网页色彩设计
网页设计传统配色方案2024

引言概述:网页设计中的色彩选择对于页面的整体效果和用户体验至关重要。
传统的配色方案是指那些经典、常用且在设计中广泛应用的色彩组合。
本文将继续探讨网页设计传统配色方案,旨在为设计师提供更多灵感和选择。
正文内容:一、深色系传统配色方案1.黑白经典:黑色与白色的组合是一种经典的、简洁大气的传统配色方案。
黑白搭配可以营造出高对比的视觉效果,适用于多种类型的网页设计。
2.深蓝与白色:深蓝色是传统配色方案中常见的选择之一。
与纯白色的搭配能够给人带来舒适和专业感,适用于金融、科技等领域的网页设计。
二、明亮色系传统配色方案1.红与白色:红色是一个有活力和吸引力的颜色,与白色搭配可以营造出醒目而清晰的页面效果。
适用于餐饮、旅游等类型的网页设计。
2.黄绿与白色:黄绿色是一种鲜明且积极向上的颜色,与白色的搭配可以给人带来清新和亲和感,适合教育、环保等领域的网页设计。
三、自然色系传统配色方案1.蓝绿色与棕色:蓝绿色与棕色的搭配可以给人带来舒适和和谐的感觉,适用于自然和健康相关的网页设计。
2.红褐与绿色:红褐色是一种富有质感的颜色,与绿色的搭配可以打造出生动而富有活力的页面效果,适合农业、生态等领域的网页设计。
四、经典配色方案的运用技巧1.对比与平衡:在选择传统配色方案时,需要注意对比和平衡。
例如,在使用深色系传统配色方案时,可以在黑色背景上使用白色文字来实现对比,同时保持页面的平衡。
2.强调重点:传统配色方案的优势之一是可以帮助设计师达到强调重点的效果。
通过合理的运用色彩,可以将关键信息或功能突出展示,提升用户体验。
五、适用场景和注意事项1.适用场景:传统配色方案适用于各行各业的网页设计,特别适合于需要表达传统、专业、稳定等特点的项目。
2.注意事项:在使用传统配色方案时,需要注意与品牌形象的一致性、用户体验的友好性,并对不同屏幕设备做好颜色适配等。
总结:通过分析深色系、明亮色系和自然色系等传统配色方案的特点和运用技巧,我们可以在网页设计中更加灵活地运用这些经典色彩组合。
网页设计配色基础:RGB与HSB

1、色彩基本概念自然界中的颜色可以分为非彩色和彩色两大类。
非彩色指黑色、白色和各种深浅不一的灰色,而其他所有颜色均属于彩色。
任何一种彩色具有三个属性:(1)色相(Hue):也叫色泽,是颜色的基本特征,反映颜色的基本面貌。
(2)饱和度(Saturation):也叫纯度,指颜色的纯洁程度。
(3)明度(Brightness或Lightness或Luminousity):也叫亮度,体现颜色的深浅。
非彩色只有明度特征,没有色相和饱和度的区别。
2、色彩的三原色电脑屏幕的色彩是由RGB(红、绿、蓝)三种色光所合成的,而我们可通过调整这三个基色就可以调校出其它的颜色,在许多图像处理软件里,都有提供色彩调配功能,你可输入三基色的数值来调配颜色,也可直接根据软件提供的调色板来选择颜色。
红色:代表热情、奔放、喜悦、庆典黑色:代表严肃、夜晚、沉着;黄色:代表高贵、富有白色:代表纯洁、简单蓝色:代表天空、清爽绿色:代表植物、生命、生机灰色:代表阴暗、消极紫色:代表浪漫、爱情棕色:代表土地网页设计配色基础:RGB与HSB在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这也就说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。
因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
■ RGBRGB是表示红色绿色蓝色又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示为从0、1、2至255。
虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
网页设计中色彩搭配的原则与技巧

网页设计中色彩搭配的原则与技巧网页设计中色彩搭配的原则与技巧色彩是艺术表现的要素之一。
在网页设计中,我们的设计师根据和谐、均衡和重点突出的原则,将不同的色彩进行组合.搭配来构成美丽的页面。
下面就是店铺介绍网页设计中色彩搭配的原则与技巧,欢迎大家借鉴!色彩能够建立起我们对品牌的直观感知。
在谈论网页设计中色彩搭配原则之前,我们需要先来看看不同主色调的象征意义。
这个主色调的选择,需要依据我们对所要设计网站的定位来确定。
灰色:象征冷静、中立;(苹果、维基百科、纽约时报……)绿色:象征健康、生命;(BP石油、食品超市whole foods、星巴克……)蓝色:象征可靠、力量;(戴尔、大众汽车、IBM……)紫色:象征智慧、想象;(雅虎、T-Mobile、科幻主题电视台Syfy……)红色:象征血气、年轻;(可口可乐、乐高、肯德基……)橙色:象征欢乐、信任;(芬达、亚马逊、火狐……)黄色:象征温暖、透明;(百思买、法拉利、麦当劳……)网页中色彩搭配的原则在网页美工设计中,最常用的.几个颜色为蓝色、绿色、橙色,以及暗红色。
如:蓝为主调时,多与白、橙搭配。
白底,蓝标题栏,橙色按钮或图标做点缀;蓝天白云,沉静整洁的感觉。
绿为主调时,多与白、蓝两色搭配。
白底,绿标题栏,蓝色或橙色按钮或图标做点缀,绿白相间,雅致而有生气。
橙为主调时,多与白、红搭配。
白底,橙标题栏,暗红或桔红色按钮或图标做点缀,橙色活泼热情,标准的商业色调,因此多用于商业网站的网页设计。
暗红为主调时,显得宁重、严肃、高贵,需要配黑和灰来压制刺激的红色。
黑或灰底,暗红标题栏,文字内容背景为浅灰色。
网页设计时注意的几点问题尽管三原色的相互搭配创造出了无数颜色,不是所有的颜色都适用于网页设计,不同的颜色在搭配上也有着其中的学问。
在网页设计中对于色彩的使用特别忌讳脏、纯、跳、花、粉这几种情形。
忌脏是指背景与文字内容对比不强烈,灰暗的背景令人沮丧。
忌纯是指艳丽的纯色对人的刺激太强烈抗议,缺乏内涵。
网页布局结构与色彩搭配解析

二、色彩搭配的基本原理和常见搭配方式
3、对比度:对比度是衡量两种颜色在视觉上的差异程度。高对比度的颜色搭 配可以增强网页的视觉效果,但过多使用可能会使网页显得过于刺眼。
三、不同应用场景和需求下的色 彩搭配分析
三、不同应用场景和需求下的色彩搭配分析
1、新闻类网站:新闻类网站以传递信息为主要目的,要求色彩搭配简洁明了。 使用对比度较高的色彩搭配可以突出标题和重点段落,提高阅读体验。例如,黑 色和白色的对比搭配可以很好地突面内容。
四、总结
四、总结
网页布局结构与色彩搭配是网页设计的重要组成部分,对于提高用户体验和 提升网站质量具有关键作用。通过选择合适的布局结构和色彩搭配,能够使用户 更加愉悦地使用网站,同时也能更好地传递网站的信息和价值。
四、总结
希望本次演示的解析能对相关从业人员有所帮助,在未来的工作中注重布局 结构和色彩搭配的运用,为打造更加优秀、实用的网页提供支持。
四、实际操作案例
1、确定主题:该电商网站主要销售环保产品,主题为“绿色生活”。 2、确定色彩搭配方案:以绿色为主色调,搭配灰色和白色。绿色代表环保, 灰色和白色则可以营造出简洁、干净的视觉效果。
四、实际操作案例
3、应用色彩搭配方案:首页的背景色为淡绿色,产品图片使用深绿色,与背 景形成对比度,突出产品。标题文字使用白色,与背景色形成强烈对比,引导用 户视线。副标题和正文使用灰色,保持视觉上的平衡。
3、品牌官网:品牌官网是展示品牌形象的重要平台,色彩搭配要与品牌形象 保持一致。例如,对于科技品牌,通常使用蓝色、灰色等冷色调来营造一种专业、 可靠的形象;而对于儿童品牌,则可以使用较为鲜艳的色彩来传达一种活泼、有 趣的氛围。
四、实际操作案例
四、实际操作案例
网页设计的常用配色原理和技巧

网页设计的常用配色原理和技巧在网页设计中,配色是非常重要的一个部分。
合理的配色方案可以让网页看起来更加美观,有利于吸引用户的注意力,提升用户对网站的好感度和信赖感。
在这篇文章中,我们将介绍几种常用的网页设计配色原理和技巧,希望能对你的网页设计工作有所帮助。
1. 对比度原理对比度原理是指在网页中使用明亮和暗色彩之间的对比,使文字和图像更容易被用户辨认。
在进行对比度配色时,一般会选择一种明亮颜色与一种暗色颜色进行搭配。
明亮颜色可以让网页看起来更加生动活泼,而暗色彩则可以增强网页的深度和层次感。
2. 色轮原理色轮原理是基于彩色环来确定色彩搭配的原理。
色轮是一个由基本颜色按照一定的顺序排列而成的色彩图表。
在网页设计中,我们需要通过色轮的原理来确定网页的主色调和辅助色调。
一般而言,颜色环中的相邻颜色搭配更为和谐。
例如,在色轮中,黄色和橙色相邻,蓝色和绿色相邻,红色和紫色相邻。
3. 单色调配色原理单色调配色原理是指在网页设计中只使用一种颜色调来达到高水平的装饰效果。
例如,我们可以使用一种柔和的颜色调,比如灰色、米色或浅蓝色等来搭配,从而达到优雅、简洁的效果。
当然,在单色调配色中,需要注意的是添加一些不同明度和饱和度的热色彩或冷色彩。
4. 三色、五色、七色搭配原理三色、五色、七色搭配原理是指在网页设计中可以使用三种、五种或七种不同颜色来搭配,从而制作出更加绚丽多彩的网页。
在这个配色原理中,我们可以根据不同颜色调的明度、饱和度、纯度等因素来确定颜色的搭配顺序。
一般而言,五色配合是最为常见的一种搭配方案,主要是因为五种颜色可以覆盖到所有的基本色,同时又不至于显得过于花哨。
5. 反色搭配原理反色搭配原理是指在配色时,使用完全相反的两种颜色,例如黑色和白色、红色和绿色、蓝色和黄色等来搭配。
在网页设计中,反色搭配一般会产生一个强烈的对比效果,使得网页更加生动活泼。
6. 冷暖色调搭配原理冷暖色调搭配原理是指在搭配颜色时,利用冷色调和暖色调之间的关系来产生不同的效果。
网页设计常用色彩搭配表

网页设计常用色彩搭配表目录网页设计常用色彩搭配表 (1)按色相的搭配分类 (1)红色 (2)橙色 (3)黄色 (4)黄绿色 (5)绿色 (6)青绿色 (7)蓝色 (8)蓝紫色 (9)紫色 (10)紫红色 (11)按印象的搭配分类 (12)柔和、明亮、温柔 (12)柔和、洁净、爽朗 (13)可爱、快乐、有趣 (13)活泼、快乐、有趣 (14)运动型、轻快 (14)轻快、华丽、动感 (15)狂野、充沛、动感 (15)华丽、花哨、女性化 (16)回味、女性化、优雅 (16)高尚、自然、安稳 (17)冷静、自然 (17)传统、高雅、优雅 (18)传统、稳重、古典 (18)忠厚、稳重、有品位 (19)简单、洁净、进步 (19)简单、时尚、高雅 (20)简单、进步、时尚 (20)按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
黄绿色绿色青绿色蓝色蓝紫色紫色紫红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
柔和、明亮、温柔柔和、洁净、爽朗可爱、快乐、有趣活泼、快乐、有趣运动型、轻快轻快、华丽、动感狂野、充沛、动感华丽、花哨、女性化回味、女性化、优雅高尚、自然、安稳冷静、自然传统、高雅、优雅传统、稳重、古典忠厚、稳重、有品位简单、洁净、进步简单、时尚、高雅简单、进步、时尚。
网页设计中色彩的运用

为表 现 力 ( 感 上 ) 其 二 为 结 构 性 ( 征上 ) 情 , 象 。当我 们 在 检 视
二 、色彩与网页设 计的结合
现代设计 以人 为本 ,而色 彩对 人的生理 影响特别 明显。它
色 彩 的科 学 本 质 和 色彩 的 审 美 学特 性 时 .我 们 发 现 感 官 在 色 彩
・
i
¨
* “ 自 ) ”
)"{
・ 口 ±目 ・ 月 ‘
十 月
● 【 r 卅en
A - ^ l% 0
中国美协 网
以蓝 色 为基 调 的 中 国科 学 院 网站
划 分 、同 时 可 以合 理 地 对 网 页 信 息 进 行 分 类 布 局 ;利 用 不 同 色 电子商务类网页可 以通过红色 、 橙色 黄色等暖色调 的搭配 , 以 彩 明度 、 纯 度 、 色 相 这 些 特 性 给 人 的 不 同 心 理 效 果 , 次 进 行 色彩的多样性提升阅读的舒适性 蓝色一直 为高科技企业 网站 依 主 次 顺 序 的 区分 。 用 已有 的 色 彩 构 成 理 论 对 网 页 色 彩 进 行 整 所 钟 爱 . 当然 也 不 是 必 须 如 此 ,例 如 苹 果公 司 的 网站 采 用 的就 利
8 —— 影像 动漫 4
网页设 计中色彩 的运用
文 /包 文 瑞
网页是 随着 网络技术的诞生而产生的一种新兴的媒体形式 , 它有别于传统 的报纸 、杂志 广播 、 电视等传统媒体 ,但相对 于传统媒体构成显得更为 复杂 。色彩是 网页设计构成 的关键 因素之一 ,良 好 的色彩设计可以带给人们感官上的享受。随着主题 的需 要 ,色彩设计也可以产生有强烈视觉冲击 力和艺术渲染感的 网页 ,优秀的网页设计最终可以提高浏览者 的浏览速 度和^
网页设计中色彩搭配原则及方法

网页设计中色彩搭配原则及方法网页的色彩搭配设计影响着网站的美观度,用户都希望页面美观,功能简便又强大。
下面店铺为大家整理了网页设计中色彩搭配原则及方法,希望能帮到大家!网页设计中色彩搭配原则及方法篇1一、色彩搭配原则在选择网页色彩时,除了考虑网站本身的特点外还要遵循一定的艺术规律,从而设计出精美的网页。
1、色彩的鲜明性:如果一个网站的色彩鲜明,很容易引人注意,会给浏览者耳目一新的感觉。
2、色彩的独特性:要有与众不同色彩,网页的用色必须要有自己独特的风格,这样才能给人浏览者留下深刻的印象。
3、色彩的艺术性:网站设计是一种艺术活动,因此必须遵循艺术规律。
按照内容决定形式的原则,在考虑网站本身特点的同时,大胆进行艺术创新,设计出既符合网站要求,又具有一定艺术特色的网站。
4、色彩搭配的合理性:色彩要根据主题来确定,不同的主题选用不同的色彩。
例如,用蓝色体现科技型网站的专业,用粉红色体现女性的柔情等。
二、网页色彩搭配方法网页配色很重要,网页颜色搭配的是否合理会直接影响到访问者的情绪。
好的色彩搭配会给访问者带来很强的视觉冲击力,不恰当的色彩搭配则会让访问者浮躁不安。
1、同种色彩搭配:同种色彩搭配是指首先选定一种色彩,然后调整其透明度和饱和度,将色彩变淡或加深,而产生新的色彩,这样的页面看起来色彩统一,具有层次感。
2、邻近色彩搭配:邻近色是指在色环上相邻的颜色,如绿色和蓝色、红色和黄色即互为邻近色。
采用邻近色搭配可以里是网页避免色彩杂乱,易于达到页面和谐统一的效果。
3、对比色彩搭配:一般来说,色彩的三原色(红、黄、蓝)最能体现色彩间的差异。
色彩的强烈对比具有视觉诱惑力,能够起到几种实现的作用。
对比色可以突出重点,产生强烈的视觉效果。
通过合理使用对比色,能够使网站特色鲜明、重点突出。
在设计时,通常以一种颜色为主色调,其对比色作为点缀,以起到画龙点睛的作用。
4、暖色色彩搭配:暖色色彩搭配是指使用红色橙色黄色集合色等色彩的搭配。
谈网页设计中的色彩要素

霉:;塑:垫:凰谈网页设计中的色彩要素任丽娜(辽宁广告职业学院,辽宁沈阳l10148)脯要】在网页设计的诸要素中,色彩是一个重要的组成部分。
它可以制造气氛、烘托主题。
强化版面的视觉冲击力,直接引起^们的注意与情感上的反应;另一方面,还可以更为深入地揭示主题与形象的今}生特点,强化感知力度。
给人留下深刻的印象,在传递信息的同时给人以美的享受。
陕键词]网页设计;色彩要素;情感表迭一、认识色彩自然界中的色彩千差万别,但只要我们稍加观察就能分辨出不同的色彩。
要将这i午{午多多的色彩分类的话,可以分成两类:像黑、白、灰这样没有纯度的色彩称之为无彩色;其余有纯度的色彩称之为有彩色。
尽管世界上的色彩千千万万,各不相同,但它们都有各自特定的明度、色相和纯度三个方面的属性(除了无彩色只有明度属性外),即色彩的三要素。
所谓明度就是指色彩的明亮程度。
简单说,明度可以简单理解为颜色的亮度,—个颜色中加入的白色越多,它的明度就越高。
不同的颜色也具有不同的明度,例如黄色就比蓝色的明度高,有彩色系中黄色明度最高,紫色明度最低,绿、红、蓝、橙的明度相近,为中间明度。
在一个画面中安排不同明度的色块世可以帮助表达感情,如果天空比地面明度低,就会产生压抑的感觉。
所以高明度的色彩给人明朗、轻快的感觉,而低明度的色彩给人压抑、沉闷的感觉。
所谓色相就是指色彩的相貌,是区别色彩种类的名称。
红、橙、黄、绿、蓝、紫,每一个字都代表一类具体的色相,它们之间的差别就是色相的差别。
从光学意义上讲,色相差别是由光波波长的长短产生的。
即便是同一类颜色,也能分为几种色相,如黄颜色可以分为中黄、土黄、柠檬黄等,灰颜色则可以分为红灰、蓝灰、紫灰等。
人的眼睛可以分辨出约180种不同色相的颜色。
所谓纯度就是指色彩的纯净程度,也可以说是指色相感觉明确或含糊、鲜艳或混浊的程度,因此也称饱和度或彩度、鲜度。
色彩的纯度越高,色相表现越明显,色彩越鲜艳、强烈、活跃、刺激:纯度越低,色相表现越模糊,色彩越混浊、稳重、平淡、柔和。
网页设计常用色彩搭配表 - 配色表

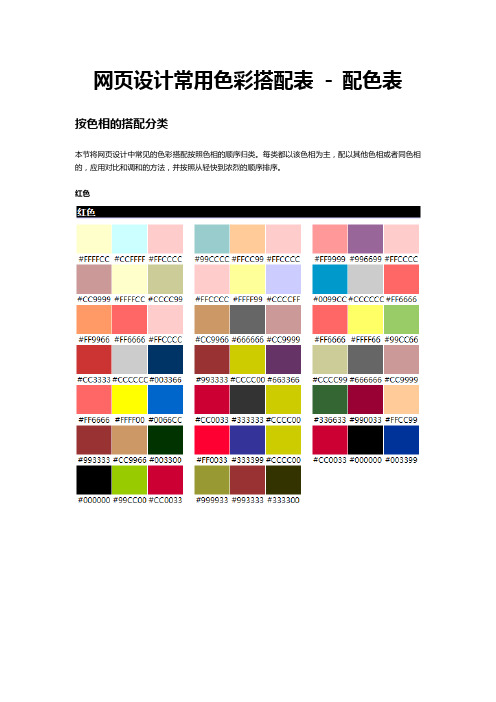
网页设计常用色彩搭配表- 配色表按色相的搭配分类本节将网页设计中常见的色彩搭配按照色相的顺序归类。
每类都以该色相为主,配以其他色相或者同色相的,应用对比和调和的方法,并按照从轻快到浓烈的顺序排序。
红色按印象的搭配分类色彩搭配看似复杂,但并不神秘。
既然每种色彩在印象空间中都有自己的位置,那么色彩搭配得到的印象可以用加减法来近似估算。
如果每种色彩都是高亮度的,那么它们的叠加,自然会是柔和、明亮的;如果每种色彩都是浓烈的,那么它们叠加,就会是浓烈的。
当然在实际设计过程中,设计师还要考虑到乘除法,比如同样亮度和对比度的色彩,在色环上的角度不同,搭配起来就会得到千变万化的感觉。
因此本书除了要列举出按色相的搭配,也要将印象作为重点的搭配分类列举出来,以供读者参考。
亮度高的色彩搭配在一起就会得到柔和、明亮、温和的感觉。
为了避免刺眼,设计师一般会用低亮度的前景色调和,同时色彩在色环之间的距离也有助于避免沉闷。
对于柔和、清洁、爽朗的印象,色环中蓝到绿相邻的颜色应该是最适合的。
并且亮度偏高。
可以看到,几乎每个组合都有白色参与。
当然在实际设计时,可以用蓝绿相反色相的高亮度有彩色代替白色。
可爱、快乐、有趣印象中的色彩搭配特点是,色相分布均匀,冷暖搭配,饱和度高,色彩分辨度高。
活泼、快乐、有趣相对前一种印象,色彩选择更加广泛,?最重要的变化是将纯白色用低饱和有彩色或者灰色取代。
运动的色彩要强化激烈、刺激的感受,同时还要体现健康、快乐、阳光。
因此饱和度较高、亮度偏低的色彩在这类印象中经常登场。
华丽的印象要求页面充斥有彩色,并且饱和度偏高,而亮度适当减弱则能强化这种印象。
狂野的印象空间中少不了低亮度的色彩,甚至可以用适当的黑色搭配。
其他有彩色的饱和度高,对比强烈。
女性化的页面中紫色和品红是主角、粉红、绿色也是常用色相。
一般它们之间要进行高饱和的搭配。
优雅的感觉很奇特,色彩的饱和度一般要降下来。
一般以蓝、红之间的相邻,调节亮度和饱和度进行搭配。
网页色彩设计的案例分析与使用总结

82品牌形象网页是现代人上网接受信息最主要的载体,它以数字技术为依托,用文字、图片、声音或视频等形式承载信息,通过页面排列展示给浏览者。
一个制作精美的网页可以吸引人们多次光顾,可见,网页的设计很重要。
网页的色彩设计是网页设计的重要方面,一张优秀的网页,它的色彩搭配必定和谐、得体,令人赏心悦目。
网页的色彩设计也是产品色彩设计的一个门类分支。
本文通过考察网站案例,对网页色彩设计作一番尝试性的讨论。
一、网页色彩问题的提出网页是在互联网兴起的同时兴起的。
最初的网页只是用来显示文字,由于受当时带宽的限制,那时的网页很少放置图片,所以当时网页色彩设计要做的就是注意文字的颜色与背景色的搭配,避免文字由于背景色过于相近而看不清楚网页上的信息。
随着互联网技术的发展,网页上的元素也逐渐丰富,WEB标准的发布使得网页成为真正的多媒体,图片、动画效果、视频等成为和文字一样重要的信息源,甚至有替代文字的趋势。
CSS的使用让网页样式和颜色有了进一步扩展,通过编程,几乎可以实现任何开发者想要的布局效果。
由此,网页成为一项成熟的专业独立的设计门类,网页的色彩设计也成为网页设计的重要环节。
对浏览者来说,最先映入眼帘的是网页的色彩效果,这就如同欣赏一幅装饰画,如果色彩搭配刺眼,令人不舒服,即使内容再好,浏览者也不会停留。
网页色彩设计是多媒体时代对于产品色彩设计提出的新课题和新要求,在互联网日益发达的今天,迫切需要对网页的色彩设计问题作出解答。
二、网站设计色彩分析(一)知名网站考察对于什么样的色彩搭配才能够吸引浏览者的问题,可以先从考察一些知名网站入手。
下面选取了在社会经济各方面具有典型性的几个网站进行考察。
1.谷歌(GOOGLE)谷歌是现在全世界范围内互联网上最大且最流行的搜索引擎和信息发布站,是最具活力的互联网企业。
它的首页网址为,上面放置了搜索引擎页面,打开后可以看到页面以白色铺底,上面放置GOOGLE公司的LOGO;中间的搜索框以灰色打边,并于右边置扩展链接,以蓝色显示默认的链接;搜索按钮以银灰色显示于下方,下面空两个行距居中排布其他可选链接和版权信息,皆以默认蓝色显示,整个界面简洁清新,科技感强,颜色适中,适易于大多数人视觉接受习惯,是典型的搜索引擎界面。
网页的色彩设计作业问题-PPT精选文档

nationalgeographic/
三色调和:凡是通过色相环中构成的等腰或等边三角形的三个 颜色都是可以组成调和的色彩。
• 蓝色主色调(大面积底色、多数文字)
–黄 – 红(重点色) –黑
/
六色调和
• 蓝、绿主色调(大面积底色)
–黄 –橙 –红 –紫
二色调和:凡是通过色相环中心的两个相对的颜色都是 可以组成调和的色彩。
网页的色彩设计作业中的问题
/zsb/inde确定主色调:整个页面应有同一的主色调。 (标准色) 2、同版面不宜超过七种纯色。 3、关于文字的颜色:三种颜色以内 4、关于已选过的文字:在颜色上要能与未选 过之文字连结点辨别,也要与背景区分。
网站的VI设计
(3)选择网站的标准字体
网站的标准字体是指网站用于标志、标题、主菜 单的特有字体。由于字体也具有它的性格和表情 特征,因此,为了体现站点与众不同的特有风格 。。
网站的VI设计
(4)构思网站的广告词
网站设计者应努力用一句话、一个词来高度概括 网站的性质特点和网站目标,用简练的句子来传 达信息。
• 综上所述,标志、色彩、字体和广告词四 个方面是一个网站树立VI形象的关键,是 网站的门面工作。
• 紫红主色调(导航栏、边框)
– 黄绿 – 黑色
bourjois/
运用单一色(系)
• 玫瑰红
– 黑色 – 白色
色块的集群化
重要信息可以运用不同颜色区块加以强调。 运用小色球或色块能造成集群化的效果, 以协助视觉搜寻。
cw/new/
/
网站的VI设计
• 视觉标识(VI:Visual Identity)是指通 过视觉语言的运用来树立形象和传播信息。 其应用一直是CIS(Corporate Identity System:企业识别系统)的基础和最直接 的表现形式。
简单优雅的网站颜色方案-黑白网页设计

简单优雅的网站颜色方案-黑白网页设计网页设计的世界里,黑白两色仿佛是最纯粹的语言,它们简洁、有力,又充满无穷的变化。
今天,就让我们一起探索这个简单而优雅的黑白网页设计方案。
一、设计理念在设计之初,我们明确了这样一个核心理念:用最少的颜色,传达最丰富的情感和信息。
黑白两色,看似对立,实则互补,它们共同构筑了一个平衡、和谐、高级的视觉体验。
二、颜色搭配1.黑色背景黑色,作为网页的背景色,给人一种稳重、深邃的感觉。
它既能突出白色文字和图像的鲜明对比,又能营造出一种神秘、专业的氛围。
2.白色主体白色,作为网页的主体色,它纯净、简洁,让人眼前一亮。
我们将白色应用于文字、图像、导航栏等元素,使其成为视觉焦点。
3.灰色辅助灰色,作为黑白的过渡色,它既不会抢走黑白的视觉焦点,又能增加层次感。
在网页设计中,我们用灰色来表示辅助信息,如注释、标签等。
4.亮色点缀在黑白灰的基础上,我们可以适当地加入一些亮色,如红色、蓝色、绿色等,作为点缀。
这些亮色既能活跃氛围,又能引导用户关注重要信息。
三、布局设计1.简洁的导航栏导航栏作为用户浏览网页的重要工具,我们将其设计得简洁明了。
黑色背景上,白色文字清晰可见,灰色图标点缀其间,既美观又实用。
2.突出的是网页的核心内容,我们采用大号白色文字,搭配黑色背景,使其具有强烈的视觉冲击力。
同时,灰色辅助文字和保持一定的间距,层次感分明。
3.清晰的版式在版式设计上,我们遵循简洁、对称的原则。
黑色、白色、灰色三种颜色交替出现,形成一种视觉节奏。
同时,留白的设计使得整个网页看起来更加透气、舒适。
4.丰富的内容在内容呈现上,我们采用图文结合的方式。
白色文字搭配高质量的黑色或灰色图像,既保证了信息的传达,又增加了视觉美感。
四、交互设计1.清晰的按钮按钮作为用户与网页交互的重要元素,我们将其设计得简洁明了。
黑色背景上,白色文字搭配灰色图标,清晰可见,易于。
2.动态效果为了增加网页的趣味性,我们可以加入一些动态效果。
页面设计配色技巧-网页色彩搭配技巧-怎么配色

页面设计配色技巧-网页色彩搭配技巧-怎么配色在进行〔网页〔制定〕〕时,可以使用的页面色彩搭配技巧有这些:1.使用近邻色,可以避免色彩杂乱,使得页面层次分明;2.使用对比色,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
1. 使用近邻色相邻色指的是色环中相邻、相近的颜色,既可以是相近的两种颜色,也可以是相隔的几种颜色,但相隔的颜色最多不能超过五种。
例如,蓝色和紫色,红色和黄色等颜色。
利用相邻的颜色来制定页面,可以使页面的色彩搭配更加方便,也可以避免色彩杂乱,使得页面层次分明,整体页面效果更容易达到和谐统一。
2. 使用对比色所谓对比色是指色环相差不到180度的两种颜色,互相之间的角度越大,意味着对比度越大。
例如,蓝色和橙色,红色和绿色,以及紫色和黄色等。
通过合理地运用对比色,可以使页面与众不同,给浏览者带来生动的视觉效果,并特别页面的重点,吸引浏览者进一步浏览,更深入地了解本网站的信息。
在制定页面制定中,一般以一种颜色为主色调,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
3. 使用黑色黑色是一种经典的颜色,也是一种神秘的颜色,它含有攻击性,但它在邪恶中也隐藏着优雅,在沉稳中也包涵着威严,它与力量密不可分,它是最具表现力的颜色,激烈而鲜亮。
因此,当黑色与鲜亮多变的排版相结合,再加上对比色和辅助色,页面就会有一种独特而鲜亮的质感。
黑色的页面制定往往能顺利地掩盖一些缺陷,并能特别一些内容和效果。
4. 使用背景色一般来说,应使用素雅的颜色作为背景色,避免使用复杂的图片图案和高纯度的颜色,背景色的颜色应与页面的主色调相协调,背景色的目的是为了辅助主色调,丰富页面制定的整体性。
因此,背景色不应该使用纯度太高的颜色。
如果为了美化页面而使用一些颜色过于复杂的图片,那么不仅会使页面华而不实,而且会混淆受众,不容易特别重点。
同时,应该注意的是,背景色要与文字的颜色形成激烈的对比,这样才干特别文字,从而特别页面的主题。
网页-分类-布局-色彩

网站策划-(网站类型-网站导航-网站风格-网站功能-网页布局)-网页效果设计图一.网站布局特点1.资讯类网站布局特点:以发布信息为主要目的。
页面信息量大,页面高度较长,布局以3-4栏为主,页面高度接近10屏左右,重要信息放置顶部。
导航排在页面上部。
左右两列是功能区和附加信息区,中间位主要信息和重要信息显示区。
页面内容以文字为主,图像较少,多以敏感的新闻图片吸引访问者。
色彩特点:政策法规类资讯网配色以灰色、红色、黄色。
体现庄重、严谨、大气。
娱乐资讯类配色上以动、时尚的颜色为主:蓝色、绿色、洋红和紫色。
例:人民网、雅虎网2.电子商务类网站布局特点:以实现交易为目的,以订单为中心。
必须实现商品展示、订单生成以及订单执行。
页面包含产品分类提供搜索功能多采用2-3栏的布局给人开放、大气的感觉。
导航以搜索为主横排在页面上部,左右两侧一般为内容区和产品分类区。
产品展示多以图片和文字结合体现产品的说服力,搜索、注册和登录等模块应放置于页面最醒目的位置。
色彩特点:电子商务了网站图片较多,本身色彩已经非常丰富配上上应尽量简单,配色多以动感活力为主:蓝色、洋红、橙色、青色和黄色等。
例:阿里巴巴网、易趣网3.互动游戏网站布局特点:此类网站一般分为游戏的官方网站和在线游戏网站,面对人群年纪较轻页面设计以大量的图片、flash动画增强视冲击布局以图像或flash为主的静态布局和静态分栏相结合的布局,静态布局页面信息与背景融为一体类似平面出版物创意设计,布局相对比较自由。
静态、分栏结合布局在体现静态视觉效果之后又具有分栏布局信息清晰的特点。
色彩特点:游戏类网站主要针对人群年纪较轻,配色大多以活力、时尚颜色为主。
一般会以一种颜色为主调,配合红色、黄色等明度较高的颜色进行强烈对比让访问者过目不忘例:天堂2、devil may cry44.教育类网站布局特点:与资讯类网站相似以提供教育咨资讯为主。
部分针对学校本身宣传或提供在线教学。
Photoshop 网页设计 色彩模式

Photoshop 网页设计色彩模式简单地讲,颜色模式是一种用来确定显示和打印电子图像色彩的模型,即一副电子图像用什么样的方式在计算机中显示或者打印输出。
Photoshop中包含了多种颜色模式,每种模式的图像描述和重现色彩的原理及所能显示的颜色数量各不相同。
常见的有如下五种模式。
1.RGB颜色模式RGB色彩模式是工业界的一种颜色标准,是通过对红(Red)、绿(Green)、蓝(Blue)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色,这个标准几乎包括了人类视力所能感知的所有颜色,是目前运用最广的颜色系统之一,如图1-13所示。
其中每两种颜色的等量,或者非等量相加所产生的颜色如表1-1所示。
图1-13 RGB颜色模式分析图表1-1 每两种不同量度相加所产生的颜色)(黄偏(黄偏(青(青偏蓝)(品红(品红蓝和红合成品红,当蓝色减弱时品红偏红0(黑)~255(白色)的亮度值范围。
当不同亮度的基色混合后,便会产生出256×256×256种颜色,约为1670万种,这就是我们常听说的“真彩色”。
电视机和计算机的显示器都是基于RGB颜色模式来创建其颜色的。
2.CMYK颜色模式CMYK颜色模式是一种印刷模式。
其中四个字母分别指青(Cyan)、洋红(Magenta)、黄(Yellow)、黑(Black),在印刷中代表四种颜色的油墨。
CMYK基于减色模式,由光线照到有不同比例C、M、Y、K油墨的纸上,部分光谱被吸收后,反射到人眼的光产生颜色。
在混合成色时,随着C、M、Y、K四种成分的增多,反射到人眼的光会越来越少,光线的亮度会越来越低,如图1-14所示。
图1-14 CMYK颜色模式分析图3.HSB颜色模式色泽(Hue)、饱和度(Saturation)和明亮度(Brightness)也许更合适人们的习惯,它不是将色彩数字化成不同的数值,而是基于人对颜色的感觉,让人觉得更加直观一些。
网页设计之色系

网页设计之色系默认分类 2009-04-20 18:51:52 阅读45 评论4 字号:大中小订阅白色系:白色是全部可见光均匀混合而成的,成为全色光,是光明的象征色。
在商业设计中,白色具有高级、科技的意向,通常需和其他色彩搭配使用。
纯白色会带给人寒冷、严峻的感觉,所以在使用白色时,都会掺一些其他的色彩,如象牙白、米白、乳白、苹果白。
另外,在同时运用几种色彩的页面中,白色和黑色可以说是最显眼的色彩。
在网页设计中,当白色与暖色(红色,黄色,橘红色)搭配是可以添加华丽的感觉;与冷色(蓝色,紫色)搭配时可以传达清爽、轻快地感觉。
正由于上面的特点,白色长用于传达明亮、洁净的产品中,比如结婚用品,卫生用品,女性用品等。
白色让我们联想到:正面:畅快、朴素、雅致、洁白、明快、纯真、清洁负面:恐惧、悲哀、无力、绝望代表图像:婚纱、牛奶、雪白橙色系:橙色通常会给人一种朝气活泼的感觉,它通过可以使原本抑郁的心情豁然开朗。
橙色象征着爱情和幸福。
充满活力的橙色会给人健康的感觉,且有人说橙色可以提高厌食症患者的食欲。
橙色可以通过变换色调营造出不用氛围的典型颜色,它既能表现出青春的活力,也能够实现沉稳老练的效果,所以橙色在网页配色中的使用范围是非常广泛的。
橙色让我们联想到:正面:轻快、欢欣、热烈、温馨、时尚、健康、华丽负面:不安代表图像:橘子、柿子红色系:约翰?伊顿教授描绘了受不同色彩刺激的红色。
他说:在深红色的底子上,红色平静下来,热度在熄灭。
在蓝绿色的底子上,红色就像炽烈燃烧的火焰。
在黄绿色的底子上,红色变成一种冒失的、莽撞的闯入者,激烈而又寻常。
在橙色的底子上,红色似乎被郁积着,暗淡而无生命,好像焦干了似得。
红色是强有力、喜庆的色彩,具有刺激效果的,容易使人产生冲动,是一种雄壮的精神体现,愤怒、热情、活力的感觉。
在大多数情况下,红色都用于突出的颜色,因为鲜明的红色极易吸引人们的目光。
高亮度的红色通过与灰色、黑色等非彩色的搭配使用,可以得到现代且激进的感觉。
网页设计的色彩因素

网页设计的色彩因素中图分类号:s611 文献标识码:a 文章编号:色彩的使用是网页制作中很重要的部分,既起到美化网页页面的作用,也是帮助浏览者解读网页信息的重要因素。
色彩运用的好坏,直接关系到网页的视觉效果和宣传效果。
很多网站就以其成功的色彩搭配令人过目不忘。
网页用色看似简单,其实是一个复杂的过程,既要考虑到色彩的协调统一,又要考虑到色彩的对比变化,还要考虑到个性色彩倾向,往往不容易驾驭。
下面结合色彩理论就网页色彩的使用谈谈自己的几点体会。
一、确定网页的主色调,形成鲜明的个性色彩倾向。
绘画画面、广告设计、宣传板报等等,都有一个版面上的色彩倾向问题,网页页面也不另外,需要一个主要色彩来统缆,这就是色彩理论说的色调。
网页页面主色调的确立,是整个页面用色的核心。
页面其他用色都是围绕着它进行,并为它服务。
主色调的确立,主要考虑以下几个方面:一是要根据主体特定需要来确立网页页面的主色调。
比如有些单位有自己固有的单位色,是单位形象的象征;有些产品也有它自己特有的固有色;有些网站有自己多年固有的风格色等等。
这些特定的色彩就是确立网页主色调的依据。
二是要根据网页所体现的主题思想来确立网页页面的主色调。
网站宣传的主题思想与色彩的情感因素息息相关。
人们看到各种色彩往往会产生一些与情绪和感情相关的自然想法,这就是色彩学中色彩的情感因素。
如:红色——热情、奔放、喜庆、危险;黄色——高贵、富有、刺激、焦点;紫色——浪漫、爱情;蓝色——清爽、宁静;绿色——生命、生机、新鲜;黑色——严肃、沉着、庄重、神秘;灰色——阴暗、消极;白色——纯洁、简单等等。
三是选择兴趣色作为网页主色调。
在没有特殊需要的情况下,大部分网站的色彩使用就是凭自己的个人爱好。
每一个人都有自己喜欢的颜色,在做网站的时候倾向于这种兴趣色。
二、运用色彩的对比变化,丰富网页色彩效果。
色彩的应用,总是在色彩互相对比变化中体现其色彩效果。
单纯的只用主色调的网页页面往往会显得单调、平淡。
