第15讲 人机交互绘图技术汇总
人机交互知识归纳

第1章绪论*人机交互(Human-Computer Interaction,HCI)是关于设计、评价和实现供人们使用的交互式计算机系统,且围绕这些方面的主要现象进行研究的科学*人机交互研究的内容:人机交互界面表示模型与设计方法可用性分析与评估多通道交互技术认知与智能用户界面群件Web设计移动界面设计*发展史语言命令交互阶段图形用户界面(GUI)交互阶段自然和谐的人机交互阶段第2章感知和认知基础*人的感知视觉视觉是人与周围世界发生联系的最重要的感觉通道。
外界80%的信息都是通过视觉得到的,因此视觉显示是人机交互系统中用的最多的人机界面。
视觉感知可以分为两个阶段:受到外部刺激接收信息阶段和解释信息阶段。
视觉感知特点:一方面,眼睛和视觉系统的物理特性决定了人类无法看到某些事物;另一方面,视觉系统进行解释处理信息时可对不完全信息发挥一定的想象力。
进行人机交互设计需要清楚这两个阶段及其影响,了解人类真正能够看到的信息。
听觉听觉感知传递的信息仅次于视觉,可人们一般都低估了这些信息。
人的听觉可以感知大量的信息,但被视觉关注掩盖了许多。
听觉所涉及的问题和视觉一样,即接受刺激,把它的特性转化为神经兴奋,并对信息进行加工,然后传递到大脑。
人类听觉系统对声音的解释可帮助设计人机交互界面中的语音界面。
触觉Touch 或者Haptic perception触觉在交互中的作用是不可低估的,尤其对有能力缺陷的人,如盲人,是至关重要的触觉的感知机理与视觉和听觉的最大不同在于它的非局部性温度感受器-冷热伤害感受器-疼痛机械刺激感受器-压力实验表明,人的手指的触觉敏感度是前臂的触觉敏感度的10倍。
对人身体各部位触觉敏感程度的了解有助于基于触觉的交互设备的设计认知划分为两个模式:经验认知思维认知认知过程:感知和识别注意记忆问题解决语言处理影响认知的因素:情感人的个性差异*概念模型:指的是一种用户能够理解的系统描述,它使用一组集成的构思和概念,描述系统做什么、如何运作、外观如何等。
计算机图形学——人机交互绘图技术

计算机图形学——⼈机交互绘图技术⼈机交互(Human-Computer Interaction)是指⽤户与计算机系统之间的通信,它是⼈与计算机之间各种符号和动作的双向信息交换。
这⾥“交互”定义为⼀种通信,即信息交换,并且是⼀种双向信息交换,可由⼈向计算机输⼊信息,也可由计算机向⽤户反馈信息。
HCI⼈机交互技术的来源:⼀、基本的图形输⼊设备为了使图形软件包具有通⽤性,图形输⼊命令不涉及具体的输⼊设备,只涉及该命令所需要的数据。
根据输⼊信息的不同性质,图形核⼼系统GKS和三维图形系统PHIGS把输⼊设备在逻辑上分成以下⼏类:1、定位设备定位设备(Locator)⽤于指定⽤户空间的⼀个位置,如指定⼀个圆的圆⼼,或确定⼀条直线的两个端点。
其输⼊⽅式包括直接或间接在屏幕上输⼊、设置数值坐标等。
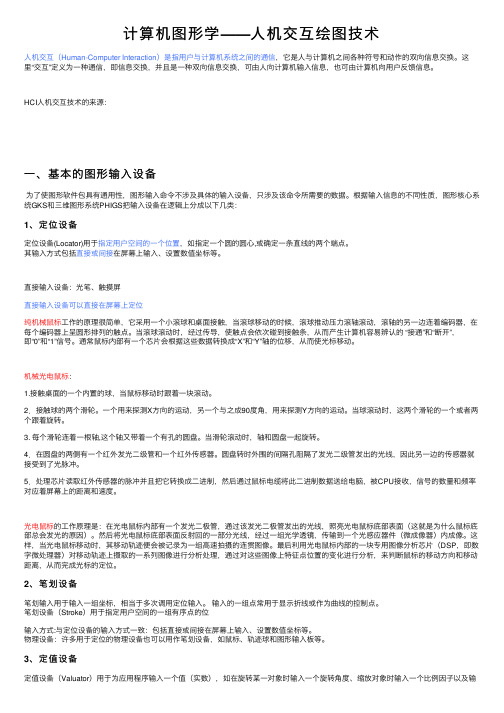
直接输⼊设备:光笔、触摸屏直接输⼊设备可以直接在屏幕上定位纯机械⿏标⼯作的原理很简单,它采⽤⼀个⼩滚球和桌⾯接触,当滚球移动的时候,滚球推动压⼒滚轴滚动,滚轴的另⼀边连着编码器,在每个编码器上呈圆形排列的触点。
当滚球滚动时,经过传导,使触点会依次碰到接触条,从⽽产⽣计算机容易辨认的 “接通”和“断开”,即“0”和“1”信号。
通常⿏标内部有⼀个芯⽚会根据这些数据转换成“X”和“Y”轴的位移,从⽽使光标移动。
机械光电⿏标:1.接触桌⾯的⼀个内置的球,当⿏标移动时跟着⼀块滚动。
2.接触球的两个滑轮。
⼀个⽤来探测X⽅向的运动,另⼀个与之成90度⾓,⽤来探测Y⽅向的运动。
当球滚动时,这两个滑轮的⼀个或者两个跟着旋转。
3. 每个滑轮连着⼀根轴,这个轴⼜带着⼀个有孔的圆盘。
当滑轮滚动时,轴和圆盘⼀起旋转。
4.在圆盘的两侧有⼀个红外发光⼆级管和⼀个红外传感器。
圆盘转时外围的间隔孔阻隔了发光⼆级管发出的光线,因此另⼀边的传感器就接受到了光脉冲。
5.处理芯⽚读取红外传感器的脉冲并且把它转换成⼆进制,然后通过⿏标电缆将此⼆进制数据送给电脑,被CPU接收,信号的数量和频率对应着屏幕上的距离和速度。
人机交互知识点整理(重点强化版本)

人机交互知识点整理第一章人机交互概述背景知识1、人机交互的概念:定义1:有关交互式计算机系统设计、评估、实现以及与之相关现象的学科[ACM]定义2:研究人、计算机以及他们之间相互作用方式的学科,学习人机交互的目的是使计算机技术更好地为人类服务[Alan Dix]定义3:有关可用性的学习和实践,是关于理解和构建用户乐于使用的软件和技术,并能在使用时发现产品有效性的学科[Carroll]无论使用哪一种术语或定义方式,人机交互学科所关注的首要问题都是人和计算机之间的关系问题2、学习人机交互的原因(1)从市场的角度,用户开始期望系统能够简单易用,同时对那些设计低劣的系统的容忍度越来越差(2)从企业的角度,改善人机交互能够提高员工的生产效率;学习人机交互能够降低产品的后续支持成本(3)从个人的角度,可以帮助用户有效地降低错误发生的概率,避免由于错误引发的时间、金钱以及生命等难以估量的损失3、人机交互的相关领域基础学科:心理学、认知科学、人机工程学、社会学、计算机科学、工程学、商务知识、图形设计、科技写作、产品设计、工业设计等人机交互与人性因素:人机交互更关注使用计算机的用户,人性因素没有这一限制人机交互与人机工程学:人机交互对面向重复劳动的人物和过程关注较少,且对用户界面的物理形式和工业设计不够重视人机交互与交互设计:交互设计不仅仅关注人与计算机之间的关系,同时还包括人与人以及人与其他非计算机系统之间的相互作用。
交互设计人员致力于改善人与产品或人与服务之间的关系发展历史(新的界面变革都包含了上一代界面,有的交互方式仍然尤其存在的必要性)1、重要的学术事件(1)1945年, Vannevar Bush, “As we may think”(诚如所思)(2)1959年,HCI领域第一篇论文(从减轻操作疲劳的角度讨论计算机控制台设计)(3)1960年,Liklider JCK提出“Human-Computer Symbiosis”(人机共生),HCI的启蒙观点(4)1969年,第一次人机系统国际大会召开,第一份专业杂志创刊(HCI的里程碑)(5)1970年,英国拉夫堡(Loughbocough)大学的HUSAT研究中心和Xerox公司的Palo Alto 研究中心成立(PARC)(6)1980s,出版学术专著,Interface->Interaction(7)1990s,智能化交互、多通道交互、虚拟现实、脑机交互……2、主要的发展阶段(1)批处理阶段:特点:不符合人的习惯;耗费时间,又容易出错;只有少数专业人士才能够运用自如(2)联机终端时代:真正意义上的人机交互开始于联机终端出现之后,计算机和用户能够借助一种双方都能理解的语言进行交互式对话(CLI)特点:一维界面;回车后不能再对命令内容进行修改;灵活、高效主要研究问题:大部分命令语言对用户输入的要求非常严格;命令名称的缩写在一定程度上减轻了用户的使用负担(3)图形用户界面时期(GUI):主要特征:直接操纵WIMP模型:用户可在窗口内选取任意交互位置,且不同窗口之间能够叠加;二维半界面人机交互与软件工程的关系1、二者相互独立的证据:(1)软件工程师与人机交互设计人员关注的重点有很大不同(软件工程:以系统功能为中心;交互设计:以用户为中心)(2)交互设计的评估方式也与一般软件工程方法存在不同(交互评估通常基于真实用户,评价机制页往往来自于用户使用的直接感觉)(3)历史传统使然2、二者的关系:(1)相互独立(2)人机交互对软件工程技术的发展有非常大的促进作用(3)将二者结合起来存在很大的困难3、传统SE方法在实现交互式系统方面的缺陷:(1)没有提出明确地对用户界面及可用性需求进行描述的方法(2)不能够在系统开发过程进行中对用户界面进行终端测试(3)具有完善的系统功能(产品的可用性、有效性以及满意度并不高)4、将二者结合的困难:(1)价值观不同:SE的实施策略和方法选择上常有一定的倾向性;HCI包含较多的主观性和灵活性(2)方法论存在差异:SE采用形式化分析方法;HCI采用非形式化方法第二章人机交互的基础知识交互框架1、框架定义:框架是提供理解或定义的一种结构,他能够帮助人们结构化设计过程,认识设计过程中的主要问题,还有助于定义问题所涉及的领域2、执行/评估活动周期EEC:(1)活动的四个基本组成部分:目标(想做什么)、执行(实现目标必须进行的操作)、客观因素(执行活动时必须考虑的客观条件)、评估(用于衡量活动执行的结果语目标之间的差距)(2)七个阶段:建立目标、形成操作意向、明确动作序列、执行动作、感知系统状态、解释系统状态、对照目标评估系统状态(3)Norman模型是从用户角度探讨人机界面问题的目标驱动循环:当某个目标确定后循环才开始数据驱动循环:当某个事件环境确定后开始循环(4)Norman模型可以用于解释为什么有些界面会给用户使用带来问题执行隔阂:用户为达到目标而制定的动作与系统允许的动作之间的差别评估隔阂:系统状态的实际表现与用户预期之间的差别3、扩展EEC框架(1)交互式系统的四个组成部分:系统(S)、用户(U)、输入(I)、输出(O)(2)其中,输入和输出构成了界面(3)执行阶段包括三个翻译过程:定义:用户阐述某个目标,然后通过输入语言进行协调和链接执行:输入语言被转换成内核语言,表示系统要执行的操作表现:系统使用输出语言吧内核语言的执行结果表示出来(4)评估阶段的过程观察:用户将输出与原有的目标进行比较从而评估交互的结果交互形式1、直接操纵:简单介绍:用户通过在可视化对象上面进行某些操作来达到执行任务的目的;展现了真实世界的一种扩展;对象和操作一直可见;迅速且伴有直观的显示结果的增量操作;增量操作可以方便地逆转三个阶段:自由阶段(指用户执行操作前的屏幕视图)、捕获阶段(在用户动作(点击、点击拖拽等)执行过程中屏幕的显示情况)、终止阶段(用户动作执行后屏幕的显示情况)优点:将任务概念可视化,用户可以非常方便地辨别他们;容易学习,适合新手用户;基于识别,对记忆的要求不高,可减少错误发生;支持空间线索,鼓励用户对界面进行探索;可实现对用户操作的快速反馈,具有较高的用户主观满意度。
人机交互知识点总结

⼈机交互知识点总结第⼀章绪论1、什么是⼈机交互所谓的⼈机交互是指关于如何设计、评价和实现供⼈们使⽤的交互式计算机系统,并围绕相关现象进⾏研究的⼀门学科。
⼈机交互是⼀门综合性的学科,他与认知⼼理学、⼈机⼯程学、多媒体技术、虚拟现实技术等密切相关,其中,认知⼼理学和⼈机⼯程学是⼈机交互的理论基础,多媒体技术和虚拟现实技术与⼈机交互相互交叉、相互渗透。
2、⼈机交互的研究内容⼈机交互界⾯的表⽰模型与⽅法可⽤性分析与评价多通道交互技术认知与智能⽤户界⾯群件web设计移动界⾯设计3、⼈机交互的发展历史命令⾏界⾯交互阶段、图形⽤户界⾯交互阶段、⾃然和谐的⼈机交互阶段(情感计算、多通道交互、虚拟现实、只能⽤户界⾯)4、⼈机交互的发展趋势智能化、集成化、⽹络化、标准化第⼆章感知和认知基础1、⼈的感知视觉、触觉、听觉,其中⼈类从周围世界获取的信息80%都来源于视觉。
2、颜⾊通常⽤三种属性表⽰:强度、饱和度、⾊度颜⾊模型就是某个空间中的⼀个可见光⼦集,主要有RGB,CMYK,HSV,CIE四种颜⾊模型3、认知过程与交互设计原则(1)认知分为经验认知和思维认知,经验认知是指有效、轻松的观察、操作和响应周围的事件,他要求具备某些专业的知识并达到⼀定的熟练程度。
思维认知是它涉及思考、⽐较和决策,是发明创造的来源。
(2)常见的认知过程:感知和识别、注意、记忆、问题解决、语⾔处理。
许多认知过程是相互依赖的,⼀个认知过程往往同时涉及多个不同的过程。
(3)影响认知的因素:1、情感 2、个体差异 3、动机和兴趣4、概念模型概念模型是指⼀种⽤户可以理解的关于系统的描述,他使⽤⼀组构思和概念,描述了系统做什么,如何运作,外观如何等第三章交互设备1、输⼊设备⽂本输⼊设备:键盘、⼿写输⼊设备图像输⼊设备:⼆维扫描仪、数字摄像头三维信息输⼊设备:三维扫描仪、动作捕捉设备、体感输⼊设备指点输⼊设备:⿏标及控制杆、触摸屏2、输出设备光栅显⽰器、投影仪、打印机、语⾳交互设备虚拟现实交互设备:空间跟踪定位器、数据⼿套、触觉和⼒反馈器三维显⽰设备:⽴体视觉(头盔显⽰器)第四章交互技术1、⼈机交互的输⼊模式请求模式:在请求模式下,输⼊设备的启动是在应⽤程序中设置的。
人机交互技术的使用技巧总结

人机交互技术的使用技巧总结人机交互技术是指人与计算机之间相互交流和合作的技术,它的发展使得人们能够更加方便、高效地与计算机进行沟通和操作。
随着科技的进步和应用的普及,越来越多的人使用各种人机交互技术进行学习、工作和娱乐等方面的活动。
本文将总结人机交互技术的使用技巧,帮助读者更好地利用这些技术。
一、人机交互技术的基本原则1. 界面设计原则:界面设计是人机交互技术应用的重要环节。
良好的界面设计应符合用户的认知习惯,简单直观,避免复杂的操作和混乱的布局。
界面要有一致性,不同程序之间的界面要保持统一风格,便于用户的学习和使用。
2. 可用性原则:人机交互技术的最终目的是提高用户的使用体验和效率。
因此,在设计过程中,应注重可用性原则。
通过用户研究了解用户需求,从而提供与用户期望相符合的功能和界面。
同时,要注意反馈机制,及时向用户提供操作结果和状态,避免用户的不确定感。
3. 交互设计原则:良好的交互设计可以提高用户的参与感和满足感。
在交互设计中,要注重用户的参与性,给予用户一定的自主权和选择权。
同时,要注重用户的反馈和响应速度,及时响应用户的操作,避免用户等待。
二、常用的人机交互技术及使用技巧1. 触摸屏技术:触摸屏技术已经广泛应用于手机、平板电脑和自助服务设备等领域。
在使用触摸屏设备时,我们应注意以下使用技巧:- 轻触操控:用轻轻的触摸来操作触摸屏,避免过度用力造成损坏。
- 合理手指操作:学会正确使用手指进行滑动、放大缩小等手势操作,提高操作的准确性和流畅度。
- 注意清洁:经常清洁触摸屏表面,避免灰尘或油脂的影响。
2. 语音识别技术:语音识别技术的普及使得我们可以通过语音与计算机进行交互。
在使用语音识别技术时,我们要注意以下使用技巧:- 清晰发音:与计算机交互时,要注意清晰发音以提高语音识别的准确性。
- 简洁口令:使用简洁的口令或指令,避免长时间重复性的语音输入。
- 灵敏敬边界:掌握语音识别系统的应用场景和敏感度,识别边界各大悬殊,避免不必要的错误。
计算机图形学第6章-人机交互绘图技术

人机交互绘图技术提高了图形绘制的 效率和精度,降低了图形设计的难度 和成本,促进了计算机图形学及相关 领域的发展。
相关术语解析
人机交互
指人与计算机之间的信息交换和通信 过程,涉及输入、输出设备以及相应 的软件和技术。
图形用户界面(GUI)
一种基于图形的用户界面,通过窗口、 图标、菜单、指针等图形元素来实现 用户与计算机的交互。
语音交互技术
利用自然语言处理技术,使用户能够通过语音命令进行图形操作,提高交互的自然性和便捷性。
手势识别技术
通过计算机视觉技术识别用户手势,实现手势控制图形操作,提供更加直观自然的交互方式。
智能化、个性化发展趋势
智能化绘图技术
利用机器学习和深度学习技术,使计算机能够自动理解用户需求, 提供智能化的绘图建议和帮助。
THANKS
感谢您的观看
智能手表
通过手表上的触控屏幕和语音识 别技术,实现对手机的远程控制 和信息查看。
语音识别与手势识别
语音识别
通过麦克风接收用户语音输入,经过语音识别算法处理,将语音转换为计算机 可识别的文本或命令。
手势识别
通过摄像头捕捉用户手部动作和手势,经过图像处理和计算机视觉算法处理, 识别出用户的手势意图并转换为相应的计算机操作。
消隐处理
消除被遮挡的线和面,确保绘制的三维图形 具有真实感。
投影变换
采用正交投影或透视投影,将三维模型从世 界坐标系投影到二维屏幕坐标系。
光照和材质处理
模拟光线照射在物体表面的效果,增强三维 图形的立体感和真实感。
05
人机交互绘图技术
应用案例
CAD/CAM系统中的应用
机械设计
CAD系统允许设计师通过交互式绘图工具进行复杂机械零件的设计,如齿轮、轴承等,实现高精度、高效率的设计流 程。
人机交互基础教程知识点总结与归纳

⼈机交互基础教程知识点总结与归纳⼈机交互各章知识点第1章1.⼈机交互的概念,所涉及的学科及关系。
答:⼈机交互(Human-Computer Interaction,HCI)是关于设计、评价和实现供⼈们使⽤的交互式计算机系统,并围绕相关的主要现象进⾏研究的科学。
⼈机交互技术与认知⼼理学、⼈机⼯程学、多媒体技术和虚拟实现技术密切相关。
其中,认知⼼理学与⼈机⼯程学是⼈机交互技术的理论基础,⽽多媒体技术、虚拟实现技术与⼈机交互技术是相互交叉和渗透的。
2.⼈机交互研究的内容。
答:⼈机交互的研究内容有⼈机交互界⾯表⽰模型与设计⽅法、可⾏性分析与评估、多通道交互技术、认知与智能⽤户界⾯、群件、Web设计、移动界⾯设计。
3.⼈机交互经历的三个阶段答:命令⾏界⾯交互阶段、图形⽤户界⾯交互阶段、⾃然和谐的⼈机交互阶段4.发展趋势答:集成化、⽹络化、智能化、标准化5.狭义的讲⼈机交互技术答:⼈机交互技术主要是研究⼈与计算机之间的信息交换,主要包括⼈到计算机和计算机到⼈的信息交换两部分。
第2章1.⼈的主要的感知⽅式答:视觉、听觉、触觉2.⼈的常见认知过程答:1、感知和识别2、注意3、记忆4、问题解决5、语⾔处理交互原则:许多认知过程是相互依赖的,⼀个活动可同时涉及多个不同的过程,只涉及⼀个过程的情况⾮常罕见。
3.⼈机系统设计步骤答:(1)需求分析阶段(2)调查研究阶段(3)系统分析规划阶段(4)系统设计阶段(5)测试阶段(6)⼈机系统的⽣产制造及提交使⽤阶段4.⼈机⼯程学的定义答:⼈机⼯程学是研究“⼈-机-环境”系统中⼈、机、环境三⼤要素之间的关系,为解决系统中的⼈的效能、健康问题提供理论与⽅法的科学。
第3章1.交互设备的的分类输⼊设备{⽂本输⼊设备:键盘、⼿写输⼊设备(⼿写板)图形输⼊设备:⼆维扫描仪、数码摄像头三维信息输⼊设备:三维扫描仪、动作捕捉设备指点输⼊设备:⿏标、光笔、控制杆板、触摸屏输出设备显⽰器、打印机、语⾳交互设备(⽿麦、声⾳合成设备)虚拟现实交互设备:三维空间定位设备(空间跟踪定位器、数据⼿套、触觉和⼒反馈器),三维显⽰设备(⽴体视觉、头盔式显⽰器、VAVE(洞⽳是现实环境)、裸眼⽴体显⽰器、真三维显⽰)第5章1.⼈机界⾯的分类⽅式:根据⽤户界⾯的具体形式、根据根据⽤户界⾯中信息载体的类型、根据计算机输出信息的形式图形⽤户界⾯有哪⼏种:命令⾏界⾯、图形界⾯和多通道⽤户界⾯2.图形⽤户界⾯的三个重要思想答:1.桌⾯隐喻2.所见即所得 3.直接操纵3.设计⽤户界⾯的⼀般性原则答:(1)界⾯要具有⼀致性(2)常⽤操作要有快捷⽅式(3)提供必要的错误处理功能(4)提供信息反馈(5)允许操作可逆(6)设计良好的联机帮助(7)合理划分并⾼效地使⽤显⽰屏幕4.多通道⽤户界⾯的基本特点答:1.使⽤多个感觉和效应通道 2.允许⾮精确的交互3.三维和直观操纵 4.交互的双向性5.交互的隐含性第6章1.GOMS、LOTOS、UAN的定义与作⽤。
人机交互技术总结与展望

人机交互技术总结与展望什么是人机交互技术?人机交互技术是指通过人与机器之间的交互来完成特定任务或实现特定目标的一种技术手段。
它以人的需求和行为为核心,通过设计合适的用户界面和交互方式,使人更加方便、快捷地与计算机或其他智能设备交流和合作。
随着科技的发展和人们对技术的需求不断增长,人机交互技术越来越受到广泛关注并得到了快速发展。
人机交互技术的发展历程人机交互技术的起源可追溯到20世纪50年代,当时的电脑还是巨大的大型机,主要通过命令行界面与人进行交互。
直到20世纪70年代,图形用户界面的出现使得人机交互变得更加直观和易用。
之后,随着触摸屏、语音识别、手势识别等技术的不断发展,人机交互技术进一步丰富多样。
近年来,人机交互技术的研究与应用呈现出以下几个趋势:1. 自然化:人机界面越来越趋向于模拟人与人之间的自然交流。
通过语音识别、自然语言处理和智能算法等技术,计算机可以更好地理解人类的指令和语义,并以智能的方式进行应答和交互。
2. 多模态:人机交互不再局限于单一的输入输出方式。
随着触摸、手势、语音、视觉等多种交互方式的融合,人们可以根据不同的环境和需求选择最合适的交互方式,提升交互体验。
3. 智能化:人机交互技术的目标是提供更智能、个性化的交互服务。
借助于机器学习、深度学习和大数据分析等技术,计算机可以不断学习和适应用户的习惯和喜好,为用户提供更个性化、智能化的交互体验。
4. 融合化:人机交互技术正在与其他前沿技术进行融合,如虚拟现实、增强现实、人工智能等。
这种融合将使得人机交互能力更加全面和强大,为人类带来更多的可能性。
人机交互技术的应用领域人机交互技术在各个领域都有广泛的应用和潜在价值。
以下是几个具有代表性的应用领域:1. 智能手机和平板电脑:智能设备的快速普及使得人们可以随时随地与计算机进行交互。
触摸屏、语音助手和手势识别等技术的应用,为用户提供了方便的操作和高效的体验。
2. 车载系统:车载人机交互技术是将安全和便利需求结合起来的重要领域。
人机交互知识点总结

人机交互知识点总结## 1. 人机交互的基本概念1. 人机交互定义:人机交互是研究如何让人类和计算机系统之间进行有效的交互。
2. 用户界面:用户界面是用户与系统之间进行信息交换的载体,包括图形界面、文字界面、声音界面等形式。
3. 用户体验:用户体验是用户在使用产品或系统时的感觉和情感的综合,包括易用性、可访问性、吸引力等方面。
4. 交互设计:交互设计是指设计师对用户界面和交互过程进行规划和设计,以提供用户友好的交互体验。
## 2. 人机交互的重要原则1. 易用性:系统应该易于使用,用户能够快速上手并且不需要大量的学习就能够完成基本操作。
2. 一致性:用户界面应该保持一致性,使用户在不同的操作步骤或者不同的功能模块中能够保持相似的交互方式和设计风格。
3. 反馈:系统应该提供及时的反馈,让用户知道他们的操作是否成功,以及系统正在进行什么样的处理。
4. 可控性:用户应该能够控制系统的操作过程,包括可以撤销操作、设置偏好设置等。
5. 可访问性:系统应该为不同能力水平和不同需求的用户提供友好的访问方式,包括残障用户。
## 3. 人机交互的设计原则1. 用户为中心:设计应该以用户为中心,站在用户的角度思考问题,满足用户的需求和期望。
2. 简单明了:界面设计应该简单明了,避免复杂的布局、繁琐的操作。
3. 可视化:通过图形化的方式呈现信息,使用户能够更直观地理解信息。
4. 积极引导:设计应该引导用户完成操作,并提供必要的提示和帮助。
5. 灵活性:允许用户按照自己的喜好和习惯进行操作,提供个性化的设置选项。
## 4. 人机交互的技术手段1. 触摸屏技术:通过触摸屏幕进行操作,适用于移动设备和一些特定的应用场景。
2. 语音交互:用户通过语音指令与系统进行交互,适用于一些无法使用手操作的场景,如驾驶汽车。
3. 智能推荐:基于用户行为和兴趣,推荐相关的内容和功能,提高用户体验。
4. 虚拟现实技术:通过虚拟现实技术创建虚拟环境,用户可以在其中进行交互操作。
交互式绘图技术

7.3 基本交互绘图技术
7.3.1 定位 7.3.2 回显 7.3.3 约束 7.3.4 网格 7.3.5 引力域 7.3.6 橡皮筋 7.3.7 拖动 7.3.8 草拟 7.3.9 拾取 7.3.10 UNDO和REDO
• 交互式绘图方式因能实现所见即所得的绘图效果、充分发 挥人的创造性和利用人的积累经验,在CAD、办公室自动 化及许多其他领域得到广泛应用。
7.1.2交互式绘图系统的交互任务
定位、选择、文本输入、数值输入
1、定位交互任务
用来给应用程序指定一个点的坐标位置(x,y)或(x,y,z)。
完成此任务的典型方法是定位屏幕坐标。
• 例如,若鼠标被置为采样模式下的定位设备,则系统会立 即存储鼠标的当前位置坐标,并且随着鼠标的移动实时更 新当前位置坐标。
• 在采样模式下,由于应用程序不停的测试输入设备,随时 读入用户输入的数据,所以应用程序可以对用户的输入给 出实时响应,这便是采样输入模式的优点。
7.2.3 事件模式
• 在进行交互但又不能预测何时进行输入的情况下,可采用 事件输入模式。
7.3.7 拖动
拖动是将图形对象在空间移动的过程动态地、连续 地表示出来,直到满足用户的位置要求为止。
实现拖动是把图形(符号)依附于光标上,使图形跟着 光标移动,直到移至所需位置,再把符号与插入的 目标图形的其余部分对准。在许多应用场合,拖动 技术的使用可以使设计人员不必进行多次定位尝试 就能满意。在三维场景中,用户控制下的物体的平 移、旋转、缩放的动态显示也可由此功能实现。
《交互式绘图技术》课件

掌握HTML5 Canvas的绘图基本操作和常用功能。
JavaScript基础
了解JavaScript编程语言的基本语法和交互操作。
第3节:图形界面开发工具
Adobe Photoshop概述
介绍使用Adobe Photoshop进行 图形界面设计的优势和功能。
Sketch概述
了解Sketch工具在交互式绘图开 发中的应用和特点。
Figma概述
探索Figma协作设计平台在交互 式绘图中的作用和优势。
第4节:交互式绘图技术的具体实现
1
常用的交互式绘图技术
介绍常见的交互式绘图技术,如动画效果、交互式图形化界面等。
2步骤和开发流程。
《交互式绘图技术》PPT 课件
本课件将介绍交互式绘图技术的基础知识、应用领域、具体实现以及未来发 展。通过开发工具和实战演练,教你设计令人惊叹的交互式绘图作品。
第1节:介绍
为什么需要交互式绘图技术?交互式绘图技术的应用领域。
第2节:交互式绘图技术的基础知识
图形界面设计基础
理解图形用户界面的设计原理和核心概念。
第5节:实战演练
使用交互式绘图技术设计H5页面,实现令人惊叹的可交互动画效果。
第6节:交互式绘图技术的未来发展
未来发展趋势
探讨交互式绘图技术在未来的发展方向和趋势。
跟进及应用新技术
如何跟进最新的交互式绘图技术并将其应用到实际 项目中。
结束语
总结交互式绘图技术的重要性,并展望其未来发展方向。
第 人机交互技术PPT课件

第4页/共126页
4.1人机交互技术概述
• 人机交互技术发生的历史及发展趋势 • 根据人机交互中采用的语言 • 形式语言:形式语言是一种人工语言,特点是简洁、严密、高效。 • 类自然语言:类自然语言则是介于计算机语言和自然语言之间。 • 自然语言:自然语言的语法成分有更多的规则,具有多义性、微妙、丰富、灵活的特点。
19
第19页/共126页
• 隐喻的分类:
• 直接隐喻:隐喻本身就带有操纵的对象
• 如Word绘图工具中的图标 ,每种图标分别代表不同 的图形绘制操作。
• 工具隐喻:代表所使用的工具
• 如用磁盘图标隐喻存盘操作、用打印机图标隐喻打印 操作等,这种隐喻设计简单、形象直观,应用也最为 普遍。
• 过程隐喻:其通过描述操作的过程来暗示该操作
• (3)提供简单的错误处理
• 在出现错误时,系统应该能检测出错误,并且提供简 单和容易理解的错误处理功能
• (4) 对操作人员的重要操作要有信息反馈
• 提供信息反馈。对操作人员的重要操作要有信息反馈。
26
第26页/共126页
4.3.2设计图形用户界面的原则
• 1. 一般性原则
• (5)操作可逆
• 对大多数动作应允许恢复(UNDO),对用户出错采取 比较宽容的态度
9
第9页/共126页
4.2.2文本菜单
• 字符界面下的菜单方式:在菜单方式下用户 必须在有限的一组选项中进行识别和选择, 更多的是响应而不是发出命令。
• 用户不必记忆功能命令,缩短了用户的培训 时间,减少用户的击键次数,错误处理能力 也有了显著提高。
• 在这种界面中,人还是被看成操作员,机器 做出被动的反应,人只能使用手这一交互通 道用键盘输入选择信息,通过视觉通道获取 信息,界面输出只能为静态的文本字符。
计算机图形学课件第六章-交互式绘图技术

21
形式:
①以程序库的形式向用户提供基本的窗口管理库函数, 这种类型的系统功能较简单,图形技术应用较少。
②以集成操作环境为特点的窗口系统。这种操作系统就 是以窗口形式进行各种操作,它具有统一的用户界面,并 有一套完整的软件开发工具。
无法对图形进行操作和控制。
如C语言绘图
2
在被动式绘图中,程序和图形具有相对固定的联系,
程序的直接运行结果就是某个预定的图形,操作员不 能对运行中的程序进行干预,要想改变图形必须从修 改源程序做起。即重新编辑、编译、连接、运行……。
这种工作方式对于某些方面可能是不方便的,例如 在总体设计、造型设计、外观设计以及建筑设计等场 合下,往往需要凭借直观边作设计边调整,这就需要 采用交互式绘图进行工作。
2、交互式绘图系统硬件: 除主机外,主要对的图形交互式设备就是图形输入
设备和输出设备,如键盘、鼠标、数字化仪等
7
6.3.1 构图技术
构图技术是指建立或修改物体的几何模型的技术, 它可以通过选择作图命令和指定一系列定位点进行作图。
常用构图技术有: 1、定位法:
用定位设备来确定要显示物体或字符串位置 2、约束法:
④屏幕显示和布局应美观、清楚、合理;
⑤合理安排信息在屏幕上显示顺序;
⑥显示方式一致性;
⑦合理选择文本方式和图形方式显示;
⑧使用图形、多窗口方式显示。
18
(2)屏幕显示技术
①文本式屏幕显示一般格式
a.标题引。
标题
屏幕号
b.屏幕主体
d.状态和提示行。
状态、提示行
②问答式屏幕设计
人机交互设计的知识点总结

1. 输入技术。
- 键盘输入:传统的文本输入方式,在电脑、手机等设备上广泛应用。例如在编写文档、输入搜索关键词时使用键盘输入。
- 鼠标输入:主要用于图形用户界面中的点击、选择、拖动等操作。如在Windows操作系统中,通过鼠标点击图标打开程序,拖动文件进行移动或复制等操作。
- 触摸输入:在触摸屏设备上,用户通过手指触摸屏幕进行操作。如在智能手机和平板电脑上,用户可以通过触摸屏幕进行滑动、点击、缩放等操作。
- 用户测试:让用户在规定的任务下使用产品,记录用户的操作数据,如完成任务的时间、错误率等。如测试一款新的手机游戏,记录玩家在游戏中的通关时间、失误次数等数据,以评估游戏的易用性。
2. 用户体验目标。
- 可用性。
- 包括有效性(用户能否完成任务)、效率(完成任务的速度和资源消耗)和满意度(用户对交互过程的主观感受)。例如,一款办公软件的可用性体现在用户能否快速找到需要的功能(有效性),操作过程是否简洁高效(效率),以及用户是否对使用该软件感到愉快(满意度)。
- 现代人机交互向着多模态交互发展,包括语音交互、手势识别、眼动追踪等多种交互方式的融合。例如Siri、Alexa等语音助手,用户可以通过语音指令查询信息、控制智能家居设备等;还有一些设备支持手势控制,如Xbox的Kinect可以识别用户的身体动作来进行游戏操作。
3. 人机交互模型。
- 用户模型:描述用户的特征、知识、技能、目标等。例如,不同年龄段的用户在使用手机应用时有不同的行为习惯,年轻人可能更倾向于快速探索新功能,而老年人可能更需要简洁明了的操作流程。
4. 原型制作。
- 制作产品的原型,可以是纸质原型、低保真数字原型或高保真数字原型。纸质原型制作简单快捷,可用于早期的设计概念验证;低保真数字原型可以使用Axure等工具制作,能够模拟基本的交互功能;高保真数字原型则更加接近最终产品的外观和功能,可用于用户测试和演示。
人机交互界面设计技巧的总结与分享

人机交互界面设计技巧的总结与分享人机交互界面设计在现代社会越发重要,随着技术的不断发展,人们对于用户体验的要求也越来越高。
一个好的人机交互界面设计可以让用户更加方便、快捷地使用产品或服务,提升其使用体验,从而提升用户的满意度,并为企业带来更多的商业价值。
本文将总结并分享一些人机交互界面设计技巧,旨在帮助设计师更好地设计用户友好的界面。
首先,清晰的布局是一个好的界面设计的基础。
一个简洁、直观的布局可以让用户更容易理解界面的功能和操作方式。
设计师应该避免过多的元素和复杂的布局,尽量使界面看起来简洁、整洁,以提升用户的可用性。
同时,要保持一致的界面设计风格,使用户能够快速熟悉和适应界面。
其次,要注重用户的直观感受。
一个好的人机交互界面设计应该能够通过视觉传达信息,使用户能够快速理解并且正确操作。
在设计过程中,设计师应该合理使用颜色、字体、图标等视觉元素,以引导用户的注意力,并准确传达信息。
此外,合理运用动画效果可以增加界面的趣味性和交互性,提升用户的使用体验。
另外,考虑到用户的需求和心理,在设计界面时要注重用户的体验感受。
设计师应该从用户的角度出发,思考用户在使用产品或服务时的痛点和需求,设计出符合用户期望的界面。
例如,在界面上提供直观的操作指引,帮助用户快速理解如何使用,提供便捷的导航功能,让用户能够轻松找到需要的功能等。
只有充分考虑到用户的需求,才能设计出一个用户友好的界面。
此外,要注重可访问性。
人机交互界面设计应该考虑到不同用户的特殊需求,例如视觉障碍、听觉障碍等,为他们提供相应的辅助功能,让他们能够顺利地使用产品或服务。
设计师应该尽量使用简洁明了的语言和图标,避免使用过于复杂的交互方式,以提高界面的可访问性。
此外,要不断进行测试和优化。
人机交互界面设计是一个不断迭代的过程,设计师应该不断收集用户的反馈,并基于用户的反馈进行界面的迭代和优化。
通过用户测试,设计师可以了解到用户在使用过程中的问题和需求,并进行相应的改进。
人机交互软件实用技巧总结

人机交互软件实用技巧总结第一章软件用户界面设计技巧软件用户界面设计是人机交互软件开发中非常重要的一环。
一个简洁、直观、易用的用户界面能够提升用户的体验,使用户更容易上手并且提高工作效率。
1.1 易于识别和操作的图标设计在设计软件界面的图标时,要确保图标的功能容易被用户理解。
采用直观、简洁、容易辨识的图标,能够帮助用户快速识别其功能,提高操作效率。
1.2 合理布局与组织信息对于软件界面中的各个元素进行合理布局,组织信息的方式要清晰明了。
通过将相关功能放在一起,用户可以更容易地找到所需的功能,提高操作效率。
同时,也要注意避免信息过载,简化用户界面,减少不必要的操作。
1.3 提供丰富的交互反馈在用户与软件进行交互的过程中,提供即时的反馈是十分重要的。
例如,当用户点击一个按钮或者执行一个操作时,界面能够立即响应,并给出相应的提示或状态改变。
这样可以增强用户的操作感知,提升用户体验。
第二章快捷键实用技巧快捷键是提高软件操作效率的重要工具。
通过熟练掌握各种快捷键,用户可以在不使用鼠标的情况下快速执行某些常用操作。
2.1 学习并使用常用快捷键不同软件在处理相似任务时,通常会有一些共同的快捷键。
用户可以通过学习这些常用快捷键,提高操作速度和效率。
例如,常用的复制、粘贴、剪切等操作都有相应的快捷键,熟练掌握可以节省大量时间。
2.2 自定义个人快捷键一些软件支持用户自定义快捷键,用户可以根据自己的使用习惯,将常用功能设置为自定义快捷键。
这样,在日常工作中,只需按下相应的组合键,即可快速完成任务,提高工作效率。
第三章触控交互技巧随着触控屏技术的广泛应用,触控交互成为一种常见的操作方式。
掌握触控交互技巧,能够使用户更加方便地与软件进行交互。
3.1 多点触摸手势操作触控屏支持多点触摸,用户可以通过手指的不同组合来实现不同的操作。
例如,使用两个手指捏合或展开可以放大或缩小界面。
掌握这些手势操作,可以更高效地进行操作。
3.2 合理使用滑动操作滑动是触控交互的重要方式之一。
第15讲 人机交互绘图技术汇总

应用程序和输入设备同时工作
输入设备不断地产生数据,并把数据输入数据缓存区,数据缓存区的内 容不断刷新。程序在运行时若遇到采样语句,就到数据缓存区中读取数 据。程序所取得的就是最新的数据
优点
➢对连续的信息流输入比较方便 ➢可同时处理多个输入设备的输入信息
缺点
➢可能会失掉某些输入信息
定值的几种方法
选择是在某选择集中选出一个元素,它可以用于指定命 令,确定操作对象或选定属性等
选择功能可用功能键
可用鼠标移动光标到要选图
元附近的位置,按下鼠标的
按钮,通过软件选择距光标
最近的图元
画图中的选项
菜单功能使用最普遍,也是非常重要的一种交互方法。 使用菜单可改善应用系统用户接口的友好性。
对话框和键盘上的按键也可提供选择功能。
是要在给定的数字范围内输入一个值
➢ 可用键盘键入数值. ➢ 可用软件的方法在屏幕上绘制
一刻度尺或比例尺,用户可用 定位设备控制光标在尺子上移 动实现数值的输入。 ➢ 用刻度盘实现数值输入的原理 也一样,操作员控制从圆心出 发的线段绕圆心旋转,根据显 示的角度读数或比例数据来定 值. ➢ 如果要输入一个精确的数,最 好还是用键盘输入。
事件 事件队列
检查事件调用过 程模块
应用程序
...
处理类型1事件过程 处理类型2事件过程
处理类型n事件过程
几何约束 拖拽 三维输入
定位约束
• 在屏幕上定义一个可见或不可见的网格.网格线是等间距 的水平线和垂直线,其交点为网格点。
• 在使用网格时,任何方式输入的点都将被定位到离该点最 近的网格点上。
• 注意引力场区域大小的选择要适当。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 可靠性是用户对系统最基本的要求。
• 它要求系统在一切正常时对用户输入应作出一个适当的响 应。一旦系统的某些部分发生错误,系统能尽最大的可能 支持连续的和一致的用户响应。
• 当用户执行不符合系统的操作或提出不正确的要求时,系 统必须继续执行下去并与用户进行通讯。
• 因而,系统具有容错性。
• 系统内部各个部分应以相同的风格与用户通讯,用户 界面要体现出与用户交互的一个统一的观点。
应用程序和输入设备交替工作 当程序运行时,输入设备处于等待 状态,等待程序的请求; 当程序运行到request语句时就向输 入设备提出输入请求,同时程序停 止运行,等待输入设备输入数据; 输入设备立即进入工作状态,直到 请求满足之后,程序才继续运行; 输入设备重新处于等待状态;
程序工作,输入设备等待程序请求 遇到请求指令(request)
➢包括光笔、触摸屏、数字化仪、鼠标、操纵杆、跟踪球,字符 串输入设备、编程功能键、声音识别仪等。
用于在处理的模型中选取一个对象,从而为应用型操作 确定目标
输入方式:
➢ 直接在屏幕上选取
➢ 时间扫描
➢ 字符串选取
物理设备
笔型字符识别器
➢ 包括各种定位设备、编程功能键、字符串输入设备等
用于向应用程序输入字符串(如为某对象确定名字、 为某图纸输入加注文字等) 输入方式:
到目的地按下按钮 开关
“橡皮筋”技术
• 在起点确定后,光标移出去定终点时,在屏幕上始终显示 一条连接起点和光标中心的直线,这条直线随着光标中心 位置的变动而变动,它就像在起点和光标中心之间紧紧地 拉着一根橡皮筋;
• 比较容易找到通过一点和一个圆相切的直线的位置。
• 橡筋的形状可以是任意的,可以是矩形、圆、圆弧、自由 曲线,也可以是更复杂的图形。
语音输入也是字符串输入以及功能选 择的一种输入方法.
➢语音输入需要使用语音识别技术。
手写板 语音输入
现在最常用的三种基本交互模式
• 请求模式(request mode) • 样本模式(sample mode) • 事件模式(event mode)
现代的计算机图形输入系统往往不是单一地使用一种输入 方式,而是多种输入方式的混合使用,即一个应用程序可 以使用多种控制方式,使用几种不同的输入设备。
触摸板
键盘
用于指定用户空间中一组有序点的位置(如指定一条折 线的顶点组、指定一条自由曲线的控制点等) 输入方式与定位设备的输入方式一致。 物理设备
➢许多用于产生定位输入的物理设备均可以用作笔画设备, 如鼠标、轨迹球和图形输入板等。
轨迹球
用于为应用程序输入一个值(如在旋转某一对象时输入一个 旋转角度、缩放对象时输入一个比例因子以及输入文字高度、 字体大小比例因子等)
输入设备工作,程序等待接收数据 请求满足
应用程序和输入设备同时工作
输入设备不断地产生数据,并把数据输入数据缓存区,数据缓存区的内 容不断刷新。程序在运行时若遇到采样语句,就到数据缓存区中读取数 据。程序所取得的就是最新的数据
优点
➢对连续的信息流输入比较方便 ➢可同时处理多个输入设备的输入信息
缺点
➢可能会失掉某些输入信息
➢对话框的内容极丰富,在对话框中通常用于选择功能的是选择 开关及radio按钮(单选按钮,以小圆框打点表示被选中)
➢键盘选择也极为简单,如击数字键“1”表示使用绿色绘制, “2”表示使用蓝色绘制等
拾取的功能是选择图形对象,用于选择场景中即将进行变换 或编辑的部分。拾取一个对象的方法有:
➢指定名称法:通过指定欲拾取对象的名称实现. ➢特征点法:选择时让图形的特征点(如线段的端点,圆心等)以强光醒目
1. 视线跟踪 2. 手势识别
3. 语音识别
4. 表情识别 5. 自然语言理解 6. 手写识别
手
写
平
板
电
指点杆
脑
笔画输入用于输入一组坐标点,相当于多次调用定位输 入。输入的一组点常用于显示折线或作为曲线的控制点。
笔画设备
➢鼠标、轨迹球、游戏棒连续移
动的信号经转换成为一组坐标值。
➢图形输入板的连续模式可通过按
键激活。当光标在图形输入板表
面上移动时,就产生一组坐标值。
手写板
定值输入用于设置物体旋转角度、缩放比例因子等。它
➢键盘输入 ➢手写输入 ➢声音输入 ➢菜单输入
物理设备
➢字母键盘、数字化仪、光笔、声音 识别仪、触压板等
1. 定位 2. 笔画 3. 定值 4. 选择 5. 拾取 6. 字符串
• 定位是确定平面一点(x, y)或空间一点(x, y, z)的坐标。
直接定位是用定位设备直接指定某个点的位置 间接定位是通过定位设备的运动控制屏幕上的光标进行定位
• 用户程序和图形系统任一方的修改和提高均能使应用系统 得到修改。
人机交互与 人机界面
基本图形输入 设备
基本交互任务
人机交互输入 模式
常见的辅助交 互技术
定位设备 笔画设备 定制设备 选择设备 拾取设备 字符串设备
定位 笔画 定值 选择 拾取 字符串
请求模式 样本模式 事件模式
几何约束 拖拽
三维输入 新的交互技术
事件 事件队列
检查事件调用过 程模块
应用程序
...
处理类型1事件过程 处理类型2事件过程
处理类型n事件过程
几何约束 拖拽 三维输入
定位约束
• 在屏幕上定义一个可见或不可见的网格.网格线是等间距 的水平线和垂直线,其交点为网格点。
• 在使用网格时,任何方式输入的点都将被定位到离该点最 近的网格点上。
• 注意引力场区域大小的选择要适当。
要把一个对象放到新的位置。选择拖动功能后,先在作图区 用定位设备拾取某个要拖动的物体,再按住键移动光标,则 这个被拾取的物体将随着光标的移动而移动,就像光标在拖 动物体一样,放开键,物体就固定下来,再移动光标对这个 物体就不起作用了。
光标选择图元
拖动图元
拖拽图元到新的位置
• I(Icon,图标)
• 它形象化地标示一个对象或功能。
• M(Menu,菜单)
• 提供选项功能,避免命令记忆之苦。
• P(Po直接操作。
• 交互技术设计原则
• 实用性 • 可靠性 • 一致性 • 简单性 • 开放性
交互式图形系统主要是给设计人员提供一个良好的 图形支撑环境,它负责对设计过程中大量的图形进 行显示、修改和绘制处理等。
• 功能性
• 广泛收集各类用户对图形处理方面的需求。
• 研究、总结、提练其中共性的需求,提供图 形的定义、描述、输入、修改、操作、输出、 管理等各方面的功能。
• 易使用性
• 界面必须相当灵活,以适应各类用户。满足 初学者至专家各种层次的用户要求。
• 要求界面必须与人的理解、记忆、通讯和解 决问题的方式相容,使系统易于学习,便于 理解。
• 人们通常仅能同时记住5~7个事件,因而界面应对大量的 细节进行抽象处理,对用户隐藏尽可能多的信息。
• 在需要时可给有经验的用户提供了解和操作某些细节的能 力
• 在交互方式时,所要求的用户输入和系统的输出应尽量简 单,以减少用户短暂记忆的负担。
• 人的认识是不断发展的,设计的系统也需要不断发展。因 此,在进行系统设计时就要考虑到今后的发展,留下足够 的扩展余地,不断扩展功能。
1. 定位设备(Locator) 2. 笔画设备(Stroke) 3. 定值设备(Valuator) 4. 选择设备(Choice) 5. 拾取设备(Pick) 6. 字符串设备(String)
用于指定用户空间的一个位置(如指定一个圆的圆心等) 输入方式包括直接或间接在屏幕上输入,设置数值坐标等
输入方式
➢直接输入数值
➢通过字符串取值
➢通过比例尺输入
➢执行上下记数控制命令
旋钮
物理设备
➢包括旋钮、键盘、数字化仪、鼠标、方向键、编程功能键等
用于为应用程序在多个选项中选定一项(如选择功能或图 形元素等)
输入方式
➢包括直接或间接在屏幕上进行选择
➢字符串选择
➢时间扫描
➢手写输入
➢声音输入等
物理设备
触摸屏
程序工作
输入设备工作
数据采样
数据缓冲区
数据产生
输入设备和程序同时工作。 所有被设置成事件方式的输入数据(或事件)都被存放在一个事件 队列中,队列以事件发生的次序排列。当用户在输入设备上完成一 个输入动作便产生一个事件,输入的信息及该设备的编号等便被存 放到事件队列中。 不同的应用程序可到队列中来查询和提取与之有关的事件。程序运 行到事件处理语句时,就从事件队列中取出队首事件进行处理。如 果事件队列为空,程序则等待一定的时间片,等待事件的发生。
• 人机交互(human computer interaction)
– 是指用户与计算机系统之间的通信,它是人与计算机之间各种符号和 动作的双向信息交换。
两种交互设备
人机交互技术通常是以WIMP为特征的图形用户界面 • W(Window,窗口)
• 用户可以随意在屏幕上创建、移动和缩放窗口,在不同的 窗口中可以执行不同的任务。
第15讲 交互技术
• 图形化人机交互系统以其外型美观、使用方便等 特点越来越受到人们的青睐。
• Windows系统是一个典型的例子,它把桌面排版、 网络应用、图像处理、绘图、音乐处理和多媒体 技术集为一体,成为集成化的系统软件。
• 交互式系统设计的技术是人机交互技术或人机接 口技术HCI(Human Computer Interaction),它不 仅反映了计算机技术从初始到高级的发展过程, 也体现了计算机图形学在计算机软、硬件发展过 程中的推动作用和发展历程。
• 如何吸取用户的知识和经验是涉及系统生命力的重大问题。
• 众口难调,苛求一个通用交互式图形系统去迎合个别用户 的全部需求是不现实的。
