人人机界面设计
(安全人机工程学)第6章人机界面设计

控制器设计应便于维护和修理,降低维护成本和时 间。
CHAPTER 04
交互设计
交互方式的类型与选择
文本输入
提供文本输入选项,允许用户通过键盘或手 写输入信息。
语音识别
利用语音识别技术,允许用户通过语音与系 统进行交互。
图形界面
使用图形元素,如按钮、图标和菜单,提供 直观的操作方式。
触摸屏
提供触摸屏界面,使用户能够通过触摸操作 与系统进行交互。
交互界面的设计要素
布局
合理安排界面元素的位置,确 保用户能够快速找到所需功能
。
色彩搭配
选择适当的颜色,以增强界面 的视觉效果和用户体验。
字体选择
使用清晰易读的字体,确保用 户在阅读信息时不会感到疲劳 。
图标与按钮
设计简洁明了的图标和按钮, 以便用户快速识别和操作。
信息可读性
显示信息应清晰、易读,避免产生视觉疲劳和误读。
可视化友好
对于视觉显示,应采用易于理解的图表、符号等可视 化元素,提高信息传达效果。
CHAPTER 03
控制器设计
控制器的类型与选择
1 2 3
机械式控制器
利用机械原理实现控制功能的控制器,如开关、 旋钮等。选择时应考虑其可靠性、耐久性和稳定 性。
提供一定程度的个性化 设置选项,满足不同用 户的习惯和需求。
人机界面设计发展趋势
整合多种交互方式,如语音、手势、 触摸等,提供更加自然和便捷的交互 体验。
将情感因素融入界面设计,增强用户 与界面的情感联系,提升用户体验的 愉悦感和满足感。
智能化
多模态交互
无障碍设计
情感化设计
借助人工智能技术,实现界面的自适 应、智能推荐等功能,提高用户体验。
人机界面的设计

人机界面的设计人机界面的设计在现代科技发展中扮演着重要的角色。
它是用户与计算机系统或其他电子设备之间的桥梁,直接影响着用户的体验和效率。
一个好的人机界面设计不仅能够提供良好的用户体验,还能提高用户的工作效率和生活质量。
本文将探讨人机界面设计的重要性、设计原则以及未来趋势。
一、人机界面设计的重要性人机界面设计的重要性不容忽视。
一个好的设计可以让用户感到舒适和方便,而一个糟糕的设计则可能让用户感到困惑和沮丧。
良好的人机界面设计可以提高用户的工作效率、减少操作失误,并降低用户对系统的学习成本。
此外,人机界面设计还可以满足不同用户的需求,包括老年人、残障人士和普通用户等。
因此,人机界面设计在提高用户体验的同时也促进了社会的包容性和可持续发展。
二、人机界面设计的原则在进行人机界面设计时,我们需要遵循一些基本原则,以确保设计的有效性和可用性。
1. 易学性:人机界面应该易于学习和使用,用户无需花费过多时间和精力去适应和理解界面的操作方式。
2. 可视化:界面应该清晰明了,通过合理的布局、颜色和图标等元素传达信息,增强用户的可视化感知。
3. 一致性:界面设计应该保持一致性,即在整个系统中使用相似的布局和交互方式,让用户能够快速识别和掌握。
4. 反馈性:系统应该及时给予用户操作反馈,通过视觉、声音等方式告知用户操作是否成功,以避免用户的不确定感和焦虑感。
5. 容错性:人机界面设计应该具备一定的容错性,能够帮助用户纠正错误操作或提示用户如何避免错误。
6. 可扩展性:人机界面设计应该具备一定的可扩展性,能够适应未来的技术发展和用户需求变化。
三、人机界面设计的未来趋势随着人工智能和物联网技术的不断进步,人机界面设计也在不断演变和创新。
以下是人机界面设计的一些未来趋势。
1. 自然交互:未来的界面设计将更加注重模拟真实世界的自然交互方式,如语音识别、手势操作等。
这将使用户与计算机系统之间的交互更加轻松和自然。
2. 虚拟现实和增强现实:虚拟现实和增强现实技术将为人机界面设计带来新的可能性。
人机界面设计

人机界面设计人机界面设计是指用来连接用户和计算机系统的界面设计,其主要目的是帮助用户实现与计算机进行交互操作。
一个好的人机界面设计应该能够提供良好的用户体验,简化用户操作,提高工作效率,减少用户的认知负担。
一、人机交互的重要性人机交互作为计算机科学中的一个重要研究领域,对于今天的社会生活具有重要的意义。
一个好的人机界面设计可以改善用户的体验,提高工作效率,减少错误操作的发生。
因此,人机交互的重要性不言而喻。
二、人机界面设计原则1. 易学易用:人机界面应该简单易学,让用户可以在较短的时间内掌握使用技巧,减少学习成本。
2. 任务导向:人机界面设计应该根据用户的任务需求来设计,减少不必要的操作步骤,提高工作效率。
3. 一致性:人机界面应该保持一致性,用户在不同的应用程序中应该能够迅速找到相似的功能,减少认知负担。
4. 可控性:人机界面应该给用户提供足够的控制权,让用户能够按照自己的需求进行操作和设置。
5. 反馈及时准确:人机界面应该给用户及时的反馈信息,让用户能够了解自己的操作是否成功。
三、人机界面设计的要素1. 图形界面设计:图形界面设计是人机界面设计中的重要组成部分,它通过图标、按钮、菜单等图形元素来呈现信息和功能,使得用户可以通过直观的操作来实现与计算机的交互。
2. 用户导航设计:用户导航设计是帮助用户在应用程序中进行导航和浏览的设计,包括页面布局、导航条、链接等,它可以帮助用户快速找到所需的信息。
3. 文字和字体设计:文字和字体设计对于用户的阅读体验非常重要,合适的字体和排版可以提高用户的阅读效率,减少阅读的认知负担。
4. 颜色和视觉效果设计:颜色和视觉效果设计可以帮助用户快速识别和区分不同的功能和信息,提高用户的操作效率。
5. 交互方式设计:交互方式设计是人机界面设计中非常重要的一个环节,它包括用户输入、点击、滑动等交互方式的设计,需要根据不同的应用场景和用户需求来进行设计。
四、人机界面设计的案例分析以智能手机的界面设计为例,智能手机作为目前最为流行的个人电子设备之一,其人机界面设计的重要性不言而喻。
工业设计中的人机界面设计

工业设计中的人机界面设计随着科技的发展和普及,人们对产品的需求和要求越来越高。
产品的功能、外观和使用体验已经成为衡量一个产品优劣的重要标准。
作为产品的重要组成部分,人机界面设计在工业设计中占据着重要的位置。
一、什么是人机界面设计人机界面设计(Human-Machine Interface,HMI)是指人与机器之间进行信息交互的界面设计,也叫人机交互界面设计。
它是将人、机器和信息三者结合在一起的一个桥梁,是人与机器之间沟通交流的重要方式。
人机界面设计包括硬件界面设计和软件界面设计。
硬件界面设计主要是指产品的物理外观和操作控件的设计;软件界面设计是指产品的图形界面(Graphical User Interface,GUI)设计,包括屏幕布局、图标设计、颜色等组成部分。
二、人机界面设计的重要性人机界面设计在工业设计中的重要性不言而喻。
它直接关系到产品的使用体验和用户满意度,也是产品市场竞争的重要因素。
良好的人机界面设计可以有效地提高产品的使用效率和便捷性,为用户带来更好的体验感受。
同时,人机交互界面的设计也涉及到产品的安全性和可靠性。
比如,一些医疗设备、军事装备和航空器等产品,人机界面设计的合理性直接关系到产品的使用安全和稳定性,不能掉以轻心。
三、人机界面设计的要素1.设计关注点在进行人机界面设计时,需要关注以下几个方面:(1)用户需求:了解目标用户及其需求,根据用户场景设计相应的交互方式和界面元素。
(2)互动体验:通过页面布局、颜色搭配、图标等元素的设计,提高用户互动的可视、可感、可知性。
(3)易学易用:设计要简单易懂,避免过于复杂或难以识别的操作控件。
(4)美学化:界面要美观舒适,提升用户的感知体验。
2.界面元素人机交互界面的设计需要考虑以下几个元素:(1)布局:界面的构造需要合理,使用者对产品的使用方便快捷。
(2)颜色和字体:颜色和字体的搭配需要合理,让用户能够感受到页面带来的舒适感。
(3)图标和图片:图标和图片的设计要简洁易懂,可以帮助用户更方便地理解和识别各个页面和操作。
人机界面设计

人机界面设计
人机界面设计是为了提升用户体验和互动性而设计的过程。了解其重要性 、定义和基本原则,以及常见模式和挑战,可以帮助我的重要性
良好的交互设计可以提升用户满意度和效率,帮助用户轻松完成任务,并 与系统进行有效的互动。
人机界面设计的定义
人机界面设计的挑战
人机界面设计面临的挑战包括不同用户的需求、多平台适配、信息过载和 技术变革。
人机界面设计的最佳实践
最佳实践包括用户研究、原型设计、可用性测试和持续改进,以确保界面 符合用户需求和期望。
未来人机界面设计的趋势
未来人机界面设计将趋向于自然交互、虚拟现实、增强现实和脑机接口, 提供更加直观、沉浸和智能的用户体验。
人机界面设计是将设计原则和技术应用于用户界面的过程,旨在创造直观、易用和愉悦的界面。
基本原则和准则
人机界面设计应遵循一些基本原则和准则,如可用性、一致性、可预测性 、可视化和反馈。
常见的人机界面设计模式
人机界面设计模式包括菜单、表单、导航、书签、滑块、弹出窗口等,它 们提供了一种标准化的界面解决方案。
人体工程学中人机界面设计的原则与方法

人体工程学中人机界面设计的原则与方法人体工程学(Ergonomics)是研究人类工作和生活环境相互关系的学科。
在现代科技高度发展的背景下,人与机器之间的交互界面设计变得至关重要。
人机界面设计的合理与否,直接影响到用户的使用体验和工作效率。
因此,了解人体工程学中的原则与方法,能够帮助设计师们更好地设计人机界面,提供更好的用户体验。
首先,人机界面设计应遵循以下原则:1. 易学易用原则:人机界面应该易于理解和使用。
用户接触到新的软件、应用或设备时,应该能够快速有效地学会使用它们。
设计师应该通过简单、直观的界面布局和控件设计来实现这一原则。
2. 一致性原则:界面设计应该在整个系统中保持一致。
相同的交互行为、符号和术语应在不同的功能模块中保持一致。
这样可以使用户在不同部分之间无缝切换,提高操作效率。
3. 反馈原则:用户对于自己的操作是否成功进行了解反馈是很重要的。
及时、准确的反馈可以帮助用户意识到自己的操作是否正确,提高用户对系统的信任感。
4. 可控性原则:用户应该能够完全控制系统的操作过程。
提供明确的选项和设置,使用户可以根据自己的喜好和需求进行个性化设置。
5. 适应性原则:界面应该能够适应不同用户的需求和特点。
考虑到用户的能力、知识和经验差异,提供不同的操作方式和支持。
了解了这些原则之后,接下来是一些常用的人机界面设计方法:1. 用户调研:深入了解用户的需求、习惯和操作流程,通过观察、访谈和问卷调查等方式获取用户反馈和建议。
这些调研数据为界面设计提供了有力的依据。
2. 任务分析:分析用户在完成特定任务时所需的操作步骤和操作流程。
通过任务分析可以确定用户需求和界面设计的痛点,以便针对性地进行设计改进。
3. 信息架构:合理组织和呈现信息,使用户能够快速找到所需信息。
通过分类、标签和搜索功能等手段,帮助用户在海量信息中定位所需内容。
4. 页面布局:合理安排和分配页面上各个元素的位置,提高信息传递效率。
将重要的内容放置在用户视线范围内,同时避免信息过载。
简述人机界面的设计原则

简述人机界面的设计原则
人机界面设计是指通过设计和实现用户与计算机系统之间的交互界面,以便用户能够方便、高效地与计算机系统进行交互。
以下是一些人机界面设计的原则:
1. 以用户为中心:人机界面的设计应该以用户的需求和期望为中心,考虑用户的使用习惯、认知能力和心理特征,使用户能够方便、快捷地完成任务。
2. 简洁明了:人机界面的设计应该简洁明了,避免过多的信息和复杂的操作,使用户能够快速理解和使用系统。
3. 一致性:人机界面的设计应该保持一致性,使用相同的操作方式、界面布局和颜色等,以便用户能够快速适应和熟悉系统。
4. 反馈及时:人机界面的设计应该及时反馈用户的操作结果,使用户能够了解自己的操作是否成功,以及系统的状态和响应。
5. 容错性:人机界面的设计应该具有容错性,考虑到用户可能会出现的错误操作,并提供相应的错误提示和纠正措施。
6. 可定制性:人机界面的设计应该具有可定制性,允许用户根据自己的需求和偏好进行个性化设置,以提高用户的使用体验。
7. 易用性:人机界面的设计应该易于使用,不需要用户进行过多的学习和培训,即可上手使用系统。
8. 美观性:人机界面的设计应该具有美观性,使用户在使用系统的过程中感到舒适和愉悦。
总之,人机界面的设计应该以用户为中心,考虑用户的需求和期望,遵循简洁明了、一致性、反馈及时、容错性、可定制性、易用性和美观性等原则,以提高用户的使用体验和工作效率。
人机界面设计规范

人机界面设计规范在数字化时代,人机界面设计扮演着重要的角色。
一个好的人机界面设计能够提升用户体验,增强互动性,使得人与机器之间的交流更加顺畅。
然而,为了设计出一个符合用户需求并且易于使用的人机界面,我们需要遵循一些设计规范。
本文将介绍人机界面设计的一些基本规范,以帮助设计师更好地设计用户友好的界面。
一、布局与导航布局和导航是人机界面设计中至关重要的组成部分。
一个好的布局能够使得用户界面整齐、有序,并且易于使用。
设计师应该考虑以下几点:1. 界面分区:将界面划分为不同的区域,用于展示不同的信息和功能。
例如,在网页设计中,可以将导航栏、正文内容和侧边栏区分开来,以实现更好的可读性和导航性。
2. 导航结构:设计师应该设计一个清晰的导航结构,使得用户可以轻松地浏览和导航到所需的功能和信息。
例如,在应用程序设计中,可以使用层级菜单或者标签式导航,以帮助用户快速找到他们需要的内容。
3. 一致性:保持界面元素的一致性是重要的。
相同的功能应该有相同的样式和位置,以帮助用户快速适应界面,并且降低学习成本。
二、交互与反馈良好的交互性和及时的反馈对于人机界面设计来说也是至关重要的。
设计师可以考虑以下几点来提高交互性和反馈:1. 易于操作:界面应该设计得简单易用,避免复杂的操作流程和无用的功能。
用户应该能够快速上手和操作界面。
2. 触觉反馈:通过触觉反馈,如震动或点击声音,可以增强用户操作的反馈感。
这有助于用户明确知道他们的操作是否成功或失败。
3. 界面动效:适当的界面动效可以增加界面的乐趣和吸引力,同时也能够帮助用户更好地理解界面所传达的信息和状态。
三、内容呈现内容是人机界面设计中的核心,好的内容呈现能够吸引用户,并且提供所需的信息。
设计师可以考虑以下几点来改善内容呈现:1. 明确的标记和标题:清晰的标记和标题能够帮助用户快速浏览和理解内容。
使用适当的标题和段落来组织信息,以保证用户可以快速定位所需的内容。
2. 清晰的字体和排版:使用易于阅读的字体和合适的字号来呈现内容。
人机界面的设计原则

人机界面的设计原则人机界面设计原则是指在设计和开发软件、网站、移动应用或其他交互系统时,要遵循的一些基本原则。
这些原则旨在使用户能够更轻松地使用系统,提供更好的用户体验。
以下是几个重要的人机界面设计原则。
1.简单明了:人机界面应该尽可能简单明了,用户能够快速上手。
使用简单的控件和布局,避免过多的视觉噪音和复杂的功能。
设计师应该从用户的角度出发,考虑他们的需求和能力,保持设计的简洁性。
3.可预测性:人机界面应该具有可预测性,用户能够准确地预测系统的行为。
设计师应该避免设计过于智能化的系统,例如自动完成或预测用户意图的功能。
太多的智能化会使用户感到困惑和失控。
5.反馈机制:人机界面应该提供及时、明确的反馈,告知用户他们的操作是否成功。
例如,当用户提交一个表单时,界面可以显示一个成功的消息或进度条。
设计师还可以使用动画、过渡效果和声音等多种方式来增加反馈的可见性和可感知性。
6.错误处理:人机界面应该具备良好的错误处理机制,能够帮助用户纠正错误并找回丢失的数据。
设计师应该为用户提供明确的错误提示,以及可操作的恢复和撤销功能。
避免给用户带来困惑和焦虑,使其保持良好的使用体验。
7.文字和图形:人机界面中的图形和文字应该清晰、易读。
文字应该选用合适的字体、字号和颜色,以确保用户能够轻松理解内容。
图形也应该简洁明了,避免过多的装饰和干扰。
9.操作效率:人机界面应该以提高用户操作效率为目标。
设计师应该考虑任务的特性和用户的习惯,优化交互流程和操作方式。
合理利用快捷键、上下文菜单和自动化功能,使用户能够更快地完成任务。
10.用户参与:人机界面应该鼓励用户参与和个性化定制。
设计师可以提供个人设置、主题更换和个性化推荐等功能,使用户能够根据自己的喜好和需求来定制界面。
人机界面设计原则是一个综合性的概念,旨在提供良好的用户体验,使用户能够方便、快捷地使用系统。
设计师需要综合考虑用户需求、任务特性和技术限制等因素,制定合理的设计方案。
人机界面设计需求概述

人机界面设计需求概述
人机界面设计(Human-Machine Interface Design,简称HMI 设计)是指通过设计用户与机器之间的交互界面,以提高用户使用体验和效率的过程。
HMI 设计需求通常包括以下几个方面:
1. 可用性:HMI 设计应该易于使用,用户能够快速理解和操作界面,而不需要过多的学习和培训。
2. 可视性:界面应该清晰可见,信息易于辨认和理解。
设计师应该考虑使用适当的颜色、字体、图标和图像等元素,以提高界面的可视性。
3. 反馈:用户在操作界面时,应该得到及时的反馈,以确认操作是否成功。
反馈可以是声音、视觉或触觉等形式。
4. 一致性:HMI 设计应该在整个系统中保持一致的风格和操作方式,以降低用户的学习成本。
5. 可定制性:根据不同用户的需求和偏好,HMI 设计应该提供一定程度的定制化功能,例如界面布局、颜色主题等。
6. 兼容性:HMI 设计应该考虑与不同设备和平台的兼容性,以确保系统在各种环境下都能够正常运行。
7. 安全性:在涉及到敏感信息或关键操作的界面中,HMI 设计应该考虑安全性因素,例如用户认证、数据加密等。
8. 可维护性:HMI 设计应该便于维护和更新,以适应不断变化的用户需求和技术环境。
HMI 设计需求旨在提高用户与机器之间的交互效率和体验,从而提高工作效率和生产力。
设计师需要综合考虑用户需求、使用场景和技术可行性等因素,以设计出优秀的HMI 界面。
人机界面的设计原则和实现方法

人机界面的设计原则和实现方法人机界面设计是指人与机器之间交互的界面设计,主要目的是使用户能够方便、高效、愉悦地与机器进行交流和操作。
良好的人机界面设计是提升用户体验的关键因素之一、下面将介绍人机界面设计的原则和实现方法。
一、人机界面设计的原则:1.易学性:人机界面应该易于学习和理解,新用户可以迅速上手。
设计师应该尽量减少用户的认知负担,降低学习的难度。
2.可理解性:人机界面应该能够清晰地传达信息和功能,用户能够理解界面上的各种元素和功能,并且能够准确地解读其含义。
3.易操作性:人机界面应该易于操作和控制,用户能够通过简单的操作实现复杂的功能。
设计师应该尽量减少用户的操作步骤和复杂度,提供直观、简洁的界面。
4.一致性:人机界面中的各个元素和交互方式应该保持一致,遵循统一的设计规范和交互模式。
一致性可以提高用户习惯性和记忆性,降低用户的学习成本。
5.反馈性:人机界面应该能够及时地给用户反馈,告知用户其操作的结果和状态。
设计师可以通过提示文本、图标、动画等方式提供反馈信息,帮助用户理解界面的变化和响应。
6.容错性:人机界面应该具备容错性,能够自动纠正用户的错误操作或者提示用户正确的操作方法。
设计师可以通过合理的交互设计来减少用户的错误操作,提高用户体验。
7.可访问性:人机界面应该具备可访问性,使得不同能力、不同背景的用户都能够方便地与机器进行交互。
设计师应该考虑到用户的视觉、听觉、运动等方面的特殊需求,提供适合的交互方式和界面设计。
二、人机界面设计的实现方法:1.用户研究:在设计人机界面之前,首先需要进行用户研究,了解用户的需求、习惯、能力等特点。
通过用户调研、访谈、问卷调查等方法来获取用户的反馈和意见。
3.交互设计:交互设计是人机界面设计的核心部分。
设计师应该根据用户的需求和特点,设计合适的交互方式和交互流程。
例如,使用简单明了的按钮、链接、表单等元素来引导用户的操作。
4.视觉设计:视觉设计是人机界面设计中的重要组成部分。
人机界面设计案例

人机界面设计案例人机界面设计(Human-Computer Inter face,HCI)是计算机科学、人工智能、心理学、工程学等多学科的交叉领域,将人类的认知和行为特征与计算机系统的功能及物理特性结合起来来设计能够满足人类需求与使用习惯的交互界面。
在现代社会中,各种计算机软件、硬件的使用已经成为人们日常生活和工作中必须的技能和工具。
人机界面设计的质量直接关系到软硬件产品是否能够被用户接受和使用,是一项不容忽视的重要工作。
本文将以具体案例进行介绍和分析。
案例一:智能家居app智能家居app是一款能够对家居设施进行远程控制的应用程序。
用户能够通过这个app与智能家居系统进行交互,并对家居设施进行开关、调节温度等操作,实现智能化的生活。
这款app的人机界面设计的目标是用户友好、易操作、美观大方。
1.页面布局整个界面以家居场景为主题,主要布局如下:首页、场景、设备、个人中心等四个主要模块。
通过简单明了的菜单,让用户快速找到自己需要的功能,同时加入推荐和热门设施、场景等推荐内容,给用户提供更多的选择。
2.功能实现这个app的主要功能是提供用户对家居设施的远程控制,整个控制页的按钮排列规划得很合理,便于使用。
同时,对于一些较为容易造成用户误操作的按钮,如锁屏、删除,进行了预警,减少了误操作的概率。
3.交互设计这个app为用户提供了多种交互方式。
除了常见的按键操作外,还支持手势操作、语音控制等方式。
这些交互方式的设计更加方便用户使用,让用户用起来更轻松。
4.信息展示使用这个app时,用户一定很关心房间内的温度、湿度等信息。
这个app将这些信息设计成了醒目的小部件,放在最上端。
用户可以直接看到并进行相应控制。
同时,用户也可以通过选择“历史曲线”等操作查看过去的温度湿度走向,为未来生活做出科学合理的规划。
总的来说,这个app的人机界面设计非常成功。
通过适合用户使用的交互方式,设计合理的菜单和页面布局,让用户能够轻松了解到自己需要的信息及功能,达到预期效果。
人机界面设计原则及方法

人机界面设计原则及方法人机界面设计是指通过图形用户界面、语音识别、手势识别等方式,让人与计算机之间进行交互的设计。
一个好的人机界面设计能够提高用户体验,增加用户对产品的满意度,从而促进产品的推广和销售。
在进行人机界面设计时,我们需要遵循一些设计原则和方法,以确保设计的界面能够满足用户的需求,提高用户的工作效率和学习效果。
首先,人机界面设计的首要原则是用户导向。
设计师应该站在用户的角度思考,了解用户的需求和习惯,尽量减少用户的认知负担,让用户可以快速的找到需要的功能和信息。
为了实现用户导向的设计,设计师需要进行用户调研,了解用户的需求和偏好,从而合理地设置界面的布局、颜色、字体等元素。
其次,人机界面设计还需要遵循一致性原则。
界面中的各种元素,包括按钮、标签、菜单等,应该在整个界面中保持一致的风格和设计,让用户更容易理解和操作。
一致性不仅体现在界面的外观上,还包括用户交互过程中的逻辑一致性。
例如,在不同页面中相同的功能应该使用相同的操作方式和快捷键,避免给用户造成困惑。
另外,简洁性也是人机界面设计的重要原则。
设计师应该避免界面上出现过多的冗余信息和复杂的操作流程,简化用户的操作步骤,提高用户的工作效率。
简洁的界面设计不仅可以提升用户的满意度,还可以降低用户的学习成本和认知负担。
设计师可以通过合理布局界面元素、使用清晰简洁的图标和文字等方式来实现界面的简洁性。
除了以上原则外,人机界面设计还需要考虑可访问性、反馈性、显眼性等方面。
设计师应该关注残障用户的需求,保证界面的可访问性,让所有用户都可以方便地使用软件产品。
同时,界面需要提供及时的反馈,让用户可以清楚地了解自己当前的操作状态,减少用户的焦虑感。
显眼性指的是界面元素的重要性和优先级应该通过各种视觉效果来凸显,引导用户的注意力,提高用户对重要信息的感知度。
综上所述,人机界面设计需要遵循一系列设计原则和方法,以提高用户体验,增加用户满意度。
设计师应该站在用户的角度思考,从用户的需求出发进行界面设计,保证设计的界面符合用户的习惯和认知特点。
《人机界面设计》课件

案例名称:智能家居控制系统 案例描述:通过人机界面设计,实现智能家居设备的远程控制和自动化管理 案例分析:从人机界面设计、交互设计、用户体验等方面进行深入剖析 案例总结:总结优秀案例的亮点和不足,为后续设计提供借鉴和参考
成功因素:界面设计简洁 明了,易于操作;交互方 式自然流畅,用户体验良 好;功能齐全,满足用户 需求。
味觉设计要素: * 味道选择:选择与产品或品牌相关的味道 * 味道强度:控制味道的浓度和 持久性 * 味道与情感的关联:利用味道引发特定的情感反应 * 味道选择:选择与产品或品牌相关的味道 * 味道强度:控制味道的浓度和持久性 * 味道与情感的关联:利用味道引发特定的情感反应
人机界面设计技巧
色彩基础:了解色彩的基本原理和 基础知识
感谢您的观看
汇报人:PPT
《人机界面设计》 PPT课件
汇报人:PPT
目录
添加目录标题
人机界面设计概述
人机界面设计原则
人机界面设计要素
人机界面设计技巧
人机界面设计案例 分析
添加章节标题
人机界面设计概述
人机界面是人与机器之间交互的界面 人机界面包括硬件和软件两个方面 人机界面设计需要考虑人的因素和机器的因素 人机界面设计需要遵循一定的原则和规范
界面设计应具备 稳定性、一致性 和可预测性
避免出现误导用 户或产生歧义的 设计元素
确保界面在各种设 备上都能正常工作, 且响应时间合理
遵循国际通用的设 计规范和标准,提 高界面的可访问性
人机界面设计要素
色彩设计:选择合适的色彩搭配, 营造舒适、清晰的用户体验
字体设计:选择易读、易识别的字 体,确保用户在短时间内获取信息
适应性:界面应适 应不同用户的需求 和习惯,提供个性 化设置
软件工程——12人机界面设计

软件工程——12人机界面设计在当今数字化的时代,软件几乎无处不在,从我们日常使用的手机应用到复杂的企业级系统,都离不开软件工程的支撑。
而在软件工程中,人机界面设计(HumanComputer Interface Design,简称 HCI)是至关重要的一环。
一个优秀的人机界面能够极大地提升用户体验,提高软件的可用性和效率,从而增加软件的价值和竞争力。
人机界面设计的目标是创建一个易于理解、易于操作、高效且令人满意的用户与计算机之间的交互环境。
这需要综合考虑用户的需求、能力、期望以及使用场景等多方面的因素。
首先,了解用户是人机界面设计的基础。
不同类型的用户具有不同的特点和需求。
例如,老年人可能对界面的字体大小和操作的简便性有更高的要求;专业用户可能更关注功能的强大和操作的快捷;而新手用户则需要更多的引导和提示。
因此,在设计之前,通过用户调研、用户画像等方法深入了解用户的特征和行为习惯是非常必要的。
用户需求的分析也是关键的一步。
这包括明确用户使用软件的目的、期望完成的任务以及在使用过程中可能遇到的问题。
比如,一个在线购物软件,用户的需求可能是快速找到想要的商品、查看商品详情、比较价格、安全支付等。
设计师需要将这些需求转化为具体的界面元素和操作流程。
在人机界面设计中,信息架构的设计起着重要的作用。
它决定了信息的组织和呈现方式,直接影响用户获取信息的效率和准确性。
一个清晰合理的信息架构能够帮助用户快速定位所需的内容。
比如,将功能相似的模块放在一起,使用层次分明的菜单结构,提供清晰的导航栏等。
视觉设计也是不可忽视的方面。
色彩、字体、图标、布局等元素的选择和搭配会影响用户对界面的第一印象和使用感受。
合适的色彩搭配能够营造出舒适的视觉氛围,清晰易读的字体能够提高信息的传达效果,直观易懂的图标能够帮助用户快速理解功能。
交互设计则关注用户与界面之间的互动过程。
例如,按钮的点击反馈、页面的跳转方式、输入框的自动提示等。
第七章人机界面HMI设计

第一节 HMI总体设计
❖ HMI的功能要求及组态的工作内容
HMI功能要求有:概貌显示、分组显示、单点显示、历史趋 势显示、报警点摘要显示、动态模拟流程显示,用文字或图 形动态地显示控制设备中开关量的状态和数字量的数值。通 过各种输入方式,将操作人员的开关量命令和数字量设定值 传送到控制设备。
➢ 监控画面组态 ➢ HMI的通信功能 ➢ 编译和下载项目文件
❖ 总貌画面
总貌画面显示 系统各设备、 装置、区域的 运行状态以及 全部过程参数 变量的状态、 测量值、设定 值、控制方式 (手动/自动状 态)、高低报 警等信息。
第二节 图形画面
❖ 分组画面
分组画面以模 拟仪表的仪表 盘形式按事先 设定的分组, 同时显示几个 回路的信息: 如过程参数变 量的测量值、 调节器的设定 值、输出值、
第六节 用户管理
用户管理用于运行 时控制对数据和函 数的访问。创建并 管理用户和用户组。 在运行系统中,通 过“用户视图”来 管理用户和口令。 保证只有经过专门 训练和授权的人员 才能对设备进行设 计、调试、操作、 维修以及其它操作。
第七节 通讯系统
❖ 通讯系统完成整个DCS各站之间以及与上位管理机 之间的信息交换,将控制站及输入/输出接口采集的 过程信号送往操作站显示、存储,将操作站的控制 指令送往控制站,将控制站的输出信号送往各终端 设备,接受来自上位管理机的指令,将规定的数据 送至上位管理机。
第四节 报警画面
❖ HMI组态软件两种图形对象:
➢ 报警画面
SIMATIC WINCC 软件组态的报警画 面。包括:报警时 间、过程变量名、 过程变量说明、过 程变量的当前值、 报警设定值、过程 变量的工程单位、 报警优先级别等。
第四节 报警画面
简述人机界面设计原则和设计过程

简述人机界面设计原则和设计过程
人机界面设计是计算机科学、人类工效能力和社会心理学的综合体,也是计算机技术发展的重要组成部分,在现代计算机系统中发挥着重要作用。
本文从人机界面设计原则和设计过程两个方面来展开阐述。
一、人机界面设计原则
人机界面设计的原则通常涉及到七个方面:一是识别性,即用户在使用的过程中能够识别并理解系统的信息;二是可视性,即系统的信息应可被用户眼睛所看到;三是导航性,用户可以有效地跳转系统的不同部分;四是可操作性,即系统应简单易用,用户可以快速掌握;五是灵活性,即系统必须满足用户不同的需求;六是可衡量性,即系统应能够及时反馈用户操作的结果;七是可检修性,即系统应具有调试性、可扩展性,便于检修、维护和维护性。
二、人机界面设计过程
1、调查和分析:首先,针对特定应用程序,需要调查和分析相关人机界面设计原则,结合应用程序的实际需求,以期提高界面的实用性、可靠性和可用性。
2、界面设计:根据调查和分析结果,对人机界面进行设计,包括布局设计、功能设计以及文本设计。
3、原型编程:结合设计图,编程实现人机界面的原型,以便模拟用户的调查和评估。
4、测试:在用户的参与下,进行界面的测试,以确定界面的可
用性和可操作性。
5、迭代:根据测试结果,对界面的设计内容进行修改和补充,不断改进界面,直到满足用户的需求。
综上所述,人机界面设计原则和设计过程是该领域研究的核心因素,通过合理设计让这种界面易于使用,为用户提供更加高效、便捷的计算机操作体验,同时也能为系统设计者提供有效数据,从而指导最佳界面设计。
人体工程学中的人机界面设计

人体工程学中的人机界面设计人体工程学是一门研究人与机器、设备之间相互作用关系的学科,其中人机界面设计是其中的重点内容之一。
人机界面设计旨在通过优化设计,使人类与机器间的交互更加高效、直观、便捷,提供更好的使用体验。
本文将介绍人体工程学中的人机界面设计的重要性、原则和方法。
一、人机界面设计的重要性人机界面设计是人类与机器之间信息传递与交流的桥梁,合理的设计可以确保用户与机器的有效互动,提高工作效率和用户满意度。
良好的人机界面设计不仅可以减少误操作,增加用户工作的舒适性,还可以降低用户的认知负担,提高学习效率,减少培训成本。
二、人机界面设计的原则1. 易学性:人机界面设计应该尽可能简化用户的学习成本。
通过一致性的设计、直观的交互方式、明确的指示和良好的反馈机制,帮助用户快速掌握和理解系统的使用方法。
2. 易用性:人机界面设计应该尽可能满足用户的使用习惯和期望,并且提供直观、简洁、一致的界面布局和操作方式,降低用户的认知负担。
3. 可见性:人机界面设计应该提供足够的信息展示和反馈,确保用户能够清晰地了解当前系统的状态和执行的操作,并且能够准确地判断自己的操作是否正确。
4. 可控性:人机界面设计应该尽量提供用户控制系统的权力,允许用户根据自身需求进行个性化设置和调整,提高用户对系统的满意度和可接受度。
5. 容错性:人机界面设计应该具备一定的容错机制,能够预防和纠正用户的误操作,并且提供友好、清晰的错误提示和修复方式。
三、人机界面设计的方法1. 用户需求分析:通过调研和分析用户的需求和特点,确定设计的目标用户群体和使用场景,为后续的设计提供指导和依据。
2. 信息架构设计:根据用户需求和系统功能,进行信息结构的设计和组织,确定界面元素的布局和关系,保证用户能够清晰地了解和使用系统。
3. 交互设计:包括界面布局、导航设计、操作方式等,通过制定交互规则和界面导航,提供直观、简洁的界面和操作方式,降低用户认知负荷。
人因工程第章-人机界面设计

二、与手有关的累积损伤疾病
人手是由骨、动脉、神经、韧带和肌腱等组成 的复杂结构,如图14-30所示。手部的动作状 态见图14-31。当使用设计不当的手握式工具 时,会导致多种累积损伤疾病,如腱鞘炎、腕 道综合症、腱炎、滑囊炎、滑膜炎、痛性腱鞘 力与控制运动的速度成正比。控制准确度高、 运动速度均匀,能帮助稳定的控制,防止控制器的 偶发启动
阻力与控制运动的加速度成正比例,能帮助稳 定的控制,防止控制器的偶发启动。但惯性可阻止 控制运动的速度和方向的快速变化,易引起控制器 调节过度,也易引起操作者疲劳
使用举例 开关、闸刀等
键盘等 活塞等 调节旋钮等
四、标志符号设计
标志符号的要求
必须考虑使用目的和使用条件,采用与其含 义相一致的图形;可利用颜色、形状、图形、 符号、文字进行编码,以提高辨别速度和准确 性;不得使用过分抽象或人们难以接受的图形, 应采用人的知觉图形,以便于记忆,减少视认 时间;尽量用图形符号代替文字说明,以减少 判读时间,使用简便;尽量使用国际通用的标 志符号;与显示器和控制器有关的标志符号, 要合理区分和布置,符合操作者的心理和动作 特征;避免环境背景产生视觉干扰。
三、主要控制器的设计
控制器的设计要充分满足操作者在产品使 用过程中能安全、准确、迅速、舒适地操作。因 而设计时应充分考虑操作者的体形、生理、心理 特征以及人的能力限度,使控制器的形状、大小 等符合人因工程的要求。
(一) 手动控制器的设计
旋钮 ,如图14-18 按钮 ,如图14-19 扳动开关 ,如图14-20 控制杆 ,如图14-21
(三) 听觉显示装置的选择原则
音响显示装置的选择原则
1)在有背景噪声的场合,音响显示装置的频率选 择在噪声掩蔽效应最小的范围内。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
下拉式菜单只能描述系统的两个层次的控 制结构,但是一般的系统的控制结构不只 两层,解决办法有两个: 对于小系统或系统中的一个小范围,可 使用弹出式菜单。这种办法比较实用,系 统开销也比较小。 如果系统相当大,应将原系统分为若 干子系统,子系统还可以再分解下去。对 于各个子系统之间的接口控制,可以通过 窗口来实现,而在各个子系统内部,仍可 以使用下拉式菜单来进行界面管理。
嵌入式菜单 嵌入式菜单通常并不显式地成行成列地 出现在屏幕上,而是混在应用之中。也 可以说嵌入式菜单项本身就是它所在应 用中的一部分内容。必要时可以用粗体 字或字母高亮度显示等方式加以突出。
菜单是由系统预先设置好的,显示于屏幕上 的一组或几组可供用户选用的命令。这种菜 单命令无需用户通过键盘打入,而是由系统 将那些在一定环境下所需用的操作命令(菜单 命令),全部或部分地显示在屏幕上,供用户 挑选。
按照显示的形象或样式来分类
正文菜单 正文菜单实质上是系统命令本身或者是 其简写形式。在一个菜单中包含许多菜 单项,可以象节目单那样,按某种约定, 在屏幕上成行或成列地排好。 简单的正文菜单的设置与选取方式:
用户模型还可以分为设计者的用户模型和 用户期望的用户模型。 前者是设计者认为的用户对系统的期望。 后者是用户对系统的期望。 必须使它们一致起来。
用户界面任务和工作设计
任务和工作设计的目的在于创造用户 的工作环境。 通常,任务应组织得多样化一些,要 与人的能力相适应。既不能完全由非 常复杂的步骤组成,也不能太过简单 而使操作者感到厌烦。
人机界面设计
人的因素 人机界面风格 人机界面设计过程 人机界面实现的原则 人机界面标准 支持人机界面设计的CASE工具
引论
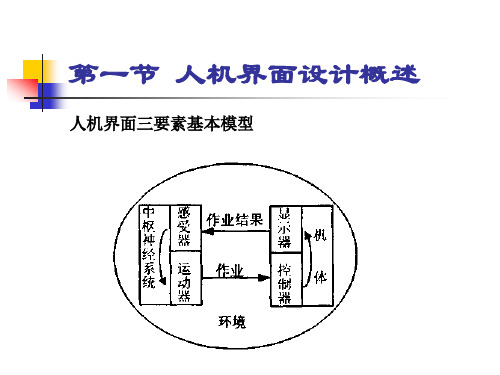
越来越受到重视 关系用户与系统多因素 与软件、硬件的关系
人的因素
人类的感知基础 用户的技能 任务与用户要求
用户界面应具备的特性
可使用性
使用的简单性 用户界面中的术语标准化和一致性 拥有HELP帮助功能 快速的系统响应和低的系统成本 用户界面应具有容错能力
用户界面设计的任务分析
这一部分工作应与软件系统的需求 分析同步进行。它主要包括
用户特性分析 用户工作分析 记录有关系统的概念和术语 确定界面类型 等4个步骤。
用户界面任务和工作设计
任务和工作设计的目的在于创造用户 的工作环境。 通常,任务应组织得多样化一些,要 与人的能力相适应。既不能完全由非 常复杂的步骤组成,也不能太过简单 而使操作者感到厌烦。
复杂程度:该界面提供了什么功能、 能 否用新的方式组合这些功能以增强界面的 功能。
控制:人机交互时,是由计算机还是由人 发起和控制对话。
开发的难易程度:该界面设计是否有难度、 开发工作量有多大。
通常,一个界面的设计使用了一种以上的设 计类型,每种类型与一个或一组任务相匹配。
菜单(menu)界面的设计
采用固定位置菜单对系统加以控制,其突 出的优点是层次清晰。
浮动位置菜单
浮动位置菜单(弹出式菜单)。其主要特点是: 仅当系统需要时,它才被瞬时显示出来供用户 选用,完成使命后它立即从屏幕上消失。它的 显示位置可以根据用户的操作或根据当时的操 作环境来决定。 弹出式菜单与用户当时正在执行的操作密切相 关。但是使用弹出式菜单,由于菜单的瞬时性, 用户不清楚自己当前究竟处在系统的什么位置, 看不到自己处于那一层次。
按屏幕位置和操作风格来分类
固定位置菜单 固定位置菜单每次总是在屏幕的相对固定的位 置出现。
通常软件系统的功能划分多为树型结构,要求 系统的控制结构也应是树型结构。固定位置菜 单可以很方便地实现一种三层结构的菜单机制。
0 层 ─ 主菜单:定位于屏幕中心或占领整个 屏幕,菜单项的内容是所属各个子系统的名称。
(5)用户观点
指系统结构的用户模型。是用户描 述和设想现行系统结构的方法。 它可以用图形化的方式表示,也可 以用语言方式表示。
任务模型
任务模型包括静态的和动态的两种。 系统的静态模型就是对象—关系模型,用于 展现界面的结构设计; 系统的动态模型是对系统操作或与会话设计 有关的对象的动态行为的描述。 模型由一些结构组成,既要依据静态的对象 与其关系,又要依据活动的过程顺序。
由心理学家建立的模型,目的是要了解人 的思维过程。
例如,典型的问题解决模型GOMS (Goals Operator Methods Selection) 就是 把一组目标和子目标概括在一个问题空间 内,把目标分解成为子目标网络,每一个 子目标都有与之相关的测试,通过使用某 种方法搜索这个网络,在每一个结点上测 试事先做出的假设。
下拉式菜单 下拉式菜单将固定位置菜单与浮动位置菜 单揉和在一起。其结构分为两层:第一层 是各个父菜单项的名字,它们排成一行, 放置在屏幕上沿的一个菜单带区中。第二 层是各个父菜单项的子菜单项,它们分别 隶属于所对应的父菜单项。子菜单项平时 是“藏”在屏幕后面的,仅仅当其父菜单 项被选上时,才紧挨在其父菜单项的下方 立即显示出来,以供用户进一步选用。选 完之后它们又立即消失。
用户知识:有些用户已有相当多的计算 机编程和操作的知识。他们需要一种灵活 的可编程的或命令语言的界面。 用户思维能力:这是对用户的综合知识和 智力的衡量。 用户的生理能力和技能:主要指人的视觉、 听觉、认知及记忆等方面的特点。因此, 应该在这一方面去收集信息。
用户群体的度量可以用打分的办法来简 单地度量。
任务分配
在每个任务中,动作要分配给计算机、用户 或者二者。 一般地,用户承担需要创造、判断和探索的 任务,而计算机承担重复检查、计算和数据 处理的任务。 数据录入、数据恢复和决策支持是混合任务。 这些混合的任务需要通过人和计算机交互来 共同完成。
任务分配产生两个网络。一个是人的任务网 络,一个是计算机的任务网络。
如果同时有多个任务需要用户给予 注意,往往由于命令的时间冲突而使 用户陷入困境,结果出现任务过载。
即使任务流程计划的很好,但由于 错误和一些意料之外的事情发生,如 果错误处理过程计划的不完全、无条 理,也会出现任务过载。
导致任务过载的原因,最常见的是出 现工作负荷的高峰。因此要计划工作 负荷使之均衡,并给出错误处理的时 间。
中等以上。
用户特性表
人机界面风格
人机交互的发展
用户工作分析
用户工作分析,也称为任务分析。它是 系统内部活动的分解。 用户工作分析与需求分析中结构化分析 的方法类似,采用自顶向下,逐步进行 功能分解。 与常规的功能分解不同的是,所有的系 统任务,包括与人相关的活动,都要考 虑在内。
系统的功能分解,可以用数据流图和数 据词典描述。
① 首字符匹配方式 ② 序号匹配方式 ③ 亮条匹配方式
序号匹配方式
图标菜单 图标菜单,简称图标,是安置在一个小 方框之中的一幅象形的或表意的图画。 图标菜单项在功能上与正文菜单项没有 什么差别,只不过图标更形象、更直观。
正文和图标混合的菜单 这种菜单基本上还是正文式的。从屏幕 上看,它还是由字符串构成。只不过在 字符串的前端或末端缀有图标。
(2)用户知识模型
这种模型描述了一定范畴内的知识以 及类型之间的联系。 模型借助各个用户的知识来建立,用 遍历知识网络的方法来评价用户如何 学习。
(3)用户特性模型
这些模型主要依据在用户特性分析 所描述的技能和能力对用户进行分 类,它们也被称为用户外观。
(4)用户任务模型
这种模型根据用户要求中提出的任务的功能 和操作次序,构想该任务的概念。 通过它,可以了解用户知道多少有关系统操 作的知识,用户期望系统应当如何工作等等。 一个界面如果与用户预想的实现和操作方式 一致,它就容易为用户接受。
界面设计的基本类型
界面设计类型考察,进 行抉择:
使用的难易程度:对于没有经验的用户, 该界面使用的难度有多大。 学习的难易程度:学习该界面的命令和功 能的难度有多大。
操作速度:在完成一个指定操作时,该界 面在操作步骤、击键和反应时间等方面效 率有多高。
任务可以由一组动作构成,它们规定了 为实现这个任务所必须的一系列活动。
任务的细节可以使用结构化语言来表达。 它描述了动作完成的序列及在完成动作 时的所有例外情况。
用户模型和观点
建立用户的思维模型,是为了帮助建 立设计者界面模型。
理论认知模型 用户知识模型 用户特性模型 用户任务模型 用户观点
(1)理论认知模型
灵活性
算法的可隐可显性 用户可以根据需要制定和修改界面方式 能够按照用户的希望和需要,提供不同 详细程度的系统响应信息 与其它软件系统应有标准的界面 为使用户界面具有一定的灵活性,需要付出 代价,而且有可能降低软件系统的运行效率。
复杂性和可靠性
用户界面的规模和组织的复杂程度就是 界面的复杂性。 在完成预定功能的前提下,应当使得用 户界面越简单越好。但不是把所有功能和 界面安排成线性序列就一定简单。 用户界面的可靠性是指无故障使用的间 隔时间。 用户界面应能保证用户正确、可靠地使 用系统,保证有关程序和数据的安全性。
1 层 ─ 子系统层: 这一层菜单在水 平方向排成一行,安放于屏幕的上沿或 下沿。菜单项的内容是所属各操作类的 名称。当控制进入下一层次时,这一层 菜单并不消失,仍然留在原来的位置上。
2 层 ─ 当用户挑选了某一个操作类时, 屏幕上将按垂直方向显示这组操作类的 名称。这一层菜单项的内容与应用系统 的具体某项操作有关。
对于共同完成的任务,将任务的每一个 动作分配给计算机或人。
构成新的计算机的任务网络和人的任务 网络。
再进一步细化计算机与人的协同动作, 以确定人和计算机如何交互。
工作方式和工作设计
工作设计的目的是使任务需求与操作员的能 力相匹配。 在界面设计中关于人的因素特性的简单的度 量如下:
复杂性:推理、判断和决策的难度 专心程度:对细节的注意力 责任心:任务在总系统中的重要性 变化性:在以上某一度量中的变化性
