Android UI设计指南
UI设计规范

一.APP设计规范(ios)————设计稿一般不使用Android的尺寸(因为Android的五花八门)1. iphone界面的设计尺寸(设计稿默认iphone6)(1)iphone6 plus设计版[iPhone7 plus](@3x)分辨率1242x2208px ppi:401 状态栏:60px 导航栏:132px 标签栏:146px(2)iphone6 plus放大版(@3x)分辨率1125x2001px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(3)iphone6 plus物理版(@3x)分辨率1080x1920px ppi:401 状态栏:54px 导航栏:132px 标签栏:146px(4)iphone6 [iPhone7](设计稿默认)(@2x)分辨率750x1334px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(5)iphone5 - 5c -5s(@2x)分辨率640x1136px ppi326 状态栏:40px 导航栏:88px 标签栏:98px(6)iphone4 – 4s(@2x)分辨率640x960px ppi:326 状态栏:40px 导航栏:88px 标签栏:98px(1)iphone & ipod Touch第一、二、三代(@1x)分辨率320x480px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px2. iphone图标设计尺寸(1)iphone6 plus (@3x)App store:1024x1024px 程序应用:180x180 主屏幕:152x152 Spotlight搜索:87x87px 标签栏:75x75px 工具栏和导航栏:66x66px(2)iphone6(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(3)iphone5-5c-5s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:152x152 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(4)iphone4-4s(@2x)App store:1024x1024px 程序应用:120x120 主屏幕:114x114 Spotlight搜索:58x58px 标签栏:75x75px 工具栏和导航栏:44x44px(5)iphone & ipod Touch第一、二、三代(@1x)App store:1024x1024px 程序应用:120x120 主屏幕:57x57 Spotlight搜索:29x29px 标签栏:38x38px 工具栏和导航栏:30x30px3. ipad界面设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2分辨率2048x1536px ppi:264 状态栏:40px 导航栏:88px 标签栏:98px(2)ipad1 – 2分辨率1024x768px ppi:132 状态栏:20px 导航栏:44px 标签栏:49px(2)ipad Mini分辨率1024x768px ppi:163 状态栏:20px 导航栏:44px 标签栏:49px4. ipad图标设计尺寸(1)ipad3 – 4 - 5 – 6 – Air – Air2 – mini2App store:1024x1024px 程序应用:180x180 主屏幕:144x144 Spotlight搜索:100x100px 标签栏:50x50px 工具栏和导航栏:44x44px(2)ipad1 – 2App store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px(3)ipad MiniApp store:1024x1024px 程序应用:90x90 主屏幕:72x72 Spotlight搜索:50x50px 标签栏:25x25px 工具栏和导航栏:22x22px5. ios字体大小规范iPhone 上的字体英文为:HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
安卓ui规范

安卓ui规范安卓UI规范旨在为开发者提供一套统一且一致的设计规范,确保用户在不同应用中能够获得相似的界面和交互体验。
本文将介绍一些常见的安卓UI规范,包括布局、颜色、字体、图标、按钮等。
一、布局规范:1. 使用LinearLayout、RelativeLayout或ConstraintLayout等布局管理器,确保界面能够适应不同屏幕尺寸和方向。
2. 使用间距和对齐等属性来调整视图之间的间隔和位置,使布局更加整齐和统一。
二、颜色规范:1. 使用Material Design中的颜色,确保界面与其他应用一致。
2. 避免使用过多的颜色,保持简洁和一致性。
3. 使用透明度来突出重要或活动状态的元素,而不是改变颜色本身。
三、字体规范:1. 使用Roboto字体作为默认字体,确保文字的清晰和可读性。
2. 使用不同的字体大小和样式来区分标题、正文和按钮等不同类型的文字。
3. 避免使用过大或过小的字体,保持合适的尺寸。
四、图标规范:1. 使用矢量图标,以适应不同屏幕密度和分辨率。
2. 使用Material Design中的图标,以确保与其他应用保持一致。
3. 避免使用过多或过大的图标,保持简洁和可读性。
五、按钮规范:1. 使用标准尺寸的按钮,以便用户轻松点击。
2. 使用合适的颜色和字体来突出按钮,以增加点击的可视性。
3. 使用Ripple效果来提供点击反馈,以增加用户的操作信心。
六、导航规范:1. 使用底部导航栏或侧滑菜单来提供主要导航功能,确保用户能够轻松访问不同的界面。
2. 使用导航图标或标签来区分不同的导航选项,以增加用户的可识性。
3. 避免过多的导航选项,以保持界面的简洁和清晰。
七、交互规范:1. 使用动画和过渡效果来提高用户界面的可见性和可理解性。
2. 使用Toast、Snackbar等提示工具来向用户提供操作结果和反馈。
3. 避免过多的弹窗和询问,以减少用户的操作疲劳。
总结:通过遵循安卓UI规范,开发者可以创建出一致和易用的应用界面,提高用户的满意度和体验。
移动端ui设计规范

移动端ui设计规范移动端UI设计规范是指在移动设备上进行界面设计时需要遵循的一些原则和规范。
移动设备具有屏幕较小、操作方式独特等特点,因此在设计移动端界面时需要考虑诸多因素,以提供更好的用户体验。
下面是移动端UI设计规范的一些要素,共1000字。
首先,移动端UI设计规范要关注用户体验。
移动设备上的界面需要简洁、直观、易用,以满足用户在有限屏幕空间内快速找到需要的功能和内容。
为此,设计师应避免过多的装饰和冗余的信息,注重界面的整洁性和一致性。
此外,操作方式也需要符合用户的习惯,例如可以使用手势或滑动等方式来实现操作,提高用户的操作效率。
其次,移动端UI设计规范要关注内容呈现。
移动设备的屏幕较小,因此需要合理利用空间来展示内容。
设计师可以采用可折叠、可扩展等方式来展示大量的内容,避免用户需要频繁进行滚动。
同时,还需要关注内容的可读性,使用适合移动设备的字体大小和颜色,以保证用户能够清楚地阅读内容。
再次,移动端UI设计规范要注重界面布局和导航。
在设计界面布局时,应考虑到不同尺寸的移动设备,以确保在不同屏幕上的显示效果一致。
此外,导航也是移动端界面设计中的重要环节之一。
导航应简明清晰,避免使用繁琐的层级结构,以确保用户能够快速找到自己需要的功能或页面。
另外,移动端UI设计规范要关注交互反馈。
在移动设备上进行操作时,由于屏幕相对较小,用户往往需要更清晰的反馈来确认操作的结果。
因此,设计师可以通过按钮的颜色、动画效果等方式来强调点击操作,并及时给予用户反馈,以增加用户的操作体验。
最后,移动端UI设计规范还要考虑适配不同设备和平台。
移动设备的规格多种多样,因此设计师需要考虑不同设备的屏幕大小、分辨率等因素,以保证界面在不同设备上的显示效果。
同时,由于不同平台对UI设计的要求也有所不同,因此设计师需要了解不同平台的UI设计规范,以确保界面的一致性和兼容性。
综上所述,移动端UI设计规范是为了提供更好的用户体验而制定的一系列原则和规范。
Android应用界面设计的创意思路和实践

Android应用界面设计的创意思路和实践一、引言Android应用界面设计是移动应用开发中至关重要的一环,能够直接影响用户体验和用户对应用的印象。
本文将从创意思路和实践两个方面,分享一些关于Android应用界面设计的经验和技巧。
二、创意思路1. 用户调研在设计Android应用界面之前,我们首先要了解目标用户的需求和喜好。
通过用户调研,可以深入了解用户的偏好、习惯以及群体特点,以便在界面设计中更好地迎合用户的需求。
2. 风格选择Android应用的界面设计风格有多种选择,包括扁平化、骨架屏、卡片式等。
我们可以根据应用的定位和用户群体选择适合的风格,以达到良好的用户体验和界面美感。
3. 布局创新创新的布局能够让应用界面显得与众不同。
例如,可以尝试非传统的布局方式,如瀑布流布局、环形布局等,使得应用界面在视觉上更有吸引力和创意。
4. 动画效果适当的动画效果能够为应用界面增添生动感和交互性。
可以运用淡入淡出、缩放、旋转等动画效果,为用户提供良好的交互体验和视觉享受。
三、实践技巧1. 界面简洁在设计Android应用界面时,要追求简洁而不失重要信息。
过于复杂的界面会给用户带来困扰,因此要尽量避免过多的按钮、文字等冗余信息,使得界面清晰明了。
2. 色彩搭配色彩搭配是界面设计中一个非常重要的方面。
要选择适合应用定位和用户情感的色彩搭配,使得界面既美观又能传达正确的情感和氛围。
3. 排版设计合理的排版设计能够提高用户的阅读体验和界面的可读性。
要注意合理的字体大小、行间距、段落划分等,以及合适的标题和副标题的使用,让用户能够快速浏览和理解界面内容。
4. 图标设计图标是Android应用界面设计中不可或缺的一部分,可以用来增加界面的可识别性和美感。
要选择直观易懂的图标,避免过于复杂或模糊的设计,以免影响用户的使用体验。
5. 响应速度用户对于应用的响应速度有很高的期望,因此在界面设计中,要确保应用的操作流畅、反应迅速,以提供良好的用户体验。
如何使用Android Studio进行布局设计和界面编写(二)

I. 简介在移动应用开发中,界面设计与布局是非常重要的环节。
使用Android Studio作为开发工具,可以轻松实现布局设计和界面编写。
本文将介绍如何使用Android Studio进行布局设计和界面编写的一些基本步骤和技巧。
II. 安装和设置首先,确保你已经在计算机上成功安装了Android Studio。
安装完成后,打开Android Studio,并选择新建项目。
接下来,选择适合你项目的最低API级别和目标API级别。
一般情况下,选择较高的最低API级别可以兼容更多的设备。
III. 布局设计在Android Studio中,布局设计使用的是XML语言来描述界面的结构和样式。
最常用的布局类型是LinearLayout和RelativeLayout,它们可以实现不同的屏幕布局。
布局文件可以通过拖拽和预览的方式进行设计。
1. 创建布局文件在项目的res目录下找到layout文件夹,右键点击选择“New -> Layout resource file”,然后命名文件并选择布局类型。
创建完成后,就可以在布局文件中添加和编辑各种视图组件。
2. 添加组件在布局文件中,可以通过在XML中添加组件来构建界面。
例如,可以使用TextView显示文本内容,使用Button添加按钮操作,使用ImageView显示图像等。
在XML中为每个组件设置ID和属性,以定义其在界面布局中的样式和位置。
3. 约束布局Android Studio还支持约束布局,它可以更灵活地定位和调整视图组件的位置。
通过拖拽和连接各个视图组件之间的边界和约束,可以进行更自由的布局。
约束布局的使用需要一些练习和对视图关系的理解。
IV. 界面编写在完成布局设计后,需要对界面进行编写,即为各个组件添加相应的功能和逻辑。
界面编写主要使用Java语言来实现。
1. 创建活动在项目的Java目录下,找到包名,右键点击选择“New -> Activity -> Empty Activity”,然后命名新的活动。
APP界面UI设计规范

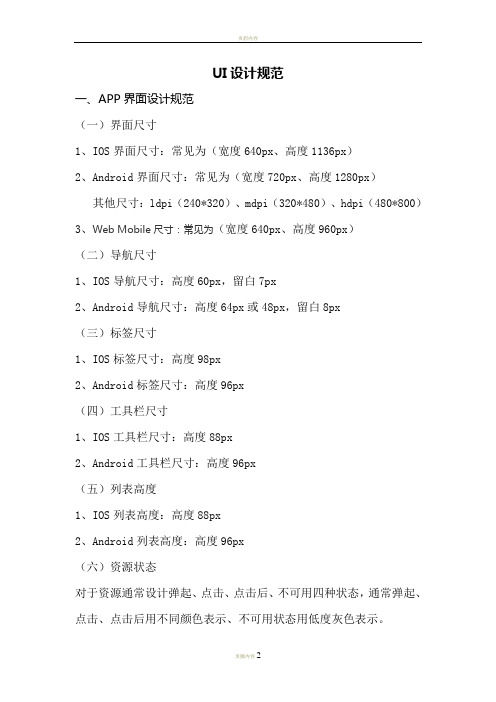
UI设计规范一、APP界面设计规范(一)界面尺寸1、IOS界面尺寸:常见为(宽度640px、高度1136px)2、Android界面尺寸:常见为(宽度720px、高度1280px)其他尺寸:ldpi(240*320)、mdpi(320*480)、hdpi(480*800)3、Web Mobile尺寸:常见为(宽度640px、高度960px)(二)导航尺寸1、IOS导航尺寸:高度60px,留白7px2、Android导航尺寸:高度64px或48px,留白8px(三)标签尺寸1、IOS标签尺寸:高度98px2、Android标签尺寸:高度96px(四)工具栏尺寸1、IOS工具栏尺寸:高度88px2、Android工具栏尺寸:高度96px(五)列表高度1、IOS列表高度:高度88px2、Android列表高度:高度96px(六)资源状态对于资源通常设计弹起、点击、点击后、不可用四种状态,通常弹起、点击、点击后用不同颜色表示、不可用状态用低度灰色表示。
(七)字体1、IOS默认英文为HelveticalNeue,中文为黑体2、Android列表高度:默认为Droidsans fallback(八)字号字号通常按照标题及征文级别递减为42、36、34、30、24 (九)ICON1、IOS常用尺寸有1024*1024、512*512、120*120、60*602、Android常用尺寸有512*512、200*200、72*72、48*48 (十)资源插图1、长方形插图高度一般不超过背景宽度的二分之一2、缩略图两张并列高度一般不超过200px,宽度要适中有留白3、图文混排中图片一般不高过150*110。
android ui界面设计参数讲解

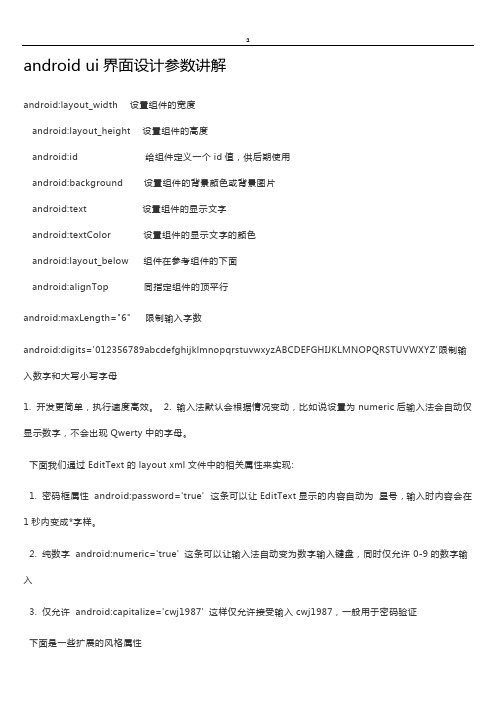
android ui界面设计参数讲解android:layout_width 设置组件的宽度android:layout_height 设置组件的高度android:id 给组件定义一个id值,供后期使用android:background 设置组件的背景颜色或背景图片android:text 设置组件的显示文字android:textColor 设置组件的显示文字的颜色android:layout_below 组件在参考组件的下面android:alignTop 同指定组件的顶平行android:maxLength="6" 限制输入字数android:digits='012356789abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ'限制输入数字和大写小写字母1. 开发更简单,执行速度高效。
2. 输入法默认会根据情况变动,比如说设置为numeric后输入法会自动仅显示数字,不会出现Qwerty中的字母。
下面我们通过EditText的layout xml文件中的相关属性来实现:1. 密码框属性android:password='true' 这条可以让EditText显示的内容自动为星号,输入时内容会在1秒内变成*字样。
2. 纯数字android:numeric='true' 这条可以让输入法自动变为数字输入键盘,同时仅允许0-9的数字输入3. 仅允许android:capitalize='cwj1987' 这样仅允许接受输入cwj1987,一般用于密码验证下面是一些扩展的风格属性一起使用。
效果:效果如下:。
APPUI设计规范

APPUI设计规范APPUI设计规范是指在移动应用程序的用户界面设计过程中所遵循的一系列准则和标准。
一个好的UI设计规范能够提高用户的使用体验,提升应用的可用性和吸引力。
本文将从布局、颜色、图标、字体等方面介绍APPUI设计规范。
一、界面布局1.保持简洁:尽量避免过多的元素和复杂的结构,确保界面整洁清晰,提高用户的阅读和操作效率。
2.合理分组:将相似功能的操作按钮和信息内容进行归类分组,以便用户快速找到需要的功能和信息。
3.明确导航:使用易于理解和直观的导航结构,确保用户可以方便地浏览应用的各个功能模块。
二、颜色选择1.采用品牌色:根据应用的品牌定位和设计风格,选择合适的主色调,并在整个应用中保持一致。
2.使用鲜明对比色:在重要的提示信息和操作按钮上使用鲜明对比的颜色,以吸引用户的注意和引导其行为。
3.注意色彩搭配:颜色的搭配要遵循一定的规则,保持整体的和谐统一,并考虑用户群体的习惯和审美需求。
三、图标设计1.简洁清晰:图标应该尽量简洁明了,以便用户一目了然地了解其功能。
2.保持一致性:在整个应用中使用一套统一的图标风格,以提升用户的辨识度和学习记忆。
3.考虑大小:图标的大小需要根据不同的设备和屏幕进行适配,确保在各种分辨率的屏幕上均能够清晰显示。
四、字体设计1.选择合适字体:根据应用的风格和定位,选择合适的字体类型和字号,以提升用户的可读性和阅读体验。
2.排版规范:合理设置字体的行间距、字间距和对齐方式,以保证文字内容的整齐美观和易于阅读。
3.注意字体颜色:字体颜色的选择要与背景颜色形成良好的对比,以确保文字清晰可见。
五、交互设计1.简洁明了:操作按钮和功能入口要清晰明了,避免复杂的操作流程和冗余的功能内容,提高用户的操作效率。
2.反馈及时:对于用户的操作反馈要及时明确,使用动画、声音等方式增强用户的交互感受。
3.手势操作:合理运用手势操作,提供多种途径和方式供用户进行交互,以满足不同用户的操作习惯。
Android Design 安卓设计指南(官方翻译中文版)

移动应用界面设计与优化指南

安慰生病男朋友的话不要不开心啦,皱着眉头的话会像小老头,会不帅的哦~~笑一个嘛~~~笑一个就给你亲亲哦~~~当你的工作不顺心时,当你的生活不如意时,当你的心情不舒畅时,就想想我们之间的爱吧。
我想在我们浓烈的爱情面前,一切不如意都是渺小的!赶快让心情好起来吧,你看就连今天的阳光都如此明媚灿烂,都在努力为你驱逐烦恼焦躁,希望你灰暗的心情在此刻明亮起来,去迎接美好的明天,永远的爱你。
每个人的生活都不可能是一帆风顺的,工作不顺心的时候,就回忆一下自己昔日的辉煌成就,不要使自己过于自卑;让自己乐观豁达起来吧!每个人生活中的苦难像是接力赛一样,一棒传一棒永不停,面对这些,我们必须要有乐观的心态,让我给予你希望和力量,让我们相互扶持,牵手同行!你要知道爱情是自私的!所以我的心中至今没有溶入半点的杂念。
其实,你只要回头便知我心只有你!亲爱的,不要再难过了,好吗?希望我的爱能够支撑着你坚强地挺住,让我的爱带给你希望与力量吧!真的好想看到你美丽灿烂的笑靥!亲爱的,振作起精神来,好吗?让我的爱打破你心中的坚冰,把自己心底的负担尽情地释放出来,让我与你共同分享你内心的感受吧!谁折了你的翅膀?穿着华丽的衣裳,你飞翔在相逢的幻想;爱的欲望结出青果,不幸的故事延续到我身上:一点一滴积攒的爱,多少人可以一生不变想起含羞草的天空和消逝的青鸟,想起那张记起又忘了的脸,我的飞燕,已寻不到你旧时的屋檐,你的问候是小雨过后的笑容,爱与痛纷纷将我纠缠有时候执着是一种重负或一种伤害,放弃却是一种美丽1、生病不可怕,只要信念存,康复不是梦,来日展宏图;把病魔看作挑战,把信念当作武器。
祝早日康复!2、生命在于运动。
生病的滋味很难受,千万要多多注意身体!3、人每天要做三件事:第一件是微笑[^_^]第二件是欢笑[^o^]第三件是大笑[^0^]祝你欢笑每一天。
4、想想父母,吃药不苦;想想亲朋,打针不痛;想想心里的……,病就会好啦!祝你早日康复,变得生龙活虎.5、愿你永远健康快乐生活!每天都是一首动听的歌!开心与不开心时都记得我!和我们永不干涸的友谊之河!6、清早好时光,宝贝上班忙.行色虽匆匆,五条请勿忘.第一喝牛奶,补钙增健康.第二用早餐,全天有力量.第三维生素,肌肤滑又光.第四莫慌张,安全记心上.最后我的爱,常随卿身旁7、你的健康是我最大的快乐,你的快乐是我最大的幸福!开心时给我发条短信,茫然时翻看我的问候!8、谁都难免遭遇病魔的侵袭,他有时会把你折磨的筋疲力尽.但我们始终要有这样的信心:我们的意志比他更强大,他在我们面前不值一提.家人的关怀,朋友的关心,自己的努力,很快,你就能战胜病魔,赢得胜利。
Android_UI设计规范

目录【Google官方Android设计指导】 (3)【Android UI设计】Android系统图标设计原则 (20)Activity和Task的设计思路和方法 (39)Android最佳实践之流畅设计 (51)【手机UI设计最佳实践】Android与iPhone应用程序界面布局对比 (55). 手机客户端UI测试分析 (60)【其他】BUG提交 (64)关于eoeandroid (64)新版优亿市场上线 (64)【Google官方Android设计指导】Android设计哲学可预见可容错进度条丆要完全显示丆但不要过分突出活动stack 交互【eoe特刊】第十一期【Android UI设计】Android系统图标设计原则创造一个统一外观,感觉完整的用户界面会增加你的产品附加价值。
精炼的图形风格也使用户觉得用户界面更加专业。
本文档提供了一些信息,帮助你如何在应用界面的不同部分创造图标来匹配 Android 2.x框架下的普遍风格。
遵守这些原则会辅助你为用户创造一个流畅而统一的体验。
为了使你创建图标的工作进行的更加快速,你可以下载 Android 图标模板包。
更多信息请浏览Android图标模板包的使用。
Android系统被设计在一系列屏幕尺寸和分辨率不同的设备上运行的。
当你为自己的应用设计图标时,必须知道,你的应用有可能在任何设备上安装运行。
正如支持多屏幕文档中所描述, Android 为你直接提供这样的图标,他们会在任何设备上正确的显示,无论这些设备的屏幕大小和分辨率如何。
一般来说,推荐的方式是为三种普遍的屏幕密度(如表1)中的每一种都创造一套独立的图标。
然后,把他们储存在你的应用中特定的资源目录下。
当你的应用运行时,Android平台将会检查设备屏幕的特性,从而加载特定密度资源目录下相应的图标。
想要了解更多如何存储特定密度资源的信息,请参阅创造合格屏幕尺寸和密度的办法目录。
Android 设备的屏幕密度基线是中等。
如何使用Android Studio进行布局设计和界面编写

使用Android Studio进行布局设计和界面编写随着移动应用的快速发展,Android平台成为开发人员的首选之一。
而在Android开发中,布局设计和界面编写则是开发过程中的重要环节。
本文将介绍如何使用Android Studio进行布局设计和界面编写,帮助初学者顺利入门。
一、概述在开始之前,我们先了解一下Android Studio。
Android Studio是谷歌发布的官方集成开发环境(IDE),用于开发Android应用程序。
它提供了丰富的工具和功能,便于开发者进行布局设计和界面编写。
二、安装和配置首先,你需要从官方网站或官方应用商店下载并安装Android Studio。
安装完成后,打开Android Studio,并按照提示进行相关配置,例如选择Android SDK的路径和配置虚拟设备等。
三、布局设计1. 创建新项目在Android Studio中,点击"Start a new Android Studio project",然后按照向导进行项目创建。
在创建项目时,你可以选择项目类型、包名、存储位置等。
2. 层次结构当项目创建完成后,你会看到一个名为"res"的目录,它包含了应用程序的资源文件。
其中,"layout"目录是布局文件所在的位置。
你可以在此目录下创建XML文件,用于定义应用程序的布局。
3. 使用布局编辑器在"layout"目录中,右键点击并选择"New -> Layout Resource File",然后填写文件名并选择布局类型。
接下来,你将进入布局编辑器界面。
在布局编辑器中,你可以通过拖拽组件或手动编写XML代码来设计界面布局。
四、界面编写1. XML布局文件在布局设计阶段,你已经创建了XML布局文件。
现在,你需要在Java代码中引用这些布局文件,并设置相应的逻辑。
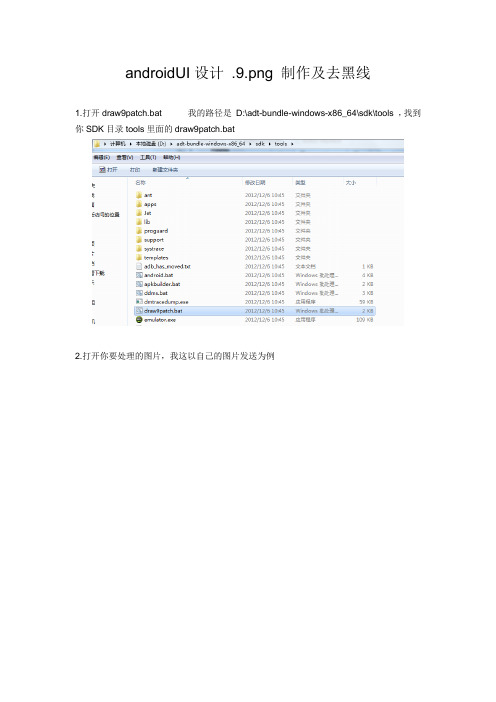
androidUI设计 .9.png 制作及去黑线

androidUI设计 .9.png 制作及去黑线
1.打开draw9patch.bat 我的路径是D:\adt-bundle-windows-x86_64\sdk\tools ,找到你SDK目录tools里面的draw9patch.bat
2.打开你要处理的图片,我这以自己的图片发送为例
3.说明黑线用法,左键画图,右键取消选择
上:只拉伸黑线向下的区域,这样就保证字体不被拉伸
左:在纵向上,只拉伸黑线向右边包含的区域
下:显示黑线向上的区域,保证字体被显示
右:显示黑线向左的区域
没有黑线的区域表示拉伸时不发生变化,因为有时候会用到圆角图片
其实到这里我们只做出来的.9图片已经可以用了,但是有时候觉得黑线不好看
的,可以用工具去除掉黑线(下面方法)
4.去黑线
下载工具xUltimate-d9pc-x86
把要去除黑线的图片放到example1\res\drawable-hdpi目录下,然后点击
xUltimate-d9pc.exe,运行,等一两秒,滴答一声就好了,处理好的.9图片在
done\example1\res\drawable-hdpi目录下,把图片复制出来就可以用了
对比效果。
Android系统中的UI设计与开发技巧

Android系统中的UI设计与开发技巧Android系统是智能手机上广泛使用的操作系统,而UI设计和开发则是Android应用程序的核心组成部分。
本文将分析Android UI设计和开发的一些技巧。
一、UI设计1. 程序可读性在设计Android系统应用程序时,应尽量保持程序可读性。
应用程序应该是精简,且只包含必要的功能和信息。
程序的字体、颜色和布局应该清晰,并可根据用户的习惯和喜好进行调整。
2. 使用Material DesignMaterial Design是Google最近推出的UI设计语言,其目标是创造具有真实感和高品质的设计效果。
Material Design的设计原则是:基于传统设计、打造新的表现,并优化交互方式。
3. 移动设备优先在设计应用程序时,应考虑到屏幕的大小和分辨率,设计应该优化移动设备的显示效果。
移动设备顶部的导航栏和底部的操作栏应尽可能利用屏幕宽度,而不要设计太多的菜单和选项。
程序的文字和图标大小应适中,好让用户轻松阅读和操作。
二、UI开发1. 响应式设计响应式设计是指程序可以根据设备的不同大小和分辨率,在不同的环境下保持一致的显示效果。
Android系统中,目前广泛使用响应式框架框架。
这些框架使得编写响应式界面更为方便,同时也可以减少开发的代码量。
最流行的响应式框架是Android系统官方开发的Material Design,不过也有其他很多不错的框架。
2. 调试工具调试工具是Android开发中必不可少的环节,可以帮助开发者更快地定位程序的问题。
Android系统自带了一些调试工具,如Hiearchy Viewer和Layout Inspector。
谷歌的开发工具Android Studio也集成有Android System Monitor和Memory Analyzer。
3. 设计模式设计模式是一套模式化的设计思想和问题解决方法,遵循设计模式规范可以极大地简化代码的开发和维护。
Android应用界面设计入门指南

Android应用界面设计入门指南章节一:介绍Android应用界面设计的重要性1.1 Android应用界面设计的定义1.2 Android应用界面设计的影响因素1.3 Android应用界面设计的重要性章节二:认识Android应用界面设计的基本原则2.1 一致性原则2.1.1 界面元素一致性2.1.2 视觉风格一致性2.2 简洁性原则2.2.1 界面布局的简洁性2.2.2 内容的简洁性2.3 可用性原则2.3.1 易理解性2.3.2 易操作性2.4 导航性原则2.4.1 有效的导航结构2.4.2 易识别的导航元素2.5 反馈性原则2.5.1 明确的反馈信息2.5.2 及时的反馈机制章节三:了解Android应用界面的常用组件 3.1 视图组件3.1.1 TextView3.1.2 ImageView3.1.3 Button3.2 容器组件3.2.1 LinearLayout3.2.2 RelativeLayout3.2.3 FrameLayout3.3 列表组件3.3.1 ListView3.3.2 RecyclerView3.3.3 GridView3.4 表单组件3.4.1 EditText3.4.2 CheckBox3.4.3 RadioButton章节四:掌握Android应用界面设计的布局技巧 4.1 基本布局技巧4.1.1 使用嵌套布局4.1.2 利用权重属性4.2 约束布局技巧4.2.1 使用约束条件4.2.2 设置最小宽度和最小高度4.3 网格布局技巧4.3.1 利用网格布局实现复杂页面4.3.2 设置列宽和行高章节五:优化Android应用界面的用户体验5.1 响应速度的优化5.1.1 减少UI渲染时间5.1.2 异步加载数据5.2 不同屏幕适配的优化5.2.1 布局的自适应5.2.2 图片资源的多分辨率适配5.3 良好的可访问性优化5.3.1 支持辅助功能5.3.2 提供明确的操作指引章节六:实例分析:设计一个简单的Android应用界面6.1 界面需求分析6.2 界面原型设计6.3 界面布局实现6.4 界面美化与优化结语:总结Android应用界面设计入门指南的重要内容,强调合理运用设计原则、掌握常用组件和布局技巧、优化用户体验的重要性,并鼓励读者继续深入学习和实践,在实际项目中不断提升界面设计的能力。
安卓ui设计尺寸规范

安卓ui设计尺寸规范安卓界面设计尺寸规范是为了保证应用程序在不同设备上的显示效果一致性,提供用户友好的交互体验。
以下是关于安卓界面设计尺寸规范的一些基本原则:1. 分辨率适配:安卓设备的屏幕分辨率千差万别,设计师需要根据目标设备的分辨率来设计界面,在不同分辨率的屏幕上呈现一致的效果。
这可以通过使用dp(设备独立像素)作为设计尺寸单位来实现,dp可以根据设备的屏幕密度进行适配。
2. 尺寸限制:在设计布局时,应该避免使用绝对尺寸来定义界面的大小,而应该使用相对尺寸。
安卓提供了各种相对尺寸单位,如sp(可缩放像素)、dp等,可以根据用户的系统设置进行自动缩放。
这样可以确保界面在不同设备上以一致的比例呈现。
3. 图标尺寸:在设计应用程序的图标时,需要使用多种尺寸的图标文件来适配不同分辨率的设备。
官方建议提供的图标尺寸包括:48x48、72x72、96x96、144x144、192x192等。
这样可以确保图标在不同设备上以较高的清晰度显示。
4. 字体大小:在设计文字内容时,需要考虑不同设备上的显示效果。
安卓提供了sp(可缩放像素)单位来定义字体大小,该单位会根据用户的系统设置进行缩放。
通常,正文文本的字体大小建议设置为14sp,标题文本的字体大小建议设置为24sp。
5. 边距和间距:在设计布局时,需要合理设置元素之间的边距和间距,以确保界面的可读性和美观性。
通常,元素之间的间距建议设置为8dp,上下左右的边距建议为16dp。
这些值也可以根据具体设计需求进行调整。
总之,安卓界面设计尺寸规范是为了确保应用程序在不同设备上显示效果的一致性和用户友好性。
设计师需要使用相对尺寸单位和合适的尺寸限制来适配不同分辨率的设备,并合理设置元素之间的边距和间距。
这样可以提供给用户一致的交互体验,无论在任何设备上使用应用程序,都感到舒适和方便。
安卓ui设计尺寸规范

安卓ui设计尺寸规范安卓UI设计尺寸规范是指在设计安卓平台应用程序时,需要遵循的屏幕尺寸和分辨率的规范。
以下是一些建议的尺寸规范,以帮助设计师开发一致和易于使用的界面。
1. 基本尺寸规范:- 安卓设备的屏幕尺寸和分辨率在不同的设备上有很大的差异。
设计师应该考虑多种设备和屏幕尺寸的兼容性。
建议使用相对单位来设计,例如dp(密度无关像素)和sp(与缩放无关的像素)。
- 设计师应该考虑到不同屏幕方向的布局,包括横向和纵向。
对于横向布局,界面元素应该适当调整,以适应更广阔的宽度。
2. 手机屏幕尺寸规范:- 对于大屏幕手机,建议使用220dp x 220dp的按钮尺寸。
这个尺寸在大部分大屏幕手机上看起来合适。
- 对于中等屏幕手机,建议使用180dp x 180dp的按钮尺寸。
这个尺寸在大部分中等屏幕手机上看起来合适。
- 对于小屏幕手机,建议使用140dp x 140dp的按钮尺寸。
这个尺寸在大部分小屏幕手机上看起来合适。
3. 平板电脑尺寸规范:- 对于大屏幕平板电脑,建议使用400dp x 400dp的按钮尺寸。
这个尺寸在大部分大屏幕平板电脑上看起来合适。
- 对于中等屏幕平板电脑,建议使用300dp x 300dp的按钮尺寸。
这个尺寸在大部分中等屏幕平板电脑上看起来合适。
- 对于小屏幕平板电脑,建议使用220dp x 220dp的按钮尺寸。
这个尺寸在大部分小屏幕平板电脑上看起来合适。
4. 图片尺寸规范:- 图片在不同的设备上可能需要不同的分辨率和尺寸。
为了适应各种屏幕,建议使用可缩放的矢量图形,例如SVG(可缩放矢量图形)。
- 如果使用位图图像,建议为不同分辨率的设备提供多个副本。
这样可以确保图像在各种设备上以最佳质量显示。
以上是一些常见的安卓UI设计尺寸规范建议。
设计师应该根据不同的设备和屏幕尺寸来调整尺寸,以确保界面在各种设备上都能够良好显示和操作。
此外,还应该考虑用户的操作习惯和使用环境,以提供更好的用户体验。
Android:UI界面设计基础知识总结(一)

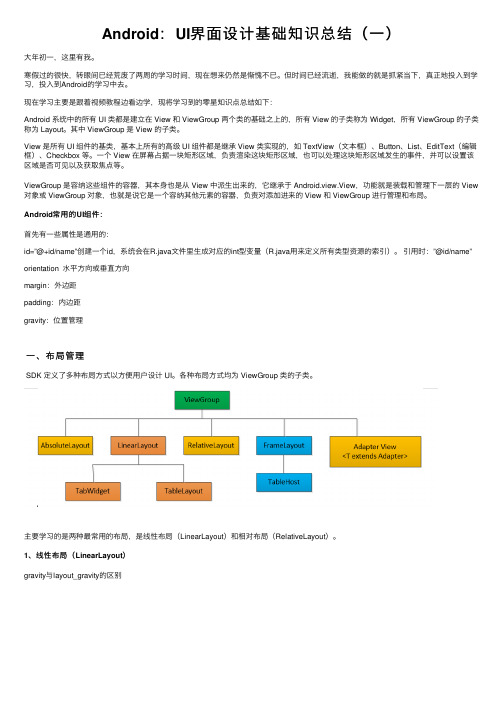
Android:UI界⾯设计基础知识总结(⼀)⼤年初⼀,这⾥有我。
寒假过的很快,转眼间已经荒废了两周的学习时间,现在想来仍然是惭愧不已。
但时间已经流逝,我能做的就是抓紧当下,真正地投⼊到学习,投⼊到Android的学习中去。
现在学习主要是跟着视频教程边看边学,现将学习到的零星知识点总结如下:Android 系统中的所有 UI 类都是建⽴在 View 和 ViewGroup 两个类的基础之上的,所有 View 的⼦类称为 Widget,所有 ViewGroup 的⼦类称为 Layout。
其中 ViewGroup 是 View 的⼦类。
View 是所有 UI 组件的基类,基本上所有的⾼级 UI 组件都是继承 View 类实现的,如 TextView(⽂本框)、Button、List、EditText(编辑框)、Checkbox 等。
⼀个 View 在屏幕占据⼀块矩形区域,负责渲染这块矩形区域,也可以处理这块矩形区域发⽣的事件,并可以设置该区域是否可见以及获取焦点等。
ViewGroup 是容纳这些组件的容器,其本⾝也是从 View 中派⽣出来的,它继承于 Android.view.View,功能就是装载和管理下⼀层的 View 对象或 ViewGroup 对象,也就是说它是⼀个容纳其他元素的容器,负责对添加进来的 View 和 ViewGroup 进⾏管理和布局。
Android常⽤的UI组件:⾸先有⼀些属性是通⽤的:id=”@+id/name”创建⼀个id,系统会在R.java⽂件⾥⽣成对应的int型变量(R.java⽤来定义所有类型资源的索引)。
引⽤时:”@id/name”orientation ⽔平⽅向或垂直⽅向margin:外边距padding:内边距gravity:位置管理⼀、布局管理SDK 定义了多种布局⽅式以⽅便⽤户设计 UI。
各种布局⽅式均为 ViewGroup 类的⼦类。
主要学习的是两种最常⽤的布局,是线性布局(LinearLayout)和相对布局(RelativeLayout)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
会取代你的启动器图标。 如何更容易的将高精度图标缩放到 512*512 的提示和建议, 在设计师建议章 节中有讲。 对于高精度的应用程序图标,在 Android Market 的信息和规格,请参阅下面 的文章: 应用程序图形资源(Android Marker 帮助说明) � Android2.0 以后版本
高精度屏幕的启动图标尺寸: 外框:72x72px 图标:60x60px 方形图标:56x56px 中精度屏幕的启动图标尺寸: 外框:48x48px 图标:40x40px 方形图标:38x38px 低精度屏幕启动图标尺寸: 外框:36x36px 图标:30x30px 方形图标:28x28px
材质和颜色 启动图标要有触感、明亮和有质感的材质,即使图标只是简单的形状,但也要尝试一些 取之于现实世界的材质来表现。 Android 启动图标通常由一个大的基本形状,一个中立和主色调组成的较小的形状。图 标可能使用一个保持有相当对比度的中性色。 如果可能的话, 每个图标不使用一个以上的主 色。 图标应该使用包括一系列暗淡的和基本的的色调。不能用太饱和的色调。 启动图标推荐使用的色调如图 3,你可以从中选择元素的基础色和高亮色。也可以使用
24w x 38h px (preferred, width may vary)
状态栏图标 (Android 2.2 及之前版本 )
19 x 19 px
25 x 25 px
38 x 38 px
Tab 图标
24 x 24 px
32 x 32 px
48 x 48 px
对话图标
24 x 24 px
32 x 32 px
Android UI 设计指南(自译) 一、图标设计指南
创建一个统一的外观和整体的用户界面效果以增加产品的价值, 精简的图形样式还能让 用户觉得 UI 更专业。 本文提供的信息能帮助你为应用的用户界面的各个部分创建的图标与 Android2.X 框架 的一般样式相匹配。以下的指南将帮助你创建一个完美而且统一的用户体验。 下面文档讨论关于 Android 应用程序常见类型图标的使用详细指南: 启动图标 启动图标是您的应用程序在设备的主界面和启动窗口的图形表现。 菜单图标 菜单图标是当用户按菜单按钮时放置于选项菜单中展示给用户的图形元素。 状态栏图标 状态栏图标用于应用程序在状态栏中的通知。 Tab 图标 Tab 图标用来表示在一个多选项卡界面的各个选项的图形元素。 对话框图标 对话框图标是在弹出框中显示,增加互动性。 列表视图图标 使用列表视图图标是用图形表示列表项,比如说设置这个程序。 想更快的创建你的图标,可以导向 Android 图标模板包。
启动 Android2.0 ,启动图标就展示在面前,而不是四分之三透视。下面的指南描述了如 何设计 Android2.0 之后版本的启动图标的设计。 样式 创建启动图标,应遵循以下总体风格的原则。这个准则并不意味着限制你设计图标, 而 是强调用相同的方法在设备上分享您的图标,如图 1
简洁时尚 符合当下的流行趋势,避免过度使用隐喻。
� 提供密度特定的图标集
Android 是为多种设备设计的,因此必须提供一系列的图片尺寸和解决方案。当你为应 用设计图标时, 最重要的是要让你的应用安装在任何设备上都是保持一致的。 就你所知道的 支持多屏幕文档中,Android 平台让你提供的图标能更直接的在任何设备上不管这个设备的 尺寸和精度都以同一种方式准确的实现。 在一般情况下, 推荐的方法是为下表中所列出的广义上的三种屏幕密度各创建一个单独 的图标。当应用运行时,Android 平台将检查屏幕的规格然后从特定文件中加载适合的图标
� 最好使用矢量图形
诸如 Adobe Photoshop 的图像编辑软件允许使用矢量形状、 栅格图层和图层效果相结合。 如果可能,使用矢量图形,以便在需要时资源能随意缩放而不会都是细节和边缘清晰度。 使用矢量图形也可以很容易的在较小精度的像素边界对其边缘。
� 以最大尺寸开始
你需要针对不同屏幕精度创建不同资源,如表 1,最好以大尺寸图标的设计或者所有图 标大小的倍数尺寸开始设计。比如,启动图标根据屏幕精度需要 72px、48px 、36px 三种尺 寸。 如果你以 864*864 的尺寸开始绘制启动图标, 当你创建最终资源的图标尺寸时就能更容 易和清晰的调整图标。 他同样有益于在高精度的对象中提供被推荐的安全边界的大尺寸增加指引(也称为指 南) 。继续以上的例子,每条指南,启动图标包含 72x72 的完整资源包括 60x60px(56x56 的 矩形图标区域) 。 在 864x864 的大尺寸中, 这相当于在水平和竖直方向上在需要 72px 的边缘。
高度简化图标 ·小尺寸也易于识别,不宜太复杂。 ·尝试抓住程序的主要特征(例如,用音像表示音乐 icon ) ·使用自然的 轮廓和形状,看起来几何化和有机化,不失真实感。 ·图标采用前视角,几乎没有透视,光源在顶部 不光滑但有质感
图标应该采用非镜面,有质感的材料。见“材料和颜色”章节,获取更多信 息。
特效 启动图标是采用从上往下的透视角度的, 通过阴影创建层次感。 图标可以使用不同的纹 理和灯光效果,但是必须是从上往下的透视角度。 为了保持统一性,所以的图标都需要使用相同的阴影效果,如图 6 所示。
注:所有的像素尺寸为中等精度,并应适当的缩放分辨率。 1. 光影:从上而下,并适应合适的高光细节 2. 投影:#000000 75%透明度;90°投影;距离 1px;大小 3px 3. 材质:触感,出现使用现实中的材质(例如图像中的单色噪音)
� 缩放时,位图图片需要重新绘制
如果缩放图形的话, 要从矢量图层进行缩放, 而不是位图图层, 如果在高精度的环境中, 这些位图图层需要重新绘制。 比如说在一个中等精度下 60x60 位图图形的圆要在高分辨下以 90x90 的大小显示就需要重新绘制。
� 当保存图像资源时,删除一些没用的资源。
为了帮助 图像资源尽可能小 ,可以从文件中 删除一些不必要的 头文件,如 Adobe Fireworks 的元数据或 Adobe Photoshop 头文件。删除 Photoshop 头文件的步骤如下: 1. 选择文件>存储为 Web 和设备所用格式 2. 在“存储为 web 和设备所用格式”面板,预设选择“PNG-24” ,设置底下选项仍为 “PNG-24 ” ,勾选“透明度” (如果图像含有透明度) 3. 选择“存储” 也可以使用 PNG 文件的优化工具,如 OptiPNG 或 Pngcrush 。
� 保证不同精度的相应资源使用相同的文件名
同样的图标资源文件在每个精度中必须使用同样的文件名, 但是要存储在具体精度目录 里。这允许系统根据设备屏幕的特点查找并加载适合的资源。出于这个原因,确保资源在每 个目录是一致的文件名,而不使用特定的精度后缀名。
1. 启动图标
启动图标是在设备主屏幕和启动窗口代表应用程序的图形。 用户打开主屏幕下方的触摸屏的启动图标。启动界面一打开将看到所有安装应用的图 标。 用户选择一个应用程序, 并通过点击启动图标或任何硬件导航控件, 如轨迹球或者 D-pad 打开他。 正如你所看到的,在提供多个特性精度图标设备时,你必须创建低精度、中精度和高精
� 使用 Android 图标模板包
Android 的图标模板包是模板设计、纹理和图层样式的集合,使您更容易的创建在这份 文档中符合指南指引的图标。我们建议您下载模板包文档再设计图标。 图标模板提供了 Adobe Photoshop 格式的文档(PSD) ,以确保在为 Android 平台创建标 准的图标提供层和设计处理。 你可以加载模板文件到任何兼容的图片编辑程序, 但是你所使 用的基于该应用程序的层和处理方式可能会有所不同。
菜单图标
状态栏图标
Tab 图标
对话图标
值得注意的是不必使用任何类型的相同前缀-目的是方便您。 创建一个工作文档来整理多精度文件 支持多尺寸的屏幕精度一个图标就需要创建多个版本, 为了让多个副本文件安全并且容 易查找,我们建议在你的工作空间里每个资源文件创建 一个资源包。如下:
此结构相似的特定精度结构, 您将把您的应用资源最终存储为完整资源。 因为你的工作 环境和应用程序结构类似, 你可以快速的决定哪些资源必须拷贝到每个应用程序目录。 通过 分辨率区分资源同样可以帮助你通过文件名发现多精度是否一致, 这点很重要, 因为不同精 度的相同资源必须使用相同的文件名。 以下对比,这是一个典型的应用的资源目录结构:
资源。欲了解关于如何存储特定密度资源信息,请参阅屏幕大小和密度的资源目录。
有关如何创建和管理多种密度的图标集的提示,参阅设计师的提示。 表 1:三个屏幕密度所需要的图标尺寸:
图标类型 标准尺寸(以像素为单位),广义的屏幕精度
低精度 (ldpi)
中精度(mdpi)
高精度 (hdpi)
启动图标
36 x 36 px
48 x 48 px
列表图标
24 x 24 px
32 x 32 px
48 x 48 px
� 设计师建议
这里有几点建议对你为应用程序设计图标或者绘制设备也许有用。 这个建议是以 Adobe Photoshop 或者一种位图和矢量编辑软件为基础的。
� 图标资源命名规则
按字母排列顺序命名文件以便将相关资源规整到一个目录里面, 特别是, 它有助于使用 一个共同的前缀为每个图标类型。例如:
资源类型 前缀 举例
图标
ic_
ic_star.png
启动图标
ic_launcher ic_menu ic_stat_notify ic_tab ic_dialog
ic_launcher_calendar.png ic_menu_archive.png ic_stat_notify_msg.png ic_tab_recent.png ic_dialog_info.png
度的三种屏幕图标。 这将确保图标正确的显示在被安装的设备的应用程序上。 可以看看设计 师建议这一节的建议如何使用多套图标的问题。
