基于HTML5和WebGL的3D WebGIS构建与实现
h53d用法范文

h53d用法范文H53D技术是在传统的H5技术基础上结合3D技术而形成的一种新型网页开发技术,它可以在网页上实现精美逼真的三维效果,给用户带来更加丰富、具有沉浸感的浏览体验。
下面将详细介绍H53D的用法和应用。
一、H53D的用法:1. HTML5 3D Canvas:HTML5的Canvas元素可以用来绘制图形,H53D可以利用Canvas元素来实现各种3D效果,比如绘制3D图形、动画和交互等。
通过调用各种API,可以实现3D对象的创建、变换、渲染、光照等效果。
2. WebGL:WebGL是一种基于OpenGL ES 2.0的高性能图形库,可以在浏览器上实现硬件加速的3D渲染。
H5 3D可以通过调用WebGL的API接口,实现各种复杂的3D效果,比如纹理贴图、光影效果、粒子效果等,甚至可以实现游戏开发。
3. CSS 3D Transforms:CSS 3D Transforms是一种CSS3新增的属性,可以通过设置旋转、平移、缩放等变换效果,实现简单的3D效果。
H5 3D可以利用CSS 3D Transforms来实现一些简单的3D动画效果,比如翻转、翻页等。
4. Three.js:Three.js是一种基于WebGL的3D图形库,可以帮助开发者更加便捷地实现3D场景。
H5 3D可以使用Three.js这个强大的库,来创建各种复杂的3D场景,包括3D模型加载、动画控制、碰撞检测等功能。
5. A-Frame:A-Frame是一种用于构建虚拟现实(VR)和增强现实(AR)体验的Web框架,基于WebGL和Three.js。
H5 3D可以利用A-Frame,来开发各种虚拟现实和增强现实应用,比如360度全景展示、虚拟漫游等。
二、H53D的应用:1. 网页游戏:H5 3D技术可以用来开发各种精美逼真的网页游戏,通过WebGL的硬件加速渲染,可以实现复杂的游戏场景、粒子特效、物理模拟等功能,提供更加流畅、具有沉浸感的游戏体验。
基于WebGL的3D立库可视化系统设计与实现

信息技术XINXUISHU2021年第3期基于WebGL的3D立库可视化系统设计与实现尹千慧-贺鹏飞",王玺联S孟令增J王海洋I(1.烟台大学光电信息科学技术学院,山东烟台264005;2.烟台中科新智有限公司,山东烟台264006)摘要:针对当前扩大化和普及化的仓储物流,提出了一种3D自动化立体仓库可视化系统的实现方案,用以解决仓储系统中遇到的数据不直观的问题。
该系统采用JavaScript编程语言,以Three,js引擎为基础,构建了基于WebGL的三维自动化立体仓库的可视化系统,该系统能有效直观的进行仓储管理,适合现代化仓储企业的管理需求。
关键词:WebGL;自动化立体仓库;Three,js;三维模拟中图分类号:TP311.11文献标识码:A文章编号:1009-2552(2021)03-0084-05DOI:10.13274/ki.hdzj.2021.03.016Design and implementation of3D AS/RS visualization system based on WebGLYIN Qian-hui1,HE Peng-fei1,WANG Xi-lian2,MENG Ling-zeng1,WANG Hai-yang1(1.School of Opto-electronic Information Science and Technology Yantai University,Yantai264005, Shandong Province,China;2.Yantai Zhongkexinzhi Software Co.,Ltd・,Yantai264006,Shandong Province,China)Abstract:In view of the expanding and popular warehousing logistics,a3D Automated Storage and Retrieval System(AS/RS)visualization design method is proposed,it is used to solve the problem of unintuitive data encountered in the AS/RS・The system uses JavaScript and Three,js technology to build3D AS/ RS visualization system based on WebGL・It makes the warehouse management intuitively and effectively. Therefore,it's suitable for the management needs of modern warehousing enterprises・Key words:WebGL;AS/RS;Three,js;3D simulationo引言随着经济发展,物资种类的不断增加对现代化仓储管理提岀了新的要求,构造一个实时、直观、跨平台的三维可视化管理系统的需求越发迫切。
基于Three.js 3D引擎的三维网页实现与加密

基于Three.js 3D引擎的三维网页实现与加密摘要:随着网络速度的提升和计算机硬件的革新,使得网页的三维实现成为现实。
而WebGL库Three.js 3D引擎的出现更为三维网页的开发增添色彩。
文章主要研究与探索利用Three.js 3D引擎开发三维网页,以及对其实现代码进行js加密。
关键词:Three.js 3D引擎;三维网页;js加密近年来,网络速度和计算机硬件得到了迅速的发展,为WEB三维网页的探索与开发提供了基础与条件。
在这个背景下Three.js 3D引擎应时而生,其基于WebGL,并且完全采用JavaScript编写而成,因此更适于三维网页的开发。
使用Three.js 3D引擎开发三维网页,只需一个Web浏览器(IE尚不直接支持),不需要下载任何插件(IE内核浏览器除外),因此开发使用更加方便。
本文主要介绍如何使用Three.js 3D引擎实现三维网页,以及对使用Three.js 3D引擎开发的三维网页做出简单的代码(JavaScript代码)加密。
1 Three.js三维网页概述与实现Three.js是基于WebGL的一款开发框架,是调用底层OpenGL ES图形库的一个javascript接口,属于Html5技术的一个分支。
WebGL通过网页中的新型标签进行显示。
通过增加OpenGL ES 2.0的一个JavaScript绑定,WebGL可以为HTML5 Canvas提供硬件3D加速渲染,这样Web开发人员就可以借助系统显卡来在浏览器里更流畅地展示3D场景和模型。
1.1 Three.js 3D引擎在此作一简略介绍:①首先是加载Three.js 3D引擎的库文件,即引入Three.js文件,基础代码是:。
②创建场景,基础代码是:var scene=new THREE.Scene()。
③创建摄像机,例如:var camera=new THREE.Perspe-ctiveCamera(VIEW_ANGLE,ASPECT,NEAR,FAR),当然这里还需要根据实际情况选择不同相机,并可以对相机作出设置。
WebGL技术的实现和应用

WebGL技术的实现和应用随着互联网的不断发展,越来越多的应用程序和游戏都要求在浏览器中直接实现,这就对WebGL技术提出了很高的要求。
WebGL是一种用于在Web浏览器中渲染3D图形的技术,其优点在于能够加速全景浏览、物理建模、拖拽式浏览、人工智能和VR 等多种应用领域,是一门非常重要的技术。
一、WebGL技术的实现原理WebGL技术是基于OpenGL ES 2.0规范来设计和实现的,它将OpenGL ES的API改写和扩展以支持Web的开发。
WebGL能够在不需要额外插件的前提下,在网页上呈现3D图像,在开发者的应用程序构建过程中,可以将3D图像与HTML、CSS和Javascript等其他技术结合使用,使Web3D图形的创建和使用比原来更容易和更有利于Web前端的互动式体验。
WebGL技术实现的主要依赖是Canvas元素和WebGL API。
Canvas元素提供了一个绘制区域,这个区域可以是一个矩形、正方形,甚至是带有边界的多边形。
WebGL API通过JavaScript来访问WebGL上下文,使得WebGL能够在画布上实现3D图像的渲染。
由于WebGL使用硬件加速,因此渲染速度非常快,可以在Web页面上实现各种复杂的3D图像,比如高质量的物理建模、全景显示和实时影像等应用。
WebGL的实现原理可以简单概括为以下几个方面:(1)WebGL使用OpenGL ES 2.0规范,因此在开发WebGL应用时需要使用OpenGL ES API。
(2)WebGL是基于HTML5标准的Canvas元素来实现渲染的,所以它可以将3D图像展现在浏览器中的任何位置。
(3)WebGL可以通过Javascript代码来操控渲染过程,比如调整对象的位置、旋转、大小等信息。
(4)WebGL使用硬件加速,因此可以快速地渲染出高质量的3D图像。
二、WebGL技术的应用WebGL技术在网页设计中有非常广泛的应用,能够帮助Web开发者实现更加丰富和精美的3D图像效果,下面我们就来看一下WebGL技术在一些应用场景中的具体应用。
Web3D展示解决方案:基于WebGL和HTML5的3D网络展示技术说明书

M.J. Bian
School of Computer Engineering and Science Shanghai University Shanghai, China
H.H. Gao
Computer Center Shanghai University
Shanghai, CБайду номын сангаасina
J. Gao
Keywords- Web3D; virtual reality; WebGL; Html5; digital museum
I. INTRODUCTION
A. Web3D Current Situation
Web3D technology can be traced back to the VRML (Virtual Reality Modeling Language). In 1998, VRML Association completed the conversion from VRML to Extensible 3D (Extensible 3D Language) and was renamed Web3D Consortium. It was the first time that the word Web3D being used [1]. Many famous organizations have launched their own the web3D technologies, such as Cycore’s Cult3D, Sun Microsystems’s Java3D and so on. However, Web3D still have many problems, such as low rendering efficiency, poor compatibility, need to plug-in and so on. Each Web3D technology has its own characteristics and advantages, the competition will exist for a long time.
基于Cesium.js和天地图的三维场景构建方法

序接 口 ;使用 HTML5 Canvas,并 允许 利用文档 对象模 使 其更加 简 洁 、明确 ;动态 场景层 在 核心层 和渲 染器
型接 口以及部 分 Javascript实现 自动 内存 管理 。 目前 , 层之上提供 高层 次的地球 地图功能。
息 服务的网络 (网格化 )将成 为主流模式 ” 由于网络
传播 的范 围广 , 此 在 网页端 构建 维地 形场景 可极
大地 丰富地 理信 息展示 和发布 的 手段 与形 式 。WebGL
起源于 Mozilla员 T弗扣基 米尔 ·弗基西 维奇 的一项称
为 Canvas 3D实 验项 目。2006年 弗基 两维 奇首 次 展示
暇 务 来 源
ArcGISMapServerhnageryProvidel ArcG1S Server提供的影像服务
SingleTilelmager y Provider
单个非切片影像 Bing Maps Imagery REST API提 供 的 影 像 服 务 Google Earth Image API提 供 的 影 像服 务
收稿 日期 :2016-10—10。 项 目来 源 :四 川省 测绘地 艇信 息局 科技 资 助项 日 (J2014ZC16)
全球矢 量地 图 服务 图 2 Cesium 三 维 场景构 建 流程 图
· 66·
1)Cesium影像服务 。Cesium可使用的影像 服务见 表 2 ,其中天地图使用 WMTS提供地 图服务。天地图 服务资源 Islet表 3所示 。Cesium支持 图像层的堆叠显示 : 以天地 图影像 地图为底 图,在其上叠加矢量地 图服务 , 显示主要要素和注记 信息。
新一代三维GIS技术白皮书v1

SuperMap新一代三维GIS技术白皮书北京超图软件股份有限公司超图研究院2/15/2019——制定及修订记录——* 修订类型分为A - ADDED M - MODIFIED D – DELETED* 版本类型分为D –DRAFT A –ALPHA B –BETA V -VERSION注:对该文件内容增加、删除或修改均需填写此记录,详细记载变更信息,以保证其可追溯目录目录 (3)第一章新一代三维GIS技术概述 (6)1.1. SuperMap 三维技术发展历程 (6)1.2. 新一代三维GIS技术体系 (7)1.3. 新一代三维GIS产品体系 (9)1.4. 新一代三维GIS技术优势 (10)1.4.1. 新一代三维GIS产品体系 (10)1.4.2. 全空间表达的三维数据模型 (10)1.4.3. 虚拟动态单体化技术 (11)1.4.4. 符号化三维建模技术 (11)1.4.5. 多源数据融合技术 (11)1.4.6. 高性能三维GIS技术 (12)第二章二三维数据模型 (12)2.1. 二三维数据模型 (13)2.1.1. 二维点线面 (13)2.1.2. 三维点线面 (13)2.1.3. 三维体 (14)2.1.4. TIN (15)2.1.5. 栅格 (15)2.1.6. TIM (16)2.1.7. 体元栅格 (17)2.1.8. 二维网络 (18)2.1.9. 三维网络 (18)2.2. 升维运算 (19)2.2.1. 基于表面模型数据提取 (19)2.2.2. 规则建模 (20)2.2.3. 拉伸闭合体 (21)2.2.4. 缓冲区分析 (21)2.3. 降维运算 (22)2.4. 基于二三维数据模型的全空间表达 (23)第三章二三维一体化GIS技术 (24)3.1. 数据模型一体化 (24)3.2. 数据存储管理一体化 (24)3.3. 场景构建一体化 (26)3.3.1. 球面场景、平面场景 (26)3.3.2. 三维符号化表达 (26)3.3.3. 专题图制作 (27)3.3.4. 三维可视化 (28)3.4. 分析功能一体化 (28)3.4.1. 三维空间运算 (28)3.4.2. 三维空间关系判断 (29)3.4.3. 三维空间分析 (30)3.4.4. 三维网络分析 (36)3.4.5. 三维量算分析 (37)第四章多源三维数据融合技术 (37)4.1. 多源数据 (38)4.1.1. 倾斜摄影 (38)4.1.2. 激光点云 (39)4.1.3. BIM (40)4.1.4. 地下管线 (41)4.1.5. 三维场数据 (42)4.1.6. 手工建模数据 (43)4.1.7. 符号化三维场景 (44)4.1.8. 三维地形数据 (44)4.2. 多源数据融合 (45)4.2.1. 坐标转换 (45)4.2.2. 倾斜摄影与地形融合匹配 (46)4.2.3. 倾斜摄影与道路、水面融合匹配 (47)4.2.4. 倾斜摄影与视频融合 (48)4.2.5. BIM与倾斜摄影融合匹配 (48)4.2.6. BIM与地形融合匹配 (49)4.2.7. BIM与水面融合 (50)4.2.8. BIM与物联网融合 (50)4.3. 三维空间数据规范(S3M) (51)第五章三维交互与输出新技术 (53)5.1. 基于WebGL的3D GIS技术 (53)5.1.1. SuperMap iClient3D for WebGL (53)5.1.2. SuperMap iEarth (55)5.2. 移动3D GIS技术 (57)5.3. VR+GIS技术 (58)5.4. AR+GIS技术 (59)5.5. 3D打印 (60)第六章新一代三维GIS应用案例 (60)6.1. 成都市二环路道路桥梁管理信息系统 (61)6.1.1. 总体设计 (61)6.1.2. 关键技术 (62)6.1.3. 小结 (65)6.2. 北京副中心智慧监管平台 (65)6.2.1. 关键技术 (66)6.2.2. 业务系统 (67)6.2.3. 小结 (69)6.3. 白云机场工程地理信息系统 (69)6.3.1. 总体设计 (69)6.3.2. 业务系统 (70)6.3.3. 小结 (72)6.4. 上海中心BIM运营管理平台 (73)6.4.1. 总体设计 (73)6.4.2. 系统模块 (73)6.4.3. 小结 (77)6.5. 雅砻江数字化三维展示与会商平台 (77)6.5.1. 总体设计 (78)6.5.2. 关键技术 (79)6.5.3. 小结 (82)6.6. 吉林大学三维校园综合管理系统 (82)6.6.1. 总体设计 (82)6.6.2. 关键技术 (83)6.6.3. 业务系统 (83)6.6.4. 小结 (85)6.7. 智慧呼和浩特空间地理信息数据库建设项目 (86)6.8. 大连市城市规划“一张图” (88)第一章新一代三维GIS技术概述1.1.SuperMap 三维技术发展历程随着GIS技术、计算机技术、计算机图形学、虚拟现实技术、测绘技术等各种理论和技术的不断发展,三维GIS逐步成为GIS研究的主流方向之一。
基于Web的3D模型浏览与交互系统的研究与实现

Abstract:3D model browsing and interaction system based on Web is designed,which mainly adopts the third -party library Three.js based on WebGL to realize. The establishment of the system mainly includes the construction of the scene,the interactive con原 trol of the scene and the cloud storage of the model. The model is the premise of the construction of the scene,users can import the re原 quired model from the outside or use the system's simple model to build the model. The interactive technologies of the scene mainly in原 clude the translation,rotation,zooming,picking up of the model,playing of the 3D animation model,and display of information and so on. The cloud storage of the model means that the user can store the 3D model on the server by logging into the account,and can direct原 ly load it from the server when needed.
HTML5之WebGL3D概述(上)—WebGL原生开发开启网页3D渲染新时代

HTML5之WebGL3D概述(上)—WebGL原⽣开发开启⽹页3D渲染新时代WebGL开启了⽹页3D渲染的新时代,它允许在canvas中直接渲染3D的内容,⽽不借助任何插件。
WebGL同canvas 2D的API ⼀样,都是通过脚本操纵对象,所以步骤也是基本相似:准备⼯作上下⽂,准备数据,在canvas中绘制对象并渲染。
与2D不同的就是3D涉及的知识更多了,例如世界、光线、纹理、相机、矩阵等专业知识。
WebGL有⼀个很好的中⽂教程,就是下⾯使⽤参考中的第⼀个链接,所以这⾥不再班门弄斧,后⾯的内容只是简单的总结⼀下学习的内容。
在正常安装以上浏览器之后还是不能运⾏WebGL,那你可以强制开启WebGL⽀持试⼀试。
开启⽅法如下:Chrome浏览器我们需要为Chrome加⼊⼀些启动参数,以下具体操作步骤以Windows操作系统为例:找到Chrome浏览器的快捷⽅式,右键点击快捷⽅式,选择属性;在⽬标框内,chrome.exe后⾯的引号后⾯,加⼊以下内容:--enable-webgl--ignore-gpu-blacklist--allow-file-access-from-files点击确定后关闭Chrome,然后⽤此快捷⽅式启动Chrome浏览器。
⼏个参数的含义如下:--enable-webgl的意思是开启WebGL⽀持;--ignore-gpu-blacklist的意思是忽略GPU⿊名单,也就是说有⼀些显卡GPU因为过于陈旧等原因,不建议运⾏WebGL,这个参数可以让浏览器忽略这个⿊名单,强制运⾏WebGL;--allow-file-access-from-files的意思是允许从本地载⼊资源,如果你不是WebGL的开发者,不需要开发调试WebGL,只是想要看⼀下WebGL的Demo,那你可以不添加这个参数。
Firefox浏览器Firefox的⽤户请在浏览器的地址栏输⼊“about:config”,回车,然后在过滤器(filter)中搜索“webgl”,将webgl.force-enabled 设置为true;将webgl.disabled设置为false;在过滤器(filter)中搜索“security.fileuri.strict_origin_policy”,将security.fileuri.strict_origin_policy设置为false;然后关闭⽬前开启的所有Firefox窗⼝,重新启动Firefox。
webgl原理

webgl原理WebGL(WebGraphicsLibrary)是专为移动设备和Web浏览器设计的2D和3D图形渲染API,它是一种应用在HTML5 Canvas上的JavaScript API,用于在现代网页浏览器中渲染3D图形。
它使开发者能够在网页上焕发出令人惊叹的效果,以及创造出精彩绝伦的,超出2D图像表示能力范围的3D图形。
本文将探讨WebGL这一类技术的原理。
WebGL基本上是一种基于OpenGL ES 2.0(Embedded Systems)的API,这是一种应用于移动设备和嵌入式设备的版本,它使开发者能够在任何支持HTML5 Canvas的浏览器中构建出令人惊叹的3D效果。
对于WebGL程序,使用JavaScript根据OpenGL ES语言发送指令到用户显卡,以完成3D渲染作业。
当WebGL在gpu上运行时,gpu会检查被发送的指令,并将它们合并为一个大型程序,然后再继续处理。
WebGL可以把大量计算量放在GPU上,而不是把它放在低效率中央处理器(CPU)上去处理,从而提升游戏和3D图形渲染的性能。
用户可以在将指令发送到显卡之前,通过WebGL的抽象层去操作3D图形,而不用担心底层细节,这使最终渲染的3D图形更精细,更详细。
WebGL使得网页能够被渲染的更加美观。
它可以应用于各种形式的动画和视频,构建更流畅的用户界面,以及更准确的3D建模,使得视觉效果更震撼。
此外,WebGL还能够构建虚拟现实内容,以及在网上可视化和可交互的地理位置内容。
此外,WebGL结合了现有的Web技术,使得它可以成为一种流行的3D渲染引擎。
WebGL的最大优势在于它是一种开源技术,使用者可以免费获取大量的库和支持,从而能够迅速构建出复杂的场景和环境。
它也使得3D技术更加容易推广,使用者可以通过加入某些应用和游戏,以及采用任何可以在Web上查看的3D内容,来扩展WebGL 技术。
总之,WebGL是一种利用HTML5 Canvas实现3D图形渲染的API,它包括OpenGL ES 2.0技术作为底层语言。
基于WebGL的三维仓库管理和监控系统设计

基于WebGL的三维仓库管理和监控系统设计王玄平 刘美佳 严宏丹北京起重运输机械设计研究院有限公司 北京 100007摘 要:仓库管理系统是物资管理系统的核心,是仓储行业不可缺少的部分。
随着物流仓储行业的发展,企业对仓库管理系统的界面和功能等方面的需求也越来越多样化。
目前,行业内多采用二维图表模式对仓库内库存货位进行展示,受限于货位数量及页面展示能力,致使使用者无法简单直观地查看仓库的整体状态。
为提高系统的交互操作性、灵活性、和适用性,文中设计了一种基于Web的三维可视化实现方案,底层基于标准的 HTML5 WebGL 技术,以三维方式展示多种存储方式并存的仓库立体场景以及仓库内的储藏物品情况,包括货架、货物、堆垛机、穿梭车、输送机等。
另外,还具有多视角浏览、设备管理、接口管理和入出库管理等交互操作功能。
关键词:仓库管理;监控系统;WebGL技术;设计中图分类号:TH692.3:TP315 文献标识码:A 文章编号:1001-0785(2021)08-0032-05Abstract: As the core of material management system, warehouse management system is an indispensable part of warehousing industry. With the development of logistics and warehousing industry, requirements of enterprises in the interface and function of warehouse management system are becoming more and more diversified. Currently, two-dimensional charts are often used in the industry to display the storage positions in warehouses. The limited number of storage positions and limited space if pages deter users from simply and intuitively viewing the overall status of warehouses. To improve the interoperability, flexibility and applicability of the system, a Web-based 3D visualization scheme is designed. The bottom layer is based on the standard HTML5 WebGL technology, which displays the three-dimensional scene of the warehouse with multiple storage modes and the stored items in the warehouse in three dimensions, including shelves, goods, stackers, shuttles, conveyors and so on. In addition, the scheme also has interactive operation functions such as multi-view browsing, equipment management, interface management, and inbound and outbound management.Keywords: warehouse management; monitoring system; WebGL technology; design0 引言作为现代物流的一个重要组成部分,仓库管理一直在物流管理中起着非常重要的作用。
超图软件三维平台软件技术参数V8C(2015)R1-20151116

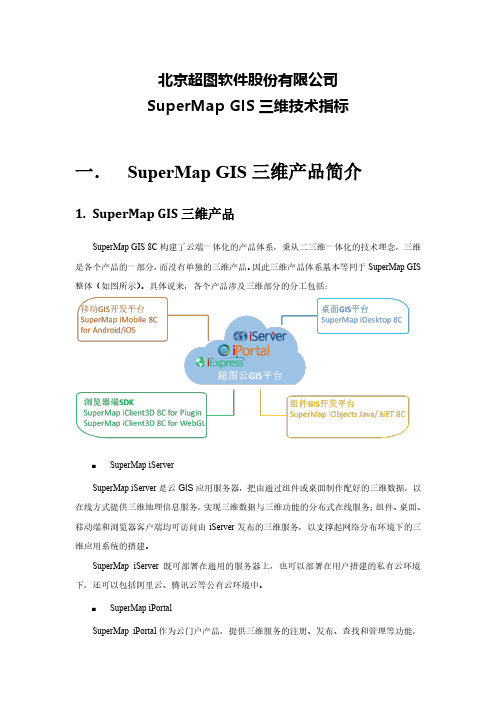
北京超图软件股份有限公司SuperMap GIS三维技术指标一.SuperMap GIS三维产品简介1.SuperMap GIS三维产品SuperMap GIS 8C构建了云端一体化的产品体系,秉从二三维一体化的技术理念,三维是各个产品的一部分,而没有单独的三维产品。
因此三维产品体系基本等同于SuperMap GIS 整体(如图所示)。
具体说来,各个产品涉及三维部分的分工包括:⏹SuperMap iServerSuperMap iServer是云GIS应用服务器,把由通过组件或桌面制作配好的三维数据,以在线方式提供三维地理信息服务,实现三维数据与三维功能的分布式在线服务;组件、桌面、移动端和浏览器客户端均可访问由iServer发布的三维服务,以支撑起网络分布环境下的三维应用系统的搭建。
SuperMap iServer 既可部署在通用的服务器上,也可以部署在用户搭建的私有云环境下,还可以包括阿里云、腾讯云等公有云环境中。
⏹SuperMap iPortalSuperMap iPortal作为云门户产品,提供三维服务的注册、发布、查找和管理等功能,可定制网站门户,提供完整的REST API。
作为访问组织内部GIS资源的入口,可以降低用户查找、使用和管理GIS资源的成本。
⏹SuperMap iExpressSuperMap iExpress是云GIS分发服务器。
可作为GIS云和端的中介,通过服务代理与缓存加速技术,有效提升云GIS的终端访问体验。
并提供二三维瓦片本地发布与多节点更新推送能力,可用于快速构建跨平台、低成本的WebGIS应用系统。
具体说来,可作为三维数据和服务的前置机,也可以作为处于同一网络下的若干个终端的共同节点,缓存三维服务传输过来的三维数据,有效降低三维服务对网络带宽的要求。
⏹SuperMap iDesktop实现多种类型、多种格式数据的导入、处理和管理,负责三维场景中各图层数据的加载、配置和管理,负责三维场景缓存的生成,提供三维地理信息平台系统的功能和操作界面,并且为三维服务发布提供数据支撑。
基于WebGIS的地理信息系统设计与实现

基于WebGIS的地理信息系统设计与实现地理信息系统(Geographic Information System,简称GIS)是一种利用计算机来存储、管理、分析和展示地理空间数据的系统。
基于WebGIS的地理信息系统设计与实现,是指将传统的地理信息系统应用扩展到Web平台上,通过网络实现地理信息数据的共享、交互和可视化展示。
本文将就基于WebGIS的地理信息系统的设计与实现,进行详细的探讨。
一、简介地理信息系统(GIS)是通过将地理位置和属性信息与地图相结合,将现实世界的地理空间数据以数值形式进行描述、处理和分析的技术体系。
利用GIS,我们可以进行空间数据的收集、存储、管理、分析和展示,进而获得有关地理现象和态势的空间关系和发展趋势。
二、基于WebGIS的地理信息系统设计与实现的意义1. 数据共享和交互:传统的地理信息系统通常需要安装专业软件和获取数据授权,而基于WebGIS的地理信息系统可以通过网络进行数据的共享和交互,提供便捷的数据获取和查询服务。
2. 空间可视化展示:基于WebGIS的地理信息系统可以将地理数据以地图形式展示,利用可视化手段将抽象的数据转化为直观的地图,使用户更容易理解地理现象和数据之间的关系。
3. 跨设备和平台使用:基于WebGIS的地理信息系统可以在多种终端设备上进行访问和使用,例如电脑、手机、平板等,用户可以随时随地获取所需地理信息。
三、基于WebGIS的地理信息系统设计与实现的关键技术1. 地理数据采集和处理:通过各种方式获取地理数据,如卫星遥感、GPS定位、无人机等。
然后对地理数据进行清洗、处理、融合等操作,以保证数据的准确性和完整性。
2. 数据存储与管理:将采集到的地理数据存储到数据库中,并通过合适的数据模型进行管理,以满足地理信息系统的需求。
3. 地图可视化展示:利用地图引擎和前端技术,将存储在数据库中的地理数据以地图形式展示出来。
可以使用开源地图引擎如OpenLayers或Leaflet,结合HTML、CSS和JavaScript等前端技术进行开发。
浅析基于WebGL的BIM数据网络三维可视化

DOI: 10.12677/csa.2021.111023
236
计算机科学与应用
李艳丽
Figure 3. IFC model building elements 图 3. IFC 模型建筑要素
4.2. 开发环境
1) Cesium 环境搭建 在本文中选择 Cesium. V.1.45 作为渲染引擎,同时安装了 Node.js v6.11.2 搭建 Web 服务器,端口号 设置为:8080,采用命令 Node server.js 启动服务器,结果如图 4 所示。Cesium 是一个用来显示三维地球 和地图的开源库。它可以显示海量三维模型数据、地形高程数据、影像数据、矢量数据等等。Cesium 支 持多种数据格式,高程数据支持 STK 格式,三维模型数据支持 GLTF 格式,三维瓦片模型数据支持 3D Tiles 格式,影像数据支持 WMTS 格式等。
Figure 1. Overall research framework 图 1. 总体研究框架
DOI: 10.12677/csa.2021.111023
235
计算机科学与应用
李艳丽
3.2. IFC 独立坐标与世界坐标转换
由于 IFC 通常采用的是独立坐标系,而 GIS 背景下的地理场景通常采用的是世界坐标系,所以要实 现 IFC 标准的 BIM 模型到地理场景中的融合展示,均需要进行坐标转变,即将 BIM 的独立坐标系转为 世界坐标系。在本文中主要采用公式(1)实现:
关键词
BIM,WebGL,可视化,三维GIS,Cesium
Analysis on 3D Visualization of BIM in the Network Environment Based on WebGL Technology
前端开发知识:WebGL的原理和实现方法

前端开发知识:WebGL的原理和实现方法WebGL(Web Graphics Library)是一种用于在Web浏览器中呈现交互式3D和2D图形的JavaScript API。
它利用了计算机图形学和图形硬件加速来创建复杂的视觉效果,例如3D建模、动态模拟和实时渲染。
在本文中,我们将深入了解WebGL的原理和实现方法,希望能够帮助读者更好地理解这一领域。
WebGL的原理WebGL的原理可以简单地理解为在Web浏览器中利用JavaScript调用图形处理单元(GPU)来进行图形渲染。
下面我们将从图形渲染的基本过程、WebGL的工作原理和渲染管线等方面详细阐述。
图形渲染的基本过程图形渲染是计算机图形学的一个重要领域,其基本过程包括几何处理、光栅化和着色处理。
几何处理阶段负责对图形进行变换和投影,以便将其位置转换到屏幕坐标系中。
光栅化阶段将图形转换为像素并确定其在屏幕上的位置。
着色处理阶段通过对每个像素进行颜色填充来将图形呈现出来。
WebGL的工作原理WebGL的工作原理可以简要地概括为用户通过JavaScript调用WebGL API来设置渲染环境、上传顶点数据和着色器程序、执行渲染指令等。
在内部,WebGL将这些指令发送给GPU进行处理,然后将渲染结果呈现到屏幕上。
下面我们将详细介绍WebGL的工作流程。
WebGL的渲染管线WebGL的渲染管线和OpenGL的渲染管线非常相似,其基本流程包括顶点着色器处理、图元装配、像素处理等过程。
在顶点着色器处理阶段,顶点数据会经过一系列的变换和投影操作,以转换到屏幕坐标系中。
在图元装配阶段,将顶点数据组装成图元,如点、线和三角形。
在像素处理阶段,对每个像素进行颜色填充,并进行深度测试和模板测试等操作。
最终,将渲染结果呈现到屏幕上。
WebGL的实现方法WebGL的实现方法可以分为初始化渲染环境、设置顶点数据和着色器程序、执行渲染操作等步骤。
下面我们将具体介绍WebGL的实现方法,并通过一个简单的示例来说明。
毕业设计(论文)-基于HTML5和CSS3的响应式网页制作

全日制本科生毕业论文题目:基于HTML5和CSS3的响应式网页制作学院:计算机与信息科学学院专业年级:计算机科学与技术2011级学生姓名:学号:指导教师:职称:2015 年 5 月 6 日基于HTML5和CSS3的响应式网页制作重庆师范大学计算机科学与技术摘要:本网页主要采用HTML5和CSS3以及JavaScript等技术开发的旅游类响应式网页。
开发目标和技术要点体现在网页的响应式上,同时引用了百度地图API,丰富了网页的内容。
关键词:JavaScript;响应式网页;HTML5;CSS3;百度地图APIAbstract:The Webpage mainly uses HTML5 and CSS3 as well as JavaScript technology development of the tourism Webpage response type The development goal and key technical points in Webpage response type, but also cited Baidu map API, enrich the content of Webpage.Key words:JavaScript;Dom;HTML5+CSS;Map;API;Responsonsive全套设计加扣30122505821 引言随着信息技术的飞速发展与互联网应用的日益普及,个性化网页的建立已经成为前端开发工程师思考的问题之一。
而网页的布局结构,动态交互性,包括响应式等诸多元素都要遵循W3C规范,使用HTML5和CSS3技术实现网页结构和表现,JavaScript脚本语言实现了网页的交互性[1]。
HTML5和CSS3的技术在现代网页技术中发展得非常迅猛,原因在于它提升了整个网页的渲染速度,加上网页切片技术的革命性突破,解决了美工设计和图片过多带来的响应慢的缺点[2]。
基于_3D_WebGIS_的水利信息管理平台设计——以小清河淄博段为例

第 2 期2024 年 4 月NO.2Apr .2024水利信息化Water Resources InformatizationDOI :10.19364/j.1674-9405.2024.02.013收稿日期:2023-08-08基金项目:山东省自然科学基金面上项目(ZR2020MD015)作者简介:张丽丽(1969—),女,山东淄博人,硕士,高级工程师,主要从事水利工程管理、水资源保护利用、水利规划等研究工作。
E-mail :*****************通信作者:陈政(1996—),男,山西长治人,硕士,工程师,主要从事水利工程测绘与空间信息化研究工作。
E-mail :*****************0 引言水利工程是国民经济发展的基础和重要支撑,随着信息化技术的不断发展和应用,水利行业信息化建设也越来越受到重视[1]。
水利信息化建设[2-5]的核心是信息系统的设计与实现,而水利信息平台作为信息系统的核心模块,具有集成化、可视化和协同化等优势,已成为当前水利信息化建设的主要方向之一。
WebGIS 技术[6-7]是一种基于互联网的地理信息系统技术,将 GIS 技术与 Web 技术有机结合,提供了一种通过网络实现空间数据可视化、分析和交互的方式,在水利信息化建设中得到了广泛应用。
目前,国内外的水利信息系统中,WebGIS 技术已成为必不可少的组成部分。
但是,传统的 2D WebGIS 技术存在信息展示效果受限、空间分析能力不足、用户交互体验欠佳等问题,已经不能满足现代水利管理的需求,需要借助现代信息技术进行改进。
为解决这些问题,越来越多的研究者将 WebGIS 技术与三维技术结合[8-12]:如范小东等[13]构建了一套智慧水利系统平台,实现了圩区信息数据整合和共享,以及泵站多级联合调度;寇嘉玮等[14]为了降低区域洪涝风险,减少洪灾损失,在构建洪水演进模型的基础上,基于 WebGIS 开发了 B/S 结构的动态洪涝管理信息系统;邹明忠等[15]开发设计了马甲圩防洪调度预警预报系统,实现了圩区智慧化调度管理,提升了圩区调度综合管理决策能力。
Three.js中支持的模型文件格式_H5和WebGL 3D开发实战详解_[共5页]
![Three.js中支持的模型文件格式_H5和WebGL 3D开发实战详解_[共5页]](https://img.taocdn.com/s3/m/06e9160684254b35effd34bb.png)
第11章 Three.js引擎
246纹理信息等。
11.4.1 Three.js中支持的模型文件格式
一般的三维文件格式文件中所含内容都大同小异,有的文件只包含顶点信息,有的除了顶点之外还会包含材质信息,现在就看一下表11-13中所列的Three.js可以读取的几种三维文件的描述。
表11-13 Three.js支持的几种三维文件及其描述
下面会介绍上面这些格式,其中某些格式与另一种MD2格式会在下面讲解动画时介绍。
现在,我们将从本列表中的第一种格式,Three.js独有的格式—JSON,开始学习。
1.以JSON文件格式保存和加载几何体
一般可以在两种情形下使用Three.js的JSON文件格式。
可以用它来保存和加载某个几何体,也可以用它来保存和加载整个场景。
图11-24所示为用JSON文件加载几何体和加载场景的案例运行图。
▲图11-24 加载JSON文件案例运行图
(1)上面两幅图中分别加载了几何体与保存场景,先来看一下如何加载几何体的。
运行案例会发现右上角的控制器中有“save”与“load”选项,用于保存与加载几何体,首先单击“save”保存当前状态下的几何体,再单击“load”便会在左侧加载出保存状态的几何体。
现在来看一下代码。
代码位置:见随书中源代码/第11章/Sample11_16目录下的saveloadjsonobject.html。
1//本段代码列出重要的部分,所以省略了一些内容,读者可以自行查阅书中的源代码。
基于WebGIS二三维地理视图模块的自动化测试实践

网络信息工程2021.10基于WebGIS-三维地理视图模块的自动化测试实践王志勇,罗雨,房效亮(正元地理信息集团股份有限公司,北京,101304)摘要:在实际WebGIS软件测试中,二三维地理视图模块一直是界面自动化测试中比较难以实施的部分,通过主要对该模块的自动化测试提出可实施的技术方案,结合真实场景加以实现,设计一套基于selenium、awt和图像自动识别技术的WebGIS二三维视图模块测试系统,并且在文中介绍相关核心技术,最终证明其所釆用的自动化测试技术方案可以在WebGIS相关系统的二三维可视化模块中推广使用。
关键字:WebGIS;自动化测试;selenium;二三维地理视图;地理信息系统Automation test practice based on WebGIS two-three-dimensionalgeographic view moduleWang Zhiyong,Luo Yu,Fang Xiaoliang(Zhengyuan Geographic Information Group Co.,Ltd.,Beijing,101304) Abstract;In the actual WebGIS soft w are testi ng,the2D and3D Geographic view module is always the difficult part in the interface automation test*This paper mainly puts forward the feasible technical scheme for the automatic test of the module,and designs a set of WebGIS2D and3D view module test system based on selenium,AWT and automatic image recognition technology The paper introduces the related core technology,and finally proves that the automatic test technology scheme can be widely used in the2D-3D visualization module of WebGIS related system.Keywords•WebGIS;automated testing;selenium;two—three-dimensional geographic view;GIS1WebGIS应用中地理视图模块简介二十一世纪初期,Internet在全世界进入了爆发式增长阶段,随着网络设备的铺设以及光纤和5G等相关技术的应用使得网速大幅度提升,这为WebGIS的发展提供了丰盛的沃土。
WebGL在线三维虚拟仿真实验教学项目开发模式探索

技术及其发展趋势。其按年度、分系列发布的 《国际教育信息化地教育界的关 注[1]。2016年前后,多个虚拟现实、增强现实设备 投入商用,相关硬件设备及技术落地,虚拟现实技 术所带来的沉浸式体验给虚拟仿真教学带来了新 的可能,也伴随着虚拟现实技术的热潮让虚拟仿 真实验教育得到更多的重视和发展。
2021 年 6 月 第 26 期
教育教学论坛 EDUCATION AND TEACHING FORUM
Jun. 2021 No.26
WebGL在线三维虚拟仿真实验教学项目开发模式探索
韦维
(广西艺术学院 影视与传媒学院,广西 南宁 530022)
[摘 要]虚拟仿真实验是利用现代数字媒体技术服务教学、提高教学效果的重要技术手段。采用网页与网络数字媒体技术的在
4.Three.JS。Three.JS从2009年开始推出,是一 个轻量级的Web GL引擎,也是目前中文资料最 多、使用最广泛的3D引擎之一[2]。其核心库简洁高 效,但仅仅是一个3D图形JS库,使用者需要自行解 决3D图形之外的技术问题,如物理引擎、音频、输 入控制等,此外还要自己配置开发环境等问题。
(二)使用在线Html5创作平台的创作模式 随着网络技术的发展,开始出现了一些能够 在线编辑三维H5的平台。这些在线编辑平台主要 面向初级使用者,提供了快速构建作品的各种工 具,极大地降低了创作难度。其优势主要有:(1)快 速便捷的设计与开发环境。只需网页浏览器就可 以进行作品编辑,提供所见即所得的可视化编辑 界面,免去传统开发模式烦琐的开发环境搭建步 骤。(2)平台提供作品的云存储空间。在线平台上 开发的内容,能够直接发布到平台提供的服务器 存储空间上,免去导出和上传H5程序代码的过 程,不用考虑搭建和维护服务器、域名管理等复杂 的流程。 目前,能够实现在线Html5三维交互式内容创 作的平台相对较少,能够实现的功能比较单一,如 国内的IVX、国外的Playcavans。 1.IVX。IVX是国内的一个在线Html5交互内 容创作平台,其平台本身拥有强大的Html5二维 交互内容的创作能力[3]。在三维方面,该平台的 最新版本能够实现复杂的三维模型、动画导入, 支 持 法 线 贴 图 、高 光 贴 图 、光 照 贴 图 等 复 杂 的 渲 染特性。平台还提供基于事件机制的可视化三维 交互创作工具,使原有复杂交互内容的创作模式 从程序员的编程开发模式转变为设计师的可视
