网页设计表格单元格线条及边框设置
在Dreamweaver中制作细线表格

制作细线表格
如果仅仅是定义表格的边框为1(border="1")和边框颜色值(如borderColor="#000000"),表格线其实是2px的,要做细线表格,有2种方法:
方法一
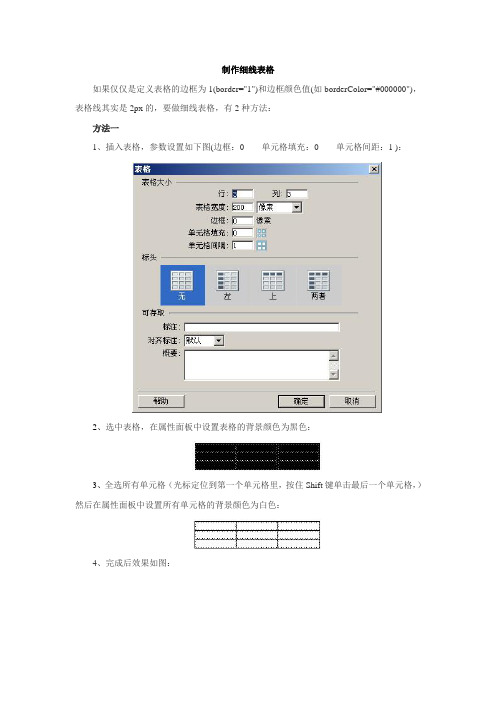
1、插入表格,参数设置如下图(边框:0 单元格填充:0 单元格间距:1 ):
2、选中表格,在属性面板中设置表格的背景颜色为黑色:
3、全选所有单元格(光标定位到第一个单元格里,按住Shift键单击最后一个单元格,)然后在属性面板中设置所有单元格的背景颜色为白色:
4、完成后效果如图:
当然,表格边框和单元格的颜色也可以设置为其他颜色,但是不能是同一种颜色。
方法二
1、插入表格,参数设置:边框:1
单元格填充:0
单元格间距:0
2、点击“窗口/ 标签检查器”,打开标签面板,设置“浏览器指定”:
Bordercolordark:白色(#FFFFFF)
Bordercolorlight::黑色(#000000)
3、完成后如图:。
静态网页制作教程 第三章 表格

4.给单元格和表格元素定义数据
使用<td>标记来建立单元格,并往其中添加 数据,它的用法与<th>标记的用法十分相似。
<table> <caption>个人资料</caption> <tr><th>姓名<th>居住地<th>职业</tr> <tr><td>张三<td>北京<td>学生</tr> <tr><td>李四<td>上海<td>工程师</tr> <tr><td>王五<td>深圳<td>老师</tr> </table>
第三章 表格
表格在对web页上的信息格式和布局进行控制 的较好方法,它定义格式化信息有着强大的功 能,能够控制各种信息的位置,使得页面结构 协调一致。
一.创建一个简单表格 二.定义单元格的高度和宽度 三. 控制表格的边框及边框线 四.创建跨单元格的存储格
在网页中,表格的运用是非常重要的技巧。 在html中,表格的建立主要就运用<table>、 <tr>、<td>、<th>四种标记来显示完成的
4.<th></th>:用于定义表格的标题存储格, 此存储格中的文字将以粗体的方式显示。
在一个最基本的表格组件中,必须包含 一组<table>标记,一组<tr>标记与一组 <td>标记。语法如下:
<table>
网页中细线表格的制作方法

网页中细线表格的制作方法网页中细线表格的制作方法一.表格基础:<table>:表格的标识符,用来界定表格的范围。
<table>标签的属性:border:表格边框宽度所占的像素点数。
width和height:指定表格的大小。
“width”规定表格的宽度,“height”指定表格的高度。
align:表格和其相邻文字的位置。
参数值为left(居左)、center(居中)、和right(居右)。
cellspacing:指定表格各单元格之间的空隙。
cellpadding:指定单元格内容和单元格边界之间的空白距离的大小。
<TR>:行标签。
<TR>标签的属性:align:表示该行中各单元格内容是左对齐(left)、水平居中(center)和右对齐<right>的。
valign:表示该行中各单元格内容是紧靠上沿儿(top)、垂直居中(middle)和紧靠下沿儿的(bottom)。
..<TH>和<TD>:都是用来规定单元格内容的,<TH>规定表头元素的内容(表头元素一般位于每列的首行,用来说明该列的具体数据是关于哪个对象的)。
<TD>规定该单元格的内容。
<TH>和<TD>标签的任何属性及相应的属性功能是完全相同。
rowspan:表示该单元格所跨的行数。
colspan:表示该单元格所跨的列数。
align 、valign:用法同上。
指定单元格内容的位置。
二.用表格制作跨幅细线:有时候在网页排版时,我们需要一条细线,用图片似乎有点劳师动众了,其实,这个小问题用表格就能搞定。
制作过程:1、插入一个一行一列的表格。
2、将表格的“cellpadding”“cellspacing”都配置为“0”。
3、将单元格的“bgcolor”配置为“#000000”(当然您也能够配置为其他的颜色,主要取决于您需要什么颜色的细线)“height”配置为“1”。
第三章 使用表格规划网页布局

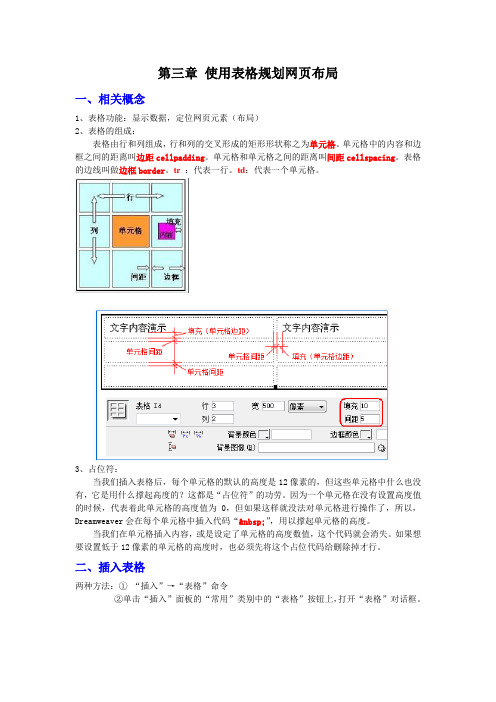
第三章使用表格规划网页布局一、相关概念1、表格功能:显示数据,定位网页元素(布局)2、表格的组成:表格由行和列组成,行和列的交叉形成的矩形形状称之为单元格。
单元格中的内容和边框之间的距离叫边距cellpadding。
单元格和单元格之间的距离叫间距cellspacing。
表格的边线叫做边框border。
tr:代表一行。
td:代表一个单元格。
3、占位符:当我们插入表格后,每个单元格的默认的高度是12像素的,但这些单元格中什么也没有,它是用什么撑起高度的?这都是“占位符”的功劳。
因为一个单元格在没有设置高度值的时候,代表着此单元格的高度值为0,但如果这样就没法对单元格进行操作了,所以,Dreamweaver会在每个单元格中插入代码“ ”,用以撑起单元格的高度。
当我们在单元格插入内容,或是设定了单元格的高度数值,这个代码就会消失。
如果想要设置低于12像素的单元格的高度时,也必须先将这个占位代码给删除掉才行。
二、插入表格两种方法:①“插入”→“表格”命令②单击“插入”面板的“常用”类别中的“表格”按钮上,打开“表格”对话框。
1、宽度(百分比,像素):相对显示,绝对显示2、边距/填充:文本内容与边框之间距离3、间距:单元格与单元格之间距离4、标题:设置表格标题位置【例4-1】:新建一个网页文档,在文档中插入表格(9行2列)并插入表格内容【练习1】:制作下面表格【练习2】:如何让文本与表格边框有一定空白区间,如下:5、插入嵌套表格:嵌套表格就是在已经存在的表格中插入的表格。
插入嵌套表格的方法与插入表格的方法相同。
【练习3】:利用表格制作下图样式:说明:由于大表格控制的是网页整体的布局,为使之在不同分辨率的显示器下能保持统一的外观,大表格的宽度一般使用像素值,而为了使嵌套表格的宽高不和总表格发生冲突,嵌套表格一般使用百分比来设置宽和高。
【思考】:利用嵌套表格留空白操作方法:插入一个1行1列的表格,再在此表格中插入一表格,此时新插入的表格设置时宽度要小一些,另外最好不要设置边框。
Dreamweaver表格边框设置的css语法

Dreamweaver表格边框设置的css语法Dreamweaver表格边框设置的css语法大全具体内容包括:上边框宽度、右边框宽度、下边框宽度、左边框宽度、边框宽度、边框颜色、边框样式、上边框、下边框、左边框、右边框、边框、宽度、高度、有关标签等。
1.上边框宽度语法:border-top-width:<值>允许值:thin|medium|thick|<长度>初始值:medium适用于:所有对象向下兼容:否上边框宽度属性用于指定一个元素上边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在上边框、边框的宽度或边框的属性略写。
2.右边框宽度语法:border-right-width:<值>允许值:thin|medium|thick|<长度>初始值:medium适用于:所有对象向下兼容:否右边框宽度属性用于指定元素的右边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在右边框、边框的宽度或边框的属性略写。
3.下边框宽度语法:border-bottom-width:<值>允许值:thin|medium|thick|<长度>初始值:medium适用于:所有对象向下兼容:否下边框宽度属性用于指定元素的下边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
不允许使用负值。
也可以用在下边框、边框的宽度或边框的属性略写。
4.左边框宽度语法:border-left-width:<值>允许值:thin|medium|thick|<长度>初始值:medium适用于:所有对象向下兼容:否左边框宽度属性用于指定元素的左边框的宽度。
值可以是三个关键字其中的一个,都不受字体大小或长度的影响,可以用于实现成比例的宽度。
html表格线颜色设置

大家知道 html 表格线颜色吗?下面我们就给大家详细介绍一下吧!我们积 累了一些经验,在此拿出来与大家分享下,请大家互相指正。 为了美化表格,可以为行设定不同的边框颜色。 基本语法 ; 语法解释 定义颜色的时候,可以使用英文颜色名称或十六进制颜色值表现。 文件范例:10-19.htm 设定行边框的颜色 01 ; 02 ; 03 ;
04 ; 05 ; 06 ; 07 ;设定行边框的颜色; 08 ; 09 ; 10 ;主流的网页设计软件; 11 ; 12 ; 13 ;网页图像软件;;Fireworks; 14 ; 15 ;
16 ;网页制作软件;;Dreamweaver; 17 ; 18 ; 19 ;网页动画软件;;Flash; 20 ; 21 ; 22 ; 23 ; 相信大家已经了解 html 表格线颜色了吧!
HTML给table添加单线边框

HTML给table添加单线边框⼀般来说,给表格加边框都会出现不同的问题,以下是给表格加边框后展现⽐较好的⽅式<style>table,table tr th, table tr td { border:1px solid #0094ff; }table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-collapse: collapse;}</style><table><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>但是根据不同的需要有时候我们需要不同的样式,在这⾥我就影响表格边框的因素,做⼀些总结和分析⼀、 <table border="1"> 表格边框如图:,也就是border=1,意思就是给表格的每⼀格,及边框加上1像素的边框⼆、 <table border="1" cellspacing="0"> cellspacing单元格间距如图:这时表格⼤⼩为:200*118px三、<table border="1" cellspacing="0" cellpadding="0"> cellpadding单元格边距如图:这时表格⼤⼩为:200*110px四、去掉表格中table的所有属性值,当在css中给table设置{border: 1px solid #151515}如图:这个时候我们发现,css中的border其实就是给表格加了⼀个外边框⽽已五、border-collapse: collapse 边框合并,该属性设置表格的边框是否被合并为⼀个单⼀的边框,还是象在标准的 HTML 中那样分开显⽰这个时候如果我们只是想给表格整体加边框,并且不需要边距和间距,其实我们只需要这么写:<style>table { width: 200px; min-height: 25px; line-height: 25px; text-align: center; border-color:#b6ff00; border-collapse: collapse;}</style><table border="1"><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr><tr><td>内容</td><td>内容</td><td>内容</td><td>内容</td><td>内容</td></tr></table>如图:(Google)(firefox)六、我们在上⾯的图中可以清晰看见,两个浏览器所解析边框不同。
浅谈网页布局中的表格与框架

浅谈网页布局中的表格与框架作者:徐景秀来源:《科技资讯》 2014年第18期徐景秀(鄂东职业技术学院湖北黄冈 438000)摘要:本文简要介绍了页面布局的一般设计原则、设计方法,并主要论述了表格及框架定位页面元素,进行网页布局的方法。
关键词:Dreamweaver 表格框架布局中图分类号:TP393 文献标识码:A 文章编号:1672-3791(2014)06(c)-0223-011 页面布局的一般设计原则和方法用户在浏览网页的时候问题容易被那些美观大方的网页所吸引。
页面的布局是网页制作成败的一个很重要的因素,因此用户在制作网页时要重视。
而页面布局的一般设计原则和方法如下。
(1)布局简洁大方清晰:这是Web网页设计的最重要的原则。
一般一个页面应有一个主体,可以是文字块或图像。
浏览者总是先看网页中大的和色彩鲜明的部分,然后才是通常的从左到右和从上到下的模式,不能给人的感觉是杂乱无章,眼花缭乱的感觉。
另外尽可能使任何信息都能在3次内点击找到。
每个页面显示一层信息,只显示用户当前选择的内容,其它内容可用链接提示。
(2)布局类型选择:布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型。
(3)布局平衡:所谓布局平衡是指以页面为中心,页面的上下左右在分量上应给人以匀称的感觉,不会让人感到页面的某些地方特别拥挤,而有些地方又特别空旷。
为了让页面达到左右平衡,应尽可能利用文本和图像的HTML对齐方式标识。
页面的上部应多留些空间,不要太拥挤,使用给每个页面加上页眉和页脚的方法来达到上下的平衡。
(4)布局风格一致:依据网页设计界面设计的风格原则,同一网页应用的每个页面应该拥有大体一致的页面布局,这样可以有效地使用户感受到页面谐调一致。
(5)布局文本、图片和多媒体方式:文本和图片是构成网页的两大元素,目前的技术可以让文本和图片摆放在页面的任何位置。
声音、动画、视频等可使更加页面丰富。
网页设计表格单元格线条及边框设置

网页设计表格单元格线条及边框设置
【文章正文】
本文关键字:网页,表格,设置灵活的在网页设计中使用单元格线条及边框,可以大幅提高网页开发的效率,下面我们就来实际分析一下。
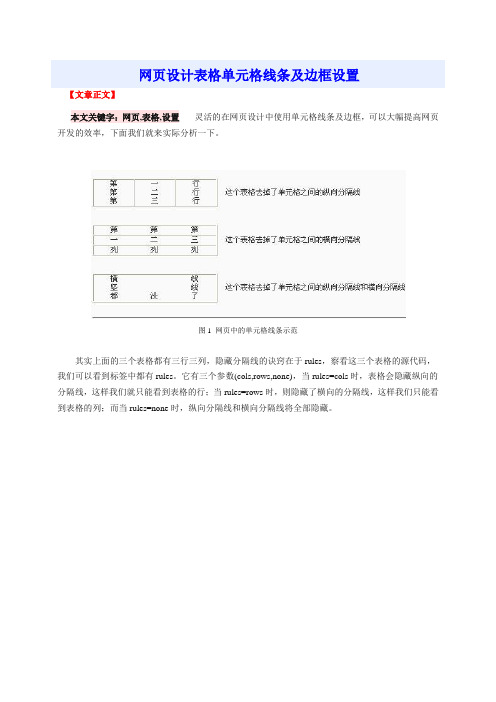
图1 网页中的单元格线条示范
其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。
它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
图2 表格中的边框示范
表格边框的显示与隐藏,是可以用frame参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框<table frame=above>
只显示下边框<table frame=below>
只显示左、右边框<table frame=vsides>
只显示上、下边框<table frame=hsides>
只显示左边框<table frame=lhs>
只显示右边框<table frame=rhs>
不显示任何边框<table frame=void>。
DW网页布局[表格_布局表格]
![DW网页布局[表格_布局表格]](https://img.taocdn.com/s3/m/bdd8e244eef9aef8941ea76e58fafab068dc4460.png)
课堂练习2 制作细线表格在Dreamweaver中 , 有多种方法可以制作细线 表格 , 下面我们讲解一种最简单也是最常用的 方法 , 就是通过设置表格的间距和背景颜色来 制作细线表格。
4. 1.4 合并与拆分单元格1. 合并单元格所谓合并单元格 , 就是将相邻的几个单元格合 并成一个单元格。
课堂练习4 制作圆角表格在浏览网页时 , 经常会看到圆角表格 , 这使得 整个网页看起来更加柔和 、美观。制作圆角表格的方法有很多 , 下面就以制作下 图左侧的表格为例 , 具体讲解一下此类表格的 制作方法。
4.2使用布局表格布局网页4.2. 1.模式简介及注意事项在dw中使用表格有以下3种模式:•标准模式: 具体内容添加和显示的模式。•表格扩展模式: 使用表格对页面进行布局的模式 , 也是 传统模式。•布局模式: 使用布局表格对页面进行布局的模式 , 可以 在添加内容前使用布局单元格和表格来对页面进行布局;也可以在布局模式中将文本 、 图像和其他内容添加到布局 单元格中 , 这和在标准模式中一样。布局模式同时具有表格和层的共同性质 , 继承了层的准确 定位和可移动性 , 还继承了表格的行列属性。
布局单元格只能添 加在布局表格中
可以在原有布局表格 的下方添加布局表格
绘制完布局表格后的代码:<table width= "250 " border= "0 " cellpadding= "0 "cellspacing= "0 " >< !--DWLayoutTable-- ><tr><td width= "250 " height= " 197 " > </td></tr></table><table width= " 70 " border= "0 " cellpadding= "0 "cellspacing= "0 " >< !--DWLayoutTable-- ><tr><td width= " 70 " height= " 146 " > </td></tr></table>布局表格和布局单元格本质上还是表格和单元格 , 只是在添加布局表格和布局单元格时dw自动添加了其它空 白单元格。
网页制作中表格属性CellPad、CellSpace和Border描述及使用介绍

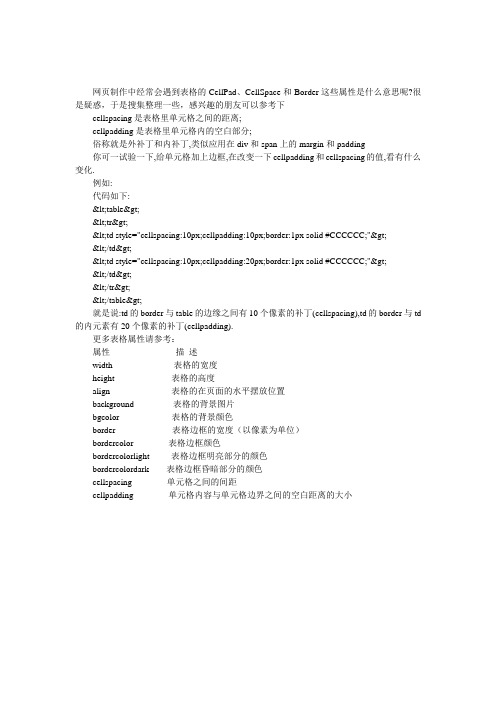
网页制作中经常会遇到表格的CellPad、CellSpace和Border这些属性是什么意思呢?很是疑惑,于是搜集整理一些,感兴趣的朋友可以参考下cellspacing是表格里单元格之间的距离;cellpadding是表格里单元格内的空白部分;俗称就是外补丁和内补丁,类似应用在div和span上的margin和padding你可一试验一下,给单元格加上边框,在改变一下cellpadding和cellspacing的值,看有什么变化.例如:代码如下:<table><tr><td style="cellspacing:10px;cellpadding:10px;border:1px solid #CCCCCC;"></td><td style="cellspacing:10px;cellpadding:20px;border:1px solid #CCCCCC;"></td></tr></table>就是说:td的border与table的边缘之间有10个像素的补丁(cellspacing),td的border与td 的内元素有20个像素的补丁(cellpadding).更多表格属性请参考:属性_______________描述width______________表格的宽度height_____________表格的高度align______________表格的在页面的水平摆放位置background_________表格的背景图片bgcolor____________表格的背景颜色border_____________表格边框的宽度(以像素为单位)bordercolor________表格边框颜色bordercolorlight_____表格边框明亮部分的颜色bordercolordark____表格边框昏暗部分的颜色cellspacing________单元格之间的间距cellpadding________单元格内容与单元格边界之间的空白距离的大小。
网页设计基本操作

网页设计基本操作________________________________________ 1.把文件夹转换成站点:点击【文件】菜单——打开网站——选择需要转换的文件夹并打开——点击【打开】按钮——确认2.插入表格:点击【表格】菜单——插入——表格3.设置表格属性:在表格内右击鼠标,选择【表格属性】,进行表格属性设置(包括表格边框粗细、颜色、背景等)4.插入图片:点击【插入】菜单——图片——来自文件……——选择相应的文件(插入图片后,双击图片可以进行图片属性设置)5.设置单元格背景:在单元格内右击鼠标,在菜单内选择【单元格属性】——选择【使用背景图片】——浏览选择相应图片文件6.修改网页标题:点击【文件】菜单——属性——选择【常规】选项卡——标题(修改或设置网页标题)/背景音乐——浏览选择相应的声音文件7.插入滚动字幕:点击【插入】菜单——web组件……——动态效果——字幕——进行字幕属性设置8.插入水平线:点击【插入】菜单——水平线——双击水平线进行属性设置9.插入层:点击【插入】菜单——层——在层内进行相关操作10.插入flash动画:点击【插入】菜单——图片——flash影片——选择SWF格式的文件11.插入视频:点击【插入】菜单——图片——视频——选择A VI、MPG等格式的文件12.设置导航栏:点击【视图】菜单——导航——添加相应的导航页面——定位光标——点击【插入】菜单——导航——链接栏——基于导航结构的链接栏——选择一种导航样式——选择导航栏的方向——完成。
13.插入交互式按钮:点击【插入】菜单——交互式按钮——进行交互式按钮样式选择和按钮文本设置14.设置超链接:选择需要设置超链接的对象——点击【插入】菜单——超链接……——选择相应的链接位置。
网页设计与制作项目教程 单元4 表格与表格布局网页的制作

图4-15 设置tr、td标签属性后的表格
图4-16 插入图像后的表格
(6)合并第6行的1、2、3列。 使用“colspan”属性,合并第6行的1、2、3列后(注意:将6.2、 6.3的<td></td>都删除),接着,将6.1修改为“合计”。 代码为
<tr align="center"> <td colspan="3">合计</td> <td>3 423 243 243</td> <td>4 534 444 554</td> </tr>
(2)<thead></thead>:用于定义表格的头部,必须位于<table> </table>标记中,一般包含网页的logo和导航等头部信息。 (3)<tfoot></ tfoot >:用于定义表格的页脚,位于<table></table> 标记中<thead></thead>标记之后,一般包含网页底部的企业信息等。 (4)<tbody></tbody>:用于定义表格的主体,位于<table></table> 标记中<thead></thead>标记之后,一般包含网页中除头部和底部之 外的其他内容。
2.创建表格的基本语法 创建表格的基本语法格式如下:
<table> <tr> <td>单元格内的文字</td> …… </tr> …… </table>
HTML中正确设置表格table边框border的三种办法

HTML中正确设置表格table边框border的三种办法如何实现单线边框⼀、导⼊table表格添加边框后,它的默认效果如下:table {width: 400px;}table,table td,table th {border: 1px solid #000000;}⼆、解决⽅案(3种⽅法)【⽅法⼀】核⼼思想:1、设置BORDER=0 ;2、再通过CSS,给Table加上1px的border-top,border-left;3、然后再设置所有的td的border-right,border-bottom;css代码:<style>table {border-right: 1px solid #000000;border-bottom: 1px solid #000000;text-align: center;}table th {border-left: 1px solid #000000;border-top: 1px solid #000000;}table td {border-left: 1px solid #000000;border-top: 1px solid #000000;}</style>html代码:<body><table align="center" width="400" cellspacing="0"><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【⽅法⼆】核⼼思想:1、给table设置css为border-collapse: collapse2、设置所有td及th的css为border: 1px solid #000000; css代码:<style>table {width: 400px;margin: 0 auto;border: 1px solid #000000;border-collapse: collapse;}th,td {border: 1px solid #000000;text-align: center;}</style>html代码:<body><table><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【⽅法三】核⼼思想:1、将table的属性设置为:BORDER=0 、cellspacing=1 ;2、设置table的背景⾊为即你要设置的table的边框颜⾊;3、设置所有td背景⾊为#ffffff⽩⾊;css代码<style>table {background-color: black;text-align: center;}table th {background-color: #ffffff;}table td {background-color: #ffffff;}</style>html代码:<body><table width="400" cellspacing="1" border="0"><thead><tr><th>姓名</th><th>科⽬</th><th>成绩</th><th>操作</th></tr></thead><tbody><!-- 第1⾏ --><td>⾼数</td><td>98</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩深</td><td>⾼数</td><td>86</td><td><a href="javascrpit:;">删除</a></td></tr><!-- 第2⾏ --><tr><td>⼩濛</td><td>⾼数</td><td>65</td><td><a href="javascript">删除</a></td></tr></tbody></table></body>效果图:【表格属性⼩结】属性名属性值描述align left、center、right规定表格相对周围元素的对齐⽅式border1或0规定表格是否有边框默认⽆边框border="1"表⽰有边框,意思给表格每⼀格加上1像素边框border="0"表⽰⽆边框cellspacing像素值规定单元格之间的空⽩,默认2px cellpadding像素值规定单元边沿与其内容之间的空⽩区域,默认1pxwidth像素值或百分⽐规定表格的宽度。
element table表格纵向的边框

element table表格纵向的边框Element Table表格纵向的边框,也称为表格竖直方向的边框,是网页设计中经常用到的一个细节处理。
它能够让表格更具有层次感,更加美观大方,同时还可以提高用户阅读数据的体验。
下面,我们就来详细了解一下如何添加表格的纵向边框。
第一步:通过CSS样式设置边框样式首先,我们需要通过CSS样式设置表格的边框样式。
这里我们以实线边框为例,代码如下:table{border-collapse:collapse;border-spacing:0px;}td{border-right:1px solid #000;}其中,border-collapse属性用于设置表格边框合并形式,collapse表示边框合并,即相邻边框会合并成一个;border-spacing属性用于设置相邻单元格之间的距离;border-right属性用于设置单元格右边的边框样式。
第二步:设置表格头单元格的边框在设置完表格的边框样式后,我们需要进一步设置表格头单元格的边框,使其与正文单元格的边框区别开来,以便更好地突出表格的层次感。
代码如下:th{border-right:1px solid #000;border-bottom:2px solid #000;}其中,border-bottom属性用于设置表格头单元格底部的边框样式,比正文单元格的边框粗厚。
第三步:设置表格最后一列单元格的边框对于表格的最后一列单元格,我们一般需要将其右边框去除,以免表格显得过于拥挤。
代码如下:td:last-child{border-right:none;}其中,:last-child伪类选择器用于选择表格中的最后一个单元格,border-right:none属性用于去除其右边框。
综上所述,Element Table表格纵向的边框在网页设计中非常实用,能够有效提升表格的整体美观度与层次感,从而提高用户阅读体验。
通过以上三个步骤,我们可以轻松地实现表格的纵向边框处理,让网页更具有一致性和可读性。
Dreamweaver表格边框制作方法

Dreamweaver表格边框制作方法
Dreamweaver表格边框制作方法
Dreamweaver虽然为用户提供了定义表格边框的属性Border,但是很多用户不喜欢用它,因为感觉它的样子很粗糙,达不到我们预期的效果。
店铺应广大考生的需要,特为参加考试的考生策划了“Dreamweaver中制作表格细边框”专题等有关资料,供考生参考!
制作表格细边框
Dreamweaver虽然为用户提供了定义表格边框的属性Border,但是很多用户不喜欢用它,因为感觉它的样子很粗糙,达不到我们预期的效果。
我们可以利用Dreamweaver的另外一个表格的属性CellSpace(单元格间距),把它设置为1,然后为表格设置一种背景颜色(就是细边框的'颜色),然后把全部单元格选中,设置背景颜色为表格的前景颜色。
打开物件(Objects)栏,选择字符(Character)标签,这是你可以看到里面有很多我们常见的符号,像注册商标符号、版权符号等等,点击它们便会在网页中自动生成它们对应的代码,此时虽然你在Dreamweaver的编辑窗口中看不到真正的符号,但是用浏览器打开后便可以看到,因为这些符号在HTML中没有直接的字符与之对应,只能用一些规定的关键词表示。
【Dreamweaver表格边框制作方法】。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计表格单元格线条及边框设置
本文关键字:网页,表格,设置灵活的在网页设计中使用单元格线条及边框,可以大幅提高网页开发的效率,下面我们就来实际分析一下。
图1 网页中的单元格线条示范
其实上面的三个表格都有三行三列,隐藏分隔线的诀窍在于rules,察看这三个表格的源代码,我们可以看到标签中都有rules。
它有三个参数(cols,rows,none),当rules=cols时,表格会隐藏纵向的分隔线,这样我们就只能看到表格的行;当rules=rows时,则隐藏了横向的分隔线,这样我们只能看到表格的列;而当rules=none时,纵向分隔线和横向分隔线将全部隐藏。
表格边框的显示与隐藏,是可以用frame参数来控制的。
请注意它只控制表格的边框图,而不影晌单元格。
只显示上边框<table frame=above>
只显示下边框<table frame=below>
只显示左、右边框<table frame=vsides>
只显示上、下边框<table frame=hsides>
只显示左边框<table frame=lhs>
只显示右边框<table frame=rhs>
不显示任何边框<table frame=void>。
