第3章: jQuery基本语法、选择器
jquery库 用法

jquery库用法
jQuery是一个流行的JavaScript库,它简化了HTML文档遍历、事件处理、动画和AJAX操作等常见任务。
它的使用方法可以分为以
下几个方面:
1. 引入jQuery库,首先,在HTML文档中引入jQuery库文件,可以通过在<head>标签中添加<script>标签来引入外部的jQuery库
文件,也可以使用CDN链接来引入jQuery库。
2. 文档就绪函数,jQuery提供了一个文档就绪函数,即$(document).ready(),用于确保文档完全加载后再执行jQuery代码,以避免在文档加载未完成时执行操作。
3. 选择器,jQuery使用CSS选择器来选择HTML元素,可以通
过元素名称、类名、ID等方式来选择元素,然后对选中的元素进行
操作。
4. 事件处理,jQuery可以通过事件处理函数来响应用户的操作,如点击、鼠标移入移出等,可以使用.on()方法或直接使用事件
处理函数来绑定事件。
5. DOM操作,jQuery提供了丰富的DOM操作方法,如添加、删除、替换元素,修改元素的属性和内容等。
6. 动画效果,jQuery可以实现各种动画效果,如淡入淡出、滑动、动画等,通过.animate()方法或预定义的方法来实现动画效果。
7. AJAX操作,jQuery封装了AJAX操作的方法,可以通过$.ajax()方法来发送异步请求,获取服务器数据并更新页面内容。
总之,jQuery库的用法涵盖了文档操作、事件处理、动画效果和AJAX操作等多个方面,可以大大简化JavaScript代码的编写,并提高开发效率。
希望以上内容能够全面回答你对jQuery库用法的问题。
jQuery课堂笔记(选择器)

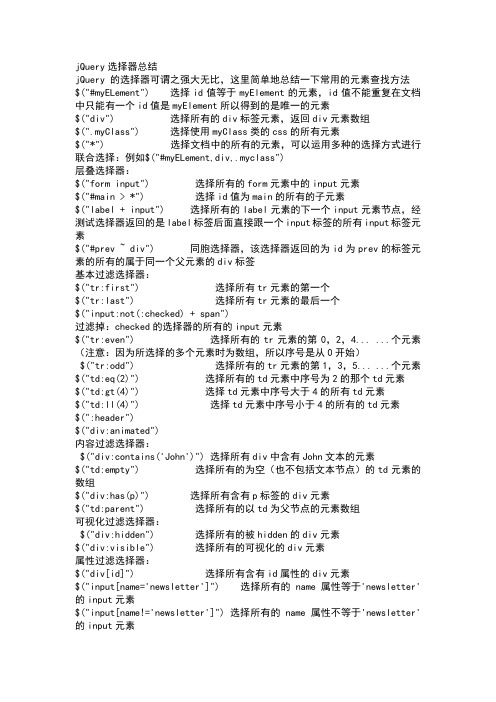
jQuery选择器总结jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素$("div") 选择所有的div标签元素,返回div元素数组$(".myClass") 选择使用myClass类的css的所有元素$("*") 选择文档中的所有的元素,可以运用多种的选择方式进行联合选择:例如$("#myELement,div,.myclass")层叠选择器:$("form input") 选择所有的form元素中的input元素$("#main > *") 选择id值为main的所有的子元素$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签基本过滤选择器:$("tr:first") 选择所有tr元素的第一个$("tr:last") 选择所有tr元素的最后一个$("input:not(:checked) + span")过滤掉:checked的选择器的所有的input元素$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素$("td:gt(4)") 选择td元素中序号大于4的所有td元素$("td:ll(4)") 选择td元素中序号小于4的所有的td元素$(":header")$("div:animated")内容过滤选择器:$("div:contains('John')") 选择所有div中含有John文本的元素$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组$("div:has(p)") 选择所有含有p标签的div元素$("td:parent") 选择所有的以td为父节点的元素数组可视化过滤选择器:$("div:hidden") 选择所有的被hidden的div元素$("div:visible") 选择所有的可视化的div元素属性过滤选择器:$("div[id]") 选择所有含有id属性的div元素$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素$("input[name^='news']") 选择所有的name属性以'news'开头的input元素$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素$("input[name*='man']") 选择所有的name属性包含'news'的input 元素$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素子元素过滤选择器:$("ul li:nth-child(2)"),$("ul li:nth-child(odd)"),$("ul li:nth-child(3n + 1)")$("div span:first-child") 返回所有的div元素的第一个子节点的数组$("div span:last-child") 返回所有的div元素的最后一个节点的数组$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组表单元素选择器:$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button$(":text") 选择所有的text input元素$(":password") 选择所有的password input元素$(":radio") 选择所有的radio input元素$(":checkbox") 选择所有的checkbox input元素$(":submit") 选择所有的submit input元素$(":image") 选择所有的image input元素$(":reset") 选择所有的reset input元素$(":button") 选择所有的button input元素$(":file") 选择所有的file input元素$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域表单元素过滤选择器:$(":enabled") 选择所有的可操作的表单元素$(":disabled") 选择所有的不可操作的表单元素$(":checked") 选择所有的被checked的表单元素$("select option:selected") 选择所有的select 的子元素中被selected的元素选取一个 name 为”S_03_22″的input text框的上一个td的text值$(”input[@ name =S_03_22]“).parent().prev().text()名字以”S_”开始,并且不是以”_R”结尾的$(”input[@ name ^='S_']“).not(”[@ name $='_R']“)一个名为 radio_01的radio所选的值$(”input[@ name =radio_01][@checked]“).val();$("A B") 查找A元素下面的所有子节点,包括非直接子节点$("A>B") 查找A元素下面的直接子节点$("A+B") 查找A元素后面的兄弟节点,包括非直接子节点$("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点1. $("A B") 查找A元素下面的所有子节点,包括非直接子节点例子:找到表单中所有的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ] 2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
JQUERY常用方法大全

JQUERY常用方法大全JQuery是一个快速、简洁的JavaScript库,它简化了HTML文档的遍历、事件处理、动画和AJAX交互等操作。
下面是JQuery中常用的一些方法:1.选择器方法:- `$(this)`:选择当前元素。
- `$(document)`:选择整个文档。
- `$(window)`:选择浏览器窗口。
2.事件方法:- `$(selector).click(function)`:给元素绑定点击事件。
- `$(selector).dblclick(function)`:给元素绑定双击事件。
- `$(selector).mouseenter(function)`:给元素绑定鼠标进入事件。
- `$(selector).mouseleave(function)`:给元素绑定鼠标离开事件。
- `$(selector).keydown(function)`:给元素绑定键盘按下事件。
- `$(selector).keyup(function)`:给元素绑定键盘松开事件。
3.DOM操作方法:- `$(selector).html(content)`:设置元素的HTML内容。
- `$(selector).text(content)`:设置元素的文本内容。
- `$(selector).val(value)`:设置或获取输入框的值。
- `$(selector).append(content)`:在元素内部的结尾插入内容。
- `$(selector).prepend(content)`:在元素内部的开头插入内容。
- `$(selector).after(content)`:在元素的后面插入内容。
- `$(selector).before(content)`:在元素的前面插入内容。
- `$(selector).remove(`:删除元素。
4.属性和样式方法:- `$(selector).attr(attributeName)`:获取元素的属性值。
jQuery选择器用法介绍

jQuery选择器⽤法介绍⽬录⼀、jQuery选择器⼆、基本选择器三、层次选择器四、属性选择器五、过滤选择器1、基本过滤选择器2、可见性过滤选择器3、内容过滤器六、表单选择器七、补充1、特殊符号的转义2、选择器中的空格jQuery选择器类似于CSS选择器,⽤来选取⽹页中的元素。
例如:$("h3").css("background-color","red");说明:获取并设置⽹页中所有<h3>元素的背景⾊。
“h3”为选择器语法,必须放在$()中。
$("h3")返回jQuery对象。
⼀、jQuery选择器jQuery选择器功能强⼤,种类也很多,分类如下:1、类CSS选择器基本选择器层次选择器属性选择器2、过滤选择器基本过滤选择器可见性过滤选择器3、表单选择器4、内容过滤器⼆、基本选择器基本选择器语法如下图所⽰:⽰例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jQuery基本选择器⽰例</title><style>#box{background-color: #ffffff;border: 2px solid #000000;padding: 5px;}</style><script src="jquery-3.3.1.js"></script><script>$(function(){// id选择器$("#btn").click(function(){// 标签选择器选择h3标签并将其添加背景颜⾊$("h3").css("background-color","red");// 类选择器选取并设置所有class为title的元素的背景颜⾊$(".title").css("background-color","#09F");// id选择器选取并设置id为box的元素的背景颜⾊$("#box").css("background-color","#09F");// 并集选择器相当于css中的群组选择器选取并设置所有的h2、dt、class为title//的元素的背景⾊$("h2,dt,.title").css("background-color","#09A");// 交集选择器等同于CSS中的指定标签选择器选取并设置class为title的h3标签的背景⾊$("h3.title").css("background-color","yellow");// 全局选择器改变所有元素的字体颜⾊$("*").css("color","blue");});});</script></head><body><input type="button" id="btn" value="显⽰效果" /><div id="box" style="margin-top:10px;">id为box的div<h2 class="title">class为title的h2标签</h2><h3 class="title">class为title的h3标签</h3><h3>热门排⾏</h3><dl><dt><img src="qq.jpg" width="391" height="220" alt="⽃地主" /></dt><dd class="title">⽃地主</dd><dd>休闲游戏</dd><dd>QQ⽃地主是国内同时在线⼈数最多的棋牌游戏......</dd></dl></div></body></html>效果:三、层次选择器层次选择器通过DOM元素之间的层次关系来获取元素,语法如下:请看下⾯的⽰例需求说明:点击标题,使⽤层次选择器选择不同的元素使得其背景⾊为蓝⾊,如下图所⽰:代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>层次选择器演⽰⽰例</title><!--css样式--><style>*{margin: 0px;padding: 0px;line-height: 30px;}body{margin: 10px;}#menu{border: 2px solid #0033cc;padding: 10px;}a{text-decoration: none;margin-right: 5px;}span{font-weight: bold;padding: 3px;}h2{margin: 10px;cursor: pointer;/*⿏标为⼿状*/}</style><!--引⼊jQuery--><script src="jquery-3.3.1.js"></script><!--javascript--><script>$(function(){// 点击h2标题时改变背景⾊$("h2").click(function(){// 后代选择器获取并设置#menu下的span元素的背景⾊$("#menu span").css("background-color","blue");// ⼦选择器获取并设置#travel下的a元素的背景⾊$("#travel>a").css("background-color","red");// 相邻选择器只会选择第⼀个相邻的元素//获取并设置#ticket下的第⼀个a元素的背景⾊$("#ticket+a").css("background-color","red");// 同辈选择器会选择所有的元素//获取并设置#rest下的所有a元素的背景⾊$("#rest~a").css("background-color","yellow");});});</script></head><body><div id="menu"><h2 title="点击查看效果">全部旅游产品分类</h2><dl><dt>北京周边旅游<span>特价</span></dt><dd id="travel"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" </dd></dl><dl><dt>景点门票</dt><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd></dl><span>更多分类</span></div></body></html>效果:四、属性选择器属性选择器通过HTML元素的属性来选择元素。
jquery用法

jquery用法jQuery是一种广泛应用于网页开发的JavaScript库,它极大地简化了HTML 文档遍历、事件处理、动画设计等常见的客户端脚本操作。
下面是jQuery的一些常见用法:1.选择器: jQuery提供了许多选择器来获取HTML元素,如元素选择器、id选择器、class选择器、属性选择器、伪类选择器、层次选择器等。
以下是一些常见的选择器:•('#element'):选择具有特定ID的元素•('.class'):选择具有特定类的元素•('input[type=“text”]'):选择特定类型的表单元素•('div:first'):选择第一个div•('ul li').eq(2):选择ul下的第二个li元素2.事件处理: jQuery使得添加和处理事件变得容易。
以下是一些常见的事件处理函数:•click():单击元素时触发•dblclick():双击元素时触发•mouseenter():鼠标移入元素时触发•mouseleave():鼠标移出元素时触发•keydown():按下键盘上的键时触发3.属性: jQuery提供了完善的属性操作,可以改变和获取元素的属性,例如:•attr(): 获取或设置元素的属性值•removeAttr(): 删除元素的属性值•prop(): 获取或设置元素的属性值,与attr()不同之处在于property值不会随着属性值的改变而改变4.动画效果: jQuery内置了一些动画效果,可以使网页更加动态。
以下是一些常见的动画效果:•fadeIn():淡入元素,即从不可见到可见•fadeOut():淡出元素,即从可见到不可见•slideDown():向下展开元素•slideUp():向上收缩元素•animate():通过改变元素的CSS属性来创建自定义的动画效果5. AJAX: jQuery内置了AJAX的方法,可以在不刷新网页的情况下从服务器获取数据。
jq常用方法

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。
jq基础笔记

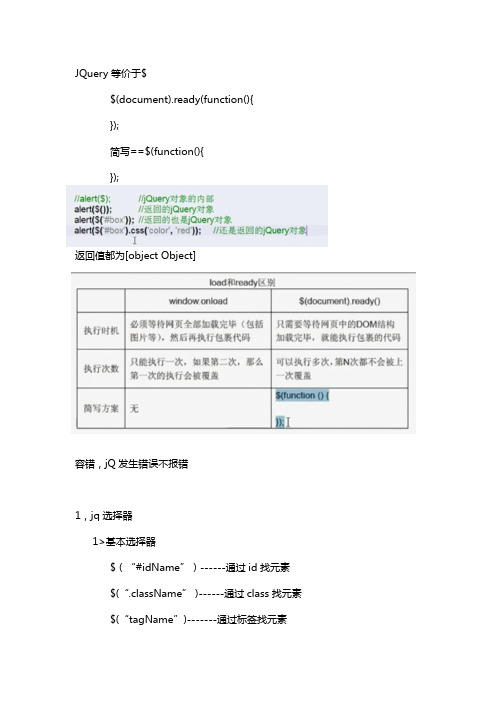
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
菜鸟教程jquery语法

菜鸟教程jquery语法jQuery是一种高效、简洁又方便的JavaScript库,它简化了HTML文档的操作、事件处理、动画设计以及AJAX交互等操作,为前端开发者提供了非常方便的编程工具。
本篇文章将为大家简单介绍jQuery的语法和用法,包括选择器、事件、动画和AJAX交互等常用功能。
1. jQuery选择器选择器是jQuery的核心功能之一,它允许我们通过CSS样式来获取文档中的HTML元素。
以下是一些常见选择器:- 元素选择器$('p'):获取所有的p元素$('#header'):获取id为header的元素$('.nav'):获取class为nav的元素jQuery中的事件和原生JavaScript的事件类似,但是它的处理方式更为方便和高效。
以下是一些常用的事件处理方法:- click():点击事件$('button').click(function(){//执行操作});- hover():鼠标悬停事件jQuery提供了一些强大的动画效果,比如淡入淡出、滑动等。
以下是一些常用的动画效果:- fadeIn():淡入效果$('div').fadeIn();- slideUp():上滑效果4. jQuery AJAX交互jQuery AJAX可以实现页面的异步交互,比如发送请求、接收数据等。
以下是一些常用的AJAX方法:- $.ajax():发送和接收请求的函数$.ajax({type: 'post',url: 'test.php',data: {'name': '小明','age': 18},success: function(data){console.log(data);}});总结本文对jQuery的语法和用法进行了简单介绍,包括选择器、事件、动画和AJAX交互等常用功能。
jq 语法

jq 语法在现代web开发中,前端框架和库越来越多,其中最广泛使用的就是jQuery。
而jQuery的核心语法就是jq语法。
jq语法是一种简单、直观的语法,使得前端开发者可以更轻松地操作HTML文档,完成复杂的交互效果。
下面我们将分步骤阐述jq语法。
1.选择器操作jq语法以选择器为基础,选择器通常会从文档中选取一个或多个HTML元素,然后对它们进行操作。
通过写选择器代码,我们可以实现诸如元素的增删改查等各种操作。
常见的选择器语法包括 $(select)、element、.class、#id 等。
比如想通过属性名选择到对应的元素,则可以用$("element[attribute='value']")的方式进行选择。
2.操作DOM元素DOM是文档对象模型,通过DOM,我们可以访问网页中的任何元素,并且变态和交互etc。
在jq语法中,我们可以用$()函数将一个DOM元素包裹起来,之后可以对这个对象进行操作。
比如,我们可以用.addClass()、.removeClass()、.toggleClass()等方法来操作元素的样式、大小等属性。
3.事件绑定事件绑定也是jq语法中不可或缺的一部分。
我们可以通过让某个事件与某个操作(如单击某个元素)关联起来,从而触发一些动作。
在jq语法中,我们可以通过.on()或者.click()、.dblclick()等方法来进行绑定。
例如,我们可以写 $(selector).click(function(){)来让某个元素被点击时触发某个动作。
4.ajax请求通过ajax请求,我们可以异步地向后端请求数据,并将其集成到前端。
这样做的好处是可以实现无需刷新网页即可更新页面内容的功能。
在jq语法中,可以通过$.ajax()方法来处理异步请求,同时也可以通过.ajaxSuccess()、.ajaxError()、.ajaxComplete()等来处理请求成功、失败等的情况。
jq常用方法

jq常用方法1.选择器:使用$()函数选择HTML文档中的元素,例如$('#id')、$('.class')、$('element')等。
2.事件处理:使用on()函数添加事件处理程序,例如$('element').on('click',function(){...})。
3.属性操作:使用attr()函数获取或设置元素的属性,例如$('element').attr('name','value')。
4.CSS操作:使用css()函数获取或设置元素的CSS属性,例如$('element').css('color','red')。
5.DOM操作:使用append()、prepend()、after()、before()等函数插入或移动HTML元素,例如$('element').append('<div>...</div>')。
6.遍历:使用each()函数遍历匹配的元素,例如$('element').each(function(){...})。
7. AJAX操作:使用$.ajax()函数向服务器发送请求,例如$.ajax({type:'POST',url:'url',data:{...},success:function() {...},error:function(){...}})。
8. 动画效果:使用animate()函数实现元素的动画效果,例如$('element').animate({property:value},speed,function(){...} )。
9. 数据缓存:使用data()函数在元素上存储数据,例如$('element').data('name','value')。
jQuery中选择器的基础使用教程

jQuery的选择器非常强大,使你可以轻松选取页面中任何一个对象,下面我们就主要针对DOM操作来看一下jQuery中选择器的基础使用教程,需要的朋友可以参考下其实选择器就像开罐器一样,会用这个工具的人,自然吃的到甜头,但不会用这个工具的人,不管罐头里面的面筋土豆有多美味,吃不到就是吃不到,就如同jquery再怎么强大,也只能看着荧幕,而不知该如何下手,不过虽然选择器不难,也容易上手,但老实说,我用了一年多下来,还是觉得自己只有用皮毛而已,所以希望藉着这一系列的笔记,让自己能更长进一些DOM怎么吃DOM可以说是JavaScript与网页之间的联系管道,他提供了一个模型,让JavaScript 能藉由此模型来改变或操作整个网页,<div class="one"> <p>two_1</p> <p>two_2</p> <p>two_2</p></div>我这边就简单介绍一下DOM模型,有个元素class名为one的是父元素,底下有三个儿子元素<p>,每个元素都视为一个节点,也可以看成一个树形图,因为我认为有些东西是Google会讲得比我好,所以还想知道更多纠结的父子关系...,可以去这,那边有很好的说明,这边就不多加解释,而当Jquery利用选择器抓取到DOM元素以后,就会将他包装成一个Jquery object,并且回传$('#MyDiv')<-- 他是一个物件这里有个观念十分重要,因为许多初学者,甚至是一些从Jquery开始学起Javascript的开发者(包括我),常常会把以下两个程序码搞混在一起//原生JavaScript取id为a的divvar result1 = document.getElementById('a');console.log(result1);//用jquery取id为a的divvar result2=$('#a');console.log(result2);如果你执行这段程序码出来,妳会发现console出来的结果,用JavaScript取出来的结果是DOM,可是一样的div用Jquery取出来的却是个包装过后的物件,换句话说,你不能直接对包装过后的Jquery物件增加DOM的事件,而是要用Jquery提供的事件,有人会说,那意思是不是说以后只能河水不犯井水,往后互不干涉,从此分道扬镳呢? 到也不是var b=$('#a')[0];只要跟上述程序码一样就可以取得DOM的元素了$()工厂不管是如何选择,我们都会用相同的函式$(),就如之前所讲的,他能接受CSS选择器的语法做为参数,而最主要的三个参数分别为tag name、ID与class,当然,这三个参数可以再与其他CSS语法做结合//tag name$('div')//ID$('#myId')//class$('.myClass')而上述函式都会如同第一章所介绍的,都有隐式迭代的特色,而为了做到跨览器的支援,Jquery的选择器包含了CSS1-3,所以不用担心一些比较特别的浏览器(对就是IE6)不能执行,除非addClass('color1');//替index为1的tr加上class$('tr:nth-child(1)').addClass('color2');这里很特别的是,为什么都是替index为1的tr加上class,却是不同的结果呢?,因为:eq()算是一个JavaScript阵列,index是0起始,所以才会选到第二个,而nth-child()是CSS选择器的一种,所以index是以1起始,选到的就是第一个,以下的范例意思相同/3PrJt///选择偶数的tr增加class$('tr:even').addClass('color1');//选择偶数的tr增加class$('tr:nth-child(even)').addClass('color2');就如同刚刚所讲的,index起始不同(JavaScript起始为0,CSS为1),所以虽然都是取偶数,但却是不同列再来就一些FORM常用的选择器/qcXSy/3/$(':button').click(function(){ alert('a');});这就代表说绑定所有的bitton一个click事件,其他还有像:input、:button、:enabled、:disabled都可以跟其他选择器一起组合成新的选择器更加强大的.filter()当有时候一般的选择器已经不能不能满足我们复杂的DOM时,例如要抓div的爸爸的哥哥的儿子的妹婿的二姑的大舅时...,这时候还可以用一个方法filter,这个方法特别的地方在于他可以带function进去/wGz3k/可以看到function里面限制return index == 1才可以增加CSS,这个好处就在于可以在里面做很多复杂的逻辑运算当然Jquery还有太多太多选择器可以使用,像还有.next()、.parent()、.children()一般常用的这几个,其实就很够用了我认为,再多的选择器有时候好像只是展示不同的写法,但其实只要能抓取到你想要的元素,解决问题你甚至想要这样写$('div').children().children().children().children().children()也不会有人说不行..实例一个网站中有10种的文章分类,我们设计一个类似WordPress显示各文章分类的名称及其文章数量的栏目,当用户进入一个页面时,默认显示前面5个分类的名称以及最后一个分类——其他分类,用户可以通过单击“显示全部分类”按钮来显示全部分类,同时一些推荐的分类会加下划线显示,按钮中的文字会改变为“显示部分分类”,再次单击“显示部分分类”后会回到之前的页面状态。
jQuery选择器和遍历的总结

jQuery选择器和遍历的总结$('*'):全部元素$(this):选中这个元素,this永远指的都是调⽤函数的那个对象$('#intro'):id为intro的元素$('.intro'):class为intro的元素$('li:first'):所有li⾥的第⼀个$('li:last'):所有li⾥的最后⼀个$('li:first-child'):某个⽗元素⾥的第⼀个⼦元素,同时得是li元素$('ul li:first'):第⼀个ul⾥的第⼀个li$('ul li:first-child'):每个ul⾥的第⼀个⼦元素,同时得是li元素$('footer .item:last-of-type'):footer的后代元素,类名是item,是其兄弟元素中的最后⼀个(元素种类不⼀致时每种元素都会出⼀个)$('ul li:nth-child(n)'):每个ul⾥的第n个⼦元素并且同时得是li元素,n从1开始$('ul li:nth-child(n+4)'):每个ul⾥的第4个⼦元素后⾯的元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(-n+4)'):每个ul⾥的第1,2,3,4个⼦元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(3n+1)'):隔⼆取⼀$('ul li:nth-last-child(n)'):倒数第n个,n从1开始$('ul li:nth-of-type(2)'):每个ul⾥的li元素⾥的第⼆个,括号⾥的数字从1开始$('p.intro'):intro类中的p元素$('div>span'):div的直接⼦元素⾥的span$('div span'):div的后代⼦元素⾥的span$('.intro+'):每个类名为intro的元素的下⼀个兄弟元素$('div~p'): div后⾯的兄弟元素⾥的所有p元素$('li:even'):索引值是偶数的li,注意!索引值从0开始$('li:odd'):索引值是奇数的li$('li:lt(3)'):索引值⼩于3的li$('li:gt(3)'):索引值⼤于3的li$('li:eq(index)'):按索引值index选中元素,index从0开始$('ul:parent'):是⽗元素的ul$('div:has(span)'):⾥⾯有span元素的div$('div:has(p,span,li)'):⾥⾯同时有p,span和li的div$(':animated'):当前所有动画元素$(':button'):button元素和type='button'的input元素$('[id]'):有id属性的元素$('[id="jQuery"]'):有id属性且属性值等于jQuery的元素。
jquery基本语法

jquery基本语法jQuery是一个广泛使用的JavaScript库,用于简化JavaScript编程。
以下是jQuery的基本语法:选择器:元素选择器:$("element"),例如:$("p") 选中所有<p> 标签元素。
ID选择器:$("#id"),例如:$("#myId") 选中具有id为“myId”的元素。
类选择器:$(".class"),例如:$(".myClass") 选中具有class为“myClass”的元素。
层级选择器、属性选择器、过滤选择器等更高级的选择器用法可以参考jQuery文档。
事件处理:使用on()方法来绑定事件处理程序:$("element").on("event", function() { ... });例如:$("button").on("click", function() { ... }); 绑定点击事件处理程序。
操作元素:获取元素内容:text()、html()、val()等方法。
示例:$("p").text() 获取第一个<p> 标签的文本内容。
修改元素内容:text(value)、html(value)、val(value)等方法。
示例:$("p").text("Hello World") 将所有<p> 标签的文本内容更改为“Hello World”。
添加元素:插入新元素:append()、prepend()、after()、before()等方法。
示例:$("ul").append("<li>New Item</li>") 在<ul> 元素的末尾添加新的<li> 元素。
jquery的使用方法

jquery的使用方法jQuery作为一种常用的JavaScript库,其强大的功能和简化代码的方便性让其成为前端开发者中的首选。
以下是在项目中常见的jQuery使用方法的分步骤阐述:1. 引入jQuery库在HTML文件的<head>区域中使用script标签引入jQuery库,通常我们是从官网下载一个jquery-x.x.x.js文件,在引用时需要写正确的路径。
2. jQuery对象的创建要使用jQuery对象,首先需要用jQuery构造函数来创建一个jQuery对象。
这可以使用两种方式创建:1)通过$或jQuery函数创建:例如:$("选择器")或者jQuery("选择器");2)通过使用jQuery()或$()函数作为参数传递原始DOM元素来创建。
3. 选择器的使用jQuery中的选择器实现了所有的CSS选择器,也支持自定义选择器。
与CSS选择器类似,jQuery选择器是用于选择HTML元素的字符串。
例如:选择id为“content”的元素:$("#content");选择class为“box”的元素:$(".box");选择label元素中“for”属性值为“id”的元素:$("label[for='id']")4. 事件处理函数的绑定通过bind()或者on()函数可以给元素绑定事件,例如:$(selector).bind(event,function)绑定事件。
事件可以是click、dblclick、mouseenter等等,函数可以是已定义的函数名,也可以是匿名函数。
5. 样式的操作通过jQuery对象的css()方法设置样式。
例如:$(selector).css('color','#fff')设置字体颜色为白色,$(selector).addClass('className')增加类名为'className'的样式。
JQuery的选择器

JQuery的选择器 页⾯的任何操作都需要节点的⽀撑,开发者如何快速⾼效的找到指定的节点也是前端开发中的⼀个重点。
jQuery提供了⼀系列的选择器帮助开发者达到这⼀⽬的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery⼏乎⽀持主流的css1~css3选择器的写法,我们从最简单的也是最常⽤的开始学起1、id选择器:⼀个⽤来查找的ID,即元素的id属性 $( "#id" ) id选择器也是基本的选择器,jQuery内部使⽤JavaScript函数document.getElementById()来处理ID的获取。
原⽣语法的⽀持总是⾮常⾼效的,所以在操作 DOM的获取上,如果能采⽤id的话尽然考虑⽤这个选择器 值得注意: id是唯⼀的,每个id值在⼀个页⾯中只能使⽤⼀次。
如果多个元素分配了相同的id,将只匹配该id选择集合的第⼀个DOM元素。
但这种⾏为不应该发⽣;有超过⼀个元素的页⾯使⽤相同的id是⽆效的2、类选择器,顾名思义,通过class样式类名来获取节点 描述:$( ".class" ) 类选择器,相对id选择器来说,效率相对会低⼀点,但是优势就是可以多选,同样的jQuery在实现上,对于类选择器,如果浏览器⽀持,jQuery使⽤JavaScript的原⽣getElementsByClassName()函数来实现的 我们不难发现: jQuery除了选择上的简单,⽽且没有再次使⽤循环处理 不难想到$(".imooc").css()⽅法内部肯定是带了⼀个隐式的循环处理,所以使⽤jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
3、元素选择器:根据给定(html)标记名称选择所有的元素 描述:$( "element" )搜索指定元素标签名的所有节点,这个是⼀个合集的操作。
使用JavaScript和jQuery进行网页交互设计

使用JavaScript和jQuery进行网页交互设计第一章:引言在当今互联网时代,网页交互设计成为了吸引用户和提升用户体验的重要手段。
而JavaScript和jQuery作为两种强大的前端开发工具,为网页交互设计提供了丰富的功能和动态效果。
本文将介绍如何使用JavaScript和jQuery进行网页交互设计,通过实例讲解不同的技术和方法。
第二章:JavaScript基础在使用JavaScript进行网页交互设计之前,我们需要先了解JavaScript的基础知识。
本章将介绍JavaScript的语法、数据类型、变量、函数等基本概念。
同时,还会探讨JavaScript中的DOM操作和事件处理,以及如何利用这些特性实现网页交互功能。
第三章:jQuery概述jQuery是一个快速、简洁的JavaScript库,它简化了DOM操作、事件处理、动画效果等复杂的前端开发任务。
本章将介绍jQuery的基本概念和语法,如何引入jQuery库以及常用的选择器和操作方法。
同时,还会演示如何使用jQuery处理网页元素、事件和动画,以及如何利用jQuery的插件扩展功能。
第四章:表单交互设计表单是网页交互设计中经常使用的元素,用户通过表单与网页进行信息交互。
本章将介绍如何使用JavaScript和jQuery处理表单交互设计。
具体内容包括表单验证、动态表单和表单提交等技术。
同时,还会讲解如何通过事件处理和Ajax技术实现异步表单验证和提交,提升用户体验。
第五章:页面效果设计除了表单交互设计,网页交互设计中的动态效果也是吸引用户眼球和提升用户体验的重要手段。
本章将介绍如何使用JavaScript 和jQuery实现页面效果设计。
具体内容包括轮播图、折叠面板和滚动加载等常见效果。
同时,还会讲解如何利用动画效果和变换操作实现更丰富的页面效果。
第六章:AJAX与数据交互AJAX(Asynchronous JavaScript and XML)是一种在网页上进行异步数据交互的技术。
jQuery完全手册

jQuery完全手册jQuery是一种流行的JavaScript库,它允许开发者以更简单的方式对HTML文档进行操作。
jQuery提供了许多有用的功能,比如DOM操作、事件处理、动画效果等等。
本文将介绍jQuery的完整手册,包括其语法、文档对象模型、事件和效果。
一、语法jQuery语法非常简单,并且易学易用。
它是基于CSS选择器的,可以通过选中所有类似文本的元素来实现功能。
例如:$(document).ready(function(){$(\"button\").click(function(){$(\"p\").hide();});});上面的代码意思是,当文档加载完毕时执行一个函数,然后当按钮被点击时隐藏所有段落元素。
几个重要的jQuery语法如下:1. $(selector).action():这是最基本的语句,它为jQuery选择器选择元素,并对它们执行某个操作。
2. $(document).ready(function(){}):这个语句表示文档已经加载完毕,可以执行代码了。
3. $(this):这个语句用于获取当前元素。
4. $(selector).each(function(){}):这个语句用于迭代一个选择器匹配的元素集合,并为每个元素执行一个函数。
二、文档对象模型jQuery有一个强大的文档对象模型,可以使您轻松地遍历和操作HTML元素和属性。
在jQuery中,文档对象模型由以下内容组成:1. 选择器:通过选择器可以选择文档中的元素,其语法类似于CSS选择器。
2. 属性操作:设置和获取元素的属性值。
3. 样式操作:设置和获取元素的样式。
4. HTML操作:可以操作元素的HTML内容。
5. 文本操作:可以操作元素的文本内容。
三、事件jQuery还提供了一系列用于处理事件的方法。
借助事件处理程序,可以在元素上定义事件,比如点击事件、鼠标悬停事件等。
$()方法

$()方法$()方法,也称为jQuery选择器,是jQuery库中的核心方法之一。
它是一种简单而强大的方法,可以根据指定的选择器来选择HTML文档中的元素,并对这些元素进行操作。
$()方法的基本语法是$("[selector]"),其中[selector]是一个字符串,用于指定要选择的元素。
例如,如果想选择HTML文档中的所有段落元素,可以使用$("p")。
这将返回一个包含所有段落元素的jQuery对象。
除了基本的选择器,$()方法还支持使用CSS选择器和自定义选择器来选择元素。
例如,如果要选择类名为"my-class"的元素,可以使用$(".my-class");如果要选择ID为"my-id"的元素,可以使用$("#my-id")。
选择器可以根据元素的标签、类、ID和属性等进行选择。
还可以使用多个选择器来同时选择多个元素。
例如,$("p, div")将选择所有段落和div元素。
$()方法还支持选择器过滤器,用于进一步筛选选择的元素。
例如,如果要选择所有可见的元素,可以在选择器后面添加":visible"过滤器;如果要选择所有隐藏的元素,可以使用":hidden"过滤器。
选择的元素可以通过$()方法返回的jQuery对象进行操作。
可以使用方法链来依次对元素进行操作,例如设置元素的属性、样式、内容等。
可以使用不同的方法来操作元素,如addClass()、removeClass()、attr()、css()、text()等。
$()方法还支持事件处理和动画效果。
可以通过on()方法来绑定事件处理函数,例如$("button").on("click", function() {...})。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
方法action():jQuery中提供的方法,其中包括绑定事件处理的方 法
“$”等同于“
jQuery ”
$(document).ready()=jQuery(document).ready()
$(function(){...})=jQuery(function(){...})
jQuery语法结构-示例
基本选择器
<div id="box"> id为box的div <h2 class="title">class为title的h2</h2> <h3 class="title">class为title的h3</h3> <h3>热门排行</h3> <dl> <dt><img src="images/case_1.gif/></dt> <dd class="title">斗地主</dd> <dd>休闲游戏</dd> <dd>QQ斗地主是国内同时在线人......</dd> </dl> $(function() { </div> $("h2").click(function(){ $("h3").css("background-color","#09F"); //$(".title").css("background","#09F"); //$("#box").css("background","#09F"); //$("h2,dt,.title").css("background","#09F"); //并集选择器 //$("h3.title").css("background","#09F"); //交集选择器 //$("*").css("color","red"); //全局选择器 }); 所有class为title的<h3>元素 });
编写个数
DOM模型
浏览器把HTML文档的元素转换成节点对象,所有节点组
成了一个树状结构
以对象描述文档的方式就是DOM
节点对象就被称为DOM对象
节点类型
元素节点:文档中的所有元素
<h2>……</h2> <p>你最喜欢的食品是? </p>
文本节点:元素节点内的文本内容
属性节点:元素节点的子节点
$("#title").html( ); 等同于 document.getElementById("title").innerHTML;
jQuery语法结构语法来自$(selector).action() ;
工厂函数$():将DOM对象转化为jQuery对象 选择器 selector:获取需要操作的DOM 元素
<style type="text/css"> li{list-style: none; line-height: 22px; cursor: pointer;} .current{background: #6cf; font-weight: bold; color: #fff;} </style> <script src="js/jquery-1.8.3.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function(){ $("li").click(function(){ 为元素添加类样式 $("#current").addClass("current"); }); }); </script> </head> <body> <ul> <li id="current">jQuery简介</li> <li>jQuery语法</li> </ul> </body>
jQuery选择器分类
jQuery选择器功能强大,分类如下
类CSS选择器
基本选择器
层次选择器 属性选择器
过滤选择器
基本过滤选择器 可见性过滤选择器
基本选择器
基本选择器
标签选择器、类选择器、ID选择器、并集选择器、交集选择器和 全局选择器
语法构成 element .class 描述 示例
//jQuery对象 //DOM对象
通过get(index)方法得到相应的DOM对象
var $txtName =$("#txtName"); var txtName =$txtName.get(0); //jQuery对象 //DOM对象
$(document).ready(function(){ var h1 = document.getElementById("title"); var $h1 = $(h1); $h1.click(function(){ alert('非常满意'); }); }); .. .. <h1 id='title'>请为我们的服务做出评价</h1>
<script src="js/jquery-1.8.3.js" type="text/javascript"></script>
jQuery基本语法
使用jQuery弹出提示框
<script> $(document).ready(function() { alert("我欲奔赴沙场征战jQuery,势必攻克之!"); }); </script> 为页面加载事件绑定方法
练习-制作帮助中心问答特效
需求说明
点击标题后,显示回答的内容,同时标题加上背景色
DOM对象转jQuery对象
使用$()函数进行转化:$(DOM对象)
var txtName =document.getElementById("txtName"); //DOM对象 var $txtName =$(txtName); //jQuery对象
层次选择器
层次选择器通过DOM
名称 语法构成
元素之间的层次关系来获取元素
描述 示例
后代选择器
ancestor descendant
parent>child
子选择器
选取ancestor元素里的 所有descendant(后 代)元素 选取parent元素下的 child(子)元素
相邻元素选 择器 同辈元素选 择器
$(document).ready()与window.onload的区别
window.onload $(document).ready()
执行时机
网页中所有DOM文档结构绘制完 必须等待网页中所有的内容加载 毕后即刻执行,可能与DOM元素 关联的内容(图片、flash、视频 完毕后(包括图片、flash、视 等)并没有加载完 频等)才能执行 同一页面不能同时编写多个 同一页面能同时编写多个
prev+next
prev~sibings
$("#menu span" )选取 #menu下的<span>元 素 $(" #menu>span" )选 取#menu的子元素 <span> 选取紧邻prev元素之后 $(" h2+dl " )选取紧邻 的next元素 <h2>元素之后的同辈元 素<dl> 选取prev元素之后的所 $(" h2~dl " )选取<h2> 有siblings元素 元素之后所有的同辈元 素<dl>
名称 标签选择器 类选择器 ID选择器
根据给定的标签名匹配 $("h2" )选取所有h2元 元素 素 根据给定的class匹配 元素 根据给定的id匹配元素
并集选择器
交集选择器
全局选择器
$(" .title")选取所有 class为title的元素 #id $(" #title")选取id为 title的元素 selector1,sele 将每一个选择器匹配的 $("div,p,.title" )选取所 ctor2,...,select 元素合并后一起返回 有div、p和拥有class orN 为title的元素 element.class 匹配指定class或id的某 $("h2.title")选取所有拥 或element#id 元素或元素集合 有class为title的h2元 素 * 匹配所有元素 $("*" )选取所有元素
jQuery选择器
jQuery选择器类似于CSS选择器,用来选取网页中的元素
$("h3").css("background","#09F");
