第6章 表格与表单_补充案例(1)
第6章 表格与表单

总结:间距cellspacing的作用
再设置填充为10
<table border="20" cellspacing="10 " cellpadding="10" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
可见:设置表格边框为0时,会使单元格边框也变为0象素, 而设置表格边框为其他数值时,不会影响单元格边框的宽
再设置背景颜色为玫瑰色
<table border="20" bgcolor="#9933CC" bordercolor="#0099FF"> <tr> <td>row 1, cell 1</td> <td>row 1, cell 2</td> </tr> <tr> <td>row 2, cell 1</td> <td>row 2, cell 2</td> </tr> </table>
表格标记
表格是由<table>定义的,行由<tr>定义,单元格 由<td>定义,因此<table>、<tr>、<td>是表格中 三个最基本的标记,必须一起出现。 表格中的单元格<td>能容纳网页中的任何元素,如 图像,文本,列表,表单,表格等。
表单示例讲解.ppt

thisform.text4.value="Y"+str(thisform.text3.value*0.3,5,2)+"元"
说明: 第二句计算是将现在时间减去刚才时间,
具体是 时间差=(现在小时-刚才小时)*60+现在分钟-刚才分钟+(现在秒种-刚才秒钟)/60
4、运行:记时开始,text1中出现当前时间。鼠标点text2后,出现现在的时间
10
制作要领
首先设置数据环境,添加表学生.dbf 1、修改text1文本框的controlsource属性为:学生.学号 (学
生就是学生.dbf的别名) 2、"上一条"和"下一条"按钮大家看看就行了(click事件)。主
要是对文本框操作 3、"添加"按钮作用:将文本框text1中的数据添加到列表框中 click事件代码中重点掌握:
15
微调按钮控件举例
制作一个带有微调按钮控件的表单,通过上下微调按 钮,调整文本框中显示的数值。微调以2为单位
16
制作要领
1、放置一文本框和一微调按钮
2、微调按钮spinner1的属性修改:
调整量 Increment:
2.00
最大值 SpinnerHighValue: 100.00
最小值 SpinnerLowValue: 0.00
mand1.caption="hello2" mand1.caption="hello3"
注意:thisformset就是表单集(相对引用)
1
通讯费用计算
设计一个简单的通讯费用计算器。通讯开始时时间显示在“通讯 开始时间”文本框中,当鼠标焦点移到“通讯时间”文本框时, 显示当前时间,同时显示通讯时长(以分钟为单位表示)以及通 讯费用(每分钟0.30元)
表格、表单和框架基础知识讲义PPT(18张)

-10-
文件上传框、下拉选择框
• 文件上传框 文件上传框用于让用户上传自己的文件,文件上传框与其他文本域类 似,但它还包含了一个浏览按钮。访问者可以通过输入需要上传的文 件的路径或者点击浏览按钮选择需要上传的文件。 语法格式如下:
<frame src="引入网页的路径或地址" /> <frame src="引入网页的路径或地址" /> …… </frameset> </html>
-13-
框架结构
• 基本结构
通过标签<frameset>来定义如何划分框架,通过设置<frameset>的 “cols/rows”属性来确定<frameset>的列/行数以及所占窗口的比例。
<input type="password" name="..." size="..." maxlength="..." />
• 隐藏域 隐藏域是用来收集或发送信息的不可见元素,网页的访问者无法看到 隐藏域,但是当表单被提交时,隐藏域的内容同样会被提交。 语法格式如下:
<input type="hidden" name="..." value="..." />
<input type="button" name="..." value="..." onclick="..." />
网页设计与制作第6章 表单的使用

❖ 一个跳转按钮。
6.3.7 跳转菜单
❖ 1.添加一个跳转菜单 ❖ 2.修改跳转菜单
第6章 表单的使用
操作题: 新建一个文档,在该文档中建立一个个人资料
的表单。该表单如下图所示。
POST请求。 ❖ 【目标】:指定打开链接文件的框架或窗口。 ❖ 【MIME类型】:指定提交服务器处理的数据的MIME编码方式,与 ❖ POST方法连用的一般是application/x-www-form-urlencode。如果创建 ❖ 的是文件上载区域,则指定multipart/form-data MIME格式。
6.2 表单的创建
(1)表单的HTML基本语法 <form>.. .. .. ..</form>
6.3 表单对象的创建
在创建表单之后,就可以通过表单工具面 栏在表单中插入各种表单对象,也可以通过 相应的菜单在表单中插入相应的表单对象。 在表单中可以插入单行文本域、隐藏文本域、 多行文本域、单选按钮、复选框、单选按钮 组、列表菜单以及跳转菜单等多种表单对象。
❖ 【按钮名称】:设置按钮的名字。按钮名有提交和重置两个 保留名。提交用于将表单信息提交至处理信息的应用或脚本; 重置用于以原始值重新设置所有的表单区。
❖ 【标签】:设置在按钮上显示的文本。
❖ 【动作】:指定在单击这个按钮时发生的事件。选择【提交 表单】单选按钮,将会自动将按钮标签设置为【提交】;选 择【重设表单】阅览单选按钮,将会自动将按钮标签设置为 【重置】;选择【无】单选按钮,则表示在按钮被单击后, 既不提交表单也不重置表单。
6.2 表单的创建
❖ 默认,使用浏览器默认的方法(一般为GET)。 ❖ 选择GET,追加表单值到URL,并发送服务器GET请求, ❖ URL限制长度为819个字符,超出长度的部分会被去掉,所以不要对长 ❖ 表单使用GET方法,也不要用GET方法传送用户名、密码、信用卡账号 ❖ 或其他机密信息,因为GET方法不是传送信息的安全方式。 ❖ 选择POST,在HTTP request的消息正文中发送表单的值,并发送服务器
第6章习题答案

第6章习题答案一、填空题1、单击文档窗口左下角的“()”标签可以选择表格。
正确答案:<table>2、单击文档窗口左下角的“()”标签可以选择单元格。
正确答案:3、一个包括n列表格的宽度=2×()+(n+1)×单元格间距+2n×单元格边距+n×单元格宽度+2n×单元格边框宽度(1个像素)。
正确答案:表格边框4、设置表格的宽度可以使用两种单位,分别是“像素”和“()”。
正确答案:%5、将光标置于开始的单元格内,按住()键不放,单击最后的单元格可以选择连续的单元格。
正确答案:Shift 二、选择题1、下列操作不能实现拆分单元格的是()。
A、在主菜单中选择//【拆分单元格】命令B、单击鼠标右键,在其快捷菜单中选择/【拆分单元格】命令C、单击单元格面板左下方的按钮D、单击单元格面板左下方的按钮正确答案:D2、一个3列的表格,表格边框宽度是2像素,单元格间距是5像素,单元格边距是3像素,单元格宽度是30像素,那么该表格的宽度是()像素。
A、138 B、148 C、158 D、168 正确答案:A3、下列关于表格的说法错误的是()。
A、插入表格时可以定义表格的宽度B、表格可以嵌套,但嵌套层次不宜过多C、表格可以导入但不能导出D、数据表格可以排序正确答案:C4、下列关于单元格的说法错误的是()。
A、单元格可以删除B、单元格可以合并C、单元格可以拆分D、单元格可以设置边框颜色正确答案:A5、下列关于表格属性的说法错误的是()。
A、表格可以设置背景颜色B、表格可以设置背景图像C、表格可以设置边框颜色D、表格可以设置单元格边框粗细正确答案:D三、问答题1、选择表格的方法有哪些?答:选择表格的方法如下。
? 单击表格左上角或者单击表格中任何一个单元格的边框线。
? 将光标移至欲选择的表格内,单击文档窗口左下角对应的“<table>”标签。
? 将光标置于表格的边框上,当光标呈形状时单击鼠标。
第6章 表格与表单

注意: cellpadding类似于盒子模型的内边距padding,指的是单元格内部的距离 ,cellspacing则指的是外部单元格与单元格之间的距离。可以结合盒子 模型的内外边距理解cellpadding与cellspacing的不同。
6.1 表格标记
• 6.1.2 <table>标记的属性
4、width与height属性
设置单元格的背景图像 设置单元格横跨的列数(用于合并水平方向 的单元格) 设置单元格竖跨的行数(用于合并竖直方向 的单元格)
rowspan
正整数
6.1 表格标记
• 6.1.4 <td>标记的属性
注意:
让IT教学更简单,让IT学习更有效
1、在<td>标记的属性中,重点掌握colspan和rolspan,其他的属性了解 即可,不建议使用,均可用CSS样式属性替代。 2、当对某一个<td>标记应用width属性设置宽度时,该列中的所有单元 格均会以设置的宽度显示。 3、当对某一个<td>标记应用height属性设置高度时,该行中的所有单元 格均会以设置的高度显示。
6.2 CSS控制表格样式
• 6.2.2 CSS控制单元格边距
让IT教学更简单,让IT学习更有效
– 使用<table>标记的属性美化表格时,可以通过cellpadding和 cellspacing分别控制单元格内容与边框之间的距离以及相邻单元 格边框之间的距离。
注意: 行标记<tr>无内边距属性padding和外边距属性margin,本书不再做 具体的演示,初学者可以自己测试加深理解。
属性名 含义 常用属性值
height
align valign
《表格和表单》课件

表格和表单是 Web 开发中重要的组成部分,本课程将深入讲解表格和表单的 概念、创建、格式调整和使用等各个方面。
什么是表格
定义
表格是一种通过行和列形成的矩阵结构,用于展示和组织数据。
表格的组成部分
表帮助我们更清晰地展示和比较数据,提供更好的可视化效果。
表单的使用
1 表单的提交
通过点击提交按钮或者按下回车键,将表单数据发送到服务器进行处理。
2 表单的验证
可以使用 JavaScript 或 HTML5 表单验证来验证用户输入的数据的合法性。
表格和表单实例分析
示例分析
通过分析销售报表的表格和客户调查的表单,深入 理解表格和表单的实际应用场景。
实际应用
探索在电子商务和在线调查等领域中如何使用表格 和表单来提供更好的用户体验。
总结
通过本课程的学习,我们了解了表格和表单的概念、创建、格式调整和使用等方面的知识,并在实际应用中获 得了进一步的体验。
1 总体回顾
从定义表格和表单开始,逐步学习了创建和 调整表格、创建和使用表单的方法。
2 下一步行动建议
继续深入研究表格和表单的高级技术,如表 单验证、表格排序和筛选等。
表单的作用
通过表单,我们可以与用户 进行互动,获取用户的输入 数据以便后续处理和使用。
常用表单
常见的表单包括文字输入框、 单选按钮、复选框和下拉列 表等。
如何创建表单
表单的组成部分
表单由表单标签(<form>)、输入控件和表单操作控 件组成。
表单的输入控件
常见的表单输入控件有、和等。</p> </div> </columns> </section>
第6讲 表格与表单

复选框checkbox
• 作用
用于在一组选项中进行多项选择
• 语法格式
<input type=“checkbox” name=“file_name” value=“field_value” checked>
• 语法解释
• “value”属性值表示选中项目后传到 服务器端的值,checked 表示此项被 默认选中,在同一组中可对多个选项框 设置为checked,各复选框的name属 性可以设置为相同或不同的值
描述
设置文字域 设置密码域 设置文件域 设置隐藏域 设置单选框 设置复选框 设置普通按钮 设置提交按钮 设置重置按钮 设置图像域(图像提交按钮)
文本框text
作用
设置单行输入文本框,用于访问者在其中输入 文本信息,输入的信息将以明文显示
• 属语性法格式
描述
nam<einput 设ty置p文e字=域“t的e名x称t”,在脚本中用于获取域的 name=数据“field_name”
• GET方法只能传送ASCII码的字符;而POST方法没 有字符码的限制,它可以传送包含在ISO10646中的 所有字符。
• 表单默认的提交方法是GET,当数据涉及到保密问题 或所传送的数据是用于执行插入或更新数据库操作时, 必须使用POST方法;否则可以使用GET方法。
3) 输入标记<input>
设置MIME类型,默认值为 application/x-www-formurlencoded。需要上传文件到服务器时, 应将该属性设置为multipart/form-data
数据发送形式
• 数据从浏览器向服务器发送时,会分成HTTP 头和HTTP正文体两部分来发送。
• HTTP头包含有关用户代理、服务器信息、内 容类型等信息,这些信息通常以纯文本发送, 因而不安全;
《第6章表格》教学指南

《第六章表格》教学指南
一、教学目标
通过本章的学习,学生应达到如下基本要求:
1、掌握表格的创建
2、掌握表格属性的设置
3、掌握行标记的属性设置
4、掌握表格单元格的属性设置
5、掌握利用表格进行页面布局的方法
二、本章提要
本章主要阐述表格标记的使用。
主要包括表格的属性设置,表格行属性的设置、表格单元格的合并以及表格嵌套等重要问题。
通过大量实例的演示与分析,使学生利用表格属性进行各种表格的设计和展示,并能够利用表格进行局部页面布局,创建形式多样、风格各异的页面。
三、本章重难点
表格的结构调整与美化方法、表格与单元格的主要属性及其设置方法以及通过表格进行页面布局的方法。
*四、教学过程(可选)
包括内容、授课过程、课堂练习、教学总结、作业、预习。
五、教学参考内容
1、主教材第6章
2、实验教材第7章理论解答题及学生实验作业
3、教材配套ppt及源代码案例
4、课后习题答案。
excel完整实践案例1(学生练习)

excel完整实践案例1(学生练习)Excel案例(1)一、启动Excel开始|程序|Microsoft Office|……二、在工作表中录入原始数据1) 在A1单元格输入“序号”,B1单元格中输入“代码”、C1单元格输入“名称”、D1(“日期”)、E1(“昨收价”)、F1(“收盘价”)、G1(成交量)、H1(涨跌)、I1(成交额)、J1(“百分比”);2) 选择B2单元格,输入数字形式的文本型数据‘600014’(如图1-1所示),同样方法在B3-B11中输入内容;图1-1 数字形式的文本型数据的输入3) 选择C2单元格,输入文本“华夏银行”,同样方法在C3-C11中输入内容(如图1-2所示);图1-24) 选择D2单元格,输入日期“2008/08/10”,同样方法,在D3-D11中输入和D1中相同的日期;5) 选择E2单元格,输入数值“10.29”,同样方法在E2-G11中输入数值(如图1-3所示);图1-36) 在A2单元格中输入数值“1”,在A3-A11中采用自动填充方法产生“2”~“10”。
7) H1单元格中的内容则通过公式计算数据,公式为:涨跌=(收盘价-昨收价)/ 昨收价(如图1-4所示),采用“自动填充”方法填充H3-H11单元格数值。
同样的方法计算出“成交额”中的数据(公式为:成交额=成交量*收盘价),如图1-5所示;图1-4图1-58) 在C12单元格输入“总成交额”、C13中输入“平均成交量”,在I12中采用函数计算数据的方式填写总成交额数值(总成交额=成交额的总和),如图1-6所示,再此,在G13中也采用函数计算数据的方式填写平均成交量数值;图1-69) 在J2单元格中通过公式计算数据(百分比=成交额/总成交额),如图1-7;图1-7三、工作表编辑1) 双击单元格B2,将代码由“600014”改为“600015”,将光标停留在单元格A1,单击右键,在弹出的快捷菜单中选择“插入”,在“插入”对话框中选择整行,则在该处插入一行空单元格,在A1单元格中输入“沪深证券所股市行情”2) 选择Sheet1工作表标签,单击右键,在弹出快捷菜单中选择“重命名”,输入工作表名称“股市行情”。
第六章课后习题答案

第六章习题答案1.什么是单元格、工作表、工作簿?简述它们之间的关系。
在工作表区域中的列和行交叉点上的长方形方格就是一个单元格。
工作表是指由按列和行排列的单元格所构成的一个表格。
所谓工作簿是指:在Excel环境中用来储存数据和处理工作数据的文件,其扩展名为xls关系:单元格是Excel工作表的基本元素,是工作表中的最小组成单位;工作簿中的每一张电子表格称为工作表,工作簿是Excel中重要的基础概念之一,一个Excel文件就是一个工作薄。
2.简述在工作表中输入数据的几种方法。
在工作表中输入数据有许多方法,可以通过手工单个输入,也可以利用自动填充柄功能在单元格中自动填充数据。
数据导入从word表格文本或其他文本导入3.复制和填充有什么异同?使用“自动填充”功能输入“星期一”到“星期日”复制相同的数据,填充既可以是相同数据也可是序列。
将鼠标移动到“星期一”上时,鼠标右下角将显示为一个瘦加号(填充柄),此时用鼠标往下拖动可以自动填充到“星期日”。
4.如何进行单元格的移动和复制?Excel对公式和一般数据的复制有什么不同?移动和复制单元格的操作步骤如下:(1)选定需要移动和复制的单元格。
(2)将鼠标指向选定区域的选定框,此时鼠标形状为形状。
(3)如果要移动选定的单元格,则用鼠标将选定区域拖到粘贴区域,然后松开鼠标,Excel将以选定区域替换粘贴区域中现有数据。
如果要复制单元格,则需要按住Ctrl键,再拖动鼠标进行随后的操作。
当对公式单元格进行复制时,Excel会根据公式中的“相对引用”和“绝对引用”的情况来自动进行处理:对采用“相对引用”所引用的单元格,Excel会根据被复制的单元格和原单元格间的位置相对关系来改变被应用的单元格,以反映单元格间的位置相对关系;对采用“绝对引用”所引用的单元格,Excel精确复制对特定单元格的引用,以保持原引用关系。
5.删除单元格和清除单元格之间的区别?清除单元格、行或列是指将选定的单元格中的内容、格式或批注等从工作表中删除,而单元格仍保留在工作表中,删除单元格、行、列则是将单元格和内容一起从工作表中删除掉。
高中信息技术教科版必修1优秀教学案例:表格信息的加工与表达(一)EXCEL排序

3.情景模拟:通过模拟真实的工作环境,让学生在实际操作中感受信息处理的重要性,提高其学习积极性。
(二)问题导向
1.提出引导性问题:在教学过程中,教师要提出具有启发性的问题,引导学生思考和探讨,激发学生的好奇心。
3.成果分享:鼓励小组成员相互分享学习成果,让学生在分享中互相学习,共同提高。
(四)反思与评价
1.自我评价:引导学生对自己的学习过程进行反思,发现自身的优点和不足,明确今后的学习方向。
2.同伴评价:让学生相互评价,培养其客观、公正的评价能力,同时促进学生间的交流与合作。
3.教师评价:教师要关注学生的个体差异,给予有针对性的评价,鼓励学生积极参与学习,提高其自信心。
二、教学目标
(一)知识与技能
1.让学生了解排序的原理,理解EXCEL中排序功能的作用及应用。
2.培养学生运用EXCEL排序功能解决实际问题的能力,提高数据处理和分析的技巧。
3.引导学生掌握EXCEL排序的基本操作,包括按照升序或降序排序,根据特定条件排序等。
4.使学生能够结合实际情况,选择合适的排序方式,优化数据处理过程。
2.自主探究:鼓励学生自主发现问题、解决问题,培养其独立思考和自主学习的能力。
3.分阶段提问:教师要根据教学内容的不同阶段,提出相应的问题,引导学生深入思考,确保教学目标的达成。
(三)小组合作
1.小组讨论:将学生分成若干小组,让学生在小组内进行讨论交流,培养其团队协作能力。
2.分工合作:在每个小组内,根据学生的特长和兴趣,分配不同的任务,确保每个学生都能在实践中得到锻炼。
(二)过程与方法
1.通过实际案例的引入,激发学生的学习兴趣,引导学生主动探究排序功能的使用。
江苏省南通市海安县实验中学高中信息技术 第六章 第三节 网页制作二 表单网页的制作学案

第三课网页制作之二——表单网页的制作【学习目标】1、理解表单网页的用途2、掌握六种表单字段的含义3、熟练掌握表单网页的制作方法,能够与表格技术相结合,制作美观实用的表单预习反馈:1、六种表单字段的含义2、表单网页的制作方法,以及与表格技术相结合制作表单网页一、表单作用表单(Form):是一种结构化的文件,用于收集和发布信息。
它是网站管理员与访问者进行交互的一种媒介。
二、表单字段的含义表单的组成:六种字段(表单元素),字段是指表单的各组成部分。
在表单中经常出现的字段有:字段名称常见用途备注单行文本框用于接收用户输入的一行文本信息如姓名、密码框、电子信箱等单选按钮提供两个或多个互斥选项,用户只能选中其中的一项,如性别等。
复选框提供一个或一组选项,用户可以选中其中的一个或多个选项,如兴趣、爱好等。
性别也可选用下拉列表框允许用户从中选择一项或多项,如所在地、生日、职业等滚动文本框可以输入多行信息的文本框,如观点、意见、建议等按钮“普通”、“提交”和“重置”【课堂探究】课堂引入,网页制作第一节课中作品点评1.基本实践任务:为班级网站添加留言板步骤一、插入表格:观察该表格是_____行______列?步骤二、表单的建立:(1)表格中插入的图片文件为:学生素材中bt.gif(2)单击“插入(I)”菜单中的“表单(M)”命令(3)表单中字段属性可双击进行修改,或右击选择快捷菜单中的“表单属性”注意点:(1)可以先插入一个单行文本框,再输入姓名,在此期间光标移动用键盘上的光标移动键,也可以先插入一个空白表单,再输入姓名。
同样用光标移动键定位光标(2)中间那一块黑色虚线圈起来的,就是一个表单。
注意关键词“一个”,所有字段必须放在同一个表单即同一个虚线框内。
(3)字段插入一个后,可以复制多个在学生完成时的注意点:*单选按钮组名称必须相同*下拉菜单双击可以添加里面的内容。
同理,引出双击任何一个表单字段,都可以打开属性对话框2.拓展任务:(1)中使用________字段,如何才能不显示文本信息呢?(2)通常设置的性别字段默认性别是男,如果要设置默认性别为女,请尝试修改。
教科版高中信息技术第六章信息集成与信息交流教案全

第六章信息集成与信息交流一、教材分析1、地位和作用教材的前面两章目的是使学生熟练掌握信息获取和加工的基本技能和方法,而学生掌握的这些技能和方法都是独立的、零散的。
本章目的是在学生已经熟练掌握信息获取和加工的基础上,通过一系列的实践活动培养学生信息的集成、发布和交流的能力;进一步培养学生综合运用所学知识和技能,把各种独立、零散的信息和素材集成形成一个综合的作品;并能够把信息集成的作品发布和交流。
因此本章是前章内容的延续、提高和加深。
2、主要内容本章主要通过三个方面来培养学生综合运用技能和方法的能力。
信息集成:根据信息集成的一般过程,利用适当的工具把各种信息集成为表达某个主题的作品,着重介绍以网站形式来集成信息。
信息发布:通过恰当的信息发布途径和方法,把信息集成的结果发布,着重学习在网络上进行信息的发布。
信息交流:了解信息交流的多种类型,选择适当的信息交流工具和他人交流信息,着重介绍通过网络途径进行信息交流的基本方法。
3、新旧教材的对比旧教材着重于技术的学习,主要学习网页制作工具FrontPage 2000的各种操作技能和方法,对信息发布的操作进行了简单介绍,基本没有关于信息交流的内容。
新教材首先要求掌握信息集成的一般过程,然后选择适当的工具来进行信息的集成。
信息集成的工具可以是多种多样的,教材主要以FrontPage 2000 为例来进行信息的集成。
在集成过程不仅仅需要注意技术性的问题,更重要的是使学生亲历信息集成的过程和方法。
新教材对信息的发布和交流也作了详细的描述,尤其加入了信息交流部分的内容,这是旧教材中所没有的。
信息交流(尤其是通过网络进行的信息交流)是新教材中的一个重要内容,这些内容更接近学生的日常生活,更有利学生信息素养的提高。
由此可见,新教材既注重信息同时也兼顾技术,两者并重。
二、教学目标知识与技能1、了解信息集成的基本概念;2、了解常见的信息集成工具;3、掌握一种基于网络进行信息集成的工具(本章以FrontPage 2000为例)的基础操作;4、了解信息发布的类型;5、掌握网络信息发布的基本方法和过程;6、了解信息交流的意义;7、了解常见信息交流的基本方式;&掌握通过网络进行信息交流的常见方法。
VFP6教程第6章 表单

第6章表单表单是VFP创建应用程序与应用程序界面的重要途径之一,它将可视化操作与面向对象的程序设计思想结合在一起。
表单设计器是设计表单的工具,它提供了设计应用程序界面的各种控件,相应的属性,事件。
它运用了面向对象的程序设计和事件驱动机制,使开发者能直观,方便,快捷的完成应用程序的设计与界面设计的开发工作。
6.1 面向对象的程序设计面向对象的程序设计思想是将事物的共性,本质内容抽象出来封装成类。
VFP又将软件开发常用的功能抽象封装成标准类,开发者用类定义所需对象,通过对对象的属性设置,对事件的编程完成程序设计,VFP还提供了自定义类及面向对象的其他完整机制与功能在以后将逐一进行介绍。
6.1.1对象与属性1.对象对象是类的实例化,是客观存在的具体事物,VFP标准类中有表单类,控件类等。
具体的一个表单就是表单对象。
2.属性属性是描述对象的静态特征。
如表单的颜色,标题,名称等。
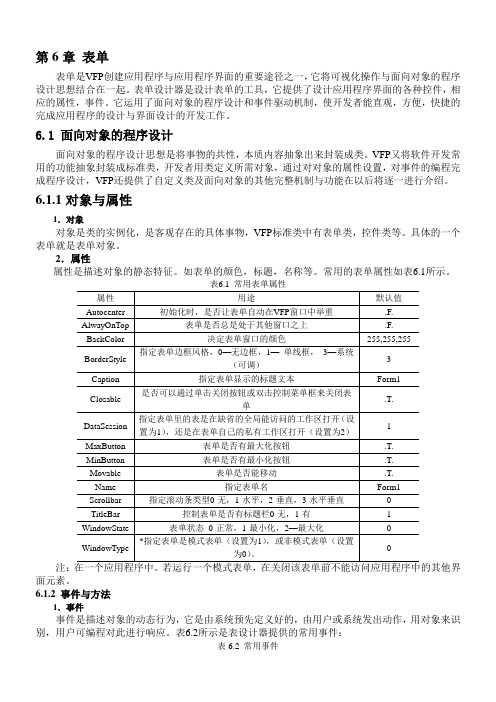
常用的表单属性如表6.1所示。
表6.1 常用表单属性面元素。
6.1.2 事件与方法1.事件事件是描述对象的动态行为,它是由系统预先定义好的,由用户或系统发出动作,用对象来识别,用户可编程对此进行响应。
表6.2所示是表设计器提供的常用事件:2.方法方法是与对象相关的过程,是对象能执行的操作。
方法分为两种一种为内部方法,另一种为用户自定义方法。
内部方法是VFP预先定义好的方法,供用户使用或修改后使用。
表6.3给出常用的方法。
表6.3 常用方法3.(1)引用形式对象对属性、文件、方法的引用是用点“.”运算符。
形式:对象.属性| 方法| 事件说明:对象若有包含与被包含关系,可以从外层用,引用到内层对象。
如在后面要介绍的命令按钮Command1,对它的Caption属性的引用可以写成:mand1.Caption=“确定”,这个意思是设置当前表单中的Command1按钮的Caption属性为确定。
ThisForm代表当前表单。
(2)对象在引用中常使用的关键字如表6.4所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第六章补充案例
案例6-6 简单的用户登陆界面
一、案例描述
1、考核知识点
input控件
2、练习目标
➢熟悉表单的构成
➢掌握<form>标记的用法
➢理解<form>标记相关属性
➢掌握input控件属性中的单行文本输入框、密码输入框以及提交按钮属性
3、需求分析
在网页中,通常会使用表单来收集用户信息,并将这些信息传递给后台服务器,实现人机交互。
同时,为了明确信息分类、便于用户操作,还会用到一系列的表单控件,用于定义不同的表单功能。
为了便于初学者的理解和掌握,接下来,通过一个登陆界面的案例做具体演示。
4、案例分析
1)最终实现效果,如图6-11所示。
图6-1登陆界面
2)分析效果图,具体实现步骤如下:
a)定义表单域。
b)定义用于输入用户名的单行文本输入框。
c)定义密码输入框。
d)定义用于输入验证码的单行文本输入框。
e)定义登陆按钮。
二、案例实现
图6-2简单的登陆界面
案例6-7 简单的交规考试答卷
一、案例描述
1、考核知识点
input控件
2、练习目标
➢熟悉表单的构成
➢掌握<form>标记的用法
➢掌握input控件属性中单选框和复选框属性
➢熟悉<label>标记的使用方法
3、需求分析
浏览网页时,经常会看到带有小图标的列表项,这些小图标不仅可以美化网页,还能提供更好的用户体验。
虽然无序列表和有序列表都有自带的列表项目符号,但是,它们在不同浏览器中显示的效果不同。
因此,在实际工作中,经常通过给列表项定义背景图像来设置列表项目符号。
4、案例分析
1)最终实现效果,如图6-13所示。
图6-3交规考试答卷效果
2)分析效果图,具体实现步骤如下:
a)定义一个名为“交通考试选择题”的<h3>标题。
b)定义表单域
c)使用<p>标记定义单选题的题干。
d)使用<input>标记的单选按钮属性定义选项。
e)使用<p>标记定义多选题的题干。
f)使用<input>标记的复选框属性定义选项。
二、案例实现
案例6-8 制作字符批量替换工具界面
一、案例描述
1、考核知识点
<textarea>控件
2、练习目标
➢掌握<textarea>控件的使用方法
➢掌握input控件属性中的单行文本输入框、复选框、文件域以及三种按钮属性
3、需求分析
当需要输入大量的文字信息时,单行文本输入框就不再适用,这时就需要用到表单中的<textarea></textarea>控件,来创建多行文本输入框。
为了便于初学者的理解和掌握,接下来,通过制作一个字符批量替换工具界面的案例做具体演示。
4、案例分析
1)最终实现效果,如图6-15所示。
图6-4字符批量替换工具界面效果
2)分析效果图,具体实现步骤如下:
a)定义表单域。
b)通过<p>标记定义标注文本“查找”。
c)通过<textarea>控件定义多行文本框。
d)通过<p>标记定义标注文本“替换为”。
e)通过<textarea>控件定义第二个多行文本框。
f)使用<input>标记的复选框属性定义三个复选框。
g)定义提交按钮、重置按钮和普通按钮。
二、案例实现
新建HTML页面,代码如下:
案例6-9 制作简单的游戏选区界面
一、案例描述
1、考核知识点
<select>控件
2、练习目标
➢掌握<select>控件的使用方法
➢掌握下拉菜单分组选项的制作方法
➢掌握input控件属性中的按钮属性
3、需求分析
在网页制作中,为了节省页面篇幅、美化页面,经常需要将较多的列表项以下拉菜单的形式隐藏起来。
为了便于初学者的理解和掌握,接下来,将通过一个制作游戏选区界面的案例,对下拉菜单的用法做具体演示。
4、案例分析
1)最终实现效果,如图6-17所示,当点击下拉菜单时,会出现如图6-18、6-19所示的效果。
图6-5游戏选区界面效果图6-6点击下拉菜单图6-7点击下拉菜单2)分析效果图,具体实现步骤如下:
a)定义表单域
b)定义用于游戏选区的下拉菜单
c)定义用于选择线路的下拉菜单
d)使用<input>标记的按钮属性定义确定和取消按钮
二、案例实现
新建HTML页面,代码如下:
案例6-10 CSS美化表单
一、案例描述
1、考核知识点
CSS控制表单样式
2、练习目标
➢熟悉表格布局的基本原理
➢掌握input控件的常用属性
➢熟悉<fieldset>标记的用法
➢复习CSS基本样式属性
3、需求分析
制作网页时,为了让页面更加美观、便于维护,经常会使用CSS对表单样式进行控制。
为了便于初学者的理解和掌握,接下来,通过一个案例演示CSS美化表单的具体方法。
4、案例分析
1)最终实现效果,如图6-21所示。
图6-8简单的邮箱选区界面
2)分析效果图,具体实现步骤如下:
A.定义表单域,并填充大的背景图片。
B.定义表单内容分组,并确定分组名称为“个人注册”。
C.定义一个3行2列的表格换份表单结构。
D.在第一行第一列和第二行第一列输入提示信息。
E.在第一行第二列和第二行第二列各定义一个单行文本,用于输入用户信息。
F.在第三行第二列设置按钮,并填充背景图片。
二、案例实现
1、制作页面结构
新建HTML页面,代码如下:
2、定义CSS样式
使用内嵌式CSS样式表为页面添加样式,具体CSS代码如下:
图6-9CSS美化表单
在本案例中,通过<filedset></filedset>标记可以将表单内容分组,并且使用其配套标记
<legend></legend>为各个表单组定义名称。
