页面布局设计说明
课题研究报告排版设计

课题研究报告排版设计在进行课题研究的过程中,研究报告的排版设计是至关重要的一环。
一个清晰、美观、规范的排版能够提升报告的可读性,更好地展示研究成果,使读者能够更轻松、更准确地理解研究的内容和价值。
接下来,让我们深入探讨一下课题研究报告排版设计的各个方面。
一、页面布局页面布局是排版设计的基础,它直接影响到报告的整体视觉效果。
首先,要选择合适的页面尺寸和方向。
一般来说,A4 纸张是最常用的尺寸,而页面方向则根据报告内容的特点来决定,如果图表较多且较宽,可选择横向页面。
页边距的设置也不容忽视。
适当的页边距可以使页面看起来更加整洁、舒适,同时也为装订预留空间。
通常,上下边距可设置为 25 厘米左右,左右边距可设置为 3 厘米左右。
二、字体与字号字体和字号的选择要考虑到易读性和美观性。
一般来说,正文部分可使用宋体、黑体或楷体等常见字体,标题部分可以使用一些更具特色的字体来突出,但要避免使用过于花哨或难以辨认的字体。
字号方面,标题的字号通常要比正文大,以突出标题的重要性。
一级标题可以使用小二或小三字号,二级标题使用小三或四号字号,正文部分则可使用小四或五号字号。
此外,还要注意字体的颜色。
一般来说,除了特殊需要,如强调某些重点内容,整个报告的字体颜色应保持一致,通常为黑色。
三、行间距与段落间距合适的行间距和段落间距能够让报告的排版更加疏朗,阅读起来更加轻松。
行间距一般设置为 15 倍或 2 倍行距,这样可以避免文字过于拥挤。
段落间距的设置要根据段落的层次来决定。
一般来说,段落之间的间距要大于行间距,以区分不同的段落。
例如,正文段落之间的间距可以设置为 05 行,而标题与正文之间的间距可以设置为 1 行。
四、标题格式标题是报告的骨架,清晰明确的标题格式能够使报告的结构一目了然。
标题应该按照层次进行编号,如一级标题使用“一、”“二、”“三、”等,二级标题使用“(一)”“(二)”“(三)”等,三级标题使用“1”“2”“3”等,以此类推。
贵州省清镇市人民政府网网站页面设计需求说明

贵州省清镇市人民政府网网站页面设计需求说明1.1页面设计1.1.1页面设计的总体思路“简明、实用、以人为本”“简明”即网站的栏目和内容布局简洁明了,无重复链接和华而不实的功能;“实用”即网站体现用户第一、服务至上的理念,在不同子站网站提供同一类型服务时有相对固定的服务界面,突出庄重朴实、富有亲和力的设计风格;“以人为本”即网站体现执政为民的理念,提供人性化的服务,加强栏目和页面的逻辑联系,方便不熟悉计算机的人群迅速定位需要的信息和内容(点击次数一般不超过三次)。
注:具体页面及栏目设计参照“深圳政府在线”进行。
1.1.2色彩以蓝色和浅蓝色为主色调,体现清镇人文地域特色。
要求以庄重、沉稳、柔和、朴实的风格为主,色彩不超过5种,色彩要有对比、过渡、平衡。
1.1.3站群标志以亲和明快、富有清镇“一市辖四湖,水连城,城连水”的个性特征,展示清镇开放、和谐、发展的风貌。
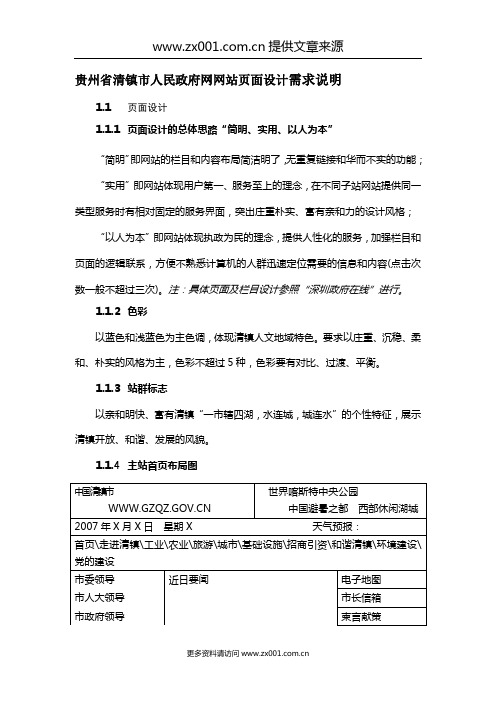
1.1.4主站首页布局图1.1.5主站规划概述说明:[综]为综合性栏目,不设子站,由综合性部门如市委办、政府办统一管理或由相关责任单位共同管理;[子]为单独设立子站,由具体业务部门负责管理。
综合栏目中,支持自动检索数据库中符合关键词的新闻,供主站管理员审核后发布;各子网站有信息提交平台和内网用户投稿平台,由各子网站管理员提交或内网用户投稿,由主站管理员审批发布,主站管理根据版块不同可以有多名主站管理员,并支持交叉权限分配和管理;门户主站、子站群栏目及版面设臵可根据工作需要灵活增减与调整(无需更改站群管理系统、无需更改程序,只需通过简单模板设计和套用即可完成,即:自助式自动建站)。
1.1.5.1导航栏概述(1)走进清镇:清镇市情简介、矿产资源、旅游资源、风土人情等(图文并茂、视频宣传等)[综]。
(2)工业:工业概况、产品介绍、工业新闻、推荐企业、工业园区(工业园简介、工业园项目、工业园单位等)[综]。
(3)农业:农业概况、新农村建设、农业新闻、农业产业、农产品交易等[综]。
左右分栏界面设计方案

左右分栏界面设计方案左右分栏界面设计方案是一种常见的布局方式,适用于需要展示不同内容的页面,给用户提供更好的可视化体验。
以下是一个关于左右分栏界面设计方案的700字说明:首先,左右分栏界面设计方案可以有效地利用页面空间,使页面看起来更加直观和整洁。
左侧栏通常用于显示导航菜单或其他重要的页面元素,这样用户就可以快速找到所需的内容。
右侧栏通常用于展示具体的内容,如文章、图片、表格等,用户可以通过左侧栏的导航选择不同的内容进行查看。
其次,左右分栏界面设计方案可以提供更好的可读性和可浏览性。
通常,左侧栏会固定在页面上方,并且会显示页面的标题或品牌标识,这样用户可以随时知道自己处于哪个页面。
同时,左侧栏还可以用来显示一些与内容相关的摘要或关键信息,帮助用户更好地理解所浏览的内容。
右侧栏则用于展示具体的内容,通过使用合适的字体、颜色和布局,可以提升内容的可读性和用户的阅读体验。
另外,左右分栏界面设计方案还可以提高页面的交互性和导航性。
通过在左侧栏中添加一些互动元素,如按钮或链接,可以直接引导用户进行某些操作或跳转到其他页面。
在右侧栏中,可以添加一些相关的内容推荐或链接,帮助用户在浏览当前内容的同时,了解其他相关的信息。
这样一来,用户可以更加方便地浏览和导航页面的不同部分,提高了交互性和导航性。
最后,左右分栏界面设计方案还可以提升页面的美观度和整体风格。
通过合理地设计和组织左侧栏和右侧栏的内容,可以使整个页面看起来更加平衡和统一。
使用合适的配色方案、字体和图标,可以增加页面的视觉吸引力和专业性。
同时,还可以通过添加一些动画效果或过渡效果,使页面看起来更加动态和生动。
总之,左右分栏界面设计方案是一种常用的布局方式,适用于多种类型的页面,可以提供更好的可视化体验和内容呈现效果。
通过合理地设计和组织左侧栏和右侧栏的内容,能够提高页面的可读性、交互性和导航性,同时增加页面的美观度和整体风格。
展厅功能布局说明范文

急!展示设计说明怎么写展示设计说明怎么写给一个我写的展示说明你参考:展厅设计说明本案的设计理念旨在结合展厅的规划定位创造运动形式感的空间概念,把空间感、立体感、运动感、节奏感的设计表达结合产品展示切入主题定位。
3000平方米的展示厅分成两层。
为了更好地满足功能需求,依据空间特性,每层都承载了各自的主要任务及具体功能。
首层是品牌形象与新产品、主打产品抛光砖的主要展示场所,表达个性风格是这个空间的关键。
利用地面折线分割跑道的表现与背景形象的鲜明颜色相互配合产生强烈视觉冲击效果,令人耳目一新,印象深刻。
配合直板、立板及板间设计,刻意营造高低错落,虚实变化,以简约流动的直线及折线条,把运动的方向、速度、轨迹作为产品的展示背景,一气呵成,室内空间“运动”的表达在其中得到充分的展示,从而使产品成为了全场的主角。
中后段设计中,设计师精心布置的多功能媒体展示厅,放置着演示设备,以帮助品牌形象更好地建立。
一层和二层之间的楼梯,延伸至一个共同的空间,透过悬吊的半透明发光管子错落有致而成的中庭,使其上下层之间产生了视觉上的联接。
二层的专卖形象店、体育用品店、瓷片立板及板间展示、办公等区域也与首层的流动折线轨迹相互呼应,继续承载整个展厅的鲜明定位。
不多的附加装饰成分,使产品展示和整个空间达到平衡协调。
在颜色的选择上,延续了亲切的感觉,行间序列呈开放式,各区之间并非完全独立,相互之间的展示都能够呼应。
通过其开放式的手法使得空间相互空间更自然融合,交互作用。
作为整个品牌项目的形象总店,一系列公共的空间被定义出来,十分丰富的形式感也被表现出来。
书画展示设计说明范文设计说明展厅设计是展示设计的一种,展示的定义是以综合物、人、场等要素的最佳空间关系为手段,以传达特定信息为目的的展览、演示活动展。
那么此次我所设计的是“异形书画”展厅,以宽阔宏大的建筑和异度空间感觉来描述它的另类风格。
这次设计主要采用木质材板和另类铺装构造而成。
设计此方案结束后,加上室内灯光做北背景和效果绝对给人一种特殊的感觉。
并置型版式设计介绍

并置型版式设计介绍一、什么是并置型版式设计并置型版式设计是一种常见的页面布局方式,其特点是将内容分为两栏或多栏并列排布,每一栏独立显示不同的信息。
这种设计方式通过将相关的内容放在同一行或同一页面上,使用户能够更快速地获取所需信息,提高用户体验。
二、并置型版式设计的优点1. 提高信息的可读性:并置型版式设计将相关的内容放在一起显示,使用户能够一目了然地获取所需信息,减少信息查找的时间和精力成本。
2. 增加信息的关联性:通过将相关的内容并列排布,可以增加不同信息之间的关联性,提高用户对信息的理解和记忆。
3. 提升页面的美观度:并置型版式设计可以将不同类型的内容以不同的形式展示,使页面更加丰富多样,提升页面的美观度和吸引力。
4. 适应不同屏幕尺寸:并置型版式设计可以根据屏幕的尺寸自动调整内容的显示方式,适应不同设备的使用需求,提高页面的响应性和适配性。
三、并置型版式设计的应用场景1. 新闻网站:在新闻网站中,可以使用并置型版式设计将新闻标题和摘要放在一起显示,方便用户快速浏览和选择感兴趣的新闻。
2. 商品展示页面:在电商网站的商品展示页面中,可以使用并置型版式设计将商品图片和详细信息并列展示,让用户能够直观地了解商品信息并做出购买决策。
3. 个人简历:在个人简历中,可以使用并置型版式设计将个人信息和工作经历分栏显示,使雇主能够快速了解求职者的背景和能力。
4. 学术论文:在学术论文中,可以使用并置型版式设计将摘要、目录和正文并列排布,方便读者快速定位和阅读感兴趣的内容。
5. 产品说明书:在产品说明书中,可以使用并置型版式设计将产品的功能特点和使用说明分栏展示,提高用户使用产品的效率和便利性。
并置型版式设计是一种常见且实用的页面布局方式,通过将相关的内容并列排布,提高信息的可读性和关联性,同时也提升了页面的美观度和适应性。
在不同的应用场景中,通过合理运用并置型版式设计,可以更好地满足用户的阅读和使用需求,提升用户体验。
报纸排版具体要求

报纸排版具体要求报纸是一种重要的新闻媒体,其排版对于呈现内容的清晰和吸引力至关重要。
以下是报纸排版的具体要求:1.页面布局:-页面上部应设计报纸的标志性元素,如报头、标语或徽标,以增加品牌识别度。
-页面的主体部分应留白,以提高信息的可读性和视觉吸引力。
2.标题设计:-标题应具有吸引力和概括性,能够引起读者的兴趣并清晰地传递新闻主题。
-可以使用不同的字体、字号和颜色来突出标题,使其在页面上更加显眼。
3.正文排版:-正文应按照阅读习惯从左上至右下的阅读顺序排布,使用简洁明了的字体和字号,使读者易于阅读。
-正文段落之间应有合适的行间距和段间距,以避免信息拥挤和混乱。
-可以使用引用框或插图来突出重要的信息或引用部分,从而使读者更容易注意到这些内容。
4.图像和插图:-图像和插图应与正文相关,并具有说明或增强新闻故事的功能。
-图片应清晰可见,适当调整大小和位置,以符合页面的整体排版风格。
-图片标题或说明应清晰、简洁,与图片之间应有合适的距离。
5.版面比例:-报纸的版面比例应考虑读者的阅读习惯和舒适度,一般采用常规的3/2或3/4比例。
-版面比例应使得页面的设计具有良好的结构和平衡感,避免信息过于拥挤或稀疏。
6.字体选择:- 应选择易于阅读和识别的字体,如宋体、黑体、Arial等。
字号一般应适中,不宜过大或过小。
7.色彩运用:-报纸排版可以选择适当的色彩来突出不同部分或新闻内容,但应保持整体风格的一致性。
-应注意色彩的搭配和对比度,以确保信息清晰可辨。
总之,报纸排版旨在通过合理的布局、明确的标题、整洁的正文、合适的图像和适宜的版面比例等要素,使读者可以轻松地获取内容,并获得良好的阅读体验。
关于界面设计说明的撰写参考

在网上看到的一篇,觉得还可以,供大家参考!一、界面现状分析(1)界面外观的横向、纵向比较第一套界面色调柔和,亲和力较强,但长时间观看会较快失去新鲜感;第二套界面色彩反差大,对视神经的刺激能保持较长时间的新鲜感;Longhorn的界面色彩单纯明快。
略......三套界面风格设计比较表:1)明度2)纯度3)对比度4)界面质感5)优点6)缺点小节:新改版的界面风格一定要有更强更持久的生命力,在传统的风格基础上有超前的设计理念,作为依附微软操作系统Longhorn而生存的应用型软件,界面外观更应该参考Longhorn 的风格设计体系,和它的风格特征同步发展。
(2)硬件、软件环境分析我们的产品定位......界面的分辨率最低要满足800*600的用户,以1024*786为基准进行设计,界面的整体布局要适应更高分辨率的扩充效果。
小节:登录、关于界面尽量图形化,突出品牌特色。
界面以1024分辨率为基准进行设计,同时满足800分辨率,在更高分辨率下的整体外观也要协调,布局合理。
二、界面设计的主要因素(1)设计环境技术环境:受WEB和GUI不同的技术结构和传统风格的限制,界面外观会稍有不同。
设计时要求尽量保证控件外观的一致性,企业信息门户的基本技术框架是由portlet组成,等同于GUI容器控件的概念,所以,如果能保证门户的portlet和GUI的容器在外观上一致,就很大程度上保证了WEB和GUI产品外观的一致性。
业务环境:portlet里面所展示的内容是用户完全可以自定义的,而这些内容大部分是GUI 产品的内容,如果内容所呈现的外观差异大,就会引起用户视觉理解上的混淆,所以portlet 所展示的内容外观必须和GUI的内容保持一致。
另,portlet里面的内容是千变万化的,在进行容器设计时一定要注意简洁清爽,方便用户定制和查看。
产品特性:信息门户是WEB产品,在设计主界面时要适当体现WEB特色,如:增加动画效果的图片或flash,界面结构更为简洁,框架容易扩充。
ui界面设计说明范文

ui界面设计说明范文
以下是一个简单的 UI 界面设计说明范文:
设计目的:为一款购物应用程序进行用户界面设计。
用户群体:年龄在 18~45 岁之间的在线购物爱好者。
设计风格:简约、时尚、清晰、易用。
整体布局:
- 首页:顶部放置应用程序名称和搜索栏,在下方分为四个功能区:推荐、热销、特价、新品。
用户可以滑动页面查看不同功能区的商品列表。
- 商品详情页:放置商品主图、名称、描述、价格等信息,底部有“立即购买”和“加入购物车”两个按钮。
- 购物车页:列出用户选择的商品列表,显示总价格和提交订单按钮。
- 订单页:显示用户订单的详细信息,包括商品列表、配送地址、支付方式等。
用户可以选择修改地址和支付方式。
配色方案:以白色为基础色调,融入一些明亮的橙色和黄色作为强调色,使整体界面看起来充满活力和时尚感。
字体选择:选用清晰易读的字体,注意字号大小和间距。
在不同的页面使用不同的字体和排版方式,增加与众不同的视觉效果。
图标设计:所有的图标设计都应简约易懂,符合用户的使用习惯,同时能够清晰地传递信息。
交互设计:应用程序的交互设计应该符合用户的直觉习惯。
例如,在商品详情页中,可以通过滑动页面或者轻击查看不同角度的商品图片。
总结:上述设计方案突出了清晰、简明的风格,使用户可以轻松地浏览和购买商品。
同时,也要不断地进行优化和改进,以满足用户的需求。
网页设计说明范文

网页设计说明范文一、设计目的。
本网页设计旨在为公司产品推广提供一个直观、简洁、美观的展示平台。
通过设计精美的页面,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
二、设计理念。
1.简洁明了,网页整体设计风格简洁明了,页面布局合理,信息传达清晰,方便用户快速获取所需信息。
2.美观大气,采用现代化的设计风格,色彩搭配和谐,页面元素排版美观大方,给用户舒适的视觉享受。
3.用户体验优化,注重用户体验设计,提供友好的交互界面,让用户在浏览产品信息时感到愉悦和方便。
4.响应式设计,兼容各种终端设备,确保在不同分辨率下都能够良好展示,提高网站的可访问性和覆盖范围。
三、设计内容。
1.首页设计。
首页采用简洁的风格,搭配公司Logo和宣传语,通过大图展示公司核心产品,引导用户进入产品页面。
首页还设置了公司简介、新品推荐、热门产品等模块,为用户提供全面的产品信息。
2.产品展示页面。
产品展示页面以图片为主,配以简洁的文字描述和产品参数,让用户清晰了解产品特点和优势。
同时,为了提高用户购买的便利性,设计了产品分类和筛选功能,让用户可以快速找到所需产品。
3.新闻资讯页面。
新闻资讯页面展示公司最新动态、行业资讯和产品相关信息,让用户及时了解公司动态和产品信息,增强用户对公司的信任感和忠诚度。
4.联系我们页面。
联系我们页面设置了公司地址、联系电话、在线留言等联系方式,方便用户与公司进行沟通和合作。
四、设计技术。
1.页面布局,采用流式布局,适应不同分辨率的设备,提高页面的兼容性和可访问性。
2.色彩搭配,采用公司品牌色作为主色调,搭配温馨的辅助色,突出产品特色和公司形象。
3.图片处理,采用高清图片,保证图片清晰度,同时优化图片大小,提高页面加载速度。
4.交互设计,设计友好的交互界面,增强用户体验,提高用户留存和转化率。
五、总结。
通过以上设计,本网页旨在为公司产品推广提供一个直观、简洁、美观的展示平台,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
UI设计规范说明书三篇

UI设计规范说明书三篇篇一:UI设计规范说明书目录概要 (3)登录页面 (4)1. 启动 (4)2. 登录页面元素 (4)导航菜单 (5)1. 弹出框比例 (8)2. 弹出框风格 (8)3. 弹出框边界 (8)4. 弹出元素对齐 (8)整页面 (10)字体规范 (11)页面元素 (15)页面色调 (18)用户界面行为 (19)概要界面设计中保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。
界面力求简洁明了,保证系统功能设计的合理与明确,布局明确、交互操作合理、协调统一。
功能要表现清楚,分类清晰有条理,避免过多的控件嵌套导致的视觉混乱;单一功能的操作目的明确,符合易用性原则,避免不必要的信息显示而对用户造成视觉干扰;力求操作简单,简单的功能一步完成,比较复杂的功能三步之内,复杂的功能操作使用操作向导来辅助客户完成。
1.启动目前我们的pride、EMRS系统首页登录都是以(图1)的展现方式,有2个页面,此法太过累赘,同时跳出框也把产品的logo信息给遮住,可以以一个页面的方式来显示不需要2个页面,类似(图2)。
(图1)2.(图2)3.登录页面元素登录页面的基本元素包括:输入框、按钮、进度条。
这样的好处就是以一个页面代替2个页面,简洁明了,登录页面都需要加入进度条,便于客户等待页面进度规范1)菜单深度一般不要超过三层2)菜单层次太多时应给出返回主窗口、主分支的快捷链接。
(图3)导航如不是客户特俗要求的定制,均制成类似以上的导航(图3),采用windows 标准的定制导航界面,导航必需兼容1024*768、1280*800、1440*900三个主流分辨率,其中默认分辨率为1024*768。
(图4)(图5)【1】标题区:显示当前用户姓名、所属科室。
字体:15像素,黑色,加粗【2】工具栏区:可显示二级菜单相应栏目。
字体9pt,不加粗,黑色,每个栏目必须有快捷键,栏目间的间距为20像素【3】二级菜单区:二级菜单字体为9pt,宋体,不加黑,行距10像素;所有的二级菜单栏目都应该有相应的图标设计。
AXUER页面设计统一规范-参考

页面设计统一规范1 页面布局在页面布局中,对各个功能区域的切分是按照“像素”和“比例”方式来进行的,本项目设计以1200*h的分辨率做为基准,其中:Head区域,宽度按照网页分辨率的100%设置,即为1200px;页头包括logo(顶部区域左1/3区域)和menu区,高度为h px;Content区域,宽度与页头保持一致,为1200px,当区域分为两栏时,第一栏宽度为860px,第二栏宽度为310px,间距为30px。
当区域分为三栏时,第一栏宽度为200px,第二栏宽度为630px,第三栏宽度为310px,中间间距均为30px。
如图1、图2所示。
高度根据实际内容进行设置;Foot区域,宽度按照浏览器100%设置,高度为h px。
图1 两栏布局图2 三栏布局2 logo使用规范(按需而定)2.1 注册登录首页logoa.尺寸:270*100px;b.背景颜色:#5175B8;270p100p2.2 其他页面logo(教育)a.尺寸:108*40px;b.背景色:#5175B8;2.3 频道首页logo(学校首页)a. 尺寸:190*60px;b.背景色:#ffffff;3 菜单栏尺寸:1200*100px;背景颜色:#ffffff;Menu:#666666,20px;Menu之间间距:40px;(ps.若菜单内容变化时需要根据实际情况调整。
)4 文字4.1 字体和大小中文采用“微软雅黑”,英文采用“Arial”。
对于页面属性中字体大小的设置,需要内容的不同级别来设置,一般标准为:模块类别大小颜色位置Head Menu导航20px#666666登录/注册18px#666666登录后用户名14px#333333108p40px90px60px搜索框14px提示语:#999999;关键字#333333 content栏目标题18px+bold#666666居左内容标题16px+bold#333333居左正文14px#999999居左foot标题16px+bold#FFFFFF居左正文14px#FFFFFF居左弹出框标题14px+bold#333333正文14px#333333输入框14px#666666居左提示文字信息14px#999999页面最小文字14px其他情况根据内容需求相应调整如需标题突出,则可为20+px4.2 文字样式4.2.1正文标题居左显示;字体颜色为#333333;正文颜色为#666666,行间距:24px;4.2.2页签文字:18px,#333333+bold;4.2.3列表栏目标题文字:18px,#333333+bold;文字:14px,#666666,28字符+…+日期(14px,#999999);行间距:24px;4.2.4链接(按需而定)样式一:鼠标移入,字体颜色变化;样式二:鼠标移入,出现下划线; 说明:Axure 设计中采用样式二。
网页设计说明书(模板)

网页设计说明书网页名称:博客专业名称:软件技术班级名称:软件一班姓名:张辉德学号:20135533116完成时间:一月3号“XXXX(网站标题)”网页设计说明书一、网站规划设计说明注:请按以下模板填写,文字说明必须与所设计的网站实际内容严格对应,文中所有红字部分属于说明注释的部分,填好后应全部删除红字。
1、网站需求和目的简述本网站制作的目的,面向的用户群。
网站具备的功能和期望达到的目标。
目的:简单的博客制作面向对象:全体客户功能:简单的链接期望:实现人机交流及人人网上互动2、网站栏目规划简要说明一下栏目设计,共几个栏目。
⏹栏目1:index.html,主页⏹栏目2:link,链接页(音乐)⏹栏目3:link1,链接页(文字)⏹栏目4:link2,链接页(图片)⏹栏目5:link3,链接页(视频)3、网页内容规划首页中的内容版块包含以下几个部分:⏹页面头部:LOFTER博客⏹栏目导航:图片链接(视频,文字,音乐,图片)⏹具体内容:博主头像,好友作品,及几张图片⏹版权声明:计算机少年|power by lofter首页截图(index.html):二级栏目页截图(请说明对应的html文件名):4、技术方案(说明:用到了哪些技术及软件?有无CSS、div布局、Javascript网页特效或多媒体等元素?网站有何特色?)有CSS,DIV布局,Javascript网页特效,多媒体软件:PS,dreamwveaver二、网站色彩说明(说明:包括网页主色调、链接色、导航色等,要求通过表格列出页面中需要的颜色表)1、网站主色调该网站的主色彩是黑色、灰色、白色。
黑色是经典的代表,让人睿智。
灰色,单调,特别适合灵感的创作。
白色,简单。
2、网页链接色普通文字链接配色表3、导航链接色(如果导航中的链接色和整个网页链接色相同的话,将上表复制到下方即可,按实际情况填写)导航文字链接配色表三、HTML页面结构图四、首页div布局结构图(请将首页及二级页结构图列出。
说明书模板版式设计科学美观大方

说明书模板版式设计科学美观大方说明书是一种用来向用户介绍产品功能和操作指导的重要文档。
一个好的说明书不仅要内容准确、清晰,还需要版式设计科学美观大方,以提高用户的阅读体验和理解度。
本文将介绍一些说明书模板版式设计的原则和技巧,以期帮助写作人员设计出更符合用户需求的说明书。
1. 页面布局页面布局是说明书版式设计的基础,它决定了用户在阅读过程中的视觉感受和信息获取效率。
一个好的页面布局应当简洁明了,注意以下几个要点:- 页面上方:放置产品名称、标识和重要提示信息;- 左侧:放置目录和导航信息,使用户方便查找所需内容;- 右侧:放置附注和补充信息,给用户提供更多的参考和帮助;- 正文区域:放置主要的产品介绍和操作指导内容,注意使用合适的标题和分段,以提高可读性。
2. 字体选择字体是说明书版式设计中非常关键的因素,它直接影响到用户的阅读体验和信息理解。
以下是一些选择字体时的原则:- 主标题:选用粗体或者大号字体,突出主要内容;- 正文字体:选择易读性好的字体,如宋体、微软雅黑等;- 副标题和强调内容:使用斜体或者加粗,以突出重点信息;- 正文和说明:采用适中大小的字号,不要过小或者过大,以保证阅读的舒适度。
3. 美观配色配色是说明书版式设计中的一个重要环节,合理的配色方案可以提升用户对产品和文档的整体印象。
以下是几个配色原则:- 主色调:根据产品特点和定位来确定主色调,维持产品品牌一致性;- 强调颜色:使用醒目的强调颜色来突出重要信息,如用深色背景和亮色文字;- 背景颜色:选择较为柔和的背景颜色,避免过于刺眼的对比,影响用户阅读的舒适度;- 辅助颜色:根据主色调选择一些辅助颜色,用于点缀和配合主要内容。
4. 插图使用插图在说明书中起到了直观展示和帮助理解的作用,良好的插图设计可以提高用户的信息获取效率。
以下是一些插图使用的技巧:- 清晰简洁:插图应当尽量简洁明了,减少冗余信息,突出关键操作和功能演示;- 标号说明:对于复杂的插图,可以采用标号的形式,结合文字说明,帮助用户更好地理解;- 尺寸和位置:插图的尺寸和位置要适中,不要过大或者过小,相关插图应当放置在相关文字附近。
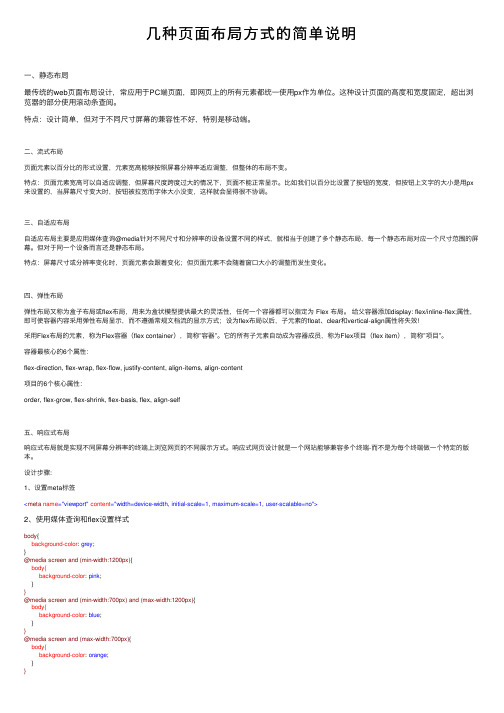
几种页面布局方式的简单说明

⼏种页⾯布局⽅式的简单说明⼀、静态布局最传统的web页⾯布局设计,常应⽤于PC端页⾯,即⽹页上的所有元素都统⼀使⽤px作为单位。
这种设计页⾯的⾼度和宽度固定,超出浏览器的部分使⽤滚动条查阅。
特点:设计简单,但对于不同尺⼨屏幕的兼容性不好,特别是移动端。
⼆、流式布局页⾯元素以百分⽐的形式设置,元素宽⾼能够按照屏幕分辨率适应调整,但整体的布局不变。
特点:页⾯元素宽⾼可以⾃适应调整,但屏幕尺度跨度过⼤的情况下,页⾯不能正常显⽰。
⽐如我们以百分⽐设置了按钮的宽度,但按钮上⽂字的⼤⼩是⽤px 来设置的,当屏幕尺⼨变⼤时,按钮被拉宽⽽字体⼤⼩没变,这样就会显得很不协调。
三、⾃适应布局⾃适应布局主要是应⽤媒体查询@media针对不同尺⼨和分辨率的设备设置不同的样式,就相当于创建了多个静态布局,每⼀个静态布局对应⼀个尺⼨范围的屏幕。
但对于同⼀个设备⽽⾔还是静态布局。
特点:屏幕尺⼨或分辨率变化时,页⾯元素会跟着变化;但页⾯元素不会随着窗⼝⼤⼩的调整⽽发⽣变化。
四、弹性布局弹性布局⼜称为盒⼦布局或flex布局,⽤来为盒状模型提供最⼤的灵活性,任何⼀个容器都可以指定为 Flex 布局。
给⽗容器添加display: flex/inline-flex;属性,即可使容器内容采⽤弹性布局显⽰,⽽不遵循常规⽂档流的显⽰⽅式;设为flex布局以后,⼦元素的float、clear和vertical-align属性将失效!采⽤Flex布局的元素,称为Flex容器(flex container),简称”容器”。
它的所有⼦元素⾃动成为容器成员,称为Flex项⽬(flex item),简称”项⽬”。
容器最核⼼的6个属性:flex-direction, flex-wrap, flex-flow, justify-content, align-items, align-content项⽬的6个核⼼属性:order, flex-grow, flex-shrink, flex-basis, flex, align-self五、响应式布局响应式布局就是实现不同屏幕分辨率的终端上浏览⽹页的不同展⽰⽅式。
报纸论文排版设计方案

报纸论文排版设计方案报纸论文的排版设计方案应该注重突出内容的重点,提高可读性和吸引力,下面是一个700字的报纸论文排版设计方案。
一、版面设计1. 页面布局:采用三栏式布局,左右两栏为正文内容,中间一栏为标题及插图。
整体布局简洁大方,使读者可以快速浏览并找到所需信息。
2. 字号字体:标题采用黑体加粗,字号为三号,正文采用宋体,字号为小四。
标题和正文之间留出适当的行距,使得文字之间不拥挤,易于阅读。
3. 页面边距:设置适当的页面边距,保证文字与页面四边的距离均匀,让读者不感到拥挤,并便于拿着报纸阅读。
二、标题设计1. 标题层级:采用主标题和副标题的形式,主标题为文章主要内容的总结和概括,副标题为具体内容的说明和补充。
2. 标题字号字体:主标题采用大号字体,使之突出显示,副标题采用稍小的字号,与主标题形成对比。
3. 标题排版:将标题居中,让读者一眼就能看到重点信息,根据字数合理调整标题的长度,不过分拖拉。
三、插图设计1. 插图类型:根据文章内容,选取与之相符的插图类型,可以是表格、图表、图片等,有助于更好地呈现论文的内容。
2. 插图位置:将插图与正文内容相关联,根据需要将插图置于适当位置,以增强文章可读性和吸引力。
3. 图注说明:给插图加上清晰明了的图注说明,用简洁的文字概括插图的内容,便于读者理解和引起兴趣。
四、段落分隔和行距1. 段落分隔:合理划分文章各个段落,通过段落间的空行来达到段落分隔的效果,让读者一目了然。
2. 行距设置:适当设置正文的行距,不要过于拥挤,在保证排版紧凑的同时,还能给读者良好的阅读体验。
五、配色方案1. 背景色:选择适当的背景色,比如浅蓝色或淡黄色,使报纸整体看起来舒适宜人。
2. 标题颜色:采用黑色或深灰色作为标题的颜色,与背景形成鲜明对比。
3. 正文字体颜色:采用黑色或深灰色作为正文文字的颜色,清晰易读。
以上是一个700字的报纸论文排版设计方案。
通过合理的版面设计、标题设计、插图设计、段落分隔及行距、配色方案等,可以使报纸论文的内容更加突出、易读、有吸引力,提高读者的阅读体验。
说明如何设计直观的界面布局

说明如何设计直观的界面布局界面设计是现代应用和网站开发中至关重要的一部分。
一个直观的界面布局可以提供用户友好的交互体验,使用户能够轻松地理解和使用应用程序。
本文将说明如何设计直观的界面布局。
一、界面布局基本原则在设计直观的界面布局时,有几个基本原则需要遵循:1. 一致性:保持界面元素的一致性,如相似的按钮风格、相同的字体和颜色等,可以使用户快速熟悉和识别界面元素。
2. 简洁性:减少界面上的冗余信息和复杂元素,让用户能够轻松理解和使用应用程序。
3. 直观性:通过合理的布局和明确的导航,使用户能够直观地理解界面的功能和操作方式。
二、界面布局设计步骤下面是设计直观的界面布局的步骤:1. 定义用户需求:在设计界面布局之前,首先需要明确目标用户的需求和使用场景。
这有助于确定设计的方向和重点。
2. 划分功能区域:根据应用程序的功能,将界面划分为不同的功能区域,如顶部导航条、侧边栏、主要内容区域等。
每个功能区域应当有明确的目的和功能。
3. 确定导航方式:选择合适的导航方式,如顶部导航栏、侧边栏导航、标签导航等,以便用户能够方便地浏览和访问不同的功能和页面。
4. 设计页面布局:根据功能区域和导航方式,设计页面的整体布局。
可以使用网格系统来帮助实现页面元素的对齐和平衡。
5. 定义元素排列和间距:确定页面元素的相对位置和间距。
合理的元素排列和间距可以提高用户界面的可读性和整体美观性。
6. 选择合适的字体和颜色:选择合适的字体和颜色方案,确保文字易读且与界面元素相协调。
7. 设计交互元素:根据功能需求,设计适当的交互元素,如按钮、表单字段等。
这些元素应当与界面整体风格一致,并易于用户操作。
8. 进行用户测试和反馈:最后,通过用户测试和反馈来评估和改进界面布局。
用户的反馈可以帮助发现问题并提供改进的机会。
通过以上步骤,你可以设计出一个直观的界面布局,提供用户友好的交互体验。
总结设计直观的界面布局需要遵循一致性、简洁性和直观性等基本原则。
说明书的排版和设计要点

说明书的排版和设计要点说明书是一种旨在向用户传达产品使用方法、维护和保养等相关信息的文档。
良好的排版和设计可以提高说明书的可读性和实用性,确保用户能够准确理解和正确操作产品。
本文将介绍说明书的排版和设计要点,帮助您编写出整洁美观、易于阅读的说明书。
一、页面设置和版式设计在编写说明书之前,首先需要进行页面设置和版式设计。
以下是几个要点:1. 页面尺寸:常见的说明书页面尺寸为A4纸(210mm ×297mm)。
可以根据内容的多少和打印要求进行适当调整。
2. 页边距:设置适中的页边距,保证文字和图像不至于过分拥挤,也有利于装订和阅读。
通常,左右边距为2.5cm,上下边距为2cm。
3. 字体选择:选择明晰易读的字体,如宋体、黑体、微软雅黑等。
建议正文使用小四号字体,标题可以使用加粗加大的字体,以突出重点。
4. 行间距和字间距:合适的行间距和字间距能够增加整体的美观度和易读性。
一般情况下,行间距设置为1.5倍行距,字间距保持默认设置。
二、目录和标题目录是说明书的重要组成部分,能够帮助用户快速找到所需信息。
以下是目录和标题的设计要点:1. 目录结构:按照章节、小节的结构编排目录,确保层次清晰、梳理明晰。
2. 标题层次:使用适当的标题层次,如一级标题(加粗、居中)、二级标题(加粗、靠左)、三级标题(不加粗、靠左)等,以帮助读者迅速浏览和理解内容。
三、图文并茂说明书中的图文并茂对于传达信息具有重要作用。
以下是图文并茂的设计要点:1. 图片清晰:使用高清晰度、专业质量的图片,以确保读者能够清晰看到所示内容。
如有需要,可以配上标注和箭头,以指引用户的注意。
2. 图文配比:合理安排图片和文字的位置,确保文字描述与图片相对应,方便用户理解。
避免文字与图片之间出现过多的空白,以增加版面的紧凑性。
3. 图片编号:对于大量的图片,可以添加编号以便读者查找。
编号可以根据章节或者图片顺序进行设置,并在图下方进行注释。
四、段落和列表良好的段落和列表格式能够提高读者的阅读体验。
网站设计说明书

网站设计说明书一、引言本文档旨在对网站设计进行全面的说明和解释。
该网站设计旨在提供一个用户友好、功能完善、美观大方的在线平台,以满足用户需求并提升用户体验。
二、目标1. 设计一个视觉吸引力强、直观流畅、用户友好的网站界面。
2. 提供全面、清晰的信息架构和导航,使用户能够轻松地找到所需的信息。
3. 保证网站的快速加载速度,提高用户访问体验。
4. 确保网站的兼容性,能够在各种设备和浏览器上正常显示。
5. 设计一个易于维护和更新的网站,便于管理和运营。
三、设计要求1. 网站风格:根据公司的品牌形象,设计一个清新、现代、专业的网站风格。
注重色彩搭配和整体视觉效果,体现品牌的特点和价值观。
2. 布局设计:网站布局应合理,信息分类清晰,页面内容有层次感。
注重内容的重点突出和排版的美观,确保页面的整洁和易于阅读。
3. 导航设计:设计一个直观、简洁的导航栏,使用户能够快速准确地找到所需的信息。
导航栏应包括主要的页面分类,并提供搜索功能方便用户查找特定内容。
4. 图形元素:合理运用图形元素,如图标、按钮等,提升用户与网站的互动性和友好度。
图形元素应符合网站整体风格,突出重点和功能。
5. 响应式设计:确保网站在不同设备上的正常展示,采用响应式设计方案,使其适应不同屏幕尺寸和分辨率。
6. 页面加载速度:优化网站的代码和图片,减少HTTP请求,以提高页面的加载速度和用户体验。
增强网站的性能,使用户能够快速访问页面。
7. 浏览器兼容性:确保网站在主流浏览器上的兼容性,如Chrome、Firefox、Safari、Edge等。
测试和修复可能出现的兼容性问题。
8. 网站安全性:采取必要的安全措施,保护网站免受黑客入侵、数据泄露等威胁。
定期进行安全检查和修复漏洞。
9. 可维护性:采用模块化设计,使网站易于维护和更新。
确保代码结构清晰,注释完整,方便后期维护和功能扩展。
四、排期计划1. 网站设计阶段:包括风格定位、界面布局、图形元素等设计工作,预计完成时间为X天。
网页的设计说明怎么写

网页的设计说明怎么写网页制定是依据企业希望向浏览者传递的信息(包括产品、服务、理念、文化),进行网站功能策划,然后进行的页面制定美化工作。
那么,网页的制定说明怎么写?下面我为大家整理的一些内容,希望大家喜爱!网站颜色外观介绍1、介绍你的网站制定所用的主体色(为什么用这几种颜色搭配)2、文字的选择和链接颜色的制定,为了让浏览者最直接明白你的网站布局网站的内容和功能介绍1、首先介绍你的网站的大领域(产品企业站,制定公司站,社区交互站等等);2、介绍你网站主要是哪些功能及栏目(如企业站的栏目是:企业文化介绍,企业产品介绍,企业联系方式,企业团队介绍等等)。
2网页制定理念(1)内容决定形式先把内容充实上,再分区块,再定色调,再处理细节。
(2)先整体,后局部,最后回归到整体。
全局合计,把能填上的都填上,占位置。
然后定基调,分模块制定。
最后调整不满意的几个局部细节。
(3)功能决定制定方向看网站的用途,决定制定思路.商业性的就要特别赢利目的;政府型的就要特别形象和权威性的文章;教育性的,就要特别师资和课程。
总结∶网站制定应简洁,明了。
从用户体验度出发制定。
3网页制定阶段网站伴随着网络的快速发展而快速兴起,作为上网的主要依托,由于人们使用网络的频繁而变得非常的重要。
由于企业必须要通过网站浮现产品、服务、理念、文化,或向大众提供某种功能服务。
因此网页制定必须首先明确制定站点的目的和用户的必须求,从而做出切实可行的制定方案。
专业的网页制定,必须要经历以下几个阶段:必须要依据消费者的必须求、市场的状况、企业自身的状况等进行综合分析,从而建立起营销模型。
以业务目标为中心进行功能策划,制作出栏目结构关系图。
以满足用户体验制定为目标,使用axure rp或同类软件进行页面策划,制作出交互用例。
以页面精美化制定为目标,使用PS、AI等软件,调整,使用更合理的颜色、字体、图片、样式进行页面制定美化。
依据用户反馈,进行页面制定调整,以达到最优效果。
软件界面设计方案

软件界面设计方案概述:本方案旨在针对某软件的界面设计进行详细规划和说明,以提高用户体验和界面的美观性。
通过合理的布局、清晰的导航以及符合用户需求的功能设计,帮助用户更好地理解和使用该软件。
一、界面整体设计1. 软件整体风格选择考虑到软件的应用场景和目标用户,我们选择设计简洁、现代感强的界面风格。
采用扁平化设计风格,强调直观性和用户友好性。
2. 色彩搭配我们选用明亮的色调,并在整个界面中运用色彩的渐变和过渡,以提升整体美感。
主色调选择浅蓝色,配以少量的温暖色调作为点缀,以增加界面的活力和吸引力。
3. 布局设计界面布局要遵循“F”型或“Z”型的阅读习惯,将重要内容摆放在用户视线能够轻松接触到的位置。
同时,采用模块化设计,将不同功能的模块划分清晰,方便用户快速定位需要的功能。
二、导航设计1. 导航栏在界面的顶部设计一个固定导航栏,包括常用功能和页面的链接。
导航栏要简洁明了,用户一目了然地找到自己需要的功能。
2. 侧边栏对于功能复杂的软件,可以考虑设计一个侧边栏,将各个功能模块以列表或图标的形式展示,方便用户快速切换和导航。
三、信息展示设计1. 图标设计为了增加用户对界面的直观性和易懂性,我们将采用清晰简洁的图标来代替部分文字信息。
图标要具有辨识度高、直观易懂的特点,同时颜色要与整体风格相协调。
2. 数据展示合理的数据展示是软件界面设计中关键的一部分。
我们将统一使用清晰易读的字体,并对不同类型的信息采用不同的展示形式,如表格、图表或图形等,以使用户能够快速获取所需的信息。
四、交互设计1. 按钮设计按钮作为用户与软件进行互动的媒介,其设计要直观易用。
我们将采用醒目的颜色、圆角和适当的阴影效果,以增强按钮的可点击性和易触发性。
2. 弹窗设计当用户需要进行一些重要操作或者需要确认某些操作时,我们将设计一些简洁美观的弹窗。
弹窗要突出重要信息,以及提供清晰的操作指引,避免用户的误操作。
五、响应式设计考虑到不同终端设备的屏幕尺寸和分辨率的差异,我们将采用响应式设计,使软件界面能够在各种终端上有良好的展示效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.2 实例导入:表格排版网页
4.2 实例导入:表格排版网页
在网页设计中,表格以简洁明了和高效快捷的方式将网 页设计的各种元素有序地组织在一起,使整个网页井井有 条而不至于杂乱无章。
【例4.1】某生物工程公司网站,在本实例中,主要涉及 以下知识点: 页面采用表格进行整体布局,表格划分为若干个单元格, 在单元格内填充网页元素,实现网页的布局; 通过定义网页的背景图片达到美化网页的效果; 该页的栏目导航采用 “导航条”效果。
4.3 使用表格排版
表格是由一些被线条分开的单元格组成。线条即表格的边 框,被边框分开的区域被称为单元格,数据、文字、图像 等网页元素均可根据需要放置在相应的单元格中。如图所 示。
在网页中使用表格一般有两种情况:一种是在需要组织数 据显示时用;另一种是在布局网页时用。当表格被用作布 局时,需要对表格的属性进行设置。
《网页设计与制作》
第四章 设计页面布局
4.1 网页版面布局概述 4.2 实例导入:表格排版网页 4.3 使用表格排版 4.4 使用层排版 4.5 时间轴特效及行为 4.6 使用框架排版网页
4.1 网页版面布局概述
网页版面布局是网页设计中的一项重要内容。版面指的是浏 览器看到的完整的一个页面。因为每个人的显示器分辨率不同, 所以同一个页面的分辨率可能出现800*600像素,1024*768 像素等。布局,就是以最适合浏览的方式将图片和文字摆放在 页面的不同位置。网页版面布局是指定网页内容在浏览器中的 显示方式,例如徽标的位置、导航栏的显示、主要内容的排版 等。经常用到的版面布局结构主要有以下几种: “T”结构布局
4.1 网页版面布局概述
“口”型布局 这是一个象形的说法,就是页面一般上下各有一个广告
条,左面是主菜单,右面是友情连接等,中间是主要内容。 这种布局的优点是充分利用版面,信息量大。缺点是页面 拥挤,不够灵活。 “三”型布局
这种布局多用于国外站点,国内用的不多。特点是页面 上横向两条色块,将页面整体分割为四部分,色块中大多 放广告条。
方法二:将鼠标指针移动到表格的边框处,单击鼠标左 键选中表格。
方法三:将光标置于表格内,选择“修改”菜单|“表 格”|“选择表格”命令,选中表格。
4.3.2表格及单元格属性设置
方法四:将光标置于表格内,单击鼠标右键,在弹出菜单 中,选择 “表格”|“选择表格”命令,选中表格。选中表 格后,在“属性”面板中设置表格的属性,如图所示。
4.3.1 插入表格和编辑表格
2. 插入嵌套表格
在网页中为了保证各部分内容之间相对独立性,而不会 因为编辑其它内容的同时被修改,表格的嵌套形式在网 页中普遍存在。一般,网页有一个大的外层表格,按区 域划分为若干单元格,然后在区域单元格中再插入嵌套 表格,这样各区域的排版即规范又灵活。其操作步骤如 下:光标放在表格的某个单元格内,再单击“插入” 栏|“常用”选项|“表格”按钮。
页面顶部为横条的网站标志、广告条,下方左面为主菜单, 右面显示内容的布局,因为菜单条的背景较深,整体效果类似 英文字母“T”,这是网页设计中用的最广泛的一种布局方式。 这种布局的优点是页面结构清晰,主次分明。是初学者最容易 上手的布局方法。缺点是规矩呆板,如果细节和色彩上不注意, 很容易让人“看之无味”。
4.1 网页版面布局概述
POP布局
POP引自广告术语,就是指页面布局像一张宣传海报, 以一张精美图片作为页面的设计中心。常用于时尚类站点, 比如。优点显而易见:漂亮吸引人。缺点就是速 度慢。
在确定好版面布局结构后,继续要做的就是根据内容调 整页面的结构。如页面尺寸选择多大?怎样放置网页的网 页元素?在Dreamweaver中提供了四种主要的方法用于 规划和设计页面:表格、层、框架和CSS+DIV,本章只 介绍前三种方式。
4.3.2表格及单元格属性设置
2.单元格属性的设置 光标放在单元格内,在“属性”面板中设置单元格属性。
如图所示,“属性”面板分为上下两部分,上半部分是对 单元格中对象的属性设置,下半部分是对单元格属性的设 置。 另外对单元格还可进行拆分和合并单元格的操作。
4.3.3使用表格排版网页
表格是能将网页元素按设计者要求的方式显示的一种排 版细致的控制。其操作步骤 如下:
要规划好再运行,甚至要进行无数次的实验和重复运行才 能制作出好的页面框架。
从外向内工作。先建立最大的表格,再在它内部创建嵌套 的较小表格。
在外部使用绝计像素方法,在内部使用相对百分比方法。
4.3.4 在布局模式下插入表格和单元格
为了简化使用表格进行页面布局的过程,在 Dreamweaver提供了布局模式。在布局模式下,使用布 局表格作为基础结构来设计网页,在布局表格中创建布局 单元格,然后插入网页元素。
4.3.1 插入表格和编辑表格
表格在网页中通常存在两种形式:一种是独立的形式存 在,二是以嵌套的形式存在。
1、插入独立表格 插入表格一般有两种方法
方法一:单击“插入”栏|“常用”选项|“表格”按 钮;
方法二:选择“插入”菜单|“表格”命令;弹出“表格” 对话框
4.3.1 插入表格和编辑表格
步骤1 插入一个表格,按照事先考虑好的版面设计将表 格划分为几个大的单元格,设置合适的宽度,边框设置为 0,使边框不可见,需要时可在单元格中插入嵌套表格, 同样将边框设为0,使边框不可见。
步骤2 向各个单元格中加入网页元素,编辑完毕后保存 文档。
4.3.3使用表格排版网页
使用表格构造网页布局时应遵循如下原则:
4.3.1 插入表格和编辑表格
3. 编辑表格 ① 增加行与列 ② 删除行或列 ③ 格式化表格 ④ 排序表格 ⑤ 导入与导出表格数据
4.3.2表格及单元格属性设置
1、表格属性设置
要对表格进行属性设置,必须首先选中表格,选中表格 的常用方法有以下四种:
方法一:将光标置于表格内,单击“文档”窗口左下角 的<table>标签选中整个表格。
