google_map_api_开发快速入门
google api 用法

google api 用法摘要:1.Google API 简介2.Google API 的使用方法3.Google API 的优点和局限性正文:【Google API 简介】Google API,即Google 应用程序接口,是Google 提供的一种让开发者能够使用Google 服务和功能的编程接口。
通过Google API,开发者可以在自己的应用程序或网站中集成Google 的服务,如搜索、地图、翻译等。
Google API 为开发者提供了丰富的工具和资源,使得开发者可以更加高效地开发和优化应用程序。
【Google API 的使用方法】使用Google API 需要遵循以下几个步骤:1.创建Google API 项目首先,需要在Google Cloud Platform 上创建一个API 项目。
在创建过程中,需要选择API 的类型、名称和版本,并为项目设置相关的权限和配置。
2.获取API 密钥创建API 项目后,需要获取API 密钥。
API 密钥是用于验证API 请求的重要信息,通常包括一个API 密钥ID 和一个API 密钥密钥。
在编写代码时,需要将API 密钥添加到请求头中,以确保API 请求的有效性。
3.编写代码在获取API 密钥后,可以使用编程语言(如Python、Java 等)编写代码,调用Google API。
在编写代码时,需要遵循Google API 的文档和规范,确保API 请求的正确性。
4.测试API在编写代码的过程中,需要对API 进行测试,以确保API 请求的有效性和返回结果的准确性。
Google API 提供了在线的API 测试工具,方便开发者进行API 测试。
【Google API 的优点和局限性】Google API 具有以下优点:1.丰富的服务和功能Google API 提供了丰富的服务和功能,如搜索、地图、翻译等,为开发者提供了更多的选择和可能性。
2.高效和灵活Google API 具有高效的性能和灵活的配置,可以满足不同应用程序和网站的需求。
用googlemapsAPI给首页添加Earth卫星地图

用googlemapsAPI给首页添加Earth卫星地图昨天我在网上看到有些网站自己有google的卫星地图,可以像googleearth软件那样在地图上查找自己感兴趣的建筑、风景名胜等。
觉得比较有意思,以是我自己也研究了一下,花了一点时间终于也在我的blog上也弄了一个卫星地图,是一个我自己住的地方的卫星图。
有个圆形建筑,我就在这个的旁边。
我是用google提供的googlemapAPI服务做成的卫星地图,也不是特别难,可以分成以下几步就做成了。
1.去googlemapapi页面,注册属于自己网站的一个key。
2.然后把上面提供的一段代码复制下来,做成一个html文件,放到自己网站上去,测试一下,不出意味就可以测试成功。
(注意:在本地测试肯定通不过的,必须上传到网站上测试,并且一定要用自己拿到的key,用别人的key是不能显示的。
)<!DOCTYPEhtmlPUBLIC"-//W3C//DTD某HTML1.0Strict//EN""/TR/某html1/DTD/某html1-trict.dtd"><html某mln="/1999/某html"><head><title>GoogleMapJavaScriptAPIE某ample</title><criptrc="/mapfile=api&v=2&key=abcdefg"type="te某t/javacript"></cript><cripttype="te某t/javacript">//<![CDATA[functionload(){varmap=newGMap2(document.getElementById("map"));map.etCenter(newGLatLng(37.4419,-122.1419),13);}}//]]></cript></head><bodyonload="load()"onunload="GUnload()"><divid="map"tyle="width:500p某;height:300p某"></div></body></html>3.然后根据googlemapapi提供其它信息以及自己的兴趣爱好对代码进行相应的修改,比如:添加放大、缩小、按方向移动功能,还有添加不同的显示模式。
google maps学习文档

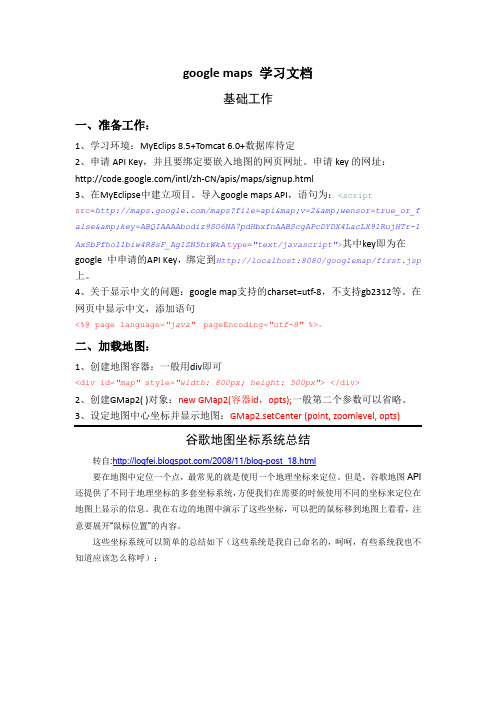
google maps 学习文档基础工作一、准备工作:1、学习环境:MyEclips 8.5+Tomcat 6.0+数据库待定2、申请API Key,并且要绑定要嵌入地图的网页网址。
申请key的网址:/intl/zh-CN/apis/maps/signup.html3、在MyEclipse中建立项目。
导入google maps API,语句为:<scriptsrc=/maps?file=api↦v=2&wensor=true_or_f alse&key=ABQIAAAAbodiz9SO6NA7pdHbxfnAABScgAPcDYDX4LacLX91RujHTr-1 AxSbPfho11biw4R8sF_Ag1ZN5hrWkA type="text/javascript">其中key即为在google 中申请的API Key,绑定到Http://localhost:8080/googlemap/first.jsp 上。
4、关于显示中文的问题:google map支持的charset=utf-8,不支持gb2312等。
在网页中显示中文,添加语句<%@ page language="java" pageEncoding="utf-8" %>。
二、加载地图:1、创建地图容器:一般用div即可<div id="map" style="width: 800px; height: 500px"> </div>2、创建GMap2( )对象:new GMap2(容器id,opts);一般第二个参数可以省略。
3、设定地图中心坐标并显示地图:GMap2.setCenter (point, zoomlevel, opts)谷歌地图坐标系统总结转自:/2008/11/blog-post_18.html要在地图中定位一个点,最常见的就是使用一个地理坐标来定位。
gmap开发流程

gmap开发流程全文共四篇示例,供读者参考第一篇示例:GMap 是Google Maps 的简称,是一种由Google 推出的地图服务平台,提供了丰富的地图数据和功能接口。
在进行GMap 开发时,需要按照一定的流程来进行,以确保开发的顺利进行和最终的效果符合预期。
下面是关于GMap 开发流程的详细介绍。
第一步:需求分析在进行任何一项开发工作之前,都需要对项目的需求进行详细的分析。
在GMap 开发中,需要明确地确定开发的目的、功能需求、用户群体以及所需要的地图数据等。
只有明确了需求,才能针对性地进行开发工作,避免不必要的浪费。
第二步:获取API 密钥为了能够调用Google Maps API,需要先获取API 密钥。
在Google Cloud Platform 上注册账号,创建项目并启用Google Maps API,然后生成API 密钥。
API 密钥是保护开发者的数据和服务的重要凭据,需要谨慎保管。
第三步:开发环境搭建在进行GMap 开发之前,需要搭建好开发环境。
一般来说,GMap 的开发可以使用JavaScript、HTML、CSS 等前端技术,也可以结合服务器端语言如PHP、Java、Python 等。
搭建好开发环境后,可以开始编写代码。
第四步:地图显示通过调用Google Maps API,可以在网页上显示地图。
在页面中添加一个div 容器,并通过JavaScript 代码调用Google Maps API,指定显示地图的中心坐标、缩放级别等参数,就可以在页面上显示Google 地图了。
第五步:添加标记点除了显示地图外,通常还需要在地图上标记一些特定的位置,比如商店、景点、公园等。
通过调用Google Maps API 的标记功能,可以在地图上添加标记点、设置标记点的图标和信息窗口等。
第六步:路线规划在一些应用中,可能需要为用户提供路线规划的功能,比如从起点到终点的驾车路线、步行路线等。
通过调用Google Maps API 的路线规划功能,可以根据用户输入的起点和终点,在地图上绘制出相应的路线。
谷歌地图 API

在onCreate中 初始化一个标记(addMarker) LatLng SuZhou = new LatLng(31.2653514, 120.7365586); DecimalFormat df = new DecimalFormat("#.00000"); String title = "经度:" + df.format(titude) + "\n 纬度:" + df.format(SuZhou.longitude); CameraPosition suzhou = new CameraPosition.Builder().target(SuZhou).zoom(15.5f).bearing(300).tilt(50).build(); //添加一个标记 mMap.addMarker(new MarkerOptions().position(SuZhou).title(title)); //使用动画定位在标记点 mMap.animateCamera(CameraUpdateFactory.newCameraPosition(suzhou));
完成以上操作还不能显示地图,还需如下操作:
首先需要把Google Play services的类库加载进来: 在 android-sdk的目录下 /extras/google/google_play_services/libproject/google-play-services_lib 把google-play-services_lib 拷贝出来。(防止影响android-sdk目录) 注意:google-play-services_lib 项目一定跟你自己创建的项目在同一目录 下,否则类库无法添加。 假如google-play-services_lib拷贝在workspace中的,在Eclipse里面选择: File > Import > Android > Existing Projects Into Workspace然后点击Next. 之后Browse..., 找到路径下的google-play-services_lib, 然后选择Finish。 如不在workspace下则选择Existing Android Code Into Workspace添加。 第二步是添加对这个库的引用: 在自己的项目上右键,选Properties,左边选Android,然后在下面的 Library里面Add刚才的google-play-services_lib。
GoogleMapApi谷歌地图接口整理

GoogleMapApi⾕歌地图接⼝整理⼀:基本知识:1. 使⽤⾕歌地图 API 的第⼀步就是要注册⼀个 API 密钥,需要注重⼀下两点:1.假如使⽤ API 的页⾯还没有发布,只是在本地调试,可以不⽤密钥,随便⽤个字符串代替就可以了。
2.API 密钥只对⽹站⽬录或者域有效。
对不同域的⽹页,需要⽤这些域分别注册不同的密钥2.页⾯引⽤javascript⽂件<script src="/maps?file=api&hl=zh-CN&v=2&key=abcdefg" type="text/javascript"></script>:也可以⽤,假如你需要在地图上显⽰⼤陆以外的具体地图,就⽤ 2.file=api 这个是请求API 的JS ⽂件⽤的,固定的格式。
3.hl=zh-CN这个是在设定地图上除了地图图⽚以外的诸如控件名称、版权声明、使⽤提⽰等所需要显⽰⽂本的语⾔版本时候⽤的,假如没有指定这个参数就使⽤ API 的默认值,对 来说,默认是中⽂简体 默认的是英⽂。
4. v=2这个是⽤来指定需要导⼊的 API 类库的版本号,可以有四种设定⽅式:v=2.s 稳定版本,更新最慢,但是最可靠;v=2 当前版本(只⽤主版本号),更新速度和可靠性介于 s 和 x 之间v=2.x 最新版本,更新最快,包括最新功能,可能没有当前版本可靠;v=2.76 指定具体版本。
不建议使⽤。
注:⽬前⾕歌地图 API的主版本号是2,当API升级时旧版本只能继续使⽤⼀个⽉,所以要及时更改主版本号,版本号改变会在Google Code和Maps API讨论组发布相关信息5.key=abcdefg这个是设定你注册的 API 密钥.⼆:核⼼类:google地图API主要包括:地图类(GMap2)、标记类(GMarker)、标记选项类(GMarkerOptions)、折线类(GPolyline)、经纬度(GLatLng)、命名空间(GEvent)、坐标类(GPoint)、控件的⼤⼩类GSize、 interface(GControl)、地图类型类(GMapType)、地图上⾯的图标类(GIcon)、窗体类(GInfoWindow)、窗体选项类 GInfoWindowOptions)、接⼝GOverlay、枚举GMapPane等等注:标记和折线都是地图的覆盖物1.GMap2:地图类,下⾯实例化⼀张地图:var map= new GMap2(container: DOM_Div,opts: Options);构造函数的参数如下:参数是否必要值类型定义container 是 DOM_Div DOM元素,是个Divopts 可选 Options 构造函数选项GMap2包含的⽅法:1.设置状态的⽅法:enableDragging():设置地图可以被拖动。

Google Map应用3G移动开发Google Map介绍Google地图(英语:Google Maps)是Google 公司提供的电子地图服务,包括局部详细的卫星照片。
能提供三种视图:一是矢量地图(传统地图),可提供政区和交通以及商业信息;二是不同分辨率的卫星照片(俯视图,跟Google Earth 上的卫星照片基本一样);三是后来加上的地形视图,可以用以显示地形和等高线。
它的姊妹产品是Google Earth,一个桌面应用程序,在三维模型上提供街景和更多的卫星视图及GPS定位(付费版本)的功能,但没有前述的矢量视图和地形视图功能。
Google Map介绍Google提供地图,有了地图我们的很多应用软件都更加丰富。
我们可以搜索我们附近饭店、影院和交通路线等等。
获取Google Map API Key在模拟器中正常使用Google Map之前需要提供一个APIKey (密钥),否则在MapView中只能看到网格,没有任何地图信息。
步骤:找到keystore证书文件生成MD5认证指纹生成Google Map API Key keystorekeystore是一个密码保护的文件,用来存储密钥和证书。
Eclipse提供了一个临时debug.keystore文件。
而实际发布要自己生成。
生成MD5认证指纹启动Command Prompt. 使用Keytool命令(keytool.exe存放在Java/bin目录下)。
完整的命令行:C:\>keytool -list -keystore (回车输入密码:android) 生成Google Map API Key进入/intl/zh-CN/android/maps-api-signup.html这是Google Map API Key在线生成网站。
输入自己的MD5认证指纹确保具有Google账户并且登录!!Copy Google Map API Key<LinearLayout xmlns:android="/apk/res/android"android:id="@+id/main"android:layout_width="fill_parent"android:layout_height="fill_parent"><com.google.android.maps.MapViewandroid:layout_width="fill_parent"android:layout_height="fill_parent"android:enabled="true"android:clickable="true"android:apiKey="0obloo9wXdp1XPk8Y8SpXDxDMMZwYmYyOo8OZ0Q"/></LinearLayout> 创建Google Map程序选择Google API继承MapActivity在AndroidManifest.xml中增加internet访问权限在AndroidManifest.xml中增加Google地图函数库选择Google API Google Map API是GoogleAPI一部分,它不属于Android,是Android的附件(add-ons)。
google map api 开发快速入门

Google Map开发整理Google Maps API 是 Google 自己推出编程 API ,可以让全世界对 Google Maps 有兴趣的程序设计师自行开发基于 Google Maps 的服务,建立自己的地图网站。
以下是我在 Google Maps API 开发过程中找到的一些 API 的编程资源,包括中文文档,中文说明,示例等等,希望对 Google Maps 编程感兴趣的程序员有所帮助。
中文资料部分(包括中文的文档说明等,以下的网址都是中文内容。
)下面的关于 API 的中文文档Google Maps API 第 2 版中文文档/GoogleApi/map2/documentation.htmGoogle Maps API 第 2 版升级指南/GoogleApi/map2/upgrade.htmGoogle Maps API 第 2 版类参考/GoogleApi/map2/reference.htm另外一个版本的 Google Maps API 2 中文文档/doc/maps/documentation/Google Maps API 第 1 版中文文档/GoogleAPI/map/documentation.htm下面是关于 KML 文件的中文文档Google Earth KML 中文说明(一)/5294713.htmlGoogle Earth KML 中文说明(二)/5294722.htmlGoogle Earth KML 中文说明(基于 Google Earth 客户端版本 3.0 的 KML 版本 2.0 )/googleapi/map/kml.htm英文资料部分(主要是 Google 官方的文档说明,如果觉得中文翻译的有问题,也可以看看这些原始内容。
)Google Maps API 官方网/apis/maps/Google Maps API 英文文档/apis/maps/documentation/Google Maps API 官方 Blog /Google Maps API 论坛/group/Google-Maps-APIGoogle KML 的官方文档/kml/Google API官方网/附: Google Map API 中文开发教程Google Map API 中文开发教程最好的教程还是 google 官方的说明文档,而且配有详细的例子,供大家学习,下面是文档的英文原文连接/apis/maps/documentation/index.html目录包括1.面向的读者2.简介1.“Hello World”程序2.浏览器兼容性3.XHTML 和VML4.API 更新5.地理译码6.行程规划和本地搜索7.标注管理3.示例程序1.基本操作2.地图移动及动画3.给地图添加控件4.事件处理函数5.打开气泡提示窗口6.地图覆盖物7.单击事件处理8.给标注增加气泡提示窗口9.多页的气泡提示窗口10.创建图标11.使用图标类12.可拖拽的标注13.编码折线14.在地图中使用XML 和异步HTTP 通信(AJAX)15.自定义地图控件16.自定义地图覆盖物1.标注管理器示例1.天气预报图2.疑难解答1.1.其它资料2.API 概览1.GMap2 类2.事件3.气泡提示窗口4.地图覆盖物5.控件6.XML 和RPC7.减少浏览器内存泄露3.演示程序4.类参考同步中文文档请参阅:/doc/google/gmapapi/谷歌地图API密钥(API Key)的解读和使用技巧收藏好了,通過前一篇的介紹,大家對Google Map都有所瞭解了吧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
目录包括
1. 面向的读者
2. 简介
1.
“ Hello World ” 程序
2.
浏览器兼容性
3.
XHTML 和 VML
4.
API 更新
5.
地理译码
6.
行程规划和本地搜索
7.
标注管理
3. 示例图移动及动画
3.
给地图添加控件
4.
事件处理函数
5.
打开气泡提示窗口
6.
地图覆盖物
7.
单击事件处理
我的 API Key 是:
ABQIAAAAMWyR7XvYN8KE9N6m_jcU4BRlfWJrPzRGiYSzS4l55_z1ea3VShRolPwARGHviv nEFRLVGXyIlsrYpA
使用谷歌地图 API 的第一步就是要 注册一个 API 密钥 , 谷歌的 API 使用条款 对这个密钥的用 途有很正式的说明,其实总结起来也很简单:
交通地图:在地图上显示交通信息。这个理论上是实时的,不过,在目前的中文地图上,吸引眼球 的作用更大一些,如果能在手机版上使用就好了(貌似目前还没有),而且只有北京和上海有数据 支持;
街景地图:这个和交通地图一样,严格上不算是一种地图类型,就是使用 Flash 来显示街道的全 景图,我也在等中文地图支持街景了(中文 API 已经支持 StreetView 相关的类了,就是没有数 据),不久前看到的消息是目前谷歌对这个没有时间表,呵呵,他是 “ 万事俱备,只欠东风 ” ,努 力吧!
8.
给标注增加气泡提示窗口
9.
多页的气泡提示窗口
10. 创建图标
11. 使用图标类
12. 可拖拽的标注
13. 编码折线
14. 在地图中使用 XML 和异步 HTTP 通信 (AJAX)
15. 自定义地图控件
16. 自定义地图覆盖物
1. 标注管理器示例
1.
天气预报图
2. 疑难解答
1.
1.
其它资料
2. API 概览
英文资料部分 (主要是 Google 官方的文档说明,如果觉得中文翻译的有问题,也可以看看 这些原始内容。 )
Google Maps API 官方网 /apis/maps/
Google Maps API 英文文档 /apis/maps/documentation/
中文资料部分 (包括中文的文档说明等,以下的网址都是中文内容。)
下面的关于 API 的中文文档
Google Maps API 第 2 版中文文 档 /GoogleApi/map2/documentation.htm
Google Maps API 第 2 版升级指 南 /GoogleApi/map2/upgrade.htm
把这三种组合起来 ( 主要是普通地图和卫星地图的组合 ) ,或者在这些地图上添加其他的数据, 就又有一些新的类型了,这个层出不穷,我只说主页上现有的:
混合地图:就是把普通地图和卫星地图结合,在卫星地图上显示行政区、街道等等,在全球主页上 把鼠标移到 “ 卫星 ” 按钮上,会跳出来一个 “ 显示标签 ” 的复选框,选中后地图就是这个类型了, 中文还没支持,不知道什么时候可以用;
Google Earth KML 中文说明(二) /5294722.html
Google Earth KML 中文说明(基于 Google Earth 客户端版本 3.0 的 KML 版 本 2.0 ) /googleapi/map/kml.htm
2 、谷歌地图的类型 其实,谷歌地图的类型主要也就三种: 普通地图:历史悠久的人工绘制地图,不多说了,不知道的给我留个地址,我快递个板砖给你; 卫星地图:用卫星图片拼成的地图,不同地图的显示精度有区别,现在中文主页上也有了,曾经 可是被禁止的,怕你偷看海南的黑鱼; 地形地图:用等高线标出海拔的地图,对地理教学和教育相关的相当有用,当然,对军迷也超级 有吸引力,不展开 !
使用谷歌地图 API 应该有所了解的一些技术外背景 收藏
这些内容,常用谷歌地图的应该也都知道,我也只写我知道的,了解这些对使用 API 还是有帮助的。
1 、 谷歌地图主页 谷歌地图对应不同的地区都会有一些专门的主页,首次登陆时会显示这些地区,比如,香港的: ,台湾的: ,日本的: http://map s.google.co.jp
Google Maps API 官方 Blog /
Google Maps API 论坛 /group/Google-Maps-API
Google KML 的官方文档 /kml/
在地图 API 中,后面组合的这三种除了混合地图算作是一种地图类型外,其他两个都不算是地图 类型,被看着是在地图上新增的层(术语:叠加层 /overlay )。
3 、谷歌地图的数据源 谷歌是一个服务提供商,而不是一个内容提供商,所以,准确的说, 谷歌地图向终端用户提供的 是基于地图的搜索服务。从这一点上,可以把谷歌地图上的数据分为三类: 地理数据:地理、空间信息,包括经纬坐标、航拍 / 卫星图片、行政区划以及据此绘制的图片等等, 由谷歌或其合作伙伴持有; 商业数据:与地理相关的商业数据,比如餐馆、影院、交通、景点等等,这也是由谷歌或其合作伙伴 持有,谷歌可能对这些数据有一个采集、过滤、整理的再加工过程。想被客户搜索到,就来这里 标注自 己的公司 吧; 用户数据:用户使用谷歌地图 API 定制地图并在地图上标注的数据,这些数据由用户持有。 这样,通过这个分类,我们可以解决两个非常常见的疑问: 1 )使用谷歌地图 API ,地图上的数据存在哪里?
好了,通過前一篇的介紹,大家對 Google Map 都有所瞭解了吧。不過還得一步步的來。先瞭解 API Key 吧。所谓 API 密钥( API Key ),其实就是一个字符串,在使用 script 标签导入 API 类库的时 候作为请求参数传给谷歌的地图服务器,形式就是:
<script src="/maps?file=api&v=2&key= 你 注 册 的 API 密 钥 " type="text/javascript"></script>
1.
GMap2 类
2.
事件
3.
气泡提示窗口
4.
地图覆盖物
5.
控件
6.
XML 和 RPC
7.
减少浏览器内存泄露
3. 演示程序
4. 类参考
同步中文文档请参阅: /doc/google/gmapapi/
谷歌地图 API 密钥(API Key)的解读和使用技巧 收藏
不过,我们常用的也就三个:
这个应该是谷歌地图的全球主页,默认显示老美地图,拖拽到不同 地区会对应显示不同语言版本的地图,不过目前对中文数据搜索支持的不如下面正式的中文主页;
这个么,我叫它是谷歌地图的中文主页,什么意思看下一个你就知道 了,用这个可以使用 “ 我的地图 ” ;
Google Maps API 第 2 版类参考 /GoogleApi/map2/reference.htm
另外一个版本的 Google Maps API 2 中文文 档 /doc/maps/documentation/
还有一个关于 API 密钥的实际问题: 在论坛里还有人问过,同一个页面需要支持不同的域名,最简单的就是公司有一个 cn 域名,也 有一个 com 域名,这怎么办? 其实,对于这种问题,可以提前先注册好不同域名对应的密钥,存在你的 JS 变量里面,页面加载 时通过 window.location 得到当前请求页面的域名,通过这个域名在找到对应的密钥,然后使用 script 动态加载的方法加载地图 API ,用代码描述就是: // 事先已经注册好的密钥 var keyMapping = {host1:key1, host2:key2}; // 实际请求页面的域名 var requestHost = window.location.hostname; // 找到需要的密钥 var key = keyMapping[requestHost]; // 构造加载 API 的 script url var apiUrl = "/maps?file=api&v=2&key=" + key; // 使用 script 动态加载的方法加载地图 API var scriptTag = document.createElement('script'); scriptTag.setAttribute('type', 'text/javascript'); scriptTag.setAttribute('src', apiUrl); document.getElementsByTagName('head')[0].appendChild(scriptTag); 使用这段代码时,需要注意把你自己的 JS 代码中对 API 的各个类的调用放在 API 加载完成以后, 详细的解释可以先 google 一下著名的 DomReady 的问题 ,三言两语还是说不清楚的,呵呵。 这段代码我没有实际跑过,欢迎斧正,如果你有更好的方法,我更愿意洗耳恭听了。
1 、谷歌地图 API 提供的服务是免费的,对于通过 API 正常使用谷歌地图的网站基本没有任何限 制;
2 、说 “ 基本 ” 没有限制的原因是,谷歌对每个 API 密钥对应的网站所作的 地理编码 / 地址解 析 请求次数有限制,每天( 24 小时)的请求次数不能超过 15000 次;
3 、不能使用谷歌地图从事任何非法的行为,否则谷歌应该能够通过这个密钥阻止你的网站使用谷 歌地图;
更简单的说,谷歌使用这个密钥保证能够对所有 API 用户 / 网站进行区分,方便必要的时候对 “超常规 ” 用户进行阻拦。
