PS制作流光字教程
Photoshop制作2024发光特效艺术字艺术字体设计

Photoshop制作2024发光特效艺术字艺术字体设计
制作发光特效艺术字的步骤如下:
步骤1:打开Photoshop软件,并创建一个新的画布。
可以根据需要
设置画布的尺寸和分辨率。
步骤2:选择合适的字体。
可以在字体库中浏览并选择一个适合的字体,建议选择一些装饰性强的字体以增加艺术效果。
步骤3:添加文本层。
在左侧的工具栏中选择文本工具(T),点击
画布并输入所需的文字。
调整字体大小、颜色和对齐方式,使其适配于画布。
步骤4:添加发光效果。
选中文本图层,在图层面板中找到“fx”按钮,点击并选择“外发光”。
调整外发光的大小、颜色、不透明度和其他
属性以达到预期的发光效果。
步骤5:添加背景。
可以选择合适的背景颜色或图片作为底色。
新建
一个图层并将其放置在文本图层的下面,使用油漆桶工具(G)填充背景
颜色或导入背景图片。
注意事项:
-在调整发光属性时可以尝试不同的设置,以找到最适合的发光效果。
-可以通过在文本图层上重复添加外发光效果来增加发光的层数和复
杂度。
-尝试使用不同的混合模式(如“加亮”、“滤色”)来获得更多的
艺术效果。
-可以在设计中添加其他装饰元素,如阴影、纹理或渐变,以增加视觉效果。
Photoshop制作闪动的蓝色霓虹招牌字教学教程

Photoshop制作闪动的蓝色霓虹招牌字教程1、打开素材,调整色阶。
2、加一些冷色调。
3、单个输入喜欢的文字,字体为“Neon Regular”。
4、执行:滤镜> 模糊> 高斯模糊,达到此效果即可,然后Ctrl + F 添加到其它字。
5、执行:滤镜> 锐化> USM锐化,然后Ctrl + F 添加到其它字。
6、现在的效果。
7、新建组,将文字分别添加到不同的组中。
8、接下来制作灯管,Ctrl + 鼠标左键点击文字得到选区,执行:选择> 修改> 收缩,数值为3,新建图层填充白色。
9、挨个做一遍。
10、双击灯管图层给灯管添加样式。
11、做完一个后,右键拷贝图层样式,挨个粘贴图层样式。
12、现在的效果。
13、Ctrl + 鼠标左键单击灯管图层获得选区,执行:选择> 修改> 收缩,收缩7个像素。
然后新建一层,填充白色,挨个做一遍。
14、Ctrl + 鼠标左键单击灯管图层,获得选区,新建一层填充蓝色,Ctrl + D 取消选区。
执行:滤镜> 模糊> 高斯模糊,挨个做一遍。
15、现在的效果。
16、将文字图层打开,执行:滤镜> 模糊> 高斯模糊,数值50左右,Ctrl + F 挨个复制效果,可以通过复制该层增强效果。
17、选择矩形选框工具,画一个矩形选区,点击画笔工具选择自己喜欢的画笔形状即可。
18、注意形状动态,选择方向。
19、建立路径。
20、选择钢笔工具,切换到图层面板,新建一层,右键描边路径。
21、复制一层,Ctrl + 鼠标左键获得选区,执行:选择> 修改> 收缩,数值为7。
新建一层填充白色,将白色层的下层执行:滤镜> 模糊> 高斯模糊,制作亮边。
22、给填充白色的层添加图层样式。
23、静态效果完成。
24、窗口> 时间轴,设置如图。
25、制作一种渐隐效果。
新建一帧,打开“e”的眼睛,选择过渡动画帧,设置如图,将多余的裁剪掉。
利用PS制作霓虹灯般的炫彩文字

利用PS制作霓虹灯般的炫彩文字1. 打开PhotoShop软件,并创建一个新的空白文件,选择适当的尺寸和分辨率。
2. 选择文字工具,点击文本框,在画布上输入你想要制作的文字,调整文字的字体、大小和颜色,确保文字内容清晰可读。
3. 在字体面板中选择一个适合的字体,可以选择一种有霓虹灯风格的字体,或者使用普通的字体后再进行风格的修改。
4. 将文字图层转换为智能对象,右击文字图层,选择“转换为智能对象”。
这样方便进行后续的样式调整。
5. 调整文字样式,点击文本工具栏上的“添加样式”按钮,选择“外发光”,设置合适的颜色、大小和距离。
外发光可以使文字看起来带有光晕效果。
6. 继续添加样式,选择“内发光”,设置内发光的颜色、大小和不透明度。
内发光可以使文字看起来更加立体。
7. 接下来,选择“描边”,设置合适的颜色、大小和位置。
描边可以使文字的边缘更加清晰。
8. 再添加样式,选择“渐变叠加”,根据个人喜好选择渐变的颜色和方向。
渐变叠加可以使文字的颜色过渡更加柔和。
9. 调整样式的顺序和参数,使得整体效果更加符合个人预期。
可以不断尝试不同的设置,直到得到满意的效果。
10. 保存和导出制作好的炫彩文字。
点击文件菜单,选择“存储为”,选择合适的文件格式进行保存。
可以选择PNG格式,以保留文字的透明背景。
11. 如果需要,可以将制作好的炫彩文字叠加在其他图片或背景上,可进一步增加视觉冲击力。
通过以上步骤,你可以轻松地使用PhotoShop制作出霓虹灯般的炫彩文字。
除了以上提到的样式设置,你还可以尝试其他效果或功能,如模糊、斜切、倾斜等,以实现更加丰富多样的效果。
记住不断尝试和调整,发挥创造力,展现个人风格,相信你一定可以制作出令人惊艳的作品!。
利用Photoshop制作流光溢彩的文字效果

利用Photoshop制作流光溢彩的文字效果一、新建文件与文字编辑1. 打开Photoshop软件,创建一个新的文件。
点击菜单栏中的"文件",选择"新建"。
2. 在新建文件的对话框中,设置文件的宽度和高度,建议选择适合你需要的尺寸。
3. 在工具栏中选择"文本工具"(T键),点击画布上选择文字位置。
4. 输入你想要制作效果的文字。
二、文字样式调整1. 在图层面板中,双击文字图层,打开"字符"面板。
2. 在"字符"面板中,调整字号、行间距和字距,以便适应你的需求。
3. 还可以调整字体颜色,选择适合的颜色使文字更加鲜艳。
三、制作文字的流光效果1. 在图层面板中,选择文字图层,右键点击图层,选择"复制图层样式"。
2. 再次右键点击文字图层,选择"新建图层"。
3. 在新建的图层上,右键点击,选择"粘贴图层样式"。
4. 依次点击图层面板中的"滤镜","模糊","运动模糊"。
5. 在"运动模糊"窗口中,调整角度和距离,让文字看起来像是被光芒追赶或扩散。
6. 按住Ctrl键,点击文字图层和光芒图层,在图层面板中,右键点击选择"合并图层"。
7. 在图层面板中,选择合并后的图层,再次右键点击选择"复制图层样式"。
8. 在新建的图层上,右键点击,选择"粘贴图层样式"。
9. 依次点击图层面板中的"滤镜","模糊","径向模糊"。
10. 在"径向模糊"窗口中,调整半径和旋转角度,使文字散发出流光的效果。
11. 按住Ctrl键,点击文字图层和流光图层,在图层面板中,右键点击选择"合并图层"。
店铺装修制作动态流光字体

店铺装修制作动态流光字体
如今,淘宝的竞争力非常大。
一家销量高的店铺离不开一个精美的装修。
有的店铺经常出现一些动态的流光字体,这种是怎么制作的呢?下面,就让小编给您介绍吧,希望您能满意,谢谢。
制作动态流光字体方法:
1、首先打开PS,新建文字图层,打上想要制作流光字体的文字!
2、为了让后期制作的流光文字更具美感,这里用下变形或是让某些字改变形状大小,如下图!
3、接着新建图层2,利用矩形工具框选出合适的选区,然后渐变填充绚丽颜色!
4、然后选择窗口——动画,适当调整矩形的形状,利用ctrl+t变形工具,弄成下图这样子!
5、新建动画图片2,将制作的矩形拖到文字的最左边,如下图所示!
6、接着按Ctrl,选中两个动画图片,选择“过度动画帧”新建8帧,如下图,然后将每个图层改成0.2秒!
7、最重要的一步来了,选中文字图层按住atr,点击文字图层与图层2,会出现下一个小黑,产生剪贴蒙版,出来的效果是"下面的形状显示上层的颜色"!点一下矩形选型就会与文字“融合”,这个文字不会说明,就是下图这样子形式!
8、最后在加上背景图,放到所有图片的后面,如下图位置,然后点击播放查看!
9、选择“文件”——存储为web和设备所用格式——选择“gif”——仅限图片,生成GIF图片!
以上就是制作动态流光字体的方法了。
怎样在Photoshop中创建闪光文字效果

怎样在Photoshop中创建闪光文字效果Photoshop是一款功能强大的图像编辑软件,它可以帮助我们创建各种惊艳的效果。
本文将直入主题,教你如何在Photoshop中创建闪光文字效果。
步骤一:创建新文件首先,打开Photoshop软件并创建一个新文件。
选择“文件”菜单,点击“新建”,输入想要的尺寸和分辨率,然后点击“确定”按钮。
步骤二:添加文字图层在右侧的工具栏中,选择“文本工具”,点击在画布上添加文字的位置。
键入你想要创建闪光效果的文字内容。
步骤三:选择文字效果点击顶部菜单栏中的“窗口”,选择“字符”面板,用以调整文字样式。
在字符面板中,你可以选择字体、字号、字距和对齐方式等。
步骤四:应用闪光效果选中文字图层,在顶部菜单栏中选择“滤镜”,然后选择“渲染”子菜单下的“光效浮雕”。
调整光效浮雕的参数以达到你想要的闪光效果。
你可以调整灯光的高度、角度、亮度和厚度等选项。
步骤五:调整颜色在顶部菜单栏中选择“图像”,然后选择“调整”子菜单下的“色相/饱和度”。
调整色相、饱和度和亮度等选项,使文字的颜色更加鲜艳、明亮。
步骤六:添加阴影效果选中文字图层,在底部的“图层面板”中,点击“添加图层样式”按钮,选择“阴影”。
调整阴影的颜色、角度、大小和距离等参数,以实现更加立体的效果。
步骤七:调整图层效果在底部的“图层面板”中,选择文字图层并点击“添加图层样式”按钮,可以选择不同的效果。
你可以尝试使用“外发光”、“描边”、“渐变叠加”等效果,以增强闪光文字效果。
步骤八:保存和导出完成上述步骤后,点击顶部菜单栏的“文件”,选择“保存”或“导出”功能,将闪光文字保存为所需的格式,如JPEG、PNG等。
至此,你已经学会了在Photoshop中创建闪光文字效果的方法。
通过灵活运用各种效果和工具,你可以定制出各种独特的闪光文字效果,为你的设计项目增添视觉吸引力。
记住,熟能生巧,多多实践,掌握更多技巧,你将成为一个有创意和技术的Photoshop高手!。
ps制作彩色流光字

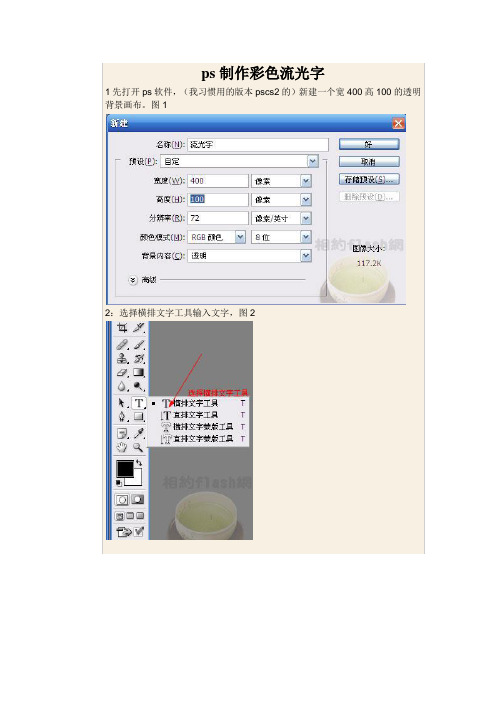
1先打开ps软件,(我习惯用的版本pscs2的)新建一个宽400高100的透明背景画布。
图12:选择横排文字工具输入文字,图23:在图层面板中新建图层,命名为渐变层。
图345:按住shift键在画布中从左往右拉出渐变层。
图56:选中渐变层,按住ctrl+t键吧渐变层宽度调整为200%,图67:用鼠标把渐变层左边与画布左边靠齐。
图78:按住alt不动,在两图层中间部位点击鼠标,创建剪贴蒙版。
图89:这时候画布中的文字就变为彩色的了。
图910打开imageready软件,(pscs2自带的一个gif动画软件)新建一帧(如果看不到动画帧窗口,请点击菜单中窗口_动画。
就可以打开了)图1011:选中第二帧,用鼠标调整画布中渐变层,使位置与第一帧相反(渐变层右侧应该靠齐画布右侧)图1112:点击过度帧选项,创建过度帧数。
图12点击播放按钮预览吧。
这就是ps制作彩色流光字全部过程,当然还有更好的方法。
别忘了最后导出动画的格式应该选择gif格式。
出的动画帧数很多,文件会非常大的)。
按“Ctrl+A”全选,“Ctrl+C”复制。
1.2 新建文件,宽度要比刚编辑好的图片大两倍以上,比如,460px要设置到11.3 回到刚编辑的图片,点击菜单“图像——画布大小”,选择像素,设置宽度到原来的1/2,比如,460设置到230,定位如图。
全选、复制再粘贴到新建文件中,重命名为“主景-左”。
再回到刚编辑的图片,全选、复制再粘贴到新建文件中,重命名为“主景-右”。
移动主景左右两张图与“图层1”图重合,如示意图。
先保存一个备份文件“备份1.psd”,后面的例子会用到。
选择“矩形选框工具”——“从选区减去”,减去右边的选区,如图。
设置好远景色和背景色,选择“渐变工具”——“对称渐变”,对选区进行渐变。
2.2 按“Ctrl+J”复制一层,按“Ctrl+T”自由变换,设置宽度和高度百分比值,如图。
重命名图层为“主轴-左”。
选择“圆角矩形工具”并设置选项参数。
PS 图片教程 光亮广告字

在一些商场中,常会看到立体感比较强的光亮字体广告,通过里面荧光灯的照射字体显得格外有质感,下面我们就来制作这样一款光亮广告字。
1、新建一个宽度为10厘米,高度为5厘米,分辨率为300像素,模式为RGB,内容为白色的文件。
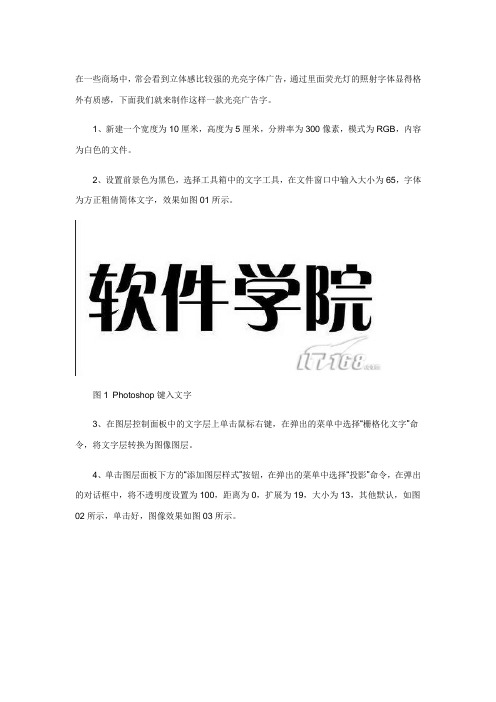
2、设置前景色为黑色,选择工具箱中的文字工具,在文件窗口中输入大小为65,字体为方正粗倩简体文字,效果如图01所示。
图1 Photoshop键入文字3、在图层控制面板中的文字层上单击鼠标右键,在弹出的菜单中选择“栅格化文字”命令,将文字层转换为图像图层。
4、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中,将不透明度设置为100,距离为0,扩展为19,大小为13,其他默认,如图02所示,单击好,图像效果如图03所示。
图2 Photoshop设置图层样式图3 图像效果5、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“内阴影”命令,在弹出的对话框中,将不透明度设置为50,距离为21,大小为25,其他默认,如图04所示,单击好,图像效果如图05所示。
图4 Photoshop设置图层样式图5 图像效果6、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“斜面和浮雕”命令,在弹出的对话框中,将大小设置为17,高度为70,将光泽等高线设置为环形,将高光模式的不透明度设置为100,将暗调模式选项设置为颜色加深,其不透明度设置为26,其他默认,如图06所示,单击好,图像效果如图07所示。
图6 Photoshop设置图层样式图7 图像效果7、单击图层面板下方的“添加图层样式”按钮,在弹出的菜单中选择“颜色叠加”命令,在弹出的对话框中,将颜色设置为白色(也可以其它颜色,例如绿色,最终效果将完全不同),其他默认,如图08所示,单击好,文字的最终效果如图09所示。
图8 Photoshop设置图层样式图9 银色版最终效果(点击看大图)图10 修改为绿色版最终效果(点击看大图)来源:IT168 作者:。
ps怎么制作闪字

ps怎么制作闪字
每当我们看到一些闪闪发亮的字体时,就很好奇是怎么制作出来的,其实ps就可以制作出闪字。
下面是店铺整理的ps制作闪字的方法,供您参考。
ps制作闪字的方法
1、新建一个500 * 375像素的文件,背景填充黑色,然后打上白色文字,如下图。
2、按Ctrl点图层面板文字缩略图调出文字选区,然后点路径面板,选择“从选区建立工作路径”。
3、把前景颜色设置为红色,然后选择画笔工具,打开画笔设置面板,对画笔进行设置。
4、对画笔设置色相抖动为:100%。
5、新建三个新图层,确保当前操作图层为图层1,然后对路径进行描边。
6、用相同的方法,对图层2和图层3进行路径描边,然后将文字图层与背景层合并。
7、将背景层复制两层,调整好图层顺序。
8、分组合并。
10、转入IR里面,进行设置,新建三个帧分别放置三张图片,每幅图片的时间设置为0.5秒,然后选择菜单:文件> 将优化结果保存为GIF文件即可。
ps制作闪字的。
PS制作流光字教程

1、选择文件》新建,格式如图所示,名称自定
2、选择横排文字工具,在图上写出“流光字教程”,字数属性自己设置,然后在背景图层
上写出“流光字教程”五个字,点击确定。
3、选中“流光字教程”图层,点击图层》图层样式》渐变叠加,渐变选择色谱渐变,角度
选择0度
4、然后点击窗口》动画,(不要关闭图层样式窗口),向左拖动渐变,使色谱渐变只到达“流”
字那(如图所示)
5、点击,动画窗口上面的复制帧,然后选中第二帧,继续打开图层》图层样式》渐变叠加
窗口,拖动色谱渐变到最后的“3”字那里(如图所示)
6、然后选中,第1,2帧点击动画窗口中的过渡键,打开口,把不透明度的选项撤消勾选,
要添加的帧,改成10,确定。
秒旁边的三角,点击0。
1秒。
然后点击播放键。
效果图如下:。
彩虹流光字教程

彩虹流光教程。
1.打开PS
2.文件—新建
各种设置如下图:
3.打字,然后将字移到中间。
4.选择渐变工具。
5. 展开如下图。
6.调成七彩色(其他的也可以)
颜色太艳的话可以把不透明度改小一点。
8.新建一个图层。
9.按住shift,拉一条直线。
10.转到IR。
11.编辑—自由变换,将第一帧调成如下图:
(记得点右上角的钩)
12.窗口—动画,然后添加第二帧。
将第二帧拉到如下图:
13.点过渡
将数值调成如下图:(帧数改成25)
14.按住alt,将鼠标移到下图箭头所指的地方,会出现一个黑色的东西,然后左键。
15.然后按播放键,如果有流光效果,就成功了。
16.最后保存。
文件—将优化结果存储为
* 有可能会出现下面图中所示的情况,点“好”
这样就大功告成了!。
怎样用photoshop制作流光字的动态图片

在做好一个动态之后肯定要保存,点击“文 件”-“保存为 WEB 所用格式”,在弹出的对话框 中选择“存储”。
至于 PSD 格式的源文件如果你想要的话就单 独存一份,以便以后参考,不过这就是你自己的
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
标左键就可以建立一个剪贴蒙版了。还可以选 “图层”-“创建剪贴蒙版”来实现。
点和图层相对应的时间轴左边的那个小三 角形,就会出现该时间轴的一个属性下拉菜单。 根据这些属性,我们就可以来制作动态了。
由于我们要做的动态是一道流光从左边到 右边,所以就用到位置属性。所以先把流光图层 用方向键移动到左边,直到在文字上看不到渐变
以看到新创建出来的时间轴了(其实这个我个人 把它理解为从一个时间点到另一个时间点的编 辑过程)。看到第二张里的
部分了吗?那个就是标签。②部分里的那个 蓝色倒三角形的就是控制时间轴进度的,拖拽它 可以控制时间轴的播放进度。③部分就是时间轴 里的区间。
现在就是制作素材了,素材可以从网上找,
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
再点击过渡帧按钮,过渡多少帧自己看着 办,想让播放的长一点就多过渡些,想让播放的 短一些就过渡的少一些。
再将现有的所有帧全选,复制,在粘贴的时 候选择“粘贴多帧”里的“粘贴在所选帧之后”。
此时再点击“反向帧”
设置播放延迟时间:全选全部帧,点击任意
你的将会满血复活,凯旋而归,骑着高傲的骏马头戴荣耀是桂冠高唱胜利的凯歌,荣归故
用 photoshop(也就是 PS)来制作简单的动 态,利用 PS 里的图层样式、位置等性质来达到 想要的效果,如果可以的话,我们也可以把动态 的制作过程比喻成为电影胶片的一片一片的制 作过程(相对于时间轴当中的帧),也可以理解 为从一个时间点(起点)到另外一个时间点(终 点)的演示过程(个人理解的)。
PS制作流光字教程

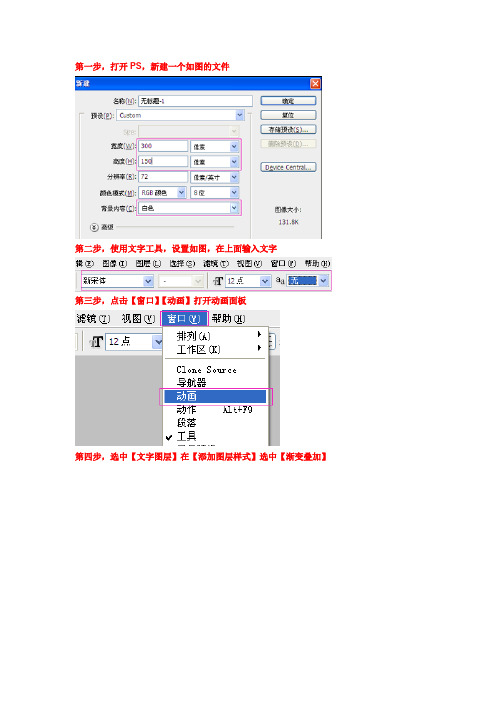
第一步,打开PS,新建一个如图的文件
第二步,使用文字工具,设置如图,在上面输入文字
第三步,点击【窗口】【动画】打开动画面板
第四步,选中【文字图层】在【添加图层样式】选中【渐变叠加】
第五步,点击如图所示的地方,打开渐变样式面板
第六步,选中一种渐变样式,随便选择,也可以自己自定义,为了好弄跟着我的来吧,以后再自己换
第七步,将参数设置为如图所示,此时是最关键的一步,不要点击【确定】
在文字图层,用鼠标点击,将“光”拉到左侧(如图)再确定
第八步,点击下图标出的【复制选中的帧】复制一帧
第九步,选中第二帧,在图层面板,按照第四步的方法,选中【文字图层】在【添加图层样式】选中【渐变叠加】。
然后将“光”移动到右侧(如下图,比较第七步中文字颜色的不同)确定
第十步,选中第二帧,点击【添加动画过渡】打开面板,添加8帧(随意,多些也可以)
第十一步,点击第一帧,按住键盘的Shift键,点击最后一帧,将帧全选
点击下面的小箭头,设置延迟为0.1秒
第十二步,因为我们做的流光字是要全透明的,用在任何颜色的空间,所以,将图层面版的背景层的小眼睛给去掉
最后一步,点击【文件】【储存为WEB所用格式】,保存为GIF格式的就可以了
完活,其中最重要的是后面几步,认真的看,相信能看的懂
当然,还可以变幻出很多的样式,自己捣鼓捣鼓就出来了。
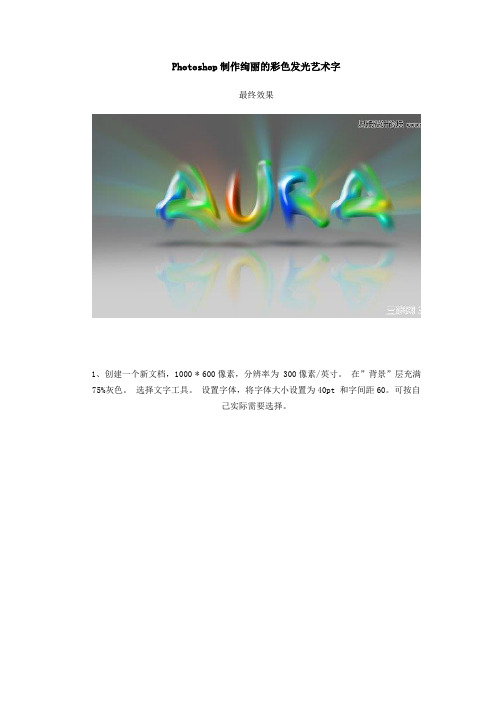
Photoshop制作绚丽的彩色发光艺术字

Photoshop制作绚丽的彩色发光艺术字最终效果1、创建一个新文档,1000 * 600像素,分辨率为 300像素/英寸。
在”背景”层充满 75%灰色。
选择文字工具。
设置字体,将字体大小设置为40pt 和字间距60。
可按自己实际需要选择。
2、创建一个新的图层命名为“文本”。
选择钢笔工具、在属性栏选择“路径”。
然后在字母上方绘制路径,沿着文字的走向勾路径,一个文字勾好路径后按住Ctrl 键在空白处点一下,再勾第二个字母的路径,如下图。
3、选择画笔工具。
选择一个圆形画笔,请转至窗口 > 画笔,调出画笔调板。
在画笔预设设置直径36px和间距为255%。
4、把前景颜色设置为黑色。
选择钢笔工具在路径上面右键选择“描边路径”。
在弹出的窗口选择“画笔”。
现在我们需要添加一些的颜色。
选择“文字”图层,双击缩略图调出图层样式,设置渐变叠加,选择一个彩虹渐变。
5、在工具箱选择涂抹工具,请选择其中一个标准的圆形画笔,打开画笔调板、关闭形状动态,设置直径 50px,间距在5%。
在“文本”图层上面新建一个图层,然后把“文本”及新建图层合并为一个图层,该图层名称“文本”。
6、转到路径面板,选择描边路径菜单。
在对话框中选择“涂抹工具”,点击确定。
重复此步骤两次以上。
7、回到图层面板,按Ctrl + J 复制“文本”图层。
然后把“文本”及“文本”副本合并。
并命名为“文本”,然后按Ctrl + J 复制一层命名为“光线”。
现在,使“光线”层不可见。
然后给“文本”层添加图层样式,选择“斜面与浮雕”,如下图。
8、按Ctrl + J 复制“文本”图层,并命名为“倒影”。
选择菜单:编辑 > 变换 > 垂直翻转。
放置在文本下方如下所示。
添加图层蒙版,用黑白渐变拉出过渡效果,再将图层不透明度设置在25%。
9、选择“光线”图层,并使其可见。
选择菜单:滤镜 > 模糊 > 径向模糊,参数设置如下图,确定后按Ctrl + F 加强一次,再把混合模式改为“颜色减淡”,不透明度改为:55%。
PS流光字教程

下面教大家做简单流光字(用)1.文件—新建。
宽度:500
高度:200
第一个图层的内容:透明。
如下图:
2.打字,然后移到正中间。
3.图层—新建。
4.选择笔刷工具。
(笔刷大小调到17左右,笔刷的颜色是流光的颜色)
5..按住shift键,在字的前面拉一条竖线。
6.编辑—自由变换。
(右上角有一个勾,点那个勾)。
7.点图层一,然后点:滤镜—模糊—高斯模糊(数据调成4)。
8.窗口—动画。
9.将竖条拖动到文字的右边。
10.看左下方,按住ctrl把两个都选上。
11.点下图红色圆圈处。
12.弹出一个框,帧数调成18,然后点“好”。
13.如下图,鼠标会变成一个黑色的东西,按左键。
14.然后就是这样。
(如下图)
15.然后按播放键,如果有流光效果,就成功了。
16.最后保存。
文件—将优化结果存储为
* 有可能会出现下面图中所示的情况,点“好”
这样就大功告成了!
盖印图层快捷键:CTRL+ALT+STIFT+E
作用是将所有可见图层合并成一个完整的新图层,与单纯的合并图层的区别就是可以保留做图过程中的所有原始图层。
这样当发现有不妥之处时,可以回头进行原始图层的修改。
如果是简单的合并图层,那么以后发现错误就很难恢复修改了。
制作流光文字效果的教程

制作流光文字效果的教程步骤一:准备工作首先,我们要确保已经安装了PhotoShop软件,并且打开了需要编辑的图片。
接下来,我们需要从字体库中选择一种适合的字体,并将其安装在电脑中。
步骤二:创建新图层在图层面板中,点击第一个图层右下角的创建新图层按钮,以新建一个图层。
这个图层将用于制作流光效果。
步骤三:添加文字在新建的图层上,使用文本工具添加想要制作流光效果的文字。
根据实际需要,可以调整文字的大小和颜色。
步骤四:应用渐变效果在图层面板中选择新建的文字图层,在菜单栏中选择"图层"->"样式"->"渐变叠加"。
在弹出的渐变编辑框中,点击渐变条上的颜色选择框,选择想要使用的颜色。
步骤五:调整渐变的位置和角度在渐变编辑框中,我们可以通过拖动渐变条上的中心点来调整渐变的位置。
通过拖动渐变条下方的角度调整器,可以改变渐变的角度。
根据实际需要,调整渐变的位置和角度,以使效果更加符合预期。
步骤六:应用外发光效果在样式面板中,选择"外发光"选项,并进行相应的调整。
通过改变外发光的颜色、大小和不透明度等参数,可以获得不同的流光效果。
步骤七:复制图层在图层面板中,右键点击文字图层,并选择"复制图层"。
这将创建一个与文字图层完全相同的副本。
步骤八:应用模糊效果在菜单栏中选择"滤镜"->"模糊"->"高斯模糊"。
在弹出的模糊编辑框中,调整模糊的半径值,以获得期望的效果。
一般情况下,较大的模糊半径将产生更加柔和的流光效果。
步骤九:调整图层模式在图层面板中选择复制的图层,在图层模式的下拉菜单中,选择"叠加"。
这样,光线效果将会更加明显,并与原始文本图层混合在一起。
步骤十:调整透明度在图层面板中,通过滑动图层透明度的滑块,可以调整流光的明暗程度。
制作霓虹字体效果的Photoshop教程

制作霓虹字体效果的Photoshop教程步骤一:新建画面打开Photoshop软件,点击“文件”菜单,选择“新建”选项。
在弹出的对话框中,可以设置画布大小和分辨率。
根据需要,可以自行调整。
点击“确定”按钮,便可新建一个空白画面。
步骤二:选择文字工具在工具栏中找到文字工具(T),点击选择。
默认情况下,工具栏上显示的是横排文字工具。
如果需要制作纵排文字,可以点击横排文字工具旁边的小箭头,然后选择“垂直文本工具”。
步骤三:输入文字在画面上点击一下,便可输入文字。
输入完成后,可以在文本框中调整字体、大小、颜色等参数。
可以选择一种霓虹字体或其他想要的字体效果。
步骤四:应用外发光效果在图层面板中,选择文字所在的图层。
然后点击菜单栏的“图层”选项,选择“样式”下的“添加图层样式”选项。
在弹出的样式对话框中,选择“外发光”样式。
调整外发光的参数,如颜色、大小、距离等。
可以通过拖动预览图中的小圆圈来调整外发光的位置。
步骤五:调整图层模式继续在样式对话框中,选择“混合选项”。
在“混合模式”下拉菜单中,选择“颜色加深”。
可以根据需要,调整“不透明度”和“填充不透明度”参数,以达到理想的效果。
步骤六:制作霓虹效果为了制作霓虹效果,我们需要调整文字的颜色。
点击菜单栏的“图像”选项,选择“调整”下的“色相/饱和度”选项。
在弹出的色相/饱和度对话框中,将饱和度调整为-100。
这样就将文字变成了纯黑色。
步骤七:创建新调整图层在图层面板中点击“新建调整图层”按钮,选择“渐变映射”。
在弹出的渐变映射对话框中,将样本类型选择为“视角”。
然后调整渐变的颜色和位置,以实现霓虹灯的效果。
可以尝试不同的颜色和渐变位置来达到满意的结果。
步骤八:应用图层样式回到图层面板中,选择文字图层。
然后点击菜单栏的“图层”选项,选择“样式”下的“添加图层样式”选项。
在弹出的样式对话框中,选择“内发光”样式。
调整内发光的参数,如颜色、大小、不透明度等。
可以通过拖动预览图中的小圆圈来调整内发光的位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS制作流光字教程
制作方法我也是看人家的教材学的,所以我也不怎么会,如果你看完了不会也别问我,因为我也是二把刀流光字的制作方法有很多种,U5 PS DW都可以制作,这里是使用Photoshop制作的方法
第一步,打开PS,新建一个如图的文件
第二步,使用文字工具,设置如图,在上面输入文字
第三步,点击【窗口】【动画】打开动画面板
第四步,选中【文字图层】在【添加图层样式】选中【渐变叠加】
第五步,点击如图所示的地方,打开渐变样式面板
第六步,选中一种渐变样式,随便选择,也可以自己自定义,为了好弄跟着我的来吧,以后再自己换
第七步,将参数设置为如图所示,此时是最关键的一步,不要点击【确定】
在文字图层,用鼠标点击,将“光”拉到左侧(如图)再确定
第八步,点击下图标出的【复制选中的帧】复制一帧
第九步,选中第二帧,在图层面板,按照第四步的方法,选中【文字图层】在【添加图层样式】选中【渐变叠加】。
然后将“光”移动到右侧(如下图,比较第七步中文字颜色的不同)确定
第十步,选中第二帧,点击【添加动画过渡】打开面板,添加8帧(随意,多些也可以)
第十一步,点击第一帧,按住键盘的Shift键,点击最后一帧,将帧全选
点击下面的小箭头,设置延迟为0.1秒
第十二步,因为我们做的流光字是要全透明的,用在任何颜色的空间,所以,将图层面版的背景层的小眼睛给去掉
去掉后的背景就是全透明的了,如下图所示
最后一步,点击【文件】【储存为WEB所用格式】,保存为GIF格式的就可以了
完活,其中最重要的是后面几步,认真的看,相信能看的懂
当然,还可以变幻出很多的样式,自己捣鼓捣鼓就出来了我也看了好多次视频学成了给大家分享下嘿嘿亲们。
