Flash学习As3音乐播放器教程
Flash AS3

使用NetStream和NetConnection类加载视频是一个多步骤过程 .
控制视频回放
NetStream类提供了四个用于控制视频回放的主要方法:
pause():暂停视频流的回放。如果视频已经暂停,则调用此方法将不执行任何操作。 resume():恢复回放暂停的视频流。如果视频已播放,则调用此方法将不执行任何操作。 seek():搜寻最接近指定位置(从流的开始位置算起的偏移量,以秒为单位)的关键帧。 togglePause():暂停或恢复流的回放。
8.5.6 使用视频元数据
8.6 捕获摄像头输入
Flash AS 3.0
8.6.1 Camera 类简介
Camera 类包括多个有用的方法和属性,通过这些方法和属性可以使用 Camera 对象。例如,静态的 s 属性包含当前安装在用户计算机上的摄像头的名称数组。也可以使用 name 属性显示当前处于活动 状态的摄像头的名称。
Flash AS 3.0
第8章 声音和视频处理
• Sound类和Microphone类 • 外部声音处理 • 嵌入声音处理 • 声音流处理 • Video类、NetStream类、Camera类 • 视频回放控制 • 视频提示点 • 视频元数据
8.1 声音处理
Flash AS 3.0
8.1.1 处理声音简介
8.6.5 验证是否已安装摄像头 8.6.6 检测摄像头的访问权限 8.6.7 监视回放条件
8.7 案例——FLV视频自动播放程序
Flash AS 3.0
8.7.1 案例任务描述 本案例设计一个程序,实现指定的视频文件列表自动顺序播放。程序中对XML文
件中罗列的存储指定文件夹中的若干个FLV视频文件,依据先后顺序,逐个完成播放。 在播放过程中,可以控制视频播放的暂停、停止、播放,以及快进、快退等功能操作, 并且可以调整音量的大小。
Flash MP3 Music Player Tutorial – AS3(已译)

Flash MP3 Music Player Tutorial – AS3原文地址:/view/tutorial/How-To-Create-Flas h-Music-Player-With-AS3/57051标签:as3, 组件, flash 播放器r , mp3 播放器, music 播放器发布于:Flash Tutorials在本教程中, 你将学习如何使用AS3和XML 制作一个音乐播放器 。
在文中,我将一步步的讲解元件的设计和代码的编写。
你也将学到如何为按钮添加效果,如何制作右键选单和使用XML 文件轻松方便的修改、更新你的音乐信息。
用文中的方法你只需一会儿的功夫就能做一个音乐播放器。
所以,Come on! Let's enjoyit~~具体效果如下:即将开始我们将用到Tween 效果. 点击这里下载 TweenMax.我将把AS 的解释放在代码区。
你只需要“小心”跟着就可以了。
我确信即使你还不懂AS ,你也能做出这个播放器。
让我们来开始制作它吧~~步骤 1 – 准备文件夹我们必须建一个主文件夹来存放所有的子文件夹和文件。
建一个新文件夹并作如下操作:1.将TweenMax的"com"文件夹放到这主文件夹中。
2.建一个名为“musics”的新文件夹. 把你的歌放到里面。
3.建一个AS3 的Flash项目和一个XML项目(用DW或者记事本)4.保存它们。
你需要的文件夹如下:步骤 2 –搭建舞台打开你刚才保存的Flash项目。
这里每个属性都是可以修改的。
我用的是样本值。
舞台大小为300×200。
背景颜色(# 191611)。
步骤 3 –制作播放器的背景我们用一个长方形(Buttonrectangle)和一个正方形(Coversquare)作为背景图片。
线条颜色(#3E362D),填充颜色(#2F2922)。
布置如下。
步骤 4 –插入皮肤图片导入(Ctrl + R) 你的图片到舞台并把它嵌入Coversquare 中。
flash如何制作音乐播放器一(22)

flash如何制作音乐播放器一(22)
1.如图所示,我们新建一个flash的文档,之后我们点击箭头所指的的“插入”
选项,在弹出的下拉列表菜单中,我们点击箭头所指的“新建元件”这一项。
2.如图所示,在弹出的对话框中,我们输入这个元件的名称,之后选择元件
的类型,然后点击“确定”按钮,就可以新建一个按钮类型的元件了。
3.如图所示,我们在箭头所指的“点击”这一帧处鼠标右击,在弹出的上拉列
表菜单中,我们点击箭头所指的“插入关键帧”选项,就可以在此插入关键帧了。
4.如图所示,我们接下来点击箭头所指的“文件”选项,在弹出的下拉列表菜
单中,我们点击“导入(I)”选项,之后依次点击“导入到库(L)”选项。
5.如图所示,在弹出的文件对话框中,我们选择一个mp3的音乐文件(这
里是为了演示,所以选择哪一首个都是可以的。
),之后点击箭所指的“打开”按钮,就可以将这首歌导入到库中了。
1. 6
6.如图所示,我们将这首刚导入到库中的歌曲,拖拉到“点击”这一帧里面,
就会为了,在鼠标点击时,对这首歌进行操作。
2.7
7.如图所示,我们点击“点击”这一帧处,然后点击打开其属性面板,在面板
中我们点击箭头所指的黑三角,在弹出的下拉列表菜单中,我们点击箭头所指的的“开始”这一项,这表示在鼠标点击时,这首歌曲就可以播放。
3.8
8.如图所示,点击箭头所指的的“插入”选项,在弹出的下拉列表菜单中,我
们点击箭头所指的“新建元件”这一项。
4.9
9.如图所示,在弹出的对话框中,我们输入这个元件的名称,之后选择元件
的类型,然后点击“确定”按钮,就可以新建一个停止播放歌曲的元件了。
as3.0声音教程

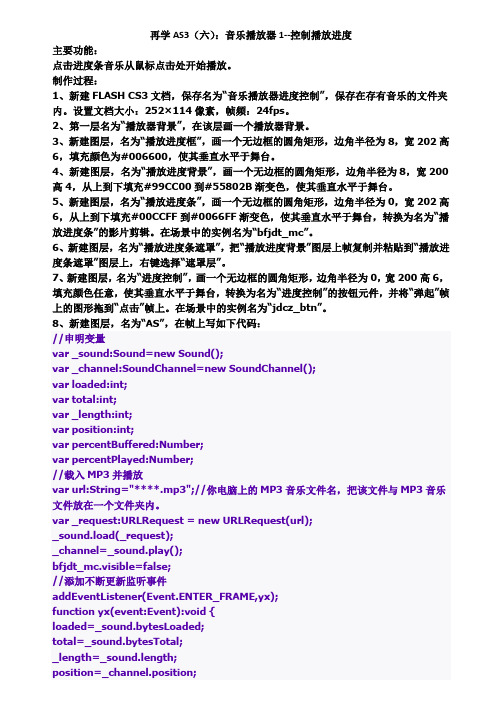
再学AS3(六):音乐播放器1--控制播放进度主要功能:点击进度条音乐从鼠标点击处开始播放。
制作过程:1、新建FLASH CS3文档,保存名为“音乐播放器进度控制”,保存在存有音乐的文件夹内。
设置文档大小:252×114像素,帧频:24fps。
2、第一层名为“播放器背景”,在该层画一个播放器背景。
3、新建图层,名为“播放进度框”,画一个无边框的圆角矩形,边角半径为8,宽202高6,填充颜色为#006600,使其垂直水平于舞台。
4、新建图层,名为“播放进度背景”,画一个无边框的圆角矩形,边角半径为8,宽200高4,从上到下填充#99CC00到#55802B渐变色,使其垂直水平于舞台。
5、新建图层,名为“播放进度条”,画一个无边框的圆角矩形,边角半径为0,宽202高6,从上到下填充#00CCFF到#0066FF渐变色,使其垂直水平于舞台,转换为名为“播放进度条”的影片剪辑。
在场景中的实例名为“bfjdt_mc”。
6、新建图层,名为“播放进度条遮罩”,把“播放进度背景”图层上帧复制并粘贴到“播放进度条遮罩”图层上,右键选择“遮罩层”。
7、新建图层,名为“进度控制”,画一个无边框的圆角矩形,边角半径为0,宽200高6,填充颜色任意,使其垂直水平于舞台,转换为名为“进度控制”的按钮元件,并将“弹起”帧上的图形拖到“点击”帧上。
在场景中的实例名为“jdcz_btn”。
8、新建图层,名为“AS”,在帧上写如下代码://申明变量var _sound:Sound=new Sound();var _channel:SoundChannel=new SoundChannel();var loaded:int;var total:int;var _length:int;var position:int;var percentBuffered:Number;var percentPlayed:Number;//载入MP3并播放var url:String="****.mp3";//你电脑上的MP3音乐文件名,把该文件与MP3音乐文件放在一个文件夹内。
as3一个完整的音乐播放类

as3一个完整的音乐播放类1.建立播放、停止、暂停类package {import flash.display.Sprite;import flash.media.Sound;import flash.media.SoundChannel;import .URLRequest;public class LoadSoundExample extends Sprite { private var _sound: Sound;private var _channel: SoundChannel;private var _position: int;private var _playing: Boolean = false;public function LoadSoundExample() {_sound = new Sound();_sound.load(new URLRequest("ppp1.mp3"));//_channel = _sound.play();}//播放public function aa(): void {// _sound.play()_channel = _sound.play()_playing = true;}//暂停public function bb(): void {_channel.stop()}//退出public function cc(): void {if (_playing) {_position = _channel.position;_channel.stop();} else {// 如果未播放,从记录处开始播放//_channel = _sound.play(_position); }_playing = !_playing;//_sound.play()}}}2、建立三个按钮p1,p2,p33、在FLA文件中import LoadSoundExampleimport flash.media.Soundimport flash.media.SoundChannel;import flash.events.Event;var kk: LoadSoundExample = new LoadSoundExample()var ll: Sound = new Sound()var sy: SoundChannel = new SoundChannel()kk.addEventListener(PLETE, onSoundLoaded);function onSoundLoaded(event: Event): void {}p1.addEventListener(MouseEvent.CLICK,fl_MouseClickHandler1);function fl_MouseClickHandler1(event: MouseEvent): void { trace("sadasdsadsad")kk.aa()}p2.addEventListener(MouseEvent.CLICK,fl_MouseClickHandler2);function fl_MouseClickHandler2(event: MouseEvent): void { trace("sadasdsadsad")kk.bb()}p3.addEventListener(MouseEvent.CLICK,fl_MouseClickHandler3);function fl_MouseClickHandler3(event: MouseEvent): void { trace("sadasdsadsad")() }。
基于FlashAS3.0写WEB版音乐播放器

基于Flash编写的WEB版音乐播放器代码一:package{import flash.media.Sound ;import flash.media.SoundChannel;import flash.media.SoundTransform ;import flash.media.SoundLoaderContext ;import .URLRequest ;import .URLStream ;import flash.events.MouseEvent ;import flash.events.IOErrorEvent;import flash.events.Event ;import flash.events.ProgressEvent ;public class Audio{/*歌曲播放头*/private var playHead:uint=0 ;/*播放状态,0:什么也没有,1:播放,2:暂停,3:停止*/private var playState:uint=0;/*声音状态,0:正常1:静音2:最大音·*/private var volState:uint=0;private var sound:Sound ;private var channel:SoundChannel ;private var transfor:SoundTransform ;private var uRequest:URLRequest ;private var loadContext:SoundLoaderContext ;public function Audio(){loadContext=new SoundLoaderContext(1000,false) ;//跨域策略处理}/******************next/pre/current***************************************/public function switchPath(path:String,vol:Number):void{transfor=new SoundTransform (vol,0);this.soundObject(path);}private function soundObject(path:String):void{try{if(this.channel){this.channel.stop();this.setPlayState(3);}if(this.sound.isBuffering){this.sound.close();this.setPlayState(3);}}catch(e){}finally{sound=new Sound() ;uRequest=new URLRequest(path) ;uRequest.method='POST';this.soundEvent();sound.load(uRequest,loadContext);}}/*******************************************************load**************** ******************************************/private function loadOpen(e:Event):void{//trace('Start Run');}private function loadProgress(e:ProgressEvent):void{Main.soundTotalBytes(r_soundTotalBytes());Main.soundLoadedBytes(r_soundLoadedBytes());}private function loadError(e:IOErrorEvent):void{Main.soundError();}private function loadComplete(e:Event):void{if(!this.soundBuffered()){Main.soundTotalTime(r_soundLength());this.event_playEvent();}}/*******************************************************XXXXXXXX******* ***************************************************/public function soundBuffered():Boolean//true在缓冲,false缓冲结束{return sound.isBuffering ;}/*******************************************************contro_*,pause/stop/pla y,forward/back/up/down*********************************************************/ public function contro_pauseEvent():void{this.event_pauseEvent();}public function contro_stopEvent():void{this.event_stopEvent();}public function contro_playEvent():void{this.event_playEvent();}public function contro_adjustPlayHead(position:Number):void{if(this.getPlayState()==1 || this.getPlayState()==2){try{this.channel.stop();this.channel=this.sound.play(position,0,this.transfor);this.soundPlayOver() ;}catch(e){}}}public function contro_adjustV olume(vol:Number):void{this.transfor.volume=vol;this.channel.soundTransform=this.transfor;}public function contro_playOver(e:Event):void{this.playHead=0;Main.sendSoundPlayState();}/*******************************************************event_************** ********************************************/private function event_pauseEvent():void{if(this.getPlayState()==1 || this.channel){this.playHead=this.channel.position;this.channel.stop();this.setPlayState(2);}}private function event_playEvent():void{if(this.getPlayState()==2){this.channel=this.sound.play(this.playHead,0,this.transfor);this.soundPlayOver() ;this.setPlayState(1);}if(this.getPlayState()==3 || this.getPlayState()==0){this.channel=this.sound.play(0,0,this.transfor);this.soundPlayOver() ;this.setPlayState(1);}}private function event_stopEvent():void{if(this.getPlayState()==2||this.getPlayState()==1){this.channel.stop();this.playHead=0;this.setPlayState(3);}}/*******************************************************infor_************** ********************************************/public function infor_soundLoadedBytes():uint{return this.sound.bytesLoaded ;}public function infor_soundTotalBytes():int{return this.sound.bytesTotal ;}public function infor_soundLength():Number{return this.sound.length ;}public function infor_currentPlayHead():Number{return this.channel.position ;}public function infor_soundUrl():String{return this.sound.url ;}/*----------------------------------------------------------播放状态和声音状态设置-----------------------------------------------------------------------------*/private function setPlayState(stateValue:uint):void{switch(stateValue){case 0: this.playState=0;break;case 1: this.playState=1 ;break;case 2: this.playState=2;break;case 3: this.playState=3;break;}}public function getPlayState():uint{return this.playState ;}private function setV olState(stateValue:uint):void{switch(stateValue){case 0: this.volState=0;break;case 1: this.volState=1 ;break;case 2: this.volState=2;break;}}public function getV olState():uint{return this.volState ;}private function soundPlayOver():void{this.channel.addEventListener(Event.SOUND_COMPLETE,this.contro_playOver);}private function soundEvent():void{this.sound.addEventListener(Event.OPEN ,loadOpen) ;this.sound.addEventListener(PLETE,loadComplete);this.sound.addEventListener(IOErrorEvent.IO_ERROR,loadError);this.sound.addEventListener(ProgressEvent.PROGRESS,loadProgress);}}}代码二:package{import flash.display.Sprite ;import flash.events.MouseEvent ;import flash.events.TimerEvent ;import flash.utils.Timer ;import flash.ui.ContextMenu ;import flash.ui.ContextMenuItem ;import flash.external.ExternalInterface ;import flash.system.Security;import Audio ;public class Main extends Sprite{private var audio:Audio ;private var path:String;private var vol:Number;public function Main(){if(ExternalInterface.available){flash.system.Security.exactSettings=true;flash.system.Security.allowDomain("*");try{var containerReady:Boolean=isContainerReady() ;if(containerReady){setupCallbacks();}else{var readyTimer:Timer=new Timer(10,0);readyTimer.addEventListener(TimerEvent.TIMER,timerHander);readyTimer.start();}}catch(e){}}/*this.audio=new Audio();this.songObject('zhou.mp3',1);*/this.copyright( ) ;}private function isContainerReady():Boolean{var readyResult:Boolean=ExternalInterface.call("isReady") ;//调用JS的isReadyreturn readyResult ;}private function timerHander(e:TimerEvent):void{var isReady:Boolean=isContainerReady();if(isReady){Timer(e.target).stop();setupCallbacks();}}//------------------------------------------------------------------------------------------让JS调用--------------------------------------------private function setupCallbacks():void{this.audio=new Audio();ExternalInterface.addCallback("onPause",onPause) ;ExternalInterface.addCallback("onRecover",onRecover) ;ExternalInterface.addCallback("onStop",onStop) ;ExternalInterface.addCallback("onV ol",onV ol) ;ExternalInterface.addCallback("onState",onState) ;ExternalInterface.addCallback("onHead",onHead) ;ExternalInterface.addCallback("onPosition",onPosition) ;ExternalInterface.addCallback("onBuffer",onBuffer) ;ExternalInterface.addCallback("songObject",songObject) ;}//--------------------------------------------------------------------对JS接口------------------------------------------------------------//上一首或下一首private function songObject(path:String,vol:Number):void{this.path=path;this.vol=vol;if(path==''){var _readyTimer:Timer=new Timer(10,0);_readyTimer.addEventListener(TimerEvent.TIMER,_timerHander);_readyTimer.start();}else{this.audio.switchPath(this.path,this.vol);txt.text=String('Run');}}private function _timerHander(e:TimerEvent):void{if(this.path!=''){Timer(e.target).stop();this.audio.switchPath(this.path,this.vol);txt.text=String('Run');}}//暂停播放private function onPause():void{this.audio.contro_pauseEvent();txt.text=String('Pause');}//恢复播放private function onRecover():void{this.audio.contro_playEvent();txt.text=String('Recover');}//停止播放private function onStop():void{this.audio.contro_stopEvent() ;txt.text=String('Stop');}//控制声音private function onV ol(volValue:Number):void{this.audio.contro_adjustV olume(volValue) ;}//用来快进或后退private function onHead(setPlayHead:Number):void{this.audio.contro_adjustPlayHead(setPlayHead);}//判断歌曲是播放还是暂停或停止private function onState():uint{return this.audio.getPlayState();//------------------------0/1/2/3 }//判断是否在缓冲private function onBuffer():Boolean{return this.audio.soundBuffered();}//当前歌曲播放头private function onPosition():Number{return r_currentPlayHead() ;}//---------------------------------------------------------------------------供Audio调用/-------------------------------------------------//向JS报告该歌曲一播放完public static function sendSoundPlayState():void{ExternalInterface.call("playOver","OVER");}//报告歌曲总时间public static function soundTotalTime(totalTimeValue:Number):void{ExternalInterface.call("totalTime",totalTimeValue);}//报告歌曲总字节数public static function soundTotalBytes(totalBytesValue:uint):void{ExternalInterface.call("totalBytes",totalBytesValue);}//报告歌曲当前已经加载字节数public static function soundLoadedBytes(loadedBytesValue:uint):void{ExternalInterface.call("loadedBytes",loadedBytesValue);}public static function soundError():void{ExternalInterface.call("loadedError","the path can be error");}//---------------------------------------------------------------------------版权-----------------------------------------------------------------------------private function copyright():void{var menu:ContextMenu=new ContextMenu( ) ;var menuItem01:ContextMenuItem=new ContextMenuItem('Yue 1.0.2') ;var menuItem02:ContextMenuItem=new ContextMenuItem('© 2013 quanyao AllReserved') ;menu.customItems.push(menuItem01, menuItem02);contextMenu=menu ;}}}WEB的JS部分:// JavaScript Document/*******************************以下是类*******************************************************/var jsReady =false;var swfpath ='player.swf';/***********初始化都为零,记录歌曲信息***************************/var infor={length:0 ,tbytes:0 ,lbytes:0 ,vol :parseFloat(0.5)//默认音量0.5,[0,1]}function Init(){jsReady=true;}/******************JS*********************************/function songObject(path){thisMovie('player').songObject(path,infor.vol);}function onRecover(){thisMovie('player').onRecover();}function onPause()thisMovie('player').onPause();}function onStop(){thisMovie('player').onStop();}function onVol(vol)//调整声音{thisMovie('player').onV ol(vol);}function onHead(value)//调整播放进度{thisMovie('player').onHead(value);}function onState()//获取播放状态,0/1/2/3{return thisMovie('player').onState();}function onPosition()//获取播放头{return thisMovie('player').onPosition();}function onBuffer()//判断是否在缓冲,true/false {return thisMovie('player').onBuffer();}/***************AS*******************/ function isReady(){return jsReady;}function playOver(state){alert(state);}function totalTime(value){infor.length=value ;function totalBytes(value){infor.tbytes=value;}function loadedBytes(value){infor.lbytes=value;}function loadedError(val){alert(val);}function thisMovie(movieName){if(navigator.appName.indexOf("Microsoft") != -1){return window[movieName];}else{return document[movieName];}}function tag(){$('body').append("<div><embed src='"+swfpath+"' name='player' quality='high' width='200' height='40' align='middle' play='true' loop='false' quality='high' allowScriptAccess='sameDomain' type='application/x-shockwave-flash' pluginspage='http =///go/getflashplayer' swfversion='6.0.65.0' expressinstall='Scripts/expressInstall.swf'></embed></div>");}jQuery(function(){tag();jsReady=true;});/****************转换时间格式**************************************/function timeFormat(timeValue){var m,s,ms;m=parseInt(timeValue/1000/60);s=parseInt(timeValue/1000-m*60);ms=parseInt(timeValue%1000/10);m=m>9?m:('0'+m);s=s>9?s:('0'+s);ms=ms>9?ms:('0'+ms);return m+':'+s;}/**************************解析歌词*************************************/var lyric={readLyric:function(serverPath,lyricPath){var lyricObject,proxy=this;$.post(serverPath,{path:lyricPath},function(message){if(message!=''){lyricObject=this.analysisLyric(message);//解析歌词this.showLyric(lyricObject);//显示歌词}else{proxy.noLyric();//????????????/}});},analysisLyric:function(lyric){var title,artist,album,by,arr=new Array(),lyricArr=new Array(),timeArr=new Array(),lyricObject=new Array();lyricObject[0]=timeArr,lyricObject[1]=lyricArr;//用lyricObject来封装歌词和时间arr=lyric.split('\n');for(var i=0;i<arr.length;i++){//substring(start,end)方法返回字符串包括start位置但不包括end,substr(start,[length])if(arr[i].substr(arr[i].indexOf(']')+1)!="")//过溜掉歌词为空的即其时间轴{lyricArr[i]=arr[i].substr(arr[i].indexOf(']')+1);timeArr[i]=arr[i].substring(arr[i].indexOf('[')+1,arr[i].indexOf('.'));}else{}}return lyricObject;},showLyric:function(lyric){isDisplay:false//判断歌词是否准备好},moveLyric:function(){},noLyric:function(tagName){$(tagName).append("<p>--没有找到歌词--</p>");}}JS部分添加了歌词解析部分下载地址/download/。
Flash as3实例教程:AS3.0构建简单的声音可视化程序

Flash as3实例教程:AS3.0构建简单的声音可视化程序本例为Flash AS3.0实例教程,在教程中我们将学习运用puteSpectrum()方法来构建简单的声音可视化程序(即波形图),希望能给朋友们带来帮助~~AS3.0构建简单的声音可视化程序(波型图)使用puteSpectrum() 方法来显示声音波形图import flash.display.Graphics;import flash.events.Event;import flash.media.Sound;import flash.media.SoundChannel;import flash.media.SoundMixer;import .URLRequest;constPLOT_HEIGHT:int = 200;constCHANNEL_LENGTH:int = 256;varsnd:Sound = new Sound();varreq:URLRequest = new URLRequest("月亮之上.mp3");//配置声音源文件地址(此为本地,可配置远程)snd.load(req);varchannel:SoundChannel;channel = snd.play();addEventListener(Event.ENTER_FRAME, onEnterFrame);snd.addEventListener(Event.SOUND_COMPLETE, onPlaybackComplete);varbytes:ByteArray = new ByteArray();function onEnterFrame(event:Event):void{puteSpectrum(bytes, false, 0);var g:Graphics = this.graphics;g.clear();g.lineStyle(0, 0x6600CC);g.beginFill(0x6600CC);g.moveTo(0, PLOT_HEIGHT);var n:Number = 0;// left channelfor (var i:int = 0; i< CHANNEL_LENGTH; i++){n = (bytes.readFloat() * PLOT_HEIGHT);g.lineTo(i * 2, PLOT_HEIGHT - n);}g.lineTo(CHANNEL_LENGTH * 2, PLOT_HEIGHT);g.endFill();// right channelg.lineStyle(0, 0xCC0066);g.beginFill(0xCC0066, 0.5);g.moveTo(CHANNEL_LENGTH * 2, PLOT_HEIGHT);for (i = CHANNEL_LENGTH; i> 0; i--){n = (bytes.readFloat() * PLOT_HEIGHT);g.lineTo(i * 2, PLOT_HEIGHT - n);}g.lineTo(0, PLOT_HEIGHT);g.endFill();}function onPlaybackComplete(event:Event){removeEventListener(Event.ENTER_FRAME, onEnterFrame);}先加载并播放一个声音文件,然后在播放声音的同时侦听将触发onEnterFrame() 方法的Event.ENTER_FRAME事件。
AS3flash基础教程共46页文档

❖ 4、基础数据类型
❖ 所有的基元数据类型 ❖ 两种复杂数据类型
Boolean,int,Number,unit,String Array,Object
❖ 布尔值:Boolean ❖ 表示真假 ❖ 两个值:true,false ❖ 声明一个布尔型变量时忘记赋值,默认值为false
20.04.2020
Flash 动画设计与制作
如果要赋值,值的数据类型必须和变量的数据类型一致
20.04.2020
Flash 动画设计与制作
ActionScript 3语言基本元素
❖ 3、使用const声明常量
❖ AS3中新增的关键字 ❖ 语法
const foo:int = 100
20.04.2020
Flash 动画设计与制作
ActionScript 3语言基本元素
❖ 2、变量的声明和使用
❖ 变量必须先声明再使用
❖ 声明变量的语法
var 变量名:数据类型; var 变量名:数据类型 = 值
❖ 变量命名规则
❖ i尽量使用有含义的英文单词作为变量 iv名=a3r j = “String Value”
❖ 变量名采用骆驼式命名法
❖ 尽量避免变量名中出现数字编号
var i:int i=100 var k:int = 100,i:int=200 var j:String = “String Value”
❖ Flash使用插件方式进行工作,用户只要安装一次插件,就 可以在浏览器中观看Flash动画。此外Flash支持多种格式图 片,支持声音,支持渐变色,支持A1pha透明、蒙扳等功能。
❖ Flash动画电影是一种“流”形式文件,动画是一边下载一 边播放的,几乎感觉不到文件下载过程下来。
as3教材:as3.0按钮,加载,播放声音,XML等

#
#
最后,我们来创建第三个sprite容器,它包含一个圆形,我们把它添加到sprite1容器内,并给它一个黑色填充,代码如下:
#
var sprite3:Sprite=new Sprite()
#
sprite3.graphics.lineStyle(2,0x000000)
#
sprite3.graphics.beginFill(0x333333)
#
{
#
trace(你点击了Simple Button!)
#
}
绘制文本和超链接文本.txt
2.1.4绘制文本和超链接文本
//在舞台上生成一个文本
*
var myText:TextField=new TextField()
*
myText.text="Click it Out"
*
addChild(myText)
*
var myWebLink:TextField=new TextField()
*
myWebLink.width=300
*
myWebLink.styleSheet=myStyleSheet
*
myWebLink.htmlText="点击后面链接访问我的博客<A HREF=''>Flash脚本学习</A>"
*
addChild(myWebLink)
*
*
另外,我们还可以不用链接到网页窗口,还可以用侦听的方式,例如:
*
myLink.htmlText="Click<A HREF='event:testing'>here</A>"
as3.0的sound类常用技巧

as3.0的sound类常用技巧(一)、如何把声音文件作为一个变量加载到swf文件中。
创建一个Sound对象,然后加载具体的声音文件到里面创建一个Sound对象和创建其他对象一样简单,首先我们必须保证相关的类已经被导入。
import flash.media.Sound;然后,直接创建声音对象的一个实例就可以了:_sound = new Sound();当然,现在你还需要为声音对象一个具体的声音,比如一首歌,结下来,我们在例子中提到的所有音乐都用song.mp3来代替,把它保存在.swf文件同一个目录下。
要想加载声音文件到刚刚建立的Sound对象中,还要先创建一个URLRequest对象(在此我们还必须导入相关的类 import .URLRequest,通过字符串表示mp3文件的路径:soundFile = new URLRequest(“song.mp3″);接下来,我们就可以用下面这个语句来实现加载声音文件了:_sound.load(soundFile);package {import flash.display.Sprite;import flash.media.Sound;import .URLRequest;public class LoadSoundExample extends Sprite {private var _sound:Sound;public function LoadSoundExample( ) {_sound = new Sound( );_sound.load(new URLRequest(“song.mp3″));}}}上面的类LoadSoundExample就有了一个_sound属性,你可以在任何时候用它来播放音乐。
说明一下:此时的声音还并没有开始播放。
现在我们只是设置了有一个声音(sound)和它具体是什么样的声音(song.mp3)。
(二)如何播放一个或者停止一个音乐的播放用sound对象的play()方法开始播放声音,用sound对象的close()方法停止音乐的播放。
FLASH CS3 实例 mp3播放器

FLASH CS3 实例mp3播放器本例中的mp3播放器,同样是与XML文件相结合制作的。
因此,用户可以在XML文件中任意添加、删除或更改音乐,而无需修改Flash源文件。
另外,该mp3播放器提供音乐列表功能,通过双击音乐名称即可播放该音乐。
效果如图14-42所示。
图14-42 mp3播放器准备工作创建XML文件,将音乐的地址和名称记录在该文件中。
然后,根据准备的素材图像制作mp3播放器。
(1)在同一文件夹下创建3个子文件夹,其中code文件夹用来放置AS文件;mp3文件夹用来放置mp3音乐;images用来放置素材图像,如图14-43所示。
图14-43 新建文件夹(2)新建记事本文档,在其中输入如下代码。
然后将其保存为images.xml文档,如图14-44所示。
在称,(3)新建500×145像素的空白文档,将素材图像导入到【库】面板中,并将其拖入到舞台,如图14-45所示。
图14-45 拖入素材图像(4)新建“playcontrol”影片剪辑,制作音乐进度条,并分别设置实例名称,如图14-46所示。
图14-46 制作音乐进度条(5)打开按钮公用库,将播放、暂停、停止等按钮拖入到该影片剪辑中,并分别设置实例名称,如图14-47所示。
图14-47 设置实例名称(6)返回场景。
将“playcontrol”影片剪辑拖入到舞台中,并设置其实例名称为“play_control”,如图14-48所示。
图14-48 拖入影片剪辑(7)至此mp3播放器的准备工作就完成了,按快捷键Ctrl+S保存文档。
音乐列表功能在code文件夹下创建PlayList.as和ListItem.as文件,这两个文件用来读取XML文件中的音乐列表,并设置不同状态时的音乐名称文本样式。
(1)新建ListItem.as文件,创建package包,导入类并声明变量,代码如图14-49所示。
package文件夹下。
图14-49 创建package包(2)将光标置于ListItem()函数中,给变量赋值并调用init()函数,代码如图14-50所示。
Flash学习As3音乐播放器教程

Flash学习As3音乐播放器教程那么开始吧!大家先下载一下源文件。
对着源文件的结构看教程。
我将整个播放器做到一个元件中(Control_panel),再给它绑定一个类(sound_lib.Control_panel),所有的代码就写在这个类里面了。
这样做的好处是:日后要用到它时,直接把Control_panel元件拖到你要用的地方就Ok了!接下来就是code了:要做音乐播放器,最重要的两个类当然就是Sound和SoundChannel。
先试一下,怎样让一首mp3播放起来:1.//建立一个Sound类2.sound=newSound()3.//加载mp3文件4.sound.load(newURLRequest(“你的mp3路径”))5.//播放6.sound.play()Ok了!完整代码:1.packagesound_lib{2.importflash.display.*3.importflash.media.Sound4.importflash.media.SoundChannel.URLRequest6.publicclassControl_panelextendsMovieClip{7.privatevarsound:Sound8.privateconstsound_url:String="sound_data/m01.mp3"9.publicfunctionControl_panel(){10.init()11.}12.privatefunctioninit(){13.sound_init()14.}15.functionsound_init(){16.sound=newSound()17.sound.load(newURLRequest(sound_url))18.sound.play()19.}20.}21.}22.Ctrl+Enter一下。
是不是听到音乐了?啊?没听到?看看sound_data目录下是否放了mp3文件没?如果一切正常的话,你现在应该在享受你的音乐了。
用Flash制作音乐播放器

用Flash制作简易音乐播放器步骤:1.首先要下载音乐素材在电脑里面(要在播放器里播放的歌曲)。
2.新建一个Flash文档。
3.将Flash文档的尺寸设置为:400px(宽)X 100px(高),然后点击确定。
4.文件→导入→导入到库→选择刚刚准备的音乐文件。
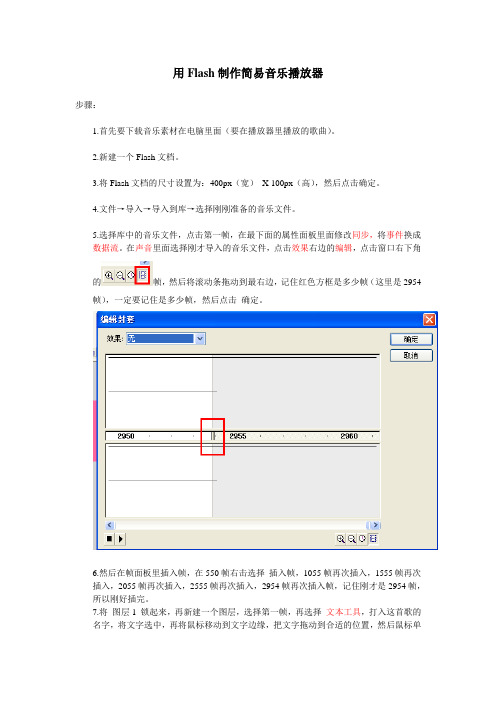
5.选择库中的音乐文件,点击第一帧,在最下面的属性面板里面修改同步,将事件换成数据流。
在声音里面选择刚才导入的音乐文件,点击效果右边的编辑,点击窗口右下角的帧,然后将滚动条拖动到最右边,记住红色方框是多少帧(这里是2954帧),一定要记住是多少帧,然后点击确定。
6.然后在帧面板里插入帧,在550帧右击选择插入帧,1055帧再次插入,1555帧再次插入,2055帧再次插入,2555帧再次插入,2954帧再次插入帧,记住刚才是2954帧,所以刚好插完。
7.将图层1 锁起来,再新建一个图层,选择第一帧,再选择文本工具,打入这首歌的名字,将文字选中,再将鼠标移动到文字边缘,把文字拖动到合适的位置,然后鼠标单击空白处再将图层2 锁起来。
8.再新建一个图层,选择第一帧,然后点击菜单栏的:窗口→公用库→按钮,会弹出一个面板,classic buttons ,右击选择展开文件夹,找到Playback右击选择展开文件夹,再找到gel Right ,将图形拖到舞台上面。
如下图所示:将图形拖动到合适的位置。
同样操作,依次找到gel Pause 、gel Stop,将图形拖动到合适的位置。
然后关闭这个面板,选择部分选取工具,然后选择播放按钮,右击选择动作,如图所示:在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的play,如下图所示:再点击自动套用格式,如下图所示:9.现在选择暂停按钮,右击选择动作,在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的stop,如下图所示:再点击自动套用格式,如下图所示:10.再选择停止按钮,右击选择动作,在全局函数里面选择影片剪辑控制,再找到on 双击,如下图所示:再选择release ,如下图所示:然后将鼠标停留在{ }内,再选择时间轴控制里面的gotoAndStop,如下图所示:在函数的括号里面输入 1 ,如下图所示:再点击自动套用格式,如下图所示:全都做好了以后,点击第一帧,右击选择动作,选择stop,如下图所示:下面我们就全部做好了,接下来我们测试影片,看看效果,选择控制菜单下面的测试影片。
flash as3使用,播放声音和加载外部声音文件解析

Flash AS3.0打造漂亮的水汶实例教程在这个教程中,我们将用到置换图滤镜(DisplacementMapFilter)和BitmapData类的的杂点功能(perlinNoise),这两个家伙常常给我们带一些令人兴奋的效果,它们今天的合作为我们创造了一个漂亮的的水汶,看看下面的动画,应该还不错吧。
现在我开始来构建这个漂亮的水汶:即然是水汶,我想首先要找一张含水的图片吧,百度一下吧,河道,湖泊,水池,你喜欢就行。
1. 新建一AS3.0文档,将帧频设为30,将你刚百度到的图片导入到库中,点右键,在属性面板中将“使用JPEG导入品质”前的钩钩去掉,这样做图片的体积就会大大地减小哦。
2. 新建一个影片剪辑元件,将图片拖到舞台上,设置图片的大小,你想设多大呢?反正我是按默认的550x400.图片在大小与文档大小一样大哈。
点击对齐面板,相对于舞台居中对齐。
3. 回到主场景,将MC拖到舞台上,居中放置,为它设置一个实例名称,我用的是”pic”图层上锁。
4. 新插入一图层,将图片(注意是图片不是MC哈),拖到舞台上,打开对齐面板,宽高匹配,居中对齐。
现在第1,2层的图像是完全重合的,请确认是这样的。
选择图片,点击修改>分离,将水面部分选出,删除。
可以将第1层隐藏,看看删除后的效果。
如下图:5. 新建一层用来写代码,打开动作面板,输入下列代码:1. var bmp:BitmapData = new BitmapData(550,400);2. var zh:DisplacementMapFilter = new DisplacementMapFilter(bmp,new Point(0,0),1,2,10,600);3. var p1:Point = new Point();4. var p2:Point = new Point();5. var zdxg:Array = [p1,p2];6. addEventListener(Event.ENTER_FRAME ,ld);7. function ld(e:Event):void {8. zdxg[0].x += 0.2;9. zdxg[1].y += 0.1;10. bmp.perlinNoise(168,5,2,4,true,true,2,true,zdxg);11. pic.filters = [zh];12. }OK,测试影片,一个漂亮的水汶效果立即出现在你的眼前。
Flash教程-纯AS制作简单的MP3播放器

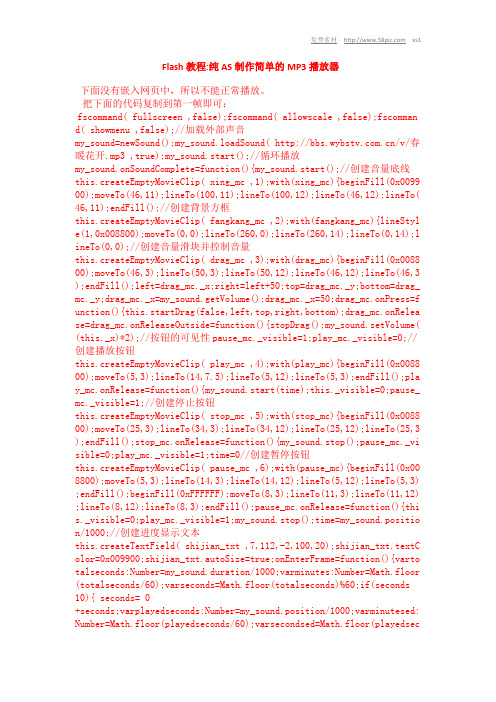
Flash教程:纯AS制作简单的MP3播放器下面没有嵌入网页中,所以不能正常播放。
把下面的代码复制到第一帧即可:fscommand( fullscreen ,false);fscommand( allowscale ,false);fscomman d( showmenu ,false);//加载外部声音my_sound=newSound();my_sound.loadSound( /v/春暖花开.mp3 ,true);my_sound.start();//循环播放my_sound.onSoundComplete=function(){my_sound.start();//创建音量底线this.createEmptyMovieClip( xing_mc ,1);with(xing_mc){beginFill(0x0099 00);moveTo(46,11);lineTo(100,11);lineTo(100,12);lineTo(46,12);lineTo( 46,11);endFill();//创建背景方框this.createEmptyMovieClip( fangkang_mc ,2);with(fangkang_mc){lineStyl e(1,0x008800);moveTo(0,0);lineTo(260,0);lineTo(260,14);lineTo(0,14);l ineTo(0,0);//创建音量滑块并控制音量this.createEmptyMovieClip( drag_mc ,3);with(drag_mc){beginFill(0x0088 00);moveTo(46,3);lineTo(50,3);lineTo(50,12);lineTo(46,12);lineTo(46,3 );endFill();left=drag_mc._x;right=left+50;top=drag_mc._y;bottom=drag_ mc._y;drag_mc._x=my_sound.getVolume();drag_mc._x=50;drag_mc.onPress=f unction(){this.startDrag(false,left,top,right,bottom);drag_mc.onRelea se=drag_mc.onReleaseOutside=function(){stopDrag();my_sound.setVolume( (this._x)*2);//按钮的可见性pause_mc._visible=1;play_mc._visible=0;//创建播放按钮this.createEmptyMovieClip( play_mc ,4);with(play_mc){beginFill(0x0088 00);moveTo(5,3);lineTo(14,7.5);lineTo(5,12);lineTo(5,3);endFill();pla y_mc.onRelease=function(){my_sound.start(time);this._visible=0;pause_ mc._visible=1;//创建停止按钮this.createEmptyMovieClip( stop_mc ,5);with(stop_mc){beginFill(0x0088 00);moveTo(25,3);lineTo(34,3);lineTo(34,12);lineTo(25,12);lineTo(25,3 );endFill();stop_mc.onRelease=function(){my_sound.stop();pause_mc._vi sible=0;play_mc._visible=1;time=0//创建暂停按钮this.createEmptyMovieClip( pause_mc ,6);with(pause_mc){beginFill(0x00 8800);moveTo(5,3);lineTo(14,3);lineTo(14,12);lineTo(5,12);lineTo(5,3) ;endFill();beginFill(0xFFFFFF);moveTo(8,3);lineTo(11,3);lineTo(11,12) ;lineTo(8,12);lineTo(8,3);endFill();pause_mc.onRelease=function(){thi s._visible=0;play_mc._visible=1;my_sound.stop();time=my_sound.positio n/1000;//创建进度显示文本this.createTextField( shijian_txt ,7,112,-2,100,20);shijian_txt.textC olor=0x009900;shijian_txt.autoSize=true;onEnterFrame=function(){varto talseconds:Number=my_sound.duration/1000;varminutes:Number=Math.floor (totalseconds/60);varseconds=Math.floor(totalseconds)%60;if(seconds 10){ seconds= 0+seconds;varplayedseconds:Number=my_sound.position/1000;varminutesed: Number=Math.floor(playedseconds/60);varsecondsed=Math.floor(playedseconds)%60;if(secondsed 10){ sec+secondsed;shijian_txt.text=minutesed+ :+secondsed+ +minutes+ : +seconds+ (刘常制作) };本文示例代码或素材下载学好版面设计的小窍门1、版面设计中要有理由对齐2、版面设计中要做些精致的小零件3、版面设计中的色块运用,往往选取图形中的颜色4、版面设计中的统一、均衡、韵律5、版面设计中的视觉导向、视觉中心根据版面中的图形确定6、版面设计中要有隐形矩形框、隐形对齐线条7、版面设计中敢于留白,整个版面中要通风,利于让人行走。
FlashAS3中文编程教程

AS3.0

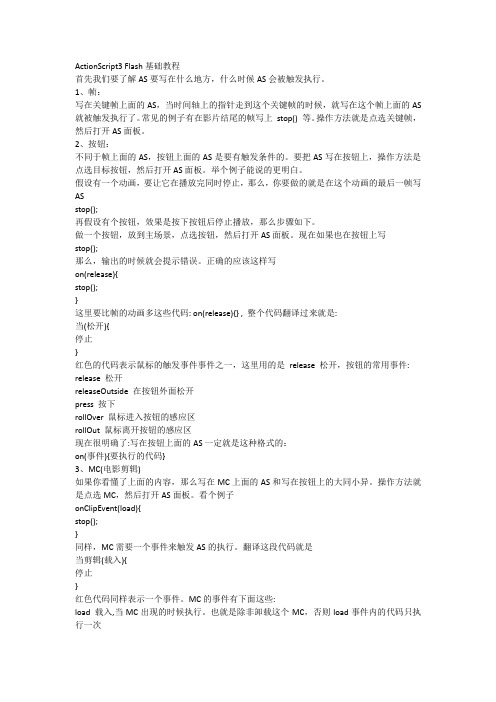
ActionScript3 Flash基础教程首先我们要了解AS要写在什么地方,什么时候AS会被触发执行。
1、帧:写在关键帧上面的AS,当时间轴上的指针走到这个关键帧的时候,就写在这个帧上面的AS 就被触发执行了。
常见的例子有在影片结尾的帧写上stop() 等。
操作方法就是点选关键帧,然后打开AS面板。
2、按钮:不同于帧上面的AS,按钮上面的AS是要有触发条件的。
要把AS写在按钮上,操作方法是点选目标按钮,然后打开AS面板。
举个例子能说的更明白。
假设有一个动画,要让它在播放完同时停止,那么,你要做的就是在这个动画的最后一帧写ASstop();再假设有个按钮,效果是按下按钮后停止播放,那么步骤如下。
做一个按钮,放到主场景,点选按钮,然后打开AS面板。
现在如果也在按钮上写stop();那么,输出的时候就会提示错误。
正确的应该这样写on(release){stop();}这里要比帧的动画多这些代码: on(release){} , 整个代码翻译过来就是:当(松开){停止}红色的代码表示鼠标的触发事件事件之一,这里用的是release 松开,按钮的常用事件: release 松开releaseOutside 在按钮外面松开press 按下rollOver 鼠标进入按钮的感应区rollOut 鼠标离开按钮的感应区现在很明确了:写在按钮上面的AS一定就是这种格式的:on(事件){要执行的代码}3、MC(电影剪辑)如果你看懂了上面的内容,那么写在MC上面的AS和写在按钮上的大同小异。
操作方法就是点选MC,然后打开AS面板。
看个例子onClipEvent(load){stop();}同样,MC需要一个事件来触发AS的执行。
翻译这段代码就是当剪辑(载入){停止}红色代码同样表示一个事件。
MC的事件有下面这些:load 载入,当MC出现的时候执行。
也就是除非卸载这个MC,否则load事件内的代码只执行一次unload 卸载,当MC卸载的时候执行enterFrame 存在的每个帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash学习As3音乐播放器教程那么开始吧!大家先下载一下源文件。
对着源文件的结构看教程。
我将整个播放器做到一个元件中(Control_panel),再给它绑定一个类(sound_lib.Control_panel),所有的代码就写在这个类里面了。
这样做的好处是:日后要用到它时,直接把Control_panel元件拖到你要用的地方就Ok了!接下来就是code了:要做音乐播放器,最重要的两个类当然就是Sound和SoundChannel。
先试一下,怎样让一首mp3播放起来:1. //建立一个Sound类2. sound=new Sound()3. //加载mp3文件4. sound.load(new URLRequest(“你的mp3路径”))5. //播放6. sound.play()Ok了!完整代码:1. package sound_lib{2. import flash.display.*3. import flash.media.Sound4. import flash.media.SoundChannel5. import .URLRequest6. public class Control_panel extends MovieClip{7. private varsound:Sound8. private constsound_url:String="sound_data/m01.mp3"9. public function Control_panel(){10. init()11. }12. private function init(){13. sound_init()14. }15. function sound_init(){16. sound=new Sound()17. sound.load(new URLRequest(sound_url))18. sound.play()19. }20. }21. }22.Ctrl+Enter一下。
是不是听到音乐了?啊?没听到?看看sound_data目录下是否放了mp3文件没?如果一切正常的话,你现在应该在享受你的音乐了。
呵呵。
不过别忘了大多数播放器是要用在web上的。
有时候声音播放的速度可能比下载的速度还要快,这种情况下声音播放就会暂停等待数据下载,为了更好的处理这个环节,我们可以设置一个数据缓冲区,当声音数据下载到一定数量时再进行播放,这样的话即使下载速度偶尔变慢也不会影响正常播放。
默认下Sound对象只创建1秒钟的缓冲,也就是说要想立即播放也需要等待1秒钟的缓冲,缓冲区的数据播放完后要想再次播放还要至少等1秒钟缓冲时间。
显然如果网速较慢的话且缓冲为1秒时,在这种情况下音乐的播放将会给人很”卡”的感觉。
所以我们必需手动设置一下缓冲:设置缓冲需要用到SoundLoaderContext类:建立一个SoundLoaderContext对象,然后设置它的bufferTime属性就行了。
最后将SoundLoaderContext对象传给sound对象的load()方法的参数就行了。
1. //建立一个SoundLoaderContext类,设置bufferTime为5秒2. varbuffer:SoundLoaderContext=new SoundLoaderContext(5000)3. sound=new Sound()4. sound.load(new URLRequest(sound_url),buffer)5. sound.play()声音的暂停与回放这样,即使放到web上也不成问题了。
不过现在只是能正常播放了,我们还得控制它才行嘛!最常见的控制就是暂停与回放了。
声音的暂停与回放不像视频流那样,可以直接pause 和resume来操作。
看看Soun类,大家可能会调用Sound对象的close( )方法可以停止播放,但是这样也停止了声音流,要想重新播放,必须再次调用load( )方法。
这显然不是我们想要的。
这里我们终于要用到上面所提到的SoundChannel了,其实对音频的绝大多数操作都是SoundChannel类来完成的。
SoundChannel的stop()方法可以让音乐暂停而不影响声音流的中断。
于是我们可以用SoundChannel对象的stop()方法与Sound对象的play()方法来暂停与回流音频流。
但是,当再次调用play( )方法时,音乐会从头开始播放而不是从暂停的地方开始,这个时候就要用到SoundChannel类的position属性了:position属性是用来记录音乐播放头的。
我们可以在暂停时,记录下position的值,然后再次调play()时,将它传给play()方法的参数。
这样就达到了最终目:1. sound_channel.stop()2. //记录position属性3. position=sound_channel.position4. sound_channel=sound.play(position)完整代码:1. package sound_lib{2. import flash.display.*3. import flash.media.Sound4. import flash.media.SoundChannel5. import flash.media.SoundLoaderContext6. import flash.events.*7. import .URLRequest8. public class Control_panel extends MovieClip{9. private varsound:Sound10. private constsound_url:String="sound_data/m01.mp3"11. private varsound_channel:SoundChannel12. private varposition:int13. private varis_play:Boolean14. public function Control_panel(){15. addEventListener(Event.ADDED_TO_STAGE,add_to_stage)16. }17. private function add_to_stage(_evt:Event):void{18. init()19. }20. private function init(){21. sound_init()22. control_init()23. }24. //==================sound part====================//25. function sound_init(){26. varbuffer:SoundLoaderContext=new SoundLoaderContext(5000)27. sound=new Sound()28. sound.load(new URLRequest(sound_url),buffer)29. sound_channel=sound.play()30. is_play=true31. play_mc.visible=false32. }33. //===================control part=================//34. function control_init(){35. pause_mc._btn.addEventListener(MouseEvent.CLICK,is_play_Handler)36. play_mc._btn.addEventListener(MouseEvent.CLICK,is_play_Handler)37. }38. private function is_play_Handler(_evt:MouseEvent):void{39. if(is_play){40. is_play=false41. position=sound_channel.position42. sound_channel.stop()43. play_mc.visible=true44. pause_mc.visible=false45. }else{46. is_play=true47. sound_channel=sound.play(position)48. play_mc.visible=false49. pause_mc.visible=true50. }51. }52. }53. }Ctrl+Enter一下。
Ok了吧?跟踪声音的加载进度与播放进度要得到声音的加载进度是很简单的,Sound类本身有bytesLoaded属性与bytesTotal属性。
只要在progress事件中监测到这个属性值就Ok了具体操作如下:1. private function sound_loading_Handler(_evt:ProgressEvent):void{2. varloaded_per=Math.ceil(100*_evt.bytesLoaded/_evt.bytesTotal)/1003. scroll_bar.loading_bar.scaleX=loaded_per4. }5. // loaded_per就是加载进度的百分比了,简单吧!不过用户肯定不满足于只看到加载进度,他们更希望能看到声音的播放进度并能控制播放进度。
要得到播进度,必须知道两个值:音乐的长度和当前的播放位置。
这两个属性分别在两不同的类里。
长度属性在sound类里,播放位置在SoundChannel类里,这两个值相除就是播放进度百分比。
呵呵,就这么简单!不过好像高兴得有点早了:sound类的length属性是不确定的,直到声音被下载完才确定,也就说它只表示已经被下载的那部分数据的长度,举个例子说,如果一个10分钟的音乐已下载了10%,那么length报告歌曲长度为1分钟(length 和position的单位都是毫秒)。
不过从我上面的例子不难看出,只要长度除以加载进度百分比即可算出实际长度即sound_length/loaded_per。
嗯原理搞清楚了就来试试吧:1. var loaded=sound.bytesLoaded2. var total=sound.bytesTotal3. sound_length=sound.length4. if(total>0){5. varloaded_per=loaded/total6. scroll_bar.loading_bar.scaleX=loaded_per7. sound_length=length/loaded_per8. position=sound_channel.position9. varplayed_per=position/sound_length10. }好了。
