第1章--jQuery课堂笔记(12-10-23)
Jquery学习笔记

Jquery学习笔记Jquery 学习笔记--方法大集合【转载】2009-02-25 10:40本笔记翻译自:可视JQuery1.$()的用法1.1 $(html) =>根据HTML参数动态建立一个jquery对像例子:$(”<div>hello</div>”).appendTo(”#body”),动态的创建一个div element插入到ID为body的element中去1.2 $(element) =>把节点对像转化成一个jquery对像例子:$(document.body).background( “black” );1.3 $(function) =>是$(doucment).ready()的快捷键.当页面加载结束后才会执行function.$(function)可以调用多次,相当于绑定多个$(function)eg: $(function(){//document is ready})1.4 $(expr,context)=>在一定的范围(context)内根据搜索条件(expr)搜索出jQuery对像eg: 1. $(’span>p’) :找出所有span中的p结点.2.$(’input:radio’,document.forms[0])搜索出第一个表单中的radio2. $.extend(prop)向jquery命名空间中添加方法,用此方法可以方便的对jquery进行扩展$.extend({min: function(a, b) { return a < b ? a : b; },max: function(a, b) { return a > b ? a : b; }});alert($.min(3,6)); //显示3alert($.max(3,6));//显示63. $.noConflict() 取消$代替jQuery.例如:jQuery.noConflict(); // Do something with jQueryjQuery(”div p”).hide();// Do something with another library’s $()$(”content”).style.display = ‘none’;4. each(function) 对所以符合条件的结点做为参数调用function例如:$(”img”).each(function(i){ this.src=”test” + i + “.jpg”; });结果:<img/><img/>==》<img src=”test0.jpg”/><img src=”test1.jpg”/>5.eq(pos)取得对像element数组的第N+1个element例如:$(”p”).eq(1)<p>This is just a test.</p><p>So is this</p>=》<p>So is this</p>6. get() 取得所有的element数组例如: $(”img”).get();<img src="test1.jpg"/> <img src="test2.jpg"/> ===>[ <img src="test1.jpg"/> <img src="test2.jpg"/> ]get(num)可以取得指定的element例如:$("img").get(1)<img src="test1.jpg"/> <img src="test2.jpg"/> ===>[<img src="test2.jpg"/> ]7.index(subject) : 查找相应节点的位置,从0开始计数.如果没找到返回-1eg: <div id=”foobar”><b></b><span id=”foo”></span></div>$("*").index( $('#foobar')[0] ) =>0$("*").index( $('#foo')[0] ) => 2$("*").index( $('#bar')[0] )=> -18. length 返回节点的个数eg:<img src="test1.jpg"/> <img src="test2.jpg"/>$("img").length => 2同样的方法还有size()$("img").size() => 2;9. lt(pos) 删除一个节点eg:<p>This is just a test.</p><p>So is this</p>$("p").lt(1) ==>[ <p>This is just a test.</p> ]10. addClass 给一个element添加class可以添加多个eg: <p>Hello</p>$("p").addClass("selected")=>[ <p class="selected">Hello</p> ]$("p").addClass("selected highlight")=>[ <p class="selected highlight">Hello</p> ]11. attr(name) 取得element的指定属性值eg: <img src="test.jpg"/>$("img").attr("src") =>test.jpg;attr(key,value) 设置属性attr(key,function) 调用相应的方法处理后的返回值用来设置属性attr(properties) 批量的设置element的属性值eg: <img/>$("img").attr({ src: "test.jpg", alt: "Test Image" });==> <img src="test.jpg" alt="Test Image"/>$("img").attr("src","test.jpg")=><img src="test.jpg"/>以下两个方法等价:$("img").attr("title", "${this.src}")$("img").attr("title", function() { return this.src })==><img src="test.jpg" title="test.jpg" />12 html 取得element的html代码eg: <div><input/></div>$("div").html() => <input/>;html(val) 设置element的html代码eg: <div><input/></div>$("div").html("<b>new stuff</b>") ==><div><b>new stuff</b></div>;13 removeAttr(name) 删除属性eg: <input disabled=”disabled”/>$(”input”).removeAttr(”disabled”)=><input/>14 removeClass(class) 删除样式,当class是空时删除所有的样式,如果class为指定样式则删指定样式eg: <p class=”highlight selected first”>Hello</p>$(”p”).removeClass(”selected highlight”)=>[ <p class=”first”>Hello</p> ]$(”p”).removeClass() =>[ <p>Hello</p> ]15. text() 取得element中的内容text(val) 设置element内容text与html差不多,只是text会把<,>用html标识符替换eg: <p><b>Test</b> Paragraph.</p><p>Paraparagraph</p>$(”p”).text() =>T est Paragraph.Paraparagraph;<p>Test Paragraph.</p>$(”p”).text(”<b>Some</b> new text.”);==><p><b>Some</b> new text.</p>$(”p”).text(”<b>Some</b> new text.”, true) ==><p>Some new text.</p>16.toggleClass(class) 这是一个比较有用的方法,就是当element存在参数中的样式的时候取消,如果不存在就设置此样式eg:<p>Hello</p><p class="selected">Hello Again</p>$("p").toggleClass("selected")==>[ <p class="selected">Hello</p>, <p>Hello Again</p> ]17 val() 取得第一个element的vlaue值 val(val) 设置属性的值eg: <input type="text" value="some text"/>$("input").val() == >"some text";$("input").val("test")==><input type="text" value="test"/>;18 after(content)给相关的element从后面插入节点eg: <p>I would like to say: </p>$("p").after("<b>Hello</b>")==><p>I would like to say: </p><b>Hello</b><b>Hello</b><p>I would like to say: </p>$("p").after( $("b") )==><p>I would like to say: </p><b>Hello</b>;21 before(content)与after相反是插入到前面eg: <p>I would like to say: </p>$("p").after("<b>Hello</b>")==>><b>Hello</b><p>I would like to say: </p19 append(content)与上面不同的是append是添加把content做为子elementeg: <p>I would like to say: </p>$("p").append("<b>Hello</b>")=><p>I would like to say: <b>Hello</b></p>;eg: <p>I would like to say: </p><b>Hello</b>$("p").append( $("b") )==>;<p>I would like to say: <b>Hello</b></p>20 appendto(content)与append刚好相反<p>I would like to say: </p><div id="foo"></div>$("p").appendTo("#foo")==><div id="foo"><p>I would like to say: </p></div>;21 prepend(content) 添加到element里面的前部.与append 的方位不一样<p>I would like to say: </p>$("p").prepend("<b>Hello</b>")==><p><b>Hello</b>I would like to say: </p>;22 prependTo(content) 与prepend的添加对像相反.<p>I would like to say: </p><div id="foo"><b>Hello</b></div>$("p").prependTo("#foo") ==><div id="foo"><p>I would like to say: </p><b>Hello</b></div>;23 clone(deep) 克隆一个新的element.参数deep为flase里不包括子element<b>Hello</b><p>, how are you?</p>$("b").clone().prependTo("p")==><b>Hello</b><p><b>H ello</b>, how are you?</p>24.empty() 删除所有的内部节点<p>Hello, <span>Person</span> <a href="#">and person</a></p>$("p").empty()==>[ <p></p> ]25. insertAfter(content) 与after差不多.$(a).after(b) === $(b).insertAfter(a)26. insertBefore(content) 与 before差不多$(a).before(b) === $(b).insertBefore(a)27. remove(expt) 删除条件是expt的相应的element,当expt为空时.全部删除<p class="hello">Hello</p> how are <p>you?</p>$("p").remove(".hello")==>how are <p>you?</p>;28. wrap(html) 把节点插入到html生成的节点里面.要注意的是html节点中不能含有内容只能是节点的结构.如果想加的话只能在嵌入后再插入内容<p>Test Paragraph.</p>$("p").wrap("<div class='wrap'></div>")==><div class='wrap'><p>Test Paragraph.</p></div>注html也可以直接用一个element代替29 add(params) 在$所取到的节点数组中添加新的节点.参数可以是expr, html,elementeg: 1.<p>Hello</p><span>Hello Again</span>$(”p”).add(”span”)==>[ <p>Hello</p>, <span>Hello Again</span> ]2.<p>Hello</p>$(”p”).add(”<span>Again</span>”)==>[ <p>Hello</p>, <span>Again</span> ]3. <p>Hello</p><p><span id=”a”>Hello Again</span></p>$(”p”).add( document.getElementById(”a”) )===>[ <p>Hello</p>, <span id=”a”>Hello Again</spa n> ]30 children(expr)取得子节点,当expr为空时,取得所有的子节点eg<div><span>Hello</span><p class=”selected”>Hello Again</p><p>And Again</p></div>$(”div”).children()==>[><span>Hello</span><pclass=”selected”>Hello Again</p><p>AndAgain</p> ]$(”div”).children(”.selected”)==>[ <p class="selected">Hello Again</p> ]31 contains(str)找出字节点中包含有str的节点.str起到过滤做用eg: <p>This is just a test.</p><p>So is this</p>$("p").contains("test")==>[ <p>This is just a test.</p> ]32. filter(expression)过滤找出符合expression的节点eg:<p>Hello</p><p>Hello Again</p><p class="selected">And Again</p>$("p").filter(".selected")==>><p class="selected">And Again</p>$("p").filter(".selected, :first")==>[ <p>Hello</p>, <p class="selected">And Again</p> ]filter(filter_func)通过函数来选择是否过滤,filter_func返回true 表示过滤<p><ol><li>Hello</li></ol></p><p>How are you?</p> $("p").filter(function(index) { return $("ol", this).length == 0; })==>[ <p>How are you?</p> ]33. find(expr)从子节点找出符合expr的.与filter的区别是filter过滤掉$数组中的节点find过滤到的是子节点eg: <p><span>Hello</span>, how are you?</p>$("p").find("span")==>[ <span>Hello</span> ];34. is(expr) 判断是否符合条件,如果$数组的所有节点都不符合条件返回false,只要有一个符合条件就返回trueeg: <form><p><input type="checkbox" /></p></form>$("input[@type='checkbox']").parent().is("form")==>false$("input[@type='checkbox']").parent().is("p")==>true35 next(expr) 取得最近节点最近那个节点.expr为空时取得所有节点eg:1.<p>Hello</p><p>Hello Again</p><div><span>And Again</span></div>$("p").next()==>[ <p>Hello Again</p>, <div><span>And Again</span></div> ]2.<p>Hello</p><p class="selected">Hello Again</p><div><span>And Again</span></div>$("p").next(".selected")==>[ <p class="selected">Hello Again</p> ]36. not(el),not(expr),not(elems)与add相反,删除符合条件的节点.eg:1. <p>Hello</p><p id="selected">Hello Again</p>$("p").not( $("#selected")[0] )==>[ <p>Hello</p> ]$("p").not("#selected")==>[ <p>Hello</p> ]2.<div><p>Hello</p><p class="selected">Hello Again</p></div>$("p").not( $("div p.selected") )==>[ <p>Hello</p> ]37 parent(expr) 取得父节点eg:1.<html><body><div><p><span>Hello</span></p>< span>HelloAgain</span></div></body></html>$("span").parents()==>[ <body>...</body>, <div>...</div>, <p><span>Hello</span></p> ]2.<html><body><div><p><span>Hello</span></p><sp an>Hello Again</span></div></body></html>$("span").parents("p")==>[ <p><span>Hello</span></p> ]38 prev(expr) 与next相反,next取得是与节点相邻后面的.prev 取得相邻前面的eg: 1.<div><span>Hello</span></div><p class="selected">Hello Again</p><p>And Again</p> $("p").prev(".selected")==>[ <div><span>Hello</span></ div> ]2.<p>Hello</p><div><span>HelloAgain</span></div><p>And Again</p>$("p").prev()==>[ <div><span>Hello Again</span></div> ]39 siblings(expr) 取得相邻两边的节点是.next,与prev的结合体jquery与dom相关的操作先讲到这里,下回接着讲CSS相关操作40 1/. CSS(name)读取样式属性值eg:<p style=”color:red;”>Test Paragraph.</p>$(”p”).css(”color”)==>”red”;2/css(properties)设置styleeg:<p>T est Paragraph.</p>$("p").css({ color: "red", background: "blue" })==><p style="color:red; background:blue;">Test Paragraph.</p>;3/css(key, value)设置单个样式属性,如果设置的值是数字的话,会被自动转化为像素单位eg : <p>Test Paragraph.</p>$("p").css("color","red")==><p style="color:red;">Test Paragraph.</p>;$("p").css("left",30)==><p style="left:30px;">Test Paragraph.</p>;41 1/height()取得当前匹配节点数组中的第一个节点的高的值eg: <p>This is just a test.</p>$("p").height() ==>300;2/ height(val) 设置所有匹配的节点的高,如果val的单位不是ex ,%,那么单位自动设为pxeg: <p>This is just a test.</p>$("p").height(20)==><p style="height:20px;">This is just a test.</p>;42 width() 设置宽度,width(val)设置高度.用法与height一样以上是基本的CSS的js用法,下面主要记录jQuery的一些功能函数43 $.browser 用于判断浏览器的分别为safari,opera, msie, mozilla.这些方法要等DOM ready后才能使用eg: if($.browser.safari) {$( function() { alert("this is safari!"); } ); }44. $.each(obj, fn) 这个方法与$().each()不一样,前者可以迭代任务数组与对像,后者只能迭代jQuery对象$.each( [0,1,2], function(i, n){ alert( "Item #" + i + ": " + n ); });45 $.extend(target, prop1, propN)继承多个对象.target被扩展的对象.prop1,第一个父对象,propN其它被继承的对象eg: 1. var settings = { validate: false, limit: 5, name: "foo" };var options = { validate: true, name: "bar" };jQuery.extend(settings, options);====>settings == { validate: true, limit: 5, name: "bar" }2.var defaults = { validate: false, limit: 5, name: "foo" };var options = { validate: true, name: "bar" };var settings = jQuery.extend({}, defaults, options);===>settings == { validate: true, limit: 5, name: "bar" }46 $.grep(array, fn, inv)用fn过滤array,当fn返回true时array 元素保留在数组中eg : $.grep( [0,1,2], function(i){ return i > 0; });==>[1, 2]47 $.map(array, fn)通过fn修改array中的值当函数返回值为null里,array元素将被删除,当返回是数组时,返回的数组将与原数组合并eg: 1.$.map( [0,1,2], function(i){ return i + 4; });==>[4, 5, 6]2.$.map( [0,1,2], function(i){ return i > 0 ? i + 1 : null; });==>[2, 3]3.$.map( [0,1,2], function(i){ return [ i, i + 1 ]; });==>[0, 1, 1, 2, 2, 3]48. $.merge(first, second)两个数组进行合并,删除重复的值$.merge( [0,1,2], [2,3,4] )==>[0,1,2,3,4]$.merge( [3,2,1], [4,3,2] )==>[3,2,1,4]49 $.trim(str)去除字符串两端的空格,一个十分熟悉常用的方法$.trim(" hello, how are you? ")==>"hello, how are you?";主要记录jQuery事件响应的处理50. bind(type, data, fn)对所有选定的element判断事件,type是事件类型,data是参数,fn是事处理方法.eg:1. $(”p”).bind(”click”, function(){ alert( $(this).text() ); });2. function handler(event) { alert(event.data.foo); }$(”p”).bind(”click”, {foo: “bar”}, handler)==>alert(”bar”)51. blur() 触发blur方法,blur(fn)设置blur函数eg: <p>Hello</p>$(”p”).blur( function() { alert(”Hello”); } );==><p onblur=”alert(’Hello’);”>Hello</p>52. change(fn)设置onchange事件的方法eg:<p>Hello</p>$(”p”).change( function() { alert(”Hello”); } );==><p onchange=”alert(’Hello’);”>Hello</p>53 click()触发onclick事件, click(fn)设置onclick方法54. dblclick(fn)设置ondblclick方法55.error(fn)设置error方法56 focus()触发onfocus,focus(fn)设置focus方法eg:<p>Hello</p>$(”p”).focus( function() { alert(”Hello”); } );==><p onfocus=”alert(’Hello’);”>Hello</p>57 hover(over, out) 设置mouse移入以及mouse移出时所触发的事件.eg: $("p").hover(function(){$(this).addClass("over");},function(){$(this).addClass("out");});58 keydown(fn),keypress(fn),keyup(fn),按键盘相关的操作分别对应onkeydown,onkeypress,onkeyup.59mousedown(fn),mousemove(fn),mouseout(fn),mouseover(fn),m ouseup(fn)这些是mouse相关的操作分别对应onmousedown,onmousemove,onmouseout,onmouseover,onmo useup.60 load 当element load事件发生时触发eg <p>Hello</p>$("p").load( function() { alert("Hello"); } );==><p onload="alert('Hello');">Hello</p>61.one(type, data, fn)与bind差不多,最大的区别是前者只运行一次后便不再响应.如果运行后不想继续运行默认的方法只要fn中返回值return false就可以了.eg: <p>Hello</p>$("p").one("click",function(){ alert( $(this).text() ); });==>alert("Hello")62.ready(fn)当dom 结构载入完毕的时候.用此方法时,请不要在onload方法里面写代码.不然就不会触发ready事件eg .1.$(document).ready(function(){ Your code here... });2.jQuery(function($) {// Your code using failsafe $ alias here...});63.resize 设置onresize方法.当大小改变时触发eg: <p>Hello</p>$("p").resize( function() { alert("Hello"); } );<p onresize="alert('Hello');">Hello</p>64 scroll(fn) 设置onscroll方法65.select()触发onselect方法.select(fn)设置select方法66. submit()提交表单,submit(fn)设置submit方法.eg: $("#myform").submit( function() {return $("input", this).val().length > 0; } );<form id="myform"><input /></form>67 toggle(even, odd),even当偶数单击时运行,odd当奇数单击时运行.用unbind(’click’)删除eg: $("p").toggle(function(){$(this).addClass("selected");},function(){$(this).removeClass("selected");});68 trigger(type)触发相应的type方法eg: <p click="alert('hello')">Hello</p>$("p").trigger("click")==>alert('hello')69 unbind(type, fn)与bind相反,1.unbind()删除所有的绑定.eg:<p onclick="alert('Hello');">Hello</p>$("p").unbind()==>[ <p>Hello</p> ]2.unbind(type)删除指定的绑定eg:<p onclick="alert('Hello');">Hello</p>$("p").unbind( "click" )==>[ <p>Hello</p> ]3.unbind(type, fn)删除指定type的指定fneg:<p onclick="alert('Hello');">Hello</p>$("p").unbind( "click", function() { alert("Hello"); } )==>[ <p>Hello</p> ]70 unload(fn)当页面unload的时候触发方法eg: <p>Hello</p>$("p").unload( function() { alert("Hello"); } );==><p onunload="alert('Hello');">Hello</p>主要关于如何用jQuery处理特效(70-76)71. animate(params, speed, easing, callback)动画特效.params:是动画的设置,用来表示动画的展现以及结束,speed:动画的速率可以是(”slow”, “normal”, or “fast”)也可以是毫秒数.eg: 1000easing:默认是’linear’,如想用其它参数,就要添加jQuery的特效插件.callback: 当动画完成时的调用的函数.eg:1. $(”p”).animate({ height: ‘toggle’, opacity: ‘toggle’ }, “slow”);2. $(”p”).animate({ left: 50, opacity: ’show’ }, 500);3. $(”p”).animate({ opacity: ’show’}, “slow”, “easein”);72. fadeIn(speed, callback),fadeOut(speed, callback),fadeTo(speed, opacity, callback)淡入,淡出效果,speed表示速度,可以用”slow,normal,fast”代替,也可以直接写毫秒数. callback表示淡入,淡出后的调用的函数.fadeTo表示淡入到某个透明度。
jQuery学习笔记

一、jQuery 教程jQuery 是一个JavaScript 库。
jQuery 极大地简化了JavaScript 编程。
jQuery 很容易学习。
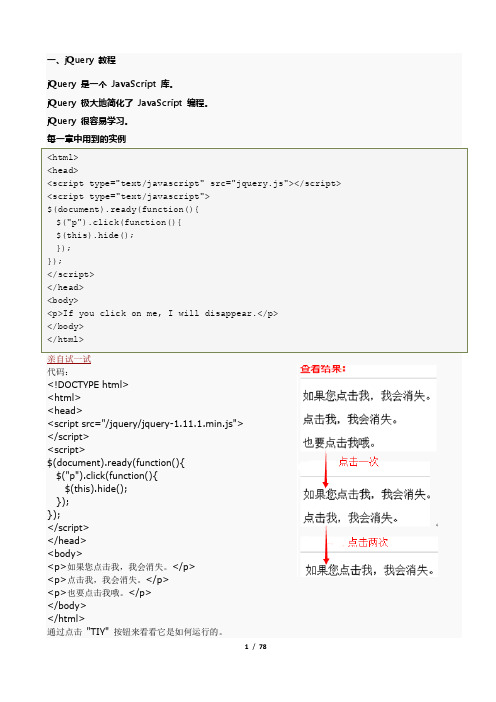
每一章中用到的实例<html><head><script type="text/javascript" src="jquery.js"></script> <script type="text/javascript">$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>If you click on me, I will disappear.</p></body></html>亲自试一试代码:<!DOCTYPE html><html><head><script src="/jquery/jquery-1.11.1.min.js"></script><script>$(document).ready(function(){$("p").click(function(){$(this).hide();});});</script></head><body><p>如果您点击我,我会消失。
</p><p>点击我,我会消失。
</p><p>也要点击我哦。
</p></body></html>通过点击"TIY" 按钮来看看它是如何运行的。
jQuery学习笔记(1)

jQuery学习笔记(1)jQuery选择器元素选择器 - 基于元素名选取元素;#id 选择器 - 通过 HTML 元素的 id 属性选取指定的元素;.class选择器 - 可以通过指定的 class 查找元素;jQuery HTML捕获$(#id).text() - 获取⽂本内容;$(#id).html() - 获取包括html标记的⽂本内容;$(#id).val() - 获取表单返回的值;$(#id).attr() - 获取⽬标属性值;设置$(#id).text("text") - 设置⽂本内容;$(#id).html("html") - 设置包括html标记的⽂本内容;$(#id).val("val") - 设置表单的值;$(#id).attr("name":"val","name":"val") - 设置⽬标⼀个或多个属性值;另外,以上⽅法也返回函数,回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。
然后以函数新值返回您希望使⽤的字符串。
添加append() - 在被选元素的结尾插⼊内容;prepend() - 在被选元素的开头插⼊内容;after() - 在被选元素之后插⼊内容;before() - 在被选元素之前插⼊内容;删除remove() - 删除被选元素(及其⼦元素);empty() - 从被选元素中删除⼦元素;CSS类addClass() - 向被选元素添加⼀个或多个类;removeClass() - 从被选元素删除⼀个或多个类;toggleClass() - 对被选元素进⾏添加/删除类的切换操作;css() - 设置或返回样式属性;CSS()css("propertyname") - 返回指定的 CSS 属性的值 ;css("propertyname","value") - 设置指定的 CSS 属性 ;css({"propertyname":"value","propertyname":"value",...}) - 设置多个 CSS 属性 ;尺⼨width() ⽅法设置或返回元素的宽度(不包括内边距、边框或外边距);height() ⽅法设置或返回元素的⾼度(不包括内边距、边框或外边距);innerWidth() ⽅法返回元素的宽度(包括内边距);innerHeight() ⽅法返回元素的⾼度(包括内边距);outerWidth() ⽅法返回元素的宽度(包括内边距和边框);outerHeight() ⽅法返回元素的⾼度(包括内边距和边框);。
jQuery笔记

JQuery开发工具——GVIM。
锋利的jQuery目录第1章认识jQuery (1)第2章jQuery选择器 (2)第3章jQuery的DOM操作 (5)第4章jQuery中的事件和动画 (8)第5章jQuery对表单、表格的操作及更多应用 (11)第6章jQuery与Ajax的应用 (13)第1章认识jQuery1.jQuery的优势:轻量级;强大的选择器;出色的DOM操作的封装;可靠的事件处理机制;完整的Ajax;不污染顶级变量;出色的浏览器兼容性;链式操作方式;隐式迭代;行为层与结构层的分离;丰富的插件支持;完善的文档;开源。
2.使用jQuery之前,要先导入jQuery库。
<script src=”../scripts/jquery-1.3.1.js” type=”text/javascript” />\在jQuery库中,$就是jQuery的一个简写形式,例如$(“#foo”)和jQuery(“#foo”)和document.getElementById(“foo”)是等价的。
Window.onload和$(document).ready()的区别:执行时机:前者必须等待网页中所有的内容加载完毕(包括图片)才能执行;后者在网页中所有DOM结构绘制完毕后就执行,可能DOM元素关联的东西并没有加载完。
编写个数:前者只能编写一个function()块,后者能同时编写多个(多个会依次执行)。
简化写法:前者无;后者$(document).ready(function(){//…})可以简写成:$(function(){//…})3. jQuery代码风格。
链式操作风格:$(".has_children").click( function(){$(this).addClass("highlight") //为当前元素增加highlight类.children("a").show().end() //将子节点的<a>元素显示出来并重新定位到上次操作的元素.siblings().removeClass("highlight")//获取元素的兄弟元素,并去掉它们的highlight类.children("a").hide(); //将兄弟元素下的<a>元素隐藏});代码规范:1)对于同一个对象不超过3个操作的,可以直接写成一行。
jquery学习笔记-韩顺平

1,Jquery是一个javascript框架或者叫做javascript库;2,用Ajax我们可以给服务器发送一个请求,服务器可以给我回送一个请求;3,出现javascript框架的根本原因就是为了提高开发者的开发效率;4,jquery是一个轻量级的js库(压缩后只有21K),这是其他的js库所不及的,它兼容CSS3,还兼容各种浏览器;5,JQuery是一个快速的,简洁的javascript库,使用户能更方便的处理HTML document,events,实现动画效果,并且方便的为网站提供AJAX交互;6,JQuery还有一个比较大的优势是,它的文档说明很全,而且各种应用也说得很详细,同时还有许多成熟的插件可供选择。
7,jquery能够使用户的html页保持代码和html内容的分离,也就是说,不用再在html里面插入一堆js来调用命令了,只需定义id即可;8,所谓的库就是提供一些现成的方法供你去调用;9,当前流行的javascript库有:Jquery ,MooTools,Prototype,Dojo,YUI,EXTJS,DWR[主要是运行在服务器上的];10,$(document) //---这个表示一个jquery对象;11,如果使用jquery,则需要引入jquery库<script type="text/javascript" src="jquery-1.3.1.js"></script>12,jquery对象就是对dom对象的一系列包装,它包装完成后,就可以使用jquery对象提供的方法来进行操作;13,在使用jquery开发中,有两种对象,1,jquery对象,2,dom对象,如果是jquery对象则只能使用jquery库提供的方法,如果是dom对象,则只能使用js本身提供的方法;14,分析jquery库文件的运行原理:<script type="text/javascript">function Dog(){}//给Dog类添加一些属性和方法:我们用原型法Dog.prototype = {ready:function(){window.alert('ok');},jquery:'1.3.1' //这里jquery是Dog类的一个属性}var dog1 = new Dog();dog1.ready(); //在界面上打出okwindow.alert(dog1.jquery); //在界面上打印出1.3.1</script>15,因为jquery兼容各大浏览器,所以这就是为什么它这么流行;16,jquery对象就是通过jQuery包装DOM对象后产生的对象。
JQuery笔记

$("ul li:first-child") 在每个 ul 中查找第一个 li
$("ul li:last-child") 在每个 ul 中查找最后一个 li
$("ul li:only-child") 在 ul 中查找是唯一子元素的 li
///===============层次选择
选择CSS类为red的元素中的所有<div>元素 用 $(".red div")
$(".red>li") 选择CSS类为red元素中的直接子节点<li>对象.
$("#content+img") 选择id为content元素后面的img对象.
$("p").css("color","red"); //将所有段落字体设为红色
应用举例:
$("#btnAdd").bind("click", function(event) { $("p").addClass("colorRed borderBlue"); });
$("p").removeClass();
6.事件和事件对象
$("#testDiv4").bind("click", showMsg); //多次绑定不会覆盖
$("#testDiv4").one("click", showMsg); //第一次点击时触发
jquery整理的笔记

JQUERY1导入两个js和一个css样式<link rel="stylesheet" href="js/css.css" type="text/css"></link> <script type="text/javascript" src="js/jquery1.4.2.js"></script> <script type="text/javascript"src="js/Validform.js"></script>2jquery会和dwr发生冲突,他们默认都是用$给jquery重新声明<script language="javascript">var j = jQuery.noConflict();</script>3淡入淡出的效果实现<script type="text/javascript">j(function(){j("body").hide(1000);j("body").fadeIn(3000);})</script>显示也可以:j("body").show(3000);4让普通按钮变成submit按钮<input type="button" value="提交" id="su">btnSubmit:"#su"5表单触发事件.registerform表单的styleClass="registerform"Validform:为插件点击按钮为#su就会触发jquery函数(j(function(){}))里面的类容自己要定义datatype等要再这个里面(插件)写如果是定义多个要打逗号不打会出不来效果j(".registerform").Validform()加载时就会调用j(".registerform").Validform({btnSubmit:"#su",datatype:{"c":/^[1-9][0-9]{5}(19[0-9]{2}|200[0-9]|2010)(0[1-9]|1[0-2])(0[1-9]|[12][0-9]|3[01])[0-9]{3}[0-9xX]$/}});自己定义datetype:{ "c":符合哪种格式}身份证必须符合这种格式c为上面定义的格式j("#humanIdCard").attr("datatype","c");j("#humanIdCard").attr("errormsg","请输入正确的身份证号码");6验证humanName:是文本框的id属性验证文本框的内容只能是(s2-20)字符2-20个长度j("#humanName").attr("datatype","s2-20");弹出不能为空的信息j("#humanName").attr("nullmsg","姓名不能为空");弹出错误的信息j("#humanName").attr("errormsg","姓名只能在2到20个字符之间");下拉框必须选j("#firstKindId").attr("datatype","select");验证邮箱为:efunction checkEmail(){j("#humanEmail").attr("datatype","e");j("#humanEmail").attr("errormsg","邮箱格式:xx@");if(j("#humanEmail").val()==""){//如果是空的话移除验证j("#humanEmail").removeAttr("datatype");}}Onkeyup:光标放进去再出来时调用验证邮箱的方法Onkeydown: 光标放进去时调用验证邮箱的方法<html:text property="hf.humanEmail" styleId="humanEmail"onkeyup="checkEmail()"/>7拿到下拉框选中的文本,给文本框styleId=firstKindName 赋值拿到文本框的值:j("#firstKindName ").val()j("#firstKindName").val(j("#firstKindId option:selected").text());<html:hidden property="hf.firstKindName" styleId="firstKindName"/>8如果是普通的文本框可以直接这样调用jquery但必须导入那两个文件<input type="text" datetype="s2-20" nullmsg="姓名不能为空" errormsg="姓名只能在2到20个字符之间">9:身份证验证正则表达式"c":/^[1-9][0-9]{5}(19[0-9]{2}|200[0-9]|2010)(0[1-9]|1[0-2])(0[1-9]|[ 12][0-9]|3[01])[0-9]{3}[0-9xX]$/10:datatype类型验证email:e验证邮编:p验证字符:s2-10 …其他还可以在写插件时自己定义10动态创建一个div 元素(以及其中的所有内容),并将它追加到body 元素中$("<div><p>Hello</p></div>").appendTo("body");视频教学第一次课:1JQuery实战第一讲:概述、环境准备及入门实例$.get();($.post())可以完成和服务器端进行交互三个参数urldatacallbackencodeURI(encodeURI(userName)):处理传过去的参数的中文乱码问题$.get("http://127.0.0.1:8080/JQuery/UserVerify?userName=" + encodeURI(encodeURI(userName)),null,function(response){//3.接收服务器端返回的数据,填充到div中$("#result").html(response);});服务器端String userName = URLDecoder.decode(param, "UTF-8");。
Java相关课程系列笔记之十二jQuery学习笔记(建议用WPS打开)

J a v a相关课程系列笔记之十二j Q u e r y学习笔记(建议用W P S打开)-CAL-FENGHAI-(2020YEAR-YICAI)_JINGBIANjQuery学习笔记Java相关课程系列笔记之十二笔记内容说明jQuery(程祖红老师主讲,占笔记内容100%);目录一、 jQuery基础 01.1 jQuery的特点 01.2 jQuery编程的步骤 01.3 jQuery对象与DOM对象如何相互转换 01.4如何同时使用prototype和jQuery (1)1.5 EL表达式和jQuery函数的区别 (1)二、选择器 (2)2.1什么是选择器 (2)2.2基本选择器 (2)2.3层次选择器 (2)2.4基本过滤选择器 (3)2.5内容过滤选择器 (3)2.6可见性过滤选择器 (4)2.7属性过滤选择器 (4)2.8子元素过滤选择器 (5)2.9表单对象属性过滤选择器 (5)2.10表单选择器 (5)三、 DOM操作 (7)3.1查询 (7)3.2创建 (7)3.3插入节点 (7)3.4删除节点 (8)3.5如何将JavaScript代码与HTML分开 (8)3.6复制节点 (9)3.7属性 (9)3.8样式操作 (9)3.9遍历节点 (10)3.10案例:员工列表(点击某行该行加亮,多选框被选中) (11)3.11案例:员工列表(点击部门隐藏或显示员工) (11)四、事件 (13)4.1事件绑定 (13)4.2合成事件 (13)4.3事件冒泡可参考JavaScript笔记7.5 (14)4.4 jQuery中事件处理 (14)4.5动画 (15)4.6类数组的操作 (16)4.7案例:滚动广告条 (17)五、 jQuery对Ajax编程的支持 (19)5.1 load()方法 (19)5.2案例:显示机票价格 (19)5.3 $.get()方法 (20)5.4 $.post()方法 (20)5.5案例:修改Ajax笔记中2.6案例:股票的实时行情 (20)5.6 $.ajax()方法 (20)5.7案例:搜索栏联想效果(服务器返回text) (21)5.8案例:下拉列表(服务器返回xml文本) (23)5.9案例:表单验证 (24)5.10 jQuery的自定义方法 (26)5.11 $.param()方法 (27)5.12案例:自定义方法和$.param()方法使用(学了Struts2再看) (27)一、jQuery基础1.1 jQuery的特点1)jQuery是一种框架,对于浏览器的兼容问题,95%不用再去考虑了。
jquery 第一章学习

第一部分JavaScript入门第1章编写第一个JavaScript程序HTML自身并没有太多智能:它不能做数学运算,它不能判断某人是否正确地填写了一个表单,并且它不能根据Web访问者和它的交互来做出判断。
基本上,HTML让人们阅读文本、观看图片,并且点击链接转向拥有更多文本和图片的下一个Web页面。
要给Web页面添加智能,以便可以对站点的访问者做出响应,我们需要JavaScript。
JavaScript允许Web页面智能地反应。
有了它,我们可以创建智能的Web表单,当访问者忘了包含必需的信息的时候,表单可以告知访问者;我们可以让元素显示、消失,或者在页面上来回移动(如图1-1所示);我们甚至可以用从Web服务器获取的信息来更新Web页面的内容(而不必载入一个新的Web页面)。
简而言之,JavaScript允许我们使得Web站点更加动人和高效。
图1-1JavaScript允许Web页面对访问者做出响应:在上,把鼠标放在"Gifts and Wish Lists"链接上,会打开一个标签页,它浮动在页面的其他元素之上并且提供额外的选项1.1 编程简介对于很多人来说,“计算机编程”使他们脑海里浮现出这样的情景:拥有超常智慧的家伙在键盘前弯腰而坐,连续数小时飞快地敲击着几乎难以理解的、含混不清的语言。
确实,某些编程工作就是那样的。
编程可能像是非凡之人所能的复杂魔术。
虽然很多编程概念很难掌握,但是,在编程语言中,JavaScript对于非程序员来说算是相对友好的。
然而,JavaScript比HTML或CSS都要复杂,并且,对于Web设计者来说,编程往往是一个陌生的世界;因此,本书的目标之一是帮助你像一个程序员一样思考。
在整本书中,你将学习基本的编程概念,不管你是编写JavaScript、ActionScript或者甚至使用C++编写桌面程序,这些概念都适用。
更重要的是,你将学习如何完成一个编程任务,从而在开始把JavaScript 添加到Web页面之前,就确切地知道自己想要做什么。
jQuery笔记

一、Retrieving Page Content1.SELECTORS<script type="text/javascript" src="../jquery-1.3.2.js"></script><script type="text/javascript">$("document").ready(function() {//选择器$("ul .a").css("border","3px solid red");$("#list1~p").css("border","3px solid red");$("div>.a").css("border","3px solid red");});</script>选择器的用法$(" "). 引号内容selector,selector……Finds all of the specified selectors.calss1 .calss2Finds all elements with both .class1 and .class2 parent>child Finds all child elements that are direct children of elements of type parentancestor descendantFinds all descendant elements that are contained within elements of type ancestorprev+nextFinds all next elements that are next to a prev elementprev~siblingsFinds all sibling elements that come after prev and match the siblings selector2.FIL TERSUSING BASIC JQUERY FILTERS:firstSelects only the first instance of the selector's returned set:last :even :od d:eq(n)Filters out elements that are not positioned at the given index:gt(n)Includes elements that are past the given index 从零开始编号:lt(n)Includes elements that are before the given index:head erSelects all header elements(H1,H2,H3,etc):animatedSelects all elements that are currently being animated in some way :not(selector)Includes elements that do not match the given selector用法举例:$("p:first").css("border","3px solid red");//第一个p段落被修饰$("p:gt(1)")…//大于1,从第三个p段落开始$(".a:odd")…//奇数$("p:not(p:eq(2))")…//去掉第三个p段落ATTRIBUTES FILTERS[attribute]Includes elements in the result set if they have the specified attribute[attribute=value]Includes elements in the result set if they have the specified attribute and it has the given value [attribute!=value]……doesn't have the given value[attribute^=value]……and it starts with the specified value[attribute$=value]……and it ends with the specified value[attribute*=value]……and it contains with the specified value[attrFilter1][attrFilterN]match allCONTENT FILTERS:contains(text)Filters the selection to only include elements that contain the text string :emptyFilters the selection to only include empty elements:has(selector)$("ul:has(li[class=a])"):parentMatches all elements that are parents $("p:parent") VISIBILITY FILTERS:visibleFilters the selection to only include visible elements:hid d enFilters the selection to only include hidden elements$("p:hidden") <p></p>CHILD FILTERS:nth-child(ind ex) $("ul li:nth-child(3)"):nth-child(even):nth-child(od d):nth-child(equation)i.e. 2n or 3n+1 $("ul li:nth-child(2n)"):first-child:last-child:only-childFORM SELECTORS:input :text :password :radio :checkbox :submit :reset :image:button :file :enabled :disabled :checked :selected$("form :text:enabled")3.TRAVERSING DOCUMENT INFOMATIONsize(),lengthThe number of elements in the jQuery result setget()Returns an array of all matched DOM eful if you need to operate on the DOMelements themselves instead of using built-in jQuery functionsget(ind ex)Access a single matched DOM element at a specified index in the matched setfind(expression)Searches for descendent elements that match the specified expression$("ul").find("li.b").css……each(fn) Execute a function within the context of every matched element<script type="text/javascript" src="../jquery-1.3.2.js"></script><script type="text/javascript">$("document").ready(function() {//each(fn)的用法var leftmargin = 0;var border = 3;$("p").each(function(){$(this).css("border",border +"px solid red");$(this).css("margin-left", leftmargin);border += 2;leftmargin += 10;});</script>4.JQUERY STATEMENT CHAININGOne of jQuery's most powerful features is its ability to chain multiple functions together to perform several operations in one line of code$(selector).fn1().fn2().fn3();$("a[href$=.pdf]").after("code") 在href属性值以“.pdf”结束的a元素节点后插入HTML 代码code二、Manipulating Page Content1.CREATING,SETTING,AND GETTING CONTENTvar newHeader = $("<h1>My New Header<h1>");var myStr = "<h1>My New Header<h1>";var newHeader = $(myStr);html()Return the HTML content of the first matched elementhtml(newcontent)Sets the HTML content of every matched elementtext()Returns the text content of the first matched elementtext(newtext)Sets the text content for all matched elements2.MANOPULATING ATTRIBUTES attrattr(name)Access property on the first matched element.This method makes it easy to retieve a property value rom the first matched element.If the element does not have an attribute with such a name,undefined is returnedattr(properties)Sets a series of attributes on all matched elements using an object notation syntax.This is the best used for setting large numbers of properties at onceattr(key,value)Sets a single propety to a value on all matched elementsattr(key,fn)Sets a single property to a computed value,on all matched element.Instead of supplying a string value,a function is provided that computes the value of the attriuteremoveAttr(name)Removes the named attribute from all matched elements$("a").attr({href:"images/Leaf.jpg"});$("img").attr({src:"images/Leaf.jpg",alt:"Leaf"});3.INSERTING CONTENTappend(content)Appends content to the inside of every matched element 后加appendTo(selector)Appends all of the matched elements to another,specified,set of elementsprepend(content)Prepends content to the inside of every matched dlement 前加prependTo(selector)Prepends all of the matched elements to another,specified,set of elementsafter(content)Insert content after each of the matched elementsbefore(content)Insert content before each of the matched elementsinsertAfter(sel ector)Inserts all of the matched elements after another,specified,set of elements insertBefore(selector)Inserts all of the matched elements before another,specified,set of elements$("#list1").after("<a>1</a>");$("p.a").prepend("appended");$("p:last").prependTo("p:first");("p:last").insertAfter("p:first");4.WRAPPING,REPLACING,REMOVING CONTENTwrap(html)Wraps each matched element with the specified HTML contentwrap(element)Wraps each matched element with the specified elementwrapAll(html)Wraps all the elements in the matched set with the specified HTML contentwrapAll(element)] Wraps all the elements in the matched set into a single wrapper elementwrapInner(html)Wraps the inner child contents of each matched element(including text nodes)with an HTML structurewrapInner(element)Wraps the inner child contents of each matched element(including texy nodes)with an DOM structurereplaceWith(content)Replaces all matched elements with the specified HTML or DOM elementsreplaceAll(selecctor)Replaces the elements matched by the specified selector with the matched elementsempty()Removes all child nodes from the set of matched elementsremove()Removes all matched elements from the DOMclone()Clone matched DOM elements and selects the clonesclone(bool)Clone matched DOM elements,and all their event handlers,and select the clones$("p").wrap("<div style='border:3px solid red' />");$("p").wrapAll("<div style='border:3px solid red' />");$("p").wrapAll("<div>");5.WORKING WITH CSS INFORMATIONcss(name)Returns the value for the named CSS property for the first matched elementcss(property)Sets the CSS properties of every matched element using an object-notation syntax: var cssObj = {'background-color':'#ddd','font-weight':'','color':'rgb(0,40,244)'}$(this).css(cssObj);css(property,value)6. WORKING WITH CSS CLASSESad dClass(class)Adds the specified class(es) to each of the set of matched elementshasClass(class)Returns ture if...removeClass(class)Removes all the specified class(es) from the set of matched elements toggleClass(class)Adds the specified class if it is not present,removes the specified class if it is present toggleClass(class,switch)Adds the specified class if the switch id ture,removes the specified class if the switch is false7.WORKING WITH CSS POSITIONINGoffset()Gets the current offset of the first matched element,in pixels,relative to the document offsetParent()Returns a jQuery collection with the positioned parent of the first matched element position()Gets the top and left position of an element relative to its offset parentscrollT op()Gets the scroll top offset of the first matched elementscrollT op(val)Sets the scroll top offset to the given value on all matched elements scrollLeft()Gets the scroll left offset of the first matched elementscrollLeft(val)Sets the scroll left offset to given value on all matched elements8.WORKING WITH CSS SIZING INFORMATION height()Gets the current coputed,pixel,height of the first matched elementheight(val)Setswidth()width(val)innerHeight()Gets the inner height(excluding the border and including the padding) for the first matched elementinnerWidth()outerHeight(margin)Gets the outer height(includes the border and padding by default)for the first matched element. If the margin argument id true,then the margin values are also includedouterWidth(margin)innerWidth(Height) = width(height) + paddingouterWidth(Height) = width(height) + padding + border (+ margin)div#theDiv {width: 250px;height: 180px;margin: 10px;padding: 20px;background: blue;border: 2px solid black;cursor: pointer;}$("#theDiv").outerHeight()height(180px)+2*padding(20px)+2*border(2px)=224px$("#theDiv").outerHeight(true)height(180px)+2*padding(20px)+2*border(2px)+2*margin(10px)=244pxfunction buildBookmarks(strWhichTag, sBookMarkNode) {var i;var cAnchorCount = 0;// create the list that will hold the bookmark linksvar oList = $("<ul id='bookmarksList'>");// for each one of the header tags, create a new named anchor and insert it into// the header tag. Then add a new link to the list that points to the named anchor$("div:not([id=header]) " + strWhichTag).each(function() {$(this).html("<a name='bookmark" + cAnchorCount + "'></a>" + $(this).html());oList.append($("<li><a href='#bookmark" + cAnchorCount++ + "'> " + $(this).text() + "</a></li>"));});// now find the ID of the bookmark container and append it$("#" + sBookMarkNode).append(oList);}this指传进来的对象要学会用each()each(fn) Execute a function within the context of every matched element三、WORKING WITH EVENTS1.JQUERY EVENT FUNCTIONSEvents are connected to and disconnected from elements using the bind() and unbind() functions$(selector).bind(event,data,handler)$(selector).unbind(event,handler)BIND()-----------PARAMETER PURPOSE--------eventDefines the event that you want to bound to for each element in the selector's result set.Possible-values-are:blur,focus,load,resize,scroll,unload,beforeunload,click,dbclick,mousedown ,mouseup,mouseover,mousemove,mouseout,mouseenter,mouseleave,change,select,submit,keyd own,keypress,keyup,errordataOptional.Defines a piece of data that will be passed to the handler function whe n the event happens and the handler function is calledhandlerSpecified the function that will hand the eventUNBIND()-----------PARAMETER PURPOSE--------eventDefines the event that you want to be disconnected for each element in the selector's result sethandlerSpecified the handler function that was defined to handle the event2.CONVENIENT JQUERY EVENT HELPER FUNCTIONS$(selector).click(fn)$(selector).hover(fnOver,fnOut)$(selector).toggle(fn1,fn2,fn3,fn4...)3.JQUERY EVENT OBJECTtypeType of the event("click",e.g.)targetElement that issued the eventdataData passed to bind functiontimestampTime when event occurredpreventDefault()revents the brower from ececuting the default actionisDefaultPrevented()Returns whether preventDefault() was ever called on this projectstopPropagation()Stops the bubbling of an event to parent elementsisPropagationStopped()Returns whether stopPropagation() was ever called on this object4.MISCELLANEOUS(各种各样的,不同性质的) JQUERY EVENT FUNCTIONSone(type,data,handler)Works the same as bind(),but the event handler is only ever executed one time for each matched elementtrigger(event,data)Triggers an event on every matched element.This will also cause the default action of the browser to be executed.For example,passing 'click' to the trigger() function will also cause the browser to act as though the item were clickedtriggerHandler(event,data)Triggers all bound event handlers on an element(for a specified event type)without executing the browser's default actions,bubbling,or live events.Only works on the first matched element in the result set for selector<script type="text/javascript" src="../jquery-1.3.2.js"></script><script type="text/javascript">$(function() {$("div").one("click",function(evt){$(this).css({background:"red",cursor:"auto"});});});</script>一个疑惑的问题:.even {background-color:#9F9;}.odd {background-color:#3F0;}.highlight {background-color: #ffcc00;}$("tbody tr:even").addClass("even");$("tbody tr:odd").addClass("odd");$("#theList tr").hover(function (){$(this).toggleClass("highlight");},function () {$(this).toggleClass("highlight");});需要将.highlight在css中的位置放在.even和.odd后面函数才能运行正确四、JQUERY ANIMATION SND EFFECTS1.SHOWING AND HIDING PAGE ELEMENTSshow()Display each of the set of matched elements,if they are hiddenshow(speed,callback) speed:"normal","slow","fast"Shows all matched elements using a graceful animation.Fires an optional callback after completionhide()Hides each of the set of matched elements if they are shownhide(speed,callback)Hides all matched elements using graceful animation.Fires an optional callback after completiontoggle()Toggles displaying each of the set of matched elementstoggle(switch)Toggles displaying each of the set of matched elements based upon the switch(true shows all elements,false hides all elements)toggle(speed,callback)Toggles displaying each of the set of matched elemenys using a graceful animation and firing an optional callback after completion2.FADING ELEMENTS IN AND OUTfadeIn(speed,callback)Fades in all matched elements by adjusting their opacity and firing an optional callback after completionfadeOut(speed,callback)Fades out all matched elements by adjusting their opacity to 0 and then setting display to "none" and firing an optional callback after completionfadeTo(speed,callback)Fades the opacity of all matched elements to a specified opacity and fires an optional callback after completion3.SLIDING PAGE EFFECTS speed:"slow","normal","fast",数字(毫秒为单位)slideDown(speed,callback)slideUp(speed,callback)slideToggle(speed,callback)$("#sh").slideUp(4000);4.CREATING CUSTOM ANIMATIONS animate(params,duration,easing,callback)Creates a custom animationparams:The properties on the elements to animateduration:The number of milliseconds the animation should take easing:The type of easing function to use(linear or swing) callback:The function to call when the animation is completeanimate(params,options)Creates a custom animationparams:The properties to animateoptions:Set of options for the animation to takestop()Stops all the currently running animations on all the specified elementssetInterval("rotateImages()", 2000);var oNxtPhoto = oCurPhoto.next();五、THE JQUERY UILIBRARYInteractionsDraggableDroppableResizeableSlectableSortableWidgetsAccordion $(“#accordion”).accordion(); <div id=”accordion”></div>DatepickerProgressbarDialogSliderTabsEffectsAdd ClassRemove ClassToggle ClassSwitch ClassHideShowToggleColor Animation/download 到这个网站下载各种各样的jQuery UI Library代码UI实例accordion,图片变换<link href="_css/sunny/jquery-ui-1.7.2.custom.css" rel="stylesheet" type="text/css" media="screen, projection" /><script type="text/javascript" src="_scripts/jquery-1.3.2.min.js"></script><script type="text/javascript" src="_scripts/jquery-ui-1.7.2.custom.min.js"></script><script type="text/javascript">$(function() {$("#newsSection").accordion({ header:"h4"});setInterval("rotateImages()",2000);});function rotateImages() {var oCurPhoto = $('#photoShow div.current');var oNxtPhoto = oCurPhoto.next();if(oNxtPhoto.length == 0)oNxtPhoto = $('#photoShow div:first');oCurPhoto.removeClass('current').addClass('previous');oNxtPhoto.css({ opacity: 0.0 }).addClass('current').animate({ opacity: 1.0 }, 1000, function() {oCurPhoto.removeClass('previous');});}</script>tooltip mouseover显示大图片<script type="text/javascript" src="../_scripts/jquery-1.3.2.min.js"></script><script type="text/javascript">$(function (){$("#viewlarger").hover(function() {var offset = $("#gearItem").offset();$("#tooltip1").css("top",offset.top).css("left",offset.left).css("display","block");$("#tooltip1").animate({opacity: 1.0},300);},function (){$("#tooltip1").animate({opacity: 0.0},300,function(){$("#tooltip1").css("display","none");});});});</script>selector 图片显示<script type="text/javascript" src="../_scripts/jquery-1.3.2.min.js"></script><script type="text/javascript">$(function (){$("a:has(img.gallery)").click(function() {var largePath = $(this).attr("href");var caption = $(this).attr("title");$("#photo_large").attr({src:largePath});$("#caption1").text(caption);return false;});});</script>resizable,div大小可变<link href="../_css/sunny/jquery-ui-1.7.2.custom.css" rel="stylesheet" type="text/css" media="screen, projection" /><script type="text/javascript" src="../_scripts/jquery-1.3.2.min.js"></script><script type="text/javascript" src="../_scripts/jquery-ui-1.7.2.custom.min.js"></script><script type="text/javascript">$(function() {var maxw = $("#commentsSection").width();var minw = maxw;var minh = $("#commentsSection").height();$("#commentsSection").resizable({maxWidth:maxw,minHeight:minh,minWidth:minw});});</script>。
神奇的JQuery学习[基础学习笔记]
![神奇的JQuery学习[基础学习笔记]](https://img.taocdn.com/s3/m/cad2b5d4b14e852458fb5705.png)
第一章认识JQuery页面加载事件(可以写多个ready())$(document).ready(function(){alert(“hello world”);})链式操作:JQuery允许你在一句代码中操做任何与其相关联的元素,包括其子元素、父元素等//选择名称为myDiv的元素,为其自身添加css1的样式,然后再选择其所有子元素a,为其移除css2样式$(“#myDiv”).addClass(“css1″).children(“a”).removeClass(“css2″);JQuery中获得一个对象的所有子元素内容$(“#myDiv”).html()JQuery中的变量与 DOM中的变量var $myVar = “”;var myVar = “”;DOM对象转换成 JQuery对象var obj = documnet.getElementById(“myDiv”);var $obj = $(obj);JQuery对象转换成 DOM对象var $obj = $(“#myDiv”);var obj = $obj.get(0); //或者var obj = $obj[0];释放JQuery对$符号的控制权JQuery.noConflict();第二章JQuery选择器JQuery完善的处理机制document.getElementById(“test”).style.color = “red”; //如果test不存在,则页面出现异常$(“#test”).css(“color”,”red”); //哪怕页面没有名称为test的元素,也不会报错。
它是一个JQuery对象判断页面是否选择的对象if( $(“.class”).length > 0 ){// todo something}基本选择器$(“#myDiv”) //根据给定的ID选择匹配的元素,返回:单个元素$(“.myClass”) //根据给定的样式名称选择匹配的元素,返回:集合元素$(“div”) //根据给定的元素名称选择匹配的元素,返回:集合元素$(“#myDiv,div.myClass,span”) //根据给定的规则选择匹配的元素,返回:集合元素$(“*”) //选择页面所有元素,返回:集合元素层次选择器$(“div span”) //选择所有DIV元素下的所有SPAN元素(所有后代元素),返回:集合元素$(“div>span”) //选择所有DIV元素下的SPAN子元素(仅子元素),返回:集合元素$(“.myClass+div”) //选择样式名称为myClass的下一个DIV元素,返回:集合元素$(“.myClass+div”) //等价于$(“.myClass”).next(“div”);$(“.myClass~div”) //选择样式名称为myClass之后的所有DIV元素,返回:集合元素$(“.myClass~div”) //等价于$(“.myClass”).nextAll();$(“.myClass”).siblings(“div”) //选择样式名称为myClass的元素的所有同辈DIV元素(无论前后),返回集合元素过滤选择器(index从0开始)$(“div:first”) //选择所有DIV元素下的第一个DIV元素,返回:单个元素$(“div:last”) //选择所有DIV元素下的最后一个DIV元素,返回:单个元素$(“div:not(.myClass)”) //选择所有样式不包括myClass的DIV元素,返回:集合元素$(“div:even”) //选择所有索引是偶数的DIV元素,返回:集合元素$(“div:odd”) //选择所有索引是奇数的DIV元素,返回:集合元素$(“div:eq(index)”) //选择所有索引等于index的DIV元素,返回:集合元素$(“div:gt(index)”) //选择所有索引大于index的DIV元素,返回:集合元素$(“div:lt(index)”) //选择所有索引小于index的DIV元素,返回:集合元素$(“:header”) //选择所有标题元素(h1,h2,h3),返回:集合元素$(“div:animated”) //选择所有正在执行去画的DIV元素,返回:集合元素子元素过滤选择器(index从1开始)$(“:nth-child(index/even/odd)”) //选择每个父元素下的第index/偶数/奇数个子元素,返回:集合元素$(“:first-child”) //选择每个父元素下的第一个子元素,返回:集合元素$(“:last-child”) //选择每个父元素下的最后一个子元素,返回:集合元素$(“ul li:only-child”) //在UL元素中选择只有一个LI元素的子元素,返回:集合元素内容过滤选择器$(“:contains(text)”) //选择所有内容包含text的元素,返回:集合元素$(“div:empty”) //选择所有内容为空的DIV元素,返回:集合元素$(“div:has(span)”) //选择所有含有SPAN子元素的DIV元素,返回:集合元素$(“div:parent”) //选择所有含有子元素的DIV元素,返回:集合元素可见性选择器$(“:hidden”) //选择所有不可见的元素(type=”hidden”style=”display:none” style=”visibility:none”),返回:集合元素$(“:visible”) //选择所有可见的元素,返回:集合元素属性过滤选择器$(“[id]“) //选择所有含有id属性的元素,返回:集合元素$(“[class=myClass]“) //选择所有class属性值是myClass的元素,返回:集合元素$(“[class!=myClass]“) //选择所有class属性值不是myClass的元素,返回:集合元素$(“[alt^=begin]“) //选择所有alt属性值以begin开始的元素,返回:集合元素$(“[alt^=end]“) //选择所有alt属性值以end结束的元素,返回:集合元素$(“[alt*=some]“) //选择所有alt属性值含有some的元素,返回:集合元素$(“div[id][class=myClass]“) //选择所有含有id属性的并且class属性值是myClass的元素,返回:集合元素表单对象属性选择器$(“#myForm:enabled”) //选择ID属性为myForm的表单的所有可用元素,返回:集合元素$(“#myForm:disabled”) //选择ID属性为myForm的表单的所有不可用元素,返回:集合元素$(“#myForm:checked”) //选择ID属性为myForm的表单的所有所有被选中的元素,返回:集合元素$(“#myForm:selected”) //选择ID属性为myForm的表单的所有所有被选中的元素,返回:集合元素表单选择器$(“:input”) //选择所有<input> <select> <button> <textarea>元素,返回:集合元素$(“:text”) //选择所有单行文本框元素,返回:集合元素$(“:password”) //选择所有密码框元素,返回:集合元素$(“:radio”) //选择所有单选框元素,返回:集合元素$(“:checkbox”) //选择所有复选框元素,返回:集合元素$(“:submit”) //选择所有提交按钮元素,返回:集合元素$(“:image”) //选择所有图片按钮元素,返回:集合元素$(“:reset”) //选择所有重置按钮元素,返回:集合元素$(“:button”) //选择所有按钮元素,返回:集合元素$(“:file”) //选择所有上传域元素,返回:集合元素$(“:hidden”) //选择所有不可见域元素,返回:集合元素$(“:text”) //选择所有单选文本框元素,返回:集合元素第三章 JQuery中的DOM操作查找元素节点var str = $(“#myDiv”).text(); //<div id=”myDiv”title=”hello”>123</div>alert(str); //结果:123查找属性节点var str = $(“#myDiv”).attr(“title”); //<div id=”myDiv”title=”hello”>123</div>alert(str); //结果:hello创建元素节点var $li1 = $(“<span></span>”); //传入元素标记,自动包装并创建第一个li元素对象var $li2 = $(“<span></span>”); //第二个,创建时需要遵循XHTML规则(闭合、小写)$(“#myDiv”).append($li1); //往id为myDiv的元素中添加一个元素$(“#myDiv”).append($li2); //结果:<divid=”myDiv”><span></span><span></span>< ;/div>$(“#myDIv”).append($li1).append($li2); //客串:传说中的链式写法,省一行代码 ^_^创建文本节点va r $li1 = $(“<span>first</span>”);var $li2 = $(“<span>second</span>”);$(“#myDIv”).append($li1).append($li2);//结果:<divid=”myDiv”><span>first</span><span>second</ span></div>创建属性节点var $li1 = $(“<span title=”111″>first</span>”);var $li2 = $(“<span title=”222″>second</span>”); $(“#myDIv”).append($li1).append($li2);//结果:<div id=”myDiv”><spantitle=”111″>first</span><spantitle=”222″>second</span></div>插入节点$(“#myDiv”).append(“<span></span>”); //往id为myDiv 的元素插入span元素$(“<span></span>”).appendTo(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素$(“#myDiv”).prepend(“<span></span>”); //往id为myDiv 的元素内最前面插入span元素$(“<span></span>”).prependTo(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素内的最前面$(“#myDiv”).after(“<span></span>”); //往id为myDiv的元素后面插入span元素(同级,不是子元素)$(“<span></span>”).insertAfter(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素后面(同级,不是子元素)$(“#myDiv”).before(“<span></span>”); //往id为myDiv 的元素前面插入span元素(同级,不是子元素)$(“<span></span>”).insertBefore(“#myDiv”); //倒过来,将span元素插入到id为myDiv的元素前面(同级,不是子元素)删除节点$(“#myDiv”).remove(); //将id为myDiv的元素移除清空节点$(“#myDiv”).remove(“span”); //将id为myDiv的元素内的所有span元素移除复制节点$(“#myDiv span”).click( function(){ //点击id为myDiv的元素内的span 元素,触发click事件$(this).clone().appendTo(“#myDiv”); //将span元素克隆,然后再添加到id为myDiv的元素内$(this).clone(true).appendTo(“#myDiv”); //如果clone传入true参数,表示同时复制事件})替换节点$(“p”).replaceWith(“<strong>您好</strong>”); //将所有p元素替换成后者 <p>您好</p> –> <strong>您好</strong>$(“<strong>您好</strong>”).replaceAll(“p”); //倒过来写,同上包裹节点$(“strong”).wrap(“<b></b>”); //用b元素把所有strong 元素单独包裹起来 <b><strong>您好</strong></b><b><strong>您好</strong></b>$(“strong”).wrapAll(“<b></b>”); //用b元素把所有strong元素全部包裹起来 <b><strong>您好</strong><strong>您好</strong></b> $(“strong”).wrapInner(“<b></b>”); //把b元素包裹在strong元素内 <strong><b>您好</b></strong>属性操作var txt = $(“#myDiv”).arrt(“title”); //获取id为myDiv的元素的title 属性$(“#myDiv”).attr(“title”,”我是标题内容”); //设置id为myDiv的元素的title属性的值$(“#myDiv”).attr({“title”:”我是标题内容”, “alt”:”我还是标题”); //一次性设置多个属性的值$(“#myDiv”).removeArrt(“alt”); //移除id为myDiv的元素的title属性样式操作var txt = $(“#myDiv”).arrt(“class”); //获取id为myDiv的元素的样式$(“#myDiv”).attr(“class”,”myClass”); //设置id为myDiv的元素的样式$(“#myDiv”).addClass(“other”); //在id为myDiv的元素中追加样式$(“#myDiv”).removeClass(“other”); //在id为myDiv的元素中移除other 样式$(“#myDiv”).removeClass(“myClass other”); //在id为myDiv的元素中移除myClass和other多个样式$(“#myDiv”).removeClass(); //在id为myDiv的元素中移除所有样式$(“#myDiv”).toggleClass(“other”); //切换样式,在有other样式和没other样式之间切换$(“#myDiv”).hasClass(“other”); //判断是否有other样式设置和获取HTML、文本和值alert( $(“#myDiv”).html() ); //获取id为myDiv的元素的HTML代码(相当于innerHTML)$(“#myDiv”).html(“<span>hello</span>”); //设置id为myDiv的元素的HTML代码alert( $(“#myDiv”).text() ); //获取id为myDiv的元素的HTML代码(相当于innerText)$(“#myDiv”).text(“hello”); //设置id为myDiv的元素的HTML代码alert( $(“#myInput”).val() ); //获取id为myDiv的元素的value值(支持文本框、下拉框、单选框、复选框等)$(“#myInput”).val(“hello”); //设置id为myDiv的元素的value值(下拉框、单选框、复选框带有选中效果)遍历节点var $cList = $(“#myDiv”).children(); //获取id为myDiv的元素的子元素(只考虑子元素,不考虑后代元素)var $sNext = $(“#myDiv”).next(); //获取id为myDiv的元素的下一个同辈元素var $sPrev = $(“#myDiv”).prev(); //获取id为myDiv的元素的上一个同辈元素var $sSibl = $(“#myDiv”).siblings(); //获取id为myDiv的元素的所有同辈元素var $pClos = $(“#myDiv”).closest(“span”); //获取id为myDiv的元素本身开始,最接近的span元素(向上查找)CSS-DOM操作$(“#myDiv”).css(“color”); //获取id为myDiv的元素的color样式的值$(“#myDiv”).css(“color”, “blue”); //设置id为myDiv的元素的color 样式的值$(“#myDiv”).css({“color”:”blue”, “fontSize”:”12px”}); //设置id为myDiv的元素的color样式的值(多个)$(“#myDiv”).css(“opacity”, “0.5″); //设置id为myDiv的元素的透明度(兼容浏览器)$(“#myDiv”).css(“height”); //获取id为myDiv的元素的高度(单位:px,兼容浏览器)$(“#myDiv”).height(); //同上(实际高度)$(“#myDiv”).css(“width”); //获取id为myDiv的元素的宽度(单位:px,兼容浏览器)$(“#myDiv”).width(); //同上(实际宽度)var offset = $(“#myDiv”).offset(); //获取id为myDiv的元素在当前窗口的相对偏移量alert( offset.top + “|” + offset.left );var offset = $(“#myDiv”).position(); //获取id为myDiv的元素相对于最近一个position设置为relative或absolute的父元素的相对偏移量alert( offset.top + “|” + offset.left );$(“#txtArea”).scrollTop(); //获取id为txtArea的元素滚动条距离顶端的距离$(“#txtArea”).scrollLeft(); //获取id为txtArea的元素滚动条距离左侧的距离$(“#txtArea”).scrollTop(100); //设置id为txtArea的元素滚动条距离顶端的距离$(“#txtArea”).scrollLeft(100); //设置id为txtArea的元素滚动条距离左侧的距离第四章 JQuery中的事件和动画加载DOM$(window).load() 等价于 window.onload 事件$(document).ready() 相当于window.onload事件,但有些区别:(1)执行时机:window.onload 是在网页中所有元素(包括元素的所有关联文件)完全加载后才执行$(document).ready() 是在DOM完全就绪时就可以被调用,此时,并不意味着这些元素关系的文件都已经下载完毕(2)多次使用:可以在同一个页面注册多个$(document).ready()事件(3)简写方式:可以缩写成 $(function(){ }) 或 $().ready()事件绑定当文档装载完成后,可以通过bind()方法,为特定的元素进行事件的绑定,可重复多次使用bind( type, [data, ] fn );type:指事件的类型:blur(失去焦点)、focus(获得焦点)load(加载完成)、unload(销毁完成)resize(调整元素大小)、scroll(滚动元素)click(单击元素事件)、dbclick(双击元素事件)mousedown(按下鼠标)、mouseup(松开鼠标)mousemove(鼠标移过)、mouseover(鼠标移入)、mouseout(鼠标移出)mouseenter(鼠标进入)、mouseleave(鼠标离开)change(值改变)、select(下拉框索引改变)、submit(提交按钮)keydown(键盘按下)、keyup(键盘松开)、keypress(键盘单击)error(异常)data:指事件传递的属性值,event.data 额外传递给对象事件的值fn:指绑定的处理函数,在此函数体内,$(this)指携带相应行为的DOM元素合并事件hover(enter,leave):鼠标移入执行enter、移出事件执行leave$(“#myDiv”).hover( function(){$(this).css(“border”, “1px solid black”);0}, function(){$(this).css(“border”, “none”);});toggle(fn1,fn2,…fnN):鼠标每点击一次,执行一个函数,直到最后一个后重复$(“#myDiv”).toggle( function(){$(this).css(“border”, “1px solid black”);0}, function(){$(this).css(“border”, “none”);});事件冒泡下面的例子,BODY元素下有DIV元素,DIV元素下有SPAN元素,分别将三种元素都注册click事件。
JQuery初学笔记

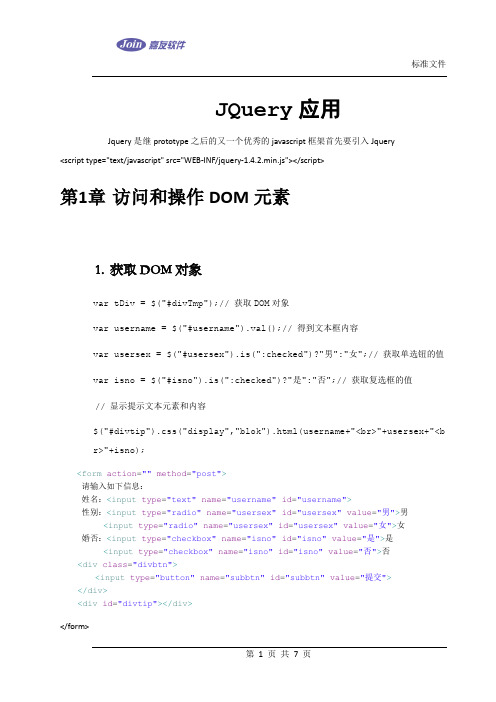
标准文件JQuery应用Jquery是继prototype之后的又一个优秀的javascript框架首先要引入Jquery<script type="text/javascript" src="WEB-INF/jquery-1.4.2.min.js"></script>第1章访问和操作DOM元素1.获取DOM对象var tDiv = $("#divTmp");// 获取DOM对象var username = $("#username").val();// 得到文本框内容var usersex = $("#usersex").is(":checked")?"男":"女";// 获取单选钮的值var isno = $("#isno").is(":checked")?"是":"否";// 获取复选框的值// 显示提示文本元素和内容$("#divtip").css("display","blok").html(username+"<br>"+usersex+"<b r>"+isno);<form action="" method="post">请输入如下信息:姓名:<input type="text" name="username" id="username">性别:<input type="radio" name="usersex" id="usersex" value="男">男<input type="radio" name="usersex" id="usersex" value="女">女婚否:<input type="checkbox" name="isno" id="isno" value="是">是<input type="checkbox" name="isno" id="isno" value="否">否<div class="divbtn"><input type="button" name="subbtn" id="subbtn" value="提交"> </div><div id="divtip"></div></form>2.为元素设置属性attr()方法可以对元素的属性进行获取、设置,removeattr()方法可以删除某一指定属性。
jQuery笔记(优雅锋利的jQuery)

优雅锋利的jQuery write less ,do more--By GX目录第一章基础 (4)1.1 jQuery引用 (4)1.2第一个jQuery简单代码 (4)1.3 jQuery对象和DOM对象 (4)1.4解决jQuery和其他库的冲突问题 (5)第二章选择器 (6)2.1基本选择器 (8)2.2层次选择器 (8)2.3过滤选择器 (9)2.4表单选择器 (11)2.5其他选择器 (13)第三章jQuery中的DOM操作 (13)3.1 DOM节点 (13)3.2 CSS-DOM操作 (15)第四章jQuery中的事件和动画 (16)4.1事件 (16)4.1.1加载事件 (16)4.1.2事件绑定 (16)4.1.3合成事件 (17)4.1.4事件冒泡 (18)4.1.5事件对象属性 (18)4.1.6移除事件 (19)4.1.7模拟操作 (19)4.1.8其他用法 (20)4.2动画 (21)4.2.1 show和hide方法 (21)4.2.2 fadeIn和fadeOut方法 (21)4.2.3 slideUp和slideDown方法 (21)4.2.4自定义动画animate() (21)4.2.5动画回调函数 (21)4.2.6停止动画和判断是否在动画状态 (22)4.2.7其他动画方法: (23)第五章jQuery与Ajax的应用 (24)5.1简单的Ajax (24)5.2 jQuery的Ajax (25)5.2.1 load()方法 (25)5.2.2 $.get()和$.post() (25)5.2.3 $.getScript()和$.getJson() (26)5.2.4 $.ajax() (27)5.2.5序列化元素 (28)第六章jQuery表单元素操作应用 (28)6.1 单行文本框应用 (28)6.2 多行文本框应用 (29)6.2.1高度变化 (29)6.2.2 滚动条高度变化 (30)6.3复选框应用 (30)6.4 下拉框的应用 (31)6.5 表单验证 (33)6.6表格应用 (35)6.6.1表格变色 (35)6.6.2 表格的展开关闭 (39)6.6.3 表格内容筛选 (41)6.6.4 其他应用(自行研究) (43)第七章插件(自行研究) (43)第一章基础1.1 jQuery引用和引用外部JS文件方式一样<script src="../scripts/jQuery/jQuery1.83.js" type="text/javascript"></script>不要用2.0以上版本,不支持6.0以上的IE有mini版,有完整版,有代码提示插件,自行研究1.2第一个jQuery简单代码<script src="jQuery1.8.3.js" type="text/javascript"></script><script type="text/javascript">$(document).ready(function(){alert("Hello World!");});</script>首先引入jQuery文件其次$(document).ready() 调用document对象的ready方法相当于js中的window.onload方法二者区别:$(document).ready()可以写多个window.onload只能写一个$(document).ready()在加载页面结构完毕后就执行可能DOM元素关联的东西并没有加载完window.onload待整个页面加载完毕后才执行$(document).ready(function(){ 可以简写为$(function(){ })1.3 jQuery对象和DOM对象DOM对象:var a = document.getElementById("foo")jQuery对象:$("#foo")jQuery对象是对DOM对象的封装二者不可混淆二者的方法不可通用两种对象的转换:jQuery - DOMvar $a = $("#aa");var a = $a.get(0);或者var a = $a[0];DOM - jQueryvar a = document.getElementById("foo");var $a = $(a);1.4解决jQuery和其他库的冲突问题主要问题在于对$符号的使用$符号就等同于jQuery 字符$("#d") == jQuery("#d")方法一jQuery让出$符号使用权jQuery.noConflict();方法二jQuery自定义快捷方式var $j = jQuery.noConflict(); 此时$j就等同于$方法三jQuery局部使用$jQuery.noConflict();jQuery(function($){ $("#s").css('font-size','80px')});方法四jQuery外部包裹声明jQuery.noConflict();(function($){ $(function(){ }) })方法五先引入jQuery无需jQuery.noConflict();语句,直接使用jQuery代替$第二章选择器测试用页面代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>选择器</title><style type="text/css">div,span,p{width:140px;height:140px;margin:5px;background:#aaa;border:#000 1px solid;float:left;font-size:17px;font-family:Verdana;}div.mini{width:55px;height:55px;background:#aaa;font-size:12px;}div.hide{display:none;}</style></head><script src="jQuery1.8.3.js" type="text/javascript"></script><script src="Class2.js" type="text/javascript"></script><body><div class="one" id="one">id是one class也是one的div<div class="mini">class为mini</div></div><div class="one" id="two" title="test">id是two class是one title是test 的div<div class="mini" title="other">class 是mini title是other的div</div> <div class="mini" title="test">class 是mini title是test的div</div></div><div class="one"><div class="mini">class是mini的div</div><div class="mini">class是mini的div</div><div class="mini">class是mini的div</div><div class="mini"></div></div><div class="one"><div class="mini">class是mini的div</div><div class="mini">class是mini的div</div><div class="mini">class是mini的div</div><div class="mini" title="tesst">class是mini title是tesst</div></div><div style="display:none;" class="none">style的display属性是none的div</div><div class="hide">class是hide的div</div><div>包含input 的type属性为hidden的div<input type="hidden" size="8" /></div><span id="mover">正在执行动画的span元素</span><h1>基本过滤选择器</h1><br><input type="text" value="获取焦点"></body></html>(检验是否获取到jQuery对象时应该用$(“#d”).length>0 来判断)2.1基本选择器$(function(){$('#one').css('background','#bbffaa');$('.mini').css('background','#bbffaa');$('div').css('background','red');$('*').css('background','blue');$('span,#two').css('background','red');});2.2层次选择器1.后代元素:$(…div span‟) 选取div里的所有span(包括子元素里的span 孙元素里的span)2.子元素:$(…div >span‟) 选取div里下一层子元素里的span元素(只包括子元素里的span)3.相邻元素:$(….one+div‟) 选取class为one的相邻的下一个元素可用$(….one‟).next(…div‟)代替4.同辈元素:$(…#two~div‟) 选取id为two的元素后面所有的同辈div元素可用$(…#two‟).nextall(…div‟)代替2.3过滤选择器1.基本过滤:first $(…div:first‟) 选取所有div元素中的第一个div元素:last $(…div:last‟ ) 选取所有div元素中的最后一个div元素:not() $(…input:not(.myclass)‟) 选取class不是myclass的input元素:even $(…table tr:even‟) 选取表格中的偶数行下标从0开始0也是偶数:odd $(…table tr:odd‟) 选取表格中的奇数行下标从0开始:ep() $(…table tr td:eq(2)‟) 选取表格中每一行的第三列括号内的下标从0开始:gt() $(…table tr td:gt(1)‟) 选取表格中每一行第二列以后的列不包括第二列:lt() $(…table tr td:gt(3)‟) 选取表格中每一行第四列之前的列不包括第四列:header $(…:header‟) 选取网页中所有标题元素<h1>等:animated $(…div:animated‟) 选取正在执行动画的div元素:focus $(…:focus‟) 选取当前获取焦点的元素2.内容过滤:contains() $(“div:contains(…我‟)”)选取文本含有“我”的div:empty $(…div:empty‟) 选取不含子元素(包括文本)的div:has() $(…div:has(p)‟) 选取含有p元素的div:parent $(…div:parent‟) 选取拥有子元素(包含文本)的div3.可见性过滤:hidden $(…:hidden‟) 选择所有不可见元素包括隐藏域display:none visibility:hidden(display:none完全隐藏,页面不存在该区域visibility:hidden不显示,页面还有这块区域,只是不显示内容) :visible $(…div:visible‟) 选取所有可见div4.属性过滤[] $(…div[id]‟) 选取拥有id属性的div[=] $(…div[title=test]‟) 选取title属性为test的div[!=] $(…div[title!=test]‟) 选取title属性不为test的div 没有title属性的div也被选取[^=] $(…div[title^=test]‟) 选取title属性以test开始的div[$=] $(…div[title$=test]‟) 选取title属性以test结束的div[*=] $(…div[title*=test]‟) 选取title属性包含test的div[|=] $(…div[title|=test]‟) 选取title等于test或者以test为前缀的div[~=] $(…div[title~=test]‟) 选取title用空格分隔的值中包含test字符的元素[][][] $(…div[id][title=test]‟) 选取有id属性且title属性值为test的div5.子元素过滤:nth-child(index/even/odd/qpuation) $(…table tr td:nth-child(2)‟) 选取每个tr下第二个td 注意子元素下标从1开始:first-child $(…ul li:first-child‟) 选取每个ul中第一个li:last-child $(…ul li:last-child‟) 选取每个ul中最后一个li:only-child $(…ul li:only-child‟) 如果ul下只有li一个子元素,那么该元素被选中6.表单对象属性过滤测试页面代码:<form id="form1" action="###">可用元素:<input name="add" value="可用文本框" type="text" /><br>不可用元素:<input name="email" disabled="disabled" value="不可用文本框" type="text" /><br>可用元素:<input name="che" value="可用文本框" type="text" /><br>不可用元素:<input name="name" disabled="disabled" value="不可用文本框" type="text" /><br><br>多选框:<br><input type="checkbox" name="newletter" checked="checked" value="test1"/>test1<input type="checkbox" name="newletter" value="test2"/>test2<input type="checkbox" name="newletter" value="test3"/>test3<input type="checkbox" name="newletter" checked="checked" value="test4"/>test4<input type="checkbox" name="newletter" value="test5"/>test5<div></div><br/><br/>下拉列表1:<br><select name="test" multiple="multiple" style="height:100px"><option>浙江</option><option selected="selected">湖南</option><option>北京</option><option selected="selected">天津</option><option>广州</option><option>湖北</option></select><br/><br/>下拉列表2:<br><select name="test2" class="test2"><option>浙江</option><option>湖南</option><option selected="selected">北京</option><option>天津</option><option>广州</option><option>湖北</option></select><br/><br/></form>:enabled $(…#form1 :enabled‟) 选取id为form1的表单内所有可用元素:disabled $(…#form1 :disabled‟) 选取id为form1的表单内所有不可用元素:checked $(…input:checked‟) 选取所有被选中的input元素:selected $(“select option:selected”) 选取下拉框中所有被选中的元素2.4表单选择器测试页面代码:<form id="form1" action="###"><input type="button" value="Button" /><br /><input type="checkbox" name="c"/>1<input type="checkbox" name="c"/>2<input type="checkbox" name="c"/>3<br><input type="file" /><br><input type="hidden"/><div style="display:none">test</div><br /><input type="image" /><br><input type="password" /><br /><input type="radio" name="a" />1<input type="radio" name="a" />2<br /><input type="reset" /><br /><input type="submit" value="提交"/><br /><input type="text" /><br /><select><option>option</option></select><br /><textarea></textarea><br /><button>Button</button><br /></form>:input $(…:input‟) 选取所有input textarea select button 元素:text $(…:text‟) 选取所有单行文本框元素:password $(“:password”) 选取所有密码框:radio $(…:radion‟) 选取所有单选框:checkbox $(“:checkbox”) 选取所有复选框:submit $(…:submit‟) 选取所有提交按钮:image $(“:image”) 选取所有图像按钮:reset $(…:reset‟) 选取所有重置按钮:button $(…:button‟) 选取所有按钮:file $(…:file‟) 选取所有上传域:hidden $(…:hidden‟) 选取所有不可见元素,包括隐藏域disply:none visibility:hidden注意选择器里面的空格问题:$(….test :hidden‟) 选取的是class为test的元素里面的所有隐藏元素$(….test:hidden‟) 选取的是class为test的元素2.5其他选择器通过扩展jQuery插件可以使用更多选择器,请自行研究。
第一章jQuery基础

第⼀章jQuery基础第⼀章jQuery基础⼀.jQuert简介1.什么是jQueryjQuery是javaScript的程序库之⼀,它是javaScript对象和实⽤函数的封装。
jQuery是继Prototype之后⼜⼀个优秀的javaScript库,是由美国⼈ Johh Resig于2006年创建的开源项⽬。
jQuery只是javaScript的程序库,只相当于它的⼀个⼦集,并不能完全取代javaScript。
2.为什么要使⽤jQuery与javaScript相⽐,使⽤jQuery制作交互特效的语法更为简单,代码量⼤⼤减少,不存在浏览器兼容性的问题。
3. jQuery与其他javascript库按照使⽤占⽐,⼏⼤javaScript库占⽐如下:1. jQuery (62%)2. Bootstrap (22%)3. Zepto (6%)4. Ext (5%)5. YUI (5%)4. jQuery的⽤途1)访问和操作DOM元素使⽤jQuery可以很⽅便的获取和修改页⾯中的制定元素,⽆论是删除、移动还是复制元素,jQuery都提供了⼀套⽅便快捷的⽅法。
2)控制页⾯样式通过引⼊jQuery,开发⼈员可以很快捷的控制页⾯的CSS⽂件。
3)对页⾯事件的处理引⼊jQuery后,可以使页⾯的表现层与功能开发分离,开发者更多的关注于程序的逻辑与功效;页⾯设计者则侧重于页⾯的优化与⽤户的体验。
通过事件绑定机制,可以很轻松的实现两者的结合。
(⽐如⿏标的点击事件)4)⽅便使⽤jQuery插件引⼊jQuery后,可以使⽤⼤量的jQuery插件来完善页⾯的功能和效果,如jQuery UI插件库,Form插件,Validate插件等。
使得原来使⽤javaScript代码实现起来⾮常困难的功能通过jQuery插件可以轻松的实现。
例如:3D幻灯⽚就是由jQuery的Slicebox插件来实现的。
5)与Ajax技术的完美结合利⽤Ajax异步读取服务器数据的⽅法,极⼤的⽅便了程序的开发,增强了页⾯的交互,提升了⽤户的体验,引⼊jQuery后,通过内部对象或函数,加上⼏⾏代码就可以实现复杂的功能。
jQuery学习笔记一(Nora)

JQuery学习笔记早半年前就看过jQuery的相关资料,也试着学过点,用过一点,但没有深入的系统的学习过这个js 框架,现在准备学习一下JQuery,从今天算起吧。
Jquery学习1---关于Jquery:JQuery是一个js框架,集成了javascript、Dom、XmlHttpRequest等。
是由John Resig在2006年创建的。
看来编程界也是人才辈出啊。
在使用JQuery之前,需要下载JQuery技术框架文件。
下载地址去官方网站:/最新版本好像是1.7了,下载压缩后的吧,小一些,也就不到100kb,是一个js文件。
然后还需要将下载的jquery文件引入到页面中才可以使用。
引入代码(方法)如下:<script type="text/javascript" src="jquery文件的地址(相对)"></script>看我的文件结构如下:我使用的是1.7版本的。
相对应的引入方式<script type="text/javascript" src="js/jquery-1.7.min.js"></script>下面就可以在该页面中使用该文件了,也就是可以使用Jquery了。
哈哈Jquery学习2----关于JQuery构造器构造器是JQuery框架的核心,其有jQuery()函数来实现(也可简写为$(),所以一般情况下使用后者),此函数是JQuery的核心,jquery的一切操作都会构建在这个函数之上。
注意:使用jQuery()这种格式的时候,jQuery这个单词要写对,就Q需要大写,其他要小写,错一个字母都不可以。
jQuery()函数可以接受四种类型的参数:第一:jQuery(html):根据html标记字符串,动态的创建由jquery包含的Dom元素假设现在我们的html文件的<body>标签里什么都没有,我们使用jquery向body标签中添加一个div,并且div中的内容是“这是添加的一个div,哈哈”。
JQuery学习笔记

JQuery学习笔记引⼊jQuery库:jQuery 库是⼀个 JavaScript ⽂件,您可以使⽤ HTML 的 <script> 标签引⽤它:<head><script src="jquery.js"></script></head>通过CDN(内容分发⽹络)引⽤它许多⽤户在访问其他站点时,已经从⾕歌或微软加载过 jQuery。
所有结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。
同时,⼤多数 CDN 都可以确保当⽤户向其请求⽂件时,会从离⽤户最近的服务器上返回响应,这样也可以提⾼加载速度。
如需从⾕歌或微软引⽤ jQuery,请使⽤以下代码之⼀:Google CDN:<head><script src="/ajax/libs/jquery/1.8.0/jquery.min.js"></script></head>Microsoft CDN:<head><script src="/ajax/jQuery/jquery-1.8.0.js"></script></head>⽂档就绪函数$(document).ready(function(){---JQuery functions go here---});这是为了防⽌⽂档在完全加载(就绪)之前运⾏ jQuery 代码。
如果在⽂档没有完全加载之前就运⾏函数,操作可能失败。
下⾯是两个具体的例⼦:试图隐藏⼀个不存在的元素获得未完全加载的图像的⼤⼩基础语法:$(selector).action()美元符号定义 jQuery选择符(selector)“查询”和“查找” HTML 元素jQuery 的 action() 执⾏对元素的操作jQuery选择器元素选择器:$("button")类选择:使⽤$(".well")来获取所有class为well的div元素。
第4章--jQuery课堂笔记(12-10-27~28)

第四章节jQuery中的事件和动画事件的执行时机------------------------------------------------1-jQueryjQuery事件的执行时机事件绑定--------------------------------------------------------------------1-合成事件--------------------------------------------------------------------2-事件冒泡--------------------------------------------------------------------3-事件对象--------------------------------------------------------------------4-触发自定义函数的参数传递-------------------------------------------7-的动画-------------------------------------------------------------9-jQueryjQuery的动画自定义动画-----------------------------------------------------------------9-停止动画和判断是否处于动画状态--------------------------------11-动画的其它方法---------------------------------------------------------12-jQuery事件的执行时机$(document).ready()方法是事件模块中最重要的一个函数,可以极大地提高Web应用程序的响应速度。
这个方法代替了传统js中的window.onload方法。
jQuery学习笔记

目录第一章认识JQUERY (3)1.1 WINDOW.ONLOAD和$(DOCUMENT).READY(FUNCTION(){})的区别: (3)1.2J Q UERY对象和DOM对象 (3)第二章JQUERY选择器 (5)2.1基本选择器 (5)2.2层次选择器 (5)2.3过滤选择器 (6)第三章JQUERY中的DOM操作 (9)3.1D OM的分类: (9)3.2J Q UERY中D OM的分类: (9)3.3属性操作 (10)3.4样式操作 (10)3.5遍历节点 (11)3.6CSS-D OM操作 (11)第四章JQUERY中的事件和动画 (12)4.1事件绑定 (12)4.2合成事件 (12)4.3事件冒泡 (12)4.4事件属性 (13)4.5移出事件 (13)4.6模拟操作 (13)4.7动画效果 (14)第五章JQUERY对表单,表格的操作及更多应用 (15)5.1表单的应用 (15)5.2表单验证 (15)5.3其他应用 (16)第六章AJAX的应用 (17)6.1LOAD( URL,[DA TA],[CALLBACK]) (17)6.2J Q UERY.GET( URL,[DA TA],[CALLBACK]) (17)6.3J Q UERY.POST( URL,[DA TA],[CALLBACK],[TYPE]) (17)6.4J Q UERY.GET S CRIPT( URL,[CALLBACK]) (17)6.5 J Q UERY A JAX 事件 (18)第七章JQUERY打造个性网站 (19)7.1 JQUERY.JQZOOM.JS插件图片显示放大镜效果 (19)7.2 JQUERY.THICKBOX.JS插件弹出D IV的效果 (19)7.3点击评分 (19)7.4放大镜效果 (19)7.5图片滚动 (19)第八章JQUERY插件开发 (20)8.1什么是插件 (20)8.2 J Q UERY插件的机制 (20)第一章认识jQuery1.1 window.onload和$(document).ready(function(){})的区别:1.2 jQuery对象和dom对象a).dom:document object model 文档对象模型:获取方法:getElementById(),getElementsByName()getElementsByTagName()。
JQuery学习笔记

/topic/428088////////////////////////////////////////////////////////////////////////////////// 目录// // // // 1: 核心部分// // 2: DOM操作// // 3: css操作// // 4: javascript处理//// 5: 动态效果// // 6: event事件// // 7: ajax支持// // 8: 插件程序// // // ////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// 一:核心部分// /////////////////////////////////////////////////////////////////////////////////** (1)* $()* 运行:点击文档中所有a标签时将弹出对话框* 说明:$("a") 是一个jQuery选择器;$本身表示一个jQuery类,所有$()是构造一个jQuery 对象;* click()是这个对象的方法。
同理$ (document)也是一个jQuery对象,ready(fn)是$(document)的方法,* 表示当document全部下载完毕时执行函数。
*//*$(document).ready(function(){// do something here$("a").click(function() {alert("Hello world!");});});*//** (2)* html()* 运行:当点击id为test的元素时,弹出对话框文字为two,即div标签下p元素的内容*//*function jq(){alert($("div > p").html());}*//** (3)* appendTo()* 运行:当点击id为test的元素时,向body中添加“<div><p>Hello</p></div>”*//*function jq(){$("<div><p>Hello</p></div>").appendTo("body");}*//** (4)* css()* 运行:当点击id为test的元素时,背景色变成黑色* 说明:原文为$(document.body).background("black"); 在jQuery1.2及以上版本中,@符号应该去除,background方法被css方法取代*//*function jq(){$(document.body).css("background-color","black");}*//** (5)* $(elems)* 运行:当点击id为test的元素时,隐藏form1表单中的所有元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一章认识jQuery
5种JS库-1-jQuery简介-1-jQuery的优势-1-jQuery代码规范-jQuery对象与DOM对象-2-jQuery对象与DOM-3-解决jQuery(---
---))-3-
5种JS库
(1)prototype js
缺点:从整体上对于面向对象的思想编程把握不
(2)Dojo其强大之处在于Dojo提供了很多其它的js库没有提供的功能。
例如离线存储的API最严重的就是API
(3)YUI-->Yahoo公司开发的完备的、扩展性良好的富交互网页程序工具集。
提供了DOM操作和Ajax应用,文档极其完备,代码编写规范。
(4)ExtJS-->Ext是对YUI的扩展,主要用于创建前端用户界面,它利用jQuery和js框架作为基础库,自身则作为界面的扩展库来使用。
优点:用来开发富有华丽外观的富客户端应用,使B/S更具活力。
缺陷:由于侧重于界面,本身比较臃肿,而且新版本并非免费。
(5)jQuery-->jQuery是一个轻量级的库,拥有强大的选择器,出色的DOM操作,可靠地事件处理,完善的兼容性和链式操作。
jQuery简介
jQuery由John Resig创建于2006年1月的开源项目。
它是继prototype后的又一个优秀的js库。
jQuery凭借着简洁的语法和跨平台的兼容性,极大的简化了js开发人员遍历html文档操作dom,处理事件,执行动画,和开发Ajax。
它独特而又优雅的代码风格改变了js程序员的设计思路和编写程序的方式。
jQuery的优势
jQuery强调的理念是:写得少,做得多<==>Write less,Do more.
优势:⒈轻量级---jQuery经过压缩非常轻巧。
⒉强大的选择器---CSS1~CSS3,jQuery独创,Xpath,自定义选择器都可以。
DOM M操作,使用方便。
⒊出色的DOM操作的封装---jQuer
jQuery y封装了大量常用的DO
⒋可靠的事件处理机制---体现在预留退路,循序渐进,非入侵式编程思想方面。
⒌完善的Ajax处理---$ajax(),使开发者专心处理业务逻辑,不用关心兼容性。
⒍不污染顶级变量---使jQuery与其它js库共存,无需考虑后期可能的冲突。
⒎出色的浏览器兼容---浏览器的兼容是一个流行的库的必备条件。
⒏链式操作方式---直接连写无需重复获取对象,使jQuery代码更优雅。
⒐隐式迭代---无需循环遍历每一个返回的元素,大幅度减少代码量。
⒑行为层与结构层分离---摆脱开发冲突,后期维护方便。
⒒丰富的插件机制---体现了jQuery的易扩展性。
⒓文档完善且是开源的---任何人都可以自由使用并提出改进意见。
jQuery代码规范
A.对于同一个对象,一般不超过3个连接就写一行。
B.对于同一个对象,每一个操作就是一行。
C.对于多个对象的少量操作,可以每个对象写一行,如果涉及子元素,可以考虑适当
缩进一行。
D.为代码添加注释,有利于日后维护,合作开发。
jQuery对象与DOM对象
jQuery对象就是通过jQuery包装DOM对象后产生的。
jQuery对象是jQuery独有的,它可以使用jQuery内部的方法。
jQuery对象不能调用DOM对象里面的任何方法。
jQuery对象与DOM对象之间的转化
假如jQuery对象里面没有DOM对象的方法,或者DOM对象里面没有jQuery的方法,此时两者都必须要调用到对方已有的方法,因此必须进行转化。
jQuery对象转化为DOM对象的两种方式:
A.jQuery对象是一个数组对象,可以通过index来获取。
B.通过jQuery提供的方法进行转化。
DOM对象转化为jQuery对象:
对于一个DOM对象,只要用$()把DOM对象包起来就行了。
解决jQuery与其他库的冲突(-----noConflict()-----)
如果jQuery库在其它库之前导入,就可以直接使用jQuery,无需调用noConflict方法。
反之,则要通过noConflict方法将$的控制权让渡给第一个实现它的库。
假设我们在不能使用$并不想写jQuery的时候(字母多麻烦)下图中间部分注释部分与未注释都是可以的。
通过匿名类亦可实现。
如下图:。
