jQuery选择器
jQuery课堂笔记(选择器)

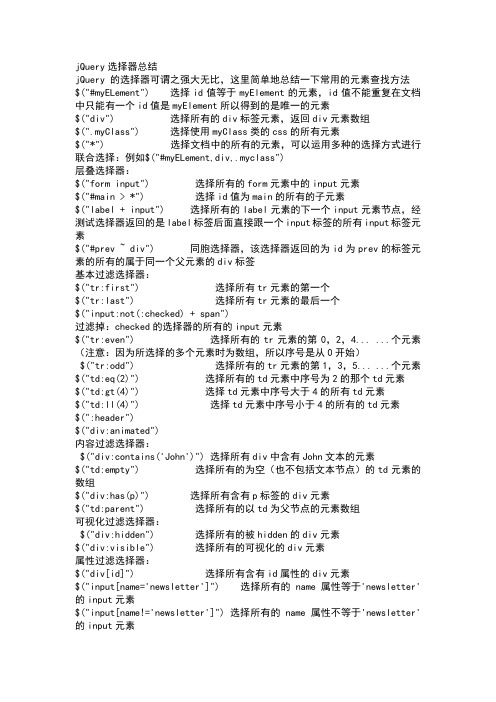
jQuery选择器总结jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素$("div") 选择所有的div标签元素,返回div元素数组$(".myClass") 选择使用myClass类的css的所有元素$("*") 选择文档中的所有的元素,可以运用多种的选择方式进行联合选择:例如$("#myELement,div,.myclass")层叠选择器:$("form input") 选择所有的form元素中的input元素$("#main > *") 选择id值为main的所有的子元素$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签基本过滤选择器:$("tr:first") 选择所有tr元素的第一个$("tr:last") 选择所有tr元素的最后一个$("input:not(:checked) + span")过滤掉:checked的选择器的所有的input元素$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素$("td:gt(4)") 选择td元素中序号大于4的所有td元素$("td:ll(4)") 选择td元素中序号小于4的所有的td元素$(":header")$("div:animated")内容过滤选择器:$("div:contains('John')") 选择所有div中含有John文本的元素$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组$("div:has(p)") 选择所有含有p标签的div元素$("td:parent") 选择所有的以td为父节点的元素数组可视化过滤选择器:$("div:hidden") 选择所有的被hidden的div元素$("div:visible") 选择所有的可视化的div元素属性过滤选择器:$("div[id]") 选择所有含有id属性的div元素$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素$("input[name^='news']") 选择所有的name属性以'news'开头的input元素$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素$("input[name*='man']") 选择所有的name属性包含'news'的input 元素$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素子元素过滤选择器:$("ul li:nth-child(2)"),$("ul li:nth-child(odd)"),$("ul li:nth-child(3n + 1)")$("div span:first-child") 返回所有的div元素的第一个子节点的数组$("div span:last-child") 返回所有的div元素的最后一个节点的数组$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组表单元素选择器:$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button$(":text") 选择所有的text input元素$(":password") 选择所有的password input元素$(":radio") 选择所有的radio input元素$(":checkbox") 选择所有的checkbox input元素$(":submit") 选择所有的submit input元素$(":image") 选择所有的image input元素$(":reset") 选择所有的reset input元素$(":button") 选择所有的button input元素$(":file") 选择所有的file input元素$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域表单元素过滤选择器:$(":enabled") 选择所有的可操作的表单元素$(":disabled") 选择所有的不可操作的表单元素$(":checked") 选择所有的被checked的表单元素$("select option:selected") 选择所有的select 的子元素中被selected的元素选取一个 name 为”S_03_22″的input text框的上一个td的text值$(”input[@ name =S_03_22]“).parent().prev().text()名字以”S_”开始,并且不是以”_R”结尾的$(”input[@ name ^='S_']“).not(”[@ name $='_R']“)一个名为 radio_01的radio所选的值$(”input[@ name =radio_01][@checked]“).val();$("A B") 查找A元素下面的所有子节点,包括非直接子节点$("A>B") 查找A元素下面的直接子节点$("A+B") 查找A元素后面的兄弟节点,包括非直接子节点$("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点1. $("A B") 查找A元素下面的所有子节点,包括非直接子节点例子:找到表单中所有的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ] 2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
jQuery选择器用法介绍

jQuery选择器⽤法介绍⽬录⼀、jQuery选择器⼆、基本选择器三、层次选择器四、属性选择器五、过滤选择器1、基本过滤选择器2、可见性过滤选择器3、内容过滤器六、表单选择器七、补充1、特殊符号的转义2、选择器中的空格jQuery选择器类似于CSS选择器,⽤来选取⽹页中的元素。
例如:$("h3").css("background-color","red");说明:获取并设置⽹页中所有<h3>元素的背景⾊。
“h3”为选择器语法,必须放在$()中。
$("h3")返回jQuery对象。
⼀、jQuery选择器jQuery选择器功能强⼤,种类也很多,分类如下:1、类CSS选择器基本选择器层次选择器属性选择器2、过滤选择器基本过滤选择器可见性过滤选择器3、表单选择器4、内容过滤器⼆、基本选择器基本选择器语法如下图所⽰:⽰例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jQuery基本选择器⽰例</title><style>#box{background-color: #ffffff;border: 2px solid #000000;padding: 5px;}</style><script src="jquery-3.3.1.js"></script><script>$(function(){// id选择器$("#btn").click(function(){// 标签选择器选择h3标签并将其添加背景颜⾊$("h3").css("background-color","red");// 类选择器选取并设置所有class为title的元素的背景颜⾊$(".title").css("background-color","#09F");// id选择器选取并设置id为box的元素的背景颜⾊$("#box").css("background-color","#09F");// 并集选择器相当于css中的群组选择器选取并设置所有的h2、dt、class为title//的元素的背景⾊$("h2,dt,.title").css("background-color","#09A");// 交集选择器等同于CSS中的指定标签选择器选取并设置class为title的h3标签的背景⾊$("h3.title").css("background-color","yellow");// 全局选择器改变所有元素的字体颜⾊$("*").css("color","blue");});});</script></head><body><input type="button" id="btn" value="显⽰效果" /><div id="box" style="margin-top:10px;">id为box的div<h2 class="title">class为title的h2标签</h2><h3 class="title">class为title的h3标签</h3><h3>热门排⾏</h3><dl><dt><img src="qq.jpg" width="391" height="220" alt="⽃地主" /></dt><dd class="title">⽃地主</dd><dd>休闲游戏</dd><dd>QQ⽃地主是国内同时在线⼈数最多的棋牌游戏......</dd></dl></div></body></html>效果:三、层次选择器层次选择器通过DOM元素之间的层次关系来获取元素,语法如下:请看下⾯的⽰例需求说明:点击标题,使⽤层次选择器选择不同的元素使得其背景⾊为蓝⾊,如下图所⽰:代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>层次选择器演⽰⽰例</title><!--css样式--><style>*{margin: 0px;padding: 0px;line-height: 30px;}body{margin: 10px;}#menu{border: 2px solid #0033cc;padding: 10px;}a{text-decoration: none;margin-right: 5px;}span{font-weight: bold;padding: 3px;}h2{margin: 10px;cursor: pointer;/*⿏标为⼿状*/}</style><!--引⼊jQuery--><script src="jquery-3.3.1.js"></script><!--javascript--><script>$(function(){// 点击h2标题时改变背景⾊$("h2").click(function(){// 后代选择器获取并设置#menu下的span元素的背景⾊$("#menu span").css("background-color","blue");// ⼦选择器获取并设置#travel下的a元素的背景⾊$("#travel>a").css("background-color","red");// 相邻选择器只会选择第⼀个相邻的元素//获取并设置#ticket下的第⼀个a元素的背景⾊$("#ticket+a").css("background-color","red");// 同辈选择器会选择所有的元素//获取并设置#rest下的所有a元素的背景⾊$("#rest~a").css("background-color","yellow");});});</script></head><body><div id="menu"><h2 title="点击查看效果">全部旅游产品分类</h2><dl><dt>北京周边旅游<span>特价</span></dt><dd id="travel"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" </dd></dl><dl><dt>景点门票</dt><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd></dl><span>更多分类</span></div></body></html>效果:四、属性选择器属性选择器通过HTML元素的属性来选择元素。
jquery用法

jquery用法jQuery是一种广泛应用于网页开发的JavaScript库,它极大地简化了HTML 文档遍历、事件处理、动画设计等常见的客户端脚本操作。
下面是jQuery的一些常见用法:1.选择器: jQuery提供了许多选择器来获取HTML元素,如元素选择器、id选择器、class选择器、属性选择器、伪类选择器、层次选择器等。
以下是一些常见的选择器:•('#element'):选择具有特定ID的元素•('.class'):选择具有特定类的元素•('input[type=“text”]'):选择特定类型的表单元素•('div:first'):选择第一个div•('ul li').eq(2):选择ul下的第二个li元素2.事件处理: jQuery使得添加和处理事件变得容易。
以下是一些常见的事件处理函数:•click():单击元素时触发•dblclick():双击元素时触发•mouseenter():鼠标移入元素时触发•mouseleave():鼠标移出元素时触发•keydown():按下键盘上的键时触发3.属性: jQuery提供了完善的属性操作,可以改变和获取元素的属性,例如:•attr(): 获取或设置元素的属性值•removeAttr(): 删除元素的属性值•prop(): 获取或设置元素的属性值,与attr()不同之处在于property值不会随着属性值的改变而改变4.动画效果: jQuery内置了一些动画效果,可以使网页更加动态。
以下是一些常见的动画效果:•fadeIn():淡入元素,即从不可见到可见•fadeOut():淡出元素,即从可见到不可见•slideDown():向下展开元素•slideUp():向上收缩元素•animate():通过改变元素的CSS属性来创建自定义的动画效果5. AJAX: jQuery内置了AJAX的方法,可以在不刷新网页的情况下从服务器获取数据。
第二章jQuery选择器

2.5、 2.5、选择器中的一些注意事项 2.5.2、选择器中包含空格 5.2、 5.2 选择器中的空格是不容忽视的, 选择器中的空格是不容忽视的,多一个空格 或少一个空格会得到截然不同的结果. 或少一个空格会得到截然不同的结果. 如: $(“div:input”) 和 $(“div :input”) 具体区别请大家自己上机实践总结。 具体区别请大家自己上机实践总结。
:visible
选择所有可见元素
集合元素
2.3.4、 2.3.4、属性过滤选择器
选择器 [attribute] [attribute=val ue] [attribute!=va lue] [attribute^=va lue] [attribute$=va lue] [attribute*=va lue] [A1][A2]…A[N] 描述
:first-child
选择每个父元素的第1个 子元素
集合元素
:last-child :only-child
选取每个父元素的最后1 个子元素 如果某个元素是它父元 素中惟一的子元素,那么 将会被匹配.如果父元素 中含有其他元素,则不会 被匹配
集合元素
集合元素
2.3.5、 2.3.5、子元素过滤选择器 • :nth-child()选择器详细功能描述:
– 4、表单选择器
2.1、jQuery基本选择器 2.1、jQuery基本选择器
选择器 #id .class Element * E1,E2,E3 描述
根据指定的id匹配元素 根据类匹配元素
返回
单个元素 集合元素
示例 $(“#hel”)选择id=hel的元素 $(“#hel”) hel”) $(“.hel”)选择class=hel的 $(“.hel”) hel”) 元素 $(“div”)选择所有的div元素 $(“*”)选择所有元素 $(“div,span,.hotclass”)选 择所有div,span,和class为 hotcalss的元素
JQuery选择器全集

集合元素
:parent
选取含有子元素或者文本的元素
集合元素
可见性过滤选择器
选择器
描述
返回
:hidden
选取所有不可见元素
集合元素
:visible
选取所有可见元素
集合元素
属性过滤选择器格式:[attribute +符号+ value]
符号
描述
符号
描述
[attribute]
集合元素
:header
选取所有的标题元素
集合元素
:animated
选取当前正在执行动画的所有元素
集合元素
:focus
选取当前获取焦点的元素
集合元素
内容过滤选择器
选择器
描述
返回
:contains(text)
选取含有文本内容为“text“的元素
集合元素
:empty
选取不包含子元素或文本的空元素
集合元素
:has(selector)
选取所有的不可见元素
集合元素
集合元素
:first-child
选取每个父元素的第一个子元素
集合元素
:last-child
选取每个父元素的最后一个子元素
集合元素
:only-child
选取每个父元素中,唯一情况下的子元素
集合元素
表单对象属性过滤选择器
选择器
描述
返回
:enabled
选取所有可用元素
集合元素
:disabled
选取所有不可用元素
层次选择器
选择器
描述
返回
$(“ancestor descendant”)
jq常用方法

jq常用方法jq是一个快速、简洁、灵活的JavaScript库,它允许我们轻松地操纵HTML文档,解析和处理JSON数据、处理表单和事件等。
在使用jq时,我们经常用到一些常用方法,那么接下来,我们就来一一讲解。
1. 选择器在jq中,选择器是最为基本的部分,它可以让我们快速地筛选元素,比如:- $("#id"):根据id选择元素。
- $(".class"):根据class选择元素。
- $("tag"):根据标签名选择元素。
- $("element").find(selector):在指定元素中查找符合条件的元素。
2. 事件绑定在jq中,我们可以通过事件绑定来实现在指定元素上触发事件。
常用的事件有:- $(selector).click(function(){}):点击元素触发事件。
- $(selector).mouseover(function(){}):鼠标移上元素触发事件。
- $(selector).submit(function(){}):表单提交触发事件。
- $(selector).focus(function(){}):元素获得焦点触发事件。
3. DOM操作在jq中,我们可以通过一些方法来快速地操作DOM元素,比如:- $(selector).html():获取或设置元素的HTML内容。
- $(selector).text():获取或设置元素的文本内容。
- $(selector).attr():获取或设置元素的属性。
- $(selector).addClass():为元素添加class。
- $(selector).remove():删除指定元素。
4. 动画效果在jq中,我们可以通过动态效果来增加网页的交互性,比如:- $(selector).show(speed,callback):显示元素,可以设置速度和回调函数。
jq基础笔记

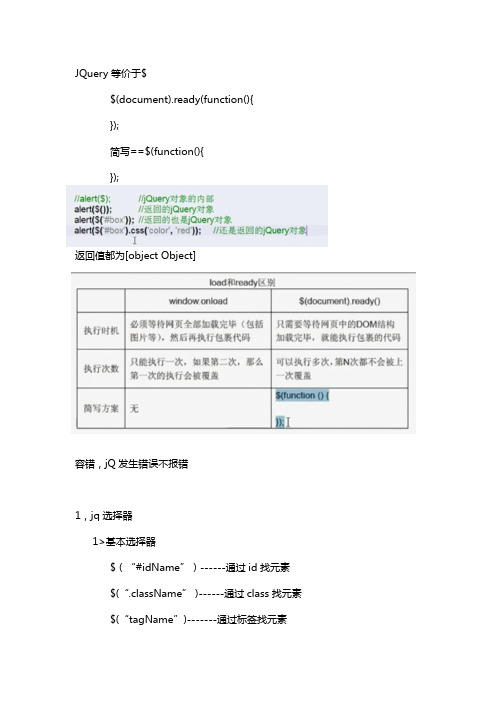
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
菜鸟教程jquery语法

菜鸟教程jquery语法jQuery是一种高效、简洁又方便的JavaScript库,它简化了HTML文档的操作、事件处理、动画设计以及AJAX交互等操作,为前端开发者提供了非常方便的编程工具。
本篇文章将为大家简单介绍jQuery的语法和用法,包括选择器、事件、动画和AJAX交互等常用功能。
1. jQuery选择器选择器是jQuery的核心功能之一,它允许我们通过CSS样式来获取文档中的HTML元素。
以下是一些常见选择器:- 元素选择器$('p'):获取所有的p元素$('#header'):获取id为header的元素$('.nav'):获取class为nav的元素jQuery中的事件和原生JavaScript的事件类似,但是它的处理方式更为方便和高效。
以下是一些常用的事件处理方法:- click():点击事件$('button').click(function(){//执行操作});- hover():鼠标悬停事件jQuery提供了一些强大的动画效果,比如淡入淡出、滑动等。
以下是一些常用的动画效果:- fadeIn():淡入效果$('div').fadeIn();- slideUp():上滑效果4. jQuery AJAX交互jQuery AJAX可以实现页面的异步交互,比如发送请求、接收数据等。
以下是一些常用的AJAX方法:- $.ajax():发送和接收请求的函数$.ajax({type: 'post',url: 'test.php',data: {'name': '小明','age': 18},success: function(data){console.log(data);}});总结本文对jQuery的语法和用法进行了简单介绍,包括选择器、事件、动画和AJAX交互等常用功能。
jQuery中选择器的基础使用教程

jQuery的选择器非常强大,使你可以轻松选取页面中任何一个对象,下面我们就主要针对DOM操作来看一下jQuery中选择器的基础使用教程,需要的朋友可以参考下其实选择器就像开罐器一样,会用这个工具的人,自然吃的到甜头,但不会用这个工具的人,不管罐头里面的面筋土豆有多美味,吃不到就是吃不到,就如同jquery再怎么强大,也只能看着荧幕,而不知该如何下手,不过虽然选择器不难,也容易上手,但老实说,我用了一年多下来,还是觉得自己只有用皮毛而已,所以希望藉着这一系列的笔记,让自己能更长进一些DOM怎么吃DOM可以说是JavaScript与网页之间的联系管道,他提供了一个模型,让JavaScript 能藉由此模型来改变或操作整个网页,<div class="one"> <p>two_1</p> <p>two_2</p> <p>two_2</p></div>我这边就简单介绍一下DOM模型,有个元素class名为one的是父元素,底下有三个儿子元素<p>,每个元素都视为一个节点,也可以看成一个树形图,因为我认为有些东西是Google会讲得比我好,所以还想知道更多纠结的父子关系...,可以去这,那边有很好的说明,这边就不多加解释,而当Jquery利用选择器抓取到DOM元素以后,就会将他包装成一个Jquery object,并且回传$('#MyDiv')<-- 他是一个物件这里有个观念十分重要,因为许多初学者,甚至是一些从Jquery开始学起Javascript的开发者(包括我),常常会把以下两个程序码搞混在一起//原生JavaScript取id为a的divvar result1 = document.getElementById('a');console.log(result1);//用jquery取id为a的divvar result2=$('#a');console.log(result2);如果你执行这段程序码出来,妳会发现console出来的结果,用JavaScript取出来的结果是DOM,可是一样的div用Jquery取出来的却是个包装过后的物件,换句话说,你不能直接对包装过后的Jquery物件增加DOM的事件,而是要用Jquery提供的事件,有人会说,那意思是不是说以后只能河水不犯井水,往后互不干涉,从此分道扬镳呢? 到也不是var b=$('#a')[0];只要跟上述程序码一样就可以取得DOM的元素了$()工厂不管是如何选择,我们都会用相同的函式$(),就如之前所讲的,他能接受CSS选择器的语法做为参数,而最主要的三个参数分别为tag name、ID与class,当然,这三个参数可以再与其他CSS语法做结合//tag name$('div')//ID$('#myId')//class$('.myClass')而上述函式都会如同第一章所介绍的,都有隐式迭代的特色,而为了做到跨览器的支援,Jquery的选择器包含了CSS1-3,所以不用担心一些比较特别的浏览器(对就是IE6)不能执行,除非addClass('color1');//替index为1的tr加上class$('tr:nth-child(1)').addClass('color2');这里很特别的是,为什么都是替index为1的tr加上class,却是不同的结果呢?,因为:eq()算是一个JavaScript阵列,index是0起始,所以才会选到第二个,而nth-child()是CSS选择器的一种,所以index是以1起始,选到的就是第一个,以下的范例意思相同/3PrJt///选择偶数的tr增加class$('tr:even').addClass('color1');//选择偶数的tr增加class$('tr:nth-child(even)').addClass('color2');就如同刚刚所讲的,index起始不同(JavaScript起始为0,CSS为1),所以虽然都是取偶数,但却是不同列再来就一些FORM常用的选择器/qcXSy/3/$(':button').click(function(){ alert('a');});这就代表说绑定所有的bitton一个click事件,其他还有像:input、:button、:enabled、:disabled都可以跟其他选择器一起组合成新的选择器更加强大的.filter()当有时候一般的选择器已经不能不能满足我们复杂的DOM时,例如要抓div的爸爸的哥哥的儿子的妹婿的二姑的大舅时...,这时候还可以用一个方法filter,这个方法特别的地方在于他可以带function进去/wGz3k/可以看到function里面限制return index == 1才可以增加CSS,这个好处就在于可以在里面做很多复杂的逻辑运算当然Jquery还有太多太多选择器可以使用,像还有.next()、.parent()、.children()一般常用的这几个,其实就很够用了我认为,再多的选择器有时候好像只是展示不同的写法,但其实只要能抓取到你想要的元素,解决问题你甚至想要这样写$('div').children().children().children().children().children()也不会有人说不行..实例一个网站中有10种的文章分类,我们设计一个类似WordPress显示各文章分类的名称及其文章数量的栏目,当用户进入一个页面时,默认显示前面5个分类的名称以及最后一个分类——其他分类,用户可以通过单击“显示全部分类”按钮来显示全部分类,同时一些推荐的分类会加下划线显示,按钮中的文字会改变为“显示部分分类”,再次单击“显示部分分类”后会回到之前的页面状态。
jQuery选择器和遍历的总结

jQuery选择器和遍历的总结$('*'):全部元素$(this):选中这个元素,this永远指的都是调⽤函数的那个对象$('#intro'):id为intro的元素$('.intro'):class为intro的元素$('li:first'):所有li⾥的第⼀个$('li:last'):所有li⾥的最后⼀个$('li:first-child'):某个⽗元素⾥的第⼀个⼦元素,同时得是li元素$('ul li:first'):第⼀个ul⾥的第⼀个li$('ul li:first-child'):每个ul⾥的第⼀个⼦元素,同时得是li元素$('footer .item:last-of-type'):footer的后代元素,类名是item,是其兄弟元素中的最后⼀个(元素种类不⼀致时每种元素都会出⼀个)$('ul li:nth-child(n)'):每个ul⾥的第n个⼦元素并且同时得是li元素,n从1开始$('ul li:nth-child(n+4)'):每个ul⾥的第4个⼦元素后⾯的元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(-n+4)'):每个ul⾥的第1,2,3,4个⼦元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(3n+1)'):隔⼆取⼀$('ul li:nth-last-child(n)'):倒数第n个,n从1开始$('ul li:nth-of-type(2)'):每个ul⾥的li元素⾥的第⼆个,括号⾥的数字从1开始$('p.intro'):intro类中的p元素$('div>span'):div的直接⼦元素⾥的span$('div span'):div的后代⼦元素⾥的span$('.intro+'):每个类名为intro的元素的下⼀个兄弟元素$('div~p'): div后⾯的兄弟元素⾥的所有p元素$('li:even'):索引值是偶数的li,注意!索引值从0开始$('li:odd'):索引值是奇数的li$('li:lt(3)'):索引值⼩于3的li$('li:gt(3)'):索引值⼤于3的li$('li:eq(index)'):按索引值index选中元素,index从0开始$('ul:parent'):是⽗元素的ul$('div:has(span)'):⾥⾯有span元素的div$('div:has(p,span,li)'):⾥⾯同时有p,span和li的div$(':animated'):当前所有动画元素$(':button'):button元素和type='button'的input元素$('[id]'):有id属性的元素$('[id="jQuery"]'):有id属性且属性值等于jQuery的元素。
jquery实现时间选择器

jquery实现时间选择器本⽂实例为⼤家分享了jquery实现时间选择器的具体代码,供⼤家参考,具体内容如下效果图:代码:<!DOCTYPE html><html><head><meta charset="utf-8" /><meta name="renderer" content="webkit"><meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"><meta name="flexible" content="initial-dpr=2" /><meta name="viewport"content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <meta name="author" content="bright2017" /><title>时间选择器</title><style type="text/css">ul,li{list-style: none;}div{box-sizing: border-box;}/* 遮罩层 */.hidden_view {width: 100%;background: #000000;z-index: 9;display: none;}.flex{display: flex;}.billing_cent_time {width: 100%;position: fixed;left: 0;top: 0;z-index: 99;display: none;}.billing_cent_data {width: 100%;height: 100%;justify-content: center;align-items: center;}.billing_select {width: 230px;height: 230px;background: #FFFFFF;position: relative;border-radius: 3px;}.billing_select_top>div {text-align: center;font-size: 15px;height: 55px;line-height: 55px;}.billing_time {width: 100%;justify-content: center;align-items: center;font-size: 15px;padding: 0 20px;}.billing_time>div {width: calc((100% - 30px)/3);text-align: center;font-weight: bold;}.billing_select_center_new>ul {width: calc((100% - 30px)/3);height: 100%;overflow: auto;padding: 47px 0;box-sizing: border-box;}.billing_select_center_new>ul>li {width: 100%;height: 47px;line-height: 47px;font-size: 15px;text-align: center;opacity: .5;}.billing_time>div:nth-child(2), .billing_select_center_new>ul:nth-child(2) { margin: 0 15px;}.billing_select_center {width: 100%;height: 141px;padding: 0 20px;overflow: hidden;position: relative;}.billing_select_center_new {width: 100%;}.billing_select_bot {width: 100%;text-align: center;height: 45px;line-height: 45px;background: #EEEEEE;text-align: center;position: absolute;left: 0;bottom: 0;z-index: 3;border-radius: 3px;}.billing_select_center>ul {width: 100%;height: 100%;overflow: auto;padding: 47px 0;position: absolute;left: 0;top: 0;z-index: 3;}.billing_select_center>ul>li {width: 100%;height: 47px;line-height: 47px;font-size: 0.4rem;text-align: center;opacity: .5;}.billing_select_border {width: calc(100% - 40px);left: 20px;height: 1px;position: absolute;top: 47px;background-color: #F2F2F2;}.billing_select_border2 {width: calc(100% - 40px);left: 20px;height: 1px;position: absolute;top: 94px;background-color: #F2F2F2;}.billing_opacity {opacity: 1 !important;}.end_time{width: 100px;height: 40px;line-height: 40px;border-radius: 5px; text-align: center;margin: 50px auto;font-size: 17px;}.time_val{text-align: center;font-size: 17px;}</style></head><body><div class="end_time">选择时间</div><div class="time_val"></div><!-- 遮罩层 --><div class="hidden_view"></div><!-- ⽇期 --><div class="billing_cent_time"><div class="billing_cent_data flex"><div class="flex billing_time"><div>年</div><div>⽉</div><div>⽇</div></div><div class="billing_select_center"><div class="billing_select_center_new flex"><ul class="billing_time_one"><li class="billing_opacity">2020</li><li>2021</li><li>2022</li><li>2023</li><li>2024</li><li>2025</li><li>2026</li><li>2027</li><li>2028</li><li>2029</li><li>2030</li><li>2031</li><li>2032</li><li>2033</li><li>2034</li><li>2035</li><li>2036</li><li>2037</li><li>2038</li><li>2039</li><li>2040</li><li>2041</li><li>2042</li><li>2043</li><li>2044</li><li>2045</li><li>2046</li><li>2047</li><li>2048</li><li>2049</li><li>2050</li></ul><ul class="billing_time_two"><li class="billing_opacity">01</li><li>02</li><li>03</li><li>04</li><li>05</li><li>06</li><li>07</li><li>08</li><li>09</li><li>10</li><li>11</li><li>12</li></ul><ul class="billing_time_three"></ul></div><div class="billing_select_border"></div><div class="billing_select_border2"></div></div><div class="billing_select_bot">确定</div></div></div></div><script src="js/jq.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript">$(function() {var heg = $(window).height();$(".hidden_view").height(heg);$(".billing_cent_time").height(heg);// 监听滚动事件// 年份const $ScrollWrap = $(".billing_time_one");// ⽉份const $ScrollWrap_month = $(".billing_time_two");// 天const $ScrollWrap_day = $(".billing_time_three");// 监听滚动停⽌let t1 = 0;let t2 = 0;let timer = null; // 定时器let t3 = 0;let t4 = 0;let timer2 = null; // 定时器let t5 = 0;let t6 = 0;let timer3 = null; // 定时器// 年份滚动$ScrollWrap.on("touchstart", function() {// 触摸开始≈滚动开始})$ScrollWrap.on("scroll", function() {// 滚动clearTimeout(timer)timer = setTimeout(isScrollEnd, 100)t1 = $ScrollWrap.scrollTop()})function isScrollEnd() {t2 = $ScrollWrap.scrollTop();if (t2 == t1) {// 滚动停⽌clearTimeout(timer)// 获取每个li距离顶部边框的距离var leng = $(".billing_time_one>li").length;for (var k = 0; k < leng; k++) {var top_leng = $(".billing_time_one").children("li").eq(k).position().top;// 区间在 30 ~ 60 之间则选中这个区间范围是根据⾼度来决定的if (top_leng >= 30 && top_leng <= 60) {scroll_year_index = $(".billing_time_one").children("li").eq(k).text().trim(); $(".billing_time_one").children("li").removeClass("billing_opacity");$(".billing_time_one").children("li").eq(k).addClass("billing_opacity");// ⽉份滚动归0$(".billing_time_two").scrollTop(0);$(".billing_time_three").scrollTop(0);// 滚动到相应位置每个li⾼度 47pxvar scrool_heg = k * 47;$(".billing_time_one").scrollTop(scrool_heg);} else {top_leng = top_leng + 15;if (top_leng >= 30 && top_leng <= 60) {scroll_year_index = $(".billing_time_one").children("li").eq(k).text().trim(); $(".billing_time_one").children("li").removeClass("billing_opacity");$(".billing_time_one").children("li").eq(k).addClass("billing_opacity");// ⽉份滚动归0$(".billing_time_two").scrollTop(0);$(".billing_time_three").scrollTop(0);// 滚动到相应位置每个li⾼度 47pxvar scrool_heg = k * 47;$(".billing_time_one").scrollTop(scrool_heg);}}}}}// ⽉份滚动$ScrollWrap_month.on("touchstart", function() {// 触摸开始≈滚动开始})$ScrollWrap_month.on("scroll", function() {// 滚动clearTimeout(timer2)timer2 = setTimeout(isScrollEnd2, 100)// 获取每个li距离顶部边框的距离var leng = $(".billing_time_two>li").length;for (var k = 0; k < leng; k++) {var top_txt = $(".billing_time_two").children("li").eq(k).text().trim();var top_leng = $(".billing_time_two").children("li").eq(k).position().top;// 区间在 30 ~ 60 之间则选中这个区间范围是根据⾼度来决定的if (top_leng >= 30 && top_leng <= 60) {scroll_month_index = $(".billing_time_two").children("li").eq(k).text().trim();$(".billing_time_two").children("li").removeClass("billing_opacity");$(".billing_time_two").children("li").eq(k).addClass("billing_opacity");// 1 3 5 7 8 10 12 ⽉是31天// 2⽉是28天// 4 6 9 11 ⽉搜30天$(".billing_time_three").children("li").remove();if (top_txt == 01 || top_txt == 03 || top_txt == 05 || top_txt == 07 || top_txt == 08 || top_txt == 10 || top_txt == 12) {day31();}if (top_txt == 04 || top_txt == 06 || top_txt == 09 || top_txt == 11) {day30();}if (top_txt == 02) {day28();}$(".billing_time_three").scrollTop(0);// 滚动到相应位置每个li⾼度 47pxvar scrool_heg = k * 47;$(".billing_time_two").scrollTop(scrool_heg);} else {top_leng = top_leng + 15;if (top_leng >= 30 && top_leng <= 60) {scroll_month_index = $(".billing_time_two").children("li").eq(k).text().trim();$(".billing_time_two").children("li").removeClass("billing_opacity");$(".billing_time_two").children("li").eq(k).addClass("billing_opacity");// 1 3 5 7 8 10 12 ⽉是31天// 2⽉是28天// 4 6 9 11 ⽉搜30天$(".billing_time_three").children("li").remove();if (top_txt == 01 || top_txt == 03 || top_txt == 05 || top_txt == 07 || top_txt ==08 ||top_txt == 10 || top_txt == 12) {day31();}if (top_txt == 04 || top_txt == 06 || top_txt == 09 || top_txt == 11) {day30();}if (top_txt == 02) {day28();}$(".billing_time_three").scrollTop(0);// 滚动到相应位置每个li⾼度 47pxvar scrool_heg = k * 47;$(".billing_time_two").scrollTop(scrool_heg);}}}}}// 天滚动$ScrollWrap_day.on("touchstart", function() {// 触摸开始≈滚动开始})$ScrollWrap_day.on("scroll", function() {// 滚动clearTimeout(timer3)timer3 = setTimeout(isScrollEnd3, 100)// 获取每个li距离顶部边框的距离var leng = $(".billing_time_three>li").length;for (var k = 0; k < leng; k++) {var top_leng = $(".billing_time_three").children("li").eq(k).position().top;// 区间在 30 ~ 60 之间则选中这个区间范围是根据⾼度来决定的if (top_leng >= 30 && top_leng <= 60) {scroll_day_index = $(".billing_time_three").children("li").eq(k).text().trim(); $(".billing_time_three").children("li").removeClass("billing_opacity");$(".billing_time_three").children("li").eq(k).addClass("billing_opacity");// 滚动到相应位置每个li⾼度 47pxvar scrool_heg = k * 47;console.log("0000000", scrool_heg)$(".billing_time_three").scrollTop(scrool_heg);} else {top_leng = top_leng + 15;if (top_leng >= 30 && top_leng <= 60) {scroll_day_index = $(".billing_time_three").children("li").eq(k).text().trim(); $(".billing_time_three").children("li").removeClass("billing_opacity");$(".billing_time_three").children("li").eq(k).addClass("billing_opacity");// 滚动到相应位置每个li⾼度 47pxvar scrool_heg = k * 47;$(".billing_time_three").scrollTop(scrool_heg);}}}}}// 显⽰$(".end_time").click(function() {$(".hidden_view").show();$(".billing_cent_time").show();});// 时间默认加载31天day31();function day28() {for (var k = 1; k <= 28; k++) {var num = '0' + k;var txt = `<li>${num}</li>`;var txt2 = `<li>${k}</li>`;if (k >= 10) {$(".billing_time_three").append(txt2);} else {$(".billing_time_three").append(txt)}}if (k >= 28) {$(".billing_time_three").children("li").eq(0).addClass("billing_opacity");}}function day30() {for (var k = 1; k <= 30; k++) {var num = '0' + k;var txt = `<li>${num}</li>`;var txt2 = `<li>${k}</li>`;if (k >= 10) {$(".billing_time_three").append(txt2);} else {$(".billing_time_three").append(txt)}}if (k >= 30) {function day31() {for (var k = 1; k <= 31; k++) {var num = '0' + k;var txt = `<li>${num}</li>`;var txt2 = `<li>${k}</li>`;if (k >= 10) {$(".billing_time_three").append(txt2);} else {$(".billing_time_three").append(txt)}}if (k >= 31) {$(".billing_time_three").children("li").eq(0).addClass("billing_opacity");}}// 确定$(".billing_select_bot").click(function() {console.log(scroll_year_index, "年~", scroll_month_index, '⽉~', scroll_day_index)var tim_cent = scroll_year_index + "-" + scroll_month_index + '-' + scroll_day_index;$(".hidden_view").hide();$(".billing_cent_time").hide();$(".time_val").text(tim_cent);});});</script></body></html>以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
jquery中选择器的遍历方法

jquery中选择器的遍历⽅法jquery的遍历⽅法是.each()⽅法,可以⽀持多样化的选择器遍历场景。
1.索引值遍历。
$('div').each(function (i) {// i就是索引值console.log(i);// this表⽰获取遍历每⼀个dom对象console.log(this);});如果该遍历的dom对象需要调⽤jquery的⽅法,可以使⽤$(this)将dom对象转换为jquery对象。
2.索引值+dom对象遍历。
$('div').each(function (index, domEle) {// index就是索引值console.log(index);// domEle表⽰获取遍历每⼀个dom对象console.log(domEle);});如果该遍历的dom对象需要调⽤jquery的⽅法,可以使⽤$(domEle)将dom对象转换为jquery对象。
3.更实⽤的遍历⽅法。
1)先获取选择器集合对象,保存到⼀个变量yanggb⾥。
var yanggb = $('div');2)遍历选择器集合对象的每⼀个元素。
$.each(yanggb, function (index,domEle) {// yanggb是要遍历的集合console.log(yanggb);// index就是索引值console.log(index);// domEle 表⽰获取遍历每⼀个dom对console.log(domEle);});"我说今晚⽉⾊真美,风也温柔。
"。
实验一 jQuery选择器

实验一jQuery选择器
【实验目的】
1、熟悉jQuery开发环境的配置;
2、掌握jQuery应用程序的编写;
3、掌握jQuery常用的选择器
【实验准备】
1、复习教材相关内容;
2、预习本次实验;
【实验内容】
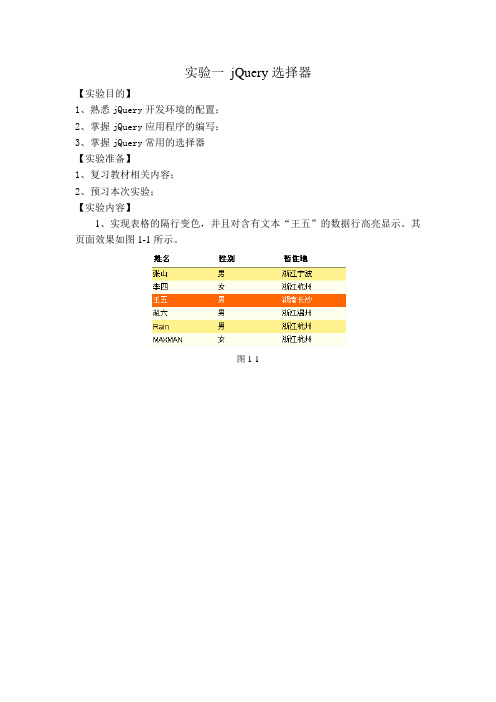
1、实现表格的隔行变色,并且对含有文本“王五”的数据行高亮显示。
其页面效果如图1-1所示。
图1-1
2、实现复选框的全选、全不选和反选功能,其页面效果如图1-2所示。
图1-2
3、实现品牌列表的展示效果,用户进入该页面时,品牌列表默认精简显示,如图1-3所示,用户单击“显示全部品牌”按钮来显示全部的品牌;同时将推荐的品牌名字高亮显示,按钮文字也换成“精简显示品牌”,如图1-4所示。
图1-3
图1-4
【总结与体会】。
第2章 jQuery基础选择器

练习题
一、单选题
1.下面有一段代码,其中只能获取第2个div元素的是(
<!Dቤተ መጻሕፍቲ ባይዱCTYPE html> <html> <head>
<meta charset="utf-8" /> <title></title> </head> <body> <div id="first"></div> <div></div> <div></div> </body> </html>
第二章 基础选择器
教学重点
➢ 掌握4种基础选择器
2.1 jQuery选择器简介
• jQuery选择器跟CSS选择器几乎完全一样,我们在接下来的学习中应该 多对比一下,这样学习速度可以快很多。
2.2 基本选择器
• 所谓的基本选择器,指的是在实际开发中使用频率最高的选择器。其中, 基本选择有以下4种。
二、编程题 1. 请写出下面对应的jQuery选择器,每一项对应一个。 (1)选取含有href属性的a元素。 (2)选取type取值为radio的input元素。 (3)选取type取值不是checkbox的input元素。 (4)选取class属性包含nav的div元素(class属性可以包含多个值)。 (5)选取class属性以article开头的div元素,例如<div class="article-title"></div>。 (6)选取class属性以content结尾的div元素,例如<div class="article-content"></div>。 (7)选取带有id属性并且class属性是以article开头的div元素,例如<div id="container" class="article-title"></div>。
JQuery_选择器_多选

<body> <input type="text" id="test"/><br/> <div id="test" class="c1" style="backgroundcolor:red;height:100px;width:160px">xlk</div> <div id="test" class="c2" style="backgroundcolor:green;height:100px;width:160px">xtd</div> <div id="test3" class="c1" style="backgroundcolor:blue;height:100px;width:160px">study</div> <p id="test">我要读书</p> <input type="text" id="test2"/><br/> <button id="btn" type="button">改变前两个DIV的颜色为紫 色</button><br/> <button id="btnSingle" type="button">如果不指定组件类型, 只改变第1个组件的颜色为橙色</button><br/> <button id="btnClass" type="button">类选择器和id选择器共 用,注意:中间无空格,颜色为黄色</button> </body> </html>
JQuery的选择器

JQuery的选择器 页⾯的任何操作都需要节点的⽀撑,开发者如何快速⾼效的找到指定的节点也是前端开发中的⼀个重点。
jQuery提供了⼀系列的选择器帮助开发者达到这⼀⽬的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery⼏乎⽀持主流的css1~css3选择器的写法,我们从最简单的也是最常⽤的开始学起1、id选择器:⼀个⽤来查找的ID,即元素的id属性 $( "#id" ) id选择器也是基本的选择器,jQuery内部使⽤JavaScript函数document.getElementById()来处理ID的获取。
原⽣语法的⽀持总是⾮常⾼效的,所以在操作 DOM的获取上,如果能采⽤id的话尽然考虑⽤这个选择器 值得注意: id是唯⼀的,每个id值在⼀个页⾯中只能使⽤⼀次。
如果多个元素分配了相同的id,将只匹配该id选择集合的第⼀个DOM元素。
但这种⾏为不应该发⽣;有超过⼀个元素的页⾯使⽤相同的id是⽆效的2、类选择器,顾名思义,通过class样式类名来获取节点 描述:$( ".class" ) 类选择器,相对id选择器来说,效率相对会低⼀点,但是优势就是可以多选,同样的jQuery在实现上,对于类选择器,如果浏览器⽀持,jQuery使⽤JavaScript的原⽣getElementsByClassName()函数来实现的 我们不难发现: jQuery除了选择上的简单,⽽且没有再次使⽤循环处理 不难想到$(".imooc").css()⽅法内部肯定是带了⼀个隐式的循环处理,所以使⽤jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
3、元素选择器:根据给定(html)标记名称选择所有的元素 描述:$( "element" )搜索指定元素标签名的所有节点,这个是⼀个合集的操作。
jQuery选择器querySelector的使用指南

jQuery选择器querySelector的使⽤指南简介HTML5向Web API新引⼊了document.querySelector以及document.querySelectorAll两个⽅法⽤来更⽅便地从DOM选取元素,功能类似于jQuery的选择器。
这使得在编写原⽣JavaScript代码时⽅便了许多。
⽤法两个⽅法使⽤差不多的语法,都是接收⼀个字符串参数,这个参数需要是合法的CSS选择语法。
复制代码代码如下:element = document.querySelector('selectors');elementList = document.querySelectorAll('selectors');其中参数selectors 可以包含多个CSS选择器,⽤逗号隔开。
复制代码代码如下:element = document.querySelector('selector1,selector2,...');elementList = document.querySelectorAll('selector1,selector2,...');使⽤这两个⽅法⽆法查找带伪类状态的元素,⽐如querySelector(':hover')不会得到预期结果。
querySelector复制代码代码如下:element = document.querySelector('div#container');//返回id为container的⾸个divelement = document.querySelector('.foo,.bar');//返回带有foo或者bar样式类的⾸个元素querySelectorAll该⽅法返回所有满⾜条件的元素,结果是个nodeList集合。
查找规则与前⾯所述⼀样。
elements = document.querySelectorAll('div.foo');//返回所有带foo类样式的div需要注意的是返回的nodeList集合中的元素是⾮实时的.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
$的选择器部分:凡是运用$,其返回值是一个object$选择器主要用于选择标签.基本用法是同css的选择器.但是,很让人兴奋的是,他支持常见的浏览器,而css中很多选择器是IE6所不支持的.1.基本选择器(3种):$("标签名"),如$("p")是选取了所有的p标签节点$("#id名"),如$("#test")是选取了id为test的标签节点$(".class名"),如$(".test")是选取了所有class为test的标签节点上面的$("标签名")和$(".class名")返回的都是所有满足的节点,至于进一步筛选可以添加一些函数,如eq,gt,lt 等等.2.组选择器:下面还是现做一个约定:把"标签名或#id名或.class名"记作mix,则mix表示一个标签名,或一个#id或一个.class.$("mix,mix,mix,..."),如:$("div,#test1,p,.test2,#test3")3.后代选择器:$("mix mix"),当然可以是多个嵌套,但后代选择器可以是深层子代,所以$("mix mix mix ...")这种写法作用不大.例子:$("div .test"):在div标签内的所有具有test的class的后代元素(就是被div嵌套的class属性为test 的标签)可以见DEMO。
4.子选择器:$("mix>mix"),这个放在后代选择器后面是为了和它做对比.子选择器只能选择第一代子代.不处理深层嵌套.例子:$("div>.test")<div><p class="test"></p></div>对这里的p段落标签有效.但对<div><p><p class="test"></p></p></div>对这里的p段落标签无效,这里要用$("div .test)5.临近选择器:$("mix+mix"),选取下一个兄弟节点.如:$("div +#test"),id为test的的节点必须是div的下一个兄弟节点. <div></div><p id="test"></p>在$("div + #test")中能取到p段落节点<div></div><p></p><p id="test"></p>则不能取到6.属性选择器:把属性选择器不放在css选择器里面是因为jQuery中写法是不一样的.至于css中写法可以参考我之前写的一篇css的选择器一文.jQuery中是和xPath类似的写法:$("mix[@attr]"):选取所有该mix且具有attr属性的节点$("mix[@attr=a_value"]):选取所有该mix且具有attr属性并满足属性值为a_value的节点$("mix[@attr^=a_value_head"]):attr属性的属性值是以a_value_head开头的$("mix[@attr$=a_value_end"]):attr属性的属性值是以a_value_end结尾的$("mix[@attr*=a_value"]):attr属性的属性值中包含a_value7.进一步选择器:这个名称是我自己起的,其实选择器组合都有进一步的意思,你明白后面所介绍的知识即可.具有限定子节点选择器:$("mix1[mix2]"):返回包含mix2的mix1节点.如:$("div[a]"):包含a标签的div. 这个和$("div a")不相同.后者表示div中的a标签,返回的是a标签对象,前者返回的是div标签对象冒号限定结点选择器:$("mix:condition"):mix标签,并且满足限定条件.E:root:类型为E,并且是文档的根元素E:nth-child(n):是其父元素的第n个类型为E的子元素,基数从1开始E:first-child:是其父元素的第1个类型为E的子元素E:last-child:是其父元素的最后一个类型为E的子元素E:only-child:且是其父元素的唯一一个类型为E的子元素E:empty:没有子元素(包括text节点)的类型为E的元素E:enabledE:disabled:类型为E,允许或被禁止的用户界面元素E:checked:类型为E,处于选中状态的用户界面元素(例如单选按钮或复选框)E:visible:选择所有可见元素(display值为block或visible,visibility值为visible元素,不包括hide域) E:hidden:选择所有隐藏元素(非Hide域,且display值为block或visible,visibility值为visible的元素) E:not(s):类型为E,不匹配选择器sE:eq(n),E:gt(n),E:lt(n):元素限定E:first:相当于E:eq(0)E:last:最后一个匹配的元素E:even:从匹配的元素集中取序数为偶数的元素E:odd:从匹配的元素集中取序数为奇数的元素E:parent:选择包含子元素(包含text节点)的所有元素E:contains('test'):选择所有含有指定文本的元素表单选择器:E:input:选择表单元素(input,select,textarea,button)E:text:选择所有文本域(type="text")E:password:选择所有密码域(type="password")E:radio:选择所有单选按钮(type="radio")E:checkbox:选择所有复选框(type="checkbox")E:submit:选择所有提交按钮(type="submit")E:image:选择所有图像域(type="image")E:reset:选择所有清除域(type="reset")E:button:选择所有按钮(type="button")当然包括E:hidden8.xPath路径查询:先介绍下xPath的语法:/:选取根节点//:选取文档中所有符合条件的节点,不管该节点位于何处.:选取当前节点..:选取单前节点的父节点@:选取属性,这个在之前说过了(属性选择器)nodename:选取节点下的所有节点jQuery中的应用:根节点是很少用到的,常用的如下面的例子:$("div/p")相当于$("div>p")$("div//p")相当于$("div p")$("//div/../p"):所有div节点的父节点下的p标签还有相对路径的写法以及支持的Axis选择器,还不是会应用,不介绍了...已经一大堆了$的其他用法:$(html节点):根据提供的原始HTML标记字符串,动态创建由jQuery对象包装的DOM元素.如:$("<div><p>Hello</p></div>").appendTo("#body");//把<div><p>Hello</p></div>添加到body元素中$(document):网页文档对象$(document.body):网页body对象,和$("body")是一样的$(函数):DOM载入后就执行该函数.所以$(document).ready()可以写做$()$(选择器部分,选择器来源):这个举例说明$("input:radio",document.forms[0]):在文档的第一个表单中,搜索所有单选按钮$("div",xml.responseXML):查询指定XML文档中的所有div元素选择器来源可以是:作为上下文的DOM元素,文档或jQuery对象还有两个:$.extend(prop)和$.noConflict()是和插件以及和其他库兼容的使用,以后再写jQuery的core部分还有:eq(数字):将匹配的元素集合缩减为一个元素。
这个元素在匹配元素集合中的位置变为0,而集合长度变成1gt(数字):将匹配的元素集合缩减为给定位置之后的所有元素lt(数字):将匹配的元素集合缩减为给定位置之前的所有元素上面三个的例子:$("div:eq(1)")//第2个div$("div:gt(2)")//第3个div以及之后的div$("div:lt(2)")//第2个div以及之前的div,即第1个div和第2个divlength或size():当前匹配的元素数量each():以每一个匹配的元素作为上下文来执行一个函数。
这意味着,每次执行传递进来的函数时,函数中的this 关键字都指向一个不同的元素(每次都是一个不同的匹配元素).而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数.$("img").each(function(i){ this.src = "test" + i + ".jpg"; });//迭代图像,并设置它们的src属性get():如果没有参数,返回所有,是一个对象数组;如果带参数,必须是数字,基数从0开始.例子: $("div").get():返回一个div对象数组$("div").get(1):返回第二个div对象index(需求的元素节点对象):返回数字.用个例子说明:$("div").index($(".test"))[1] //表示从所有div节点中查找class属性为test的节点.并且找的是第二个节点(基数从0开始).返回值是该节点在div节点中的位置(基数也是从0开始).。
