浏览器内核的理解
浏览器内核详解

一:Trident内核Trident(又称为MSHTML、IE内核),是微软的视窗操作系统(Windows)搭载的网页浏览器—Internet Explorer的排版引擎的名称,它的第一个版本随着1997年10月Internet Explorer第四版发布,之后不断的加入新的技术并随着新版本的InternetExplorer发布。
在Internet Explorer第七版中,微软对Trident排版引擎做了的重大的变动,除了加入新的技术之外,并增加对网页标准的支持。
尽管这些变动已经在相当大的程度上落后了其它的排版引擎,如Gecko、WebCore、KHTML、Webkit及Presto。
Trident引擎被设计成一个软件组件(模块),使得其他软件开发人员很容易的将网页浏览的功能加到他们自行开发的应用程序里。
微软提出了一个称为组件对象模型(COM)的软件接口架构。
供其它支持的组件对象模型开发环境的应用程序(如:C++及.NET)访问及编辑网页。
例如,由C++所撰写的程序可以加入浏览器控件里,并通过Trident引擎访问当前显示在浏览器上的网页内容及网页的各种元素的值,从浏览器控件触发的事件亦可被程序截取并进行处理。
Trident引擎所提供的所有库可以通过与mshtml.dll这个文件的链接而达成撰写程序时所需要的功能。
除此之外,微软还有另一个网页浏览器排版引擎,称为Tasman,它是使用在“Internet Explorer for Mac”的排版引擎。
相较于Trident,Tasman引擎对网页标准有较佳的支持。
与普遍的看法相反的是,微软已经停止了Mac版本的InternetExplorer的开发,但Tasman的开发仍旧持续,新版本的Tasman引擎仍被应用在一些微软产品上,如:Mac版本的Microsoft Office。
基于Trident技术的应用程序除了InternetExplorer第四版以后的版本使用Trident排版引擎之外,还有其它的应用程序也使用了Trident排版引擎所提供的技术:微软视窗操作系统内的应用程序·从Windows 98到Windows XP及Windows Server 2003所有版本的Windows Explorer。
浏览器内核有几种?

浏览器内核有⼏种?什么是浏览器内核?简单来说,浏览器内核是浏览器的核⼼,也称“渲染引擎”,⽤来解释⽹页语法并渲染到⽹页上,浏览器内核决定了浏览器该如何显⽰⽹页内容以及页⾯的格式信息浏览器内核⼜可以分成两部分:渲染引擎和JS引擎渲染引擎:负责获取⽹页的内容并显⽰,不同的浏览器内核对⽹页的解析渲染也不同JS引擎:负责解析 Javascript 语⾔,执⾏ javascript 语⾔来实现⽹页的动态效果起初渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独⽴,内核就倾向于只指渲染引擎。
常⽤内核内核的种类很多,常见的浏览器内核可以分这四种:Trident、Gecko、Blink、Webkit作为⼀名前端开发⼈员,你写的页⾯在那些浏览器测试过?这些浏览器的内核分别是什么?下⾯总结⼀下各常⽤浏览器所使⽤的内核:IE:Trident内核,也是俗称的IE内核Chrome:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核Firefox:Gecko内核,俗称Firefox内核Safari:Webkit内核Opera:最初是⾃⼰的Presto内核,后来是Webkit,现在是Blink内核360、猎豹:IE+Chrome双内核搜狗、遨游、QQ浏览器:Trident(兼容模式)+Webkit(⾼速模式)百度、世界之窗:IE内核2345浏览器:以前是IE内核,现在也是IE+Chrome双内核(前五个浏览器是⽬前五⼤主流浏览器,⽽五⼤浏览器采⽤的都是单内核)总结浏览器内核主要指的是浏览器的渲染引擎,内核主要有Trident(IE),Gecko(firefox),Webkit(Safari chrome 等)以及Presto(opera)。
在2013年⾕歌开始研发 blink 引擎,chrome 28 以后开始使⽤,⽽ opera 则放弃了⾃主研发的 Presto 引擎,投⼊⾕歌怀抱,和⾕歌⼀起研发 blink 引擎。
浏览器内核

浏览器内核浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息,不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
Trident:(IE浏览器使用的内核),又称MSHTML,是微软公司开发的渲染引擎。
已经深入了WINDOWS操作系统的骨髓。
【辉煌与没落】1997年首次在IE4中使用,他的多接口的有点广受欢迎,是一款开放的内核,很多浏览器都采用了Trident内核;IE本身的“垄断性”(虽然不能直接说其垄断,但基于windows系统下都是预装的IE浏览器),这样造成Trident长期一家独大,微软很长时间并没有更新Trident内核,曾一度与W3C标准脱节(2005年),大量的BUG和安全问题也长期的暴露出来,哪里有滞后哪里就有更新,Firefox和Opera就是这一时期产生的非Trident的浏览器。
【特点】早期IE占有的份额比较大,所以相对使用用户较多。
【代表浏览器】IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0)世界之窗、360浏览器、遨游、搜狗浏览器、腾讯浏览器….等Gecko:一个跨平台的内核,是完全开源的,由C++开发。
【诞生】在微软不在更新Trident时候,内部一些开发人员的不满,当时把已经停止更新了的Netscape的一些员工以当时的Mosaic内核为基础重新编写内核,于是开发出了Geckos。
事实上,还是Firefox的用户最多。
【特点】这个内核的优点就是功能强大、丰富,可以支持很多复杂网页效果和浏览器扩展接口,但是代价是也显而易见就是要消耗很多的资源,比如内存。
浏览器内核有几种

浏览器内核有几种很多用户不知道浏览器内核含义是什么。
下文我们将会提到一些浏览器内核检测方法和浏览器内核介绍,用户可以对比下文了解为什么不同的内核应用于不同的浏览器。
浏览器内核介绍:1、Trident内核代表产品Internet Explorer,又称其为IE内核。
Trident(又称为MSHTML),是微软开发的一种排版引擎。
使用Trident渲染引擎的浏览器包括:IE、傲游、世界之窗浏览器、Avant、腾讯TT、Netscape 8、NetCaptor、Sleipnir、GOSURF、GreenBrowser和KKman等。
2、Gecko内核代表作品Mozilla FirefoxGecko是一套开放源代码的、以C++编写的网页排版引擎。
Gecko是最流行的排版引擎之一,仅次于Trident。
使用它的最著名浏览器有Firefox、Netscape6至9。
3、WebKit内核代表作品Safari、Chromewebkit 是一个开源项目,包含了来自KDE项目和苹果公司的一些组件,主要用于Mac OS系统,它的特点在于源码结构清晰、渲染速度极快。
缺点是对网页代码的兼容性不高,导致一些编写不标准的网页无法正常显示。
主要代表作品有Safari和Google的浏览器Chrome。
4、Presto内核代表作品OperaPresto是由Opera Software开发的浏览器排版引擎,供Opera 7.0及以上使用。
它取代了旧版Opera 4至6版本使用的Elektra排版引擎,包括加入动态功能,例如网页或其部分可随着DOM及Script语法的事件而重新排版。
补充:浏览器常见问题分析1.IE浏览器首次开机响应速度慢,需要数秒。
搞定办法:IE下选择工具-internet选项-连接-局域网设置-取消自动检测。
2. IE9图片显示不正常或干脆不显示,尤其是QQ空间搞定办法:工具-internet选项-高级-加速图形-运用软件而非GPU 选择。
浏览器内核技术稿

浏览器内核浏览器内核,英文称为Rendering Engine。
浏览器内核是用来渲染网页内容的,将网页代码转换为可视可读页面。
一、排版引擎:用来显示页面框架的排版(1)Trident内核(windows)IE浏览器使用的内核,通常被称为IE内核。
IE6时期的内核并不遵循W3C标准,由于占市份额巨大,大量网页专门为IE6编写,由于不遵循W3C标准,在后来的IE上显示就会出现排版混乱。
(2)Gecko(跨平台)Netscape(网景)6启用的内核,目前由Mozilla基金会进行维护,由于Firefox的使用,通常称之为火狐内核。
(3)KHTML(Linux)KDE开发的内核,Konqueror浏览器利用KHTML内核。
(4)WebKit(跨平台)由KHTML发展而来,由苹果公司开发,是开源的。
Apple safari、symbian 手机浏览器、安卓默认浏览器都是使用这一内核。
(5)Chromium(跨平台)Chromium本质就是WebKit,只不过把webkit的代码整理成可读性更高的代码。
Google chrome使用这一内核。
(6)Presto(跨平台)优先解析文字,媒体资源的渲染优先级靠后。
Opera3.5-6.1的内核叫Elektra。
Opera使用这一内核。
二、JavaScript引擎JavaScript引擎是用来执行JS代码的。
JavaScript的渲染速度越快,动态页面的展示也更快。
(1)Chakra(查克拉)IE9启用的新的JavaScript引擎(2)SpiderMonkey / TraceMonkey / JaegerMonkeyMozilla Firefox使用的迭代JavaScript引擎(3)V8Chrome使用的JavaScript引擎(4)NitroSafari使用的JavaScript引擎(5)Linear A/ Linear B/Futhark/CarakanOpera使用的迭代JavaScript引擎(6)KJSKHTML内核对应的JavaScript引擎三、浏览器测试项目(1)V8引擎(2)Acid3 主要测试对网页标准的兼容性(3)HTML5 测试对HTML5的支持四、一些解释(1)Chrome本身并不开源,其它厂商是不能定制Chrome的。
浏览器内核知识

你若盛开,蝴蝶自来。
浏览器内核知识扫瞄器内核学问我们每天上网都离不开扫瞄器,但是你可能不会关怀到扫瞄器内核的问题。
扫瞄器的性能差异,与其使用的内核不无关系。
今日,我们就来充实一下自己,了解了解有关扫瞄器内核的学问吧。
1、Trident 内核(Windows)Trident 就是大名鼎鼎的 IE扫瞄器所使用的内核,也是许多扫瞄器所使用的内核,通常被称为IE内核。
基于Trident内核的扫瞄器特别多,这是由于Trident内核供应了丰富的调用接口。
老的Trident内核(比如常说的IE6内核)始终是不遵循W3C标准的,但是由于当时IE6的市场份额最大,所以后果就是大量的网页特地为IE6等老Trident内核编写,在IE6下显示很正常,但其实这些网页的代码并不符合W3C标准,于是,完全依据W3C标准写的网页在老的Trident内核下面又消失偏差,这就是为什么许多人觉得后来的IE9的网页排版有时会乱了,而IE6则正常,其实不是扫瞄器兼容性差了,而是你访问的网页不符合新的标准。
目前可供调用的最新版的Trident内核是IE9所用的内核,相较之前的版本对W3C标准的支持增加了许多。
2、Gecko(跨平台)Netscape6 启用的内核,现在主要由Mozilla基金会进行维护,是开源的扫瞄器内核,目前最主流的Gecko内核扫瞄器是Mozilla Firefox,所以也经常称之为火狐内核。
由于Firefox的消失,IE的霸主地位逐步被减弱,Chrome的消失则是加速了这个进程。
非Trident内核的兴起正在转变着整个互联网,最直接的就是推动了编第1页/共3页千里之行,始于足下。
码的标准化,也使得微软在竞争压力下不得不改进IE。
不过比较惋惜的是,虽然是开源的,也开发了这么多年,基于Gecko的扫瞄器并不多见,除了一些简洁的改动(坑爹的X扫瞄器)或者是重新编译(绫川ayakawa、tete009),深度定制或者增加型外壳的还比较少见。
北大青鸟:WEB前端几种常见浏览器内核

随着互联网的迅猛发展,浏览器也是快速滋生,我们日常生活工作中,所看到的浏览器数不胜数,今天我们就来为WEB前端工程师们带来一些干货,聊聊WEB 前端几种常见浏览器内核。
前端内核浏览器
1:虽说浏览器内核方面的知识,在我们实际开发过程中直接用到的少之又少,但是这却是我们面试中常常遇到的题。
2:那浏览器内核是什么呢?他的英文名为“Layoutengine”,直译就是“排版引擎”,也叫“页面渲染引擎”。
它主要负责获取得网页的内容(HTML、XML、图像等等)、整理信息(例如加入CSS等),以及计算网页的显示方式,最终会输出到显示器或打印机。
所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要排版引擎。
不同的浏览器内核对网页编写语法的解释也不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也就可能不同,这便需要前端开发者在不同内核的浏览器中测试网页显示效果,保证兼容性的原因。
3:现在市面上总共有4种浏览器内核,分别是webkit、presto、geckos、trident(也称IE内核)。
Trident内核的浏览器:IE、Maxthon、TT、TheWorld等
Gecko内核的浏览器:Netcape6及以上版本、FireFox、MozillaSuite/SeaMonkey;
Presto内核的浏览器:Opera7及以上版本;
Webkit内核的浏览器:Safari、Chrome。
2017WEB前端几种常见浏览器内核,分享出来,希望能够对大家有所助益。
随着互联网的发展,大家也要记得随时关注浏览器内核的更新变化哦。
IE FF Chrome 等浏览器内核以及脚本引擎详解

浏览器是我们每天几乎都必须使用的软件产品,可是对于自己每天都接触的浏览器,很多同学其实对其一无所知。
今天异次元就跟大家说说关于浏览器核的一些事儿吧,好让你了解多一点稍微在的东西。
在下面的文章中主要介绍一些常见的浏览器核和JavaScript引擎,部分容来自于我在网上找到的资料,还有一些是我自己的理解,不保证完全正确,但是大致应该是没错的。
如果有误,请指正……一、浏览器核(排版引擎/渲染引擎)首先解释一下浏览器核是什么东西。
英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器核,至于为什么流行这么称呼,请自行领悟。
Rendering Engine,顾名思义,就是用来渲染网页容的,将网页的代码转换为最终你看得见的页面。
因为是排版,所以肯定会排版错位等问题。
为什么会排版错位呢?有的是由于本身编写不规,有的是由于浏览器本身的渲染不标准。
现在有几个主流的排版引擎,因为这些排版引擎都有其代表的浏览器,所以常常会把排版引擎的名称和浏览器的名称混用,比如常的说IE核、Chrome核。
其实这样子是不太合理的,因为一个完整的浏览器不会只有一的排版引擎,还有自己的界面框架和其它的功能支撑,而排版引擎本身也不可能实现浏览器的所有功能。
下面罗列一下几款主流的排版引擎和浏览器。
1、Trident 核(Windows)Trident 就是大名鼎鼎的IE浏览器所使用的核,也是很多浏览器所使用的核,通常被称为IE核。
基于Trident核的浏览器非常多,这是因为Trident核提供了丰富的调用接口。
老的Trident核(比如常说的IE6核)一直是不遵循W3C标准的,但是由于当时IE6的市场份额最大,所以后果就是大量的网页专门为IE6等老Trident核编写,在IE6下显示很正常,但其实这些网页的代码并不符合W3C标准,于是,完全依据W3C标准写的网页在老的Trident核下面又出现偏差,这就是为什么很多人觉得后来的IE9的网页排版有时会乱了,而IE6则正常,其实不是浏览器兼容性差了,而是你访问的网页不符合新的标准。
锐钛浏览器内核设计与实现

锐钛浏览器内核设计与实现作为一个普通用户,我们经常会使用各种不同的浏览器来访问网站,了解新闻,或者购买商品。
而浏览器内核就是支撑浏览器正常运转的重要组成部分。
锐钛浏览器是一款市场上比较知名的浏览器,今天我们就来了解一下锐钛浏览器内核的设计与实现。
一、什么是浏览器内核?浏览器内核是浏览器的核心组成部分,是指浏览器中用于解析HTML、展示网页的主要处理引擎。
大家熟知的是,市面上常见的浏览器内核有两种,分别是Trident和Webkit,其中Trident主要用于IE浏览器,Webkit主要用于Chrome、Safari等浏览器。
二、锐钛浏览器内核介绍锐钛浏览器是由北京锐钛科技有限公司研发的一款国产浏览器,在市场上较为受欢迎。
锐钛浏览器的内核采用的是Blink内核,Blink内核是Google开发的一种浏览器内核,也是Webkit的一个分支,被广泛应用于Chrome浏览器、Opera浏览器等网页浏览器中。
三、锐钛浏览器内核的设计与实现1. 高效渲染锐钛浏览器内核在渲染方面采用了基于GPU加速的渲染方式。
通过硬件加速来提高浏览器的渲染速度,让用户获得更加流畅的体验。
2. 高速网络访问锐钛浏览器内核采用了智能提速技术,能够在网络不佳的情况下,达到非常优秀的访问速度。
此外,锐钛浏览器还支持基于P2P传输协议的加速,能够有效地提高网络传输速度,帮助用户更快地访问网站。
3. 多线程处理为了提高应用的性能锐钛浏览器内核引入了多进程架构的设计方案。
新进程能够充分利用CPU资源和内存,提高并发访问的能力,更快地处理网页、提高了整个系统的稳定性。
4. 安全性锐钛浏览器内核针对浏览器风险、反钓鱼、反恶意下载、隐私保护等多方面加强了安全防护。
5. 扩展性锐钛浏览器的内核具有良好的扩展性,它支持多种扩展方式。
扩展应用可以为用户提供更多的选项,让用户可以更方便的自定义自己的网页浏览器功能。
四、结语作为市面上的一款国产浏览器,锐钛浏览器的内核设计与实现具有比较高的优势。
什么是浏览器内核

什么是浏览器内核一、简单介绍一下什么是浏览器内核。
浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。
负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
浏览器内核很多,如果加上所有的几乎没有什么人在用的非商业的免费内核,那么可能大约有10款以上甚至更多,不过通常我们比较常见的大约只有以下四种,下面先简单介绍一下。
Trident:IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE9。
Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如Maxthon、The World 、TT、GreenBrowser、AvantBrowser等)。
此外,为了方便也有很多人直接简称其为IE内核(当然也不排除有部分人是因为不知道内核名称而只好如此说)。
由于IE本身的“垄断性”(虽然名义上IE并非垄断,但实际上,特别是从Windows 95年代一直到XP初期,就市场占有率来说IE的确借助Windows的东风处于“垄断”的地位)而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览器,Firefox和Opera就是这个时候兴起的。
web浏览器内核特性

所谓的“浏览器内核”无非指的是一个浏览器最核心的部分——“Rendering Engine”,直译这个词汇叫做“渲染引擎”,不过我们也常称其为“排版引擎”、“解释引擎”。
这个引擎的作用是帮助浏览器来渲染网页的内容,将页面内容和排版代码转换为用户所见的视图。
注:有时候我们所说的“浏览器内核”甚至“渲染引擎”,其实除了渲染引擎,也悄悄包含了javascript引擎,如WebKit,它由渲染引擎WebCore和javascript 引擎JSCore组成。
常见的浏览器内核(或者说渲染引擎)有很多个,如Trident、Gecko、WebKit 等等,不同的内核对网页编写语法的解释也有不同,进而导致同一个页面在不同内核的浏览器下显示出来的效果也会有所出入,这也是前端工程师需要让作品兼容各种浏览器的原因。
我们常常喜欢把浏览器内核与某浏览器名称直接挂钩起来,如IE内核、Chrome内核,其实是不全面的说法。
比如Opera在7.0版本到12.16版本中采用的是独立研发的Presto引擎,但在后续跟随了Chrome的脚步加入了WebKit大本营,放弃了Presto;另外即使名称相同,但版本不同的引擎也可能存在较大差别。
比如IE6使用的是Trident早期版本,存在许多bug,性能也较低。
而最新的IE11所使用的Trident7.0版本已经可以支持WebGL(3D绘图标准)以及HTML5大部分标准。
下面按照各个主流浏览器,介绍下它们所使用的浏览器内核的历程。
Internet Explorer:IE开发计划开始于1994年夏天,微软为抵抗当时主流的网景Netscape Navigator,要在Windows中开发适合自己的浏览器,但微软并没有时间从零开始。
因此和Spyglass合作,于是IE从早期一款商业性的专利网页浏览器Spyglass Mosaic派生出来,虽然Spyglass Mosaic与NCSA Mosaic(首款应用得最广泛的网页浏览器)甚为相似,但Spyglass Mosaic则相对地较不出名并使用了NCSA Mosaic少量的源代码。
浏览器内核详解

浏览器内核揭秘目前浏览器产品繁多,网上经常有文章对各类浏览器进行比较,其中常常被提及的一个重要指标就是“浏览器内核”,究竟什么是内核呢?此外,双核浏览器近几年来异军突起,迅速占领了大片市场份额,那么什么是双核浏览器?双核和单核相比有什么区别,优势?为了解释上述的疑问,给同学们提供“选择浏览器”的依据,我们特地撰写了此篇文章。
本文将为您介绍以下几个方面的内容:1:什么是浏览器内核;2:浏览器内核的作用;3:当前主流浏览器内核有哪些;4:浏览器内核对我有哪些影响;5:什么是双核?为什么要使用双核?以及双核的优势。
浏览器内核其实就是浏览器的排版引擎,也被称为页面渲染引擎(RenderingEngine)。
所谓引擎,即对一组核心功能模块的统称,这组功能模块提供API调用接口,供外部调用。
举个例子而言:浏览器内核,相当于汽车的发动机部分,没有发动机,汽车外表再漂亮也跑不动。
图表1 浏览器内核那么浏览器内核主要做什么事情呢?如下表所示:由于不同的浏览器内核对网页语法的解释不尽相同,因此同一网页在不同的内核的浏览器里的展现有可能是不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
图表2 不同内核可能导致不同页面效果如果加上一些几乎没有什么人在用的内核,那么浏览器内核大约有10款以上,甚至更多,不过通常我们比较常见的大约只有四种。
一:四种主流内核Trident(IE浏览器采用的内核)Trident内核,又被很多人称为IE内核,这是由于该内核与微软的渊源很深。
为了规范起见,我们将在下面的文章中将其统一称为Trident。
该内核是微软在Mosaic代码的基础之上修改而来的,于1997年在IE4中首次被采用,并一直沿用到目前的IE9。
Trident为闭源引擎,所以开发者无法直接修改或封装该内核,不过微软提供了相应的调用接口。
由于微软将IE捆绑在Windows平台上,所以在浏览器的内核领域,Trident很长时间内都是一家独大。
浏览器介绍(常用浏览器,浏览器内核)

浏览器介绍(常⽤浏览器,浏览器内核)⼀、浏览器介绍 浏览器是⽹页运⾏的平台,常⽤的浏览器有 IE、⽕狐(Firefox)、⾕歌(Chrome)、Safari和Opera等。
我们平时称为五⼤浏览器。
⼆、浏览器内核 1、内核介绍 (1)浏览器内核⼜可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
(2)渲染引擎它负责取得⽹页的内容(HTML、XML、图像等等)、整理讯息(例如加⼊ CSS 等),以及计算⽹页的显⽰⽅式,然后会输出⾄显⽰器或打印机。
浏览器的内核的不同对于⽹页的语法解释会有不同,所以渲染的效果也不相同。
(3)JS 引擎则是解析 Javascript 语⾔,执⾏ javascript语⾔来实现⽹页的动态效果。
(4)最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独⽴,内核就倾向于只指渲染引擎。
有⼀个⽹页标准计划⼩组制作了⼀个 ACID 来测试引擎的兼容性和性能。
2、内核的分类 浏览器的内核的种类很多,常见的浏览器内核可以分为四种:Trident、Gecko、Blink、Webkit。
(1)Trident (IE内核) 国内很多的双核浏览器的其中⼀核便是 Trident,美其名⽈ "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox) Mozilla FireFox(⽕狐浏览器) 采⽤该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很⾼,全世界的程序员都可以为其编写代码,增加功能。
可惜这⼏年已经没落了,⽐如打开速度慢、升级频繁。
(3)webkit(Safari) Safari 是苹果公司开发的浏览器,所⽤浏览器内核的名称是⼤名⿍⿍的 WebKit。
浏览器内核详细讲解

首先解释一下浏览器内核是什么东西。
英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核,至于为什么流行这么称呼,请自行领悟。
Rendering Engine,顾名思义,就是用来渲染网页内容的,将网页的代码转换为最终你看得见的页面。
因为是排版,所以肯定会排版错位等问题。
为什么会排版错位呢?有的是由于网站本身编写不规范,有的是由于浏览器本身的渲染不标准。
现在有几个主流的排版引擎,因为这些排版引擎都有其代表的浏览器,所以常常会把排版引擎的名称和浏览器的名称混用,比如常的说IE内核、Chrome内核。
其实这样子是不太合理的,因为一个完整的浏览器不会只有一的排版引擎,还有自己的界面框架和其它的功能支撑,而排版引擎本身也不可能实现浏览器的所有功能。
下面罗列一下几款主流的排版引擎和浏览器。
1、Trident 内核(Windows)Trident 就是大名鼎鼎的IE浏览器所使用的内核,也是很多浏览器所使用的内核,通常被称为IE内核。
基于Trident内核的浏览器非常多,这是因为Trident内核提供了丰富的调用接口。
老的Trident内核(比如常说的IE6内核)一直是不遵循W3C标准的,但是由于当时IE6的市场份额最大,所以后果就是大量的网页专门为IE6等老Trident内核编写,在IE6下显示很正常,但其实这些网页的代码并不符合W3C标准,于是,完全依据W3C标准写的网页在老的Trident 内核下面又出现偏差,这就是为什么很多人觉得后来的IE9的网页排版有时会乱了,而IE6则正常,其实不是浏览器兼容性差了,而是你访问的网页不符合新的标准。
目前可供调用的最新版的Trident内核是IE9所用的内核,相较之前的版本对W3C标准的支持增强了很多。
Trident内核的常见浏览器有:IE6、IE7、IE8(Trident 4.0)、IE9(Trident 5.0)、IE10(Trident 6.0);世界之窗、360安全浏览器、傲游;搜狗浏览器;腾讯TT;阿云浏览器(早期版本)、百度浏览器(早期版本)、瑞星安全浏览器、Slim Browser;GreenBrowser、爱帆浏览器(12 之前版本)、115浏览器、155浏览器;闪游浏览器、N氧化碳浏览器、糖果浏览器、彩虹浏览器、瑞影浏览器、勇者无疆浏览器、114浏览器、蚂蚁浏览器、飞腾浏览器、速达浏览器、佐罗浏览器;其中部分浏览器的新版本是“双核”甚至是“多核”,其中一个内核是Trident,然后再增加一个其他内核。
浏览器内核揭秘

浏览器内核揭秘作者:技术宅来源:《电脑爱好者》2013年第09期今年关于Opera的两条新闻颇耐人寻味,一条是二月份的时候,Opera宣布放弃自家的Presto引擎改用WebKit,而到了4月初,Opera又宣布紧随Google的脚步支持新的渲染引擎Blink。
为浏览器更换内核绝非易事,Opera不同寻常的“频繁”更换,预示着浏览器市场可能要重新洗牌。
那么,浏览器内核到底是什么,它是如何工作的,为何各大软件厂商在这上面要针锋相对呢?浏览器内核的四大金刚我们平时所使用的浏览器软件,一般来说可分成两大部分:Shell+内核(也称引擎)。
Shell也就是浏览器的外壳,比如窗口、菜单、工具栏等等,说白了就是浏览器跟用户交互的界面,通过Shell,我们可以对浏览器进行各种设置,调用内核的各种功能。
这就像汽车的外观、仪表、方向盘、导航等外围设备一样,用来使用和控制汽车。
而内核才是浏览器的核心,它实际就是一些程序和模块的集成,为浏览器提供主要功能,主要负责取得网页的内容(如HTML、XML、图像、CSS)并进行分析、显示,执行网页中的Javascript脚本等。
继续以汽车为比喻,它就如同汽车的发动机引擎,是汽车运行的真正动力。
其实在浏览器发展初期,外壳和内核并没有明确的划分,它们的功能往往混合在一起。
这种方式的缺点很明显,一旦某项功能有所改进,那么与此项功能相关的程序代码都要重新改写,费时费力。
于是为了便于软件的升级和维护,引进了模块化的思想,渐渐将外壳和内核分开,这样一来,即使内核升级了,只要它保持向下兼容,那么原来在它基础上开发出来的浏览器软件,不用作任何修改,就能继续使用。
就像汽车生产厂商有很多而发动机厂商却很少一样,真正能提供浏览器内核的软件厂商也是曲指可数。
当前主流内核有Trident、Gecko、WebKit、Presto四大家,其中Trident就是我们俗称的IE内核,Gecko是Firefox所用的内核,Webkit是苹果和谷歌所用的内核,Presto是Opera所用的内核。
什么是双核浏览器?双核浏览器一览

什么是双核浏览器?双核浏览器一览[导读]随着QQ双核浏览器的推出,再一次把“双核”推上了浏览器新的竞争风暴当中。
那么到底什么是双核浏览器呢?双核浏览器又有什么作用?真双核和假双核有什么区别?下面我们就来看看到底有哪些所谓双核的浏览器吧!对了,还有号称三核浏览器的,哈哈~~~什么是浏览器的内核?浏览器最核心的部分是渲染引擎(Rendering Engine),我们一般习惯称之为“浏览器内核”,其负责解析网页语法(如HTML、JavaScript)并渲染、展示网页。
因此,所谓的浏览器内核通常也就是指浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解析也有所不同,因此同一网页在不同的内核浏览器里的渲染、展示效果也可能不同。
目前主流浏览器内核有:Trident、WebKit、Gecko和Presto。
可以说,这四大浏览器内核已经囊括了超过95%以上的浏览器。
这里整理了主流的浏览器和与之对应的浏览器内核引擎列表:IE浏览器:Trident内核Chrome浏览器:WebKit内核Safari浏览器:WebKit内核Firefox浏览器:Gecko内核Opera浏览器:Presto内核其他浏览器内核列表:360浏览器:Trident内核遨游浏览器2(Maxthon):Trident内核世界之窗(TheWord):Trident内核TT浏览器:Trident内核Avant浏览器:Trident内核双核浏览器的意义一个品牌的浏览器使用的浏览器内核一般都是单一的内核引擎,比如IE浏览器使用Trident内核引擎,Chrome浏览器使用WebKit内核引擎。
但是国内很多浏览器为什么会出现了双核甚至多核浏览器呢?这似乎是由于国内网络发展的现状造成的。
因为IE浏览器在国内的普及率非常高,所以造成了很多网上银行和支付系统只支持IE的Trident内核,其他浏览器访问根本无法进行正常支付和转账等业务。
关于浏览器内核的一些概念

关于浏览器内核的一些概念什么是浏览器内核要想搞清楚浏览器内核是什么,首先应该搞清楚浏览器的构成是怎样的。
简单来说浏览器可以分为两部分: shell + 内核。
其中 shell 的种类相对较多,内核则较少。
shell 是指浏览器的外壳:如菜单,工具栏等。
主要是提供给用户界面操作,参数设置等等;内核则是一些基于标记语言显示内容的程序或模块,它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(如加入CSS)、计算网页的显示方式、然后输出至显示终端或打印机并解释执行客户端脚本。
在浏览器中,shell 通过调用内核来实现各种功能的。
所以内核才是浏览器的核心,它的功能如何就决定了浏览器的特点和表现如何。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
这就是了解浏览器内核对前端开发人员的意义所在。
浏览器内核又可以分成两部分:JS 引擎和渲染引擎(layout engineer或者Rendering Engine)。
所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS 引擎负责解析并执行Javascript 语言,以此实现网页的动态效果;渲染引擎则负责JS 引擎以外的其它内核功能。
最开始渲染引擎和JS 引擎并没有很明确的区分,随着 JS 引擎越来越独立,人们所说的浏览器内核就仅指浏览器的渲染引擎了。
浏览器内核的分类浏览器内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核有以下四种:1、Trident2、Gechko3、Presto4、Webkit一、TridentTrident 又称 MSHTML,是微软开发的 IE 浏览器内核。
它由于被包含在全世界使用率最高的操作系统Windows中,因此拥有极高的市场占有率。
这也导致很多其它浏览器都使用这个引擎,例如QQ浏览器,Maxthon(最新版已经不使用)、360 和搜狗浏览器等。
内核原理和兼容性

一、浏览器内核要搞清楚浏览器内核是什么,首先应该先搞清楚浏览器的构成。
简单来说浏览器可以分为两部分,shell+内核。
其中shell的种类相对比较多,内核则比较少。
Shell是指浏览器的外壳:例如菜单,工具栏等。
主要是提供给用户界面操作,参数设置等等。
它是调用内核来实现各种功能的。
内核才是浏览器的核心。
内核是基于标记语言显示内容的程序或模块。
也有一些浏览器并不区分外壳和内核。
从Mozilla将Gecko独立出来后,才有了外壳和内核的明确划分。
1.什么是浏览器内核浏览器内核又可以分成两部分:渲染引擎(layout engineer或者Rendering Engine)和JS引擎。
它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
(JS引擎则是解析Javascript语言,执行javascript语言来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
1)常见的浏览器内核●Trident(又称为MSHTML),是微软的视窗操作系统(Windows)搭载的网页浏览器—Internet Explorer的页面渲染引擎的名称,目前是互联网上最流行的排版引擎。
●Gecko是套开放源代码的、以C++编写的页面渲染引擎。
Gecko是跨平台的,能在Microsoft Windows、Linux和Mac OS X等主要操作系统上运行。
它是最流行的页面渲染引擎之一,其流行程度仅次于Trident。
●Webkit是苹果公司基于KHTML开发的。
他包括Webcore和JavaScriptCore(SquirrelFish,V8)两个引擎。
各种浏览器及其内核

各种浏览器及其内核一般说的浏览器内核是指浏览器最重要的核心部分,RenderingEngine,翻译成中文大概意思就是“解释引擎”,我们一般称为浏览器内核。
由于不同的内核各自有一套自己的渲染网页和解释页面代码的机制,所以就会有一些问题存在。
首先必须知道Google Chrome是谷歌浏览器的全称。
火狐浏览器:Mozilla Firefox。
欧鹏浏览器:OPera。
IE浏览器Windows Internet Explorer。
国内一些整合的浏览器:搜狗高速浏览器、傲游浏览器、猎豹安全浏览器、QQ浏览器、360极速浏览器、世界之窗浏览器极速版、枫树浏览器、快快浏览器、百度浏览器、阿云浏览器(后期版本)、太阳花浏览器。
Lunascape浏览器是日本Lunascape 公司出品的三引擎浏览器。
IE浏览器是微软出品的浏览器,IE4以上版本(知道11)都是Trident内核。
由于垄断性,IE在很长一段时间内没有更新,导致两个后果:一是IE与W3C 标准脱节,二是Trident内核大量的bug问题没得到及时解决。
所以这就给了其他浏览器机会,比如firefox等。
也正是这些原因,使Web前端开发人员大费周折,特别是IE6正处在新旧交替的关键地方(已经逐渐被舍弃)。
Mozilla Firefox火狐浏览器,内核是Gecko。
Google Chrome谷歌浏览器,谷歌浏览器之前一直使用苹果的webkit内核,但是现在它与苹果内核分道扬镳,自己开创了新的blink内核,这个内核也在被欧鹏(opera浏览器)共同采用和开发。
Safari浏览器使用的是拼过公司自己的内核webkit。
一些国内的浏览器他们的内核:搜狗浏览器:兼容模式(IE:Trident)和高速模式(webkit)傲游浏览器:兼容模式(IE:Trident)和高速模式(webkit)QQ浏览器:普通模式(IE:Trident)和极速模式(webkit)360极速浏览器:基于谷歌(Chromium)和IE内核360安全浏览器:IE内核。
深入理解浏览器内核-浏览器内核介绍

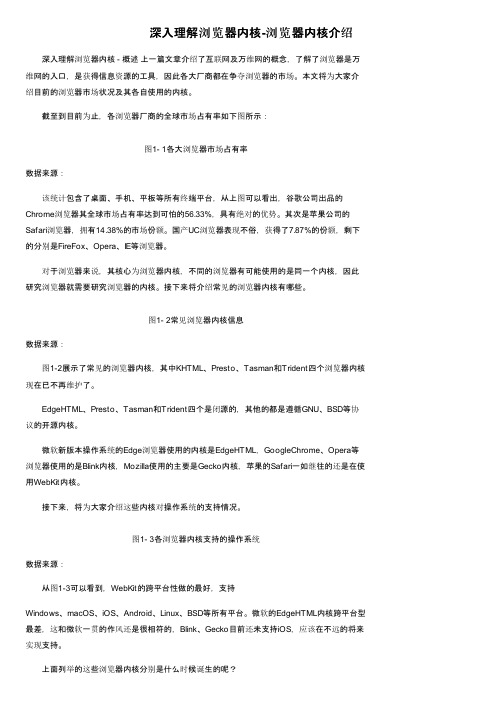
深入理解浏览器内核-浏览器内核介绍深入理解浏览器内核 - 概述上一篇文章介绍了互联网及万维网的概念,了解了浏览器是万维网的入口,是获得信息资源的工具,因此各大厂商都在争夺浏览器的市场。
本文将为大家介绍目前的浏览器市场状况及其各自使用的内核。
截至到目前为止,各浏览器厂商的全球市场占有率如下图所示:图1- 1各大浏览器市场占有率数据来源:该统计包含了桌面、手机、平板等所有终端平台,从上图可以看出,谷歌公司出品的Chrome浏览器其全球市场占有率达到可怕的56.33%,具有绝对的优势。
其次是苹果公司的Safari浏览器,拥有14.38%的市场份额。
国产UC浏览器表现不俗,获得了7.87%的份额,剩下的分别是FireFox、Opera、IE等浏览器。
对于浏览器来说,其核心为浏览器内核,不同的浏览器有可能使用的是同一个内核,因此研究浏览器就需要研究浏览器的内核。
接下来将介绍常见的浏览器内核有哪些。
图1- 2常见浏览器内核信息数据来源:图1-2展示了常见的浏览器内核,其中KHTML、Presto、Tasman和Trident四个浏览器内核现在已不再维护了。
EdgeHTML、Presto、Tasman和Trident四个是闭源的,其他的都是遵循GNU、BSD等协议的开源内核。
微软新版本操作系统的Edge浏览器使用的内核是EdgeHTML,GoogleChrome、Opera等浏览器使用的是Blink内核,Mozilla使用的主要是Gecko内核,苹果的Safari一如继往的还是在使用WebKit内核。
接下来,将为大家介绍这些内核对操作系统的支持情况。
图1- 3各浏览器内核支持的操作系统数据来源:从图1-3可以看到,WebKit的跨平台性做的最好,支持Windows、macOS、iOS、Android、Linux、BSD等所有平台。
微软的EdgeHTML内核跨平台型最差,这和微软一贯的作风还是很相符的,Blink、Gecko目前还未支持iOS,应该在不远的将来实现支持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
浏览器内核的理解
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎则:解析和执行javascript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
- 常见的浏览器内核有哪些?
Trident内核:IE,MaxThon,TT,The World,360,搜狗浏览器等。
[又称MSHTML] Gecko内核:Netscape6及以上版本,FF,MozillaSuite/SeaMonkey等
Presto内核:Opera7及以上。
[Opera内核原为:Presto,现为:Blink;] Webkit内核:Safari,Chrome等。
[ Chrome的:Blink(WebKit的分支)]
优就业分享,欢迎交流。
