FLASHMX制作教案
flash mx动画制作 第1课

计算机兴趣小组
Flash MX 2004动画制作
Flash MX 2004的新增功能
2003年,Macromedia公司推出了Flash的 最新版本Flash MX 2004。它在以前版本的基础 上新增了许多功能,而且操作界面更加友好和 人性化,使用起来更加方便。主要表现在以下 几个方面。
计算机兴趣小组
Flash MX 2004动画制作
更新的模板
相对于以前版本来说,Flash MX 2004添 加了一些新的模板。选择[文件][新建]菜 单命令,在打开的“新建文档”对话框中单 击“模板”选项卡,即可找到所有的模板, 如图1-6所示。利用这些模板可创建演示文稿、 表单应用程序、广告、移动设备应用程序以 及其他常用的Flash文档类型。
首页 末页 向上 向下 返回 结束 调音
计算机兴趣小组
Flash MX 2004动画制作
提高知识
用 Flash 制 作 动 画 的 方法,读者可暂时不学 或等有了一定基础以后 再学。
首页 末页 向上 向下 返回 结束 调音
计算机兴趣小组
Flash MX 200Flash的 应 用 领 域 、 Flash 推 荐 网站 。
计算机兴趣小组
Flash MX 2004动画制作
一个简单的实例——从方形 到圆形 剖析Flash动画“内幕” “闪客”的世界——Flash 推荐网站
首页 末页 向上 向下 返回 结束 调音
计算机兴趣小组
Flash MX 2004动画制作
Flash MX 2004概述
Flash与动画 Flash MX 2004的新增功能 Flash MX 2004的应用领域
首页 末页 向上 向下 返回 结束 调音
flashmx教案_第四课

第四章flash动作动画的运用案例
案例一:转动的彩色圆盘
运用技术:顺时针旋转动画
作法:创建圆盘元件,画出圆并用直径分成几块,分别填色;在场景中做元件的旋转动画
案例二:转动的风筝
运用技术:顺时针旋转动画
作法:画出叶子,然后组合叶子,再旋转复制,并每叶填不同色。
再将所有叶子选中并转换为元件。
然后在场景中做元件的旋转动画。
最后新加一图层画一小棒。
案例三:弹簧的振动
运用技术:比例变化动作和变速动作
作法:画出墙和水平线;另建一图层,用钢笔设粗线画出弹簧并转换成元件,做弹簧元件的比例变化;新建图层做一无轮廓小球并转为元件,做与弹簧同步的运动;给弹簧和小球加上同样的变速。
案例四:飞舞的蜻蜓
运用技术:引导线动作,变形动作
做法:写出大W字,并打散后去填充;新建引导层,并将W字移入引导层;导入蜻蜓图片,设几个关键帧并拖放在恰当的位置上。
还可以在关键帧处变化蜻蜓方向。
案例五:下雨场景
运用技术:元件影片技术,颜色变化
作法:画一雨线元件和空心圆元件,再制作一下雨线并落水平面起水波的影片元件;再回到场景用多层反复运用下雨元件构成多个下雨线的景色。
案例六:逐帧动画----毛笔字效果
运用技术:逐帧修改和添加帧动作控制stop
做法:画一毛笔元件;写“三”汉字并打散;把毛笔移动最后一笔,然后一步步复制帧并将毛笔适当前移和擦除后面部分字;最后选中所有帧并反转;在最后一帧处加上帧动作,选函数stop操作。
作业:
分别以ex4_1.fla~ex4_6.fla命名制作和提交以上六个案例源文件。
FlashM文件的基本操作教案

1、帧面板、场景的介绍 2、怎样插入关键帧 3、实现形状渐变
难 点
1、实现形状渐变 2、关键帧的讲解
板 书
第1课Flash MX文件的基本操作
教学过程
教 学内 容
教法与学法
目标
时间
一、组织
教学
二、导课
三、新授
四.巩固知识
五.课堂小结
师生问候、自我介绍
同学们经常浏览网页,网页上有许多形象生动、制作精湛的动画。这些动画是怎样做成的呢?大家是不是觉得很好奇?今天我们就来介绍一种动画制作软件Flash MX.
2、再让同学观察第一帧(实心黑点),表示已插入了关键帧。
3、将圆移出,让学生观察一下画出的圆由哪几部分构成。(边框和圆),教学生画出无边框的圆,并学会用油漆桶为圆填充自己喜欢的颜色。
4、将屏幕切换,让学生感受一下Flash的操作:动手画圆。
5、插入关键帧:在帧面板上任选一帧,右击——
插入关键帧
6、画方,选择矩形工具,消除边框,按shift 键在场景上拖出一正方形。
下面我们就来看几个网上的Flash动画(播放Flash动画)
刚才我们看到的那两个动画就是由Flash软件做成的,我想大家学完这门课后,制作出的动画一定会更精美,但刚开始我们应从基础学起。
一、熟悉Flash MX 界面
1、首先我们打开Flash MX ,“开始”——“程序”——Macromedia——Macromedia Flash MX.
7、建立动画补间:选择第一帧,属性面板——补间——形状,帧面板上出现黑色箭头,表示动画制作成功。
学生自由操作
教师引导询问
引起学生的兴趣,导入新课
本部分以学生自学为主,鼓励学生探索研究,教师指导总结
第二学期《flash mx动画设计》教案

8
10.1.6 “//”注释语句 ActionScript 的每行 语句都以 分号 “ ; ” 结束, 不同于 BASIC 语言。 ActionScript 语句同 C++,Java,Pascal 一样允许分多行书写,即允许将一条很 长的语句分割成两个或更多的代码行,只要在结尾加一个分号就行。
10.2 ActionScript 的数据类型 10.2.1 字符串(String)类型
9
10.2.2
数值类型
10.2.3 布尔(Boolean)类型 布尔类型的值只能为“真”或“假”。 在 ActionScript 中的“真”、 “假”也可以和“1”, “0”进行转化。同样的,也可以用“1”,“0”来给布尔类型变量赋值。 10.2.4 对象(Object)类型 对象类型是一组属性的集合,组中每个属性都是单独的一种数据类型,都有 其自身的名称和数值,这些属性可以是数据类型,还可以嵌入对象数据类型,也 就是说这些对象都可以相互嵌入。当需要具体指出某个对象或属性时,使用点“.” 运算符 。 10.2.5 影片剪辑(MovieClip)类型 10.3 ActionScript 变量 10.3.1 命名变量 变量的命名规则如下: 开头的第一个字符必须是字母,不能是非字母元件。 _和$可以用..且(只能由,字母, _和$) 变量名必须是一个合法的 ActionScript 标识符,不可以是关键字或文字标识 值。 变量必须有唯一的自身变量范围。 注意(1.不能使用空格,句号等其他字符. 2.不能同名 )
10.3.3 变量的生存周期 变量的生存周期是指变量的作用范围,也就是作用域。 局部变量:在一个程序段里面起作用. 全局变量:作用在当前的时间轴中. 例如: n=6; function exam(){ var x;//局部变量 y=x+1;// } _global.example=“” ;//全局变量
flash mx教案第2章

第 2章
2.2.6 文本工具
Flash MX 2004在绘图工具箱中提供了【文本工具】完成对文字的各种 处理,有关文本的操作将在本书第3章详细介绍。
2.2.7 椭圆工具
【椭圆工具】 可以绘制椭圆或圆形;按住Shift键不放即可绘制圆形。
2.2.8 矩形工具
包括【矩形工具】与【多角星形工具】两个选项: 【矩形工具】用于绘制矩形、圆角矩形和正方形等。 【多角星形工具】可以在编辑窗口中绘制正多边形与星形。
的曲率 、页面翻起效果 、添加新角点、改变线段长度
2.2.2 部分选取工具
【部分选取工具】通常和【钢笔工具】配合使用,它有以下两个用途: 1.移到或编辑直线和轮廓线上的单个锚点或切线 . 2.移动单个对象 .
第 2章
2.2.3 直线工具
【直线工具】 用于绘制简单的直线,当按住Shift键时,可以绘制水平、 垂直和呈45的平滑直线。
第 2章
2.2.9 铅笔工具
使用【铅笔工具】绘制图形和线条的方法,几乎与使用真实的铅笔相同。 Flash MX 2004中,铅笔工具有三种绘图模式 。
2.2.10 刷子工具
【刷子工具】习惯上也称为画笔工具,有5种绘画模式 : 标准绘画:普通绘画。 标准绘画 颜料填充:画笔的笔触可以自相覆盖,还可以覆盖其他图案的填充颜 颜料填充 色,但是不可以覆盖铅笔的笔触颜色和其他图案的边框线。 后面绘画:当两个笔触重叠时,后画的笔触显示在先画的笔触的后方 后面绘画 颜料选择:可以改变选中对象或选中区域的颜色;对于非选中对象或 颜料选择 区域,刷子工具不起作用。 内部绘画:只能在指定的区域内绘画。 内部绘画
第 2章
Flash中的基本概念 2.1 Flash中的基本概念
2.1.1 位图与矢量图
FlashMX动画制作教案

3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长度以及当前编辑中的动画或元件的图层和桢的位置。
并也应用于组织和控制影片内容在时间轴上层就像叠放在一起的透明胶片,上面的胶片覆盖住下面的胶片。
第二课时各类特效文字的制作教学目标:1、要求学生掌握渐变工具、多角星形工具、墨水瓶工具、文字工具、滤镜的使用。
2、掌握修改菜单中的位图、元件、形状的菜单项。
3、掌握位图的导入及矢量图的转换。
教学重点:教掌握空心文字、投影文字、点框文字、彩虹文字、金属文字、雪花文字的制作教学难点:雪花文字教学过程:一、点框文字1-6制作步骤:1、用文字工具输入文字2、将文字使用“分离”或按下(ctrl+B)组合键3、再将每个分离的文字使用“分离”,即直到文字被选中时呈现点型。
4、使用“墨水瓶”工具,设置线型为“点型”,设置线的颜色(注意务必使用与文字颜色不同的一种颜色),用鼠标单击文字5、所有文字的边线勾勒完毕后,用选取工具选取文字内心,并删除。
二、彩虹文字1-6制作步骤:1、用文字工具输入文字2、将文字使用“分离”,(分离二次)3、选择填充颜色,再用颜料筒单击文字即可三、彩图文字1-6制作步骤:1、用文字工具输入文字2、将文字使用“分离”3、选择填充类型为“图片”,图片填充有二类4、再用墨水瓶工具勾勒边缘5、将边缘线条转化为填充6、“修改”--“形状”--“柔化填充边缘”四、雪花文字1-7五、补充知识:倒影字的制作1-8六、课后作业:制作一个图案文字1-9★问题积累:1、箭头工具单击:可以选中物体,如图1,右边的圆被选中了,左边的圆没有被选中。
双击:选中整个图形。
如像圆,矩形等既有轮廓线又有填充的,双击后轮廓线和填充一起选中。
Shift+单击:可以同时选择多个对象。
拖动:按住鼠标拖动可以拖出一个矩形,矩形内的图形就是被选中的。
如图2,左边是拖动时的情景,右图是拖动后放开鼠标的情景。
可以看到原来左图中方框内的区域被选中了。
FLASH_MX_制作教案

第一节FLASH 简介 (2)第二节帧与关键帧动画 (4)第三节形状渐变动画---Shape(3课时) (5)第1课时形状渐变动画初步入门 (5)第2课时实例制作---I YOU (6)第3课时颜色形状渐变动画 (8)第四节运动动画(Motion) (9)第1~2课时运动动画初步入门 (9)第二课FLASH MX绘画教学目标:1.Flash MX简介2.Flash MX动画产生原理3.熟悉Flash MX 基本界面,工作环境教学重点与难点:1.Flash MX动画产生原理2.掌握Flash MX 的工作环境实例说明:技术要点:教学方法:实例演示法教学课时:1课时教学步骤:一、Flash MX简介1.什么是FLASHFlash是美国Macromedia公司出品的一个矢量图形和交互式动画制作软件.主要应用于网页设计和多媒体动画创作领域.它可以将文字、图画、声音和视频融于一体,最终构成有声有色,品位独特的具有交互功能的动画效果。
使用Flash可以作出梦幻般的动画效果.2、Flash动画的特点:a.动画文件非常小,适合在网络上传输。
b.易学易用,功能强大。
c.交互功能强大,使用flash制作出的影片可以是观赏者轻松地参与到故事情节中,因此使用flash可开发出许多好玩的游戏。
d.流媒体格式。
可以边下载边观看(无需完全下载完在进行播放)e.用Flash作出来的动画是矢量动画(当把它放大时,它依然很清晰),而不象一般的gif格式和jpf格式的图象,放大时,看到的是一个个方形的色块.3、Flash动画的应用:a、引领多媒体课件制作的新概念。
b.Flash还可以应用于产品展示,宣传广告方面。
c.制作MTV。
d.开发各种交互式游戏4、Flash动画产生的原理:一幅幅静态图象(帧)————形成连续运动的动画。
快速播放原理:图象迅速播放使得人眼很难觉察出短暂的时间间隔。
5、FlashMX的三种文件格式:a.fla 源文件,可在flash中打开修改。
flashMX教案

1 初识Macromedia Flash MX教学目标:1、让学生初步了解FLASH的环境和界面。
2、掌握flash工具栏、菜单等的用法。
3、培养学生仔细观察,认真听讲的学习习惯。
教学重点:1、掌握工具栏上的各种工具的使用方法。
2、保存FLASH文件。
教学难点:工具栏上各种工具的使用方法。
教学课时:一课时教学过程:今天我们来学习一种新的软件——FLASH,打开它后你会发现跟很多程序类似,右上角有最小化,最大化和关闭按钮。
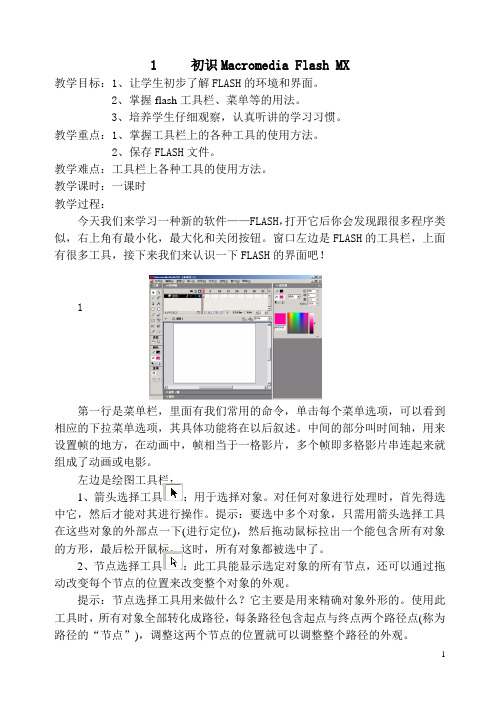
窗口左边是FLASH的工具栏,上面有很多工具,接下来我们来认识一下FLASH的界面吧!1第一行是菜单栏,里面有我们常用的命令,单击每个菜单选项,可以看到相应的下拉菜单选项,其具体功能将在以后叙述。
中间的部分叫时间轴,用来设置帧的地方,在动画中,帧相当于一格影片,多个帧即多格影片串连起来就组成了动画或电影。
左边是绘图工具栏:1、箭头选择工具:用于选择对象。
对任何对象进行处理时,首先得选中它,然后才能对其进行操作。
提示:要选中多个对象,只需用箭头选择工具在这些对象的外部点一下(进行定位),然后拖动鼠标拉出一个能包含所有对象的方形,最后松开鼠标,这时,所有对象都被选中了。
2、节点选择工具:此工具能显示选定对象的所有节点,还可以通过拖动改变每个节点的位置来改变整个对象的外观。
提示:节点选择工具用来做什么?它主要是用来精确对象外形的。
使用此工具时,所有对象全部转化成路径,每条路径包含起点与终点两个路径点(称为路径的“节点”),调整这两个节点的位置就可以调整整个路径的外观。
提示:节点选择工具常常与下面提到的钢笔工具协同使用,通过使用钢笔工具的增加节点、清除节点功能,可以勾勒出复杂的工作路径。
3、直线工具:绘制直线。
4、套索工具:主要用来选择具有复杂轮廓的对象,使用方法是先用此工具定下起始点,然后大致沿轮廓画线,最后与起始点重合形成封闭路径从而选中此范围内的对象。
5、钢笔工具:本工具是Flash 5.0 才有的,以前版本都无此功能。
小学信息技术flashmx教案

第1课初识Flashmx教学目的:1、熟悉FLASH的工作环境,能够设置舞台大小,背景颜色,动画播放速度;2、设置工具栏;3、熟悉画图工具的用法及各工具的参数;能够用画图工具作图;4、能够选择、复制、删除舞台上的图形对象;5、熟悉编辑颜色的方法;教学内容:通过讲解实例达到以上教学目的。
教学重点:学习画图工具的用法及各工具的参数,编辑颜色的方法教学过程:一、工作环境介绍:进入FLASH就会看到如上图所示的画面(数字除外),让我来说说每一块的功能1:这是画图工具栏,下面会慢慢讲每个按钮的功能;2:这是工作区,就是舞台;所有的图形、文字都必须放到舞台上才能播放出来。
以后我们的工作就会在这里开展;3:这就是所谓的TimeLine,我们可以在这里控制动画的帧数及每帧的效果;4:这是层(layer)操作区,与Photoshop的类似;5:Toolbar快捷工具栏,进行如打开、储存之类的操作;6:书签区用来选择编辑哪个场景(Scene哪个符号(Symbol);上图就是层区(红色框框住部分)和Timeline (时间线)区。
一个层(layer)对应一个Timeli ne。
层区上从左到右分别是:图标;Layer 1表示层名称(双击可修改);铅笔表示正在编辑当前层;眼睛表示显示/隐藏;锁是是否禁止操作该层,方块是显示轮廓/全部显示。
点击三个小圆点可对应改变层的状态。
Timeline区每一小格表示一帧。
其上的数字标尺方便查看帧数。
上图是Timeline区下的图标,左起五个按钮分别表示:置帧中央、洋葱皮按钮、洋葱皮边框按钮、多帧编辑、洋葱皮设置功能。
第一个数字表示当前编辑第几帧,第二个数字表示每秒播放多少帧,第三个数字表示该动画共播放多少时间。
l^i ScGM 1蓟令上图是书签区,左面的Scenel表示当前编辑的场景,右面的两个按钮从左到右分别是选择编辑场景(Scene)选择编辑符号(Symbol)。
二、修改背景按下Ctrl+M,弹出上图对话框。
flash MX教案

第一课时教学内容:认识Flash MX教学目标:1、通过学习,使学生能够正确、快速地启动与退出Word程序。
2、初步认识Flash MX窗口,了解Flash MX窗口的组成。
3、培养学生动手操作能力及解决问题的能力。
教学重点、难点:正确地启动与退出Flash MX程序。
教学关键:启动与退出Flash MX程序。
教学过程:一、创设情境,导入新课网络动画同学们都看过吧?相信你们还记得“东北人都是活雷锋”吧。
你想知道是什么软件制作出来的吗?让我们一起了解它吧。
二、启动Flash MX程序(1)单击“开始”按钮,打开“开始”菜单;(2)指向“程序”;(3)指向Macromedia;(4)单击Flash MX;稍后,就出现Flash MX的窗口。
2、认识“Flash MX”窗口绘图工具栏、时间轴面板、动画制作舞台、工具属性面板、可折叠面板。
3、退出“Flash MX”程序单击Flash MX窗口右侧的关闭按钮。
退出Flash MX的方法很多,如打开“文件”菜单,指向“退出”选项单击。
你能试出新的退出方法吗?四、学生上机操作,巩固所知识。
试完成“试一试”内容。
五、教学反馈第二课时教学内容:营养美味的蘑菇教学目标:1、通过学习,使学生能够正确、快速地使用几个绘图工具。
2、掌握黑箭头工具的使用方法。
3、培养学生动手操作能力。
教学重点、难点:正确地使用几个绘图工具。
教学关键:鼠标的拖放操作。
教学过程:一、创设情境,导入新课你爱吃蘑菇吗?它不仅味道鲜美,还含有丰富的维生素D,自己动手画画这一“美食”吧!二、教学新课“营养美味的蘑菇”具体步骤:1、用圆形工具画一个圆。
将下半部选定并删除。
2、用直线画出蘑菇的下部。
3、用“任意变形工具”将图片旋转到合适位置。
4、利用直线工具和箭头工具画出蘑菇的梗,再将它移到合适的位置。
5、在蘑菇上圆几个小圆。
6、用填充工具,为蘑菇填充颜色。
四、学生上机操作,巩固所知识。
1、完成“试一试”。
Flash mx教学设计

Flash mx教学设计(初三年级)田广瑞教学进度表第一周:¬———Flash工作界面介绍第二周:————制作第一个Flash动画――直线运动的小球第三周:————制作一个变形动画第四周:¬¬¬————帧动画第五周:————制作运动的光碟(一)第六周:————制作运动的光碟(二)第七周:————让你的相片动起来第八周:————简单变形第九周:————小飞机沿轨迹运动实例教程和三角形的画法第十周:————三角形的画法第十一周:———小球沿轨迹运动第十二周:———探照灯--遮罩效果使用第十三周:———简单变形动画第十四周:———按钮制作实例教程(一)第十五周:———按钮制作实例教程(二)第十六周:———复习活动周数:2周第一节Flash工作界面介绍一、教学目标学完本课后,学生能了解界面中各部分的作用,及常用菜单所在的位置,重点掌握工具的使用。
二、教学内容①工作界面的介绍②绘图工具的使用三、教学课时1课时四、教学过程(一)Flash MX的工作界面如下图Flash mx工作界面主要分为标题栏、常用工具栏、时间轴、工具栏、主工作区、浮动面板、属性面板及动作面板等。
(二)部分绘图工具的使用箭头工具:用于选定工作区中的点阵图或矢量图,并可对点阵图进行一定的编辑;副选工具:可对所绘路径进行精确调节;直线工具:用于绘制直线;索套工具:创建任何形态的选区;钢笔工具:可以精确绘制直线或曲线路径;文本工具:用于创建文本或文本域;椭圆工具:绘制椭圆或圆;矩形工具:绘制矩形或正方形;铅笔工具:可以绘制任意线条或图形;刷子工具:用于着色的一种工具,可以创造任意特殊效果;墨水瓶工具:用于填充线条或图形边框的颜色;油漆桶工具:改变物体的填充色;吸管工具:用于拾取颜色;橡皮擦工具:用于移动窗口中显示的视图。
……五、本课小结本课主要讲述了Flash的基本界面特征,强调工具的作用及其使用方法,为以后进一步深入学习Flash动画制作打下了一定的基础。
FlashMX动画学案

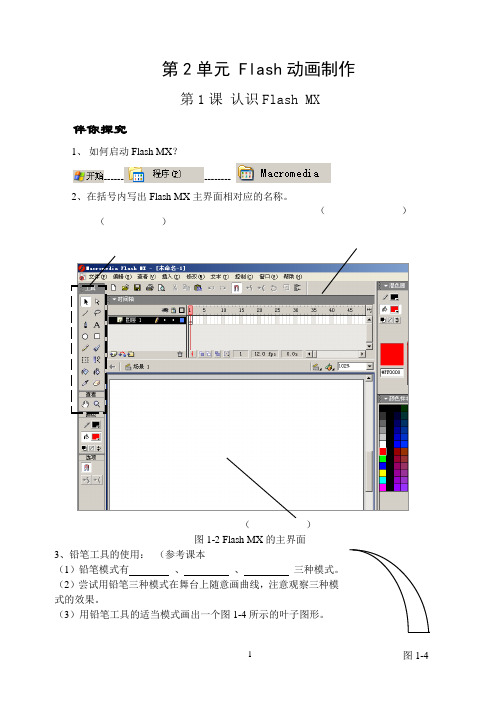
第2单元 Flash 动画制作第1课 认识Flash MX伴你探究1、 如何启动Flash MX ?--------------2、在括号内写出Flash MX 主界面相对应的名称。
( ))( )图1-2 Flash MX 的主界面3、铅笔工具的使用: (参考课本(1)铅笔模式有 、 、 三种模式。
(2)尝试用铅笔三种模式在舞台上随意画曲线,注意观察三种模式的效果。
(3)用铅笔工具的适当模式画出一个图1-4所示的叶子图形。
( )4、给图1-4的叶子填充绿色。
5、在时间轴中如何插入关键帧、插入帧、插入空白关键帧、删除帧?(1)插入关键帧:见图1-5,在第2帧上插入关键帧,改变叶子的填充色。
播放动画(方法:单击“控制”—“播放”),观察叶子的动画,观察时间轴光标(箭头所指出)的变化。
图1-5(2)插入帧:在第1帧上插入帧,敲击回车键,观察叶子的动画,观察时间轴光标位置的变化与叶子动画的关系;在第1帧上插入多个帧,敲击回车键,观察叶子的动画,观察时间轴光标位置的变化与叶子动画的关系。
(3)插入空白关键帧:在两个关键帧的中间插入1个空白关键帧,敲击回车键,观察叶子的动画,观察时间轴光标位置的变化与叶子动画的关系。
(4)删除帧:将光标定位在时间轴上某一帧上,删除1个或多个帧,观察时间轴的变化,敲击回车键,观察叶子动画的变化,观察时间轴光标位置的变化与叶子动画的关系。
(5)下图1-6中,时间轴上第2帧是帧、第5帧是帧、第10帧是帧。
图1-6第2课图层与元件伴你探究1、将Flash MX的文档属性设置为:尺寸300×200(像素),背景颜色为蓝色。
2、图层操作:(1)对图层进行如下操作,最后生成图2-1所示的效果图。
①把图层1命名为“背景”,插入一个新图层命名为“小鸟”;②给“小鸟”层添加一个引导层;③插入三个普通层,分别命名为“鲜花”、“小树”、“镜头”;④将最上面的“镜头”层设为遮罩层。
图2-1(2)将“鲜花”图层删除。
《flashMx动画制作》教学大纲.doc

《Hash Mx动画制作》教学大纲泰山学院中文田瑞云第一章flash Mx入门一、认识flash Mx二、flash Mx的操作界面第二章绘图与编辑工具一、基础绘图知识二、使用工具栏三、编辑丰富的线条四、创建规则图形五、感受画笔的魅力六、编辑调整图形七、滴管工具八、橡皮擦工具九、箭头工具十、套索工具十一、创建自由形态图形第三章文本、描面工具和色彩一、处理文本二、辅助工具三、辅助面板四、色彩的选择与编辑第四章资源和资源管理一、插图和视频二、元件的类型与制作第五章基本动画制作一、什么是动画二、[时间轴]面板及其位置三、帧的显示形式四、静态动画制作五、动作补间动画六、形状补间动画七、色彩变化动画八、逐帧循环动画第六章图层动画制作一、动画中的图层二、设置图层和图层文件夹三、多层叠加动画四、运动引导层动画五、遮罩层动画六、场景的使用第七章动作脚本应用基础一、动作脚本的基本术语二、动作脚本基础三、纷飞的蝴碟四、滚动字幕五、燃烧的腊烛第八章交互式动画一、按钮事件及动态按钮二、控制动画的播放三、声音的控制四、为动画添加使用口令第九章组件与行为一、关于组件二、行为三、幻灯片演示文稿四、使用模板第十章作品的导出与发布一、作品的导出二、作品的发布第十一章典型实例分析一、透镜聚焦演示二、鼠标特效——爆烛声声辞旧岁三、碰撞检测射击游戏。
用Flash MX做一个简单的动画

用Flash MX做一个简单的动画一、教学目标1.知识与技能①初步认识Flash MX的工作界面②知道简单的变形动画的组成要素③学会动画的播放与保存2.过程与方法①通过演示、动手操作等过程,使学生了解Flash MX的工作界面。
②在完成变形动画的过程中,了解变形动画的构成要素,加深对Flash MX的认识③通过作品的制作,掌握动画的保存方法。
3.情感态度价值观在任务情境中,激发学生学习Flash MX的兴趣,充分调动学生学习动画制作的积极性。
二、教学重点:1.掌握简单的“变形”动画的制作方法。
2.掌握动画的播放与保存。
三、教学难点:“变形”动画的制作方法四、教学策略本节是Flash MX 软件学习的第一课,其目的主要是把学生领进Flash MX的大门,通过一个简单的“变形”动画来激发学生的求知欲,为今后学习动画制作打下良好的基础。
本节课的教学内容通过“红日变蓝天”变形动画的简单制作,了解Flash MX的工作界面、Flash 影片的播放方法、Flash文件的类型与保存方法及动画的播放与保存。
教学建议如下:1.Flash MX的启动与工作界面只要求学生初步认识,其教学目标主要是让学生认识Flash MX的工作窗口,如时间轴、工作区、舞台、面板的打开与关闭及绘图工具栏等;对于这些知识点的介绍可以在动画制作过程中点到为止,让学生自己寻求认知的途径,在后面各课中通过对问题的解决来进一步熟悉其使用的方法。
2.变形动画的制作过程看似简单,但设计的知识点较多,因此教师在处理教材时应对任务进行简要的分析,完成任务后再进行必要的总结,使学生做到举一反三,进一步激发学生的学习兴趣,使学生始终处于对知识热切渴望的状态中。
3.动画的播放和保存也是本节课的一个重要的知识点,教师要根据学生完成任务的情况适时提出该项任务,使知识的学习与接受过程自然流畅。
五、教学资源教学样例、教学素材、课件(见素材文件)六、教学内容或活动(以红日变蓝天为例)活动一:感知Flash动画关于教学光盘:教学光盘中的素材已放在服务器上的“教学资源”盘中。
flash mx教案第1章

1.3.5 时间轴
时间轴窗口一般位于常用工具栏的下面,它是用来进行动画创 作和编辑的主要工具。时间轴窗口分为两大部分:层控制区和 时间控制区。通过组织各帧的具体内容从而形成动画。
第 1章
1.3.6 场景窗口
场景窗口是用户的主要设计窗口,一个Flash动画可以由一个或者 是多个场景组成,其中的每一个又分为几个层和不同的帧。而利用 不同的场景组织不同的动画,是创作Flash动画的一个基本技巧。
1.5.1 新建并保存文件 1.5.2 设置工作区
绘制关键帧的内容
1.5.3 制作动画
设置动画类型
1.5.4 测试影片
选择【控制】|【测试影片】命令观看动画效果
1.5.5 发布Flash动画
第 1章
发布Flash Flash动画 1.5.5 发布Flash动画
(1)选择【文件】|【发布设置】 命令,打开【发布设置】对话框。 (2)此处我们均采用默认的发 布设置,即将文件发布为HTML 和SWF两种格式的文件。 (3)单击【发布】按钮即可发 布Flash动画,单击【确定】按 钮,关闭对话框。
1. 启动Flash MX 2004 2. 单击【开始】页面上【创建新项目】一栏中的【Flash 文档】或者单击工具栏中的【新建文档】按钮即可创建 一个普通的Flash文档。 3. 使用菜单命令创建Flash文档 选择【文件】|【新建】命令,打开【新建文档】对话框, 在【类型】列表中选择【Flash文档】选项,然后单击 【确定】按钮即可新建一个Flash文档
第 1章
2004简介 1.1 Flash MX 2004简介
Flash的发展史 1.1.1 Flash的发展史 1.1.2 Flash MX2004的新增功能 MX2004的新增功能 2004的新特点 1.1.3 Flash MX 2004的新特点
用FlashMX绘画——文本工具教案五篇范文

用FlashMX绘画——文本工具教案五篇范文第一篇:用FlashMX绘画——文本工具教案一、教学目标知识与技能:1.学会文本的编辑与设置。
2.会将文本转换成矢量图。
3.会制作七彩文字和透视文字。
过程与方法:培养学生从用多种方法绘制几何图形的能力。
情感态度与价值观:培养学生的个性审美观,培养学生体验探究问题和学习的乐趣。
二、教学的重点和难点:重点:文字的编辑与设置。
难点:文本转矢量图、波浪形的七彩文字。
三、教学准备:教师机1台、学生机若干、多媒体演示与控制系统、课件、FLASH四、教学方法:讲授法讨论法演示法实践操作法五、教学安排:1课时六、教学过程:(一)引言回忆上节内容和操作步骤。
在绘制矢量图的过程中,经常要在图中加入文本,并对其进行特效处理,今天我们就来学习它们。
(二)讲授新课1.输入文本的方法:①单击工具箱中的“文本工具”,②在舞台在拖动鼠标,出现一个文本框,③在文本框中输入一些文字,单击空白处,完成输入。
2.设置文本的格式:①单击工具箱中的“箭头工具”按钮,选定舞台中的文字;②打开“属性”面板,将字体设为隶书,将字号设为60,③单击“文本(填充)颜色”按钮,将文本颜色设为红色。
练习1:第22页“试一试”。
3.如何把文本转化为矢量图(快捷键[Ctrl]+[B])通过“文本工具”输入的文字不是矢量图,不能像用绘图工具绘制矢量图一样进行特殊效果的编辑和加工,所以要做文字特效处理,必须把输入的文字转化成矢量图。
①在舞台输入文本,②单击工具箱中的“箭头工具”选定该文本,③单击菜单栏上的“修改”选择“分离”命令,这才把文本分离成一个个的单独的文字,④需再次分离,(分离成一笔一划)。
练习2:第23页“试一试”。
4.制作透视文字①在舞台输入文本,②连续按CTRL+B两次,将文本分离成矢量图,③单击工具箱的“任意变形工具”,选定文本,④在选项区选定“扭曲”按钮。
⑤拖动相关手柄,调整为波浪形。
5.如何制作七彩波浪形文字---提高①在舞台中输入“七彩文字”②连续按快捷键[Ctrl]+[B]两次,将该文本分离成矢量图。
FLASH MX教案全集1(修改)

1. 自主学习P26-27内容,了解Flash MX面板管理。
2..学习上机操作,教师指导。
教师总结:库面板是一个特殊的面板。在库中存储着制作中创建的元件和导入的文件,如视频、图片和声音等。
三、Flash MX内置学习资源
任务一:打开学习范例的方法
任务完成方法:
1. 自主学习P27页内容,了解打开学习范例的方法。
导入新课:
教师播放《明月几时有》动画,向学生展示作品并分析动画元素。
怎样制作逐帧动画?
传统的动画制作方法与逐帧动画制作方法是非常相似的。一个完整的动画是由一幅幅顺序播放的画面组成,经过播放,在视觉上形成的动感。
培养学生的上机习惯
学生回答
学生欣赏Flash动画并思考回答
教学内容及活动
教学方法
新课讲授:
打开《明月几时有》动画,修改场景属性,并测试影片。
练一练:
完成P34练一练
练一练:
完成P35练一练
自主探索:
小组合作探究完成任务,绘制“背景”、“星星”、“水波”、“树叶”,并输入文字。
教学内容及活动
教学方法
课堂小结:
通过在巡回检查指导学生操作的过程中,发现好的作品,向全班展示,使学生借鉴好的方面来完善个人作品,并通过评价让学生对知识掌握的情况有个清晰的认识,整理学过的内容。
任务二:创建关键帧
任务完成方法:
1.学生自学P39-40页“做中学”创建关键帧的方法
2.自主探索并尝试在“背景”层第20帧上插入关键帧,准备制作“星星”
3.教师指导点拨
点拨指导:教师演示创建方法
设计意图:自主学习完成任务,培养学生自主学习探究能力。
三、制作逐帧动画
任务三:制作逐帧动画,闪烁的星星
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH 简介教学目标:1.Flash MX简介2.Flash MX动画产生原理3.熟悉Flash MX 基本界面,工作环境教学重点与难点:1.Flash MX动画产生原理2.掌握Flash MX 的工作环境实例说明:技术要点:教学方法:实例演示法教学步骤:一、Flash MX简介1.什么是FLASHFlash是美国Macromedia公司出品的一个矢量图形和交互式动画制作软件.主要应用于网页设计和多媒体动画创作领域.它可以将文字、图画、声音和视频融于一体,最终构成有声有色,品位独特的具有交互功能的动画效果。
使用Flash可以作出梦幻般的动画效果.2、Flash动画的特点:a.动画文件非常小,适合在网络上传输。
b.易学易用,功能强大。
c.交互功能强大,使用flash制作出的影片可以是观赏者轻松地参与到故事情节中,因此使用flash可开发出许多好玩的游戏。
d.流媒体格式。
可以边下载边观看(无需完全下载完在进行播放)e.用Flash作出来的动画是矢量动画(当把它放大时,它依然很清晰),而不象一般的gif格式和jpf格式的图象,放大时,看到的是一个个方形的色块.3、Flash动画的应用:a、引领多媒体课件制作的新概念。
b.Flash还可以应用于产品展示,宣传广告方面。
c.制作MTV。
d.开发各种交互式游戏4、Flash动画产生的原理:一幅幅静态图象(帧)————形成连续运动的动画。
快速播放原理:图象迅速播放使得人眼很难觉察出短暂的时间间隔。
5、FlashMX的三种文件格式:a.fla 源文件,可在flash中打开修改。
b.swf 发布文件,不包括原始的冗余的信息,只包含与动画播放有的必要信息。
所以,swf文件不可用flash在重新打开修改.c.exe文件中包含了flash播放器和swf内容的程序,它不需要播放器就可直接浏览。
1.菜单栏菜单栏位于主界面的顶部,它由9组菜单命令组成。
掌握了菜单栏中命令的使用,就掌握了FLASH MX饿基本操作。
2.工具箱工具箱位于主界面的左侧。
工具箱中提供了选择、绘画、文字及修改的常用工具。
以后我们在学习中不断对工具箱中的工具做介绍。
3.时间轴时间轴位于菜单栏的下面,它由两部分组成,左边的不凡用来对图层进行操作;右边的部分对帧进行操作。
在时间轴中可以很方便地对层或帧进行选择、编辑、控制以及设置。
4.舞台舞台是进行动画创作的工作区域,它位于主界面的中央,占据了比较大的空间。
在舞台中可以对当前帧的内容进行编辑。
5.面板面板位于主界面的底部和右侧,每一个面板都提供某一方面的功能。
其中,位于主界面底部的是属性面板,是我们经常用到的面板,它可以根据当前对象的不一样,显示不同的属性面板。
三、实例演示四、练习1.观察FLASH菜单与WORD 菜单的区别与联系。
2.熟悉FLASH MX的工作环境五.小结:帧与关键帧动画教学目标:1.帧、关键帧和空白关键帧的概念2.制作关键帧动画教学重点与难点:1.制作关键帧动画实例说明:本例制作一个简单的关键帧文字动画技术要点:本例主要应用箭头工具、文本工具、颜料桶工具、打散功能、属性面板功能和关键帧动画制作的原理教学方法:实例演示法教学步骤:一、帧(frames)与关键帧(keyframe)1.帧(frames)就是将连续动画均匀地划分为一系列各个时刻的静态画面.在flash默认的情况下,每秒的动画被划分为12份,每一帧在播放的时候显示为1/12秒.人眼很难觉察如此短暂的时间间隔,因此所看到的动画就是连续的画面.2.帧的分类:帧(frame)关键帧(keyframe)空白关键帧(blankkeyframe)3.关键帧:是指动画制作时的关键画面.在Flash动画制作中,为了提高效率,有些画面必须由作者制作,而有些画面由计算机自动生成.前者----自己制作的画面称为关键帧.后者----计算机自动生成的画面称为中间帧.插入帧1.选中一个帧,然后从菜单中选择Insert—frame命令2.选中一个帧,然后按F5键3.选中一个帧,然后单击鼠标右键,从弹出菜单中选择Insertframe命令,即可在该帧位置建立一个帧。
说明:如果插入关键帧,键盘为F6键;或者相应选择keyframe相关快捷方式:插入关键帧:F6 删除关键帧:Shift+F6出入帧:F5 删除帧:Shift+F54.关键帧动画原理关键帧动画就是将一个动画分解为多个步骤,然后将每个步骤中的内容在各个关键帧中制作出来,在连续播放这些关键帧形成的动画。
二、步骤1.新建一个FALSH文件2.单击第一帧,选择文本工具,3.在舞台上按住鼠标左键拖动出一个虚线框,输入“闪客”两个字。
4.单击工具栏上的箭头工具,然后单击“闪客”两个字(选中文字);5.在属性面板中设置文字的颜色、大小和字型分别为黑色、100、宋体。
6.单击菜单栏上的Modify---BreakApart(打散),连续两次打散,将文本转换为图形。
(如果一个字打散一次就可以,如果是两个字以上,打散两次)7.单击工具栏上的颜料桶工具,鼠标变成颜料桶形状,然后在COLOR工具中选择七彩颜色,将鼠标移至文字上,单击鼠标左键,文字颜色变为七彩颜色。
8.选中第15帧,单击菜单栏Insert----- keyframe选项,即在第15帧插入关键帧。
9.选中第1帧,然后选中“客”字,按DEL键将“客”字删除;并将“闪”移至舞台左上角10在第5、10帧处插入keyframe,并在第5帧处将“闪”字移至舞台右上角,第10帧处将“闪”字移至舞台中央。
11. 在第20、25帧处插入keyframe,12.在第15、20、25帧处分别将“客”字移至左上角、右上角和中央。
13.在第35帧处插入Frames。
14.单击菜单栏上的File----Save As,保存文件。
15.按住Ctrl+Enter,预览动画。
三.练习模仿老师所讲,制作“闪客”两字的关键帧动画.四、小结形状渐变动画---Shape第1课时形状渐变动画初步入门教学目标:1.掌握形状渐变动画制作的原理2.制作简单的三形互变动画3.自由变形工具教学重点与难点:1.形状渐变动画制作的原理实例说明:本例制作一个三形互变的动画。
其效果是手形变成圆形,圆形变成方形。
实例中应用了形变动画的制作技巧,如果掌握了本例就掌握了形变动画的制作方法。
技术要点:使用直线工具,椭圆工具和颜料桶工具绘制手形,圆形、方形;自由变形工具的功能和形变动画制作的方法教学方法:实例演示法教学步骤:一、形状渐变动画原理形状渐变是动画制作的常用手法,它只能应用于打散的图形。
其计算方法是在相近的特征处平滑变换。
作者可以充分发挥想象力,创作出构思巧妙的动画作品。
原理:Flash自动变形技术可以将一种形状自动变形为另一种形状.制作者只需要指定起始的图形和结束的图形,中间的过渡部分就可由Flash自动完成.二、自由变形工具(Free Transform Tool)自由变形工具用来对选中的对象进行各种变形,包括缩放、旋转、歪斜及扭曲,等等。
该工具有5种变形模式,分别是:自由变形模式、旋转和歪斜变形模式、缩放变形模式、扭曲模式和环绕变形模式。
旋转和歪斜缩放变形(scale)扭曲变形环绕变形三、操作步骤:1.新建一个Flash文件,2.选中第1帧,然后选择铅笔工具,在舞台中央绘制一手形轮廓,填充颜色为橘黄色,并将其打散。
3.选中第10帧,插入关键帧,然后选择椭圆工具,在舞台中央绘制一圆,填充颜色为橘黄色。
4.选中第20帧,插入关键帧,然后选择正方形工具,在舞台中央绘制一正方形,填充颜色为橘黄色。
5.选中第30帧,插入帧,使得方形在屏幕上停顿几秒钟。
6.选中第1帧,在属性面板中设置如下:Tween----Shape(设置形状渐变动画)7.依次在第10、20帧处设置运动属性为:shape(形状渐变动画)8. 按住Ctrl+Enter,预览动画。
四、练习1.做一个三形互变动画。
2.练习使用自由变形工具,将图形做缩放,扭曲变形。
第2课时实例制作---I YOU教学目标:1.巩固制作形状渐变动画2.自由变形工具的使用教学重点与难点:实例说明:本例是结合关键帧动画与形状渐变动画制作出由圆变为心,再由心做各种旋转动作形成动画技术要点:椭圆工具,自由变形工具(旋转和倾斜功能),颜料桶工具文本工具以及形状渐变动画制作技巧。
教学方法:实例演示法教学步骤:一、预备知识:心的画法1.单击工具箱中的椭圆工具,边框颜色和填充颜色均为红色.然后在舞台中拖出一个椭圆2.选中椭圆,按住Ctrl键复制出一个相同的椭圆.3.移动复制出的椭圆使得两个椭圆相交,并将中间的线条删除4.单击直线工具,线条颜色为红色,做直线和左边椭圆的切线,继续做直线和右边椭圆的切线,使得两条切线相交.5.将切线和椭圆组成的心形图案中的线条删除.6.用颜料桶工具填充心形图案为红颜色.这样就完成一颗心的画法.1.画椭圆2.复制椭圆并相交3.做切线,并填充操作步骤:1.新建flash文档.2.选中第1帧,在舞台中插入两个字”I 和YOU”,并将其打散,填充颜色为七彩颜色;3.分别选中I和YOU,将其移动到舞台的左边和右边.4.选中椭圆工具,填充颜色和线条颜色均为红色,在舞台中央拖出一个圆,与字在同一水平线上.5.在第10处插入关键帧,并将圆删除,在圆的位置处画一颗心。
6.在第20、25、30、35帧处插入关键帧,在第40帧处插入帧7.选中第20帧,先选中I,单击自由变形工具,在其样式框中选择旋转和倾斜模式,单击I,将鼠标移至字的左上角,当变成旋转形状时,按住鼠标左键将I 向左旋转60度。
依次将心和YOU向左旋转60度。
8.选中第30帧,将I 、YOU、心向右旋转60度。
9.选中第一帧,在属性面板中设置其运动属性为shape。
10.按住Ctrl+Enter,预览动画。
11.为学生在演示几个作好的类似不同形状转换为心形,观察其形变过程。
二、练习1.按照教师讲的制作一个I YOU动画三、小结:这个动画能够激发学生的积极性,但由于动手不熟练,作出的动画没有作到尽善尽美。
第3课时颜色形状渐变动画教学目标:1.掌握颜色形状渐变动画的制作2.了解由大变小、由小变大动画的制作方法3.填充调整工具的使用教学重点与难点:1.颜色渐变动画的制作2.填充调整工具的使用实例说明:本例制作一个颜色不断变化的球体。
颜色由绿色变为红色,在从红色变为兰色,反光部分随之移动。
技术要点:绘制基本图形,填色及使用填充调整工具调整填充效果;使用形变动画技术制作色彩变化效果教学方法:实例演示法教学步骤:一、填充调整工具(Fill Transform Tool)填充调整工具可以编辑的填充方式有3种:线性渐变填充、辐射渐变填充和位图填充。
