实训项目APP演示
项目1 实训三 电动汽车智能客户端使用

分值 5 15 5 5 10 5 25 10 10 5 5
得分
-5-
√已清点
3
网络环境
1个
□√已清点
4
充电线
1条
□√已清点
四、计划实施
成绩:
1.打开北汽新能源汽车远程开关按钮,打开后锁好车辆。 远程开关位置 远程开关文字
使用时远程开关状 态
驾驶舱机舱盖开关上方 REMOTE 远程控制
□关闭 □√打开
车锁状态
□√锁止 □打开
-2-
2.打开手机 APP,查看车辆状态信息。
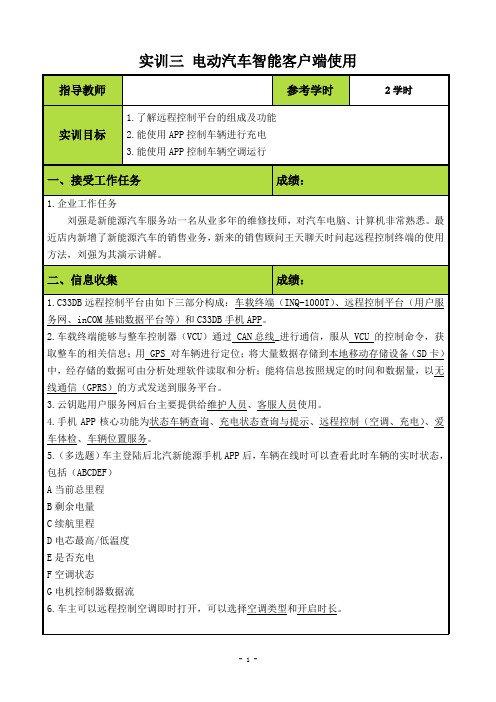
实训三 电动汽车智能客户端使用
指导教师
参考学时
2 学时
实训目标
1.了解远程控制平台的组成及功能 2.能使用 APP 控制车辆进行充电 3.能使用 APP 控制车辆空调运行
一、接受工作任务
成绩:
1.企业工作任务 刘强是新能源汽车服务站一名从业多年的维修技师,对汽车电脑、计算机非常熟悉。最
近店内新增了新能源汽车的销售业务,新来的销售顾问王天聊天时问起远程控制终端的使用 方法,刘强为其演示讲解。
4
充电控制前检查远程控制开关,并连 接好充电线
5
操作完成后关闭 APP 和远程控制开关
综合评价
综合评语 (作业问题及 改进建议)
☆☆☆☆☆
六、评价反馈
成绩:
1.请根据自己在课堂中的实际表现进行自我反思和自我评价。
自我反思: 。
自我评价: 。
-4-
实训成绩单
项目 接收工作任务
信息收集 制定计划
计划实施
-1-
三、制定计划
成绩:
1.根据电动汽车远程控制功能,制定操作使用计划。
实训项目心得体会

实训项目心得体会实习项目是大学生锻炼自己实际能力和应用知识的重要途径,通过实践,能够更好地培养学生综合素质和就业竞争力。
在我的实习项目中,我有幸参与了一家互联网公司开发的一个APP的测试工作。
通过这个实训项目,我不仅学到了专业知识,还锻炼了自己的沟通能力和团队合作能力。
首先,我要说的是我在实习项目中获得的专业知识。
虽然在学校里我们学习了很多理论知识,但是缺乏实践经验。
通过实习项目,我才真正了解到了软件开发的流程和一些软件测试的基本原理。
我学到了如何编写测试用例、如何进行功能测试、如何进行性能测试等。
这些都是实践中不可或缺的知识。
而且,在实习项目中,我还接触到了一些新兴的测试工具和技术,比如自动化测试工具和云测试平台,这些工具和技术能够提高测试的效率和覆盖率。
其次,我在实习项目中锻炼了自己的沟通能力。
在测试工作中,与开发人员的沟通是非常重要的。
因为测试人员需要与开发人员一起讨论软件的功能,了解开发人员的设计意图,以便更好地设计测试用例。
我通过与开发人员的交流,学会了如何更好地表达自己的意思,如何与开发人员协商解决问题。
这些经验对我今后的工作和学习都非常有帮助。
最后,我在实习项目中锻炼了自己的团队合作能力。
在测试工作中,往往需要与测试团队的其他成员进行合作。
我与团队中的其他成员一起制定测试计划,一起讨论测试用例的设计,一起分析测试结果。
在这个过程中,我学会了如何与团队成员分工合作,如何分配任务,如何协调各个成员的工作。
这对于我今后进入职场工作都非常重要。
通过这个实习项目,我不仅获得了专业知识,还提高了自己的沟通能力和团队合作能力。
更重要的是,我了解到了实践的重要性。
只有通过实践,才能真正掌握所学的知识,提高自己的能力。
因此,我将会继续努力,积累更多的实践经验,不断提高自己的能力。
实习项目是一个很好的机会,我要好好把握。
app实训总结

APP实训总结简介在本次实训中,我们团队开发了一款基于Flutter框架的跨平台APP。
这款APP主要提供了XX功能,旨在满足用户的XX需求。
通过这次实训,我们不仅学会了Flutter的基本使用,还掌握了APP开发的一般流程和技巧。
在整个过程中,我们团队成员相互合作,共同解决了很多问题,并取得了不错的开发成果。
开发流程需求分析在开发之前,我们首先对用户的需求进行了详细分析,并制定了相应的功能需求和设计方案。
这个阶段是非常关键的,它直接决定了我们开发出的APP是否能够满足用户的期望。
设计界面在设计界面的过程中,我们团队成员积极交流,互相借鉴和启发,最终设计出了清晰、简洁而又美观的用户界面。
我们注重了用户体验,力求将操作步骤简化到最低,提供更加便捷的功能和操作方式。
开发功能在开发功能的过程中,我们采用了敏捷开发的方式,将整个开发过程分为多个迭代周期。
每个周期中,我们团队成员都需完成一定数量的功能模块开发,并进行相应的测试和修复。
通过这种方式,我们保证了项目的进度和质量。
测试和调试在开发完成后,我们进行了充分的测试和调试,确保APP的稳定性和可靠性。
在测试中,发现了一些潜在的问题并及时加以修复。
经过多次测试和反复调试,我们的APP在最终交付之前达到了预期的高质量标准。
发布上线经过一段时间的开发和测试,我们终于将我们的APP准备好了,准备进行发布上线。
我们提交了APP的相关信息、截图和描述,并按照要求进行了相应的审核。
经过一段时间的等待后,我们的APP通过了审核,成功上线了。
项目亮点跨平台我们使用Flutter框架进行开发,这使得我们的APP具备了跨平台的特性。
我们只需编写一次代码,然后即可在多个平台上运行,例如Android和iOS等。
这大大减少了我们的开发成本和工作量,提高了开发效率。
响应式设计我们的APP采用了响应式设计,可以适配不同大小的屏幕。
无论是在手机、平板还是其他设备上,我们的APP都能够自动调整布局和界面展示,提供更好的用户体验。
前端开发实训案例使用React构建在线购物网站

前端开发实训案例使用React构建在线购物网站在前端开发实训案例中,使用React构建在线购物网站是一种常见的场景。
React是一种用于构建用户界面的JavaScript库,通过其组件化开发模式和虚拟DOM技术,可以使网站页面的开发和维护更加高效和灵活。
一、项目概述在本实训案例中,我们将使用React来构建一个在线购物网站。
该网站将包含用户登录、商品展示、购物车管理等功能,旨在为用户提供一个简洁、流畅的在线购物体验。
二、技术栈选择1. React:作为本案例的主要开发框架,React提供了组件化开发模式和虚拟DOM技术,能够使页面渲染更加高效,并且方便组件的复用和维护。
2. Redux:作为状态管理库,Redux能够帮助我们统一管理页面的状态数据,方便组件间的通信和数据共享。
3. React Router:作为路由管理库,React Router可以帮助我们实现页面间的无刷新跳转,并支持路由参数的传递和动态路由的配置。
4. Ant Design:作为UI组件库,Ant Design提供了一套美观、易用的组件,能够大幅度提升开发效率,并保证项目的整体美观性和一致性。
三、项目结构在开始项目开发之前,我们先来规划一下项目的结构,以保证代码的可维护性和扩展性。
1. src目录:该目录是项目的主要代码存放位置,我们将在该目录下进行开发。
2. components目录:该目录下存放项目的公共组件,如头部导航、商品列表等。
3. pages目录:该目录下存放项目的页面组件,如首页、登录页、购物车页等。
4. utils目录:该目录下存放项目的工具函数,如网络请求封装、数据处理等。
5. store目录:该目录下存放Redux的相关文件,如reducer和action。
6. router.js文件:该文件用于配置路由相关信息,包括页面路径、组件等。
四、页面设计1. 首页:展示热门商品、推荐商品等信息,提供搜索框和分类标签,方便用户查找商品。
APP实训总结

实训总结这次实训要求是制作一个APP。
首先,要先确定一下要制作的APP的大体方向,最初,我打算制作的是关于表情包的APP,但是在制作的过程中,又产生了做一个以减肥为主题的软件的想法,于是就做了2个。
但由于表情包的APP 是使用叮当APP制作平台,然后.......网站崩了所以只能在重新做一个。
于是,这次打算做我家爱豆的壁纸论坛。
提供下载壁纸和论坛交流的功能。
首先说一下第一个,以减肥为主题的APP。
该APP起名为“一周瘦瘦瘦”。
界面如下:首先制定主要内容,为一周减肥法的食谱,除了制作一周七天的食谱跳转页面之外,还在首页加入肥胖的危害,减肥守则和减肥运动的专题,并制作相关点击跳转的页面。
进入页以及首页背景和返回按钮均为自制。
第二个壁纸相关APP是使用简网APP工厂制作的。
起名为“山风壁纸集”。
由于个人喜好,所以制作了这个明星专题的壁纸兼论坛软件。
Arashi是日本知名组合,中文名称是“岚”,所以“山风”是“岚”的别称。
该组合成员不仅在本职方面十分优秀,在其他领域也取得了很大的成就,队长大野智曾在2008年以艺术家身份举办了个人艺术展并发行了个人艺术作品集《FREESTYLE》并且将在今年7月在东京及上海举办第二次个展。
在12年、13年分别和世界级艺术家奈良美智和草间弥生合作,共同创作的慈善T恤,销量破纪录的突破百万,所得收入均作为慈善事业。
成员樱井翔毕业于日本排名前四的庆应大学经济学部,目前兼任新闻节目《news zero》的主播,曾参与08北京奥运会及12年伦敦奥运会的实地采访,并于2010前往莫斯科访问前苏联总理戈尔巴乔夫。
由于其成员的优秀,Arashi在中国同样有着数量庞大的粉丝群,所以,此款APP的受众范围也很大。
APP界面如下:图标:启动页面:启动页面图片为自制,字体为下载字体包安装后生成。
主界面:页面通过滑动变化,变化效果为向上折叠。
点击页面进入图册。
有收藏,转发评论和下载的功能。
侧面导航栏如图,设有讨论区,消息,成员各自专栏,我喜欢的和搜索,并且可以自己发帖并参与讨论。
app制作实训心得体会

app制作实训心得体会
我参加了一次app制作实训,让我获得了很多收获和体验,以
下是我对这次实训的心得体会。
一、提高技能水平
这次App制作实训是我第一次接触这方面的内容,实训过程中,老师们详细讲解了基础知识,在教学过程中围绕项目开发分析了如
何使用Android开发工具进行设计、如何找到相关控件、如何实现
功能等方面。
通过实践操作提高了自主学习能力,使我在工作中有
了很大的提升。
二、团队合作精神
实训中,我们分为几个小组,每个小组有自己的任务和负责人。
团队配合度决定了任务的完成进度和质量。
在实训过程中,我们充
分发扬合作精神,相互配合,达到了高效的任务完成效果。
三、发现个人短板
在实训的过程中,我们发现我们在某些方面知识不足或操作不
熟练,这时我们需要认真分析问题,并及时询问老师或其他组员,
以互相帮助来提高自己的技能水平。
四、坚持不懈
在项目设计和编码的过程中,可能会遇到很多问题。
这时候,
我们需要坚持不懈地寻找解决问题的方法,不能轻易放弃,只有不
放弃才能取得好的成果。
五、积极沟通
在实训中,我们需要相互交流和协作,不断地进行双向沟通才
能促进项目的开发进程。
而且沟通中要尊重他人,和谐合作。
六、注重细节
在项目开发过程中,细节很重要。
我们需要细致地处理每一个细节,并及时测试实现功能,保证程序正常运行。
总之,这次App制作实训是一次很好的学习经历,不仅提高了我们的技能,还锻炼了我们的团队合作能力、沟通能力和耐心,让我们更好地面对工作中的挑战。
Android App Inventor项目开发教程课件(共43张PPT)

中的不是黑桃A,则本轮游戏结束,对比所得分数和最佳成绩,若高于最佳成绩,则将本轮分数设置为最高分,并提示游戏结束。 开源免费的移动操作系统 本项目要求开发一个计算器程序,除了能够提供两个操作数的加减乘除功能外,还支持长表达式的运算,如“3+2-6*5”,能够方便用户即时 计算,提高计算效率。 2、App Inventor开发Android应用 资产:938亿美元,市值:2648亿美元,是一家依靠互联网广告起家的互联网公司 App Inventor基础篇 2、App Inventor开发Android应用 App Inventor项目开发篇 一般地,移动互联网是指移动通信和互联网的结合。 本项目要求开发一个拍录机程序,能够让用户随时记录影片,并播放录制的影片。 与传统的写代码编程不同,App Inventor中写程序是通过可视化的指令模块,用模块定义不同的功能,即通过拖放图形化的组件和代码块, 将这些代码放在一起,结果产生一个应用程序(App)。 项目10:变换背景颜色 2、App Inventor开发Android应用 Google公司研发Android的最终目的 3、App Inventor开发基础操作
网站界面(UI)设计形考作业3(实训6)

2、搜索(按照类型、价格、位置、比例等进行排列)
3、实时消息(试验项目)
4、用户资料(趣味性、购买的课程)
四、视觉语言
语言是由词语组成的,而这些不同种类的词语的组合可以传达不同的信息。同理,视觉语言可以由颜色、空间、形状、动作等元素组成。
五、情绪板
情绪板在设计的过程中发挥了重要作用。情绪板通常由图片、文字、主题组成,是除了页面板式之外用来传达设计者包含在其中的感情的媒介。
六、模块化示意图
模块化是示意图是有形的视觉设计元素的拼贴,比如色板、字体、按键风格等等,与情绪板相比,它用一种更具体的视觉语言和用户沟通。在设计的早期阶段,模块化示意图是获取用户反馈很有用的一种方式。
七、UI&原型设计
我先根据用户的需求确定视觉风格,画中等级的线框图,并且迭代少许的设计元素,然后用sion建立交互式设计原型,并作出成型的UI。
实训6
实训目的
通过实际操作,完成App项目所有页面UI的制作。
实训内容
合理并美观的呈现页面中的不同功能,按照规则在页面中输入文字,按照规则在页面中使用图片,控制好页面中元素的边距与间距。区分不同系统中需要注意的要点。
实训要求
教师指导6学时,学生课后用20学时或以上。
需按照策划内容完成所有二级页面内容,如下图。
实 训 过 程 记 录
步骤简述:
课程app
我的设计过程:
一、APP定位
痛点分析
用户想要学一些新的东西的时候,往往找不到合适的课程,要么找不到合适的平台。我设计的这个APP就谁为了解决这个问题的。
产品定位
通常一个APP的定位都是以文案的形式展示出来,要让用户在第一次接触到产品的时候就知道是产品的作用。因此文案表达的内容一定要清晰明了,最好用一些好记的、吸引人注意力的。
广西科技大学APP实训室

桂林云尚动画制作有限公司
GUILIN YUNSHANG CG CO.,LED
广西科技大学APP软件开发实训室实施方案
八、开发手机APP软件制作方向
SEND
APP下载 每日签到 完成任务
1 2
APP名称:XX校园“屋屋”
获得
积 分
构思:实用性“功能”+健康性“娱乐”
等级
•页面设计采用平面书屋的形式,将各项功能全部镶嵌在内, •该页面会以学生下载获积分、每日签到获积分、完成任务获
GUILIN YUNSHANG CG CO.,LED
5 校园活动----在该功能里,学生可第一时间了解校园最新的活动时间、地点、活动内容。也可在校园活动面板里组建自己的班级群,进行 各种娱乐性的谈天说地,自主的举行各种校内、校外的活动,如班级联谊、宿舍联谊、自驾游、组队出游等。便于学生交际、 交往、丰富学生课外生活。
桂林云尚动画制作有限公司
GUILIN YUNSHANG CG CO.,LED
对于学校领导阶层考虑,校园成立手机APP软件开发实训室,对今后制作成品的手机APP软件,能解决学生各 方面不便,达到各方面的便捷,对业绩提升也是有着事半功倍的效果。
桂林云尚动画制作有限公司
GUILIN YUNSHANG CG CO.,LED
Thank you for listening!
桂林云尚动画制作有限公司
二、方案实施目的
SEND
建立校企间合作共建关系,充分开发学生的智力资源, 一方面为桂林云尚动画制作有限公司能够更好地发展提供一种智力方面的支持。 另一方面能够提高学生实践能力,提高学生的综合素质,实现学生管理理论与实践的对 接目标。
三、项目合作方
主办方:广西科技大学 参与方:桂林云尚动画制作有限公司
《移动应用设计课程设计》课程标准

《移动应用设计课程设计》课程标准一、课程概述《移动应用设计课程设计》课程是《移动应用设计》的后续综合性实践课程,是对《移动应用设计》中所讲知识进一步提升和整合。
本课程主要研究的是移动端设计与开发项目实践内容,该门课程是一门纯实践性课程,对学生的就业能力和实践能力有比较好的提升,该课程一般安排在大四第一学期即四年本科教育的第7学期进行。
本课程是关于交互设计理论与技术的综合技能性课程,是数字媒体技术专业交互设计的专业综合课程。
其前置课程是《移动应用设计》。
在开始本课程之前基本完成本专业的全部核心课程的学习,已经熟练掌握专业基础知识,具有一定的项目开发能力。
本课程的后续课程主要有顶岗实习与毕业设计。
同时,为就业奠定基础。
本课程的重点是使相关专业学生学习如何通过移动端表现数字内容,使学生更深入地掌握移动端应用程序开发技能,通过完成学习性任务,逐步培养学生具备数字移动媒体设备的设计能力和编码能力,通过小组学习、项目实训,培养学生在移动端下进行程序设计、软件测试、项目实施、软件维护所需的职业能力和素质能力。
二、课程目标本课程综合实践性非常强,要求能够将专业知识融合到项目中,完成手机客户端软件开发流程设计与实现。
课程一般安排采用实现一套应用性手机软件系统,在设计过程中能够编写必要的设计文档,培养良好的编程习惯。
1.知识目标(1)熟练使用面向对象语言(Java或object-c或swift)完成项目编码;(2)熟练应用UI设计技巧,完成系统界面设计;(3)能够根据用户的需求,进行系统数据库设计;(4)综合使用富客户端应用技术设计界面;(5)结合软件工程,熟练掌握软件项目开发流程。
2.能力目标(1)根据用户要求,进行软件需求分析能力;(2)根据需求,进行项目分析与架构设计能力;(3)项目实现中的编码能力;(4)数据库设计能力;(5)B/S系统原型设计能力;(6)系统调试与测试能力;(7)独立解决技术难题与资料搜索、整理能力。
实训实习项目_含界面及代码

VB实训项目指导教师:惠丽峰目录实训目的 (3)实训项目 (3)强化实训项目 (3)项目1:求给定两个数之间的所有素数。
(3)项目2:输入三个数从大到小排序 (4)项目3:输入10个数,从小到大排序。
(5)项目4:鼠标事件 (6)项目5:设计一个程序,查找指定的字符串。
(7)项目6:一个简单的文本编辑器 (8)项目7:计时器、进度条、状态栏与图片的综合利用 (10)综合实训 (11)项目1:编写一个通讯录管理程序,其主要功能是输入和查询。
(11)项目2:简易音频播放器 (14)项目3:计算器。
(32)项目4:学生信息管理系统 (45)主要界面及代码(说明:代码查看项目-学生信息管理系统代码文件夹) (50)实训指导书 (59)实训目的本次实训以Visual Basic 6.0为开发环境,以项目为导向,通过综合练习,运用所掌握的知识,设计Visual Basic应用程序,完成实用的技能训练。
实训项目分为强化实训项目和综合实训项目两大部分。
强化实训项目项目1:求给定两个数之间的所有素数。
任给两个整数(大于零),找出两数之间的所有素数,并将这些数显示在窗体上。
程序界面:程序代码:Private Sub Command1_Click()Label3.Caption = ""n = 0For j = Val(Text1.Text) To Val(Text2.Text)flag = 0For i = 2 To j - 1If (j Mod i) = 0 Then flag = 1If flag = 1 Then Exit ForNext iIf flag = 0 ThenLabel3.Caption = Label3.Caption & Str(j)n = n + 1End IfNext jEnd Sub项目2:输入三个数从大到小排序编写一个程序,输入3个数,然后按由大到小的顺序在窗体上显示这三个数。
《移动电子商务》课程教学大纲

《移动电子商务》课程大纲课程代码:00403008课程学分:3课程总学时;48适用专业:电子商务一、课程概述(一)课程的性质《移动电子商务》是电子商务发展的最新阶段,本课程是电子商务专业重要的专业核心课程,是其他相关学科需要掌握和了解的专业课程。
根据本校培养“管工融合”的高素质电子商务应用型创新人才的定位目标,该课程在介绍移动电子商务基本原理及技术的同时,紧密结合实际的移动电子商务运营管理案例及应用系统,从而使学生在理解原理的基础上,掌握移动电子商务的本质特征和应用系统的规划、建设和运行机制。
为此,制定了与本课程配套的系列课程教学计划,前导课程包括《电子商务概论》、《计算机技术基础》、《高级语言程序设计》、《微观经济学》、《管理学原理》、《电子商务技术》、《电子商务网站建设》、《电子商务支付》、《电子商务物流》、《网络营销》、《电子商务安全》等,该课程属于电子商务专业知识体系中比较前沿新颖的知识内容,该课程学习之后,为后续进一步学习移动电子商务应用系统开发及管理等相关知识和技能打下良好基础。
因此,作为专业学科中一门反应学科最新发展阶段的专业核心课程,《移动电子商务》在电子商务专业课程体系中扮演着重要的角色,它体现着电子商务发展的新趋势,展望电子商务发展的新领域方向,是培养面向移动通信时代新型电子商务应用型创新人才不可或缺的一门重要课程。
(二)设计理念与开发思路1、考核方式:(1)课程教学结束后进行闭卷综合测试或者实践论文的形式;(2)平时作业、讨论、调查报告、课程实验等作为平时成绩参考;(3)平时成绩占30%,期末考试占70%o2、教学基本框架:通过本课程的教学,要求学生能够掌握以下基本理论和知识:(1)认知移动电子商务概念;(2)明确移动电子商务类型及特点;(3)了解移动互联网发展及商务应用现状;(4)明确移动互联网发展趋势;(5)认知互联网+的内涵;(6)了解移动电子商务的常用基础技术;(7)认知无线网络类别及各自特色;(8)了解二维码、LBS、RFID、陀螺仪技术的移动商务应用;(9)明确云计算、大数据和物联网的基本架构及其移动电子商务应用前景; (10)理解移动支付的概念;(11)了解移动支付的流程;(12)理解虚拟货币的概念;(13)明确移动商务安全的概念及要求;(14)了解移动终端安全认证的概念;(15)了解移动商务的价值链;(16)明确移动商务常见的商业模式和特点;(17)深入了解020电子商务模式;(18)明确移动产品运营经理岗位职责、岗位资格和基本要求;(19)明确移动营销与传统网络营销的区别和联系;(20)了解移动营销常用的方法和手段;(21)熟悉微信营销的方法;(22)了解移动APP开发的设计与开发阶段;(23)了解移动网站开发技术,包括前端开发技术与后端开发技术;(24)了解微信小程序开发的前景与创建流程;(25)明确移动Ul设计师的岗位职责、任职资格与基本要求;(26)了解移动电子商务物流管理的意义、特点;(27)明确移动电子商务物流管理的技术支撑;(28)了解共享物流的概念;(29)了解物流APP;(30)明确物流020的崛起、运营模式及未来趋势;(31)了解智慧物流,包括云物流、无人仓、无人配送。
项目实训展示PPT(最终版)

提高了分析问题和解决问题的能 力,能够独立思考并快速找到解
决方案
增强了沟通能力和表达能力,能 够清晰准确地传达自己的想法和
意见
团队协作能力提升
学会了与团队成员有效沟通和协作, 共同完成项目的技巧和方法
培养了团队意识和集体荣誉感,能够 为团队的整体目标和利益而努力
掌握了倾听和尊重他人意见的态度, 能够积极吸收和采纳团队成员的建议
目标可行性分析
对设定的项目目标进行可 行性分析,包括技术可行 性、经济可行性、社会可 行性等方面。
团队组成与分工
团队组成
介绍项目团队的组成情况,包括 团队成员的数量、专业背景、技
能特长等。
分工与协作
明确团队成员的分工和协作方式, 说明各自在项目中的角色和职责, 以及团队成员之间的协作方式和沟 通机制。
对团队成员的感谢
1 2
共同努力
感谢团队成员的共同努力和协作,没有你们的支 持和配合,项目无法如此顺利地完成。
互相学习
在这个过程中,我们互相学习、共同进步,你们 的优秀品质和专业技能让我深受启发。
3
珍贵友谊
感谢你们在项目期间建立的深厚友谊,这将是我 人生中最宝贵的财富之一。
对观众的感谢
认真倾听
感谢各位观众的认真倾 听和关注,你们的支持 和关注是我们前进的动 力。
增加了用户反馈机制,便于用 户在使用过程中提出问题和建 议。
添加了后台管理功能,方便管 理员对项目进行维护和管理。
性能优化成果
对数据库进行了优化, 提高了数据读写速度 和数据处理能力。
对代码进行了优化和 重构,减少了系统资 源占用,提高了系统 稳定性。
采用了缓存技术,减 少了服务器负载,提 高了系统响应速度。
人工智能实训项目小程序pycharm例子

以下是一个用 PyCharm 创建的小程序代码示例:```# -*- coding: utf-8 -*-# 导入 Flask 框架和相关模块from flask import Flask, request# 创建 Flask 应用程序app = Flask(__name__)# 定义首页@app.route('/')def index():return 'Welcome to my AI project.'# 定义一个 POST 请求@app.route('/predict', methods=['POST'])def predict():# 获取 POST 请求的数据data = request.get_json()# 对数据进行预测result = predict_data(data['data'])# 返回预测结果return {'result': result}# 进行数据预测def predict_data(data):# 这里是一个简单的数据预测示例prediction = len(data)return prediction# 启动 Flask 应用程序if __name__ == '__main__':app.run()```这个示例展示了一个基本的 Flask 应用程序,它具有一个首页和一个 POST 请求的路由。
当用户访问首页时,将返回一个欢迎信息。
当用户发送POST 请求并提供一些数据时,将调用 `predict_data` 函数对数据进行预测,并返回预测结果。
全国农业科教云平台APP演示

组成
• 农民端 - 云上智农 • 专家端/农技人员端 - 中国农技
• 所有的用户通过手机都可注册
云上智农功能
科教管理 在线培育 问答交流 农业资讯 开放能力
中国农技功能
农技问答 服务日志 学习交流 农情上报 服务日志
云上智农 – 新型职业农民培育对象手机申 报
• 使用流程:
机记录服务日志,上传
考核
农技人员对于本地域发
C
生的天气预警、病虫灾
害、旱涝可用手机及时
农 情 上
预警
D
报
专家最新的技术研究成
成 果
果由分享平台,自动匹
速 递
配推送
中国农技 – 辅助农技推广
中国农技 – 提升技术水平
病虫害识 别
品种技术
网络书屋
智能小i 农技学习
能力说明
病虫害识别:上传图片,直接实现病虫害的识别并 给出相应解决方案 网络书屋:农业技术知识相关的电子书,可在线直 接下载阅读 农技学习:中央农广校农技人员知识更新培训课程, 主讲人权威,课程深入
智能小i:智能机器人+农技知识大数据库,通过语 音识别问题,自动输出解决方案
品种技术:实时更新最新的品种技术
中国农技 – 提升技术水平
学、实训基地进行五星制的打分
培育效果、组织管理、教师教学、实训基地 根据申报的手机号和注册手机号匹配 同一培训班要一定比例的打分考核有效 培训班提供通讯录、课程表等功能
云上智农-在线培育
具有通用知识、专业知识、地方特色等多个课 程体系
内容涵盖种植、养殖、农机、水产等多个知识 体系
可离线下载观看,记录学习记录,评价交流
2023前端开发实习总结报告(4篇)

2023前端开发实习总结报告一、实习时间:____年____月____日至____年____月____日二、实习地点C楼数学实验室三、实习目的四、实习内容第一阶段:两周时间,我自学了GUI编程,看了大量的教学视频和资料。
我首先在图书馆借阅相关java方面的书籍,潜心学习,首先使自己对java的整个知识结构有一个整体的把握,先粗略的通读一遍,然后回顾整个知识点,勾画出自己不懂得地方,然后找学习过java的同学一起探讨,一起研究。
在将java的基础知识弄懂之后,我就在网上搜索一些java的教学视频,然后自己仿照视频认真地去练习,最终,在两周的时间里,对java的知识以及重难点都有了一个很好地把握。
第二阶段:由指导老师讲解实际项目完成过程中涉及到的一些专业知识,然后自行分组,完成本次的项目。
按照老师的规划,一周时间学习项目中要用到的知识与技术,然后剩下一周的时间,留给大家做项目。
第一周老师给大家讲了一些要用到的东西。
第一天:老师大概讲了一下我们本次这次的项目内容,是基于JavaSE即时通讯系统。
然后给大家讲了一些java的发展历史,然后回顾了一下java的基础知识。
第二天:本次的实习目的是做一个局域网聊天系统。
所以,老师讲了图形界面的绘制。
Swing包是Awt包的改进版它们就是用来绘制应用软件的界面的,然后老师就用这两个包里面的一些方法,写了两个小程序,一个是雪花程序(屏幕上不停地有雪花飘落下来,毫无规律,然后雪花落到屏幕最下方时形成堆积效果),另一个是满天星程序(屏幕上有好多星星,并且这些星星会不停地闪烁),随着两个程序的观看效果,我对本次的学习内容产生了浓厚的兴趣。
第三天:本次是C/S架构下的聊天系统,所以需要用到网络编程这块的知识。
老师给我们讲了客户端与服务器端的整体的通信过程。
然后,给我们写了一个简单的服务器端与客户端,然后给我们演示了它们之间的通信,令我非常好奇。
第四天:前天写的服务器端是非常简单的,每次只能有一个客户端登录,并且聊天方式是单一的一问一答的模式,十分不智能。
Android studio开发新闻app实训报告

Android studio开发新闻app实训报告
一、项目概述
本次项目实现了一个聚合新闻APP,通过调用第三方API获得新闻数据并显示。
具有十几个页面,底部导航栏,数据库,滑动页面等。
主要功能就和我们平时使用的今日头条类似,具有头条、社会、国内、国际、娱乐、健康等十几个栏目。
有文字有图片还有视频可以播放,全方位给用户带来视听娱乐享受,随时随地获取时事新闻。
二、开发环境
如果新闻请求次数达到上限,就是我的新闻api的每日次数用完了,可以自己申请一个api换掉代码中我的api,非常简单,教你如何申请免费的API接口
三、项目演示
1、用模拟器运行项目,进入主界面,可以看到显示的第一个频道【头条】,下面是用ListView实现的最新新闻,堪称图文并茂。
2、我们随便点进一条新闻,进入它的详情页面,还可以上下滑动页面浏览。
3、当我们滑动到下面后,有查看全文的按钮,还有【回首页】和【下一篇】的按钮,可以说和平时使用的新闻应用十分相似。
4、我们点击【回首页】,可以看到【推荐】栏目里面是推荐给我们的热门新闻,中间还有广告,可以说十分符合应用的广告位。
黑马前端开发实训报告

黑马前端开发实训报告一、实习目的与任务实习目的:1体验和适应企业中型团队项目开发全过程2熟练掌握当前业界主流的软件技术3具备对前沿信息技术的独立研究和应用能力4具备对多种企业平台、软件、框架的集成和整合能力5培养和提高学生对岗位的适应能力,使学生更多的了解软件企业的研发流程、项目配置管理和软件开发技术实习任务:实习任务为开发Android手机办公管理系统,它的核心是以公文管理,行x财务审批为核心,对公司人员提供简便快捷的日常工作支持,对董事长,总经理和决策者提供公司内部资源数据支持从而使公司的整体优势得以提升,办公自动化系统可最大限度地减少内部信息交流瓶颈,增加公司的内部办公效率,减轻公司事务性工作的压力,降低成本,不限时间地点的跨域支持金领officeautomation协同办公系统也是公司的内部网,系统及时反映内部公告、通知、公司文化、学习讨论园地等整合协同管理公司内部办公流程,从而使整个公司的内部管理可以跟上市场的变化,真正做到与时俱进,采用目前最成熟的Web开发技术,以统一平台、协同管理为基本特征,操作简便、成熟稳定、安全、功能实用,且便于快速部署,具有强大的应用扩展能力,易用于各层次的工作人员。
二、实习地点上海培训基地三、实习内容和要求本次实习在千锋上海培训基地进行,由专业培训教师讲授AndroidAPP开发知识,通过案例指导学生应用开发的方法和技术。
要求学生认真参加实习培训,归纳和灵活应用课内外的知识,掌握Android小应用程序的开发技术;自由组队,自主选题,完成一个APP项目的开发,并公开演示介绍自己的项目。
按实习规范每天完成不少于500字的笔记,撰写一份实习报告,参加实习答辩。
四、实习总结及分析为期两个星期的专业实习在上海培训基地圆满结束此次实习的内容是Android系统的设计与开发,开发环境为eclipse回顾这两周来的学习,虽说时间很短,但是觉得很充实,收获也不小在这短短的的实习时间里,在老师的指导下,我熟悉了JavaAndroid的开发平台,掌握了APP开发的基本方法和技巧,并在老师的带领下完成了一些小型APP的设计和开发。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
拍拍 摄影作品交流平台
主页面
主要是Facebook上传多张图片,脸谱等。可以浏览朋友的Facebook, 查看评论等软件有这样几个功能: 1.可实现摄友之间的交流互动; 2.可以每天查看摄影网的发布信息,随时随地,高效便捷; 3.每人都持有一个账号,可随时互动,加好友等操作; 5.开通作品展示,每人都可上传,下载,浏览,大幅度提高了软件 的设计质量 首先我的主界面选择对称的布局使其看起来更加美观,我 在主页面有简介,可以介绍基本情况,我有照片墙,它的板块主要 是用一些照片展示精神面貌,用户可以浏览照片,并且在以后逐步 添加评价与留言功能。 在最后的一个板块中,有一个转播按钮,它可以将你对这一 APP的感受写到新浪微博,腾讯微博,或者QQ空间等,推荐更多的 人使用,共同关注校园发生的变化。
来自用户的游记
沿运河走到鲜花市场 鲜花市场是一排在运河边的 商店 算是比较新鲜的之前没 见过的地方 可惜种子带不上 飞机 但一些不错的纪念品可 以买。。。。
会员
会员开通成功:
2015-7-11
拍友作品
来自世界不同地方 的人们,把他们的精 心制作上传到app上 可以下载,收藏,联 系作者,你也可以上 传自己的摄影作品, 可以说一部手机装着 全世界。想想都有点 小激动呢,嘿嘿嘿。。
简介
• 这个应用程序提供了令人难以置信的能力,组织他们的Facebook照 片的用户。您可以从Facebook的多张图片,上传多张图片,脸谱,浏 览您的 Facebook相册,浏览您朋友的Facebook的专辑,电子邮件多 个脸谱照片直接从Facebook,查看您的Facebook的照片幻灯片, 评 论和相册和照片查看评论。
照片墙
将您的作品放到 照片墙上可以共享到 app供游客浏览,会 员还可以下载高清大 图的优惠呦。。
来自用户的游记
Suzzallo图书馆的主阅览室, 有着“哈利波特图书馆”之别称, 阅览室庄严肃穆,如教堂般气势 恢宏。边上的书架,林林总总, 丰富无穷。好羡慕华大的学生, 虽然之后也参观了许多名校,但 是华大图书馆带给我的震撼是最 大的。。
2015-7-11
拍友联系方式
2015-
