photoshop使文字绕图的排版技巧 (1)
Photoshop中的文字路径技巧:创作独特排版

Photoshop中的文字路径技巧:创作独特排版导言:随着社交媒体和网络媒体的兴起,图像的处理和发布成为越来越多人关注的话题。
排版作为其中重要的一部分,不仅可以帮助我们传递信息,还可以提升图像的艺术性和吸引力。
而在Photoshop软件中,文字路径技巧是创作独特排版的重要利器。
本文将详细介绍使用Photoshop软件中的文字路径技巧来创作独特排版的步骤和方法。
一、创建路径:1. 打开Photoshop软件,并创建一个新的文档。
2. 选择"工具栏"中的"路径"工具。
3. 在文档中点击鼠标左键,开始创建第一个路径点。
4. 继续点击鼠标左键,在文档中创建路径的其余部分,直到形成了你想要的文字路径。
二、输入文本:1. 在"工具栏"中选择"文本"工具。
2. 在文档中点击鼠标左键,输入你想要添加到路径上的文本。
3. 调整文字的大小、字体和样式,以满足你的需求。
4. 在"文字工具栏"中,选择"路径文本"。
这将使得你新输入的文本沿着之前创建的路径弯曲。
三、调整文本路径的方向和形状:1. 选择"路径选择"工具。
2. 点击文本路径,将其选中。
3. 拖动路径上的锚点,调整路径的方向和形状,以达到你想要的效果。
4. 添加或删除锚点,以使路径更加平滑或精细。
四、添加样式和效果:1. 在"图层面板"中,双击文本层,打开"图层样式"对话框。
2. 在"图层样式"对话框中,选择你想要添加的样式和效果。
例如,阴影、渐变填充和描边等。
3. 调整每个效果的参数,以使其与你的排版效果相匹配。
4. 点击"确定"按钮,将样式和效果应用到文本路径上。
五、其他技巧和注意事项:1. 使用"路径选择"工具,可以随时调整文本路径的位置和形状。
Photoshop的文字排版与处理技巧

Photoshop的文字排版与处理技巧一、文字排版的基础知识文字是设计作品中不可或缺的元素之一,而文字排版的技巧则直接影响到作品的美观和可读性。
在使用Photoshop进行文字排版时,我们需要掌握以下基础知识:1. 字体选择选择合适的字体是文字排版的关键之一。
字体可以传达作品的风格和情感。
在选择字体时,我们需要考虑作品的整体风格以及所要表达的信息。
同时,要确保选择的字体与作品的主题相符,并且易于阅读。
2. 字体大小和行距字体大小和行距对文字排版同样重要。
较大的字体适用于标题或重要的信息,而较小的字体适用于正文或次要的文本。
相应地,行距也需要适当调整,以确保文字易于阅读。
3. 字间距和字形调整在排版时,有时需要调整字间距或字形,以保证文字的整齐和美观。
通过Photoshop的调整工具,我们可以轻松地改变字间距和字形,使排版效果更加精细和流畅。
二、文字效果的处理技巧除了基础的文字排版,Photoshop还提供了各种文字效果处理技巧,使文字更具视觉冲击力和创意性。
以下是几种常见的文字效果处理技巧:1. 阴影和发光通过在文字周围添加阴影或发光效果,可以使文字在作品中脱颖而出。
可以根据需要调整阴影或发光的位置、大小和透明度,从而产生不同的效果。
2. 渐变和纹理通过在文字上应用渐变或纹理,可以使文字更具立体感和艺术感。
可以选择不同的渐变方案或纹理图片,并调整其透明度和覆盖方式,以实现想要的效果。
3. 描边和填充通过为文字添加描边或填充效果,可以使文字更加醒目和有趣。
可以选择不同的描边样式和颜色,并调整其大小和透明度,以适应作品的整体风格。
4. 扭曲和变形通过应用扭曲或变形效果,可以使文字呈现出非常独特和富有创意的形态。
可以选择不同的扭曲或变形工具,并根据需要调整其强度和方向,以达到所需的效果。
三、文字与图像的结合运用在设计作品中,文字与图像的结合也是一种常见的处理技巧。
通过合理运用文字和图像,可以增强作品的表现力和视觉吸引力。
Photoshop中的文字路径技巧

Photoshop中的文字路径技巧Photoshop是一款功能强大的图像处理软件,其中的文字路径工具可以帮助用户在图像上创建和编辑文字路径。
文字路径技巧在设计和排版工作中非常有用,能够让文字与图像更加融合并且美观。
下面介绍一些有关Photoshop中文字路径的使用技巧。
1. 创建文字路径:要创建一个文字路径,首先选择“文字”工具(T),然后点击图像上的位置开始输入文字。
接下来,在“图层”面板中,右击文字图层并选择“将其转换为形状”。
文字将变成一个可编辑的形状,即文字路径。
2. 编辑文字路径:一旦文字路径被创建,可以通过选择“路径”面板来编辑它。
在“路径”面板中,选择文字路径并进行相应的调整,如调整路径的形状或位置。
3. 添加效果和样式:文字路径可以与其他工具和选项结合使用,以添加效果和样式。
例如,可以选择“直接选择”工具(A)并调整路径的锚点以改变文字的形状。
还可以使用“填充”和“描边”选项来对文字路径进行颜色和样式的调整。
4. 文字路径的倾斜和曲线:通过使用自定义形状工具或钢笔工具,可以创建自定义的文字路径形状。
例如,通过使用“曲线”工具(P)可以在图像上创建弯曲的路径,然后按照该路径输入文字。
这样可以实现一些特殊的文字效果。
5. 文字路径的反向选择:在“路径”面板中,可以选择“反向选择路径”选项以获得文字路径内部的选区。
这对于在文字路径内部应用图层效果非常有用,如阴影、外发光等。
6. 路径工具与文字路径:Photoshop中还有一些其他的路径工具,如“钢笔”工具(P)和“自定义形状”工具(U),它们也可以与文字路径结合使用。
通过使用这些工具,可以创建更多复杂的路径形状,并将文字沿路径进行布局。
7. 文字路径的蒙版效果:使用文字路径可以创建一个蒙版效果,将其他图像或图层限制在文字路径的范围内。
首先,在文字路径图层上方创建一个新图层,然后选择需要限制在路径内的图像或图层,并在“图层”面板中,通过右击选择“创建剪切蒙版”。
ps制作文字沿着路径轨迹移动的效果

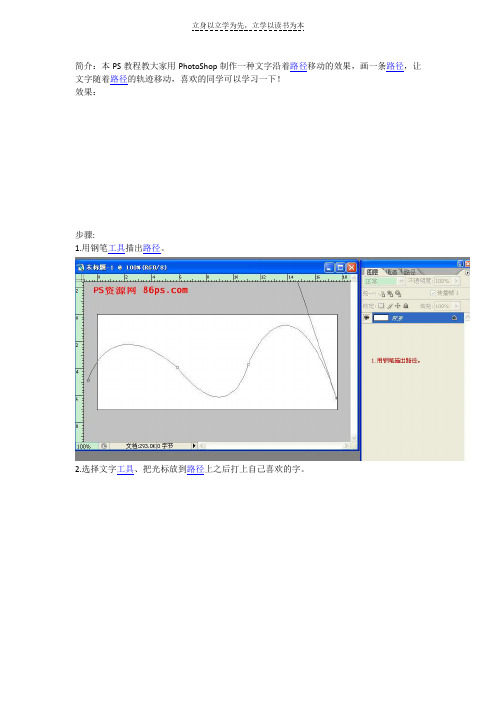
简介:本PS教程教大家用PhotoShop制作一种文字沿着路径移动的效果,画一条路径,让文字随着路径的轨迹移动,喜欢的同学可以学习一下!
效果:
步骤:
1.用钢笔工具描出路径。
2.选择文字工具、把光标放到路径上之后打上自己喜欢的字。
3.复制文字图层、每复制一层就更改文字的位置。
即在文字前面按空格。
想要文字移动快一点就多按几次空格
4.复制好所有文字图层之后把所有图层的眼睛都点出来。
即显示全部图层。
5.打开窗口-动画/时间轴。
点右边的小三角选择从图层建立帧。
6.选中所有动画帧点击点掉背景图层的眼睛之后再点开。
7.最后按ctrl+回车(将路径载入选区)再按ctrl+D(取消选区)
8.最后按ctrl+shift+alt+S 保存为GIF即可。
快速学会PhotoShop中的文字排版技巧

快速学会PhotoShop中的文字排版技巧在今天的数字时代,图片处理已经成为很多人非常熟悉的技能。
而在图片处理领域中,PhotoShop是最常用的软件之一。
学会如何利用PhotoShop进行文字排版,可以大大提升我们设计和编辑的效率。
下面将介绍一些快速学会PhotoShop中的文字排版技巧。
首先,打开PhotoShop软件并打开你的设计项目。
创建一个文本图层,这样你就可以开始进行文字排版了。
1. 选择合适的字体:在文字工具选项栏中,点击字体下拉菜单以选择你喜欢的字体。
PhotoShop提供了许多精美的字体供我们选择,根据设计的需要选择适合的字体。
2. 控制字号:在文字工具选项栏中,点击字号下拉菜单来选择适合的字号。
你可以手动输入字号,也可以直接在下拉菜单中选择常用的字号。
3. 调整行间距:要调整行间距,选中你想调整行间距的文字,然后点击“字符”工具选项栏中的“行间距”下拉菜单。
在弹出的菜单中选择合适的行间距值。
4. 对齐文本:在PhotoShop中,可以使用不同的对齐方式对文本进行排版。
选中你的文本,然后点击“段落”工具选项栏中的“对齐”下拉菜单,选择合适的对齐方式。
5. 文本转换为形状:如果你想将文字转换为形状,可以先选中文本图层,然后点击“文本”菜单,选择“转换为形状”。
这样,你就可以对文字进行更多的编辑和设计。
6. 添加阴影和描边:要给文字添加阴影效果或描边效果,选中你的文本图层,然后点击“图层样式”按钮(在图层面板底部),选择“阴影”或“描边”选项。
在弹出的对话框中,你可以调整阴影和描边的参数来实现你想要的效果。
7. 文字的变形:有时候,我们可能希望对文字进行一些特殊的变形效果。
选中你的文本图层,然后点击“编辑”菜单,选择“自由变换”。
在弹出的对话框中,你可以使用自由变换工具对文字进行任意调整和变形。
以上只是一些基本的PhotoShop文字排版技巧,希望能对你有所帮助。
通过熟练掌握这些技巧,你可以更加灵活地进行文字设计和排版。
用Photoshop制作文字环绕地球特效

用Photoshop制作文字环绕地球特效
2006-08-17 05:00 作者:郑晓晖原创出处:天极设计在线责任编辑:Shiny
点击查看更多Photoshop特效实例
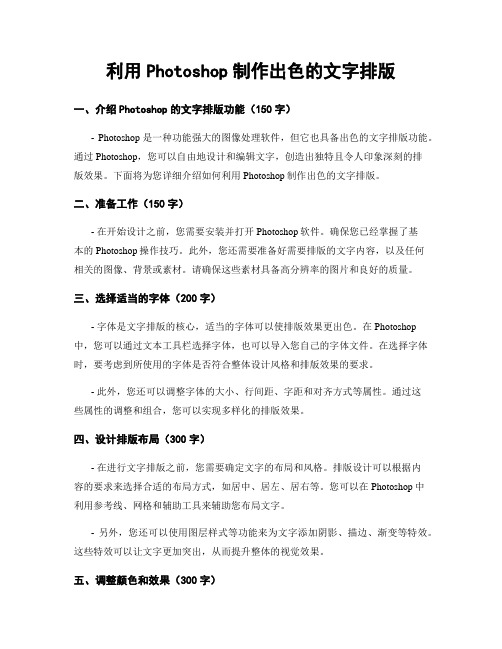
大家好,今天和大家分享用Photoshop制作文字环绕地球特效的制作方法。
让我们先看一下最终的效果吧!
第一步:打开地球图片
第二步:选择文字工具,输入一段字母,如下图
第三步:选中全部文字,点击右键,选中"文字变形",参数设置如下,设置好后,点击"好"按纽。
第四步:将文字图层复制一个图层,并点击"编辑"→"变换"→"垂直翻转",并向下拖一下,如下图
第五步:右键点击文字图层,点击"栅格化图层",两个文字图层都进行栅格化,如下图
第六步:点击最上面的文字图层,按一下"Ctrl+E",将两个文字图层合并。
第七步:按一下"Ctrl+T",按住"Ctrl",用鼠标按住上面中间一个字向左拖动,如下图
第八步:再按一下"Ctrl+T",将文字缩小一点。
第九步:用橡皮工具,将多余一点的删掉,如下图
第十步:基本上是完成,多复制几个层,大小稍微变换一下。
效果更好。
来看一下最终效果。
Photoshop文字顺时针及逆时针环形分布

如果仅用文字工具来实现文字环形分布,文字会发生变形,且效果不理想
1、绘制路径按照路径分布
2、以按照圆形路径为例,点击工具栏,然后点击绘制路径按钮
然后在路径附近添加文字,在接近路径附近时光标变为斜杠,此时输入文字即可实现文字按照轨迹环绕,默认为顺时针,输入完文字后,在文字的开头的路径处有一小圆圈。
如果要实现逆时针需点击路径选择工具
光标在文字开头的小圆圈处会出现左或右的箭头,选择右箭头则会
实现逆时针,效果如下:
2、极坐标制作环形文字
首先启动PHOTOSHOP,选择新建,将新建对话框设置如图1所示,注意所建图象的长宽要相等,这样我们才能得到一个正圆的环形。
图1
打开图层面板,单击新建一个图层,选择区域填充颜色如图2所示,然后按住图层1拖到上进行复制,完成后如图2。
图2
下面我们将对图层1副本应用极坐标,选择滤镜—扭曲—极坐标,在弹出的极坐标对话框中选择"平面坐标到极坐标",结果如图3。
现在我们可以得到一些规律,从画布的顶部到所绘条纹的顶部决定环形内半径,而条纹的宽度决定了环形的宽度,并且应用极坐标以后它们的宽度都压缩了50%左右。
图3
选择文字工具,输入一段文字或字母将字符面板设置如图4所示,因为应用极坐标后图形的高度会被压低,所以我们将文本的高度比设为200%,完成后将文本移动至如图5所示。
使用合并链接图层命令将文本图层与图层1合并,然后对合并后的图层应用极坐标,就可以得到我们想要的环形文字了,如图6.如果我们在未合并图层前先对文本图层应用一些图层样式,比如阴影,浮雕等,然后再合并,执行极坐标命令,这样我们可以得到效果更酷的环形文字了。
图4
图5。
利用Photoshop制作出色的文字排版

利用Photoshop制作出色的文字排版一、介绍Photoshop的文字排版功能(150字)- Photoshop是一种功能强大的图像处理软件,但它也具备出色的文字排版功能。
通过Photoshop,您可以自由地设计和编辑文字,创造出独特且令人印象深刻的排版效果。
下面将为您详细介绍如何利用Photoshop制作出色的文字排版。
二、准备工作(150字)- 在开始设计之前,您需要安装并打开Photoshop软件。
确保您已经掌握了基本的Photoshop操作技巧。
此外,您还需要准备好需要排版的文字内容,以及任何相关的图像、背景或素材。
请确保这些素材具备高分辨率的图片和良好的质量。
三、选择适当的字体(200字)- 字体是文字排版的核心,适当的字体可以使排版效果更出色。
在Photoshop中,您可以通过文本工具栏选择字体,也可以导入您自己的字体文件。
在选择字体时,要考虑到所使用的字体是否符合整体设计风格和排版效果的要求。
- 此外,您还可以调整字体的大小、行间距、字距和对齐方式等属性。
通过这些属性的调整和组合,您可以实现多样化的排版效果。
四、设计排版布局(300字)- 在进行文字排版之前,您需要确定文字的布局和风格。
排版设计可以根据内容的要求来选择合适的布局方式,如居中、居左、居右等。
您可以在Photoshop中利用参考线、网格和辅助工具来辅助您布局文字。
- 另外,您还可以使用图层样式等功能来为文字添加阴影、描边、渐变等特效。
这些特效可以让文字更加突出,从而提升整体的视觉效果。
五、调整颜色和效果(300字)- 在进行文字排版设计时,调整颜色和效果也是非常重要的一步。
您可以在Photoshop中为文字应用单一的颜色,也可以使用渐变色、纹理或图案等特效来达到更丰富的效果。
- 此外,您还可以调整文字的透明度、投影、发光和变形等效果。
通过这些效果的调整,您可以使排版效果更加生动、立体和鲜活。
六、合理运用图像和背景(200字)- 图像和背景的使用可以进一步提升文字排版的美感。
PS文字排版工具的使用技巧

PS文字排版工具的使用技巧PS文字排版工具的使用技巧Photoshop作为一款功能非常强大的图像处理软件,其也有许多工具可帮助我们更好地完成文本编辑排版工作。
下面是店铺分享的PS 文字排版工具的使用技巧,欢迎大家参考!一、占位符文本有时,我们需要在没有任何文本副本的情况下完成画面设计工作。
作为一个设计师,我们当然会对文本数量做一个估算,但即便如此,我们通常也会在没有最终文本副本的情况下完成整个画面设计工作。
在这种情况下,我们就需要在Photoshop CC的菜单栏中选择占位符文本,使用“Lorem Ipsum”(中文称“乱数假文”,指常用语排版设计领域的拉丁文)来填充文字框架。
“Lorem Ipsum”就是一种虚拟文字,没有任何意义,它看上去与拉丁文类似,但并没有拉丁文的实际意义。
占位符文本可帮你快速建立起文本中的格式和图层,一旦拿到文本副本,则我们只需要将定版的文本内容进行一个简单替换就可以了。
二、3D明信片和3D模型随着Photoshop版本的更新,PS的3D功能也是越来越强大。
尽管这些3D功能的使用看上去还是很复杂,但我们还是应该尽可能地尝试使用这种类型的图层。
你可以将你的文本内容转换到3D明信片图层中,我们可以转和移动文字所在的平面,从而获得想要的3D效果。
或者,我们也可以利用3D模型同样可以增加文字深度。
使用这些3D工具前,最好先在3D属性面板中调整好各种参数,从而更好地用3D工具完成文本编辑设计工作。
三、转换为点/段和水平/垂直文本在Photoshop中,我们通常采用两种方法创建文本:点击创建和单击拖动创建。
若是简单地用文字工具在画布上进行点击,这就是点击创建文本;若是点击并拖拽创建一个文字框架,那么你就将得到一个段落文本图层。
这两种都很有用,但现在有一个好消息就是你以后可以改变它们。
你可以在任何时候将点文本转换为段文本,只需选择文字工具然后右键,在弹出菜单栏中选择。
同样的转换也存在于水平、垂直文本转换中。
Photoshop中的文字效果和排版技巧

Photoshop中的文字效果和排版技巧Photoshop是一款广泛使用的图像处理软件,除了图像编辑功能外,它还提供了丰富的文字效果和排版技巧。
在本文中,我将详细介绍Photoshop中的文字效果和排版技巧,并分点列出步骤。
一、文字效果技巧:1. 镶嵌文字效果:- 在新建文档中输入文字。
- 选择文字图层,在顶部菜单栏中选择"图层"-"样式"-"内外发光"。
- 在弹出的对话框中调整内外发光的参数,比如颜色、大小、透明度等。
- 点击"确定"即可应用镶嵌文字效果。
2. 金属质感文字效果:- 创建一个新图层。
- 输入文字并选择文字图层。
- 单击顶部菜单栏中的"图层"-"样式"-"渐变叠加"。
- 在弹出的对话框中选择一个金属质感的渐变,并调整角度和颜色。
- 通过调整不透明度、光晕大小等参数,改善效果。
- 点击"确定"来应用金属质感文字效果。
3. 火焰文字效果:- 新建一个文档并用黑色填充背景。
- 输入文字并选择文字图层。
- 在顶部菜单栏中选择"图层"-"样式"-"内外发光"。
- 在弹出的对话框中选择红色,并调整其他参数,如大小、透明度等。
- 选择文字图层,在顶部菜单栏中选择"图层"-"样式"-"渐变叠加"。
- 在弹出的对话框中选择火焰效果的渐变,并调整其他参数以达到理想效果。
二、排版技巧:1. 对齐和间距:- 在新建文档中,使用文本工具输入文字。
- 选择文字图层,在顶部菜单栏中选择"窗口"-"字符"以打开字符面板。
- 在字符面板中可以调整字体、字号、行距、字距等。
- 使用快捷键Ctrl+A选择所有文字,然后使用排列按钮在工具栏中进行对齐和间距调整。
photoshop文字排版方法

号,表示有部分文字未能显示。
如下中图红色箭头所指处。
在输入框各控制点外部拖拉鼠标可旋转输入框,文字也相应发生旋转,如下右图。
输入框在完成文字输入后是不可见的,只有在编辑文字时才会再次出现。
1021在上面所说的调整文字输入框的时候,只会更改文字显示区域而不会影响文字的大小。
如果在调整的时候按住〖CTRL〗就可类似自由变换〖CTRL_T〗那样对文字的大小和形态加以修改。
按住〖CTRL〗后拖拉下方的控制点可产生压扁效果。
对其他控制点如此操作可以产生倾斜的效果。
如下图。
大家可以自己试试看。
自由变换命令也可以令文字块产生相同的效果。
但不能使用透视和扭曲选项。
要制作那样的效果需要转换文字为路径,这将在本课后面小节介绍。
掌握了框式文本后,就可以很容易地改变整个文字块的段落了,如下2图。
但大家必须明白,从左图到右图,是进行了两处改动的,除了改变了文字块的段落以外,还改变了作为文字块背景的那个圆角矩形的大小。
那可以同时改变两者吗?不行。
如果将两个图层链接后使用自由变换〖CTRL_T〗,虽然矩形可以改变大小,但文字将产生类似上图的压挤效果,而我们想要的是让文字块依照改变后的矩形来安排段落。
这主要是因为两个图层之间没有相应的从属关系,希望在以后版本的Photoshop中能够加以改进。
1022注意上左图中的歌词,在第4行的开头是一个逗号,这在中文习惯的排版中是不允许出现的。
中文对于行首和行尾可以使用的标点是有限制的,称作避头尾。
以下就常用标点的限制作一个说明:行首不允许:逗号、句号、感叹号、问号、分号、冒号、省略号、后引号、后书名号、后括号。
行尾不允许:前引号、前书名号、前括号。
在输入过程中刻意去遵照这些规定是很难的。
我们可以通过段落调板【窗口_段落】令已输入的文字遵照避头尾法则。
如下左图是段落调板,右图是应用了避头尾法则前后的对比,注意红色箭头所指处的变化。
1023在段落调板中我们还可以对文字段落做更多更细致的调整。
Photoshop中的文字处理和排版技巧

Photoshop中的文字处理和排版技巧第一章:文字处理基础在使用Photoshop进行文字处理时,首先要了解一些基础知识。
文字工具是Photoshop中的核心工具之一,可以帮助我们添加、编辑和格式化文本。
在使用之前,我们需要选择正确的字体、字号和文本颜色,并设置对齐方式和行距。
第二章:文本效果与修饰为了使文本更加有吸引力和个性化,我们可以使用一些文本效果和修饰。
例如,可以应用阴影、描边、投射和发光等效果,使文本融入图片背景并产生层次感。
此外,还可以调整字母间距和字符间距,使文本排布更加紧凑或松散。
第三章:艺术字和效果在设计中,艺术字常用于制作标志、海报和广告等视觉效果强烈的作品。
Photoshop提供了各种各样的艺术字样式和效果,如火焰、爆炸和水滴效果等。
我们可以根据设计需求选择并编辑这些效果,使文字更具艺术感。
第四章:文字路径和排版与普通文字不同,Photoshop还支持文字路径和排版。
通过将文字沿着预设路径进行排列,我们可以创建独特的视觉效果。
此外,还可以调整文字的弧度和方向,使排版更加自由和灵活。
第五章:多语言文字处理随着全球化的发展,处理多语言文字成为设计师的一项重要任务。
Photoshop提供了各种语言版本的文字支持,并且可以处理包括中文、日文、韩文等在内的多种语言字符。
在使用时,我们需要选择正确的字体和输入法,确保文字的正确显示和输入。
第六章:文字效果与融合为了让文字更好地融入图片,我们可以使用一些文字效果和融合技巧。
例如,可以通过将文字与图片叠加,并调整透明度、混合模式和图层样式等参数,使文字和背景相互融合。
此外,还可以通过添加阴影和高光效果,增强文字的立体感和质感。
第七章:批量处理与样式应用当我们需要对大量文本进行处理时,手动逐个添加和调整是非常耗时的。
Photoshop提供了批量处理的功能,可以自动化执行文字处理任务。
我们可以创建和应用文本样式,将相同的格式和效果应用于多个文本框中,从而节省时间和精力。
ps文字按照路径排版详解

文字按照路径排版详解了路径工具以后,文字排版就显得更加灵活。
我们可以把文字做成任何想要的图案。
如教程中的,我们可以把文字放入闭合的路径里面做成实体图形,也可以按照一条条曲线路径排版做成可爱的文字曲线。
难度较大一点的就是通过路径组合做成创意的文字图案。
相信学习了本教程以后,你就可以发挥创意做成更多创意图形。
最终效果1、新建一个400×300的图像(可自设尺寸),然后选择自定形状工具。
注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
2、然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
3、现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
请注意这两者的区别,前者表示沿着路径走向排列文字,后者则表示在封闭区域内排版文字,作用是完全不同的。
4、现在我们先将文字工具停留在心形之内(光标为),然后单击,出现文字输入光标,输入一些文字。
如“LOVE”(注意每个字母之后都有一个空格,原因稍后再述)。
选择一个英文字体(如Tohoma),选择小一些的字号(如6px),并复制粘贴几次,使其充满整个图形(超出也没有关系),效果如下左图。
文字排版 Photoshop文字布局与样式调整技巧

文字排版:Photoshop文字布局与样式调整技巧文字排版是图形设计中非常重要的一环,合理的文字布局和样式调整可以有效地提升设计作品的质量和专业感。
在PhotoShop软件中,我们可以灵活运用各种功能和工具,实现精确的文字排版效果。
本文将介绍一些重要的Photoshop文字布局与样式调整技巧,希望能帮助读者提升设计能力。
首先,我们来讨论文字布局方面的技巧。
PhotoShop提供了多种方式来调整文字的整体布局,包括文本对齐、换行与分段、行距和字距等等。
首先是文本对齐。
通过选择文本工具,并在文本框中输入文字后,可以使用文本对齐工具栏中的按钮来实现左对齐、右对齐、居中对齐和两端对齐等不同的文本排列方式。
此外,还可以通过调整文本框的大小和位置来进一步调整文字的排列效果。
其次是换行与分段。
在Photoshop中,我们可以使用回车键来实现换行,同时按下Shift+Enter可以实现分段。
换行和分段的差别在于,换行后文字仍在同一行内,而分段则是开始新的一行。
在进行文字排版时,我们可以根据需要灵活运用这两种方式,以达到最佳的视觉效果。
另外,行距和字距也是影响文字布局的重要因素。
行距是指文字行与行之间的垂直间距,可以通过调整行距来改变文字的整体紧凑度和空旷感。
字距是指文字字符之间的水平间距,在调整字距时需要注意保持文字的可读性和美观性。
PhotoShop中可以通过选中文字,并在字符面板中调整行距和字距的数值来实现精确的调整。
除了布局方面的技巧,文字的样式调整也是设计中不可忽视的一部分。
Photoshop提供了丰富的文字样式和效果,以下是几个常用的文字样式调整技巧:首先是字体和字号的选择。
选择适合设计主题和风格的字体和字号是非常重要的。
在Photoshop中,我们可以通过文本工具栏中的字体和字号选项来进行选择和调整。
其次是字形的调整。
Photoshop提供了多种字形效果,如加粗、倾斜、下划线和删除线等。
可以通过选中文字后,在选项栏或字符面板中进行相应的设置。
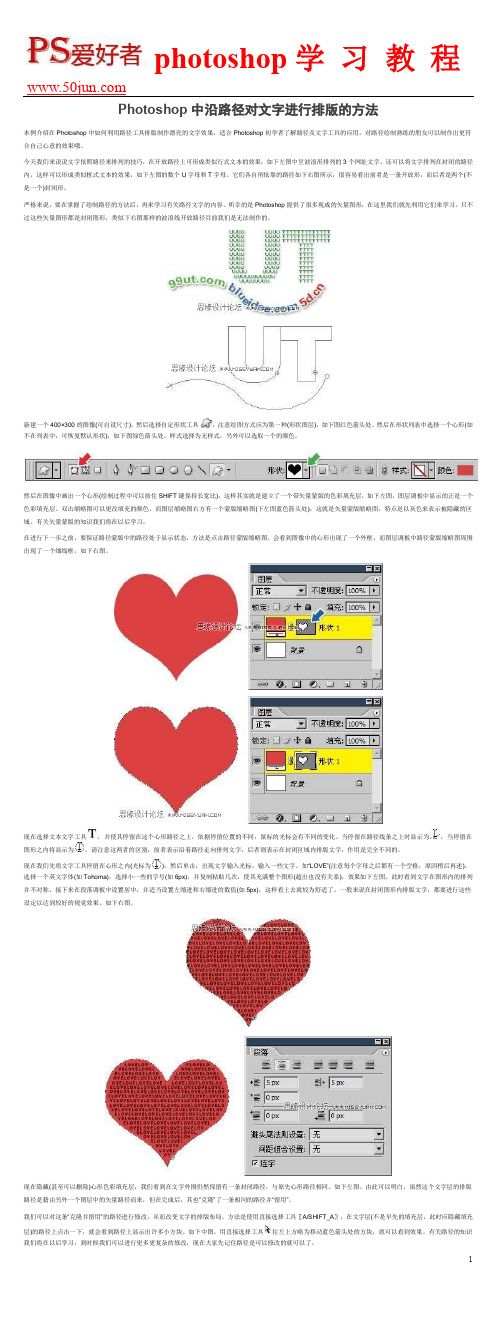
Photoshop中沿路径对文字进行排版的方法

Photoshop中沿路径对文字进行排版的方法本例介绍在Photoshop中如何利用路径工具排版制作漂亮的文字效果,适合Photoshop初学者了解路径及文字工具的应用,对路径绘制熟练的朋友可以制作出更符合自己心意的效果哦。
今天我们来说说文字依照路径来排列的技巧,在开放路径上可形成类似行式文本的效果,如下左图中呈波浪形排列的3个网址文字。
还可以将文字排列在封闭的路径内,这样可以形成类似框式文本的效果,如下左图的数个U字母和T字母。
它们各自所依靠的路径如下右图所示,很容易看出前者是一条开放形,而后者是两个(不是一个)封闭形。
严格来说,要在掌握了绘制路径的方法后,再来学习有关路径文字的内容。
所幸的是Photoshop提供了很多现成的矢量图形,在这里我们就先利用它们来学习。
只不过这些矢量图形都是封闭图形,类似下右图那样的波浪线开放路径目前我们是无法制作的。
新建一个400×300的图像(可自设尺寸),然后选择自定形状工具,注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
【功能强大的PS】如何轻松地制作文字沿路径排列的效果?

【功能强大的PS】如何轻松地制作文字沿路径排列的效果?
在PhotoshopCS3中,可以很轻松地制作文字沿路径排列的效果。
下面通过一个小实例的形式,绘制作文字沿路径排列效果的具体操作方法。
第1步打开一张素材图片,选择“钢笔工具”,在其工具选项栏中选择“路径”按钮,在图像窗口中绘制一条路径,第2步选择“横排文字工具”T,在工具选项栏中设置适当的字体,然后将光标移动到绘制的路径上,当光标变为(形状时单击,出现文字光标后,输入所需的文字。
第3步确认输入的文字后,保持文字工具的选取,在“字符”调板中调整文字的字体大小、字距等属性。
ps路径文字排版技巧

ps路径文字排版技巧我们都喜欢用photoshop来设计各种漂亮字体的排版,最基本的方法就是使用路径文字排版,本文中小编就为大家详细介绍下路径文字排版方法,希望对大家有帮助!今天我们来说说文字依照路径来排列的技巧,在开放路径上可形成类似行式文本的效果,如下左图中呈波浪形排列的3个网址文字。
还可以将文字排列在封闭的路径内,这样可以形成类似框式文本的效果,如下左图的数个U字母和T字母。
它们各自所依靠的路径如下右图所示,很容易看出前者是一条开放形,而后者是两个(不是一个)封闭形。
严格来说,要在掌握了绘制路径的方法后,再来学习有关路径文字的内容。
所幸的是Photoshop提供了很多现成的矢量图形,在这里我们就先利用它们来学习。
只不过这些矢量图形都是封闭图形,类似下右图那样的波浪线开放路径目前我们是无法制作的。
新建一个400×300的图像(可自设尺寸),然后选择自定形状工具,注意绘图方式应为第一种(形状图层),如下图红色箭头处。
然后在形状列表中选择一个心形(如不在列表中,可恢复默认形状),如下图绿色箭头处。
样式选择为无样式。
另外可以选取一个的颜色。
然后在图像中画出一个心形(绘制过程中可以按住SHIFT键保持长宽比),这样其实就是建立了一个带矢量蒙版的色彩填充层。
如下左图,图层调板中显示的正是一个色彩填充层。
双击缩略图可以更改填充的颜色,而图层缩略图右方有一个蒙版缩略图(下左图蓝色箭头处),这就是矢量蒙版缩略图,特点是以灰色来表示被隐藏的区域。
有关矢量蒙版的知识我们将在以后学习。
在进行下一步之前,要保证路径蒙版中的路径处于显示状态,方法是点击路径蒙版缩略图。
会看到图像中的心形出现了一个外框,而图层调板中路径蒙版缩略图周围出现了一个细线框,如下右图。
现在选择文本文字工具,并使其停留在这个心形路径之上,依据停留位置的不同,鼠标的光标会有不同的变化。
当停留在路径线条之上时显示为,当停留在图形之内将显示为。
史上最全的photoshop文字排版、排字教程

(图3)恰当的选择你所需要的字体 (图4)但是,经过特别的处理,你可使用一些本来并不合适的字体,比如 注意文字在编排时的方向,注意安排阅览者的视线 这是一带有图形的文字版面,也许你认为这样也好了 但是是不是太平淡了呢?改一下文字的位置和大小,效果又会怎么样呢?
再看看字间距的问题 改一下看看,好一点了吗? 对于大的字体如果你照搬上面的做法,也许你会处理成这个样子,这样看起来字与字之间会非常松散 调整后是这样,看起来紧凑多了。字与字之间的对应关系也出来了 比如,没有调整段落距离的时候 举例如下:
在视觉传达的过程中,文字作为画面的形象要素之一,具有传达感情的功能,因而它必须具有视觉上的美感,能够给人以美的领悟…… 4. 在设计上要富于创造性 根据作品主题的要求,突出文字设计的个性色彩,创造与众不同的独具特色的字体,给人以别开生面的视觉领悟,有利于作者设计意图的表现…… 5. 更复杂的应用 文字不仅要在字体上和画面配合好,甚至颜色和部分笔画都要加工,这样才能达到更完整的效果,而这些细节的地方需要的是耐心和功力…… 6. 综合应用:封面设计实例 在下面这个例子中我们将应用上面所说的规律和要求来完成一书籍封面的平面设计工作,一起实际体会一下文字在平面设计中的精彩应用…… 7. 精彩作品欣赏 这类作品不论是字体、样式还是颜色的应用都非常精彩,给人留下震撼和深刻的印象,欣赏这样的作品真是一种享受…… 文字版面的设计同时也是创意的过程,创意是设计者的思维水准的体现,是评价一件设计作品好坏的重要标准。在现代设计领域,一切制作的程序由电脑代劳,使人类的劳动仅限于思维上,这是好事,可省却了许多不必要的工序,为创作提供了更好的条件。但在某些必要的阶段上,我们应该记住:人,毕竟才是设计的主体。 1. 提高文字的可读性 文字的主要功能是在视觉传达中向大众传达作者的意图和各种信息,要达到这一目的必须考虑文字的整体诉求效果,给人以清晰的视觉印象。因此,设计中的文字应避免复杂零乱,使人易认,易懂,切忌为了设计而设计,忘记了文字设计的根本目的是为了更好,更有效的传达作者的意图,表达设计的主题和构想意念。 举例如下 (图1)让你想表达的内容清晰,醒目。让阅览者一开始就可明白你的意思 (图2)避免使用不清晰的字体,否则容易使阅览者产生反感和麻烦
