数组遍历的四种方法
js数组和对象的遍历方式

js数组和对象的遍历方式JavaScript是一种非常流行的编程语言,因为它可以用来创建动态和交互式的Web页面。
在JavaScript中,数组和对象是两个最常用的数据类型之一。
在本文中,我们将介绍JavaScript中数组和对象的遍历方式,以帮助您更好地了解这两个数据类型。
一、数组的遍历方式1. for循环for循环是JavaScript中最基本的循环结构之一,也是遍历数组的最常用方式之一。
for循环通过指定一个计数器变量来遍历数组中的每个元素。
以下是一个使用for循环遍历数组的示例代码:```var fruits = ['apple', 'banana', 'orange', 'grape'];for (var i = 0; i < fruits.length; i++) {console.log(fruits[i]);}```上面的代码将输出以下结果:```applebananaorangegrape2. forEach方法forEach方法是JavaScript中另一个常用的遍历数组的方法。
它是一个高阶函数,它接受一个函数作为参数,并将该函数应用于数组中的每个元素。
以下是一个使用forEach方法遍历数组的示例代码: ```var fruits = ['apple', 'banana', 'orange', 'grape'];fruits.forEach(function(fruit) {console.log(fruit);});```上面的代码将输出以下结果:```applebananaorangegrape```3. map方法map方法是一个高阶函数,它接受一个函数作为参数,并返回一个新的数组,其中每个元素都是应用该函数后的结果。
以下是一个使用map方法遍历数组的示例代码:var numbers = [1, 2, 3, 4, 5];var squares = numbers.map(function(number) {return number * number;});console.log(squares);```上面的代码将输出以下结果:```[1, 4, 9, 16, 25]```4. filter方法filter方法是一个高阶函数,它接受一个函数作为参数,并返回一个新的数组,其中仅包含应用该函数后返回true的元素。
数组从尾部寻找某个元素的方法

数组从尾部寻找某个元素的方法在编程中,我们经常需要在一个数组中寻找某个元素。
有时候我们需要从数组的开头开始寻找,但有时候我们需要从数组的尾部开始寻找。
本文将介绍一些在数组尾部寻找某个元素的方法。
方法一:逆序遍历数组最简单的方法就是逆序遍历数组,从尾部开始寻找目标元素。
我们可以使用for循环来实现这个方法,循环的初始值是数组的最后一个元素的下标,每次循环时将下标减一,直到找到目标元素或者遍历完整个数组。
方法二:使用while循环除了使用for循环,我们还可以使用while循环来实现从数组尾部寻找目标元素的功能。
我们可以初始化一个变量为数组的长度减一,然后每次循环将变量减一,直到找到目标元素或者变量小于0。
方法三:二分查找如果数组是有序的,我们可以使用二分查找算法来在数组尾部寻找目标元素。
首先确定数组的左边界为0,右边界为数组的长度减一,然后计算中间位置的索引。
如果中间位置的元素等于目标元素,则返回中间位置的索引;如果中间位置的元素大于目标元素,则将右边界更新为中间位置减一;如果中间位置的元素小于目标元素,则将左边界更新为中间位置加一。
重复这个过程,直到找到目标元素或者左边界大于右边界。
方法四:使用递归除了迭代的方法,我们还可以使用递归来实现从数组尾部寻找目标元素。
递归的思路是先判断数组的最后一个元素是否等于目标元素,如果相等则返回最后一个元素的索引;否则递归地在数组的前面部分寻找目标元素。
总结:本文介绍了四种从数组尾部寻找目标元素的方法:逆序遍历数组、使用while循环、二分查找和使用递归。
这些方法都可以根据具体的需求选择使用,逆序遍历数组是最简单的方法,而二分查找则适用于有序数组。
在实际应用中,我们可以根据数组的特点和要求选择最合适的方法来寻找目标元素。
需要注意的是,在使用这些方法时,我们需要确保数组中存在目标元素,否则可能会出现错误。
此外,我们还可以根据具体情况对这些方法进行优化,以提高算法的效率。
es6中遍历数组的方法

es6中遍历数组的方法ES6中提供了多种遍历数组的方法,这些方法可以方便地对数组进行操作和处理。
本文将详细介绍ES6中常用的几种遍历数组的方法,并给出示例代码和说明。
1. forEach方法forEach方法是ES6新增的数组遍历方法之一,它可以对数组的每个元素进行遍历,并执行指定的回调函数。
回调函数可以接受三个参数:当前元素的值、当前元素的索引和数组本身。
forEach方法没有返回值,只是对数组进行遍历操作。
示例代码如下:```javascriptconst arr = [1, 2, 3, 4, 5];arr.forEach((item, index, array) => {console.log(`当前元素为:${item}`);console.log(`当前索引为:${index}`);console.log(`数组本身为:${array}`);});```2. map方法map方法也是ES6新增的数组遍历方法之一,它可以对数组的每个元素进行遍历,并使用回调函数处理每个元素后返回一个新数组。
回调函数的返回值将会作为新数组的元素。
示例代码如下:```javascriptconst arr = [1, 2, 3, 4, 5];const newArr = arr.map((item, index, array) => {return item * 2;});console.log(newArr); // [2, 4, 6, 8, 10]```3. filter方法filter方法也是ES6新增的数组遍历方法之一,它可以对数组的每个元素进行遍历,并使用回调函数进行条件过滤。
回调函数需要返回一个布尔值,如果返回true,则保留该元素,否则剔除该元素,最终返回一个新数组。
示例代码如下:```javascriptconst arr = [1, 2, 3, 4, 5];const newArr = arr.filter((item, index, array) => {return item % 2 === 0;});console.log(newArr); // [2, 4]```4. reduce方法reduce方法是ES6新增的数组遍历方法之一,它可以对数组的每个元素进行遍历,并使用回调函数进行累计计算。
js数组和对象的遍历方式

js数组和对象的遍历方式在JavaScript中,数组和对象是两种最基本的数据类型。
在实际开发中,我们经常需要对它们进行遍历,获取其中的元素或属性值,并进行相应的操作。
本文将介绍 JavaScript 中数组和对象的遍历方式,希望能够帮助读者更好地理解和运用这些技术。
一、数组的遍历方式1. for 循环for 循环是最常用的数组遍历方式。
它的语法如下:```for (var i = 0; i < arr.length; i++) {// 对数组元素进行操作}```其中,`arr` 是要遍历的数组,`i` 是循环变量,`arr.length` 是数组的长度。
在循环体中,可以通过 `arr[i]` 访问数组元素,进行相应的操作。
2. forEach 方法`forEach` 方法是 ES5 新增的数组遍历方法,它的语法如下: ```arr.forEach(function(item, index, array) {// 对数组元素进行操作});其中,`item` 是当前遍历的元素,`index` 是当前元素的索引,`array` 是要遍历的数组。
在回调函数中,可以对数组元素进行相应的操作。
需要注意的是,`forEach` 方法不能在循环中使用 `break` 或`continue`,也不能像 `for` 循环那样返回值。
3. map 方法`map` 方法也是 ES5 新增的数组遍历方法,它的语法如下:```var newArr = arr.map(function(item, index, array) {// 对数组元素进行操作return newValue;});```其中,`item` 是当前遍历的元素,`index` 是当前元素的索引,`array` 是要遍历的数组。
在回调函数中,可以对数组元素进行相应的操作,并返回一个新的值。
`map` 方法会返回一个新的数组,其中的元素是回调函数返回的值。
遍历数组的几种方法

遍历数组的几种方法
在Python中遍历数组的方法有很多,比如使用for循环、while循环以及使用高阶函数等。
下面我们将介绍几种常用的遍历数组的方法。
方法一:使用for循环
使用for循环遍历数组是最常用的方法之一。
下面是使用for循环遍历数组的示例代码:
```
arr = [1, 2, 3, 4, 5]
for i in arr:
print(i)
```
方法二:使用while循环
方法三:使用enumerate()函数
enumerate()函数可以将一个可遍历的数据对象(如列表、元组和字符串)组合成一个索引序列,同时列出数据和对应的索引。
下面是使用enumerate()函数遍历数组的示例代码:
方法四:使用zip()函数
zip()函数可以将多个列表、元组或其他序列的元素合并成一个列表、元组或其他序列,同时将这些序列的对应位置的元素打包在一起。
下面是使用zip()函数遍历数组的示例代码:
方法五:使用列表解析式
列表解析式是Python中一种简洁的列表生成方式,它可以在很短的一行代码中生成一个列表。
下面是使用列表解析式遍历数组的示例代码:
其中,`[i for i in arr]`表示将`arr`中的每一个元素取出,并放入一个新的列表中。
其中,`map()`函数接收一个`lambda`函数作为第一个参数,该函数会依次作用于序列`arr`中的每一个元素,并将结果存入一个新的列表中。
综上所述,Python中遍历数组的方法有很多种,我们可以根据实际情况选择最适合的方法来遍历数组。
c 遍历数组

C 语言数组遍历本文介绍 C 语言中数组遍历的方法,包括 for 循环、while 循环和数组指针等多种方式,并结合实际案例进行说明。
下面是本店铺为大家精心编写的3篇《C 语言数组遍历》,供大家借鉴与参考,希望对大家有所帮助。
《C 语言数组遍历》篇1在 C 语言中,数组是一种常用的数据结构,可以用来存储多个同类型的数据。
数组遍历是指按照一定的顺序依次访问数组中的每个元素,以便进行某些操作。
在 C 语言中,有多种方式可以实现数组遍历,下面介绍几种常用的方法。
一、for 循环遍历数组for 循环是 C 语言中最常用的循环语句之一,可以用来遍历数组。
使用 for 循环遍历数组时,需要使用数组的首地址作为循环变量,并在循环体内访问数组元素。
下面是一个使用 for 循环遍历数组的示例代码:```c#include <stdio.h>int main() {int arr[] = {1, 2, 3, 4, 5};int i;for (i = 0; i < 5; i++) {printf("%d ", arr[i]);}return 0;}```在这个例子中,我们首先定义了一个整型数组 arr,然后使用for 循环遍历数组。
循环变量 i 从 0 开始,每次循环访问数组元素 arr[i],并将其打印到控制台上。
最后,循环执行完毕,程序返回 0。
二、while 循环遍历数组while 循环是 C 语言中另一种常用的循环语句,也可以用来遍历数组。
使用 while 循环遍历数组时,需要使用数组的首地址作为循环变量,并在循环体内访问数组元素。
下面是一个使用 while 循环遍历数组的示例代码:```c#include <stdio.h>int main() {int arr[] = {1, 2, 3, 4, 5};int i;i = 0;while (i < 5) {printf("%d ", arr[i]);i++;}return 0;}```在这个例子中,我们同样定义了一个整型数组 arr,然后使用while 循环遍历数组。
数组常用的遍历方法——总结

数组常⽤的遍历⽅法——总结看图了解数组常⽤的⽅法前⾔本⽂主要介绍数组常见遍历⽅法:forEach、map、filter、find、every、some、reduce,它们有个共同点:不会改变原始数组。
⼀、forEach:遍历数组1var colors = ["red","blue","green"];2// ES5遍历数组⽅法3for(var i = 0; i < colors.length; i++){4 console.log(colors[i]);//red blue green5 }1// ES6 forEach2 colors.forEach(function(color){3 console.log(color);//red blue green4 });我们再来看个例⼦:遍历数组中的值,并计算总和1var numbers = [1,2,3,4,5];2var sum = 0;3 numbers.forEach(number=>sum+=number)4 console.log(sum)//15⼆、map:将数组映射成另⼀个数组map通过指定函数处理数组的每个元素,并返回处理后新的数组,map 不会改变原始数组。
forEach和map的区别在于,forEach没有返回值。
map需要返回值,如果不给return,默认返回undefined使⽤场景1假定有⼀个数值数组(A),将A数组中的值以双倍的形式放到B数组1var numbers = [1,2,3];2var doubledNumbers = [];3// es5写法4for(var i = 0; i < numbers.length; i++){5 doubledNumbers.push(numbers[i] * 2);6 }7 console.log(doubledNumbers);//[2,4,6]1// es6 map⽅法2var doubled = numbers.map(function(number){3return number * 2;4 })5 console.log(doubled);//[2,4,6]使⽤场景2 假定有⼀个对象数组(A),将A数中对象某个属性的值存储到B数组中1var cars = [2 {model:"Buick",price:"CHEAP"},3 {model:"BMW",price:"expensive"}4 ];5var prices = cars.map(function(car){6return car.price;7 })8 console.log(prices);//["CHEAP", "expensive"]三、filter:从数组中找出所有符合指定条件的元素filter() 检测数值元素,并返回符合条件所有元素的数组。
遍历对象数组返回新数组的方法

遍历对象数组返回新数组的方法介绍在编程中,经常会遇到需要遍历对象数组并返回一个新数组的场景。
这个过程通常涉及迭代对象数组的每个元素,并对每个元素执行特定的操作或筛选条件,然后将结果放入新的数组中。
本文将介绍几种常见的方法,来实现遍历对象数组并返回新数组的功能。
使用for循环遍历对象数组使用for循环是最基本也是最常见的遍历对象数组的方法。
以下是使用for循环遍历对象数组并返回新数组的基本步骤: 1. 创建一个空数组,用于存储遍历后的结果。
2. 使用for循环迭代对象数组的每个元素。
3. 在循环内部,可以执行特定的操作或判断条件,来筛选出符合要求的元素。
4. 将符合条件的元素添加到新数组中。
5. 循环结束后,返回新数组作为结果。
下面是使用for循环遍历对象数组返回新数组的示例代码(假设对象数组中的对象有属性name):function filterArray(arr) {var result = [];for (var i = 0; i < arr.length; i++) {if (arr[i].name === '条件') {result.push(arr[i]);}}return result;}在上述示例中,我们通过判断对象的name属性是否等于指定条件来筛选出符合要求的对象,并将其添加到新数组result中。
使用map方法遍历对象数组除了使用for循环,我们还可以使用JavaScript数组的内置方法map来遍历对象数组并返回新数组。
map方法对数组的每个元素调用提供的函数,并将返回的结果组成一个新数组。
以下是使用map方法遍历对象数组并返回新数组的步骤: 1. 调用对象数组的map方法,传入一个函数作为参数。
2. 在函数内部,对每个元素执行特定的操作或判断条件,并返回结果。
3. map方法将返回一个新数组,其中包含了每个元素的处理结果。
下面是使用map方法遍历对象数组返回新数组的示例代码(假设对象数组中的对象有属性age):function filterArray(arr) {var result = arr.map(function(obj) {return obj.age > 18;});return result;}在上述示例中,我们使用map方法对对象数组中的每个对象进行判断,返回一个布尔值表示是否年龄大于18岁,并将结果组成一个新数组。
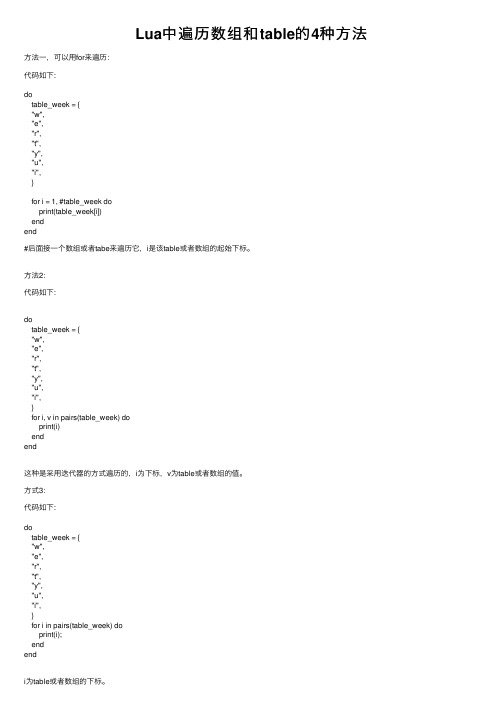
Lua中遍历数组和table的4种方法

Lua中遍历数组和table的4种⽅法⽅法⼀,可以⽤for来遍历:代码如下:dotable_week = {"w","e","r","t","y","u","i",}for i = 1, #table_week doprint(table_week[i])endend#后⾯接⼀个数组或者tabe来遍历它,i是该table或者数组的起始下标。
⽅法2:代码如下:dotable_week = {"w","e","r","t","y","u","i",}for i, v in pairs(table_week) doprint(i)endend这种是采⽤迭代器的⽅式遍历的,i为下标,v为table或者数组的值。
⽅式3:代码如下:dotable_week = {"w","e","r","t","y","u","i",}for i in pairs(table_week) doprint(i);endendi为table或者数组的下标。
⽅式4:代码如下:dotable_view = {"w","e","r",color1 = "red",color2 = "blue",{"a1", "a2", "a3"},{"b1", "b2", "b3"},{"c1", "c2", "c3"},}for i, v in pairs(table_view) doif type(v) == "table" thenfor new_table_index, new_table_value in pairs(v) doprint(new_table_value)endelseprint(v)endendend注:type(v)功能:返回参数的类型名("nil","number", "string", "boolean", "table", "function", "thread", "userdata")。
遍历数组的方式

遍历数组的方式
遍历数组是程序中非常常见的操作之一。
在遍历数组时,我们需要考虑到遍历的方式,因为不同的方式可能会对程序的性能产生影响。
下面是几种常见的遍历数组的方式:
1. 普通for循环遍历:这是最常见的一种遍历方式。
通过循环
语句遍历数组的每一个元素。
这种方式简单易懂,但在遍历大数组时可能会影响程序性能。
2. foreach循环遍历:使用foreach循环可以更加简便地遍历
数组,而且可以避免越界等错误。
但foreach并不能改变数组元素的值。
3. 迭代器遍历:使用迭代器可以更加灵活地遍历数组,并且在
遍历时可以对数组元素进行操作。
但迭代器需要额外的内存开销,可能会对程序性能产生影响。
4. 使用多线程并行遍历:在处理大型数组时,可以使用多线程
并行遍历的方式来提高程序性能。
但需要注意线程同步问题,避免出现数据竞争等错误。
总之,在选择遍历数组的方式时,应该根据实际情况选择最适合的方式,以提高程序的性能和效率。
- 1 -。
JS中循环遍历数组的四种方式总结

JS中循环遍历数组的四种方式总结在JavaScript中,遍历数组是一种常见的操作。
有多种方法可以循环遍历数组,每种方法都有自己的优势和用途。
1. for循环:for循环是最基本的循环机制,它可以用于遍历数组。
它的语法是:```for (let i = 0; i < array.length; i++)//数组操作```在每次循环中,我们可以使用索引`i`来访问数组元素,并执行相应的操作。
2. forEach方法:forEach方法是数组原型上的方法,它接收一个回调函数作为参数。
回调函数的参数包括当前元素、索引和数组本身。
语法如下:```array.forEach(function(item, index, array)//数组操作});```这种方法更简洁,不需要显式的循环条件和索引变量,但它不能中断或跳过循环。
3. for...in循环:for...in循环用于遍历对象的属性,但也可以用于遍历数组。
它的语法如下:```for (let index in array)//数组操作```每次循环中,变量`index`代表当前元素的索引值。
需要注意的是,`for...in`循环遍历的是数组的索引,而不是实际的元素。
4. for...of循环:for...of循环是ES6引入的新特性,它可以用于遍历数组、字符串、Set、Map等可迭代对象。
它的语法如下:```for (let item of array)//数组操作```每次循环中,变量`item`代表当前元素的值。
需要注意的是,`for...of`循环遍历的是元素的值,而不是索引。
对比这四种方式,可以根据实际需求选择合适的方法。
如果只需要遍历数组,并不需要对每个元素进行操作,可以使用`forEach`方法。
如果需要同时访问元素和索引,可以使用`for`循环或`for...in`循环。
如果只关注元素的值而不关心索引,可以使用`for...of`循环。
JS中循环遍历数组的四种方式总结

JS 中循环遍历数组的四种⽅式总结本⽂⽐较并总结遍历数组的四种⽅式:for 循环:123for (let index=0; index < someArray.length; index++) { const elem = someArray[index]; // ···}for-in 循环:12for (const key in someArray) { console.log(key);}数组⽅法.forEach():12someArray.forEach((elem, index) => { console.log(elem, index);});for-of 循环:12for (const elem of someArray) { console.log(elem);}for-of 通常是最佳选择。
我们会明⽩原因。
for 循环 [ES1]JavaScript 中的 for 循环很古⽼,它在 ECMAScript 1 中就已经存在了。
for 循环记录 arr 每个元素的索引和值:1234567891011const arr = ['a', 'b', 'c'];arr.prop = 'property value'; for (let index=0; index < arr.length; index++) { const elem = arr[index]; console.log(index, elem);}// Output:// 0, 'a'// 1, 'b'// 2, 'c'for 循环的优缺点是什么?它⽤途⼴泛,但是当我们要遍历数组时也很⿇烦。
如果我们不想从第⼀个数组元素开始循环时它仍然很有⽤,⽤其他的循环机制很难做到这⼀点。
遍历数组的几种方法

遍历数组的几种方法遍历数组是编程中常见的操作之一,它可以让我们逐个访问数组中的每个元素,并对每个元素进行特定的操作。
本文将介绍几种常见的遍历数组的方法,包括for循环、while循环、foreach循环和递归。
一、for循环遍历数组for循环是最常用的遍历数组的方法之一。
它通过设置一个循环变量,从数组的第一个元素开始,依次访问数组中的每个元素,直到遍历完整个数组。
示例代码如下:```int[] arr = {1, 2, 3, 4, 5};for (int i = 0; i < arr.length; i++) {System.out.println(arr[i]);}```在这个示例中,我们定义了一个整型数组arr,并使用for循环遍历数组中的每个元素,并通过System.out.println()方法打印出来。
二、while循环遍历数组除了for循环,我们还可以使用while循环来遍历数组。
它的原理和for循环类似,通过设置一个循环变量,不断地访问数组中的元素,直到遍历完整个数组。
示例代码如下:```int[] arr = {1, 2, 3, 4, 5};int i = 0;while (i < arr.length) {System.out.println(arr[i]);i++;}```在这个示例中,我们使用while循环来遍历数组arr,初始时将循环变量i设置为0,然后通过不断地将i加1,直到i的值大于等于数组长度arr.length时,结束循环。
三、foreach循环遍历数组Java提供了一种更加简洁的遍历数组的方法,即foreach循环。
它可以直接遍历数组中的每个元素,而不需要我们手动设置循环变量。
示例代码如下:```int[] arr = {1, 2, 3, 4, 5};for (int num : arr) {System.out.println(num);}```在这个示例中,我们使用foreach循环遍历数组arr,将数组中的每个元素赋值给循环变量num,并通过System.out.println()方法打印出来。
遍历数组的方式

遍历数组的方式在编程中,数组是一种常见的数据结构,它可以存储一组相同类型的数据。
而遍历数组则是对数组中的每个元素进行访问的过程。
在本文中,我们将介绍几种遍历数组的方式。
一、for循环遍历for循环是最常见的遍历数组的方式。
它的语法如下:```for (int i = 0; i < array.length; i++) {// 访问数组元素}```其中,`array`是要遍历的数组,`length`是数组的长度。
在循环中,我们可以通过下标`i`来访问数组中的元素。
二、foreach循环遍历foreach循环是一种简化版的for循环,它可以更方便地遍历数组。
它的语法如下:```for (int element : array) {// 访问数组元素}```其中,`element`是数组中的元素,`array`是要遍历的数组。
在循环中,我们不需要使用下标来访问数组元素,而是直接使用`element`变量。
三、while循环遍历while循环也可以用来遍历数组。
它的语法如下:```int i = 0;while (i < array.length) {// 访问数组元素i++;}```在循环中,我们需要使用一个计数器`i`来记录当前访问的数组元素的下标。
每次循环结束后,我们需要将计数器加1,以便访问下一个数组元素。
四、do-while循环遍历do-while循环也可以用来遍历数组。
它的语法如下:```int i = 0;do {// 访问数组元素i++;} while (i < array.length);```与while循环类似,我们需要使用一个计数器`i`来记录当前访问的数组元素的下标。
不同的是,do-while循环会先执行一次循环体,然后再判断循环条件是否成立。
五、递归遍历递归是一种高级的遍历数组的方式。
它的思路是将数组分成两部分,分别遍历左半部分和右半部分,然后将结果合并起来。
jq遍历数组的方法

jq遍历数组的方法介绍在数据处理和编程中,遍历数组是常见的操作之一。
jq是一种轻量级的命令行工具,可以用于处理JSON数据。
它提供了一种简洁而强大的方法来遍历和操作数组。
本文将介绍jq中几种常用的遍历数组的方法。
一. 使用for循环遍历数组1. for循环语法.数组名[] | <jq过滤表达式>2. 示例假设我们有一个名为students的数组,其中包含多个学生的信息。
每个学生对象有name和age属性。
我们可以使用for循环遍历这个数组,并打印每个学生的姓名。
$ echo '[{"name": "Alice", "age": 18}, {"name": "Bob", "age": 20}, {"name": "C harlie", "age": 22}]' | jq '.students[] .name'输出结果:"Alice""Bob""Charlie"在这个例子中,.students[]表示遍历students数组的所有元素,.name表示取出每个元素的name属性。
3. 注意事项•使用for循环遍历数组时,需要确保数组是有效的JSON格式。
二. 使用map函数遍历数组1. map函数介绍map函数是jq中用于遍历和操作数组的函数。
它接受一个jq过滤表达式作为参数,并对数组中的每个元素应用该表达式,返回一个新的数组。
2. 示例继续使用上面的例子,我们可以使用map函数遍历students数组,并返回一个新的只包含学生姓名的数组。
$ echo '[{"name": "Alice", "age": 18}, {"name": "Bob", "age": 20}, {"name": "C harlie", "age": 22}]' | jq 'map(.name)'输出结果:["Alice","Bob","Charlie"]在这个例子中,map(.name)表示对students数组中的每个元素应用.name表达式,即提取每个元素的name属性。
flutter 数组遍历的方式

flutter 数组遍历的方式Flutter是一种开源的跨平台应用程序开发框架,可以帮助开发者快速构建高性能的移动应用程序。
在Flutter中,数组遍历是一项常见的操作,它允许开发者对数组中的每个元素进行访问和操作。
本文将探讨Flutter中数组遍历的方式以及如何有效地使用它们。
在Flutter中,可以使用多种方式来遍历数组。
下面将介绍其中几种常用的方式。
1. 使用for循环进行遍历for循环是一种常见的遍历数组的方式,它可以按照索引顺序依次访问数组中的每个元素。
以下是一个使用for循环遍历数组的示例代码:```List<int> numbers = [1, 2, 3, 4, 5];for (int i = 0; i < numbers.length; i++) {print(numbers[i]);}```上述代码中,定义了一个包含整数的数组numbers。
通过使用for 循环,可以依次访问数组中的每个元素,并使用print函数将其输出到控制台。
2. 使用forEach方法进行遍历除了使用for循环外,Flutter还提供了forEach方法来遍历数组。
该方法接受一个回调函数作为参数,在函数中可以对数组中的每个元素进行操作。
以下是一个使用forEach方法遍历数组的示例代码:```List<int> numbers = [1, 2, 3, 4, 5];numbers.forEach((number) {print(number);});```上述代码中,通过调用forEach方法并传入一个匿名函数,可以对数组中的每个元素进行操作。
在匿名函数中,可以使用print函数将元素输出到控制台。
3. 使用map方法进行遍历map方法是Flutter中另一种常用的遍历数组的方式。
它接受一个回调函数作为参数,并返回一个新的数组,该数组包含对原始数组中的每个元素进行操作后的结果。
php中的数组遍历的几种方式

php中的数组遍历的⼏种⽅式【(重点)数组循环遍历的四种⽅式】1、使⽤for循环遍历数组conut($arr);⽤于统计数组元素的个数。
for循环只能⽤于遍历,纯索引数组!!!!如果存在关联数组,count统计时会统计两种数组的总个数,使⽤for循环遍历混合数组,导致数组越界!!eg:$arr = array(1,2,3,5,6,7);$num = count($arr); //count最好放到for外⾯,可以让函数只执⾏⼀次echo "数组元素的个数{$num}<br/>";for($i=0;$i<$num;$i++){echo "{$i}==>{$arr[$i]}<br/>";}2、forEach循环遍历数组foreach可以遍历任何类型的数组!!!eg:$arr = array(1,2,3,"one"=>4,5,6,7);foreach($arr as $value){echo "{$item}<br>";}foreach($arr as $key => $value){echo "{$key}==>{$item}<br>";}举个例⼦解析如下数组:$h51701 = array("group1"=>array(array("name"=>"张三","age"=>14,"sex"=>"男"),array("name"=>"张三","age"=>14,"sex"=>"男"),array("name"=>"张三","age"=>14,"sex"=>"男")),"group2"=>array(array("name"=>"张三","age"=>14,"sex"=>"男"),array("name"=>"张三","age"=>14,"sex"=>"男"),array("name"=>"张三","age"=>14,"sex"=>"男")),"group3"=>array(array("name"=>"张三","age"=>14,"sex"=>"男"),array("name"=>"张三","age"=>14,"sex"=>"男"),array("name"=>"张三","age"=>14,"sex"=>"男")));foreach ($h51701 as $key => $value) {echo "{$key}<br><br>";foreach ($value as $key1 => $value1) {echo "第".($key1+1)."个同学<br>";foreach ($value1 as $key2 => $value2) {echo "{$key2}==>{$value2}<br>";}echo "<br>";}echo "------------------------<br>";}使⽤list()、each()、while()遍历数组(重点)list():⽤于将数组的每⼀个值,赋值给list函数的每⼀个参数。
JS中遍历数组和对象的几种方法

JS中遍历数组和对象的几种方法####一、数组1. 使用for循环使用for循环来遍历数组是最常用的方法,它可以用来循环每一项以及获取它们的索引。
```javascript//定义要遍历的数组let arr = [1, 2, 3, 4, 5];for (let i = 0; i < arr.length; i++)console.log(arr[i]); // 输出当前项console.log(i); // 输出当前索引//输出结果:```2. 使用forEach(方法forEach(方法可以遍历数组中的每一项,但是无法获取它们的索引。
```javascript//定义要遍历的数组let arr = [1, 2, 3, 4, 5];// 使用 forEach( 方法遍历数组中的每一项arr.forEach(function(item)console.log(item); // 输出当前项});//输出结果:```3、使用for-of循环for-of循环可以遍历数组中的每一项,但是无法获取它们的索引。
```javascriptlet arr = [1, 2, 3, 4, 5];// 使用 for-of 循环来遍历数组for (let item of arr)console.log(item); // 输出当前项//输出结果:```4、使用for-in循环for-in循环可以遍历数组中的每一项,但是它可以获取它们的索引。
```javascriptlet arr = [1, 2, 3, 4, 5];// 使用 for-in 循环来遍历数组for (let index in arr)console.log(arr[index]); // 输出当前项console.log(index); // 输出当前索引//输出结果:```5、使用map(方法map(方法可以遍历数组中的每一项,同时还能获取它们的索引。
oracle中遍历数组的有效方法

1. 前言在Oracle数据库的开发和应用中,经常会遇到需要对数组进行遍历的情况。
然而,由于Oracle的存储过程和函数并不直接支持数组的操作,因此开发人员需要寻找一些有效的方法来实现数组的遍历操作。
本文将介绍一些在Oracle中遍历数组的有效方法,帮助读者更加有效地处理数组操作。
2. 使用游标在Oracle中,可以使用游标来进行数组的遍历操作。
游标是在查询中使用的一种数据结构,它可以对结果集进行遍历操作。
在编写存储过程或函数时,可以通过游标来遍历数组中的元素,从而实现对数组的操作。
具体操作步骤如下:- 声明一个游标变量,并使用SELECT语句将数组中的元素存储到游标中。
- 使用循环结构(如FOR循环)来遍历游标,获取数组中的每一个元素,并对其进行操作。
下面是一个使用游标遍历数组的示例代码:```sqlDECLARECURSOR array_cursor ISSELECT column_nameFROM array_table;BEGINFOR array_rec IN array_cursorLOOP-- 对数组元素进行操作END LOOP;END;```3. 使用集合类型Oracle中的集合类型(如PL/SQL中的表类型)可以模拟数组的操作,并且可以更加方便地对其进行遍历操作。
在编写存储过程或函数时,可以使用集合类型来代替数组,并通过循环结构来遍历集合中的元素。
具体操作步骤如下:- 声明一个集合变量,并初始化其中的元素。
- 使用循环结构(如FOR循环)来遍历集合,获取集合中的每一个元素,并对其进行操作。
下面是一个使用集合类型遍历数组的示例代码:```sqlDECLARETYPE array_type IS TABLE OF array_table.column_nameTYPE; array_var array_type := array_type();BEGIN-- 初始化集合变量array_var.EXTEND(3);array_var(1) := 'element1';array_var(2) := 'element2';array_var(3) := 'element3';FOR i IN 1..array_var.COUNTLOOP-- 对集合元素进行操作END LOOP;END;```4. 使用索引变量在Oracle的存储过程和函数中,可以使用索引变量来遍历数组中的元素。
改变原数组的遍历方法(二)

改变原数组的遍历方法(二)
改变原数组的遍历方法
方法一:使用for循环遍历原数组并修改值
•首先,我们可以使用for循环来遍历原数组,并通过索引来修改数组的值。
•这种方法相对比较简单,只需定义一个变量来存储当前数组元素的索引,并通过索引来修改值。
方法二:使用forEach方法遍历原数组并修改值
•另一种常见的方法是使用JavaScript的forEach方法来遍历原数组并修改值。
•forEach方法接收一个回调函数作为参数,该函数会在每个元素上调用,并传递元素的值和索引作为参数。
•在回调函数中,我们可以直接修改原数组的值。
方法三:使用map方法遍历原数组并返回一个新数组
•map方法也是一种可以遍历原数组并修改值的方法,但与前两种方法不同的是,map方法会返回一个新的数组。
•map方法接收一个回调函数作为参数,该函数会在每个元素上调用,并传递元素的值和索引作为参数。
•在回调函数中,我们可以修改原数组的值,并通过return语句返回修改后的值。
方法四:使用for…of循环遍历原数组并修改值
•还有一种较新的遍历方法是使用for…of循环来遍历原数组并修改值。
•for…of循环可以直接遍历数组中的值,而不需要我们关心索引的处理。
•在循环体内,我们可以直接修改原数组的值。
方法五:使用递归遍历原数组并修改值
•最后一种方法是使用递归来遍历原数组并修改值。
•通过递归函数,我们可以逐个访问数组的元素,并进行修改。
以上是改变原数组的遍历方法的几种常见方式,每种方法都有自己的特点和适用场景。
在实际应用中,我们可以根据具体需求选择最合适的方法来修改原数组的值。
