Jquery方法大全
jquery使用方法

jquery使⽤⽅法jQuery是⽬前使⽤最⼴泛的javascript函数库。
据统计,全世界排名前100万的⽹站,有46%使⽤jQuery,远远超过其他库。
微软公司甚⾄把jQuery作为他们的官⽅库。
对于⽹页开发者来说,学会jQuery是必要的。
因为它让你了解业界最通⽤的技术,为将来学习更⾼级的库打下基础,并且确实可以很轻松地做出许多复杂的效果。
⼀、选择⽹页元素jQuery的基本设计和主要⽤法,就是"选择某个⽹页元素,然后对其进⾏某种操作"。
这是它区别于其他函数库的根本特点。
使⽤jQuery的第⼀步,往往就是将⼀个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:1 $(document)//选择整个⽂档对象2 $('#myId')//选择ID为myId的⽹页元素3 $('div.myClass')//选择class为myClass的div元素4 $('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:1 $('a:first')//选择⽹页中第⼀个a元素2 $('tr:odd')//选择表格的奇数⾏3 $('#myForm :input')//选择表单中的input元素4 $('div:visible') //选择可见的div元素5 $('div:gt(2)')//选择所有的div元素,除了前三个6 $('div:animated')//选择当前处于动画状态的div元素⼆、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩⼩结果集:1 $('div').has('p'); //选择包含p元素的div元素2 $('div').not('.myClass'); //选择class不等于myClass的div元素3 $('div').filter('.myClass'); //选择class等于myClass的div元素4 $('div').first(); //选择第1个div元素5 $('div').eq(5); //选择第6个div元素有⼀些时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动⽅法:1 $('div').next('p'); //选择div元素后⾯的第⼀个p元素2 $('div').parent(); //选择div元素的⽗元素3 $('div').closest('form'); //选择离div最近的那个form⽗元素4 $('div').children(); //选择div的所有⼦元素5 $('div').siblings(); //选择div的同级元素三、链式操作选中⽹页元素以后,就可以对它进⾏某种操作。
jquery 常见的字符串加解密方法

jquery 常见的字符串加解密方法在jQuery 中,并没有提供专门的字符串加解密方法。
字符串的加解密通常是通过JavaScript 的原生方法或者其他第三方库来实现的。
以下是一些常见的字符串加解密方法:1. Base64 编码解码:Base64 编码不是真正的加密,但它可以用于对字符串进行简单的编码和解码。
编码:```javascriptvar encodedString = btoa("Hello, World!"); // 编码```解码:```javascriptvar decodedString = atob(encodedString); // 解码```2. MD5 加密:MD5 是一种不可逆的哈希算法,用于生成字符串的固定长度散列值。
```javascriptfunction md5(string) {// 通过第三方库或实现MD5算法// 返回MD5散列值}```3. AES 加密解密:AES(Advanced Encryption Standard)是一种对称加密算法,常用于加密和解密数据。
```javascript// 使用第三方库CryptoJS 实现// https://cryptojs.gitbook.io/docs/var encrypted = CryptoJS.AES.encrypt("Hello, World!", "secretKey");var decrypted = CryptoJS.AES.decrypt(encrypted, "secretKey");var decryptedString = decrypted.toString(CryptoJS.enc.Utf8);```4. RSA 加密解密:RSA 是一种非对称加密算法,用于加密和解密数据。
```javascript// 使用第三方库jsencrypt 实现var encrypt = new JSEncrypt();encrypt.setPublicKey("-----BEGIN PUBLIC KEY-----\n ... \n-----END PUBLIC KEY-----");var encrypted = encrypt.encrypt("Hello, World!");var decrypt = new JSEncrypt();decrypt.setPrivateKey("-----BEGIN PRIVATE KEY-----\n ... \n-----END PRIVATE KEY-----");var decrypted = decrypt.decrypt(encrypted);```请注意,这些示例中使用的库(如CryptoJS、jsencrypt)需要在项目中引入并进行适当的配置。
jquery clear用法

jquery clear用法jQuery的clear方法没有直接的用法,因为clear不是jQuery的内置方法。
不过,我可以为你解释一些与清除相关的jQuery方法和技巧。
1. 清空表单字段:使用`val()`方法可以清空表单字段的值。
例如,`$('input[type="text"]').val('')`可以清空所有文本输入框的值。
2. 清除元素内容:使用`empty()`方法可以清除元素的内容。
例如,`$('.my-element').empty()`可以清除类名为"my-element"的元素的内容。
3. 移除元素:使用`remove()`方法可以从DOM中彻底移除元素及其所有相关的事件处理程序和数据。
例如,`$('.my-element').remove()`会从DOM中移除类名为"my-element"的元素。
4. 清除样式:使用`removeAttr()`方法可以移除元素的特定属性,例如清除元素的样式属性可以使用`removeAttr('style')`。
5. 清除事件处理程序:使用`off()`方法可以移除元素的特定事件处理程序。
例如,`$('.my-element').off('click')`可以移除类名为"my-element"的元素上的点击事件处理程序。
6. 清除数据:使用`removeData()`方法可以移除元素上存储的数据。
例如,`$('.my-element').removeData('key')`可以移除类名为"my-element"的元素上名为"key"的数据。
需要注意的是,上述方法都是jQuery中用于清除或移除元素、数据、事件处理程序等的常见方法。
jquery用法

jquery用法jQuery是一种广泛应用于网页开发的JavaScript库,它极大地简化了HTML 文档遍历、事件处理、动画设计等常见的客户端脚本操作。
下面是jQuery的一些常见用法:1.选择器: jQuery提供了许多选择器来获取HTML元素,如元素选择器、id选择器、class选择器、属性选择器、伪类选择器、层次选择器等。
以下是一些常见的选择器:•('#element'):选择具有特定ID的元素•('.class'):选择具有特定类的元素•('input[type=“text”]'):选择特定类型的表单元素•('div:first'):选择第一个div•('ul li').eq(2):选择ul下的第二个li元素2.事件处理: jQuery使得添加和处理事件变得容易。
以下是一些常见的事件处理函数:•click():单击元素时触发•dblclick():双击元素时触发•mouseenter():鼠标移入元素时触发•mouseleave():鼠标移出元素时触发•keydown():按下键盘上的键时触发3.属性: jQuery提供了完善的属性操作,可以改变和获取元素的属性,例如:•attr(): 获取或设置元素的属性值•removeAttr(): 删除元素的属性值•prop(): 获取或设置元素的属性值,与attr()不同之处在于property值不会随着属性值的改变而改变4.动画效果: jQuery内置了一些动画效果,可以使网页更加动态。
以下是一些常见的动画效果:•fadeIn():淡入元素,即从不可见到可见•fadeOut():淡出元素,即从可见到不可见•slideDown():向下展开元素•slideUp():向上收缩元素•animate():通过改变元素的CSS属性来创建自定义的动画效果5. AJAX: jQuery内置了AJAX的方法,可以在不刷新网页的情况下从服务器获取数据。
jq常用方法

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。
jq click方法

jq click方法当我们在使用jQuery时,click()方法是一个非常常用的方法,用于处理元素的点击事件。
以下是一些关于click()方法的常见用法和注意事项。
1. 基本用法使用click()方法非常简单,只需要选择要绑定点击事件的元素,然后调用click()方法即可。
例如:```javascript$("#myButton").click(function() {alert("按钮被点击了!");});```在这个例子中,当用户点击ID为"myButton"的按钮时,就会弹出一个警告框显示"按钮被点击了!"。
2. 事件绑定除了直接在元素上调用click()方法外,还可以在选择器选择多个元素后调用click()方法,一次性给多个元素绑定点击事件。
例如:```javascript$("button").click(function() {alert("按钮被点击了!");});这个例子中,会给页面上所有button元素绑定点击事件,当用户点击任何一个button时,都会弹出一个警告框。
3. 事件冒泡和默认行为当用户点击一个元素时,会触发该元素的click事件,同时会触发其父元素的click事件,这就是事件冒泡。
如果父元素的click事件有默认行为(比如链接跳转),那么可以通过event.stopPropagation()方法阻止事件冒泡,从而阻止默认行为。
例如:```javascript$("#myButton").click(function(event) {event.stopPropagation();alert("按钮被点击了!");});```这个例子中,当用户点击"myButton"按钮时,会先弹出警告框,然后页面不会跳转到链接的href属性指定的URL。
jquery总结

1 引入JQuery的js文件<scrīpt type="text/javascrīpt" src="js/jquery.js"></scrīpt>2 jquery中的对象1 jquery对象只能使用jquery的方法2 dom对象只能使用dom的方法3 jquery对象引用方法$() 引用,通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)4 、jQuery对象与dom对象的转换1 普通的dom对象一般可以通过$()转换成jquery对象。
如:$(document.getElementById("msg"))则为jquery对象,可以使用jquery的方法。
由于jquery对象本身是一个集合。
所以如果jquery对象要转换为dom对象则必须取出其中的某一项,一般可通过索引取出。
如:$("#msg")[0],$("div").eq(1)[0],$("div").get()[1],$("td")[5]这些都是dom对象,可以使用dom中的方法,但不能再使用Jquery的方法。
以下几种写法都是正确的:$("#msg").html();$("#msg")[0].innerHTML;$("#msg").eq(0)[0].innerHTML;$("#msg").get(0).innerHTML;5 如何获取jQuery集合的某一项$("div").eq(2).html(); //eq返回的jquery对象,调用jquery对象的方法$("div").get(2).innerHTML; //get(n)和索引返回的是dom元素对象,调用dom的方法属性6、同一函数实现set和getJquery中的很多方法都是如此,主要包括如下几个:$("#msg").html(); //返回id为msg的元素节点的html内容。
jquery种get传递参数的方法

一、介绍jQuery的get方法jQuery是一种流行的JavaScript库,它提供了丰富的功能和方法,以简化开发者的工作。
其中,get方法是jQuery库中常用的一种方法,它可以用来发送一个GET请求到服务器,并获得返回的数据。
在实际的Web开发中,常常需要通过GET请求传递参数,因此掌握使用jQuery的get方法传递参数是十分重要的。
二、传递参数的基本方法1. 在发送GET请求时,可以通过在URL中添加参数来传递数据。
例如:```xxx张三age=20```,其中```name=张三age=20```就是传递的参数。
2. 通过jQuery的get方法发送GET请求时,可以在URL后面添加参数,也可以通过data参数传递一个对象来设置需要传递的参数。
例如:```javascript$.get('xxx {name: '张三', age: 20}, function(data) {// 处理返回的数据});```3. 通过data参数传递的参数会被自动转化为URL编码的形式,并添加到URL中,因此可以直接在请求的URL中看到传递的参数信息。
三、参数的编码处理1. 在构造URL参数时,需要对参数进行编码,以避免一些特殊字符对URL的影响。
可以使用JavaScript的encodeURIComponent方法进行编码,例如:```javascriptvar name = '张三';var encodedName = encodeURIComponent(name); //E5BCA0E4B889```2. 在使用jQuery的get方法传递参数时,jQuery会自动对参数进行编码处理,因此在传递参数时无需手动进行编码,非常方便。
3. 对于服务端来说,也需要对接收到的参数进行解码处理,以获取原始的参数值。
可以使用JavaScript的decodeURIComponent方法进行解码,例如:```javascriptvar decodedName = decodeURIComponent(encodedName); // 张三```四、参数的传递形式1. 在使用jQuery的get方法传递参数时,参数的传递形式可以有多种,可以直接在URL中添加参数,也可以通过data参数传递一个对象来设置需要传递的参数。
html的jquery使用方法

HTML的jQuery使用方法一、简介1.1 什么是jQuery?jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax等常见的操作。
通过jQuery,我们能够以更少的代码完成更多的功能,提高了JavaScript代码的可读性和可维护性。
1.2 为什么要使用jQuery?相比纯粹的JavaScript,jQuery提供了更丰富的API和更简洁的语法,能够大大提高开发效率。
另外,jQuery还兼容了各种浏览器,并且具有良好的扩展性,使得它成为前端开发中不可或缺的工具。
二、引入jQuery2.1 下载jQuery我们需要从官方全球信息湾下载jQuery库文件。
选择合适的版本,然后将文件保存到项目的相应目录下。
2.2 引入jQuery在HTML文件中,通过`<script>`标签将jQuery库文件引入到页面中。
通常情况下,我们会将jQuery的引入放在`<head>`标签的末尾或者`<body>`标签的开始位置。
```html<!DOCTYPE html><html><head><title>使用jQuery的HTML页面</title><script src="jquery.min.js"></script></head><body><!-- 页面内容 --></body></html>```三、基本用法3.1 文档就绪事件在使用jQuery时,为了确保DOM结构已经加载完毕,我们通常会将jQuery代码放在文档就绪事件中。
这可以通过`$(document).ready()`来实现。
```javascript$(document).ready(function(){// 在此处编写jQuery代码```3.2 选择器jQuery的选择器和CSS的选择器非常相似,我们可以使用各种选择器定位页面上的元素,然后对这些元素进行操作。
jquery 获取多表单子元素的方法

主题:jQuery 获取多表单子元素的方法随着互联网技术的不断发展,网页设计和开发也越来越受到重视。
在网页开发中,表单元素是不可或缺的一部分,它们用于收集用户输入的信息,让用户和服务器进行交互。
在开发过程中,有时会遇到需要对多个表单子元素进行操作的情况,这时就需要使用jQuery来获取多表单子元素。
本文将介绍如何使用jQuery来获取多表单子元素,希望能对大家有所帮助。
一、利用子选择器获取多表单子元素在jQuery中,可以使用子选择器来获取多个表单子元素。
子选择器使用“>”符号,表示选择所有指定元素的直接子元素。
要获取class 为form的所有直接子元素input,可以使用以下代码:```$(".form > input")```通过这样的方式,我们就可以获取到class为form的所有直接子元素input,然后对它们进行操作。
二、利用后代选择器获取多表单子元素除了子选择器,jQuery还提供了后代选择器,可以获取多个表单子元素。
后代选择器使用空格符号(空格)来选择某个元素下的所有子元素。
要获取class为form下的所有input元素,可以使用以下代码:```$(".form input")```通过这样的方式,我们同样可以获取到class为form下的所有input元素。
三、遍历多表单子元素除了选择器,我们还可以使用jQuery的each()方法来遍历多个表单子元素。
each()方法用于遍历一个jQuery对象,为每个匹配的元素执行一个函数。
要遍历class为form的所有input元素,可以使用以下代码:```$(".form input").each(function(index, element) {// 对每个input元素进行操作});```通过这样的方式,我们可以对class为form的所有input元素进行遍历,并对它们进行操作。
jquery 定义方法

jquery 定义方法摘要:1.引言2.jQuery 简介3.jQuery 方法的定义4.定义方法的注意事项5.结论正文:【引言】jQuery 是一个广泛使用的JavaScript 库,它简化了HTML 文档遍历、操作、事件处理和动画等功能的实现。
在jQuery 中,我们可以通过定义方法来扩展其功能,提高开发效率。
本文将详细介绍如何在jQuery 中定义方法。
【jQuery 简介】jQuery 是一个功能强大、易于使用的JavaScript 库,它极大地简化了HTML 文档遍历、操作、事件处理和动画等功能的实现。
开发者可以通过jQuery 提供的各种方法,更加方便地处理网页元素和交互。
【jQuery 方法的定义】在jQuery 中,我们可以通过以下方式定义方法:1.使用原型链:```javascript$.fn.myMethod = function() {// 方法实现};```这将在jQuery 对象上添加一个名为"myMethod" 的新方法。
2.直接在jQuery 对象上定义方法:```javascript$(document).ready(function() {$("div").myMethod = function() {// 方法实现};});```这将在所有div 元素上添加一个名为"myMethod" 的新方法。
【定义方法的注意事项】1.方法名应遵循驼峰命名法,例如:myMethod、mySecondMethod 等。
2.方法应接受适当的参数,参数数量和类型应与方法功能相匹配。
3.方法应返回一个适当的值,以表示其执行结果或副作用。
4.方法应遵循jQuery 的链式调用规范,即方法内部应使用`this` 关键字,并在需要时返回jQuery 对象。
【结论】在jQuery 中定义方法是一种扩展其功能、提高开发效率的有效方式。
jQuery方法总结表

.blur()
表格形式的事件,
绑定事件处理器来“模糊”JavaScript事件,或触发事件在一个元素。
.change()
表格形式的事件,
绑定事件处理器来“变更”JavaScript事件,或触发事件在一个元素。
.children()
树遍历
让孩子们的每一个元素在匹配的元素集合中任意选择器,经过。
deferred.resolveWith()
递延对象
解决一个递延对象和调用任何给定的doneCallbacks语境和参数。
deferred.then()
递延对象
添加处理器称为当递延对象是解决或拒绝。
ห้องสมุดไป่ตู้
.delay()
习俗
设定一个计时器,延迟执行的后续项目在队列中。
.delegate()
jQuery.inArray()
公用事业
寻找一个指定的值在一个数组和回归它的指数(或如果没有找到)。
jQuery.isArray()
公用事业
确定参数是一个数组。
jQuery.isEmptyObject()
公用事业
看看一个对象为空(不含性质)。
jQuery.isFunction()
执行一些JavaScript代码全球。
jQuery.grep()
公用事业
发现一个数组的元素,从而满足一个过滤功能。原数组是不受影响。
jQuery.hasData()
数据
决定是否有任何jQuery数据元素与它联合起来。
jQuery.holdReady()
核心
持有、释放jQuery已经执行的事件。
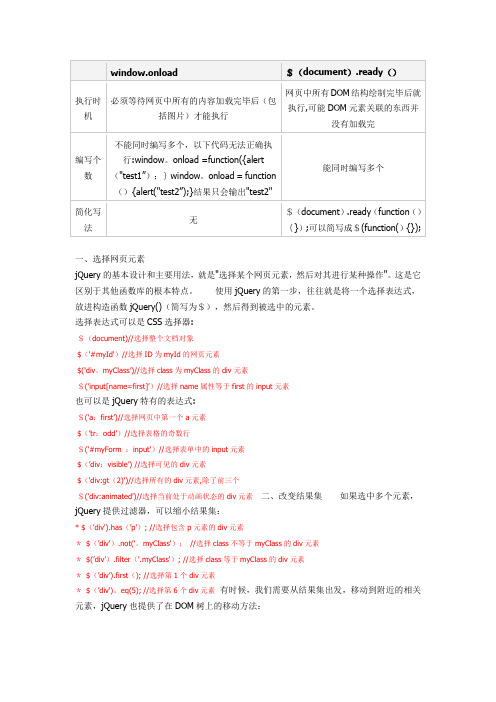
jquery学习总结(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作”.这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$(’#myId’)//选择ID为myId的网页元素$(’div。
myClass')//选择class为myClass的div元素$(’input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$('tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$('div:visible’) //选择可见的div元素$('div:gt(2)’)//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $(’div')。
has('p’); //选择包含p元素的div元素* $(’div’)。
not(’.myClass’);//选择class不等于myClass的div元素* $(’div')。
filter(’.myClass’);//选择class等于myClass的div元素* $(’div’).first(); //选择第1个div元素*$('div’)。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
jquery学习总结(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div。
m yClass’)//选择class为myClass的div元素$('input[name=first]’)//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$(’tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$(’div:visible’) //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$(’div:animated’)//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has(’p’); //选择包含p元素的div元素*$(’div').not('。
myClass');//选择class不等于myClass的div元素*$(’div’).filter('.myClass'); //选择class等于myClass的div元素*$(’div’).first(); //选择第1个div元素*$(’div')。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
jquery的remove方法

jquery的remove方法jQuery的remove(方法是用于从DOM中删除指定元素的方法。
它可以帮助我们轻松地删除一个或多个元素。
在jQuery中,通过选择器选择一个或多个元素后,可以使用.remove(方法删除它们。
以下是.remove(方法的语法:```javascript$(selector).remove(;```其中,selector是用于选择要删除的元素的CSS选择器。
.remove(方法有多种用法,包括删除所有匹配的元素、从DOM中删除元素及其子元素、从DOM中删除指定元素的子元素等。
下面是.remove(方法的一些常见用法及其详解:1.删除所有匹配的元素```javascript$("#myElement").remove(;```这个例子中,使用$("#myElement")选择器选择了一个元素,并使用.remove(方法将其删除。
2.从DOM中删除元素及其子元素```javascript$("#myElement").remove(;```这个例子中,除了删除id为myElement的元素外,还会删除其所有子元素。
3.从DOM中删除指定元素的子元素```javascript$("#myElement").empty(;```这个例子中,.empty(方法用于删除id为myElement的元素的子元素。
4.删除多个元素```javascript$(".myClass").remove(;```这个例子中,使用.myClass选择器选择所有class为myClass的元素,并使用.remove(方法将它们都删除。
5.删除匹配条件的元素```javascript$("div:contains('text')").remove(;```这个例子中,使用:contains选择器选择匹配文本内容为text的div 元素,并使用.remove(方法将它们删除。
jquery的常用操作及方法

jquery的常用操作及方法jQuery 是一个快速、小巧且功能丰富的 JavaScript 库。
它极大地简化了HTML 文档遍历、事件处理、动画和 Ajax 交互等操作。
以下是一些常用的jQuery 操作及其方法:1. HTML 操作:`text()`:设置或获取匹配元素的文本内容。
`html()`:设置或获取匹配元素的 HTML 内容。
2. CSS 操作:`addClass()`:添加一个或多个类到匹配的元素。
`removeClass()`:从匹配的元素中移除一个或多个类。
`toggleClass()`:切换匹配的元素的类。
`css()`:设置或获取匹配元素的样式属性。
3. 属性操作:`attr()`:获取或设置匹配元素的属性。
4. 元素操作:`append()`:向匹配元素的内部末尾插入内容。
`appendTo()`:将匹配元素添加到目标元素的内部末尾。
`before()`:在匹配元素的前面插入内容。
`insertBefore()`:将匹配元素插入到目标元素的前面。
5. 事件处理:`click()`:触发或绑定点击事件。
`hover()`:绑定鼠标悬停事件。
`mouseover()`:触发或绑定 mouseover 事件。
`mouseout()`:触发或绑定 mouseout 事件。
6. AJAX 操作:`ajax()`:执行 AJAX 请求。
7. 其他常用方法:`hide()`:隐藏匹配的元素。
`show()`:显示匹配的元素。
`toggle()`:切换匹配的元素的可见状态。
`val()`:获取或设置匹配元素的 value 值。
这些是 jQuery 的基本操作及方法,涵盖了 HTML、CSS、属性和事件处理等多个方面。
通过这些方法,可以方便地操作DOM,实现丰富的交互效果。
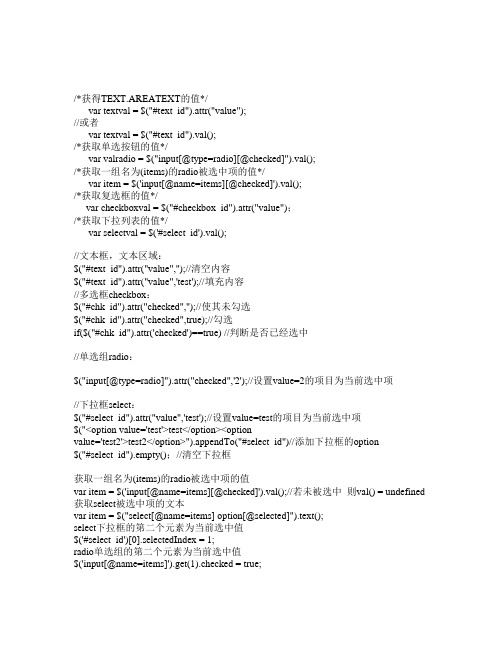
jQuery 取值、赋值的基本方法

/*获得TEXT.AREATEXT的值*/var textval = $("#text_id").attr("value");//或者var textval = $("#text_id").val();/*获取单选按钮的值*/var valradio = $("input[@type=radio][@checked]").val();/*获取一组名为(items)的radio被选中项的值*/var item = $('input[@name=items][@checked]').val();/*获取复选框的值*/var checkboxval = $("#checkbox_id").attr("value");/*获取下拉列表的值*/var selectval = $('#select_id').val();//文本框,文本区域:$("#text_id").attr("value",'');//清空内容$("#text_id").attr("value",'test');//填充内容//多选框checkbox:$("#chk_id").attr("checked",'');//使其未勾选$("#chk_id").attr("checked",true);//勾选if($("#chk_id").attr('checked')==true) //判断是否已经选中//单选组radio:$("input[@type=radio]").attr("checked",'2');//设置value=2的项目为当前选中项//下拉框select:$("#select_id").attr("value",'test');//设置value=test的项目为当前选中项$("<option value='test'>test</option><optionvalue='test2'>test2</option>").appendTo("#select_id")//添加下拉框的option$("#select_id").empty();//清空下拉框获取一组名为(items)的radio被选中项的值var item = $('input[@name=items][@checked]').val();//若未被选中则val() = undefined 获取select被选中项的文本var item = $("select[@name=items] option[@selected]").text();select下拉框的第二个元素为当前选中值$('#select_id')[0].selectedIndex = 1;radio单选组的第二个元素为当前选中值$('input[@name=items]').get(1).checked = true;//重置表单$("form").each(function(){.reset();});1. 选取元素$(”#myid”)效果等于document.getElementById(”myid”), 但是写的字符要少好多啊.如果需要将jQuery对象转换成html元素, 则只需要取其第0个元素即可. 例如$(”#myid”)返回的是jQuery对象, 而$(”#myid”)[0]返回的就是html元素如果选择所有的img元素, 那么这么写: $(”img”)如果选择带有class=”TextBox”的div元素(<div class=”TextBox”></div>), 那么这么写: $(”div.TextBox”)选择带有myattr属性的元素$(”div[myattr]”)选择带有myattr属性, 并且属性值等于myclass的元素$(”div[myattr=’myclass’]”)属性不等于[myattr!=’myclass’]属性以my开头[myattr^=’my’]属性以class结尾[myattr$=’class’]属性包含cla这三个字符[myattr*=’cla’]如果一个选择会返回多个元素, 并且希望每返回一个元素, 就把某些属性应用到该元素上, 可以这么写$(”div”).each(function(){$(this).css(”background-color”, “#F00″);alert($(this).html());$(this).width(”200px”);});2.事件给页面加onload事件处理方法$(function(){alert(”页面结构加载完毕, 但是可能某些图片尚未加载(一般情况下, 此事件就够用了)”);});可以给页面绑定多个onload事件处理方法$(function(){alert(”我首先被执行”);});$(function(){a lert(”我第二被执行”);});绑定特殊事件$(”#myid”).keydown(function(){alert(”触发了keydown事件”);});除了这些常用的, 不常用的事件需要通过bind方法绑定3. 元素属性/方法得到一个元素的高度, $(”#myid”).height()得到一个元素的位置, $(”#myid”).offset() 返回的是一个offset对象, 如果取元素位置的top, 则$(”#myid”).offset().top,?取left则$(”#myid”).offset().left得到一个元素的innerHTML, $(”#myid”).html()得到一个元素的innerText, $(”#myid”).text()得到一个文本框的值, $(”#myid”).val()得到一个元素的属性, $(”#myid”).attr(”myattribute”)以上这些方法有个基本特征, 就是不带参数表示取值, 带有参数表示设定值(除了offset), 例如$(”#myid”).height(”20″);$(”#myid”).html(”<a href=”>asdasd</a>”)$(”#myid”).val(”asdasd”)需要注意, offset是只读的.给一个元素设置属性$(”#myid”).attr(”width”, “20%”)读取一个属性$(”#myid”).attr(”width”)一次指定多个属性$(”#myid”).attr({disabled: “disabled”, width:”20%”, height: “30″})删除属性$(”#myid”).removeAttr(”disabled”)应用样式$(”#myid”).addClass(”myclass”)删除样式$(”#myid”).removeClass(”myclass”)加一个样式$(”#myid”).css(”height”, “20px”)加一组样式$(”#myid”).css({height:”20px”, width:”100px”})需要注意的是: 如果是加一个样式, 这个样式的名字是css中的名字, 比如说style=”background-color:#FF0000″, 对应的jQuery写法是$(”#myid”).css(”background-color”, “#FF0000″)但是加一组样式的时候, 样式的名字就是javascript中的css名字了, 比如:myid.style.backgroundColor = “#FF0000″, 对应的jQuery写法是$(”#myid”).css({backgroundColor:”#FF0000″})4. 根据关系查找元素找和自己同级的下一个元素$(”#myid”).next()找和自己同级的所有位于自己之下的元素$(”#myid”).nextAll()找和自己同级的上一个元素$(”#myid”).prev()找和自己同级的所有位于自己之上的所有元素$(”#myid”).prevAll()找自己的第一代子元素$(”#myid”).children()找自己的第一个父元素$(”#myid”).parent()找自己的所有父元素$(”#myid”).parents()例子:$(”div.l4″).parents().each(function() {alert($(this).html());});会把class=l4的div的所有父元素都得到, 并且alert出他们的html例子:$(”div.l4″).parents(”div.l2″).each(function() { alert($(this).html()); });会得到class=l4的父元素, 该父元素必须是div, 而且其class=l2这里说的所有方法, 都可以带表达式, 表达式的写法参考第一部分5. 维护元素在body中增加一个元素$(”body”).append(”<input type=’text’ value=’asd’ />”)该语句会把这段html插入到body结束标签之前, 结果是<input type=’text’ value=’asd’ /></body>$(”body”).prepend(”<input type=’text’ value=’asd’ />”)该语句会把这段html插入到body开始标签之后, 结果是<body><input type=’text’ value=’asd’ />6.AJAX用get方法请求一个页面$.get(””,“q=jquery”, function(data, status){alert(data)})表示请求, 参数是q, 参数的值是jquery, 请求结束后(不管成功还是失败)执行后面的function, 该function有两个固定参数, data和status, data是返回的数据, status是本次请求的状态用post方法请求一个页面$.post(……..) 参数同get方法7.其他方法$.trim(str) 将str前后空格去掉$.browser 返回当前用户浏览器的类型$.browser.version返回当前浏览器的版本8. 插件jQuery支持插件, /plugins/上面有很多现成的插件, 也可以自己写自己写插件, 请参考/Core/jQ.....end#object和/Core/jQuery.extend#object1,下拉框:var cc1 = $(".formc select[@name='country'] option[@selected]").text(); //得到下拉菜单的选中项的文本(注意中间有空格)var cc2 = $('.formc select[@name="country"]').val(); //得到下拉菜单的选中项的值var cc3 = $('.formc select[@name="country"]').attr("id"); //得到下拉菜单的选中项的ID 属性值$("#select").empty();//清空下拉框//$("#select").html('');$("<option value='1'>1111</option>").appendTo("#select")//添加下拉框的option稍微解释一下:1.select[@name='country'] option[@selected] 表示具有name 属性,并且该属性值为'country' 的select元素里面的具有selected 属性的option 元素;可以看出有@开头的就表示后面跟的是属性。
jquery项目中一些常用方法

jquery项⽬中⼀些常⽤⽅法1、获取url中的参数function getUrlParam(name) {var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i"); //构造⼀个含有⽬标参数的正则表达式对象 var r = window.location.search.substr(1).match(reg); //匹配⽬标参数以及解析中⽂乱码问题if (r != null) return decodeURI(r[2]); return null; //返回参数值}调⽤:getUrlParam(参数名称) 注意:参数名称是⼀个字符串2、封装ajax加移动端当数据没出现出现加载图标//封装ajax请求、function ajax_datatypeByXml(type, url, Xml_data, func) {//data数据可以为空$.ajax({type: type,url: url,async: false,dataType: "json",timeout: 30000, //超时时间:30秒data: Xml_data,beforeSend: function () {mui.showLoading("正在加载..", "div"); //加载⽂字和类型,plus环境中类型为div时强制以div⽅式显⽰ },complete: function () {mui.hideLoading(function () {});//隐藏后的回调函数},success: function (data) {if (data) {func(data);} else {mui.alert("数据加载失败");}},error: function() {mui.alert('服务器连接超时,请稍后再试');}});}//扩展mui.showLoading(function ($, window) {//显⽰加载框$.showLoading = function (message, type) {if ($.os.plus && type !== 'div') {$.plusReady(function () {plus.nativeUI.showWaiting(message);});} else {var html = '';html += '<i class="mui-spinner mui-spinner-white"></i>';html += '<p class="text">' + (message || "数据加载中") + '</p>';//遮罩层var mask = document.getElementsByClassName("mui-show-loading-mask");if (mask.length == 0) {mask = document.createElement('div');mask.classList.add("mui-show-loading-mask");document.body.appendChild(mask);mask.addEventListener("touchmove", function (e) { e.stopPropagation(); e.preventDefault(); });} else {mask[0].classList.remove("mui-show-loading-mask-hidden");}//加载框var toast = document.getElementsByClassName("mui-show-loading");if (toast.length == 0) {toast = document.createElement('div');toast.classList.add("mui-show-loading");toast.classList.add('loading-visible');document.body.appendChild(toast);toast.innerHTML = html;toast.addEventListener("touchmove", function (e) { e.stopPropagation(); e.preventDefault(); }); } else {toast[0].innerHTML = html;toast[0].classList.add("loading-visible");}}};//隐藏加载框$.hideLoading = function (callback) {if ($.os.plus) {$.plusReady(function () {plus.nativeUI.closeWaiting();});}var mask = document.getElementsByClassName("mui-show-loading-mask");var toast = document.getElementsByClassName("mui-show-loading");if (mask.length > 0) {mask[0].classList.add("mui-show-loading-mask-hidden");}if (toast.length > 0) {toast[0].classList.remove("loading-visible");callback && callback();}}})(mui, window);3、初始化移动端根节点字体⼤⼩⽤作rem值window.addEventListener("resize", setSize, false);window.addEventListener("orientationchange", setSize, false);function setSize() {var oHtml = document.getElementsByTagName("html")[0];var iWidth = oHtml.getBoundingClientRect().width;$("html").css("fontSize", iWidth / 15)}4、根据年⽉获得当⽉天数的实现代码function getDaysInMonth(year, month) {month = parseInt(month, 10);var temp = new Date(year, month, 0);return temp.getDate();}5、屏蔽打印consoleconsole.log=function(){}6、当动态⽣成li时点击事件有时可能会触发两次解决办法$('body').off('click').on('click','selector',function(){});使⽤之前要清理掉body上绑定的click事件,利⽤了jQuery⾥⾯off()⽅法7、选择input框的选中状态操作<div class="desc"><input type="checkbox" id="selectAll" onclick="checkAll()">全选</div><script>function checkAll(){var checkedOfAll=$("#selectAll").prop("checked");$("input[name='procheck']").prop("checked", checkedOfAll);alert(checkedOfAll);}</script>8、⿏标移⼊移出事件并在移⼊时操作$(".contactus-wrap").mouseover( function () {clearTimeout(time);$(".contactus").css({"opacity": 1,"left":"12px"})});$(".contactus-wrap").mouseout(function () {time = setTimeout(function () {$(".contactus").css({"opacity": 0,"left": "-206px"})}, 500)});$(".contactus").mouseover(function () {clearTimeout(time); $(".contactus").css({"opacity": 1,"left": "12px"})});$(".contactus").mouseout(function () {time = setTimeout(function () {$(".contactus").css({"opacity": 0,"left": "-206px"})}, 500);});9、jquery中获取⽗级iframe中的dom元素$(parent.window.document).find("iframe").contents().find("#F_HTNO");10、textarea⾃动换⾏,且⽂本框根据输⼊内容⾃适应⾼度<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>输⼊框⾃适应</title><script src="jquery.min.js"></script><script>// textare⾃动换⾏/*** ⽂本框根据输⼊内容⾃适应⾼度* @param {HTMLElement} 输⼊框元素* @param {Number} 设置光标与输⼊框保持的距离(默认0)* @param {Number} 设置最⼤⾼度(可选)*/var autoTextarea = function (elem, extra, maxHeight) {extra = extra || 0;var isFirefox = !!document.getBoxObjectFor || 'mozInnerScreenX' in window,isOpera = !!window.opera && !!window.opera.toString().indexOf('Opera'),addEvent = function (type, callback) {elem.addEventListener ?elem.addEventListener(type, callback, false) :elem.attachEvent('on' + type, callback);},getStyle = elem.currentStyle ? function (name) {var val = elem.currentStyle[name];if (name === 'height' && val.search(/px/i) !== 1) {var rect = elem.getBoundingClientRect();return rect.bottom - rect.top -parseFloat(getStyle('paddingTop')) -parseFloat(getStyle('paddingBottom')) + 'px';};return val;} : function (name) {return getComputedStyle(elem, null)[name];},minHeight = parseFloat(getStyle('height'));elem.style.resize = 'none';var change = function () {var scrollTop, height,padding = 0,style = elem.style;if (elem._length === elem.value.length) return;elem._length = elem.value.length;if (!isFirefox && !isOpera) {padding = parseInt(getStyle('paddingTop')) + parseInt(getStyle('paddingBottom'));};scrollTop = document.body.scrollTop || document.documentElement.scrollTop;elem.style.height = minHeight + 'px';if (elem.scrollHeight > minHeight) {if (maxHeight && elem.scrollHeight > maxHeight) {height = maxHeight;style.overflowY = 'auto';} else {height = elem.scrollHeight;style.overflowY = 'hidden';};style.height = height + extra + 'px';// scrollTop += parseInt(style.height) - elem.currHeight;// document.body.scrollTop = scrollTop;// document.documentElement.scrollTop = scrollTop;elem.currHeight = parseInt(style.height);};};addEvent('propertychange', change);addEvent('input', change);addEvent('focus', change);change();};$(document).ready(function() {$("table td").each(function() {if ($(this).find("[datatype='required']").length > 0||$(this).find("[datatype='number']").length > 0) {$(this).css("position", "relative");}})})</script></head><body><table><tr><td><textarea datatype="required" id="grxygzjh"isheightauto="true" maxlength="1000"msg="必填项" name="grxygzjh" onfocus="autoTextarea(this)"placeholder="*请输⼊个⼈下⽉⼯作计划"style="width:99%; font-size: 15px; border-style: none none solid; border-color: rgb(255,255, 255) rgb(255, 255, 255) rgb(119, 119, 119); border-bottom-width: 1px;height: 39px; background: transparent; text-align:left"type="text"></textarea></td></tr></table></body></html>11、移动端悬浮按钮可拖动touchImg: function () {var flag = 0; //标记是拖曳还是点击var oDiv = document.getElementsByClassName('add-btn')[0];var disX,moveX,L,T,starX,starY,starXEnd,starYEnd;oDiv.addEventListener('touchstart',function(e){flag = 0;e.preventDefault();//阻⽌触摸时页⾯的滚动,缩放disX = e.touches[0].clientX - this.offsetLeft;disY = e.touches[0].clientY - this.offsetTop;//⼿指按下时的坐标starX = e.touches[0].clientX;starY = e.touches[0].clientY;//console.log(disX);});oDiv.addEventListener('touchmove',function(e){flag = 1;L = e.touches[0].clientX - disX ;T = e.touches[0].clientY - disY ;//移动时当前位置与起始位置之间的差值starXEnd = e.touches[0].clientX - starX;starYEnd = e.touches[0].clientY - starY;//console.log(L);if(L<0){//限制拖拽的X范围,不能拖出屏幕L = 0;}else if(L > document.documentElement.clientWidth - this.offsetWidth){L=document.documentElement.clientWidth - this.offsetWidth;}if(T<0){//限制拖拽的Y范围,不能拖出屏幕T=0;}else if(T>document.documentElement.clientHeight - this.offsetHeight){T = document.documentElement.clientHeight - this.offsetHeight;console.log(T)}moveX = L + 'px';moveY = T + 'px';//console.log(moveX);this.style.left = moveX;this.style.top = moveY;});window.addEventListener('touchend',function(e){//alert(parseInt(moveX))//判断滑动⽅向if(flag === 0) {//点击}});}}12、监听input中value改变//监听input中value改变var MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;//浏览器兼容var config = { attributes: true, childList: true }//配置对象$("input").each(function () {var _this = $(this);var observer = new MutationObserver(function (mutations) {//构造函数回调mutations.forEach(function (record) {if (record.type == "attributes") {//监听属性window.location.reload();}if (record.type == 'childList') {//监听结构发⽣变化//do any code}});});observer.observe(_this[0], config);});13、监听多张图⽚加载完成$.when.apply(null, $(".ccc").map(function(i, e) {var dfd = $.Deferred();if (plete) {console.log(`${i}`)dfd.resolve()} else {e.onload = function() {console.log(`${i}`)dfd.resolve()}}return dfd;}).toArray()).done(function() {console.log("图⽚加载完成");//要执⾏的⽅法loop();});console.log("图⽚开始加载");14、在不屏蔽F12的情况下禁⽌⽤户修改⽹页var submitBtn = parent.document.getElementById("lbtnPrint");var blackLbtnPrint = parent.document.getElementById("blacklbtnPrint"); if ($(submitBtn).length > 0 || $(blackLbtnPrint).length > 0) {var ConsoleManager = {onOpen() {$(submitBtn).hide();$(blackLbtnPrint).hide();// alert("Console is opened")},onClose() {window.parent.location.reload();$(submitBtn).show();$(blackLbtnPrint).show();// alert("Console is closed")},init() {var self = this;var x = document.createElement('div');var isOpening = false, isOpened = false;Object.defineProperty(x, 'id', {get() {if (!isOpening) {self.onOpen();isOpening = true;}isOpened = true;}});setInterval(function () {isOpened = false;(x);console.clear();if (!isOpened && isOpening) {self.onClose();isOpening = false;}}, 200)}}////如果f12打开就隐藏打印按钮ConsoleManager.onOpen = function () {$(submitBtn).hide();$(blackLbtnPrint).hide();// alert("Console is opened")}ConsoleManager.onClose = function () {window.parent.location.reload();$(submitBtn).show();$(blackLbtnPrint).show();// alert("Console is closed")}ConsoleManager.init();}15、iframe在移动端的缩放的⽰例代码//缩放ifrmae页⾯var Width = document.body.scrollWidth;var Height = document.body.scrollHeight;var zoomScale = Width / 640;setTimeout(function () {console.log($("#ifr"))$("#ifr").css({"transform": "scale(" + zoomScale + ")","width": (Width / zoomScale),"height": (Height / zoomScale),"transform-origin": "0 top 0"});}, 1000)。
jq方法大全-jQuery

jQuery -JQ方法大全-jQueryJQuery:$("p").addClass(css中定义的样式类型); 给某个元素添加样式$("img").attr({src:"test.jpg",alt:"test Image"}); 给某个元素添加属性/值,参数是map $("img").attr("src","test.jpg"); 给某个元素添加属性/值$("img").attr("title", function() { return this.src }); 给某个元素添加属性/值$("元素名称").html(); 获得该元素内的内容(元素,文本等)$("元素名称").html("new stuff"); 给某元素设置内容$("元素名称").removeAttr("属性名称") 给某元素删除指定的属性以及该属性的值$("元素名称").removeClass("class") 给某元素删除指定的样式$("元素名称").text(); 获得该元素的文本$("元素名称").text(value); 设置该元素的文本值为value$("元素名称").toggleClass(class) 当元素存在参数中的样式的时候取消,如果不存在就设置此样式$("input元素名称").val(); 获取input元素的值$("input元素名称").val(value); 设置input元素的值为valueManipulation:$("元素名称").after(content); 在匹配元素后面添加内容$("元素名称").append(content); 将content作为元素的内容插入到该元素的后面$("元素名称").appendTo(content); 在content后接元素$("元素名称").before(content); 与after方法相反$("元素名称").clone(布尔表达式) 当布尔表达式为真时,克隆元素(无参时,当作true处理)$("元素名称").empty() 将该元素的内容设置为空$("元素名称").insertAfter(content); 将该元素插入到content之后$("元素名称").insertBefore(content); 将该元素插入到content之前$("元素").prepend(content); 将content作为该元素的一部分,放到该元素的最前面$("元素").prependTo(content); 将该元素作为content的一部分,放content的最前面$("元素").remove(); 删除所有的指定元素$("元素").remove("exp"); 删除所有含有exp的元素$("元素").wrap("html"); 用html来包围该元素$("元素").wrap(element); 用element来包围该元素Traversing:add(expr)add(html)add(elements)children(expr)contains(str)end()filter(expression)filter(filter)find(expr)is(expr)next(expr)not(el)not(expr)not(elems)parent(expr)parents(expr)prev(expr)siblings(expr)Core:$(html).appendTo("body") 相当于在body中写了一段html代码$(elems) 获得DOM上的某个元素$(function(){……..}); 执行一个函数$("div > p").css("border", "1px solid gray"); 查找所有div的子节点p,添加样式$("input:radio", document.forms[0]) 在当前页面的第一个表单中查找所有的单选按钮$.extend(prop) prop是一个jQuery对象,举例:jQuery.extend({min: function(a, b) { return a b ? a : b; }});jQuery( expression, [context] ) ---$( expression, [context]); 在默认情况下,$()查询的是当前HTML文档中的DOM元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
submit( ) 提交按钮被点击 form unload( fn ) 用户退出页面 window JQuery Ajax 方法说明: load( url, [data], [callback] ) 装入一个远程 HTML 内容到一个 DOM 结点。 $("#feeds").load("feeds.html"); 将 feeds.html 文件载入到 id 为 feeds 的 div 中 $("#feeds").load("feeds.php", {limit: 25}, function(){ alert("The last 25 entries in the feed have been loaded"); }); jQuery.get( url, [data], [callback] ) 使用 GET 请求一个页面。 $.get("test.cgi", { name: "John", time: "2pm" }, function(data){ alert("Data Loaded: " + data); }); jQuery.getJSON( url, [data], [callback] ) 使用 GET 请求 JSON 数据。 $.getJSON("test.js", { name: "John", time: "2pm" }, function(json){ alert("JSON Data: " + ers[3].name); }); jQuery.getScript( url, [callback] ) 使用 GET 请求 JavaScript 文件并执行。 $.getScript("test.js", function(){ alert("Script loaded and executed."); }); jQuery.post( url, [data], [callback], [type] ) 使用 POST 请求一个页面。 ajaxComplete( callback ) 当一个 AJAX 请求结束后,执行一个函数。这是一个 Ajax 事件 $("#msg").ajaxComplete(function(request, settings){ $(this).append("<li>Request Complete.</li>"); }); ajaxError( callback ) 当一个 AJAX 请求失败后,执行一个函数。这是一个 Ajax 事 件 $("#msg").ajaxError(function(request, settings){ $(this).append("<li>Error requesting page " + settings.url + "</li>"); }); ajaxSend( callback ) 在一个 AJAX 请求发送时,执行一个函数。这是一个 Ajax 事 件 $("#msg").ajaxSend(function(evt, request, settings){ $(this).append("<li<Starting request at " + settings.url + "</li<");
add(elements) children(expr) contains(str) end() filter(expression) filter(filter) find(expr) is(expr) next(expr) not(el) not(expr) not(elems) parent(expr) parents(expr) prev(expr) siblings(expr) Core: $(html).appendTo("body") 相当于在 body 中写了一段 html 代码 $(elems) 获得 DOM 上的某个元素 $(function(){……..}); 执行一个函数 $("div > p").css("border", "1px solid gray"); 查找所有 div 的子节点 p,添加样 式 $("input:radio", document.forms[0]) 在当前页面的第一个表单中查找所有的单 选按钮 $.extend(prop) prop 是一个 jQuery 对象, 举例: jQuery.extend({ min: function(a, b) { return a < b ? a : b; }, max: function(a, b) { return a > b ? a : b; } }); jQuery( expression, [context] ) ---$( expression, [context]); 在默认情况下, $()查询的是当前 HTML 文档中的 DOM 元素。 each( callback ) 以每一个匹配的元素作为上下文来执行一个函数 举例:1 $("span").click(function){ $("li").each).toggleClass("example"); }); }); 举例:2 $("button").click(function () { $("div").each(function (index, domEle) { // domEle == this $(domEle).css("backgroundColor", "yellow"); if ($(this).is("#stop")) { $("span").text("Stopped at div index #" + index); return false; } }); }); jQuery Event: ready(fn); $(document).ready()注意在 body 中没有 onload 事件,否则该函数不 能执行。在每个页面中可以 有很多个函数被加载执行,按照 fn 的顺序来执行。 bind( type, [data], fn ) 为每一个匹配元素的特定事件(像 click)绑定一个或多个 事件处理器函数。可能的事件属性有:blur, focus, load, resize, scroll, unload, click, dblclick, mousedown, mouseup, mousemove, mouseover, mouseout, mouseenter, mouseleave, change, select, submit, keydown, keypress, keyup, error one( type, [data], fn ) 为每一个匹配元素的特定事件(像 click)绑定一个或多个 事件处理器函数。在每个对 象上,这个事件处理函数只会被执行一次。其他规则与 bind()函数相同。 trigger( type, [data] ) 在每一个匹配的元素上触发某类事件。 triggerHandler( type, [data] ) 这一特定方法会触发一个元素上特定的事件(指定 一个事件类型),同时取消浏览器对此事件的默认行动 unbind( [type], [data] ) 反绑定,从每一个匹配的元素中删除绑定的事件。 $("p").unbind() 移除所有段落上的所有绑定的事件 $("p").unbind( "click" ) 移除所有段落上的 click 事件 hover( over, out ) over,out 都是方法, 当鼠标移动到一个匹配的元素上面时,会触 发指定的第一个函数。当鼠标移出这个元素时,会触发指定的第二个函数。
$("p").hover(function(){ $(this).addClass("over");
}, function(){ $(this).addClass("out"); } ); toggle( fn, fn ) 如果点击了一个匹配的元素,则触发指定的第一个函数,当再次点击 同一元素时,则触发指定的第二个函数。 $("p").toggle(function(){ $(this).addClass("selected"); }, function(){ $(this).removeClass("selected"); } );
元素事件列表说明 注:不带参数的函数,其参数为可选的 fn。jQuery 不支持 form 元素的 reset 事件。 事件 描述 支持元素或对象 blur( ) 元素失去焦点 a, input, textarea, button, select, label, map, area change( ) 用户改变域的内容 input, textarea, select click( ) 鼠标点击某个对象 几乎所有元素 dblclick( ) 鼠标双击某个对象 几乎所有元素 error( ) 当加载文档或图像时发生某个错误 window, img focus( ) 元素获得焦点 a, input, textarea, button, select, label, map, area keydown( ) 某个键盘的键被按下 几乎所有元素 keypress( ) 某个键盘的键被按下或按住 几乎所有元素 keyup( ) 某个键盘的键被松开 几乎所有元素 load( fn ) 某个页面或图像被完成加载 window, img mousedown( fn ) 某个鼠标按键被按下 几乎所有元素 mousemove( fn ) 鼠标被移动 几乎所有元素 mouseout( fn ) 鼠标从某元素移开 几乎所有元素 mouseover( fn ) 鼠标被移到某元素之上 几乎所有元素 mouseup( fn ) 某个鼠标按键被松开 几乎所有元素 resize( fn ) 窗口或框架被调整尺寸 window, iframe, frame scroll( fn ) 滚动文档的可视部分时 window select( ) 文本被选定 document, input, textarea
