js强制类型转换
js类型转换规则

js类型转换规则1.前言JavaScript是一种弱类型语言,在编写程序时,需要进行各种类型的转换操作。
了解JavaScript中的类型转换机制是编写高效且可靠的代码的关键。
本文将从基础开始介绍JavaScript类型转换的规则。
2.数据类型在JavaScript中,数据类型主要有以下几种:-基本类型:string、number、boolean、null、undefined、symbol-复合类型:Object、Array其中,基本类型是不可变的,即一旦创建就无法更改。
而复合类型是可变的,可以通过添加、删除或修改属性来更改它们的值。
3.强制类型转换在JavaScript中,可以通过一些函数和运算符来进行强制类型转换,这些函数和运算符主要用于将一个数据类型转换为另一个数据类型,如将字符串转换为数字、将数字转换为字符串等等。
3.1toString函数toString()函数可以将任何一个数据类型转换为字符串。
例如:```jsvar num=123;var str=num.toString();console.log(str);//"123"```3.2parseInt函数parseInt()函数可以将字符串转换为整数。
例如:```jsvar str="123";var num=parseInt(str);console.log(num);//123```3.3parseFloat函数parseFloat()函数可以将字符串转换为浮点数。
例如:```jsvar str="123.45";var num=parseFloat(str);console.log(num);//123.45```3.4Number函数Number()函数可以将任何一个数据类型转换为数字。
例如:```jsvar str="123";var num=Number(str);console.log(num);//123```3.5Boolean函数Boolean()函数可以将任何一个数据类型转换为布尔值。
【js,字符串转换成数字的三种方法】js转化为字符串

【js,字符串转换成数字的三种方法】js转化为字符串js提供了parseInt()和parseFloat()两个转换函数。
前者把值转换成整数,后者把值转换成浮点数。
只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
一些示例如下:复制代码代码如下:parseInt("1234blue"); //returns 1234parseInt("0xA"); //returns 10parseInt("22.5"); //returns 22parseInt("blue"); //returns NaNparseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。
基是由parseInt()方法的第二个参数指定的,示例如下:复制代码代码如下:parseInt("AF", 16); //returns 175parseInt("10", 2); //returns 2parseInt("10", 8); //returns 8parseInt("10", 10); //returns 10如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值。
例如:复制代码代码如下:parseInt("010"); //returns 8parseInt("010", 8); //returns 8parseInt("010", 10); //returns 10parseFloat()方法与parseInt()方法的处理方式相似。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,parseFloat()没有基模式。
高级前端js面试题

高级前端js面试题一、选择题(每题2分)1. 下面哪个选项是JS的注释语法()(多选) *A、// This is a comment(正确答案)B、<%-- This is a comment --%>C、<!-- this is a comment-->D、/* This is a comment */(正确答案)2. 关于JS代码的书写位置,下面哪一个是错误的( )? [单选题] *A、写到<script>标签中B、写到单独的js文件中C、写到标签的事件属性值中D、直接写到页面中(正确答案)3. <script>标签可以放到页面中的哪个位置( ) [单选题] *A、只能放到<body>标签中B、只能放到<head>标签中C、放到<body>标签和 <head>标签均可(正确答案)D、放到页面中的任何地方4. 下面哪种创建函数的方式是错误的( ) [单选题] *A、function foo(){}B、var foo = function (){}C、var foo = new Function()D、var foo = bar(){}(正确答案)5. 下面哪种创建数组的方式是正确的( ) *A、 var txt = ["George", "John", "Thomas"](正确答案)B、 var txt = ["George" "John" "Thomas"]C、 var txt = new Array("George","John","Thomas")(正确答案)D、 var txt = new Array("George" "John" "Thomas")6. 如何把7.25 四舍五入为最接近的整数( ) [单选题] *A、 Math.sqrt(7.25)B、 Math.ceil(7.25)C、 Math.floor(7.25)D、 Math.round(7.25)(正确答案)7. 下面哪个是Date对象中获取日期的方法的( ) [单选题] *A、getFullYear()B、getMonth()C、getDate()(正确答案)D、getDay()E、getHours()F、getMinutes()G、getSeconds()H、getTime()8. 下面哪个方法可以向数组的末尾添加一个或多个元素( ) [单选题] *A.concat()B.pop()C.push()(正确答案)D.shift()9. 下面哪个方法可以寻找子字符串并返回该子字符串首字符的索引位置( ) [单选题] *A.match()B.indexOf()(正确答案)C.search()D.concat()10. 下面哪个文本框会时刻监听用户的输入,并将输入内容输出到控制台( ) [单选题] *A. <input type="text" onclick="console.log(this.value)">B. <input type="text" onchange="console.log(this.value)">C. <input type="text" oninput="console.log(this.value)">(正确答案)D. <input type="text" onfocus="console.log(this.value)">11. window对象的哪个方法可以显示带有输入框的对话框?( ) [单选题] * A.confirm()B.alert()C.prompt()(正确答案)D.open()12. setInterval("alert('welcome');",1000);这段代码的意思是( ) [单选题] *A、等待1000秒后,弹出一个对话框B、等待1秒钟后,弹出一个对话框C、每隔1秒钟,弹出一个对话框(正确答案)D、语句报错,语法有问题13. setTimeout("alert('welcome');",1000);这段代码的意思是( ) [单选题] *A、等待1000秒后,弹出一个对话框B、等待1秒钟后,弹出一个对话框(正确答案)C、每隔1秒钟,弹出一个对话框D、语句报错,语法有问题14. 下列哪个函数可以将参数转换为浮点数( ) [单选题] *A、isNaN()B、parseInt()C、Number()D、parseFloat()(正确答案)15. 如果要从函数返回值,必须使用哪个关键词( ) [单选题] *A、continueB、breakC、return(正确答案)D、exit16. 下面4个变量声明语句中,正确的是( ) [单选题] *A、var defaultB、var my_house(正确答案)C、var my dogD、var 2cats17. 表达式"123abc"-"123"的计算结果是( ) [单选题] *A、"abc"B、0C、"123abc123"D、NaN(正确答案)18. 下面哪一个不是用来操作DOM元素的方法( ) [单选题] *A、insertBefore()B、insertAfter()(正确答案)C、removeChild()D、appendChild()19. 以下哪个表达式计算之后的结果是true( ) [单选题] *A、(3==3)&&(5<1)B、!(17<=20)C、(3!=3)||(7<2)D、(1==1)||(2<0)(正确答案)20. 若有定义var x=10,则以下哪条语句执行后变量x的值不等于11( ) [单选题] *A、x++;B、x=11;C、x==11;(正确答案)D、x+=1;二、简答题1. Js基本数据类型都有哪些? [填空题]_________________________________2. 注册事件处理程序的有几种方法,请举例说明 [填空题]_________________________________3. e.clientX和e.pageX有什么区别? [填空题]_________________________________4. javaScript有几种作用域,具体指的是哪里? [填空题]_________________________________5. 写出一个求随机数的公式. [填空题]_________________________________6. 有哪些强制类型转换和隐式类型转换,请举例说明 [填空题]_________________________________7. JS中数组的操作方法有哪些,至少写出5种,分别写出每个方法的用法,及参数,返回值,是否改变原数组 [填空题]_________________________________三、分析题(分析每个代码块在控制台打印以后会出现的结果)1.下面这段代码输出的结果是什么,为什么?/*代码段一*/var x;console.log(x === undefined);x = 3;/*代码段二*/bar2();var bar2 = function() {console.log("bar2");}; [填空题] *_________________________________2.下面这段代码输出的结果是什么,为什么?var a = {x: 1};var b = a;a.x = 2;console.log(b.x);a = {x: 3};console.log(b.x);a = {x: 4};console.log(b.x);[填空题] *_________________________________3.下面这段代码输出的结果是什么,为什么?/*代码段一*/var a=1;function test(){console.log(a);var a=1;}test();/*代码段二*/var b = 1;function fun1(){var b = 2;function fun2(){var b = 3;console.log(b);}fun2();}fun1(); [填空题] *_________________________________4.下面这段代码输出的结果是什么,为什么?/*代码段一*/var b=2;function test2(){window.b=3;console.log(b);}test2();/*代码段二*/var c = 5;function test3(){window.c=3;console.log(c);var c;console.log(window.c);}test3(); [填空题] *_________________________________。
js类型转换与引用类型详解(Boolean_Number_String)

js类型转换与引⽤类型详解(Boolean_Number_String)ECMAScript的Boolean值、数字和字串的原始值的有趣之处在于它们是伪对象,这意味着它们实际上具有属性和⽅法。
如:复制代码代码如下:var sColor = "blue";alert(sColor.length);//outputs "4"总⽽⾔之,3种主要的原始值Boolean值、数字和字串都有toString()⽅法。
ECMAScript定义的所有对象都有toString()⽅法,⽆论它是伪对象,还是真的对象。
Boolean型的toString()⽅法只是输出"true"或"false",结果由变量的值决定:复制代码代码如下:var bFound = false;alert(bFound.toString());//outputs "false"Number类型的toString()⽅法⽐较特殊,它有两种模式,即默认模式和基模式,采⽤默认模式,toString()⽅法只是⽤相应的字符串输出数字值(⽆论是整数、浮点数还是科学记数法)。
复制代码代码如下:var iNum1 = 10;var fNum2 = 10.0;alert(iNum1.toString()); //outputs "10"alert(fNum2.toString()); //outputs "10"采⽤Number类型的toString()⽅法的基模式,可以⽤不同的基(进制基数)输出数字。
复制代码代码如下:var iNum = 10;alert(iNum.toString(2)); //outputs "1010"alert(iNum.toString(8)); //outputs "12"alert(iNum.toString(16)); //outputs "A"ECMAScript提供了两种把⾮数字的原始值转换成数字的⽅法,即parseInt()和parseFloat()。
js 字符串转换成数字的三种方法

js 字符串转换成数字的三种方法各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!js 字符串转换成数字的三种方法 1. 转换函数:js提供了parseInt()和parseFloat()两个转换函数。
前者把值转换成整数,后者把值转换成浮点数。
只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
一些示例如下:复制代码代码如下:pa rseInt(“1234blue”); //returns 1234parseInt(“0xA”); //returns 10parseInt(“22.5”); //returns 22parseInt(“blue”); //returns NaNparseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。
基是由parseInt()方法的第二个参数指定的,示例如下:复制代码代码如下:parseInt(“AF”, 16); //returns 175parseInt(“10”, 2); //returns 2parseInt(“10”, 8); //returns 8parseInt(“10”, 10); //returns 10如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值。
例如:复制代码代码如下:parseInt(“010”); //returns 8parseInt(“010”, 8); //returns 8parseInt(“010”, 10); //returns 10parseFloat()方法与parseInt()方法的处理方式相似。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,parseFloat()没有基模式。
JavaScriptjQuery.强制类型转换

JavaScriptjQuery.强制类型转换强制类型转换强制类型转换类型转换有两种:⼀种是显式转换,即需要程序员⼿动写代码转换;另⼀种是隐匿转换,由JavaScript解释器转换。
JavaScript提供以下函数进⾏显式转换:1.转换为数值类型:Number(mix)、parseInt(string,radix)、parseFloat(string)2.转换为字符串类型:toString(radix)、String(mix)3.转换为布尔类型:Boolean(mix)转换为数值类型Number(mix)函数Number(mix)函数,可以将任意类型的参数mix转换为数值类型。
其规则为:1、如果是布尔值,true和false分别被转换为1和02、如果是数字值,返回本⾝。
3、如果是null,返回04、如果是undefined,返回NaN。
5、如果是字符串,遵循以下规则:a.如果字符串中只包含数字,则将其转换为⼗进制(忽略前导0)b.如果字符串中包含有效的浮点格式,将其转换为浮点数值(忽略前导0)c.如果是空字符串,将其转换为0d.如果字符串中包含⾮以上格式,则将其转换为NaN6、如果是对象,则调⽤对象的valueOf()⽅法,然后依据前⾯的规则转换返回的值。
如果转换的结果是NaN,则调⽤对象的toString()⽅法,再次依照前⾯的规则转换返回的字符串值。
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>转换为数值类型Number(mix)函数</title></head><body><script>println(Number(false));println(Number(true));println(Number(123));println(Number(null));println(Number(undefined));println(Number(person));function println(a){document.write(a+'<br>');}var person{};='huangshiren';person.age=59;person.appetite=3;person.eat=function(){document.write('正在吃饭');}</script></body></html>parseInt(string, radix)函数参数说明:string 要被解析的值。
js transfer方法(一)

js transfer方法(一)JS Transfer简介在 JavaScript 开发中,经常需要进行数据的转换和传输。
JS transfer,即 JavaScript 数据转换,是指将数据从一种格式或类型转换为另一种格式或类型,以便在程序中进行使用或传输。
方法一:类型转换1. 字符串转换为数字•使用parseInt()函数将字符串转换为整数•使用parseFloat()函数将字符串转换为浮点数2. 数字转换为字符串•使用toString()方法将数字转换为字符串3. 数组转换为字符串•使用join()方法将数组转换为以指定分隔符连接的字符串方法二:数据格式转换1. JSON 转换•使用JSON.stringify()函数将 JavaScript 对象转换为JSON 字符串•使用JSON.parse()函数将 JSON 字符串转换为 JavaScript 对象2. 日期格式转换•使用toLocaleDateString()方法将日期对象转换为本地日期字符串•使用toLocaleTimeString()方法将日期对象转换为本地时间字符串•使用toLocaleString()方法将日期对象转换为本地日期和时间字符串3. 字符串与数组的相互转换•使用split()方法将字符串分割成数组•使用join()方法将数组转换为字符串方法三:数据传输1. Ajax 数据传输•使用 XMLHttpRequest 对象进行数据传输•可以通过 GET 或 POST 方法传输数据2. WebSocket 数据传输•使用 WebSocket 进行实时双向数据传输•可以发送和接收 JSON 格式数据结论JS transfer 是 JavaScript 中常用的数据转换和传输方法,通过类型转换、数据格式转换和数据传输,可以实现数据的灵活处理和高效传输。
熟练掌握这些方法对于 JavaScript 开发者来说是非常重要的。
以上是几种常见的 JS transfer 方法,但并不限于这些,根据具体需求可以选择合适的方法进行数据转换和传输。
JS的数据类型(包含:7种数据类型的介绍、数据类型的转换、数据类型的判断)

JS的数据类型(包含:7种数据类型的介绍、数据类型的转换、数据类型的判断)前⾔最新的 ECMAScript 标准定义了JS的 7 种数据类型,其中包括:6 种基本类型:Boolean、Null、Undefined、Number、String、Symbol (ECMAScript 6 新定义);1个引⽤类型: Object(包含狭义的对象,Array,function)。
本⽂主要介绍⼀下7种数据类型介绍及数据类型转换及数据类型判断。
⽬录1. JavaScript七种数据类型(Boolean、Null、Undefined、Number、String、Symbol、Object)2. JavaScript数据类型转换(任意类型转字符串,任意类型转数字,任意类型转布尔)3. JavaScript数据类型判断(Typeof()、instanceof、Object.prototype.toString.call()、constructor)正⽂1 JavaScript七种数据类型BooleanBealean类型的值有两个:true、false所有其他数据类型都有对应的Boolean值,使⽤Boolean(value)⽅法可以强制转换任意值为boolean类型console.log(Boolean("Hello")); //trueNullNull类型的值只有⼀个:nullTypeof(null)时返回“object”:这是历史原因造成的,但是可以理解成:unll表⽰⼀个空对象(Object)的引⽤typeof(null); // "object"Undefinedundefined类型的值只有⼀个:undefined只进⾏了声明⽽未初始化的变量,其值都是undefinedvar m;console.log(m); //undefinedundefined值派⽣⾃null值,两者都是表⽰“没有值”。
常用原生js自定义函数总结

常⽤原⽣js⾃定义函数总结js获取⽇期函数//获取当前时间⽇期function CurentTime(){var now = new Date();var year = now.getFullYear(); //年var month = now.getMonth() + 1; //⽉var day = now.getDate(); //⽇var hh = now.getHours(); //时var mm = now.getMinutes(); //分var clock = year + "-";if(month < 10)clock += "0";clock += month + "-";if(day < 10)clock += "0";clock += day + " ";if(hh < 10)clock += "0";clock += hh + ":";if (mm < 10) clock += '0';clock += mm;return(clock);}js获取时间差函数//获取时间差多少天function getLastTime(){var startTime=new Date("1996-5-11 00:00"); //开始时间var endTime=new Date(); //结束时间var lastTime=endTime.getTime()-startTime.getTime() //时间差的毫秒数//计算出相差天数var days=Math.floor(lastTime/(24*3600*1000))//计算出⼩时数var leave1=lastTime%(24*3600*1000) //计算天数后剩余的毫秒数var hours=Math.floor(leave1/(3600*1000))//计算相差分钟数var leave2=leave1%(3600*1000) //计算⼩时数后剩余的毫秒数var minutes=Math.floor(leave2/(60*1000))//计算相差秒数var leave3=leave2%(60*1000) //计算分钟数后剩余的毫秒数var seconds=Math.round(leave3/1000)return " 相差 "+days+"天 "+hours+"⼩时 "+minutes+" 分钟"+seconds+" 秒";}js只⾃动刷新页⾯⼀次//⾃动刷新页⾯⼀次后停⽌刷新window.onload = function(){if(location.search.indexOf("?")==-1){location.href += "?myurl";}else{if(location.search.indexOf("myurl")==-1) location.href += "&myurl";}}ajax实例$.ajax({type: "POST",url: "join.php",data: dataString,success: function(){$('.success').fadeIn(200).show();$('.error').fadeOut(200).hide();}});实时获取窗⼝⼤⼩$(window).resize(function(){var Height = $(window).height();var Width = $(window).width();})js循环执⾏函数和定时执⾏函数//循环执⾏,每隔3秒钟执⾏⼀次showalert()window.setInterval(showalert, 3000);function showalert(){alert("循环执⾏");}//定时执⾏,5秒后执⾏show()window.setTimeout(show,5000);function show(){alert("定时执⾏");}js获取get参数函数function GetQueryString(name){var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");var r = window.location.search.substr(1).match(reg);if(r!=null)return unescape(r[2]); return null;}alert(GetQueryString("参数名1"));js页⾯打印数组函数/*** 打印数组* @param {[type]} arr 要打印的数组* @param {[type]} space 控制打印的缩进* @param {[type]} space2 控制打印的缩进2*/function print_arr(arr, space, space2){space = space || ' ';space2 = space2 || ' ';var str = "Array<br>"+space+"(<br>";for(var i=0; i<arr.length; i++){if( Object.prototype.toString.call(arr[i]) == '[object Array]' ){ //判断是否是数组,如果是,进⾏递归拼接str += space2 + '[' +i+"] => "+ print_arr(arr[i], space+' ', space2+' '); }else{str += space2 +'['+i+"] => "+ arr[i] +"<br>";}}str += space+")<br>";document.write(str);}js打印json数据成数组形式输出在html/** 输出空格函数 */function blank(num) {var res = '';for (var i = 0; i < num; i++) {res += ' ';}return res;}/** 计算JSON对象数据个数 */function jsonLen(jsonObj) {var length = 0;for (var item in jsonObj) {length++;}return length;}/** 解析JSON对象函数 */function printObj(obj) {// JSON对象层级深度deep = (typeof(deep)=='undefined') ? 0: deep;var html = "Array\n"; // 返回的HTMLhtml += kong(deep) + "(\n";var i = 0;// JSON对象,不能使⽤.length获取数据的个数,故需⾃定义⼀个计算函数var len = typeof(obj) == 'array' ? obj.length : jsonLen(obj);for(var key in obj){// 判断数据类型,如果是数组或对象,则进⾏递归// 判断object类型时,&&jsonLen(obj[key])是由于// 1、值(类似:email:)为null的时候,typeof(obj[key])会把这个key当做object类型// 2、值为null的来源是,数据库表中某些字段没有数据,查询之后直接转为JSON返回过来 if(typeof(obj[key])=='array'|| (typeof(obj[key])=='object' && jsonLen(obj[key]) > 0) ){deep += 3;html += kong(deep) + '[' + key + '] => ';// 递归调⽤本函数html += printObj(obj[key],deep);deep -= 3;}else{html += kong(deep + 3) + '[' + key + '] => ' + obj[key] + '\n';}if (i == len -1) {html += kong(deep) + ")\n";};i++;}return html;}/** 向HTML页⾯追加打印JSON数据 */function p_Obj(obj) {var div = document.getElementById('print-json-html');if (div != null) {document.body.removeChild(div);};var node = document.createElement("div");//创建⼀个div标签node.id = 'print-json-html';node.innerHTML = '<pre>' + printObj(obj) + '</pre>';document.body.appendChild(node);}js打印多维数组的数组长度函数//获取多维数组的数量function getArrNum(arr) {var eleNum = 0;if (arr == null) {return 0;}for (var i = 0; i < arr.length; i++) {for (var j = 0; j < arr[i].length; j++) {eleNum++;}}document.write(eleNum);}以上这篇常⽤原⽣js⾃定义函数总结就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
JavaScript_1_JS基本语法

第一天1:定义javascript是一种弱类型、动态类型、解释型的脚本语言。
弱类型:类型检查不严格,偏向于容忍隐式类型转换。
强类型:类型检查严格,偏向于不容忍隐式类型转换。
动态类型:运行的时候执行类型检查。
静态类型:编译的时候就知道每个变量的类型。
解释型:程序不需要编译,程序在运行的时候才翻译成机器语言,每执行一次都要翻译一次,因此效率比较低,但是跨平台性好。
编译型:程序在执行之前需要一个专门的翻译过程,把程序编译为机器语言的文件,运行时直接使用编译的结果就行了。
标记语言:标记语言的存在就是用来被读取(浏览)的,而其本身是没有行为能力的,在标记语言里你会看到<和>这些尖括号,这是用来写出“层次”和”属性”的,换句话说,它是被动的。
并不具备与访问者互动的能力。
编程语言:它是具有逻辑性和行为能力,这是主动的。
说通俗一点,它是有思想的。
脚本语言:它介于标记语言和编程语言之间,脚本语言不需要编译,可以直接用,由解释器来负责解释。
2:JS历史1:Netsape发明了javascript。
1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。
这是历史上第一个比较成熟的网络浏览器,轰动一时。
但是这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。
比如,网页上有一栏用户名需要填写,浏览器无法判断用户是否真的填写了,只有让服务器去判断。
如果没有填写就返回错误,要求用户重新填写。
太浪费时间和服务器资源了。
更何况在那个用调制解调器上网的年代。
2:JS之父Brendan Eich(布兰登· 艾奇)网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。
当时工程师Brendan Eich就是负责开发这种新语言。
3:为什么叫JavaScript1995年Sun公司将Oak语言改名为Java,正式向市场推出。
Sun公司大肆宣传,允诺这种语言可以”一次编译,到处运行”。
很有可能成为未来市场的主宰。
js工程师面试题及答案

js工程师面试题及答案HTML+CSS1.对WEB标准以及W3C的理解与认识标签闭合、标签小写、不乱嵌套、提高搜索机器人搜索几率、使用外链css和js脚本、结构行为表现的分离、文件下载与页面速度更快、内容能被更多的用户所访问、内容能被更广泛的设备所访问、更少的代码和组件,容易维护、改版方便,不需要变动页面内容、提供打印版本而不需要复制内容、提高网站易用性;2.xhtml和html有什么区别HTML是一种基本的WEB网页设计语言,XHTML是一个基于XML的置标语言最主要的不同:XHTML 元素必须被正确地嵌套。
XHTML 元素必须被关闭。
标签名必须用小写字母。
XHTML 文档必须拥有根元素。
3.Doctype? 严格模式与混杂模式-如何触发这两种模式,区分它们有何意义? 用于声明文档使用那种规范(html/Xhtml)一般为严格过度基于框架的html文档加入XMl声明可触发,解析方式更改为IE5.5 拥有IE5.5的bug4.行内元素有哪些?块级元素有哪些?CSS的盒模型?块级元素:div p h1 h2 h3 h4 form ul行内元素: a b br i span input select Css盒模型:内容,border ,margin,padding5.CSS引入的方式有哪些? link和@import的区别是?内联内嵌外链导入区别:同时加载前者无兼容性,后者CSS2.1以下浏览器不支持 Link 支持使用javascript改变样式,后者不可。
6.CSS选择符有哪些?哪些属性可以继承?优先级算法如何计算?内联和important哪个优先级高?标签选择符类选择符 id选择符继承不如指定 Id>class>标签选择后者优先级高7.前端页面有哪三层构成,分别是什么?作用是什么?结构层Html 表示层 CSS 行为层 js8.css的基本语句构成是?选择器{属性1:值1;属性2:值2;……}9.你做的页面在哪些流览器测试过?这些浏览器的内核分别是什么?Ie(Ie内核) 火狐(Gecko)谷歌(webkit) opear(Presto)10.写出几种IE6 BUG的解决方法1.双边距BUG float引起的使用display2.3像素问题使用float引起的使用dislpay:inline -3px3.超链接hover 点击后失效使用正确的书写顺序 linkvisited hover active4.Ie z-index问题给父级添加position:relative5.Png 透明使用js代码改6.Min-height 最小高度!Important 解决’7.select 在ie6下遮盖使用iframe嵌套8.为什么没有办法定义1px左右的宽度容器(IE6默认的行高造成的,使用over:hidden,zoom:0.08 line-height:1px)11.标签上title与alt属性的区别是什么?Alt 当图片不显示是用文字代表。
js中强制转换为number类型的方法

js中强制转换为number类型的方法JavaScript中强制转换为Number类型的方法在JavaScript中,可以通过多种方式将值强制转换为Number类型。
这些方法包括:1. Number()函数Number()函数可以将任何值强制转换为Number类型。
如果传递的参数无法被转换为数值,则返回NaN(Not a Number)。
例如:```Number("123") // 返回 123Number("abc") // 返回 NaNNumber(true) // 返回 1Number(false) // 返回 0Number(null) // 返回 0Number(undefined) // 返回 NaNNumber([]) // 返回 0Number({}) // 返回 NaN```2. parseInt()函数parseInt()函数可以将字符串转换为Number类型,但字符串中只能包含数字、正负号和空格。
如果不能转换为数值,则返回NaN。
例如:```parseInt("123") // 返回 123parseInt("123abc") // 返回 123parseInt("-123") // 返回 -123parseInt("+123") // 返回 123parseInt(" 123 ") // 返回 123parseInt("abc") // 返回 NaN```3. parseFloat()函数parseFloat()函数可以将字符串转换为Number类型,但字符串中只能包含数字、小数点、正负号和空格。
如果不能转换为数值,则返回NaN。
例如:```parseFloat("123.45") // 返回 123.45parseFloat("-123.45") // 返回 -123.45parseFloat(" 123.45 ") // 返回 123.45parseFloat("1.23e-3") // 返回 0.00123parseFloat("abc") // 返回 NaN```4. +运算符使用+运算符也可以将值强制转换为Number类型。
JS基础文档wt

1.javascript的typeof返回哪些数据类型alert(typeof [1, 2]); //objectalert(typeof 'leipeng'); //stringvar i = true;alert (typeof i); //booleanalert(typeof 1); //numbervar a;alert(typeof a); //undefinedfunction a(){;};alert(typeof a) //function2.例举3种强制类型转换和2种隐式类型转换?强类型转换:1、var num = parseInt(“123”);2、var num2 = Number(“123”);3、var num3 =隐式类型转换:3.split() 、join() 的区别4.”==”和“===”的不同5.javascript的同源策略6.JavaScript的数据类型都有什么?7.已知ID的Input输入框,希望获取这个输入框的输入值,怎么做?(不使用第三方框架)8.看下列代码输出为何?解释原因。
var a;alert(typeof a);alert(b);9.看下列代码,输出什么?解释原因。
var a = null;alert(typeof a);10.看下列代码,输出什么?解释原因。
var undefined;undefined == null;1 == true;2 == true;0 == false;0 == '';NaN == NaN;[] == false;[] == ![];11.看代码给答案。
var a = new Object();a.value = 1;b = a;b.value = 2;alert(a.value);12.var numberArray = [3,6,2,4,1,5]; (考察基础API)1) 实现对该数组的倒排,输出[5,1,4,2,6,3]2) 实现对该数组的降序排列,输出[6,5,4,3,2,1]13.foo = foo||bar ,这行代码是什么意思?为什么要这样写?14.看下列代码,将会输出什么?(变量声明提升)var foo = 1;(function(){console.log(foo);var foo = 2;console.log(foo);})()15.用js实现随机选取10–100之间的10个数字,存入一个数组,并排序。
js中的进制类型转换

js中的进制类型转换强制类型转换-指将⼀个类型强制转换为其他的数据类型-类型转换是指,将其他数据类型,转换为string number boolean将其他类型转换为string*⽅式⼀调⽤被转换类型的toString⽅法,该⽅法不会影响原变量,会将转换的结果进⾏返回但是注意null和undefined这两个值没有tostring⽅法如果调⽤会报错⽅式⼆调⽤string()函数对于number 和boolean 实际上就是调⽤的toSting()⽅法但是对于null和undefined,就不会调⽤toString()⽅法它会将null 直接转为‘null’将undefined 直接转为‘undefined’*/var a = 123;var b =a.toString();console.log(a); //数字123console.log(typeof a);//numberconsole.log(b); //字符串123console.log(typeof b); //stringa = true;a = a.toString();console.log(a); //trueconsole.log(typeof a); //stringa = null;// a.toString();//报错console.log(typeof a);//objecta = undefined;// a.toString();//报错console.log(typeof a);//undefineda = 123;a= String(a);console.log(a); //字符串123console.log(typeof a); //stringa = null;a=String(a);console.log(a); //nullconsole.log(typeof a); //stringa = undefined;a = String(a);console.log(a); //undefinedconsole.log(typeof a); //stringa=String(a);console.log(a); //trueconsole.log(typeof a);//string将其他数据类型转换为number/*转换⽅式⼀使⽤Number()函数-字符串--->数字1.如果是纯数字的字符串,则直接将其转换为数字2.如果字符串中有⾮数字的内容,则转换为NAN3.如果字符串是⼀个空串或者是⼀个全是空格的字符串,则转换为0-布尔--->数字true -->1false -->0- null -->数字0- undefined -->NAN转换⽅式⼆parseInt() -->转换成整数parseFloat() -->转换成浮点数调⽤parseInt()函数将a转换成NumberparseInt()可以将⼀个字符串中开头的有效整数内容取出来,转换成Number如果对⾮string使⽤parseInt()或parseFloat()它会先将其转换为string然后再操作*/var a ="123";a = Number(a);console.log(a); //数字123console.log(typeof a);//numberconsole.log(a); //NaNconsole.log(typeof a); //numbera = " ";a = Number(a);console.log(a); //0console.log(typeof a); //numbera = true;a = Number(a);console.log(a); //1console.log(typeof a);//numbera = null;a = Number(a);console.log(a); //0console.log(typeof a); //numbera = undefined;a = Number(a);console.log(a); //NaNconsole.log(typeof a); //numbera = "123px";a = parseInt(a);console.log(a); //123console.log(typeof a); //numbera = "123.456px";a = parseFloat(a);console.log(a); //123.456console.log(typeof a); //number将其他数据类型转换为Boolean/**** -使⽤Boolean()函数* -数字--->布尔* -除了0和NaN,其余的都是true * -字符串--->布尔* -除了空字符串,其余的都是true * -null 和 undefined --->布尔* -都会转换为false* -对象也会转换为true*///数字转booleanvar a =123;console.log(a); //123console.log(typeof a); //numbera= Boolean(a);console.log(a); //trueconsole.log(typeof a); //booleana = -123;a = Boolean(a);console.log(a);//trueconsole.log(typeof a);//booleana = 0;a = Boolean(a);console.log(a);//falseconsole.log(typeof a);//booleana = Infinity;a = Boolean(a);console.log(a);//trueconsole.log(typeof a);//booleana = NaN;a = Boolean(a);console.log(a);//falseconsole.log(typeof a);//boolean//字符串转booleana ="hello";a=Boolean(a);console.log(a); //trueconsole.log(typeof a); //booleana ="true";a=Boolean(a);console.log(a); //trueconsole.log(typeof a); //booleana="false";a=Boolean(a);console.log(a); //trueconsole.log(typeof a);//booleana="错误";a=Boolean(a);console.log(a); //trueconsole.log(typeof a);//booleana="";console.log(typeof a);//booleana=" ";a=Boolean(a);console.log(a); //trueconsole.log(typeof a);//boolean//nulla = null;a = Boolean(a);console.log(a);//falseconsole.log(typeof a );//boolean//undefineda = undefined;a = Boolean(a);console.log(a);//falseconsole.log(typeof a );//booleana = {};a = Boolean(a);console.log(a);//falseconsole.log(typeof a );//boolean其他进制转换/* 在js中,如果需要表⽰16进制的数字,则需要0x开头如果需要表⽰8进制的数字,则需要以0开头**///⼗六进制a = 0x10;console.log(a);a = 0xff;console.log(a);//⼋进制a = 0o70;console.log(a);//⼆进制a = 0b10;//像"070"这种字符串,有些浏览器会当成8进制解析,//有些会当成10进制解析a ="070";//可以在parseInt()中传递⼀个第⼆个参数,来指定数字的进制 a = parseInt(a,10);console.log(a);console.log(typeof a);。
js中bool值的转换及“”、“”、“!!”详解

js中bool值的转换及“”、“”、“!!”详解前⾔⾸先需要知道的是,js中有6个值为false,分别是: 0, '', null, undefined, NaN 和 false, 其他(包括{}, [], Infinity)为true.可以使⽤Boolean()函数或是两次取⾮就能获得对象的布尔值,例如Boolean(undefined)和!!undefined同样能取得布尔值false,对于0, '', null, undefined, NaN,{}, [], Infinity求布尔值,分别是false false false false false true true true.因此我们知道的⼀点是:对象的布尔值是true,即使是对象{}。
bool值转换数据类型bool值转化undefined undefined 转化为 falseObject null 转化为false,其他为 trueBoolean false 转化为 false,true 转化为 trueNumber0,NaN 转化为false,其他为 trueString"" 转化为 false,其他为 true"&&"javascript中“&&”运算符运算法则如下:如果&&左侧表达式的值为真值,则返回右侧表达式的值;否则返回左侧表达式的值。
多个&&表达式⼀起运算时,返回第⼀个表达式运算为false的值,如果所有表达式运算结果都为true,则返回最右侧⼀个表达式运算的值。
const aa = {'name': 'xx'};const bb = aa && aa.age; // bb输出为undefined;let cc;const dd = cc && ? : undefined; // dd输出为undefinedconst dd = cc && ; // dd输出为undefined;上⾯两句代码的执⾏结果是⼀样的,之前写代码的时候⼀直⽤上⾯的⽅式,但是发现有些单测覆盖不到,导致单测分⽀覆盖率很低,换下⾯的⽅式就可以很好的解决这个问题,这两句的效果是⼀样的。
JS中把其他类型转换成字符串的三种方法

JS中把其他类型转换成字符串的三种⽅法1、toString()⽅法toString()⽅法返回的是相应值的字符串表现数值、布尔值、对象和字符串值都有toString()⽅法,但是null和undefined值没有这个⽅法例⼦:var age = 11;var str1 = age.toString(); //字符串 “11”var found = true;var str2 = found.toString(); //字符串 “true”多数情况下,使⽤toString()⽅法不需要传递参数。
数值调⽤toString()⽅法的时候可以传递⼀个参数,来表⽰输出数值的基数,可以以2、8、16进制表⽰字符串值例⼦:var num = 10;num.toString(); // "10"num.toString(2); // "1010"num.toString(8); // "12"num.toString(16); // "a"2、String()函数在不知道变量是否为null或者undefined是可以使⽤String()函数来转换为字符串类型String()函数可以将任何类型的数值转换为字符串使⽤规则:如果转换值有toString()⽅法的话,就直接调⽤该⽅法,并返回相应的结果如果转换值是null,则返回"null"如果转换值是undefined,则返回"undefined"例⼦:var value1 = 10;var value2 = true;var value3 = null;var value4; //只定义未初始化的变量,⾃动赋值为undefinedString(value1); // 10"String(value2); //"true"String(value3); // "null"String(value4); // "undefined"3、利⽤+“”把转换的值与⼀个字符串 “” 加在⼀起。
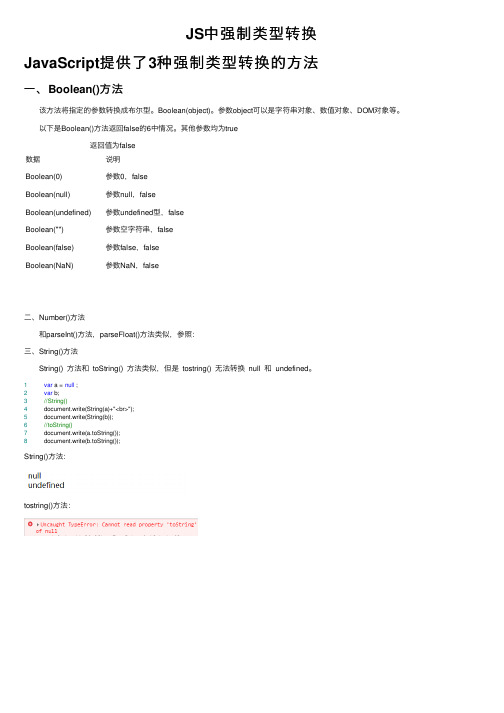
JS中强制类型转换

2
var b;
3
//String()
4
document.write(String(a)+"<br>");
5
document.write(String(b));
6
//toString()
7
document.write(a.toString());
8
ห้องสมุดไป่ตู้
document.write(b.toString());
数据
返回值为false 说明
Boolean(0)
参数0,false
Boolean(null)
参数null,false
Boolean(undefined) 参数undefined型,false
Boolean("")
参数空字符串,false
Boolean(false)
参数false,false
Boolean(NaN)
参数NaN,false
二、Number()方法
和parseInt()方法,parseFloat()方法类似,参照:
三、String()方法
String() 方法和 toString() 方法类似,但是 tostring() 无法转换 null 和 undefined。
1
var a = null ;
String()方法:
tostring()方法:
参数object可以是字符串对象数值对象dom对象等
JS中 强 制 类 型 转 换
JavaScript提供了 3种强制类型转换的方法
一、 Boolean()方法
该方法将指定的参数转换成布尔型。Boolean(object)。参数object可以是字符串对象、数值对象、DOM对象等。
js==和===判断原理

js==和===判断原理逻辑等(==)在⽐较之前,==的两个操作符都会进⾏强制类型转换在转换不同的数据类型时,== 和!= 操作符遵循系列基本的原则1、如果有⼀个操作数时布尔值,则在⽐较相等性之前先将其转换为数值,即是调⽤Number()函数2、如果⼀个操作数是字符串,另⼀个数时数值,在⽐较相等性之前先将字符串转换为数值;同理底层是Number()函数3、如果⼀个操作数是对象,另⼀个操作数不是,则调⽤对象的valueOf()⽅法,⽤得到的基本类型按照前⾯的规则进⾏⽐较以上是类型转换时遵循的原则,在转换成基本数据类型以后,会出现两边都是同个类型和不同类型的情况,在进⾏⽐较时⼜遵循以下的原则1、null 和 undefied 是相等的,这是js的规定,但是其实在底层,undedined的值是派⽣⾃null的,所以逻辑等时要返回true2、如果有⼀个操作数时NaN,则返回false(NaN不与任何操作符逻辑等或全等,包括NaN)3、如果两个操作符都是对象,则⽐较它们是不是同⼀个对象,则返回true,否则返回false根据上⾯的规则,再回过头来看看上⾯的那⼏个例⼦undefined == false根据转换规则1,调⽤Number()⽅法将其转换为数值类型根据上⾯结果,则转换为 NaN == 0 ,根据⽐较规则2,NaN不与任何操作符逻辑等,则返回falsenull == falseNumber(null) == Number(false) => 0 == 0 => true //这是不⾏的可在控制台输出的是false啊?这只能说是js的特殊情况了,就像null == undefined⼀样,同样存在下列的特殊情况null == 0 //falsenull == false //falsetrue == 2 //false 因为Number(true)返回的是1undefined == null这个上⾯有提到了,情况⽐较规则1全等和不全等它是在两个操作数未经类型转换就相等的情况下返回trueundefined === null这就容易解释了,undefined 和 null 都是不同类型,都是五种(ES6之后六种了,增加了Symbol)基本类型之⼀,所以为false。
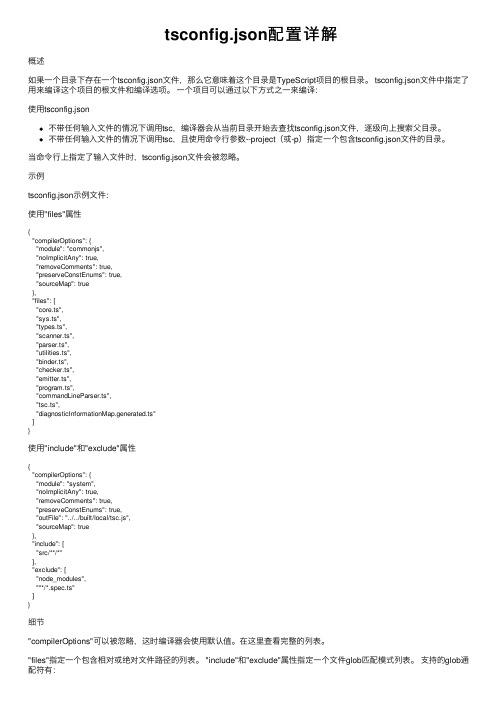
tsconfig.json配置详解

tsconfig.json配置详解概述如果⼀个⽬录下存在⼀个tsconfig.json⽂件,那么它意味着这个⽬录是TypeScript项⽬的根⽬录。
tsconfig.json⽂件中指定了⽤来编译这个项⽬的根⽂件和编译选项。
⼀个项⽬可以通过以下⽅式之⼀来编译:使⽤tsconfig.json不带任何输⼊⽂件的情况下调⽤tsc,编译器会从当前⽬录开始去查找tsconfig.json⽂件,逐级向上搜索⽗⽬录。
不带任何输⼊⽂件的情况下调⽤tsc,且使⽤命令⾏参数--project(或-p)指定⼀个包含tsconfig.json⽂件的⽬录。
当命令⾏上指定了输⼊⽂件时,tsconfig.json⽂件会被忽略。
⽰例tsconfig.json⽰例⽂件:使⽤"files"属性{"compilerOptions": {"module": "commonjs","noImplicitAny": true,"removeComments": true,"preserveConstEnums": true,"sourceMap": true},"files": ["core.ts","sys.ts","types.ts","scanner.ts","parser.ts","utilities.ts","binder.ts","checker.ts","emitter.ts","program.ts","commandLineParser.ts","tsc.ts","diagnosticInformationMap.generated.ts"]}使⽤"include"和"exclude"属性{"compilerOptions": {"module": "system","noImplicitAny": true,"removeComments": true,"preserveConstEnums": true,"outFile": "../../built/local/tsc.js","sourceMap": true},"include": ["src/**/*"],"exclude": ["node_modules","**/*.spec.ts"]}细节"compilerOptions"可以被忽略,这时编译器会使⽤默认值。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Boolean(100); //true – non-zero number
Boolean(null); //false - null
Boolean(0); //false - zero
Number( "56 ") 56
Number( "5.6.7 ") NaN
Number(new Object()) NaN
Number(100) 100
最后一种强制类型转换方法String()是最简单的,示例如下:
方法主要有三种
转换函数、强制类型转换、利用js变量弱类型转换。
1. 转换函数:
js提供了parseInt()和parseFloat()两个转换函数。前者把值转换成整数,后者把值转换成浮点数。只有对String类型调用这些方法,这两个函数才能正确运行;对其他类型返回的都是NaN(Not a Number)。
举个小例子,一看,就会明白了。
<script>
var str= '012.345 ';
var x = str-0;
x = x*1;
</script>
上例利用了js的弱类型的特点,只进行了算术运算,实现了字符串到数字的类型转换,不过这个方法还是不推荐的
Boolean(new Object()); //true – object
Number()的强制类型转换与parseInt()和parseFloat()方法的处理方式相似,只是它转换的是整个值,而不是部分值。示例如下:
用 法 结 果
parseInt()方法还有基模式,可以把二进制、八进制、十六进制或其他任何进制的字符串转换成整数。基是由parseInt()方法的第二个参数指定的,示例如下:
parseInt("AF", 16); //returns 175
parseInt("10", 2); //returns 2
parseInt("10", 8); //returns 8
parseInt("10", 10); //returns 10
如果十进制数包含前导0,那么最好采用基数10,这样才不会意外地得到八进制的值。例如:
parseInt("010"); //returns 8
Number(false) 0
Number(true) 1
Number(undefined) NaN
Number(null) 0
Number( "5.5 ") 5.5
下面是使用parseFloat()方法的示例:
parseFloat("1234blue"); //returns 1234.0
parseFloat("0xA"); //returns NaN
parseFloat("22.5"); //returns 22.5
parseFloat("22.34.5"); //returns 22.34
var s1 = String(null); //"null"
var oNull = null;
var s2 = oNull.toString(); //won’t work, causes an error
3. 利用js变பைடு நூலகம்弱类型转换
一些示例如下:
parseInt("1234blue"); //returns 1234
parseInt("0xA"); //returns 10
parseInt("22.5"); //returns 22
parseInt("blue"); //returns NaN
parseInt("010", 8); //returns 8
parseInt("010", 10); //returns 10
parseFloat()方法与parseInt()方法的处理方式相似。
使用parseFloat()方法的另一不同之处在于,字符串必须以十进制形式表示浮点数,parseFloat()没有基模式。
当要转换的值是至少有一个字符的字符串、非0数字或对象(下一节将讨论这一点)时,Boolean()函数将返回true。如果该值是空字符串、数字0、undefined或null,它将返回false。
可以用下面的代码段测试Boolean型的强制类型转换。
Boolean(""); //false – empty string
parseFloat("0908"); //returns 908
parseFloat("blue"); //returns NaN
2. 强制类型转换
还可使用强制类型转换(type casting)处理转换值的类型。使用强制类型转换可以访问特定的值,即使它是另一种类型的。
ECMAScript中可用的3种强制类型转换如下:
Boolean(value)——把给定的值转换成Boolean型;
Number(value)——把给定的值转换成数字(可以是整数或浮点数);
String(value)——把给定的值转换成字符串。
用这三个函数之一转换值,将创建一个新值,存放由原始值直接转换成的值。这会造成意想不到的后果。
