenGL程序的模型视图变换。
二、实验内容:(1)阅读实验原理,运行示范实验代码,理解掌握OpenGL程序的模型视图变换;(2)根据示范代码,尝试完成实验作业;三、实验原理:在代码中,视图变换必须出现在模型变换之前,但可以在绘图之前的任何时候执行投影变换和视口变换。
1.display()程序中绘图函数潜在的重复性强调了:在指定的视图变换之前,应该使用glLoadIdentity()函数把当前矩阵设置为单位矩阵。
2.在载入单位矩阵之后,使用gluLookAt()函数指定视图变换。
如果程序没有调用gluLookAt(),那么照相机会设定为一个默认的位置和方向。
在默认的情况下,照相机位于原点,指向Z轴负方向,朝上向量为(0,1,0)。
3.一般而言,display()函数包括:视图变换 + 模型变换 + 绘制图形的函数(如glutWireCube())。
display()会在窗口被移动或者原来先遮住这个窗口的东西被一开时,被重复调用,并经过适当变换,保证绘制的图形是按照希望的方式进行绘制。
4.在调用glFrustum()设置投影变换之前,在reshape()函数中有一些准备工作:视口变换 + 投影变换 + 模型视图变换。
由于投影变换,视口变换共同决定了场景是如何映射到计算机的屏幕上的,而且它们都与屏幕的宽度,高度密切相关,因此应该放在reshape()中。
reshape()会在窗口初次创建,移动或改变时被调用。
OpenGL中矩阵坐标之间的关系:物理坐标*模型视图矩阵*投影矩阵*透视除法*规范化设备坐标——〉窗口坐标(1)视图变换函数gluLookAt(0.0,0.0,5.0,0.0,0.0,0.0,0.0,1.0,0.0,)设置照相机的位置。
把照相机放在(0,0,5),镜头瞄准(0,0,0),朝上向量定为(0,1,0)朝上向量为照相机指定了一个唯一的方向。
计算机图形学实验(全)

计算机图形学实验(全)实验1 直线的绘制实验目的1、通过实验,进一步理解和掌握DDA和Bresenham算法;2、掌握以上算法生成直线段的基本过程;3、通过编程,会在TC环境下完成用DDA或中点算法实现直线段的绘制。
实验环境计算机、Turbo C或其他C语言程序设计环境实验学时2学时,必做实验。
实验内容用DDA算法或Besenham算法实现斜率k在0和1之间的直线段的绘制。
实验步骤1、算法、原理清晰,有详细的设计步骤;2、依据算法、步骤或程序流程图,用C语言编写源程序;3、编辑源程序并进行调试;4、进行运行测试,并结合情况进行调整;5、对运行结果进行保存与分析;6、把源程序以文件的形式提交;7、按格式书写实验报告。
实验代码:DDA:# include abs(dy))epsl=abs(dx);elseepsl=abs(dy);xIncre=(float)dx/(float)epsl;yIncre=(float)dy/(float)epsl;for(k=0;k#includevoid BresenhamLine(int x0,int y0,int x1,int y1,int color) {int x,y,dx,dy,e;dx=x1-x0;dy=y1-y0;e=-dx;x=x0;y=y0;while(x0){y++;e=e-2*dx;}}}main(){int gdriver ,gmode ; gdriver = DETECT;initgraph( BresenhamLine(0, 0 , 120, 200,5 );getch ( );closegraph ( );}实验2 圆和椭圆的绘制实验目的1、通过实验,进一步理解和掌握中点算法;2、掌握以上算法生成椭圆或圆的基本过程;3、通过编程,会在TC环境下完成用中点算法实现椭圆或圆的绘制。
实验环境计算机、Turbo C或其他C语言程序设计环境实验学时2学时,必做实验。
完整word版计算机图形学实验报告

一、实验目的1、掌握中点Bresenham直线扫描转换算法的思想。
法或有效边表算法进行多边形填充的基本设计思想。
掌握边标志算 2 3掌握透视投影变换的数学原理和三维坐标系中几何图形到二维图形的观察流程。
4掌握三维形体在计算机中的构造及表示方法二、实验环境Windows系统, VC6.0。
三、实验步骤1、给定两个点的坐标P(x,y),P(x,y),使用中点Bresenham直线扫描110010转换算法画出连接两点的直线。
实验基本步骤首先、使用MFC AppWizard(exe)向导生成一个单文档视图程序框架。
其次、使用中点Bresenham直线扫描转换算法实现自己的画线函数,函数原型可表示如下:void DrawLine(CDC *pDC, int p0x, int p0y, int p1x, int p1y);在函数中,可通过调用CDC成员函数SetPixel来画出扫描转换过程中的每个点。
COLORREF SetPixel(int x, int y, COLORREF crColor );再次、找到文档视图程序框架视图类的OnDraw成员函数,调用DrawLine 函数画出不同斜率情况的直线,如下图:最后、调试程序直至正确画出直线。
2、给定多边形的顶点的坐标P(x,y),P(x,y),P(x,y),P(x,y),P(x,y) (424212113040033)使用边标志算法或有效边表算法进行多边形填充。
实验基本步骤首先、使用MFC AppWizard(exe)向导生成一个单文档视图程序框架。
其次、实现边标志算法或有效边表算法函数,如下:void FillPolygon(CDC *pDC, int px[], int py[], int ptnumb); px:该数组用来表示每个顶点的x坐标py :该数组用来表示每个顶点的y坐标ptnumb:表示顶点个数注意实现函数FillPolygon可以直接通过窗口的DC(设备描述符)来进行多边形填充,不需要使用帧缓冲存储。
计算机图形学实验报告

武汉轻工大学数学与计算机学院指导教师:吴海涛班级:计科1001学号:100511316姓名:张雄实验2 基本图形生成算法实验目的和要求:理解基本图形生成算法的基本原理,进一步掌握OpenGL编程技术。
实验环境:Visual C++ 6.0或以上版本,Windows 2000或以上版本,OpenGL图形库实验内容:基于像素串的区域填充实现文献[1] 126-127页中沿扫描线填充水平像素段的4-连通边界填充算法。
用几个区域对这个程序进行测试。
实验程序:#include <GL/glut.h>#include <math.h>typedef float Color[3];rgbColorEqual(Color c1,Color c2){if(abs(c1[1]-c2[1])<0.001 && abs(c1[2]-c2[2])<0.001 && abs(c1[0]-c2[0])<0.001)return true;elsereturn false;}void setPixel(GLint x, GLint y){glBegin(GL_POINTS);glVertex2i(x, y);glEnd();}void getPixel(GLint x, GLint y, Color c){glReadPixels(x,y,1,1,GL_RGB,GL_FLOAT,c);}void BoundaryFill8(int x, int y,Color fillColor,Color borderColor){Color currentColor;getPixel(x,y,currentColor);if((!rgbColorEqual(currentColor,fillColor))&&(!rgbColorEqual(currentColor,borderColor))){//setColor(fillColor);setPixel(x,y);BoundaryFill8( x+1, y, fillColor, borderColor);BoundaryFill8( x+1, y+1, fillColor, borderColor);BoundaryFill8( x+1, y-1, fillColor, borderColor);BoundaryFill8( x-1, y, fillColor, borderColor);//BoundaryFill8( x-1, y-1, fillColor, borderColor);//BoundaryFill8( x-1, y+1, fillColor, borderColor);//BoundaryFill8( x, y, fillColor, borderColor);//BoundaryFill8( x, y+1, fillColor, borderColor);//BoundaryFill8( x, y-1, fillColor, borderColor);}}void init(void){glClearColor(1.0,1.0,1.0,0.0);glMatrixMode (GL_PROJECTION);gluOrtho2D (0.0, 200.0, 0.0, 200.0);}void Draw(void){Color a={0.0,0.0,1.0},b={0.0,1.0,1.0};glColor3fv(b);glClear(GL_COLOR_BUFFER_BIT);//设置边界线宽,否则填充时会溢出glLineWidth(4.0);//绘制多边形区域glBegin(GL_LINE_LOOP);glVertex2i(90, 40);glVertex2i(120, 100);glVertex2i(90, 160);//glVertex2i(60, 160);glVertex2i(60, 40);glEnd();glColor3fv(a);BoundaryFill8(70,60,a,b);glFlush();}void main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(200, 200);glutCreateWindow("4连通边界填充算法!");init();glutDisplayFunc(Draw);glutMainLoop();}实验截图:实验总结:通过本次实验让我了解了填充算法的基本原理,学会了如何实现填充算法,实现了一些基本图形的填充。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录实验一:OpenGL基础知识 (1)实验二 OpenGL中的建模与变换 (2)实验三 OpenGL中的光照 (5)实验四 OpenGL中的拾取 (8)实验五 OpenGL中的纹理映射 (11)实验一:OpenGL基础知识一、实验目的1、建立Windows系统下的OpenGL实验框架。
2、学习理解OpenGL工作流程。
二、实验环境⒈硬件:每个学生需配备计算机一台。
⒉软件:Visual C++;三、实验内容1、建立非控制台的Windows程序框架。
2、建立OpenGL框架。
3、建立OpenGL框架的类文件。
4、完善Windows框架。
5、理解程序间的相互关系。
四、实验要求1、学习教材第2章的内容。
2、理解教材中相关实例的代码,按要求添加到适当的地方,调试并通过运行。
3、运行结果应该与教材中的相关实例相符。
4、编译第2章的框架代码,修改背景色、窗口标题。
五、程序设计提示(略)六、报告要求1.认真书写实验报告,字迹清晰,格式规范。
报告中应写清姓名、学号、实验日期、实验题目、实验目的、实验原理。
2.报告中应书写主要源程序,且源程序中要有注释。
3.报告中应包含运行结果及结果分析。
如调试通过并得到预期的效果,请注明‘通过’并粘贴运行效果图;如未调试通过或结果不正确,试分析原因。
4.报告最后包含实验总结和体会。
实验二 OpenGL中的建模与变换一、实验目的1.学习配置OpenGL环境。
2.掌握在OpenGL中指定几何模型的方法。
3. 掌握OpenGL中的透视投影和正投影的设置方法,学会诊断投影问题导致的显示异常。
二、实验环境⒈硬件:每个学生需配备计算机一台。
⒉软件:Visual C++;三、实验内容1.建立OpenGL编程环境(注:Windows自带gl和glu,还需要安装glut库文件。
)(a)查看Windows自带的OpenGL文件。
在文件夹c:\windows\system32下查看是否存在文件opengl32.dll和glu32.dll;在Visual Studio的安装目录Vc7\PlatformSDK\Include\gl下查看是否存在gl.h和glu.h;在Vc7\PlatformSDK\Lib下是否存在opengl32.lib和glu32.lib。
(b)安装glut库。
将文件glut.h复制到Visual Studio的安装目录Vc7\PlatformSDK\Include\gl下;将文件glut32.lib复制到Vc7\PlatformSDK\Lib下;将文件glut32.dll复制到c:\windows\system32下。
2.OpenGL几何建模(a)建立基本的几何图元,指定图元的颜色,对图元进行平移、旋转、缩放变换。
基本几何图元包括:GL_LINES(线)、GL_LINE_STRIP(线带)、GL_LINE_LOOP(线环)、GL_TRIANGLES(三角形)、GL_TRIANGLE_STRIP(三角形带)、GL_TRIANGLE_FAN(三角形扇)、GL_QUADS(四边形)、GL_QUAD_STRIP(四边形带)、GL_POLYGON(多边形)。
(b) 设置合适的投影参数,分别用透视投影和正投影显示步骤(a)中指定的几何图元。
(c) 每按下鼠标左键一次,模型向右旋转一定角度。
(d) 按下ESC键,退出程序。
四、程序设计提示1. main函数功能:创建窗口;注册回调函数;主循环。
int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB);glutInitWindowSize (500, 500);glutInitWindowPosition (100, 100);glutCreateWindow(”OpenGL中的建模与变换”);init ();glutDisplayFunc(display);glutReshapeFunc(reshape);glutKeyboardFunc(keyboard);glutMouseFunc(mouseFunc);glutMainLoop();return 0;}2. 初始化函数:功能:设置清除所用的颜色;指定着色模型。
void init(void){}3. 键盘响应函数:功能:按下ESC键时退出程序。
void keyboard(unsigned char key, int x, int y){}4. 鼠标响应函数功能:按下鼠标左键时,改变旋转角度(或平移量、缩放系数)。
void mouseFunc(int button, int state, int x, int y){}5. 显示函数:功能:指定几何模型;指定颜色;进行模型变换。
void display(void){//清除颜色缓存//指定颜色//模型变换//指定模型//马上执行}6. reshape函数功能:设置视口;窗口大小改变时,改变视域体,使窗口的宽高比与视域体的宽高比保持一致。
void reshape (int w, int h){}7. 包含头文件,定义全局变量#include <stdlib.h>#include <GL/glut.h>GLdouble angle = 0.0;GLdouble translation = 0.0;GLdouble scale = 1.0;五、思考题1.在reshape函数中,窗口改变时如果不同时改变视域体的宽高比,会产生什么效果?2.近裁剪面与物体相交时,会产生什么效果?六、报告要求1.认真书写实验报告,字迹清晰,格式规范。
报告中应写清姓名、学号、实验日期、实验题目、实验目的、实验原理。
2.报告中应书写主要源程序,且源程序中要有注释。
3.报告中应包含运行结果及结果分析。
如调试通过并得到预期的效果,请注明‘通过’并粘贴运行效果图;如未调试通过或结果不正确,试分析原因。
4.报告最后包含实验总结和体会。
实验三 OpenGL中的光照一、实验目的1.理解光照模型。
2.掌握OpenGL中的光照编程方法。
3. 学会诊断OpenGL中的光照效果异常。
二、实验环境⒈硬件:每个学生需配备计算机一台。
⒉软件:Windows操作系统+Visual C++;三、实验内容1.建模利用glut函数指定两个球体模型,它们一左一右并列放置在原点两侧,设置合适的视域体进行观察。
2.定义光源属性定义两个光源,分别设置它们的环境光、漫反射光和镜面反射光分量,设置两个光源的位置分别位于左侧球体的左前方和右侧球体的右前方;左侧的光源为红色,右侧的光源为绿色。
3. 定义球体的材质4. 显示球体时,让左边的光源只照亮左边的球体,右边的光源只照亮右边的球体。
5. 按下ESC键,退出程序。
四、程序设计提示1. main函数功能:创建窗口;注册回调函数;主循环。
int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode (GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);glutInitWindowSize (500, 500);glutInitWindowPosition (100, 100);glutCreateWindow (“OpenGL中的光照”);init ();glutDisplayFunc(display);glutReshapeFunc(reshape);glutKeyboardFunc(keyboard);glutMainLoop();return 0;}2. 初始化函数:功能:设置清除所用的颜色;指定着色模型;设置材质;初始化光源参数;打开光照;打开深度测试。
void init(void){}3. 键盘响应函数:功能:按下ESC键时退出程序。
void keyboard(unsigned char key, int x, int y){}4.显示函数:功能:指定几何模型;指定颜色;进行模型变换。
void display(void){//清除颜色缓存//打开灯光0,关闭灯光1//向左平移//指定左侧球体//打开灯光1,关闭灯光0//向右平移//指定右侧球体//马上执行}5. reshape函数功能:设置视口;窗口大小改变时,改变视域体,使窗口的宽高比与视域体的宽高比保持一致。
void reshape (int w, int h){}6. 包含头文件#include <stdlib.h>#include <GL/glut.h>五、思考题1.若定义三个光源,光源0和光源1照在左侧球体上,光源1和光源2照在右侧球体上,如何实现?2.在OpenGL中,要使光照效果正常,需要指定模型的法向量。
在本实验中利用glut函数显示球体时,没有指定球体的法向量,你在实验中是否得到了正确的光照效果?请分析原因。
六、报告要求1.认真书写实验报告,字迹清晰,格式规范。
报告中应写清姓名、学号、实验日期、实验题目、实验目的、实验原理。
2.报告中应书写主要源程序,且源程序中要有注释。
3.报告中应包含运行结果及结果分析。
如调试通过并得到预期的效果,请注明‘通过’并粘贴运行效果图;如未调试通过或结果不正确,试分析原因。
4.报告最后包含实验总结和体会。
实验四 OpenGL中的拾取一、实验目的1.理解OpenGL中的交互式编程方法。
2.掌握OpenGL中拾取的实现。
二、实验环境⒈硬件:每个学生需配备计算机一台。
⒉软件:Windows操作系统+Visual C++。
三、实验内容1.建模利用glut函数定义两个球体模型,它们一左一右并列放置在原点两侧,设置合适的视域体进行观察。
2.拾取将拾取函数作为鼠标响应的回调函数。
在拾取函数中,建立拾取矩阵,在鼠标附近3×3的区域内选择对象,在鼠标左键按下时,判断哪一个球体被选中,还是都未被选中,并将选择缓存中的内容打印到屏幕上。
3. 设置颜色左边球体未被选中时显示为红色,右边球体未被选中时显示为绿色,当其中任意一个被选中时,则以白色显示被选中的球体。
4. 按下ESC键,退出程序。
四、程序设计提示1. main函数功能:创建窗口;注册回调函数;主循环。
int main(int argc, char **argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB | GLUT_DEPTH);glutInitWindowSize (500, 500);glutInitWindowPosition (100, 100);glutCreateWindow(“OpenGL中的拾取”);init();glutReshapeFunc(reshape);glutDisplayFunc(display);glutMouseFunc(pickRects);glutKeyboardFunc(keyboard);glutMainLoop();return 0;}2. 初始化函数:功能:设置清除所用的颜色;打开深度测试;指定着色模型。
