零基础手机建站教程
如何免费快速建立自己的手机网站

如何快速免费建立手机网站和APP?整理者:周波1.前沿随着社会的发展,科技的进步,网络发展是越来越快特别是手机行业的发展,智能机的发展也如中国的火车提速由于手机的方便性,更有利于信息的传播,或者加快传播的速度,所以很多人和企业开始做属于自己的手机网站和APP但是居于技术和成本的问题,让很多人都望而却步找专业的网络公司做手机网站,动不动都万把块,做一个app,动不动几万块,对于大公司来说,这些开销都是无所谓,可是对于小企业或者个人来说,囊中羞涩,尴尬无比。
如果自己是程序员,自己做的话,还得考虑各种手机的分辨率,尺寸,还得没日没夜的敲代码,费时费力。
如果你有以上的难题,看完本文后,你将会彻底解决这些问题,并且让你不花一分钱?相信自己的眼睛吗?对,没错,就是手把手教你做自己的手机网站和APP 闲话不多说了,言归正传2.工具的选择对于大多数连代码都看不懂的人,怎样能够快速学好建站,唯有“所见即所得”的建站模式工具的选择,对于我们尤为重要目前市面上的手机制作软件分为:(1)百度siteapp 官方网址:/(2)腾讯风铃官方网址:/(3)搜狐快站官方网址:有人该说了,这么多工具,到底选择哪个好呢?根据本人的经验来看,我觉得搜狐快站比较不错,当然,其实这三款都不错,可能是我的偏好问题,下面用搜狐快站来向大家做演示3.环境的配置快站使用的最新的HTML5技术,为保证最优的用户体验,目前仅支持webkit内核的浏览器如Chrome浏览器(谷歌浏览器)搜狗浏览器高速版Safari浏览器(苹果浏览器)360浏览器极速版推荐使用Chrome浏览器(谷歌浏览器)4.开始搭建这里用谷歌浏览演示:用谷歌浏览器打开快站的官网4-1.注册会员4-2.登录帐号,进入主页面,开始操作这里为了演示的正确性,我自己也重新注册了个帐号第一步:新建站点点击箭头所指的方向:这个时候会弹出来很多的模版这些模版搜狐快站公司为了客户制作的方便,先做好的,分了很多种类有企业、教育、旅游、医疗、婚纱摄影、生活服务、美容美发等等很多种类你可以根据自己的行业选择一个模版这里我随机选择一个模版我就选择教育类里的这个模版网站然后点击模版,会弹出来一个界面这个是用来选择颜色种类的你可以选择一款自己喜欢的颜色挑选好后,就点击确认建站然后就会进来这个界面到这里的时候,大家想一下自己所建立的手机网站需要几个栏目这个模版里自带的栏目有五个栏目,五个栏目就是五个页面其实你现在所看到的本身就是一个手机网站,只不过不是自己所想要的怎样变成自己所想要的呢?那就得需要修改了4-3.制作案例如何修改,这里为了让大家充分的了解这里我来做一个企业网站,希望通过这个过程,来让大家学会企业网站的栏目包括:(1)首页(2)公司简介(3)产品中心(4)行业资讯(5)联系我们基本上这五个就满足了大家的需求4-3-1.首页模版本身就有首页,那我们就只修改首页的页面即可首页分为上边的logo,滚动图片,中间的内容,底部的导航先修改logo点击logo就出来了右边的框框我把三者的关系画在了图上前面的勾选框,打上对号就是显示,不打对号就是不显示怎样修改logo把自己的logo做好上传上去,点击确认就可以了修改玩点击确定即可滚动图片的修改怎样修改滚动图片呢?这里我准备了几张美女图片,来上传上去,不要说我色,呵呵,只是为了给疲劳的制作过程增加点美感而已我在百度里随机选择了三张图片开始上传点击图片,右边的就会显示出来把原有的三张都删除掉,点击图片上的垃圾箱就行了然后点击添加图片,添加自己的图片可以给图片添加描述和连接可以在里面写上问题,我这里写的是汽车美女,连接可以选择种类,我选择的是url 用相同的方法添加第二张图片和第三张图片然后滚动就修改好了,简单吧,呵呵中间内容的修改中间一般都会显示,公司简介,一些产品和一些文章我们把原有的中间内容清空先添加个标题,来显示产品图片注意点击标题按着左键不懂滑动到正文中,放开左键即可可以修改文字也可以修改标题的样式可以选择自己喜欢的下面开始放图片了,也就是产品了可以修改显示的个数,我挑选几个美女当作产品,希望各位原谅啊,别老是产品,不美观的东西,看美女多享受啊,呵呵这里添加三张图片好,产品添加完毕下面开始添加行业新闻还是刚才的添加标题的方法添加个行业新闻的标题然后开始添加文章列表这里的内容是在栏目中发表的,可以调用栏目中的,这里我先做好,后面会有解释通过在栏目里添加文章文章会自动的显示出来下面用相同的方法添加公司简介然后添加文本好了中间的内容也已经添加好了下面开始修改底部的导航我们将模版原有的栏目修改成我们自己的栏目修改底部导航前,先修改下我们的页面名字因为这里的导航里的栏目是要对应到页面中的好,底部的导航也已经修改好了到此位置,首页的修改已经全部修改好了其实,其他三个栏目的修改方法跟首页的相同,这里就不多说了,说多了如果有不会的,可以联系我本案例已经做成了手机网站web网址是 手机访问地址是大家可以用手机访问下4-4.如何添加页面和删除页面点击加号点击加号即可4-5. 如何添加栏目这里添加个行业新闻可以在里面发布文章这里我随意的添加几条信息这里我随即添加了两篇文章注意,每个页面做好都要选择最上面的发布或者存草稿不然你辛辛苦苦做的很可能没了4-6.如何添加电话很简单把?我想添加地图,短信,二维码,分享,你们都该会了4-7.如果用手机可以访问?要手机访问,先发布,让搜狐快站审核下,一般就几个小时即可发布的时候,需要填写个人信息4-8.要访问必须得绑定域名,你可以自己设置个快站的二级域名绑定以后,提交,经过快站审核,自己就可以访问自己的网站了4-9.如何做自己的app其实这个功能是智能化的,点击最上面的APP直接生成即可呵呵,没想到APP 将是这么的容易把?是不是很简单啊?其实就是这么简单其实快站里面还有很多很强大的功能,需要自己去摸索。
手机端网站开发教程

手机端网站开发教程手机端网站开发教程移动互联网的快速发展使得手机端网站的需求不断增加。
手机端网站与传统的网站开发有一些区别,需要针对不同的设备和浏览器进行适配。
本文将为您提供一篇手机端网站开发教程,帮助您快速入门并开发出优质的移动端网站。
一、了解移动端网站开发的基本概念1. 响应式设计:响应式设计是指网站能够根据不同的屏幕尺寸和设备自动调整布局和样式,以提供更好的用户体验。
开发手机端网站时,需要使用响应式设计的技术来适配不同的手机设备。
2. 移动端网站优化:移动端网站的加载速度对用户体验至关重要。
开发者需要优化网站的图片、脚本等资源,以减少网站的加载时间。
二、选择合适的技术栈1. HTML5和CSS3:HTML5和CSS3是开发手机端网站的基础技术,提供了丰富的标签和样式选择,可以实现更多的交互效果和动画效果。
2. 前端框架:使用前端框架可以提高开发效率和代码质量。
Bootstrap和Foundation是两个常用的前端框架,它们提供了一系列的组件和样式,可以快速构建出漂亮且响应式的手机端网站。
3. JavaScript框架:JavaScript框架可以帮助我们处理网站的交互和动态效果。
常用的框架有jQuery和React,它们提供了丰富的API和组件,可以方便地实现各种交互功能。
三、移动端网站的布局与设计1. 移动端网站的布局应简洁清晰,避免过多的元素堆砌。
采用流式布局或栅格系统可以实现不同屏幕尺寸下的自适应。
2. 图片和按钮要适当放大,以适应手机屏幕的触摸操作。
3. 使用合适的颜色搭配和字体大小,以确保网站的可读性。
四、开发和测试1. 编写HTML和CSS代码,实现网站的静态布局和样式。
2. 使用JavaScript框架进行交互和动态效果的开发。
3. 进行兼容性测试,确保在不同的手机设备和浏览器上都能正常运行。
五、性能和优化1. 压缩和合并CSS和JavaScript文件,以减少网页的加载时间。
宜搜手机建站操作手册

栏目分类
普通栏目
一级 二级 ……
普通栏目
普通栏目
内容
内容
内容
普通栏目
N级…
链接栏目
• 跳转
文字段落
• 纯文本
内嵌模块
• 站内搜索 • 宜搜搜索
四大栏目介绍
·普通栏目——实现网架主要框架搭建,标题50个字以内,可上传两个 图标,可无限创建下级栏目和内容 ·链接——实现跳转,可用于跳至其他网站,也可用于在本网站互跳, 标题长度50个字,可上传两个图标,不可创建下级栏目和内容 ·文字段落——实现直接显示纯文字,文本长度不限,可上传两个图片, 不可创建下级栏目和内容,可在文本中插入图片,链接,电话一键拨 打功能 ·内嵌模块——实现宜搜搜索,站内搜索
内容附件可下,需设置权限,5M以内
商品内容
商品内容可设置价格,可为实体商品, 也可以服务项目(会员价格在会员管理 页面统一设置)
相关内容 1.什么是相关内容? 1.什么是相关内容? 在内容详细页面底部, 会有与此内容相关联 的其他内容出现,推 荐给用户,此操作在 后台“相关内容”添 加与查看实现
站点设置
1,网站域名,公司名称,E-mail,联系电话为必填,域名为免费的宜搜二级 域名(***),可用作用户登录以及绑定其他域名的标识 2,公司名称,地址,电话,网站等信息的修改直接影响“联系我们”页面的数 据
栏目管理
·什么是栏目:栏目即为整个网站的主要支架 ·栏目有四种类型:栏目分为普通栏目,链接, 文字段落,内嵌模块 ·栏目的展现形式:比如右侧的企业网站,红框 内的都为栏目
站点设置字段
·网站域名(必填): 宜搜二级域名,用于登录,绑定关键词,绑定其他域 名 ·公司名称(必填): ·公司地址 ·电子邮箱(必填): ·联系人 ·联系电话(必填): ·手机号码(必填): ·WEB网站地址: ·WAP网站地址: ·版权显示 ·是否开启订单短信通知功能(勾选) ·内容页显示相关内容 ?条 (下拉) ·网站内容布局 (下拉) ·网站首页标题: logo下方文字 ·网站Title: 易被搜索引擎爬取 ·网站首页顶部Logo:图片
手机网站开发教程

手机网站开发教程手机网站开发是指为移动设备如智能手机、平板电脑等开发适配的网站。
如今,随着移动互联网的快速发展,手机网站的开发变得越来越重要。
那么,如何进行手机网站的开发呢?下面是一个简单的手机网站开发教程。
第一步:需求分析在开始手机网站的开发之前,首先需要明确自己的需求。
比如,你想开发一个手机电商网站,那么你需要提供商品展示、购买功能等。
只有清楚明确自己的需求,才能更好地进行后续的开发工作。
第二步:网站设计在手机网站的开发中,设计是非常重要的一环。
由于手机屏幕较小,因此需要考虑如何将信息呈现得更加清晰、简洁。
在设计中应该遵循简约原则,尽量减少文字和图片的使用,以提升页面加载速度和用户体验。
第三步:技术选型手机网站的开发可以使用多种技术进行,如HTML5、CSS3、JavaScript等。
在进行技术选型时,可以根据自己的具体情况选择合适的技术。
同时,还可以选择一些开源的移动网站开发框架,如Bootstrap、jQuery Mobile等,来加快开发速度。
第四步:页面布局页面布局是手机网站开发的重要环节。
在设计页面布局时,需要充分考虑不同设备的屏幕适配性。
可以使用响应式布局或者流式布局,来保证页面在不同设备上的显示效果一致。
第五步:功能开发根据需求分析中确定的功能,开始进行功能开发。
需要注意的是,手机网站的功能应该简洁明了,避免功能过于复杂而影响用户体验。
同时,应充分考虑手机网站的性能问题,以提供更好的用户体验。
第六步:测试与优化完成功能开发后,需要进行测试与优化工作。
在测试过程中,可以使用一些模拟器或者真机进行测试,确保页面在不同设备上的显示效果正常。
同时,通过性能测试,对页面加载速度等进行优化,提升用户体验。
第七步:上线与推广经过测试与优化后,就可以将手机网站上线了。
同时,还需要进行适当的推广工作,以吸引更多用户访问。
可以利用搜索引擎优化(SEO)、社交媒体推广等方式,提升网站的曝光度。
以上就是手机网站开发的简单教程。
手机建站到底该怎么做

手机建站到底该怎么做
由于科学技术的发展,智能手机已经深入人们的生活,手机相比电脑更方便人们随时随地上网,许多人已经把眼光转向手机网站的市场。
手机建站能给企业挖掘更多的潜在用户,带来更多的商机。
但手机建站到底该怎么做?
一、考虑页面适用性
以往都是制作电脑客户端的网页,像素一般都是1003px,但手机客户端与电脑客户端是不同的。
因此必须考虑手机的像素、字体等,而手机的种类有非常多,屏幕尺寸各不相同,所以应该掌握能够让页面自动适应屏幕大小的技能。
二、重视简化页面
无论是电脑客户端的网页还是手机客户端的网页,都应该重视简化页面。
如果页面承载的内容过多,会影响下载速度,从而降低用户体验。
注意不要放置过大或者过多的图片、动画、视频,要保证网站的浏览速度。
三、注重开发
手机建站一定要注重开发。
目前智能手机系统有iOS和Android两种,因为这两种系统是不同的,所以手机网站要开发两种版本来适应这种情况,这要求站长拥有专业的知识和操作技能来进行开发。
四、做好设计工作
现在手机网站也越来越普遍,要让用户能够注意到你的网站最重要的一点就是做好网站的设计工作。
可以运用一些专业软件工具来制作手机网站,这样能够达到良好的视觉效果,从而可以吸引用户关注。
新手们面对手机建站仍然存在很多问题,如果不具备专业知识和专业技术,其实是很难将手机网站做得好。
为了让大家更好的建立手机网站,建议使用凡科建站,它对于手机建站提供许多版面设计和功能,能满足大家的需求,如果大家有兴趣可以去了解一下。
希望这篇文章对大家进行手机建站有所帮助。
网站创建教程手机操作方法

网站创建教程手机操作方法
对于网站创建教程,手机操作方法也有一些不同的步骤,我们可以简单介绍如下:
1.选择合适的平台
在手机上进行网站创建的时候,需要选择一款适用于移动端的网站平台。
目前市面上有很多优秀的网站建设平台,例如WordPress,Wix,Weebly等。
2.选择模板
在选择平台后,选择适合自己网站类型的模板,这样可以快捷地构建出自己的网站。
3.编辑网站内容
在模板的基础上,添加自己的内容。
可以通过在线编辑器来进行编辑,例如在WordPress上打开编辑器,依次点击页面-添加新页面-输入标题等基本信息,就可以进行网站的内容编辑。
4.调整网站样式
通过平台提供的工具来调整网站的各种样式,例如颜色,字体等。
这些调整可以
让网站看起来更加专业,更加符合自己的需求。
5.发布网站
在编辑完网站后,可以直接发布网站,让全球用户能够访问您的网站,并为您网站带来流量和曝光。
以上就是网站创建教程手机操作方法的简单介绍,希望能对您有所帮助。
手机网站怎么开发?手机网站制作流程

手机网站怎么开发?手机网站制作流程在当今数字化的时代,手机已经成为人们生活中不行或缺的一部分。
随着智能手机的普及,越来越多的人开头使用手机扫瞄网页。
因此,手机网站制作已经成为了一个特别重要的行业。
那么,手机网站怎么开发?手机网站制作流程是什么呢?本文将为您具体解答。
什么是手机网站制作?手机网站制作是指将传统的网站进行优化,使其能够适应手机屏幕的大小和辨别率,从而供应更好的用户体验。
与传统网站相比,手机网站更加简洁、直观,同时也更加易于扫瞄和操作。
因此,手机网站制作已经成为了企业推广和营销的重要手段。
手机网站制作的流程1.需求分析在进行手机网站制作之前,首先需要进行需求分析。
这一步骤特别重要,由于只有了解用户的需求和期望,才能够制作出符合用户需求的手机网站。
在需求分析阶段,需要考虑以下几个方面:(1)用户群体:需要了解用户的年龄、性别、职业等基本信息,从而确定网站的设计风格和内容。
(2)功能需求:需要确定网站需要供应哪些功能,例如在线购物、在线预约等。
(3)内容需求:需要确定网站需要供应哪些内容,例如公司介绍、产品展现等。
2.网站设计在进行手机网站制作之前,需要进行网站设计。
网站设计是指依据需求分析的结果,对网站进行整体设计和布局。
在网站设计阶段,需要考虑以下几个方面:(1)网站结构:需要确定网站的结构和布局,从而使用户能够快速找到所需信息。
(2)网站风格:需要确定网站的整体风格和颜色搭配,从而使网站更加美观和易于操作。
(3)网站排版:需要确定网站的排版方式和字体大小,从而使网站更加易于阅读和扫瞄。
3.网站开发在进行手机网站制作之前,需要进行网站开发。
网站开发是指依据网站设计的结果,对网站进行编码和开发。
在网站开发阶段,需要考虑以下几个方面:(1)技术选型:需要选择适合手机网站制作的技术和开发工具。
(2)编码开发:需要进行网站的编码和开发,从而实现网站的各种功能和交互效果。
(3)测试调试:需要对网站进行测试和调试,从而确保网站的稳定性和牢靠性。
魔云手机建站三部曲

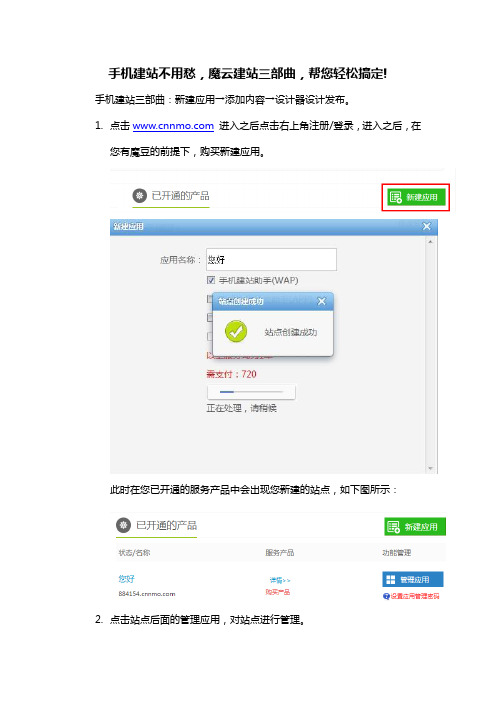
手机建站不用愁,魔云建站三部曲,帮您轻松搞定!
手机建站三部曲:新建应用→添加内容→设计器设计发布。
1.点击进入之后点击右上角注册/登录,进入之后,在
您有魔豆的前提下,购买新建应用。
此时在您已开通的服务产品中会出现您新建的站点,如下图所示:
2.点击站点后面的管理应用,对站点进行管理。
3.进入管理应用之后,点击云应用内容管理助手,对站点内容进行添加。
包含丰富的模块应用。
信息模块、块产品模块、图片模块、随意添加。
4.进入管理应用之后,点击手机建站助手(WAP),对网页进行设计。
包含丰富的控件功能。
文章导航、电话呼叫、一键分享,随您所想。
魔云手机wap建站速读教程----完整版

如何加入魔云?访问魔云主页:。
点击免费注册,进入注册页面,根据提示填入信息(注:请填写真实邮箱,因为魔云会发激活信给你)填完后,点击立即注册,提示注册成功。
这时请登陆你的邮箱,找到魔云发送的激活信。
(如果没有,请到垃圾箱里看看,或查看拦截记录,看是不是被拦截了。
如果长时间没有接到激活信,请联系客服。
)本文由世纪淘商城()整理分享!版权归原作者所有!点击链接激活链接激活成功!激活后。
请点击魔云的公共头部右边的登录(红框中)登录魔云。
登陆后,显示如下。
欢迎来到魔云世界!下面我们来建立一个魔云站点。
请点击教程:如何建立(新)站点。
如何建立(新)站点登陆魔云后,点击公共头部中的建站中心,进入建站中心由于我们是新号,站点列表为0,如果我们已经有站点的话,此处会显示各个站点的信息。
点击创建新站点,按提示填入各项信息。
其中站点域名是不可更改的,因此,要想个好域名哦;其他信息后期可以修改。
填完后,点击建立站点,提示建站成功!此时站点列表会显示我们刚刚建立的站点。
下面我们将正式进入建站的排版和内容管理界面。
请点击教程:魔云站点的设计排版及内容管理设计排版界面介绍在进行设计排版及内容管理之前,我们应先了解下魔云的前台与内容的关系。
总的来说是这样的:在前台排版,用各种功能控件调用后台内容管理与资源管理里的内容。
因此排版与魔云站点的内容是分开管理的。
这样的优势是,一旦版面确定,站上就可完全放开前台,专注后台内容管理,省时省力省心。
在站点列表中,点击要页面布局设计弹出一个新的窗口用来排版(如果没有弹出,请把浏览器设置为允许魔云站点弹出窗口),窗口布局如下。
我们把排版窗口(也可称站点设计窗口)分为6个区,每个区都有自己的功能。
1区:建站导航区,提供站点的内容、资源管理的快速导航;站点切换,可以快速管理各个站点。
2区:网站地图,当前站点页面管理区,提供页面的新建、删除及网站头部与底部的管理。
3区:设计面板,提供空白页面供排版。
开发手机网站教程

开发手机网站教程随着智能手机的普及,手机网站的开发需求也越来越大。
开发手机网站相较于传统的网站开发有一些特殊的要求和技巧。
本教程将介绍手机网站开发的基本步骤和一些实用的技术。
一、了解用户需求在开发手机网站之前,首先需要了解用户的需求。
手机网站的用户往往希望页面简洁、加载速度快、操作方便。
所以在进行需求分析时,需要注意考虑到这些特点。
二、选择合适的框架为了简化手机网站的开发流程,可以选择一些成熟的框架来进行开发。
常用的框架如Bootstrap、Foundation等,它们提供了一系列的样式和组件,可以快速构建响应式的页面。
三、响应式设计手机屏幕的尺寸多种多样,为了适应各种屏幕的显示,手机网站必须具备响应式设计。
响应式设计的关键在于使用媒体查询,根据屏幕尺寸来调整页面的布局和样式。
四、优化加载速度手机网站的加载速度对用户体验至关重要。
为了提高加载速度,可以对图片进行压缩、合并CSS和JavaScript文件、使用CDN等优化措施。
五、触摸操作支持手机网站的触摸操作是最常用的交互方式,因此需要充分考虑用户的触摸操作习惯。
例如,可以使用可点击区域较大的按钮,避免使用需要精确点击的元素。
六、移动友好的表单设计表单在手机网站中使用频繁,因此需要对表单进行移动优化。
可以通过简化表单字段、使用合适的输入类型、自动填充等方式提升用户体验。
七、适配不同操作系统和浏览器手机网站需要适配多种不同的操作系统和浏览器。
在开发过程中要进行充分的测试,确保页面在各个平台上都能正常显示和工作。
八、测试和优化在开发完成后,进行充分的测试是非常重要的。
测试过程中要关注页面的显示效果、交互功能、加载速度等,及时修复发现的问题。
九、搜索引擎优化手机网站的搜索引擎优化同样重要。
可以通过合理的标题、关键词、描述等优化措施,提高手机网站在搜索引擎中的排名,增加流量和曝光率。
十、持续改进和优化手机网站的开发工作不是一次性的,需要持续进行改进和优化。
手机网站建设技巧及开发流程

手机网站建设技巧及开发流程
随着互联网的发展,很多企业开展了手机网站建设。
有人可以外行、有人可以熟行,可是手机网站建设技巧及开发流程需要是什么样的呢?我们需要做到心中有数,知己知彼。
这样选择手机网站开发公司也不会盲目。
今天,下面给我们做解答。
首先,来介绍一下手机网站建设的流程:
1、确定网站类型。
2.、网站域名。
3、架起撑持网站言语的服务器。
4、编写手机网站页面。
5、上传手机页面,绑定域名。
6、网站架起成功。
关键建设手机网站的技巧,需要注意下面几点:
1.用户习惯
企业手机网站建设的用户习惯于触摸与滑动搜索,因此,移动建站必须结合用户的相关习惯,让整个手机网站更符合用户的搜索习惯,只有提高用户体验,才会更受欢迎。
2.简单而醒目
移动建站让用户的生活更加碎片化,随着用户的可选择余地的不断增多,用户更需要以最少的时间去获得自己想要的最有价值的信息。
因此,企业手机网站建设,简单就是王道。
3.可视化设计
没有什么比可视化更让人觉得一切尽在掌握中了。
如果企业手机网站建设能够为用户一些输入、搜索、浏览以及地图的可视化设计,方便用户查找,从而使用户的浏览体验将更加直观精彩。
移动建站平台之搜狐快站制作手机网站教程

移动建站平台之搜狐快站制作手机网站教程搜狐快站是一个很不错的移动建站平台,而且很多功能现在都免费了。
这个消息,对于我们这些草根创业者来说,无疑是天上掉了一个大馅饼砸到了我们的头上。
既然馅饼掉到了俺们的头上了,咱们就吃了吧。
对于搜狐快站,我就不和大家介绍的太多了,大家可以上邵连虎博客看下相关的文章介绍。
下面就进入今天的主题,给大家一步一步的讲解,菜鸟一看就会。
第一,注册搜狐快站到建站页面的几个步骤1,打开搜狐快站官方网站,点击右上角的注册2,填写资料上的邮箱,手机及密码,验证手机,选择知道快站的渠道,点击免费注册3,注册成功,登录后,点击新建站点4,选择适合自己行业的模板,如果没有喜欢的就点击第一个,自己制作一个模板5,选择模板的主题及颜色,选一个自己喜欢的主题和颜色6,这步到了建站真正的页面了,主要有页面制作,还有内容可以是文字,视频,图片,还有一些分享,评论,游戏等功能,大家可以看下。
以上讲解了注册搜狐快站的一些流程,到这步就已经到了建站真正的部分了,下面给大家讲下重要的网站制作部分。
第二步,如何利用搜狐快站制作网站的内容1,制作网站的页面,只需要点击下面原加号就可以添加页面,还可以改页面的名称2,制作页面的内容,先点击上面的页面,再利用下面的插件功能,可以是文字,图片,视频,文章列表,标题列表,排版功能,分享插件,评论插件等插件拖到右边的页面里就可以了3,修改插件导航菜单,先点击页面中的导航,再到右边设置下导航相对应的页面或者是链接,社区,商城都可以,也可以设置样式。
记住,页面所链接的可以是页面,没有页面就制作页面,没有社区新建社区,没有商城就新建个商城,也可以用外链链接。
4,搜狐快站的栏目,就像是一个博客一样,给文章分类,然后可以发表文章到相关的类目。
比如你要想在首页展示文章,就需要在首页页面添加文章列表的插件,然后在栏目发表文章,再选择文章的类目就可以显示了。
5,新建一个社区只需点击上面的社区,新建一个社区,填写资料。
手机端网站制作教程

手机端网站制作教程手机端网站制作教程手机端网站的制作是一项目前非常重要的技能,随着移动互联网的快速发展,越来越多的用户通过手机来访问网站。
为了提供更好的用户体验,许多网站都着手进行手机端网站的制作。
本文将为大家介绍手机端网站制作的步骤,并提供一些实用的技巧和建议。
步骤一:确定网站目标和内容在制作手机端网站之前,首先需要明确网站的目标和内容。
比如,是要设计一个电商网站还是新闻资讯网站?网站要提供哪些服务和功能?确定了目标和内容之后,才能更好地进行后续的制作工作。
步骤二:了解设计原则和规范手机端网站的设计和传统网站有一些不同之处。
因此,了解手机端网站的设计原则和规范非常重要。
手机端网站需要考虑屏幕的大小和分辨率、页面加载速度、交互方式等因素。
同时,还要注意保持页面简洁清晰、键盘输入友好等设计要素。
步骤三:选择合适的开发工具制作手机端网站通常需要一些专业的开发工具。
目前市面上有很多开发工具可供选择,比如Adobe Dreamweaver、SublimeText等。
选择合适的开发工具可以提高工作效率并确保网站的质量。
步骤四:进行页面设计和布局在进行页面设计和布局时,需要充分考虑用户体验和页面的可读性。
一般来说,手机端网站的页面设计要比传统网站更简洁明了,避免过多的内容和冗杂的布局。
保持页面简洁有助于提高加载速度和用户体验。
步骤五:优化网站性能手机端网站的性能对用户体验至关重要。
为了提高网站的加载速度和响应时间,可以采取一些优化措施,比如压缩图片、合并和压缩CSS和JavaScript文件等。
除此之外,还可以通过使用浏览器缓存和压缩文件等技术来优化性能。
步骤六:进行测试和调试在完成网站制作之后,需要进行测试和调试以确保网站的正常运行。
手机终端的屏幕大小和分辨率各异,因此需要对不同设备进行兼容性测试。
此外,还要检查网站的各个功能是否正常运行,包括导航、链接、表单等。
步骤七:发布和推广网站完成测试和调试之后,可以将手机端网站发布到互联网上。
手机网站开发 教程

手机网站开发教程手机网站开发是指针对手机设备进行网站的设计和开发,使其在手机上能够正常运行和展示,提供用户良好的用户体验。
手机网站开发可以分为前端开发和后端开发两个环节,前端开发主要涉及网站的页面设计和交互,后端开发则主要负责数据的处理和业务逻辑。
一、前端开发1. 响应式设计:由于手机屏幕相对较小,所以手机网站开发需要采用响应式设计,即使在不同尺寸的手机屏幕上也可以正常展示内容,提供更好的用户体验。
2. 移动优化的布局:手机网站需要采用移动优化的布局,使用简洁的设计风格,避免大量的文字和图片堆砌在一个页面上,保证页面加载速度和显示效果。
3. 触摸事件的处理:手机网站需要使用触摸事件来替代传统的鼠标事件,实现对手机屏幕的触摸操作,包括点击、滑动、放大缩小等。
4. 图片和字体的优化:为了提高手机网站的加载速度,需要对图片和字体进行优化,使用合适的格式和大小,减少文件大小,提高加载速度。
5. CSS3和HTML5的运用:手机网站开发推荐使用CSS3和HTML5等新的前端技术,实现更多的动画效果和交互功能,提升用户体验。
二、后端开发1. 数据的接口设计:手机网站需要通过接口与后端服务器进行数据的交互,后端开发需要设计合适的接口,方便前端开发调用和处理数据。
2. 数据的处理和存储:后端开发需要对前端发送过来的请求进行处理,包括验证身份、查询数据库、生成响应等,同时还需要考虑数据的安全和持久化存储。
3. 业务逻辑的实现:后端开发需要实现手机网站的业务逻辑,包括用户的登录注册、商品的添加和查询、订单的生成和支付等功能,确保手机网站的正常运行。
4. 性能优化:后端开发需要对数据库查询和响应等进行性能优化,减少服务器的压力,提高响应速度,保证用户的流畅体验。
三、开发工具和技术1. 前端开发工具:常用的前端开发工具有VS Code、Sublime Text、WebStorm等,它们提供了代码编辑、调试、项目管理等功能,方便开发人员进行前端开发。
手机网站制作教程

手机网站制作教程手机网站制作教程随着移动互联网的普及,手机网站的需求越来越大。
制作一个适应手机屏幕的网站可能让很多人感到困惑,所以下面列出了一些简单的步骤来帮助您开始制作手机网站。
1. 了解响应式设计:响应式设计是指网站的布局和内容能够根据不同的设备和屏幕大小进行自动调整。
这是制作手机网站的关键要素。
您需要学习和理解如何使用响应式设计来确保您的网站能够在各种设备上良好显示。
2. 选择合适的网站建设平台:有很多网站建设平台可供选择,如WordPress、Wix、SquareSpace等。
这些平台通常提供了许多预设的模板和功能,使您能够很容易地制作手机网站。
选择一个适合您需求的平台,并了解其使用方法和特点。
3. 优化网站加载速度:手机用户对网站加载速度要求非常高。
确保您的网站图片和媒体文件经过压缩和优化,以确保快速加载。
可以使用一些工具来帮助您优化网站的加载速度,例如Google PageSpeed Insights。
4. 简化导航和布局:手机屏幕相对较小,因此需要简化导航和布局,使用户能够方便地浏览和使用网站。
最好将导航放在页面的顶部或底部,并使用图标和短语来指示不同的页面。
同时,避免在手机网站中使用过多的文字,保持页面简洁和易读。
5. 适应不同的屏幕尺寸:不同的手机设备具有不同的屏幕尺寸和分辨率。
您需要确保您的网站能够自动适应各种屏幕,并保持良好的可读性。
使用响应式设计和流式布局可以帮助您实现这一目标。
6. 测试和优化:在发布和推广您的手机网站之前,进行充分的测试和优化是非常重要的。
测试您的网站在不同设备和浏览器上的显示效果,并找出可能存在的问题。
根据测试结果优化和修复网站,确保其良好的用户体验。
以上是制作手机网站的一些基本步骤和注意事项。
随着实际操作的经验积累,您会逐渐熟悉和掌握更多的技巧和技能。
希望这个教程能够帮助您开始制作出精美的手机网站。
教你如何建手机网站

教你如何建手机网站建设一个手机网站是一个重要的步骤,以满足现今移动设备使用者的需求。
手机网站有许多优势,例如可以提高用户体验、增加潜在客户、提高品牌知名度等等。
下面是一个简单的步骤,可以帮助你建设一个手机网站。
1.设定目标:首先,你需要明确你的手机网站的目标是什么。
是要销售产品?还是为了提供信息?设定明确的目标可以帮助你设计和定位你的手机网站。
例如,如果你是一个电子商务网站,你的目标可能是增加销售额。
2.设计用户界面(UI):手机屏幕相对比较小,所以设计一个简洁和易于导航的用户界面是非常重要的。
不要过分堆砌信息,尽量保持简单和易于使用。
选择简洁的颜色和字体,避免使用过多的图像和动画效果,以确保网站的快速加载速度。
3.选择响应式设计(RWD):响应式设计是一种可以自动调整适应不同屏幕尺寸和设备的设计方法。
这意味着你的网站将能够适应各种移动设备,无论是智能手机还是平板电脑。
这为用户提供了更好的体验,并且可以节省设计和开发的时间和成本。
4.简化内容:将你的网站内容简化到最基本和必要的信息。
在手机网站上,用户通常会更注重快速获取所需的信息。
确保你的内容简洁明了,并使用简短而吸引人的标题和段落。
避免过多的文字和大块的段落。
5.优化图片和多媒体:图片和多媒体文件是手机网站上加载速度最慢的部分,因此需要进行优化。
确保你的图片大小适合手机屏幕,并保存为适当的格式,如JPEG。
此外,减少多媒体文件的数量和大小可以提高加载速度。
6.考虑速度和性能:手机网站的加载速度对于提供良好的用户体验至关重要。
用户通常不会愿意等待太长时间才能加载网页。
确保你的手机网站具有快速的加载速度,可以通过优化代码、压缩文件大小和选择适当的托管平台等方式实现。
7.测试和优化:在发布手机网站之前,确保你对它进行测试。
测试在不同的移动设备和浏览器上,查看是否在各个平台上的显示效果和功能正常。
优化你的网站以确保它在所有设备上都能够正常运行和显示。
手机网站制作流程

手机网站制作流程手机网站的制作流程包括需求分析、设计规划、页面制作、功能开发、测试上线等几个主要步骤。
下面将逐一介绍手机网站制作的详细流程。
需求分析。
首先,进行需求分析是手机网站制作的第一步。
在这一阶段,需要与客户进行沟通,了解客户对手机网站的需求和期望。
包括网站的定位、目标用户群体、功能需求、页面布局等方面的要求。
同时,也要对竞品进行分析,了解市场上同类手机网站的优劣势,为后续的设计规划提供参考。
设计规划。
在完成需求分析后,接下来是设计规划阶段。
设计规划包括网站整体结构的规划、页面布局的设计、功能模块的划分等。
在这一阶段,需要综合考虑用户体验、页面美观、功能实用等因素,进行整体设计规划。
同时,也要与客户进行充分的沟通,确认设计方案,确保设计符合客户的需求。
页面制作。
页面制作是手机网站制作的重要环节。
在这一阶段,需要根据设计规划,进行页面的制作和排版。
页面制作需要考虑到不同设备的兼容性,确保在不同分辨率的设备上都能够正常显示。
同时,也要注重页面的加载速度和用户体验,保证用户能够流畅地浏览网站内容。
功能开发。
功能开发是手机网站制作的关键环节。
根据设计规划,进行网站功能模块的开发和实现。
功能开发需要充分考虑用户需求,确保网站具备良好的交互性和实用性。
同时,也要进行功能的测试和调试,确保功能的稳定性和安全性。
测试上线。
最后,是测试上线阶段。
在这一阶段,需要对网站进行全面的测试,包括功能测试、兼容性测试、性能测试等。
确保网站在不同环境下都能够正常运行。
一旦测试通过,就可以进行网站的上线发布,让用户可以访问和使用手机网站。
总结。
手机网站制作流程包括需求分析、设计规划、页面制作、功能开发、测试上线等几个主要步骤。
每个步骤都需要充分的沟通和协作,确保网站制作的顺利进行。
同时,也需要不断地优化和改进,以适应不断变化的市场需求和用户需求。
希望以上内容能够对手机网站制作流程有所帮助。
手机建站的基本技巧有什么?

手机建站的基本技巧有什么?
这是一篇关于手机建站的基本技巧的内容,详细内容请看下文。
1、时刻以用户为中心
在我们开始深入讨论手机网站开发前,我们需要铭记一件事情访问你的网站的是移动用户。
这看起来是一件丝毫不废脑筋的事情,但是令人惊讶的是绝大部分人都忘记了这个最简单的真理。
当一个移动”用户访问你的网站的时候,他所希望得到的是完全不同于标准网站的一种访问体验。
因此,手机建站需要你时刻谨记用户的需要第一的原则于心,帮助你在手机网站开发方面迈出漂亮的第一步。
2、手机建站越简单越好
手机网站开发的第一步就是确定网站所包含的内容。
如果内容受到移动设备屏幕大小的限制,那幺你就要筛选出用户最希望看到的关键内容。
3、设计手机网站布局技巧
手机网站开发的页面加载速度要比普通的网页加载速度慢,所以减少页面数量是很重要的一点。
此外,用户是不会有耐心不断打开网页完全泡在你的网站上的,鉴于此,尽可能简化网站的布局也是很重要的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
----------
建设网站前你所)要准备的东西:
一、手机一台,本人首推多普达的机子,高端智能而且超便宜。非智能也可以,但不要太低端。当然有电脑那是再好不过了。
二、数据库。
汽油春哥提问:什么是数据库,有什么用?
回答:简单来说数据库是用来存储数据的,比如网友发表的贴子、文章、会员资料等等数据,它不同于空间,不要混淆了。数据库有MYSQL和MSSQL两种类型,要选那种视你所用的程序而定,有的程序需要MYSSQL数据库,而有的需要MSSQL数据库,现在主流程序基本上用的是MSSQL数据库,选的时候千万别弄错了。有点程序是不需要以上两种数据库的,也就是ACCESS数据库程序,大小同空间大小。数据库大小一般有50M、120M,对于新手来说,50M已经很足够了!
2.解析域名。
3.排版。
4.宣传。
汽油西瓜宝宝提问:如何解析域名啊?
回答:我拿易名的域名()来举例,在易名登陆后,找到你要解析的域名,填好IP地址(在你空间的控制面板那看),主机名不用填(如果你想用二级域名的话,主机名就填bbs),然后点击确定。接着到你空间的控制面板,找到“域名解析”的选项,填“”再确定,就完成解析了,输入就可以访问你的网站了。
三、空间(也就是传说中的虚拟主机)。
汽油犀利哥提问:啥是空间,空间有啥用啊?
回答:空间就相当一个网盘,用来存储东西的。比如你上传的程序就必须存到空间,还有网友上传的文件像游戏、软件、电子书、视频、图片、音乐、主题等等所有文件都要存在空间。
汽油风姐提问:如何选空间呦?
回答:空间有很多属性,在这里,我只向大家介绍必须要知道的,其他不是很主要的忽略。现在的空间有国外和国内的,还有香港的,香港的一般来说比其他的贵两到三倍,目前也有比较便宜的香港空间,比较稳定安全,我在这里推荐国外的空间,为什么呢?因为现在国内wap管制比较严格,而且价格也不贵,速度也快。空间大小一般有100M、200M、300M、500M、800M、1G、2G、5G,一般来说对于初次建站的200M就足够了,但是一般没有数据库送的,所以我推荐大家用500M的,一般都有赠送MYSSQL或者MSSQL数据库50M,而且随你选,价格和你买200M空间和50M数据库差不多的。
汽油曾哥提问:像IIS限制等什么的是什么意思啊?
回答:我举例解释,如:
1.支持HTML/ASP/NET2.0/PHP/FSO等
2.MYSQL/MSSQL:赠送40M
3.Access数据库 同空间大小
4.IIS数量: 200个
5.CPU限制:CPU限制4%
6.空间流量:不限制
7.域名绑定:8个域名绑定
建站流程
.
1.上传程序。到网上下载个FTP工具,填好空间的IP、FTP用户名(到空间那看)和密码,确定连接,会看到三个文件夹,把程序的压缩包上传到db文件夹,在空间*作面板那使用在线解压功能,把压缩包解压到web文件夹。不支持在线,这个按照程序说明来进行,很简单的,这样就完成啦!
五、程序。现在网上有很多免费的程序提供下载,但绝大多数是有错误的,用起来烦死人,我在这里推荐大家使用:
无称风免费版(最后更新是9.24)
柯林(不过会有被官方黑的可能哦)
星宇(最后更新是3.4)
康源AC2.2(可安装,空间要支持DLL)
白马非马2G社区终极升级版
以上都可以免费得到的,收费的比较好的是虫虫(,很贵,MS版6800,AC版2600,对,你没看错,不是日元,不是鲁币,更不是越南盾,是人民币,但是真的很强大),其他推荐康源(,官方价1000)、无尘风(,2.0做得不是很好,现在官方价600)。
四、域名。可以到易名()、新网()、万网()等大公司注册,安全有保障,嫌贵的可以去A5论坛()淘二手域名,对新手来说,CN随便一个才几块钱。切记不要用TK的域名,很垃圾的,访问量大了就停你的域名,想要回来就要你出钱买,后悔死你。
7.在线解压:支持
解释:1.空间支持程序的语言种类,现在的程序一般都是PHP和ASP两种语言编写的,也有.NET的。2.购买空间所赠送的MYSQL或者MSSQL数据库的大小。3.同一时刻最多允许200个访问请求,再简单点就是同一时刻最多只允许200个人同时访问。4.允许你使用服务器CPU的4%。5.每个月不限制网站的流量。6.空间最多允许绑定8个域名。7.空间支持在线解压功能。
