ui文件版本规范
UIUE设计规范V1

UI/UE规范2021年11月1规范总体介绍配色使用规范5页面框架规范2页面布局规范3字体使用规范6控件按钮规范4123本规范采用用户界面宽度为1366px 的屏幕分辨率尺寸为基准,内容宽度限制在1366px 以内居中显示。
同时对其他分辨率屏幕以平铺方式自适应。
本规范的中文字体采用windows 操作系统下的“微软雅黑”字体,英文字体采用windows 操作系统下的“Arial ”字体。
(若无以上字体请替换成最接近的通用字体)本规范下,规定所有系统平台界面视觉设计风格均为扁平化。
IE 浏览器约束:线上要求兼容浏览器IE10以上、edge 、chrome 、firefox ,ERP 系统要求IE11以上版本4为保证各类应用系统在开发实现过程中的页面风格统一,制定一套完整的UI 规范。
界面是系统/平台与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉。
1.1 制定目标本规范是用来指导系统开发人员和视觉设计人员在开发或升级改版相关系统时,用以保证系统的视觉和交互行为的一致性和兼容性。
遵循这个规范可以获得很多好处:1.2 使用范围系统所有产品开发人员,包括:产品经理、UE 工程师、需求人员、UI 工程师和其它相关技术开发人员。
010206030405用户界面及操作习惯保持一致,这样能够缩短用户使用新系统的学习时间和学习成本;好处良好的用户交互设计系统能够帮助用户更快地达到目的;保持所有系统的一致性和良好的连贯性,便于版本升级;简化您的产品设计文档和操作说明的撰写,因为很多界面和标准的交互行为的描述不再需要过多的解释提升用户体验;保证系统的易用、友好、美观和大方;系统所有产品开发人员产品经理UE 工程师需求人员UI 工程师其它相关技术开发人员视觉(UI)设计规范准则产品界面设计遵循规范化的程度越高,则易用性相应的就越好的原则。
UI界面设计规范

WI-PSMIS-DJ-B00802.01.000(内部保密资料)ECE项目图形用户界面设计规范自2012年8月日起正式生效广州从兴电子开发有限公司编制:审批:目录1引言 (4)1.1目的 (4)1.2范围 (4)1.3参考资料 (4)2概述 (4)3原则 (5)3.1易用性 (5)3.2规范性 (5)3.3合理性 (6)3.4美观与协调性 (6)3.5独特性 (7)4设计规范 (7)4.1登录界面 (7)4.2首页 (7)4.3框架设计 (7)4.4按钮设计 (8)4.5对话框 (8)4.5.1一般对话框 (8)4.5.2有模式对话框 (9)4.5.3无模式对话框 (9)4.6面板设计 (9)4.7菜单设计 (9)4.8图标设计 (10)4.9滚动条 (10)4.10换肤功能 (10)5保留字 (10)5.1常用保留字 (10)电力营销图形用户界面设计规范1 引言1.1 目的统一和规范软件界面。
1.2 范围电力营销改造。
1.3 参考资料2 概述界面是软件与用户交互的最直接的层,界面的好坏决定用户对软件的第一印象。
而且设计良好的界面能够引导用户自己完成相应的操作,起到向导的作用。
同时界面如同人的面孔,具有吸引用户的直接优势。
设计合理的界面能给用户带来轻松愉悦的感受和成功的感觉,相反由于界面设计的失败,让用户有挫败感,再实用强大的功能都可能在用户的畏惧与放弃中付诸东流。
目前界面的设计引起软件设计人员的重视的程度还远远不够,直到最近网页制作的兴起,才受到专家的青睐。
而且设计良好的界面由于需要具有艺术美的天赋而遭拒绝。
微软公司和苹果公司是这方面的典范。
微软公司的所有产品包括Office、Windows、MSN Messenger和其所有的网站都是我们追随的对象。
而且微软公司所有的文档和产品介绍也是我们模仿和学习的对象。
苹果公司更是这方面的鼻祖,它的所有产品无不表露着它在这方面是无人能及的。
我们考虑GUI设计时应该遵循基本的规则然后参考成熟的设计,并能够添加自己的独特性。
软件版本命名规范及详细解释.docx

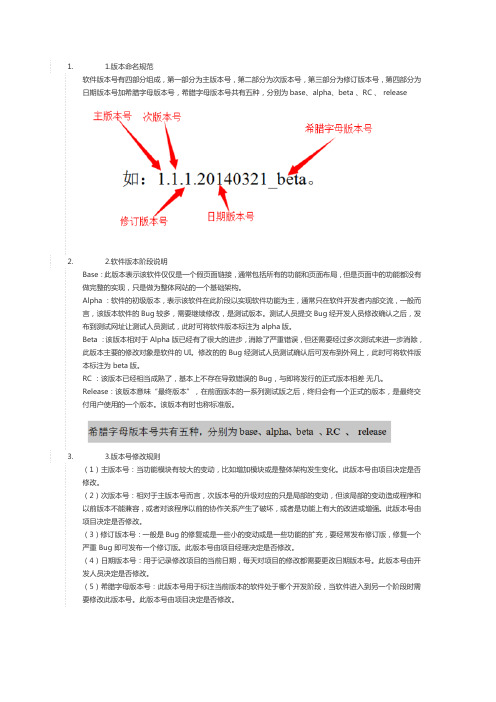
1、版本命名规范软件版本号有四部分组成,第一部分为主版本号,第二部分为次版本号,第三部分为修订版本号,第四部分为日期版本号加希腊字母版本号,希腊字母版本号共有五种,分别为base、alpha、beta 、RC 、release。
2、软件版本阶段说明Base:此版本表示该软件仅仅是一个基础功能,通常包括所有将要编写的功能,但是功能都没有做完整的实现,只是做为软件整体的一个基础架构。
Alpha:软件的初级版本,表示该软件在此阶段以实现软件功能为主,通常只在软件开发者内部交流,一般而言,该版本软件的Bug较多,需要继续修改,是测试版本。
测试人员提交Bug经开发人员修改确认之后,发布到测试xx让测试人员测试,此时可将软件版本标注为alpha版。
Beta:该版本相对于Alpha 版已经有了很大的进步,消除了严重错误,但还需要经过多次测试来进一步消除,此版本主要的修改对象是软件的UI。
修改的的Bug 经测试人员测试确认后可发布到外网上,此时可将软件版本标注为beta版。
RC:该版本已经相当成熟了,基本上不存在导致错误的Bug,与即将发行的正式版本相差无几。
Release:该版本意味“最终版本”,在前面版本的一系列测试版之后,终归会有一个正式的版本,是最终交付用户使用的一个版本。
该版本有时也称标准版。
3、版本号修改规则(1)主版本号:当功能模块有较大的变动,比如增加模块或是整体架构发生变化。
此版本号由项目决定是否修改。
(2)次版本号:相对于主版本号而言,次版本号的升级对应的只是局部的变动,但该局部的变动造成程序和以前版本不能兼容,或者对该程序以前的协作关系产生了破坏,或者是功能上有大的改进或增强。
此版本号由项目决定是否修改。
(3)修订版本号:一般是Bug 的修复或是一些小的变动或是一些功能的扩充,要经常发布修订版,修复一个严重Bug 即可发布一个修订版。
此版本号由项目经理决定是否修改。
(4)日期版本号:用于记录修改项目的当前日期,每天对项目的修改都需要更改日期版本号。
软件版本号规范与命名原则

软件版本号规范与命名原则1. 软件版本阶段说明* Alpha版: 此版本表⽰该软件在此阶段主要是以实现软件功能为主,通常只在软件开发者内部交流,⼀般⽽⾔,该版本软件的Bug较多,需要继续修改。
* Beta版: 该版本相对于α版已有了很⼤的改进,消除了严重的错误,但还是存在着⼀些缺陷,需要经过多次测试来进⼀步消除,此版本主要的修改对像是软件的UI。
* RC版: 该版本已经相当成熟了,基本上不存在导致错误的BUG,与即将发⾏的正式版相差⽆⼏。
* Release版: 该版本意味“最终版本”,在前⾯版本的⼀系列测试版之后,终归会有⼀个正式版本,是最终交付⽤户使⽤的⼀个版本。
该版本有时也称为标准版。
⼀般情况下,Release不会以单词形式出现在软件封⾯上,取⽽代之的是符号(R)。
2. 版本命名规范软件版本号由四部分组成:第⼀个1为主版本号第⼆个1为⼦版本号第三个1为阶段版本号第四部分为⽇期版本号加希腊字母版本号希腊字母版本号共有5种,分别为:base、alpha、beta、RC、release。
例如:1.1.1.051021_beta常规:完全的版本号定义,分三项::<主版本号>.<次版本号>.<修订版本号>,如 1.0.03. 版本号定修改规则* 主版本号(1):当功能模块有较⼤的变动,⽐如增加多个模块或者整体架构发⽣变化。
此版本号由项⽬决定是否修改。
* ⼦版本号(1):当功能有⼀定的增加或变化,⽐如增加了对权限控制、增加⾃定义视图等功能。
此版本号由项⽬决定是否修改。
* 阶段版本号(1):⼀般是 Bug 修复或是⼀些⼩的变动,要经常发布修订版,时间间隔不限,修复⼀个严重的bug即可发布⼀个修订版。
此版本号由项⽬经理决定是否修改。
* ⽇期版本号(051021):⽤于记录修改项⽬的当前⽇期,每天对项⽬的修改都需要更改⽇期版本号。
此版本号由开发⼈员决定是否修改。
* 希腊字母版本号(beta):此版本号⽤于标注当前版本的软件处于哪个开发阶段,当软件进⼊到另⼀个阶段时需要修改此版本号。
版本号命名规范

版本控制比较普遍的 3 种命名格式 :一、GNU 风格的版本号命名格式 :主版本号 . 子版本号 [. 修正版本号 [. 编译版本号 ]]Major_Version_Number.Minor_Version_Number[.Revision_Number[.Build_Num ber]]示例 : 1.2.1, 2.0, 5.0.0 build-13124二、Windows 风格的版本号命名格式 :主版本号 . 子版本号 [ 修正版本号 [. 编译版本号 ]]Major_Version_Number.Minor_Version_Number[Revision_Number[.Build_Numb er]]示例: 1.21, 2.0三、.Net Framework 风格的版本号命名格式:主版本号.子版本号[.编译版本号[.修正版本号]]Major_Version_Number.Minor_Version_Number[.Build_Number[.Revision_Num ber]]版本号由二至四个部分组成:主版本号、次版本号、内部版本号和修订号。
主版本号和次版本号是必选的;内部版本号和修订号是可选的,但是如果定义了修订号部分,则内部版本号就是必选的。
所有定义的部分都必须是大于或等于 0 的整数。
应根据下面的约定使用这些部分:Major :具有相同名称但不同主版本号的程序集不可互换。
例如,这适用于对产品的大量重写,这些重写使得无法实现向后兼容性。
Minor :如果两个程序集的名称和主版本号相同,而次版本号不同,这指示显著增强,但照顾到了向后兼容性。
例如,这适用于产品的修正版或完全向后兼容的新版本。
Build :内部版本号的不同表示对相同源所作的重新编译。
这适合于更改处理器、平台或编译器的情况。
Revision :名称、主版本号和次版本号都相同但修订号不同的程序集应是完全可互换的。
这适用于修复以前发布的程序集中的安全漏洞。
前端UI设计规范制定完善措施

前端UI设计规范制定完善措施前端UI设计规范的制定与完善措施前言随着互联网技术的迅猛发展,用户体验对于网站和应用程序的重要性变得越来越显著。
作为用户接触的第一层面,前端UI设计的规范制定及其完善措施对于提升用户体验、增加用户黏性和品牌形象都起到至关重要的作用。
一、规范制定的重要性前端UI设计规范是指为了确保网站和应用程序的视觉效果、界面布局等方面的一致性而制定的技术标准和设计规范。
规范的制定具有以下重要性:1. 保障用户体验:通过规范化的设计风格、交互操作等,提供一致性和易用性,增强用户体验,使用户能够快速上手并高效操作。
2. 提高开发效率:规范的制定可以统一前端UI设计的原则和要求,在项目开发过程中节省开发人员的设计和开发时间,提高开发效率。
3. 增加产品可维护性:通过统一的规范,可以降低代码的耦合性和维护成本,使前端代码更易于管理和维护。
二、规范制定的过程规范制定应该是一个有迭代、不断完善的过程。
可以按照以下步骤进行规范的制定:1. 调研和分析:了解现有的前端UI设计规范,分析不同的应用场景和需求,并与相关的设计团队、开发团队进行深入交流。
2. 设计原则制定:根据调研和分析的结果,制定一套适用于该项目的前端UI设计原则,包括颜色、字体、排版、按钮样式等方面。
3. 组件库的建设:根据设计原则,制定一套可复用的前端UI组件库,通过组件库的使用,提高设计和开发效率,保证一致性。
4. 版本控制与更新:制定规范后,需要设立规范的版本控制机制,并及时根据用户反馈、团队实践等不断更新完善规范。
三、规范制定应注意的问题1. 兼顾创新与稳定:规范制定应保证稳定性,同时也要兼顾创新,随着技术的发展和用户需求的变化,及时更新规范,保持前端UI设计的活力。
2. 考虑可扩展性:前端UI设计规范需要考虑到项目的可扩展性,保证规范在不同平台和设备上的适配性和可用性。
3. 与设计师密切合作:前端UI设计规范的制定需要与设计师密切合作,及时反馈设计稿的问题和建议,确保规范的实际可行性。
UI设计规范

UI设计规范UI设计规范⽬录1以⽤户为中⼼的设计原则 (5) 1.1⽤户控制 (5)1.2直接 (5)1.3⼀致 (5)1.4容错 (5)1.5反馈 (5)1.6美学 (5)1.7响应速度 (5)1.8简单 (6)2以⽤户为中⼼的设计原则详述 (6) 2.1⽤户控制 (6)2.2直接 (6)2.3⼀致 (7)2.4容错 (7)2.5反馈 (7)2.6美学 (8)2.7响应速度 (8)2.8简单 (8)3界⾯细节约定 (9)3.1界⾯风格 (9)3.1.1布局 (9)3.1.3安装 (11)3.1.4启动界⾯ (11)3.1.5Windows的可视提⽰ (12)3.1.6交互 (12)3.1.7程序 (13)3.1.8默认 (14)3.1.9窗体 (15)3.1.10布局和间距 (16)3.1.11图标、图⽚ (17)3.1.12提⽰信息Hint (18)3.1.13标点符号 (19)3.1.14对话框 (19)3.1.15对话框的主要命令按钮 (21) 3.1.16属性表和属性页 (23)3.1.17向导 (24)3.1.18控件 (24)3.1.19按钮 (25)3.1.20复选框 (27)3.1.21单选按钮 (27)3.1.22组合框 (28)3.1.23编辑框 (28)3.1.24数据输⼊ (30)3.1.25滑块 (30)3.1.26静态⽂本 (30)3.1.27列表框 (31)3.1.28列表视图 (32)3.1.29滚动条 (32)3.1.30状态栏 (32)3.1.31分组框 (32)3.1.33上下⽂菜单 (34)3.1.34⼯具栏 (35)3.1.35⼯具提⽰ (35)3.1.36⽂本 (36)3.1.37消息框 (37)3.1.38错误消息 (38)3.1.39字体 (39)3.1.40颜⾊ (39)3.1.41标签 (40)3.1.42快捷键 (40)3.1.43加速键 (41)3.1.44光标定位 (41)3.1.45系统响应时间 (41)3.1.46错误处理 (42)3.1.47帮助 (43)3.1.48其它各种细节 (45)3.2统⼀术语 (46)3.2.1术语的重要性 (46)3.2.2命名 (46)3.2.3⽤⽤户的语⾔说话 (47)3.2.4要避免的术语 (47)4更改和追加说明 (47)4.1更改说明 (47)4.2追加说明 (47)1以⽤户为中⼼的设计原则1.1⽤户控制⽤户界⾯设计的⼀个重要原则是⽤户应该总是感觉在控制软件⽽不是感觉被软件控制。
软件版本号命名规范

1. 1.版本命名规范软件版本号有四部分组成,第一部分为主版本号,第二部分为次版本号,第三部分为修订版本号,第四部分为日期版本号加希腊字母版本号,希腊字母版本号共有五种,分别为base、alpha、beta 、RC 、 release2. 2.软件版本阶段说明Base:此版本表示该软件仅仅是一个假页面链接,通常包括所有的功能和页面布局,但是页面中的功能都没有做完整的实现,只是做为整体网站的一个基础架构。
Alpha :软件的初级版本,表示该软件在此阶段以实现软件功能为主,通常只在软件开发者内部交流,一般而言,该版本软件的Bug较多,需要继续修改,是测试版本。
测试人员提交Bug经开发人员修改确认之后,发布到测试网址让测试人员测试,此时可将软件版本标注为alpha版。
Beta :该版本相对于Alpha 版已经有了很大的进步,消除了严重错误,但还需要经过多次测试来进一步消除,此版本主要的修改对象是软件的UI。
修改的的Bug 经测试人员测试确认后可发布到外网上,此时可将软件版本标注为 beta版。
RC :该版本已经相当成熟了,基本上不存在导致错误的Bug,与即将发行的正式版本相差无几。
Release:该版本意味“最终版本”,在前面版本的一系列测试版之后,终归会有一个正式的版本,是最终交付用户使用的一个版本。
该版本有时也称标准版。
3. 3.版本号修改规则(1)主版本号:当功能模块有较大的变动,比如增加模块或是整体架构发生变化。
此版本号由项目决定是否修改。
(2)次版本号:相对于主版本号而言,次版本号的升级对应的只是局部的变动,但该局部的变动造成程序和以前版本不能兼容,或者对该程序以前的协作关系产生了破坏,或者是功能上有大的改进或增强。
此版本号由项目决定是否修改。
(3)修订版本号:一般是Bug 的修复或是一些小的变动或是一些功能的扩充,要经常发布修订版,修复一个严重 Bug 即可发布一个修订版。
此版本号由项目经理决定是否修改。
企业应用集成之界面集成规范

企业应用集成之界面(U I)集成规范v0.2(总28页)--本页仅作为文档封面,使用时请直接删除即可----内页可以根据需求调整合适字体及大小--企业应用集成之界面(UI)设计规范2015年4月1引言 ................................................................................................................... 错误!未定义书签。
编写目的 ................................................................................................................................错误!未定义书签。
适用范围 ................................................................................................................................错误!未定义书签。
术语定义 ................................................................................................................................错误!未定义书签。
2概述 ................................................................................................................... 错误!未定义书签。
设计原则 ................................................................................................................................错误!未定义书签。
Ui设计常见尺寸规范大全

Ui设计常见尺寸规范一、手机尺寸倍率:主流Android尺寸:(如果想做适配ios,那就选720×1280 分辨率72,像素/英寸。
如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸)1.mdpi[320x480px]市场份额少,新手机不会有这种倍率,屏幕通常都特别小。
2.hdpi [480x800px、480x854px、540x960px]早年的低端机屏幕在3.5英寸档位-目前很少。
3.xhdpi[720x1280px]即平常我们看视频讲的720P,设计图也有人按照此分辨率进行设计。
4.xxhdpi[1080x1920px],[1440x2560px]这里强调:目前1080x1920和2560×1440然后都是xxhdpi,适配难免会有误差,下边换算我会再讲到即平常我们看视频讲的2K高清,或1080P,高清视频就需支持此类像素。
如今比较常用,设计图也大多以1080这个尺寸做。
注意:720×1280尺寸的换算关系1dp=2px,文字1sp=2px。
也就是说程序员拿到我们的px单位的标注稿,自己除以2就是dp和sp了。
1080×1920尺寸就是1dp=3px,文字1sp=3px二、手机字体自从Ice Cream Sandwich发布以来,Roboto都是Android系统的默认字体集。
在这个版本中,将Roboto做了进一全面优化,以适配更多平台。
宽度和圆度都轻微提高,从而提升了清晰度,并且看起来更加愉悦。
字体Typography中文字体:思源黑体Source Han Sans / Noto(是一个字体,叫法不同而已)英文字体:Roboto注意:安卓的字号单位是SP三、android界面设计尺寸有哪些?Android界面尺寸:480*800、720*1280、1080*1920。
[单位:像素]\rAndroid比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
UI设计规范归档

UI设计规范归档(图形)1)使用Photoshop CS2,Illustrator CS2,Fireworks CS2,Flash CS4以上版本进行构建,以保证各产物间良好的适配性能;苹果端使用Adobe CS2以上即可,但需要植入ICC文件。
2)对每个图层进行文件夹归纳;保留图层的FX,MASK等特效;保证图层的可修改性,避免合并图层;文件夹按模块命名;必要时图层也需要命名;3)图层文件夹命名框架(移动):标题(CAPTION),中间内容(CONTENT),底部(BOTTOM),闪屏(SPLASH),引导页面(INDEXSTREAM),按钮(BTN),图片轮换(PNS),列表(LIST),图文列表(PTLIST),图标列表(ICONNAV),菜单(NAV),剩余可按照模块名称给与标注。
4)图层文件夹命名框架(PC):头部(TOP),全局(WRAP),底部(FOOTER),左边(LEFT),右边(RIGHT),导航(NAV),动态动画(PNS),矢量动画(FLASH),广告动画(AD),新闻(NEWS),图片新闻(PNWS),注册(REG),列表(LIST),头部工具栏(TOOLS),用户模块(USERINFO),剩余可按照模块名称给与标注。
5)对于文字图层尽量使用静态文本创建。
6)对于某个元素需要创建效果,尽可能在同一个FX中完成。
MASK,智能图层等同理。
7)对于钢笔创建的路径需要在图层中加以注释。
8)对于重要性、重点修改的图层需要加以彩色图层标注。
绿色表示完成但还有少量修改;黄色代表未确认;红色表示需求未定,或不满意需要重新制作。
9)Photoshop中统一把磁盘缓存设置为0,以达到高保真更快速度的渲染导入10)Photoshop等使用工具中的字体应用,针对iOS应用使用Arial,安卓应用使用DroidSans;Windows 应用使用微软雅黑或者T ahoma;Safari应用使用黑体;以保证设计产物最大程度接近实际上线效果;字体大小统一使用PX定义。
HIS4.5UI规范

HIS开发规范HIS4.5 UI规范(草案)目录目录 (2)第 1 章手册说明 (3)1.1版权 (3)1.2版本历史 (3)第 2 章引言 (4)2.1概述 (4)第 3 章基本概念 (5)3.1控件 (5)3.2容器 (5)3.3Dock 与 Anchor 属性 (5)3.4响应时间 (5)第 4 章GUI设计原则 (6)4.1设计原则 (6)4.2总体风格 (6)4.3控件风格 (7)4.3.1Menu (7)4.3.2ToolBar (7)4.3.3StatusBar (7)4.3.4TextBox与Label (8)4.3.5CheckBox与RadioButton (9)4.3.6ListBox (9)4.3.7Button (10)4.3.8TabControl (10)4.3.9ComboBox (10)4.3.10TreeView与ListView (11)4.3.11FarPoint (11)4.3.12其他控件 (12)4.4界面布局 (13)4.4.1间距,对齐 (13)4.4.2布局 (14)4.5快捷键 (15)4.5.1快捷键规范 (15)第 5 章交互式设计 (16)5.1联机帮助 (16)5.2交互式设计 (16)第 1 章手册说明本手册为HIS(.net版)开发中所使用的开发规范,编码设计前必须先仔细阅读该手册所有章节。
本用户手册(或简称手册)版权归沈阳东软软件股份有限公司,未经许可不得拷贝或修改本用户手册内容。
手册名称:HIS4.5 UI规范手册修订:草案修改日期:10/20071.1版权本手册所有权归沈阳东软软件股份有限公司。
未经许可拷贝或修改本文档内容的行为视为违法行为。
1.2版本历史第 2 章引言2.1概述UI(User Interface)实现用户与计算机之间的通信,进行用户和计算机之间的数据传送的系统部件。
UI规范主要包括两方面内容:1、GUI(Graphic User Interface)规范,指导产品GUI设计和GUI编码。
UI设计规范说明书

UI设计规范说明书UI设计说明书UI设计规范说明书修订历史记录日期版本说明作者1 前言1.1 文档简介本文档是对整个系统界面设计风格进行描述,和用户交互的最终界面在《详细设计说明书》中设计和解释。
1.2 系统定义用户界面:又称人机界面,实现用户不计算机之间得通信,以控制计算机或进行用户和计算机之间得数据传送得系统部件。
GUI:即图形用户界面,一种可视化得用户界面,它使用图形界面代替正文界面。
1.3 编写目的统一图形界面规范,为开发人员提供统一的标准,为用户提供统一显示效果、统一操作方式的界面,便于用户识别不使用。
第 1 页共 8 页UI设计说明书2 界面设计准则 Rules2.1 引言 Introduction在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、风格、颜色、术诧、提示信息等方面确保一致。
2.2 主要内容 Content2.2.1 显示信息一致性原则坚持图形用户界面(GUI)设计原则,界面直观、对用户透明:用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便使用本应用系统。
明确用户是所有处理的核心,不应该有应用程序来决定处理过程,所以用户界面应当由用户来控制应用如何工作、如何响应,而不是由开发者按自己的意愿把操作流程强加给用户。
界面设计必须经过最终确认才能完成。
2.2.2 布局合理化原则应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
在一个窗口中按tab键,移劢聚焦的顺序不能杂乱无章,tab的顺序是先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,位置也应放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
2.2.3 鼠标与键盘一致性原则第 2 页共 8 页UI设计说明书尽量遵循可不用鼠标的原则:应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
UI设计规范

UI设计(流程/界面)规范一:UI设计基本概念与流程1.1 目的规范公司UI设计流程,使UI设计师参与到产品设计整个环节中来,对产品的易用性进行全流程负责,使UI设计的流程规范化,保证UI设计流程的可操作性。
1.2范围l 界面设计l 此文档用于界面设计,本文档的读者对象是项目管理人员、售前服务人员、UI界面设计人员、界面评审人员和配置测试人员。
1.3 概述UI设计包括交互设计,用户研究,与界面设计三个部分。
基于这三部分的UI设计流程是从一个产品立项开始,UI设计师就应根据流程规范,参与需求阶段、分析设计阶段、调研验证阶段、方案改进阶段、用户验证反馈阶段等环节,履行相应的岗位职责。
UI设计师应全面负责产品以用户体验为中心的UI设计,并根据客户(市场)要求不断提升产品可用性。
本规范明确规定了UI设计在各个环节的职责和要求,以保证每个环节的工作质量。
1.4 基本介绍A、需求阶段软件产品依然属于工业产品的范畴。
依然离不开3W的考虑(Who,where,why.)也就是使用者,使用环境,使用方式的需求分析。
所以在设计一个软件产品之前我们应该明确什么人用(用户的年龄,性别,爱好,收入,教育程度等)。
什么地方用(在办公室/家庭/厂房车间/公共场所)。
如何用(鼠标键盘/遥控器/触摸屏)。
上面的任何一个元素改变结果都会有相应的改变。
除此之外在需求阶段同类竞争产品也是我们必须了解的。
同类产品比我们提前问世,我们要比他作的更好才有存在的价值。
那么单纯的从界面美学考虑说哪个好哪个不好是没有一个很客观的评价标准的。
我们只能说哪个更合适,更合适于我们的最终用户的就是最好的。
B、分析设计阶段通过分析上面的需求,我们进入设计阶段。
也就是方案形成阶段。
我们设计出几套不同风格的界面用于被选。
C、调研验证阶段几套风格必须保证在同等的设计制作水平上,不能明显看出差异,这样才能得到用户客观真实的反馈。
测试阶段开始前我们应该对测试的具体细节进行清楚的分析描述。
海底捞信息化系统UI规范

海底捞时尚体验项目信息化系统UI规范V1.0 企业UCD行业应用小组2011年9月15日发布2011年9月15日实施华为技术有限公司Huawei Technologies Co., Ltd.版权所有侵权必究All rights reserved修订声明Revision declaration本规范的相关系列规范或文件:《华为公司B/S界面规范V3.0 Checklist》相关规范或文件的相互关系:在本规范中的某些规范条款需要遵守公司内部其他规范;包括《华为公司GUI界面文本规范V1.0》、《软件编程规范》、《Java语言编程规范》、《联机帮助技术规范2.0》、《华为B/S界面规范V3.0》。
范围Scope:本规范适用于华为公司海底捞时尚体验项目中的信息化系统产品。
如果本规范与行业标准存在冲突,则行业标准优先于本规范,但对于行业标准不涉及的部分,则必须严格遵守本规范。
简介Brief introduction:本规范描述了海底捞时尚体验项目信息化系统界面所必须遵守的规则,以及一些优先使用的建议,统一了海底捞信息化系统的界面视觉风格和交互操作规则,从而保证不同系统间图形界面具有较强的一致性、良好的可用性以及良好的界面视觉识别体系。
目录Table of ContentsDKBA ............................................................................................................................... 错误!未定义书签。
DKBA1137-2006.12 ........................................................................................................ 错误!未定义书签。
UI设计规范文档-BS版

目录:一、适用环境和对象二、必要性三、技术原则四、代码编写规范五、页面模版使用规范一、适用环境和对象本规范适用基于浏览器的B/S版软件项目开发工作。
开发流程中的模版页面编写和模版文件套用工作必须遵照此规范执行。
适用对象为开发编码人员、UI设计人员、模版编写人员、界面测试人员等。
基于客户端的C/S版软件开发工作不适用本技术规范。
二、必要性本规范旨在制订开发编码人员和UI模版编写人员之间在工作交叉部分的技术标准,使他们遵循同一操作规范,利于交叉工作的平缓顺利交接。
以标准化方式,提高沟通和技术协作的水平,提高工作效率。
减少和改变责任不明,任务不清,和由此产生的信息沟通不畅、反复修改、重复劳动、效率低下的现象。
三、技术原则代码规范化书写代码规范化书写实现了脚本整体风格的一致,保证了同一个人不同时期写的脚本风格保持一致,以及同一个工作组中不同的开发人员编写的脚本风格保持一致。
因为开发不可能在孤立中进行,所以代码规范化书写是项目组人员合作沟通的前提。
数据层、结构层、表现层分离数据内容就是页面实际要传达的真正信息,包含数据、文档或者图片等。
这里强调的“真正”,是指纯粹的数据信息本身。
把信息内容以一种合适的方式格式化,简言之就是页面排版,例如:分成标题、作者、章、节、段落和列表等,使内容更加具有逻辑性,条理清晰易读易懂,叫做“结构(Structure)”虽然定义了结构,但是内容还是相同的样式没有改变,例如标题字体没有变大,正文的颜色也没有变化,没有背景,没有修饰。
所有这些用来改变内容外观的东西,称之为“表现(Presentation)”“表现”的作用使内容看上去漂亮、赏心悦目、打动人心!所有HTML和XHTML页面就是由“结构、表现和行为”这三方面组成的。
抽象一点理解,内容是基础层,然后是附加上去结构层和表现层,人对页面内容的交互及操作效果叫做“行为(Behavior)”,对于数据、结构与表现相分离,最早是在软件开发架构理论中提出来的。
3UI规划(规范更新)

因为不同浏览器对 W3C 标准的支持不一样,各个浏览器对于页面的渲染也有所 不同,对于这些差异性,就需要利用 css 的 hack 来进行调整,当然在没有必要的 情况下,最好不用使用 hack,避免 hack 导致页面出现问题。 6.1 屏蔽 IE 浏览器 select 是选择符,根据情况更换。第二句是 MAC 上 safari 浏览器独有的。 *:lang(zh) select {
(3)相同模块之间两个或者多个不同类的相同属性合并书写,减少代码重复。
(4)css 属性书写顺序, 建议遵循布局定位属性→自身属性→文本属性→其他属 性。可根据自身习惯书写, 但尽量保证同类属性写在一起. 属性列举: 布局定位属性主要包括: margin、padding、float(包括 clear)、position(相应的 top,right,bottom,left)、display、visibility、overflow 等; 自身属性主要包括: width、height、background、border 等; 文本属性主要包括:font、color、text-align、text-decoration、text-indent 等; 其他属性包括: list-style、vertical-vlign、cursor、z-index(层叠顺序)等. (5)css 中左大括号放置在选择器的同一行,属性名称和值之间一个空格隔开, 提高可读性。 例如:
</div> /*主导航 S*/ .main-nav {
width: 100%; height: 30px; background: url(images/mainMenu_bg.jpg) repeat-x; } .main-nav ul li { float: left; line-height: 30px; margin-right: 1px; cursor: pointer; }
UI设计规范

调研验证阶段
保证几套不同风格的设计处于同一水平,这样才能得到用 户真实反馈
方案评价标准:用户第一印象;综合印象;最喜欢;次喜 欢;方案的色彩、文字、图形、布局的打分;最受欢迎方 案的优缺点
字体要求
统一字体:中文采用标准字体“宋体”,英文采用标准 Microsoft Sans Serif
切换到另外一个界面能够很轻松的推测出各种功能 ✓ 降低培训、支持成本 ✓ 给用户统一感觉,不觉得混乱,心情愉快
UI人员分工
项目组有经验人士确立UI设计规范 美工提供色调配色方案,提供整体配色表 界面控制程序人员、用户体验人员提出合理统一使用的控
件库
颜色搭配
统一色调:针对软件类型以及用户工作环境选择恰当色调
字体大小根据系统标准字体来,例如 MSS字体8磅,宋体 的小五号字(9磅)五号字(10.5磅)
所有控件尽量使用大小统一的字体属性
文字表达
口语化、客气,不要用或少用专业术语,杜绝错别字 提示信息比较多的话,应该分段 警告、信息、错误 使用对应的表示方法 使用统一的语言描述,例如一个关闭功能按钮可以描述为
UI设计规范
制定规范的目的
规范UI设计流程,明确UI设计在各个环节的职责和要求以 保证工作质量
使UI设计师参与到产品设计整个环节中,负责产品的交互 体检性,并根据客户要求不断提升产品可用性
UI设计师应参与需求阶段、分析设计阶段、调研验证阶段、 方案改进阶段、用户验证反馈阶段
需求阶段
用户特征(年龄、性别、爱好、收入、教育程度等) 使用地点(办公室、家庭、公共场所) 使用方式(键盘鼠标、遥控器、触摸屏) 同类竞争产品
分析设计阶段
根据需求进行设计,设计出不同风格的界面用于选择
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
附三:8px原理
附三:8px原理
Thank you!
Ui设计 文件命名规范:
3.安卓切图命名规范 文件名中可以包含数字、字母以及下划线,但是不能以数字开 头。 android具体命名如:控间类型_功能表述_动作状态.png (1)按钮类控间,称为btn,例:btn_back_normal.png (2)Icon类控间,称为ic,例:ic_back_normal.png (3)图片类控间,称为pic,例:pic_back.png [功能表述]最好使用英文,在保证唯一性与表意明确的前提下可适当 放宽书写使用拼音 (4)android的切图存在.9格式的切图,例:btn_back_normal.9.png [动作状态]凡事按钮类切图,必须要有normal和pressed的状态 [切图大小]按钮类非点九切图,务必遵循48dp的原则。 (hdpi下的px尺寸最好是3的倍数。
Ios的单倍尺寸相当于安卓的mdpi,ios的双倍尺寸相当于xhdpi的尺寸)
Ui设计 文件命名规范:
Ios的切图命名需加@2x,例如:控件类型_功能表述_动作状态@2x.png Ios的normal(正常)状态用0表示,pressed状态用1表示,selected用2, disable用3,例如:btn_back_0@2x.png Ios的切图只需切图形内部分,且宽高均是双数尺寸。 常用动作状态 Normal(正常) pressed(按下) selected(选中) unselected(未选中) disable(不可点) 具体规则解释见下页
SVN文件管理:
1.子文件夹规范
Svn上根据分类,现将文件夹分为一下几类:
(1)硬件产品图片 (2)app应用项目 (3)网页设计 (4)活动设计 (6)部门分享 (硬件产品的照片及效果图) (app项目以各自项目的名称命名) (咕咚网的网页设计) (咕咚网各种线上活动dm单设计) (部门共享资源:文档书籍和各种素材资料)
(5)第三方应用合作设计 (第三方其他类型设计)
2.二级文件夹根据具体情况命名
素材管理:
1.子文件夹命名规范
(1)[app ui] app类的设计页面
(2)[网页] (3)[icon] (4)[ui kit] (5)[插画] 网页设计的好的作品 纯icon类设计作品 设计要素类作品,如单个小图标,插件等 动画插画类作品
(6)[背景图片] 收集到的好的背景图 2.子文件命名 按照文件本身的属性命名
工作软件:
(1)Adobe Photoshop (PC & Mac) (2)Adobe Illustrator(PC & Mac) (3)CoreDraw (4)Ps Play (手机实时预览) (5)Markman
Ui设计 文件命名规范:
1.文件夹命名——应用名称+版本号&增量标记 例:咕咚运动v2.0(第一版)
2.子文件夹一级命名——按平台命名
文件夹内大类将分为android版本和ios版本 3.子文件二级命名——按平台命名 (1)第二级内文件平级放置: PSD(源文件)、Screenshot(效果图)、Mkm(标记尺寸图)、image(切图) (2)页面文件名:文件可直接采用页面名称,UE图上有特殊标记的,按UE图标注 (3)android切图文件夹下,分为xhdpi、hdpi 文件夹,以后还会有xxdpi、xxxdpi (4)每个dpi下的文件夹将分为一个公共文件夹+各模块文件夹。 (5)所有点九的图片统一放置在hdpi文件夹下。 [设计分辨率]xhdpi的设计图以分辨率1280*720为主,hdpi以800*480为主
sp:
。sp是文字的单位。和dp很类似但唯一的区别是,Android系统允许用户自定 义文字尺寸大小(小、正常、大、超大等等),当文字尺寸是“正常”时 1sp=1dp=0.00625英寸,而当文字尺寸是“大”或“超大”时, 1sp>1dp=0.00625英寸。 类似我们在windows里调整字体尺寸以后的效果——窗口大小不变,只有文字 大小改变。
unselected
selected unselected
9
附二:安卓的px与dp、sp
px:
即像素,1px代表屏幕上一个物理的像素点; px单位不被建议使用,因为同样100px的图片,在不同手机上显示的实际大 小可能不同,如下图所示。
dp:
这个是最常用但也最难理解的尺寸单位。它与“像素密度”密切相关 Android系统定义了四种像素密度:低ldpi(120dpi)、中mdpi(160dpi)、高 hdpi(240dpi)和超高xhdpi(320dpi),它们对应的dp到px的系数分别为0.75、 1、1.5和2,这个系数乘以dp长度就是像素数。
附一:android设计中需考虑的按钮状态:normal、pressed、focused
(注:ቤተ መጻሕፍቲ ባይዱ有可触焦的手机才会明显的看到focused的效果)
Button status
normal
pressed
focused
selected
unselected
selected
unselected
selected
UI团队文件及版本管理规范
团队文件管理规范
素材管理 文档资料 (设计中用到的ui范例、icon范例、字体) (设计中相关的书籍文档资料)
软件工具
Ui设计 网页设计 活动设计 第三方合作设计 识别规范
(设计中使用到的软件工具)
(UI 设计文件,以项目号加版本管理) (公司网站设计) (公司所做的活动宣传设计) (其他与公司合作的app及活动设计) (公司级VI设计内容)正在再设计中
