JS开发规范
微信小程序开发规范文档

目录规范1.目录概述组件文件所有组件相关文件统一放在components目录下。
图片文件项目图片文件放置于根目录的images文件夹下,组件独有的图片放在当前组件images目录下模型文件模型文件主要用于编写各类业务模型。
项目模型文件放置于根目录的models 文件夹下,组件相关模型放置于components目录下的models文件夹中。
行为文件行为文件放在所引用的组件目录下。
WXML规范1.WXML规范wxml标签可以单独出现的情况,尽量单独出现,如<input />。
<input />控制每行HTML的代码数量在50个字符以内,方便阅读浏览,多余的代码进行换行处理,标签所带属性每个属性间进行换行。
<v-musicwx:if="{{classic.type===200}}"img="{{classic.img}}"content="{{classic.content}}"></v-music>合理展现分离内容,不要使用内联样式。
//推荐使用<image class="tag"></image>2. 注释规范除组件外的其他块级元素,均需注释出其功能,并在其上下空出一行与其他代码进行区分。
<view>...</view>//导航栏<view>...</view><view>...</view>CSS规范1. CSS规范在开发过程中rpx和px均可能用到,如通常情况下间距使用rpx,字体大小和边框等使用px,开发者根据实际情况而定。
width: 100rpx;font-size: 14px;CSS代码需有明显的代码缩进。
每一个样式类之间空出一行。
.v-tag{width: 100%;}.v-container{width: 100%;}尽量使用简写属性,并且同一属性放置在一起,避免散乱。
js 标准

js 标准JavaScript (JS) 标准是描述JavaScript语言基本语法和功能的规范。
该标准由Ecma国际组织制定,现在的最新版本是ECMAScript 2021。
JS标准规定了一系列的语法规则、数据类型、操作符、控制流程和内置对象,以及各种函数和方法的定义和用法。
通过遵循JS标准,开发者可以编写出可靠、可维护、具有良好兼容性的JavaScript代码。
在JS标准中,定义了一些常用的数据类型,如字符串、数字、布尔值、数组、对象等。
还提供了强大的内置对象,如Math、Date和Array,使开发者能够更加方便地处理和操作数据。
JS标准提供了一系列的操作符,如算术操作符、比较操作符、逻辑操作符等,用于处理各种运算和逻辑判断。
同时,还定义了各种控制流程,如条件语句、循环语句和函数调用,用于实现不同的程序逻辑。
除了基本的语法和功能,JS标准还规定了一些特殊的行为和约定,如变量声明、作用域、闭包和异常处理等。
这些规定使得JavaScript成为一门功能强大,灵活性高的编程语言。
通过遵循JS标准,开发者可以编写出兼容性好的JavaScript代码,因为各种浏览器和JavaScript引擎都会遵循相同的标准来解析和执行JavaScript代码。
这样,开发者就可以确保自己编写的代码在不同的环境中都能够正常运行。
总而言之,JS标准是JavaScript编程的基石,它定义了JavaScript语言的基本语法和功能,使开发者能够编写出高效、可靠的JavaScript代码。
通过学习和理解JS标准,开发者可以提升自己的编程能力,并且为构建更好的Web应用做出贡献。
阿里前端开发规范

阿里前端开发规范阿里前端开发规范包括代码、命名、HTML、CSS、JavaScript、图片方面的规范。
1. 代码规范:- 使用四个空格缩进,不使用制表符。
- 代码行长度不超过80个字符。
- 使用驼峰命名法,变量和函数名用小写开头,构造函数用大写开头。
- 使用严格相等运算符(===和!==)替代宽松相等运算符(==和!=)。
- 在条件表达式中,使用括号来提高可读性。
- 避免在循环中使用等号赋值(例如,for (var i = 0; i < array.length; i++))。
- 避免使用eval()函数。
2. 命名规范:- 文件名应该全部小写,可以包含破折号(-)或下划线(_)。
- 文件夹名应该全部小写,可以包含破折号(-)或下划线(_)。
- CSS文件名应该以.css结尾。
- JavaScript文件名应该以.js结尾。
3. HTML规范:- 使用两个空格缩进,不使用制表符。
- 使用双引号而不是单引号作为属性值的引号。
- 在自定义属性中使用小写字母和破折号(-)。
- 为所有非自闭合标签使用闭合标签。
- 避免在HTML标签中使用行内样式。
4. CSS规范:- 使用两个空格缩进,不使用制表符。
- 使用小写字母和破折号(-)作为选择器和属性名的命名方式。
- 为每个选择器之间使用空行分隔。
- 使用简写属性来减少代码量。
- 使用预处理器(如Less或Sass)来编写CSS。
5. JavaScript规范:- 使用两个空格缩进,不使用制表符。
- 使用分号作为语句的结束符号。
- 避免使用全局变量。
- 避免使用with语句。
- 使用模块化的开发方式,避免全局作用域污染。
6. 图片规范:- 使用有意义的命名来描述图片内容。
- 使用适当的格式和压缩技术来减小图片文件大小。
- 将页面上的图片引用写成相对路径。
以上是阿里前端开发规范的一些主要内容。
在实际开发中,遵循这些规范可以提高代码的可读性和可维护性,使团队成员之间更容易协同工作。
JavaScript开发规范要求

JavaScript开发规范要求作为一名开发人员(WEB前端JavaScript开发),不规范的开发不仅使日后代码维护变的困难,同时也不利于团队的合作,通常还会带来代码安全以及执行效率上的问题。
本人在开发工作中就曾与不按规范来开发的同事合作过,与他合作就不能用“愉快”来形容了。
现在本人撰写此文的目的除了与大家分享一点点经验外,更多的是希望对未来的合作伙伴能够起到一定的借鉴作用。
当然,如果我说的有不科学的地方还希望各路前辈多多指教。
下面分条目列出各种规范要求,这些要求都是针对同事编码毛病提出来的,好些行业约定的其它规范可能不会再提及。
1、保证代码压缩后不出错对于大型的JavaScript项目,一般会在产品发布时对项目包含的所有JavaScript文件进行压缩处理,比如可以利用Google Closure Compiler Service对代码进行压缩,新版jQuery已改用这一工具对代码进行压缩,这一般会去掉开发时写的注释,除去所有空格和换行,甚至可以把原来较长的变量名替换成短且无意义的变量名,这样做的目的是加快文件的下载速度,同时也减小网站访问带来的额外数据流量,另外在代码保护上也起到了一点点作用,至少压缩后的代码即使被还原还是没那么容易一下读懂的。
要想代码能正确通过压缩,一般要求语句都要以分号正常结束,大括号也要严格结束等,具体还要看压缩工具的要求。
所以如果一开始没有按标准来做,等压缩出错后再回去找错误那是浪费时间。
2、保证代码能通过特定IDE的自动格式化功能一般较为完善的开发工具(比如Aptana Studio)都有代码“自动格式”化功能,这一功能帮助实现统一换行、缩进、空格等代码编排,你可以设置自己喜欢的格式标准,比如左大括号{是否另起一行。
达到这个要求的目的在于方便你的开发团队成员拿你代码的一个副本用IDE自动格式化成他喜欢或熟悉的风格进行阅读。
你同事需要阅读你的代码,可能是因为你写的是通用方法,他在其它模块开发过程中也要使用到,阅读你的代码能最深入了解方法调用和实现的细节,这是简单API文档不能达到的效果。
java js 整理格式

java js 整理格式(实用版)目录1.Java 和 JavaScript 的区别2.Java 的编程规范3.JavaScript 的编程规范4.整理格式的方法和工具正文1.Java 和 JavaScript 的区别Java 和 JavaScript 虽然名字相似,但它们是两种完全不同的编程语言。
Java 是一种面向对象的编程语言,常用于开发大型应用程序,如桌面应用程序、服务器端应用程序和 Android 应用程序。
而 JavaScript 则是一种脚本语言,主要用于 Web 开发,实现网页的动态效果。
2.Java 的编程规范Java 的编程规范包括以下几点:- 遵循面向对象的设计原则,如封装、继承和多态。
- 使用命名空间来组织代码,提高代码的可读性和可维护性。
- 使用 try-catch 语句来处理异常,保证程序的稳定性。
- 使用 JavaDoc 来编写文档,方便其他开发者理解和使用。
3.JavaScript 的编程规范JavaScript 的编程规范包括以下几点:- 使用 var 关键字声明变量,并使用小驼峰命名法。
- 使用 function 关键字定义函数,并使用大括号{}来包裹函数体。
- 遵循事件驱动编程,处理网页的用户交互。
- 使用 console.log() 方法来输出调试信息。
4.整理格式的方法和工具整理格式的方法和工具主要包括以下几点:- 使用代码编辑器,如 Visual Studio Code、Eclipse 和 IntelliJ IDEA,来编写和整理代码。
- 使用代码格式化工具,如 Google Code Prettify、Prettier 和Black,来自动格式化代码。
- 使用代码审查工具,如 GitHub、GitLab 和 Bitbucket,来进行代码审查和协作。
- 使用代码文档化工具,如 Javadoc 和 Doxygen,来编写和生成代码文档。
总之,作为一名中文知识类写作助理,需要熟练掌握 Java 和JavaScript 的编程规范,并了解整理格式的方法和工具。
commonjs规范

commonjs规范CommonJS是一种用于JavaScript模块化的规范,它定义了模块的导入和导出机制,使得JavaScript可以像其他编程语言一样实现模块化的开发。
CommonJS规范的核心思想是一个文件就是一个模块,每个模块都有自己的作用域,并且模块之间的变量不会相互污染。
一个模块可以通过`module.exports`对象导出本模块提供的功能,其他模块可以通过`require`函数来导入其他模块的功能。
在CommonJS规范中,一个模块的导入和导出是通过`require`和`module.exports`实现的。
在导入模块时,可以使用相对路径或绝对路径指定要导入的模块。
例如,`require('./module')`表示导入当前目录下的module.js模块。
导入的模块会被执行,并将导出的功能作为返回值返回给导入的模块。
在导出模块时,可以将要导出的功能赋值给`module.exports`对象的一个属性。
例如,`module.exports = { name: 'module' }`表示将一个对象导出为模块的功能。
通过CommonJS规范,我们可以轻松地组织代码结构,并使得模块之间的依赖关系清晰可见。
每个模块只需要关注自己的功能,不需要考虑其他模块的实现细节。
这样可以提高代码的可维护性和可复用性。
CommonJS规范适用于后端开发,因为在后端开发中,模块的加载是同步的,不会出现异步加载的情况。
但在前端开发中,模块的加载是异步的,因此需要使用其他的模块化方案,比如ES6的模块化规范。
除了在Node.js中广泛使用外,CommonJS规范也被其他前端工具和框架采用,比如Webpack和Browserify等。
这些工具可以将CommonJS模块打包成浏览器可以运行的代码。
总结起来,CommonJS规范是一种用于JavaScript模块化的规范,它定义了模块的导入和导出机制,使得JavaScript可以像其他编程语言一样实现模块化的开发。
js语言的标准

js语言的标准JavaScript是一种客户端脚本语言,它主要用于实现网页上动态内容的创建和控制,为用户提供更好的交互界面。
由于其广泛的应用,它被认为是网页设计和开发的重要工具。
JavaScript最初是由丹尼斯罗宾斯(Dennis Ritchie)于1995年开发的,当时名为“LiveScript”。
1995年底,Netscape与Sun(现在的Oracle)公司签订了一项授权协议,Netscape将其产品重命名为“JavaScript”,以求营造和Java的联系。
JavaScript是一种轻量级,解释型的编程语言,它具有可移植性,可以支持多种操作系统,可以关联和集成各种服务器和客户端脚本语言。
JavaScript的标准包括ECMAScript,这是JavaScript在Web上使用的标准。
ECMAScript是一种定义语法和运行环境的规范,由美国国家标准组织(ANSI)和国际标准组织(ISO)共同制定。
ECMAScript 的最新版本是ECMAScript 2015,它包括了对类、模块和迭代器的支持。
除了ECMAScript之外,还有一些实现标准,其中最流行的是DOM (文档对象模型)和Ajax技术(Asynchronous JavaScript和XML)。
DOM允许开发者更好地管理HTML和XML文档,Ajax技术则使网页能够以异步方式向服务器发送和接收数据。
JavaScript是一种多范式的编程语言,它支持面向对象的编程、函数式编程和强类型编程三种style。
它的变量类型有六种,标准类型包括基本类型(数字、字符串、布尔值)、对象(数组、日期)和函数。
JavaScript中包含丰富的内置函数,用于处理逻辑、字符串、数学和与日期和时间相关的任务。
它还定义了许多有趣的运算符,如构造函数和操作符,用于在实现一些复杂的任务时提供帮助。
JavaScript支持各种流行的语言环境,包括Node.js、React、Vue和Angular。
前端开发规范文档

前端开发规范文档规范目的为提高团队协作效率,便于后端开发人员添加功能及前端后期优化维护,输出高质量的代码,特制定该文档。
本规范文档一经确认, 前端开发人员必须按本文档规范进行前端开发。
本文档如有不对或者不合适的地方请及时提出。
经讨论决定后方可更改。
基本准则符合web标准,语义化html,结构表现行为分离,兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
一、html 文件命名及编写规范1、命名规则采用小写英文字母|| _的组合命名,菜单名_功能名称,后缀.html。
如:manage_list.html(管理列表)、manage_add.html(新增)、manage_edit.html(修改)、manage_detail.html(详情)。
同时将页面放在其对应的模块划分目录中。
2、编写规范:(1)文档类型声明及编码统一为html5声明类型“<!DOCTYPE html>”;(2)编码统一为<meta charset="utf-8" />, 书写时利用IDE实现层次分明的缩进;(3)区域块、功能组件以及需要标注的地方,插入注释。
(4)在布局文件结构时,应遵循语义化标签(该用p不要用div、该用ul、li不要用p,h标签应根据标题层级合理利用)、代码结构简单、清晰明了,少用标签、少套结构(一段结构布局中 1个标签能解决的不要用2个,套2层结构能解决的不要套3层)的基本原则。
代码标签、结构嵌套示例:目标效果图代码结构嵌套<ul><li><h4>罗田县九资河徐冲药材</h4><img src=”***.jpg”><div><h3>茯苓</h3><p>小丁</p><p class=”color_red”>32元/公斤</p></div></li></ul>代码分析:根据目标效果图,实现的代码部分别使用了ul/li /h4/ img /div /h3/ p 这些标签。
JAVASCRIPT企业项目开发规范(总结)_V1.0

1.2 插件 js,有些页面单独使用的插件 js 会比较大,应该按需引入。 1.3 页面中的 js 文件最好不要多余引入。 2. 尽量使用 JavaScript 提供的标准方法和属性。 2.1 Array 对象:
2.2 Function 对象: 2.3 Object 对象:
2.4 RegExp 对象:
4. 命名规范。
推荐: 4.1 userName 4.2 user_name 4.3 动+名词组合:getUserName 4.4 构造器函数首字母大写:function Person() {...} 4.5 常量全用大写字母:var PI = 3.1415926; 4.6 私有函数用下划线开头: var person = { _setSext: function () { // ... }, _setName: function () {
8. 细节
8.1 自动插入分号: 8.1.1 javascript 有一个自动修复机制,它试图通过自动插入分号来修正有缺损的
程序。但是,千万不要指望它,它可能会掩盖更加严重的错误。 8.1.2 例如: return { status: true }; 和
return{ status: true
}; 的返回值是不一样的,第一个会返回 undefined。
8.4 parselnt
8.4.1 parselnt 是把一个字符串转换为整数的函数。它在遇到非数字时会停止解析, 所以 parselnt(“16”)和 parselnt(“16 tons”)产生相同的结果。但是,它并不会提示用户出现额外 的文本。
8.4.2 如果该字符串第一个字符是 0,则该字符串会基于八进制而不是十进制来求 值,所以 parselnt(“08”)和 parselnt(“09”)都产生 0 作为结果。
JavaScript的代码标准化

JavaScript的代码标准化在软件开发领域,代码的标准化是非常重要的,它能够提高代码的可读性、可维护性和可扩展性。
对于JavaScript而言,代码标准化更是必不可少的。
本文将探讨JavaScript代码标准化的重要性以及一些常见的标准化规范。
一、代码标准化的重要性在团队合作开发中,代码标准化有助于提高团队协作效率。
当多个开发人员参与同一个项目时,他们需要理解和维护彼此编写的代码。
若每个开发人员都根据自己的编程风格编写代码,将导致代码风格不一致,更难以理解。
通过代码标准化,可以使代码具有一致的结构和风格,降低了代码的理解成本。
此外,代码标准化还有助于提高代码的可维护性。
当代码符合一定的标准规范时,不仅能让开发人员更容易理解代码的意图,还能够更快地进行代码修改和维护。
标准化的代码结构也能够减少无谓的调试和错误定位时间。
二、常见的代码标准化规范1. 缩进:使用四个空格作为一级缩进,不推荐使用制表符,因为制表符在不同的编辑器中显示的宽度不同。
2. 变量命名:变量名使用驼峰命名法,首字母小写。
避免使用单个字符或数字作为变量名,要尽量使用具有描述性的名称。
3. 注释:对于复杂的代码逻辑或者关键的函数,应添加适当的注释,以便其他开发人员快速理解代码的功能和用途。
4. 语句结束符:每个语句的结尾都应添加分号,这有助于提高代码的清晰度和可读性。
尽管JavaScript中分号是可选的,但在标准化的代码中建议加上分号以避免潜在的问题。
5. 空格的使用:在逗号、操作符和冒号前后添加空格,这样能够提高代码的可读性。
在函数的调用、数组的声明等地方,逗号后面需要添加一个空格,而操作符两边都需要添加空格。
6. 文件命名:JS文件命名使用小写字母和短划线的组合,更容易与其他文件区分开。
三、代码标准化工具为了方便进行代码标准化,在JavaScript中有一些代码标准化工具可供使用。
其中较为常用的工具包括ESLint和Prettier。
规范js防水厚度

规范js防水厚度Javascript(JS)是一种流行的编程语言,用于在网站上实现交互式和动态的特性。
JS的魅力在于不需要对代码进行编译。
但是,由于许多因素,开发者需要特别注意在开发应用程序时对JS文件处理的规范性。
本文将讨论如何规范JS防水厚度。
1. JS压缩与美化JS文件往往很大,甚至可以达到数百KB。
这对于页面加载速度和用户体验来说是一大问题。
一种解决方案是使用JS压缩和美化。
压缩JS文件可以节省带宽并提高网站性能。
压缩工具将删除不必要的空格、换行符和注释,从而缩小文件大小。
常用的JS压缩工具有UglifyJS和YUICompressor。
对于生产环境下的网站,建议使用这些工具将JS压缩。
另一方面,美化JS文件可以增强代码的可读性,更容易维护和改进。
这个过程称为JS格式化。
格式化工具可以添加更多的空格、换行符和注释。
常用的JS格式化工具有Prettier和JSBeautifier。
这些工具可以帮助开发者更好地理解代码,更快地调试,但请注意,在生产环境中不要使用它们来格式化JS文件。
2. 遵循ESLint规则ESLint是一种在编写代码时自动检查语法和规范的工具。
它可以帮助开发者发现代码错误和格式问题,并强制执行一些最佳实践。
ESLint可以配置为检查JS文件中除了句法错误以外的所有错误。
在项目中使用ESLint可以保证代码的一致性和可维护性。
除此之外,ESLint还提供了一些常见的规则,如“确保未使用的变量不声明”和“不要在循环中使用无限制的函数”。
开发者应该在项目中使用ESLint,并遵循他们所选择的规则。
这将有助于可读性和规范性的提高,更重要的是,将帮助开发者找到代码错误和优化机会。
3. 避免使用全局变量当JS文件增长时,许多开发者经常使用全局变量和函数。
尽管这种方法可能方便,但它经常导致代码重用性差和可维护性差的问题。
全局变量和函数是不必要的,因为它们创建了名称空间污染和代码之间的耦合。
微信小程序开发规范文档-JavaScript格式规范

微信⼩程序开发规范⽂档-JavaScript格式规范前奏约定JavaScript使⽤ES6标准开发wxs(WeiXin Script)和JavaScript是不同的语⾔,有⾃⼰的语法,wxs请参考wxs⽂档,这⾥的规范仅针对js。
变量命名关于变量命名,主流分为驼峰式命名和下划线式命名两⼤阵营。
我们约定,统⼀使⽤驼峰式命名。
推荐写法let userId = 654321;function getUserInfo () {....}不推荐写法let user_id = 654321;function get_user_info () {....}分号尽管现在JavaScript引擎知道该在什么情况下⾃动添加分号,由于项⽬历史原因和避免代码压缩时产⽣不必要的问题,我们约定使⽤分号。
分号紧跟代码的最后⼀个字符。
推荐写法let loading = -1;不推荐写法let loading = -1 ;逗号逗号分割列表时,逗号放置在当前⾏的末尾。
推荐写法let bar = 1,foo = 2;不推荐写法let bar = 1, foo = 2;数组(或对象)的最后⼀个元素(或属性)后⾯的逗号是拖尾逗号,⽰例:let o = {a: 1,b: 2, // 拖尾逗号}对于数组和对象,最后⼀个元素或属性与右括号]或}不在同⼀⾏时,可以(但不要求)使⽤拖尾逗号;在同⼀⾏时,禁⽌使⽤拖尾逗号。
推荐写法let arr = ['name','age','gender',]let o1 = {a: 1,b: 2};let o2 = {a: 1,b: 2,};错误写法let arr = ['name','age','gender',]let o1 = {a: 1,b: 2,}缩进统⼀使⽤2个空格字符进⾏代码缩进。
空格操作符操作符前后加⼀个空格字符。
(完整word版)WEB前端开发代码使用要求规范.docx

实用文档WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合 web标准;语义化 html ;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
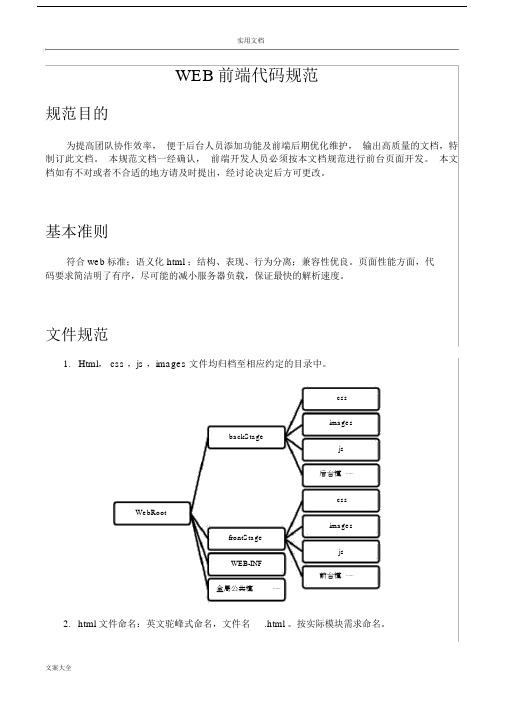
文件规范1.Html, css ,js ,images 文件均归档至相应约定的目录中。
cssimagesbackStagejs后台模⋯⋯cssWebRootimagesfrontStagejsWEB-INF前台模⋯⋯全局公共模⋯⋯2. html 文件命名:英文驼峰式命名,文件名.html 。
按实际模块需求命名。
3.jsp 文件命名:英文峰式命名,文件名 .jsp 。
按模需求命名。
4.css 文件命名:英文峰式命名,文件名 .css 。
共用 base.css ,首 index.css ,其他面按模需求命名。
5.js 文件命名:英文峰式命名,文件名 .js 。
共用 common.js,其他依模需求命名。
html 书写规范1. 文档型声明及:一html5的声明型<!DOCTYPE html>;一<meta charset="utf-8"/>,写利用IDE 次分明的。
2.非特殊情况下 css 文件必在 <head>...</head> 之引入, link 方式引入而非@import 形式。
3.非特殊情况下 js 文件必在面底部引入。
4.引入式文件或 JavaScript 文件,略去默型声明,写法如下:<link rel="stylesheet"href="..."/><style>...</style><script src="..."></script>5.引入 JS 文件,文件名包含名称及版本号及是否版,比如: jquery-1.4.1.min.js ;6.引入插件,文件名格式名称 +插件名称,比如: jQuery.cookie.js 。
js-002标准

JS-002标准详解JS-002标准是前端开发领域中的一个重要规范,它定义了一系列关于JavaScript编程的最佳实践和规则。
本文将对JS-002标准进行详细的解读,帮助开发者更好地理解和应用这一标准。
一、JS-002标准的背景和意义随着Web技术的不断发展,JavaScript已经成为了前端开发的核心语言。
然而,由于JavaScript的灵活性和开放性,开发者在编写代码时往往存在较大的自由度,这也导致了代码质量的参差不齐。
为了提高JavaScript代码的可读性、可维护性和可扩展性,JS-002标准应运而生。
JS-002标准是一套针对JavaScript编程的规范,它包含了一系列最佳实践和规则,旨在引导开发者编写高质量、易于维护的代码。
通过遵循JS-002标准,开发者可以提高代码的可读性,降低代码的维护成本,提升团队的开发效率。
二、JS-002标准的主要内容1. 变量命名规则:JS-002标准对变量的命名进行了详细的规定,包括使用有意义的变量名、采用驼峰命名法等。
这些规则有助于提高代码的可读性和可维护性。
2. 代码格式规范:JS-002标准对代码的格式也进行了规范,包括缩进、换行、空格等的使用。
统一的代码格式可以使代码更加整洁、易读。
3. 函数编写规则:JS-002标准对函数的编写提出了一些建议,如函数命名要清晰、函数参数要合理、函数体要简洁等。
这些规则有助于提高函数的可重用性和可维护性。
4. 注释规范:JS-002标准强调了注释的重要性,要求开发者在关键地方添加注释,解释代码的功能和实现思路。
合理的注释可以帮助其他开发者更好地理解代码。
5. 错误处理机制:JS-002标准要求开发者在编写代码时要考虑错误处理机制,确保代码在出现异常时能够妥善处理,避免程序的崩溃。
三、如何应用JS-002标准1. 学习并掌握JS-002标准的具体内容,理解其背后的设计理念和最佳实践。
2. 在编写代码时,有意识地遵循JS-002标准的规定,养成良好的编程习惯。
js开发规范

js开发规范JavaScript开发规范(1000字)1. 缩进和空格:- 请使用四个空格作为一个缩进层级。
- 在函数、条件语句和循环语句内部,请使用换行符并且适当缩进,以提高代码的可读性。
2. 命名规范:- 变量和函数名请用小驼峰命名法(camelCase)。
- 类名请用大驼峰命名法(PascalCase)。
- 常量名请使用全大写字母和下划线分隔(UPPER_CASE)。
3. 代码注释:- 对于复杂的代码逻辑,请添加适当的注释以解释代码的意图和功能。
- 注释应该清晰、简洁,并使用正确的英语语法和拼写。
- 对于一些核心功能的注释,请务必详细解释其中的算法和思路。
4. 函数定义和调用:- 函数定义时请适当添加参数的类型信息。
- 调用函数时请确保函数名和参数之间有空格。
- 如果一个函数有多个参数,请按照从左到右的顺序依次列出参数。
5. 条件语句和循环语句:- 条件语句的括号内部请加上空格,例如:if (condition)。
- 在if语句的块状部分请使用大括号{},即使只有一行代码。
- 循环语句的条件部分请加上空格,例如:for (let i = 0; i < 10; i++)。
6. 异常处理:- 对于可能抛出异常的代码,请使用try-catch语句进行包裹并进行相应的处理。
- 在catch语句中,请尽量使用具体的异常类型进行异常处理,并提供相应的错误信息。
7. 类和对象定义:- 类的属性请定义在类的构造函数内部,并使用this关键字进行引用。
- 类的方法请定义在类的原型对象上。
- 对象的属性和方法请使用点号(.)进行引用。
8. 引用和依赖:- 对于外部库和模块的引用,请使用明确的路径,并确保路径信息的正确性。
- 尽量避免在全局作用域下直接引用外部库和模块,而是将其封装在函数内部,以避免命名冲突。
9. 内存管理:- 在函数内部使用完变量后,请适时释放其占用的内存,以提高性能。
- 对于大型数组和对象,请在使用完成后及时将其置为null,以释放内存空间。
js 标准

js 标准
JavaScript是一种高级的、强类型的编程语言,它是一种脚本
语言,通常用于在网页上实现特定的功能和交互效果。
在
Web开发中,JavaScript通常用于处理页面的动态内容、用户
输入验证、表单验证、事件处理等。
JavaScript的标准由ECMAScript规范定义。
ECMAScript是一
个由Ecma国际组织定义的标准,目前最新版本是ECMAScript 2022。
ECMAScript规范规定了JavaScript的语法、类型、变量、语句、运算符、函数、对象等基本特性,以及一些内置的对象和方法,开发者可以使用这些特性来编写JavaScript代码。
除了ECMAScript规范外,JavaScript还依赖于浏览器提供的Web API来实现与浏览器环境的交互,比如DOM操作、网络
请求、定时器等。
这些Web API并不属于JavaScript标准,而
是浏览器自己实现的,所以不同浏览器可能会有一些差异。
为了解决这些差异,有一些标准组织制定了一些通用的规范,比如W3C制定的DOM标准,以及WHATWG制定的HTML
标准。
开发者可以参考这些规范来编写兼容不同浏览器的JavaScript代码。
前端开发规范文档

前端开发规范文档引言本文档旨在定义一套前端开发规范,规范涵盖了HTML、CSS和JavaScript的编码规范、文件组织规范以及注释规范等内容。
在项目中,所有前端开发人员必须遵守本文档中的规范,并且在开发过程中互相审查和纠正代码中的违规行为,确保项目的代码质量和可维护性。
一、HTML规范2.使用4个空格作为缩进,而不是制表符或者2个空格。
5.遵循嵌套顺序:结构、表现、行为。
二、CSS规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用有意义的类名和ID,避免使用无意义的名称。
3.使用层级结构书写选择器,不要过分依赖后代选择器。
4. 使用-来连接多个单词的类名,例如.nav-bar。
5.避免嵌套选择器的层级过多,不超过3层。
6.选择器和属性之间使用空格隔开。
7.属性值为0时不需要单位。
8. 使用!important应该极少使用,并在必要的情况下给出充分的解释。
三、JavaScript规范1.使用4个空格作为缩进,而不是制表符或者2个空格。
2.使用驼峰命名法命名变量、函数和对象。
3. 使用let或const来声明变量,避免使用var。
4.在比较操作符中使用严格相等===和!==。
5.使用模板字符串来拼接字符串。
6.缩写应该避免,命名要具有描述性。
7.避免使用全局变量,尽量将变量的作用域限制在需要的范围内。
四、文件组织规范1. 将不同的文件放在不同的目录下,例如:css/、js/、img/。
2.使用有意义的文件名,避免使用无意义的名称。
3.遵循模块化的原则,将功能相关的代码组织到一个模块中。
4.使用版本控制系统来管理代码的版本和变更。
五、注释规范1.在代码的重要部分和复杂部分添加注释,解释代码的用途和实现方式。
2.使用单行注释//来注释一行代码,使用多行注释/**/来注释多行代码。
3.注释应该与代码对齐,并且清晰明了。
4.注释的语言要简洁明了,不要废话。
结语本文档规范了前端开发的一系列规则和标准,旨在提高团队的协作效率和项目的代码质量。
js 代码规范

js 代码规范JS代码规范是指编写JavaScript代码时应遵守的一系列规则和约定。
遵守代码规范可以提高代码的可读性、可维护性和可扩展性,减少错误和bug的产生。
下面是一些常见的JS代码规范:1. 缩进:使用4个空格进行缩进,不要使用Tab键。
2. 变量命名:使用驼峰命名法,例如camelCase。
3. 常量命名:使用全大写字母,单词间用下划线分隔。
4. 函数命名:使用动词开头的驼峰命名法,例如getUserInfo。
5. 文件命名:使用全小写字母,单词间用下划线分隔。
6. 注释:对于重要的代码段进行注释,解释其作用和原理。
注释应该清晰、简洁并与实际代码保持同步。
7. 空格:在运算符前后和逗号后加一个空格,例如a = b + c。
8. 代码行长度:每行代码应该尽量保持在80个字符以内,超过的部分应该进行换行。
9. 全局变量声明:尽量避免使用全局变量,如果必须要使用全局变量,应该显式声明,避免通过隐式声明导致变量覆盖。
10. 类型转换:使用明确的类型转换函数,如parseInt和parseFloat。
11. 避免使用eval函数:eval函数会将字符串作为代码来执行,导致安全问题和性能问题。
应该优先考虑使用其他解决方案。
12. 异常处理:对可能抛出异常的代码进行适当的try-catch处理,防止异常的影响扩散到整个程序。
13. 使用严格模式:在文件或函数的开头添加"use strict",启用严格模式,强制执行更严格的语法。
14. 封装代码块:将一些独立的功能封装成函数或类,提高代码的复用性和可读性。
15. 使用合适的数据结构:根据业务需求选择合适的数据结构,例如数组、对象、集合等。
16. 使用模块化:将代码分割成模块,减少代码的耦合度,方便代码的维护和扩展。
17. 注重性能:避免频繁的DOM操作和重复计算,合理使用缓存和异步操作来提高代码的执行效率。
以上是一些常见的JS代码规范,开发人员可以根据实际项目需求和团队约定来制定更具体的规范。
软件开发规范

(一)目的(二)数据库设计管理规范(1)数据库设计(1.1)范式设计(1.2)概念模型设计 (1.3)逻辑模型设计 (1.4)物理设计(2)MySQL 类数据库命名(2.1)数据库(2.2)表 (2.3)视图 (2.4)主键 (2.5)外键 (2.6)索引 (2.7)字段(2.8)存储过程与函数(2.9)触发器(2.10)自定义数据类型 (2.11)缺省值 (2.12)规则(3)Redis 键使用规范(4)MongoDB 使用规范(4.1)选型指导(4.2)库设计规范(4.3)集合设计规范(4.4)文档设计规范(4.5)索引设计规范(4.6)API 使用规范(4.7)连接规范(5)Elasticsearch 索引及字段命名规范(5.1)索引(5.2)类型(5.3)字段(5.4)路由(三)JAVA 微服务工程开发规范(1)编程规约(1.1)命名风格(1.2)常量定义(1.3)代码格式(1.4)OOP 规约(1.5)集合处理(1.6)并发处理(1.7)控制语句(1.8)注释规约(2)包命名规范(3)代码注释实例(4)常量类规范实例(5)service 方法命名规范(6)Controller 方法命名规范(7)Rest 接口路径规范(8)Swagger 接口规范(9)MybatisDao.xml 编码规范(10)错误编码定义规则(11)Alibaba 代码检查插件安装(四)vue 前端工程开发规范(1)目录构建规范(1.1)命名原则(1.2)目录结构(1.3)前端静态文件添加规范(2)编程规约(2.1)JS 命名规范(2.2)JS 代码规范(2.3)html 命名规范(2.4)html 代码规范苏克的文铺原创(2.5)css 命名和书写(2.5.1)常用命名(3)阿里云图标添加(4)字体图标添加(5)图片图标添加(5.1)样式添加(5.2)JS 配置(5.3)使用(6)vue 开发规约(6.1)加载数据(6.2)数据提交(6.3)更多参考(一)目的为了统一研发中心软件开发过程中关于数据库设计时的命名规范和具体工作时的开发编码规范,便于交流和维护,同时为技术管理人员、QA 等提供合理的检查标准,特此收集、整理公司已经积累的技术资料、参考业内常用规范和标准、修订和编制了本开发规范。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
信息技术中心网站技术部JavaScript开发规范
目录
文件命名
JavaScript程序应该作为一个.js文件存储和发布。
文件名全小写,标记版本号和特性说明,扩展名小写,例如。
JavaScript代码尽量不要嵌入在HTML中
文件开始包含类似以下注释说明
/********************************************
、 (和[,都应该使用一个空格来和操作数隔开。
for语句控制部分的;应该在后面跟一个空格。
括号
左括号( 不要紧靠关键字,中间用一个空格隔开。
左括号( 与方法名之间不要添加任何空格。
没有必要的话,不要在return语句中使用()。
花括号
左花括号{ 放于关键字或方法名的同一行末尾。
通常右花括号}独立成行,不与任何语句并列一行。
If、for、while、do等语句后必须使用{},即使{}号中为空或只有一条语句。
右花括号}后加注释说明语句块结束。
变量声明
总是使用var声明变量。
一行只做一个声明。
在变量声明时就做初始化。
变量声明应置于块的开始位置。
例外:
for (var i = 0; i < len; i++){
}
应避免不同层次间的变量重名。
方法内禁止定义和使用全局变量。
注释规范
注释应该是解释为什么和做什么,而不是介绍是什么。
总是使注释保持最新。
变量声明时,使用行尾注释;其他情况下,使用单行注释并于标识的代码对齐。
不注释难以理解的代码,而应该重写它。
避免多余的或不适当的注释。
对由循环和逻辑分支组成的代码使用注释。
使用具有一致的风格和语言书写注释。
用空白将注释同注释分隔符分开。
在没有颜色提示的情况下查看注释时,这样做会使注释很明显且容易被找到。
命名规范
命名原则
命名由字母、数字和_组成。
命名是为了帮助人们阅读。
避免使用系统保留字。
应选择正确的名称,能够表明功能或定义目的。
在编程上通过命名可以将各项明确的区分开来。
避免容易被主观解释的难懂的名称,避免歧义。
只要合适,在变量名的末尾或开头加计算限定符。
在一组相关变量的命名中使用互补对,如 min/max、begin/end 和 open/close。
布尔变量名应该包含 Is,这意味着 Yes/No 或 True/False 值。
在命名状态变量时,避免使用诸如单纯 Flag或Status 的术语。
不要使用匈牙利语表示法。
缩写
不要将缩写或缩略形式用作标识符名称的组成部分。
不要使用计算机领域中未被普遍接受的缩写。
在适当的时候,使用众所周知的缩写替换冗长的词组名称。
如URL、HTML。
使用缩写时,对于超过两个字符长度的缩写请使用 Pascal 大小写或 Camel 大小写,但应当大写仅有两个字符的缩写,如而不是。
不要在标识符或参数名称中使用缩写。
类名称
用名词或名词短语命名类
使用 Pascal 大小写。
用名词或名词短语命名类。
使用全称避免缩写,除非缩写已是一种公认的约定,如URL、HTML
不要使用类型前缀,不要使用下划线。
Namespace命名全部使用小写
声明类时需带上Namespace。
属性
使用Camel 大小写。
用名词或名词短语命名类。
内部受保护的属性使用下划线开头(_)。
参数
参数名称应当具有足够的描述性,以便参数的名称及其类型可用于在大多数情况下确定它的含义。
对参数名称使用 Camel 大小写。
方法
使用动词或动词短语命名方法。
使用Camel大小写。
类内部受保护的方法使用下划线开头(_)
事件
对事件处理程序名称使用on开头。
事件处理程序都提供两个参数sender,args。
使用Before,After表示事件发生的时间顺序,如onBeforeSave,onAfterSave。
一些事件可以用时态表示顺序,如onChange,onChanged
使用Camel大小写。
变量
使用Camel大小写。
用名词或名词短语命名类。
类内部或函数内部使用的变量使用下划线开头(_)。
常量
以下规则概述常量的命名指南:
所有单词大写,多个单词之间用 _ 隔开。
语句规范
每行最多包含一个语句。
不要在一行中以分号分隔多个语句(循环变量的使用或压缩代码不用遵循此规则)。
语句的缩进应符合代码外观的规定。
左花括号{跟随在父语句的后面。
即使只有一条子语句要不要省略花括号 {}。
不要在return语句中使用括号,或花括号。
if、 if-else、if else-if 语句
if (condition){
statements;
}
if (condition){
statements;
}
else{
statements;
}
if (condition){
statements;
}
else if (condition){
statements;
}
else{
statements;
}
for 语句
for (initialization; condition; update){
statements;
}
for(variableinobject){
statements;
}
注意:在循环过程中不要修改循环计数器;不要使用空循环。
while 语句
while (condition){
statements;
}
do语句
do{
statements;
}while(condition);
注意:do语句始终使用;(分号)结尾。
switch - case 语句
switch (condition){
case 1:
statements;
break;
case 2:
statements;
break;
default:
statements;
break;
}
注意:
switch中的每个case各占一行。
switch中的case按顺序排列。
为switch语句提供default分支。
所有的非空case语句必须用 break; 语句结束。
try - catch 语句
try{
statements;
}
catch (e){
statements;
}
try{
statements;
}
catch(variable){
statements;
}
finally{
statements;
}
return语句
具有值的return语句不应该使用()(圆括号)包围值。
返回值表达式必须和return关键字在同一行从而避免插入分号。
with 块语句
禁止使用with块语句
注意事项
1.<script src=””>标签应该在body里越靠后的位置越好。
2.在方法顶端定义所有变量,var语句应该为方法体内的第一个语句。
3.尽量少使用全局变量,隐式的全局变量应该从来不使用。
4.代码结构应该提供最好的可读性。
5.如果一个字面量为匿名的,则在function和((左圆括号)之间应该有一个空格。
6.不要在命名中使用里使用$,把它留给JQuery。
7.不要使用_(下划线)作为名字的首字母,_有时被用来表示私有,但是只是语义上的。
8.全局变量应该全部使用大写字母。
9.在每个简单语句末尾添加一个;(分号)。
10.使用{}替代new Object()。
使用[]替代new Array()。
11.当成员名字为连续的整数时使用数组。
当成员名字为任意的字符串或名字时使用对象。
12.谨慎使用逗号操作符,一般包括在for语句的控制部分的、对象字面量、数组字面量、var
语句和参数列表。
13.不要在if和while语句块中对条件部分赋值。
14.始终使用===和!==操作符会更好,==和!=操作符会做类型强制转换。
15.不要使用==来和假值做比较,if(obj)一般都可以达到目的。
16.注意不要在+后面跟+或++。
这种模式令人混淆。
17.eval方法是JavaScript里最易滥用的特性。
除非解析JSON数据,否则不要使用它。
