opengl立方体的简单三维交互式几何变换实验报告材料+代码
实验3OpenGL几何变换

实验3OpenGL⼏何变换1.实验⽬的:理解掌握⼀个OpenGL程序平移、旋转、缩放变换的⽅法。
2.实验内容:(1)阅读实验原理,运⾏⽰范实验代码,掌握OpenGL程序平移、旋转、缩放变换的⽅法;(2)根据⽰范代码,尝试完成实验作业;3.实验原理:(1)OpenGL下的⼏何变换在OpenGL的核⼼库中,每⼀种⼏何变换都有⼀个独⽴的函数,所有变换都在三维空间中定义。
平移矩阵构造函数为glTranslate<f,d>(tx, ty, tz),作⽤是把当前矩阵和⼀个表⽰移动物体的矩阵相乘。
tx, ty,tz指定这个移动物体的矩阵,它们可以是任意的实数值,后缀为f(单精度浮点float)或d(双精度浮点double),对于⼆维应⽤来说,tz=0.0。
旋转矩阵构造函数为glRotate<f,d>(theta, vx, vy, vz),作⽤是把当前矩阵和⼀个表⽰旋转物体的矩阵相乘。
theta, vx, vy, vz指定这个旋转物体的矩阵,物体将绕着(0,0,0)到(x,y,z)的直线以逆时针旋转,参数theta表⽰旋转的⾓度。
向量v=(vx, vy,vz)的分量可以是任意的实数值,该向量⽤于定义通过坐标原点的旋转轴的⽅向,后缀为f(单精度浮点float)或d(双精度浮点double),对于⼆维旋转来说,vx=0.0,vy=0.0,vz=1.0。
缩放矩阵构造函数为glScale<f,d>(sx, sy, sz),作⽤是把当前矩阵和⼀个表⽰缩放物体的矩阵相乘。
sx, sy,sz指定这个缩放物体的矩阵,分别表⽰在x,y,z⽅向上的缩放⽐例,它们可以是任意的实数值,当缩放参数为负值时,该函数为反射矩阵,缩放相对于原点进⾏,后缀为f(单精度浮点float)或d(双精度浮点double)。
注意这⾥都是说“把当前矩阵和⼀个表⽰移动<旋转, 缩放>物体的矩阵相乘”,⽽不是直接说“这个函数就是旋转”或者“这个函数就是移动”,这是有原因的,马上就会讲到。
实验报告几何变换实验

实验报告几何变换实验实验报告:几何变换实验引言:几何变换是计算机图形学中的重要概念,它可以改变图像的形状、位置和大小。
在本次实验中,我们将通过对几何变换的实际操作,深入了解几何变换的原理和应用。
一、实验目的本次实验的主要目的是探究几何变换在图像处理中的应用,具体包括平移、旋转、缩放和翻转等几何变换操作。
通过实际操作和观察,我们将了解几何变换对图像的影响,并学习如何使用计算机编程实现这些变换。
二、实验材料和方法1. 实验材料:- 一台计算机- 图像处理软件(如Photoshop、GIMP等)- 编程软件(如Python、MATLAB等)2. 实验方法:- 步骤一:选择一张图片作为实验对象,并导入到图像处理软件中。
- 步骤二:使用图像处理软件进行平移操作,观察图像的位置变化。
- 步骤三:使用图像处理软件进行旋转操作,观察图像的旋转效果。
- 步骤四:使用图像处理软件进行缩放操作,观察图像的大小变化。
- 步骤五:使用图像处理软件进行翻转操作,观察图像的翻转效果。
- 步骤六:使用编程软件编写程序,实现上述几何变换操作,并观察结果。
三、实验结果与分析1. 平移操作:在实验中,我们发现通过平移操作,可以将图像在水平和垂直方向上进行移动。
通过调整平移的距离和方向,我们可以改变图像在画布上的位置。
这种操作常用于图像的对齐和拼接等应用中。
2. 旋转操作:旋转操作可以改变图像的角度和方向。
通过调整旋转的角度和中心点,我们可以使图像以不同的角度进行旋转。
这种操作常用于图像的矫正、仿射变换等应用中。
3. 缩放操作:缩放操作可以改变图像的大小。
通过调整缩放的比例,我们可以使图像变得更大或更小。
这种操作常用于图像的放大、缩小、裁剪等应用中。
4. 翻转操作:翻转操作可以改变图像的方向。
通过水平或垂直翻转,我们可以使图像在左右或上下方向发生镜像反转。
这种操作常用于图像的镜像处理、对称效果等应用中。
四、实验总结通过本次实验,我们深入了解了几何变换在图像处理中的应用。
计算机图形学-几何变换实验报告

// 左下:前视图 glViewport(0, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 4.5, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 0.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers();
// 右下:旋转的透视视区 glViewport(win_width/2, 0, win_width/2, win_height/2); glMatrixMode(GL_PROJECTION); glLoadIdentity(); gluPerspective(70.0, 1.0, 1, 50); gluLookAt (0.0, 0.0, 5.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0); glMatrixMode(GL_MODELVIEW); glLoadIdentity(); glRotatef (30.0, 1.0, 0.0, 0.0); glRotatef (Angle, 0.0, 1.0, 0.0); glCallList(object); glFlush(); glutSwapBuffers(); }
openGL+VS2010的例程--旋转立方体(三维)

openGL+VS2010的例程--旋转⽴⽅体(三维)效果图如上:步骤:⾸先,设置模型视⾓往后退,再旋转视⾓;然后,⽤默认绘制⽴⽅体函数绘制;最后,利⽤空闲对模型做⾓度微调。
实现代码如下:1 #include <GL\glut.h>23 GLfloat xRotated, yRotated, zRotated;45void Display(void)6 {7 glClear(GL_COLOR_BUFFER_BIT);8 glLoadIdentity();9 glTranslatef(0.0,0.0,-4.0);10 glRotatef(xRotated,1.0,0.0,0.0);11 glRotatef(yRotated,0.0,1.0,0.0);12 glRotatef(zRotated,0.0,0.0,1.0);13//glScalef(2.0,1.0,1.0);14 glutWireCube(1.5);15 glFlush(); //Finish rendering16 glutSwapBuffers();17 }1819void Reshape(int x, int y)20 {21if (y == 0 || x == 0) return; //Nothing is visible then, so return22//Set a new projection matrix23 glMatrixMode(GL_PROJECTION);24 glLoadIdentity();25//Angle of view:40 degrees26//Near clipping plane distance: 0.527//Far clipping plane distance: 20.028 gluPerspective(40.0,(GLdouble)x/(GLdouble)y,0.5,20.0);29 glMatrixMode(GL_MODELVIEW);30 glViewport(0,0,x,y); //Use the whole window for rendering31 }32static int times = 0;33void Idle(void)34 {35 times++;36if(times >30000)37 times = 0;3839if(times %30000 == 0)40 {41 xRotated += 0.3;42 yRotated += 0.1;43 zRotated += -0.4;44 Display();45 }46 }474849int main (int argc, char **argv)50 {51//Initialize GLUT52 glutInit(&argc, argv);53 glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB); //For animations you should use double buffering54 glutInitWindowSize(300,300);55//Create a window with rendering context and everything else we need56 glutCreateWindow("Cube example");57 glPolygonMode(GL_FRONT_AND_BACK,GL_LINE);58 xRotated = yRotated = zRotated = 0.0;59 glClearColor(0.0,0.0,0.0,0.0);60//Assign the two used Msg-routines61 glutDisplayFunc(Display);62 glutReshapeFunc(Reshape);63 glutIdleFunc(Idle);64//Let GLUT get the msgs65 glutMainLoop();66return0;67 }。
华电_计算机图形学实验报告

课程设计(综合实验)报告=实验名称 OpenGL基本图元绘制实验课程名称计算机图形学||专业班级:计算机11K1学生姓名:王粲学号:111909010118成绩:指导教师:姜丽梅实验日期:2014.4.20实验一、OpenGL基本图元绘制实验一、实验目的及要求1.掌握计算机图形学及交互式计算机图形学的定义,了解OpenGL的功能及工作流程,掌握基于OpenGL Glut库的程序框架。
2.掌握基本的二维线画图元的绘制算法及属性,掌握OpenGL基本图元的绘制。
3.理解二维、三维图形的绘制流程,掌握二维图形和三维图形的图形变换。
4.了解形体的真实感表示的内容,包括消隐技术、简单光照明模型、多边形的明暗绘制技术以及纹理映射技术。
5.要求使用OpenGL及GLUT库在Visual C++环境下编写图形绘制程序实现基本图元绘制。
6.要求对绘制的简单场景综合利用几何变换或gluLookAt函数实现交互式三维观察程序。
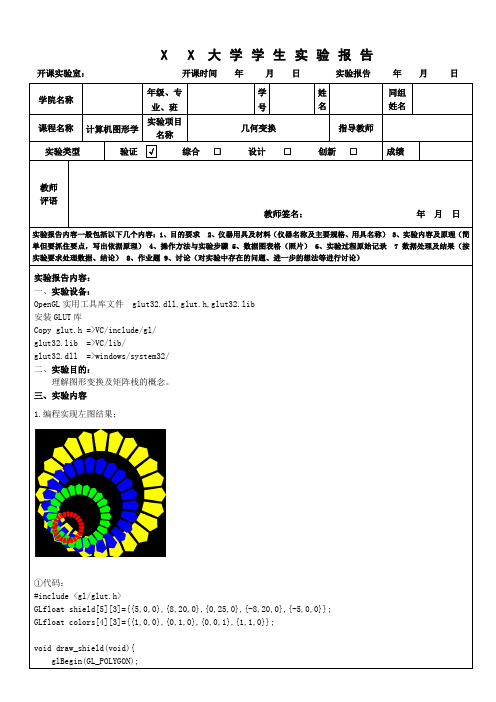
二、实验内容在两个具有不同属性的窗口中分别显示一个旋转的三角形来演示单缓存和双缓存,在旋转过程中不断改变图形的颜色,利用鼠标或菜单可终止/启动图形旋转。
明确程序包括哪些函数,各个函数的功能以及整个流程,从而为进一步做综合性的图形绘制实验奠定基础。
三、所用仪器、设备Windows XP系统,Visual C++,OpenGL及GLUT库四、实验方法与步骤先配置环境,把相关文件放到相应的文件夹C:\Program Files\Microsoft Visual Studio\VC98\Include\GLC:\WINDOWS\system32C:\Program Files\Microsoft Visual Studio\VC98\Lib再通过VC++进行编译五、程序代码#include <gl/glut.h>#include <stdlib.h>#include < stdio.h >#include <math.h>#define DEG_TO_RAD 0.017453static GLfloat theta = 0.0;GLfloat r = 1.0; //设置正方形的初始颜色GLfloat g = 0.0;GLfloat b = 0.0;int singleb,doubleb;void display(void){ glClear(GL_COLOR_BUFFER_BIT); //正方形颜色渐变glColor3f(r, g,b);r = r - 0.002;g = g + 0.002;b = b + 0.001;if(r < 0.001){ r = 1.0;g = 0.0;b = 0.0; }glBegin(GL_POLYGON);glVertex2f(cos(DEG_TO_RAD*theta), sin(DEG_TO_RAD*theta));glVertex2f(cos(DEG_TO_RAD*(theta+90)),sin(DEG_TO_RAD*(theta+90)));glVertex2f(cos(DEG_TO_RAD*(theta+180)),sin(DEG_TO_RAD*(theta+180)));glVertex2f(cos(DEG_TO_RAD*(theta+270)), sin(DEG_TO_RAD*(theta+270)));glEnd();glutSwapBuffers();}void spinDisplay (void) //正方形转动弧度设置{theta = theta +0.1;if (theta > 360.0)theta = theta - 360.0;glutSetWindow(singleb);glutPostWindowRedisplay(singleb);glutSetWindow(doubleb);glutPostWindowRedisplay(doubleb);}void spinDisplay1(void){glutPostRedisplay();}void myReshape(int w, int h){glViewport(0, 0, w, h); //指定平面上一个矩形裁剪区域,glMatrixMode(GL_PROJECTION);glLoadIdentity();if (w <= h)gluOrtho2D(-1.,1.,-1.*(GLfloat)h/(GLfloat)w,1.*(GLfloat)h/(GLfloat)w);elsegluOrtho2D(-1.*(GLfloat)w/(GLfloat)h, 1.*(GLfloat)w/(GLfloat)h, -1., 1.);}void mouse(int button,int state,int x,int y) //鼠标定义{ switch(button){case GLUT_LEFT_BUTTON:if(state == GLUT_DOWN ){ glutIdleFunc(spinDisplay1);}break;case GLUT_RIGHT_BUTTON:if(state == GLUT_DOWN)glutIdleFunc(spinDisplay);break;default:break;}}void main(int argc, char** argv) //主函数{glutInit(&argc,argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB);glutInitWindowPosition(100, 100);glutInitWindowSize(500, 500);singleb=glutCreateWindow("spinning square"); glClearColor(1.0, 1.0, 0.0, 0.1);glutDisplayFunc(display);glutReshapeFunc(myReshape);glutIdleFunc(spinDisplay);glutMouseFunc(mouse);glutInit(&argc,argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB);glutInitWindowPosition(600, 100);glutInitWindowSize(500, 500);doubleb=glutCreateWindow("spinning square"); glClearColor(1.0, 1.0, 0.0, 0.1);glutDisplayFunc(display);glutReshapeFunc(myReshape);glutIdleFunc(spinDisplay);glutMouseFunc(mouse);glutMainLoop();}六、实验结果实验二、OpenGL三维观察综合实验一、目的与要求7.掌握计算机图形学及交互式计算机图形学的定义,了解OpenGL的功能及工作流程,掌握基于OpenGL Glut库的程序框架。
实验三 几何图形变换实验

另一个函数是:
void gluOrtho2D(GLdouble left,GLdouble right,GLdouble bottom,GLdouble top)
它是一个特殊的正射投影函数,主要用于二维图像到二维屏幕上的投影。它的near和far缺省值分别为-1.0和1.0,所有二维物体的Z坐标都为0.0。因此它的裁剪面是一个左下角点为(left,bottom)、右上角点为(right,top)的矩形。
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
init ();
glutDisplayFunc(display);
glutReshapeFunc(reshape);
glutMainLoop();
{
glutInit(&argc, argv);
glutInitDisplayMode (GLUT_DOUBLE | GLUT_RGB);//使用双缓存模式
glutInitWindowSize (500, 500);
glutInitWindowPosition (100, 100);
glutCreateWindow (argv[0]);
三、实验内容
1、下面的代码采用GLUT库,使用了双缓存,在按下鼠标左键后,程序在空闲时一直不停地调用spinDisplay函数,实现了一个矩形在窗口中匀速转动(单击鼠标右键停止转动)。请修改代码,实现矩形在窗口内沿着水平线移动。
/*
* double.c
用OpenGL实现交互式的三维图形显示

第6卷 第10期 2006年5月167121815(2006)1021428202 科 学 技 术 与 工 程Science Technol ogy and Engineering Vol .6 No .10 M ay 2006Ζ 2006 Sci .Tech .Engng .用OpenG L 实现交互式的三维图形显示龚 安 宫法明(中国石油大学,东营257061)摘要 OpenG L 图形系统是访问图形硬件的一种软件接口,通过OpenG L 可以创建交互式的可编辑三维图形系统,制作高性能三维图形处理软件。
简要介绍了OpenG L 的一些基本概念,在此基础上示例性地说明了如何控制OpenG L 的三维显示以实现与用户的交互。
关键词 OpenG L 三维图形 变换 矩阵中图法分类号 TP31714; 文献标识码 B2006年1月4日收到第一作者简介:龚安(1971—),男,硕士,四川巴中,E 2mail:gongan0328@sina .com 。
1 O penGL 的相机显示模型在现实生活中,用相机拍摄一副照片一般要进行如下几个步骤:(1)进行拍摄的物体移动到合适的地方,以便于拍摄;(2)相机固定在三角架上,并将镜头对准要拍摄的物体;(3)调整相机的镜头(如焦距等),以放大、缩小场景或调节取景范围等;(4)最终生成的照片放在幻灯机上,以投射到屏幕进行观察,此时也可以通过调节幻灯机的参数实现屏幕上照片的缩放和平移。
OpenG L 中,将三维模型显示到计算机屏幕的机制与现实生活中使用相机得到相片的过程类似。
其基本原理是通过几种矩阵变换实现对三维模型显示的基本处理过程,基本的矩阵变换包括模型变换、视图变换、投影变换和视口变换。
2 O penGL 的模型变换模型变换相当于拍摄时搬移或旋转物体,或通过某种方法将物体直接进行放缩。
通过模型变换可以实现对物体进行平移、旋转和放缩等操作。
OpenG L 中,对模型变换矩阵进行操作需要用到如下几个函数:glScalef 可实现物体的缩放,其参数分别用来指定物体在三个坐标轴方向上的缩放比例,当三个方向指定的缩放比例不一致时,还可以实现对物体在某个方向进行拉伸的功能;glTranslatef 实现对物体的平移,其参数分别指定了物体在X 、Y 、Z 三个方向上平移的距离;gl Rotatef 可实现物体的旋转。
关于opengl实验报告

关于opengl实验报告OpenGL实验报告一、实验目的本实验旨在通过使用OpenGL图形库,掌握基本的3D图形编程技术,以及了解OpenGL的基本操作和常用函数。
二、实验环境1. 操作系统:Windows 102. 开发环境:Visual Studio 20193. 编程语言:C++4. 图形库:OpenGL三、实验内容1. 创建一个窗口并初始化OpenGL环境2. 绘制一个简单的三维立方体3. 添加光照效果和材质4. 实现简单的相机控制5. 添加纹理贴图四、实验过程1. 创建窗口并初始化OpenGL环境首先,我们使用OpenGL提供的函数来创建一个窗口,并初始化OpenGL环境。
这一步是整个实验的基础,也是我们能够进行后续操作的前提。
2. 绘制一个简单的三维立方体利用OpenGL提供的函数,我们可以很容易地绘制一个简单的三维立方体。
通过设置顶点坐标和法向量,我们可以使用OpenGL提供的函数来绘制出一个立方体。
3. 添加光照效果和材质在绘制立方体的基础上,我们可以通过设置光源的位置和颜色,以及物体的材质属性,来实现光照效果和材质的渲染。
这一步可以让我们的立方体看起来更加真实。
4. 实现简单的相机控制通过控制相机的位置和方向,我们可以实现简单的相机控制。
这样可以让我们在3D场景中自由地移动和观察物体。
5. 添加纹理贴图最后,我们可以通过加载纹理图片,并将其贴到立方体的表面上,来实现纹理贴图。
这样可以让我们的立方体看起来更加生动和具有真实感。
五、实验总结通过本次实验,我们学习了如何使用OpenGL图形库进行3D图形编程,掌握了基本的操作和常用函数。
同时,我们也实现了一个简单的3D场景,包括绘制立方体、添加光照效果和材质、实现相机控制以及添加纹理贴图。
这些技术和知识对于今后的图形编程工作将会有很大的帮助。
OpenGL实验一实验报告

计算机学院09计算机科学与技术专业 04 班学号:3109006029 姓名:冯沐强协作者:________ 教师评定: _________一、实验目的1 掌握OpenGL的三维图形绘制方法2 掌握Visual C++环境下的OpenGL图形开发二、实验要求在Windows平台上用VC++结合GLUT做实验,要求掌握结合VC++和OpenGL的基本图形(四面体、六面体、圆柱、圆锥等)建模及编程技能,以及图形学的基本原理,实验完成后要求根据自己的成果撰写一份实验报告。
1 基本三维几何图形(四面体、六面体、圆柱、球等)的建模及基本的交互2 人机交互(图形的基本变换,如旋转、平移、尺度缩放及橡皮筋技术等)三、实验环境操作系统:Windows xp开发环境:VC以及GLUT图形交互设备:鼠标和键盘四、实验内容1 GLUT在VC环境下的正确配置下载GLUT包,解压后,文件夹中有dll,lib,h文件,将,复制到C:\WINDOWS\system32下,将glut32.lib, 放到C:\Program Files\Microsoft Visual Studio\VC98\Lib(即安装的目录),将复制到C:\ProgramFiles\Microsoft Visual Studio\VC98\Include\GL2对基本图形(四面体,六面体,圆柱,球等)的建模及基本交互。
a 在上述四种图形的中选择两种及两种以上进行建模或者组合他们产生新的对象。
b 基本的交互包括:利用鼠标、键盘实现图像的交互(主要实现物体的浏览)void RenderScene(void)五、存在的问题和感想话说我配置OPENGL占用了大量时间。
第一次使用Opengl,对其函数没底,是一边看opengl函数查询.CHM ,一边做的。
发现只要按其函数名找函数,查找使用方法和里面的参数的运用,很容易上手。
通过本实验,使我掌握了Opengl在VC上的配置和Opengl部分函数的使用。
图形学实验报告 OpenGL中的变换

《计算机图形学基础》实验6 OpenGL中的变换一、实验目的及要求1.理解OpenGL中的各种变换的实现原理;2.掌握OpenGL中模型视图矩阵的操作方法。
3.掌握OpenGL中投影变换的实现方法。
二、实验环境主要是软件开发环境VC 6.0三、实验内容1、分子动画示例2、深度测试示例四、实验结果1、分子动画五、程序代码1.分子动画#include <gl/glut.h>void Initial(){glEnable(GL_DEPTH_TEST); // 启用深度测试glClearColor(1.0f, 1.0f, 1.0f, 1.0f ); //背景为白色}void ChangeSize(int w, int h){if(h == 0) h = 1;glViewport(0, 0, w, h); // 设置视区尺寸glMatrixMode(GL_PROJECTION); // 指定当前操作投影矩阵堆栈glLoadIdentity(); // 重置投影矩阵GLfloat fAspect;fAspect = (float)w/(float)h; // 计算视区的宽高比gluPerspective(45.0, fAspect, 1.0, 500.0); // 指定透视投影的观察空间glMatrixMode(GL_MODELVIEW);glLoadIdentity();}void Display(void){static float fElect1 = 0.0f; // 绕原子旋转的角度glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); //清除颜色和深度缓冲区glMatrixMode(GL_MODELVIEW); // 指定当前操作模型视图矩阵堆栈glLoadIdentity(); // 重置模型视图矩阵glTranslatef(0.0f, 0.0f, -250.0f); //将图形沿z轴负向移动glColor3f(1.0f, 0.0f, 0.0f);glutSolidSphere(12.0f, 15, 15); // 绘制红色的原子glColor3f(0.0f, 0.0f, 0.0f);glPushMatrix(); // 保存当前的模型视图矩阵glRotatef(fElect1, 0.0f, 1.0f, 0.0f); // 绕y轴旋转一定的角度glTranslatef(90.0f, 0.0f, 0.0f); // 平移一段距离glutSolidSphere(6.0f, 15, 15); // 画出第一个电子glPopMatrix(); // 恢复模型视图矩阵glPushMatrix(); // 保存当前的模型视图矩阵glRotatef(45.0f, 0.0f, 0.0f, 1.0f); //绕z轴旋转45°glRotatef(fElect1, 0.0f, 1.0f, 0.0f);glTranslatef(-70.0f, 0.0f, 0.0f);glutSolidSphere(6.0f, 15, 15); // 画出第二个电子glPopMatrix(); // 恢复模型视图矩阵glPushMatrix(); // 保存当前的模型视图矩阵glRotatef(-45.0f,0.0f, 0.0f, 1.0f); //绕z轴旋转-45°glRotatef(fElect1, 0.0f, 1.0f, 0.0f);glTranslatef(0.0f, 0.0f, 60.0f);glutSolidSphere(6.0f, 15, 15); // 画出第三个电子glPopMatrix();fElect1 += 10.0f; // 增加旋转步长,产生动画效果if(fElect1 > 360.0f) fElect1 = 10.0f;glutSwapBuffers();}void TimerFunc(int value){glutPostRedisplay();glutTimerFunc(100, TimerFunc, 1);}int main(int argc, char* argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);glutCreateWindow("分子动画示例");glutReshapeFunc(ChangeSize);glutDisplayFunc(Display);glutTimerFunc(500, TimerFunc, 1); //指定定时器回调函数Initial();glutMainLoop();return 0;}六、心得体会这次的分子动画实验比较有意思,就是对代码的理解性不是很高。
实验一OpenGL 软件的使用

实验一OpenGL 软件的使用1.实验目的:1) 学会 OpenGL 的安装及编程;2) 掌握用OpenGL绘图包编程的软件总体结构.3) 掌握用 OpenGL 绘图包绘制立方体的基本语句;4) 掌握OpenGL 绘图包用鼠标交互操作图形的语句;2.实验要求:要求能够从网上下载OpenGL的动态链接文件和库文件,并进行安装。
能够用OpenGL的函数进行编程绘制立方体,实现用鼠标拖动、旋转、缩放立方体。
3.实验内容:从网上下载OpenGL的动态链接文件(.DLL)和库文件(.Lib),把它们放置到规定的目录中。
用VC++的Windows编程,实现绘制立方体,和用鼠标交互。
4.实验步骤:1) 从网上下载OpenGL的动态链接文件(.DLL)和库文件(.Lib),把它们放置到规定的目录中。
2) 用VC++的Windows编程,配制编程环境。
3) 编程实现绘制立方体。
4) 编程实现用鼠标的交互操作。
5.实验学时:2 学时。
6.实验结果:上交编制的软件和实验报告。
实验二网格地形的绘制1.实验目的:1) 学会使用 OpenGL 进行三维地形的绘制;2) 掌握用OpenGL绘制网格的关键技术.3) 掌握用 OpenGL 绘制网格的的基本语句;4) 深刻体会网格剖分的理论和技术;2.实验要求:要求能够用OpenGL的语句绘制三维地形图,以网格表现。
调整网格的参数,它的高程,u,v值,它的网格数,实现不同精度,不同外观的地形。
3.实验内容:从网上下载OpenGL的地形绘制程序,或按照书上的程序例子,编程实现地形绘制。
调整程序中的网格的参数,它的高程,u,v值,它的网格数,实现不同精度,不同外观的地形。
4.实验步骤:1) 从网上下载OpenGL的地形绘制程序。
或找到书上的程序例子。
2) 用VC++的Windows编程,实现地形绘制。
3) 调整程序中的网格的参数,它的高程,u,v值,它的网格数。
4) 编程实现并观看各种地形效果。
Opengl实验报告及源代码实验五 几何变换

实验报告学生姓名:学号:专业班级:实验类型:□验证□综合□设计□创新实验日期:2018.11 实验成绩:一、实验名称实验五几何变换二、实验内容1.编写程序绘制若干三维物体,将其放置在场景的不同位置,并让物体绕自身的某条轴做旋转运动;2.编写一个可在三维场景中自由移动和改变观察方向的摄像机,利用键盘和鼠标控制摄像机实现三维场景的动态漫游。
三、实验目的1.了解缩放、平移和旋转等模型变换的实现原理,掌握模型变换矩阵的使用方法,能够利用模型变换建立三维场景;2.了解视点变换的实现原理,掌握视点变换与摄像机功能的具体关系和利用视点变换矩阵构造摄像机的具体方法。
3.了解投影变换和视口变换的实现原理,掌握投影变换与视口变换在场景缩放和显示中的作用。
四、实验步骤1.建立立方体几何模型。
定义立方体顶点的位置坐标和纹理坐标,设置不同立方体在世界坐标系中的位置。
// Set up vertex data and attribute pointersGLfloat vertices[] = {-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, -0.5f, 1.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f };// World space positions of our cubes glm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -15.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -12.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -2.5f),glm::vec3(1.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};2.加载立方体模型的顶点数据。
opengl算法学习---图形几何变换

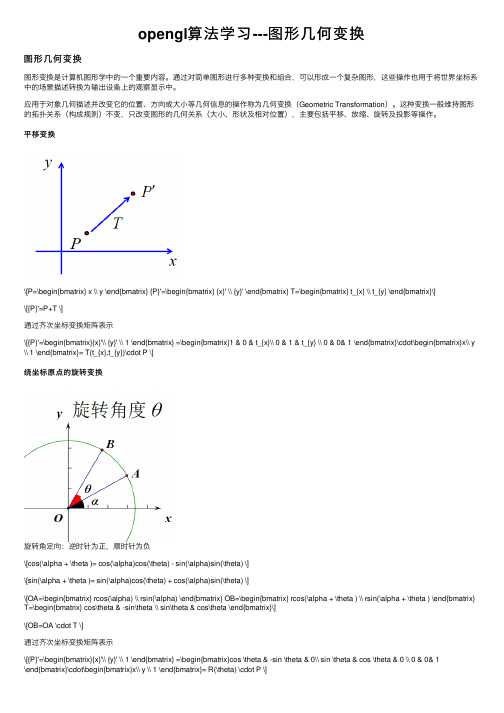
opengl算法学习---图形⼏何变换图形⼏何变换图形变换是计算机图形学中的⼀个重要内容。
通过对简单图形进⾏多种变换和组合,可以形成⼀个复杂图形,这些操作也⽤于将世界坐标系中的场景描述转换为输出设备上的观察显⽰中。
应⽤于对象⼏何描述并改变它的位置、⽅向或⼤⼩等⼏何信息的操作称为⼏何变换(Geometric Transformation)。
这种变换⼀般维持图形的拓扑关系(构成规则)不变,只改变图形的⼏何关系(⼤⼩、形状及相对位置),主要包括平移、放缩、旋转及投影等操作。
平移变换\[P=\begin{bmatrix} x \\ y \end{bmatrix} {P}'=\begin{bmatrix} {x}' \\ {y}' \end{bmatrix} T=\begin{bmatrix} t_{x} \\ t_{y} \end{bmatrix}\]\[{P}'=P+T \]通过齐次坐标变换矩阵表⽰\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix}1 & 0 & t_{x}\\ 0 & 1 & t_{y} \\ 0 & 0& 1 \end{bmatrix}\cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix}= T(t_{x},t_{y})\cdot P \]绕坐标原点的旋转变换旋转⾓定向:逆时针为正,顺时针为负\[cos(\alpha + \theta )= cos(\alpha)cos(\theta) - sin(\alpha)sin(\theta) \]\[sin(\alpha + \theta )= sin(\alpha)cos(\theta) + cos(\alpha)sin(\theta) \]\[OA=\begin{bmatrix} rcos(\alpha) \\ rsin(\alpha) \end{bmatrix} OB=\begin{bmatrix} rcos(\alpha + \theta ) \\ rsin(\alpha + \theta ) \end{bmatrix} T=\begin{bmatrix} cos\theta & -sin\theta \\ sin\theta & cos\theta \end{bmatrix}\]\[OB=OA \cdot T \]通过齐次坐标变换矩阵表⽰\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix}cos \theta & -sin \theta & 0\\ sin \theta & cos \theta & 0 \\ 0 & 0& 1\end{bmatrix}\cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix}= R(\theta) \cdot P \]以坐标原点为基准点的缩放变换\[{x}'=x \cdot s_{x} \]\[{y}'=y \cdot s_{y} \]\[{P}'=\begin{bmatrix}{x}'\\ {y}' \end{bmatrix} =\begin{bmatrix}s_{x} & 0\\ 0 & s_{y} \end{bmatrix}\cdot\begin{bmatrix}x\\ y \end{bmatrix}= s \cdot P\]通过齐次坐标变换矩阵表⽰\[{x}'=x \cdot s_{x} \]\[{y}'=y \cdot s_{y} \]\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} s_{x} & 0 & 0\\ 0 & s_{y} & 0 \\ 0 & 0& 1 \end{bmatrix}\cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix}= S(S_{x},s_{y}) \cdot P \]反射变换产⽣对象镜像的变换称为反射(reflection),变换通过将对象绕反射轴旋转180°来⽣成反射镜像1 相对于x轴的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix} =\begin{bmatrix} 1 & 0 \\ 0 & -1 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]2 相对于y轴的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix}= \begin{bmatrix} -1 & 0 \\ 0 & 1 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]3 相对于坐标原点的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix}= \begin{bmatrix} -1 & 0 \\ 0 & -1 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]通过齐次坐标变换矩阵表⽰\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} a & b & 0\\ c & d & 0 \\ 0 & 0& 1 \end{bmatrix} \cdot \begin{bmatrix}x\\ y \\ 1 \end{bmatrix} =R(a,b,c,d) \cdot P \]4 相对于任意点的反射\[{P}'=\begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} -1 & 0 & 2u\\ 0 & -1 & 2v \\ 0 & 0& 1 \end{bmatrix} \cdot \begin{bmatrix}x\\ y \\ 1 \end{bmatrix} =T \cdot P \]5 关于对⾓线 y= x 的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix}= \begin{bmatrix} 0 & 1 \\ 1 & 0 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]6 关于对⾓线 y= -x 的反射\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix}= \begin{bmatrix} 0 & -1 \\ -1 & 0 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]7 相对于任意直线 y=mx+b 的反射\[p'= \begin{bmatrix} x'\\ y' \\ 1 \end{bmatrix} = \frac{1}{1+m^{2}} \begin{bmatrix} 1-m^{2} & 2m & -2mb\\ 2m & m^{2}-1 & 2b\\ 0 & 0 & 1+m^{2} \end{bmatrix} \cdot \begin{bmatrix} x\\ y \\ 1 \end{bmatrix} =T\cdot P \]错切变换错切(shear)是⼀种使对象形状发⽣变化的变换,经过错切的对象好像是由相互滑动的内部夹层组成相对于x轴的x⽅向错切由下列变换产⽣\[ \begin{bmatrix} {x}' \\ {y}' \end{bmatrix} =\begin{bmatrix} 1 & sh_{x} \\ 0 & 1 \end{bmatrix} \cdot \begin{bmatrix} x \\ y \end{bmatrix} \]该变换对应的坐标转换为\[{x}'=x+sh_{x} \cdot y \]\[{y}'=y \]通过齐次坐标变换矩阵表⽰相对于线\(y=y_{ref}\)的x⽅向错切\[ \begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} 1 & sh_{x} & -sh_{x} \cdot y_{ref} \\ 0 & 1 & 0 \\ 0 & 0& 1 \end{bmatrix} \cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix} \]相对于线\(x=x_{ref}\)的y⽅向错切\[ \begin{bmatrix}{x}'\\ {y}' \\ 1 \end{bmatrix} =\begin{bmatrix} 1 & 0 & 0 \\ sh_{y} & 1 & -sh_{y} \cdot x_{ref}\\ 0 & 0& 1 \end{bmatrix} \cdot\begin{bmatrix}x\\ y \\ 1 \end{bmatrix} \]逆变换通过齐次坐标变换矩阵表⽰平移逆变换\[T^{-1} =\begin{bmatrix} 1 & 0 & -t_{x} \\ 0 & 1 & -t_{y} \\ 0 & 0& 1 \end{bmatrix} \]旋转逆变换\[R^{-1} =\begin{bmatrix} cos \theta & -sin \theta & 0 \\ sin \theta & cos \theta & 0 \\ 0 & 0& 1 \end{bmatrix} \]缩放逆变换\[S^{-1} =\begin{bmatrix} \frac{1}{s_{x}} & 0 & 0 \\ 0 & \frac{1}{s_{y}} & 0 \\ 0 & 0& 1 \end{bmatrix} \]⼆维复合变换利⽤矩阵表达式,可以通过计算单个变换的矩阵乘积,将任意的变换序列组成复合变换矩阵。
Opengl实验报告及源代码实验六 颜色与光照

南昌大学实验报告学生姓名:学号:专业班级:实验类型:□验证□综合□设计□创新实验日期:2018.11 实验成绩:一、实验名称实验六颜色与光照二、实验内容1.指定几何模型的绘制颜色,使用平滑着色模式用多种不同的颜色绘制多边形;2.通过定义光源、材质和光照模型属性渲染物体的光照效果;3.创建一个3D虚拟场景,利用定向光、点光源和聚光灯等不同光源实现3D场景的光照效果。
三、实验目的1.了解RGBA颜色的实现原理,掌握利用Flat和Smooth着色模式来绘制不同颜色的物体的方法;2.掌握OpenGL光照模型,理解光源、材质和光照模型如何综合影响物体的光照效果。
3.掌握定向光、点光源和聚光灯的不同属性及三种光源光照效果的计算方法。
四、实验步骤1.建立立方体几何模型。
定义立方体顶点的位置坐标和纹理坐标,设置不同立方体在世界坐标系中的位置:// Set up vertex data (and buffer(s)) and attribute pointersGLfloat vertices[] = {// Positions // Normals // Texture Coords-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 1.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 1.0f,-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f, 0.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f,-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, -0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f,-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f, -0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 1.0f, -0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f, -0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 1.0f, -0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 0.0f, 0.0f, -0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 1.0f,0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f,0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f, 1.0f, 0.0f,-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 1.0f,0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 1.0f, 0.0f,-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 0.0f, -0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f, 0.0f, 1.0f,-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f,0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 1.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f,-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, -0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f };// Positions all containersglm::vec3 cubePositions[] = {glm::vec3(0.0f, 0.0f, 0.0f),glm::vec3(2.0f, 5.0f, -15.0f),glm::vec3(-1.5f, -2.2f, -2.5f),glm::vec3(-3.8f, -2.0f, -12.3f),glm::vec3(2.4f, -0.4f, -3.5f),glm::vec3(-1.7f, 3.0f, -7.5f),glm::vec3(1.3f, -2.0f, -2.5f),glm::vec3(1.5f, 2.0f, -2.5f),glm::vec3(1.5f, 0.2f, -1.5f),glm::vec3(-1.3f, 1.0f, -1.5f)};2.加载立方体模型的顶点数据。
三维图形学实验报告

实验一1.(1)三角形:#include<glut.h>// glut.h includes gl.h and glu.hvoid init(void) {glClearColor(0.0, 0.0, 0.0, 0.0);}void reshape(int w, int h) {glViewport(0, 0, (GLsizei)w, (GLsizei)h);glMatrixMode(GL_PROJECTION);// 指定哪一个矩阵是当前矩阵glLoadIdentity();//重置当前指定的矩阵为单位矩阵。
gluOrtho2D(-1.0, 1.0, -1.0, 1.0); // The para are: (left, right, bottom, top) 定义二维正交投影矩阵glMatrixMode(GL_MODELVIEW); //指定哪一个矩阵是当前矩阵}void display(void) {glClear(GL_COLOR_BUFFER_BIT); // Clear the frame bufferglColor3f(0.0, 1.0, 0.0); // Set current color to greenglBegin(GL_POLYGON); // Draw the triangleglVertex2f(-0.7, -0.7);glVertex2f(0.7, -0.7);glVertex2f(0, 0.7);glEnd();glFlush(); // Force to display the new drawings immediately}int main(int argc, char **argv) {glutInit(&argc, argv); // Initialize GLUT function callingsglutInitWindowSize(400, 400);glutInitWindowPosition(200, 100); // in numbers of pixelsglutCreateWindow("Green Triangle");glutDisplayFunc(display); // is created or re-drewinit(); // Invoke this function for initializationglutMainLoop(); // Enter the event processing loopreturn 0; // Indicate normal termination// (Required by ANSI C)}// 操作,定义事件回调函数(2)点:void display(){glClear(GL_COLOR_BUFFER_BIT); // Clear the frame bufferglColor3f(0.0, 1.0, 0.0); // Set current color to greenglPointSize(10.);glBegin(GL_POINTS);glVertex2i(0.5,0.5);glEnd();glFlush(); // Force to display the new drawings immediately }(3)线段:void display(){glClear(GL_COLOR_BUFFER_BIT); // Clear the frame bufferglColor3f(0.0, 1.0, 0.0); // Set current color to greenglLineWidth(3.0);glBegin(GL_LINES);glVertex3f(0., 0., 0.);glVertex3f(0., 1., 0.);glEnd();glFlush(); // Force to display the new drawings immediately }(4)四边形:void display(){glClear(GL_COLOR_BUFFER_BIT); // Clear the frame bufferglColor3f(1.0, 0.0, 0.0); // Set current color to greenglRectf(0.6, 0.3, 0.2, 0.8);int vertex1[] = { 0.6, 0.3};int vertex2[] = { 0.2, 0.8};glRectiv(vertex1, vertex2);glFlush(); // Force to display the new drawings immediately }2.立方体:3.void reshape(int w, int h)4.{5. glViewport(0, 0, w, h);6. glMatrixMode(GL_PROJECTION);7. glLoadIdentity();8. glOrtho(-3.0, 3.0, -3.0, 3.0, -3.0, 3.0);9.}10.void display(){11. glClear(GL_COLOR_BUFFER_BIT); // Clear the frame buffer12. glMatrixMode(GL_MODELVIEW);13. glLoadIdentity();14. gluLookAt(1.0, 1.0, 1.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);15. glutWireCube(0.5);16. glutSwapBuffers();17. glColor3f(0.0, 1.0, 0.0);18. glBegin(GL_LINE_LOOP); //Green19. glVertex3f(0., 0., 0.); glVertex3f(0., 2, 0.);20. glVertex3f(2, 2, 0.); glVertex3f(2, 0., 0.);21. glEnd();22. glColor3f(1.0, 1.0, 0.0);23. glBegin(GL_LINE_LOOP); //Yellow24. glVertex3f(0., 0., 2); glVertex3f(2, 0., 2);25. glVertex3f(2, 2, 2); glVertex3f(0., 2, 2);26. glEnd();27. glColor3f(0.0, 1.0, 1.0);28. glBegin(GL_LINES); //Cyan29. glVertex3f(0., 0., 0.); glVertex3f(0., 0., 2);30. glVertex3f(0., 2, 0.); glVertex3f(0., 2, 2);31. glVertex3f(2, 0., 0.); glVertex3f(2, 0., 2);32. glVertex3f(2, 2, 0.); glVertex3f(2, 2, 2);33. glEnd();34. glFlush(); // Force to display the new drawings immediately}3.(1)三角形条带void display(){glClear(GL_COLOR_BUFFER_BIT); // Clear the frame bufferGLfloat v0[] = { 0., 0.3 },v1[] = { 0.2, 0.6 },v2[] = { 0.4, 0.3 },v3[] = { 0.5, 0.6 },v4[] = { 0.6, 0.3 },v5[] = { 0.8, 0.6 },glColor3f(1.0);glBegin(GL_TRIANGLE_STRIP);//三角形条带函数glVertex2fv(v0);glVertex2fv(v1);glVertex2fv(v2);glVertex2fv(v3);glVertex2fv(v4);glVertex2fv(v5);glEnd();glFlush(); // Force to display the new drawings immediately }3.(2)三角形扇形GLfloat v0[] = { 0., 0.3 },v1[] = { 0.3, 0.7 },v2[] = { 0.5, 0.65 },v3[] = { 0.5, 0.5},v4[] = { 0.45, 0.4 },v5[] = { 0.3, 0.35 },glColor3f(1.0);glBegin(GL_TRIANGLE_FAN);//共享一个顶点glVertex2fv(v0);glVertex2fv(v1);glVertex2fv(v2);glVertex2fv(v3);glVertex2fv(v4);glVertex2fv(v5);glEnd();glFlush(); // Force to display the new drawings immediately}实验二1.点glColor3f(0.0, 1.0, 0.0);glPointSize(3.);glBegin(GL_POINTS);glVertex3f(0.1, 0.5, 0);glColor3f(1.0, 1.0, 0.0);glPointSize(5.);glBegin(GL_POINTS);glVertex3f(0.5, 0.5, 0);glColor3f(1.0, 0.0, 0.0);glPointSize(10.);glBegin(GL_POINTS);glVertex3f(0.3, 0.4, 0);glColor3f(0.0, 0.0, 1.0);glPointSize(1.);glBegin(GL_POINTS);glVertex3f(0.2, 0.6, 0);glColor3f(1.0, 1.0, 1.0);glPointSize(4.);glBegin(GL_POINTS);glVertex3f(0.3, 0.5, 0);glEnd();glFlush(); // Force to display the new drawings immediately }2.直线glColor3f(0.0, 1.0, 0.0);glLineWidth(1.0);glBegin(GL_LINES);glVertex3f(0.3, 0.1, 0.0);glVertex3f(0.3, 0.5, 0.0);//垂直距离glColor3f(1.0, 1.0, 0.0);glLineWidth(3.);//宽度glBegin(GL_LINES);glVertex3f(0.2, 0.1, 0.0);glVertex3f(0.2, 0.5, 0.0);glColor3f(1.0, 0.0, 0.0);glLineWidth(5.);glBegin(GL_LINES);glVertex3f(0.5, 0.1, 0.0);glVertex3f(0.5, 0.5, 0.0);glEnd();glFlush(); // Force to display the new drawings immediately }3.直线,虚线,点划线glColor3f(1.0, 0.0, 0.0);glLineWidth(2.0);glBegin(GL_LINES);glVertex2f(0.0, 0.3);glVertex2f(0.8, 0.3);glEnd();glColor3f(1.0, 0.0, 0.0);glEnable(GL_LINE_STIPPLE);glLineStipple(1, 0x0101);glLineWidth(2.0);glBegin(GL_LINES);glVertex2f(0.0, 0.5);glVertex2f(0.8, 0.5);glEnd();glColor3f(1.0, 0.0, 0.0);glEnable(GL_LINE_STIPPLE);glLineStipple(1, 0xffcc);glLineWidth(2.0);glBegin(GL_LINES);glVertex2f(0.0, 0.8);glVertex2f(0.8, 0.8);glEnd();4.顶点不同颜色的三角形平滑填充glShadeModel(GL_SMOOTH);glBegin(GL_TRIANGLES);glColor3f(0.0, 0.0, 1.0);glPointSize(5.0);glVertex2f(0.3, 0.3);glColor3f(1.0, 0.0, 0.0);glPointSize(5.0);glVertex2f(0.4, 0.6);glColor3f(1.0, 1.0, 0.0);glPointSize(5.0);glVertex2f(0.5, 0.4);glEnd();5.调用glPolygonMode(face, displayMode); glPolygonMode(GL_FRONT_AND_BACK, GL_LINE);6. 两个正方形混合(1)glEnable(GL_BLEND);glBlendFunc(GL_SRC_ALPHA,GL_ONE_MINUS_SRC_ALPHA);//混合glColor4f(0.0, 1.0, 0.0,0.5); // Set current color to green glRectf(0.6, 0.3, 0.2, 0.8);int vertex1[] = { 0.6, 0.3 };int vertex2[] = { 0.2, 0.8 };glRectiv(vertex1, vertex2);glColor4f(0.0, 0.0, 1.0,0.5); // Set current color to greenglRectf(0.5, 0.2, 0.1, 0.5);int vertex3[] = { 0.5, 0.2 };int vertex4[] = { 0.1, 0.5 };glRectiv(vertex3, vertex4);(2)glEnable(GL_BLEND);glBlendFunc(GL_SRC_ALPHA,GL_ZERO);(3) glEnable(GL_BLEND);glBlendFunc(GL_ONE,GL_ZERO);说明:用函数glBlendFunc(sFactor,dFactor);选择调和因子的值产生不同的混合效果,有GL_ONE,GL_ZERO,GL_SRC_ALPHAGL_DST_ALPHA,GL_ONE_MINUS_SRC_ALPHA等实验三1.平移glMatrixMode(GL_MODELVIEW);glColor3f(1.0, 1.0, 0.0);glRectf(0.6, 0.3, 0.2, 0.8);glColor3f(1.0, 0.0, 0.0);glTranslatef(-0.5,-0.3,0.0);glRectf(0.6, 0.3, 0.2, 0.8);旋转:glColor3f(1.0, 1.0, 0.0);glRectf(0.6, 0.3, 0.2, 0.8)glLoadIdentity();glRotatef(90.0,0.0,0.0,1.0);glRectf(0.6, 0.3, 0.2, 0.8);缩放:glColor3f(0.0, 1.0, 1.0);glLoadIdentity();glScalef(-0.5, 1.0, 1.0);glRectf(0.6, 0.3, 0.2, 0.8);3.桌子绘制void table(){glColor3f(0.0, 1.0, 1.0);glRectf(-0.5, 0.3, 0.5, -0.3);glColor3f(1.0, 1.0, 0.0);glRectf(-0.4, 0.25, 0.4, 0.15);glColor3f(1.0, 1.0, 0.0);glRectf(-0.4, 0.25, -0.3, -0.15);glColor3f(1.0, 1.0, 0.0);glRectf(0.3, 0.25, 0.4, -0.15);glColor3f(1.0, 1.0, 0.0);glRectf(-0.4, -0.15, 0.4, -0.25);glColor3f(1.0, 0.2, 0.0);glRotatef(-45.0, 0.0, 0.0, 1.0);glTranslatef(0.15, 0.35, 0.0);glRectf(-0.3, -0.15, 0.3, -0.25);glLoadIdentity();glColor3f(1.0, 0.2, 0.0);glRotatef(-90, 0.0, 0.0, 1.0);glTranslatef(-0.35, -0.15, 0.0);glRectf(-0.3, -0.15, 0.3, -0.25);glLoadIdentity();glColor3f(1.0, 0.2, 0.0);glRotatef(-90, 0.0, 0.0, 1.0);glTranslatef(-0.65, 0.15, 0.0);glRectf(-0.3, -0.15, 0.3, -0.25);glLoadIdentity();glColor3f(1.0, 0.2, 0.0);glRotatef(-90, 0.0, 0.0, 1.0);glTranslatef(-0.2, 0.6, 0.0);glRectf(-0.3, -0.15, 0.3, -0.25);}void display(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); // Clear the frame buffer glMatrixMode(GL_MODELVIEW);glPushMatrix();glRotatef(-45.0, 0.0, 0.0, 1.0);table();glPopMatrix();glFlush();}4. 编程绘制罗马字母Ⅳ和Ⅹ。
基于OpenGL的简单几何造型

实验三基于OpenGL的简单几何造型1.实验内容与目标:通过使用Microsoft Visual Studio 2005学会用openGL 绘制一个三维立体几何。
2.小组成员分工:1)程序源代码的设计以及结果的生成。
2)介绍算法的具体步骤。
3)整理数据。
3.实验原理:openGL包含一百多个函数,每个函数具有一定的绘图功能,通过这些函数来编立体几何以及旋转变换。
4.实验步骤:首先,需要包含头文件#include <GL/glut.h>,这是GLUT的头文件。
int main(int argc, char *argv[]),这个是带命令行参数的main函数,注意main函数中的各语句,除了最后的return之外,其余全部以glut开头。
这种以glut开头的函数都是GLUT工具包所提供的函数。
在glutDisplayFunc函数中,我们设置了“当需要画图时,请调用myDisplay 函数”。
于是myDisplay函数就用来画图。
观察myDisplay中的三个函数调用,发现它们都以gl开头。
这种以gl开头的函数都是OpenGL的标准函数。
5.实验结果:见附图6.性能分析:1)正确性:opengl功能很强大,每个函数都有其广泛性,且函数书写简单方便。
2)时间效率:由于for循环较多,且程序复杂,时间复杂度较大。
3)存储空间:存在函数的递归,函数的传递,所以在编程序的时候由于不断地递归和传递使得存储空间占用较大。
7. 附录:程序源代码。
#include<GL/glut.h>#pragma comment(lib, "opengl32.lib")#pragma comment(lib, "glu32.lib")#pragma comment(lib, "glut32.lib")#include<GL/glut.h>void myDisplay(void){glClear(GL_COLOR_BUFFER_BIT);glRectf(-0.5f, -0.5f, 0.5f, 0.5f);glFlush();}int main(int argc, char *argv[]){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("第̨²一°?个?OpenGL程¨¬序¨°");glutDisplayFunc(&myDisplay);glutMainLoop();return 0;}#include <GL/glut.h>#include <gl/gl.h>void display(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glColor4f(1.0,0.0,0.0,1.0); // set the point color glPointSize(10);glBegin(GL_POINTS);glVertex3f(-0.5,-0.5,0.0);glVertex3f(0.5,-0.5,0.0);glVertex3f(0.5,0.5,0.0);glVertex3f(-0.5,0.5,0.0);glEnd();glFlush();}int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("第一个OpenGL程序");glutDisplayFunc(display);glutMainLoop();return 0;}#include <GL/glut.h>#include <gl/gl.h>void display(){glClearColor(0.0,0.0,0.0,0.0);glClear(GL_COLOR_BUFFER_BIT);glColor4f(1.0,0.0,0.0,1.0); // set the line color glLineWidth(5);glBegin(GL_LINES);glVertex3f(-0.5,-0.5,0.0);glVertex3f(0.5,-0.5,0.0);glVertex3f(0.5,0.5,0.0);glVertex3f(-0.5,0.5,0.0);glEnd();glFlush();}int main(int argc, char** argv){glutInit(&argc, argv);glutInitDisplayMode(GLUT_RGB | GLUT_SINGLE);glutInitWindowPosition(100, 100);glutInitWindowSize(400, 400);glutCreateWindow("第一个OpenGL程序");glutDisplayFunc(display);glutMainLoop();return 0;}#define GLUT_DISABLE_ATEXIT_HACK#include<gl/GLUT.H>#include<gl/GLU.H>#include<gl/GL.H>#include<math.h>const GLfloat factor = 0.1f;//让正弦函数比例放大void myDisplay(void){GLfloat x;glClear(GL_COLOR_BUFFER_BIT);//画坐标ÀglEnable(GL_LINE_STIPPLE);//启动虚线glLineStipple(2,0x0F0F);//设置虚线样式glLineWidth(2.0f); //设置线宽¨glBegin(GL_LINES);glVertex2f(-1.0f,0.0f);glVertex2f(1.0f,0.0f);glVertex2f(0.0f,-1.0f);glVertex2f(0.0f,1.0f);glEnd();//画正弦函数曲线glDisable(GL_LINE_STIPPLE);//禁止虚线glBegin(GL_LINE_STRIP);for (x=-1.0f/factor;x<1.0f/factor;x+=0.01f){glVertex2f(x*factor,sin(x)*factor);}glEnd();glFlush();}int main(int argc,char *argv[]){glutInit(&argc,argv);glutInitDisplayMode(GLUT_RGB|GLUT_SINGLE);glutInitWindowPosition(100,100);glutInitWindowSize(400,400);glutCreateWindow("我的OpenGL程序");glutDisplayFunc(&myDisplay);glutMainLoop();//进行消息循环return 0;}。
openGL+VS2010的例程--旋转变色立方体(三维)

openGL+VS2010的例程--旋转变⾊⽴⽅体(三维)效果图如上。
步骤:⾸先,变换模型视⾓;然后,改变颜⾊;最后,利⽤顶点数组绘制⽴⽅体。
源代码如下:#include <GL/glut.h>// 绘制⽴⽅体// 将⽴⽅体的⼋个顶点保存到⼀个数组⾥⾯static const float vertex_list[][3] ={-0.5f, -0.5f, -0.5f,0.5f, -0.5f, -0.5f,-0.5f, 0.5f, -0.5f,0.5f, 0.5f, -0.5f,-0.5f, -0.5f, 0.5f,0.5f, -0.5f, 0.5f,-0.5f, 0.5f, 0.5f,0.5f, 0.5f, 0.5f,};// 将要使⽤的顶点的序号保存到⼀个数组⾥⾯static const GLint index_list[][2] ={{0, 1},{2, 3},{4, 5},{6, 7},{0, 2},{1, 3},{4, 6},{5, 7},{0, 4},{1, 5},{7, 3},{2, 6}};// 绘制⽴⽅体void DrawCube(void){int i,j;glBegin(GL_LINES);for(i=0; i<12; ++i) // 12 条线段{for(j=0; j<2; ++j) // 每条线段 2个顶点{glVertex3fv(vertex_list[index_list[i][j]]);}}glEnd();}static float rotate = 0;static int times = 0;void renderScene(void){glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // 清理颜⾊缓冲和深度缓冲glMatrixMode(GL_MODELVIEW); // 对模型视景的操作glLoadIdentity(); // 重置当前指定的矩阵为单位矩阵glPushMatrix(); // 压栈//glTranslatef(-0.2, 0, 0); // 平移//glScalef(1, 1, 1); // 缩放times++;if(times > 100){times = 0;}if(times % 100 == 0) // [0, 100){rotate += 0.5; // [0, 20)}glRotatef(rotate, 0, 1, 0); // 旋转glRotatef(rotate, 1, 0, 0);// 动态颜⾊变换--红->绿->蓝->红if(rotate == 0)glColor3f(1, 0, 0);if(rotate ==90)glColor3f(0, 1, 0);if(rotate ==180)glColor3f(0, 0, 1);if(rotate ==270)glColor3f(1, 1, 0);if(rotate ==360)rotate = 0;DrawCube(); // 绘制⽴⽅体glPopMatrix();// 出栈glutSwapBuffers();}int main(int argc, char* argv[]){glutInit(&argc, argv); // 初始化GLUTglutInitDisplayMode(GLUT_DEPTH | GLUT_DOUBLE | GLUT_RGBA); glutInitWindowPosition(100, 100); // 显⽰窗⼝在屏幕的相对位置glutInitWindowSize(500, 500); // 设置显⽰窗⼝⼤⼩glutCreateWindow(argv[0]); // 创建窗⼝,附带标题glutDisplayFunc(renderScene); // 注册显⽰⽤的函数glutIdleFunc(renderScene); // 注册空闲⽤的函数glutMainLoop(); // GLUT 状态机return0;}。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
立方体的简单三维交互式几何变换这个学期对opengl的学习,使我对计算机图形学的一些算法过程有了更多的了解。
因为对三维图形的显示比较感兴趣,就做了立方体的简单三维交互式几何变换。
功能:键盘的方向键实现立方体的上下左右平移;A键,S键分别实现向前,向后旋转;J键,K键分别实现放大,缩小;C键退出。
程序模块:1.该模块为绘制一个立方体。
void DrawBox(){glBegin(GL_QUADS);//前面glColor3f(1,0,0);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上 glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上 // 后面glColor3f(0,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左下// 顶面glColor3f(0,0,1);glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上// 底面glColor3f(1,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下// 右面glColor3f(0,1,1);glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下// 左面glColor3f(1,0,1);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glEnd();}2.该模块设置屏幕颜色和深度缓存,设置立方体的平移,缩放,旋转变换。
void display(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); //清空颜色和深度缓存glMatrixMode(GL_MODELVIEW);glLoadIdentity();//gluLookAt(2.0, 2.0, 2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);glTranslatef(0.0f+tx,0.0f+ty,-4.0f);//平移变换glScalef(1+sf,1+sf,1+sf); //缩放变换glRotatef(ratX, 1.0f, 0.0f, 0.0f);//绕X轴的旋转变换glRotatef(ratY, 0.0f, 1.0f, 0.0f);//绕Y轴的旋转变换glRotatef(ratZ, 0.0f, 0.0f, 1.0f);//绕Z轴的旋转变换DrawBox();glFlush();glutSwapBuffers();}3.该模块为重绘回调函数,在窗口首次创建或用户改变窗口尺寸时被调用。
void reshape(int w, int h){glViewport(0, 0, w, h);// 指定视口的位置和大小glMatrixMode(GL_PROJECTION);glLoadIdentity();//glFrustum(-1.0, 1.0, -1.0, 1.0, 3.1, 10.0);//gluPerspective(45,1,0.1,10.0);glOrtho(-2.0, 2.0, -2.0, 2.0, 2.0, 10.0);}4.该模块为设置深度缓存和启动深度测试模式。
void init(){glClearColor (1.0, 1.0, 1.0, 1.0);glEnable(GL_DEPTH_TEST); //启动深度测试模式}5.该模块为设置键盘的交互式操作。
void myKeyboard(unsigned char key, int x, int y){if(key == 'a' || key == 'A')ratX += 2;ratY += 2;ratZ += 2;if(key == 's' || key == 'S')ratX -= 2;ratY -= 2;ratZ -= 2;if(key == 'j' || key == 'J')sf+=0.1;if(key == 'k' || key == 'K')sf-=0.1;if(key == 'c' || key == 'C')exit(0);glutPostRedisplay(); //重新调用绘制函数}6.该模块为设置键盘方向键的交互式操作。
void myspecialKeyboard(int key,int x,int y){ if(key == GLUT_KEY_UP )ty+=0.1;if(key == GLUT_KEY_DOWN)ty-=0.1;if(key ==GLUT_KEY_LEFT)tx-=0.1;if(key==GLUT_KEY_RIGHT)tx+=0.1;glutPostRedisplay();}7.主函数模块,实现设置显示模式(窗口大小,位置),调用函数操作。
int main(int argc, char** argv){glutInit(&argc,argv); // 初始GLUT.glutInitDisplayMode (GLUT_DEPTH |GLUT_DOUBLE | GLUT_RGB); //设定显示模式glutInitWindowSize(400,400); // 设定窗口大小glutInitWindowPosition(50,100); // 设定窗口位置glutCreateWindow("立方体的简单三维交互式几何变换"); // 用前面指定参数创建glutReshapeFunc(reshape); //指定重绘回调函数glutDisplayFunc(display); // 进行一些初始化工作glutKeyboardFunc( myKeyboard); //指定键盘回调函数glutSpecialFunc(myspecialKeyboard); //指定键盘回调函数init();glutMainLoop();// 进入无穷循环,等待事件处理}功能截图:立方体的平移:上平移下平移:左平移:右平移:放大:旋转:#include <stdlib.h>#include <GL/glut.h>#include <windows.h>float ratX = 60;float ratY = 60;float ratZ = 60;float tx=0;float ty=0;float sf=0;void DrawBox(){glBegin(GL_QUADS);//前面glColor3f(1,0,0);glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左上// 后面glColor3f(0,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左下// 顶面glColor3f(0,0,1);glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的左下glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上// 底面glColor3f(1,1,0);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下// 右面glColor3f(0,1,1);glVertex3f( 1.0f, -1.0f, -1.0f); // 四边形的右下glVertex3f( 1.0f, 1.0f, -1.0f); // 四边形的右上glVertex3f( 1.0f, 1.0f, 1.0f); // 四边形的左上glVertex3f( 1.0f, -1.0f, 1.0f); // 四边形的左下// 左面glColor3f(1,0,1);glVertex3f(-1.0f, -1.0f, -1.0f); // 四边形的左下glVertex3f(-1.0f, -1.0f, 1.0f); // 四边形的右下glVertex3f(-1.0f, 1.0f, 1.0f); // 四边形的右上glVertex3f(-1.0f, 1.0f, -1.0f); // 四边形的左上glEnd();}void display(){glClear(GL_COLOR_BUFFER_BIT|GL_DEPTH_BUFFER_BIT); //清空颜色和深度缓存glMatrixMode(GL_MODELVIEW);glLoadIdentity();//gluLookAt(2.0, 2.0, 2.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0);glTranslatef(0.0f+tx,0.0f+ty,-4.0f);//平移变换glScalef(1+sf,1+sf,1+sf); //缩放变换glRotatef(ratX, 1.0f, 0.0f, 0.0f);//绕X轴的旋转变换glRotatef(ratY, 0.0f, 1.0f, 0.0f);//绕Y轴的旋转变换glRotatef(ratZ, 0.0f, 0.0f, 1.0f);//绕Z轴的旋转变换DrawBox();glFlush();glutSwapBuffers();}void reshape(int w, int h) //重绘回调函数,在窗口首次创建或用户改变窗口尺寸时被调用{glViewport(0, 0, w, h);// 指定视口的位置和大小glMatrixMode(GL_PROJECTION);glLoadIdentity();//glFrustum(-1.0, 1.0, -1.0, 1.0, 3.1, 10.0);//gluPerspective(45,1,0.1,10.0);glOrtho(-2.0, 2.0, -2.0, 2.0, 2.0, 10.0);}void init(){glClearColor (1.0, 1.0, 1.0, 1.0);glEnable(GL_DEPTH_TEST); //启动深度测试模式}void myKeyboard(unsigned char key, int x, int y) {if(key == 'a' || key == 'A')ratX += 2;ratY += 2;ratZ += 2;if(key == 's' || key == 'S')ratX -= 2;ratY -= 2;ratZ -= 2;if(key == 'j' || key == 'J')sf+=0.1;if(key == 'k' || key == 'K')sf-=0.1;if(key == 'c' || key == 'C')exit(0);glutPostRedisplay(); //重新调用绘制函数}void myspecialKeyboard(int key,int x,int y){if(key == GLUT_KEY_UP )ty+=0.1;if(key == GLUT_KEY_DOWN)ty-=0.1;if(key ==GLUT_KEY_LEFT)tx-=0.1;if(key==GLUT_KEY_RIGHT)tx+=0.1;glutPostRedisplay();}int main(int argc, char** argv){glutInit(&argc,argv); // 初始GLUT.glutInitDisplayMode (GLUT_DEPTH |GLUT_DOUBLE | GLUT_RGB); //设定显示模式glutInitWindowSize(400,400); // 设定窗口大小glutInitWindowPosition(50,100); // 设定窗口位置glutCreateWindow("立方体的简单三维交互式几何变换"); // 用前面指定参数创建glutReshapeFunc(reshape); //指定重绘回调函数glutDisplayFunc(display); // 进行一些初始化工作glutKeyboardFunc( myKeyboard); //指定键盘回调函数glutSpecialFunc(myspecialKeyboard); //指定键盘回调函数init();glutMainLoop();// 进入无穷循环,等待事件处理}。
