jquery选择器中逗号的用法
jQuery课堂笔记(选择器)

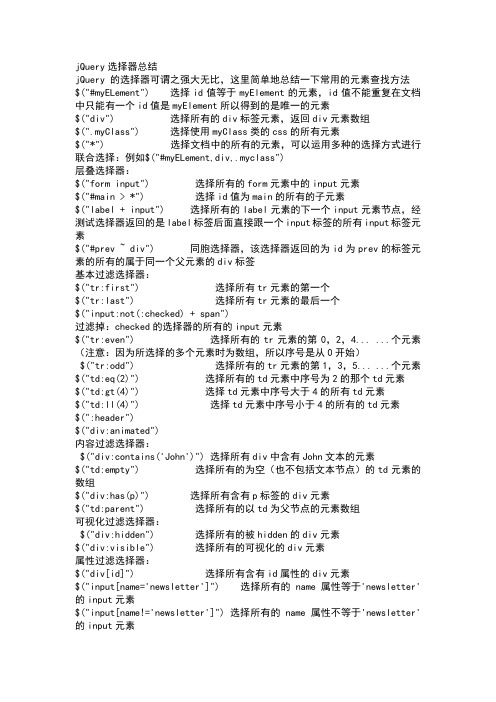
jQuery选择器总结jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素$("div") 选择所有的div标签元素,返回div元素数组$(".myClass") 选择使用myClass类的css的所有元素$("*") 选择文档中的所有的元素,可以运用多种的选择方式进行联合选择:例如$("#myELement,div,.myclass")层叠选择器:$("form input") 选择所有的form元素中的input元素$("#main > *") 选择id值为main的所有的子元素$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签基本过滤选择器:$("tr:first") 选择所有tr元素的第一个$("tr:last") 选择所有tr元素的最后一个$("input:not(:checked) + span")过滤掉:checked的选择器的所有的input元素$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素$("td:gt(4)") 选择td元素中序号大于4的所有td元素$("td:ll(4)") 选择td元素中序号小于4的所有的td元素$(":header")$("div:animated")内容过滤选择器:$("div:contains('John')") 选择所有div中含有John文本的元素$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组$("div:has(p)") 选择所有含有p标签的div元素$("td:parent") 选择所有的以td为父节点的元素数组可视化过滤选择器:$("div:hidden") 选择所有的被hidden的div元素$("div:visible") 选择所有的可视化的div元素属性过滤选择器:$("div[id]") 选择所有含有id属性的div元素$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素$("input[name^='news']") 选择所有的name属性以'news'开头的input元素$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素$("input[name*='man']") 选择所有的name属性包含'news'的input 元素$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素子元素过滤选择器:$("ul li:nth-child(2)"),$("ul li:nth-child(odd)"),$("ul li:nth-child(3n + 1)")$("div span:first-child") 返回所有的div元素的第一个子节点的数组$("div span:last-child") 返回所有的div元素的最后一个节点的数组$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组表单元素选择器:$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button$(":text") 选择所有的text input元素$(":password") 选择所有的password input元素$(":radio") 选择所有的radio input元素$(":checkbox") 选择所有的checkbox input元素$(":submit") 选择所有的submit input元素$(":image") 选择所有的image input元素$(":reset") 选择所有的reset input元素$(":button") 选择所有的button input元素$(":file") 选择所有的file input元素$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域表单元素过滤选择器:$(":enabled") 选择所有的可操作的表单元素$(":disabled") 选择所有的不可操作的表单元素$(":checked") 选择所有的被checked的表单元素$("select option:selected") 选择所有的select 的子元素中被selected的元素选取一个 name 为”S_03_22″的input text框的上一个td的text值$(”input[@ name =S_03_22]“).parent().prev().text()名字以”S_”开始,并且不是以”_R”结尾的$(”input[@ name ^='S_']“).not(”[@ name $='_R']“)一个名为 radio_01的radio所选的值$(”input[@ name =radio_01][@checked]“).val();$("A B") 查找A元素下面的所有子节点,包括非直接子节点$("A>B") 查找A元素下面的直接子节点$("A+B") 查找A元素后面的兄弟节点,包括非直接子节点$("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点1. $("A B") 查找A元素下面的所有子节点,包括非直接子节点例子:找到表单中所有的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ] 2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
js 标点符号正则表达式

js 标点符号正则表达式
JS标点符号的正则表达式可以用来匹配JavaScript代码中的
标点符号。
在JavaScript中,标点符号通常包括逗号、句号、分号、问号、感叹号、括号、引号等。
下面是一个简单的正则表达式示例,用于匹配常见的标点符号:
javascript.
var punctuationRegex = /[,.:;?!(){}"'[\]]/;
这个正则表达式可以匹配逗号、句号、冒号、分号、问号、感
叹号、括号和引号。
你也可以根据实际需要扩展这个正则表达式,
添加其他标点符号或者修改匹配规则。
另外,如果你需要在正则表达式中排除特定的标点符号,你可
以使用否定字符类来实现。
例如,如果你想匹配除了逗号和句号之
外的所有标点符号,可以这样写:
javascript.
var nonCommaPeriodRegex = /[^\.,]/;
这个正则表达式使用了否定字符类^来匹配除了逗号和句号之外的所有标点符号。
总的来说,正则表达式在JavaScript中被广泛用于匹配和处理文本数据,包括标点符号。
你可以根据具体的需求编写不同的正则表达式来匹配和处理不同类型的标点符号。
jQuery选择器用法介绍

jQuery选择器⽤法介绍⽬录⼀、jQuery选择器⼆、基本选择器三、层次选择器四、属性选择器五、过滤选择器1、基本过滤选择器2、可见性过滤选择器3、内容过滤器六、表单选择器七、补充1、特殊符号的转义2、选择器中的空格jQuery选择器类似于CSS选择器,⽤来选取⽹页中的元素。
例如:$("h3").css("background-color","red");说明:获取并设置⽹页中所有<h3>元素的背景⾊。
“h3”为选择器语法,必须放在$()中。
$("h3")返回jQuery对象。
⼀、jQuery选择器jQuery选择器功能强⼤,种类也很多,分类如下:1、类CSS选择器基本选择器层次选择器属性选择器2、过滤选择器基本过滤选择器可见性过滤选择器3、表单选择器4、内容过滤器⼆、基本选择器基本选择器语法如下图所⽰:⽰例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jQuery基本选择器⽰例</title><style>#box{background-color: #ffffff;border: 2px solid #000000;padding: 5px;}</style><script src="jquery-3.3.1.js"></script><script>$(function(){// id选择器$("#btn").click(function(){// 标签选择器选择h3标签并将其添加背景颜⾊$("h3").css("background-color","red");// 类选择器选取并设置所有class为title的元素的背景颜⾊$(".title").css("background-color","#09F");// id选择器选取并设置id为box的元素的背景颜⾊$("#box").css("background-color","#09F");// 并集选择器相当于css中的群组选择器选取并设置所有的h2、dt、class为title//的元素的背景⾊$("h2,dt,.title").css("background-color","#09A");// 交集选择器等同于CSS中的指定标签选择器选取并设置class为title的h3标签的背景⾊$("h3.title").css("background-color","yellow");// 全局选择器改变所有元素的字体颜⾊$("*").css("color","blue");});});</script></head><body><input type="button" id="btn" value="显⽰效果" /><div id="box" style="margin-top:10px;">id为box的div<h2 class="title">class为title的h2标签</h2><h3 class="title">class为title的h3标签</h3><h3>热门排⾏</h3><dl><dt><img src="qq.jpg" width="391" height="220" alt="⽃地主" /></dt><dd class="title">⽃地主</dd><dd>休闲游戏</dd><dd>QQ⽃地主是国内同时在线⼈数最多的棋牌游戏......</dd></dl></div></body></html>效果:三、层次选择器层次选择器通过DOM元素之间的层次关系来获取元素,语法如下:请看下⾯的⽰例需求说明:点击标题,使⽤层次选择器选择不同的元素使得其背景⾊为蓝⾊,如下图所⽰:代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>层次选择器演⽰⽰例</title><!--css样式--><style>*{margin: 0px;padding: 0px;line-height: 30px;}body{margin: 10px;}#menu{border: 2px solid #0033cc;padding: 10px;}a{text-decoration: none;margin-right: 5px;}span{font-weight: bold;padding: 3px;}h2{margin: 10px;cursor: pointer;/*⿏标为⼿状*/}</style><!--引⼊jQuery--><script src="jquery-3.3.1.js"></script><!--javascript--><script>$(function(){// 点击h2标题时改变背景⾊$("h2").click(function(){// 后代选择器获取并设置#menu下的span元素的背景⾊$("#menu span").css("background-color","blue");// ⼦选择器获取并设置#travel下的a元素的背景⾊$("#travel>a").css("background-color","red");// 相邻选择器只会选择第⼀个相邻的元素//获取并设置#ticket下的第⼀个a元素的背景⾊$("#ticket+a").css("background-color","red");// 同辈选择器会选择所有的元素//获取并设置#rest下的所有a元素的背景⾊$("#rest~a").css("background-color","yellow");});});</script></head><body><div id="menu"><h2 title="点击查看效果">全部旅游产品分类</h2><dl><dt>北京周边旅游<span>特价</span></dt><dd id="travel"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" </dd></dl><dl><dt>景点门票</dt><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd></dl><span>更多分类</span></div></body></html>效果:四、属性选择器属性选择器通过HTML元素的属性来选择元素。
jq基础笔记

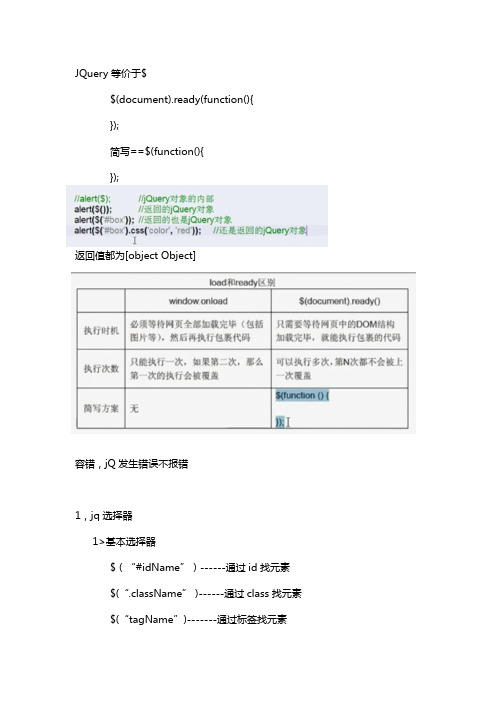
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
jQuery中选择器的基础使用教程

jQuery的选择器非常强大,使你可以轻松选取页面中任何一个对象,下面我们就主要针对DOM操作来看一下jQuery中选择器的基础使用教程,需要的朋友可以参考下其实选择器就像开罐器一样,会用这个工具的人,自然吃的到甜头,但不会用这个工具的人,不管罐头里面的面筋土豆有多美味,吃不到就是吃不到,就如同jquery再怎么强大,也只能看着荧幕,而不知该如何下手,不过虽然选择器不难,也容易上手,但老实说,我用了一年多下来,还是觉得自己只有用皮毛而已,所以希望藉着这一系列的笔记,让自己能更长进一些DOM怎么吃DOM可以说是JavaScript与网页之间的联系管道,他提供了一个模型,让JavaScript 能藉由此模型来改变或操作整个网页,<div class="one"> <p>two_1</p> <p>two_2</p> <p>two_2</p></div>我这边就简单介绍一下DOM模型,有个元素class名为one的是父元素,底下有三个儿子元素<p>,每个元素都视为一个节点,也可以看成一个树形图,因为我认为有些东西是Google会讲得比我好,所以还想知道更多纠结的父子关系...,可以去这,那边有很好的说明,这边就不多加解释,而当Jquery利用选择器抓取到DOM元素以后,就会将他包装成一个Jquery object,并且回传$('#MyDiv')<-- 他是一个物件这里有个观念十分重要,因为许多初学者,甚至是一些从Jquery开始学起Javascript的开发者(包括我),常常会把以下两个程序码搞混在一起//原生JavaScript取id为a的divvar result1 = document.getElementById('a');console.log(result1);//用jquery取id为a的divvar result2=$('#a');console.log(result2);如果你执行这段程序码出来,妳会发现console出来的结果,用JavaScript取出来的结果是DOM,可是一样的div用Jquery取出来的却是个包装过后的物件,换句话说,你不能直接对包装过后的Jquery物件增加DOM的事件,而是要用Jquery提供的事件,有人会说,那意思是不是说以后只能河水不犯井水,往后互不干涉,从此分道扬镳呢? 到也不是var b=$('#a')[0];只要跟上述程序码一样就可以取得DOM的元素了$()工厂不管是如何选择,我们都会用相同的函式$(),就如之前所讲的,他能接受CSS选择器的语法做为参数,而最主要的三个参数分别为tag name、ID与class,当然,这三个参数可以再与其他CSS语法做结合//tag name$('div')//ID$('#myId')//class$('.myClass')而上述函式都会如同第一章所介绍的,都有隐式迭代的特色,而为了做到跨览器的支援,Jquery的选择器包含了CSS1-3,所以不用担心一些比较特别的浏览器(对就是IE6)不能执行,除非addClass('color1');//替index为1的tr加上class$('tr:nth-child(1)').addClass('color2');这里很特别的是,为什么都是替index为1的tr加上class,却是不同的结果呢?,因为:eq()算是一个JavaScript阵列,index是0起始,所以才会选到第二个,而nth-child()是CSS选择器的一种,所以index是以1起始,选到的就是第一个,以下的范例意思相同/3PrJt///选择偶数的tr增加class$('tr:even').addClass('color1');//选择偶数的tr增加class$('tr:nth-child(even)').addClass('color2');就如同刚刚所讲的,index起始不同(JavaScript起始为0,CSS为1),所以虽然都是取偶数,但却是不同列再来就一些FORM常用的选择器/qcXSy/3/$(':button').click(function(){ alert('a');});这就代表说绑定所有的bitton一个click事件,其他还有像:input、:button、:enabled、:disabled都可以跟其他选择器一起组合成新的选择器更加强大的.filter()当有时候一般的选择器已经不能不能满足我们复杂的DOM时,例如要抓div的爸爸的哥哥的儿子的妹婿的二姑的大舅时...,这时候还可以用一个方法filter,这个方法特别的地方在于他可以带function进去/wGz3k/可以看到function里面限制return index == 1才可以增加CSS,这个好处就在于可以在里面做很多复杂的逻辑运算当然Jquery还有太多太多选择器可以使用,像还有.next()、.parent()、.children()一般常用的这几个,其实就很够用了我认为,再多的选择器有时候好像只是展示不同的写法,但其实只要能抓取到你想要的元素,解决问题你甚至想要这样写$('div').children().children().children().children().children()也不会有人说不行..实例一个网站中有10种的文章分类,我们设计一个类似WordPress显示各文章分类的名称及其文章数量的栏目,当用户进入一个页面时,默认显示前面5个分类的名称以及最后一个分类——其他分类,用户可以通过单击“显示全部分类”按钮来显示全部分类,同时一些推荐的分类会加下划线显示,按钮中的文字会改变为“显示部分分类”,再次单击“显示部分分类”后会回到之前的页面状态。
html的jquery使用方法

HTML的jQuery使用方法一、简介1.1 什么是jQuery?jQuery是一个快速、简洁的JavaScript库,它简化了HTML文档遍历、事件处理、动画和Ajax等常见的操作。
通过jQuery,我们能够以更少的代码完成更多的功能,提高了JavaScript代码的可读性和可维护性。
1.2 为什么要使用jQuery?相比纯粹的JavaScript,jQuery提供了更丰富的API和更简洁的语法,能够大大提高开发效率。
另外,jQuery还兼容了各种浏览器,并且具有良好的扩展性,使得它成为前端开发中不可或缺的工具。
二、引入jQuery2.1 下载jQuery我们需要从官方全球信息湾下载jQuery库文件。
选择合适的版本,然后将文件保存到项目的相应目录下。
2.2 引入jQuery在HTML文件中,通过`<script>`标签将jQuery库文件引入到页面中。
通常情况下,我们会将jQuery的引入放在`<head>`标签的末尾或者`<body>`标签的开始位置。
```html<!DOCTYPE html><html><head><title>使用jQuery的HTML页面</title><script src="jquery.min.js"></script></head><body><!-- 页面内容 --></body></html>```三、基本用法3.1 文档就绪事件在使用jQuery时,为了确保DOM结构已经加载完毕,我们通常会将jQuery代码放在文档就绪事件中。
这可以通过`$(document).ready()`来实现。
```javascript$(document).ready(function(){// 在此处编写jQuery代码```3.2 选择器jQuery的选择器和CSS的选择器非常相似,我们可以使用各种选择器定位页面上的元素,然后对这些元素进行操作。
jquery colorpicker用法

一、jquery colorpicker的介绍jquery colorpicker是一个基于jquery的颜色选择插件,可以轻松实现网页中颜色的选择和调整。
它支持多种颜色选择方式,包括色相、饱和度和亮度的调整,同时还可以直接输入颜色数值。
这个插件可以应用于网页设计、图片编辑、画图工具等各种领域。
二、jquery colorpicker的安装1. 下载jquery colorpicker的源文件,通常是一个js文件和一个css文件。
2. 将源文件引入到网页中,可以使用script标签和link标签引入。
3. 在需要使用颜色选择功能的元素上调用jquery colorpicker的初始化方法,通常是在页面载入完成后调用该方法。
三、jquery colorpicker的基本使用方法1. 调用颜色选择器通过调用jquery colorpicker的初始化方法,在页面上指定一个元素作为颜色选择器的触发点,点击这个元素就会弹出颜色选择器,用户可以通过拖动选择器或者在输入框中输入颜色数值来选取颜色。
2. 获取选取的颜色值jquery colorpicker提供了API来获取用户选取的颜色数值,可以在用户选取颜色后调用相应的API来获取颜色数值,并进行后续的处理。
3. 设置默认颜色可以通过初始化方法的参数来设置颜色选择器的默认颜色,在用户没有进行选择时会显示默认颜色,方便用户进行选择。
四、jquery colorpicker的高级用法1. 自定义颜色选择器样式通过设置jquery colorpicker的参数,可以自定义颜色选择器的样式,包括选择器的大小、颜色滑块的样式、输入框的样式等,以适配不同的网页风格。
2. 响应颜色改变事件jquery colorpicker提供了颜色改变事件的回调函数,可以在用户选择颜色后自动触发相应的事件处理函数,比如更新页面中的颜色显示、实时预览等功能。
3. 集成到表单中通过jquery colorpicker的API,可以将颜色选择器集成到表单中,方便用户在表单中选择颜色并提交表单。
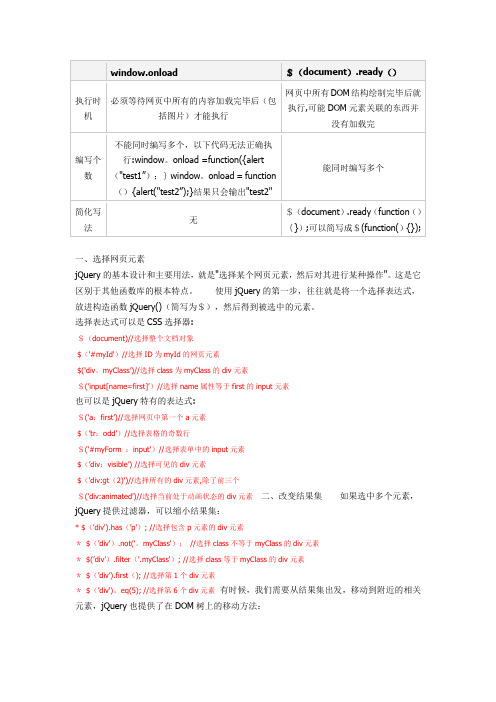
jquery学习总结(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div。
m yClass’)//选择class为myClass的div元素$('input[name=first]’)//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$(’tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$(’div:visible’) //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$(’div:animated’)//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has(’p’); //选择包含p元素的div元素*$(’div').not('。
myClass');//选择class不等于myClass的div元素*$(’div’).filter('.myClass'); //选择class等于myClass的div元素*$(’div’).first(); //选择第1个div元素*$(’div')。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
jquery的api以及用法总结-数据操作事件

jquery的api以及⽤法总结-数据操作事件数据1. .data()在匹配元素上存储任意相关数据或返回匹配的元素集合中的第⼀个元素的给定名称的数据存储的值.data(obj) ⼀个⽤于更新数据的键/值对.data()⽅法允许我们再dom元素上绑定任意类型的数据,避免了循环引⽤的内存的泄露风险从div元素存储然后找回⼀个值此例中可以将#log内存储的数据分别提取到span中<div id="log">the value is<span></span>and<span></span></div>$('#log').data('test', {first: 16,last: 'jianmei',});//将test的first内容添加到#log上$('span:first').text($('#log').data('test').first);$('span:last').text($('#log').data('test').last);2. .removeData()在元素上移除绑定的数据.removeData([name]),要移除的存储数据名.removeData([list]),⼀个数组或者空间分隔的字符串命名要删除的数据块<div id="log">the value is<span></span>and<span></span></div>$('#log').data('test1', {first: 16,});$('#log').data('test2', {last: 'jianmei',});$('span:first').text($('#log').data('test1').first);//移除绑定在#log上的test1数据$('#log').removeData('test2');$('span:last').text($('#log').data('test2').last);操作拷贝.clone 创建⼀个匹配的元素集合的深度拷贝副本.clone()⽅法深度复制所有匹配的元素集合,包括所有匹配元素,元素的下级元素,⽂字节点当和插⼊⽅法联合使⽤的时候,.clone()对于复制页⾯上的元素很⽅便__注意__:当使⽤clone的时候,在将它插⼊到⽂档之前,我们可以修改克隆后的元素或者元素内容复制所有的b元素然后将他们插⼊到所有的段落中<b>hello</b><p>have a good day</p>// prependTo是将元素插⼊到前⾯// $('b').clone().prependTo('p');// appendTo是将元素插⼊到后⾯,就是添加的意思$('b').clone().appendTo('p');DOM插⼊、包裹1. .wrap()在集合中匹配的每⼀个元素周围包裹⼀个html结构在所有的p外⾯包裹⼀层div,此例中会有两个div<p>have a good day</p><p>have a nice day</p>//在p外⾯包裹⼀个class为demo的div$('p').wrap("<div class = 'demo'></div>")2. wrapAll()在集合中所有匹配元素的外⾯包裹⼀个html元素,此例中只有⼀个包裹在两个p元素怒外⾯的div,div的数量只有⼀个 <p>have a good day</p><p>have a nice day</p>// 与wrap不同的是wrap是在匹配符合的每⼀个元素外⾯都要加⼀个div// ⽽wrapAll只在所有匹配的元素外⾯加⼀层div$('p').wrapAll("<div class = 'demo'></div>")3. wrapInner()在匹配元素⾥的内容外包⼀层结构选择所有的段落,包裹每⼀个匹配元素的内容注意:wrap和wrapInner都是包裹每⼀个匹配的元素但是不同的是wrap是在选择的每⼀个元素外包裹⼀层,但是wrapInner是在选择的每个元素的内容外包裹⼀层<p>have a good day</p><p>have a nice day</p>//包裹的是内容have a good day$('p').wrapInner("<div class = 'demo'></div>")DOM插⼊,内部插⼊1. append()在每个匹配元素⾥⾯的末尾处插⼊参数内容// 在div内插⼊p$('div').append($('b'));2. appendTo()将匹配的元素插⼊到⽬标元素的最后⾯<b>hello</b><div class="demo"></div>// 将p插⼊到div内$('b').appendTo($('.demo'));3. html()获取集合中第⼀个匹配元素的html内容或者设置每⼀个匹配元素的html内容<div class="demo">123</div><div class="demo">123</div><div class="demo">123</div>// 如果添加的是空的字符串,则代表清空div内的内容// $('.demo').html('');// 向div内添加内容$('.demo').html('jianmei');4.prepend()将参数内容插⼊到每个匹配元素的前⾯(元素内部)<b>hello</b><div class="demo">123</div>// 在div内插⼊b// b元素的内容会放在原本div内容的前⾯,跟append是相反的$('.demo').prepend($('b'));5. prependTo()将所有元素插⼊到⽬标前⾯(元素内)<b>hello</b><div class="demo">123</div>// 将b插⼊到div内$('b').prependTo($('.demo'));6. text()得到匹配元素集合中每个元素的⽂本内容,包括他们的后代,或者设置匹配元素集合中每⼀个元素的⽂本内容为指定的⽂本内容 <p>have a good day</p><p>have a nice day</p>// 在段落p中添加⽂本$('p').text('jianmeinew text');DOM插⼊、外部插⼊1、after()在匹配元素集合中的每个元素后⾯插⼊参数所指定的内容,作为其兄弟节点<div class="demo">123</div><div class="demo">123</div>// 在demo类之后插⼊p标签// $('.demo').after('<p>jianmei</p>')// 在demo类后插⼊所有的p$('.demo').after($('p'));2、 before和after的理论是⼀样的,根据参数的设定,在匹配的元素前⾯插⼊内容,外部插⼊// 在demo类之前插⼊p标签$('.demo').before('<p>jianmei</p>')3、 insertAfter和after是⼀样的功能,主要是插⼊内容和⽬标的位置不同,//将p插⼊到demo类之后$('p').insertAfter('.demo');4、同理可知insertBefore的原理// 将p插⼊demo类之前$('p').insertBefore('.demo');DOM移除1、 detach(),从DOM中去掉所有匹配的元素detach和remove⽅法⼀样,除了deach保存所有jquery数据和被移⾛的元素相关联当需要移⾛⼀个数据,不久⼜将该元素插⼊DOM时,常⽤此⽅法。
jquery用法大全

:selected $(":selected") 所有被选取的 input 元素
:checked $(":checked") 所有被选中的 input 元素
jQuery 效果函数
方法 描述
animate() 对被选元素应用“自定义”的动画
clearQueue() 对被选元素移除所有排队的函数(仍未运行的)
attr() 设置或返回匹配元素的属性和值。
hasClass() 检查匹配的元素是否拥有指定的类。
html() 设置或返回匹配的元素集合中的 HTML 内容。
removeAttr() 从所有匹配的元素中移除指定的属性。
removeClass() 从所有匹配的元素中删除全部或者指定的类。
.ajaxStop() 当所有 Ajax 请求完成时注册要调用的处理程序。这是一个 Ajax 事件。
.ajaxSuccess() 当 Ajax 请求成功完成时显示一条消息。
jQuery.get() 使用 HTTP GET 请求从服务器加载数据。
jQuery.getJSON() 使用 HTTP GET 请求从服务器加载 JSON 编码数据。
:image $(":image") 所有 type="image" 的 <input> 元素
:file $(":file") 所有 type="file" 的 <input> 元素
:enabled $(":enabled") 所有激活的 input 元素
:disabled $(":disabled") 所有禁用的 input 元素
jq命令用法总结

jq命令用法总结摘要:一、jq命令简介二、jq命令的基本用法1.过滤数据2.映射数据3.变换数据类型4.添加和删除数据5.访问和修改数据三、jq命令的进阶用法1.函数定义与调用2.模块化编程3.事件处理4.插件扩展四、jq命令实战案例1.解析JSON数据2.处理XML数据3.操作Web API五、jq命令的优缺点与应用场景1.优点2.缺点3.应用场景六、总结与建议正文:一、jq命令简介jq是一款强大的JSON解析和生成工具,命令行界面操作,易于上手。
它可以对JSON数据进行各种操作,使得JSON数据更易于阅读和处理。
二、jq命令的基本用法1.过滤数据jq命令可以通过过滤器对JSON数据进行筛选。
例如,筛选出JSON数组中的某个元素,可以使用如下命令:```jq ".| select(.)" input.json```2.映射数据jq命令支持对JSON数据进行映射操作,可以将数据映射到指定的key或值。
例如,将所有元素的值乘以2:```jq ".| map(select(.) | .* 2)" input.json```3.变换数据类型jq命令可以对JSON数据进行类型转换。
例如,将所有字符串类型的值转换为大写:```jq ".| map(select(.) | .tolupper())" input.json```4.添加和删除数据jq命令可以对JSON数据进行添加和删除操作。
例如,在数组末尾添加一个元素:```jq ".| append(["new_element"])" input.json```5.访问和修改数据jq命令可以方便地访问和修改JSON数据。
例如,修改指定元素的值:```jq ".| assoc(.) "new_key" 10" input.json```三、jq命令的进阶用法1.函数定义与调用jq命令支持自定义函数,可以方便地进行复杂的数据处理。
JQuery的选择器

JQuery的选择器 页⾯的任何操作都需要节点的⽀撑,开发者如何快速⾼效的找到指定的节点也是前端开发中的⼀个重点。
jQuery提供了⼀系列的选择器帮助开发者达到这⼀⽬的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery⼏乎⽀持主流的css1~css3选择器的写法,我们从最简单的也是最常⽤的开始学起1、id选择器:⼀个⽤来查找的ID,即元素的id属性 $( "#id" ) id选择器也是基本的选择器,jQuery内部使⽤JavaScript函数document.getElementById()来处理ID的获取。
原⽣语法的⽀持总是⾮常⾼效的,所以在操作 DOM的获取上,如果能采⽤id的话尽然考虑⽤这个选择器 值得注意: id是唯⼀的,每个id值在⼀个页⾯中只能使⽤⼀次。
如果多个元素分配了相同的id,将只匹配该id选择集合的第⼀个DOM元素。
但这种⾏为不应该发⽣;有超过⼀个元素的页⾯使⽤相同的id是⽆效的2、类选择器,顾名思义,通过class样式类名来获取节点 描述:$( ".class" ) 类选择器,相对id选择器来说,效率相对会低⼀点,但是优势就是可以多选,同样的jQuery在实现上,对于类选择器,如果浏览器⽀持,jQuery使⽤JavaScript的原⽣getElementsByClassName()函数来实现的 我们不难发现: jQuery除了选择上的简单,⽽且没有再次使⽤循环处理 不难想到$(".imooc").css()⽅法内部肯定是带了⼀个隐式的循环处理,所以使⽤jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
3、元素选择器:根据给定(html)标记名称选择所有的元素 描述:$( "element" )搜索指定元素标签名的所有节点,这个是⼀个合集的操作。
jsoup 选择器语法

JSoup 选择器语法简介JSoup 是一款用于解析 HTML 文档的 Java 库,它提供了一套简单、灵活且强大的选择器语法,使得开发者可以方便地从 HTML 文档中提取所需的信息。
本文将详细介绍 JSoup 选择器语法的各种用法和示例,并提供一些实际应用场景来帮助读者更好地理解和使用这个工具。
选择器基础在使用 JSoup 进行 HTML 解析时,我们可以使用选择器来定位和提取特定的元素。
JSoup 的选择器语法类似于 CSS 的选择器语法,可以根据标签名、类名、ID、属性等来进行元素的定位。
以下是一些常用的基础选择器:•标签选择器:通过标签名来选取元素。
例如p表示选取所有<p>元素。
•类名选择器:通过类名来选取元素。
例如.classname表示选取所有具有classname类的元素。
•ID 选择器:通过 ID 来选取元素。
例如#id表示选取具有id属性值为id的元素。
•属性选择器:通过属性名和属性值来选取元素。
例如[attr=value]表示选取所有具有attr属性且属性值为value的元素。
除了基础选择器外,JSoup 还提供了一些高级选择器,用于更精确地定位和提取元素。
高级选择器子选择器子选择器用于选取指定元素的直接子元素。
它使用>符号表示。
例如div > p表示选取所有<div>元素的直接子元素中的<p>元素。
后代选择器后代选择器用于选取指定元素的后代元素。
它使用空格符号表示。
例如div p表示选取所有<div>元素内部的所有<p>元素,无论它们是直接子元素还是更深层次的后代元素。
相邻兄弟选择器相邻兄弟选择器用于选取指定元素之后紧跟着的同级兄弟元素。
它使用+符号表示。
例如h1 + p表示选取紧跟在<h1>元素之后的一个<p>元素。
通用兄弟选择器通用兄弟选择器用于选取指定元素之后的所有同级兄弟元素。
jquery筛选方法

jquery筛选方法在jQuery中,您可以使用各种方法来筛选元素。
以下是一些常见的方法:1. `:first`:选择第一个元素。
```javascript$('div:first').css('background-color', 'red');```2. `:last`:选择最后一个元素。
```javascript$('div:last').css('background-color', 'blue');```3. `:even` 和 `:odd`:选择偶数或奇数索引的元素。
```javascript$('tr:odd').css('background-color', 'red');$('tr:even').css('background-color', 'blue');```4. `:not(selector)`:排除匹配给定选择器的元素。
```javascript$('div:not(.no-color)').css('background-color', 'green'); ```5. `:header`:选择所有标题元素(h1, h2, h3, h4, h5, h6)。
```javascript$('h1:header').css('font-size', '200%');```6. `:contains(text)`:选择包含指定文本的元素。
```javascript$('p:contains("hello")').css('color', 'red');```7. `:empty`:选择没有子元素的元素。
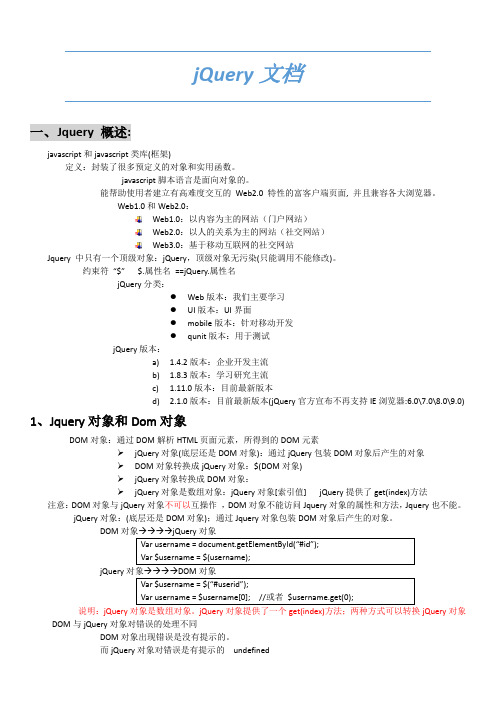
jQuery文档

jQuery文档一、J query概述:javascript和javascript类库(框架)定义:封装了很多预定义的对象和实用函数。
javascript脚本语言是面向对象的。
能帮助使用者建立有高难度交互的Web2.0 特性的富客户端页面, 并且兼容各大浏览器。
Web1.0和Web2.0:Web1.0:以内容为主的网站(门户网站)Web2.0:以人的关系为主的网站(社交网站)Web3.0:基于移动互联网的社交网站Jquery 中只有一个顶级对象:jQuery,顶级对象无污染(只能调用不能修改)。
约束符“$” $.属性名==jQuery.属性名jQuery分类:●Web版本:我们主要学习●UI版本:UI界面●mobile版本:针对移动开发●qunit版本:用于测试jQuery版本:a) 1.4.2版本:企业开发主流b) 1.8.3版本:学习研究主流c) 1.11.0版本:目前最新版本d) 2.1.0版本:目前最新版本(jQuery官方宣布不再支持IE浏览器:6.0\7.0\8.0\9.0)1、Jquery对象和Dom对象DOM对象:通过DOM解析HTML页面元素,所得到的DOM元素jQuery对象(底层还是DOM对象):通过jQuery包装DOM对象后产生的对象DOM对象转换成jQuery对象:$(DOM对象)jQuery对象转换成DOM对象:jQuery对象是数组对象:jQuery对象[索引值] jQuery提供了get(index)方法注意:DOM对象与jQuery对象不可以互操作,DOM对象不能访问Jquery对象的属性和方法,Jquery也不能。
jQuery对象:(底层还是DOM对象);通过Jquery对象包装DOM对象后产生的对象。
DOMjQuery说明:jQuery对象是数组对象。
jQuery对象提供了一个get(index)方法;两种方式可以转换jQuery对象DOM与jQuery对象对错误的处理不同DOM对象出现错误是没有提示的。
java中 逗号的正则

java中逗号的正则在Java中,逗号(,)是常见的特殊字符之一,它在各种场景中被广泛使用。
正则表达式是一种强大的文本处理工具,可以用于匹配、查找、替换等操作。
本文将介绍Java中逗号的正则表达式,详细解释了逗号在正则表达式中的特殊含义以及如何使用正则表达式匹配逗号。
首先,需要了解正则表达式中逗号的特殊含义。
在正则表达式中,逗号被视为一个普通的字符,不具备任何特殊含义。
这意味着如果要匹配逗号本身,只需在正则表达式中直接使用逗号即可,无需进行任何转义或特殊处理。
例如,要匹配一个字符串中的逗号,可以使用以下正则表达式:```String regex = ",";```通过调用`String`类的`matches`方法,可以使用上述正则表达式检查一个字符串是否包含逗号:```String str = "Hello, world!";boolean containsComma = str.matches(regex);System.out.println(containsComma); //输出:true```上述代码将输出`true`,表示字符串中包含逗号。
另外,还可以使用`Pattern`和`Matcher`类来进行更灵活的逗号匹配操作。
在某些情况下,可能需要更加复杂的逗号匹配规则。
下面将介绍几种常见的逗号匹配情况以及对应的正则表达式。
1.匹配连续的逗号有时候,我们希望匹配连续出现的逗号,比如“,,,”。
可以使用`+`符号表示匹配一个或多个重复字符。
```String regex = ",+";```通过调用`replaceAll`方法,可以使用上述正则表达式将连续的逗号替换为其他字符:```String str = "Hello,,,world!";String replacedStr = str.replaceAll(regex, ";");System.out.println(replacedStr); //输出:Hello;world!```上述代码将输出`Hello;world!`,连续的逗号被替换为了分号。
逗号运算符的使用方法

逗号运算符的使用方法
嘿,朋友们!今天咱来聊聊逗号运算符这玩意儿。
你说逗号运算符像不像一个小魔术棒呀?它能把一些表达式巧妙地连接起来呢!比如说,你可以用它把几个简单的操作串在一起,就像串珠子一样。
咱举个例子哈,你看,你可以先做一件事,然后逗号,再接着做另一件事。
这多有意思呀!就好像你先去买个面包,逗号,再去喝杯牛奶。
面包和牛奶没啥直接关系,但通过逗号运算符,它们就被连起来啦。
这逗号运算符啊,还特别灵活。
它不会死板地要求你一定得按照什么特定顺序来。
你可以根据自己的喜好和需要,随意安排那些表达式的顺序。
就跟你搭配衣服似的,想先穿哪件就先穿哪件。
它的用处可多啦!比如说在循环里,你可以用逗号运算符来同时更新多个变量。
哇,是不是很神奇?这就好像你在跑步的时候,既能让自己的速度变快,逗号,又能让自己的耐力增强。
再想想,要是没有逗号运算符,那得多麻烦呀!你得一个一个地去处理那些表达式,多费事儿呀。
但有了它,一切都变得简单又轻松啦。
而且哦,逗号运算符还特别低调。
它不声不响地在那里发挥着作用,你可能都没怎么注意到它,但它却默默地为你的代码贡献着力量。
这就好像一个幕后英雄,虽然不被大家常常提起,但却至关重要呀。
你说,这逗号运算符是不是很厉害?它就像一个小小的魔法,能让你的代码变得更加简洁、高效。
咱可得好好利用它呀,可别小瞧了它哟!
总之,逗号运算符就是这么一个神奇又实用的东西。
它能让你的编程之路更加顺畅,能帮你实现更多的想法和创意。
所以呀,赶紧把它用起来吧,让它为你的代码增添更多的精彩!。
