Jquery
jquery网站模板

jquery网站模板现如今,网站的设计变得越来越重要。
随着全球互联网的飞快发展,每天都有大量的新网站涌现出来,许多人都会在网上花费大量的时间,使用网站进行学习、购物、游戏等活动。
一个网站的设计美观程度,对于吸引和保留访问者,具有极其重要的作用。
因此,jQuery网站模板应运而生。
什么是 jQuery 网站模板?jQuery 是一个广泛应用于网站开发中的 JavaScript 库,其中包括了各种丰富的功能,涉及页面处理、事件处理、动画效果、AJAX、DOM 操作等。
而 jQuery 网站模板就是一种使用 jQuery 库实现的,带有良好视觉体验的现代化网站模板。
jQuery 网站模板的优势1.提高开发效率使用 jQuery 网站模板,就不需要从头开始编写代码,直接使用模板里的代码,能够极大地提高网站开发的速度和效率。
2.动态效果和交互性更强jQuery 网站模板具有丰富的交互和动态效果,使用它能够为用户带来更好的用户体验,同时使网站更加吸引人。
3. 响应式布局支持更完善目前越来越多的人会在移动设备上访问网站,而不是在桌面设备上访问。
使用jQuery 网站模板,支持响应式设计,能够适配各种设备的屏幕尺寸,提高移动用户的用户体验。
4.浏览器兼容性更好jQuery 库已经经过广泛的应用和测试,已经能够更好地兼容各种浏览器和系统,使用 jQuery 网站模板,能够更好地保证网站的浏览器兼容性。
5.节省成本追求高品质的网站需要消耗大量的时间和金钱来完成,使用jQuery 网站模板能够大量节省开发成本和时间,同时保证网站的品质。
如何选择适合自己的 jQuery 网站模板?1.考虑自己的需求在选择jQuery网站模板时,首先需要考虑自己的需求。
例如,你是要创建博客网站、电子商务网站、还是专门为自己的公司设计网站等等,根据不同的需求,选择不同类型的模板。
2.布局和设计选择一个拥有合适设计风格和正确布局的网站模板非常重要。
jQuery帮助文档

jQuery帮助⽂档jQuery 库 - 特性基础 jQuery 实例jQuery 是⼀个 JavaScript 函数库。
下⾯的例⼦演⽰了 jQuery 的 hidejQuery 库包含以下特性:实例HTML 元素选取 <html>HTML 元素操作 <head>CSS 操作 <script type="text/javaHTML 事件函数 <script type="text/javascrJavaScript 特效和动画 $(document).ready(functionHTML DOM 遍历和修改 $("button").click(functionAJAX $("p").hide();Utilities });});</script></head><body><h2>This is a heading</h2><p>This is a paragraph.</p<p>This is another paragra<button type="button">Clic</body></html>jQuery 语法jQuery 语法是为 HTML 元素的选取编制,可以对元素执⾏某些操作。
基础语法是:$(selector).action()美元符号定义 jQuery选择符(selector)“查询”和“查找” HTML 元素jQuery action() 执⾏对元素的操作实例$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有段落$("p.test").hide() - 隐藏所有 class="test" 的段落$("#test").hide() - 隐藏所有 id="test" 的元素提⽰:jQuery 使⽤的语法是 XPath 与 CSS 选择器语法的组合。
jquery库 用法

jquery库用法
jQuery是一个流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX操作等常见任务。
它的使用方法可以分为以
下几个方面:
1. 引入jQuery库,首先,在HTML文档中引入jQuery库文件,可以通过在<head>标签中添加<script>标签来引入外部的jQuery库
文件,也可以使用CDN链接来引入jQuery库。
2. 文档就绪函数,jQuery提供了一个文档就绪函数,即$(document).ready(),用于确保文档完全加载后再执行jQuery代码,以避免在文档加载未完成时执行操作。
3. 选择器,jQuery使用CSS选择器来选择HTML元素,可以通
过元素名称、类名、ID等方式来选择元素,然后对选中的元素进行
操作。
4. 事件处理,jQuery可以通过事件处理函数来响应用户的操作,如点击、鼠标移入移出等,可以使用.on()方法或直接使用事件
处理函数来绑定事件。
5. DOM操作,jQuery提供了丰富的DOM操作方法,如添加、删除、替换元素,修改元素的属性和内容等。
6. 动画效果,jQuery可以实现各种动画效果,如淡入淡出、滑动、动画等,通过.animate()方法或预定义的方法来实现动画效果。
7. AJAX操作,jQuery封装了AJAX操作的方法,可以通过$.ajax()方法来发送异步请求,获取服务器数据并更新页面内容。
总之,jQuery库的用法涵盖了文档操作、事件处理、动画效果和AJAX操作等多个方面,可以大大简化JavaScript代码的编写,并提高开发效率。
希望以上内容能够全面回答你对jQuery库用法的问题。
jquery

构造jQuery对象:jQuery(html),jQuery(elements) ,
$("<div><p>Hello</p></div>").appendTo("body") $(document.body).css( "background", "black" );
$(html),$(elements)
show() show(speed,[callback])
淡入淡出
通过不透明度的变化来实现所有匹配元素的淡入效果
fadeIn(speed, [callback])
淡出效果
fadeOut(speed,[callback])
调整为指定的不透明度
fadeTo(speed,opacity,[callback])
3
一些简单的代码简化
实现为页面的某一区域中的每个链接附加一个单击事件
没有使用 jQuery 的 DOM 脚本
使用了 jQuery 的 DOM 脚本
4
jQuery能做什么?
获取页面的部分内容 修改页面的外观 修改页面的内容 在页面中响应用户的交互 给页面加上动画 无刷新返回服务器端的信息 还提供了改进基本的 JavaScript 结构,如迭代和数组操作 以插件的形式持续地通过开发加入新的功能
$(".myClass").css("border","3px solid red");
根据给定的元素名匹配所有元素
$("div").css("border","3px solid red");
50个实用的jquery案例

1. 如何创建嵌套的过滤器:1.//允许你减少集合中的匹配元素的过滤器,2.//只剩下那些与给定的选择器匹配的部分。
在这种情况下,3.//查询删除了任何没(:not)有(:has)4.//包含class为“selected”(.selected)的子节点。
5..filter(":not(:has(.selected))")2. 如何重用元素搜索1.var allItems = $("div.item");2.var keepList = $("div#container1 div.item");3.//现在你可以继续使用这些jQuery对象来工作了。
例如,4.//基于复选框裁剪“keep list”,复选框的名称5.//符合6.< DIV >class names:7.$(formToLookAt + " input:checked").each(function() {8. keepList = keepList.filter("." + $(this).attr("name"));9.});10.< /DIV>3. 任何使用has()来检查某个元素是否包含某个类或是元素:1.//jQuery 1.4.*包含了对这一has方法的支持。
该方法找出2.//某个元素是否包含了其他另一个元素类或是其他任何的3.//你正在查找并要在其之上进行操作的东东。
4.$("input").has(".email").addClass("email_icon");4. 如何使用jQuery来切换样式表1.//找出你希望切换的媒体类型(media-type),然后把href设置成新的样式表。
2.$('link[media='screen']').attr('href', 'Alternative.css');5. 如何限制选择范围(基于优化目的):1.//尽可能使用标签名来作为类名的前缀,2.//这样jQuery就不需要花费更多的时间来搜索3.//你想要的元素。
Jquery-百科

jquery百科名片Jquery是继prototype之后又一个优秀的Javascrīpt框架。
它是轻量级的js库(压缩后只有21k) ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)。
jQuery使用户能更方便地处理HTML documents、events、实现动画效果,并且方便地为网站提供AJAX交互。
jQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
jQuery能够使用户的html页保持代码和html内容分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可。
简介jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多javascript 高手加入其team,包括来自德国的Jörn Zaefferer,罗马尼亚的Stefan Petre等等。
jQuery是继prototype之后又一个优秀的Javascrīpt框架。
其宗旨是——WRITE LESS,DO MORE,写更少的代码,做更多的事情。
找到你了!在编写js库代码时候,你一定经常和“$”美元符号打交道吧?无论prototype还是DWR都使用了$代替频繁的document.getElementById()操作。
jQuery也这样做了,但是,它的功能远非如此,瞧瞧以下的jQuery代码,你就会发现它的美丽:代码var someElement = $("#myId");看起来比其他两个框架的要多了一个#,好,看看下面的用法:代码$("div p"); //(1)$("div.container"); // (2)$("div #msg"); // (3)$("table a",context); // (4)在prototype里看过这样的写法吗?第一行代码得到所有div标签下的p元素。
jquery实现原理

jquery实现原理
jQuery是一个JavaScript库,它的实现原理主要包括以下几个
方面:
1. DOM操作:jQuery通过封装了一系列的DOM操作方法,
使得通过简洁的语法可以轻松地操作HTML文档中的元素。
jQuery通过封装了常用的DOM操作函数,使得开发者可以快
速地选择元素、修改元素的属性、样式、内容等。
2. 事件处理:jQuery提供了统一的事件处理函数,可以通过选择器选择元素,并给元素绑定事件。
当事件触发时,可以执行相应的回调函数。
它解决了不同浏览器之间的兼容性问题,并且还实现了事件的冒泡和委托。
3. AJAX封装:jQuery封装了XMLHttpRequest对象,提供了
一系列的AJAX方法,可以通过简单的方式实现异步加载数据。
它通过XMLHttpRequest对象发送请求,并处理服务器返
回的数据。
4. 动画效果:jQuery提供了强大的动画效果的支持,可以轻松地实现元素的淡入淡出、滑动、展开收起等效果。
它通过修改元素的CSS属性值来实现动画效果的改变。
5. 工具函数:jQuery还提供了丰富的工具函数,包括类型判断、字符串处理、数组操作等,方便开发者进行常用的操作。
以上就是jQuery的简单实现原理。
它通过封装常用的操作和
方法,提供了简洁的语法和接口,使得开发者可以更加高效地进行DOM操作、事件处理、异步请求和动画效果的实现。
jquery教程

JQUERY教程JQUERY简介jquery库的新特性:jquery是一个javascript的函数库,它包含以下特性:html元素选取、html元素操作、css操作、html事件函数、javascript特效和动画、html dom遍历和修改、ajax、utilites 向页面中添加jquery库。
Jquery库位于一个javascript文件中,其中包含了所有的jquery 函数,可以通过以下标记把jquery添加到页面中:注意:<script>标签应该位于页面的<head>部分Jquery的实例:hide()函数,隐藏了html中所有的<p>标签效果:页面会出现三段字和一个按钮,当点击按钮时,<p>标签里边的字将自动隐藏库的代替:Google和Microsoft对jquery的支持都很好。
如果不从自己的计算机上加载jquery库,可以从Google和Microsoft加载CDNjquery的核心文件使用Google的CDN:使用Microsoft的CDN:Jquery语法通过jQuery,您可以选取(查询,query)HTML 元素,并对它们执行“操作”(actions)。
Jquery语法实例$(this).hide(); 演示jquery hide()函数,隐藏当前的html元素$(“#this”).hide(); 演示jquery hide()函数,隐藏id为test的元素$(“p”).hide(); 演示jquery hide()函数,隐藏所有p标签元素$(“.this”).hide(); 演示jquery hide()函数,隐藏class为test的元素Jquery语法基础语法是$(selector).action();美元符号定义jquery,选择符(selector)查询和查找html元素,jquery的action()执行对元素的操作例如:$(“p”),hide(); 隐藏所有段落$(“p.test”).hide(); 隐藏所有class为test的段落等提示:jQuery使用的语法是XPath与CSS 选择器语法的组合。
html的jquery使用方法

HTML的jQuery使用方法一、简介1.1 什么是jQuery?jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax等常见的操作。
通过jQuery,我们能够以更少的代码完成更多的功能,提高了JavaScript代码的可读性和可维护性。
1.2 为什么要使用jQuery?相比纯粹的JavaScript,jQuery提供了更丰富的API和更简洁的语法,能够大大提高开发效率。
另外,jQuery还兼容了各种浏览器,并且具有良好的扩展性,使得它成为前端开发中不可或缺的工具。
二、引入jQuery2.1 下载jQuery我们需要从官方全球信息湾下载jQuery库文件。
选择合适的版本,然后将文件保存到项目的相应目录下。
2.2 引入jQuery在HTML文件中,通过`<script>`标签将jQuery库文件引入到页面中。
通常情况下,我们会将jQuery的引入放在`<head>`标签的末尾或者`<body>`标签的开始位置。
```html<!DOCTYPE html><html><head><title>使用jQuery的HTML页面</title><script src="jquery.min.js"></script></head><body><!-- 页面内容 --></body></html>```三、基本用法3.1 文档就绪事件在使用jQuery时,为了确保DOM结构已经加载完毕,我们通常会将jQuery代码放在文档就绪事件中。
这可以通过`$(document).ready()`来实现。
```javascript$(document).ready(function(){// 在此处编写jQuery代码```3.2 选择器jQuery的选择器和CSS的选择器非常相似,我们可以使用各种选择器定位页面上的元素,然后对这些元素进行操作。
jQuery相关知识总结

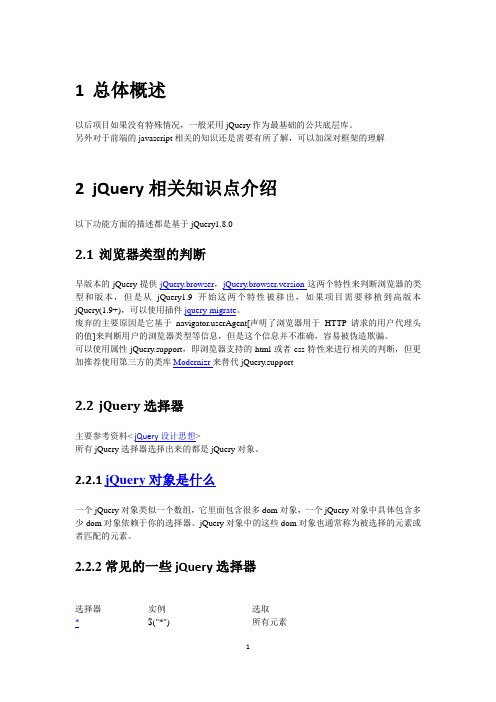
1总体概述以后项目如果没有特殊情况,一般采用jQuery作为最基础的公共底层库。
另外对于前端的javascript相关的知识还是需要有所了解,可以加深对框架的理解2jQuery相关知识点介绍以下功能方面的描述都是基于jQuery1.8.02.1浏览器类型的判断早版本的jQuery提供jQuery.browser,jQuery.browser.version这两个特性来判断浏览器的类型和版本,但是从jQuery1.9开始这两个特性被移出,如果项目需要移植到高版本jQuery(1.9+),可以使用插件jquery-migrate。
废弃的主要原因是它基于erAgent[声明了浏览器用于HTTP 请求的用户代理头的值]来判断用户的浏览器类型等信息,但是这个信息并不准确,容易被伪造欺骗。
可以使用属性jQuery.support,即浏览器支持的html或者css特性来进行相关的判断,但更加推荐使用第三方的类库Modernizr来替代jQuery.support2.2jQuery选择器主要参考资料<jQuery设计思想>所有jQuery选择器选择出来的都是jQuery对象。
2.2.1jQuery对象是什么一个jQuery对象类似一个数组,它里面包含很多dom对象,一个jQuery对象中具体包含多少dom对象依赖于你的选择器。
jQuery对象中的这些dom对象也通常称为被选择的元素或者匹配的元素。
2.2.2常见的一些jQuery选择器选择器实例选取*$("*") 所有元素#id$("#lastname") id="lastname" 的元素.class$(".intro") 所有class="intro" 的元素element$("p") 所有<p> 元素.class.class$(".intro.demo") 所有class="intro" 且class="demo" 的元素:first$("p:first") 第一个<p> 元素:last$("p:last") 最后一个<p> 元素:even$("tr:even") 所有偶数<tr> 元素:odd$("tr:odd") 所有奇数<tr> 元素:eq(index)$("ul li:eq(3)") 列表中的第四个元素(index 从0 开始):gt(no)$("ul li:gt(3)") 列出index 大于3 的元素:lt(no)$("ul li:lt(3)") 列出index 小于3 的元素:not(selector) $("input:not(:empty)") 所有不为空的input 元素:header$(":header") 所有标题元素<h1> - <h6>:animated所有动画元素:contains(text)$(":contains('W3School')") 包含指定字符串的所有元素:empty$(":empty") 无子(元素)节点的所有元素:hidden $("p:hidden") 所有隐藏的<p> 元素:visible$("table:visible") 所有可见的表格s1,s2,s3 $("th,td,.intro") 所有带有匹配选择的元素[attribute]$("[href]") 所有带有href 属性的元素[attribute=value]$("[href='#']") 所有href 属性的值等于"#" 的元素[attribute!=value]$("[href!='#']") 所有href 属性的值不等于"#" 的元素[attribute$=value]$("[href$='.jpg']") 所有href 属性的值包含以".jpg" 结尾的元素:input$(":input") 所有<input> 元素:text$(":text") 所有type="text" 的<input> 元素:password$(":password") 所有type="password" 的<input> 元素:radio$(":radio") 所有type="radio" 的<input> 元素:checkbox$(":checkbox") 所有type="checkbox" 的<input> 元素:submit$(":submit") 所有type="submit" 的<input> 元素:reset$(":reset") 所有type="reset" 的<input> 元素:button$(":button") 所有type="button" 的<input> 元素:image$(":image") 所有type="image" 的<input> 元素:file$(":file") 所有type="file" 的<input> 元素:enabled$(":enabled") 所有激活的input 元素:disabled$(":disabled") 所有禁用的input 元素:selected$(":selected") 所有被选取的input 元素:checked$(":checked") 所有被选中的input 元素2.2.3dom对象和jQuery对象之间的转换jQuery对象中获取第一个dom对象$("selector")[0] === $("selector").get(0)将dom对象转换为jQuery对象var fooDom = document.getElementById("foo");$(fooDom);2.2.4如何判断jQuery对象是否为空if ($( "#myDiv" ).length) {$("#myDiv").show();}当然有时候也并不需要判断一个jQuery对象是否为空$( "#myDiv" ).show();当有id为myDiv的元素就显示,没有的时候什么也不做,也不会出现错误2.3常见的jQuery的一些方法2.3.1工具类方法2.3.2改变结果集的方法jQuery提供各种强大的过滤器,对结果集进行筛选,缩小选择结果。
jquery学习总结(超级详细)

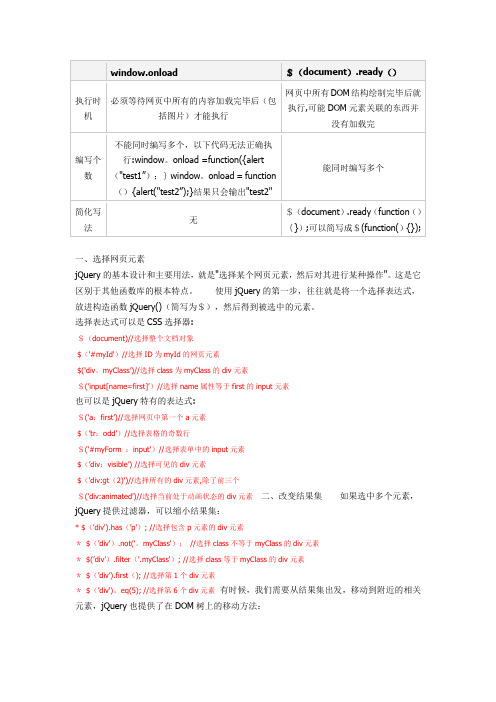
一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作”.这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$(’#myId’)//选择ID为myId的网页元素$(’div。
myClass')//选择class为myClass的div元素$(’input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$('tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$('div:visible’) //选择可见的div元素$('div:gt(2)’)//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $(’div')。
has('p’); //选择包含p元素的div元素* $(’div’)。
not(’.myClass’);//选择class不等于myClass的div元素* $(’div')。
filter(’.myClass’);//选择class等于myClass的div元素* $(’div’).first(); //选择第1个div元素*$('div’)。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
jquery是什么

jquery是什么jQuery 是一个流行的 JavaScript 库,它简化了 web 开发中的常见任务。
它提供了一组简洁、灵活的 API,使得 JavaScript 的编写更加简单、高效。
jQuery 的目标是让开发者能够更容易地操作 HTML 文档、处理事件、创建动画以及与服务器进行交互。
jQuery 最初由 John Resig 在 2006 年创建,并于同年发布。
从那时起,它迅速成为最常用的 JavaScript 库之一,被广泛应用于许多网站和 web 应用程序。
在 jQuery 的发展过程中,它积极采纳了开发者的反馈和建议,持续改进并提供更多功能。
jQuery 的主要特点之一是它的选择器引擎,它可以方便地根据 CSS 选择器选择和操作 HTML 元素。
通过使用选择器,开发者可以轻松地从文档中选择需要操作的元素,并对其进行各种操作,如修改样式、添加和删除元素、改变内容等。
这使得开发者能够更高效地操作 DOM,减少了编码工作量。
jQuery 还提供了丰富的事件处理功能。
开发者可以轻松地绑定和处理各种事件,如点击、鼠标悬停、键盘按键等。
通过 jQuery,可以编写更少的代码来处理事件,并使代码更具可读性和可维护性。
除了 DOM 操作和事件处理,jQuery 还提供了丰富的效果和动画功能。
开发者可以使用 jQuery 在元素上实现各种动画效果,如淡入淡出、滑动、展开折叠等。
这些动画效果可以为网站带来更好的用户体验,并使页面看起来更生动。
另外,jQuery 还提供了一组用于发送 AJAX 请求的方法,使得与服务器的交互变得更加简单。
开发者可以使用 jQuery 发送 GET 或POST 请求,获取返回的数据并在页面上进行处理。
这使得开发者能够轻松地实现动态加载数据的功能,如实时搜索、无刷新地更新内容等。
jQuery 也具有良好的可扩展性。
它提供了丰富的插件系统,开发者可以通过使用插件来扩展 jQuery 的功能。
jquery学习总结(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div。
m yClass’)//选择class为myClass的div元素$('input[name=first]’)//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$(’tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$(’div:visible’) //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$(’div:animated’)//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has(’p’); //选择包含p元素的div元素*$(’div').not('。
myClass');//选择class不等于myClass的div元素*$(’div’).filter('.myClass'); //选择class等于myClass的div元素*$(’div’).first(); //选择第1个div元素*$(’div')。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
jQuery的基本用法

、jQuery的基本用法:随着WEB2.0及ajax思想在互联网上的快速发展传播,陆续出现了一些优秀的Js框架,其中比较著名的有Prototype、YUI、 jQuery、mootools、Bindows以及国内的JSVM框架等,jQuery是继prototype之后的又一个优秀的Javascript框架。
它是由 John Resig 于 2006 年初创建的,它有助于简化 JavaScript 以及Ajax 编程。
它具有如下一些特点:1. 代码简练、语义易懂、学习快速、文档丰富。
2. jQuery是一个轻量级的脚本,其代码非常小巧,最新版的JavaScript包只有20K左右。
3. jQuery支持CSS1-CSS3,以及基本的xPath。
4. jQuery是跨浏览器的,它支持的浏览器包括IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+。
5. 可以很容易的为jQuery扩展其他功能。
6. 能将JS代码和HTML代码完全分离,便于代码和维护和修改。
7. 插件丰富,除了jQuery本身带有的一些特效外,可以通过插件实现更多功能,如表单验证、tab导航、拖放效果、表格排序、DataGrid,树形菜单、图像特效以及ajax上传等。
使用方法(同prototype)在需要使用JQuery的页面中引入JQuery的js文件即可。
例如:<script type="text/javascript" src="js/jquery.js"></script>引入之后便可在页面的任意地方使用jQuery提供的语法。
三、学习教程及参考资料请参照《jQuery中文API手册》和/visual/cn/index.xml推荐两篇不错的jquery教程:《jQuery的起点教程》和《使用 jQuery 简化 Ajax 开发》(说明:以上文档都放在了【附件】中)四、语法总结和注意事项1、关于页面元素的引用通过jquery的$()引用元素包括通过id、class、元素名以及元素的层级关系及dom或者xpath 条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用dom定义的方法。
JQuery入门

效果:看一个JQ写 的tab切换的代码
jQuery选择器
jQuery选择器的优势 ➢ 简洁的写法 ➢ 支持CSS1到CSS3选择器 ➢ 完善的处理机制 jQuery选择器的分类 ➢ 基本选择器 ➢ 层次选择器 ➢ 过滤选择器
基本选择器
选择器 #id .class element
描述
返回
示例
根据给定的id匹配一个元素 单个元素 $(“#test”)选取id为test的元素
选取不包含子元素或者文 本的空元素
$(‘div:empty’)选取 集合元素 不包含子元素和文本的
空元素<div>
选取含有选择器所匹配的 元素的元素
$(‘div:has(p)’)选取 集合元素 含有<p>元素的<div>
元素
选取含有子元素或者文本 的元素(非空元素)
$(“div:parent”)选取 集合元素 拥有子元素或文本元素
集合元素
$(“div,span,p.myClass”)选取 所有<div>,<span>和拥有class 为myClass的<p>标签的一组元素
层次选择器
两个标签名之 间用空格分隔
选择器
描述
返回值
示例
$(“ancestor desendant”)
选取ancestor元素里的所有 descendant(后代)元素
如今,jQuery已经成为最流行的javascript库。
配置jQuery环境
获取jQuery类库 进入jQuery官网,下载jQuery文件。 2.0及之后的版本,不兼容IE6 7 8
在页面中引入jQuery 和其他JS文件引入一样:
jQuery基础教程

jQuery基础教程jQuery是什么?jQuery是⼀个JavaScript常⽤的⼯具函数库。
jQuery是⼀个轻量级的"写的少,做的多"的JavaScript库。
jQuery当中包含有以下⼀些常⽤功能:HTML 元素选取HTML 元素操作CSS 操作HTML 事件函数JavaScript 特效和动画HTML DOM 遍历和修改AJAXUtilities下⾯的内容当中,我们会逐⼀的介绍jQuery的常⽤内容。
学习jQuery的⼼态以练为主,多看多练以js为基础,更好的理解jQueryjQuery只是js的⼀个函数库,不能忘记jsjQuery的版本问题⽬前jQuery有三个⼤版本,1.xx 、 2.xx 和 3.xx ,三个版本当中,1版本兼容性最⾼,可以有效的兼容ie浏览器,6,7,8,9都能得到⼀个很好的兼容,2版本则最低只能兼容到ie9,⽽3版本则彻底放弃了ie9以下的浏览器。
但是却新增加了很多的使⽤的⽅法,并且代码的安全性也增加很多,例如可以很好的防⽌xss攻击等。
jQuery的使⽤⾸先,我们可以根据需要下载⼀个指定版本的jquery⽂件,当然也可以选择使⽤cdn⽂件。
js 官⽅⽹址: /常⽤CDN:<script src="/jquery/1.10.2/jquery.min.js"></script> 百度CDN中的jQuery<script src="/libs/jquery/jquery-2.0.2.min.js"> </script> 右拍云<script src="/js/jquery/2.0.2/jquery-2.0.2.min.js"></script> 新浪jQuery 中的核⼼语法在jQuery当中,jQuery是⼀个核⼼⽅法,⽤来查找元素从⽽⽅便对元素的操作,可以简写为$。
jquery的优缺点

jQuery 是一个JavaScript 库,它有助于大大简化JavaScrip 以及Ajax 编程。
官方最新正式版为jquery1.4.4。
jQuery 的原理是独一无二的:它的目的就是保证代码简洁易读并可重用。
开发人员再也不必编写大堆重复的循环代码和DOM 脚本库调用了。
使用jQu ery,开发人员可以把握问题的要点,并使用尽可能最少的代码实现想要的功能。
其优点如下:1、永久免费开发人员可以随意的使用jquery,不管你是什么用途都是免费。
而且,jQuery正在主动与其竞争对手-Prototype合作,共同推进JavaScript的整体发展。
2、jQuery实现脚本与页面的分离在HTML代码中,我们还经常看到类似这样的代码:∙<form id="myform"onsubmit=return validate();" >即使validate()函数可以被放置在一个外部文件中,实际上我们依然是把页面与逻辑和事件混杂在一起。
jQuery让你可以将这两部分分离。
借助于jQuery,页面代码将如下所示:∙<form id="myform">接下来,一个单独的JS文件将包含以下事件提交代码:∙$("myform").submit(function() {∙...your code here∙)}这样我们可以实现灵活性非常强的清晰页面代码。
jQuery让JavaScript代码从HTML页面代码中分离出来,就像CSS让样式代码与页面代码分离开一样。
3、最少的代码做最多的事情最少的代码做最多的事情,这是jQuery的口号,而且名副其实。
使用它的高级selector,开发者只需编写几行代码就能实现令人惊奇的效果。
开发者无需担忧浏览器差异,还完全支持Ajax,而且拥有许多提高开发者编程效率的其它抽象概念。
jQuery把JavaScript带到了一个更高的层次。
什么是 jQuery

什么是jQuery?jQuery是一个快速、简洁且功能丰富的JavaScript库。
它是一个开源项目,旨在简化JavaScript 在网页开发中的操作和交互。
jQuery由John Resig于2006年创建,并迅速成为最受欢迎和广泛使用的JavaScript库之一。
以下是jQuery的一些关键概念和特点:1. DOM操作:jQuery提供了一套简洁的API,使开发人员能够轻松地操作和遍历HTML文档对象模型(DOM)。
开发人员可以使用jQuery选择器选择元素,然后通过提供的方法来修改元素的样式、属性和内容等。
2. 事件处理:jQuery简化了JavaScript事件处理的操作。
开发人员可以使用jQuery提供的方法来绑定事件处理程序,例如点击、鼠标移动、键盘输入等。
这使得开发人员能够更容易地处理用户交互和响应。
3. AJAX支持:jQuery提供了方便的API来处理异步JavaScript和XML(AJAX)请求。
开发人员可以使用jQuery的AJAX方法来向服务器发送请求,并在请求完成后处理返回的数据。
这使得开发人员能够以更简洁的方式实现动态加载数据和更新网页内容。
4. 动画效果:jQuery提供了丰富的动画效果和过渡效果,使开发人员能够轻松地为网页添加动态和交互性。
开发人员可以使用jQuery的动画方法来创建淡入淡出、滑动、展开等效果,从而增强用户体验。
5. 跨浏览器兼容性:jQuery致力于提供跨浏览器兼容性,使开发人员能够编写一致性的代码,而不需要关心不同浏览器之间的差异。
jQuery会自动处理浏览器兼容性问题,并提供相应的解决方案,从而减少开发人员在不同浏览器上进行调试和修复的工作量。
6. 插件生态系统:jQuery拥有庞大的插件生态系统,其中包括各种各样的第三方插件和扩展。
这些插件可以帮助开发人员扩展jQuery的功能,例如表单验证、图表绘制、图片轮播等。
开发人员可以根据需要选择并使用这些插件,以满足特定的开发需求。
jq方法大全-jQuery

jQuery -JQ方法大全-jQueryJQuery:$("p").addClass(css中定义的样式类型); 给某个元素添加样式$("img").attr({src:"test.jpg",alt:"test Image"}); 给某个元素添加属性/值,参数是map $("img").attr("src","test.jpg"); 给某个元素添加属性/值$("img").attr("title", function() { return this.src }); 给某个元素添加属性/值$("元素名称").html(); 获得该元素内的内容(元素,文本等)$("元素名称").html("new stuff"); 给某元素设置内容$("元素名称").removeAttr("属性名称") 给某元素删除指定的属性以及该属性的值$("元素名称").removeClass("class") 给某元素删除指定的样式$("元素名称").text(); 获得该元素的文本$("元素名称").text(value); 设置该元素的文本值为value$("元素名称").toggleClass(class) 当元素存在参数中的样式的时候取消,如果不存在就设置此样式$("input元素名称").val(); 获取input元素的值$("input元素名称").val(value); 设置input元素的值为valueManipulation:$("元素名称").after(content); 在匹配元素后面添加内容$("元素名称").append(content); 将content作为元素的内容插入到该元素的后面$("元素名称").appendTo(content); 在content后接元素$("元素名称").before(content); 与after方法相反$("元素名称").clone(布尔表达式) 当布尔表达式为真时,克隆元素(无参时,当作true处理)$("元素名称").empty() 将该元素的内容设置为空$("元素名称").insertAfter(content); 将该元素插入到content之后$("元素名称").insertBefore(content); 将该元素插入到content之前$("元素").prepend(content); 将content作为该元素的一部分,放到该元素的最前面$("元素").prependTo(content); 将该元素作为content的一部分,放content的最前面$("元素").remove(); 删除所有的指定元素$("元素").remove("exp"); 删除所有含有exp的元素$("元素").wrap("html"); 用html来包围该元素$("元素").wrap(element); 用element来包围该元素Traversing:add(expr)add(html)add(elements)children(expr)contains(str)end()filter(expression)filter(filter)find(expr)is(expr)next(expr)not(el)not(expr)not(elems)parent(expr)parents(expr)prev(expr)siblings(expr)Core:$(html).appendTo("body") 相当于在body中写了一段html代码$(elems) 获得DOM上的某个元素$(function(){……..}); 执行一个函数$("div > p").css("border", "1px solid gray"); 查找所有div的子节点p,添加样式$("input:radio", document.forms[0]) 在当前页面的第一个表单中查找所有的单选按钮$.extend(prop) prop是一个jQuery对象,举例:jQuery.extend({min: function(a, b) { return a b ? a : b; }});jQuery( expression, [context] ) ---$( expression, [context]); 在默认情况下,$()查询的是当前HTML文档中的DOM元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
$("div:eq(index)")
[7].选取索引大于index的div元素
$("div:gt(index)")
[8].选取索引小于index的div元素
$("div:lt(index)")
[9].选取所有标题元素
$("div ~ span").css("background","#f0f");
3).过滤选择器(针对已经选中的节点"对象集合"进行过滤)
(1).基本过滤选择器
[1].选取所有div中第一个div
$("div:first")
[2].选取所有div中的最后一个div
4).表单选择器
(1).选中所有的input/textarea/select/button元素
$(":input")
(2).选中所有的单行文本框
$(":text")
(3).选中所有的密码框
$(":password")
(4).选中所有的单选框
$(":radio")
$("div[title]")
[2].选取title属性值为test的div元素
$("div[title=test]")
[3].选取title属性值不等于test的div元素
$("div[title!=test]")
[4].选取title属性值以te开头的div元素
$("cr, #cr").css("background","#000000");
2).层次选择器(针对DOM节点中的层次选择---一般指后代/子元素/同辈元素/相邻元素)
(1).后代选择器(后代包含子还包含孙子)
$("div span").css("background","#000000");
(2).子元素选择器(只选中儿子,不选择孙子)
$("body > div").css("background","#f0f");
(3).相邻选择器(选择相邻的所有span元素)
$("div + span").css("background","#f0f");
(4).同辈选择器(选择同辈的所有span元素)
$("div:last")
[3].选取所有div中class不是div1的div
$("div:not(.div1)")
[4].选取索引是偶数的所有div元素
$("div:even")
[5].选取索引是奇数的所有div元素
$("div:odd")
[2].选取不含子元素或者文本元素的空div元素
$("div:empty")
[3].选取含有p标签的div元素
$("div:has(p)")
[4].选取含有子元素或文本元素的div元素
$("div:parent")
(3).可见性过滤选择器(通过元素的可见性状态进行选择)
2.对象之间的互相转换
1).JQuery->DOM
(1).使用[index]方式
var $cr = $("#cr");
vt(index)方法
var $cr = $("#cr");
var cr = $cr.get(0);
$(".cr").css("background","#000000");
(3).元素选择器
$("cr").css("background","#000000");
(4).通配选择器
$("*").css("background","#000000");
(5).组合选择器
$("div[title|=en]")
[8].选取title属性值中用空格分隔开并含有uk的div元素
$("div[title~=uk]")
[9].选取属性复合满足条件的元素
$("div[attribute][attribute2][attribute3]")
(5).子元素过滤选择器(注意冒号前面必须加空格)
[1].选取所有div元素中指定条件index的子元素(index:n/even/odd/3n/3n+1)
$("div :nth-child(index)")
[2].选取所有div元素中的第一个子元素
$("div :first-child")
2).ID选择器
3).类选择器
4).群组选择器
5).后代选择器
6).通配选择器
2.JQuery选择器
1).基本选择器(一般用于快速选择节点)
(1).id选择器
$("#cr").css("background","#FFAABB");
(2).class选择器
$("div[title^=te]")
[5].选取title属性值以st结尾的div元素
$("div[title$=st]")
[6].选取title属性值含有es的div元素
$("div[title*=es]")
[7].选取title属性值是en或者前缀(指en后面有-即:en-)是en的div元素
[1].选取文档流中不可见的元素
$(":hidden")
选取input中的隐藏域
$("input:hidden")
[2].选取所有可见元素
$("div:visible")
(4).属性过滤选择器
[1].选取拥有title的div元素
(10).选中所有的上传(file)域
$(":file")
(11).选中所有的不可见元素
$(":hidden")
[3].选取所有div元素中的最后一个子元素
$("div :last-child")
[4].选取所有div元素中唯一的子元素
$("div :only-child")
(6).表单对象属性选择器
[1].选取所有可用的ipnut元素
$("input :enabled")
2).DOM->JQuery
(1).使用$(DOM对象)方式,$()相当于JQuery的对象工厂
var cr = document.getElementById("cr");
var $cr = $(cr);
二.JQuery的选择器
1.CSS选择器
1).标签选择器
$(":header")
[10].选取当前正在执行动画的元素
$(":animated")
[11].选取当前获取焦点的元素
$(":focus")
(2).内容过滤选择器(通过文本内容进行选择)
[1].选取文本含有text的div元素
$("div:contains(text)")
一、认识Jquery和学习使用选择器
1.DOM对象和JQuery对象
1).通过getElementsByTagName或getElementById获取的节点对象,就是DOM对象
var variable = DOM对象
2).通过JQuery选择器获取的对象就是JQuery对象
var $variable = JQuery对象
[2].选取所有不可用的input元素
$("input :disabled")
[3].选取所有被选中的input元素
$("input :checked")
[4].选取所有被选中select中的option的元素
$("select option :selected")
(5).选中所有的复选框
$(":checkbox")
(6).选中所有的提交按钮
$(":submit")
(7).选中所有的图像按钮
$(":image")
(8).选中所有的重置按钮
$(":reset")
(9).选中所有的按钮
$(":button")
