浏览器内核介绍
浏览器简介

浏览器简介浏览器是最经常使用到的客户端程序.浏览器最核心的部分是渲染引擎(Rendering Engine),我们一般习惯称之为“浏览器内核”,其负责解析网页语法(如标准通用标记语言的子集HTML、JavaScript)并渲染、展示网页。
因此,所谓的浏览器内核通常也就是指浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解析也有所不同,因此同一网页在不同的内核浏览器里的渲染、展示效果也可能不同。
一、内核区分1. IE内核。
包括360安全浏览器、IE、 Green browser、 Maxthon2、世界之窗、刚开始的搜狗浏览器。
2. Chrome内核。
如 Chrome浏览器。
3. Firefox。
火狐浏览器,适合开发人员调试,但一般人平时用比较慢,打开浏览器就超过1分钟。
4. 双核(IE和chrome/web kit内核)。
双核的意思是一般网页用chrome内核(即web kit或高速模式)打开,网银等指定的网页用IE内核打开。
如360高速浏览器,搜狗高速浏览器,并不是1个网页同时用2个内核处理。
二、IE内核浏览器相对于非IE内核浏览器(如chrome,firefox,双核浏览器)有如下区别点:1、只有IE内核才能打开所有网页在中国,只有IE内核浏览器才能兼容所有网页(正常打开所有网页), 因为在中国,IE市场份额最大,所有网站开发者及其老板,都会做到其网站在IE浏览器下正常显示, 在网站最下面会写上: 推荐用IE浏览器浏览本网页, 意思就是兼容IE内核的浏览器. 由于开发时间及测试人力,时间的限制,很多网站并没有兼容非IE内核的浏览器, 所以在chrome内核及双核浏览器(一般用chrome内核浏览网页,即高速模式)下, 这些网站极有可能出现界面错乱, 点击提交按钮后行为不可预测, 卡死, cpu占用大等问题.2、IE内核浏览器更安全IE内核浏览器相对于双核浏览器来说,更安全。
浏览器内核详解

一:Trident内核Trident(又称为MSHTML、IE内核),是微软的视窗操作系统(Windows)搭载的网页浏览器—Internet Explorer的排版引擎的名称,它的第一个版本随着1997年10月Internet Explorer第四版发布,之后不断的加入新的技术并随着新版本的InternetExplorer发布。
在Internet Explorer第七版中,微软对Trident排版引擎做了的重大的变动,除了加入新的技术之外,并增加对网页标准的支持。
尽管这些变动已经在相当大的程度上落后了其它的排版引擎,如Gecko、WebCore、KHTML、Webkit及Presto。
Trident引擎被设计成一个软件组件(模块),使得其他软件开发人员很容易的将网页浏览的功能加到他们自行开发的应用程序里。
微软提出了一个称为组件对象模型(COM)的软件接口架构。
供其它支持的组件对象模型开发环境的应用程序(如:C++及.NET)访问及编辑网页。
例如,由C++所撰写的程序可以加入浏览器控件里,并通过Trident引擎访问当前显示在浏览器上的网页内容及网页的各种元素的值,从浏览器控件触发的事件亦可被程序截取并进行处理。
Trident引擎所提供的所有库可以通过与mshtml.dll这个文件的链接而达成撰写程序时所需要的功能。
除此之外,微软还有另一个网页浏览器排版引擎,称为Tasman,它是使用在“Internet Explorer for Mac”的排版引擎。
相较于Trident,Tasman引擎对网页标准有较佳的支持。
与普遍的看法相反的是,微软已经停止了Mac版本的InternetExplorer的开发,但Tasman的开发仍旧持续,新版本的Tasman引擎仍被应用在一些微软产品上,如:Mac版本的Microsoft Office。
基于Trident技术的应用程序除了InternetExplorer第四版以后的版本使用Trident排版引擎之外,还有其它的应用程序也使用了Trident排版引擎所提供的技术:微软视窗操作系统内的应用程序·从Windows 98到Windows XP及Windows Server 2003所有版本的Windows Explorer。
浏览器内核知识

浏览器内核知识浏览器内核知识我们每天上网都离不开浏览器,但是你可能不会关心到浏览器内核的问题。
浏览器的性能差异,与其使用的内核不无关系。
今天,我们就来充实一下自己,了解了解有关浏览器内核的知识吧。
1、Trident 内核(Windows)Trident 就是大名鼎鼎的IE浏览器所使用的内核,也是很多浏览器所使用的内核,通常被称为IE内核。
基于Trident内核的浏览器非常多,这是因为Trident内核提供了丰富的调用接口。
老的Trident内核(比如常说的IE6内核)一直是不遵循W3C标准的,但是由于当时IE6的市场份额最大,所以后果就是大量的网页专门为IE6等老Trident内核编写,在IE6下显示很正常,但其实这些网页的代码并不符合W3C 标准,于是,完全依据W3C标准写的网页在老的Trident内核下面又出现偏差,这就是为什么很多人觉得后来的IE9的网页排版有时会乱了,而IE6则正常,其实不是浏览器兼容性差了,而是你访问的网页不符合新的标准。
目前可供调用的最新版的Trident内核是IE9所用的内核,相较之前的版本对W3C标准的支持增强了很多。
2、Gecko(跨平台)Netscape6 启用的内核,现在主要由Mozilla基金会进行维护,是开源的浏览器内核,目前最主流的Gecko内核浏览器是Mozilla Firefox,所以也常常称之为火狐内核。
因为Firefox的出现,IE的霸主地位逐步被削弱,Chrome的出现则是加速了这个进程。
非Trident内核的兴起正在改变着整个互联网,最直接的就是推动了编码的标准化,也使得微软在竞争压力下不得不改进IE。
不过比较可惜的是,虽然是开源的,也开发了这么多年,基于Gecko的浏览器并不多见,除了一些简单的改动(坑爹的X浏览器)或者是重新编译(绫川ayakawa、tete009),深度定制或者增强型外壳的还比较少见。
3、KHTML(Linux)KDE开发的内核,速度快捷,容错度低。
Opera浏览器内核介绍,使用技巧

Opera浏览器内核介绍,使用技巧浏览器内核很多,如果加上所有的几乎没有什么人在用的非商业的免费内核,那么可能大约有10款以上甚至更多,不过通常我们比较常见的大约只有以下四种,下面先简单介绍一下。
Trident: IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE7。
Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如 Maxthon、The World 、TT、GreenBrowser、AvantBrowser等)。
此外,为了方便也有很多人直接简称其为IE内核(当然也不排除有部分人是因为不知道内核名称而只好如此说)。
Geckos:Netcape6开始采用的内核,后来的Mozilla FireFox 也采用了改内核,Geckos的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。
Presto:目前Opera采用的内核,该内核在2003年的Opera7中首次被使用,该款引擎的特点就是渲染速度的优化达到了极致,也是目前公认网页浏览速度最快的浏览器内核,然而代价是牺牲了网页的兼容性。
Webkit:苹果公司自己的内核,也是苹果的Safari浏览器使用的内核。
Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来,它们都是自由软件,在GPL条约下授权,同时支持BSD系统的开发。
所以Webkit也是自由软件,同时开发源代码。
在安全方面不受IE、Firefox的制约,所以Safari浏览器在国内还是很安全的。
浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。
它负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。
浏览器内核技术稿

浏览器内核浏览器内核,英文称为Rendering Engine。
浏览器内核是用来渲染网页内容的,将网页代码转换为可视可读页面。
一、排版引擎:用来显示页面框架的排版(1)Trident内核(windows)IE浏览器使用的内核,通常被称为IE内核。
IE6时期的内核并不遵循W3C标准,由于占市份额巨大,大量网页专门为IE6编写,由于不遵循W3C标准,在后来的IE上显示就会出现排版混乱。
(2)Gecko(跨平台)Netscape(网景)6启用的内核,目前由Mozilla基金会进行维护,由于Firefox的使用,通常称之为火狐内核。
(3)KHTML(Linux)KDE开发的内核,Konqueror浏览器利用KHTML内核。
(4)WebKit(跨平台)由KHTML发展而来,由苹果公司开发,是开源的。
Apple safari、symbian 手机浏览器、安卓默认浏览器都是使用这一内核。
(5)Chromium(跨平台)Chromium本质就是WebKit,只不过把webkit的代码整理成可读性更高的代码。
Google chrome使用这一内核。
(6)Presto(跨平台)优先解析文字,媒体资源的渲染优先级靠后。
Opera3.5-6.1的内核叫Elektra。
Opera使用这一内核。
二、JavaScript引擎JavaScript引擎是用来执行JS代码的。
JavaScript的渲染速度越快,动态页面的展示也更快。
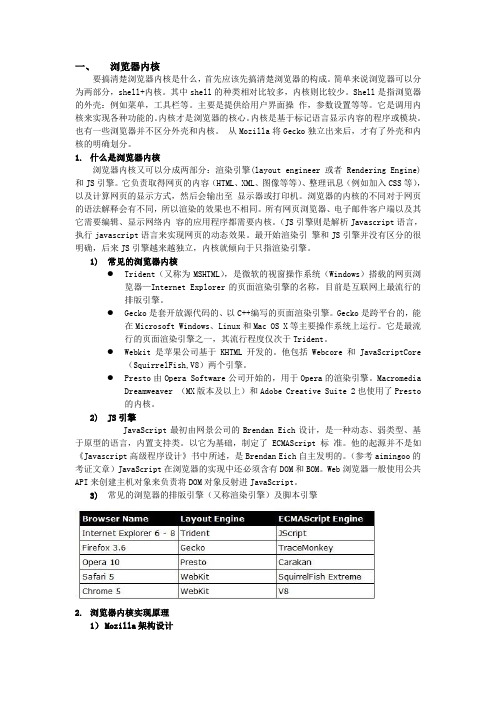
(1)Chakra(查克拉)IE9启用的新的JavaScript引擎(2)SpiderMonkey / TraceMonkey / JaegerMonkeyMozilla Firefox使用的迭代JavaScript引擎(3)V8Chrome使用的JavaScript引擎(4)NitroSafari使用的JavaScript引擎(5)Linear A/ Linear B/Futhark/CarakanOpera使用的迭代JavaScript引擎(6)KJSKHTML内核对应的JavaScript引擎三、浏览器测试项目(1)V8引擎(2)Acid3 主要测试对网页标准的兼容性(3)HTML5 测试对HTML5的支持四、一些解释(1)Chrome本身并不开源,其它厂商是不能定制Chrome的。
浏览器内核

Firefox的浏览器在速度上更胜一筹,虽然目前还不尽完善,有一些BUG,但是也不失为一种选择)
Camino (是一款由Mozilla发展出来的网页浏览器,专为Mac OS X而设,其前身是Chimera。它只支援
的特点。Opera一直号称是“世界上最快的浏览器”,而 Opera 9.5 不仅在外观界面上做了很大调整,
还增加了一些新功能,那么它一直所引以自豪的浏览速度又会怎么样呢?答案是肯定的,和以前一样
保持了速度的优势.Opera 公司以不跳票闻名,而打磨这个新内核却多用了半年的开发时间。
在不少浏览器都开始这么做了,IE7也会如此(确切地说是Windows Vista要这么做)。)
konqueror (是KDE桌面系统的一部分,主要用于Linux和BSD家族的操作系统,已经发展成为一个
自我完善的网页浏览器项目,主要采用 KHTML 作为其排版引擎.Konqueror 还整合了
Netscape 6以后版本浏览器所使用,原本是由网景通讯公司开发的,
现在则由Mozilla基金会维护。
WebKit 是一个开源浏览器网页排版引擎,目前使用WebKit 引擎的浏览器主要有:Safari,Midori等
WebKit所包含的WebCore排版引擎和JSCore引擎来自于KDE的KHTML和KJS,它拥有清晰的源码结构、
极快的渲染速度。
presto图形接口的排版引擎,是一个由Opera Software开发的浏览器排版引擎,Presto在推出后不断有
更新版本推出,使不少错误得以修正,以及阅读Javascript效能得以最佳化,并成为速度最快的引擎。
锐钛浏览器内核设计与实现

锐钛浏览器内核设计与实现作为一个普通用户,我们经常会使用各种不同的浏览器来访问网站,了解新闻,或者购买商品。
而浏览器内核就是支撑浏览器正常运转的重要组成部分。
锐钛浏览器是一款市场上比较知名的浏览器,今天我们就来了解一下锐钛浏览器内核的设计与实现。
一、什么是浏览器内核?浏览器内核是浏览器的核心组成部分,是指浏览器中用于解析HTML、展示网页的主要处理引擎。
大家熟知的是,市面上常见的浏览器内核有两种,分别是Trident和Webkit,其中Trident主要用于IE浏览器,Webkit主要用于Chrome、Safari等浏览器。
二、锐钛浏览器内核介绍锐钛浏览器是由北京锐钛科技有限公司研发的一款国产浏览器,在市场上较为受欢迎。
锐钛浏览器的内核采用的是Blink内核,Blink内核是Google开发的一种浏览器内核,也是Webkit的一个分支,被广泛应用于Chrome浏览器、Opera浏览器等网页浏览器中。
三、锐钛浏览器内核的设计与实现1. 高效渲染锐钛浏览器内核在渲染方面采用了基于GPU加速的渲染方式。
通过硬件加速来提高浏览器的渲染速度,让用户获得更加流畅的体验。
2. 高速网络访问锐钛浏览器内核采用了智能提速技术,能够在网络不佳的情况下,达到非常优秀的访问速度。
此外,锐钛浏览器还支持基于P2P传输协议的加速,能够有效地提高网络传输速度,帮助用户更快地访问网站。
3. 多线程处理为了提高应用的性能锐钛浏览器内核引入了多进程架构的设计方案。
新进程能够充分利用CPU资源和内存,提高并发访问的能力,更快地处理网页、提高了整个系统的稳定性。
4. 安全性锐钛浏览器内核针对浏览器风险、反钓鱼、反恶意下载、隐私保护等多方面加强了安全防护。
5. 扩展性锐钛浏览器的内核具有良好的扩展性,它支持多种扩展方式。
扩展应用可以为用户提供更多的选项,让用户可以更方便的自定义自己的网页浏览器功能。
四、结语作为市面上的一款国产浏览器,锐钛浏览器的内核设计与实现具有比较高的优势。
什么是浏览器内核

什么是浏览器内核一、简单介绍一下什么是浏览器内核。
浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。
负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
浏览器内核很多,如果加上所有的几乎没有什么人在用的非商业的免费内核,那么可能大约有10款以上甚至更多,不过通常我们比较常见的大约只有以下四种,下面先简单介绍一下。
Trident:IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE9。
Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如Maxthon、The World 、TT、GreenBrowser、AvantBrowser等)。
此外,为了方便也有很多人直接简称其为IE内核(当然也不排除有部分人是因为不知道内核名称而只好如此说)。
由于IE本身的“垄断性”(虽然名义上IE并非垄断,但实际上,特别是从Windows 95年代一直到XP初期,就市场占有率来说IE的确借助Windows的东风处于“垄断”的地位)而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览器,Firefox和Opera就是这个时候兴起的。
浏览器内核

浏览器内核目录[隐藏]Rendering EngineTridentGeckoPrestoWebkit基于Geckos内核的浏览器基于Presto内核的浏览器基于Kestrel内核的浏览器[]Rendering Engine主条目:排版引擎、渲染引擎浏览器最重要或者说核心的部分是“Rendering Engine”,可大概译为“解释引擎”,不过我们一般习惯将之称为“浏览器内核”。
负责对网页语法的解释(如HTML、JavaScript)并渲染(显示)网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
浏览器内核很多,如果加上所有的几乎没有什么人在用的非商业的免费内核,那么可能大约有10款以上甚至更多,不过通常我们比较常见的大约只有以下四种,下面先简单介绍一下。
[]TridentTrident:IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE8。
Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如Maxthon、The World、TT、GreenBrowser、AvantBrowser等)。
此外,为了方便也有很多人直接简称其为IE内核(当然也不排除有部分人是因为不知道内核名称而只好如此说)。
由于IE本身的“垄断性”(虽然名义上IE并非垄断,但实际上,特别是从Windows95年代一直到XP初期,就市场占有率来说IE的确借助Windows的东风处于“垄断”的地位)而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览器,Firefox和Opera就是这个时候兴起的。
浏览器内核详解

浏览器内核揭秘目前浏览器产品繁多,网上经常有文章对各类浏览器进行比较,其中常常被提及的一个重要指标就是“浏览器内核”,究竟什么是内核呢?此外,双核浏览器近几年来异军突起,迅速占领了大片市场份额,那么什么是双核浏览器?双核和单核相比有什么区别,优势?为了解释上述的疑问,给同学们提供“选择浏览器”的依据,我们特地撰写了此篇文章。
本文将为您介绍以下几个方面的内容:1:什么是浏览器内核;2:浏览器内核的作用;3:当前主流浏览器内核有哪些;4:浏览器内核对我有哪些影响;5:什么是双核?为什么要使用双核?以及双核的优势。
浏览器内核其实就是浏览器的排版引擎,也被称为页面渲染引擎(RenderingEngine)。
所谓引擎,即对一组核心功能模块的统称,这组功能模块提供API调用接口,供外部调用。
举个例子而言:浏览器内核,相当于汽车的发动机部分,没有发动机,汽车外表再漂亮也跑不动。
图表1 浏览器内核那么浏览器内核主要做什么事情呢?如下表所示:由于不同的浏览器内核对网页语法的解释不尽相同,因此同一网页在不同的内核的浏览器里的展现有可能是不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
图表2 不同内核可能导致不同页面效果如果加上一些几乎没有什么人在用的内核,那么浏览器内核大约有10款以上,甚至更多,不过通常我们比较常见的大约只有四种。
一:四种主流内核Trident(IE浏览器采用的内核)Trident内核,又被很多人称为IE内核,这是由于该内核与微软的渊源很深。
为了规范起见,我们将在下面的文章中将其统一称为Trident。
该内核是微软在Mosaic代码的基础之上修改而来的,于1997年在IE4中首次被采用,并一直沿用到目前的IE9。
Trident为闭源引擎,所以开发者无法直接修改或封装该内核,不过微软提供了相应的调用接口。
由于微软将IE捆绑在Windows平台上,所以在浏览器的内核领域,Trident很长时间内都是一家独大。
浏览器介绍(常用浏览器,浏览器内核)

浏览器介绍(常⽤浏览器,浏览器内核)⼀、浏览器介绍 浏览器是⽹页运⾏的平台,常⽤的浏览器有 IE、⽕狐(Firefox)、⾕歌(Chrome)、Safari和Opera等。
我们平时称为五⼤浏览器。
⼆、浏览器内核 1、内核介绍 (1)浏览器内核⼜可以分成两部分:渲染引擎(layout engineer 或者 Rendering Engine)和 JS 引擎。
(2)渲染引擎它负责取得⽹页的内容(HTML、XML、图像等等)、整理讯息(例如加⼊ CSS 等),以及计算⽹页的显⽰⽅式,然后会输出⾄显⽰器或打印机。
浏览器的内核的不同对于⽹页的语法解释会有不同,所以渲染的效果也不相同。
(3)JS 引擎则是解析 Javascript 语⾔,执⾏ javascript语⾔来实现⽹页的动态效果。
(4)最开始渲染引擎和 JS 引擎并没有区分的很明确,后来 JS 引擎越来越独⽴,内核就倾向于只指渲染引擎。
有⼀个⽹页标准计划⼩组制作了⼀个 ACID 来测试引擎的兼容性和性能。
2、内核的分类 浏览器的内核的种类很多,常见的浏览器内核可以分为四种:Trident、Gecko、Blink、Webkit。
(1)Trident (IE内核) 国内很多的双核浏览器的其中⼀核便是 Trident,美其名⽈ "兼容模式"。
代表: IE、傲游、世界之窗浏览器、Avant、腾讯TT、猎豹安全浏览器、360极速浏览器、百度浏览器等。
Window10 发布后,IE 将其内置浏览器命名为 Edge,Edge 最显著的特点就是新内核 EdgeHTML。
(2)Gecko(firefox) Mozilla FireFox(⽕狐浏览器) 采⽤该内核,Gecko 的特点是代码完全公开,因此,其可开发程度很⾼,全世界的程序员都可以为其编写代码,增加功能。
可惜这⼏年已经没落了,⽐如打开速度慢、升级频繁。
(3)webkit(Safari) Safari 是苹果公司开发的浏览器,所⽤浏览器内核的名称是⼤名⿍⿍的 WebKit。
了解上网浏览器内核基础知识

了解上网浏览器内核基础知识电脑使用很广泛,电脑本文为大家讲解了解上网浏览器内核基础知识一起来了解吧。
我们每天上网都离不开浏览器,但是你可能不会关心到浏览器内核的问题。
浏览器的性能差异,与其使用的内核不无关系。
今天,我们就来充实一下自己,了解了解有关浏览器内核的知识吧。
浏览器内核是什么东西首先解释一下浏览器内核是什么东西。
英文叫做:Rendering Engine,中文翻译很多,排版引擎、解释引擎、渲染引擎,现在流行称为浏览器内核,至于为什么流行这么称呼,请自行领悟。
Rendering Engine,顾名思义,就是用来渲染网页内容的,将网页的代码转换为最终你看得见的页面。
因为是排版,所以肯定会排版错位等问题。
为什么会排版错位呢?有的是由于网站本身编写不规范,有的是由于浏览器本身的渲染不标准。
现在有几个主流的排版引擎,因为这些排版引擎都有其代表的浏览器,所以常常会把排版引擎的名称和浏览器的名称混用,比如常的说IE内核、Chrome内核。
其实这样子是不太合理的,因为一个完整的浏览器不会只有一的排版引擎,还有自己的界面框架和其它的功能支撑,而排版引擎本身也不可能实现浏览器的所有功能。
下面罗列一下几款主流的排版引擎和浏览器。
1、Trident 内核(Windows)Trident 就是大名鼎鼎的IE浏览器所使用的内核,也是很多浏览器所使用的内核,通常被称为IE内核。
基于Trident内核的浏览器非常多,这是因为Trident内核提供了丰富的调用接口。
老的Trident内核(比如常说的IE6内核)一直是不遵循W3C标准的,但是由于当时IE6的市场份额最大,所以后果就是大量的网页专门为IE6等老Trident内核编写,在IE6下显示很正常,但其实这些网页的代码并不符合W3C 标准,于是,完全依据W3C标准写的网页在老的Trident内核下面又出现偏差,这就是为什么很多人觉得后来的IE9的网页排版有时会乱了,而IE6则正常,其实不是浏览器兼容性差了,而是你访问的网页不符合新的标准。
五大浏览器四大内核

五大浏览器四大内核
五大浏览器是指:Chrome、IE、Firefox、safari、Opera
四大内核分别是:Trident(也称IE内核)、webkit、Blink、Gecko。
1、IE浏览器内核:Trident内核,也是俗称的IE内核;
2、Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
3、Firefox浏览器内核:Gecko内核,俗称Firefox内核;
4、Safari浏览器内核:Webkit内核;
5、Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
6、360浏览器、猎豹浏览器内核:IE+Chrome双内核;
7、搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式);
8、百度浏览器、世界之窗内核:IE内核;
9、2345浏览器内核:以前是IE内核,现在也是IE+Chrome双内核;
五大浏览器采用的都是单内核。
而随着浏览器的发展现在也出现了双内核,像360浏览器、QQ浏览器都是采用双内核。
全面体验Chromium内核版微软Edge

全面体验Chromium内核版微软Edge1. 引言1.1 Chromium内核版微软Edge介绍Chromium内核版微软Edge是微软公司开发的一款基于Chromium内核的全新浏览器。
作为原本基于EdgeHTML内核的Edge浏览器的更新版本,Chromium内核版微软Edge带来了许多新的功能和优势。
Chromium内核是一个开源的项目,由谷歌公司主导开发,它具有优秀的稳定性和性能,并且支持丰富的插件和扩展功能。
微软选择采用Chromium内核,意味着用户可以享受到更快速、更流畅的浏览体验,并且能够更好地兼容各种网页和应用程序。
Chromium内核版微软Edge还引入了许多新功能,比如集成了微软的人工智能助手Cortana,支持夜间模式和阅读模式,以及更加智能的书签管理和网页收藏功能。
微软为Chromium内核版Edge打造了全新的界面设计,使得用户可以更加方便地进行网页浏览和操作。
Chromium内核版微软Edge的推出为用户带来了全新的浏览体验,同时也展示了微软在浏览器领域的雄心和创新力。
未来,我们可以期待Chromium内核版微软Edge在功能和性能上的进一步优化,为用户带来更加便捷和高效的上网体验。
2. 正文2.1 Chromium内核的优势1. 开源性:Chromium是一个开源项目,任何人都可以查看和修改其源代码。
这意味着用户可以更容易地定制浏览器,添加各种插件和扩展,以满足个人需求。
2. 更快的更新速度:Chromium的开发速度非常快,新功能和安全更新通常会更快地推出。
这意味着用户可以更快地获得最新的功能和改进。
3. 更高的安全性:Chromium内核拥有较高的安全性,因为其源代码是公开的,可以被广泛审查和测试。
这有助于降低浏览器受到恶意软件和网络攻击的风险。
4. 更好的性能:Chromium内核经过优化,具有更好的性能表现。
它能够更好地利用系统资源,更快地加载网页和执行JavaScript代码,为用户提供更流畅的浏览体验。
关于浏览器内核的一些概念

关于浏览器内核的一些概念什么是浏览器内核要想搞清楚浏览器内核是什么,首先应该搞清楚浏览器的构成是怎样的。
简单来说浏览器可以分为两部分: shell + 内核。
其中 shell 的种类相对较多,内核则较少。
shell 是指浏览器的外壳:如菜单,工具栏等。
主要是提供给用户界面操作,参数设置等等;内核则是一些基于标记语言显示内容的程序或模块,它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(如加入CSS)、计算网页的显示方式、然后输出至显示终端或打印机并解释执行客户端脚本。
在浏览器中,shell 通过调用内核来实现各种功能的。
所以内核才是浏览器的核心,它的功能如何就决定了浏览器的特点和表现如何。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
这就是了解浏览器内核对前端开发人员的意义所在。
浏览器内核又可以分成两部分:JS 引擎和渲染引擎(layout engineer或者Rendering Engine)。
所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS 引擎负责解析并执行Javascript 语言,以此实现网页的动态效果;渲染引擎则负责JS 引擎以外的其它内核功能。
最开始渲染引擎和JS 引擎并没有很明确的区分,随着 JS 引擎越来越独立,人们所说的浏览器内核就仅指浏览器的渲染引擎了。
浏览器内核的分类浏览器内核的种类很多,如加上没什么人使用的非商业的免费内核,可能会有10多种,但是常见的浏览器内核有以下四种:1、Trident2、Gechko3、Presto4、Webkit一、TridentTrident 又称 MSHTML,是微软开发的 IE 浏览器内核。
它由于被包含在全世界使用率最高的操作系统Windows中,因此拥有极高的市场占有率。
这也导致很多其它浏览器都使用这个引擎,例如QQ浏览器,Maxthon(最新版已经不使用)、360 和搜狗浏览器等。
内核原理和兼容性

一、浏览器内核要搞清楚浏览器内核是什么,首先应该先搞清楚浏览器的构成。
简单来说浏览器可以分为两部分,shell+内核。
其中shell的种类相对比较多,内核则比较少。
Shell是指浏览器的外壳:例如菜单,工具栏等。
主要是提供给用户界面操作,参数设置等等。
它是调用内核来实现各种功能的。
内核才是浏览器的核心。
内核是基于标记语言显示内容的程序或模块。
也有一些浏览器并不区分外壳和内核。
从Mozilla将Gecko独立出来后,才有了外壳和内核的明确划分。
1.什么是浏览器内核浏览器内核又可以分成两部分:渲染引擎(layout engineer或者Rendering Engine)和JS引擎。
它负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。
所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
(JS引擎则是解析Javascript语言,执行javascript语言来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
1)常见的浏览器内核●Trident(又称为MSHTML),是微软的视窗操作系统(Windows)搭载的网页浏览器—Internet Explorer的页面渲染引擎的名称,目前是互联网上最流行的排版引擎。
●Gecko是套开放源代码的、以C++编写的页面渲染引擎。
Gecko是跨平台的,能在Microsoft Windows、Linux和Mac OS X等主要操作系统上运行。
它是最流行的页面渲染引擎之一,其流行程度仅次于Trident。
●Webkit是苹果公司基于KHTML开发的。
他包括Webcore和JavaScriptCore(SquirrelFish,V8)两个引擎。
深入理解浏览器内核-浏览器内核介绍

深入理解浏览器内核-浏览器内核介绍深入理解浏览器内核 - 概述上一篇文章介绍了互联网及万维网的概念,了解了浏览器是万维网的入口,是获得信息资源的工具,因此各大厂商都在争夺浏览器的市场。
本文将为大家介绍目前的浏览器市场状况及其各自使用的内核。
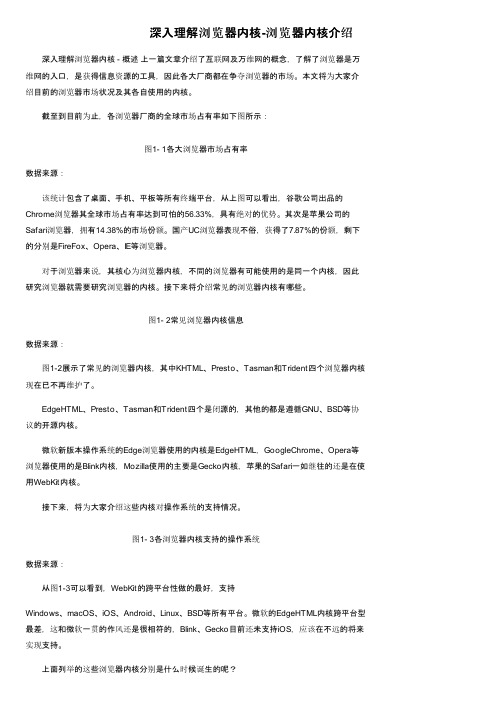
截至到目前为止,各浏览器厂商的全球市场占有率如下图所示:图1- 1各大浏览器市场占有率数据来源:该统计包含了桌面、手机、平板等所有终端平台,从上图可以看出,谷歌公司出品的Chrome浏览器其全球市场占有率达到可怕的56.33%,具有绝对的优势。
其次是苹果公司的Safari浏览器,拥有14.38%的市场份额。
国产UC浏览器表现不俗,获得了7.87%的份额,剩下的分别是FireFox、Opera、IE等浏览器。
对于浏览器来说,其核心为浏览器内核,不同的浏览器有可能使用的是同一个内核,因此研究浏览器就需要研究浏览器的内核。
接下来将介绍常见的浏览器内核有哪些。
图1- 2常见浏览器内核信息数据来源:图1-2展示了常见的浏览器内核,其中KHTML、Presto、Tasman和Trident四个浏览器内核现在已不再维护了。
EdgeHTML、Presto、Tasman和Trident四个是闭源的,其他的都是遵循GNU、BSD等协议的开源内核。
微软新版本操作系统的Edge浏览器使用的内核是EdgeHTML,GoogleChrome、Opera等浏览器使用的是Blink内核,Mozilla使用的主要是Gecko内核,苹果的Safari一如继往的还是在使用WebKit内核。
接下来,将为大家介绍这些内核对操作系统的支持情况。
图1- 3各浏览器内核支持的操作系统数据来源:从图1-3可以看到,WebKit的跨平台性做的最好,支持Windows、macOS、iOS、Android、Linux、BSD等所有平台。
微软的EdgeHTML内核跨平台型最差,这和微软一贯的作风还是很相符的,Blink、Gecko目前还未支持iOS,应该在不远的将来实现支持。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
浏览器内核的功能/JS引擎的功能总结1、浏览器内核浏览器最重要或者说核心的部分是“Rendering Engine”,可译为“解释引擎”,也即我们平常所说的“浏览器内核”。
负责对网页语法的解释(如HTML、JavaScript)并渲染网页。
所以,通常所谓的浏览器内核也就是浏览器所采用的渲染引擎,渲染引擎决定了浏览器如何显示网页的内容以及页面的格式信息。
不同的浏览器内核对网页编写语法的解释也有不同,因此同一网页在不同的内核的浏览器里的渲染(显示)效果也可能不同,这也是网页编写者需要在不同内核的浏览器中测试网页显示效果的原因。
浏览器内核很多,不过通常主流的大约只有以下几种:1)Trident:IE浏览器使用的内核,该内核程序在1997年的IE4中首次被采用,是微软在Mosaic代码的基础之上修改而来的,并沿用到目前的IE8。
Trident实际上是一款开放的内核,其接口内核设计的相当成熟,因此才有许多采用IE内核而非IE的浏览器涌现(如Maxthon、The World 、TT、GreenBrowser、AvantBrowser等)。
此外,为了方便也有很多人直接简称其为IE内核。
由于IE本身的“垄断性”而使得Trident内核的长期一家独大,微软很长时间都并没有更新Trident内核,这导致了两个后果——一是Trident内核曾经几乎与W3C标准脱节(2005年),二是Trident内核的大量Bug等安全性问题没有得到及时解决,然后加上一些致力于开源的开发者和一些学者们公开自己认为IE浏览器不安全的观点,也有很多用户转向了其他浏览器,Firefox和Opera就是这个时候兴起的。
非Trident内核浏览器的市场占有率大幅提高也致使许多网页开发人员开始注意网页标准和非IE浏览器的浏览效果问题。
2)Gecko:Netscape6开始采用的内核,后来的Mozilla FireFox (火狐浏览器) 也采用了该内核,Gecko的特点是代码完全公开,因此,其可开发程度很高,全世界的程序员都可以为其编写代码,增加功能。
因为这是个开源内核,因此受到许多人的青睐,Gecko内核的浏览器也很多,这也是Geckos内核虽然年轻但市场占有率能够迅速提高的重要原因。
事实上,Gecko引擎的由来跟IE不无关系,前面说过IE没有使用W3C的标准,这导致了微软内部一些开发人员的不满;他们与当时已经停止更新了的Netscape的一些员工一起创办了Mozilla,以当时的Mosaic内核为基础重新编写内核,于是开发出了Geckos。
不过事实上,Gecko 内核的浏览器仍然还是Firefox (火狐) 用户最多,所以有时也会被称为Firefox内核。
此外Gecko也是一个跨平台内核,可以在Windows、BSD、Linux和Mac OS X中使用。
3)Presto:目前Opera采用的内核,该内核在2003年的Opera7中首次被使用,该款引擎的特点就是渲染速度的优化达到了极致,也是目前公认网页浏览速度最快的浏览器内核,然而代价是牺牲了网页的兼容性。
实际上这是一个动态内核,与前面几个内核的最大的区别就在脚本处理上,Presto有着天生的优势,页面的全部或者部分都能够在回应脚本事件时等情况下被重新解析。
此外该内核在执行Javascrīpt的时候有着最快的速度,根据在同等条件下的测试,Presto内核执行同等Javascrīpt所需的时间仅有Trident和Gecko内核的约1/3(Trident内核最慢,不过两者相差没有多大)。
那次测试的时候因为Apple机的硬件条件和普通PC机不同所以没有测试WebCore内核。
只可惜Presto是商业引擎,使用Presto的除开Opera以外,只剩下NDSBrowser、Wii Internet Channle、Nokia 770网络浏览器等,这很大程度上限制了Presto 的发展。
4)Webkit:苹果公司自己的内核,也是苹果的Safari浏览器使用的内核。
Webkit引擎包含WebCore排版引擎及JavaScriptCore解析引擎,均是从KDE的KHTML及KJS引擎衍生而来,它们都是自由软件,在GPL条约下授权,同时支持BSD系统的开发。
所以Webkit 也是自由软件,同时开放源代码。
在安全方面不受IE、Firefox的制约,所以Safari浏览器在国内还是很安全的。
限于Mac OS X的使用不广泛和Safari浏览器曾经只是Mac OS X的专属浏览器,这个内核本身应该说市场范围并不大;但似乎根据最新的浏览器调查表明,该浏览器的市场甚至已经超过了Opera的Presto了——当然这一方面得益于苹果转到x86架构之后的人气暴涨,另外也是因为Safari 3终于推出了Windows版的缘故吧。
Mac下还有OmniWeb、Shiira等人气很高的浏览器。
google的chrome也使用webkit作为内核。
WebKit 内核在手机上的应用也十分广泛,例如Google 的手机Gphone、Apple 的iPhone, Nokia’s Series 60 browser 等所使用的Browser 内核引擎,都是基于WebKit。
5)KHTML:是HTML网页排版引擎之一,由KDE所开发。
KDE系统自KDE2版起,在档案及网页浏览器使用了KHTML引擎。
该引擎以C++编程语言所写,并以LGPL授权,支援大多数网页浏览标准。
由于微软的Internet Explorer的占有率相当高,不少以FrontPage 制作的网页均包含只有IE才能读取的非标准语法,为了使KHTML引擎可呈现的网页达到最多,部分IE专属的语法也一并支援。
KHTML拥有速度快捷的优点,但对错误语法的容忍度则比Mozilla产品所使用的Gecko引擎小。
苹果电脑于2002年采纳了KHTML,作为开发Safari浏览器之用,并发布所修改的最新及过去版本源代码。
后来发表了开放源代码的WebCore及WebKit引擎,它们均是KHTML的衍生产品,在开发网站列出引擎改变内容,并会传回至KDE计划。
2、JS引擎最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
JavaScript最初由网景公司的Brendan Eich设计,是一种动态、弱类型、基于原型的语言,内置支持类。
以它为基础,制定了ECMAScript标准。
JavaScript在浏览器的实现中还必须含有DOM和BOM。
Web浏览器一般使用公共API来创建主机对象来负责将DOM对象反射进JavaScript。
JS引擎负责对JavaScript进行解释、编译和执行,以使网页达到一些动态的效果。
主要的网页浏览器JavaScript引擎:1)Mozilla∙Rhino,由Mozilla基金会管理,开放源代码,完全以Java编写。
∙SpiderMonkey,第一款JavaScript引擎,由Brendan Eich在Netscape Communications 时编写,用于Mozilla Firefox 1.0~3.0版本。
∙raceMonkey,基于实时编译的引擎,其中部份代码取自Tamarin引擎,用于Mozilla Firefox 3.5~3.6版本。
∙gerMonkey&action=edit&redlink=1"JägerMonkey,德文Jäger原意为猎人,结合追踪和组合码技术大幅提高效能,部分技术借凿了引擎)"V8、JavaScriptCore、WebKit,用于Mozilla Firefox 4.0以上版本。
2)Google∙引擎)"V8,开放源代码,由Google丹麦开发,是Google Chrome的一部分。
3)微软∙akra&action=edit&redlink=1"Chakra,中文译名为查克拉,用于rer_9"Internet Explorer 9。
4)其它∙ECMAScript/JavaScript引擎,最初由rri_Porten&action=edit&redlink=1"Harri Porten 开发,用于KDE项目的Konqueror网页浏览器中。
∙rcissus_(JavaScript引擎)&action=edit&redlink=1"Narcissus,开放源代码,由Brendan Eich编写(他也参与编写了第一个SpiderMonkey)。
∙marin_(JavaScript引擎)&action=edit&redlink=1"Tamarin,由Adobe Labs编写,Flash Player 9所使用的引擎。
∙Nitro(原名SquirrelFish),为4编写。
∙esto_(layout_engine)&action=edit&redlink=1"Carakan,由ra软件公司编写,自0.50版本开始使用。
性能演化Mozilla采用PGO(Profile-guided Optimizations)特性指引优化,使Firefox 3.0的性能大幅提升。
HYPERLINK "/zh-cn/6月30日"6月30日发布的Firefox 3.5使用了Tracing和Nanojit技术,能“在某些情况下的速度提升20到40倍”,其中Nanojit的代码由Adobe 贡献。
note-1"[2]2008年6月2日,WebKit开发团队声明了SquirrelFish——一个新的JavaScript引擎能极大地提升Safari解释脚本的速度。
该引擎是Safari 4其中一个新特性,在2008年6月11日发布给程序员使用;最终此JavaScript引擎被称为Nitro。
在浏览器开发者之间展开了一场开发更快的JavaScript引擎的竞赛。
2008年,Google Chrome 因它的JavaScript性能而被受称赞,但是其它浏览器马上使用了更快的JavaScript引擎。
之后,Google Chrome在性能上获得领先,其长处在于它高速的性能和vaScript的处理速度,这些都由许多网站在主要的浏览器之间的速度测试中得到验证。
note-4"[5]note-5"[6]note-6"[7]随着WebKit的_development"Squirrelfish Extreme和Mozilla的TraceMonkey JavaScript虚拟机出现,Chrome的JavaScript执行速度就被超越了。
