用户体验的要素读后感
用户体验定律 读后感

用户体验定律读后感篇一用户体验定律读后感最近读了一本关于“用户体验定律”的书,这一路的阅读下来,真的让我感慨颇多。
你说这用户体验,不就是我们每天都在经历的事儿嘛!比如说,我们用的手机软件,要是操作起来特别麻烦,那咱肯定不乐意啊!就像有些软件,注册个账号都能把人搞晕,这不是存心为难用户吗?也许有人会觉得,不就是个软件嘛,能有多重要。
但我觉得,这可太重要了!你想想,现在啥都离不开网络,软件不好用,那不是给自己添堵吗?这用户体验定律里就说了,得把用户当上帝,得从用户的角度去想问题。
我就想起我之前用过的一个购物软件,界面设计得乱七八糟,找个商品都费劲。
我当时就想,这开发者是不是根本就没考虑过我们用户的感受啊?可能他们只顾着自己的想法,觉得这样设计很酷,可对我们用户来说,简直就是灾难!不过,也不是所有的都这么糟糕。
比如说一些社交软件,用起来就特别顺手,功能一目了然。
这难道不就是遵循了用户体验定律吗?我觉得吧,在这个数字化的时代,要是不重视用户体验,那企业可能就得玩完。
毕竟,用户可不是好糊弄的,我们有自己的选择和判断。
你们说是不是这个理儿?篇二用户体验定律读后感读了“用户体验定律”这本书,我心里那是五味杂陈啊!咱先说说这用户体验,这玩意儿可太关键了!就好比你去一家餐厅吃饭,环境乱糟糟,服务员态度还不好,你下次还会去吗?我觉得肯定不会!这和软件啥的是一个道理。
也许有人会说,哎呀,不就是个体验嘛,能咋地?嘿,您还别这么说!这体验不好,那用户可能转头就走,找别的去了。
我想起我之前玩过的一款游戏,那广告多得离谱,玩一会儿就得看个广告,这谁受得了啊!这开发者是不是觉得我们玩家的时间不值钱啊?可能他们只想着赚钱,完全不顾我们的感受。
但也有做得好的,比如说某些音乐软件,能根据你的喜好给你推荐歌曲,这多贴心啊!这才叫懂用户嘛!我觉得啊,这用户体验定律就像是一盏明灯,照亮了那些还在黑暗中摸索的开发者们。
要是都能按照这个定律来,那咱们用户的日子可就好过多了。
用户体验要素读后感

用户体验要素读后感用户体验是指用户在使用产品或服务过程中的感受、情感、态度和行为。
它是企业与用户之间的互动过程中的关键要素之一,对于企业的发展和品牌形象起着至关重要的作用。
用户体验要素包括:易用性、可用性、可访问性、可靠性、效率、可满足性、情感和品牌价值。
在设计产品或服务时,考虑这些要素能够提高用户满意度,增强用户粘性,从而提升企业的竞争力。
首先,易用性是指产品或服务的界面设计和操作流程是否简单直观,用户能否迅速上手使用。
一个易用的产品能够减少用户的学习成本,提高使用效率,从而提升用户体验。
其次,可用性是指产品或服务在实际使用中是否能够满足用户的需求。
一个可用的产品应该能够提供用户所期望的功能,并且能够灵活适应用户的个性化需求。
用户在使用过程中如果遇到问题,产品应该提供有效的帮助和支持。
可访问性是指产品或服务对于不同群体的用户是否具有友好性。
例如,对于视力障碍者来说,产品应该提供可访问性功能,如屏幕阅读器的支持。
只有考虑到不同用户群体的需求,才能够实现真正的用户体验。
可靠性是指产品或服务在使用过程中能否保持稳定性和一致性。
用户不喜欢频繁出现错误或崩溃的产品,因此可靠性是用户体验的重要要素之一。
产品或服务应该经过充分的测试和质量保证,以确保其稳定性和可靠性。
效率是指产品或服务在完成特定任务时所需的时间和精力。
用户喜欢高效的产品,因为他们希望能够快速地完成自己的目标。
产品或服务应该提供简洁明了的操作流程,减少用户的等待时间和冗余操作。
可满足性是指产品或服务能否满足用户的期望和需求,并带来积极的使用体验。
用户希望通过使用产品或服务获得某种价值,如娱乐、学习、社交等。
如果产品无法满足用户的期望,用户可能会转而寻找其他替代品。
情感是指用户使用产品或服务时所产生的情感体验。
一个成功的产品或服务应该能够唤起用户的积极情感,如喜悦、满足和信任。
情感体验是用户体验的核心要素之一,它能够提升用户对产品或服务的认同感和忠诚度。
用户体验定律 读后感

用户体验定律读后感《用户体验定律读后感》读了关于用户体验定律的相关书籍或者文章后,真的感觉像是开启了一扇新的理解用户需求和产品设计的大门。
读到一些基础的用户体验定律时,我感觉就像是在剥开洋葱,一层一层深入了解用户心理。
比如说“席克定律”,它指出选项越多,用户做出决定的时间就越长。
这让我想起自己在超市面对琳琅满目的商品时的选择困难症。
当货架上有五六种洗发水时,我会不自觉地在那停留很久,比较品牌、功效、价格等各种因素。
特别触动我的是这个定律深深反映出人们在面对过多选择时的不知所措。
这在设计产品时太重要了,如果我是一个APP的设计师,我不能在一个界面给用户提供太多的操作选项或者菜单,不然用户很可能被繁杂的选择吓跑,或者在这个页面停留过长时间最终放弃使用。
还有“接近法则”,它表明人们会将距离接近的物体看作是一个整体。
这一点让我马上回忆到网页设计。
我们看到很多布局合理的网页,它把相关联的内容放在靠近的位置,例如导航栏的各个子菜单间隔就比较合理,让人视觉上感觉它们是一个整体,操作起来也更流畅。
我觉得作者想通过这些定律表达一个核心思想:那就是理解用户本性,并将这些准则融入到无论是产品还是服务的设计中。
其中有一些定律我开始不是很理解,比如“冯·雷斯托夫效应”,该效应说的是在一系列相似的元素中,那个与众不同的元素会被人们首先注意到。
我最初想不明白这个定律在实际应用中有多关键。
后来我明白了,再看那些广告海报,比如说一堆黑色衣服的模特中间站着一个穿红色衣服的,那这个穿红色衣服的模特马上就会吸引我们的注意力。
将这个运用到产品里的话,就像一个APP中有许多图标,那加入付费功能引导的时候,和其他普通图标做一些差异化设计,就更能引起用户关注。
对了还想说,用户体验定律是需要不断练习和深入思考才能更好运用的。
从这些定律中我也认识到不仅仅是设计产品要关注用户体验,就是平时给别人提供信息或者建议的时候,也要充分考虑这些因素。
客户体验工作心得体会

自加入公司以来,我有幸参与了客户体验工作,这段经历让我深刻认识到客户体验在企业发展中的重要性。
以下是我对客户体验工作的几点心得体会。
首先,客户体验是连接企业与消费者的桥梁。
在市场竞争日益激烈的今天,企业要想脱颖而出,必须关注客户需求,提升客户体验。
通过优化客户体验,我们可以增强客户的满意度和忠诚度,从而为企业创造更大的价值。
一、关注细节,提升服务质量在客户体验工作中,我深知细节决定成败。
以下是我总结的一些提升服务质量的细节:1. 主动了解客户需求。
在服务过程中,我们要主动询问客户需求,了解他们的痛点,有针对性地提供解决方案。
2. 提高沟通技巧。
与客户沟通时,我们要保持耐心、热情,善于倾听,避免因沟通不畅而产生误解。
3. 规范服务流程。
制定完善的服务流程,确保每位员工都能按照标准执行,提高工作效率。
4. 优化服务环境。
营造温馨、舒适的服务环境,让客户在享受服务的同时,感受到企业的关怀。
二、创新服务,满足个性化需求随着消费者需求的多样化,企业需要不断创新服务,满足客户的个性化需求。
以下是我对创新服务的几点建议:1. 开展个性化定制服务。
针对不同客户群体,提供定制化的产品和服务,满足他们的特殊需求。
2. 利用科技手段提升服务效率。
如运用大数据、人工智能等技术,为客户提供更加精准、高效的服务。
3. 建立客户反馈机制。
鼓励客户提出建议和意见,不断优化服务,提升客户满意度。
三、加强团队协作,提升整体服务水平客户体验工作需要团队协作,以下是我对团队协作的几点体会:1. 增强团队凝聚力。
定期组织团队活动,增进员工之间的沟通与了解,提高团队凝聚力。
2. 明确分工,各司其职。
确保每位员工都能在自己的岗位上发挥最大价值,提高工作效率。
3. 相互支持,共同进步。
在团队中,我们要学会相互支持,共同面对困难和挑战,共同成长。
总之,客户体验工作对于企业来说至关重要。
通过关注细节、创新服务、加强团队协作,我们可以不断提升客户体验,为企业创造更大的价值。
用户体验定律 读后感

用户体验定律读后感读了关于用户体验定律的一些内容后,我有好多想法想和小伙伴们分享呢。
就像我们去商店买东西,如果一进门,店里乱糟糟的,东西到处都是,我们心里肯定不舒服。
这就像用户体验定律里说的,第一印象特别重要。
比如说有一次我和妈妈去一个小杂货店,门口堆着好多箱子,进去后过道也很窄,灯光还暗暗的。
我当时就想拉着妈妈赶紧走,都不想在里面找东西了。
这就是不好的第一印象影响了我们的体验。
还有一个定律是说要简单方便。
就像我们玩的一些游戏,如果操作特别复杂,要记好多按键或者步骤,我们很快就会觉得烦,不想玩了。
我有个朋友给我推荐了一个游戏,他说特别好玩。
我开始玩的时候,发现要同时按好几个键才能让角色动起来,而且那些键还离得很远,我的小手指都忙不过来。
玩了一会儿我就放弃了,这就是没有做到简单方便,没有给我好的用户体验。
在学校里也有这样的情况呢。
我们的课桌椅如果坐起来不舒服,椅子摇摇晃晃的,桌子高低不平,我们上课的时候就会很分心。
这就好比产品没有考虑到用户的实际使用感受。
我们就像用户,坐在这样的桌椅上学习,就会觉得很糟糕。
我还想到我们看的书,如果字特别小,排版又密密麻麻的,看着就头疼。
这就像那些没有考虑用户体验的东西。
有一次我看一本故事书,字小得我眼睛都快贴到书上了,而且每行字之间的距离也很小,看一会儿我就觉得眼睛累得不行。
从这些事情里我就明白了,不管是做什么,只要是给别人用的东西,都要考虑别人的感受。
就像我们自己希望别人对我们好一样,做东西的人也要对使用的人好,要让大家用起来方便、舒服、开心。
如果不这样的话,就像那些让我们不舒服的商店、游戏、桌椅、书一样,大家就不会喜欢,也不会再去用或者去那里了。
所以呀,我们以后不管做什么,都要把这个用户体验定律记在心里呢。
《用户体验要素:以用户为中心的产品设计》读书笔记

《用户体验要素:以用户为中心的产品设计》读书笔记《用户体验要素》这本书的整体结构非常清晰,第一章先用一个日常生活中的遭遇引出主题,向我们说明什么是用户体验,然后在第二章介绍用户体验的五个层面,再用接下来的五章分别去详细说明每一个层面,最后在第八章讲述要素的应用。
这本书主要讨论的是网站,包括以内容为主的网站产品和以交互为主的网站应用,有一些词汇比较有年代感,但内容都十分经典,也适用于现代的很多产品,能够给人收获和启发。
个人认为读这本书需要特别集中注意力,不然很可能读了好一会也不知道在说什么,书中有些地方举例比较少,概念性有些强,可以联想一些例子来加深理解。
导图一、用户体验为什么如此重要什么是用户体验在产品开发过程中,人们更多地关注产品将用来做什么。
用户体验是经常被忽略的另一个因素——即产品如何工作——而这一因素恰恰是决定产品成败的关键因素。
这可能是最科学的《用户体验要素》解读用户体验是指“产品如何与外界发生联系并发挥作用”,也就是人们如何“接触”和“使用”它。
用户体验设计通常要解决的是应用环境的综合问题。
视觉设计选择合适的元素能引起用户的注意,功能设计要保证元素触发适当的动作。
为体验而设计:使用第一用户体验是商机任何在用户体验上所做的努力,目的都是为了提高效率——“帮助人们工作得更快”和“减少他们犯错的几率”。
二、认识这些要素五个层面五个层面表现层:看到的单个元素框架层:各个元素的设计布局结构层:页面之间的关系范围层:产品功能包括哪些战略层:产品目标和用户需求自上而下地建设、每个层面的工作在下一个层面可以结束之前完成。
基本的双重性在模型中,从中间将五个层面分开,在左边仅用于描述功能型的平台类产品(关注任务,如何完成一个过程),在右边仅用于描述信息型的媒介类产品(关注信息)。
两个额外的因素内容和技术三、战略层战略层知道企业与用户双方对产品的期许和目标,有助于促进用户体验各方面战略的确立和制定。
战略层定义产品目标和用户需求我们要通过这个产品得到什么?——产品目标我们的用户要通过这个产品得到什么?——用户需求产品目标品牌识别:大部分企业会对品牌形象施加控制成功标准:一些可追踪的指标。
【最新】《用户体验的要素》读后感

【最新】《用户体验的要素》读后感>内容概要:书是AJA_之父的经典之作.本书用简洁的语言系统化地诠释了设计.技术和商业融合是最重要的发展趋势.全书共8章,包括关于用户体验以及为什么它如此重要,认识这些要素.战略层.范围层.结构层.框架层.表现层以及要素的应用.全书用清晰的说明和生动的图形分析了以用户为中心的设计方法(UCD) 来进行网站设计的复杂内涵,并关注于思路而不是工具或技术,从而使你的网站具备高质量体验的流程>读后感,来自卓越亚马逊网友:我是先看到这本书的介绍,再看到网上的评论,之后才真正看的书,还是从朋友那借的.看完了,有点喝普洱的感觉,是毛青那种,同庆号的不是.先喝味道怪怪,再喝还扣咦噻,喝完了,问味道咋样?怪怪喏~~~先谈传说中的UE吧,用户体验是最近比较热,但也不是新概念的东西,最早是70年代美军设计战斗机的时候提出的一个理念.因为太阳春白雪,很长时间没人注意,直到95年咣当一声惊雷,互联网蓬勃了,眼球经济吃香了,信息系统这个幽灵徘徊大地了,就有人开始提这个DD了,99年MILCOM会议上有人提信息系统设计要UE,然后美军的一个副参联主席好像是说,你讲的和我讲的一样的不是,死啦死啦地.于是又阳春的阳春,八嘎的八嘎.到_年了,人说逢五必那啥,果然是乌鸦呀,在我们大力推进信息后面的化的影响下,美军开始迷糊于化了,地方开始热衷于化了,我军开始围绕于化了,然后就有人提出来,所有的化,要以人为本.咣当一声雷呀,大家都发现,人呢?于是又有人说,有钱,有UE.没UE,U不给钱.于是大家都明白了,呦西,U嘛,UE嘛.再谈这本书吧,很好,很主流,谁说这本书非主流,我们坚决认为这个说法非主流.主流嘛,一个主,一个流,也就是说,有几个主要论点,剩下的都随需而变,不主,你出来说个铲铲,不流怎么顺应坑坑洼洼呢.所以这本书写的几个论点都对,谁说不对,取消他的跟帖权.当然了,也很有几位手快的,跟帖说,太主了,我们要流的,不流就不主,呵呵就和大学教育一样,教的是最基础的,你直接拿学校学的往社会上套,那就等着咣当了,但是学校也会教你最基本的解决问题的思路,也就是最主的那部分,剩下的要你自己到社会上去流的,你不流不能埋怨主,主啊,赦用户体验的要素:以用户为中心的Web的设计的读后感,来自京东网的网友:我是先看到这本书的介绍,再看到网上的评论,之后才真正看的书,还是从朋友那借的.看完了,有点喝普洱的感觉,是毛青那种,同庆号的不是.先喝味道怪怪,再喝还扣咦噻,喝完了,问味道咋样?怪怪喏~~~先谈传说中的UE吧,用户体验是最近比较热,但也不是新概念的东西,最早是70年代美军设计战斗机的时候提出的一个理念.因为太阳春白雪,很长时间没人注意,直到95年咣当一声惊雷,互联网蓬勃了,眼球经济吃香了,信息系统这个幽灵徘徊大地了,就有人开始提这个DD了,99年MILCOM会议上有人提信息系统设计要UE,然后美军的一个副参联主席好像是说,你讲的和我讲的一样的不是,死啦死啦地.于是又阳春的阳春,八嘎的八嘎.到_年了,人说逢五必那啥,果然是乌鸦呀,在我们大力推进信息后面的化的影响下,美军开始迷糊于化了,地方开始热衷于化了,我军开始围绕于化了,然后就有人提出来,所有的化,要以人为本.咣当一声雷呀,大家都发现,人呢?于是又有人说,有钱,有UE.没UE,U不给钱.于是大家都明白了,呦西,U嘛,UE嘛.再谈这本书吧,很好,很主流,谁说这本书非主流,我们坚决认为这个说法非主流.主流嘛,一个主,一个流,也就是说,有几个主要论点,剩下的都随需而变,不主,你出来说个铲铲,不流怎么顺应坑坑洼洼呢.所以这本书写的几个论点都对,谁说不对,取消他的跟帖权.当然了,也很有几位手快的,跟帖说,太主了,我们要流的,不流就不主,呵呵就和大学教育一样,教的是最基础的,你直接拿学校学的往社会上套,那就等着咣当了,但是学校也会教你最基本的解决问题的思路,也就是最主的那部分,剩下的要你自己到社会上去流的,你不流不能埋怨主,主啊,赦免他们吧,阿嚏!再说了,人家出书是为什么, 主要是蝇子 .你们30几块钱就想把人家流了那么多年的经验拿走,咋寻思呢?天上真掉馅饼,根据FT=MV,掉地上也等于5000磅的大杀器,你敢张嘴接吗?再再。
客户体验工作感想

自从事客户体验工作以来,我深感这份工作的责任重大,它不仅关乎企业的形象,更关系到客户的满意度与忠诚度。
在日复一日的服务实践中,我逐渐体会到了客户体验工作的真谛,以下是我的一些感想。
首先,客户体验工作要求我们始终以客户为中心。
在过去的工作中,我曾遇到过不少客户投诉,每当这时,我都会耐心倾听他们的心声,站在他们的角度去思考问题。
通过解决客户的问题,我明白了,只有真正站在客户的角度,才能提供最符合他们需求的服务。
其次,客户体验工作需要我们具备良好的沟通能力。
在与客户交流的过程中,我们要善于运用同理心,用温暖的语言去化解客户的疑虑,让客户感受到我们的真诚。
同时,我们还要具备一定的专业知识,以便在解答客户问题时能够准确、高效。
再者,客户体验工作要求我们不断学习,提升自身素质。
在这个信息爆炸的时代,客户的需求也在不断变化,这就要求我们要紧跟时代步伐,不断学习新知识、新技能,以便更好地满足客户的需求。
在我工作的过程中,有两个例子让我印象深刻。
一次是有一位客户在使用我们的产品时遇到了困难,我在得知情况后,立刻主动联系他,详细询问了问题所在,并耐心地为他解答。
最终,客户的问题得到了解决,他对我们的服务表示了感谢。
另一次是在一次客户满意度调查中,有一位客户对我们的服务提出了宝贵的建议。
我认真分析了这些建议,并积极向团队反馈,促使我们在后续的服务中进行了改进。
总之,客户体验工作是一项充满挑战与机遇的工作。
我们要用心去感受客户的每一个需求,用行动去满足客户的每一个期待。
在今后的工作中,我将继续努力,不断提升自己的专业素养,为客户提供更加优质的服务,为企业的品牌形象贡献力量。
最后,我想说,客户体验工作不仅是一份工作,更是一种信仰。
让我们携手共进,用心铸就美好服务,为客户创造更多价值,为企业赢得美好未来。
《用户体验要素》读书笔记1000字

《用户体验要素》读后感1000字:第一部分:用户体验要素概要1.用户体验的价值可以从两个维度去衡量:第一个是落到企业的营收维度,好的用户体验对企业的营收是起到积极作用的,用户会不断地复购,从而沉淀对企业的产品依赖。
第二个是落到用户层面,好的用户体验会带来身心的愉悦,产品不仅满足功能性需求,且能激发用户情感的共鸣和愉悦。
在市场同质竞争激烈、用户体量差异大的情况下,用户体验能成为核心的竞争力之一。
在强调用户体验这个产品底层思维的时候,是要学习腾讯/网易的用户体验观念。
虽然不同产品对应的行业千差万别,但有些底层思维的价值观是互通的。
2.用户体验要素模型:从底层到表现层有五个要素(组件),依次是战略层、范围层、结构层、框架层、表现层(感知层),如下图所示。
2.1战略层必须明确定义两个问题:我们需要通过这个产品得到什么?用户通过这个产品得到什么?解决用户的什么问题?用户为什么选择我们战略层是产品设计的起点,是现在也是未来,具有核心价值导向和定位。
2.2范围层要明确两件事:要做哪些事情,具体要提供什么样的确定性,不做哪些事情,对这些事情坚决不碰要做的功能和内容的具体定义这一层会根据战略层而做变动:战略清晰,就会朝着战略方向发展;战略不清晰,变化就是偶发的和随机的。
2.3结构层要明确两件事:交互设计:关注将影响用户执行和完成任务的元素信息架构:关注呈现给用户的信息是否合理且有意义2.4框架层要明确三件事情:界面设计:提供给用户做某些事的能力导航设计:提供给用户去某个地方的能力信息设计:传达正确的信息给用户框架就是框定每个页面需要多少元素,他们的连接关系、调用规则分别是什么?在表现层感知到的一切内容、功能,都是在这个框架内被框定的。
2.5表现层(感知层):表现层是用户可以直接感知(五感)到的每个最小单位的元素,合理地设计一切可能的感知(五感):视觉、听觉、触觉、味觉、嗅觉等。
第二部分:对用户负向反馈的一点思考当一个用户向你抱怨,产品的某个功能或者内容等用户体验不够好,他到底指向的是哪个层的问题?是前端交互流程的问题,还是供应链的问题,还是他根本就不是我们的核心用户?在回顾之前做的一些调研的反馈和写的报告时,会觉得在描述用户体验不好时,问题的描述是浮于表面的,没有进行更进一步的洞察和问题本质的思考,对于产品优化落地来说建设性影响较小。
用户体验要素读书笔记

用户体验要素读书笔记【篇一:用户体验的要素读后感】用户体验的要素-读后感全书共分八个部分诠释了用户体验的重要性和用户体验要素的应用。
首先全书开头举了生活中的一些遭遇例子,让我们直接体会到用户体验对生活的影响,然后进一步解释何为用户体验。
把用户体验结合网站说明初始网站是如何吸引客户的及用户的体验,为了赢得市场份额,企业开始强调产品特性,向网站中加入越来越多的产品内容和功能,希望可以吸引一些刚刚开始上网的人群。
但是拥有很多的产品特性只能保持短时间的竞争优势,渐渐认识到提供优质的客户体验的重要性,这样才有长期的竞争力。
不管什么样的网站都需要注重用户体验,功能再强大,用户不喜欢,使用一次后不再回头,那么产生的价值也会随之减少。
只有帮助用户提高使用效率和便捷性,用户的忠诚度才会提高。
现在用户体验才能真正体现投资回报率,通常的投资回报率是靠金钱衡量的,你花出去多少和收回多少,但用户体验衡量的方法是你花出去的钱有多少转化成了企业的价值。
就算是公司内部的网站也需要注重,因为用户体验会造成很大的差异,创造价值,或者消耗资源。
所以网站设计要以用户为中心注重体验,记住你的客户至关重要。
第二部分首先列出了网站架设的五个层面,分别是表现层,框架层,结构层,范围层和战略层。
建设的顺序是由下往上,每一个层面的建设都影响到上面一层的建设,所以从一开始就要想好整个框架和布局,还要注意上下的一致性。
另外用户在每个层面的体验要素也不一样。
战略层-用户需求和网站目标,范围层--功能规格和内容需求;结构层-信息架构;框架层-信息设计和导航设计;表现层-视觉设计。
在网站建设时要把这些要素都考虑进去,才会提高客户体验;另外除了这几个要素还有两个会对最终客户产生影响。
首先是内容,网站初始时内容之上,用户发现有用的内容才会访问你的网站,所以内容很重好,其次是技术,网站刚出现时,技术有限,建设也受到限制,用户体验受到条件制约,现在有更好条件可以改善进而提高用户体验。
《用户体验要素》读书笔记

《用户体验要素》读书笔记作者背景:Jesse James Garrett是旧金山的一名用户体验设计师,同时也是Adaptive Path(用户体验咨询公司)的联合创始人之一。
在2005年发表了《Ajax:A New Approach to Web Applications》一文,标志着Ajax的诞生,因此被称为“Ajax之父”。
《用户体验要素》出版于2001年,当时作者主要从事于网页设计,所以在书中大多都是以网页作为实例进行讲解。
在本书中,作者提到交互设计是一种方法——为用户设计结构化体验。
作为交互设计师,我的理解是:交互设计是解决问题的过程。
问题和体验:我们要解决用户碰到的问题,并给用户带来舒畅的体验。
那我们如何正确的找到用户碰到的问题?这就是本书作者给我们提供一种怎么正确找到用户问题的一种思考方式。
用户体验五要素:五个层级,产品0-1的设计过程。
我们可以通过以下图片来提前了解下,一.战略层1.明确产品目标:商业目标:企业通过产品来实现赚钱或省钱。
虽然看似简单,但在开始做产品时,还是会碰到不清楚做什么的情况。
况且产品要实现盈利,前提是找到属于自己的一套商业模式。
在互联网公司产品中,实现盈利的方式我想到了3种类型:1通过应用内购买和广告(陌陌哈你等直播平台,游戏)2.平台抽成(滴滴和美团对司机抽成)3.用户变现(滴答清单,印象笔记的高级会员)品牌识别:品牌识别除了商标,色调,和字体设计外。
它还可以是概念系统,也可以是情绪反应。
作者还说到——用户体验可以塑造品牌形象。
结合“情绪反应”一词,举个例子——当别人跟我说拼多多的时候,我脑袋里自动的播放“拼多多,拼多多…”这句歌词。
除了视觉层次外,听觉也是品牌识别的一个重要的点。
成功标准:标准是用来检测产品是否达到了目标和满足了用户的需求。
通常在产品不同的阶段会定义一些关键指标,如下载量,用户量等,以此来检测是否达到目标。
对于关键指标的设定会根据产品的阶段进行调整,且要注意的是不要被一些虚荣指标给迷惑。
分享学习用户体验的体会

分享学习用户体验的体会在现代社会中,用户体验成为了一个越来越重要的概念。
随着技术的进步和用户对产品的要求提升,企业和设计师都开始关注如何提供一个良好的用户体验。
作为一个常年从事学习工作的学生和研究者,我也有一些关于学习用户体验的体会,希望可以与大家分享。
首先,一个好的用户体验需要从用户的角度出发。
无论是设计一款软件还是打造一个教育平台,都要明确用户的需求和期望。
作为用户,我们希望能够简单、直观地完成我们的学习任务,而不是在繁琐的操作中浪费时间和精力。
因此,设计师应该从用户的角度思考问题,将用户的需求放在首位,以提供更加贴切和有效的学习体验。
其次,用户体验还需要关注用户情感和情绪的因素。
学习是一项需要投入时间和精力的任务,可能会引发疲劳和压力。
因此,一个好的学习平台应该充分考虑用户的情感需求,提供愉悦和舒适的界面设计,以及丰富多样的学习资源。
同时,也要注意避免过度刺激或者极度单调的学习方式,以免让用户感到疲惫或者无聊。
通过关注用户情感和情绪,可以提高用户参与度和学习效果。
另外,与其他用户的交流和互动也是一个重要的学习体验因素。
学习不应该是一个孤立的过程,而是一个与他人沟通和合作的过程。
因此,学习平台应该提供便利的社交功能,鼓励用户与其他用户的互动和分享。
通过与他人交流和互相学习,可以增加学习的趣味性和深度。
而且,分享和合作也是一种非常有效的学习方式,可以帮助用户更好地理解和掌握知识。
除了以上几点,对于学习用户体验来说,个性化和差异化也是非常重要的。
每个人的学习习惯和风格都不尽相同,因此一个好的学习平台应该提供个性化的学习服务。
例如,通过收集用户的学习数据,可以根据用户的兴趣和需求定制学习内容。
另外,学习平台也可以利用人工智能技术,根据用户表现和反馈提供个性化的学习建议和辅导。
个性化的学习体验可以提高用户的学习积极性和满意度。
最后,一个好的学习用户体验需要不断改进和优化。
随着技术的不断发展和用户需求的变化,学习平台也应该不断更新和改进。
用户体验要素读后感

用户体验要素读后感预览说明:预览图片所展示的格式为文档的源格式展示,下载源文件没有水印,内容可编辑和复制用户体验要素读后感因工作及个人提高需要,将《用户体验要素》以上反复阅读了两遍,感悟颇深。
正如该书封面上几位著名学者所诉,Jesse James Garrett把一个能给使用我们的产品能给人们带来高质量体验的复杂的流程变得清晰明了,他解析并模型化了原因和概念的问题,并揭露出那些披着深奥技术外衣的问题的本质,使整个混乱的用户体验设计领域变得明晰。
尤其对于接触产品设计时间不长的工作人员来说,影响尤其深远。
这本书主要讲web用户体验,系统的诠释了网站设计的整个流程,谈论了网站建设过程中需要考虑的各种因素。
虽则该书是以网站开发为例写的,然而其同样可以引申到需考虑到用户体验的各行各业。
我们需要考虑到用户有可能采取的每一个行动的每一种可能性,并且去理解在每一个过程的每一个步骤中用户的期望值。
书中把设计用户体验的工作分解成五个组成要素,形成五层模型,由下而上分别为:战略层、范围层、结构层、框架层和表现层。
这五层概括如下:一、战略层:指网站目标与用户需求,即我们要从这个网站得到什么和我们的用户要从这个网站得到什么,明确了这两点,整个网站就有了方向。
此处的关键词是明确。
当我们能越清楚的表达我们想要什么,以及确切的知道其他人想要从我们这里得到什么时,我们就能越精确的满足双方的需求。
二、范围层:该层讨论的是网站应该给用户提供什么样的内容和功能。
在明确我们想要什么和用户想要什么的基础上,当把用户需求和产品目标转变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围,接下来要思考是如何去满足这些目标,收集用户需求并按优先级排列好。
三、结构层:结构层包括交互设计和信息架构,在对于最终产品有了清楚的图像之后,我们需要把这些分散的片段组成一个整体,为网站创建一个概念结果,并用框架图把他记录下来。
四、框架层:框架层包含界面设计、导航设计和信息设计。
用户体验的要素读后感100字

用户体验的要素读后感100字《用户体验的要素》是一本由Jesse James Garrett著作,机械工业商务印书馆出版的16开图书,本书定价:25.00,页数:167,特精心从网络上整理的一些读者的读后感,希望对大家能有帮助。
《用户体验的要素》精选点评:●非常好的框架,及非细节层面的思考●极品●由浅入深介绍了用户体验的几个重要层级。
个人在工作中的感受是,产品的问题早在决策层就已经出现了纰漏,但很多决策者加快对其视而不见继续向下推进,才产出了诸多令人蛋疼的劣质产品。
●这本书的用户体验…⭐️⭐️●朴素的应用主义●基本书目。
●对我来说是一本非常好的书,因为没有在正规的团队工作过,我经常在有一个机械式产品动机之后面临着风暴式的混乱思维,结果无果而终,这本书里用了“五层”的方法讲述了一个产品的设计思路,是一本很初学好的产品经理入门书●此书建议背诵●分层的概念●看了一点,感觉还不错,比较形象化,刚概括入门有比较清晰的模型理解。
《用户体验的要素》读后感(一):有一个问题《用户体验要素》第67页第二行关于撰写需求时“乐观”有一段“如果用户想买一个没有线的风筝的话,这个系统应该引导用户到风筝线页面”不知道文本翻译有问题还是我理解有问题,感觉这个例子不能弄清楚明白其表达的意思?《用户体验的要素》读后感(二):这本书怎么翻译得这么烂!!书不错!比较明白的很多东西还是比较务实的,设计和策划如果没有一定的战略意识在头脑里也不行是做不好的。
另外:这本书翻译得吗叫一个烂!很多地方根本不清楚作者本意,还有些地方读到都读到不通顺!!!《用户体验的要素》读后感(三):纵向的分析与大部分关于移动用户体验的书关注主要关注与界面不同。
这本书是纵向的,从业务的分析到页面的布局这一条线都有说明,大致有分五层,然后每层一章内容。
书还是很不错哒,推荐大家读读。
哇靠,豆瓣居然说我的评论太短了,现在凑字ing...《用户体验的要素》读后感(四):只是术语解释,含金量不够推荐推论作为用户设计的术语解释方面的书籍,总结的经验比较浅,不太适合过来人推荐作为用户设计术语解释方面的书籍,概括的经验比较浅,不太适合过来人推荐作为用户设计的术语解释方面的书籍,总结的经验比较浅,不太适合过来人《用户体验的要素》读后感(五):我怎么就那么不习惯“必看”如果说某某书你要再说某某“必看”,那我的兴趣首先熄灭一半。
《用户体验要素》读书心得

《用户体验要素》读书心得
在阅读《用户体验要素》这本书的过程中,我深深感受到了用户体
验在产品设计过程中的重要性和影响力。
本书精辟地分析了用户体验
的各个要素,让我对如何创造出令用户满意的产品有了更深入的理解。
首先,书中提到了用户研究的重要性。
在产品设计之初,通过深入
的用户研究,了解用户的需求、喜好和行为习惯,可以为产品的设计
奠定坚实的基础。
只有深入了解用户,才能设计出真正符合用户需求
的产品,从而提升用户体验。
其次,书中还提到了用户界面设计的重要性。
一个简洁美观、易于
操作的界面能够吸引用户的注意力,提升用户体验。
通过精心设计界
面的布局、色彩搭配和交互方式,可以使用户在使用产品时感到愉快
和舒适。
另外,书中强调了产品的易用性。
一个易于操作、功能齐全的产品
能够让用户轻松地完成各种操作,提升用户体验。
通过简化操作步骤、提供清晰的指引和反馈,可以提高产品的易用性,让用户感受到便捷
和高效。
此外,书中还探讨了用户体验的情感因素。
用户体验不仅仅是产品
的功能和性能,还包括用户在使用产品时所产生的情感体验。
通过引
导用户产生积极的情感体验,可以提升用户对产品的好感度,培养用
户的产品忠诚度。
总的来说,阅读《用户体验要素》这本书让我对用户体验的重要性有了更加清晰的认识。
在今后的工作中,我将更加重视用户研究、界面设计、易用性和情感因素,努力打造出令用户满意的产品,提升产品的竞争力和用户体验。
感谢这本书给我带来的启发和指导!。
用户体验心得体会

用户体验心得体会在当前数字化时代,用户体验已成为产品和服务成功的关键要素之一。
具体而言,用户体验是指用户在使用产品或服务时的主观感受和情感反馈。
作为一名常常与各类产品和服务打交道的用户,我对用户体验有了深刻的认识和体会。
首先,优质的用户体验应该从产品设计的角度出发。
许多产品能否吸引用户的关键在于其设计是否简洁明了。
近期我使用了一款名为“xxx”的手机应用程序,它的设计简单而有效。
主页面布局合理,功能区划清晰,操作指引明确无歧义。
这大大提高了用户的理解和使用效率,也让我更愿意继续使用该应用。
因此,我相信好的产品设计可以直接影响用户的初始体验。
其次,产品的可用性对用户的体验至关重要。
有时产品的功能和特点并不是衡量其价值的唯一标准,而是用户使用产品是否能达到自己的目标和完成预期任务。
在我购买电子产品时,我发现一款名为“xxx”的笔记本电脑在用户体验方面表现出色。
它的操作界面简单直观,软件和硬件的兼容性良好,且不易出现死机和崩溃的情况。
这些特性使用户可以高效地完成工作,提高了工作效率,增强了用户对该产品的满意度。
另外,用户支持服务在用户体验中起着重要的作用。
一次,我购买了一款名为“xxx”的电子设备,但在使用过程中遇到了一些问题。
幸运的是,该产品的用户支持团队表现出色。
他们提供了及时的答疑解惑,有效地解决了我遇到的问题。
这种周到的用户支持使我感到安心和满意,同时也提升了我对该品牌的忠诚度。
最后,用户体验的持续改善是企业成功的重要因素之一。
产品和服务提供商应该始终关注用户的反馈和需求,并根据市场的变化不断改进和更新。
例如,我曾经使用的一款在线购物平台“xxx”,在用户反馈后进行了一系列的改进。
他们增加了搜索功能、简化了购物流程,并改进了物流配送服务。
这些改进大大提高了用户的购物体验,让用户觉得自己的需求被重视,并促使我在未来继续选择该平台。
综上所述,用户体验是产品和服务成功的关键要素。
在产品设计、可用性、用户支持以及持续改进方面下功夫,可以提升用户体验,增加用户的满意度和忠诚度。
用户体验要素读书笔记读书摘录读书感想读书笔记

用户体验要素
用户体验的整个开发流程,都是为了确保用户在你的产品上的所有体验不会发生在你“明确的、有意识的意图”之外。
即要考虑到用户有可能采取的每一个行动的每一种可能性,并理解在这个过程中每一个步骤中用户的期望值。
1.五个层面
1)表现层
长什么样
看到的一系列的网页,由图片、文字等组成
2)框架层
按钮、控件、图片、文本区域的位置。
框架层用于优化设计布局,达到元素的最大效果和效率。
3)结构层
怎么做
设计用户如何到达某个页面,并且他们做完这些事情能去什么地方。
框架层定义了导航条上各要素的排列方式,结构层确定哪些类别应该在哪些导航条上。
4)范围层
做哪些
结构层确定网站的各种特性和功能最合适的组合方式,而这些特性和功能就构成了网站的范围层。
这个功能是否应该成为网站的功能之一,属于范围层要解决的东西。
5)战略层
做什么
网站的范围基本上是战略层确定的,包括经营者想从网站得到什么,用户想从网站得到什么。
2.自下而上的建设
从底层(战略层)开始考虑产品的建设和落地。
抽象→具体
3.基本的双重性
网页具有双重性质,为了更好的理解和设计,分为:
●功能型平台类产品——关注任务
●信息型媒介类产品——关注信息
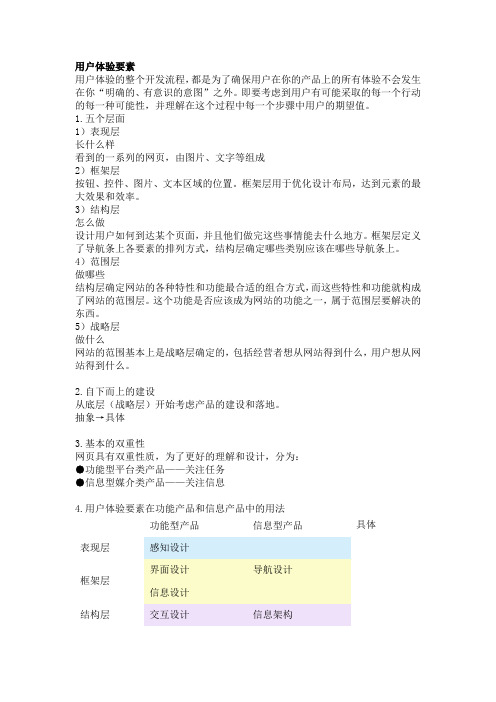
4.用户体验要素在功能产品和信息产品中的用法
功能型产品信息型产品具体
表现层
框架层
结构层
战略层。
《用户体验要素》读书笔记

《用户体验要素》读书笔记在大学期间,我的导师曾经推荐过这本书,让我对用户体验的整体和细节有了充分的认识。
用户体验要素是一本非常经典的产品设计书,书中系统介绍了用户体验设计的模型,从设计思维的角度阐述了用户体验设计的方法论,非常实用。
实习后在项目中遇到问题时也会看下这本书,每次看完都会有不同的理解,可以说是常备工具书了。
1、什么是用户体验作者并没有对“用户体验”作出一个明确的解释,而是通过举例来阐述了用户体验的核心内容:以用户的真实体验为核心,关注人、产品、外界之间的联系和作用。
2、用户体验为什么如此重要在生活中,我们每天都要和不计其数的产品或服务打交道:闹钟、洗脸、刷牙、吃饭、搭公交、等红绿灯、使用电脑、手机、使用APP、看电影等等。
但无论什么产品,用户体验总是体现在细微之处,这些产品可以是虚拟的,也可以是实体的。
用户体验对我们来说很重要。
不管我们是用户体验的设计者还是用户体验的使用者,在我们做产品和使用产品的时候都要换位思考,思考用户的想法和感受,了解用户的心理。
3、用户体验的五要素用户体验的五要素是一个非常经典的框架体系,它包括战略层、范围层、结构层、框架层和表现层。
4、用户体验五要素的概念(1)战略层:明确产品目标和用户需求战略层主要包括两个方面:我们要通过这个产品得到什么?我们的用户要通过产品得到什么?当我们越清楚地意识到我们想要表达什么,明确用户想从我们这里得到什么的时候,我们就越能准确的满足用户的需求。
有助于我们在设计、提升用户体验过程中做出每一个决定都是有效的,有信度的。
(2)范围层:明确功能规格和内容需求在范围层,我们从讨论战略层面的抽象问题到“我们为什么要开发这个产品”时,需要面对一个新的问题——我们要开发的是什么?所以用户的需求分析是整个范围层的核心,通过用户研究、数据分析、用户反馈来确定用户的真伪需求。
(3)结构层:交互设计与信息架构结构层是指我们需要理解用户的行为和思考方式,一是通过交互设计来展现信息架构,二是通过信息架构来构建用户体验的流畅度,把了解到的有效信息有条不紊的融入到产品结构中。
用户体验定律 读后感

用户体验定律读后感《用户体验定律读后感》读完关于用户体验定律的相关内容后,心里有挺多想法想要分享的。
读到用户体验的一些基本定律时,我感觉像是打开了一扇新的大门。
比如说“别让我等”这个定律,这让我想起自己在使用一些手机软件的时候。
像有的时候打开一个APP,加载的进度条转了半天,就是进不去主页面,那一瞬间我就特别烦躁,甚至想立刻卸载这个软件。
这种很糟糕的等待体验,就很明显与这个定律相悖。
而那些能够快速响应的软件,哪怕功能不是特别强大,我也会更有耐心去探索。
作者想表达的这个定律其实真的很重要,如果不重视用户等待这个环节,可能很难留住用户。
其中“可视性原则”也特别触动我。
它强调把功能或者操作结果直观地展示给用户。
这让我想到我们家的微波炉。
以前有一个很老式的微波炉,上面全是各种按钮,只标识着一些功率、时间之类的数字,但具体怎么操作来加热不同的食物,完全不直观。
后来换了一个新的微波炉,上面就直接有一些常见食物的几个按键,比如“加热面包”“热牛奶”,点一下对应的按键,再选择下多少量就可以了。
这个新微波炉的设计就是依照可视性原则,把操作简单明了地展现出来,不需要你去摸索半天怎么设置功率和时间。
这两个例子一对比,就更能感觉出可视性原则对提升用户体验有多么关键。
在阅读过程中,其实也有一些疑惑的地方。
比如说关于“接近法则”,就是一些相关的元素在布局上要彼此靠近以方便用户识别关系。
理论比较好理解,但是在一些复杂的界面或者设备设计中,如何确定这个接近的度就有点难了。
后来我明白了,可能这也是要经过大量的用户测试才能精准把握的事情。
从对用户体验定律的阅读里,我收获了很多。
这些定律不仅仅适用于商业产品,像我们自己在生活中给他人做展示或者分享一些东西的时候,也要考虑接收方的体验。
我想未来无论是我从事相关的设计工作还是在生活中与人交往,如果想要让别人舒适地接受自己的成果或者观点,都应该重视用户体验这些定律。
这就像是一种潜在的规则,虽然不遵循可能也不至于完全失败,但遵循了肯定能让一切变得更加顺利、更能令人满意。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用户体验的要素-读后感
全书共分八个部分诠释了用户体验的重要性和用户体验要素的应用。
首先全书开头举了生活中的一些遭遇例子,让我们直接体会到用户体验对生活的影响,然后进一步解释何为用户体验。
把用户体验结合网站说明初始网站是如何吸引客户的及用户的体验,为了赢得市场份额,企业开始强调产品特性,向网站中加入越来越多的产品内容和功能,希望可以吸引一些刚刚开始上网的人群。
但是拥有很多的产品特性只能保持短时间的竞争优势,渐渐认识到提供优质的客户体验的重要性,这样才有长期的竞争力。
不管什么样的网站都需要注重用户体验,功能再强大,用户不喜欢,使用一次后不再回头,那么产生的价值也会随之减少。
只有帮助用户提高使用效率和便捷性,用户的忠诚度才会提高。
现在用户体验才能真正体现投资回报率,通常的投资回报率是靠金钱衡量的,你花出去多少和收回多少,但用户体验衡量的方法是你花出去的钱有多少转化成了企业的价值。
就算是公司内部的网站也需要注重,因为用户体验会造成很大的差异,创造价值,或者消耗资源。
所以网站设计要以用户为中心注重体验,记住你的客户至关重要。
第二部分首先列出了网站架设的五个层面,分别是表现层,框架层,结构层,范围层和战略层。
建设的顺序是由下往上,每一个层面的建设都影响到上面一层的建设,所以从一开始就要想好整个框架和布局,还要注意上下的一致性。
另外用户在每个层面的体验要素也不一样。
战略层-用户需求和网站目标,范围层--功能规格和内容需求;结构层-信息架构;框架层-信息设计和导航设计;表现层-视觉设计。
在网站建设时要把这些要素都考虑进去,才会提高客户体验;另外除了这几个要素还有两个会对最终客户产生影响。
首先是内容,网站初始时内容之上,用户发现有用的内容才会访问你的网站,所以内容很重好,其次是技术,网站刚出现时,技术有限,建设也受到限制,用户体验受到条件制约,现在有更好条件可以改善进而提高用户体验。
第三部分详细介绍了战略层要素的内容和作用。
主要包含两大块,网站目标和用户需求,就是两点,我们要从这个网站得到什么和我的用户要从这个网站得到什么?清楚这两个才知道要去建设什么样的网站。
一般网站初始阶段不能明确自己的目标,为了明确我们的目标,首先就要检查是否有目标。
人们有时候把商业目标作为网站的目标,有时会太宽泛,实施起来会没有方向感;有时有太过具体,导致面发展会受到限制;所以既不可太宽泛也不可太具体。
避免这些问题的方法是做决定之前一定要充分了解问题,也就是说我们的每个结论都应该是深思熟虑的结果。
另外还要建立自己的品牌,它之所重要是因为它无法不被用户注意,在用户与网站交互的同时,企业的品牌形象就不可避免的在用户脑海中形成了。
所以你必须决定品牌是无意识形成的还是有意设计的。
另外还要给自己设立成功的标准,这样才能知道何时到达了终点。
有些成功标准与网站本身和用户如何使用往网站相关,最有效的标准是可以直接地归因于网站的用户体验改变的标准。
确认用户需求首先要确认我们的用户,然后再去研究他们的需求,确认用户需求是复杂的,因为用户群体之间差异性太大,所以我们只能通过细分用户来确认他们的需求,常用人口统计学,心理学来细分,方法有市场调查,访谈等形式,从中收集客户数据并分析其需求。
在写战略文档时,切记简介说明要点,并不是越多越好。
因为你要让你的团队能读懂战略方案,而且后面各方面的人员都会以此作为参考,所以一定要简明。
第四部分讲解的是范围层-功能规格和内容需求。
当你把用户需求和网站目标转变为网站应该提供给客户什么样的内容和功能时,战略就变成了范围。
根据目标和用户需求得出的怎么去建设网站,需要哪些功能和内容。
但是实施要通过文档,了解功能规格和内容需求,你才能知道你正在建设什么和你不需要建设什么。
如果没有文档就会变成电话游戏,人员口口相传,目标不明确,拥有一系列的要求你才能有效的分配工作,一般建设什么分为两个部分,网页和超文本;功能规格要及时更新,因为太过枯燥,所以名声不太好,并且还会占用大量时间去阅读,所以更强化了给人浪费时间的印象。
所以分配人员做的时候要注意以下几个方面,人员要乐观,描述要具体,避免使用主管语气,需求必须是可验证的,就是要证明这个需求没有被满足。
对于内容需求,要做内容管理系统进行管理,划分需求等级,查漏补缺,收集需求,做日常维护。
结构层两方面:在收集完客户需求并将其排列好优先级别之后,我们对最终产品将会包括什么特性已经有了清楚的图像,然后这些需求并没有说明如何将这些分散的片段组合成一个整体,这就是范围层的上面一层:为网站创建一个结构概念。
交互设计和信息架构。
它们关心的是理解用户的工作方式和思考方式。
交互设计和信息架构都强调一个重点,确定各个将要呈现的给用户的选项的模式和顺序。
交互设计关注于将影响用户执行和完成任务的选项。
信息架构则关注如何给信息表达给客户的选项。
交互设计可以理解为系统如何配合与相应用户需求并有效的降低错误率。
信息架构的基本单位是节点,这些节点可以通过不同的方式组合,常见的有层级结构,矩阵结构,自然结构和线性结构。
结构是按组织原则来安置的。
信息架构是如何将信息表达出来,让用户高效率的浏览网站。
分为层次结构,矩阵结构,自然结构和先行结构。
要使用用户的语言并得到一致性,与客户谈话并了解他们的沟通方式。
团队建设在构架中作用很重要,结构要有人负责,角色要分工明确,。
文档一定描述清楚网站的结构从命名原则和元数据的具体细节,到信息架构和交互设计的具体概况。
框架层:在充满概念的结构层中形成了大量的需求,这些需求都是来自我们的战略目标的需求。
在框架层中我们进一步提炼这些结构确定详细的界面外观,导航和信息设计。
这能让晦涩的结构变的更实在。
用什么的功能来实现网站建设。
软件方面通过界面设计来确定框架,在信息空间方面要通过导航设计来完后;最后信息设计是软件和信息两方面都要做的,用于呈现有效的信息沟通。
这三种要素紧密连接在一起。
习惯和反射作用是我们与这个世界交互时的基础,如果我们减少很多反射作用的话,我们每天可以做的事情也会大大减少。
在某些情况下你可以为了某个功能而模仿现实世界的某个物体来设计。
首先要考虑信息设计是否清楚,在根据导航设计来引导用户到界面设计。
成功的界面设计是让用户一眼就看到最重要的东西的界面设计,另一方面,不重要的东西不应该出现在那。
设计的时候就应该考虑用户使用的便捷性。
表现层-在五个层的顶端,内容,功能和美学汇集到一起产生的设计,满足其他所有层面的最终目标。
在这里就是最要解决弥补网站框架层的逻辑排布的视觉呈现问题。
重要的就是视觉设计,如何留住用户的眼球。
评估一个页面的视觉设计的简单方法之一是提出这样的问题,你的视线首先落在什么地方,哪些设计要素第一时间吸引客户的注意力,是否赢了客户需求。
主要通过以下几个方面先要明白用户的注意点,追踪他的眼球,一般会发现,人们的视线在则个页面遵循着一定的浏览模式,其次网站建设要有对比和一致性差异要清晰,有与众不同
的地方才会跟容易被注意。
设计内部和外部要统一,在同样的前提下提供不同的方案,要有统一的品牌形象,配色和排列方案要突出,虚和视觉设计。
用户的体验要素的是一样的,如何去提高其实还是心态的问题。
首先要去收集需解决的问题,了解问题,了解解决问题的后果,是否满足客户需求?一般创建网站的决策体现在三个情景中:由现状决定的设计,由模仿决定的设计,由领导决定的设计;其实往往是那些基层的员工对决策起的作用更大,因为他们知道哪些问题可行和不可行,所以企业应该让每个人去关注每个层面的决策,这样才能带来更好的用户体验。
