jquery选择器 之 获取父级元素、同级元素、子元素
jQuery课堂笔记(选择器)

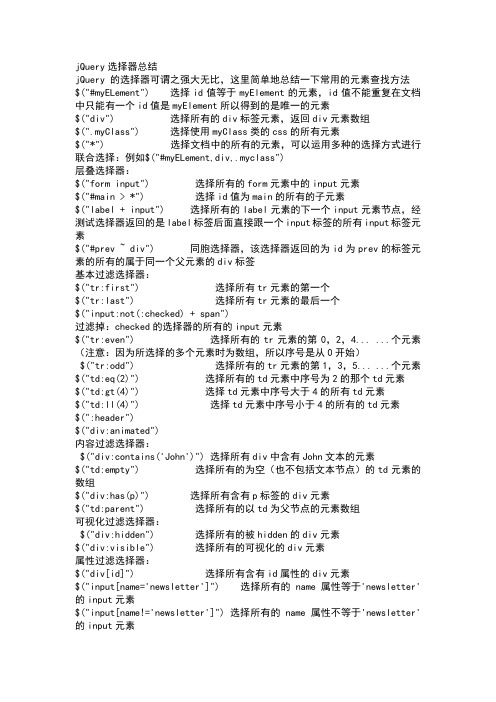
jQuery选择器总结jQuery 的选择器可谓之强大无比,这里简单地总结一下常用的元素查找方法$("#myELement") 选择id值等于myElement的元素,id值不能重复在文档中只能有一个id值是myElement所以得到的是唯一的元素$("div") 选择所有的div标签元素,返回div元素数组$(".myClass") 选择使用myClass类的css的所有元素$("*") 选择文档中的所有的元素,可以运用多种的选择方式进行联合选择:例如$("#myELement,div,.myclass")层叠选择器:$("form input") 选择所有的form元素中的input元素$("#main > *") 选择id值为main的所有的子元素$("label + input") 选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素$("#prev ~ div") 同胞选择器,该选择器返回的为id为prev的标签元素的所有的属于同一个父元素的div标签基本过滤选择器:$("tr:first") 选择所有tr元素的第一个$("tr:last") 选择所有tr元素的最后一个$("input:not(:checked) + span")过滤掉:checked的选择器的所有的input元素$("tr:even") 选择所有的tr元素的第0,2,4... ...个元素(注意:因为所选择的多个元素时为数组,所以序号是从0开始)$("tr:odd") 选择所有的tr元素的第1,3,5... ...个元素$("td:eq(2)") 选择所有的td元素中序号为2的那个td元素$("td:gt(4)") 选择td元素中序号大于4的所有td元素$("td:ll(4)") 选择td元素中序号小于4的所有的td元素$(":header")$("div:animated")内容过滤选择器:$("div:contains('John')") 选择所有div中含有John文本的元素$("td:empty") 选择所有的为空(也不包括文本节点)的td元素的数组$("div:has(p)") 选择所有含有p标签的div元素$("td:parent") 选择所有的以td为父节点的元素数组可视化过滤选择器:$("div:hidden") 选择所有的被hidden的div元素$("div:visible") 选择所有的可视化的div元素属性过滤选择器:$("div[id]") 选择所有含有id属性的div元素$("input[name='newsletter']") 选择所有的name属性等于'newsletter'的input元素$("input[name!='newsletter']") 选择所有的name属性不等于'newsletter'的input元素$("input[name^='news']") 选择所有的name属性以'news'开头的input元素$("input[name$='news']") 选择所有的name属性以'news'结尾的input元素$("input[name*='man']") 选择所有的name属性包含'news'的input 元素$("input[id][name$='man']") 可以使用多个属性进行联合选择,该选择器是得到所有的含有id属性并且那么属性以man结尾的元素子元素过滤选择器:$("ul li:nth-child(2)"),$("ul li:nth-child(odd)"),$("ul li:nth-child(3n + 1)")$("div span:first-child") 返回所有的div元素的第一个子节点的数组$("div span:last-child") 返回所有的div元素的最后一个节点的数组$("div button:only-child") 返回所有的div中只有唯一一个子节点的所有子节点的数组表单元素选择器:$(":input") 选择所有的表单输入元素,包括input, textarea, select 和 button$(":text") 选择所有的text input元素$(":password") 选择所有的password input元素$(":radio") 选择所有的radio input元素$(":checkbox") 选择所有的checkbox input元素$(":submit") 选择所有的submit input元素$(":image") 选择所有的image input元素$(":reset") 选择所有的reset input元素$(":button") 选择所有的button input元素$(":file") 选择所有的file input元素$(":hidden") 选择所有类型为hidden的input元素或表单的隐藏域表单元素过滤选择器:$(":enabled") 选择所有的可操作的表单元素$(":disabled") 选择所有的不可操作的表单元素$(":checked") 选择所有的被checked的表单元素$("select option:selected") 选择所有的select 的子元素中被selected的元素选取一个 name 为”S_03_22″的input text框的上一个td的text值$(”input[@ name =S_03_22]“).parent().prev().text()名字以”S_”开始,并且不是以”_R”结尾的$(”input[@ name ^='S_']“).not(”[@ name $='_R']“)一个名为 radio_01的radio所选的值$(”input[@ name =radio_01][@checked]“).val();$("A B") 查找A元素下面的所有子节点,包括非直接子节点$("A>B") 查找A元素下面的直接子节点$("A+B") 查找A元素后面的兄弟节点,包括非直接子节点$("A~B") 查找A元素后面的兄弟节点,不包括非直接子节点1. $("A B") 查找A元素下面的所有子节点,包括非直接子节点例子:找到表单中所有的 input 元素HTML 代码:<form><label>Name:</label><input name="name" /><fieldset><label>Newsletter:</label><input name="newsletter" /></fieldset></form><input name="none" />jQuery 代码:$("form input")结果:[ <input name="name" />, <input name="newsletter" /> ] 2. $("A>B") 查找A元素下面的直接子节点例子:匹配表单中所有的子级input元素。
jqury 定位元素方法

jqury 定位元素方法jQuery is a powerful and popular JavaScript library that is used to manipulate and traverse HTML documents. It provides a set of methods for selecting and manipulating elements on the page, which makes it easier to create dynamic and interactive web pages.jQuery是一个功能强大且流行的JavaScript库,用于操作和遍历HTML文档。
它提供了一组用于选择和操作页面元素的方法,使创建动态和交互式网页变得更加容易。
One of the most commonly used methods in jQuery is the element selecting method. This method allows developers to easily target and manipulate specific elements on the page using CSS-like selectors. For example, the $(".class") selector can be used to target all elements with a specific class, while the $("id") selector can be used to target a specific element with a given ID.在jQuery中最常用的方法之一是元素选择方法。
这种方法使开发人员能够使用类似CSS的选择器轻松地定位和操作页面上的特定元素。
jQuery选择器用法介绍

jQuery选择器⽤法介绍⽬录⼀、jQuery选择器⼆、基本选择器三、层次选择器四、属性选择器五、过滤选择器1、基本过滤选择器2、可见性过滤选择器3、内容过滤器六、表单选择器七、补充1、特殊符号的转义2、选择器中的空格jQuery选择器类似于CSS选择器,⽤来选取⽹页中的元素。
例如:$("h3").css("background-color","red");说明:获取并设置⽹页中所有<h3>元素的背景⾊。
“h3”为选择器语法,必须放在$()中。
$("h3")返回jQuery对象。
⼀、jQuery选择器jQuery选择器功能强⼤,种类也很多,分类如下:1、类CSS选择器基本选择器层次选择器属性选择器2、过滤选择器基本过滤选择器可见性过滤选择器3、表单选择器4、内容过滤器⼆、基本选择器基本选择器语法如下图所⽰:⽰例:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>jQuery基本选择器⽰例</title><style>#box{background-color: #ffffff;border: 2px solid #000000;padding: 5px;}</style><script src="jquery-3.3.1.js"></script><script>$(function(){// id选择器$("#btn").click(function(){// 标签选择器选择h3标签并将其添加背景颜⾊$("h3").css("background-color","red");// 类选择器选取并设置所有class为title的元素的背景颜⾊$(".title").css("background-color","#09F");// id选择器选取并设置id为box的元素的背景颜⾊$("#box").css("background-color","#09F");// 并集选择器相当于css中的群组选择器选取并设置所有的h2、dt、class为title//的元素的背景⾊$("h2,dt,.title").css("background-color","#09A");// 交集选择器等同于CSS中的指定标签选择器选取并设置class为title的h3标签的背景⾊$("h3.title").css("background-color","yellow");// 全局选择器改变所有元素的字体颜⾊$("*").css("color","blue");});});</script></head><body><input type="button" id="btn" value="显⽰效果" /><div id="box" style="margin-top:10px;">id为box的div<h2 class="title">class为title的h2标签</h2><h3 class="title">class为title的h3标签</h3><h3>热门排⾏</h3><dl><dt><img src="qq.jpg" width="391" height="220" alt="⽃地主" /></dt><dd class="title">⽃地主</dd><dd>休闲游戏</dd><dd>QQ⽃地主是国内同时在线⼈数最多的棋牌游戏......</dd></dl></div></body></html>效果:三、层次选择器层次选择器通过DOM元素之间的层次关系来获取元素,语法如下:请看下⾯的⽰例需求说明:点击标题,使⽤层次选择器选择不同的元素使得其背景⾊为蓝⾊,如下图所⽰:代码:<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>层次选择器演⽰⽰例</title><!--css样式--><style>*{margin: 0px;padding: 0px;line-height: 30px;}body{margin: 10px;}#menu{border: 2px solid #0033cc;padding: 10px;}a{text-decoration: none;margin-right: 5px;}span{font-weight: bold;padding: 3px;}h2{margin: 10px;cursor: pointer;/*⿏标为⼿状*/}</style><!--引⼊jQuery--><script src="jquery-3.3.1.js"></script><!--javascript--><script>$(function(){// 点击h2标题时改变背景⾊$("h2").click(function(){// 后代选择器获取并设置#menu下的span元素的背景⾊$("#menu span").css("background-color","blue");// ⼦选择器获取并设置#travel下的a元素的背景⾊$("#travel>a").css("background-color","red");// 相邻选择器只会选择第⼀个相邻的元素//获取并设置#ticket下的第⼀个a元素的背景⾊$("#ticket+a").css("background-color","red");// 同辈选择器会选择所有的元素//获取并设置#rest下的所有a元素的背景⾊$("#rest~a").css("background-color","yellow");});});</script></head><body><div id="menu"><h2 title="点击查看效果">全部旅游产品分类</h2><dl><dt>北京周边旅游<span>特价</span></dt><dd id="travel"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" </dd></dl><dl><dt>景点门票</dt><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd><dd ><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow <a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow </dd></dl><span>更多分类</span></div></body></html>效果:四、属性选择器属性选择器通过HTML元素的属性来选择元素。
jquery 使用方法

jQuery是目前使用最广泛的javascript函数库。
据统计,全世界排名前100万的网站,有46%使用jQuery,远远超过其他库。
微软公司甚至把jQuery作为他们的官方库。
对于网页开发者来说,学会jQuery是必要的。
因为它让你了解业界最通用的技术,为将来学习更高级的库打下基础,并且确实可以很轻松地做出许多复杂的效果。
一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:1 $(document)//选择整个文档对象2 $('#myId')//选择ID为myId的网页元素3 $('div.myClass')//选择class为myClass的div元素4 $('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:1 $('a:first')//选择网页中第一个a元素2 $('tr:odd')//选择表格的奇数行3 $('#myForm :input')//选择表单中的input元素4 $('div:visible') //选择可见的div元素5 $('div:gt(2)')//选择所有的div元素,除了前三个6 $('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:1 $('div').has('p'); //选择包含p元素的div元素2 $('div').not('.myClass'); //选择class不等于myClass的div元素3 $('div').filter('.myClass'); //选择class等于myClass的div元素4 $('div').first(); //选择第1个div元素5 $('div').eq(5); //选择第6个div元素有一些时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:1 $('div').next('p'); //选择div元素后面的第一个p元素2 $('div').parent(); //选择div元素的父元素3 $('div').closest('form'); //选择离div最近的那个form父元素4 $('div').children(); //选择div的所有子元素5 $('div').siblings(); //选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。
获取所有子元素的方法

获取所有子元素的方法在网页开发中,我们常常需要获取一个元素的所有子元素来进行进一步操作。
本文将介绍获取HTML元素所有子元素的方法,并提供相应的示例。
一、通过childNodes属性获取子元素childNodes属性返回一个元素的所有子元素集合,包括文本节点、元素节点和注释节点。
下面是一个例子:```javascriptconst parentElement = document.getElementById("parent");const childNodes = parentElement.childNodes;```二、通过children属性获取子元素children属性返回一个元素的所有子元素集合,只包括元素节点。
下面是一个例子:```javascriptconst parentElement = document.getElementById("parent");const children = parentElement.children;```三、通过firstElementChild属性获取第一个子元素firstElementChild属性返回一个元素的第一个子元素,只包括元素节点。
下面是一个例子:```javascriptconst parentElement = document.getElementById("parent");const firstChild = parentElement.firstElementChild;```四、通过lastElementChild属性获取最后一个子元素lastElementChild属性返回一个元素的最后一个子元素,只包括元素节点。
下面是一个例子:```javascriptconst parentElement = document.getElementById("parent");const lastChild = stElementChild;```五、通过querySelectorAll方法获取所有子元素querySelectorAll方法返回一个元素的匹配选择器的所有子元素集合。
jQuery中选择器的基础使用教程

jQuery的选择器非常强大,使你可以轻松选取页面中任何一个对象,下面我们就主要针对DOM操作来看一下jQuery中选择器的基础使用教程,需要的朋友可以参考下其实选择器就像开罐器一样,会用这个工具的人,自然吃的到甜头,但不会用这个工具的人,不管罐头里面的面筋土豆有多美味,吃不到就是吃不到,就如同jquery再怎么强大,也只能看着荧幕,而不知该如何下手,不过虽然选择器不难,也容易上手,但老实说,我用了一年多下来,还是觉得自己只有用皮毛而已,所以希望藉着这一系列的笔记,让自己能更长进一些DOM怎么吃DOM可以说是JavaScript与网页之间的联系管道,他提供了一个模型,让JavaScript 能藉由此模型来改变或操作整个网页,<div class="one"> <p>two_1</p> <p>two_2</p> <p>two_2</p></div>我这边就简单介绍一下DOM模型,有个元素class名为one的是父元素,底下有三个儿子元素<p>,每个元素都视为一个节点,也可以看成一个树形图,因为我认为有些东西是Google会讲得比我好,所以还想知道更多纠结的父子关系...,可以去这,那边有很好的说明,这边就不多加解释,而当Jquery利用选择器抓取到DOM元素以后,就会将他包装成一个Jquery object,并且回传$('#MyDiv')<-- 他是一个物件这里有个观念十分重要,因为许多初学者,甚至是一些从Jquery开始学起Javascript的开发者(包括我),常常会把以下两个程序码搞混在一起//原生JavaScript取id为a的divvar result1 = document.getElementById('a');console.log(result1);//用jquery取id为a的divvar result2=$('#a');console.log(result2);如果你执行这段程序码出来,妳会发现console出来的结果,用JavaScript取出来的结果是DOM,可是一样的div用Jquery取出来的却是个包装过后的物件,换句话说,你不能直接对包装过后的Jquery物件增加DOM的事件,而是要用Jquery提供的事件,有人会说,那意思是不是说以后只能河水不犯井水,往后互不干涉,从此分道扬镳呢? 到也不是var b=$('#a')[0];只要跟上述程序码一样就可以取得DOM的元素了$()工厂不管是如何选择,我们都会用相同的函式$(),就如之前所讲的,他能接受CSS选择器的语法做为参数,而最主要的三个参数分别为tag name、ID与class,当然,这三个参数可以再与其他CSS语法做结合//tag name$('div')//ID$('#myId')//class$('.myClass')而上述函式都会如同第一章所介绍的,都有隐式迭代的特色,而为了做到跨览器的支援,Jquery的选择器包含了CSS1-3,所以不用担心一些比较特别的浏览器(对就是IE6)不能执行,除非addClass('color1');//替index为1的tr加上class$('tr:nth-child(1)').addClass('color2');这里很特别的是,为什么都是替index为1的tr加上class,却是不同的结果呢?,因为:eq()算是一个JavaScript阵列,index是0起始,所以才会选到第二个,而nth-child()是CSS选择器的一种,所以index是以1起始,选到的就是第一个,以下的范例意思相同/3PrJt///选择偶数的tr增加class$('tr:even').addClass('color1');//选择偶数的tr增加class$('tr:nth-child(even)').addClass('color2');就如同刚刚所讲的,index起始不同(JavaScript起始为0,CSS为1),所以虽然都是取偶数,但却是不同列再来就一些FORM常用的选择器/qcXSy/3/$(':button').click(function(){ alert('a');});这就代表说绑定所有的bitton一个click事件,其他还有像:input、:button、:enabled、:disabled都可以跟其他选择器一起组合成新的选择器更加强大的.filter()当有时候一般的选择器已经不能不能满足我们复杂的DOM时,例如要抓div的爸爸的哥哥的儿子的妹婿的二姑的大舅时...,这时候还可以用一个方法filter,这个方法特别的地方在于他可以带function进去/wGz3k/可以看到function里面限制return index == 1才可以增加CSS,这个好处就在于可以在里面做很多复杂的逻辑运算当然Jquery还有太多太多选择器可以使用,像还有.next()、.parent()、.children()一般常用的这几个,其实就很够用了我认为,再多的选择器有时候好像只是展示不同的写法,但其实只要能抓取到你想要的元素,解决问题你甚至想要这样写$('div').children().children().children().children().children()也不会有人说不行..实例一个网站中有10种的文章分类,我们设计一个类似WordPress显示各文章分类的名称及其文章数量的栏目,当用户进入一个页面时,默认显示前面5个分类的名称以及最后一个分类——其他分类,用户可以通过单击“显示全部分类”按钮来显示全部分类,同时一些推荐的分类会加下划线显示,按钮中的文字会改变为“显示部分分类”,再次单击“显示部分分类”后会回到之前的页面状态。
jquery遍历元素的方法

jquery遍历元素的方法jQuery是最流行的JavaScript库之一。
它的强大之处在于它提供了一组强大的API,可以帮助开发人员快速高效地操作HTML文档和CSS样式。
jQuery的一个关键功能是遍历元素。
这意味着开发人员可以遍历页面上的所有元素或指定的元素,查找或修改元素的属性、样式或内容。
以下是一些最常用的jQuery遍历方法。
#1 .find().find()方法是jQuery的一个强大的方法,可以在指定元素的子元素中查找匹配的元素。
它使用CSS选择器语法,并且可以与其它选择器方法(如.filter()和.not())一起使用。
例如,如果要查找class为"example"的所有div元素,可以使用以下代码:$('div').find('.example');#2 .children().children() 方法与 .find() 方法类似,不同的是它只匹配指定元素的子元素,而不是所有后代元素。
这对于需要修改某些特定元素的子元素时很有用。
例如,如果要查找class为"example"的所有直接子元素,可以使用以下代码:$('div').children('.example');#3 .siblings().siblings()方法用于选择指定元素的所有同级元素,这对于在同级元素之间进行比较或修改时很有用。
例如,如果要查找指定元素的所有同级元素,可以使用以下代码:$('.example').siblings();#4 .eq().eq()方法可用于选择集合中的某个元素。
参数是一个基于零的索引,表示要选择的元素。
例如,如果要选择class为"example"的元素集合中的第三个元素,可以使用以下代码:$('.example').eq(2);#5 .first()和.last().first()方法用于选择集合中的第一个元素,.last()方法用于选择集合中的最后一个元素。
jQuery选择器和遍历的总结

jQuery选择器和遍历的总结$('*'):全部元素$(this):选中这个元素,this永远指的都是调⽤函数的那个对象$('#intro'):id为intro的元素$('.intro'):class为intro的元素$('li:first'):所有li⾥的第⼀个$('li:last'):所有li⾥的最后⼀个$('li:first-child'):某个⽗元素⾥的第⼀个⼦元素,同时得是li元素$('ul li:first'):第⼀个ul⾥的第⼀个li$('ul li:first-child'):每个ul⾥的第⼀个⼦元素,同时得是li元素$('footer .item:last-of-type'):footer的后代元素,类名是item,是其兄弟元素中的最后⼀个(元素种类不⼀致时每种元素都会出⼀个)$('ul li:nth-child(n)'):每个ul⾥的第n个⼦元素并且同时得是li元素,n从1开始$('ul li:nth-child(n+4)'):每个ul⾥的第4个⼦元素后⾯的元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(-n+4)'):每个ul⾥的第1,2,3,4个⼦元素并且同时得是li元素,包括第4个⼦元素,n从0开始$('ul li:nth-child(3n+1)'):隔⼆取⼀$('ul li:nth-last-child(n)'):倒数第n个,n从1开始$('ul li:nth-of-type(2)'):每个ul⾥的li元素⾥的第⼆个,括号⾥的数字从1开始$('p.intro'):intro类中的p元素$('div>span'):div的直接⼦元素⾥的span$('div span'):div的后代⼦元素⾥的span$('.intro+'):每个类名为intro的元素的下⼀个兄弟元素$('div~p'): div后⾯的兄弟元素⾥的所有p元素$('li:even'):索引值是偶数的li,注意!索引值从0开始$('li:odd'):索引值是奇数的li$('li:lt(3)'):索引值⼩于3的li$('li:gt(3)'):索引值⼤于3的li$('li:eq(index)'):按索引值index选中元素,index从0开始$('ul:parent'):是⽗元素的ul$('div:has(span)'):⾥⾯有span元素的div$('div:has(p,span,li)'):⾥⾯同时有p,span和li的div$(':animated'):当前所有动画元素$(':button'):button元素和type='button'的input元素$('[id]'):有id属性的元素$('[id="jQuery"]'):有id属性且属性值等于jQuery的元素。
Jquery遍历之获取子级元素、同级元素和父级元素

Jquery遍历之获取⼦级元素、同级元素和⽗级元素Jquery遍历之获取⼦级元素、同级元素和⽗级元素 Jquery的遍历,其实就当前位置的元素相对于其他元素的位置的关系进⾏查找或选取HTML元素。
以某项选择开始,并沿着这条线进⾏移动,或向上(⽗级)、或向下(⼦级)、或⽔平(同级),直到找到⽬标元素为⽌,这种移动也被成为对DOM进⾏遍历。
其实对于DOM来说,这个不陌⽣,Jquery的遍历也就是在DOM树上上蹿下跳,当然这种上蹿下跳不是没有规则的,胡乱的找是让⼈鄙视的。
通俗的说,在⼀颗树上(你也在树上,已经爬上去了,哈哈),以你所在的位置为起点,以树上有个桃⼦为⽬的地,你的这个起点也就是当前 this ,去移动去摘桃⼦的过程就是Jquery遍历,所以相对应的Jquery所衍⽣出的遍历⽅法可以分为三⼤类,即Jquery遍历之⽗级(祖先)、同级(同胞)和⼦级(后代)三种。
Jquery遍历之⽗级 parent() 返回当前被选元素的直接⽗元素; parents() 返回当前被选元素的所有⽗元素,直到⽂档的根部即<html>处为⽌; parentsUntil() 返回介于两个元素之间的所有当前元素的祖先元素;$("#id1").parentsUntil("#id5") 若这个id5是id1的⽗级元素,则此⽅法放回的是id1向上遍历到id5的所有元素。
Jquery遍历之同级 有许多⽅法让我们可以在DOM树上进⾏⽔平遍历。
下⾯进⾏简单介绍,主要还是要实战操作。
siblings() 返回被选元素的所有同胞(同级)元素; ////向下(next) next() 返回被选元素的下⼀个同胞元素; nextAll() 返回被选元素的所有跟随的同胞元素,即当前元素以下的所有同胞元素; nextUntil() 返回介于两个给定参数之间的所有跟随的同胞元素. ////向上(prev) prev() 返回被选元素的下⼀个同胞元素; prevAll() 返回被选元素的所有跟随的同胞元素,即当前元素以下的所有同胞元素; prevUntil() 返回介于两个给定参数之间的所有跟随的同胞元素. Jquery遍历之⼦级 children() 返回被选元素的直接⼦元素,就是真正的⼉⼦,不往孙⼦重孙那边去。
jquery 获取多表单子元素的方法

主题:jQuery 获取多表单子元素的方法随着互联网技术的不断发展,网页设计和开发也越来越受到重视。
在网页开发中,表单元素是不可或缺的一部分,它们用于收集用户输入的信息,让用户和服务器进行交互。
在开发过程中,有时会遇到需要对多个表单子元素进行操作的情况,这时就需要使用jQuery来获取多表单子元素。
本文将介绍如何使用jQuery来获取多表单子元素,希望能对大家有所帮助。
一、利用子选择器获取多表单子元素在jQuery中,可以使用子选择器来获取多个表单子元素。
子选择器使用“>”符号,表示选择所有指定元素的直接子元素。
要获取class 为form的所有直接子元素input,可以使用以下代码:```$(".form > input")```通过这样的方式,我们就可以获取到class为form的所有直接子元素input,然后对它们进行操作。
二、利用后代选择器获取多表单子元素除了子选择器,jQuery还提供了后代选择器,可以获取多个表单子元素。
后代选择器使用空格符号(空格)来选择某个元素下的所有子元素。
要获取class为form下的所有input元素,可以使用以下代码:```$(".form input")```通过这样的方式,我们同样可以获取到class为form下的所有input元素。
三、遍历多表单子元素除了选择器,我们还可以使用jQuery的each()方法来遍历多个表单子元素。
each()方法用于遍历一个jQuery对象,为每个匹配的元素执行一个函数。
要遍历class为form的所有input元素,可以使用以下代码:```$(".form input").each(function(index, element) {// 对每个input元素进行操作});```通过这样的方式,我们可以对class为form的所有input元素进行遍历,并对它们进行操作。
jQuery遍历DOM元素与节点方法详解

jQuery遍历DOM元素与节点⽅法详解本⽂实例讲述了jQuery遍历DOM元素与节点⽅法。
分享给⼤家供⼤家参考,具体如下:⼀、向上遍历--祖先元素① $(selector).parent([filter]):返回selector匹配元素的直接⽗元素,⽅法可以接受⼀个过滤selector来过滤返回的⽗元素。
② $(selector).parents([filter]):返回匹配元素的所有祖先节点,⼀直向上直到⽂档根元素html,⽅法可以接受⼀个过滤selector来过滤返回的祖先节点。
备注:parent与parents的区别,parent返回直接⽗节点,parents返回所有的祖先节点,另外$("html").parent()返回document 节点,⽽$("html").parents()则返回空。
③ $(selector).parentUntil([ancestorSelector][,filter]):返回匹配节点与ancestorSelector之间的所有祖先节点,注意不包括ancestorSelector匹配的⼏点,⽅法可以接受⼀个过滤selector来过滤返回的祖先节点,如果ancestorSelector为空或者在其祖先节点中没有找到匹配ancestorSelector的元素则返回所有祖先节点等同于parents()⽅法。
$(selector).parentUtil(element[,ancestorSelector]):⽤法及含义同上。
④ $(selector).offsetParent():返回匹配元素的最近的⼀个定位的祖先元素,所谓定位祖先元素是指其CSS position属性设置为relative,absolute,fixed,主要在动画演⽰过程中计算元素的偏移及位置具有很⼤的作⽤。
⑤ $(selector).closest(ancestorSelector[,context]):获取最近的⼀个匹配ancestorSelector的祖先元素,⽅法可以接受⼀个参数context来控制搜索的范围。
jq 获取子元素的个数

jq 获取子元素的个数全文共四篇示例,供读者参考第一篇示例:在进行网页开发中,经常会遇到需要获取子元素个数的情况。
通过jQuery,我们可以很方便地获取DOM元素的子元素个数,从而方便地操作和管理页面上的元素。
在jQuery中,我们可以通过多种方法来获取子元素的个数,每种方法都有各自的优点和适用场景。
下面我们将介绍几种常用的方法来获取DOM元素的子元素个数。
1. children()方法children()方法是jQuery提供的用于获取DOM元素子元素的方法之一。
它返回DOM元素的所有子元素,并可以根据选择器来过滤子元素。
通过children()方法,我们可以很方便地获取子元素的个数。
我们有一个ul元素包含了多个li元素,我们可以使用以下代码获取li元素的个数:```javascriptvar count = ('ul').children('li').length;```这段代码首先选中div元素,然后通过find('span')方法查找div元素内所有的span元素,最后通过length属性获取span元素的个数。
通过这种方法,我们可以深度查找DOM元素的子元素,并获取它们的个数。
除了使用children()和find()方法,还可以直接使用.children().length来获取子元素的个数。
这种方式简单直接,适用于只需要获取子元素个数而不需要对子元素进行操作的情况。
总结在开发过程中,了解如何获取元素的子元素个数是非常有用的,可以帮助我们更好地操作和管理页面上的元素。
希望通过本文的介绍,您对如何使用jQuery获取子元素的个数有了更清晰的认识,能够在实际开发中更加顺利地应用这些方法。
如果您有任何疑问或建议,欢迎在下方留言讨论。
感谢您的阅读!第二篇示例:jQuery是一个非常流行的JavaScript库,被广泛用于网页开发中。
它提供了很多方便的方法和函数,可以让开发者更轻松地操作和管理网页元素。
jquerychildren用法

jquerychildren用法jQuery的children(函数是用来获取匹配元素的所有直接子元素的方法。
它返回的是一个新的jQuery对象,其中包含了所有匹配元素的直接子元素。
.children(函数的语法如下:```javascript$(selector).children(filter);```其中,selector参数是要查找的子元素的选择器表达式,而filter 参数是一个可选的过滤条件,用于指定要返回哪些子元素。
以下是一些常见的用法和示例来帮助理解。
1.基本使用:```javascript//获取所有直接子元素$('.parent').children(;// 获取class为child的直接子元素$('.parent').children('.child');// 获取ID为child的直接子元素$('.parent').children('#child');```2.过滤条件:```javascript//获取所有直接子元素中的第一个元素$('.parent').children(':first');//获取所有直接子元素中的最后一个元素$('.parent').children(':last');// 获取所有直接子元素中带有class为highlight的元素$('.parent').children('.highlight');```3.扩展使用:```javascript//在所有直接子元素中查找再下一级的子元素$('.parent').children(.children(;// 查找所有直接子元素中带有class为highlight的元素的兄弟元素$('.parent').children('.highlight').siblings(;// 查找所有直接子元素中带有class为highlight的元素前面的兄弟元素$('.parent').children('.highlight').prevAll(;// 查找所有直接子元素中带有class为highlight的元素的父元素$('.parent').children('.highlight').parent(;```4.多次筛选:```javascript// 在所有直接子元素中查找带有class为highlight的元素,并且筛选出其中class为active的元素$('.parent').children('.highlight').filter('.active');// 在所有直接子元素中查找带有class为highlight的元素$('.parent').children('.highlight').not('.inactive');// 在所有直接子元素中查找带有class为highlight的元素,并且从中选择第一个元素$('.parent').children('.highlight').eq(0);```5.操作方法:```javascript//获取所有直接子元素的数量var count = $('.parent').children(.length;//遍历所有直接子元素,并对每个元素执行回调函数$('.parent').children(.each(functio//回调函数中的代码});```总结:.children(函数是jQuery中用于获取匹配元素的所有直接子元素的方法。
jq 获取当前元素和获取下个元素的方法-概述说明以及解释

jq 获取当前元素和获取下个元素的方法-概述说明以及解释1.引言1.1 概述概述部分将引入本文的主题,即介绍jq获取当前元素和获取下个元素的方法。
jq是一款流行的JavaScript库,它简化了操作HTML元素和处理数据的过程,使得开发者能够更轻松地操作和处理DOM元素。
在网页开发中,我们经常需要根据用户的操作或者特定的需求获取当前元素或下一个元素,以便进行相应的处理或操作。
jq提供了一系列的方法,可以方便地获取当前元素和获取下一个元素,极大地简化了我们在开发过程中的工作量。
本文将介绍jq获取当前元素的方法和获取下一个元素的方法,并给出一些实际的示例和应用场景。
通过本文的学习,读者将对jq的这些方法有更深入的了解,能够更加灵活和高效地处理和操作HTML元素。
通过本文的学习,读者将了解到:- jq是什么,以及为什么使用jq来操作HTML元素和处理数据- jq获取当前元素的方法,包括基本的选择器方法和遍历方法- jq获取下一个元素的方法,包括基于兄弟关系和位置的方法- 实际应用场景和示例,帮助读者更好地理解和掌握这些方法- 总结和结论,对本文的内容进行回顾和总结在接下来的章节中,我们将详细介绍jq获取当前元素和获取下一个元素的方法。
首先,我们将从基本的选择器方法和遍历方法开始,了解如何获取当前元素。
然后,我们将介绍获取下一个元素的方法,包括基于兄弟关系和位置的方法。
最后,我们将给出一些实际的示例和应用场景,帮助读者更好地理解和应用这些方法。
让我们开始吧!1.2 文章结构文章主要分为三个部分:引言、正文和结论。
引言部分介绍了本文的概要、结构和目的。
主要是为读者提供一个全面的了解,使读者对本文的内容和目标有一个清晰的认知。
正文部分是本文的核心,主要讲述了两个方面的内容,分别是jq 获取当前元素的方法和jq 获取下一个元素的方法。
在这部分中,将详细介绍这两个方法的具体使用,包括语法、参数、示例等。
同时,会通过实际案例和解析来说明这些方法的实际应用场景和使用技巧,以便读者能够更好地理解和掌握这些方法。
请列举javascript中获取元素对象的几种方法

请列举javascript中获取元素对象的几种方法一、通过ID获取元素对象通过ID获取元素对象是最常见的方法之一。
可以使用`document.getElementById()`方法来实现。
```javascript// HTML代码<div id="myDiv">Hello, world!</div>// JavaScript代码var myDiv = document.getElementById("myDiv");```二、通过标签名获取元素对象可以使用`document.getElementsByTagName()`方法来获取指定标签名的所有元素对象。
```javascript// HTML代码<p>This is a paragraph.</p><p>This is another paragraph.</p>// JavaScript代码var paragraphs = document.getElementsByTagName("p");```三、通过类名获取元素对象可以使用`document.getElementsByClassName()`方法来获取指定类名的所有元素对象。
```javascript// HTML代码<div class="myClass">This is a div with class "myClass".</div> <div class="myClass">This is another div with class "myClass".</div>// JavaScript代码var elements = document.getElementsByClassName("myClass"); ```四、通过选择器获取元素对象可以使用`document.querySelector()`方法来根据选择器选择第一个匹配的元素对象,或者使用`document.querySelectorAll()`方法来选择所有匹配的元素对象。
使用jquery选择器如何获取父级元素、同级元素、子元素

使⽤jquery选择器如何获取⽗级元素、同级元素、⼦元素⼀、获取⽗级元素1、 parent([expr]):获取指定元素的所有⽗级元素复制代码代码如下:<div id="par_div"><a id="href_fir" href="#">href_fir</a><a id="href_sec" href="#">href_sec</a><a id="href_thr" href="#">href_thr</a></div><span id="par_span"><a id="href_fiv" href="#">href_fiv</a></span>$(document).ready(function(){$("a").parent().addClass('a_par');});firebug查看jquery parent效果⼆、获取同级元素:1、next([expr]):获取指定元素的下⼀个同级元素(注意是下⼀个同级元素哦)复制代码代码如下:<!DOCTYPE html><html><head><script type="text/javascript" src="/jquery/jquery.js"></script></head><body><ul><li>list item 1</li><li>list item 2</li><li class="third-item">list item 3</li><li>list item 4</li><li>list item 5</li></ul><script>$('li.third-item').next().css('background-color', 'red');</script></body></html>这个例⼦的结果是,只有list item 4背景⾊变为红⾊2、nextAll([expr]):获取指定元素后边的所有同级元素复制代码代码如下:<div><span>And Again</span></div>var p_nex = $("p").nextAll();p_nex.addClass('p_next_all');注意看最后⼀个”<p>”标签哦,也被加上了'p_next_all'这个类名哦~~3、andSelf():获取指定元素后边的所有同级元素,之后加上指定的元素我感觉这个函数是最有意思的⼀个函数了,什么意思?直译过来就是”还有我“,”还有⾃⼰”,没错,还有⾃⼰。
Jquery取得Iframe中元素的几中方法

Jquery取得iframe中元素的几种方法(转载)iframe在复合文档中经常用到,利用jquery操作iframe可以大幅提高效率,这里收集一些基本操作DOM方法:父窗口操作IFRAME:window.frames["iframeSon"].documentIFRAME操作父窗口: window.parent.docum entjquery方法:在父窗口中操作选中IFRAME中的所有输入框:$(window.frames["iframeSon"].document).find(":text");在IFRAME中操作选中父窗口中的所有输入框:$(window.parent.docum ent).find(":text");iframe框架的HTML:<iframe src="test.html" id="iframeSon" width="700″height="300″ frameborder="0″ scrolling="auto"></iframe>1.在父窗口中操作选中IFRAME中的所有单选钮$(window.frames["iframe1"].docum ent).find("input[@type='radio']").attr("checke d","true");2.在IFRAME中操作选中父窗口中的所有单选钮$(window.parent.docum ent).find("input[@type='radio']").attr("checked","true"); iframe框架的:<iframe s rc="test.htm l" id="iframe1″ width="700″ height="300″ fram eborder="0″ scrolling="auto"></iframe>0102<HTMLxmlns="/1999/xhtml">03<HEAD>040 5<MCE:SCRIPTmce_src="js/jquery-1.2.6.js"src="../js/jquery-1.2.6.js"t ype="text/ecmascript"></MCE:SCRIPT>6<MCE:SCRIPTtype="text/javascript"><!-- 0708$(function(){09$("#t1").hover(function(){alert('');});10//$("iframe").contents().find("body").append("I'm in an iframe!");1 1//$(window.frames["iframe1"].document).find("input[@type='text']"). attr("size","30px");12//$("#iframe1").contents().find("#d1").css('color','red');1 3//$(window.frames["iframe1"].document).find("input[@name='t1']").cs s({background:"#369"});14//$("#iframe1").src("test.html");15});1617// --></MCE:SCRIPT>181920<DIV>21<INPUTid=t1>22<IFRAMEid=iframe1src="child.htm"mce_src="child.htm"></IFRAME>2 3<IFRAMEheight=100src="child.htm"width=300mce_src="child.htm"></IFR AME>24</DIV>25<DIV>26</DIV>27收集利用Jquery取得iframe中元素的几种方法:Js代码1.$(document.getElementById('iframeId').contentWindow.document.body).htm()$(document.getElementById('iframeId').contentWindow.document.body).ht m()显示iframe中body元素的内容。
JQuery的选择器

JQuery的选择器 页⾯的任何操作都需要节点的⽀撑,开发者如何快速⾼效的找到指定的节点也是前端开发中的⼀个重点。
jQuery提供了⼀系列的选择器帮助开发者达到这⼀⽬的,让开发者可以更少的处理复杂选择过程与性能优化,更多专注业务逻辑的编写。
jQuery⼏乎⽀持主流的css1~css3选择器的写法,我们从最简单的也是最常⽤的开始学起1、id选择器:⼀个⽤来查找的ID,即元素的id属性 $( "#id" ) id选择器也是基本的选择器,jQuery内部使⽤JavaScript函数document.getElementById()来处理ID的获取。
原⽣语法的⽀持总是⾮常⾼效的,所以在操作 DOM的获取上,如果能采⽤id的话尽然考虑⽤这个选择器 值得注意: id是唯⼀的,每个id值在⼀个页⾯中只能使⽤⼀次。
如果多个元素分配了相同的id,将只匹配该id选择集合的第⼀个DOM元素。
但这种⾏为不应该发⽣;有超过⼀个元素的页⾯使⽤相同的id是⽆效的2、类选择器,顾名思义,通过class样式类名来获取节点 描述:$( ".class" ) 类选择器,相对id选择器来说,效率相对会低⼀点,但是优势就是可以多选,同样的jQuery在实现上,对于类选择器,如果浏览器⽀持,jQuery使⽤JavaScript的原⽣getElementsByClassName()函数来实现的 我们不难发现: jQuery除了选择上的简单,⽽且没有再次使⽤循环处理 不难想到$(".imooc").css()⽅法内部肯定是带了⼀个隐式的循环处理,所以使⽤jQuery选择节点,不仅仅只是选择上的简单,同时还增加很多关联的便利操作,后续我们还会慢慢的学到其他的优势。
3、元素选择器:根据给定(html)标记名称选择所有的元素 描述:$( "element" )搜索指定元素标签名的所有节点,这个是⼀个合集的操作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
jquery选择器之获取父级元素、同级元素、子元素
1、父级元素
1.1 parent() 方法返回被选元素的直接父元素。
如:$("span").parent();
1.2 parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素(<html>)。
如:$("span").parents();
也可以使用可选参数来过滤对祖先元素的搜索。
如:$("span").parents("ul");
1.3 parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
如:$("span").parentsUntil("div");
2、同胞
2.1 siblings() 方法返回被选元素的所有同胞元素。
如:$("h2").siblings();
返回属于<h2>的同胞元素的所有<p>元素:
$("h2").siblings("p");
2.2 next() 方法返回被选元素的下一个同胞元素。
如:$("h2").next();
2.3 nextAll() 方法返回被选元素的所有跟随的同胞元素。
如:$("h2").nextAll();
2.4 nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
如:$("h2").nextUntil("h6");
2.5 prev(), prevAll() 以及prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素。
3、子元素
3.1 children() 方法返回被选元素的所有直接子元素。
如:$("div").children();
返回类名为"1" 的所有<p>元素,并且它们是<div>的直接子元素。
$("div").children("p.1");
3.2 find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
如:$("div").find("span");
返回<div>的所有后代:
$("div").find("*");。
