PS流光字教程
Photoshop制作闪动的蓝色霓虹招牌字教学教程

Photoshop制作闪动的蓝色霓虹招牌字教程1、打开素材,调整色阶。
2、加一些冷色调。
3、单个输入喜欢的文字,字体为“Neon Regular”。
4、执行:滤镜> 模糊> 高斯模糊,达到此效果即可,然后Ctrl + F 添加到其它字。
5、执行:滤镜> 锐化> USM锐化,然后Ctrl + F 添加到其它字。
6、现在的效果。
7、新建组,将文字分别添加到不同的组中。
8、接下来制作灯管,Ctrl + 鼠标左键点击文字得到选区,执行:选择> 修改> 收缩,数值为3,新建图层填充白色。
9、挨个做一遍。
10、双击灯管图层给灯管添加样式。
11、做完一个后,右键拷贝图层样式,挨个粘贴图层样式。
12、现在的效果。
13、Ctrl + 鼠标左键单击灯管图层获得选区,执行:选择> 修改> 收缩,收缩7个像素。
然后新建一层,填充白色,挨个做一遍。
14、Ctrl + 鼠标左键单击灯管图层,获得选区,新建一层填充蓝色,Ctrl + D 取消选区。
执行:滤镜> 模糊> 高斯模糊,挨个做一遍。
15、现在的效果。
16、将文字图层打开,执行:滤镜> 模糊> 高斯模糊,数值50左右,Ctrl + F 挨个复制效果,可以通过复制该层增强效果。
17、选择矩形选框工具,画一个矩形选区,点击画笔工具选择自己喜欢的画笔形状即可。
18、注意形状动态,选择方向。
19、建立路径。
20、选择钢笔工具,切换到图层面板,新建一层,右键描边路径。
21、复制一层,Ctrl + 鼠标左键获得选区,执行:选择> 修改> 收缩,数值为7。
新建一层填充白色,将白色层的下层执行:滤镜> 模糊> 高斯模糊,制作亮边。
22、给填充白色的层添加图层样式。
23、静态效果完成。
24、窗口> 时间轴,设置如图。
25、制作一种渐隐效果。
新建一帧,打开“e”的眼睛,选择过渡动画帧,设置如图,将多余的裁剪掉。
流光字-教程

流光字流程一:在PS中绘制文字的工作路径。
1. 首先创建一个文字路径为后面的制作做好铺垫。
打开软件PS,利用“文字工具”输入文字“魂”。
2.按住Ctrl键单击文字层,在Path(路径)面板中单击右上角的小三角形按钮,在弹出的下拉菜单中选择Make Work Path命令,然后再弹出的新对话框中设置创建路径的Tolerance值为1.0,设置完成文字路径。
3.利用“路径选择工具”将文字路径全部选择,然后用ctrl+c键复制路径。
流程二:复制粘贴路径到AE中4.打开AE,创建一个命名为“流光字”的新合成,设置大小为640*480,时间长度6秒。
5.在合成“流光字”中,新建一个固态层,将在PS复制的路径粘贴到固态层上。
流程三使用3D stroke 制作光效6.选择固态层3D stroke 为它添加Effect>trapcode >3D stroke ,在特效面板中设置粗细、羽化、起始和循环属性。
将Taper下的Enable开关设置为ON 状态。
7.展开特效中的Transform选项,按如下参数设置关键帧制作动画。
在0秒时设置start的值为60.0,offset的值0,bend的值14,bend axis的值为0×+90,z-position的值为-312 y-rotation的值为0×+277。
8.在00:00:03:29的时候设置start的值为0,offset的值100,bend的值0,bend axis 的值为00,z-position的值为0 y-rotation的值为0。
8.再次选中此固态层,对其添加shine 特效,设置发光颜色为预设的electric效果。
9.为shine添加关键帧特效,•0秒时,Ray length值为4,Boost light 值为0;•0:00:01:10秒时,Ray length值为15.3,Boost light 值为10.0;•0:00:03:29秒时,Ray length值为0,Boost light 值为0;10.再添加一个solid层,命名为text。
制作闪烁光效 Photoshop 针对闪烁字体的处理教程

制作闪烁光效:Photoshop 针对闪烁字体的处理教程Photoshop是一款强大的图像处理工具,能够满足各种创意的需求。
在设计中,有时我们需要给字体加上一些特效,使其更加引人注目。
其中之一就是闪烁光效,它能够给字体带来动感和活力。
下面是一个简单的Photoshop教程,教你如何使用该软件制作闪烁光效。
首先,打开Photoshop软件,并创建一个新的文档。
选择一个适合你设计需求的尺寸和分辨率,并确定背景色为黑色。
接下来,选择文字工具(T),点击文档中的位置以插入你想要制作闪烁光效的字体。
在字体选择器中,选择一个粗大、容易辨认的字体,并调整字体大小以适应你的设计需求。
在字体颜色上,选择一个鲜艳且与背景形成鲜明对比的颜色。
例如,如果背景是黑色,则选择亮黄色或亮蓝色等。
接下来,我们将应用闪烁光效。
首先,在图层面板中双击字体图层以打开“图层样式”窗口。
在“图层样式”窗口中,点击“描边”选项卡,并勾选“描边”选框。
选择一个适当的描边颜色,并调整描边大小以使其与字体边缘平衡。
添加描边后,我们将添加一个发光效果以创造闪烁的外观。
点击“外发光”选项卡,并勾选“外发光”选框。
选择一个与描边颜色相近的外发光颜色,并调整发光大小和范围以产生适当的闪烁效果。
你可以通过改变外发光的扩散和噪点参数来进一步调整闪烁的外观。
完成上述步骤后,点击“确定”按钮应用样式设置。
现在,我们已经创建了一行闪烁光效的字体。
但是,如果你想创建更多的闪烁光效字体,我们可以使用复制和变换工具。
选中已创建的闪烁光效字体图层,并按下Ctrl+J(Windows)或Command+J(Mac)来复制字体图层。
然后,使用移动工具(V)调整复制的字体图层的位置,以使它们与原来的字体略有不同。
继续重复复制和调整位置的步骤,直到你得到满意的闪烁光效字体排列。
最后,点击“文件”菜单,并选择“保存为”来保存你的设计。
选择适当的文件格式和保存位置,点击“保存”按钮即可。
ps制作彩色流光字

1先打开ps软件,(我习惯用的版本pscs2的)新建一个宽400高100的透明背景画布。
图12:选择横排文字工具输入文字,图23:在图层面板中新建图层,命名为渐变层。
图345:按住shift键在画布中从左往右拉出渐变层。
图56:选中渐变层,按住ctrl+t键吧渐变层宽度调整为200%,图67:用鼠标把渐变层左边与画布左边靠齐。
图78:按住alt不动,在两图层中间部位点击鼠标,创建剪贴蒙版。
图89:这时候画布中的文字就变为彩色的了。
图910打开imageready软件,(pscs2自带的一个gif动画软件)新建一帧(如果看不到动画帧窗口,请点击菜单中窗口_动画。
就可以打开了)图1011:选中第二帧,用鼠标调整画布中渐变层,使位置与第一帧相反(渐变层右侧应该靠齐画布右侧)图1112:点击过度帧选项,创建过度帧数。
图12点击播放按钮预览吧。
这就是ps制作彩色流光字全部过程,当然还有更好的方法。
别忘了最后导出动画的格式应该选择gif格式。
出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到11.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好远景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
ps发光字教程_PS如何制作发光字

ps发光字教程_PS如何制作发光字
如何在PS中制作发光字?制作发光字需要用什么方法?下面由店铺为大家整理的ps发光字教程,希望大家喜欢!
ps发光字教程
在PS CS6中建立一个黑色背景、500X300 像素的文档,使用文字工具在画布上输入“学习”,字形、字号自定,颜色设为白色。
确定在图层面板中选中文字图层,依次点击菜单“图层-->栅格化-->文字”项,将文字图层转换成普通图层。
拖动文字图层到图层面板下方的新建图层按钮上松掉鼠标,建立文字的副本层。
按住Ctrl键并点击文字副本层,建立副本层文字选区。
依次点选菜单“选择-->修改-->扩展”项,在打开的对话框中设置扩展量为5像素并确定。
依次点选菜单“选择-->修改-->羽化”项,在打开的对话框中设置羽化半径为3像素并确定。
将前景色设置为蓝色,依次点选菜单“编辑-->填充”项,在打开的填充对话框中选择前景色并确定。
在图层面板中将副本层拖到学习层下方。
按住Ctrl键并点击学习层,建立文字选区。
依次点选菜单“编辑-->填充”项,在打开的填充对话框中选择黑色并确定。
将前景色设为淡蓝色,再依次点选菜单“编辑-->描边”项,在打开的描边对话框中设置描边宽度2像素并确定。
按Ctrl+D组合键取消选区,图层面板中任一图层上右键菜单选择“合并可见图层”,发光字制作完成。
photoshop流光字教程【新手专用】

【新手】用photoshop做流光字
PS:这里用的是Photoshop CS5~
·首先,点击左上角【文件】,下面有个新建。
然后出现一个对话框,
我这里是把背景色设定成透明。
点击确定。
·然后点击左边下面的“T”按钮。
然后输入自己想输入的字。
【别问我怎么输入。
】
然后点击左上角【图层】里的新建,再点击右边的【图层】。
然后出现了对话框,选择“使用前一图层创建剪贴蒙版”,再点确定。
接着点击左边的画笔形状的工具,
另外记得把右边上面的前背景设置成白色或者你想制作出流光颜色的颜色。
我还没设置。
然后设置画笔,选择合适大小,
接着按住“shift”键【这样画出的线直,不按也行】,往字上画一竖。
然后么,点击上面【窗口】下面的动画,打上一个勾。
然后出现下面的框,再点击红框的那个东西,复制一个帧,就有“2”号小框了。
然后点击左边的这个按钮,把那一竖移到右边【注意,保持在第二帧。
】
然后回到第一帧。
,
然后再点击这里:【过渡。
】
蓝框是必须这么选择,青框就是随便,不过我推荐是15~30。
再点确定。
然后点击这个键预览。
预览成功后就点保存吧~点这里:
【文件】,【储存为Web和设备所用格
式】。
出现框:蓝框里的尽量不要改,然后点青框的【储存】。
循环选项不要改,完成也不要点。
OK~。
-------------小广的教程到此结束~更多教程关注冰点吧~。
PS制作流光字教程

1、选择文件》新建,格式如图所示,名称自定
2、选择横排文字工具,在图上写出“流光字教程”,字数属性自己设置,然后在背景图层
上写出“流光字教程”五个字,点击确定。
3、选中“流光字教程”图层,点击图层》图层样式》渐变叠加,渐变选择色谱渐变,角度
选择0度
4、然后点击窗口》动画,(不要关闭图层样式窗口),向左拖动渐变,使色谱渐变只到达“流”
字那(如图所示)
5、点击,动画窗口上面的复制帧,然后选中第二帧,继续打开图层》图层样式》渐变叠加
窗口,拖动色谱渐变到最后的“3”字那里(如图所示)
6、然后选中,第1,2帧点击动画窗口中的过渡键,打开口,把不透明度的选项撤消勾选,
要添加的帧,改成10,确定。
秒旁边的三角,点击0。
1秒。
然后点击播放键。
效果图如下:。
彩虹流光字教程

彩虹流光教程。
1.打开PS
2.文件—新建
各种设置如下图:
3.打字,然后将字移到中间。
4.选择渐变工具。
5. 展开如下图。
6.调成七彩色(其他的也可以)
颜色太艳的话可以把不透明度改小一点。
8.新建一个图层。
9.按住shift,拉一条直线。
10.转到IR。
11.编辑—自由变换,将第一帧调成如下图:
(记得点右上角的钩)
12.窗口—动画,然后添加第二帧。
将第二帧拉到如下图:
13.点过渡
将数值调成如下图:(帧数改成25)
14.按住alt,将鼠标移到下图箭头所指的地方,会出现一个黑色的东西,然后左键。
15.然后按播放键,如果有流光效果,就成功了。
16.最后保存。
文件—将优化结果存储为
* 有可能会出现下面图中所示的情况,点“好”
这样就大功告成了!。
如何用PS制作荧光霓虹文字

如何用PS制作荧光霓虹文字
如何用PS制作荧光霓虹文字
其实制作文字有很多很多种的,那么我们这时候就来制作一个发光的文字,它主要运用的是“减去”混合模式,“内发光”样式的使用,运用好这两个模式,就可以制作一个荧光的文字。
那么这次店铺就为大家带来一个和发光文字相关的教程吧:运用PS制作荧光霓虹文字。
希望大家能够喜欢这节教程。
步骤1:首先我们在photoshop软件中打开背景素材文件,然后单击工具箱中的“横排文字工具”按钮,在一起中选择合适字体,设置文体颜色为“黑色”,输入英文单词,将背景图层隐藏起来,然后选择文字图层设置“混合模式”为减去,此时可以看到文字被隐藏起来了,单击图层面板底部的,添加图层样式按钮,在弹出的对话框中选择内发光样式,设置“混合模式”为颜色减淡,“不透明度”为55%颜色为白色,“大小”为5像素,单击“确定”按钮。
如下图所示:步骤2:在我们单击确定之后,此时文字边缘的会出现微弱的霓虹光感,然后建立图层,将文字图层放在其中,并复制文字图层,使其原图层重叠之时,可以看到文字的光感加强,制作出层次丰富丰富并且光感较强的效果,需要多次选择之后,可以看到文字的光感加强了,然后我们制作出层次比较丰富并且光感比较强的`效果,需要多次复制该文字图层可以选中文字图层使用移动工具并按住键当鼠标变为双箭头的形状的时候,单击并拖动,即可复制出新的图层。
如下图所示:步骤3:重复以上多次操作,并且将每次都将文字进行适当的移动和调整。
如下图所示:
最终效果:
店铺结语:其实大家都可以看到制作一个比较有独特风格的文字是需要比较多的制作过程的,而且也需要比较多的模式,来参与制作,比如混合模式,图层样式,还有一些内发光的样式,等等,都可以是文字显出比较独特的风格。
下载全文。
怎样用photoshop制作流光字的动态图片

在做好一个动态之后肯定要保存,点击“文 件”-“保存为 WEB 所用格式”,在弹出的对话框 中选择“存储”。
至于 PSD 格式的源文件如果你想要的话就单 独存一份,以便以后参考,不过这就是你自己的
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
标左键就可以建立一个剪贴蒙版了。还可以选 “图层”-“创建剪贴蒙版”来实现。
点和图层相对应的时间轴左边的那个小三 角形,就会出现该时间轴的一个属性下拉菜单。 根据这些属性,我们就可以来制作动态了。
由于我们要做的动态是一道流光从左边到 右边,所以就用到位置属性。所以先把流光图层 用方向键移动到左边,直到在文字上看不到渐变
以看到新创建出来的时间轴了(其实这个我个人 把它理解为从一个时间点到另一个时间点的编 辑过程)。看到第二张里的
部分了吗?那个就是标签。②部分里的那个 蓝色倒三角形的就是控制时间轴进度的,拖拽它 可以控制时间轴的播放进度。③部分就是时间轴 里的区间。
现在就是制作素材了,素材可以从网上找,
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
再点击过渡帧按钮,过渡多少帧自己看着 办,想让播放的长一点就多过渡些,想让播放的 短一些就过渡的少一些。
再将现有的所有帧全选,复制,在粘贴的时 候选择“粘贴多帧”里的“粘贴在所选帧之后”。
此时再点击“反向帧”
设置播放延迟时间:全选全部帧,点击任意
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
用 photoshop(也就是 PS)来制作简单的动 态,利用 PS 里的图层样式、位置等性质来达到 想要的效果,如果可以的话,我们也可以把动态 的制作过程比喻成为电影胶片的一片一片的制 作过程(相对于时间轴当中的帧),也可以理解 为从一个时间点(起点)到另外一个时间点(终 点)的演示过程(个人理解的)。
PS发光艺术字制作方法

PS发光艺术字制作方法PS发光艺术字制作方法我们如何运用PS设置发光字体呢?下面是店铺给大家提供的发光艺术字制作方法,大家可以参考阅读,更多详情请关注店铺。
最终效果!教程涉及资源下载1-Watford字体2-Colored Vintage Paper下载的彩色复古纸张纹理09(灰色):Ciara Panacchia的纹理打包3-wojtar-stock的生锈质感纹理64-redheadstock的火花Ps笔刷第一步:创建一个1024*768的新文档。
前景色#532118,背景色是#170b09。
点击渐变工具(G),选取前景至背景的渐变,然后点工具栏中的径向渐变,像下图中拖拽。
打开彩色复古纸张纹理09(灰色),放置于背景图层之上。
调整大小,并将混合模式设置为叠加。
第二步:利用文字工具(T)键入文本。
字体颜色是#6e0023,Watford字体,字号是250像素。
复制文本图层(Ctrl+J), 并将副本的填充度降低至0%。
双击原图层,应用图层样式:投影:将距离和大小调整为10像素。
内发光:选择混合模式为正常,不透明度是100%,颜色是#ffff00,大小为8,范围是75%。
文字就像这样。
第三步:双击副本,应用图层样式:斜面和浮雕:深度为450,大小21像素,勾选消除锯齿选项,高光模式为线性减淡,颜色是#ffd200, 阴影模式为强光,颜色是#9c2323。
等高线:仅勾选消除锯齿。
两个图层应用图层样式后,文字大概是这种效果。
第四步:在顶层新建一个图层,命名为“纹理”。
按住Ctrl键,当出现“点击图层”的图标样式时选择。
前景色设置为#f8f400,背景色设置为#6e0023。
用前景色填充,然后执行“选择——取消选择(Ctrl+D)”。
第五步:我们接下来要用滤镜做一个简单的纹理。
这个纹理是我们一会儿要用到的基础。
像如下执行滤镜步骤:滤镜——素描——网状。
滤镜——艺术效果——彩色铅笔。
滤镜——扭曲——海洋波纹。
ps特效字体-彩色发光字体

来源:一起ps吧作者:不详
本教程的文字效果主要用滤镜来完成。
大致过程:打上想要的文字,调出文字的选区,适当把选区扩大后填色,然后用径向模糊滤镜做出放射效果。
后期再渲染颜色,加上倒影即可。
最终效果
1、新建文档,500x276像素,背景黑色,输入白色粗体文字。
2、底部建新层,调出文字选区,选择 > 修改 > 边界。
3、选区填充白色,图层模式改为溶解,选取原文字层,颜色改为黑色,右击文字层,栅格化文字。
4、溶解层底部建新层,与之合并,滤镜 > 模糊 > 径向模糊。
5、Ctrl+T拉伸一些。
6、顶部建新层,黑白径向渐变,图层模式滤色,位置如下。
7、制作文字倒影。
选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,挪到底部。
8、添加蒙版,做一直线渐变,图层不透明度70%。
9、选择文字层,ctrl+J复制一个,ctrl+T右击垂直翻转,做透视变形。
10、高斯模糊1像素,双击文字层,图层样式对话框,底部的颜色混合带位置,按alt键调节白色三角,产生透光的效果。
11、背景之上建新层,用深蓝色柔角画笔涂抹,产生一种地平线的视觉。
12、之上建新层,画一黑色矩形,地平线的感觉完成出来了。
13、顶部建新层,用柔角笔刷3种颜色涂抹。
14、图层模式柔光,效果如下。
15、加一些杂点,增加光线质感,合并所有层,锐化一下,最终效果如下。
PS制作流光字教程

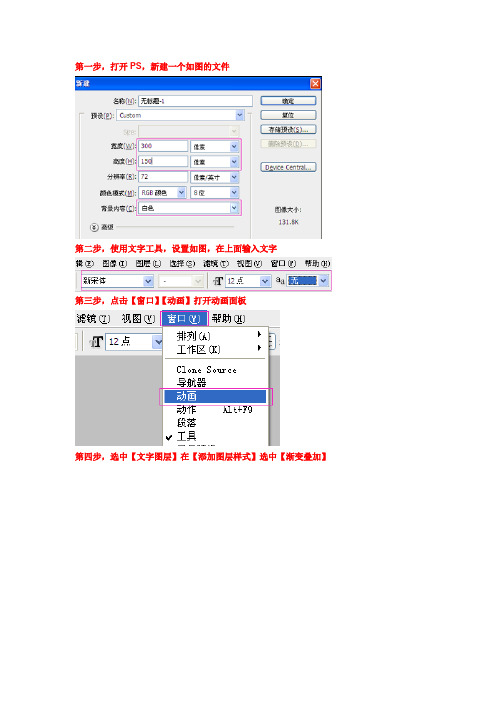
第一步,打开PS,新建一个如图的文件
第二步,使用文字工具,设置如图,在上面输入文字
第三步,点击【窗口】【动画】打开动画面板
第四步,选中【文字图层】在【添加图层样式】选中【渐变叠加】
第五步,点击如图所示的地方,打开渐变样式面板
第六步,选中一种渐变样式,随便选择,也可以自己自定义,为了好弄跟着我的来吧,以后再自己换
第七步,将参数设置为如图所示,此时是最关键的一步,不要点击【确定】
在文字图层,用鼠标点击,将“光”拉到左侧(如图)再确定
第八步,点击下图标出的【复制选中的帧】复制一帧
第九步,选中第二帧,在图层面板,按照第四步的方法,选中【文字图层】在【添加图层样式】选中【渐变叠加】。
然后将“光”移动到右侧(如下图,比较第七步中文字颜色的不同)确定
第十步,选中第二帧,点击【添加动画过渡】打开面板,添加8帧(随意,多些也可以)
第十一步,点击第一帧,按住键盘的Shift键,点击最后一帧,将帧全选
点击下面的小箭头,设置延迟为0.1秒
第十二步,因为我们做的流光字是要全透明的,用在任何颜色的空间,所以,将图层面版的背景层的小眼睛给去掉
最后一步,点击【文件】【储存为WEB所用格式】,保存为GIF格式的就可以了
完活,其中最重要的是后面几步,认真的看,相信能看的懂
当然,还可以变幻出很多的样式,自己捣鼓捣鼓就出来了。
制作闪光字体效果 Photoshop 教程

制作闪光字体效果:Photoshop 教程Photoshop是一个功能强大的图像处理软件,它不仅可以进行图像编辑和修复,还可以创造出各种独特的效果。
在本教程中,我将向您展示如何使用Photoshop制作闪光字体效果。
步骤1:准备工作首先,您需要在您的电脑上安装并打开Photoshop软件。
接下来,创建一个新的文档,选择您想要使用的字体和大小。
确保文档的背景颜色与您的字体颜色形成良好对比,以使效果更加明显。
步骤2:添加文本通过文本工具在画布上添加您想要制作闪光效果的文字。
选择一个吸引人的字体,并将文字居中对齐。
步骤3:创建闪光效果现在,我们将为字体添加闪光效果。
选择您的文本图层,然后右键单击并选择“复制图层”。
然后,将复制的文本图层向下移动几个像素,以创建阴影效果。
步骤4:调整阴影颜色现在,我们将调整阴影的颜色,使其看起来像真正的闪光效果。
选择阴影图层,然后点击顶部菜单中的“图片”选项,选择“调整”并点击“色阶”。
在弹出的对话框中,将输入值调整为增加高光和亮度,从而增强闪光效果。
步骤5:添加高光下一步是为字体添加高光效果。
选择原始文本图层,然后再次右键单击并选择“复制图层”。
将复制的文本图层上移几个像素,以覆盖以前的文本和阴影。
步骤6:调整高光颜色选择高光图层并调整其颜色。
点击顶部菜单中的“调整”选项,然后选择“色阶”或“曲线”。
通过增加亮度和对比度来调整高光的效果,使其看起来更加逼真。
步骤7:调整图层混合模式现在,我们将为字体添加一些细微的效果,以使其看起来更加立体和闪亮。
选择高光图层,然后在图层面板中选择一个合适的混合模式,如“滤色”或“叠加”。
您还可以调整图层的不透明度,以求得最佳效果。
步骤8:精细调整最后,您可以进行一些精细调整,以使闪光字体效果更加完美。
您可以使用橡皮擦工具轻轻擦除一些阴影或高光,以制造出更具层次感的效果。
您还可以尝试使用模糊工具或饱和度工具来调整整体的外观。
步骤9:保存和导出完成所有调整后,最后一步是保存和导出您的闪光字体效果。
PS流光字教程

下面教大家做简单流光字(用)1.文件—新建。
宽度:500
高度:200
第一个图层的内容:透明。
如下图:
2.打字,然后移到正中间。
3.图层—新建。
4.选择笔刷工具。
(笔刷大小调到17左右,笔刷的颜色是流光的颜色)
5..按住shift键,在字的前面拉一条竖线。
6.编辑—自由变换。
(右上角有一个勾,点那个勾)。
7.点图层一,然后点:滤镜—模糊—高斯模糊(数据调成4)。
8.窗口—动画。
9.将竖条拖动到文字的右边。
10.看左下方,按住ctrl把两个都选上。
11.点下图红色圆圈处。
12.弹出一个框,帧数调成18,然后点“好”。
13.如下图,鼠标会变成一个黑色的东西,按左键。
14.然后就是这样。
(如下图)
15.然后按播放键,如果有流光效果,就成功了。
16.最后保存。
文件—将优化结果存储为
* 有可能会出现下面图中所示的情况,点“好”
这样就大功告成了!
盖印图层快捷键:CTRL+ALT+STIFT+E
作用是将所有可见图层合并成一个完整的新图层,与单纯的合并图层的区别就是可以保留做图过程中的所有原始图层。
这样当发现有不妥之处时,可以回头进行原始图层的修改。
如果是简单的合并图层,那么以后发现错误就很难恢复修改了。
PhotoShop制作一款真实效果的霓虹灯字效详细教程

PhotoShop制作一款真实效果的霓虹灯字效详细教程篇一:ps霓虹灯文字特效制作方法图2 2.新建一个图层,先大致的画出自己想要的连写字(签名,图形都可以).可以使大致的草图或示意图,只要自己明白构造就可以了.这一步是制作参考图,颜色可以适当鲜艳一点,方便后面做参照.图3 3.新建一个图层,下面开始渲染光感.文字较长,我们需要分段来完成效果.这样做的好处就是文字笔画叠加的部分或有较好的叠加效果,整体看上去更真实.选择钢笔工具,沿着文字的笔画勾出下图所示的第一段闭合路径,路径特点就是两端尖,中间厚. 图44.按Ctrl + Enter把路径转为选区,按Ctrl + Alt + D 把选区羽化6个像素如图5.确定后把选区填充紫色:_DB3FE0,效果如图6.这一步羽化的数值可以根据文字笔画大小自行设定,边缘看上去自然即可.为了便于参考,可以先影藏上面的文字图层.图5图65.调出当前图层选区,选择菜单:选择修改收缩,数值为1,如图7,确定后新建一个图层,填充相同的紫色:_DB40E0,取消选区后把图层混合模式改为〝颜色减淡〞,效果如图8.篇二:Photoshop制作炫彩效果的霓虹字教程Photoshop制作炫彩效果的霓虹字教程1.新建一个文档,背景填充为黑色.然后选择一个字体,设置文字颜色_ fff43e,在文档上分层输入文字,将文字建一个组如下图所示.2.拖动并复制〝文字组〞,如下图所示.3.选择〝文本〞层组,双击调出〝图层样式〞并设置:外发光:改变颜色为_ fff43e, 范围1_,来缓解光.内发光:改变颜色为_ fff43e,大小为_,增加范围以60.4.点击〝确定〞将填充值设为0%.5.设置好后来复制图层样式,右键点击设置好图层样式的层,在弹出的菜单中选择〝拷贝图层样式〞,选择复制的新文字组层,点击右键在弹出的菜单中选择〝粘贴图层样式〞.6.双击复制的文本图层,调出图层样式,并如下设置. 内发光: 斜面和浮雕: 等高线:7.点击确定并将填充设置为0%.8.设置前景色为白色,新建一个层,并设置层名称为火花,下载一个闪烁笔刷,改变画笔大小为35p6.双击复制的文本图层,调出〝图层样式〞,并如下设置.内发光:斜面和浮雕:等高线:7.点击〝确定〞并将填充设置为0%.篇三:PhotoShop制作霓虹光效文字的详细教程PhotoShop制作霓虹光效文字的详细教程今天这篇photoshop教程中,我将为大家演示如何创建一款金属发光的霓虹灯文字效果,教程中主要是运用多款图层样式功能,希望大家喜欢1.首先创建一个新的图片,我使用的尺寸是___1_0,分辨率为3_ppi,背景颜色为_272727,如图所示2.创建一个新图层,命名为〝划痕1〞,然后单击下载划痕笔刷并载入到photoshop中使用黑色的划痕笔刷在图片止涂抹.接下来按Ctrl+J复制一层重命名为〝划痕2〞,设置这个图层的不透明度为50%,按下Ctrl+I进行反相,效果如图所示4.接下来给文字图层混合以下的图层样式效果.投影:混合模式〝颜色加深〞.不透明度〝74%〞.角度〝_0度〞.距离0.扩展2.大小_外发光:混合模式〝滤色〞.不透明度〝_%〞.白色.方法〝柔和〞.扩展 4.大小250.范围50.抖动0斜面和浮雕:样式〝内斜面〞.方法〝平滑〞.深度〝2_%〞.大小5像素.软化0像素,角度_0,高度30.光泽等高线〝环形〞,高光模式〝线性减淡(添加)〞,阴影模式〝正片叠底〞.不透明度1_%光泽:混合模式〝叠加〞.不透明度1_%.角度_度.距离246像素.大小67像素,等高线环形.勾选〝消除锯齿〞颜色叠加:混合模式〝正常〞.不透明度75%._275_7渐变叠加:混合模式〝正常〞.不透明度1_%.样式〝线性〞.角度90度.缩放93%.渐变颜色为_ffffff到_bfbfbf效果如图所示5.下面我们添加金属的划痕.选择画笔工具主要使用〝沙丘草〞和〝草〞这两种笔刷,如图所示.6.创建一个新图层命名为〝金属划痕〞,设置图层的不透明度为50%,然后添加下面的图层样式.投影:混合模式〝颜色加深〞.不透明度_%.角度_0.距离0.扩展_.大小4斜面和浮雕:样式〝内斜面〞.方法〝平滑〞.大小2,软化0,角度 -27.高度79.调光模式〝滤色〞.阴影模式〝正片叠底〞,不透明度75%颜色叠加:混合模式〝线性加深〞.不透明度1_%。
制作流光文字效果的教程

制作流光文字效果的教程步骤一:准备工作首先,我们要确保已经安装了PhotoShop软件,并且打开了需要编辑的图片。
接下来,我们需要从字体库中选择一种适合的字体,并将其安装在电脑中。
步骤二:创建新图层在图层面板中,点击第一个图层右下角的创建新图层按钮,以新建一个图层。
这个图层将用于制作流光效果。
步骤三:添加文字在新建的图层上,使用文本工具添加想要制作流光效果的文字。
根据实际需要,可以调整文字的大小和颜色。
步骤四:应用渐变效果在图层面板中选择新建的文字图层,在菜单栏中选择"图层"->"样式"->"渐变叠加"。
在弹出的渐变编辑框中,点击渐变条上的颜色选择框,选择想要使用的颜色。
步骤五:调整渐变的位置和角度在渐变编辑框中,我们可以通过拖动渐变条上的中心点来调整渐变的位置。
通过拖动渐变条下方的角度调整器,可以改变渐变的角度。
根据实际需要,调整渐变的位置和角度,以使效果更加符合预期。
步骤六:应用外发光效果在样式面板中,选择"外发光"选项,并进行相应的调整。
通过改变外发光的颜色、大小和不透明度等参数,可以获得不同的流光效果。
步骤七:复制图层在图层面板中,右键点击文字图层,并选择"复制图层"。
这将创建一个与文字图层完全相同的副本。
步骤八:应用模糊效果在菜单栏中选择"滤镜"->"模糊"->"高斯模糊"。
在弹出的模糊编辑框中,调整模糊的半径值,以获得期望的效果。
一般情况下,较大的模糊半径将产生更加柔和的流光效果。
步骤九:调整图层模式在图层面板中选择复制的图层,在图层模式的下拉菜单中,选择"叠加"。
这样,光线效果将会更加明显,并与原始文本图层混合在一起。
步骤十:调整透明度在图层面板中,通过滑动图层透明度的滑块,可以调整流光的明暗程度。
PS流光字制作实例

PS流光字制作实例:Photoshop制作对称双向彩虹流光字今天我们来制作一款对称的双向流光字,它其实和制作单向流光差不多,只是多了一个反方向的同步流光效果。
下面就以竖向彩虹流光为例试试吧。
流光字样式:对称双向流光(竖向彩虹)使用软件:Photoshop CS流光字效果预览1、在Photoshop中新建适当大小的透明背景画布,输入文字。
新建一个空白层,然后选择渐变工具设置一个你喜欢的彩虹渐变,这里我们使用预设当中的一个叫“透明彩虹”的渐变,在文字左侧拉一个适当宽度的渐变,如下图:渐变编辑器中根据自己喜好设置彩虹渐变,这里使用了预设中的“透明彩虹”渐变工具属性栏在文字左侧拉一渐变位置不对可用移动工具移动此时共两个图层2、复制“图层1”得到“图层1副本”,将“图层1副本”中的彩虹渐变移动到文字右侧。
图层1上右键-复制图层-得到图层1副本将图层1副本的彩虹移动到了右侧什么??彩虹不是对称的。
好吧,按下CTRL+T,在彩虹上右键-水平翻转-回车。
3、现在我们要转到 ImageReady 中去了,点击工具栏最下方的按钮转到Adobe ImageReady CS。
在 ImageReady 的动画面板,点击“复制当前帧”按钮复制一帧。
在第2帧中:将图层1的彩虹移动到右侧,将图层1副本的彩虹移动到左侧,就是左右互换位置。
你可以鼠标分别点击第1、2帧观察彩虹位置,如果彩虹没有重合则位置还需要调整。
调整好位置后与第1帧相比彩虹是反的4、结合CTRL键同时选中1、2帧,然后选中图层1,菜单栏-图层-创建剪贴蒙版;再选中图层1副本,依然是图层-创建剪贴蒙版。
此时彩虹消失。
图层上多了什么?5、选中第2帧,点击下方的“过渡”按钮,添加20帧过渡,如下设置:6、文件-将优化结果存储为-保存为gif图片。
至此流光字制作完成,看一看效果吧:。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
宽度:500
高度:200
第一个图层的内容:透明。
如下图:
2.打字,然后移到正中间。
4.选择笔刷工具。
(笔刷大小调到17左右,笔刷的颜色是流光的颜色)
5..按住shift键,在字的前面拉一条竖线。
6.编辑—自由变换。
(右上角有一个勾,点那个勾)。
7.点图层一,然后点:滤镜—模糊—高斯模糊(数据调成4)。
8.窗口—动画。
9.将竖条拖动到文字的右边。
10.看左下方,按住ctrl把两个都选上。
11.点下图红色圆圈处。
12.弹出一个框,帧数调成18,然后点“好”。
13.如下图,鼠标会变成一个黑色的东西,按左键。
14.然后就是这样。
(如下图)
15.然后按播放键,如果有流光效果,就成功了。
16.最后保存。
文件—将优化结果存储为
* 有可能会出现下面图中所示的情况,点“好”
这样就大功告成了!。
