jQuery选择器种类
jQuery课堂笔记(选择器)

jQuery选择器总结jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素$("div") 选择所有的div标签元素,返回div元素数组$(".myClass") 选择使用myClass类的css的所有元素$("*") 选择文档中的所有的元素,可以运用多种的选择方式进行联合选择:例如$("#myELement,div,.myclass")层叠选择器:$("form input") 选择所有的form元素中的input元素$("#main > *") 选择id值为main的所有的子元素$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签基本过滤选择器:$("tr:first") 选择所有tr元素的第一个$("tr:last") 选择所有tr元素的最后一个$("input:not(:checked) + span")过滤掉:checked的选择器的所有的input元素$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素$("td:gt(4)") 选择td元素中序号大于4的所有td元素$("td:ll(4)") 选择td元素中序号小于4的所有的td元素$(":header")$("div:animated")内容过滤选择器:$("div:contains('John')") 选择所有div中含有John文本的元素$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组$("div:has(p)") 选择所有含有p标签的div元素$("td:parent") 选择所有的以td为父节点的元素数组可视化过滤选择器:$("div:hidden") 选择所有的被hidden的div元素$("div:visible") 选择所有的可视化的div元素属性过滤选择器:$("div[id]") 选择所有含有id属性的div元素$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素$("input[name^='news']") 选择所有的name属性以'news'开头的input元素$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素$("input[name*='man']") 选择所有的name属性包含'news'的input 元素$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素子元素过滤选择器:$("ul li:nth-child(2)"),$("ul li:nth-child(odd)"),$("ul li:nth-child(3n + 1)")$("div span:first-child") 返回所有的div元素的第一个子节点的数组$("div span:last-child") 返回所有的div元素的最后一个节点的数组$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组表单元素选择器:$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button$(":text") 选择所有的text input元素$(":password") 选择所有的password input元素$(":radio") 选择所有的radio input元素$(":checkbox") 选择所有的checkbox input元素$(":submit") 选择所有的submit input元素$(":image") 选择所有的image input元素$(":reset") 选择所有的reset input元素$(":button") 选择所有的button input元素$(":file") 选择所有的file input元素$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域表单元素过滤选择器:$(":enabled") 选择所有的可操作的表单元素$(":disabled") 选择所有的不可操作的表单元素$(":checked") 选择所有的被checked的表单元素$("select option:selected") 选择所有的select 的子元素中被selected的元素选取一个 name 为”S_03_22″的input text框的上一个td的text值$(”input[@ name =S_03_22]“).parent().prev().text()名字以”S_”开始,并且不是以”_R”结尾的$(”input[@ name ^='S_']“).not(”[@ name $='_R']“)一个名为 radio_01的radio所选的值$(”input[@ name =radio_01][@checked]“).val();$("A B") 查找A元素下面的所有子节点,包括非直接子节点$("A>B") 查找A元素下面的直接子节点$("A+B") 查找A元素后面的兄弟节点,包括非直接子节点$("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点1. $("A B") 查找A元素下面的所有子节点,包括非直接子节点例子:找到表单中所有的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ] 2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
jQuery选择器用法介绍

jQuery选择器⽤法介绍⽬录⼀、jQuery选择器⼆、基本选择器三、层次选择器四、属性选择器五、过滤选择器1、基本过滤选择器2、可见性过滤选择器3、内容过滤器六、表单选择器七、补充1、特殊符号的转义2、选择器中的空格jQuery选择器类似于CSS选择器,⽤来选取⽹页中的元素。
例如:$("h3").css("background-color","red");说明:获取并设置⽹页中所有<h3>元素的背景⾊。
“h3”为选择器语法,必须放在$()中。
$("h3")返回jQuery对象。
⼀、jQuery选择器jQuery选择器功能强⼤,种类也很多,分类如下:1、类CSS选择器基本选择器层次选择器属性选择器2、过滤选择器基本过滤选择器可见性过滤选择器3、表单选择器4、内容过滤器⼆、基本选择器基本选择器语法如下图所⽰:⽰例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jQuery基本选择器⽰例</title><style>#box{background-color: #ffffff;border: 2px solid #000000;padding: 5px;}</style><script src="jquery-3.3.1.js"></script><script>$(function(){// id选择器$("#btn").click(function(){// 标签选择器选择h3标签并将其添加背景颜⾊$("h3").css("background-color","red");// 类选择器选取并设置所有class为title的元素的背景颜⾊$(".title").css("background-color","#09F");// id选择器选取并设置id为box的元素的背景颜⾊$("#box").css("background-color","#09F");// 并集选择器相当于css中的群组选择器选取并设置所有的h2、dt、class为title//的元素的背景⾊$("h2,dt,.title").css("background-color","#09A");// 交集选择器等同于CSS中的指定标签选择器选取并设置class为title的h3标签的背景⾊$("h3.title").css("background-color","yellow");// 全局选择器改变所有元素的字体颜⾊$("*").css("color","blue");});});</script></head><body><input type="button" id="btn" value="显⽰效果" /><div id="box" style="margin-top:10px;">id为box的div<h2 class="title">class为title的h2标签</h2><h3 class="title">class为title的h3标签</h3><h3>热门排⾏</h3><dl><dt><img src="qq.jpg" width="391" height="220" alt="⽃地主" /></dt><dd class="title">⽃地主</dd><dd>休闲游戏</dd><dd>QQ⽃地主是国内同时在线⼈数最多的棋牌游戏......</dd></dl></div></body></html>效果:三、层次选择器层次选择器通过DOM元素之间的层次关系来获取元素,语法如下:请看下⾯的⽰例需求说明:点击标题,使⽤层次选择器选择不同的元素使得其背景⾊为蓝⾊,如下图所⽰:代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>层次选择器演⽰⽰例</title><!--css样式--><style>*{margin: 0px;padding: 0px;line-height: 30px;}body{margin: 10px;}#menu{border: 2px solid #0033cc;padding: 10px;}a{text-decoration: none;margin-right: 5px;}span{font-weight: bold;padding: 3px;}h2{margin: 10px;cursor: pointer;/*⿏标为⼿状*/}</style><!--引⼊jQuery--><script src="jquery-3.3.1.js"></script><!--javascript--><script>$(function(){// 点击h2标题时改变背景⾊$("h2").click(function(){// 后代选择器获取并设置#menu下的span元素的背景⾊$("#menu span").css("background-color","blue");// ⼦选择器获取并设置#travel下的a元素的背景⾊$("#travel>a").css("background-color","red");// 相邻选择器只会选择第⼀个相邻的元素//获取并设置#ticket下的第⼀个a元素的背景⾊$("#ticket+a").css("background-color","red");// 同辈选择器会选择所有的元素//获取并设置#rest下的所有a元素的背景⾊$("#rest~a").css("background-color","yellow");});});</script></head><body><div id="menu"><h2 title="点击查看效果">全部旅游产品分类</h2><dl><dt>北京周边旅游<span>特价</span></dt><dd id="travel"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" </dd></dl><dl><dt>景点门票</dt><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd></dl><span>更多分类</span></div></body></html>效果:四、属性选择器属性选择器通过HTML元素的属性来选择元素。
jquery用法

jquery用法jQuery是一种广泛应用于网页开发的JavaScript库,它极大地简化了HTML 文档遍历、事件处理、动画设计等常见的客户端脚本操作。
下面是jQuery的一些常见用法:1.选择器: jQuery提供了许多选择器来获取HTML元素,如元素选择器、id选择器、class选择器、属性选择器、伪类选择器、层次选择器等。
以下是一些常见的选择器:•('#element'):选择具有特定ID的元素•('.class'):选择具有特定类的元素•('input[type=“text”]'):选择特定类型的表单元素•('div:first'):选择第一个div•('ul li').eq(2):选择ul下的第二个li元素2.事件处理: jQuery使得添加和处理事件变得容易。
以下是一些常见的事件处理函数:•click():单击元素时触发•dblclick():双击元素时触发•mouseenter():鼠标移入元素时触发•mouseleave():鼠标移出元素时触发•keydown():按下键盘上的键时触发3.属性: jQuery提供了完善的属性操作,可以改变和获取元素的属性,例如:•attr(): 获取或设置元素的属性值•removeAttr(): 删除元素的属性值•prop(): 获取或设置元素的属性值,与attr()不同之处在于property值不会随着属性值的改变而改变4.动画效果: jQuery内置了一些动画效果,可以使网页更加动态。
以下是一些常见的动画效果:•fadeIn():淡入元素,即从不可见到可见•fadeOut():淡出元素,即从可见到不可见•slideDown():向下展开元素•slideUp():向上收缩元素•animate():通过改变元素的CSS属性来创建自定义的动画效果5. AJAX: jQuery内置了AJAX的方法,可以在不刷新网页的情况下从服务器获取数据。
第二章jQuery选择器

2.5、 2.5、选择器中的一些注意事项 2.5.2、选择器中包含空格 5.2、 5.2 选择器中的空格是不容忽视的, 选择器中的空格是不容忽视的,多一个空格 或少一个空格会得到截然不同的结果. 或少一个空格会得到截然不同的结果. 如: $(“div:input”) 和 $(“div :input”) 具体区别请大家自己上机实践总结。 具体区别请大家自己上机实践总结。
:visible
选择所有可见元素
集合元素
2.3.4、 2.3.4、属性过滤选择器
选择器 [attribute] [attribute=val ue] [attribute!=va lue] [attribute^=va lue] [attribute$=va lue] [attribute*=va lue] [A1][A2]…A[N] 描述
:first-child
选择每个父元素的第1个 子元素
集合元素
:last-child :only-child
选取每个父元素的最后1 个子元素 如果某个元素是它父元 素中惟一的子元素,那么 将会被匹配.如果父元素 中含有其他元素,则不会 被匹配
集合元素
集合元素
2.3.5、 2.3.5、子元素过滤选择器 • :nth-child()选择器详细功能描述:
– 4、表单选择器
2.1、jQuery基本选择器 2.1、jQuery基本选择器
选择器 #id .class Element * E1,E2,E3 描述
根据指定的id匹配元素 根据类匹配元素
返回
单个元素 集合元素
示例 $(“#hel”)选择id=hel的元素 $(“#hel”) hel”) $(“.hel”)选择class=hel的 $(“.hel”) hel”) 元素 $(“div”)选择所有的div元素 $(“*”)选择所有元素 $(“div,span,.hotclass”)选 择所有div,span,和class为 hotcalss的元素
JQuery选择器全集

集合元素
:parent
选取含有子元素或者文本的元素
集合元素
可见性过滤选择器
选择器
描述
返回
:hidden
选取所有不可见元素
集合元素
:visible
选取所有可见元素
集合元素
属性过滤选择器格式:[attribute +符号+ value]
符号
描述
符号
描述
[attribute]
集合元素
:header
选取所有的标题元素
集合元素
:animated
选取当前正在执行动画的所有元素
集合元素
:focus
选取当前获取焦点的元素
集合元素
内容过滤选择器
选择器
描述
返回
:contains(text)
选取含有文本内容为“text“的元素
集合元素
:empty
选取不包含子元素或文本的空元素
集合元素
:has(selector)
选取所有的不可见元素
集合元素
集合元素
:first-child
选取每个父元素的第一个子元素
集合元素
:last-child
选取每个父元素的最后一个子元素
集合元素
:only-child
选取每个父元素中,唯一情况下的子元素
集合元素
表单对象属性过滤选择器
选择器
描述
返回
:enabled
选取所有可用元素
集合元素
:disabled
选取所有不可用元素
层次选择器
选择器
描述
返回
$(“ancestor descendant”)
jq常用方法

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。
jq基础笔记

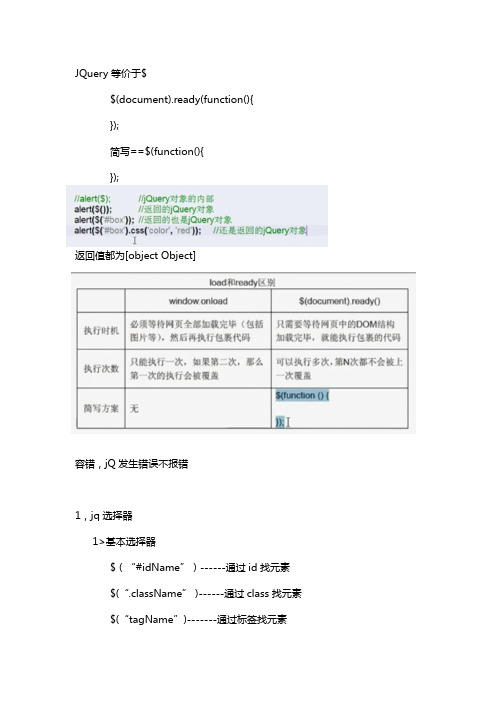
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
菜鸟教程jquery语法

菜鸟教程jquery语法jQuery是一种高效、简洁又方便的JavaScript库,它简化了HTML文档的操作、事件处理、动画设计以及AJAX交互等操作,为前端开发者提供了非常方便的编程工具。
本篇文章将为大家简单介绍jQuery的语法和用法,包括选择器、事件、动画和AJAX交互等常用功能。
1. jQuery选择器选择器是jQuery的核心功能之一,它允许我们通过CSS样式来获取文档中的HTML元素。
以下是一些常见选择器:- 元素选择器$('p'):获取所有的p元素$('#header'):获取id为header的元素$('.nav'):获取class为nav的元素jQuery中的事件和原生JavaScript的事件类似,但是它的处理方式更为方便和高效。
以下是一些常用的事件处理方法:- click():点击事件$('button').click(function(){//执行操作});- hover():鼠标悬停事件jQuery提供了一些强大的动画效果,比如淡入淡出、滑动等。
以下是一些常用的动画效果:- fadeIn():淡入效果$('div').fadeIn();- slideUp():上滑效果4. jQuery AJAX交互jQuery AJAX可以实现页面的异步交互,比如发送请求、接收数据等。
以下是一些常用的AJAX方法:- $.ajax():发送和接收请求的函数$.ajax({type: 'post',url: 'test.php',data: {'name': '小明','age': 18},success: function(data){console.log(data);}});总结本文对jQuery的语法和用法进行了简单介绍,包括选择器、事件、动画和AJAX交互等常用功能。
jQuery选择器和遍历的总结

jQuery选择器和遍历的总结$('*'):全部元素$(this):选中这个元素,this永远指的都是调⽤函数的那个对象$('#intro'):id为intro的元素$('.intro'):class为intro的元素$('li:first'):所有li⾥的第⼀个$('li:last'):所有li⾥的最后⼀个$('li:first-child'):某个⽗元素⾥的第⼀个⼦元素,同时得是li元素$('ul li:first'):第⼀个ul⾥的第⼀个li$('ul li:first-child'):每个ul⾥的第⼀个⼦元素,同时得是li元素$('footer .item:last-of-type'):footer的后代元素,类名是item,是其兄弟元素中的最后⼀个(元素种类不⼀致时每种元素都会出⼀个)$('ul li:nth-child(n)'):每个ul⾥的第n个⼦元素并且同时得是li元素,n从1开始$('ul li:nth-child(n+4)'):每个ul⾥的第4个⼦元素后⾯的元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(-n+4)'):每个ul⾥的第1,2,3,4个⼦元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(3n+1)'):隔⼆取⼀$('ul li:nth-last-child(n)'):倒数第n个,n从1开始$('ul li:nth-of-type(2)'):每个ul⾥的li元素⾥的第⼆个,括号⾥的数字从1开始$('p.intro'):intro类中的p元素$('div>span'):div的直接⼦元素⾥的span$('div span'):div的后代⼦元素⾥的span$('.intro+'):每个类名为intro的元素的下⼀个兄弟元素$('div~p'): div后⾯的兄弟元素⾥的所有p元素$('li:even'):索引值是偶数的li,注意!索引值从0开始$('li:odd'):索引值是奇数的li$('li:lt(3)'):索引值⼩于3的li$('li:gt(3)'):索引值⼤于3的li$('li:eq(index)'):按索引值index选中元素,index从0开始$('ul:parent'):是⽗元素的ul$('div:has(span)'):⾥⾯有span元素的div$('div:has(p,span,li)'):⾥⾯同时有p,span和li的div$(':animated'):当前所有动画元素$(':button'):button元素和type='button'的input元素$('[id]'):有id属性的元素$('[id="jQuery"]'):有id属性且属性值等于jQuery的元素。
Jquery基础之元素选择器

在线学习好工作/Jquery基础之元素选择器元素选择器不是很复杂,也非常简单,下面给大家举个例子,写法还在跟ID 选择器、class选择器一样。
实例演示//元素选择器$(“#sp6”).click(function(){$(“span”).toggleClass(‘jingshan’);});在这里也要相应的添加上span选择器扳机:<h2>这里是操作按钮区域</h2><span id=”sp1”>ID1选择器</span><span id=”sp2”>ID2选择器</span><span id=”sp3”>ID3选择器</span><span id=”sp4”>class1选择器</span><span id=”sp5”>class2选择器</span><span id=”sp6”>span选择器</span>演示效果如下图发现是不是点击span选择器时,所有都变成红色了。
元素选择器仅仅是这样普通应用意义不大,主要是元素选择器内部的、以及它们之间的比如说ID、元素之间的综合应用。
选择器的使用方法1、并列$("div,span,p.myClass")2、家族$("form input")3、父子$("form > input")4、紧邻$("label + input")5、同辈[后辈] $("form ~ input")首先先来看看组合选择器的应用://组合选择器//并列选择器$(“#sp7”).click(function(){$(“#ID1,#ID2,#ID3”).toggleClass(‘jingshan’);});$(“#sp8”).click(function(){$(“.class1,.class2”).toggleClass(‘jingshan’);});$(“#sp9”).click(function(){$(“#ID1,.class2”).toggleClass(‘jingshan’);});与之对应的添加上操作目标:<span id=”sp7”>#ID1,#ID2,#ID3选择器</span> <span id=”sp8”>.class1,.class2选择器</span><span id=”sp9”>#ID1,.class2选择器</span>演示图效果如下:(ID选择器演示图)(class选择器演示图)(ID选择器与class选择器搭配使用演示图)文章来源:麦子学院原文链接:/wiki/jquery/element/。
jquery CSS和xpath选择器

jQuery具有一个相当强大的选择器引擎,提供了完整的选择器语法,允许我们选择几乎所有的元素组合。
jQuery 的选择器语法主要是基于 CSS3 和 XPath 的,对 CSS3 和 XPath 了解越多,使用 jQuery 时就越显得心应手。
有关 CSS 和XPath,请参阅以下链接:∙CSS 1∙CSS 2∙CSS 3∙xPath值得注意的是, CSS3 并没有得到现今所有浏览器的支持,因此我们很少使用它。
然而,我们仍然可以在 jQuery 中使用 CSS3 选择元素,因为 jQuery 具备自己的自定义选择器引擎,并且实现了对 CSS3 的支持。
想了解 jQuery 选择器更多信息,可以访问 jQuery 的官方文档有关 Selector 的部分。
下面,在原官方文档的基础上作一些简单的翻译和说明。
1. CSS 选择器(CSS Selectors)jQuery 完整地支持 CSS 1-3,并且可以在(选择器)表达式里加入自定义的CSS-like (和xPath)。
1.1 jQuery 支持的 CSS 选择器语法∙*任何 element∙E类型为 E 的所有element(其实 E 可以是任何 element)∙E:nth-child(n)一个类型为 E 的 element,它是其父 element 的第 n 个子 element∙E:first-child一个类型为 E 的 element,它是其父 element 的第一个子 element(相当于E:nth-child(0))∙E:last-child一个类型为 E 的 element,它是其父 element 的最后一个子 element∙E:only-child一个类型为 E 的 element,它是其父 element 的唯一子element∙E:empty一个类型为 E 的用户界面(UI) element,它没有子 element (包括文本 element)∙E:enabled一个类型为 E 的用户界面(UI) element,它被设置为禁止(disabled)∙E:disabled一个类型为 E 的用户界面(UI) element,它被设置为允许(enabled)∙E:checked一个类型为 E 的用户界面(UI) element,它处于选中(checked)状态(适用于单选按钮和复选框)∙E:selected一个类型为 E 的用户界面(UI) element,它处于被选择(selected)状态(在选择范围内,有一个或多个可供选择的 element )。
JQuery入门

效果:看一个JQ写 的tab切换的代码
jQuery选择器
jQuery选择器的优势 ➢ 简洁的写法 ➢ 支持CSS1到CSS3选择器 ➢ 完善的处理机制 jQuery选择器的分类 ➢ 基本选择器 ➢ 层次选择器 ➢ 过滤选择器
基本选择器
选择器 #id .class element
描述
返回
示例
根据给定的id匹配一个元素 单个元素 $(“#test”)选取id为test的元素
选取不包含子元素或者文 本的空元素
$(‘div:empty’)选取 集合元素 不包含子元素和文本的
空元素<div>
选取含有选择器所匹配的 元素的元素
$(‘div:has(p)’)选取 集合元素 含有<p>元素的<div>
元素
选取含有子元素或者文本 的元素(非空元素)
$(“div:parent”)选取 集合元素 拥有子元素或文本元素
集合元素
$(“div,span,p.myClass”)选取 所有<div>,<span>和拥有class 为myClass的<p>标签的一组元素
层次选择器
两个标签名之 间用空格分隔
选择器
描述
返回值
示例
$(“ancestor desendant”)
选取ancestor元素里的所有 descendant(后代)元素
如今,jQuery已经成为最流行的javascript库。
配置jQuery环境
获取jQuery类库 进入jQuery官网,下载jQuery文件。 2.0及之后的版本,不兼容IE6 7 8
在页面中引入jQuery 和其他JS文件引入一样:
第2章 jQuery基础选择器

练习题
一、单选题
1.下面有一段代码,其中只能获取第2个div元素的是(
<!Dቤተ መጻሕፍቲ ባይዱCTYPE html> <html> <head>
<meta charset="utf-8" /> <title></title> </head> <body> <div id="first"></div> <div></div> <div></div> </body> </html>
第二章 基础选择器
教学重点
➢ 掌握4种基础选择器
2.1 jQuery选择器简介
• jQuery选择器跟CSS选择器几乎完全一样,我们在接下来的学习中应该 多对比一下,这样学习速度可以快很多。
2.2 基本选择器
• 所谓的基本选择器,指的是在实际开发中使用频率最高的选择器。其中, 基本选择有以下4种。
二、编程题 1. 请写出下面对应的jQuery选择器,每一项对应一个。 (1)选取含有href属性的a元素。 (2)选取type取值为radio的input元素。 (3)选取type取值不是checkbox的input元素。 (4)选取class属性包含nav的div元素(class属性可以包含多个值)。 (5)选取class属性以article开头的div元素,例如<div class="article-title"></div>。 (6)选取class属性以content结尾的div元素,例如<div class="article-content"></div>。 (7)选取带有id属性并且class属性是以article开头的div元素,例如<div id="container" class="article-title"></div>。
JQuery_选择器_多选

<body> <input type="text" id="test"/><br/> <div id="test" class="c1" style="backgroundcolor:red;height:100px;width:160px">xlk</div> <div id="test" class="c2" style="backgroundcolor:green;height:100px;width:160px">xtd</div> <div id="test3" class="c1" style="backgroundcolor:blue;height:100px;width:160px">study</div> <p id="test">我要读书</p> <input type="text" id="test2"/><br/> <button id="btn" type="button">改变前两个DIV的颜色为紫 色</button><br/> <button id="btnSingle" type="button">如果不指定组件类型, 只改变第1个组件的颜色为橙色</button><br/> <button id="btnClass" type="button">类选择器和id选择器共 用,注意:中间无空格,颜色为黄色</button> </body> </html>
Web前端开发技术与案例教程 习题及答案汇总 第1--9章

Web 前端开发技术与案例教程习题及答案第一章习题答案I.什么是WWW?万维网(WorldWideWeb, WWW)并非某种特殊的计算机网络。
万维网是一个大 规模的、联机式的信息储藏所,是运行在因特网上的一个分布式应用,现在经常只 用一个英文字Web 来表示万维网2 .静态文档、动态文档和活动文档的区别?•静态文档是指该文档创作完毕后就存放在万维网服务器中,在被用户浏览的 过程中,内容不会改变。
• 动态文档(Dynamic Document),是指文档的内容是在浏览器访问万维网服 务器时才由应用程序动态创建的,其内容通常来源于数据库,并根据客户请 求报文中的数据动态生成的。
• 活动文档就是一段程序或嵌入了程序脚本的HTML 文档。
活动文档中的程序 可以在浏览器中运行,从而产生页面的变化。
第二章习题答案3 . 一个HTML 文档山标题、段落、文本、表格、列表等等各种元素组成,HTML 使 用标签来描述这些元素。
HTML 文档就是由标签和元素组成的文本文件。
一个 HTML 文档包括四个部分,如图1所示。
head 标签对 > html 标整对body 惊笠对 图I HTML i :档结构示例4 .标识HTML文档开始和结束的标签对是vhtml >和</html >,标识文档头部开始和 结束的标签对是<head >和</head >,标识文档主体开始和结束的标签对是<body > 和 </body >.5 .在head 元素内添加如下所示的一行代码: 我的网页 vAille >.无序列表用标签对实现,每个列表项用标签对来表示。
有序列表 用<ol>Vol >标签对实现,每个列表项用<li ></ii >标签对来表示。
自定义列表用 标签对实现,每个条目从<d[>标签开始。
条目的解稀说明以<dd >标签开始。
6 .表格以标签<table >开始,以</(able >结束。
HTML 用(r 元素定义表格中的一行, <1「><句>标签包含在<iable ></【able >标签内。
JQ选择器

一·通过一个简单的例子,简单区分下jQuery对象与DOM对象:我们要获取页面上这个id为imooc的div元素,然后给这个文本节点增加一段文字:“您好!通过慕课网学习jQuery才是最佳的途径”,并且让文字颜色变成红色。
普通处理,通过标准JavaScript处理:通过原生DOM模型提供的document.getElementById(“imooc”) 方法获取的DOM元素就是一个DOM对象,再通过innerHTML与style属性处理文本与颜色。
jQuery的处理:通过$('#imooc')方法会得到一个$p的jQuery对象,$p是一个类数组对象。
这个对象里面包含了DOM对象的信息,然后封装了很多操作方法,调用自己的方法html与css,得到的效果与标准的JavaScript处理结果是一致的。
二·利用数组下标的方式读取到jQuery中的DOM对象HTML代码JavaScript代码用jQuery找到所有的div元素(3个),因为jQuery对象也是一个数组结构,可以通过数组下标索引找到第一个div元素,通过返回的div对象,调用它的style属性修改第一个div元素的颜色。
这里需要注意的一点是,数组的索引是从0开始的,也就是第一个元素下标是0通过jQuery自带的get()方法jQuery对象自身提供一个.get() 方法允许我们直接访问jQuery对象中相关的DOM节点,get方法中提供一个元素的索引:其实我们翻开源码,看看就知道了,get方法就是利用的第一种方式处理的,只是包装成一个get让开发者更直接方便的使用。
三·通过$(dom)方法将普通的dom对象加工成jQuery对象之后,我们就可以调用jQuery的方法了HTML代码JavaScript代码通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。
jQuery选择器大全

jQuery选择器大全一基本选择器$("input“) :选择所有是input标签的元素$("#input1"):选择id为input1的元素$(".acss"):选择所有包含acss 这个css类样式的代码<body><a href="">link</a><input id="input1" class="acss"><input id="Text1" class="acss"><input id="Text2" ><script>var oo = $("input"); //oo是以上3个的集合var pp = $("#input1");//pp是第一个var qq = $(".acss");//qq 是前两个的集合</script></body>可以用以上3个尽兴组合式的查询var ww = $("input.acss"); //选择具有acss的input标签元素var ee = $("input#Text1.acss");//选择具有acss 的 id为 Text1的标签为input的元素二、子选择器父节点和直接子节点用(>)隔开,即实现子选择器方式代码<p class="acss"><a href="" id="a1"></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a></p><p><a href="" id="a2"></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a><a href=""></a></p><script>var oo = $("p a "); //选择了p下面的所有的avar pp = $("p>a"); //选择了2个a元素,id为a1 和a2var qq = $("p.acss a"); //选择了id为a1的元素</script>三、特征选择器根据元素特征进行选择 a[href^=http://]代码<div><input id="Text3" name="myInput" /><input id="Text5" name="myput" /><input id="Text4" name="yourInput" /><a id="a3" href=""></a><a id="a4" href=""></a></div><script>var oo = $("a[href^=http://]"); //选择href以 http:// 开头的a。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jQuery选择器种类由于经常使用jQuery,但是其中的很多选择器又不太能够熟练记牢使用,所以趁着上周有人分享,我再仔细的把jQuery的选择器过一遍,争取一次拿下,以后做到运用自如。
jQuery选择器主要来分可以分为三种:(1)基本选择器(2)层次选择器(3)过滤选择器(4) 表单选择器1、基本选择器基本选择器主要就是比较常见和常用的集中,是必须要掌握的。
#ID id选择器返回一个对象$("#div").class类选择器返回集合$(".content")Element 标签选择器返回集合$("input")* 匹配所有元素返回集合$("*")selector1,selector2,selector3,....合并每个选择器匹配的元素,返回集合$("#div,.class,input")2、层次选择器(主要是选择层次下面的元素)$("E F") 选择E元素中的所有F后代元素(注意:是子孙元素) 返回集合$("P>C") 选择P元素下的C子元素(注意:是子元素)返回集合$("P+N") 选择P元素后的相邻元素(即下一个兄弟元素),和$("P").next("N")方法执行效果相同$("P~S") 选择P元素之后的所有S兄弟元素,和$("P").nextAll("S")方法执行效果相同,<SPAN style="COLOR: #ff0000">另pre()方法和next()方法相对。
</SPAN>preAll()和nextAll()相对。
注意siblings()方法和nextAll()方法的区别:siblings()是所有前后的兄弟元素,nextAll()是所有后面的兄弟元素第三和第四个选择器常常用后面的写法代替3、过滤选择器(主要是按照后面的过滤条件取出前面的元素)通过特定的过滤规则筛选DOM元素格式::过滤规则(以冒号作为过滤条件)分类:基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象过滤器(1)基本过滤器:first 选取第一个元素,$("div:first"):last 选择最后一个元素,$("div:last"):not(selector) 除了和选择器匹配元素之外的所有元素,$("input:not(.mytext)"):even 索引是偶数的所有元素,$("tr:even"):odd 索引是奇数的所有元素,$("tr:odd"):eq(index),:gt(index),lt(index) 分别选择索引等于,大于和小于index的元素:header 选择所有的标题元素,$(":header")如h1,h2,h3...:animated 选择当前执行动画的元素,$("div:animated")(2)内容选择器:contains(text) 文本内容为text的元素,$("div:contains('Hello')"):empty 不包含子元素和文本内容的空元素:has(selector) 包含有匹配选择器的元素为子元素的元素,$("div:has(p)"):parent 选择包含的子元素或者文本内容的元素(3)可见性过滤器:hidden 选择不可见的元素,$("div:hidden"):visible 选择可见的元素,$("input:visible")在可见性选择器中,需要注意选择器:hidden,它不仅包括样式属性display为"none"的元素,也包括文本隐藏域(<input type="hidden"/>)和visibility:hidden之类的元素。
.show(3000) .hide(1000(4)属性过滤器通过元素的属性或者属性值选择元素[attri] 选择拥有此属性的元素,$("div[id]")[attri=value] 选择属性的值等于value的元素[attri!=value] 属性的值不等于value的元素[attri^=value] 属性的值以value开头的元素[attri$=value] 属性的值以value结尾的元素[attri*=value] 属性的值中含有value的元素[selector1][selector2]…合并多个属性过滤器的结果(5)子元素过滤器(是选择子类元素的):first-child 选择每个父元素的第一个子元素,$("ul li:first-child"):last-child 选择每个父元素的最后一个子元素:only-child 选择是父元素的唯一子元素:nth-child(even) 选择每个父元素中索引是偶数的子元素:nth-child(odd) 选择每个父元素中索引是奇数的子元素:nth-child(index) 选择每个父元素中索引等于index的子元素,index有倍数形式,如3n,表示所有3的倍数,n=0,1,2…(6)表单对象属性过滤选择器:enabled 选择所有可用的表单元素,$("#form1 :enabled"):disabled:checked 选择所有被选中的单选按钮和复选框元素:selected 选择所有下拉列表中被选中的选项元素4、表单选择器:input 选择所有表单元素,包括<input><textarea><select><button>等元素:text 选择所有文本框,$("#form1:text"):password 选择所有密码文本框:radio 选择所有单选按钮:checkbox 选择所有复选框:submit :reset :button:image :file :hidden需要特别注意的是后迭代选择器和过滤选择器的不同:例如:<div class="test"><div style="display:none;">aa</div><div style="display:none;">bb</div><div style="display:none;">cc</div><div class="test" style="display:none;">dd</div></div><div class="test" style="display:none;">ee</div><div class="test" style="display:none;">ff</div>使用如下的jQuery选择器分别获取他们。
var $t_a = $('.test :hidden'); //带空格的JQuery选择器(后迭代选择器,选取的是class为"test"的元素里面的隐藏元素)var $t_b = $('.test:hidden'); //不带空格的jQuery选择器(过滤选择器,选取隐藏的class为"test"的元素)var len_a = $t_a.length;var len_b = $t_b.length;alert("$('.test :hidden') = " + len_a); //输出4alert("$('.test:hidden') = " + len_b); //输出3几个常用的jQuery的方法如下:show():显示隐藏的匹配元素。
css(name,value):给元素设置样式。
text(string):设置所有匹配元素的文本内容。
filter(expr):筛选出与指定表达式匹配的元素集合,其中expr可以是多个选择器的组合。
addClass(class),removeClass(class):为匹配的元素添加指定的类名。
toggle():交替执行方法。
下面是一个比较经典的例子:<html><head><title>jQuery test</title><script type="text/javascript" src="js/jquery-1.6.2.min.js"></script><script type="text/javascript">$(function(){//alert("shit it");var $category = $('ul li:gt(5):not(:last)');$category.hide();var $toggleBtn = $('div.showmore > a');/*$toggleBtn.click(function(){if($category.is(":visible")){$category.hide(); //隐藏$('.showmore a span').css("background","url(img/down.jpg) no-repeat 0 0").text("显示全部品牌");$('ul li a').removeClass("promoted");}else{$category.show(); //显示全部品牌$('.showmore a span').css("background","url(img/up1.jpg) no-repeat 0 0").text("精简显示品牌");$('ul li a').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')").addClass("promoted");}return false; //超链接不跳转});*/$toggleBtn.toggle(function(){$category.show(); //显示全部品牌$('.showmore a span').css("background","url(img/up1.jpg) no-repeat 0 0").text("精简显示品牌");$('ul li a').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')").addClass("promoted");return false; //超链接不跳转},function(){$category.hide(); //隐藏$('.showmore a span').css("background","url(img/down.jpg) no-repeat 0 0").text("显示全部品牌");$('ul li a').removeClass("promoted");return false; //超链接不跳转});});</script><style type="text/css">.promoted {font-family: "Courier New", Courier, monospace;color:#F00;font-size: 20px;white-space: pre;}</style></head><body><div class="SubCategoryBox"><ul><li><a href="#">佳能</a><i>(27113)</i></li><li><a href="#">索尼</a><i>(1256)</i></li><li><a href="#">三星</a><i>(33556)</i></li><li><a href="#">苹果</a><i>(1024581)</i></li><li><a href="#">柯达</a><i>(1250)</i></li><li><a href="#">卡西欧</a><i>(5456)</i></li><li><a href="#">富士</a><i>(2458)</i></li><li><a href="#">宾得</a><i>(8754)</i></li><li><a href="#">理光</a><i>(2424)</i></li><li><a href="#">奥林巴斯</a><i>(87855)</i></li><li><a href="#">明基</a><i>(4424)</i></li><li><a href="#">爱国者</a><i>(57857)</i></li><li><a href="#">尼康</a><i>(2454)</i></li><li><a href="#">松下</a><i>(5784)</i></li><li><a href="#">其他品牌相机</a><i>(74548)</i></li></ul><div class="showmore"><a href="" target="_blank"><span>show all brands</span></a></div></div></body></html>。
